#No-Code Customizable Template
Explore tagged Tumblr posts
Text
Elite-Folio Profile Template – Elevate Your Digital Presence
LIVE DEMO | BUY NOW
Stand Out with a Stunning, Modern Profile Template
Your online profile is your digital business card—make it unforgettable! This fully responsive, animated, and customizable profile template is designed to showcase your skills, experience, and personality in the most professional way.
Why Choose This Template?
✅ Dark & Light Mode Toggle – Auto-saves user preference for optimal viewing day or night. ✅ Smooth Animations & Micro-Interactions – Engage visitors with elegant hover effects and transitions. ✅ Mobile-First Responsive Design – Flawless display on all devices (desktop, tablet, and mobile). ✅ Built-in Contact Form + WhatsApp Integration – Let potential clients or employers reach you instantly. ✅ Dynamic Gradient Backgrounds – Eye-catching colors that adapt to your brand. ✅ Floating Social Media Bar – Keep your networks accessible with stylish animated icons.

Perfect For:
✔ Freelancers (Designers, Developers, Writers, Marketers) ✔ Job Seekers – Make recruiters remember you! ✔ Entrepreneurs & Consultants – Present your services professionally. ✔ Creative Professionals – Artists, photographers, and content creators.

Key Benefits:
📌 No Coding Skills Needed – Just replace text, images, and links. 📌 Fast Loading & SEO-Friendly – Optimized for better search visibility. 📌 Modern UI/UX – Clean, elegant, and designed to impress. 📌 Highly Customizable – Change colors, fonts, and layouts easily.

How to Use It?
1️⃣ Download the template. 2️⃣ Edit with any code editor (VS Code, Sublime Text, etc.). 3️⃣ Add your info, portfolio, and links. 4️⃣ Deploy to Netlify, Vercel, or any hosting service.
Pro Tip:
"Your profile is your first impression—make it bold, professional, and memorable!"
Ready to Boost Your Online Presence?
✨ Get this template now and start attracting opportunities!
💬 Need help customizing? Contact us for support! -
Mail: [email protected]
#Professional Profile Template#Portfolio HTML Template#Personal Website Template#CV Template#Resume Template#Modern UI Profile#Minimalist Portfolio#Dark/Light Mode Template#Animated Portfolio#Gradient Background Template#Freelancer Portfolio#Job Seeker Template#Creative Professional Profile#Designer Portfolio Template#Developer Personal Website#Responsive HTML Template#No-Code Customizable Template#WhatsApp Integration Template#Contact Form HTML Template#Social Media Profile Template#Artist Portfolio Template#Photographer Profile Template#Writer Portfolio Template#UX Designer Portfolio#Business Consultant Template#Best Selling Profile Template#Premium HTML Template#Downloadable Portfolio Template#One-Page Personal Website#2024 New Design Template
1 note
·
View note
Text

If you need advanced and modern features with the latest design admin dashboard for e-commerce website Administration, Advanced Settings, Categories, Customer Activity, Dashboard, Data Visualization, Management Panel, Multi-Vendor, Online Stores, and Product Management you can try Remos – eCommerce Admin Dashboard NextJS Template. 🚀
View more details and demo
#Remos#eCommerce#AdminDashboard#React#NextJS#WebDevelopment#Template#UIUX#Bootstrap#JavaScript#FrontendDevelopment#SoftwareDevelopment#Coding#Tech#DigitalProducts#Design#TemplateDesign#ResponsiveDesign#UserInterface#WebDesign#wordpresstheme#customizable#woocommerce#seo#technology#techbe
0 notes
Text

