#Photoshop Tutorial
Explore tagged Tumblr posts
Text
My GIF Making process: Screen capturing using MPV player, Organizing files, 3 Sharpening settings, Basic Coloring PSD + Actions set

This is a very long post so heads up.
I’ll try to be as thorough and true as much as possible to the way I make my gifs (I already use Photoshop Actions which I’ve long since set up but now for this tutorial I’m reviewing them to show you the exact steps I’ve learned to create my gifs 😃) and present them to you in a semi-coherent way. Also, please bear with me since English is my second language.
First things first. Below are the things and tools we need to do this:
Downloaded 4K or 1080p quality videos (let’s all assume we know where to get these—especially for high definition movies and tv series—so this post doesn’t get removed, okay? 😛)
Adobe Photoshop CC or the CS versions can work as well, but full disclosure I haven’t created gifs using the CS versions since 2020. I’m currently using Adobe Photoshop 2024.
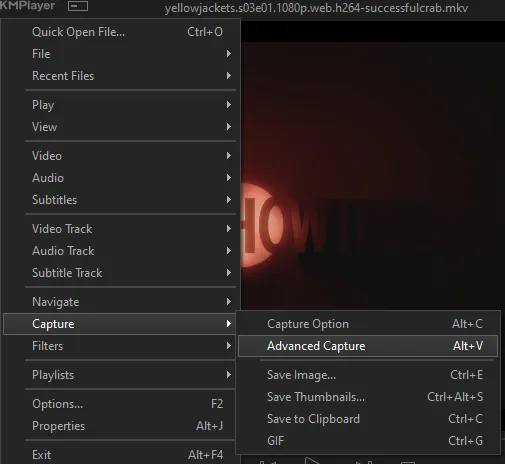
mpv player. Use mpv player to get those frames/screenshots or any other video player that has a screen grabber feature. I’ve used adapter for the longest time but I’ve switched to mpv because the press to screenshot feature while the video is playing has been a game changer not to mention ultimate time saver for me. For adapter you need to play it in another video player (like VLC player), to get the start and end timestamps of the scene you want to gif which takes me ages before I can even open Photoshop.
Anyway! Please stop reading this post for a moment and head over to this amazing tutorial by kylos. She perfectly tells you how to install and use mpv player, both for Mac and Windows users.
One thing I have to share though, I had a tough time when I updated my MacOS to Sonoma since MPV is suddenly either duplicating frames or when I delete the duplicates the player seems to be skipping frames :/ I searched and found a solution here, though it didn’t work for me lol. My workaround for this in the meantime is decreasing the speed down to 0.70 then start screenshotting—it’s not the same pre Sonoma update but it works so I’ll have to accept it rather than have jumpy looking gifs.
Now, after this part of kylos’ tutorial:

you can continue reading the following sections of my gif tutorial below.
I want to share this little tip (sorry, this will only cater to Mac users) that I hope will be helpful for organizing the screenshots that MPV saved to the folder you have selected. Because believe me you don’t want to go through 1k+ of screenshots to select just 42-50 frames for your gif.
The Control + Command + N shortcut
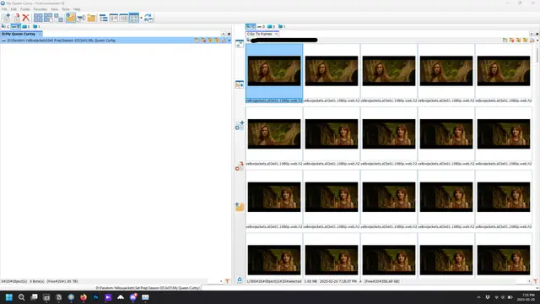
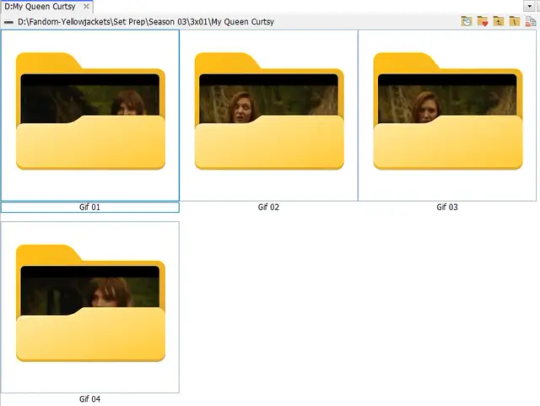
This shortcut allows you to create a new folder from files you have pre-selected. As you can see below I have already created a couple of folders, and inside each folder I have selected screenshots that I want to include in one single gif. It's up to you how you want to divide yours, assuming you intend to create and post a Tumblr gifset rather than just one gif.

Another tip is making use of tags. Most of, if not all the time, I make supercorp gifs so I tag blue for Kara and red (or green) for Lena—just being ridiculously on brand and all that.
Before we finally open Photoshop, there's one more thing I want to say—I know, please bear with me for the third? fourth? time 😅
It's helpful to organize everything into their respective folders so you know the total number of items/frames you have. This way, you can add or delete excess or unnecessary shots before uploading them in Photoshop.
For example below there are 80 screenshots of Kara inside this folder and for a 1:1 (540 x 540 px) Tumblr gif, Photoshop can just work around with 42-50 max number of frames with color adjustments applied before it exceeds the 10 MB file size limit of Tumblr.

Sometimes I skip this step because it can be exhausting (haha) and include everything so I can decide visually which frames to keep later on. You'll understand what I mean later on. But it's important to keep the Tumblr 10 MB file size limit in mind. Fewer frames, or just the right amount of frames, is better.
So, with the screenshot organization out of the way, let's finally head over to Photoshop.
Giffing in Photoshop, yay!
Let’s begin by navigating to File > Scripts > Load Files into Stack…

The Load Layers window will appear. Click the Browse button next.
Find your chosen screenshots folder, press Command + A to select all files from that folder then click Open. Then click OK.
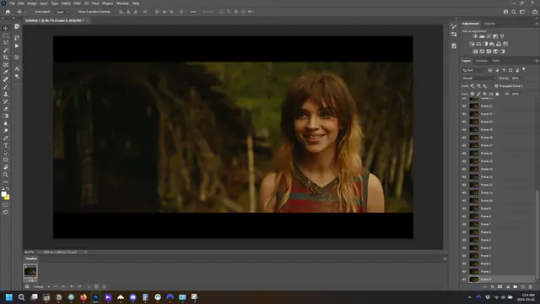
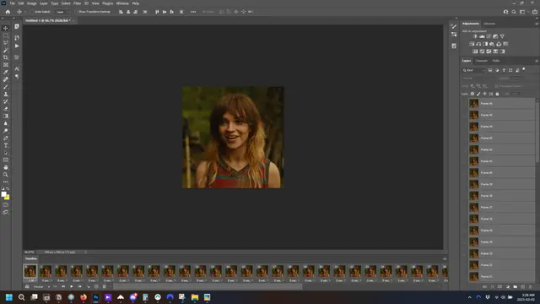
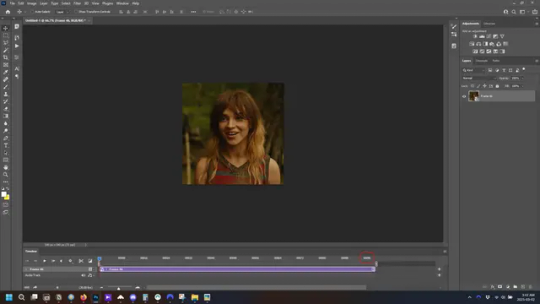
After importing and stacking your files, Photoshop should display the following view:

By the way, I'll be providing the clip I've used in this tutorial so if want to use them to follow along be my guest :)
If you haven't already opened your Timeline panel, navigate to Windows > Timeline.
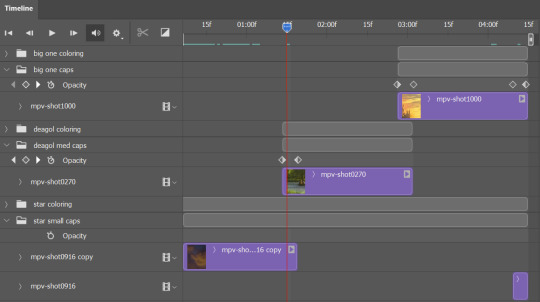
Now, let's focus on the Timeline panel for the next couple of steps.
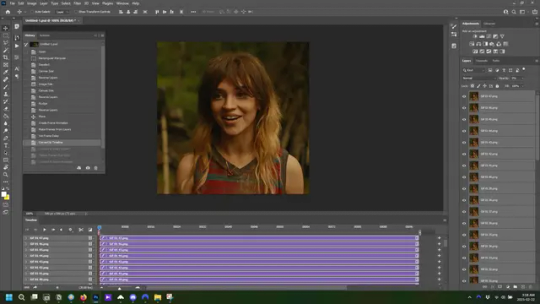
Click Create Video Timeline, then you’ll have this:

Now click the menu icon on the top right corner then go to Convert Frames > Make Frames from Clips

Still working on the Timeline panel, click the bottom left icon this time—the icon with the three tiny boxes—to Convert to Frame Animation
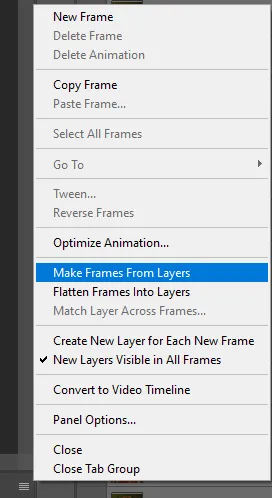
Select Make Frames From Layers from the top right corner menu button.
So now you have this:

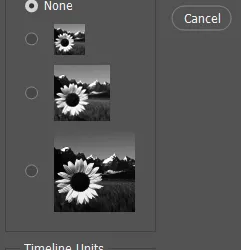
Go and click the top right menu icon again to Select All Frames
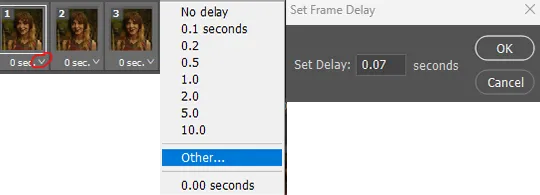
Then click the small dropdown icon to set another value for Frame Delay. Select Other…

The best for me and for most is 0.05 but you can always play around and see what you think works for you.
Click the top right menu icon again to Reverse Frames.
I think Photoshop has long since fixed this issue but usually the first animation frame is empty so I just delete it but now going through all these steps there seems to be none of that but anyways, the delete icon is the last one among the line of feature buttons at the bottom part of the Timeline panel.
Yay, now we can have our first proper GIF preview of a thirsty Lena 😜

Press spacebar to watch your gif play for the very first time! After an hour and half of selecting and cutting off screenshots! 😛 Play it some more. No really, I’m serious. I do this so even as early (lol) as this part in the gif making process, I can see which frames I can/should delete to be within the 10 MB file size limit. You can also do it at the end of course 🙂
Now, let’s go to the next important steps of this tutorial post which I’ve numbered below.
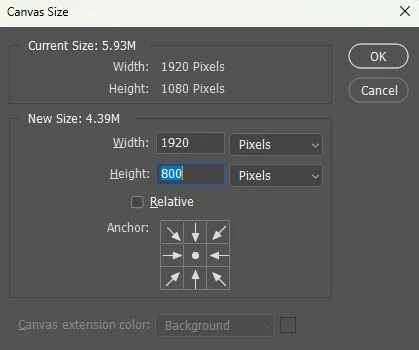
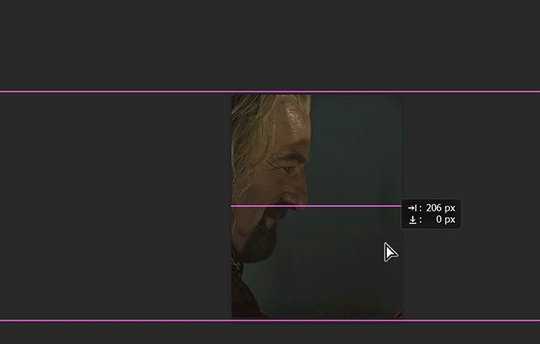
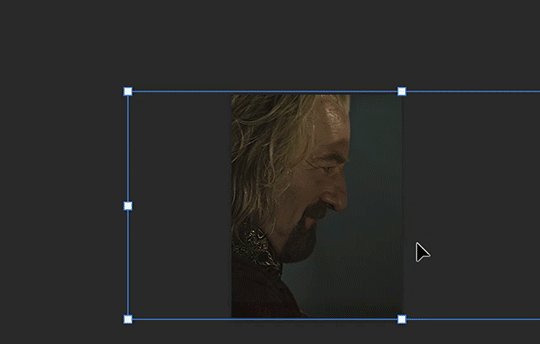
Crop and resize to meet Tumblr's required dimensions. The width value should be either 540px, 268px, or 177px.
Convert the gif to a Smart Object for sharpening.
Apply lighting and basic color adjustments before the heavy coloring. I will be sharing the base adjustments layers I use for my gifs 😃.
1. Crop and Resize
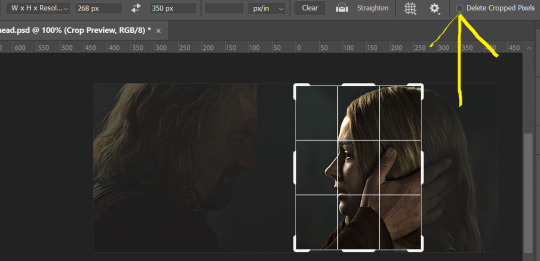
Click on the Crop tool (shortcut: the C key)

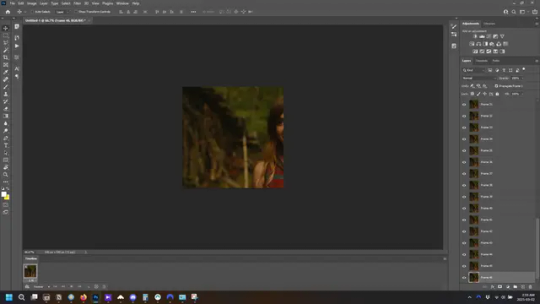
I like my GIFs big so I always set this to 1:1 ratio if the scene allows it. Press the Enter key after selecting the area of the frame that you want to keep.
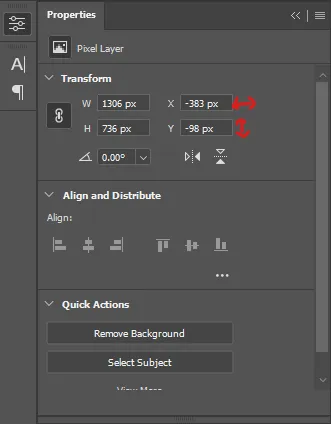
Side note: If you find that after cropping, you want to adjust the image to the left or another direction, simply unselect the Delete Cropped Pixels option. This way, you will still have the whole frame area available to crop again as needed and as you prefer.
Now we need to resize our gif and the shortcut for that is Command + Opt + I. Type in 540 as the width measurement, then the height will automatically change to follow the ratio you’ve set while cropping.
540 x 540 px for 1:1
540 x 405 px for 4:3
540 x 304 px for 16:9
For the Resample value I prefer Bilinear—but you can always select the other options to see what you like best.
Click OK. Then Command + 0 and Command + - to properly view the those 540 pixels.

Now we get to the exciting part :) the sharpen settings!
2. Sharpen
First we need to have all these layers “compressed” intro a single smart object from which we can apply filters to.
Select this little button on the the bottom left corner of the Timeline panel.


Select > All Layers
Then go to Filter > Convert for Smart Filters
Just click OK when a pop-up shows up.
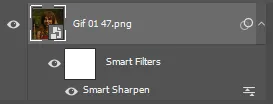
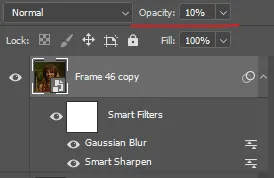
Now you should have this view on the Layers panel:

Now I have 3 sharpen settings to share but I’ll have download links to the Action packs at the end of this long ass tutorial so if you want to skip ahead, feel free to do so.
Sharpen v1
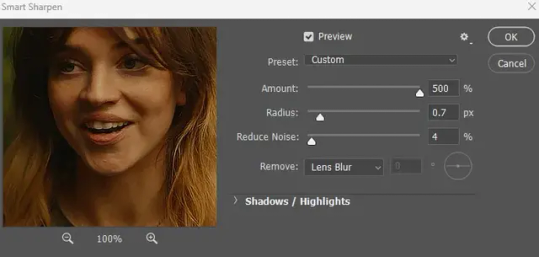
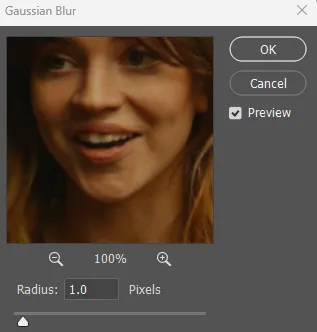
Go to Filter > Sharpen > Smart Sharpen…
Below are my settings. I don’t adjust anything under Shadows/Highlights.
Amount: 500
Radius: 0.4
Click OK then do another Smart Sharpen but this time with the below adjustments.
Amount: 12
Radius: 10.0

As you can see Lena’s beautiful eyes are “popping out” now with these filters applied. Click OK.
Now we need to Convert to Frame Animation. Follow the steps below.
Click on the menu icon at the top right corner of the Timeline panel, then click Convert Frames > Flatten Frames into Clips
Then Convert Frames > Convert to Frame Animation
One more click to Make Frames From Layers
Delete the first frame then Select All then Set Frame Delay to 0.05

and there you have it! Play your GIF and make sure it’s just around 42-50 frames. This is the time to select and delete.
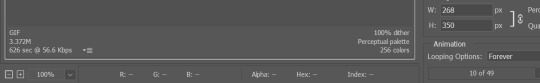
To preview and save your GIF go to File > Export > Save for Web (Legacy)…
Below are my Export settings. Make sure to have the file size around 9.2 MB to 9.4 MB max and not exactly 10 MB.

This time I got away with 55 frames but this is because I haven’t applied lighting and color adjustments yet and not to mention the smart sharpen settings aren't to heavy so let’s take that into consideration.
Sharpen v1 preview:

Sharpen v2
Go back to this part of the tutorial and apply the v2 settings.

Smart Sharpen 1:
Amount: 500
Radius: 0.3
Smart Sharpen 2:
Amount: 20
Radius: 0.5
We’re adding a new type of Filter which is Reduce Noise (Filter > Noise > Reduce Noise...) with the below settings.

