#web ui kit
Explore tagged Tumblr posts
Text

Shhhhh 🤫! There is a surprise!
This is a perfect 👌 web UI kit to build an e-commerce store for women’s undergarments.
Get this web UI kit to start your e-commerce 🛒 journey.
✅ Designed in Figma
✅ Essential product pages
✅ Attractive UI design
✅ Customizable
Visit Now- https://allclonescript.com/product-detail/laceline-web-ui-kit
#web template#website template#web design#ui ux design#web ui kit#website ui kit#uikit#ecommercestore#ecommerce#online store#online#figma#figmadesign#landingpage
1 note
·
View note
Text

Frames X Templates Thumbnails pt 3
Frames X is a premium Figma UI Kit and Design System. Tailored for enterprise-grade systems and sites. It's a comprehensive toolset for modern UI design in Figma, featuring premium UI Kits, components, and templates.
Frames X UI Kit includes everything you need to design world-class products and scale your business without the complexity of building your own design system.
0 notes
Text
0 notes
Text
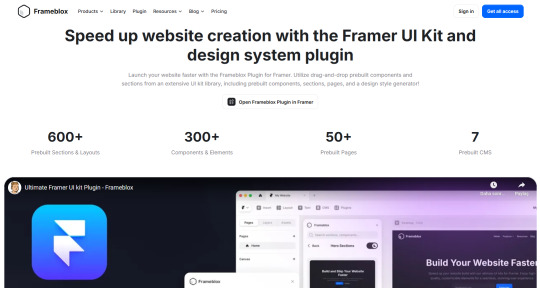
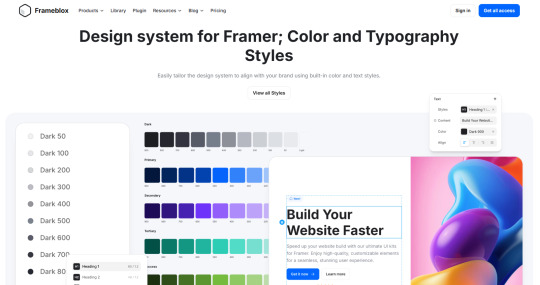
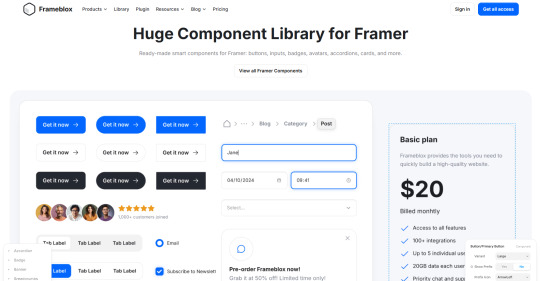
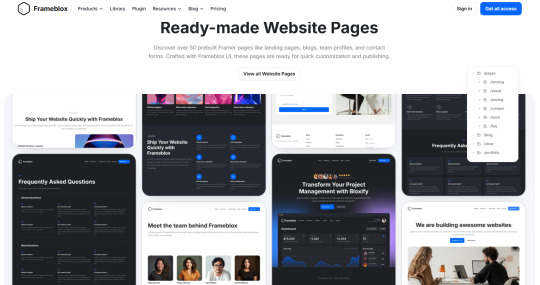
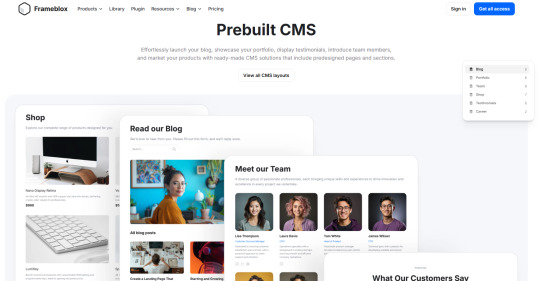
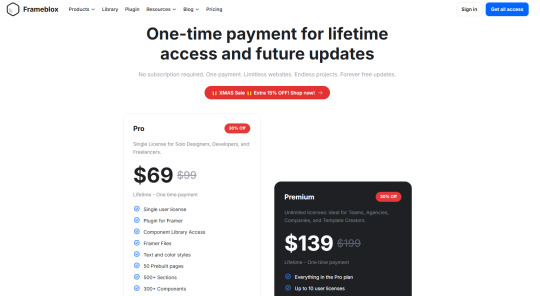
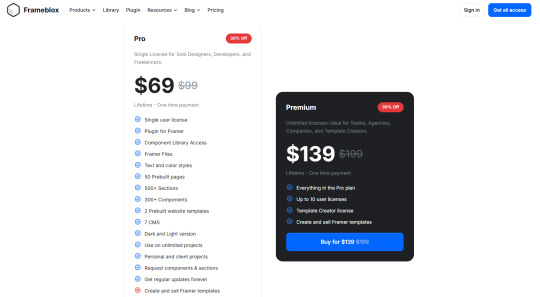
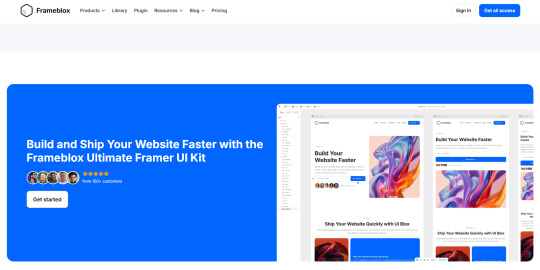
Frameblox
Ultimate Framer UI kit and Prebuilt Templates
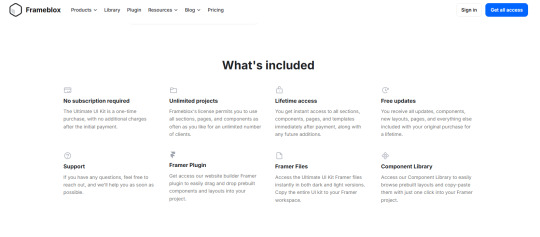
Frameblox is an Ultimate Framer UI kit and prebuilt website template library. Build and launch your website faster, save thousands of hours, and elevate your website.
300+ components, 500+ sections, 50+ pages, and more coming.
One payment, limitless websites, endless projects, forever free updates.
Live preview:
Download:
Telegram: ahmetmertugrul




