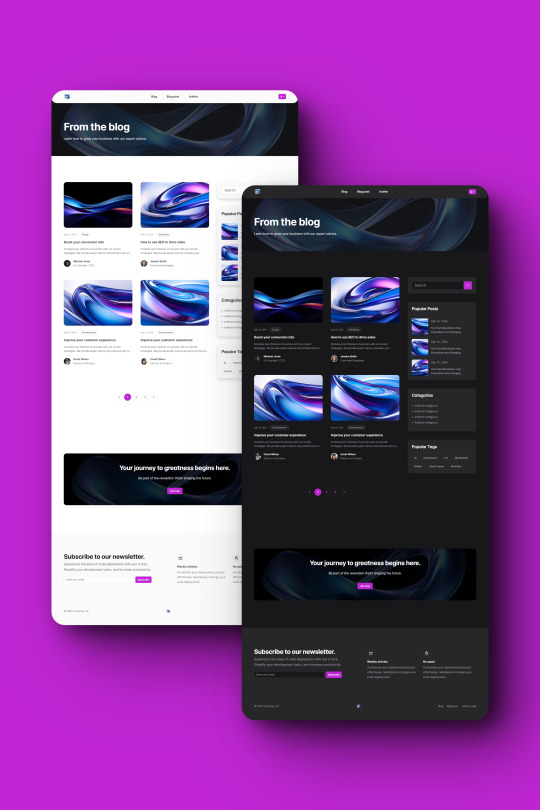
Blogify - Engaging HTML Templates for Blogs, Posts, and Author Profiles
Blogify transforms your blogging vision into reality with a clean, modern design, responsive layout, and RTL support. It's optimized for SEO, fast loading, and designed for accessibility.
Live Demo Buy Now
Overview:
Embark on a digital journey with Blogify - the quintessential HTML template that transforms your blogging vision into a stunning reality. Crafted with meticulous attention to detail, Blogify is not just a template; it’s a gateway to a world where content reigns supreme, and design speaks volumes.
First Impressions Last: Step into the realm of Blogify, where a clean and modern design greets every visitor with open arms. The aesthetic appeal of Blogify is undeniable, with a responsive layout that ensures your blog looks impeccable on any device. Whether your readers are on desktops, tablets, or smartphones, the experience remains consistently exceptional.
In conclusion, Blogify is not just a template; it’s a robust platform for storytelling, sharing, and connecting with a global audience. It’s an investment in your online presence, a statement of quality, and a testament to your commitment to providing the best reading experience. Choose Blogify, and let your blog be the beacon that guides readers to your world of words.
Live Demo Buy Now
#HTML Blog Template#Responsive Design#RTL Support#Modern Blog Layout#Dark and Light Themes#Web Accessibility#SEO Optimized Template#Cross-Browser Blog#Latest Coding Standards#Tech Blog Design#Customizable HTML#SCSS Blog Template#Interactive Animations#User Experience Design#Mailchimp Integrated#Social Media Ready#Performance Optimized#W3C Validated#Author Profile Page#Engaging Blog Post Template
1 note
·
View note
Text
are you an artist who wants to get away from big site-builders like squarespace & have a place to put your work that isn't social media? i threw together a super basic portfolio code template you can use to make your own website!
it should be easy enough to customize if you have a basic understanding of what html and css are. features include:
responsive to fit on different screen sizes
fairly compact — less than 300 lines of css, and you never have to look at anything after line 30 if you don't want to
customizable fonts, colors, image sizes, and decorations right at the top of the css
image gallery with a lightbox function (clicking an image to make it bigger)
free to customize to your heart's content!
enjoy! if you end up using it, please let me know; i'd love to see what you do with it!
blog post ✷ live preview & code ✷ tip jar
#kaylee.html#portfolio code#portfolio theme#neocities#artist website#neocities theme#neocities template#website template#note: i probably won't be able to answer too many questions about this since i have a lot of comic pages to do right now#but if you have questions that aren't answered in the code leave a reply & i'll try to help!#(please don't send asks with code questions though - i don't want to clog up my blog haha)
1K notes
·
View notes
Text