Then one last Smart Sharpen:
Amount: 500
Radius: 0.3
Your Layers panel should look like this:

Then do the Convert to Frames Animation section again and see below preview.
Sharpen v2 preview:

Sharpen v3:
Smart Sharpen 1:
Amount: 500
Radius: 0.4
Smart Sharpen 2:
Amount: 12
Radius: 10.0
Reduce Noise:
Strength: 5
Preserve Details: 50%
Reduce Color Noise: 0%
Sharpen Details: 50%
Sharpen v3 preview:

And here they are next to each other with coloring applied:
v1

v2

v3

Congratulations, you've made it to the end of the post 😂
As promised, here is the download link to all the files I used in this tutorial which include:
supercorp 2.05 Crossfire clip
3 PSD files with sharpen settings and basic coloring PSD
Actions set
As always, if you're feeling generous here's my Ko-fi link :) Thank you guys and I hope this tutorial will help you and make you love gif making.
P.S. In the next post I'll be sharing more references I found helpful especially with coloring. I just have to search and gather them all.
-Jill
#tutorial#gif tutorial#photoshop tutorial#gif making#sharpening#sharpening tutorial#photoshop#photoshop resources#psd#psd coloring#gif coloring#supercorp#supercorpedit#lena luthor#supergirl#my tutorial#this has been a long time coming#guys. i'm BEGGING you. use the actions set - it was a pain doing all this manually again ngl LMAO#i've been so used to just playing the actions#so this has been a wild refresher course for me too 😆
812 notes
·
View notes
Text

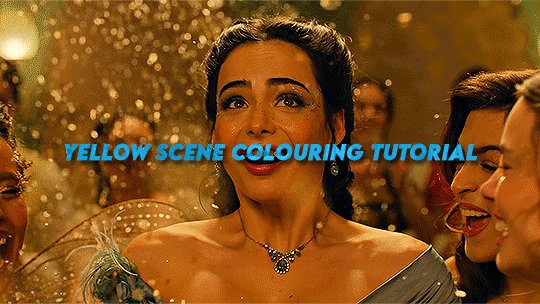
here is the colouring tutorial i promised to go with my beginner's gifmaking tutorial.
to save image space, i've written up a simple explanation of how each adjustment layer works here, so i'm just going to over my colouring for these 4 different gifs.
as always, very image heavy underneath
there are many ways to get the same results and i'll use various methods usually just based on what i'm feeling at the moment. some of it is a little convoluted, but hopefully this will give you a rounded idea of how it all works so you feel more comfortable playing around with your own colouring
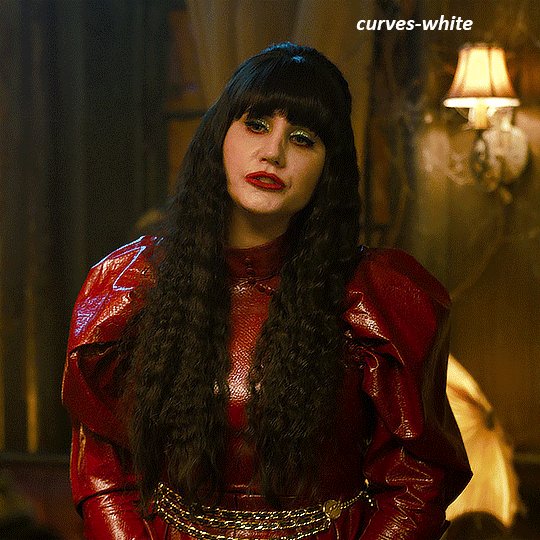
NADJA
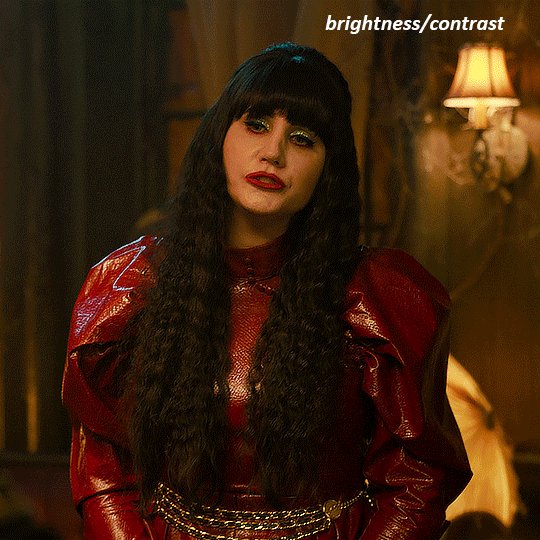
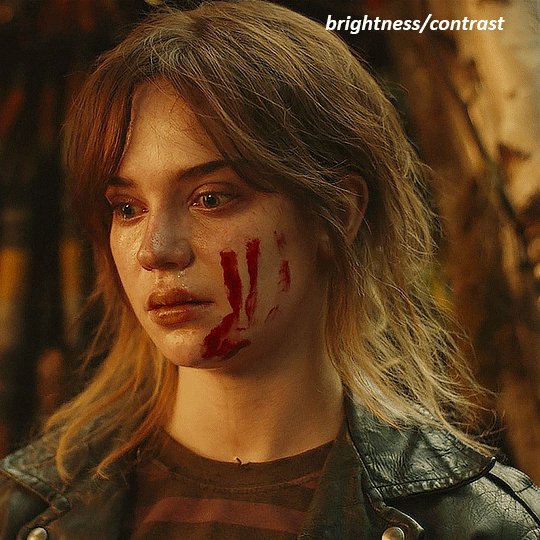
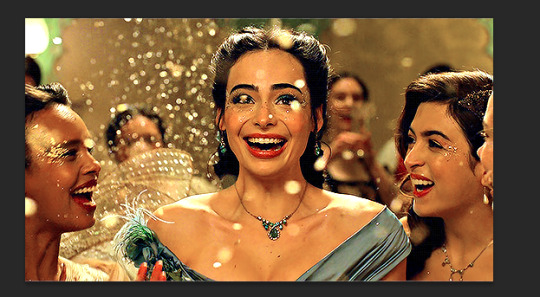
this is the base gif with zero colouring adjustments, just resized and sharpened.

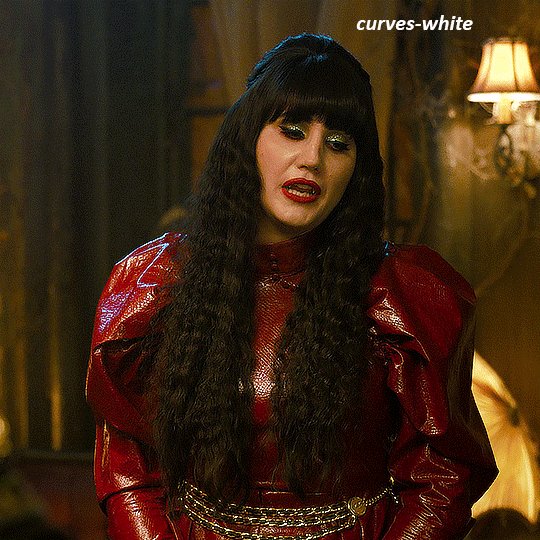
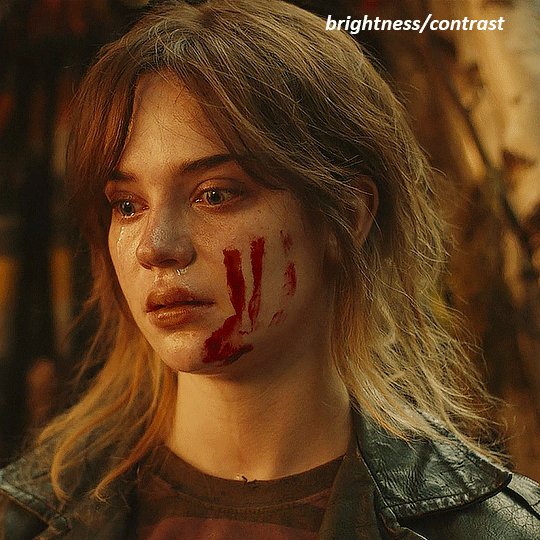
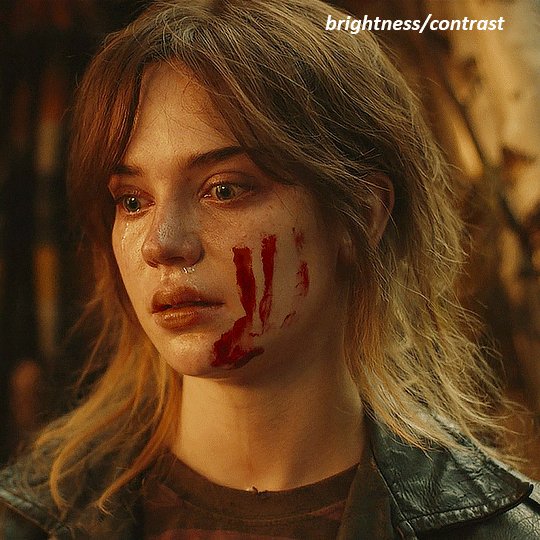
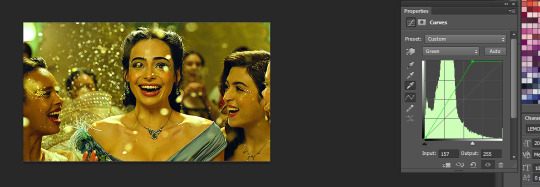
unless the base gif is already very bright, which doesn't often happen because directors nowadays are allergic to light, the first layer i add is always a brightness/contrast layer. i don't adjust any of the sliders, i just change the blending mode to "screen", and then adjust the opacity if needed. this gif was pretty dark, so i left it at 100%,

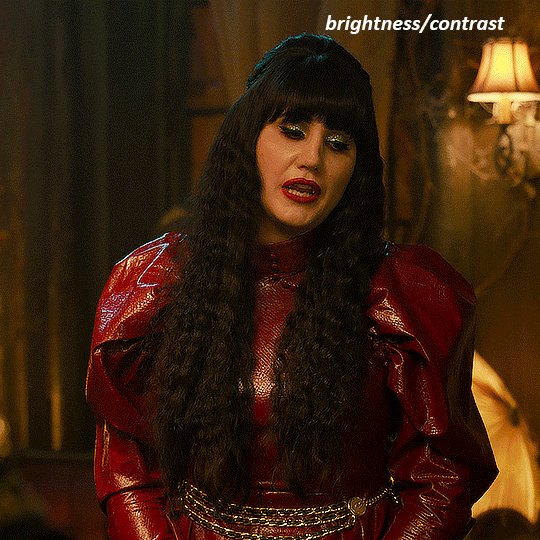
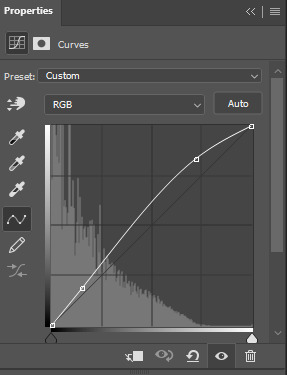
my next layers are always curves to even out the white and blacks. i use two curves layers, one for white and one for black. i used the white drop-picker and selected just below the lightshade on the lamp behind her, and for the black drop-picker i selected her hair near her neck which gives us this

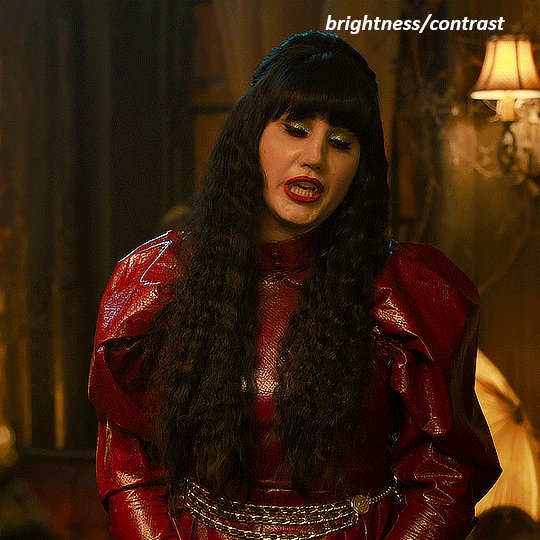
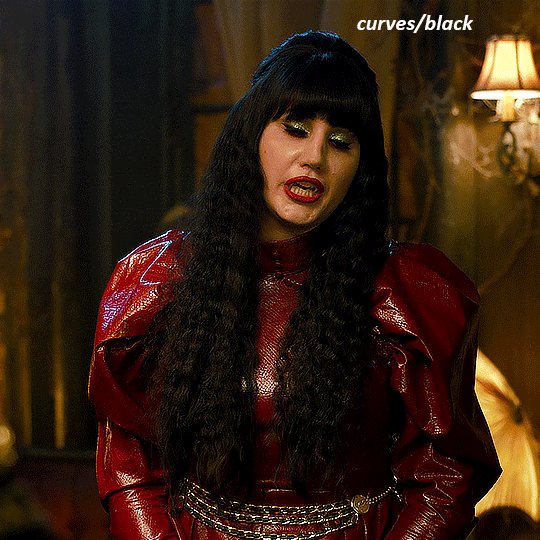
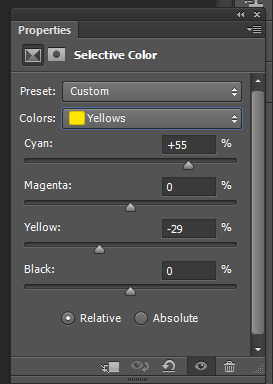
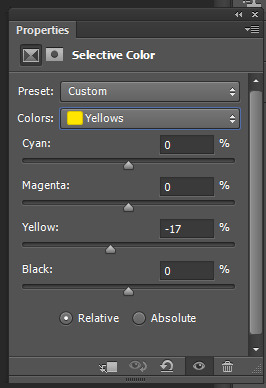
it's already looking much better, it's not as green tinted, but i want to make the red of her dress pop a bit more. in order to do that without making her face too red, i'm gonna remove some of the yellow. so next i'm gonna add a selective colour layer, and under the yellow channel i moved the yellow slider to -5 and the black slider to -52. now

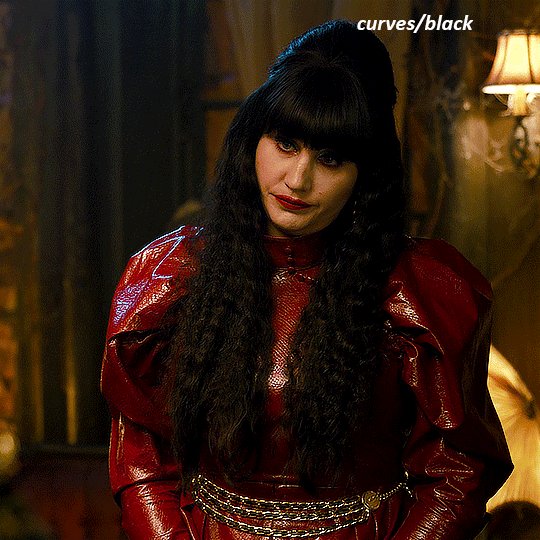
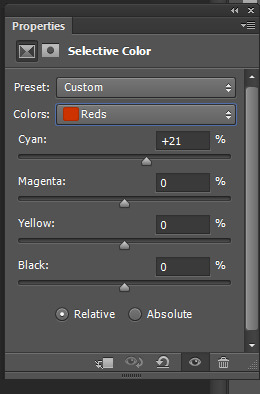
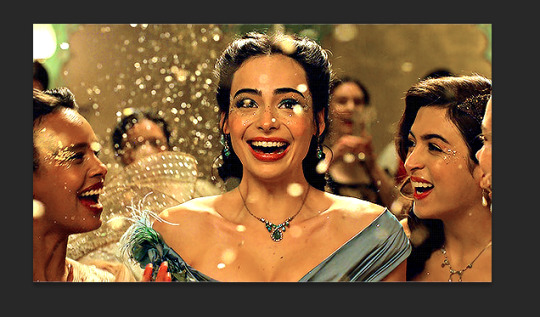
now that the yellow is reduced, i add another selective layer, and under the red i move the cyan slider to -66 and the black slider to +29. now the red of her dress pops and her face is still a realistic tone. when i first made the gif, i added the red selective layer first, then added another selective layer under it and adjusted the yellows to offset it. you can always shift layers around or add a new layer underneath as you go.

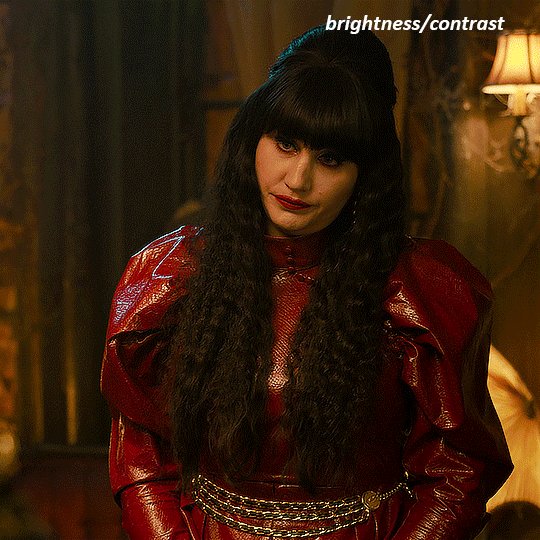
voila
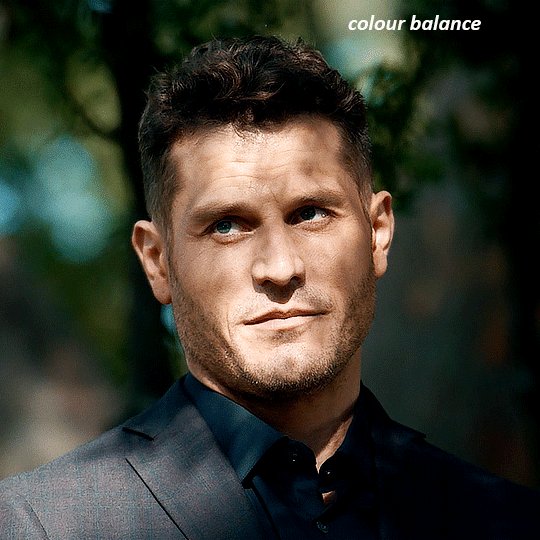
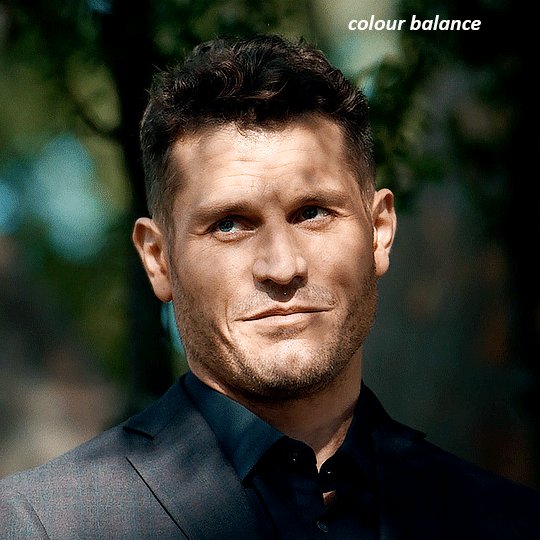
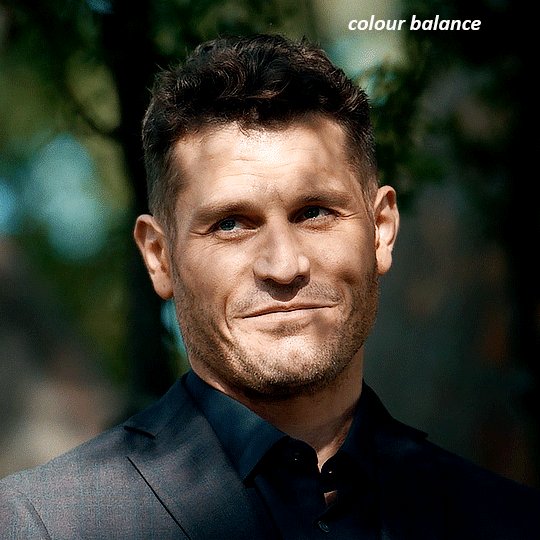
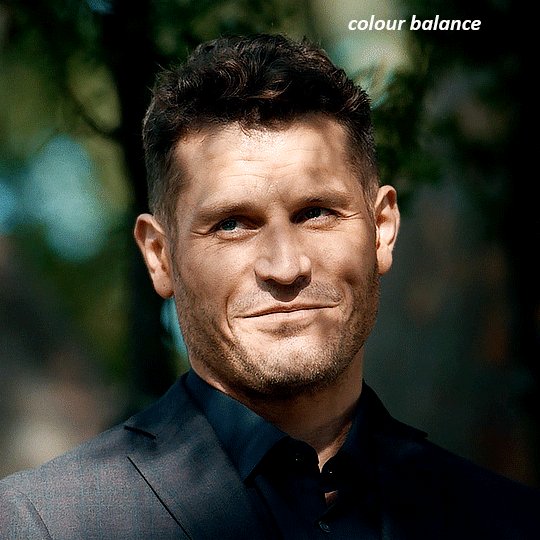
TOMMY
here is our base gif

this scene is better lit than the nadja one, but i prefer bright and colourful gifs, so i'm gonna once again add a brightness/contrast level and keep it at 100%

and then the curves layers to even it all out. since there isn't a spot that is immediately noticeable as white, you can hold the alt button with the white dropper selected and it will highlight all the white/very near white pixels. you can also zoom real close in to select specific pixels. i selected a from the white area around his chin/mouth. the same process works for finding a black spot with the black dropper, and for that i selected from a dark spot in his hair

the curves layers evened it out but also made the gif a bit more red and warm toned, and since i've decided i want the end result to be more blue/green, so i'm gonna add a colour balance layer. in the shadows channel i moved the cyan/red slider to -16, and the yellow/blue slider to +11

now the gif already looks great, it's bright, skin tone is accurate, he's not washed out, but like i said i like my gifs colourful, so i'm gonna add two more selective colour layers. in the first i'm gonna adjust the greens, bringing the magenta slider to -87, and the black slider to +81. in the second layer i'm gonna adjust both the blues and cyans, because when you see blue in a gif it's rarely ever straight blue or straight cyan, so always adjust both. (you could adjust the blue and green in the same layer, but i prefer to do them separately in case i need to move the layers around)

