#My Codes
Explore tagged Tumblr posts
Text

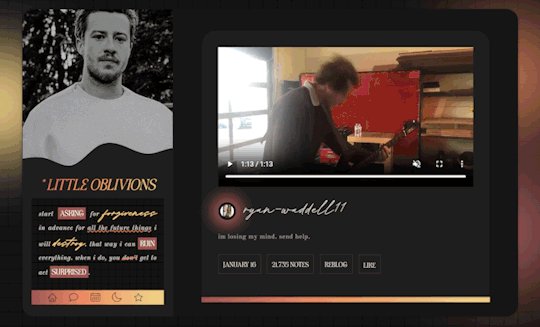
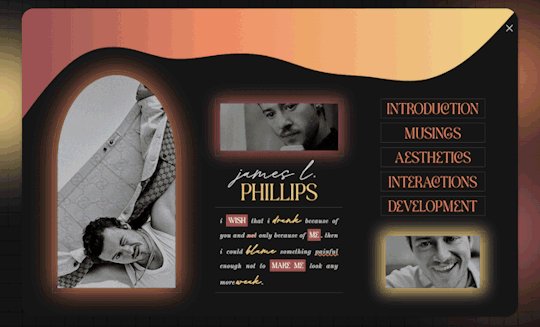
THEME 001 - LITTLE OBLIVIONS
LITTLE OBLIVIONS is a free rp theme best suited for single muse and personal blogs. if you want to see more free rp themes from me, please support me by liking and reblogging this post!
terms & conditions
feel free to edit as much as you want for personal use. dm me directly if you notice any bugs, and i'll help you privately. do not claim as your own. do not remove or move the credits. do not use as a base. do not takes parts of the code and put it into other themes. do not redistribute. because this theme is meant to be free, do not use for paid theme makeovers.
theme information
large contained theme with many color options and 540px posts.
all text in this theme is 14px or larger for accessibility.
lots of fun with gradients, grids, waves & blobs.
left sidebar with a custom title & description, basic links, and one image (318x250px). image should resize automatically.
navigational popup tab with another custom title & description, five more links, and three images (250x450px, 250x100px, 200x110px). images should resize automatically.
supports old & new post styles (legacy & npf-friendly).
live preview / get the code
#rp theme#indie rp theme#indie theme#free rp theme#tumblr theme#contained theme#indie rp#rpc#rph#tumblr themes#blog theme#blog themes#theme#themes#free theme#free themes#my codes#dearindies#supportcontentcreators#theme hunter#themehunter#codehunters#dailythemes#themesearcher
668 notes
·
View notes
Text


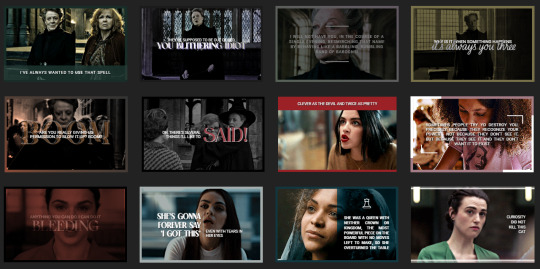
Codember2024 - Stitch
Buenas a todos, para este prompt del codember2024 organizado por @elalmacen-rp e inspirándome aquellos puntos que necesitamos tras el fallecimiento de algún actor o personaje que significaron algo en nuestras vidas, incluso si nunca tuvimos el placer de conocerlos en persona.
En mi caso, este año fue Maggie Smith quien dio vida a Minerva McGonagall, uno de mis personajes favoritos de la saga de Harry Potter.
En el código encontrarán doce firmas inspiradas en Minerva, donde seis son sobre frases icónicas del personaje con Maggie Smith y las siguientes seis son con PBs que utilizaría o utilicé como Minerva (Lucy Hale, Nico Parker, Rachel Weisz, Mila Kunis, Antonia Thomas y Katie McGrath).
Ninguno de los gifs utilizados es de mi autoría.
Os dejo los códigos comentados con notas para mejor edición, agradezco like/reblog si van a utilizar los mismos.
Ante cualquier duda, mis ask están abiertos.
Código + Live Preview
#codember2024#my codes#code: html#code: usuarios#code: firmas#no estoy llorando solo se me metió una pelusa en el ojo#doce puntos me pareció adecuado#minerva mcgonagall#pbs: femeninos#maggie smith#foroactivo
107 notes
·
View notes
Text