Theme #09: Astral by @pneuma-themes
May this Song lead us to our Paradise.
Live Preview (Temporary) / Static Preview: [Index] [Permalink] / Get the code: [Pastebin] [Github]
A sleek and minimalist sidebar theme created around the idea of having a music player and a monochrome aesthetic. Suitable for all kinds of blogs.
Features:
Optional monochrome images. Can be enabled or disabled from the Customize page.
One accent, 8 color options.
Customizable post width and font size. The live preview uses 600px posts and 13px font size.
4 custom links.
Optional audio music player. Can be enabled or disabled from the Customize page. Paste the direct link of your audio file to the song url field in the Customize page and type the name of your audio file into the song title field. To add the artist name of your audio file, type the artist's name into the song artist field.
Custom link menu title, can be filled by typing the title of your custom link menu into the custom link menu title.
Customizable photoset gutter.
Built-in lightbox for photoset posts.
Mostly NPF-friendly.
Notes:
Usual disclaimer applies.
The audio player only supports one song.
Credits:
Un-blue polls, NPF Image Fix 3.0, NPF Audio Player, Music Player #07, minified spotify player: @glenthemes
customAudio.js: @annasthms
NPF reverse compatible template: @eggdesign
photoset.css: @eggdesign, @annasthms
Icon fonts: Lucide
Sidebar image: たえ (tae402 @ X/Twitter)
Font: Rubik @ bunny.net
Toggle tags on click: @alydae
Responsive video script: @nouvae
Song on preview: Class::DISTLLISTA; by Shimotsuki Haruka from the game Ar nosurge: Ode to an Unborn Star.
Please like and reblog if you like or are using this!
#themehunter#theme hunter#tumblr themes#blog theme#dailyresources#*mine: all#*mine: theme#*theme: astral#she so prettyy i love the sidebar#fun fact this is the first theme i released after getting hitched!#life is good
862 notes
·
View notes
Text
you should make a website!
"my favorite social media site is shutting down!"
"the CEO of the site i use just committed another atrocity!"
"i want a webspace that's all my own!"
if any of these sound like you (and if you're on tumblr, i know at least one applies) you should make your own website!
why make a website?
incredibly customizable
you can put whatever you want on it
it's, well, your own! like a house you build with your own hands
things you'll need
a computer. you can maybe get away with doing this on a mobile device, but i have zero experience there
a code editor. i like VScodium, which is a de-microsoft-ed version of VScode.
a will to learn ;)
site hosting
neocities. everyone knows neocities. at this point i do feel like it's become a bit too centralized, but it's a good option nonetheless. do note that there are filetype restrictions for free users, but that shouldn't be a huge issue for most. what may be an issue, though, is that there's a content security policy that prevents sites made after jan 1st, 2024 to use outside scripts. also, you have to pay to use your own domain
nekoweb. similar to neocities, but there's no filetype restrictions or a content security policy. some differences are outlined in the FAQ (thinking about moving here... i am a traitor...) i'm not sure if domain support is free or paid.
github pages or codeberg pages. you'll need an understanding of git for this
pages.gay: run by besties.house, uses git
teacake: free hosting is currently closed, but paid hosting starts at 2 bucks a month.
leprd.space: i know next to nothing about this.
a web server. don't recommend this if you don't know computer stuff but it is an option (you'll likely have to provide your own domain though)
gripes & solutions (?)
i'm not comfortable maintaining pages in pure HTML / templating with JS sucks!
with a static site generator, you can write pages in markdown and they'll be converted into HTML and (if you'd like) be put into a template of your choosing. my personal choice is 11ty but there are tons of options!
static site generators can be a bit of a learning curve (and you will have to write some html for templating) but if you're making a lot of pages or blogging regularly it's something to consider
there are starters for 11ty online but i might make a more beginner-proofed starter and/or guide in the future? don't count on it
i don't want to write/maintain CSS
simpleCSS is a tiny CSS file you can use to make semantic HTML ("naked" HTML) look nice. it's got decent customization options too. it's not particularly fancy or opinionated, but it's a good starting point if you need something
i don't know what to put on my website!
small list of ideas:
weblog
art/writing/music gallery
movie/show/book tracker
place to store bookmarks/links
scary! i'm scared!
my askbox/messages/e-mail inbox/etc. are open to anyone who'd like to ask for help!
433 notes
·
View notes
Text





*.:。❤︎ ⋆ — 𝐆𝐎𝐎𝐆𝐋𝐄 𝐒𝐈𝐓𝐄𝐒 𝐓𝐄𝐌𝐏𝐋𝐀𝐓𝐄 — 𝐜𝐨𝐜𝐚𝐢𝐧𝐞𝐝
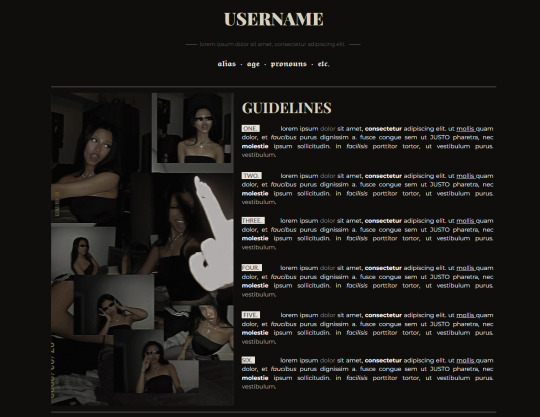
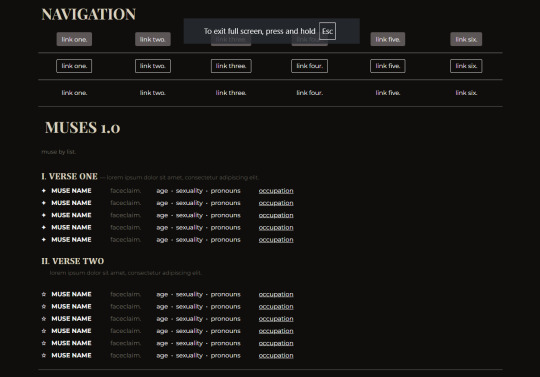
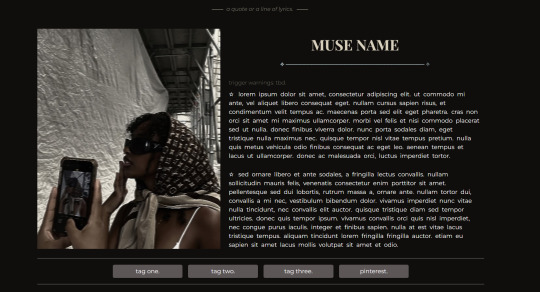
i recently switched to google sites and it's a dream to use so i decided to share this template with you guys! this is a multimuse rp template with three different navigation bars & four different muse list options. it has an extensive muse page with space for a bio, links & stats (all optional and customizable). i worked pretty hard on it so i hope you all enjoy using it as much as i do! ♡
do not remove the credit at the bottom of the pages or claim as your own.
reblog when using. liking is also appreciated!
feel free to change the template as much as you like. you don't need coding skills!
to use the template, click "⋮" next to the file you see in the link below and select "make a copy". that's it! you can now find it on your own google sites and google drive overview.
tip: make sure to check your result on your desktop and your phone!
any questions? feel free to ask! mwah!
𝗣𝗥𝗘𝗩𝗜𝗘𝗪 | 𝗧𝗘𝗠𝗣𝗟𝗔𝗧𝗘
#rp template#google sites template#mumu template#google sites theme#indie rp#rp resources#*.:。❤︎ ⋆ — kelly
328 notes
·
View notes
Text
digital notes guide part 1/5: setting up your aesthetic note-taking system 🎀