now finally i'm gonna add a hue/saturation layer because i think the blue of his suit is too blue when the sky behind him is more cyan. (also, since you only have 256 different colours to work with, you don't want too many different colours otherwise it will distort the colouring.) in the blue channel i move the hue slider to -12 to make the blue a bit more cyan, and i also move the saturation to +38 to make it pop more

and voila
RHAENYRA
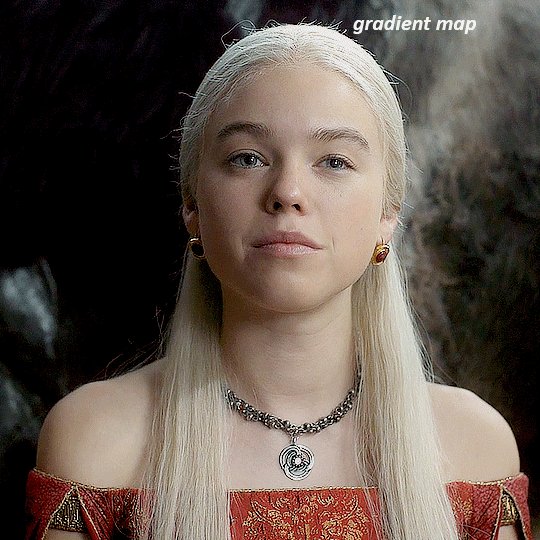
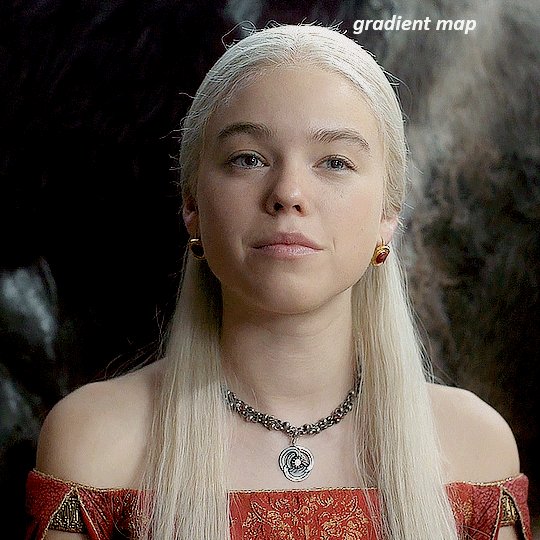
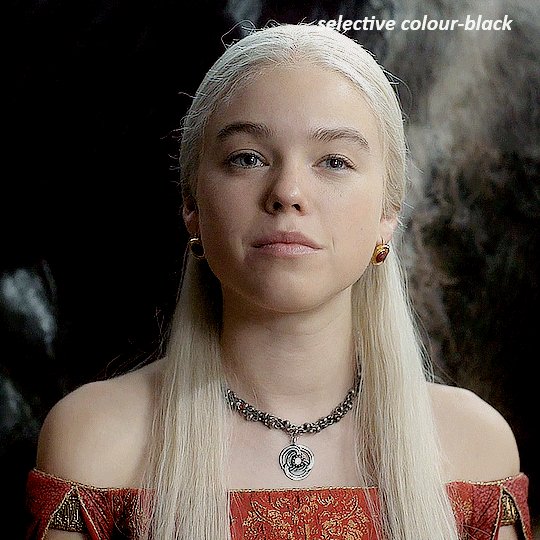
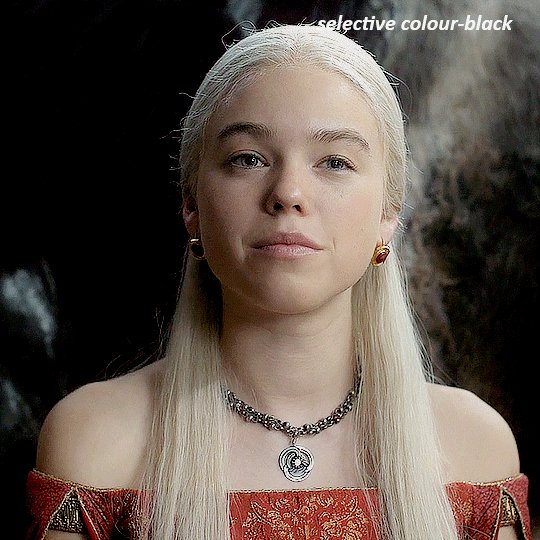
here is the base gif (this one is going to get very convoluted and imo best exemplifies what colouring gifs is like most of the time)

as always, a brightening layer set to screen

now the curves layers. for the white i clicked on her hair at the top of her head, and for the black i i clicked in the shadows to the left of her.

but as you can see, while it added contrast, it also made the gif more green tinted than it was. you could click around more, or manually adjust the red, green, and blue lines on the curves until it looks better but i decided to add a channel mixer layer instead. in the green channel i set the greens to -95, and in the blue channel i set the blue to -97

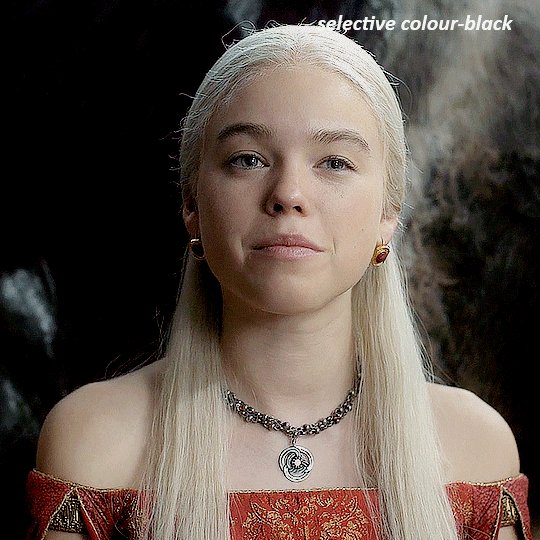
next i wanted to add a little contrast, but i find that using the contrast in brightness/contrast can saturate it too much, so instead i added a levels layer. first i adjusted the bottom bar, moving the right slider to 230 which reduces the overall brightness of the gif, so when i adjust the top bar it doesn't brighten the gif too much. on the top bar, i moved the right slider to 212, and the left slider to 9

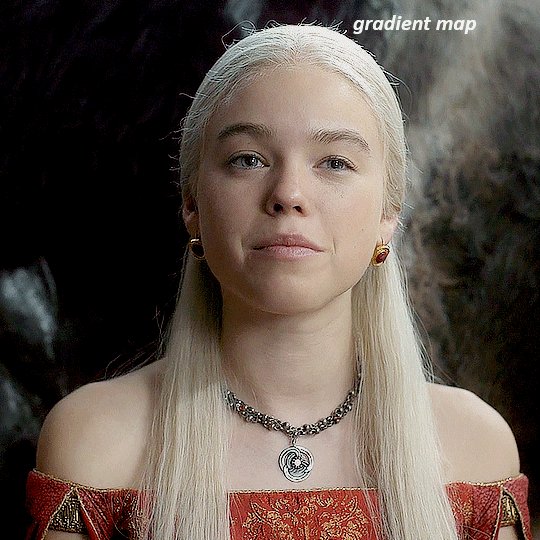
now, i'd like it to be not exactly warm toned, but less cool, and while i could use colour balance or a photo filter, i'm instead going to add a gradient map, using the default gradient pink 08, and setting it to blend mode soft light at 50% opacity


next i just want to increase the blacks a little, so i'm gonna add a selective colour layer and under black i'm gonna set the black slider to +10

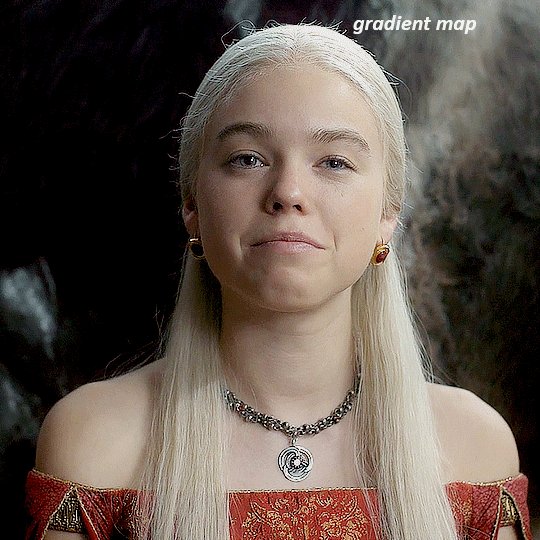
it's still not as warm as i'd like, so i'm gonna add a colour balance layer, in the midtones setting the cyan/red to +10 and the yellow/blue to -5

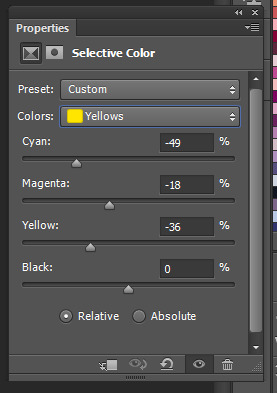
we're almost done, but i want to make her dress pop a bit more, so first i'm gonna add another selective colour to bring the yellows down a bit, setting the black slider to -15

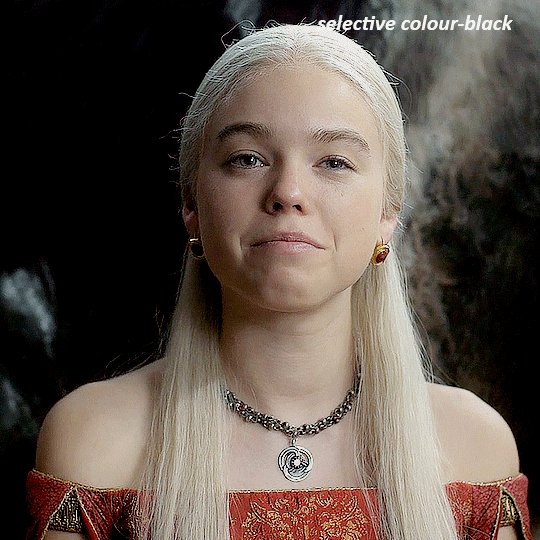
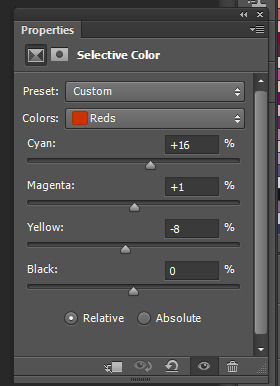
and finally one more selective colour layer, in the reds, setting the cyan slider to -50, the yellow slider to +10, and the black slider to +15

voila
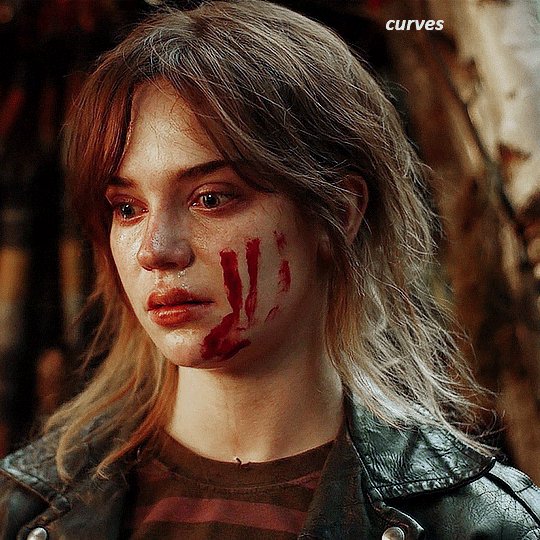
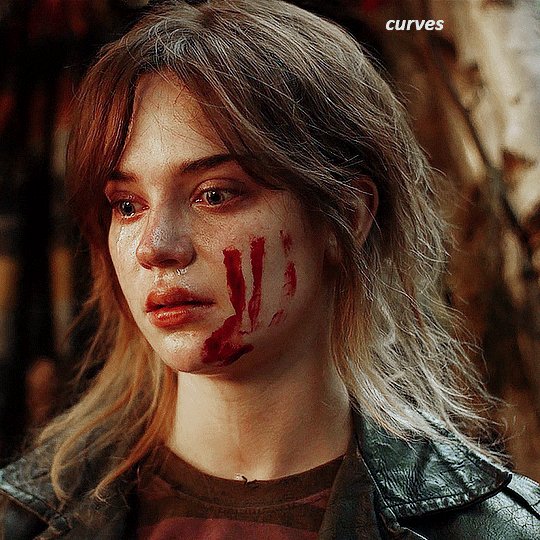
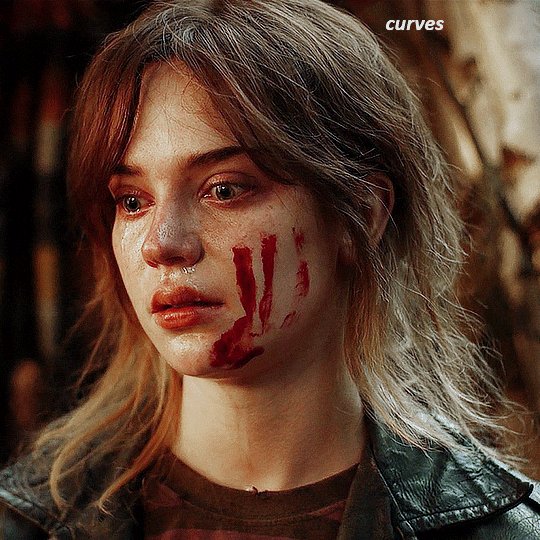
NATALIE
here's the base gif

as always the brightness/contrast layer set the screen

now the curves layer. for the white, i zoomed in and selected a pixel on her cheek under her right eye. for the black i the dark spot just above her head

now she's very yellow, so i added a channel mixer layer. in the red channel i set the reds to +88. in the blue channel i set the reds to +10

she's still a little too yellow for my liking, so i'm gonna add a hue/saturation layer, and under the yellows i'm gonna adjust the saturation to -60

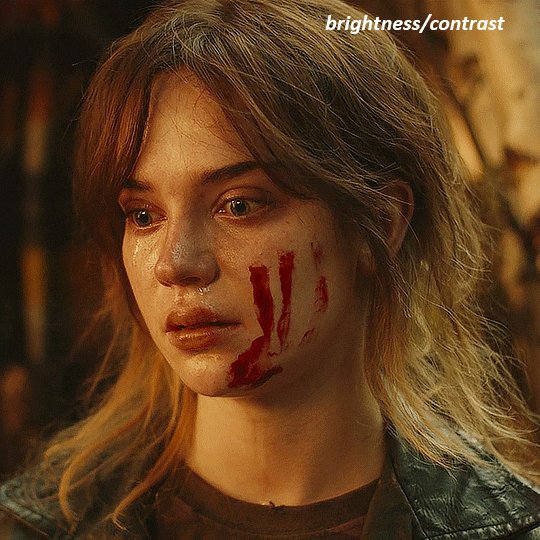
finally, i want her to be a it brighter, so i'm gonna add another curves layer, but instead of using the drop, i'm going to manually adjust it. the two points along the line are where i selected it and then i dragged until it looked how i wanted. i start with the upper dot, which made it brighter and moved the line into an arch, and then selected at the lower end of the line and dragged in back closer to centre to add some darkness and contrast


voila
and that's how i do my colouring. it's generally all trial and error, using a layer to fix one thing and then needing another layer to fix something the previous layer did.
play around, have fun, see what works for you and what doesn't. it will take a while for you to develop your own method and style, and even then you'll come across scenes that make you question if you have any sills at all. you do, directors just hate us
have fun and feel free to ask any questions
#tutorial#gif tutorial#colouring tutorial#photoshop tutorial#gifmakerresource#completeresources#*tutorials
280 notes
·
View notes
Text

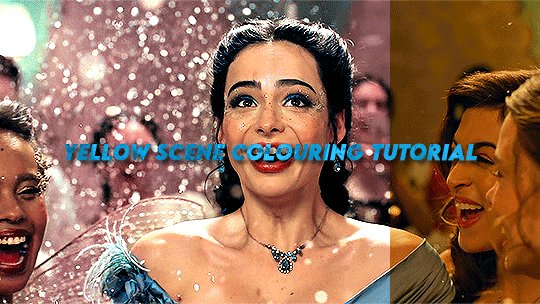
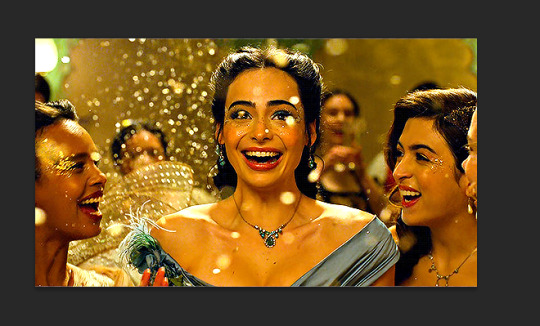
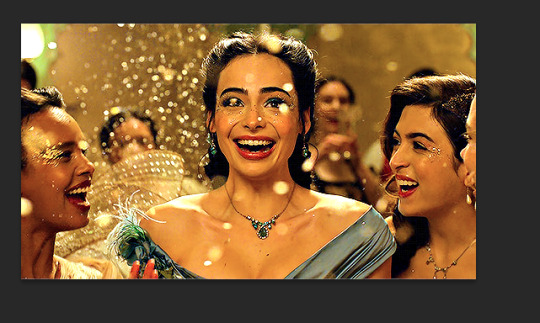
Hi everyone! I got an ask from @adamusydneys about how I coloured the scene from my header.
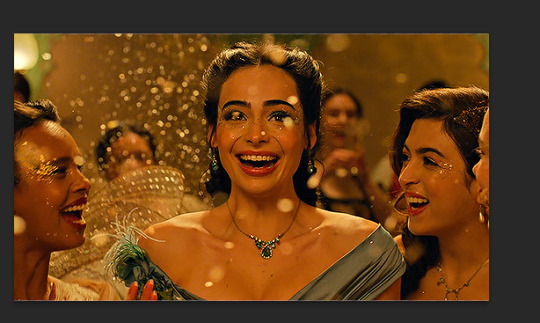
The scene in question started with an ugly yellow filter which can be super annoying to colour correct. Luckily I still had the psd open with all my colouring layers so should be easy to go layer by layer with what I did
Tutorial below the cut as this is screenshot heavy
Full disclaimer - there is no real set method for what I do to colour my gifs, as it changes depending on the gif and my mood. In the case of this gif I used lots of selective colour layers, but I have also used channel mixer in the past to correct similar issues or have done most of the correction in curves (like in my basic gif tut). I will also add in the case of my header gif, I applied the previous colouring from my theolizzy gifset, so I'll try and recreate how I got the curves but it may not be exact.
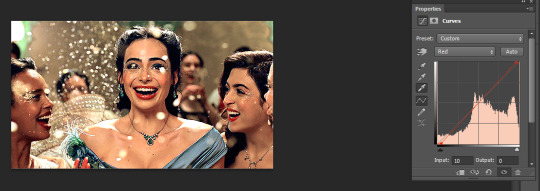
Step 1: Start with your base gif sharpened and ready to colour

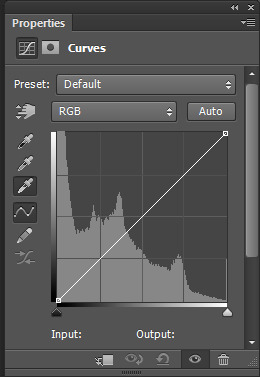
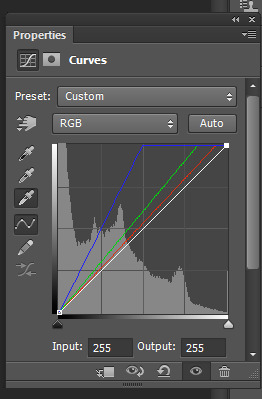
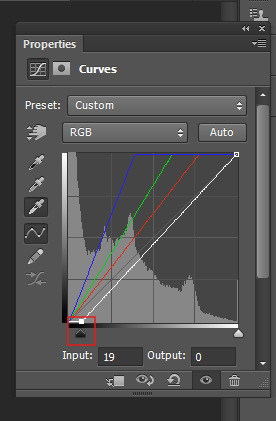
I always start any gif with a Curves layer.

