#navigateur web
Explore tagged Tumblr posts
Text
Comment corriger l'erreur ERR_BAD_SSL_CLIENT_AUTH_CERT ? 7 solutions efficaces
L’erreur ERR_BAD_SSL_CLIENT_AUTH_CERT est une anomalie fréquemment rencontrée par les utilisateurs lorsqu’ils tentent d’accéder à un site web sécurisé. Cette erreur indique qu’il y a un problème avec le certificat SSL du client, empêchant ainsi une connexion sécurisée au site. La correction de cette erreur est importante non seulement pour garantir la sécurité des données échangées, mais aussi…

View On WordPress
0 notes
Text
Firefox 126.0 Introduit une fonctionnalité très utile : La modification directe des Fichiers PDF
Mozilla a publié la version 126.0 de Firefox, apportant une série de nouvelles fonctionnalités, de corrections de bugs et d'améliorations de performances. Parmi ces nouveautés, la possibilité de modifier des fichiers PDF directement dans le navigateur se distingue comme une amélioration très utile pour les utilisateurs.

Firefox 126.0 Introduit une fonctionnalité très utile : La modification directe des Fichiers PDF - LaRevueGeek.com
#Firefox 126.0#modification PDF#navigateur web#fonctionnalité utile#gestion documents#éditeur PDF intégré#Mozilla#productivité#mises à jour Firefox#utilisateurs professionnels
0 notes
Text
Navigateur web : comment supprimer vos données de navigation ?

Un certain nombre de vos données de navigation web peuvent être enregistrées dans votre navigateur Internet.
Avec l'utilisation d'un seul raccourci de touches, accédez à la gestion et suppression de ces données.
Image © Informations Pratiques
#navigateur#web#internet#navigation#données personnelles#navigateur web#navigateur internet#protection des données#information pratique
0 notes
Text
Opera One : Le Nouveau Navigateur Boosté à l'IA Propulsé par Aria
Opera, le navigateur Web bien connu, tire sa révérence pour faire place à une toute nouvelle version, Opera One. Ce remplaçant inédit est animé par l’intelligence artificielle (IA) et bénéficie des avancées technologiques d’OpenAI, notamment le modèle de langage ChatGPT. Le point central de cette mise à jour est l’introduction de l’IA baptisée Aria. Cette intelligence artificielle gratuite est…

View On WordPress
0 notes
Text
Pourquoi les applications Web ne sont-elles pas sur les app stores ?
Les applications Web sont hébergées sur des serveurs et accessibles en passant par des navigateurs. De ce fait, il n’est pas nécessaire de les télécharger sur votre smartphone. Vous ne les retrouverez donc pas dans le catalogue de Google Play Store ou de l’App Store.

Crédit Photo : Van_PC, Attribution - Partage dans les Mêmes Conditions 2.0 Générique (CC BY-SA 2.0), via Flickr
0 notes
Text
Module d'écriture inclusive Forumactif
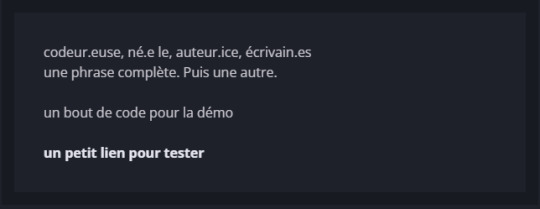
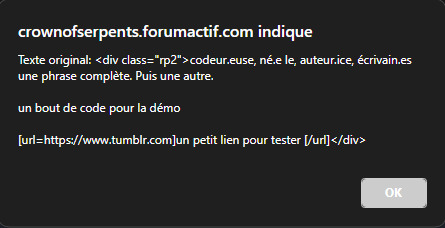
Bonjour/bonsoir à toustes ! Puisque mon taff à la base c'est plus de coder que de grapher, je vous partage aujourd'hui un petit module permettant de transformer les points simples en points médians sur forum actif. Pourquoi ce module ? Si certains adons sur navigateurs permettent de le faire automatiquement, ils ne sont malheureusement pas disponible sur tout les navigateurs web. Il y a aussi des raccourcis claviers, mais ça peut rallonger le temps d'écriture et/ou poser quelques difficultés aux RPGistes handi qui ont besoin de faire une manipulation en plus lors de l'écriture. ça permet aussi à celleux qui ne veulent pas installer un addon spécifiquement pour ça (on vous voit celleux qui écrivent leurs RP depuis le PC du boulot) (je suis aussi coupable) de tout de même transformer leurs points de ponctuation simples en points médians, mais aussi à celleux écrivant depuis leur portable de le faire facilement. Utiliser le module : Lorsque vous écrivez votre RP/message en écriture inclusive et utilisez des simples points, comme pour le mot écrivain.e par exemple. Prévisualisez votre message une fois le RP terminé, puis cliquez sur le bouton "en inclusif". Un pop up en haut de votre fenêtre s'ouvriras. Confirmez jusqu'au bout, enregistrez dans le presse papier et collez le nouveau contenu de votre RP/message modifié. Tout vos mots en inclusifs, séparés d'un point simple se transforment en point médian comme ceci : écrivain·e En cas de catastrophe et de bug du module, utilisez le ctr+z (ou commande+z sous Mac) pour retrouver votre texte d'origine. Postez le tel quel, actualisez la page avec F5 puis éditez votre message en utilisant de nouveau le bouton "En inclusif" pour avoir le bon texte dans votre presse papier.
Installer le module :
Créez une nouvelle page Javascript dans votre panneau d'admin via le Module et sélectionnez "sur toutes les pages". Copiez/collez le Javacript.
2) Ensuite, dans votre template posting_body (au sein de la partie "Poster & Messages privés") ajoutez le bouton En Inclusif où vous le souhaitez :
<button id="replaceButton">En Inclusif</button>
préférablement au même niveau que vos boutons "prévisualiser" et "envoyer" pour vous repérer, cherchez le commentaire " BEGIN switch_preview " vous y trouverez normalement les boutons de prévisualisation, de brouillon et d'envoi. Puis dans votre feuille CSS, personnalisez le bouton à l'aide du sélecteur #replaceButton { votre CSS ici } Vous pouvez retrouver le code sur github juste ici, pour trouver le code javascript à copier/coller ouvrez simplement la page "javacript" ! Le bouton est linké pour sa part dans la page posting_body : bouton juste après le commentaire forumactif visant à vous repérer Si jamais d'autres codeur·euses veulent collaborer pour l'améliorer, n'hésitez pas à me contacter ♥




