#Navigateur Web
Explore tagged Tumblr posts
Text
Comment corriger l'erreur ERR_BAD_SSL_CLIENT_AUTH_CERT ? 7 solutions efficaces
L’erreur ERR_BAD_SSL_CLIENT_AUTH_CERT est une anomalie fréquemment rencontrée par les utilisateurs lorsqu’ils tentent d’accéder à un site web sécurisé. Cette erreur indique qu’il y a un problème avec le certificat SSL du client, empêchant ainsi une connexion sécurisée au site. La correction de cette erreur est importante non seulement pour garantir la sécurité des données échangées, mais aussi…

View On WordPress
0 notes
Text
Firefox 126.0 Introduit une fonctionnalité très utile : La modification directe des Fichiers PDF
Mozilla a publié la version 126.0 de Firefox, apportant une série de nouvelles fonctionnalités, de corrections de bugs et d'améliorations de performances. Parmi ces nouveautés, la possibilité de modifier des fichiers PDF directement dans le navigateur se distingue comme une amélioration très utile pour les utilisateurs.

Firefox 126.0 Introduit une fonctionnalité très utile : La modification directe des Fichiers PDF - LaRevueGeek.com
#Firefox 126.0#modification PDF#navigateur web#fonctionnalité utile#gestion documents#éditeur PDF intégré#Mozilla#productivité#mises à jour Firefox#utilisateurs professionnels
0 notes
Text
Navigateur web : comment supprimer vos données de navigation ?

Un certain nombre de vos données de navigation web peuvent être enregistrées dans votre navigateur Internet.
Avec l'utilisation d'un seul raccourci de touches, accédez à la gestion et suppression de ces données.
Image © Informations Pratiques
#navigateur#web#internet#navigation#données personnelles#navigateur web#navigateur internet#protection des données#information pratique
0 notes
Text
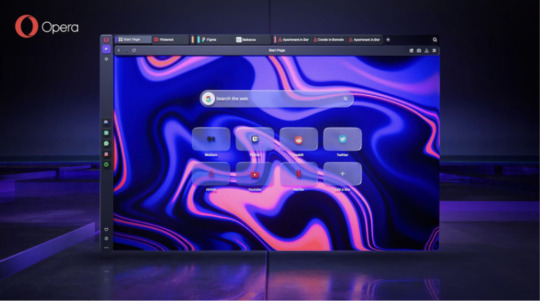
Opera One : Le Nouveau Navigateur Boosté à l'IA Propulsé par Aria
Opera, le navigateur Web bien connu, tire sa révérence pour faire place à une toute nouvelle version, Opera One. Ce remplaçant inédit est animé par l’intelligence artificielle (IA) et bénéficie des avancées technologiques d’OpenAI, notamment le modèle de langage ChatGPT. Le point central de cette mise à jour est l’introduction de l’IA baptisée Aria. Cette intelligence artificielle gratuite est…

View On WordPress
0 notes
Text
Les navigateurs Web sur l'Apple Watch valent-ils le coup ? Avantages et inconvénients expliqués
À une époque où les smartphones dominent nos vies, l’idée d’utiliser une Apple Watch pour naviguer sur le web peut sembler peu conventionnelle. Cependant, une nouvelle vague d’innovation vise à réduire notre dépendance aux téléphones. Jonathon Lau, un développeur australien, a introduit l’Ant Browser, une expérience web unique conçue spécifiquement pour votre poignet. Pourquoi faire ce saut ?…

View On WordPress
0 notes
Text
Pourquoi les applications Web ne sont-elles pas sur les app stores ?
Les applications Web sont hébergées sur des serveurs et accessibles en passant par des navigateurs. De ce fait, il n’est pas nécessaire de les télécharger sur votre smartphone. Vous ne les retrouverez donc pas dans le catalogue de Google Play Store ou de l’App Store.