#ui#kit#library#component#section#limitless#project#update#website#framer#framertemplate#framertemplates#template#web#web3#ux#uxdesign#uidesign#design#cms#crypto#btc#eth#usdt#telegram#not#ai
1 note
·
View note
Text
Upgrade Project Design with Minimal lite Bootstrap Admin Template

Minimal Lite – Responsive Web Application Kit boasts an extensive array of functionalities, including mobile responsiveness, flexible colour palettes, data presentation utilities, and intuitive interfaces. This Responsive Web Application Kit seamlessly integrates with numerous plugins and add-ons, enriching the administrative dashboard's capabilities. Minimal Lite comes complete with pre-built components, widgets, and styling alternatives, streamlining the development journey. Leveraging the Latest Bootstrap Beta Framework, alongside cutting-edge technologies HTML5 and CSS3, this Premium Admin Template ensures agility and adaptability. Lightweight and highly adaptable, it caters specifically to developers seeking customization options. For inquiries and acquisition of our sophisticated Bootstrap Admin Template.
#Responsive Web Application Kit#Responsive Admin Dashboard Template#Premium Admin Template#Bootstrap Admin Web App#Admin Dashboard Ui Kit#Dashboard Design#Admin Panel Dashboard#Admin Theme#WebApp Template#Dashboard UI Kit
0 notes
Text

RashTech Info: Where Imagination Meets Design in Graphics
RashTech Info, where creative visions converge with cutting-edge design in graphics. Unleash your imagination through innovative solutions and captivating visuals. Discover a dynamic platform where design meets technology, inspiring limitless possibilities. Join us on a journey where imagination thrives, shaping the future of graphic innovation.
#Graphics designing website in US#web designing company#best UI/UX designing website#Brand Kit#video editing#graphic designer near me
0 notes
Text
A Comprehensive Guide to Bootstrap Admin & Dashboard Templates

Dashboard Templates built with Bootstrap provide a quick and efficient way to create backend interfaces and web apps. With pre-built components, customizable layouts, and easy integration, a Bootstrap admin template helps developers skip repetitive coding tasks and focus on business logic. This comprehensive guide explores the key benefits of using Bootstrap for admin templates and dashboards.
Why Choose Bootstrap for Admin Templates
Built on top of the popular Bootstrap framework, Admin Dashboard UI Kit inherit several advantages:
Responsiveness Out-of-The-Box: With Bootstrap's mobile-first approach, components automatically adapt for desktop, tablet, and mobile screens. This saves ample development time.
Cross-Browser Consistency: Bootstrap templates render seamlessly across all modern browsers like Chrome, Firefox, Edge etc. There are no worries about CSS overrides.
Easy Customization: Variables and mixings allow easy styling changes sitewide. Tweaking colors, fonts, sizes to match brand requirements is straightforward.
Component Reuse: Bootstrap's UI library can be reused across templates and pages. No need to code repeating elements like cards, alerts, modal popups etc.
Continuous Updates: Bootstrap's open-source community steadily improves and extends functionalities. Admin templates built on Bootstrap allow leveraging the latest developments.
With these benefits, Bootstrap streamlines building admin backends and control panels, reducing cost and time-to-market.
#Dashboard Templates#Admin Dashboard UI Kit#Bootstrap UI Kit#Software Dashboard Design#Bootstrap UI framework#Responsive Web Application Kit#Bootstrap Admin Panel
0 notes
Text
SysNotes devlog 1
Hiya! We're a web developer by trade and we wanted to build ourselves a web-app to manage our system and to get to know each other better. We thought it would be fun to make a sort of a devlog on this blog to show off the development! The working title of this project is SysNotes (but better ideas are welcome!)