posted by: glowettee
hey study angels! ♡ mindyyy heree
omg so many of you have been asking about my digital notes setup, and i'm so excited to share all my secrets! this is going to be a 5-part series on creating the most aesthetic and effective digital notes ever. i'm going to start with the basics! this is super exciting because digital notes are literally unlimited, no wasting paper, and no perfect handwriting required.
♡ choosing your digital notebook
because the right foundation changes everything:
notion (my personal fave):
amazing for linking different pages
super customizable layouts
can embed literally everything
aesthetic cover images
databases for tracking progress
easy table of contents
goodnotes:
perfect for iPad users
feels like writing on paper
pretty digital stickers
custom paper templates
easy organization system
beautiful handwriting options
onenote:
works across all devices
infinite canvas (so dreamy!)
easy subject dividers
voice recording option
drawing capabilities
♡ essential digital tools
make sure you have these ready:
hardware needs:
reliable device (laptop/tablet)
stylus if using tablet (worth the investment!)
external keyboard (for faster typing)
good lighting for screen
comfortable study space
backup charging cables
software must-haves:
note-taking app of choice
cloud storage system
screenshot tool
pdf annotator
calendar app
backup system
♡ creating your aesthetic setup
because pretty notes = happy studying:
color scheme selection:
choose 3-4 main colors
pick 2-3 accent colors
create highlight palette
save hex codes
make color meaning system
maintain consistency
font selection:
main text font (i use garamond)
heading font (something cute!)
emphasis font
quote font
size hierarchy
spacing rules
♡ basic organization system
keep everything findable:
folder structure:
semester folders
subject folders
unit folders
topic folders
resource folders
revision folders
naming convention:
date_subject_topic
use consistent formatting
add emoji indicators
number sequence system
status markers
importance levels
♡ template creation
work smarter not harder:
essential templates:
lecture notes template
reading notes template
study guide template
revision notes template
project planner template
weekly overview template
template elements:
header section (date, subject, topic)
learning objectives area
main content space
summary section
question bank area
revision checklist
setting up your digital note system might take time, but it's so worth it! think of it like creating your perfect study sanctuary - every detail matters!
the next post will be getting into actually taking notes during class (and making them both pretty and effective!). for now, focus on setting up your perfect system.
pro tip: don't get too caught up in making everything perfect from the start. your system will evolve as you use it, just like how my notes looked completely different freshman year!
xoxo, mindy 🎀

#digitalnotes#studywithrme#studytips#productivity#studygram#studentlife#organization#girlblog#girlblogger#girlblogging#that girl#dream girl#it girl#self care#self love#glow up#becoming that girl#self help#self improvement#self development#study#studying#studyblr#college#rory gilmore#study blog#studyspo#study aesthetic#study motivation#wonyoungism
152 notes
·
View notes
Text

MACINTOSH . PSD
greetings , luv'd 1s ! i've been into aesthetic desktops lately so for this week , i present to you a character template based on minimalistic macbook wallpapers . i made this template completely from scratch ( except for the images used ) so everything is mostly customizable . please make sure you are knowledgeable on clipping masks , color overlays , etc . ! i tried colour coding certain layers though so beginner photoshop users wont get too confused . also , make sure you have these fonts installed : fontspring , brownbaglunch , necto mono , & poppins . if you have any inquiries , don't hesitate to send me an ask . i hope you enjoy & as always , a like + reblog would be greatly appreciated !
click the source link to download this template .
76 notes
·
View notes
Text