Crédit Photo : Van_PC, Attribution - Partage dans les Mêmes Conditions 2.0 Générique (CC BY-SA 2.0), via Flickr
0 notes
Text
Module d'écriture inclusive Forumactif
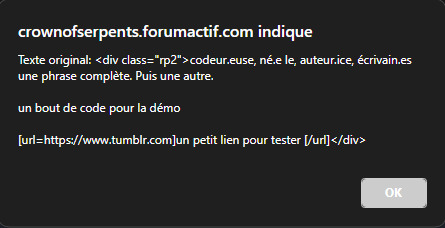
Bonjour/bonsoir à toustes ! Puisque mon taff à la base c'est plus de coder que de grapher, je vous partage aujourd'hui un petit module permettant de transformer les points simples en points médians sur forum actif. Pourquoi ce module ? Si certains adons sur navigateurs permettent de le faire automatiquement, ils ne sont malheureusement pas disponible sur tout les navigateurs web. Il y a aussi des raccourcis claviers, mais ça peut rallonger le temps d'écriture et/ou poser quelques difficultés aux RPGistes handi qui ont besoin de faire une manipulation en plus lors de l'écriture. ça permet aussi à celleux qui ne veulent pas installer un addon spécifiquement pour ça (on vous voit celleux qui écrivent leurs RP depuis le PC du boulot) (je suis aussi coupable) de tout de même transformer leurs points de ponctuation simples en points médians, mais aussi à celleux écrivant depuis leur portable de le faire facilement. Utiliser le module : Lorsque vous écrivez votre RP/message en écriture inclusive et utilisez des simples points, comme pour le mot écrivain.e par exemple. Prévisualisez votre message une fois le RP terminé, puis cliquez sur le bouton "en inclusif". Un pop up en haut de votre fenêtre s'ouvriras. Confirmez jusqu'au bout, enregistrez dans le presse papier et collez le nouveau contenu de votre RP/message modifié. Tout vos mots en inclusifs, séparés d'un point simple se transforment en point médian comme ceci : écrivain·e En cas de catastrophe et de bug du module, utilisez le ctr+z (ou commande+z sous Mac) pour retrouver votre texte d'origine. Postez le tel quel, actualisez la page avec F5 puis éditez votre message en utilisant de nouveau le bouton "En inclusif" pour avoir le bon texte dans votre presse papier.
Installer le module :
Créez une nouvelle page Javascript dans votre panneau d'admin via le Module et sélectionnez "sur toutes les pages". Copiez/collez le Javacript.
2) Ensuite, dans votre template posting_body (au sein de la partie "Poster & Messages privés") ajoutez le bouton En Inclusif où vous le souhaitez :
<button id="replaceButton">En Inclusif</button>
préférablement au même niveau que vos boutons "prévisualiser" et "envoyer" pour vous repérer, cherchez le commentaire " BEGIN switch_preview " vous y trouverez normalement les boutons de prévisualisation, de brouillon et d'envoi. Puis dans votre feuille CSS, personnalisez le bouton à l'aide du sélecteur #replaceButton { votre CSS ici } Vous pouvez retrouver le code sur github juste ici, pour trouver le code javascript à copier/coller ouvrez simplement la page "javacript" ! Le bouton est linké pour sa part dans la page posting_body : bouton juste après le commentaire forumactif visant à vous repérer Si jamais d'autres codeur·euses veulent collaborer pour l'améliorer, n'hésitez pas à me contacter ♥