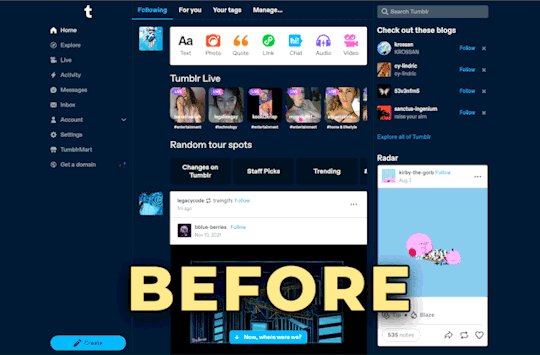
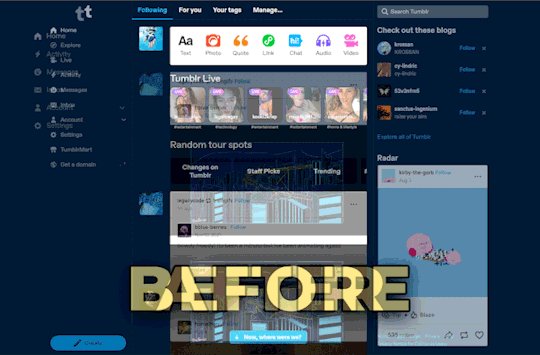
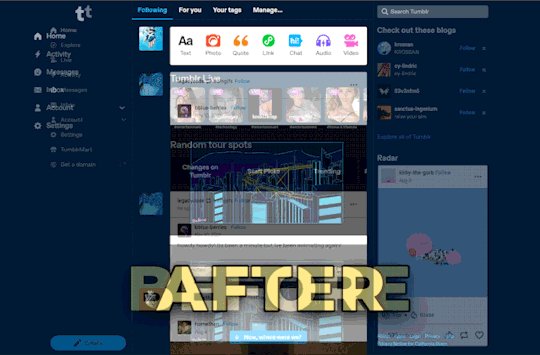
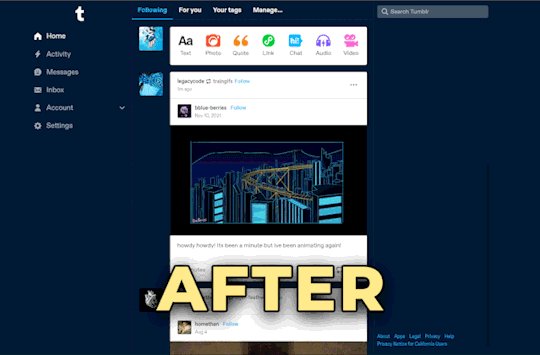
Tumblr 2023 Layout - cleaned up
I personally am open to a new look, but my god is it cluttered 😵 I'm rusty with coding, so lemme know if there's any bugs.
How to add:
Add the Stylus Chrome or Firefox extension.
While on tumblr's homepage, click the extension's "Write style for: www.tumblr.com/" button.
Paste this code into the top area (replace any default code already present)
Delete any part of the code that hides something you want (e.g. the Explore button).
Save!
781 notes
·
View notes
Text




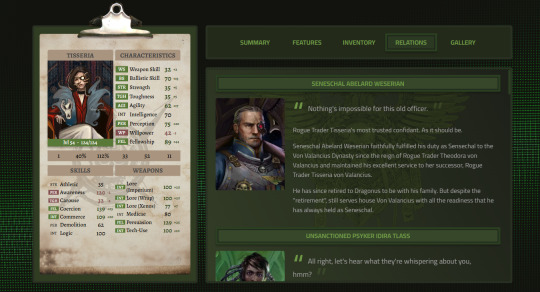
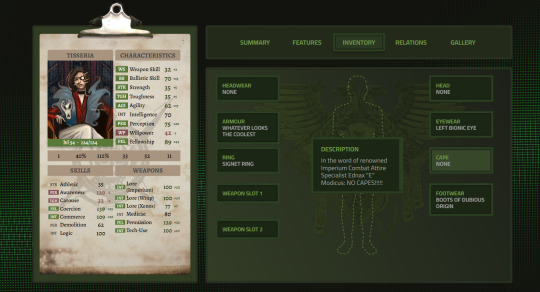
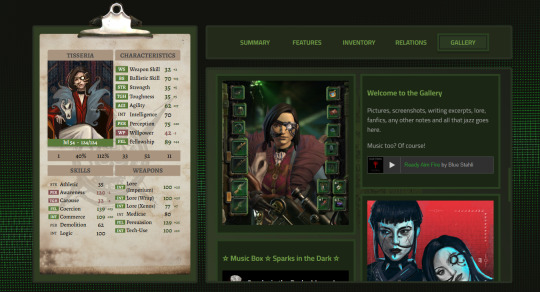
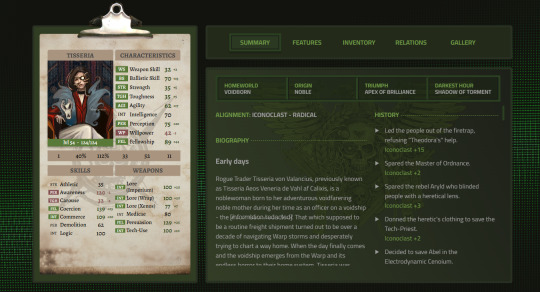
Me @ myself: don't overdo it. Also me: made a whole webpage for my Rogue Trader character lmao.
I made this last August, then Void Shadows got released so I blacked out completely until March of this year just completely forgot about it up until just now. Still needs to update some parts, like the stats and history shown here are from my first playthrough.
I'll probably clean this up into an empty templates and open source it for everyone to use, but I'm not 100% happy with the layout just yet. In the meantime, you can visit >>bloodpraxis.neocities.org/rt-character/<< to view the page!
45 notes
·
View notes
Text