#forum rpg#forumactif#rpg francophone#french rpg#ressources rpg#libre service#ressource rpg#rpg ressources#rpg français#code libre service#code forumactif#écriture inclusive#forumactif rpg#rpg forumactif#rpg forum#code forum#libre service codage#libre service forumactif#écriture rpg#ressource code#code ressource
35 notes
·
View notes
Text
Notes de mise à jour
🌟 Nouveautés
Les billets publiés dans les communautés publiques disposent à présent d'un tout nouveau bouton de partage permettant de les diffuser aisément en dehors de [tumblr].
🛠️ Correctifs
Les notifications concernant les billets Blaze peuvent de nouveau être désactivées.
Correction d'un bug dans l'éditeur de billets qui comptabilisait inutilement les caractères du code HTML pour déterminer si la limite de 4 096 caractères par bloc était atteinte.
🚧 En cours
Comme nous vous l'évoquions la semaine dernière, nous sommes toujours au fait d'un défaut de pagination de la file d'attente dans l'application iOS, et un correctif est en cours d'élaboration. En attendant son déploiement, il est possible de gérer votre file d'attente à partir d'un appareil sous iOS en passant par le Web mobile (avec le navigateur Safari, par exemple).
🌱 Prochainement
Pas de nouvelle fonctionnalité à annoncer.
Vous rencontrez un problème ? Consultez les problèmes connus ou écrivez-nous (en anglais) et nous reviendrons vers vous aussi vite que possible.
Vous souhaitez nous faire part de vos commentaires ? Rendez-nous visite sur le blog Work in Progress et participez aux discussions de la Communauté (en anglais).
Vous désirez soutenir financièrement Tumblr ? Laissez-vous tenter par un abonnement Premium et jetez un œil à notre badge Mécène Tumblr directement sur TumblrMart.
21 notes
·
View notes
Text

Recherche d'images inversées plus de 76 milliards d'images et trouvez les images en ligne. L'utilisation de TinEye est privée et nous ne sauvegardons pas vos images de recherche. Installez l'extension du navigateur TinEye, puis faites un clic droit sur n'importe quelle image pour la rechercher instantanément. TinEye explore continuellement le web pour vous aider à trouver, vérifier et suivre des images en ligne. 'utilisation de TinEye est privée et nous ne sauvegardons ni indexons vos images de recherche.
3 notes
·
View notes
Text
Microsoft Edge : Explorez le navigateur web performant propulsé par Microsoft
Microsoft Edge, le navigateur web développé et distribué par Microsoft, a rapidement évolué depuis son lancement initial pour devenir un acteur majeur sur le marché des navigateurs. Conçu pour remplacer Internet Explorer, Edge a été repensé en 2015 pour offrir une expérience plus moderne et performante aux utilisateurs de Windows. Propulsé par le moteur Chromium depuis 2020, ce navigateur offre…

View On WordPress
#Edge Windows 11#Microsoft Copilot#Microsoft Edge#mise à jour Edge#navigateur web#navigation sécurisée#télécharger Edge
0 notes
Text
Microsoft Edge : de nouveaux outils d'édition d'images alimentés par l'IA en phase de test
Microsoft Edge, le navigateur web de Microsoft, est en train de s'enrichir de nouvelles fonctionnalités alimentées par l'intelligence artificielle (IA). Dans la version Canary du navigateur, deux outils d'édition d'images sont actuellement en phase de test : l'intégration de Copilot Notebook et l'intégration de Designer.