#forum rpg#forumactif#rpg francophone#french rpg#ressources rpg#libre service#ressource rpg#rpg ressources#rpg français#code libre service#code forumactif#écriture inclusive#forumactif rpg#rpg forumactif#rpg forum#code forum#libre service codage#libre service forumactif#écriture rpg#ressource code#code ressource
35 notes
·
View notes
Text
Notes de mise à jour
🌟 Nouveautés
Les billets publiés dans les communautés publiques disposent à présent d'un tout nouveau bouton de partage permettant de les diffuser aisément en dehors de [tumblr].
🛠️ Correctifs
Les notifications concernant les billets Blaze peuvent de nouveau être désactivées.
Correction d'un bug dans l'éditeur de billets qui comptabilisait inutilement les caractères du code HTML pour déterminer si la limite de 4 096 caractères par bloc était atteinte.
🚧 En cours
Comme nous vous l'évoquions la semaine dernière, nous sommes toujours au fait d'un défaut de pagination de la file d'attente dans l'application iOS, et un correctif est en cours d'élaboration. En attendant son déploiement, il est possible de gérer votre file d'attente à partir d'un appareil sous iOS en passant par le Web mobile (avec le navigateur Safari, par exemple).
🌱 Prochainement
Pas de nouvelle fonctionnalité à annoncer.
Vous rencontrez un problème ? Consultez les problèmes connus ou écrivez-nous (en anglais) et nous reviendrons vers vous aussi vite que possible.
Vous souhaitez nous faire part de vos commentaires ? Rendez-nous visite sur le blog Work in Progress et participez aux discussions de la Communauté (en anglais).
Vous désirez soutenir financièrement Tumblr ? Laissez-vous tenter par un abonnement Premium et jetez un œil à notre badge Mécène Tumblr directement sur TumblrMart.
21 notes
·
View notes
Text
Microsoft Edge : Explorez le navigateur web performant propulsé par Microsoft
Microsoft Edge, le navigateur web développé et distribué par Microsoft, a rapidement évolué depuis son lancement initial pour devenir un acteur majeur sur le marché des navigateurs. Conçu pour remplacer Internet Explorer, Edge a été repensé en 2015 pour offrir une expérience plus moderne et performante aux utilisateurs de Windows. Propulsé par le moteur Chromium depuis 2020, ce navigateur offre…

View On WordPress
#Edge Windows 11#Microsoft Copilot#Microsoft Edge#mise à jour Edge#navigateur web#navigation sécurisée#télécharger Edge
0 notes
Text
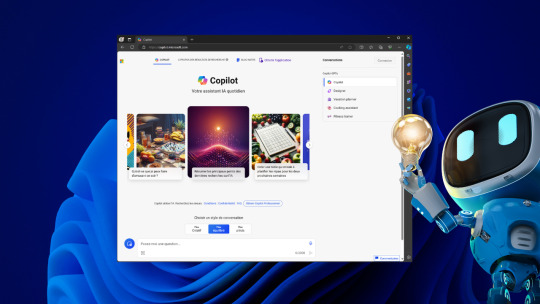
Microsoft Edge : de nouveaux outils d'édition d'images alimentés par l'IA en phase de test
Microsoft Edge, le navigateur web de Microsoft, est en train de s'enrichir de nouvelles fonctionnalités alimentées par l'intelligence artificielle (IA). Dans la version Canary du navigateur, deux outils d'édition d'images sont actuellement en phase de test : l'intégration de Copilot Notebook et l'intégration de Designer.

Microsoft Edge : de nouveaux outils d'édition d'images alimentés par l'IA en phase de test - LaRevueGeek.com
#Microsoft Edge#intelligence artificielle#outils d'édition d'images#Copilot Notebook#Designer#version Canary#fonctionnalités en phase de test#modification manuelle du raccourci#navigateur web#compétitivité sur le marché
0 notes
Text

Recherche d'images inversées plus de 76 milliards d'images et trouvez les images en ligne. L'utilisation de TinEye est privée et nous ne sauvegardons pas vos images de recherche. Installez l'extension du navigateur TinEye, puis faites un clic droit sur n'importe quelle image pour la rechercher instantanément. TinEye explore continuellement le web pour vous aider à trouver, vérifier et suivre des images en ligne. 'utilisation de TinEye est privée et nous ne sauvegardons ni indexons vos images de recherche.
3 notes
·
View notes
Text