What SysNotes is✅:
A place to store profiles of all of our parts
A tool to figure out who is in front
A way to explore our inner world
A private chat similar to PluralKit
A way to combine info about our system with info about our OCs etc as an all-encompassing "brain-world" management system
A personal and tailor-made tool made for our needs
What SysNotes is not❌:
A fronting tracker (we see no need for it in our system)
A social media where users can interact (but we're open to make it so if people are interested)
A public platform that can be used by others (we don't have much experience actually hosting web-apps, but will consider it if there is enough interest!)
An offline app
So if this sounds interesting to you, you can find the first devlog below the cut (it's a long one!):
(I have used word highlighting and emojis as it helps me read large chunks of text, I hope it's alright with y'all!)
Tech stack & setup (feel free to skip if you don't care!)
The project is set up using:
Database: MySQL 8.4.3
Language: PHP 8.3
Framework: Laravel 10 with Breeze (authentication and user accounts) and Livewire 3 (front end integration)
Styling: Tailwind v4
I tried to set up Laragon to easily run the backend, but I ran into issues so I'm just running "php artisan serve" for now and using Laragon to run the DB. Also I'm compiling styles in real time with "npm run dev". Speaking of the DB, I just migrated the default auth tables for now. I will be making app-related DB tables in the next devlog. The awesome thing about Laravel is its Breeze starter kit, which gives you fully functioning authentication and basic account management out of the box, as well as optional Livewire to integrate server-side processing into HTML in the sexiest way. This means that I could get all the boring stuff out of the way with one terminal command. Win!
Styling and layout (for the UI nerds - you can skip this too!)
I changed the default accent color from purple to orange (personal preference) and used an emoji as a placeholder for the logo. I actually kinda like the emoji AS a logo so I might keep it.
Laravel Breeze came with a basic dashboard page, which I expanded with a few containers for the different sections of the page. I made use of the components that come with Breeze to reuse code for buttons etc throughout the code, and made new components as the need arose. Man, I love clean code 😌
I liked the dotted default Laravel page background, so I added it to the dashboard to create the look of a bullet journal. I like the journal-type visuals for this project as it goes with the theme of a notebook/file. I found the code for it here.
I also added some placeholder menu items for the pages that I would like to have in the app - Profile, (Inner) World, Front Decider, and Chat.

i ran into an issue dynamically building Tailwind classes such as class="bg-{{$activeStatus['color']}}-400" - turns out dynamically-created classes aren't supported, even if they're constructed in the component rather than the blade file. You learn something new every day huh…

Also, coming from Tailwind v3, "ps-*" and "pe-*" were confusing to get used to since my muscle memory is "pl-*" and "pr-*" 😂
Feature 1: Profiles page - proof of concept
This is a page where each alter's profiles will be displayed. You can switch between the profiles by clicking on each person's name. The current profile is highlighted in the list using a pale orange colour.

The logic for the profiles functionality uses a Livewire component called Profiles, which loads profile data and passes it into the blade view to be displayed. It also handles logic such as switching between the profiles and formatting data. Currently, the data is hardcoded into the component using an associative array, but I will be converting it to use the database in the next devlog.

New profile (TBC)
You will be able to create new profiles on the same page (this is yet to be implemented). My vision is that the New Alter form will unfold under the button, and fold back up again once the form has been submitted.
Alter name, pronouns, status
The most interesting component here is the status, which is currently set to a hardcoded list of "active", "dormant", and "unknown". However, I envision this to be a customisable list where I can add new statuses to the list from a settings menu (yet to be implemented).




Alter image
I wanted the folder that contained alter images and other assets to be outside of my Laravel project, in the Pictures folder of my operating system. I wanted to do this so that I can back up the assets folder whenever I back up my Pictures folder lol (not for adding/deleting the files - this all happens through the app to maintain data integrity!). However, I learned that Laravel does not support that and it will not be able to see my files because they are external. I found a workaround by using symbolic links (symlinks) 🔗. Basically, they allow to have one folder of identical contents in more than one place. I ran "mklink /D [external path] [internal path]" to create the symlink between my Pictures folder and Laravel's internal assets folder, so that any files that I add to my Pictures folder automatically copy over to Laravel's folder. I changed a couple lines in filesystems.php to point to the symlinked folder:

And I was also getting a "404 file not found" error - I think the issue was because the port wasn't originally specified. I changed the base app URL to the localhost IP address in .env:

…And after all this messing around, it works!
(My Pictures folder)

(My Laravel storage)

(And here is Alice's photo displayed - dw I DO know Ibuki's actual name)

Alter description and history
The description and history fields support HTML, so I can format these fields however I like, and add custom features like tables and bullet point lists.