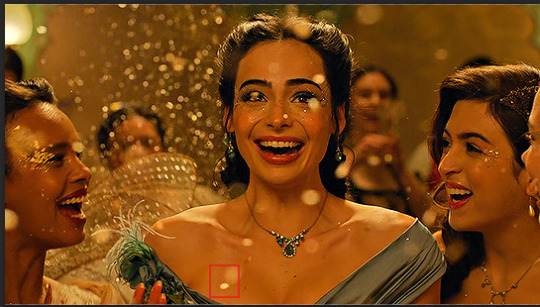
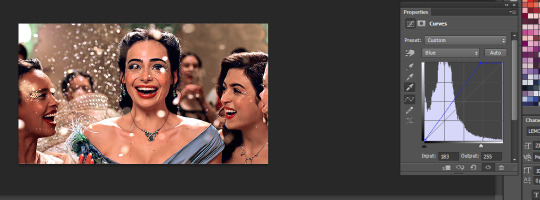
I select the white eyedropper tool and select a white point on the gif to get a base to begin my colouring.
For this gif I selected the bit of confetti in the red box

This is what the result of the curves was there


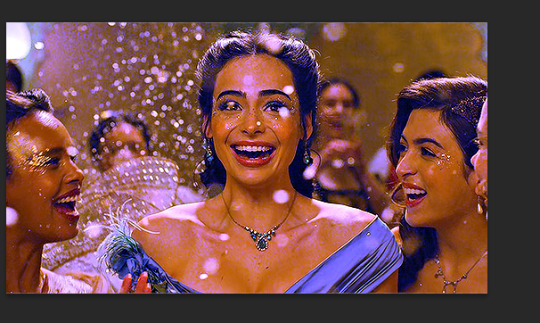
As it can be seen this added some brightness but the scene is still very yellow
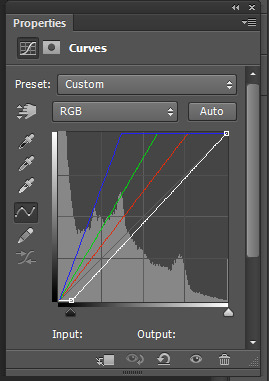
To start with I go into my curves layer and start by manually adjusting the RGB channels.
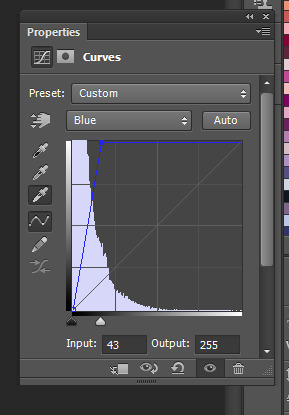
Normally to get rid of yellow, I would add more blue. But this will not work for this scene. This is what happens when adding more blue:


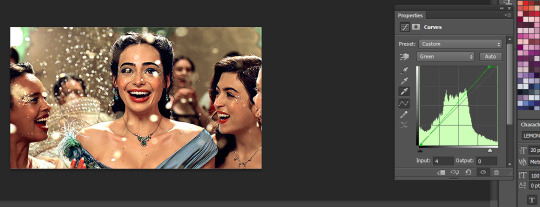
So instead of just adding more blue I go into each channel and adjust to get a better foundation for what I can colour later.
I started with the green

Then added more red in

then added a bit more blue

After that I went into the main channel and dragged the little black slider down to add some depth/contrast



This is what my final curves layer looked like

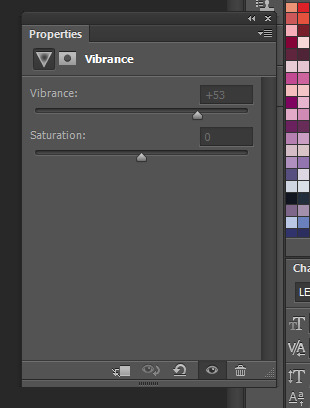
My next step is to add a Vibrance layer (which I do for all my gifs)

After that I started working in the selective colour layers. As the tint is quite strong I used a lot of layers and built upon them.
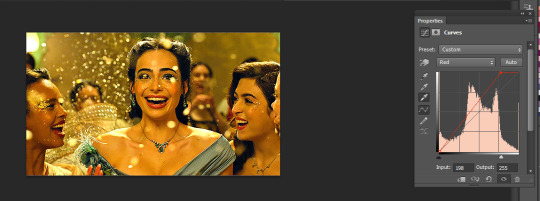
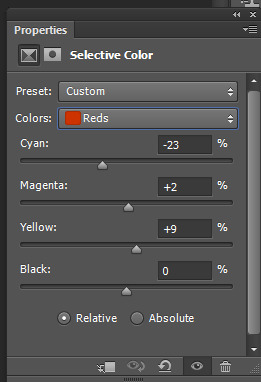
For the first selective colour I adjusted the reds and yellows


These adjustments resulted in this, which is already looking more natural but needs some more adjustment still

I went back in the reds and yellows again and adjusted further


leading to this which is a pretty good result:

The gif now is mostly colour corrected but I still want to do some minor adjustments (cos I'm a perfectionist) so I make another selective colour layer.
This time I just add some more cyan to the reds, which is a small change but neutralises a bit of the shadows which were too bright for me


Next I take out some more yellow as the tint is still there a bit


The above is pretty good, but I decided I wanted to do another curves layer on top to do a final bit of colour correction.
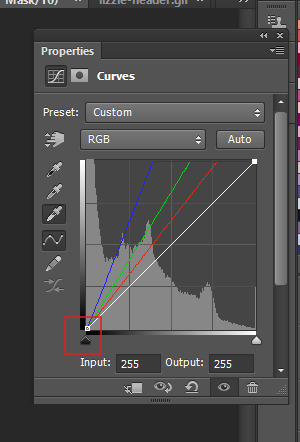
I manually went into each colour channel and adjusted as so:
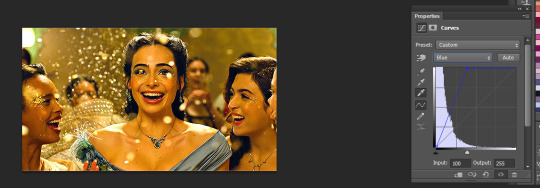
I started by adding more blue as now I can use this to get rid of the remaining tint without it looking weird

the gif was now slightly magenta/pink so I added a bit of green to balance it out and slid the bottom slider a bit to add some depth back into the shadows

Then I added some red. I also dragged the black bar at the bottom to add a bit more depth/cyan to the shadows.

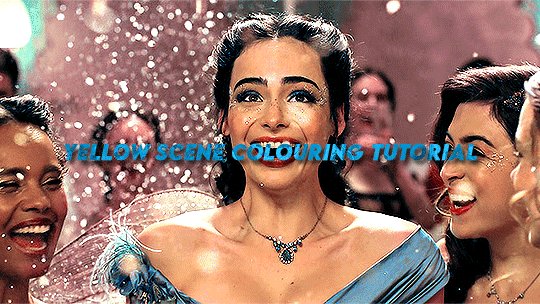
This is the final result of the basic colouring for the scene I did.
Since you also asked about the header in particular I'll expand on how I did the pink colouring for the header. tumblr is telling me this post has too many images so i'll include this info in a reblog as part 2 :)
#*mine#request#gif tutorial#resources#ps help#photoshop tutorial#usergif#allresources#yeahps#completeresources#resourcemarket#dailyresources#userelsbeth#usersavana#useraurore#userrobin#usersole#uservalentina#tuserheidi#usernivi
190 notes
·
View notes
Text
Quick GIF tutorial (Photoshop)




#holy shit this is perfection!!#i am so jealous of this set!#the coloring op THE COLORING!!! (original post)
alright @dontyouknowemma-itsyou and anyone interested, this was really easy to colour so I'm gonna give you a quick breakdown. (i didn't save the psd file?? so i'm redoing this i guess, but i did it on autopilot in the first place. i've been making gifs for over 15 years.)
GONNA INCLUDE A VIDEO AT THE END SHOWING OFF THE SETTINGS!!
General GIF stuff
This is in Photoshop CC. I extract a clip from a video as an MP4 file, which photoshop can open. (I use AviDemux for this, which is free, because it lets you save clips using 'copy' encoding for video output and still change from MKV to MP4 format - without losing any video quality, cause you're not re-encoding.)
Open that shit directly in photoshop as a video layer (just drag and drop), that lets you scan through it to check the colouring works overall. Convert the video layer to Smart Object, that lets you resize and edit it. (Do NOT open a full movie in Photoshop, it'll probably die and it has a max length anyway.)
Also all the colour adjustments are gonna be adjustment layers you can tweak and turn on/off whenever. There's a lil button at the bottom of the Layers window to add them quickly.
When we're done we're choosing a section of the video in the Timeline window and we're doing File->Export->Save For Web. 'Adaptive' (or selective) palette selection, 'pattern' style dithering.
Colouring
Curves layer to lighten. Just pull the curve up. Curves seem to give a much smoother lightening, since it mostly affects the middle, leaving the brights and the darks where they are.
Levels to make the darkest darks pure black, and the lightest lights pure white. Good for limiting GIF size. Don't overdo it though.
Colour balance!! My beloved, most important. So for the Shadows and Highlights, you're gonna move the sliders towards Cyan and Blue, but for the Midtones you're gonna do the opposite - towards Red and Yellow. This means you don't shift the overall colour of the picture, but trust me it does SO MUCH for the contrast and colour. I swear I do this for almost any edit, and also my art tbh. Also if the original clip is like very green or whatever, you can correct that here.
Selective colour. For this I did one thing. For 'Black' dropdown, I upped 'black' and 'yellow' sliders (the latter to counteract the blue in the darks). This in combination with:
Levels again. Bring in those darks, turn them pure black. Basically this does a couple things. It preserves GIF file size, by making sure the dark areas are static (file sizes mostly depends on pixels that are CHANGING). It ALSO makes the palette much more optimized, meaning you don't waste palette on the darks no one sees anyway, and instead uses them in the mid range colour variation, giving much smoother gradients. That's it!! That's all the colouring!!
EDIT: Uh I probably also had a Vibrance layer?? Idk. This just ups the saturation, but it's softer than upping Saturation. Makes the colours pop without overdoing it.
Other tips and tricks
Often I'll put a Smart Sharpen (50% amount, 0,5px radius) filter on the video layer, just to make it a bit crisper. Subtle but effective.
You can manually edit the palette when you save as a GIF, either to reduce file size, or because some colour areas look pixelly. See the video for how.
If your file size is huge but you don't want to shorten or resize, you can reduce the frame rate manually. To do this, FIRST save the GIF, then open the GIF you just saved. Go through in the Timeline window (which is now a Frame Animation rather than a Video Timeline), select every other frame, and delete them. When you do this, remember to select the rest of the frames and double their Frame Delay so you don't end up with a super speedy GIF. (You can also make a GIF slow-mo like this.)
Since the video is a smart object, I literally just resized it in between saving the different GIFs, to change composition between the different shots.
Selective Colour layer can be used for a lot of image tweaking. For example, if something is overly yellow or green, I may go to the Yellow and Green in dropdown and just reduce the yellow slider. (I usually then go to Red in dropdown and ADD some yellow to that, to balance out the reds to be less pink.) Or maybe the overall colours are nice but the blues are dull, so I'll just go to Blue/Cyan and tweak those specifically.
If you have a colouring you like that you want to use on lots of things, remember you can drag-and-drop layers between different images. You can also save a photoshop file with nothing but those layers, to use on later gifs and just tweak as needed. (You can also make Actions to automate stuff, but I won't go into that.)
How easy or hard something is to colour HUGELY depends on the original video, both lighting/colouring and video quality.
Finally the video showing settings!
This is like 5 minutes long and has no commentary or anything. This is mostly to show off where you find each individual thing, and what difference it makes in the colouring.
ANYWAY hope someone found this useful!!! ♥
#next to normal#gif making#photoshop#gif tutorial#photoshop tutorial#my posts#my gifs#art things#tutorials#PS if you can't afford Photoshop then just you know.... yo ho ho and all that
125 notes
·
View notes
Text



BASE PSD FOR HDR CAPS by @manny-jacinto
- as per requested by @lady-alicent, this psd is specifically made for HDR muddy caps. this probably won't work for SDR caps - like / reblog if you use - don’t repost or claim as your own *note: this was made on a mac with a retina display so the coloring may be off according to what computer you use
download link | basic coloring tutorial
#userzil#usergif#psd#psds#gif psd#base psd#photoshop tutorial#photoshop tip#hdr#photoshop#resources#*#fair warning this will also probably do not work on every HDR caps. every scene is lightened differently
463 notes
·
View notes
Text

✨ Simple Gif Colouring for Beginners ✨
I wrote up my basic gif colouring process for a friend recently, but a couple of people here mentioned they'd also find it helpful! so, as requested, this is a beginner-friendly walkthrough of the way I colour my gifs :) it's aimed at brand new gif makers with no prior experience with photoshop or photo editing.
when I first started gif making I found colouring and photoshop in general suuuper daunting, so I've tried to simplify everything here as much as possible. hopefully this will be relatively easy to follow and not too intimidating!
a couple of things to begin with:
I'm only talking about colouring here - this is not a full gif making tutorial. I've linked to some of my favourites of those here!
I personally like to make bright, 'clean' looking gifs with vibrant but natural colours, so that is the style of colouring this tutorial is geared towards. most of gif colouring is subjective and about personal taste - the only thing that I'd say is possible to get wrong is skin tones, which I talk about a lot in this guide.
as I mostly gif Thai dramas, most of the advice is geared towards colouring for East Asian/South East Asian skin tones - but the techniques should be fairly universally applicable (and here are some tutorials that talk about gif colouring for other skin tones).
I'm not an expert! I'm not claiming this is the best or the only way to colour gifs - it's just how I do it.
this post is very image-heavy. if the images aren't loading (or the gifs are running slowly or cutting/looping weirdly), then try viewing the post in its own tab (rather than on the your dash or someone's blog) and refreshing the page.
okay, full walkthrough beneath the cut!
contents:
1. intro a. natural gif colouring goals b. very very basic colour theory 2. super simple colouring (the essentials) a. curves b. selective colour (and skin tone correction) c. hue/saturation d. saving and reusing colouring e. another simple colouring example 3. other adjustment layers a. brightness/contrast b. levels c. vibrance d. colour balance e. channel mixer 4. troubleshooting a. curves b. saturation 5. fin!
1. intro
the colouring part of gif making can be super overwhelming, especially if (like me when I first started!) you're completely new to photoshop and/or have no experience with colour theory or photo/video editing.
if you're opening photoshop and making gifs for the first time, I highly recommend getting used to making a few basic, uncoloured gifs to begin with. just to practice, rather than post anywhere (though you can always come back and colour them later if you want) - but it'll make the rest of the process much easier if you're already beginning to get used to working in timeline mode of photoshop. give yourself a bit of time to practice and get a feel for things like how many frames you tend to like in a gif, where you like to crop them for the best loop, what kind of aspect ratio you like etc* - so that you're not trying to navigate all of that for the first time on top of everything else!
* frames: for me between 60-90 frames is ideal, but 40-120 frames is the absolute min-max I'd personally use in a normal gifset loops: for the smoothest loops, try to avoid cutting someone off mid-movement or mid-word if possible. aspect ratio: for full-size (540px) gifs, I tend to go for either 8:5 (slightly 'skinnier' gifs), 7:5, or 5:4 (particularly big, thick gifs lmao)
✨ natural gif colouring goals
part of what can be so daunting about starting gif making is not knowing where to start or what you want to achieve. this is definitely something that gets easier with practice - the more gifs you make, the more you'll get a feel for what kind of look you like and the more instinctively you'll know how to get there. it also helps to see if any gif makers you like have made "before and after colouring" posts - these can help with getting a sense of the kinds of changes made through gif colouring. here's one I made!
in general, I like to make my gifs bright and 'clean' looking, with vibrant but natural colours. these are the things I'm usually hoping to achieve with colouring:
brighten dark scenes
remove muddy, yellowish lighting or filters
saturate colours
correct any skin lightening filters or overexposure
make lighting and colours as consistent as possible between gifs within a single gifset, especially gifsets featuring gifs from multiple scenes/episodes/videos
this guide is focusing on natural colouring, but of course there are many cool ways to make stylised/unnaturally coloured gifs. imo you'll need to master these basics first, but if you want to learn how to do things like change the background colour of gifs or use gradients or other cool effects, then @usergif's resource directory has loads of super helpful tutorials!
✨ very very basic colour theory
[disclaimer! I don't know shit about fuck. I do not study light or art. this is just an explanation that makes sense to me exclusively for the purposes of gif making.]
the primary colours for light/digital screens are red, blue, and green. having all three colours in equal measures neutralises them (represented by the white section in the middle of the diagram).

so to neutralise a colour within a gif, you need to add more of the colour(s) that are lacking.
in practice this usually means: the scene you want to gif is very yellow! yellow is made of red and green light, so to neutralise it you need to add more blue into your gif.
it can also mean the reverse: if you desaturate the yellow tones in a gif, it will look much more blue.
looking at the colour balance sliders on photoshop can make it easier to visualise:

so making a gif more red also means making it less cyan.
removing green from a gif means adding magenta.
taking yellow out of a gif will make it more blue.
tl;dr:
neutralise yellows by adding blue (and vice versa)
neutralise reds by adding cyan (and vice versa)
neutralise green by adding magenta (and vice versa)
2. super simple colouring (the essentials)
starting with a nice sharpened gif in photoshop in timeline mode. (these are the sharpening settings I use!)
some scenes are much harder to colour than others - it helps to start out practising with scenes that are bright/well-lit and that don't have harsh unnaturally coloured lights/filters on. scenes with a lot of brown/orange also tend to be harder.
I usually save a base copy of my gif before I start colouring just in case I end up hating it, or find out later that it doesn't quite fit right into a set and need to redo it etc.
so here is my base gif!

it's an okay gif, but it has a bit of a yellow tint to it that I want to reduce.
colouring is easiest to do in adjustment layers, which can be found under layer -> new adjustment layer - or for me they are here:

there are lots of different types of adjustment layers that do lots of different things - but for me the absolute essentials for colouring are curves, selective colour, and hue/saturation.
I also use brightness/contrast, levels, exposure, vibrance, colour balance, and channel mixer sometimes, depending on the gif - but I use curves, selective colour, and hue/saturation on every single gif.

✨ curves layer
the first thing I always do is a curves layer. when you first open one it will look like this:

first I usually click the ‘auto’ button, just to see what happens. sometimes it makes a big difference (it usually brightens the gif a lot) - but on this gif it didn’t do much.
if it had made the gif look nicer then I would have kept it and added a second curves layer on top to do the rest of these steps.
the next step is selecting the white and black points with the little eyedropper tools.
the bottom eyedropper lets you pick a white point for the gif. click somewhere super light on the gif to see what happens - for this gif, I clicked on the lampshade on the left. if it looks weird, I just undo it and try somewhere else - it usually takes a few goes to find something that looks good.
here's what that did to the gif:

then I pick the top eyedropper and use it to pick a black point by clicking somewhere really dark, again playing around until I find a black point that looks good.
here's what the gif looks like after picking the white and black points:

this can take some experimenting, but you can make super easy drastic changes to your gif just with this. in this case, the curves layer took out a lot of that yellowy tint.
and this is what the curves graph looks like now:

you can click and drag those lines to make further changes if you want - I usually leave them alone though. the colours of the lines indicate which colours have been changed in the gif - for example, you can see from that steep blue line on the graph that blue has been added to neutralise those yellows.
next I usually do another curves layer and just press the ‘auto’ button again to see what happens. usually it brightens the gif a bit more, which I like.
‼️if nothing is working: usually with a bit of fucking about a curves layer works well - but sometimes you can’t find a good white and black point anywhere, and instead your gif turns wacky colours and nothing looks good. this happens more often with very heavily colour tinted scenes :( the troubleshooting section at the end goes over some options, including starting with a levels layer instead.
✨ selective colour (and skin tone correction)
skin tones are made up of a mixture of yellow and red.
removing yellow (or adding blue or red) to a gif will make the skin-tones too red - and removing red (or adding cyan or yellow) to a gif will make the skin-tones too yellow.
adding blue to this gif with the curves layer took out the yellowy tint, which I wanted - but it also took the yellows out of Kim's skin tone, which I don’t want. so I need to put yellow back into the skin tones specifically - without putting it back into the rest of the gif.
selective colour layers let you select an individual colour and adjust the levels of other colours within that colour. you can change how yellow the green shades are, or how much cyan is in the blues, for example.
I need to add yellow back into the red tones to correct the skin tones on this gif. this is the case for most gifs in my experience - the vast majority of the time, unless a scene is very heavily tinted in another colour, a curves layer will add blue/remove yellow.
in the 'colors' dropdown, select the 'reds' section and drag the 'yellow' slider higher - this will add more yellow into just the red shades within the gif.

the amount of yellow you need to add back into the reds depends on how much yellow was taken out of the gif initially - I just play around with the slider until it looks right. if you're not sure, it helps to have some neutrally-coloured (not white-washed!) reference photos of the people in your gif to compare to.
here's the result. Kim's skin is a lot less pink toned and much more natural looking:

✨ hue/saturation
this adjustment layer lets you adjust the hue and saturation of the gif as a whole, and also of each colour individually.

