#Figma UI Templates
Explore tagged Tumblr posts
Text

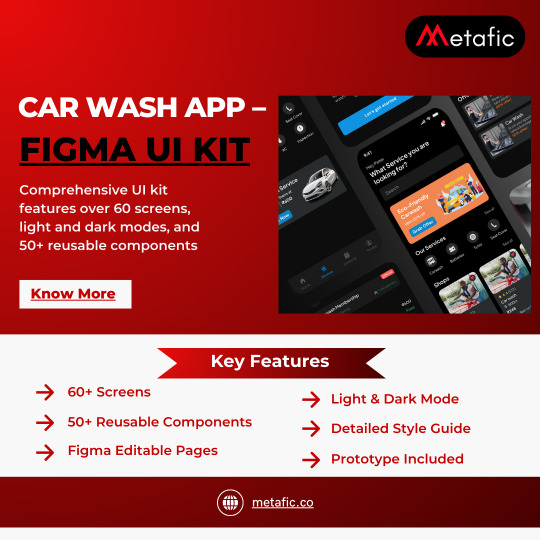
Transform Your Mobile App with Our Car Wash App Figma Design Kit Transform your car wash app with our Figma Design Kit. Our Mobile App UI Kit offers a range of meticulously designed Figma UI Templates that make it easier than ever to create a polished and functional mobile app experience. https://bit.ly/3LNHng3
0 notes
Text

Shhhhh 🤫! There is a surprise!
This is a perfect 👌 web UI kit to build an e-commerce store for women’s undergarments.
Get this web UI kit to start your e-commerce 🛒 journey.
✅ Designed in Figma
✅ Essential product pages
✅ Attractive UI design
✅ Customizable
Visit Now- https://allclonescript.com/product-detail/laceline-web-ui-kit
#web template#website template#web design#ui ux design#web ui kit#website ui kit#uikit#ecommercestore#ecommerce#online store#online#figma#figmadesign#landingpage
1 note
·
View note
Text

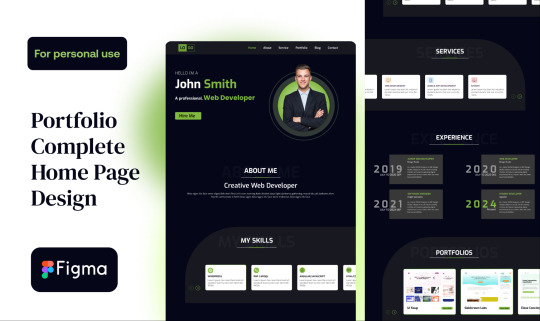
FREE FIGMA TEMPLATE
Get this landing page template for free. You will get the thumbnail as well with the landing page.
https://www.figma.com/community/file/1381725221697457016/portfolio-complete-home-page-design
Have an exciting project?