This is done by using blade's HTML preservation tags "{!! !!}" as opposed to the plain text tags "{{ }}".
(Here I define Alice's description contents)


(And here I insert them into the template)

Traits, likes, dislikes, front triggers
These are saved as separate lists and rendered as fun badges. These will be used in the Front Decider (anyone has a better name for it?? 🤔) tool to help me identify which alter "I" am as it's a big struggle for us. Front Decider will work similar to FlowCharty.

What next?
There's lots more things I want to do with SysNotes! But I will take it one step at a time - here is the plan for the next devlog:
Setting up database tables for the profile data
Adding the "New Profile" form so I can create alters from within the app
Adding ability to edit each field on the profile
I tried my best to explain my work process in a way that wold somewhat make sense to non-coders - if you have any feedback for the future format of these devlogs, let me know!
~~~~~~~~~~~~~~~~~~
Disclaimers:
I have not used AI in the making of this app and I do NOT support the Vibe Coding mind virus that is currently on the loose. Programming is a form of art, and I will defend manual coding until the day I die.
Any alter data found in the screenshots is dummy data that does not represent our actual system.
I will not be making the code publicly available until it is a bit more fleshed out, this so far is just a trial for a concept I had bouncing around my head over the weekend.
We are SYSCOURSE NEUTRAL! Please don't start fights under this post
#sysnotes devlog#plurality#plural system#did#osdd#programming#whoever is fronting is typing like a millenial i am so sorry#also when i say “i” its because i'm not sure who fronted this entire time!#our syskid came up with the idea but i can't feel them so who knows who actually coded it#this is why we need the front decider tool lol
40 notes
·
View notes
Text
Plumfruit is Back! Arnie, a modder for The Sims 4, released his Plumfruit mod. The mod was a revamp of the existing cell phone in the game and had some new features as well. The original mod was already quite impressive but he’s revamped it, adding more functional objects, more apps, and more ways to enjoy a high-tech lifestyle in The Sims 4.

Introducing Plumfruit Essentials!
Hey friends,
Yesterday I announced The Plumfruit Collection and two new mod kits, Retrofruit and Plumfruit Essentials. You can watch the trailer here on my YouTube channel, and read the full post announcement here!
Today is my brithday and my gift to you is the release of Plumfruit Essentials!! 🥳 This is the first mod kit from the Plumfruit Collection, which will expand in the future with new releases!

Say hello to Plumfruit Essentials, a brand new mod kit featuring some of your favourite Plumfruit device types: phone, tablets, computers, and more! This mod kit is kind of a reimagining of Plumfruit Lite, a mod kit with more simple items I released just before I stepped away from Sims modding three years ago. But everything here is brand new: simpler code, better stability, and better design than ever before!
What’s included?
📱 PlumPhone Air – A stylish new phone replacement with a custom animated screen and PlumfruitOS visuals. For now, it’s available in one swatch: Titanium, and this is just the first of a new generation of Plumfruit phones.


There are also new app icons I designed for your UI Phone, that match the interactions and categories! Now please be careful: the PlumPhone Air and the new app icons are overriding some of the game's items, interactions and categories! Any other mod overriding the phone will conflict!

💻 PlumPad Air & PlumPad Mini – These elegant tablets come with a completely overhauled interaction menu, now sorted into apps with all-new icons for easier accessibility, similar to what I’ve done with CheatsMaster and Luminova. These icons will be shared across all Plumfruit devices (and the next Luminova update too!)

🖥️ iPlum Air & PlumBook Air – A futuristic all-in-one desktop and a sleek laptop companion. Both come with 15 beautiful wallpapers, a minimalist black-screen swatch, and new apps like Mail, Web Explorer, Notes, and more.


🔊 PlumPod Max & PlumPod Mini – These are for all the music lovers out there! Great sound quality, colourful swatches, animated screens, smart home features (compatible with Luminova), and access to Plumfruit’s virtual assistant, Neo.

If you have my Luminova Mod Kit installed, there are already some features that are cross-comptaible, and there will be soon another update expanding the features!
🎧 PlumBuds – A stylish replacement for the EarBuds from the Fitness Stuff Pack – required for them to show up and work! With an overhauled menu and custom icons for a smoother, more modern feel. (This is also an override and it will conflict with any other mod replacing the EarBuds!)
📸 PlumCam Future – A high-end camera with three lenses and a massive touchscreen at the back. It works just like the in-game HD cameras, but with an updated futuristic design (perfect to take pictures to store on Retrofruit storage units when it comes out!)

📺 PlumTV – Running PlumfruitOS (just like the Luminova Smart TV), this new TV features rounded corners, a selection of new screensavers, and sleek modern lines.

You can also use the animated TV Backlight from Luminova with this new TV!
----------------------------