Romantisch
Theme 14 by @eossa
Updated version of the revamped theme from 2022 - now supports Tumblr's new post format and types.
Please note that unlike the previous version, this one does not support infinite scroll, as it would keep breaking posts.
Please follow the source link or click here to access the previews and code for this theme.
#eossa#theme maker#tumblr theme#aidpaidcontent#support content creators#responsive#full npf support#price: prm#1c#2c#3c#sidebar#blog#my codes#my themes#theme 14#t14 romantisch
542 notes
·
View notes
Text

🍂 some autumn frocks
(other styles available on request)
#really missing fall#i went a little crazy with colors#acnh community#acnh patterns#acnh designs#acnh clothing#animal crossing#acnh codes#sweaters#fall#cozy#acnh inspo#happy pride#faedra isle#faedra boutique#my codes
73 notes
·
View notes
Text
Finished Skin!
I've been busy working on this bad boy for a long time. Most of the site was finished ages ago, but I've redone a chunk of it so it's cleaner and meaner since. And I absolutely love it! I've been using the skin for a couple of months, but this week we finally revealed it to all the members. The gang wanted to keep to the same vibe and aesthetic of the old skin that's been in place since 2020, but to update it with some quality of life changes and responsive design. And I LOVE the result!


Some of the updates on wightwold.net include:
full responsiveness so that the site is just as usable on mobile as PC
light/dark mode and font-size options for everyone
a personal notepad for members to save snippets of code or posts
a post saver on the posting page for folks that like to fly by the seat of their pants
a full set of BBCodes so folks can build their own templates and make things look pretty as they please
new buttons on the post page to drop those codes straight into the post
special BBCode templates that only show in the Battle Forums
discord tagging from the post page on site (thank you Sadri!! i honestly don't know how to live without this any more)
automatic thread trackers on the profiles (another one i need in order to survive these days; thank you Fizzy!)
automatic age tracker on the profiles (so we no longer have to remember to update. turns out one of my characters was two years older than I thought...)
automatic face claims
sortable memberlist so there's no longer a debate over who's the tallest character
and loads more like the interactive map drawn by the talented Wynter
So, come with me on a magical tour of this badboy that sparks joy!
First, let's take a look at the subforums and topic rows.
Each of the RP forums has a different beautiful banner which is a lovely way to quickly pick up on the vibes. Let's have a look at some more!






Taking a sneaky opportunity to show off our top three posters there too because some people are just busy!
And finally (for now) showing off one of my favourite parts of the site, our interactive map that has (most) of our canon locations and member created ones. That I think looks amazing on both large screen and mobile! Super proud of this one.




Isn't it beautiful? Wynter did such an amazing job on the art and Juda was fantastic in adding everyone's locations!
I'll show off some of our new profiles soon too :D
#wightwold#jcink skin#my codes#portfolio#jcink code#rp template#codes#jcink rp#forum rp#forum design
13 notes
·
View notes
Text


Grishaverse x ACNH Custom Codes 1/?
P.S. If you use them on your island, feel free to tag me! I'd love to see. 💕
#acnh community#animal crossing#six of crows#shadow and bone#grishaverse#acnh codes#acnh custom design#milo the goat#sankt milo#my codes#my art#my fanart#I've been casually working on a grishaverse-inspired island#with Wesper and Crows bias obviously#anyway here's some Milo signs I made <3
16 notes
·
View notes
Text







Clothing I’ve made for villagers!
#acnh#acnh inspo#acnh design#Acnh clothes#acnh custom design#acnh custom codes#acnh creator#my codes
18 notes
·
View notes
Text
Animal Crossing Codes
DS Friend Code: 3050-8307-5821
ACNL Dream Address 7500-4679-4368
ACNH Dream Address: 7632-3312-5921
ACNH Creator Code: MA-5788-1269-6089
3 notes
·
View notes
Text