Let’s collaborate
#uidesign #uiuxdesign #uiux #design #websitedesign #designrockdh #figma
#ui#ui ux design#uiux design#user interface#portfolio#designrockdh#figma#free template#product design#website#website design#design inspiration#graphic design
0 notes
Text
Framer Templates
Unleash Creativity and Captivate Audiences with Fresh Design Layouts
Download:
#framer#framertemplate#ux#uxdesign#uidesigner#ui#uidesign#uiux#templates#figma#figmadesign#crypto#cryptocurrency#wallet#defi#swap#fyp
1 note
·
View note
Text

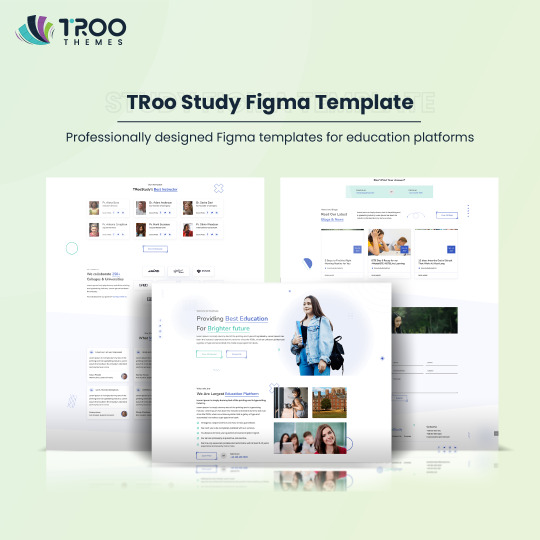
TRoo Study is a professionally designed Figma template for on-line education platforms, courses, webinars, training, study, masterclasses, etc. It is all necessary pages like course description that could be a course landing page, all courses library, media library, teachers, FAQ, Prices and all over. Home page designed like education platform
Features of TRoo Study
✅ Online Learning Figma Template
✅ Ready to Use
✅ Built with Figma
✅ Flexible & Pixel Perfect Design
✅ Easy Customizable Figma files
✅ Trendy and Creative Design
Preview 👉 Figma Template for Education Website
Similar Themes Figma Templates
Published on TRooThemes
0 notes
Text
#canva#social media#social media marketing#social media template#ui ux design#website design#figma#social media agency
0 notes
Text
Hybrid App Development Services in India | Oprezo India Private Limited
🌐 Hybrid App Development Services in India – By Oprezo India Pvt. Ltd.
In today’s mobile-driven marketplace, businesses need apps that work seamlessly across platforms without doubling the development time and cost. At Oprezo India Private Limited, we offer cutting-edge hybrid app development services that combine the power of native performance with the flexibility of cross-platform compatibility.
Whether you’re targeting Android, iOS, or both — we help you go live faster with one app that works everywhere.
🚀 Why Go Hybrid?
Hybrid apps are the perfect blend of web and native technologies. Built with frameworks like Flutter, React Native, and Ionic, these apps offer:
⚡ Fast development & deployment
💸 Reduced cost (single codebase)
📲 Cross-platform compatibility
🔧 Easier maintenance & updates
🎯 Consistent user experience on all devices
Hybrid apps are ideal for startups, SMBs, and enterprises looking to scale quickly without breaking the bank.
💼 Our Hybrid App Development Services
✅ Flutter App Development
Modern, high-performance apps with expressive UI and native speed using Google’s Flutter framework.
✅ React Native App Development
Flexible, fast, and feature-rich mobile apps using Facebook’s powerful React Native library.
✅ Cross-Platform UI/UX Design
Pixel-perfect designs optimized for Android and iOS users, ensuring high engagement and retention.
✅ Hybrid App Maintenance & Support
Stay updated with app monitoring, version upgrades, bug fixes, and performance optimization.
✅ API & Backend Integration
Powerful backend systems built with Node.js, Laravel, or Firebase, integrated smoothly with your hybrid front-end.
��� Technologies We Use
Frameworks: Flutter, React Native, Ionic
Backend: Node.js, Laravel, Firebase, Supabase
Database: MongoDB, PostgreSQL, MySQL
Dev Tools: Android Studio, Xcode, Git, Figma
🧩 Industries We Serve
We develop hybrid apps for:
🛍️ eCommerce & Retail
🏥 Healthcare & Wellness
🎓 EdTech & eLearning
🧰 On-Demand Services
🏦 Finance & FinTech
🚗 Transport & Logistics
🎮 Entertainment & Lifestyle
🌟 Why Choose Oprezo India?
✔️ Experienced hybrid app developers ✔️ Agile development process with timely delivery ✔️ Custom solutions – no off-the-shelf templates ✔️ Transparent pricing & ongoing support ✔️ Based in Delhi NCR, trusted across India & abroad
With Oprezo India, you get apps that are built to perform — no matter the platform.
📞 Build Your Hybrid App With Oprezo India Today!
Looking to create an app that runs everywhere — from Android to iOS — without multiple codebases?
Partner with Oprezo India Private Limited for expert hybrid app development that delivers flexibility, speed, and performance.