Plumfruit Essentials is now available to download on the new ✦ Early Access ✦ Page!
Plumfruit Essentials is available as early access for Patreon paid Members, but it will be available publicly and free for all in just one week! I didn’t want to do a full 2–3 week early access with this one, since it’s kind of reviving a mod I’ve created before, even though every item is completely new. But I still wanted to thank and reward my Patreon supporters, so I thought this was a fair way to do it.

youtube
47 notes
·
View notes
Text
So with the pandora's box of AI being released into the world, cybersecurity has become kind of insane for the average user in a way that's difficult to describe for those who aren't following along. Coding in unfamiliar languages is easier to do now, for better and worse. Purchasable hacking "kits" are a thing on the dark web that basically streamline the process of deploying ransomware. And generative AI is making it much easier for more and more people to obscure their intentions and identities, regardless of their tech proficiency.
The impacts of this have been Really Bad in the last year or two in particular. For example:
(I'm about to link to sources, and you better be hovering and checking those links before clicking on them as a habit)
Ransomware attacks have become increasingly lucrative for private and state-sponsored hacking groups, with at least one hack recently reported to have resulted in a $75 MILLION payout from the victim. This in combination with the aforementioned factors has made it a bigger and bigger risk for companies and organizations holding your most sensitive data.
In the US, the Salt Typhoon hack over the past year or so has compromised virtually all major phone networks--meaning text and phone calls are no longer secure means of communication. While this won't affect most people in day-to-day, it does make basically all the information you share over traditional phone comms very vulnerable. You should avoid sharing sensitive information over the phone when you can.
CISA updated their security recommendations late last year in response to this compromise. One of the recommendations is to use a separate comms app with end-to-end encryption. I personally prefer Signal, since it's open source and not owned by Meta, but the challenge can be getting people you know on the same service. So... have fun with that.
2FA is no longer as secure as it was--because SMS itself is no longer secure, yeah, but even app-based 2FA has been rendered useless in certain circumstances. One reason for this is because...
A modern version of the early-2000's trick of gaining access to people's accounts via hijacked cookies has come back around for Chromium browsers, and hackers are gaining access to people's Google accounts via OAuth session hijacking. Meaning they can get into your already-logged-in accounts without passwords or 2FA even being needed to begin with. This has been achieved both through hackers compromising chrome browser extensions, and via a reinvigorated push to send out compromising links via email.
Thanks to AI, discerning compromised email is harder now. Cybercriminals are getting better at replicating legitimate email forms and website login screens etc., and coming up with ways to time the emails around times when you might legitimately expect them. (Some go so far as to hack into a person's phone to watch for when a text confirmation might indicate a recent purchase has been made via texted shipping alerts, for example)
If you go to a website that asks you to double-click a link or button--that is a major red flag. A potential method of clickjacking sessions is done via a script that has to be run with the end user's approval. Basically, to get around people who know enough to not authenticate scripts they don't recognize, hackers are concealing the related pop ups behind a "double-click" prompt instruction that places the "consent" prompt's button under the user's mouse in disguised UI, so that on the second click, the user will unwittingly elevate the script without realizing they are doing it.
Attachments are also a fresh concern, as hackers have figured out how to intentionally corrupt key areas of a file in a way that bypasses built-in virus check--for the email service's virus checker as well as many major anti-virus installed on endpoint systems
Hackers are also increasingly infiltrating trusted channels, like creating fake IT accounts in companies' Office 365 environment, allowing them to Teams employees instead of simply email them. Meaning when IT sends you a new PM in tools like Zoom, Slack, or Teams, you need to double-check what email address they are using before assuming it's the real IT person in question.
Spearphishing's growing sophistication has accelerated the theft of large, sensitive databases like the United/Change Healthcare hacks, the NHS hack & the recent Powerschool hack. Cybercriminals are not only gaining access to emails and accounts, but also using generative AI tools to clone the voices (written and spoken) of key individuals close to them, in order to more thoroughly fool targets into giving away sensitive data that compromises access to bigger accounts and databases.