I don't use the hue or lightness sliders unless I'm trying to do something more complicated with the colouring.
clicking the dropdown menu that says 'master' lets you edit the saturation of each colour individually. this is useful if your gif is still super tinted in one colour.
I thought the yellows on this gif were still slightly too bright, so I switched to the yellow channel and desaturated them slightly. (remember if you do this then you need to go back to selective colour and add more yellow into the red skin tones to balance out the desaturation!)
then I increased the 'master' saturation of all the colours to +5:

I usually find the right amount of saturation is somewhere between +5 and +12, but it depends on the gif.
‼️if the gif feels undersaturated, but the saturation slider isn't helping/is making the colours worse, try a vibrance layer instead.
done!

✨ saving and reusing colouring
you can copy and paste adjustment layers between gifs to make your colouring even across each of your gifs for one scene - so if you're making a set of multiple gifs of the same scene, or you think you might want to gif the same scene again in the future, you can save it as a psd so you can reuse the colouring again later.
each gif's colouring will then still need tweaking - different cameras/angles/shots of the same scene can still start out with slightly different colouring.
I recommend uploading the gifs as a draft post on tumblr so you can see what they all look like next to each other and catch any inconsistencies.
✨ another one! (speedrun!)

HI KEN!
the white point for the curves layer was in the window behind them.
the curves layer removes the muddy yellow tint, but again it makes their skin tones (especially Ken's) very red toned, which is adjusted by the selective colour layer.
3. other adjustment layers
imo many many gifs can be coloured really nicely with just those three adjustment layers, but some need different adjustments.
✨ brightness/contrast

pretty self explanatory!
I personally usually avoid using the 'brightness' slider because I rarely like the effect - I only tend to use the 'contrast' one.
the 'auto' button is sometimes useful though, especially if you’re struggling with the curves layer.
✨ levels

levels alters the white and black points of the gif, like curves - but unlike curves it doesn't also alter other colours.
use the sliders beneath the graph to alter how dark/light the gif is. you can slide the black slider further to the right to make the blacks darker, and the white slider to the left to make the whites lighter.
levels is a good place to start if your curves layer isn't working.
(I'm going to hit the image limit for this post lol so here are some screenshots of a table I made to demonstrate this rather than actual gifs. sorry!)


on both sides, I dragged the sliders up to where the big jumps are on the graph - this is usually a good place to start!
✨ vibrance
vibrance... makes the colours more vibrant. it's more subtle than saturation.
it's really helpful for gifs that feel grey. sometimes adjusting saturation just makes the greys kind of weirdly tinted, but a vibrance layer can fix that.

vibrance is much more subtle!
✨ colour balance

colour balance affects the overall balance of colours within a gif.
it's good for scenes with heavy tints.
I tend to stick to the 'midtones' dropdown, but you can also alter the colour balance within the shadows and highlights if you want.



✨ channel mixer
I avoided channel mixer for such a long time because it scared me. but it's great for scenes that are very heavily tinted in one colour.
basically, it works with the levels of red, green, and blue within a gif. you select an output colour and then play around with the levels of the colour you selected within each other colour.
kind of the reverse of selective colour?

so in the 'blue' channel, the levels of blue are at 100%, and the levels of red and green are at 0% - but you can impact how much blue is in the reds and greens and blues.
this tutorial explains it well - but imo the best way to get to grips with channel mixer is just to play around with it a bit (sorry)
(when I made this guide for my friend, I also made a slightly more complicated gif colouring walk-through that included using channel mixer. there isn't space to include it within this post, but if anyone is interested I could always upload it as an 'intermediate' gif colouring tutorial - lmk!)
4. troubleshooting
‼️curves
usually with a bit of fucking about a curves layer works well - but sometimes you can’t find a good white and black point anywhere, and instead your gif turns wacky colours and nothing looks good. this happens more often with very heavily colour tinted scenes :(
for example, with this base gif:

using many of the brightest points as a white point turn it wacky colours, like this:

yikes :(
some options for these cases:
try brightening the gif first with the 'auto' button on the curves layer or with a levels layer. having a brighter gif to start with can give you better options for picking a white point.
try finding an alternate, whiter/brighter white point. look for places the light reflects - on this gif, using the light on Porsche's cheekbone works well as the white point. it also helps to find places that would be white if the scene wasn't tinted - the lightest part of a white shirt is often a good place to start, for example.
skip the curves layer, and instead use a levels layer to alter your white/black points, and colour balance or channel mixer to balance the colours.
‼️over/undersaturation
if your gif (especially the skintones) is looking a little washed out or lifeless, it might be undersaturated. boost that saturation - or if that's not working, try a vibrance layer.
oversaturation is often easiest to spot in the mouths and ears of any people in a gif. if the mouths are looking unnaturally, vibrantly red, then you've gone too far with the saturation.
5. fin!
and done! I hope this was coherent helpful to somebody.
if there's anything that I've missed or that doesn't make sense pls feel free to shoot me an ask or a message and I'll do my best to help! I've also collated a bunch of additional reading/resources below.
happy gifmaking 🥰
✨ some links!
photoshop basics by @selenapastel
gifmaking for beginners by @hayaosmiyazaki
gifmaking guide for beginners by @saw-x
dreamy's gif tutorial by @scoupsy-remade (includes instructions on how to blur out burned-on subtitles or annoying video graphics)
beginner's guide to channel mixer by @aubrey-plaza
how to fix orange-washed characters by aubrey-plaza
colour correcting and fixing dark scenes by @kylos
does resampling matter? by usergif
how to put multiple gifs on one canvas by @fictionalheroine
watermarking using actions by @wonwooridul
resource directory by @usergif
#i got a couple of asks about this so i figured i'd type it up as a post#it's been sitting in my drafts for a while now though i'm so sorry omg.#i had to replace my laptop and it took me a while to get round to downloading photoshop on the new one#but i hope this is helpful!!#gif making#tutorial#photoshop tutorial#colouring tutorial#coloring tutorial#gif colouring#gif coloring#photoshop resources#gif tutorial#gif resources#userbunn#uservik#darcey.txt#darcey.gif#usergif
909 notes
·
View notes
Note
this a gorgeous gifset for wicked 💗
https://www.tumblr.com/tidescaller/781106467228073984/glinda-in-wicked-part-i-happy-birthday?source=share
I would appreciate a tutorial for the first gif blending and colouring

Hi anon! thank youuu, i'll leave the tutorial under the cut ૮(˶˃ᆺ˂˶)
As always, basic knowledge on making gifs is required to do this type of edits. I linked some useful guides on my previous tutorial here.
PART I: BLENDING
STEP 1, BASE GIF
I recommend getting ready the gifs you're going to use before any try on blending them. And which ones are right to blend? That's just depends on the scenes you're working on. On this gifset, I made two previous blends that didn't make it to the final version cause I didn't like how it turned out. It's all about trial and error.
For this specific blending, as I'm working with only 2 gifs, I'll start editing first the base and then the one "blended". Adjust your BASE GIF in your canvas as you want.

I sized mine like this cause I imagined the second scene of Glinda behind this one.
STEP 2: BACKGROUND
i followed becca's coloring tutorial for this part, except I didn't add any adjustments yet. only coloring the background for a later gradient blending.

STEP 3: BLENDING
Duplicate your other gif into the canvas and change its blending to screen

Now add a layer mask (the button marked with red in the picture) and, with a soft brush at 200px/300px, start erasing whatever you don't want. Remember black is 0% opacity and white is 100%.


STEP 4: THE BLENDED GIF
The problem I noticed by this point is that my background coloring on the BASE GIF was kinda irrelevant cause now the BLENDED GIF completely covered it (。•́︿•̀。) and I also wanted this one to be pink. In order to do this, I created a gradient map layer and made it as a clipping mask so it wouldn't affect my main gif.


PART II: COLORING
STEP 5: BASE
For the base coloring, I always follow this tutorial cause it's literally how I learned how to do it. Honestly, check all maziekeen's tutorials (she made A TON) cause they are so good and your learn a lot. However, I tend to give my personal touches like adding another vibrance layer if i feel like it, cause I like the colors to pop; or skipping steps if I don't think they fit my gif/style. Anyways, this is the result for now:

and these are my settings


i tried to translate as much as possible (,,>﹏<,,)
STEP 6: SMALL TOUCHES
Could leave the gif as it is, but when I was working on it, I felt like something was missing. So the last step is to apply/paint some small touches of pink (or whichever color you're working on). This trick I learned it from this beautiful and very detailed tutorial from dani (she is awesome!! and her tutorials and gifs are flawless!!)
Create a new layer, use the soft brush tool at 1000px, zoom out your gif and start painting out of the canvas (you can totally paint inside if you feel like it) Play with different opacities and blending modes of the layer, this is literally how I created all these gifs. I know it sounds stupid ajskjas but it's true!! Try what best fits the structure of the gif. The first one I made is with multiply at 60% and you can see how much the gif changed already.

The second being color at 100% and the third one hard light at 30%
STEP 7: THE CHERRY ON TOP
Finally I added an animated overlay from this post. Changed the blend mode to screen and erased a bit of it on glinda's face creating a layer mask and with a soft brush. Added my texts... and that's a wrap! :D

I used the same process on gifs 3 and 5 ⸜(。˃ ᵕ ˂ )⸝♡
#*tutorial#gif tutorial#photoshop tutorial#blending#coloring#allresources#completeresources#dreamcreations#dailyresources#gifmakerresource
87 notes
·
View notes
Text
𓈒༷♪˚.✧ How to make a mockup like this for smaus, ocs, etc. (step-by-step tutorial ☆ no Photoshop, easy, free) (requested by @lovebittenbyevans) ✿

guys this took me two hours to make and you could probably get this done in like, 30 minutes :) I hope this is coherent <3 Please look back this image for comparisons, if my explanation is not well explained, etc.
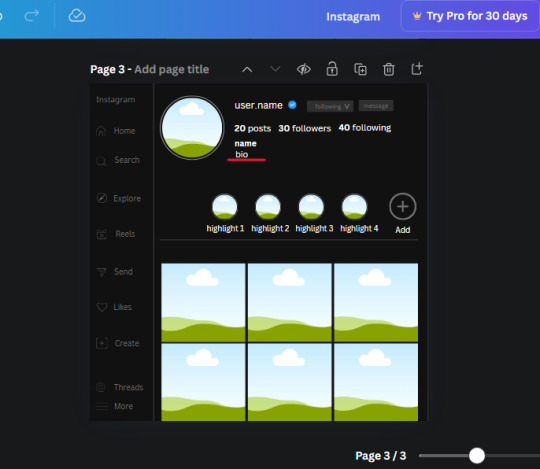
first of all, if you dont already have one, make a free canva acount. once you're signed in, hit the purple "create design" button on the sidebar. A pop-up will appear with different design template options. For this design, we want the dimentions to be 1080 x 1080, so you can either make a custom size or choose the instagram post (square) template by either searching or scrolling through the list.

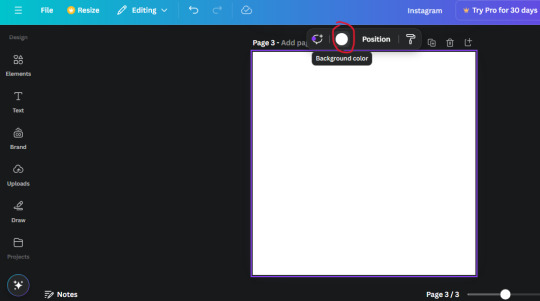
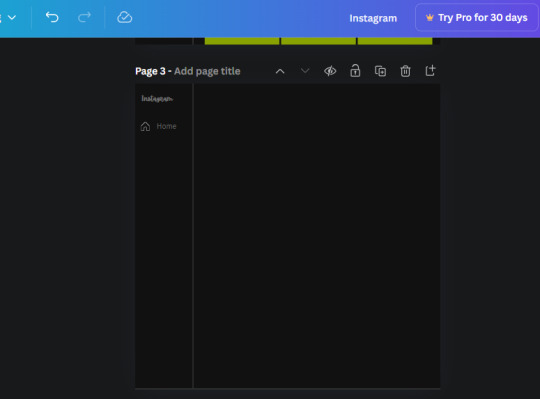
2. Now you have a blank page. Zoom in with the slider at the bottom of the page if you need to (Mine is currently zoomed in 41%). Click on the page and change the color to an off black (hex code #111111).

3. Now that the color is changed, click the "elements" tab and search "line". Click the shape and it will add it to the page automatically. These line are particularly hard to navigate and hard to get it at the right angle and length so this part might take a little longer than the rest.
4. stretch it from top to button and turn in a 90 angle so its straight on the left side of the page. Change the color of this as well to a grey tone (hex code #2F2F2F).
5. Now we'll add the Instagram logo. Click the "text" tab then click the purple "add text box" button. Write "Instagram" in the box and change the font to "apricots". This is the closest font I could find that resembled the logo font but if you find a better one, feel free to use that instead. Make the font size 19.3 (you can do this manually or do it in the text options). Change the color to grey color (hex code #707070). Add it to the upper left corner of the page like this:

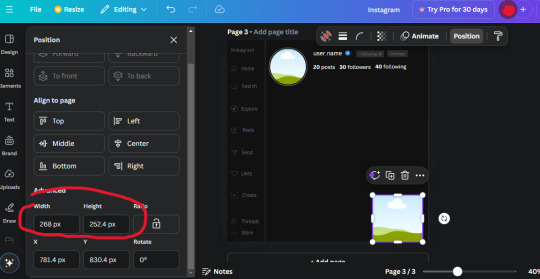
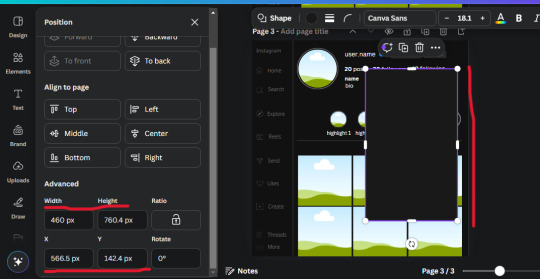
6. now we're adding icons and a menu inside the border we just made. Click the "elements" tab again and search for "instagram home icon" and add the element by sketchify to the page. Click the home icon, an options icon with pop-up above the page. Look for the "Position" button and click it. Scroll to find the advanced options and you can manually type in the width and height at 26.6 and 28.7.
Move it inside the border, under the logo (photo below). Change the color again (the hex code is #707070).
7. Open the text tab and add a text box. Change the font to Canva Sans and write "Home" in the box. Change the font size to 18.1 and align with with the house icon. It will look something like this,

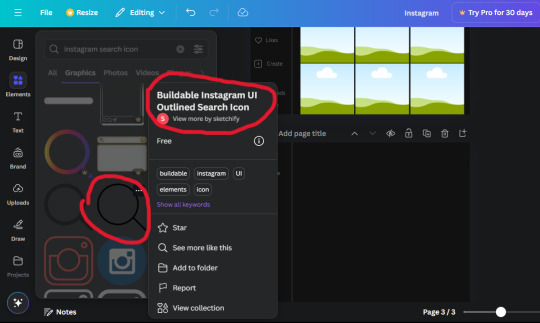
8. Go into the elements tab again and search "instagram search icon". Scroll until you find the one by sketchify and add it to the page.

9. Shrink it so the W and H is at 36.6 and 31.3. Move it below the home icon until a purple "67" pop ups and aligns under it. Change it to the same color as the Home text and icon (#707070). Go ahead and Duplicate the the "Home" text box and clicking it and a pop-up will show up then edit the text so it says "Search" and align with the searcch icon we just added.
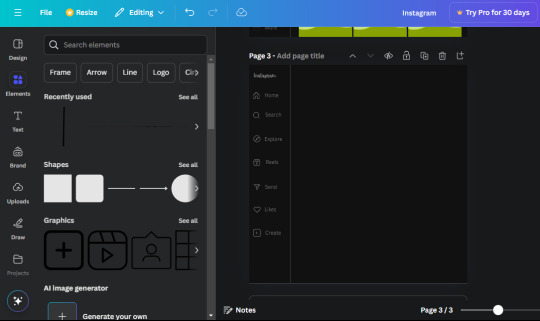
10. You know the drill. We are continuing to search up more icons in the "elements" tab. Search "instagram compass icon" and choose the one by sketchify (are u seeing the pattern?). Add it to the page and change the width and heigth to 33.1. align it under the search icon just like how we did before and change it to the say colors as the other icons.
11. Do the same as before and write "Explore" in a text box and align it with the icon. We're doing the same thing for all of these.
We'll be using the same search prompt for all of these icons so just change the type of icon you're looking for like we've done before hand. Next look for the Instagram reel icon and add the outlined one by sketchify and change the W and H to 31.2 x 30.9. Change the color to the ones we've used before, align it underneath the icons above and add your text ("Reels").
12. The next icon is an outlined, "sent" one. W and H is 31.1 x 27. The text will say "Send". Then an heart outline by sketchify; W and H is 34.2 x 29.1 and the text is "Likes". Next is the "create" outline icon by sketchify, W and H is 36.8.
(p.s if you are struggling to align the icons and text correctly, shoot me a message and I'll send you the X and Y positions ;D)
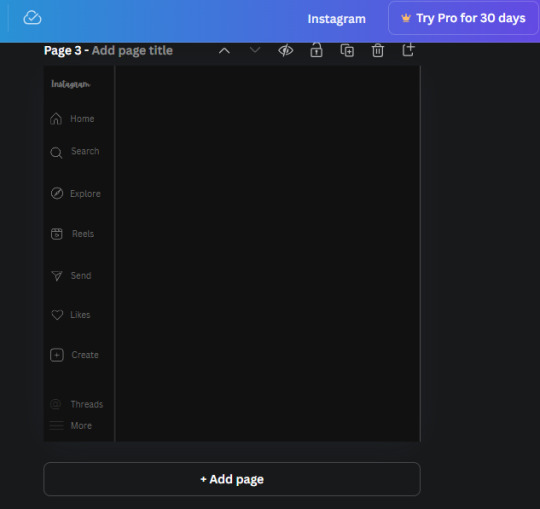
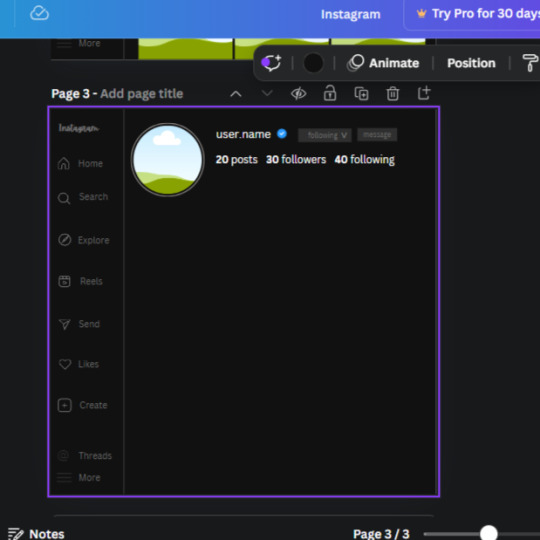
If you followed it through, it should look like this,

13. Now onto step 13, we'll be adding the Threads logo. You don't have to add this but to make it look more like the actual website, I will be adding it. Open the "text" tab and add a text box. Write an "@" symbol in the box and change the font to Nanum Sqaure and the size to 24.9. Add in the bottom corner below all the icons we just added to our page. We need another text box now (Color is still #707070), write "Threads" and align it to the "@" symbol.
14. We're adding another icon now. Search "Instagram menu icon" and find a wireframe menu icon by sketchify. the W and H are 42.5 x 24.6. Add a text box that says "More". It will look like this:

We are a quarter way done now :D
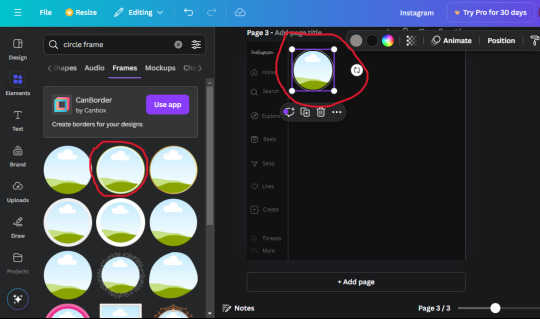
15. Search in the elements tab "circle frame" and look for the one with a little border around it.