Microsoft Edge : de nouveaux outils d'édition d'images alimentés par l'IA en phase de test - LaRevueGeek.com
#Microsoft Edge#intelligence artificielle#outils d'édition d'images#Copilot Notebook#Designer#version Canary#fonctionnalités en phase de test#modification manuelle du raccourci#navigateur web#compétitivité sur le marché
0 notes
Text

Jour 29 : Navigateur
Day 29 : Navigator
Dessin traditionnel tracé au crayon à papier puis encré avec les stylos Pigma Micron, de la taille 005 (0,25 mm) à la taille 8 (0,50 mm) avec trois pinceaux de lettrage créatif United Office (vert, gris, anthracite).
"No charge!"
Au cours de son enquête, Sherlock (Sherlock BBC) enquête sur le mystérieux Moriarty, plongeant tête première dans une vaste toile d'araignée criminelle. Sans savoir que pendant sa pause récréative de lecture de vidéo de conte, le principal concerné est son chauffeur de taxi.
---
Traditional drawing traced with pencil then inked with Pigma Micron pens, from size 005 (0.25 mm) to size 8 (0.50 mm) with three United Office creative lettering brushes (green, gray, anthracite) .
“No charge!”
During his investigation, Sherlock (Sherlock BBC) investigates the mysterious Moriarty, diving headfirst into a vast criminal spider's web. Without knowing that during his recreational break from reading a story video, the main person concerned is his taxi driver.
#inktober#inktober 2024#inktoberchallenge#inktober 2024 navigator#sherlock bbc#fanart sherlock#jim moriarty#james moriarty#andrew scott#benedict cumberbatch#sherlock#taxi
7 notes
·
View notes
Text
Pipette couleur : tout savoir sur la sélection et l’utilisation en ligne et hors ligne
Introduction à la pipette couleur
La pipette couleur, aussi appelée pipette à couleurs, est un outil numérique incontournable pour les designers, graphistes, développeurs et artistes. Elle permet de capturer une teinte précise à partir d’une image, d’un site web ou de n’importe quel élément affiché à l’écran. Grâce à cet outil, l’uniformité des couleurs dans un projet devient plus simple à garantir.
Fonctionnement de la pipette couleur
Le principe de la pipette couleur repose sur la sélection d’un pixel ou d’une zone précise d’une image. Lorsque l’utilisateur clique sur la zone souhaitée, la valeur exacte de la couleur s’affiche, généralement sous forme de code HEX, RGB, HSL ou même HSV. Cette fonctionnalité se retrouve dans de nombreux logiciels de création graphique, mais aussi dans des outils en ligne accessibles à tous.
Pour illustrer, dans un logiciel comme GIMP ou Affinity Photo, l’outil pipette s’active d’un simple clic. Il suffit alors de pointer la souris sur la teinte désirée pour la capturer et l’utiliser immédiatement dans le projet en cours. Par ailleurs, certains outils proposent des options avancées, comme la moyenne du voisinage, qui permet de prendre en compte plusieurs pixels autour du point sélectionné. Cela évite de choisir une couleur isolée peu représentative.
Pourquoi utiliser la pipette couleur ?
La pipette couleur offre de nombreux avantages. Premièrement, elle assure la cohérence visuelle d’un projet. Par exemple, un designer peut extraire la couleur exacte d’un logo ou d’une charte graphique pour l’appliquer à d’autres éléments. Ainsi, l’harmonie des couleurs reste intacte d’une slide à l’autre dans une présentation PowerPoint ou d’une page à l’autre sur un site web.
De plus, la pipette couleur facilite la création de palettes harmonieuses. En capturant différentes teintes d’une image ou d’un site web, il est possible de constituer une palette personnalisée. Cette démarche est particulièrement utile pour les projets de branding ou de design d’interface utilisateur.
Enfin, la pipette couleur aide à respecter les normes d’accessibilité. En vérifiant le contraste entre deux couleurs, un développeur peut s’assurer que ses interfaces restent lisibles pour tous les utilisateurs.
Utiliser la pipette couleur dans les logiciels
La plupart des logiciels de création graphique intègrent une pipette couleur. Dans PowerPoint, par exemple, il suffit de sélectionner un objet, d’ouvrir le menu des couleurs et de cliquer sur l’icône de la pipette. Le curseur se transforme alors en pipette, permettant de sélectionner n’importe quelle couleur sur la diapositive ou même en dehors de la fenêtre PowerPoint.
Dans GIMP, l’outil pipette s’active avec la touche « i » ou via la barre d’outils. En cliquant sur une zone de l’image, la couleur sélectionnée devient la couleur de premier plan ou d’arrière-plan, selon les besoins de l’utilisateur. Affinity Photo propose des options similaires, avec la possibilité de choisir la source de la couleur (tous les calques ou uniquement le calque actif).
Pipette couleur en ligne : comment ça marche ?
Les outils de pipette couleur en ligne permettent de capturer des couleurs sans avoir à installer de logiciel. Il suffit de télécharger une image ou d’utiliser une URL pour afficher l’image dans le navigateur. En cliquant sur la zone souhaitée, l’outil affiche instantanément le code couleur correspondant.
Ces plateformes sont particulièrement pratiques pour les utilisateurs qui ne disposent pas de logiciels spécialisés ou qui souhaitent travailler rapidement sur un projet. Parmi les fonctionnalités offertes, on retrouve la sélection de couleurs à partir d’images, la création de palettes, la conversion entre différents formats de couleur (HEX, RGB, HSL, etc.) et la possibilité de sauvegarder les couleurs sélectionnées.
Par exemple, imagecolorpicker.com permet de télécharger une image ou de coller une capture d’écran. En cliquant sur un pixel, l’utilisateur obtient le code HEX, RGB et HSV de la couleur choisie. D’autres outils, comme RedKetchup ou PhotoKit, proposent des interfaces intuitives et des options avancées pour la gestion des couleurs.
Les extensions pour navigateur
Pour faciliter encore plus la sélection de couleurs sur le web, il existe des extensions de pipette couleur. Ces extensions, comme « Outil Pipette Couleur » pour Chrome, permettent de capturer une couleur sur n’importe quelle page web avec un simple clic. Les codes HEX et RGB sont alors copiés automatiquement dans le presse-papiers.
Ces extensions sont idéales pour les web designers qui souhaitent s’inspirer des palettes de couleurs de sites web concurrents ou pour harmoniser les couleurs d’un projet en cours. Elles sont faciles à installer et à utiliser, et ne nécessitent aucune compétence technique particulière.
Astuces pour une utilisation optimale
Pour tirer le meilleur parti de la pipette couleur, quelques astuces peuvent être utiles. Tout d’abord, il est recommandé de zoomer sur l’image pour sélectionner une couleur avec précision. Ensuite, il est conseillé de vérifier la valeur de contraste entre deux couleurs, surtout pour les interfaces web. Enfin, il est possible de sauvegarder les couleurs préférées dans une palette personnalisée pour les réutiliser ultérieurement.
De plus, certains outils en ligne proposent des fonctions avancées, comme la création de dégradés de couleurs ou la génération de palettes harmonieuses. Ces fonctionnalités facilitent la conception de projets visuellement cohérents et attractifs.
Pipette couleur : un outil indispensable
En conclusion, la pipette couleur est un outil essentiel pour tous les professionnels de la création numérique. Que ce soit dans un logiciel, en ligne ou via une extension de navigateur, elle permet de capturer, d’analyser et de réutiliser des couleurs avec une grande précision. Grâce à elle, la cohérence visuelle, l’harmonie des palettes et l’accessibilité des interfaces sont grandement facilitées.
2 notes
·
View notes
Text