This is mostly being used to target big-ticket targets, like company CSO's and other executives or security/IT personnel. But it also showcases the way scammers are likely to start trying to manipulate the average person more thoroughly as well. The amount of sensitive information--like the health databases being stolen and sold on the darkweb--means people's most personal details are up for sale and exploitation. So we're not too far off from grandparents being fooled by weaponized AI trained off a grandchild's scraped tiktok videos or other public-facing social media, for example. And who is vulnerable to believing these scams will expand, as scammers can potentially answer sensitive questions figured out from stolen databases, to be even more convincing.
And finally, Big Tech's interest in replacing their employees with AI to net higher profits has resulted in cybersecurity teams who are overworked, even more understaffed they already were before, and increasingly lacking the long-term industry experience useful to leading effective teams and finding good solutions. We're effectively in an arms race that is burning IT pros out faster and harder than before, resulting in the circumvention of crucial QA steps, and mistakes like the faulty release that created the Crowdstrike outage earlier last year.
Most of this won't impact the average person all at once or to the same degree big name targets with potential for big ransoms. But they are little things that have combined into major risks for people in ways that aren't entirely in our control. Password security has become virtually obsolete at this point. And 2FA's effectiveness is tenuous at best, assuming you can maintain vigilance.
The new and currently best advice to keeping your individual accounts secure is to switch to using Passkeys and FIDO keys like Yubikeys. However, the effectiveness of passkeys are held back somewhat as users are slow to adopt them, and therefore websites and services are required to continue to support passwords on people's accounts anyway--keeping password vulnerabilities there as a back door.
TLDR; it's pretty ugly out there right now, and I think it's going to get worse before it gets better. Because even with more sophisticated EDR and anti-virus tools, social engineering itself is getting more complex, which renders certain defensive technologies as somewhat obsolete.
Try to use a passkey when you can, as well as a password locker to create strong passwords you don't have to memorize and non-SMS 2FA as much as possible. FIDO keys are ideal if you can get one you won't lose.
Change your passwords for your most sensitive accounts often.
Don't give websites more personal info about yourself than is absolutely necessary.
Don't double-click links or buttons on websites/captchas.
Be careful what you click and download on piracy sources.
Try to treat your emails and PMs with a healthy dose of skepticism--double-check who is sending them etc for stealthily disguised typos or clever names. It's not going to be as obvious as it used to be that someone is phishing you.
It doesn't hurt to come up with an offline pass phrase to verify people you know IRL. Really.
And basically brace for more big hacks to happen that you cannot control to begin with. The employees at your insurance companies, your hospital, your telecomms company etc. are all likely targets for a breach.
36 notes
·
View notes
Text
AGENT 30 [OC] REVEAL
---
Codename: Syndicate
Role: Initiator
Origin: United Kingdom
Theme: A cold, cybernetically enhanced hunter who disrupts and manipulates enemies with advanced tech and precision intel.
Style: Tactical, oppressive in pressure, but fair and beatable — thrives on control, psychology, and misdirection.
The shadow of the UK, Syndicate hunts with precision and cold efficiency. Outfitted with cutting-edge tech and a ruthless mind, he isolates enemies, manipulates their movements, and punishes the reckless. For those caught in his web, escape is rarely an option.
---
⚙️ Ability Kit
---
[C] – Flashburn (200 credits | 2 max)
> Throws a stickable biolight orb that detonates after 1.5 seconds in a directional flash cone.
Bounces once before sticking
Won’t blind if enemies look away
Emits faint red flickers before detonation
Only affects enemies
“They see the light too late.”
○
[Q] – Pulse Vein (Cooldown: 35s)
> Emits a short-range cone scan from his cybernetic arm.
Reveals enemies only to Syndicate for 0.8s
Detects through thin walls
Emits a low static hum audible nearby
“They always blink when it hits them.”
○
[E] – Shocklash (Cooldown: 35s)
Fires a red electric charge from his arm:
Tap: Instant shot that stuns a single target
Hold: Bounce up to 2 times, then burst-stuns in a small area
Enemies hit are slowed, disoriented, and their vision is scrambled for 1.25s
Direct hits increase stun to 1.5s and cause mild screen shake
“You can’t shoot if you can’t see.”
---
[X] – Dead Signal (Ultimate – 7 points)
> Syndicate overclocks his systems for 8 seconds, entering a focused surveillance state:
Enemies within 25m who fire, use abilities, or sprint emit a red pulse blip on Syndicate’s HUD
Each enemy can only pulse once every 3.5 seconds
Reveals only their current location — no tracking
His HUD becomes glitchy and stripped-down, with wireframe outlines and no ally/minimap UI
Gains enhanced audio, hearing reloads, footsteps, and abilities louder and clearer
No wallhacks, no full reveals — stealth and silence counter him
> “Signal received. Begin the hunt.”
---


7 notes
·
View notes
Text

A futuristic meme coin concept with a fun-friendly 😜 design.
Explore the Buck Meme Coin Web UI Kit for your upcoming ⏭️ crypto project.