🔗 Website: www.oprezoindia.com 📧 Email: [email protected] 📍 Location: Delhi NCR | Delivering Projects Across India
#hybrid app development services in delhi#hybrid mobile app development services#hybrid app development services#hybrid app development
1 note
·
View note
Text
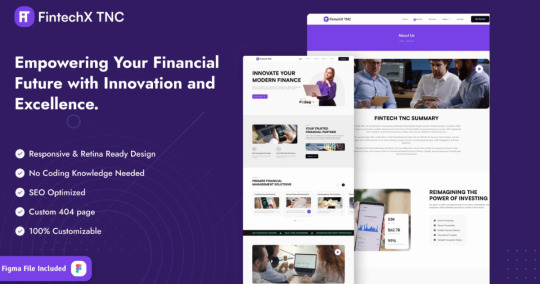
Unlocking the Power of Fintech Web Design with FintechX TNC
In today’s fintech startups, they need more than just a great product — they need a visually stunning, trustworthy, and high-converting website. That’s where the FintechX TNC Webflow template steps in. Whether you’re launching a neobank, a crypto exchange, a digital wallet, or a financial SaaS platform, FintechX TNC has everything you need to create a credible and engaging digital presence right out of the box.

FintechX TNC is ideal for
🚀 Fintech startups looking to launch fast with a professional and scalable website. 💳 Neobanks, digital wallets, and payment platforms that want sleek design + trust. 🧠 Finance-related SaaS companies in need of lead-generation landing pages. 🌐 Crypto and DeFi platforms seeking a futuristic, trustworthy web presence. 💼 Financial consultants and B2B fintechs needing clean, conversion-focused design. If your project deals with digital finance and you want to stand out, this template has your name on it.
Key Features of the FintechX TNC Webflow Template
Here’s what makes this template a top pick for fintech founders, marketers, and designers:
✔️ 13 Beautifully Crafted Pages From landing pages to pricing and FAQs, all essential pages are ready to go.
✔️ Responsive Design Looks amazing on mobile, tablet, and desktop — no extra work required.
✔️ CMS-Driven Blog Share your financial insights and industry updates with ease using Webflow’s CMS.
✔️ Clean and Modern UI Designed with a sharp, minimalist aesthetic that reflects professionalism and trust.
✔️ Custom Interactions & Animations Micro-interactions add a polished feel without overwhelming the user.
✔️ Fast-Loading & SEO-Optimized Built to perform well on search engines and load lightning-fast.
✔️ Global Styles for Easy Customization Change fonts, colors, and layout elements globally to match your brand quickly.
✔️ Contact & Newsletter Forms Ready-to-use forms for lead capture and communication.
✔️ Light & Dark Mode Give users the choice — both modes look equally sleek.
✔️ Figma File Included Perfect for teams who want to iterate or customize further before development.

Why Choose a Webflow Template for Fintech?
Time is money in the fintech world. Using a Webflow template like FintechX TNC saves you:
⏱️ Development Time — No need to code from scratch.
💰 Budget — No need to hire a full design/dev team early on.
⚙️ Hassle — Everything just works, and updates are smooth.
Plus, Webflow’s visual editor means your marketing team can edit copy, launch pages, and tweak CTAs without relying on developers.
Beautiful Design Meets Conversion Strategy
It’s not just about aesthetics — FintechX TNC is designed to build trust, guide the user journey, and drive signups or conversions. Subtle animations and call-to-actions are placed exactly where you need them, so users naturally navigate toward your key actions.
The typography is elegant, the layout is airy, and the color palette is designed to inspire trust — a crucial factor in fintech.
Final Thoughts
If you’re serious about scaling your fintech idea and need a site that communicates innovation, credibility, and modern financial design, then yes — FintechX TNC is absolutely worth it.