* xo (only if you say yes) a playlist template by yeonjvnz.
to use this template you must have basic knowledge of photoshop: clipping mask, color overlay, strokes, shapes, smart objects. for a better result i suggest sharpen the images.
this pds includes: a fully customizable background, decorative shapes, elements and a cassette that can be fully customizable (color, image).
please don’t extract parts of this psd and use them in your own.
the fonts used are desirable calligraphy, scalone, poppins, source code pro.
if you have any doubts regarding this PSD, please contact me via DM.
* download ( $ 2 ) this template comes with a freebie !
210 notes
·
View notes
Text
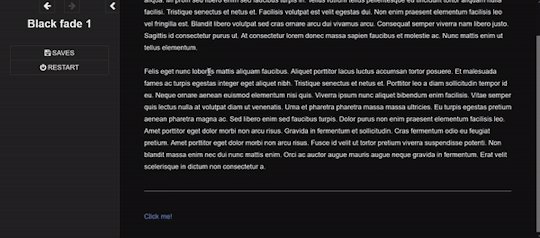
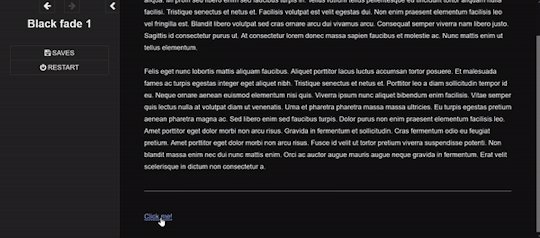
Fade to Black Macro

Demo
I have finally turned my fade to black transitions into a somewhat easy to use macro!! :) I am not sure if this has been done before!
Customizable fade times
Built to be compatible with backward and forward buttons (mostly!)
Works across all screen sizes
Note: This is only for SugarCube.
Setup
Copy and paste this Pastebin to your Story JavaScript.
Copy and paste this Pastebin to your Story Stylesheet.
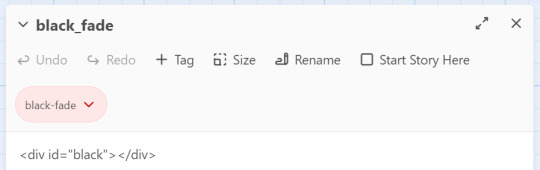
Make a new passage titled exactly as "black_fade". Add the passage tag, "black-fade". Inside, write <div id="black"></div>. Super important! Copy below identically.

After this, your installment of the macro should be complete!
Usage
In the passages where you will be fading from and where you will be fading to, tag it as "passage-fade". For example, I want to transition from "p1" to "p2" with a black fade. Thus, both p1 and p2 should have the tag.
In the passage where you will be fading from, write <<fadestart>>.
Use the <<link>> macro to link to your destination. Inside the link macro, use <<passagefade "[passage name]" [fade time]>> where [passage name] is the passage you want to go to, and fade time is how long the black fade will be in miliseconds. (1000ms = 1s). However, do NOT put the passage you will be going to in the <> macro itself. See below:

Here, I want to go to the passage "p2". Do NOT write <<link "Next passage" "p2">><</link>>. Do not provide the destination passage in the link macro itself. The macro <<passagefade>> will handle it for you if you specify the passage name in the first argument.
Once you do all this, you should be able to sit back and happily use it as you please!
Problems?
Make sure you have the passage "black_fade" titled exactly like that.
Also make sure it has <div id="black"></div> and nothing more!
Make sure "black_fade" is tagged with "black-fade".
Make sure you used <<fadestart>> in the passage you are transitioning from.
Make sure you are correctly using the macro <<passagefade>>. You specify time in miliseconds; it should not have "ms" or "s" included in the argument. It should just be the number (e.g. 4000 for 4 seconds).
Make sure the passages you are fading from and to are tagged with "passage-fade".
There may be CSS/HTML that is interfering with the look of the fade!
There may be other JavaScript code interering with the current code.
If you are having problems, please let me take a look at your Stylesheet or let me know what template you are using! However, I highly recommend looking at the playable and downloadable demo.
(This macro is free to use, free to copy for all commercial and non-commercial projects with no additional fees. Credit is appreciated!)
#interactive fiction#twine#sugarcube#twine coding#sugarcube coding#sugarcube resources#twine coding resources#fade to black macro#ftb macro#coding resources
280 notes
·
View notes
Text


