Turn your meme coin dream 💡 into reality with a future-proof design.
✅ Designed in Figma
✅ Essential sections
✅ Attractive UI design
✅ Customizable
Visit Now- https://allclonescript.com/product-detail/buck-meme-coin-ui-kit
#crypto#web template#website template#cryptocurrency#web design#bitcoin#memecoin#ui ux design#responsive web design#uiux#buckcoin#web ui kit#landingpage
1 note
·
View note
Text

Templates Thumbnails pt ②
for Frames X UI Kit
Frames X is a premium Figma UI Kit and design system. Tailored for enterprise-grade systems and sites. It's a comprehensive toolset for modern UI design in Figma, featuring premium UI Kits, components, and templates.
Frames X UI Kit includes everything you need to design world-class products and scale your business without the complexity of building your own design system.
0 notes
Text
VFX Era: Your Future Begins with Graphic Designing Course in Kanpur

VFX Era is redefining creative education in Uttar Pradesh through its comprehensive graphic designing course in Kanpur. Combining artistic training with career-readiness, this course equips learners with both the vision and the tools to become successful design professionals. Whether you're a recent school graduate or a mid-career switcher, VFX Era has built a design ecosystem that blends theory, practice, and professional mentorship.
What makes VFX Era unique is its complete learning cycle. From learning tools like Adobe Photoshop and Illustrator to understanding brand identity, visual storytelling, and user interface design, students are nurtured into becoming designers who solve real-world problems.
Why VFX Era's Graphic Designing Course in Kanpur Is the Ideal Starting Point
The growing demand for visual content across industries has created a need for trained graphic designers who are not just tool-users but thinkers and creators. VFX Era’s graphic designing course in Kanpur is designed to meet this demand with a practical, future-focused approach. Here, you don’t just learn how to use design software — you learn how to build brands, shape user experiences, and communicate visually.
From logos and brochures to social media content and website layouts, students work on real-time projects that mirror the needs of businesses today. This course doesn’t just prepare you to enter the industry—it prepares you to stand out in it.
The VFX Era Learning Philosophy: Creative, Practical, Professional
At the core of VFX Era’s teaching model is a blend of hands-on practice and conceptual clarity. The course aims to empower students with skills that are instantly applicable in the job market:
Understanding how design solves business problems
Translating ideas into visual campaigns
Creating cross-platform consistency for brand visuals
The course also introduces students to design systems and workflows that are used by professionals in advertising agencies, startups, eCommerce platforms, and global brands.
Course Structure: From Fundamentals to Industry-Level Mastery
Here’s a breakdown of what the curriculum covers:
Design Principles: Color theory, visual hierarchy, composition
Image Editing: Retouching and visual manipulation using Adobe Photoshop
Vector Graphics: Logo and icon creation using Illustrator and CorelDRAW
Typography: The art of readable and brand-oriented text design
Layout and Publishing: Flyers, posters, banners, and social media creatives
UI/UX Basics: Designing for websites and mobile apps
Brand Identity Projects: Packaging, logo kits, visual guidelines
In addition to these, students also receive special training in:
Freelancing and client handling
Building an online design portfolio
Content design for social media platforms
Basics of animation and motion graphics
Project-Based Learning at VFX Era
Every module is accompanied by a project. This means by the end of the course, each student has an impressive portfolio that includes:
Company logos
Product packaging
Event banners
Ad creatives
Website UI samples
Infographics and visual resumes
Students also receive reviews on their projects, just like in real agency settings. These critiques from mentors help learners understand what employers and clients expect.
Career Pathways After a Graphic Designing Course in Kanpur
The beauty of a graphic designing career is its versatility. After completing this course, you can work in:
Digital Marketing Agencies
Media and News Companies
Corporate Design Teams
Freelance Marketplaces
Startups and E-commerce Brands
You can also specialize in:
Branding Design
Social Media Content
Web Graphics
Packaging Design
Presentation & Pitch Deck Design
And if you want to scale further, combining your design skills with digital marketing or front-end development knowledge creates a competitive profile for roles like UI Designer or Digital Content Strategist.
The Role of Mentors in Your Creative Growth
Unlike self-paced online tutorials, the VFX Era experience is guided by mentors. These are industry professionals who:
Review your design drafts
Provide actionable feedback
Teach shortcuts and design hacks
Guide you on pricing, pitching, and professionalism
This mentorship accelerates learning, builds confidence, and prepares students for freelance gigs or full-time jobs.
The Power of Design in Kanpur’s Business Ecosystem
Kanpur is no longer just an industrial city. With the digital boom, local businesses are investing in branding, social presence, and customer engagement. From cafés and real estate firms to coaching centers and eCommerce brands, every business needs visual design.