Jour 29 : Navigateur
Day 29 : Navigator
Dessin traditionnel tracé au crayon à papier puis encré avec les stylos Pigma Micron, de la taille 005 (0,25 mm) à la taille 8 (0,50 mm) avec trois pinceaux de lettrage créatif United Office (vert, gris, anthracite).
"No charge!"
Au cours de son enquête, Sherlock (Sherlock BBC) enquête sur le mystérieux Moriarty, plongeant tête première dans une vaste toile d'araignée criminelle. Sans savoir que pendant sa pause récréative de lecture de vidéo de conte, le principal concerné est son chauffeur de taxi.
---
Traditional drawing traced with pencil then inked with Pigma Micron pens, from size 005 (0.25 mm) to size 8 (0.50 mm) with three United Office creative lettering brushes (green, gray, anthracite) .
“No charge!”
During his investigation, Sherlock (Sherlock BBC) investigates the mysterious Moriarty, diving headfirst into a vast criminal spider's web. Without knowing that during his recreational break from reading a story video, the main person concerned is his taxi driver.
#inktober#inktober 2024#inktoberchallenge#inktober 2024 navigator#sherlock bbc#fanart sherlock#jim moriarty#james moriarty#andrew scott#benedict cumberbatch#sherlock#taxi
7 notes
·
View notes
Text
Pipette couleur : tout savoir sur la sélection et l’utilisation en ligne et hors ligne
Introduction à la pipette couleur
La pipette couleur, aussi appelée pipette à couleurs, est un outil numérique incontournable pour les designers, graphistes, développeurs et artistes. Elle permet de capturer une teinte précise à partir d’une image, d’un site web ou de n’importe quel élément affiché à l’écran. Grâce à cet outil, l’uniformité des couleurs dans un projet devient plus simple à garantir.
Fonctionnement de la pipette couleur
Le principe de la pipette couleur repose sur la sélection d’un pixel ou d’une zone précise d’une image. Lorsque l’utilisateur clique sur la zone souhaitée, la valeur exacte de la couleur s’affiche, généralement sous forme de code HEX, RGB, HSL ou même HSV. Cette fonctionnalité se retrouve dans de nombreux logiciels de création graphique, mais aussi dans des outils en ligne accessibles à tous.
Pour illustrer, dans un logiciel comme GIMP ou Affinity Photo, l’outil pipette s’active d’un simple clic. Il suffit alors de pointer la souris sur la teinte désirée pour la capturer et l’utiliser immédiatement dans le projet en cours. Par ailleurs, certains outils proposent des options avancées, comme la moyenne du voisinage, qui permet de prendre en compte plusieurs pixels autour du point sélectionné. Cela évite de choisir une couleur isolée peu représentative.
Pourquoi utiliser la pipette couleur ?
La pipette couleur offre de nombreux avantages. Premièrement, elle assure la cohérence visuelle d’un projet. Par exemple, un designer peut extraire la couleur exacte d’un logo ou d’une charte graphique pour l’appliquer à d’autres éléments. Ainsi, l’harmonie des couleurs reste intacte d’une slide à l’autre dans une présentation PowerPoint ou d’une page à l’autre sur un site web.
De plus, la pipette couleur facilite la création de palettes harmonieuses. En capturant différentes teintes d’une image ou d’un site web, il est possible de constituer une palette personnalisée. Cette démarche est particulièrement utile pour les projets de branding ou de design d’interface utilisateur.
Enfin, la pipette couleur aide à respecter les normes d’accessibilité. En vérifiant le contraste entre deux couleurs, un développeur peut s’assurer que ses interfaces restent lisibles pour tous les utilisateurs.
Utiliser la pipette couleur dans les logiciels
La plupart des logiciels de création graphique intègrent une pipette couleur. Dans PowerPoint, par exemple, il suffit de sélectionner un objet, d’ouvrir le menu des couleurs et de cliquer sur l’icône de la pipette. Le curseur se transforme alors en pipette, permettant de sélectionner n’importe quelle couleur sur la diapositive ou même en dehors de la fenêtre PowerPoint.