Comment faire un site internet de qualité ?
janvier 14, 2025
by engama237
with no comment
Uncategorized
Edit
Avoir un site internet de qualité est aujourd’hui essentiel pour toute entreprise, organisation ou professionnel souhaitant se développer sur le web. Un site bien conçu renforce votre crédibilité, améliore l’expérience utilisateur et augmente vos chances de convertir vos visiteurs en clients. Mais comment créer un site internet qui soit à la fois esthétique, fonctionnel et performant ? Voici un guide complet pour vous aider à réussir.
1. Définir vos objectifs et vos besoins
Avant de commencer la création de votre site, il est crucial de définir précisément vos objectifs :
Souhaitez-vous vendre des produits en ligne ?
Présenter vos services ?
Informer vos clients ou générer des contacts ?
Un site internet de qualité doit répondre à des besoins précis et avoir un but clair. Rédigez un cahier des charges qui détaille vos attentes en termes de fonctionnalités, de design et de contenus.
2. Choisir le bon CMS ou plateforme
Le choix de la technologie joue un rôle majeur dans la création d’un site web. Plusieurs solutions existent selon votre niveau de compétence technique et votre budget :
WordPress : Idéal pour les blogs et sites vitrines. Il est personnalisable grâce à ses nombreux thèmes et plugins.
Shopify ou WooCommerce : Parfait pour créer une boutique en ligne.
Wix ou Squarespace : Pour des sites simples et rapides à mettre en place.
L’objectif est de choisir un outil qui permet de créer un site internet de qualité sans compromis sur la personnalisation et les performances.
3. Prévoir un design adapté et professionnel
L’apparence visuelle d’un site est primordiale pour capter l’attention des visiteurs. Voici quelques principes de base pour un design réussi :
Simplicité et clarté : Évitez les designs trop chargés.
Harmonie des couleurs : Utilisez une palette de couleurs cohérente avec votre identité de marque.
Navigation intuitive : Facilitez la navigation avec un menu clair et structurant.
Responsive design : Un site internet de qualité doit être adapté aux mobiles et tablettes.
N’oubliez pas que le design doit servir l’expérience utilisateur et non l’alourdir.
4. Optimiser les contenus de votre site
Un contenu pertinent et optimisé est la clé pour attirer et retenir vos visiteurs tout en améliorant votre référencement. Voici quelques conseils :
Rédigez du contenu clair et concis : Utilisez un langage simple pour expliquer vos services ou produits.
Travaillez vos mots-clés : Le terme site internet de qualité doit apparaître naturellement dans vos titres, paragraphes et méta-descriptions.
Ajoutez des visuels : Images, vidéos et infographies rendent votre site plus attractif.
Valorisez vos appels à l’action (CTA) : Invitez vos visiteurs à passer à l’action (contact, devis, achat).
L’optimisation des contenus est une étape essentielle pour répondre aux besoins de vos visiteurs et aux exigences des moteurs de recherche.
5. Améliorer les performances techniques
Un site lent ou qui présente des erreurs techniques nuit à l’expérience utilisateur et au référencement. Pour assurer un site internet de qualité, voici ce à quoi il faut veiller :
Temps de chargement : Optimisez la taille des images et utilisez un service d’hébergement performant.
Code propre et optimisé : Réduisez les fichiers CSS, JS et HTML.
Sécurité : Installez un certificat SSL et assurez-vous que votre site est protégé contre les attaques.
Compatibilité : Testez votre site sur différents navigateurs (Chrome, Firefox, Safari).
Les outils comme Google PageSpeed Insights ou GTMetrix vous permettent d’analyser et d’améliorer les performances techniques de votre site.
6. Optimiser le référencement naturel (SEO)
Un site internet de qualité doit être facilement trouvable sur les moteurs de recherche. Voici les bonnes pratiques SEO :
Structuration des titres : Utilisez les balises H1, H2, H3 pour organiser vos contenus.
Meta-descriptions optimisées : Rédigez des descriptions attractives intégrant le mot-clé site internet de qualité.
Optimisation des URL : Préférez des URL courtes et descriptives.
Backlinks : Obtenez des liens entrants de qualité depuis d’autres sites.
Un bon référencement améliore votre visibilité en ligne et attire plus de visiteurs qualifiés.
7. Proposer une expérience utilisateur (UX) optimale
Un site internet performe quand il offre une expérience utilisateur exceptionnelle. Voici les éléments à optimiser :
Accessibilité : Votre site doit être accessible à tous, y compris aux personnes handicapées.
Structure logique : Facilitez l’accès à l’information grâce à une hiérarchie claire.
Interactivité : Intégrez des formulaires, boutons CTA et outils de communication (chat en ligne).
Une bonne UX contribue à retenir vos visiteurs et à augmenter vos taux de conversion.
8. Analyser et améliorer constamment
La création d’un site internet de qualité ne s’arrête pas une fois le site mis en ligne. Il est essentiel d’analyser les performances et d’apporter des améliorations constantes :
Utilisez des outils comme Google Analytics pour suivre les comportements de vos visiteurs.
Analysez vos taux de conversion et identifiez les pages les plus performantes.
Répondez aux commentaires et feedbacks de vos utilisateurs.
Un site internet évolue avec votre activité et les besoins de vos clients.
Conclusion
Faire un site internet de qualité repose sur une combinaison de facteurs : une stratégie claire, un design professionnel, des contenus optimisés et une expérience utilisateur fluide. En respectant ces étapes clés, vous pouvez créer un site performant qui répond aux attentes de vos visiteurs et qui améliore votre présence en ligne.
Pour découvrir plus d’astuces, consultez notre page blog Abonnez-vous à notre page Facebook
2 notes
·
View notes
Text