LAVENDER HAZE SKIN
this skin is an updated version of one i used on my site from october 2022-march 2023, with all new templates and a new main profile! a live preview is available via message on either here or discord at daisyschains.
the skin includes:
fully customizable use of variables (including changing member group colours and font variables)
light and dark mode, including alternating backgrounds to suit those modes
changing member group colors on post and forum rows, as well as profiles
all html templates included
a tabbed profile applicationincluding a freestyle section and auto tracker
isotope member list which includes an automatic update of aliases
two versions, one with and one without the waves
the posting templates include:
face claim, announcement templates, post and trigger warning templates
communication and thread templates in two different styles and a variety of gif size options
full social media template collection - tinder, instagram and twitter
full development template collection with the option for titles or not, images in titles, etc.
full request template collection (multi, single and no image)
also two versions, one with and one without the waves
you can either purchase it as a set (for a reduced price) or buy them separately.
full skin and templates- £90 GBP
separate codes
comm set - £5 GBP
thread set - £5 GBP
request set- £8 GBP
development set - £8 GBP
social media set (instagram, tinder, twitter)- £8
site codes set (no application or directory) - £8
guidebook- £3 GBP
skin- £50 GBP
please do reach out if you have any questions or if you notice any errors! i’m always happy to help 💞
90 notes
·
View notes
Text
Making a personal website
Why do it?
Having a website is a great creative outlet, and gives you way more control over your space than social media. You are in full control of the content you host on your site, and, if you ever need to migrate to a new host for it, you won’t have to worry about losing a bunch of stuff (for the most part)
Make a page that's just a bunch of pictures of wizards! Turn it into an ARG! Use it as a portfolio! Make it dedicated to your OC Verse(s)! The world's your oyster! HTML and CSS may seem like a lot at first but it's honestly not very hard to learn!
You don't need to be an expert to have a good looking website!
Sections:
Where to Host + File Hosting
Actually Making a Website
What to write your code IN
Keeping Your Site Accessible
Preventing Scrapping with a robots.txt
Etiquette and Useful Terms
Where to Host
There are a few places around the net you can find, but for a personal, fully customizable site you’ll want to avoid commercial places like Squarespace. Squarespace is aimed at people who don’t want to make a site from scratch and are specifically looking at something professional for a portfolio or business. You won't have the rights to the code!
Neocities is the biggest name in the indie web space right now, but Nekoweb has gained some attention lately. You can even use both as a mirror of one another, and if you ever need to move hosts, you can download all your files from either of them.
Differences Between Neocities and Nekoweb:
Neocities offers 1 GB of storage
Nekoweb offers 50MB of storage (half of neocities)
Nekoweb does NOT restrict what file types you can host
Neocities restricts file types to non-supporters. Most files are fine, you'll probably only run into issue with video or audio files (but those eat up a lot of space anyway...) Full list here
IMO Neocities is also just more beginner friendly
NOTE: nekoweb has a robots.txt on their server by default, neocities does not but AFAIK new sites will be given a robots.txt for which they can set the allowed/disallowed themselves. There has been some misinfo about this: this is not neocities giving your data to ai, this is really just the default state of the internet, unfortunately. Either way, you can set up a robots.txt yourself to say whatever you want!
Alternate File Hosting
It’s best to host everything you can on the same host as your site, but if you're limited in space or type, you can host it somewhere else.
Make sure to use something dedicated to hosting files, otherwise your links may end up breaking (so don't use discord). I use file garden, which I have liked, though it's slow sometimes. I know others around neocities who have used catbox.moe… but those links always break for me, for some reason.
If you don’t mind hosting on youtube or soundcloud, there are ways you can embed those players onto your site as well!
I host audio and my art gallery on file garden; everything else is directly on my site and it only takes up 2.5% of my 1 GB of space!
Nekoweb and Neocities aren't meant to be used as file hosts, so don't try to use your neocities as "extra storage" for your nekoweb site, or visa versa.
The Actual “Making a Website” Part
For designing your website, I recommend to browse around personal sites on neocities and nekoweb for inspiration before drawing something out. If you don’t want to design a site yourself, there are plenty of templates, including the classic sadgrl.online site generator (and this guide to tweaking it).
Neocities Guides for Absolute Beginners (if you've never used any html, this is a good starting place)
Making a layout from start to finish (if you know what an html tag is, this should be fine for you; it's what I used!)
Making your website responsive (I swear it’s so easy to make your website mobile accessible unless you’re doing something totally crazy with it)
Sadgrls other guides
The Mozilla and W3Schools documentation are useful resources, but may be confusing to you at first. I myself learned basic HTML, CSS, and Javascript ages ago on Khan Academy, but as Khan Academy started using AI at some point, I have no idea how those hold up.
Take it in pieces, you’ll get a hang of it!
Relative Links
You don't need to link your full URL to link an image; you can link files relatively. For example, if I have a page in my main directory, and an image in folder titled "images" within that directory, I can just link it like this: "/images/image.png" You may or may not need the slash in the beginning, depending on your host. For neocities, I typically don't.
But what if you have a page in a folder and want to access a link in the main directory? Just add two dots for each folder you want to move backwards from: "../image.png" (1 folder backwards) "../../image.png" (2 folders backwards)
Avoid using relative links on your "not_found.html" page, because that page displays anytime a user tries to access a page that doesn't exist, and it will attempt to retrieve links from whatever the user typed into the bar. eg, if a user typed in "your-url/folder/page", it will treat relative links as though it is in that folder.
What to Write Your Code IN
If you make a file for all your website files and organize it in the same way as it is on your website host, you can open your html files in your browser offline and preview how they work and function.
Codepen is a great free code editor for html, css, and js specifically, which also allows a live preview of your site.
I've tried Dreamweaver and it's super buggy (and definitely not worth the price). I know some people use Visual Code Studio but I've never tried it myself.
Keeping Your Site Accessible
Many websites on the indie web right now, are unfortunately, accessibility nightmares… But, it’s actually not that hard to make your website more accessible without sacrificing your artistic intent
Semantic tags are tags that don’t have a specified style but help screen readers interpret content. You should also be careful not to use tags for something other than their intended purpose. Here’s a guide to semantic tags.
Alt text can describe elements to screen readers, but for decorative content like dividers, it's unnecessary. To let a screen reader just pass over them, set the alt property to an empty string ("")
Alt text furthermore should be descriptive but concise. Focus on the most important details and meaning/purpose of the image, not all the little details. Descriptions should also be objective, not subjective.
Color Contrast: text with low contrast against the background may be difficult or even impossible for some people to read. You can check color contrast using firefox’s developer tools, or through this website.
Flashing imagery and bright colors should, at the very least, be warned against. There is a way to use Javascript to freeze gifs, but it’s a bit complicated
Many people make their index page list content warnings so people can prepare themselves ahead of time, or turn back if content on the site may be harmful to them.
These are just the major things I’ve run into myself, but I’m still learning how to make my pages more accessible. For more info on things you can do to make your site more accessible check out these resources.
Prevent Scraping with a Robots.txt
This is not a foolproof method, in fact, bad actors will scrap your files anyway. All a “robots.txt” does is politely request that robots don’t scrap your site for anything… It’s up to the programmers to make their robots LISTEN. Here’s an article that has a blocklist for a bunch of the major bots.
I know this may be demoralizing, but unfortunately the only way you can “protect” your files against ai is to never share them. But, ai can never replace the way you feel about your work or the desire other people have to connect with it. AI can only ever produce a stale, easily digestible imitation… Basically, I know it's scary right now, but keep making your stuff. Do what you can to protect it…. But please don’t let ai stop your spirit!
Etiquette and Useful Terms
88x31 buttons were a staple of the old web, so many people make buttons for their site so other people can link to it!
Hotlinking refers to linking a file from someone else’s site to your own. This isn’t a big problem for big websites like tumblr or twitter, but hotlinking a file from someone’s personal site uses THEIR bandwidth anytime someone loads YOUR site and is frowned upon. This is only applicable to FILES on someone’s page, just linking to their page is fine!
i had an example but tumblr thought it was actual code...
Most browsers allow you to look at the source code for a website by right clicking and choosing "view source". This is a great way to learn how people do certain things... but they may not take kindly if you copy their code. Use it as a guide; don't copy huge chunks of code unless they have said it's okay to.
A webring is a collection of websites with some shared trait/topic that link to each other so that it forms a ring (i.e: Website 1 <--> Website 2 <--> Website 3 <--> Website 1). Web listings and web cliques are similar concepts; it’s basically like joining a club.
An RSS feed is basically like a “following” tab…but for the whole internet (well…any site that has an RSS feed). That way, people who don’t have a neocities or nekoweb (or other) account can get updated whenever your site does. To subscribe to an RSS feed, you’ll need a feed reader, which you can find as an extension for whatever browser you use. As for making a RSS feed, here’s a simple guide.
Javascript’s pretty complicated and I just look up what I want to know and learn from there so I'm not confident to give you help. But, I had to learn that scripts are very picky about where you declare them. If they aren't working, try moving them around.
I'm not an expert, so apologies if I've said anything wrong/confusing. These are resources I found useful or WISH I had when I started. Happy coding!
15 notes
·
View notes
Text
dropping soon:
🎀 STICKERBOMB 🗓️ A DIY Printable Perpetual Calendar ✨