As a certified designer from VFX Era, you can help these brands:
Build recognition through visual identity
Enhance online reach through engaging content
Improve customer retention through consistent visuals
And the best part? You can do all this while working from home or even as a part-time freelancer.
Expand Your Horizons: Combine Graphic Designing with Digital Marketing & Web Development
VFX Era doesn’t just stop at design. For students who want to expand their skillset, the institute also offers:
A full-fledged digital marketing course in Kanpur, where students learn SEO, PPC, email campaigns, and influencer marketing.
A practical web development course in Kanpur, covering HTML, CSS, JavaScript, and responsive design to build fast, beautiful websites.
By learning how your designs can integrate with marketing and web technologies, you’ll stand out as a full-stack creative professional.
Portfolio Building and Career Support
The course ends with a powerful capstone project and a complete review of the student’s portfolio. But VFX Era goes a step further by helping students:
Create Behance and Dribbble profiles
Draft a winning freelance pitch
Appear for mock interviews and client meetings
Build a design CV and pitch deck
Get referrals to freelance clients and agencies
This comprehensive support ensures you don’t just complete a course—you start a new career.
Final Thoughts: Why VFX Era Is the Top Choice for Graphic Designing Course in Kanpur
There are many ways to learn graphic design, but only VFX Era combines:
Experienced mentors
Real-world projects
Personalized feedback
Industry connections
Career-focused curriculum
That’s why it has become the most trusted name for anyone looking to become a designer in Kanpur.
Address: 117/H1/368 Pandu Nagar Neer Cheer Chauraha, Pandu Nagar, Kakadeo, Kanpur, Uttar Pradesh 208005 Contact: 063904 67467 Website: https://vfxera.com
If you’ve ever wanted to build a creative career, launch your own brand, or work in design globally — your journey starts here. Join the graphic designing course in Kanpur at VFX Era and unlock your true creative potential.
2 notes
·
View notes
Text

Tumblr Update #3 [Feb 25, 2025] - Wireframes and Branding!
What's been happening for the past 2 weeks?
I completed the basic wireframes for every webpage for both the General Portal and the Business Portal! I've also been working on the branding and mood board for the website, which included the color palette, fonts, and motifs. I came up with the official name of the website, which will be "Nā Loaʻa Leeward", which means "Leeward Gains." I chose the word "gains" because I thought it worked well with the "hustle" and "grind" mindset of our local community in Hawaii.
Whatʻs coming up for the next 2 weeks?
Next week, I'll officially start the Production phase, which is where I'll be applying the branding, assets, web copy, etc.
Hiccups/Hurdles/AHA moments
Working on the branding is always difficult for me because of my tendency to be very nitpicky when it comes to colors and fonts. I've already spent a solid 2 hours just for the font of the logo.
Where you are on your timeline?
I think technically I'm currently in the Pre-Production phase still, since I'm still working on my UI Branding Kit. I feel like I am behind, but I'm still right on track according to my Workback Plan and timeline. I worked on a visual calendar timeline back when the semester started, which is what I follow mostly, since I can see where I am with just a quick glance.
3 notes
·
View notes
Text
Empower Your Web Development with Premium Admin Template : Aries Admin

Introducing the Aries Premium Admin Template – meticulously engineered to cater to the dynamic needs of admin panels and dashboards. Featuring an extensive array of functionalities, our Responsive Web Application Kit boasts over 13 diverse dashboards tailored to empower your E-commerce operations. Today, our spotlight shines on the E-commerce dashboard, a powerhouse of data visualization. At its core lies the campaign chart, offering a comprehensive overview of impressions, top performers, conversions, and CPA metrics. This Responsive Admin Dashboard Template dashboard encapsulates vital insights ranging from new client acquisitions to product launches and invoicing activities. Seamlessly integrated modules like 'My New Clients,' 'New Products,' and 'New Invoices' provide real-time updates, ensuring you stay ahead of the curve.Beyond its E-commerce prowess, our admin template presents a plethora of features designed to streamline your workflow. Dive into the world of applications, leverage intuitive mailbox functionalities, and explore an extensive library of UI elements. With customisable widgets at your disposal, including dynamic blog widgets, charts, tables, and email templates, your possibilities are boundless. Furthermore, harness the power of maps and extensions to enhance user experience and extend functionality. Crafted with developers in mind, our combines versatility with ease of integration, enabling you to build robust solutions effortlessly.Experience the epitome of modern admin management with the Aries Admin Dashboard UI Kit – where innovation meets efficiency.
#Responsive WebApplication Kit#Responsive Admin Dashboard Template#Premium Admin Template#Bootstrap Admin Web App#Admin Dashboard Ui Kit
0 notes