[What does the endless traveler seek?]
VIII - Euphémie
Je regardais longtemps cette carte qui est apparue après que j’ai cliqué sur le carré mystérieux. C'était un dessin très détaillé. Il y avait plusieurs villes, rivières et montagnes. La carte était placée faiblement en arrière-plan du site et c'était difficile de distinguer les détails. Les villes étaient proches l'une de l'autre et à côté de ce qui semblait être la première ville, je pouvais à peine distinguer quelques symboles. Avec la cartographie Voynich, je l'ai traduit. Le nom de cette ville était Euphémie.
J'ai recherché cet endroit en ligne et trouvé beaucoup et, en même temps, rien de concret. Euphémie, la sainte. Euphémie, l'astéroïde. Pour l'affiner, j'avais besoin des noms des autres villes, mais le reste de la carte sombre était impossible à lire.
Heureusement, j’ai découvert les outils de développement dans le navigateur et j’ai téléchargé la carte. Sur le site web, l'image était affichée avec une faible opacité mais toute seule elle était grande et claire. Je pouvais voir quatorze villes reliées par une route, chacune d'elles étrange d'une certaine manière. En passant d'une ville à l'autre, le paysage changeait, et la route créait une spirale vers le milieu de la carte où se trouvait un grand labyrinthe.