👉 Check it out on TNCFlow: FintechX TNC Template
#webflow#webflowtemplates#websitetemplate#template#web design#businesswebsite#ui ux design#webflowdesign#web development#degital marketing#financial#banking#investments
1 note
·
View note
Text
Best Web Design Company in India: Your Partner in Building Digital Excellence

In today’s digital economy, a company’s website isn’t just a digital presence—it’s the beating heart of your brand’s identity. Your website is often the first point of contact for potential customers, investors, and even employees. With the increasing dependence on digital interactions, investing in an exceptional website isn’t optional anymore—it’s essential. And to make that happen, you need to collaborate with the best web design company in India.
India, known for its IT prowess, has emerged as a leading destination for high-quality, cost-effective, and innovative web design services. Whether you're a startup aiming for a stellar debut or an established business looking to revamp your online presence, Indian web design agencies offer the perfect blend of creativity and functionality.
Why Your Website Matters More Than Ever
Before we dive into what makes Indian companies stand out, let’s take a closer look at why web design is more important than ever in 2025:
1. First Impressions Count
You never get a second chance to make a first impression. Your website should be visually appealing, easy to navigate, and professional from the very first click.
2. Brand Building
Your website tells your brand’s story. The fonts, colors, images, tone, and layout all play a crucial role in building trust and recognition.
3. Mobile Usage is the Norm
Over 60% of web traffic comes from mobile devices. A responsive, mobile-friendly design is no longer optional—it’s a must.
4. User Experience (UX) Drives Conversions
A well-designed site guides users effortlessly through your funnel, whether it's filling out a form, making a purchase, or exploring your services.
5. Search Engine Rankings
A clean, fast-loading, SEO-optimized website gets indexed better by search engines like Google, helping you rank higher and drive organic traffic.
Why Choose a Web Design Company in India?
When searching for the best web design company in India, it's important to understand why India is such a favored destination for web development and design. Here’s what makes Indian agencies a top pick globally:
1. Cost-Effectiveness
Web design services in India are highly affordable compared to Western countries. But affordability doesn’t mean compromise. You get world-class design at a fraction of the price.
2. Talent Pool
India is home to thousands of skilled web designers and developers. Many are trained in UI/UX, responsive frameworks, SEO best practices, and the latest technologies like Webflow, React, Figma, and more.
3. Creative and Technical Excellence
The best Indian agencies strike a perfect balance between aesthetics and performance. They don’t just design beautiful websites—they build fast, responsive, scalable digital platforms.
4. Global Client Base
Top Indian companies have years of experience working with international clients across the US, UK, Australia, Canada, and the Middle East. They understand cultural preferences, design sensibilities, and global UX patterns.
5. Round-the-Clock Productivity
Time zone differences often work in favor of international clients, as Indian teams can continue working while you're offline—speeding up the delivery process.
What Makes the Best Web Design Company in India Stand Out?
Not every agency can claim the title of the "best." So, what should you look for in a truly elite web design company?
1. Custom-Tailored Designs
The best firms don't offer cookie-cutter templates. They take time to understand your brand, target audience, and goals, delivering a completely custom website built from scratch.
2. Mobile-First Approach
Today’s web traffic is primarily mobile. Indian design leaders follow a mobile-first philosophy, ensuring optimal experiences across devices.
3. UX/UI Mastery
Top agencies have dedicated UX researchers and UI designers who map out user journeys, create wireframes, and prototype interactive designs for smooth usability.
4. SEO-Integrated Design
What’s the point of a great-looking website if no one can find it? The best web design company in India will follow SEO best practices from the start—site architecture, speed, metadata, schema, and more.
5. CMS Expertise
Be it WordPress, Webflow, Joomla, or custom CMS platforms—these companies offer expertise in building websites that are easy to manage and scale.
6. Performance Optimization
Page speed and performance are crucial ranking factors. The best agencies use image optimization, lazy loading, caching, and clean coding to make sure your website loads lightning-fast.