Dans GIMP, l’outil pipette s’active avec la touche « i » ou via la barre d’outils. En cliquant sur une zone de l’image, la couleur sélectionnée devient la couleur de premier plan ou d’arrière-plan, selon les besoins de l’utilisateur. Affinity Photo propose des options similaires, avec la possibilité de choisir la source de la couleur (tous les calques ou uniquement le calque actif).
Pipette couleur en ligne : comment ça marche ?
Les outils de pipette couleur en ligne permettent de capturer des couleurs sans avoir à installer de logiciel. Il suffit de télécharger une image ou d’utiliser une URL pour afficher l’image dans le navigateur. En cliquant sur la zone souhaitée, l’outil affiche instantanément le code couleur correspondant.
Ces plateformes sont particulièrement pratiques pour les utilisateurs qui ne disposent pas de logiciels spécialisés ou qui souhaitent travailler rapidement sur un projet. Parmi les fonctionnalités offertes, on retrouve la sélection de couleurs à partir d’images, la création de palettes, la conversion entre différents formats de couleur (HEX, RGB, HSL, etc.) et la possibilité de sauvegarder les couleurs sélectionnées.
Par exemple, imagecolorpicker.com permet de télécharger une image ou de coller une capture d’écran. En cliquant sur un pixel, l’utilisateur obtient le code HEX, RGB et HSV de la couleur choisie. D’autres outils, comme RedKetchup ou PhotoKit, proposent des interfaces intuitives et des options avancées pour la gestion des couleurs.
Les extensions pour navigateur
Pour faciliter encore plus la sélection de couleurs sur le web, il existe des extensions de pipette couleur. Ces extensions, comme « Outil Pipette Couleur » pour Chrome, permettent de capturer une couleur sur n’importe quelle page web avec un simple clic. Les codes HEX et RGB sont alors copiés automatiquement dans le presse-papiers.
Ces extensions sont idéales pour les web designers qui souhaitent s’inspirer des palettes de couleurs de sites web concurrents ou pour harmoniser les couleurs d’un projet en cours. Elles sont faciles à installer et à utiliser, et ne nécessitent aucune compétence technique particulière.
Astuces pour une utilisation optimale
Pour tirer le meilleur parti de la pipette couleur, quelques astuces peuvent être utiles. Tout d’abord, il est recommandé de zoomer sur l’image pour sélectionner une couleur avec précision. Ensuite, il est conseillé de vérifier la valeur de contraste entre deux couleurs, surtout pour les interfaces web. Enfin, il est possible de sauvegarder les couleurs préférées dans une palette personnalisée pour les réutiliser ultérieurement.
De plus, certains outils en ligne proposent des fonctions avancées, comme la création de dégradés de couleurs ou la génération de palettes harmonieuses. Ces fonctionnalités facilitent la conception de projets visuellement cohérents et attractifs.
Pipette couleur : un outil indispensable
En conclusion, la pipette couleur est un outil essentiel pour tous les professionnels de la création numérique. Que ce soit dans un logiciel, en ligne ou via une extension de navigateur, elle permet de capturer, d’analyser et de réutiliser des couleurs avec une grande précision. Grâce à elle, la cohérence visuelle, l’harmonie des palettes et l’accessibilité des interfaces sont grandement facilitées.
2 notes
·
View notes
Text
Adobe présente l'application web et l'extension de navigateur Authenticité du contenu en 2025
À l’heure où l’IA s’empare du Web, il est plus important que jamais de pouvoir confirmer la provenance d’un contenu. Adobe a annoncé mardi qu’il commencerait à déployer une version bêta de son application Web Content Authenticity au premier trimestre 2025, permettant aux créateurs de certifier numériquement leurs œuvres comme créées par l’homme, et lance immédiatement une extension de navigateur…
0 notes
Text