At first, the circle will be green and inside the circle will be white. Change the white to color of the background of the page (hex code #111111) then change the green to a grey color (#8D8986).
16. Add a new text box, change the font to Canva Sans and the size to 22.8 and the color is white. I just wrote "user.name" in the box. the W and H will be 153.3 x 35.7.
Enter the "elements" tab and search for a blue checkmark and find the icon by Victor Aguiar. The W and H is 28.1 by 28.
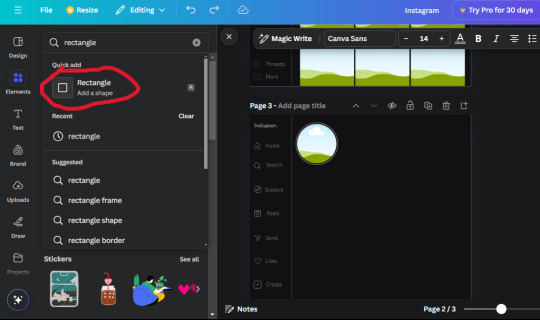
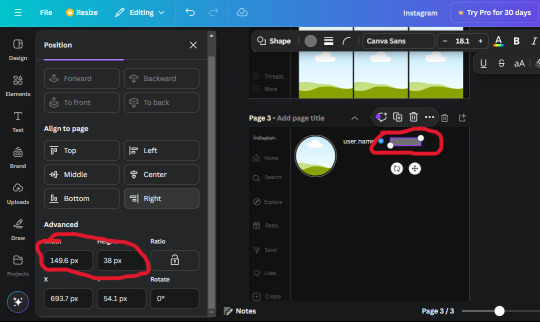
17. Search in the search box for a rectangular shape and add it to the page. Place it next to your username and checkmark icon and make the W and H to 149.6 x 38. Add another and place it next to the other rectangle shape. the W x H is 111.4 x 36.7.

Change the color of both boxes to #2F2F2F. Add a text box and write "following" then change the W and H to 82.6 x 21.8 and fit it inside the first box. Add a second text box and write "message" in it then change the W and H to 77.8 x 21.8. Change both text colors to #7A7A7A


18. Add another text box. Write "<" and turn it upside down and place it beside the "following" text inside the rectangle. Adjust the size as you need to. I also like the round the corners to around 8 so its not so pointy and square.
19. Add 3 new text boxes. Write the amount of posts, the amount of accounts you're following and the amount of followers your have. Write "20 posts", "30 following" "40 followers". Bold the numbers and change the text W and H to 116.4 x 32.7. These are just place holders that I use.

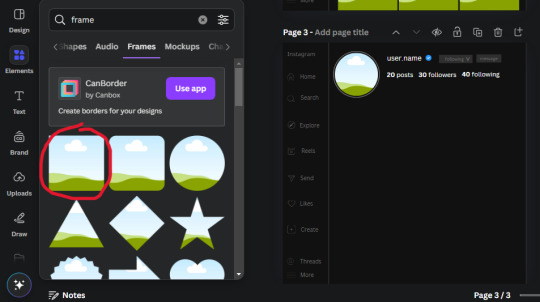
20. Open the "elements" tab again and search "frame". Choose the first one.

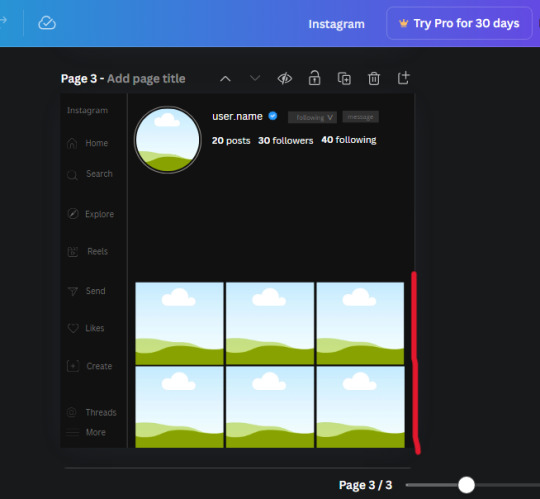
We want the height and width to be 268 x 252.4. Place it at the bottom of the page but we want some space between the frame and the page.

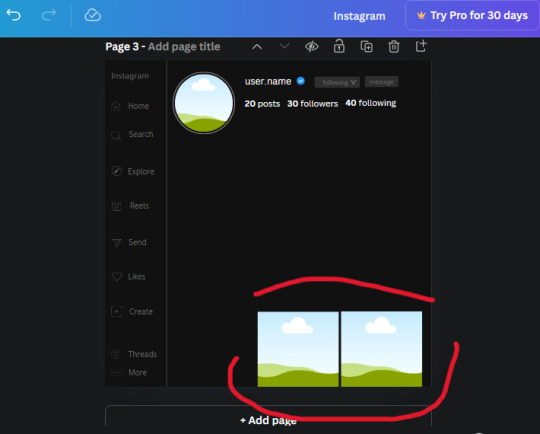
Now we'll duplicate the frame we just placed (the icon between the comment and trash can on the pop up above the frame). Place it next to the previous frame but we want to leave a bit of space between them like this:

If its a little wonky, don't worry. You can always adjust it so it looks right.
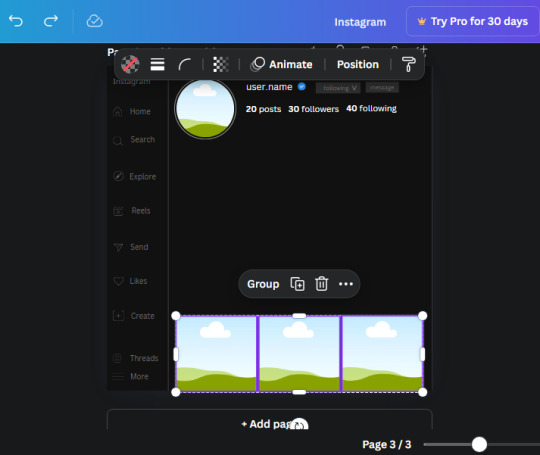
Duplicate the frame again and place it next the second frame you just placed, same distance between. Make sure they're even. Now we have a row.
Select all three frames and duplicate them. Move them above our original frames but leave a little space between them.


Again, if they're uneven, adjust them as you need to.
21. Select the line again from the elements tab. Stretch starting from the top frame to the last frame and make the color grey (#2F2F2F).
Because the line is stupid hard to navigate, use something like a text box to mark where you want it to end like this:


Delete the text box and the line with be where we want it.
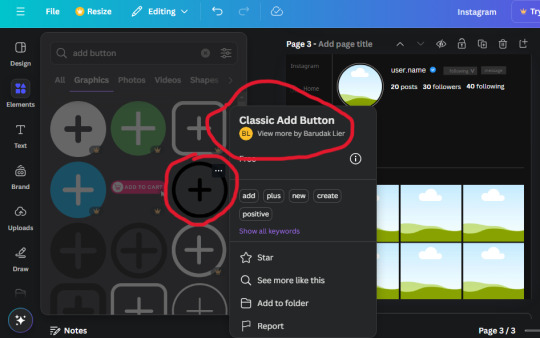
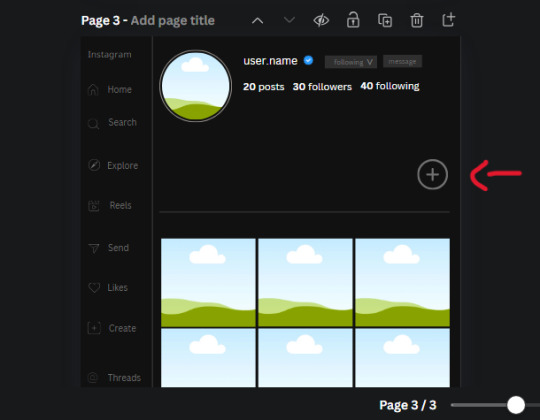
22. On to the highlight reels. Seach for "add button" and find the one by Barudak Lier.
Change the heigh and width to 81.1 and move it above the border.


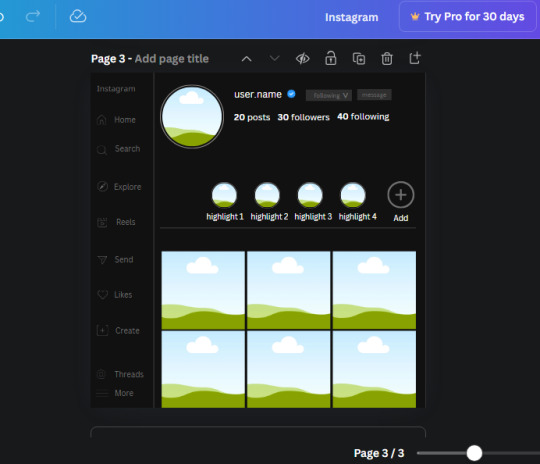
Search for circle frames now and add this one to the page (The same one we used for the pfp), change the width and height to 85.4 and move it next to the add button. Since this is a generic, blank template, I add about 4 of these highlight frames but you can do however many you want. You can change the border color to a gradient or leave it grey.
Add a text box now. The font will be Canva Sans, the size will be 18.1 and the color will be white. Change the text to "Add" and place it under our add button. Make more of these text boxes to place under the circle frames. Depending on which frame its under, write "Highlight 1", "Highlight 2", etc. etc. or you can give them different names and such.

23. Add another text box, write "name" and bold it, change the size to 19.1 and the W and H to 69.2 x 28.8. The font will be Canva Sans and the color will be white. It will go under the amount of posts, followings and followers.
Add another box. The font is Canva Sans, font size to 20.1, the W and H is 40.8 x 31.3 and the color is white as well. This is our "bio". Place it under "name".

Yay!🎉🎉🎉 You're halfway done!
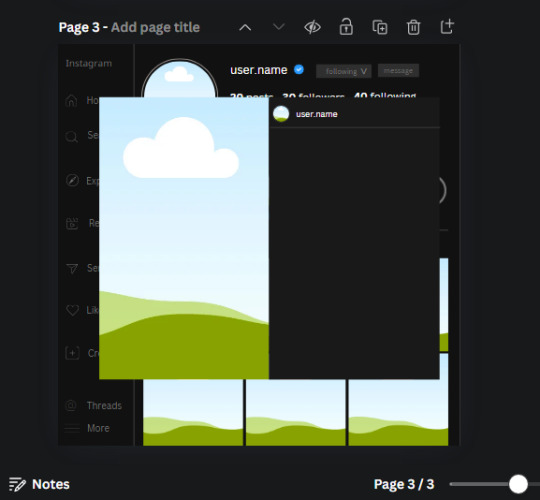
24. Search for a shape in the elements. Look for the rectangle again and add it. Change the width and height to 460 x 760.4 and the color to an off black/grey color (#191919), placing it like this:

Get the same kind of square frame we used before to make the profile grid and make it the same size as the rectangle we just added. Place right up against the rectangle like it's its other half. Add another line like before and span across the upper half of the black rectangle as a border then add a circle frame inside the border.
Add a text box, "user.name" and align it with the frame. The text is white and the W and H is 111.5 x 25.9

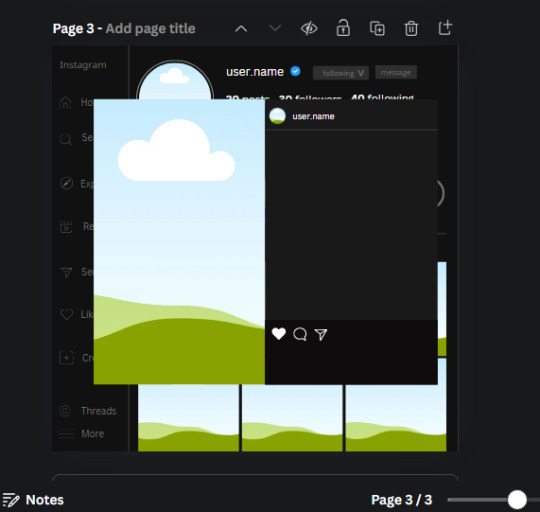
25. Add more circle frame along the inside of the rectangle to resemble the comment section. Make sure the W and H of the frames are 46.1.
Add more text boxes that align with the frames you just made and write "username" again and bold them. Add even more text boxes that align with the usernames and write "comment". These are place holders for when you decide to use this template.
Add another rectangle on the lower part of the rectangle and make the color black. and search for "instagram heart icon", "instagram comment icon" and "instagram send icon". Make sure the lines are thick. Find the heart icon by sketchify, and the the comment and send icon are by Mirazz Creations. Make the lines white and make sure the W and H are the following:
Heart icon: 38.7 x 32.9
Comment icon: 35.2 x 35. 8
Send icon: 35 x 32

Next, look for "instagram bookmark icon" and find the one by Adricreative. Change the color to white and the W and H to 29.7 x 40.2. Move it to the other end of the rectangle.
26. Now add three circles frames and change the W and H to 37.2. Move them below the heart icon and have them overlap each other some. Then, add a text box and write "liked by username and 1000 others". Change the font size to 13.6 and change the font to Canva sans. the color will be white. Align this with the three overlapped frames.

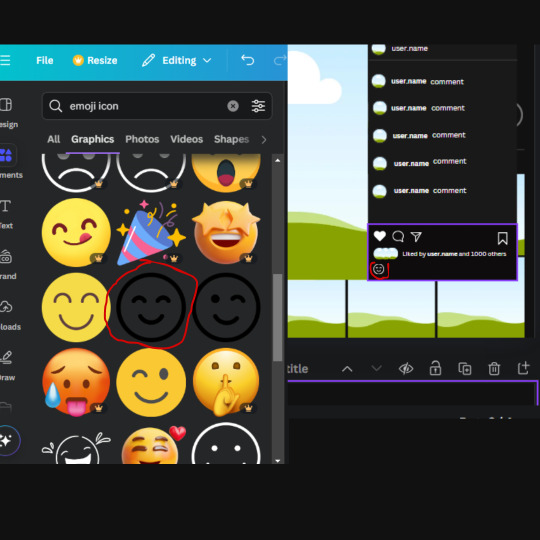
27. Look in the elements tab for an emoji icon and choose the one by Soni Soukell from Noun Project. The W and H will be 32.8 and the color is white.

Now add a another text box and write "Write a comment". The color will be white, the font size will be 14.2 and align with the emoji icon you just placed.
Search for "next arrow button" by Pixeden and make the W and H 42.8 then add it to both sides of the post.

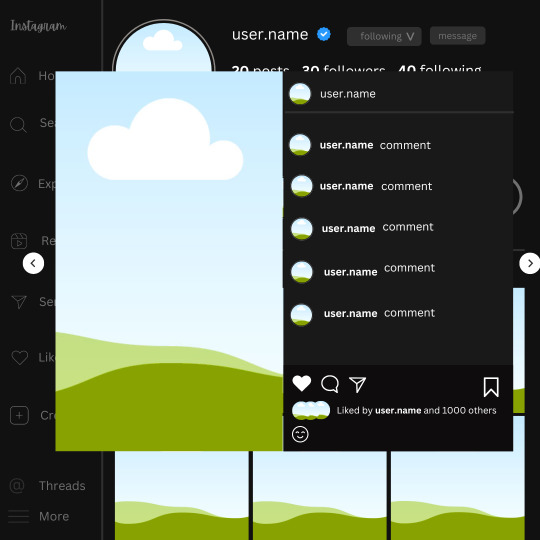
And you're all done with your template! All that is left to do is fill it but before doing that, duplicate the page so you always have an extra blank mockup if you want to use it again.
To fill the frames, upload an image (or use a Canva stock photo), drag and hover it over the frame and it will fill the frame.
Hope this was helpful and you you successfully made one :D <3
#requests#text#smau#template#mockup#moodboard#instagram#instagram moodboard#instagram mockup#graphic design#canva#psd#free tutorial#tutorial#instagram au#social media au#free psd#photoshop#resources#fanfiction resources#graphic design resources#graphic design tutorial#psd tutorial#photoshop tutorial#au#au ideas#mockups#digital design#digital design tutorial
179 notes
·
View notes
Text

Hi! I got asked if I have an icon tutorial so I thought I'd do my best to go through my (probably way too long) process :) I'm going to show how I made that icon up there 👆
When I first started making icons I used this great tutorial by @/strwrs and then slowly added my own preferences to make this chaotic process 💕
First for getting screencaps of things i normally just google "[name of show/movie] screencaps" but one of the ones I use a lot is this site.
1. Open the pic in photoshop and crop it
Here's the full image:

Here's where I'm cropping it:

I like to make the size of my icons 250x250 but it can be more of a preference thing, a lot of people use 200x200 or I've seen 100x100 too.
I also like to crop a little above the image sometimes to give more space above the head
2. Removing the background
Removing the background is way easier on animation than on real people sometimes so I can show 2 examples even though I do it the same way...
First I go to select > select and mask:

Then I use the quick selection tool to select as much of the head as i can and the brush tool to remove/re-add parts that got missed so it should look like this:


(is the quick selection tool great? not all the time but when it works well it's great 🤡)
For something like this where her hair has a lot of texture in it and it's difficult to get a good outline, I'll zoom in really far and use the brush tool to get as many of the big pieces as I can so it looks a little more natural when the background color is added

Sometimes there can be a white/black line around the icon that got missed from erasing the background and you can use the brush tool to erase that as well.
3. resizing and sharpening
Now everything should look like this:

I'm going to go to the right where my layers are at and create a new group by clicking on the folder at the bottom
Then I drag the layer mask up to link it to the group instead of just the image and drag the image into the folder:

Next I like to sharpen before I resize the image so I open the group and highlight the image layer and then go filter > convert for smart filters and then for sharpening: filter > sharpen > smart sharpen with these settings:

Now with the image layer still highlighted i go to image > image size and set it to 250x250

4. the fun part ✨
Now we can add the background color and everything else ✌️
I have a lot of previous templates saved to save me time so what I normally do is open a psd template I have then highlight the group layer i just made then right click > duplicate group and have the destination be the psd and then I can just change the colors of gradients i've already made (For this tutorial though I'll show you how I make the gradients/paint layers)
For coloring this is pretty much what my process usually looks like (im probably going way overboard with it but oh well lol) it really depends on the pic being used, some don't need to be colored as much.
I have found that over brightening/upping the vibrance isn't necessarily a bad thing sometimes (not all the time though) because of how small the icons are it kind of helps the image stand out more when they're used but it's up to you!
(I also put all the adjustment layers into one group because it gets a little chaotic if I don't)

Next we're going to make a gradient ✨ first i go to the adjustment fill button (?) and pick gradient

Then I just pick one of the generic photoshop options that kind of has the look I want ( it doesn't matter too much since it will be edited so it can be any color)

Now to change the color of the gradient click on the color part in the gradient section and you'll see this

I deleted the bottom middle square because I didn't want it, but to change the colors double click on the bottom left or right squares and a color wheel will pop up.
When I pick the lighter color i normally just go up to a lighter section above the darker color
This is the change i made, you can move the middle diamond slider to have the darker or lighter color be more prominent

Next is playing with the angle/scale until it's how you want it, these are what mine ended up being

I also normally adjust the angle so that the lightest part of the gradient is in the top corner where the light source is coming from in the icon pic to make it look more natural
Next I add a solid color layer over the coloring layers with a color that's similar to the background gradient color im using and switch to the brush tool with black paint and with the layer mask selected on the solid color layer paint over everything i don't want colored with black
Then I do a second solid color layer set to a lightish brown, normally on just the hair, to add a bit more contrast

then i set the color fill layer that matches the background to either overlay, soft light, or color (depending on which one looks best for the image) and adjust the opacity/fill to where I want it.
I always set the brown layer to soft light with the opacity at around 80%
And NOW just when you think I might be done...I'm not...because I have to make this process as long as possible 😂
Now I do another color fill layer but this time over the entire image group layer. I normally make the color a slightly lighter color than the darkest part of the background color, set it to soft light, lower the opacity/fill to about 50% or lower, (depending on how much it changes the pic) and then right click > create clipping mask so it only effects the image and not the background
This kind of just tints the image a little with the color to bring it together a little more

Now the icon looks like this:

You can add more fun stuff like doodles/background textures i've used these and these but there's a lot of resource blogs like @/completeresources and @/allresources that have long lists of different textures
If i wanted to add a texture though i would put it over the gradient layer and set it to overlay or soft light


And to add a doodle you just put it at the very top of everything and resize it/turn it using the move tool :)


Then you're done! you can go file > export > quick export as png and thats it 👏
Hopefully this makes sense! I've uploaded the template i made in the tutorial here if that's easier to follow but feel free to ask if you have any questions!
#icon tutorial#dailyresources#completeresources#icons#tutorial#tutorial*#photoshop tutorial#usertana#userzo#tusertha#ps*
78 notes
·
View notes
Text