Services Offered by Top Indian Web Design Companies
When you partner with a leading Indian web design agency, you’re getting much more than just pretty visuals. Here's what you can expect:
Custom Website Design
UI/UX Strategy and Design
Responsive Web Design
Landing Page Creation
eCommerce Website Design
Corporate and Enterprise Web Portals
WordPress and CMS Development
Website Redesign Services
Performance Tuning & Speed Optimization
Conversion Rate Optimization (CRO)
SEO-Ready Design and On-Page Setup
Some even offer branding, logo design, content writing, and digital marketing—delivering complete digital solutions under one roof.
Industries Benefiting from Indian Web Design Services
India’s top web design companies cater to clients across a wide range of industries, including:
eCommerce & Retail
Healthcare
Real Estate
Finance & Insurance
SaaS & Technology
Education & eLearning
Travel & Tourism
Restaurants & Food Delivery
NGOs & Non-Profits
Each industry has unique challenges and user behaviors, and experienced Indian designers know how to create targeted experiences that convert.
How to Choose the Best Web Design Company in India
Here’s a step-by-step checklist to help you identify the right partner:
✅ 1. Review Their Portfolio
Look for diversity in design, originality, and alignment with your expectations. A solid portfolio is the first indicator of capability.
✅ 2. Ask for Case Studies
See how their work has impacted past clients in terms of traffic, engagement, or revenue.
✅ 3. Check Reviews and Ratings
Third-party platforms like Clutch, Google Reviews, and GoodFirms can reveal how reliable, responsive, and efficient the company is.
✅ 4. Understand Their Process
Top-tier agencies follow a structured workflow—discovery, wireframing, prototyping, development, QA, and launch.
✅ 5. Evaluate Communication Skills
A good design partner will be responsive, proactive, and easy to communicate with.
✅ 6. Get a Transparent Quote
Make sure their pricing model is clear and there are no hidden fees. Understand what’s included in the package—design, content, SEO, etc.
Red Flags to Watch Out For
Overly cheap quotes with vague promises
No dedicated project manager or communication channel
No emphasis on SEO or mobile responsiveness
Recycled templates passed off as "custom" design
Poor after-launch support
Always do your due diligence. The right partner will become a valuable extension of your business.
Conclusion: Let the Best in India Build Your Digital Future
The online marketplace is more crowded—and competitive—than ever. To stand out, you need more than just a basic website. You need a powerful, scalable, and beautifully designed platform that turns visitors into customers.
1 note
·
View note
Text
💻 Designers, streamline your workflow with the best free Figma UI kits! 🚀
Want to speed up your design process with high-quality, customizable elements? Check out this roundup of top-notch Figma UI kits that offer everything from sleek buttons to detailed templates. Perfect for web and mobile projects, these kits—featuring resources from Relume, Untitled UI, and more—are ideal for creating modern, cohesive interfaces with ease. Elevate your designs and save time with these go-to Figma tools.
👉 Dive in here: Best Free Figma UI Kits
#Figma#UIKits#UIDesign#FreeResources#FigmaKits#DesignInspiration#UXUI#WebDesign#AppDesign#FigmaCommunity#CreativeTools#DesignTips#UXDesign#DigitalDesign
4 notes
·
View notes
Text
Elevate Your Car Wash Service with Our Mobile App UI Kit

Upgrade your car wash service with our comprehensive Mobile App UI Kit. Our Figma Design Kit offers a range of professionally crafted Figma UI Templates tailored for seamless user experiences. From intuitive navigation to clean, attractive layouts, this Mobile App Design Kit ensures your app functions flawlessly and stands out in the market.
0 notes
Text

A futuristic meme coin concept with a fun-loving 😜 design.
Explore the King Cat Coin Web UI Kit for your upcoming ⏭️ crypto project.
Turn your meme coin dream 💡 into reality with a future-proof design.