J'étais fasciné par cette carte du monde, mais mes yeux n'étaient pas coopératifs. J'avais besoin de dormir. Mes rêves étaient vivants et bizarres: J'ai parcouru les rues sinueuses de Euphémie, où les habitants se sont transformés en ombres à la seconde où j'ai essayé de leur parler et se sont fondus dans la nuit.
Je me suis réveillé à 10h du matin et j'ai soudainement réalisé que je n'étais pas sorti de chez moi depuis probablement cinq jours. Je me suis douché, préparé et j'ai fait une promenade dans mon quartier. Dans mes propres pensées, j’ai marché et marché, dans ces rues que je connaissais si bien. Tout à coup, j’ai entendu un grand bruit, suivi d'une femme attrapant mon bras et me tirant vers elle. Elle m’a dit avec colère “Qu'est-ce que vous faites? Vous avez failli vous faire écraser par ce camion !”
Tout ce que je pouvais dire était “désolé”, avant de traverser la rue et de courir dans les toilettes du Café d'Auteur pour reprendre mon souffle et me laver le visage à l'eau froide. Au moment où ma respiration revenait à la normale, j'ai reçu un appel. En regardant mon téléphone pour voir de qui il s'agissait, j'ai remarqué qu'il était 18h. Cela faisait presque 8 heures que j'avais quitté l'appartement.
Moi: Bonjour ?
Christina: Je n'ai rien trouvé.
Moi: Hein ?
Christina: Ça va ? Ton voix est étrange.
Moi: Oui oui, pas de problème. Quoi de beau ?
Christina: Quoi de beau ? Eh bien, je n'ai trouvé aucun lien entre Leonora Carrington et Italo Calvino.
Moi: Que veux-tu dire ?
Christina: Je veux dire, ils étaient vivants en même temps, mais pour autant que je sache, leurs chemins ne se sont jamais croisés.
Moi: Mais pourquoi tu me dis ça ?
Christina: Tu m'as demandé d'enquêter sur Carrington et Calvino. Tu ne te souviens pas ? C'était il y a quelques heures à peine.
Moi: Vraiment ?
Christina: Tu te sens bien ? Où es-tu ?
Moi: En fait, je ne me souviens de rien des dernières heures. Je suis maintenant dans les toilettes du Café d'Auteur, en train de me rafraîchir.
Christina: Café d'Auteur ? Mais cet endroit a fermé il y a des années. Que se passe-t-il ?
J'ai raccroché, quitté le café (qui n'était pas vraiment fermé) et couru chez moi, essayant de ne plus me faire renverser par d'autres voitures. Dès le début, j'avais pris soin de ne pas trop impliquer mes amis dans cette étrange quête. Mais aujourd'hui j'avais demandé à Christina de m'aider pour quelque chose que je pourrais facilement faire moi-même ? Pourquoi n'ai-je aucun souvenir des 8 dernières heures ? Calvino ? C'était trop bizarre. Pour la première fois, j'avais vraiment peur.
#s25e10 turkey-giving#guy fieri#guyfieri#diners drive-ins and dives#i tego arcana dei#terra incognita
49 notes
·
View notes
Text
Partage de contenu entre réseaux sociaux
Autrefois, il y a longtemps, il m'arrivait de publier de longs fils sur Twitter. Ça prenait du temps.
Et je savais que ce contenu serait facile à partager. Même en dehors de Twitter.