Comment faire un site internet de qualité ?
janvier 14, 2025
by engama237
with no comment
Uncategorized
Edit
Avoir un site internet de qualité est aujourd’hui essentiel pour toute entreprise, organisation ou professionnel souhaitant se développer sur le web. Un site bien conçu renforce votre crédibilité, améliore l’expérience utilisateur et augmente vos chances de convertir vos visiteurs en clients. Mais comment créer un site internet qui soit à la fois esthétique, fonctionnel et performant ? Voici un guide complet pour vous aider à réussir.
1. Définir vos objectifs et vos besoins
Avant de commencer la création de votre site, il est crucial de définir précisément vos objectifs :
Souhaitez-vous vendre des produits en ligne ?
Présenter vos services ?
Informer vos clients ou générer des contacts ?
Un site internet de qualité doit répondre à des besoins précis et avoir un but clair. Rédigez un cahier des charges qui détaille vos attentes en termes de fonctionnalités, de design et de contenus.
2. Choisir le bon CMS ou plateforme
Le choix de la technologie joue un rôle majeur dans la création d’un site web. Plusieurs solutions existent selon votre niveau de compétence technique et votre budget :
WordPress : Idéal pour les blogs et sites vitrines. Il est personnalisable grâce à ses nombreux thèmes et plugins.
Shopify ou WooCommerce : Parfait pour créer une boutique en ligne.
Wix ou Squarespace : Pour des sites simples et rapides à mettre en place.
L’objectif est de choisir un outil qui permet de créer un site internet de qualité sans compromis sur la personnalisation et les performances.
3. Prévoir un design adapté et professionnel
L’apparence visuelle d’un site est primordiale pour capter l’attention des visiteurs. Voici quelques principes de base pour un design réussi :
Simplicité et clarté : Évitez les designs trop chargés.
Harmonie des couleurs : Utilisez une palette de couleurs cohérente avec votre identité de marque.
Navigation intuitive : Facilitez la navigation avec un menu clair et structurant.
Responsive design : Un site internet de qualité doit être adapté aux mobiles et tablettes.
N’oubliez pas que le design doit servir l’expérience utilisateur et non l’alourdir.
4. Optimiser les contenus de votre site
Un contenu pertinent et optimisé est la clé pour attirer et retenir vos visiteurs tout en améliorant votre référencement. Voici quelques conseils :
Rédigez du contenu clair et concis : Utilisez un langage simple pour expliquer vos services ou produits.
Travaillez vos mots-clés : Le terme site internet de qualité doit apparaître naturellement dans vos titres, paragraphes et méta-descriptions.
Ajoutez des visuels : Images, vidéos et infographies rendent votre site plus attractif.
Valorisez vos appels à l’action (CTA) : Invitez vos visiteurs à passer à l’action (contact, devis, achat).
L’optimisation des contenus est une étape essentielle pour répondre aux besoins de vos visiteurs et aux exigences des moteurs de recherche.
5. Améliorer les performances techniques
Un site lent ou qui présente des erreurs techniques nuit à l’expérience utilisateur et au référencement. Pour assurer un site internet de qualité, voici ce à quoi il faut veiller :
Temps de chargement : Optimisez la taille des images et utilisez un service d’hébergement performant.
Code propre et optimisé : Réduisez les fichiers CSS, JS et HTML.
Sécurité : Installez un certificat SSL et assurez-vous que votre site est protégé contre les attaques.
Compatibilité : Testez votre site sur différents navigateurs (Chrome, Firefox, Safari).
Les outils comme Google PageSpeed Insights ou GTMetrix vous permettent d’analyser et d’améliorer les performances techniques de votre site.
6. Optimiser le référencement naturel (SEO)
Un site internet de qualité doit être facilement trouvable sur les moteurs de recherche. Voici les bonnes pratiques SEO :
Structuration des titres : Utilisez les balises H1, H2, H3 pour organiser vos contenus.
Meta-descriptions optimisées : Rédigez des descriptions attractives intégrant le mot-clé site internet de qualité.
Optimisation des URL : Préférez des URL courtes et descriptives.
Backlinks : Obtenez des liens entrants de qualité depuis d’autres sites.
Un bon référencement améliore votre visibilité en ligne et attire plus de visiteurs qualifiés.
7. Proposer une expérience utilisateur (UX) optimale
Un site internet performe quand il offre une expérience utilisateur exceptionnelle. Voici les éléments à optimiser :
Accessibilité : Votre site doit être accessible à tous, y compris aux personnes handicapées.
Structure logique : Facilitez l’accès à l’information grâce à une hiérarchie claire.
Interactivité : Intégrez des formulaires, boutons CTA et outils de communication (chat en ligne).
Une bonne UX contribue à retenir vos visiteurs et à augmenter vos taux de conversion.
8. Analyser et améliorer constamment
La création d’un site internet de qualité ne s’arrête pas une fois le site mis en ligne. Il est essentiel d’analyser les performances et d’apporter des améliorations constantes :
Utilisez des outils comme Google Analytics pour suivre les comportements de vos visiteurs.
Analysez vos taux de conversion et identifiez les pages les plus performantes.
Répondez aux commentaires et feedbacks de vos utilisateurs.
Un site internet évolue avec votre activité et les besoins de vos clients.
Conclusion
Faire un site internet de qualité repose sur une combinaison de facteurs : une stratégie claire, un design professionnel, des contenus optimisés et une expérience utilisateur fluide. En respectant ces étapes clés, vous pouvez créer un site performant qui répond aux attentes de vos visiteurs et qui améliore votre présence en ligne.
Pour découvrir plus d’astuces, consultez notre page blog Abonnez-vous à notre page Facebook
2 notes
·
View notes