this is what i've been cooking the past few weeks! new calendar design, this time super customizable! for the folks who like decorating stuff!
Set the dates by swapping the month name & sliding the lil frame left & right! ↔️ (yes this is a simpler version of my old calendar ahaha)
Decorate it with my lil doodles or ur lil doodles or stickers from ur stash, bedazzle it with rhinestones if u wanna be dramatic, stick ur blorbo on it, idk, the theme is Decora <3
Choose ur chibis from chibi sets i've drawn before 😅 bc I will not let those chibis die ahahaha - but also there might be some surprise old doodles of mine that might make it as lil stickers in the set? we'll see!
There will be an available Black & White version a la coloring book for a printer-friendly option! If u believe in urself and ur coloring skillz!
It will work a lot like ye olde Snowglobe Box Card in that it will have its own mini-app/webpage to let u mix and match colors and stickers, then you can print the generated template and go be artsy and craftsy about it! ^-^)/
But if you don't wanna go through the trouble of picking & choosing, there will also be a Mega Stickerbomb PDF available for those who wanna see every option and every sticker and every chibi and then choose which pages to print out (or don't choose,, and print everything,, girl wtf). While the webpage will be free to access for everyone, the PDF will be on my Ko-fi Shop for FREE or Pay What You Want like my other printables! ^-^)/
Anyways, I am in the middle of coding the thingy right now, and consolidating chibis. There are so many chibis u guys. Hopefully I'm able to get these up by next week!
36 notes
·
View notes
Text