Codember2024 - Whisper
Buenas a todos, para este challenge del codember2024 organizado por @elalmacen-rp e inspirándome en los susurros, he creado este código para que los administradores puedan publicar las noticias del foro por sus tramas o novedades de los personajes.
El mismo cuenta con tres partes de código: el CSS, el JS (el cual cuenta las páginas e indica la página actual y además permite el cambio de página) y el HTML (donde se encuentra toda la información).
Dentro del HTML encontrarán mucha información, pero lo más importante es que cada sección es una página y cada artículo hace referencia a las notas que se ven en el html.
Os dejo los códigos comentados con notas para mejor edición, agradezco like/reblog si van a utilizar los mismos.
Ante cualquier duda, mis ask están abiertos.
Códigos
Nota: en codepen no se puede apreciar el cambio de página, además de que he agregado los iconos de flaticons en vez de los de fontawesome.
98 notes
·
View notes
Text

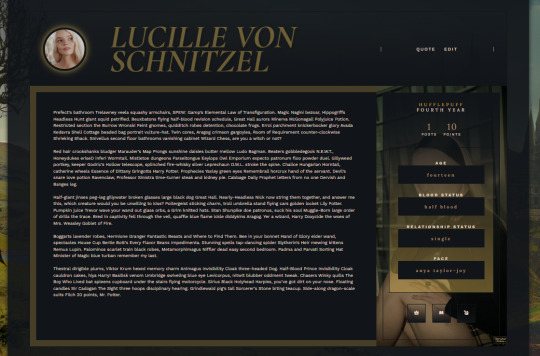
Post row + mini-profile of a personal hp-themed site I'm working on :)
12 notes
·
View notes
Text
Added some floating fellas to my RT Neocities webbed site!
I saw someone on Reddit ripped the dataslate graphic from Rogue Trader so I just had to make use of it. The loading time is considerably slower now due to the amount of images, but I think it looks cool so it's worth it. I'll optimise it eventually... among other things...
22 notes
·
View notes
Text


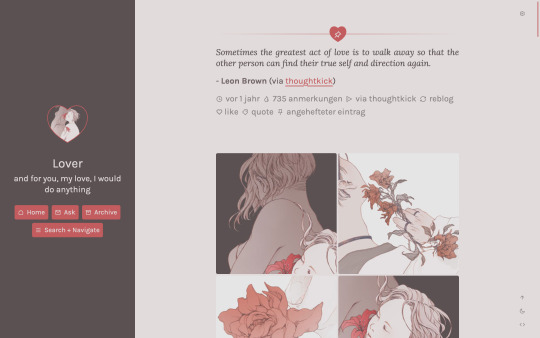
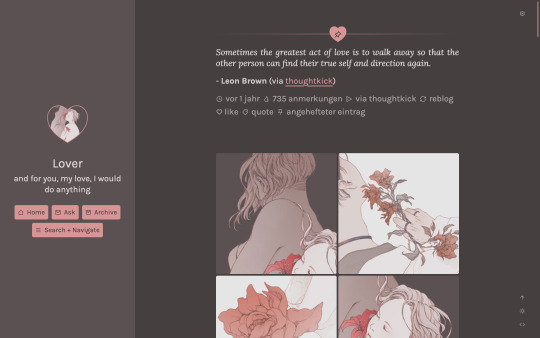
Lover
Theme 1 Revamp by @eossa
The updated 2023 version of the revamp of my very first theme, Lover. This theme now fully supports the NPF format and new post types, such as polls.
For the previews, info, and code, please click here or use the post source link.
#eossa#tumblr theme#aidpaidcontent#support content creators#responsive#full npf support#1c#sidebar#dark mode#price: prm#blog#my codes#my themes#theme 1#t1 lover
522 notes
·
View notes
Note
hey! i’m sorry if this is a question you’ve already answered but do u happen to have the code for the newspaper print that you use?
i’m not able to properly check right now but i believe the creator code is: MA-7414-4688-6996
if i’m wrong i’ll edit this later with the correct code
3 notes
·
View notes
Text

Went to take this picture of this insane bigfoot sex sign and only after opening my camera did i notice the entire flock of little chickens chilling in the dirt. life is good again
#ki speaks#there was like 7 or 8 chickens total. not pictured#images that pinpoint my location to the pacific northwest#before anyone else says it in the tags: my first thought upon encountering this? ford pines#'bigfoot and *I*' he would correct it to#i took this picture in oregon. to make it more ford coded.#1k#10k
50K notes
·
View notes