DISCLAIMERS:
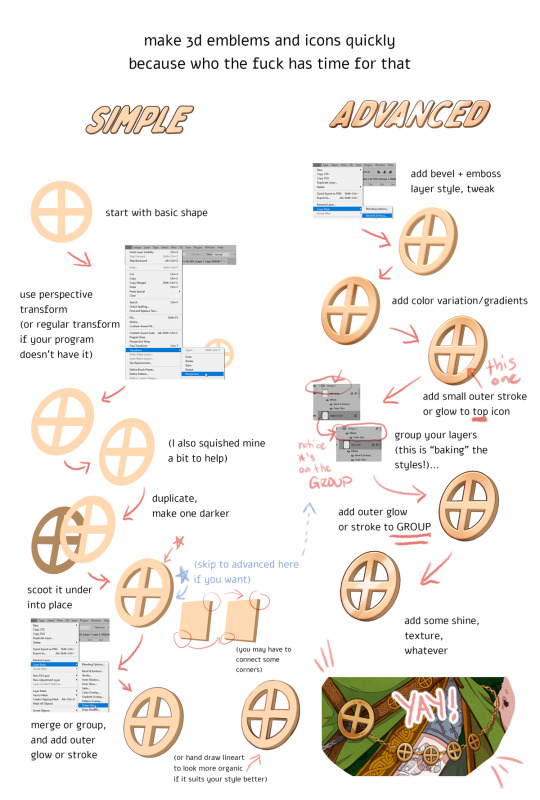
1. This is done in Photoshop but most art programs can approximate, especially just the transform > duplicate > move around steps, which is 90% of the technique.
2. There are ways to do this that are:
quicker
more precise
more accurate in 3d space
less clonky
but this is the laziest way that I have yet found, so I thought I'd make a tutorial.
3. Sorry the UI text got so shrunk, I didn't notice. You can tell what I'm doing anyway hopefully, the only confusing part should be the grouping in the advanced method.
TLDR you can apply layer styles to an entire GROUP, so you can have layer styles on an individual image, and THEN put that in a group and put a layer style on that and it applies to that image and everything else in there with it. This is extraordinarily useful once you start using it a lot.
#art tutorial#tutorial#photoshop tutorial#digital art#digital art tutorial#digital art resource#art resources
138 notes
·
View notes
Text

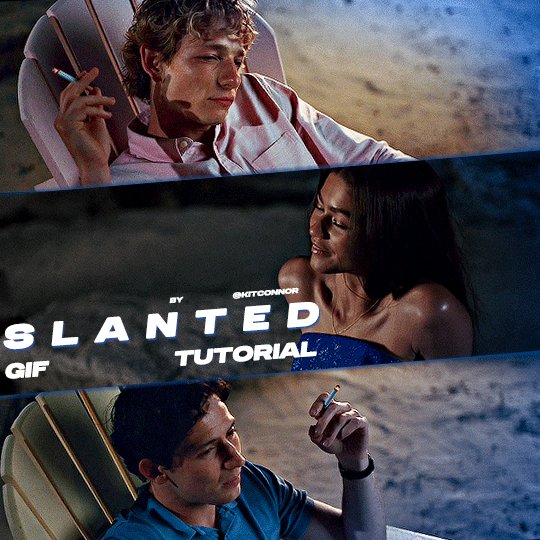
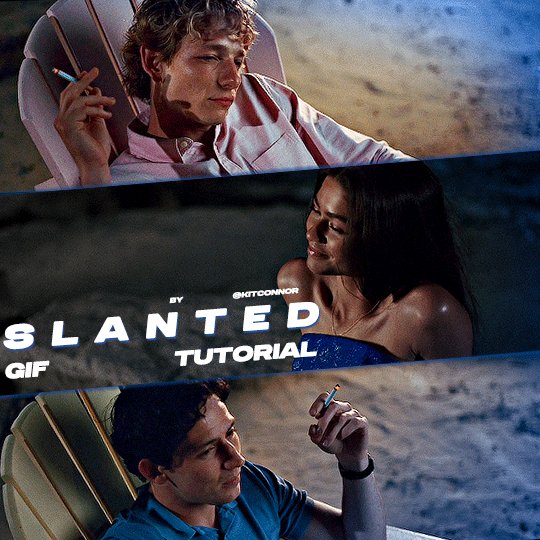
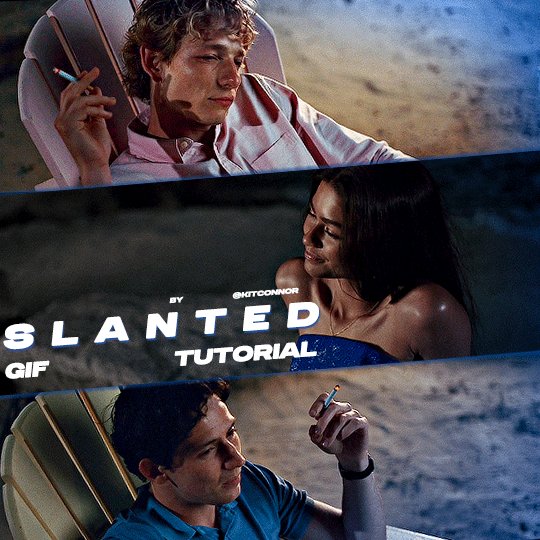
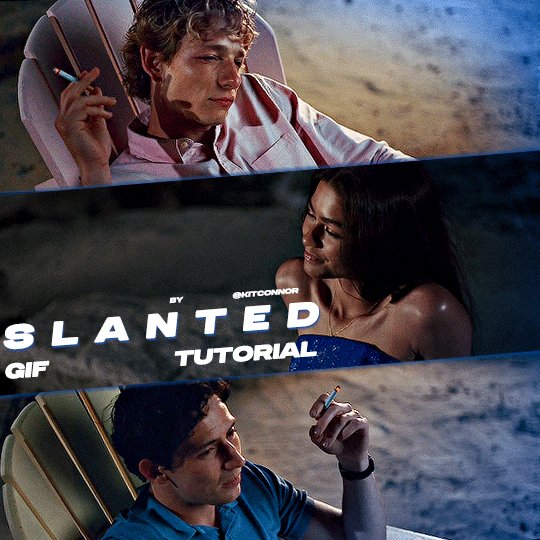
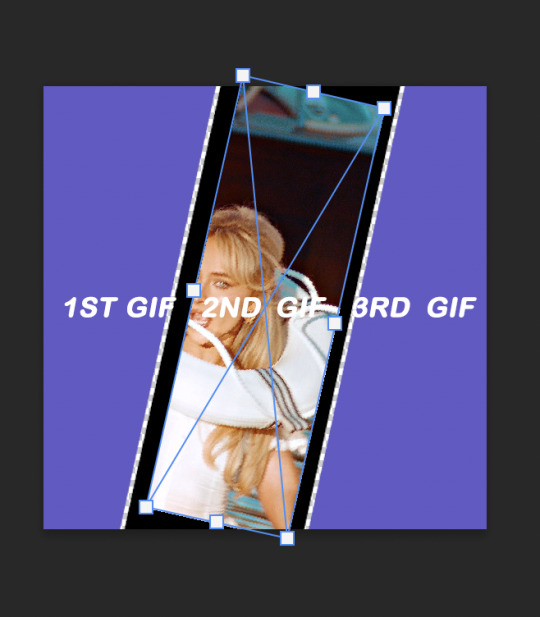
SLANTED GIF LAYOUT
anon asked 💬 : \kitconnor\754446373230919680 Hey, do you have a tutorial for how you created this layout style? easy done! i've also attached psds, found in my layouts folder, that you can use too, but i've laid out the steps as well if you want to change things up for your own layout.
want a tutorial on anything? send an ask!
set up the layout
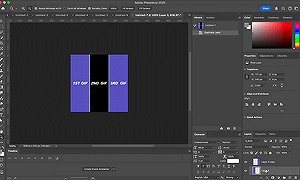
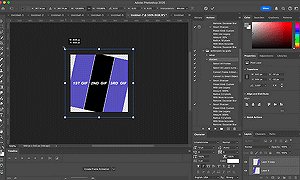
make sure you are following these dimensions, if you're working on a 540x540px layout (it only really works with this layout anyway 😭) if you DON'T want spaces on your gif: 1st gif: 180x540 2nd gif: 180x540 3rd gif: 180x540

and if you DO want spaces on your gif: 1st gif: 177x540 2nd gif: 178x540 3rd gif: 177x540

just use the rectangular marquee tool, using fixed size settings to get the shapes. also, make sure they're completely centered if you're using gutter sizes! additionally, ensure you use seperate layers.
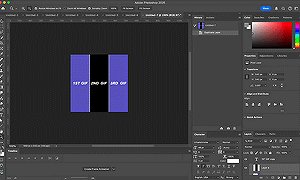
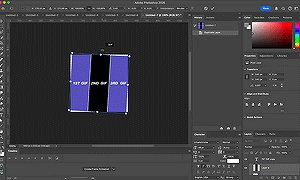
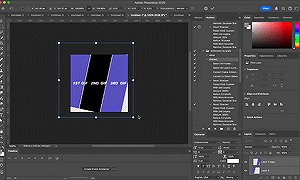
2. use the angle tool
you're going to select your three layers, and then angle them to whatever degree you want. you WILL have white spaces, but don't worry about that for now.

(i'm so sorry the quality sucks, i can't go any bigger and get the whole process in one 😭)
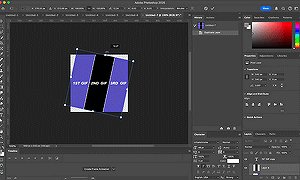
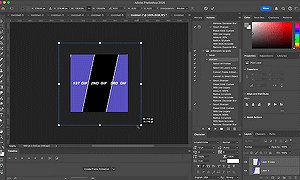
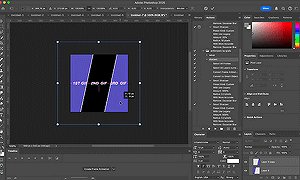
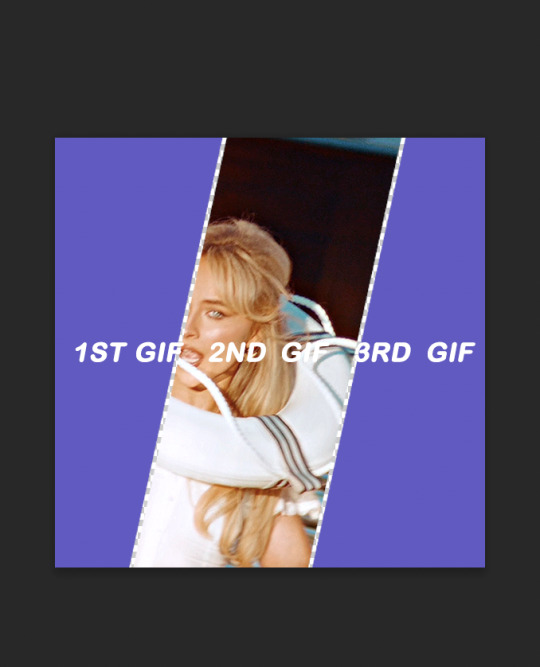
3. fill the gaps
now, you need to fill it in. i probably use a "sloppy" method, but it does eliminate the need to fiddle around with other processes. to do this, i literally just pull the corners until i fill it. after that, i center the layout as much as i possibly can, so everything is adequately filled.

4. clipping gifs
to match the angles of the layout, you will add your gifs on, then angle it and size it to fit, the same as what you did with the layout and then clip. this part was too big to clip, but stepped out below:




repeat this with the others, then you're done!
find the psds, ready to have gifs sized to fit, here.
tip: sometimes it can give a weird jagged looking line when it saves, like this:

if you choose to do the no spaced layout, i'd suggest adding a black or white background underneath the layout, or adding outer glow to the rectangle shape which you can see in my cover gif! however, if you use the spaced one, you will notice it. there's not really a way to get rid of them, but it is a common "problem" amongst gifmakers, so i wouldn't worry too much!
103 notes
·
View notes
Text
how to make cool blobby turing patterns in photoshop

i'll preface with i learned the basic loop from skimming a tutorial on youtube, but as someone who prefers written tutorials i'm sure many would appreciate one! also, the second part of this is some of the visual effects i figured out on my own using blending modes and stuff.
i'm using photoshop CS4 on a mac so some buttons and stuff might be in different places on windows and newer photoshop versions but all the actions are the same. my canvas is 1000x1000 pixels.
UPDATES (i'm hoping these'll show up whenever you open the readmore?)
it's possible to do something similar in krita using this plugin, made by the love @arcaedex
it's also possible to do this in photopea, a free browser alternative to photoshop! the results are pretty much identical.
FIRST off you wanna get or make a black and white image of some kind. it has to be one layer. can be noise, a photo, a bunch of lines, whatever. here's mine, just some quick airbrush lines:

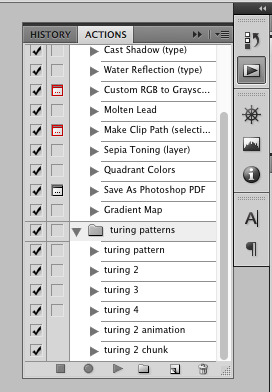
now find the actions tab. idk what it looks like in newer versions of photoshop but you probably won't need to dig!

hit the little page thingy to make a new pattern. once you hit 'record', it'll record everything you do. the little square 'stop' icon will end it.

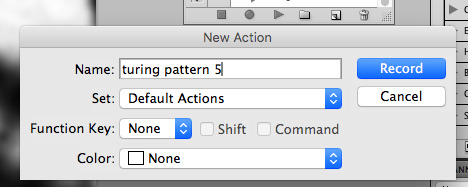
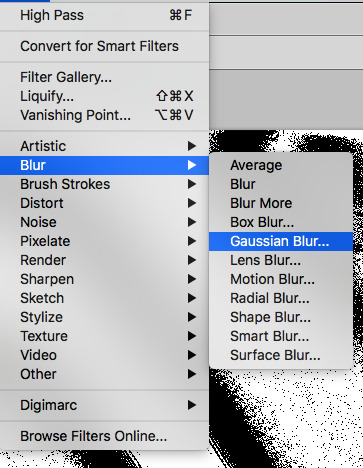
now you want to do a high pass filter. you can mess around with the radius to change the size of your squiggles, but the tutorial had it set to 6. experiment!


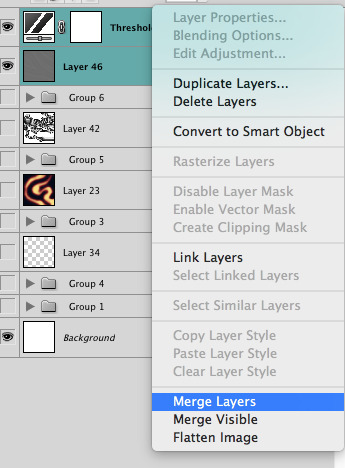
now add the 'threshold' adjustment layer. i use the adjustments tab but i think there's also a dropdown menu somewhere. keep it at the default, 128. merge it down. (control or command + E or you can right click it like some kind of weirdo)


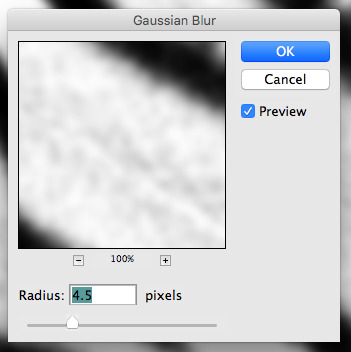
and finally, the gaussian blur! the radius of this affects the shape and size of your squiggles as well. i like to keep it around 4.5 but you can mess around with that too.


after that, hit 'stop' on the action you're recording, and then repeat it a bunch of times using the 'play' button, until you have something you like, like this:

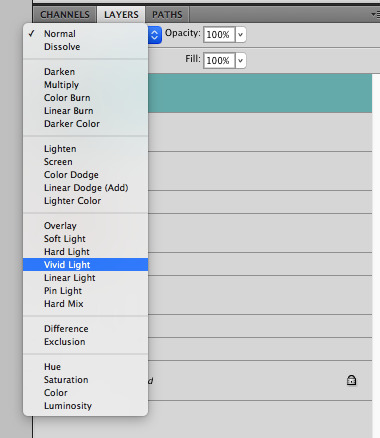
WOW!! that was fun!! and only a little tedious thanks to the power of macros. anyway, here's some fun layer blending stuff i like to do. it's with a different pattern cause i made this bit first.
anyway, using a black and white gradient (or a grey base that you do black and white airbrush on), make a layer with the vivid light. this will make the blobs look thicker or thinner.




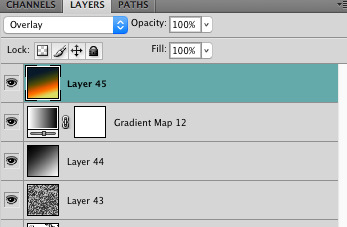
then, for cool colors, do a gradient map adjustment layer over that:

and finally, my best friend, the overlay layer. just using a gradient here bc i'm lazy, but feel free to experiment with brushes, colors, and blending modes!


NOW GO. MAKE COOL SHIT WITH THE POWER OF MATH. AND SEND IT TO ME
also these are not hard and fast rules PLEASE mess around with them to see what kind of weird shit you can make. here's a gif. as you can see i added some random airblush blobs in the middle of it, for fun.

934 notes
·
View notes
Text

i told my friend i would find him some beginner’s giffing tutorials, but all the one’s i could find were either years out of date, used a method that made me go “huh”, or incorporated ready-made actions. all perfectly fine, but if i’m sending someone a tutorial i’d rather it be one for a method i understand enough to help with.
so, here is a beginner’s guide to giffing, as told by cleo, a neurotic, detailed, and organization happy individual. there will be many pictures.
this tutorial will strictly cover the gif making portion of the process, from getting your screencaps to importing in photoshop, resizing/cropping, and sharpening. i was going to briefly go over colouring, but tumblr only allows 30 images and i ran out of space, so i'll have to do a separate colouring tutorial (which also means i can go into more detail, yay).
downloading the videos, whether direct downloads or t*rrents, is also another tutorial. but make sure you’re using at least 1080p, and the bigger the file the better. a single episode of a ~45 minute show should ideally be 2gb at minimum. a full length movie should ideally be at least 5gb. imo 2160p/4k files are not really necessary; the quality increase is negligible, and it takes a lot longer to screencap them. if you do use 2160p/4k files, try and make sure it is not HDR, as those videos are often washed out and require a different screencapping program to fix.
Programs
I am using a cracked version photoshop 2022, but whichever version you use should be pretty much the same
Actions. not a program but a function inside photoshop, where you essentially record a series of steps, and then you can simple play that action when needed and those steps will repeat, which saves considerable time when giffing. I will note which parts of the tutorial are best saved as actions, and explain how to create actions at the end.
For screencapping i use kmplayer it’s free and very simple to use
not at all a necessary program, but i use freecommander instead of the regular windows file explorer as i find the dual panels very helpful when moving the frames around
Screencapping
there are many programs you can use to get the screencaps from a video, a lot are basically the same, some are better suited for particular video file types. kmplayer is a very simple program to use, but afaik the capture function only works on mkv. files (the only other file type i’ve tried is mp4, which plays but does not capture)
once you open your video file in kmplayer, we’re going to open the advanced capture window, found under capture→advanced capture, or alt+v

the window should look like this

A-this is where all your screencaps will save to. i recommend making a specific folder for all your screencaps
B-make sure this is set to png for best quality
C-this is the number of screencaps you want to take, guesstimate how many you will need, keeping in mind that most videos are approx. 25 frames per second, and you should always cap a bit more than you think just in case
D-make sure “every/frame” is selected and set to 1
E-make sure “original” is selected, resizing will be done in photoshop
F-make sure “correct aspect ratio” is unselected
go to the part of the video you want to gif, and pause it just slightly before that part starts, then select ‘start’. the screencaps will start to save to the file, no need to play the video, and will automatically stop once it has capped the number of frames you have chosen

and here is how they look inside freecommander. i have already made a folder for this gifset, which is on the left. now you’re going to make a folder for each individual gif. i’ve decided this one will have four gifs, so create four folders (i just label them gif 01, gif 02, etc) and then move the frames for each gif into their respective folder
while you can always delete frames once the gif is made if it’s too big, i prefer to make sure i have the correct number of frames before i start. the gif limit on tumblr is 10mb, so it’s good to look at the scene/shots you’re giffing and decide approx. what dimensions your gif will be. full size gifs have a width of 540px and your choice of height. if you go for a square gif (540x540) you can usually fit 40-50 frames. if you’re planning for a smaller height (such as 540x400) you can usually fit more around 50-60 frames.

and here are the caps inside the folders. another reason i like freecommander is it’s ability to “multi-rename” files. the default file explorer can do so as well, but you have to do each folder individually and you can’t customize the new names as much. either way, i prefer to rename the files to each gif just to scratch my organization itch.
Introduction to Photoshop
NOTE: i have changed many of my keyboard shortcuts in photoshop to ones i prefer, so any you see listed in the menus of these screenshots are likely not the original shortcuts. you can see and change them yourself under edit→keyboard shortcuts

quick run-down of the photoshop interface. i have adjusted placement of some things from the default so this isn’t exactly how your photoshop will look when you open it, but everything is labelled, either on top or by hovering over the element. once you’re more familiar and have your process down i would recommend adjusting the workspace to suit your process.
A-your main tools and colour selector. almost all the tools have either several tools in one, or have alternate options which can be accessed by right-clicking the tool. you can also hover over each tool to get a pop-up with a quick explanation of the tool
B-additional “windows” such as history, properties, actions etc. can be opened from the window menu at the top and moved around with click-and-drag. history and properties should already be there by default, but probably on the right hand side instead. each window opens and closes with a click
C-the timeline window where the gif is made. the white square is a single frame of a gif, and on the row below is the play controls. this will not be there by default and will need to be opened from the window menu
D-adjustment layers for colouring
E-layers box. this is where the screencaps will show, along with adjustment layers, text layers, etc.
Opening Screencaps in Photoshop
go to file → open navigate to the folder for your first gif, select the first screencap, and check the image sequencing, and click open

a window will open labelled frame rate. set it to 23.976 and select ok

the screencaps will open in the timeline view, seen as the blue panel line at the bottom, and the screencaps are combined into video layer in the layer panel on the right.
Creating Frames
technically, you could go right into your cropping/resizing and sharpening from here, however if you do that directly then you have to keep the screencaps in the folders you have, otherwise if you save and re-open the gif it won’t move.

this next part should be made into an action.
at the top right of the timeline window, click four vertical lines to open the menu and select convert frames → flatten frames into clips. depending on how long the gif is, this can take a minute.

the layers panel should now look like this, each frame of the gif is now its own layer.

the very bottom layer will be the video group. this can be deleted as we’ve made the frames from it

in same timeline menu as before, right under “flatten frames into clips”, select “convert to frame animation” and the screen should now look like this. this will be the end of this action.