✅ Designed in Figma
✅ Essential sections
✅ Attractive UI design
✅ Customizable
Visit Now- https://allclonescript.com/product-detail/king-cat-meme-token-ui-kit
#crypto#web template#website template#cryptocurrency#web design#bitcoin#memecoin#ui ux design#ui design#website ui kit#uikit#king cat#token#figma design#figma
1 note
·
View note
Text
Top Frontend Development Tools to Use in 2023

Front-End Web Development is a rapidly evolving field, with new tools and technologies constantly emerging. As we step into the year 2023, front-end developers are facing new challenges and opportunities in crafting engaging and responsive user interfaces. To stay ahead in this dynamic landscape, it's crucial to arm yourself with the right Frontend Development Tool.
In this blog, we will explore the top front-end development tools that are expected to dominate the industry in 2023. From code editors and frameworks to design tools and performance optimization, these tools will help you streamline your workflow, enhance productivity, and create cutting-edge web applications that meet the demands of modern users. Let's dive into the exciting world of front-end development and discover the must-have tools for 2023!
Top Frontend Development Tools to Use in 2023:
ReactJS:
ReactJS is a popular JavaScript library used by any Frontend Development Company for building user interfaces. With its component-based architecture, React allows developers to create reusable UI components that can be easily combined to build complex web applications.
React's virtual DOM (Document Object Model) enables efficient rendering, making it highly performant for creating interactive and dynamic user interfaces. React also has a large ecosystem of supporting tools, libraries, and community resources, making it a top choice for front-end development in 2023.
Vue.js:
Vue.js is another powerful JavaScript framework for building user interfaces. Known for its simplicity and ease of integration, Vue.js offers a flexible and scalable approach to front-end development. Vue.js follows a component-based architecture similar to React, making it highly modular and easy to understand.
Vue.js also offers features like two-way data binding, computed properties, and a comprehensive template syntax that simplifies the development process. With its growing popularity and extensive documentation, Vue.js is expected to gain more traction with any Web Development Company in 2023.
Figma:
Figma is a popular design tool that has gained significant popularity in recent years. It offers a collaborative and cloud-based approach to design, allowing front-end developers to work seamlessly with designers.
Figma offers powerful design and prototyping features, such as vector editing, component libraries, and real-time collaboration, making it a go-to tool for designing modern and responsive user interfaces. Figma also offers integrations with other design and development tools, making it a versatile choice for front-end developers in 2023.
Visual Studio Code:
Visual Studio Code (VSCode) is a widely used code editor that has become a staple in the front-end development community. With its extensive plugin ecosystem, powerful debugging capabilities, and rich set of features, VSCode provides an efficient and productive environment for writing front-end code.
VSCode offers support for a wide range of programming languages, including JavaScript, HTML, CSS, and popular front-end frameworks, making it a top choice for front-end developers in 2023.
Performance Optimization Tools:
As web applications become more complex, optimizing performance has become a crucial aspect of front-end development. Tools like Lighthouse, Webpage Test, and Google Page Speed Insights help developers analyze and optimize the performance of their web applications.
These tools offer insights and recommendations for improving areas like load times, caching, image optimization, and accessibility, helping developers create blazing-fast and user-friendly web applications in 2023.
jQuery:
jQuery is a widely used JavaScript library that has been a popular front-end development tool for many years. It provides a simplified way to interact with HTML documents, manipulate DOM elements, handle events, and make AJAX requests. jQuery offers a concise syntax and cross-browser compatibility, making it easy for developers to write efficient and interactive front-end code.
One of the key advantages of using jQuery is its simplicity and ease of use. It provides a concise and intuitive syntax that allows developers to perform common tasks, such as traversing the DOM, manipulating elements, and handling events, with just a few lines of code. This can significantly reduce the amount of code needed and simplify the development process.
Git and Version Control Tools:
Version control is an essential aspect of modern front-end development, allowing developers to collaborate, track changes, and revert to previous versions of their code.
Git, along with platforms like GitHub and GitLab, offers powerful version control capabilities, making it easy to manage the codebase, collaborate with teammates, and deploy changes to production. These tools are expected to continue to be a critical part of front-end development workflows in 2023.
