#Motion UI
Explore tagged Tumblr posts
Text
Motion UI Guide 2025: Unlocking Web Animation with GSAP & Framer Motion
Motion UI isn’t just a trend—it’s a web design standard in 2025. In this detailed blog, Pepper Designs explores how modern brands can use GSAP and Framer Motion to build high-performance, visually stunning websites. These tools are redefining user interactions by adding scroll-triggered effects, animated typography, and smart transitions that guide users intuitively.
The guide breaks down technical use cases, like GSAP’s ScrollTrigger for immersive storytelling, and Framer Motion’s React-friendly animation blocks with gestures and layout shifts. But it’s not just about the tools—the blog also includes UI/UX animation best practices, tips to improve performance, accessibility must-haves, and legal considerations.
Whether you're a business owner, designer, or developer, you’ll find practical advice, real brand examples (like Apple and Airbnb), and a clear roadmap to adopting Motion UI effectively. If you're serious about web design in 2025, this guide is essential reading. 🔗 Read the full optimization guide on Pepper Designs
0 notes
Text
The Future is in the Details: How Motion UI & Microinteractions Are Defining UX in 2025
Today’s digital-first world, great design goes beyond aesthetics—it’s about interaction that feels right. My latest blog explores how Motion UI and microinteractions are transforming user experiences in 2025. From subtle transitions to AI-powered animations, these small design choices are shaping big user expectations. Whether you’re a designer, developer, or digital strategist, this is a must-read on where UX is heading next. 🔍🚀

Read the full post here 👉 https://www.expeed.com/the-evolution-of-motion-ui-how-microinteractions-shape-digital-experiences-in-2025/
1 note
·
View note
Text
The Evolution of Motion UI: Enhancing User Engagement with Microinteractions
0 notes
Text

Rando Loops: Optimized Experience & Animations Update
#Rando Loops#UI Design#UX Design#Motion UI#Interface Animation#Smooth Interactions#App Update#Design Evolution#Playful UI#Mobile UI#Game Design#Dribbble#Creative Process#UX UI#App Experience#Interaction Design#Digital Product#Visual Design#Microinteractions#Mockup#Case Study Coming Soon
0 notes
Text




The Fifth Element (1997)
#the fifth element#90s#cult classic#retro futuristic#cyberpunk aesthetic#retrofuture#retro futurism#new york city#aesthetic#90s movies#90s aesthetic#cyberpunk#graphical user interface#user interaction#user interface#graphic design#motion graphics#ui#ui ux design#uidesign
1K notes
·
View notes
Text

#motion graphics#art#graphic design#ui design#animation#scifi art#cyberpunk#cyberpunk art#futuristic#ui#ui ux design#uidesign#black and white#monochrome#gif#dark aesthetic#dark scifi
1K notes
·
View notes
Text

ALIENS (1986)
27 notes
·
View notes
Text
#3d#artist on tumblr#art#blender#b3d#3d model#3d render#cyberpunk#motion graphics#ui#mecha#graphic design
63 notes
·
View notes
Text
they weren't lying abt the Umamusume global localization being incredible. i've been playing for 3 hours while marking off irl tasks and the attention to detail in everything is so awesome
#i was rewatching season 1 of the anime abt a month before global dropped#i need to finish s2 and watch the new seasons for the first time but i think Special Week is the first time a poster girl has been my oshi?#idk if i can call her an oshi yet though because i'm reading the stories of the girls that don't have focus in the anime rn#i really like Nice Nature and Manhattan Cafe#but i've always been biased to Digitan too because she was the reason i got vaguely into Uma like 3 years ago LOL#i usually drop mobages after awhile because they get repetitive but as someone that loves management/stat raising/dating sims. this is like#the perfect game. to me.#i never played JP because i didn't wanna sick hours into an account when global was coming eventually and now that it's here i'm like :0#i love horsies#oh also i love the mobile and Steam link features but for the time being i prefer playing on Steam#the UI is great#also also i spent like 2 hours last night rerolling for Fine Motion support SSR because i fell victim to the meta and she can carry you +#for the entire game like Oguri Cap. i ended up getting a triple SSR pull and then another SSR after that so i kept the account even though +#Super Creek was the only “meta” SSR of the 4. i can always get Fine Motion later and having Super Creek helps a lot#plus i really like her she is my type i fear.#umaposting
10 notes
·
View notes
Text
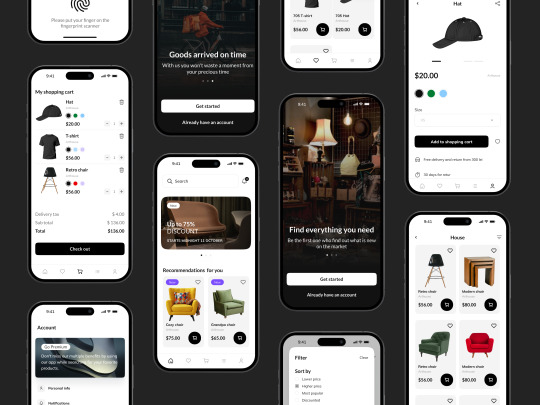
Fashion App UI UX Design (Ecommerce)
#ui design#user interface#animation#design#motion graphics#ui ux design#app design#mobile app design
4 notes
·
View notes
Text