Cropping and Resizing
with widescreen footage, sometimes it’s just shorter than 1080p, but most of the time it will have the black bars on the top and bottom, and frustratingly, they’re not always the same size. it’s good to save the most common sizes as actions.
to find the size of the actual screen you turn on the rulers under view→rulers and check the height. then open your canvas size dialogue box under image→canvas size and change the height, making sure pixels are selected in the dropdown. yellowjackets is what i call “xtra wide” which is 800px. “normal” widescreen is 960px.

next we’re going to resize the caps. i also make actions for this, one for each potential gif size. open the image size dialogue box under image→image size and change the height of the image to your desired height plus 4 pixels. these extra pixels are to prevent a line at the top and/or bottom of your completed gif. now re-open the canvas size box, change the width to 540px, and the height to the desired, removing those 4 extra pixels. i have set this one to 540x540. this is where you would end the resizing action.

and as you can see she is off-screen. select the top layer, hold down shift and select the bottom layer to select them all, and with the move tool (the very top one) activated, click and drag to move it left to right as needed to centre the figure/s. as you move it a box will appear telling you how far you are moving it in any direction. make sure you are only moving it left or right, not up or down. to be certain of that, open the properties tab.
the y axis is your up/down, x is left/right. for this gif the y needs to stay at -98. you can also manually change the x axis number instead of dragging the image. also helpful for making sure multiple gifs of the same shot are all positioned the same.

the layer are currently ordered with the 1st at the top and the last at the bottom. with all layers still selected, go to layers→arrange→reverse. the last layer will be on top now. if there is movement in your gif, check if you need to alter the position again to make sure the movement properly centred. but once you are satisfied with the position, the layers should be in “reverse” position, of last layer on top. this is to ensure that the gif plays forwards.
Converting Gif
this should also be made into an action, going through sharpening process
in the timeline menu, select “make frames from layers”


the frames are now populated in animation window. in timeline, click select all frames. go to any of the frames on the bottom and click the little arrow beneath it, select other, and enter 0.07 seconds. this is not a necessary step, as we will have to adjust the frame rate at the end, most likely to 0.05, but if we don’t change the frame rate here, then when we play the gif while working on it to check how it looks, it will play very fast.

in the same menu at the right of the timeline box, select “convert to video timeline”

then, making sure all layers in the panel on the right are selected, go to filter→convert for smart filters. this turns all the layers into a single smart object.

but if you look where i’ve circled, it says the gif is 99 frames long*, when in fact there are only 47. if you are making regular “scene” gifs, basic colouring and maybe a caption, this is fine and does not need to be fixed, it will play at the same speed. if you want to change it to display (approx.**) the correct number of frames, go to the timeline menu on the right, select “set timeline frame rate” and change it from 30 to 15
*if it does not list a frame number by 4 digits but instead says 5f, 10f, 15f, etc. go to the timeline menu on the right, select panel options, and change timeline units to “frame number”

**the reason why this is only approximate is because the actual frame rate is not a a whole number, so when changing the frame rate it isn’t a 1:1, and 47 frames becomes 50 frames. the extra frames are removed at the very end, but if you are not doing any edits that require working frame by frame, there’s no need to change the frame rate here at all
Sharpening
this is, as it sounds, making the gif look sharper. to start go to filter→sharpen→smart sharpen and this window opens. play around with the dials to see what each ones does. the below settings are good for most high quality footage.

Amount-basically, how sharp do you want it
Radius-hard to explain, but this essentially sets how deep the lines of the sharpness are
Reduce Noise-smooths the pixels
once you click okay your single layer should look like this.

you’re going to then right click the layer and select duplicate layer. with the top layer selected, go to filters→blur→gaussian blur and set the radius to 1.0 pixels.

then change the opacity of the top layer to 10%. this is to essentially soften the sharpening a bit, as if it’s too sharp it can make the colouring wonky. this opacity level can also be changed depending on need.

finally, select both layers, right click, and click “group from layers”. your gif is now fully made and sharpened.
Colouring
yeah. ran out of image space. but this is where you would do your colouring and add a caption or any other text.
Converting & Exporting
when all your colouring is done, you’re ready to start saving your gif. you can do it directly from your current file, but that means essentially losing your colouring, as all those layers will be merged together. i am someone who likes to save my psd’s (photoshop files), at least until i’ve posted the gifs, in case i need to fix something in the colouring. if you’d like to keep yours as well, open the history tab and select the first icon at the bottom “create new document from current state”. this will open a copy of the file in a new tab. save the original file and you can close it, continuing all work on the copy file.

select your all your layers, convert them into a smart object from filter->convert for smart filters, then follow the same steps from Creating Frames above. once you're back in frame animation, select Create Frames From Layers, and once again set the frame animation speed.
most people set the speed to 0.05. i personally set it to 0.05 or 0.06 depending on the length of the gif. check how it looks at 0.05, if it seems too fast, try 0.06.
now to save. go to file->export->save for web (legacy). the number is the lower left corner is your gif size, it needs to be under 10mb or else you'll have to delete some frames.

the right panel is your save options. the preset dropdown has some built-in settings, but you won't use them because (at least on my version) the presets only go up to 128 colours, instead of the full 256. the 3 i've highlighted in green are the only one's you'll adjust as needed. the settings below i use for i'd say 90% of my gifs. i'll sometimes change the adaptive dropdown to one of the other options, ocaissionaly the diffusion, and rarely the no transparency dither, but play around with them and see how they change the look of the gif.

when you're satisfied with the look of your gif, click save at the bottom right of the window.
voilà! you now have a gif.
Actions
this is your actions panel. the triangle on the left side is the button to open it. remember, if it's not already there, go to windows->actions to open it.
the buttons on the bottom, left to right, are stop recording, record action, play action, new folder, new action, and delete.

as you can see, i have different folders for my resizing, sharpening, captions, saving, and my 1 step (temporary) actions. to run an action is very simple; click the action, and click play.
to create an action, click the new action button, a box will pop up, give the action a name, and click record. the record button at the bottom of the action window will turn red. now perform all the steps you want it to record, and click stop recording. keep in mind it will record every single thing you do, including in other open files, so if the action you plan to record will have a lot of steps, it might help to write them down first.
to modify an action, select the step in the action above where you'd like the new step to be, hit record, perform the step, stop recording. select the step you'd like to delete, and click the delete button.
steps within the actions can be clicked and dragged, both within that action and moved to other actions. actions can also be moved between folders.
284 notes
·
View notes
Note
hi! would it be possible to post a tutorial of how you created the shapes in this set /post/753222419295158272 thank you :)
sure I made the gifset a while ago so don't have the psds saved but i decided to make a new gifset with a similar shape effect and show you how i made that :)
tutorial below the banner/cut

first start by making and colouring your base gif as you'd like. for the example i'm making today i'd like a pink gif.
for simplicity i'll put all the colouring layers in a group so it is easier to see what's going on with the shapes, but this is not a step i usually take.

once you've got your base gif ready search for the image/shape you would like to appear on your gif. in this case i searched for glinda's crown :)
make sure the image has no background and save it. if needed go to https://www.remove.bg/ and remove the background from the image then save it.
open your saved image in photoshop and drag it onto your gif. typically i drag it on the gray area outside the image canvas so it will land in the centre of the canvas.


if the image is too big resize it by using the transform function (ctrl +t)

right click the image layer and go to "Blending Options" (you can also do this by double clicking the layer (but not on the layer name as this will prompt renaming the layer)


go to color overlay and change the colour to white with blend mode normal and click ok

convert the new image layer to a smart object by right clicking and selecting the relevant option

change the blending mode of the new smart object to 'difference'

go back into blending options now and change the color overlay to the desired colour with the blending mode set to 'color'

at this point you can also add a stroke and drop shadow


this results in the below result

i noticed a bit of background missed from remove.bg

so i now add a layer mask and mask over the errant mark


and that's the basics of how to make a shape like the one in the gifset you linked. you can now add any text or other embellishments you may like.
a few other tips:
play around with your stroke settings, i did this a lot when making the so highschool gifset (e.g. i think the basketball one used the centre option)
the stroke option will outline what doesn't have a solid fill. to get each part of the basketball outlined like it is in the gifset i used an image like the first one below where the lines on the ball were also transparent to get the strokes i wanted (if that makes sense). if the whole image was solid, like the second image the outline would just be a circle basically.


in most cases the method i showed here is the best method, but for the so highschool book image i did something slightly different where instead of doing a straight smart object i also duplicated the shape on top with all the details left in. i applied the same effects to the bottom layer as above and on the duplicated layer also set that to difference and added a color overlay like the above


gives a result like this:

you can tweak how this looks a bit by using a selective colour layer clipped to the top layer. i wanted a bit more definition on the hat so i ended up with this after tweaking the neutral and blacks channels

overall my advice is to experiment and see what you like as that is what i basically do :)
#asks#resources#ps help#usergif#allresources#yeahps#completeresources#resourcemarket#dailyresources#tutorials#photoshop tutorial#*mine#i hope this helps/makes sense
135 notes
·
View notes
Text


i always get questions when i do a split gifset, and it's a deceptively simple process so i thought i'd try to show how i do it! i don't know if these types of gifsets have a more universally recognized name, but that's what i call them so that's what i'm going with.
i'm going to write this assuming you have a solid familiarity with photoshop and making gifs, but please feel free to send me an ask if anything is unclear. i use video timeline/smart objects so will be showing that (here's a great general tutorial on giffing with timeline). i will also be talking A LOT about gif dimensions, so first let's briefly go over the limits and theory a little bit.
a 1 column gifset can accommodate gifs 540 pixels wide
2 columns = 268 pixels each with a 4 pixel gutter between
3 columns = 177, 178, 177 pixels with 4 pixel gutters
i'm mostly going to talk about 2 column split gifs here (what i will refer to as 2x1 from now on - 2 across and 1 high), but the process is the same for 3 column (3x1) and so on (1x2, 2x2, etc).
so, why would you even want to make a gifset like this? i mean, let’s face it, generally, bigger is better for gifs on tumblr, and there are obvious incentives to 540 width gifs over 268 or 177/8 width, especially since the upload limit went to 10MB. but even 10MB isn’t much when you’re talking about high quality footage. gif making is a constant balance between quality (whatever that means to you: frame dimensions, sharpening, coloring, etc) and file size. split gifs are a cheat to that limitation >:)
i personally believe an untapped frontier of tumblr gifmaking is playing with dimensions and time. that sentence makes me sound like an old-timey sci-fi villain, but you get the idea: gifmaking is an art and there are many fun and interesting ways of exploring the medium. you can do a lot with 268 pixels! longer frame loops to gif longer scenes unbroken, bolder coloring on a wide shot you don’t want to pare down. and, a shorter x axis means the y axis’s bang goes a lot further on a buck. also just if you have a 2 column set but only 5 gifs so you need to make one take up 2 slots. there's a lot of reasons but the most important one is it's fun :) here are some examples of other split gifs i've made: x, x, x
this isn't so much a limitation, more of a shift in how you think about gifs, but it's important to remember that each gif should ideally be doing something still. when making split gifs, it’s easy to pick a wide scene without thinking about how it’ll be split down the middle, and then you’re left with a lot of something on one side and a lot of incongruous nothing on the other - or you're left with a person cut in half awkwardly in the middle. so while a split gif can still be a whole scene, you shouldn’t ignore the break and what it means to the bigger picture. now this is personal preference, but i like to play with the break and make it a part of the gifset. mirrored movement, subjects trapped on either side but still talking to each other, a bird flying from one side to the other. fun with frames! it can be another way of drawing attention to specific images/moments/feelings happening within the same shot.
SIMPLE SPLIT GIFS
to more narrowly define what i’m calling “simple split gifs,” it’s one set of frames split down the middle into two separate gifs that are meant to play concurrently, side by side.
first thing's first, crop your gif and uncheck delete cropped pixels if it is not already (very important). i'm cropping it to the 1x1 size, in this case 268x350. if you need to see how the full size will look, you can try it out with 536 first. but this one is pretty easy, this is the exact center of the frame (the left boundary of this crop is the center line) and both their heads fit within their respective 1x1 crop.

then color as you normally would. if your scene is very different one side to the other, it might be easier for you to color on a wider crop and then either crop again or copy paste your coloring to the smaller crop version. i do that with the 2x6s, but it's usually not that big a deal to color the 2x1s with just the small crop on your canvas at the time. this scene is very symmetrical, both in movement and colors, so i'm good.
now the fun part! once you've got one side how you want it, save/export as you normally would. at this point i also like to make a mental note of how many frames there are.

so i have 49 frames and it's still only ~3MB! this is just an example that i picked from my rotk fancy set, otherwise i probably would have made this gif longer.
then onto the other side, so i ctrl + z my way back to my smart object video timeline. to get to theoden i just drag and drop the smart object 268 pixels over. since this one is in the exact center of the image, it even helpfully guides me (this can get annoying if you are NOT giffing the center of the image fyi, but you can always manually go pixel by pixel too if you need to with your <- -> keyboard buttons. just always remember where you started and count accurately). i can never move around my smart object without hiding the adjustment layers on top of it, so you'll see me do that in this screen recording.

see how it corrected me when i dragged it a few pixels down by accident, and with all those pink guidelines? sometimes photoshop is good 😌
then make sure you still like the coloring, adjust whatever needs to be adjusted, but watch out! don't make any major changes because it still has to match the other side. and export again.


what we perceive as 1 series of frames chopped down the middle is just 2 separate gifs with the same frame rate. when tumblr loads the images, it will run concurrently in the post (even though it never does in the draft post 🙄). and that's it!
COMPLEX SPLIT GIFS
again i'm making up terms, but i call anything with more than 2 components a complex split gifset. i've tweaked some things in the process as i went along, but this is generally how i did the lotr series. these sets are basically just many split gifs with transitions. and here's where endurance becomes a factor :) there's a lot of prep done blind. but if set up well, it will be fairly easy to pull together by the end.
first i decide on my dimensions, using my upper bounds to determine how big i'm going to go. since lotr has very nice large file sizes, i can go pretty big without sacrificing much in quality. i decided on 3 rows of 350 pixel height gifs and it's worked well for me. that means my biggest gif will have a total height of 1050 pixels - fun! you could also do 8 rows, with two 2x2s or just a series of 2x1s that transition to 1x1s. there really is no limit to this except your imagination and source material.
i cap everything i'm going to use before i even open photoshop, then do all of them at once. uncheck delete cropped pixels, then i make my gifs! this is where i spend 90% of the time on this set. every gif should be the size of the smallest 1x1 gif (268x350 for me). i make all 10 into a fully colored, separate psd. (and then i usually go back through all of them a few times to get the colors to match better 😅) for the bigger ones (2x1: 536x350 and 2x6: 536x1050), i just crop them as if they were 1x1 but always thinking about how they will look when big. this gets tricky when i do the big one :) my lazy workaround for that is to basically make it twice: one cropped as it will be and one full size for me to color. then i copy and paste all the coloring layers onto the small one and voila, i know that the coloring in the upper right slice will also look good on the bottom left slice 1050 pixels away because i saw it on the full size version.

coloring is probably the biggest thing i'm thinking about with this kind of set. the whole idea is that these gifs are using the same colors, more or less, throughout each phase. even with the 1x1s, they're still part of a larger color concept, and they should (🤞) work with each other.

in a pinch, i like to eyedrop a color from one gif and add it as an accent to another. one of my 1x1s had a much more muted color palette originally, but i wanted it to have deeper blues and yellows to complement the 1x1 that would go next to it, so i added some gradients on lower opacity over it, color picked from other gifs i already colored.



i keep my coloring and the smart object in separate folders to help me in the final step of combining everything, and then i trim everything down to my lowest common denominator of frames. you might think you need to keep frames pretty minimal if you're doing 3 phases with transitions like this, but there's more room to work with on a small gif, in terms of file size. i usually do 30-50 frames for each phase, with the assumption that i'll be adding a transition on each side of each gif that will eat up some frames (i usually do 4-6 frame fade transitions). for the rotk set my final frame count was 129 and i never went over 8MB on a gif, so there's plenty of space play around with things :)
and then, combine! whatever order you start with, you are stuck with (unless you're getting even more complicated, but we won't go into that lol). for these sets i go small 1x1 -> medium 2x1 -> big 2x6. i like to think of it in phases from this point on. small is the first phase, then medium, then big. then i put in the fade transitions, chopping up the first phase gif so the last one will fade into it, restarting the whole cycle seamlessly. i'm just doing a quick and dirty fade here, but here's a tutorial if you want more explanation on transitions.

at this point i save this psd as its position, "top left" or whatever (usually it's a psb by this point too 🥲), just in case i need to go back to it. then i export this first gif and move on to the rest.
it's the same concept as a simple split gif: drag and drop the smart object to the new position, but now there are multiple phases to keep track of. folder organization has been key for me to keep everything straight. i move through the gifs in a backwards S, starting with the top left. but you could go any direction, just gotta stick with it and remember your counts. in my case, i'm always thinking of 268 pixels over and, for the 2x6, 350 up/down. it's a tedious process, but it goes quick (apart from waiting for photoshop to load each time you export).
i did this series as a color concept aesthetic kind of thing, so my theory was by using the same-ish colors throughout, that would save me in the end when it came time to export. there's only 256 colors max to work with on a gif, and that's usually what gets me over the 10MB limit. but as i said, i have never even gotten close to the size limit on this series. it's pretty hard to reach the limit on 268 pixels, but not impossible. (i did run into that on the emma set i did, and that was hell. but also not an impossible fix in the end.)
and that's it! if you try any of this and have trouble, i'm happy to help if i can but mostly this is a "click around and see what works for you" kind of process. and feel free to tag me on your split gifsets :) i love seeing them <3
#*lotrsplit#*#split gifs#gif tutorial#photoshop tutorial#usergif#allresources#chaoticresources#completeresources#photoshop tag
336 notes
·
View notes
Text
✨This is a BIG ONE✨
My start-to-finish game asset workflow tutorial is now public 🎊
Check it out on my YouTube channel and I hope you enjoy 🎃
#indie dev#indie game dev#game dev#game development#unity#unity 3d#madewithunit#low poly#3d#3d game#game art#retro style#retro game#retro aesthetic#game design#maya tutorial#photoshop tutorial#unity tutorial
52 notes
·
View notes