CSS Pre-processors:
CSS pre-processors like Sass, Less, and Stylus have become popular tools for writing efficient and maintainable CSS code. These pre-processors offer features like variables, mixins, and nested selectors, making it easier to manage and organize CSS code for large web applications.
Conclusion:
The top front-end development tools for 2023 are expected to provide developers with powerful features that enhance their productivity, streamline their workflow, and enable them to create modern, responsive, and high-performing user interfaces.
These tools will be invaluable for Frontend Development Company India and Frontend developers in keeping up with the evolving landscape of web development. If you are looking for a Frontend Development Company in India, then connect with us now.
3 notes
·
View notes
Text
Weekly News for Designers № 719
New Post has been published on https://thedigitalinsider.com/weekly-news-for-designers-%e2%84%96-719/
Weekly News for Designers № 719
Figma AI Updates to Elevate Your Design Workflow Figma has shared some prototypes for platform updates that integrate AI. This Tuts+ article covers each of them to explore their possibilities.
State of Brand Report 2023 Discover key insights into the trends, challenges and strategies of branding this year.
Internet Artifacts Explore artifacts from the early days of the internet right up until the present day.
Naming Variables In CSS Some collected thoughts from Jonathan Dallas related to naming CSS Custom Properties.
The Negative Impact of Mobile-First Web Design on Desktop Mobile-first web designs cause significant usability issues when viewed on desktop.
Free T-Shirt Mockup Templates for Photoshop These free realistic iPhone mockup templates are perfect for showcasing the UI or UX of your mobile app design or responsive website.
Introducing Learn Performance Course This is new and free course is intended for those that care about web performance, but may be just beginning to get familiar with it.
It’s 2023, Here is Why Your Web Design Sucks Heather Buchel explores the reasons why we no longer have web designers.
State of React 2023
Let’s Reinvent the Wheel
The 2023 Design Tools Survey This survey gathers usage data from thousands of designers each year and many of the design companies you know use this data to better understand and improve the design tools industry.
CSS & JavaScript Snippets for Creating Notification UIs A collection of CSS and JavaScript code snippets for creating unique notification and alert systems and UIs.
Image Layer Animations with Clip-Path Some ideas for speedy page transition animations with layered images using clip-path.
Common Questions About Interpreting Page Speed Reports Take a closer look at how various performance tools audit and report on performance metrics, such as core web vitals.
Geist Font A new and free typeface that has been specifically designed for developers and designers.
Photoshop Action Sets for Cinema & Movie Effects A collection of one-click cinema & movie effect Photoshop action sets that will take your photos to the next level.
#2023#ai#amp#animations#app#Article#audit#Branding#clip-path#code#Companies#course#CSS#custom properties#data#Design#Designer News#designers#desktop#developers#effects#figma#how#Ideas#images#Industry#insights#Internet#iPhone#issues
2 notes
·
View notes
Photo

Remittances App User Interface (UI) Mockup (Figma) Introducing the Remittances App User Interface (UI) Mockup, a powerful and intuitive design tool that streamlines the process of creating visually stunning and user-friendly interfaces for remittance applications. Crafted with Figma, a cutting-edge design platform, this mockup empowers designers and developers to bring their ideas to life with unparalleled ease and precision. Designed to cater to the unique requirements of the remittance industry, this UI mockup offers a comprehensive set of customizable components and templates tailored to the specific needs of money transfer applications. From intuitive navigation menus to secure payment gateways and real-time currency conversion tools, every element has been meticulously crafted to ensure a seamless and engaging user experience. With its drag-and-drop functionality and responsive design capabilities, the Remittances App User Interface https://millysoft.com/product/remittances-app-user-interface-ui-mockup-figma/?utm_source=tumblr&utm_medium=social&utm_campaign=STARTERKITS
0 notes
Text
Solving Your Design Problems In Everyday Life
We are a UI/UX Design and Digital Marketing Agency specializing in creating designs to help businesses succeed.
#canva#social media#social media marketing#ui ux design#website design#figma#social media template#social media agency
1 note
·
View note