🚨 Bad UI animations can ruin the user experience! 🎬
Ever seen a UI that’s too bouncy, painfully slow, or just feels off? 🤯 Motion design should feel smooth, not distracting.
Here are 3 common UI motion mistakes (and how to fix them): ❌ Overusing bouncy effects ❌ Slow & unresponsive animations ❌ Inconsistent motion styles
✅ Get it right, and your UI will feel effortless!
💬 What’s the worst UI animation mistake you’ve seen? Drop a comment below! 👇
2 notes
·
View notes
Text

E-commerce App Kit for Figma Design -> https://www.uinkits.com/products/uinkits-app-kits
Looking for the ultimate Figma Design System Kit? Try Uinkits - www.uinkits.com
5 notes
·
View notes
Text
UI Designer: Focuses on the visual elements of a product, creating user interfaces that are aesthetically pleasing and intuitive. They work with color schemes, typography, and layout to enhance usability and engagement.
UX Designer: Concentrates on the overall user experience, conducting research to understand user needs and behaviors. They design the flow of a product, ensuring it’s user-friendly and meets the target audience's expectations.
Graphic Designer: Creates visual content for various mediums, including print and digital. They use typography, imagery, and color to communicate messages, build brand identity, and engage audiences.
#quote of the day#ui#ux#user interface#user experience#UX Designer#UI Designer#graphic designer#graphic design#typography#web designer#digital#creative#ideas#product#print#book#mobile#app#web design#visual design#technology#interactive#motion graphics#commercial art#advertising#advertisements#marketing#branding#identity
3 notes
·
View notes
Text
ensekai has the new ui now! I've been playing around its settings to see what works for me and orz... I still end up motion sick... But, at least the changes I made lessened it by A LOT, so I'm happy bout that!
#aria rants#im feeling slightly motion sick but that might be a cumulative effect from me testing out what settings works best#one things for certain tho is that the fade/muted scheme that the new ui has is the one fucking me up#i cant look at the transition between sections now cuz of the transparent look combined with the bright light#my new settings now consists of basically keeping the old notes look and putting the bg brigtness as low as possible#i wish colopale lets me lower that more than 50% cuz i really need it badly. my lane transparency is at 100%#its good enough... not the best tho cuz i also wish colopale lets us change the brightness of the notes effect#yk-- the light that comes out of the notes whenever its clicked? thats also fucking me up a bit so when i tested it out#i made sure to look up as much as i can so i dont have to see the light effects o<-< and thats all that i can change#i tried to change the note speed in case thatd contribute to the motion sickness but changing to a slower speed fucked me up more#so im keeping my 10 speed and 3 timing otherwise i wouldnt at all be able to play this game anymore cuz of the Wretched new ui orz...#if theres anything im sure bout the new ensekai is that i wouldnt be able to tier anymore cuz id have to lessen my play time of it#cuz of the new ui fucking me up even with the changes i made with the settings so id have to take longer breaks when playing orz...
2 notes
·
View notes
Text



The Fifth Element (1997)
#the fifth element#90s#cult classic#retro futuristic#cyberpunk aesthetic#retrofuture#retro futurism#new york city#aesthetic#90s movies#90s aesthetic#cyberpunk#graphical user interface#user interaction#user interface#graphic design#motion graphics#ui#ui ux design#uidesign
513 notes
·
View notes
Text


Fake UIs part 6
466 notes
·
View notes