Vous connaissez l'histoire, Elon Musk a racheté Twitter et en a fait une plate-forme de propagande haineuse. Ce qui a poussé beaucoup de monde à investir des alternatives. Dont votre serviteur.
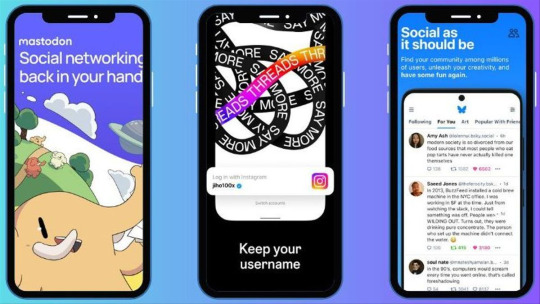
J'avais déjà un compte Mastodon. Et je suis allé du côté de Threads et de Bluesky.
En plus le fonctionnement de Twitter a changé.
Alors on débat beaucoup de s'il faut quitter Twitter, et de quelle est la meilleure alternative, etc.
J'aimerais parler d'une autre question. Quelle est la meilleure plateforme pour partager du contenu accessible à toutes et à tous, sans avoir besoin d'être abonné à un réseau social particulier ?
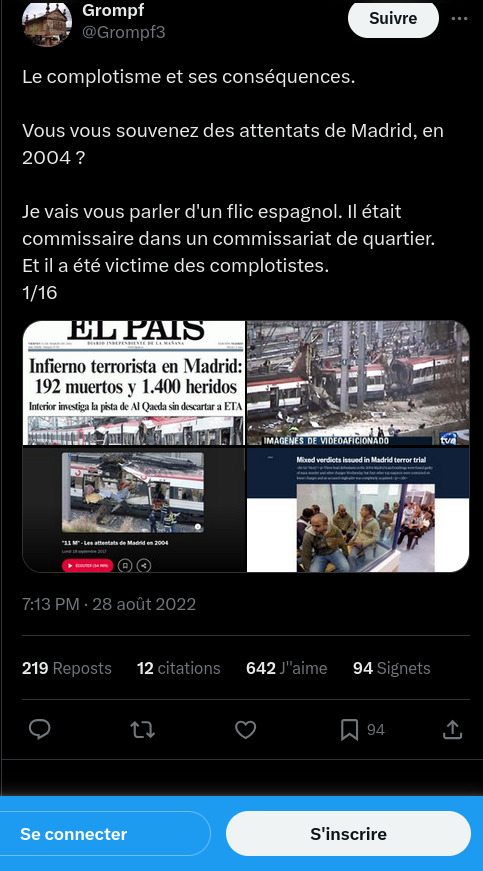
Twitter
Je vais commencer par Twitter. J'ai de la peine à dire "X".
Aujourd'hui un fil Twitter n'est pas lisible aux non-abonnés. 1 tweet isolé, oui. Mais pas un fil. Donc, si vous passez des heures à rédiger de longs fils, avec plein de GIFS pour illustrer, plein de liens, etc, ce n'est accessible que pour les abonnés Twitter.
Si vous êtes connectés à un compte Twitter, faites l'essai. Ouvrez un fil (celui-ci par exemple) dans une fenêtre de navigation privée (ou dans un autre navigateur web où vous n'êtes pas connecté). Et vérifiez. Vous ne voyez que le 1er tweet du fil.

Alors vous allez peut-être me dire qu'il y a Threadreaderapp qui permet de partager un tel fil. OK. Mais pour générer une page avec cet outil, il faut être abonnés sur Twitter. Donc, vous devez, vous, penser à générer une telle page.
Et si dans votre fil, vous avez inclus des liens vers d'autres fils Twitter, et bien c'est mal barré : ces fils ne seront pas lisibles pour qui n'est pas connecté à un compte Twitter.
Bref, tout votre taf abattu sur Twitter n'est réellement accessible qu'aux abonnés Twitter.
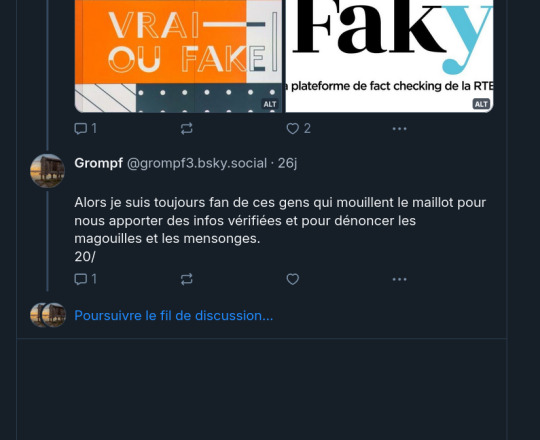
Bluesky
Ce réseau social a ma préférence... Pour l'instant. J'ai fini par y retrouver une bonne partie de mes contacts de Twitter. Et plein de gens se mettent à y publier du chouette contenue.
Et le réseau semble avoir été bien conçu.
Et pour le partage ? Et bien ça va.
Faites le test (si vous êtes connectés à Bluesky, ouvrez ce lien depuis une fenêtre de navigation privée).
Seul souci : avec un long fil, il y a un moment où il faut cliquer sur "poursuivre le fil de discussion" pour voir la suite.