Theme #08: Empyreum by @pneuma-themes
I am made of quiet storms washing themselves away.
Live Preview (Temporary) / Static Preview: [Index] [Permalink] / Get the code: [pastebin] [Github]
A simple sidebar theme in a similar vein to Theia. I made this as an answer to an ask I answered not too long ago (it definitely feels like forever ago though). Suitable for all kinds of blogs.
Features:
Customizable post widths and font sizes. The live preview uses 600px post width and 13px font size. Enter the desired post width on the post width field and the desired font size on the font size field on the Customization page.
Customizable photoset gutter.
One accent color, 8 color options
A 64x64px icon on the sidebar. Any square image will resize automatically.
3 custom links.
Notes:
This theme uses the new NPF theme base. Everything should work as expected, except for some things, particularly reblogged quote posts. See below for an explanation.
A quote reblogged via the new editor will be, unfortunately, displayed as a usual blockquote. This is a Tumblr bug. I have tried my best to support both legacy and new quotes while the legacy editor is still in use, but as we slowly transition to the new editor, design choices have to be made, and for the time being that choice is made for us theme makers by the staff.
Credits:
Icon: @polymith
Unblue polls, npf audio player: @glenthemes
customAudio.js: @annasthms
photoset.css: @annasthms, @eggdesign
Flexible video resize: @nouvae
NPF-reverse compatible template: @eggdesign
Icon fonts: Akar Icons
Font: Public Sans @ bunny.net
Please like and reblog if you like or are using this!
#themehunter#theme hunter#dailyresources#html#tumblr theme#*mine: theme#*mine: all#*theme: empyreum#it's been 3000 years...#well let me know if something is wrong
348 notes
·
View notes
Text

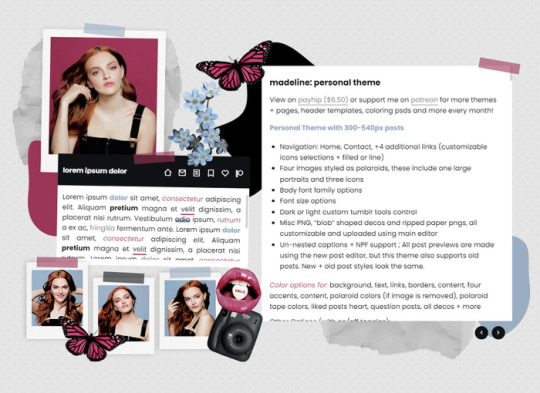
MADELINE: PERSONAL THEME BY ETHEREAL THEMES
View on payhip ($6.50), check out the preview or support me on patreon for more themes + pages, header templates, coloring psds and more every month!
Personal with 300-540px posts
Navigation: Home, Contact, +4 additional links (customizable icons selections + filled or line)
Four images styled as polaroids, these include one large portraits and three icons
Body font family options
Font size options
Dark or light custom tumblr tools control
Misc PNG, "blob" shaped decos and ripped paper pngs, all customizable and uploaded using main editor
Un-nested captions + NPF support ; All post previews are made using the new post editor, but this theme also supports old posts. New + old post styles look the same.
Color options for: background, text, links, borders, content, four accents, content, polaroid colors (if image is removed), polaroid tape colors, liked posts heart, question posts, all decos + more
Other Options (with on/off toggles):
Blog Title
Sharpened images (large polaroids are slightly rotating which can cause blurriness)
Do edit any feature to make it your own.
Don’t use as base code, remove credit or claim as your own.
Everything you see can be edited including colors, texts and much more. This theme was made with personal (and muse / rp) blogs in mind.
Basic HTML to edit, all info is on the main editor, so no html needed! Please reblog or like if using. And let me know if you come across any issues.
#personal theme#muse theme#contained theme#rpt#codingcabin#dearindies#personal#rp#themes#all#madeline#muse*#personal*#contained*#premium theme#ethemes#all*
85 notes
·
View notes