Et puis vous pouvez choisir aussi de paramétrer votre compte de manière à ce qu'il ne soit pas consultable pour celles et ceux qui ne sont pas connectés. C'est un choix. Si vous faites ça, vous ne serez accessibles que pour les gens qui ont un compte Bluesky.
Je rajoute encore que sur Bluesky, même si vous n'êtes pas connecté, vous pouvez voir les réponses, consulter les profils, faire une recherche, etc.
Bluesky a un défaut lorsqu'il s'agit de partager un fil sur Twitter : ça ne génère pas de miniature. On voit juste un lien. Ce problème n'apparaît pas quand on partage un lien Bluesky sur Threads ou sur Mastodon.
Mastodon
Alors, Mastodon, je ne me fais guère d'illusions sur la capacité de ce réseau à toucher le grand public. C'est un peu compliqué, l'absence d'algorithme est présentée comme un plus, mais ça rend quand-même la consultation moins conviviale, etc. Ça n'a pas été prévu pour devenir mainstream et ça restera un réseau de niche. MAIS...
...pour partager un fil, c'est le top. Aucun souci.
Voyez :
Rien à redire, c'est lisible, c'est pratique.
Et sur Mastodon, on peut aller jeter un œil aux réponses, au profil de l'auteur, etc.
Threads
Threads aurait pu se positionner en alternative à Twitter. Mais de ce que je vois, du moins dans le monde francophone, ce réseau est en train de passer à côté d'une opportunité, pendant que Bluesky progresse.
Et pour partager du contenu ailleurs, si les gens ne sont pas abonnés ?
Et bien ça va.
J'ai même l'impression que c'est plus facile de lire ce fil en étant non connecté à Threads que depuis mon compte (seuls les 16 premiers messages apparaissent et je dois cliquer sur le 16ème message pour voir la suite, quand je lis en étant connecté).
Là aussi, vous pouvez voir les réponses et consulter mon profil, etc.
Et publier un billet de blog sur Tumblr ?...
Ça avait été la première option que j'avais envisagée : publier des billets de blog et les partager sur les différents RS.
Et c'est lisible. Il faut juste faire attention à la manière de partager le lien pour que ça soit consultable pour les non-abonnés (posez-moi la question si vous voulez des précisions).
Tumblr a un gros désavantage : peu d'échanges ici-même. Les gens utilisent ce réseau pour partager des photos, etc. Pas pour débattre de l'actu. Et la forme ne correspond pas au modèle "Twitter like".
Et puis rédiger sous forme de fils, en alignant les multiples messages, c'est différent d'un texte, même illustré par des images et complété par des liens. C'est pas la même écriture, c'est pas la même lecture.
Mais bon, gardez en tête que la possibilité existe. Tout comme d'autres types de petits blogs (Medium, etc.), voire un vrai blog complet (Wordpress, etc.).
Et si on ne choisissait pas ?
C'est plus ou moins la solution que j'ai choisi : ne pas choisir. Ou pas trop.
J'ai un compte gratuit sur Buffer.
J'y ai connecté mes comptes Bluesky, Threads et Mastodon. Et je fais des fils. Alors il y a des limites. Il faut parfois prendre le coup (je suis dispo si qqn a des questions).
Mais ça me permet de publier un même fil sur 3 plate-formes à la fois (limite maximum de l'option gratos).
Fedica permet aussi de faire des trucs du genre, avec d'autres limites.
Pourquoi ne pas plutôt me faciliter la vie en choisissant 1 plateforme, en y publiant mon contenu, et, ensuite, en partageant mon lien sur les autres RS ?
Parce que ça ne marche pas.
Si, sur un rs, mettons Bluesky, je partage un lien vers un contenu publié sur un autre rs, mettons Mastodon, les gens sur Bluesky vont peut-être partager le message et le liker. Mais ça aura moins de succès. Et ils ne vont jamais partager le lien Mastodon lui-même. Ça ne prend pas. Et puis si je publie un fil sur Mastodon, les gens vont pouvoir répondre précisément à tel message, ou repartage tel autre message. Les interactions ne sont pas du tout les mêmes.
Avec tout ça, je vais sans doute laisser dormir ce compte-ci, sur Tumblr.
Ce que je viens de faire, c'était surtout un bon exercice pour vous montrer. Des petits billets de blog comme ça, facilement partageables, c'est pas mal. Vous pouvez tester, et peut-être que vous y trouverez votre compte. Mais c'est pas comme interagir directement sur d'autres RS.
Et à moyen terme, vous me croiserez plutôt sur Bluesky, tout en flânant régulièrement sur Threads et Mastodon.
...Et si vous publiez encore régulièrement sur X, posez-vous la question de comment prendre le large, même si ce n'est pas complètement. Ce réseau pue, Elon Musk en fait un outil au service de projets dégueulasses et y interagir contribue au succès de ces projets.
Je ne jette la pierre à personne, moi-même j'y partage encore du contenu (je vais y partager ce billet de blog), même si je n'y interagi plus.
Et cessez de vous faire des illusions sur "mener la bataille culturelle sur Twitter"...
2 notes
·
View notes