#css tu
Explore tagged Tumblr posts
Text

Responsive Resume CV Website
#Responsive Resume CV Website#cv website#responsive web design#html css#divinector#frontenddevelopment#css#webdesign#html#css3#learn to code#css tricks#html css tutorial#css tu#css tutorial
3 notes
·
View notes
Text

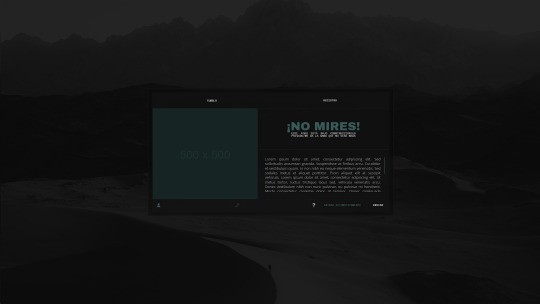
CÓDIGO #137 | No Mires: The Return of the King
LEE LAS INSTRUCCIONES O NO TE FUNCIONARÁ. Links en dichas instrucciones.
♦ Pon los créditos en la descripción del código, al final de tu texto. Vienen puestos por defecto, no los modifiques. ♦ Todos los colores y fuentes son modificables. Si no sabéis cambiar algo, preguntadme por ask y os echaré una mano. ♦ Las fuentes utilizadas son Archivo Black, Open Sans y Space Mono.
Este es un código que sirve para esconder tu foro a invitados, como su predecesor, No mires 1.0. Ya sea porque tu foro es un foro privado o porque estás todavía terminándolo, si no te gusta tener a mirones cotilleando esta es la mejor manera de hacerlo. A diferencia del 1.0, No mires TROTK (o No mires 2.0) sí permite el registro de nuevas cuentas, por lo que es ideal para foros privados. Esto además funciona perfectamente ya tengáis la activación en sin activación, usuario o administrador. El diseño incluye tanto la caja de presentación como, en caso de tener los registros permitidos, la zona de registro. Todo está integrado y los invitados no verán absolutamente nada del diseño de tu foro.
Explicación de cómo instalarlo/editarlo bajo el cut.
TEMPLATES:
Dirígete primero a tu template overall_header. Al final del todo, inserta la siguiente línea:
<div id="nomiresSafe">
Ahora, dirígete a tu template overall_footer_begin. Justo antes de esta línea (la primera, deberías tenerla cerca del comienzo de tu template):
<!-- END html_validation -->
Vas a poner un <div>, sin cerrar. En su lugar, lo vas a cerrar después de dicha línea. Quedaría:
<div> <!-- END html_validation --> </div>
CSS:
Inserta este CSS al final de tus estilos en Visualización -> Imágenes y Colores -> Colores & CSS. Revisa las variables para modificar lo que corresponda.
JS:
Inserta este JS en una nueva hoja marcada para todas las páginas en Módulos -> HTML & Javascript -> Gestión de los códigos Javascript.
Revisa las variables: tienes cinco de personalización, y dos de funcionamiento. De esta última sección, sólo 1 de ellas (NMacceptSignUp) deberías editar; si pones un 0, no permitirás registros, si pones un 1, aceptarás registros.
Eso es todo, tu módulo de No Mires: The Return of The King debería estar funcionando a la perfección. ¡Gracias por usarlo!
72 notes
·
View notes
Text


¿Alguna vez has querido tener música en tu tablón principal? Pues ya puedes con este lindo tutorial. ✦ Aquí esta el html y css con estilos básicos, ya luego podrán editarlo cuanto quieran. ✦ Les dejo el script que puedes copiar y pegar en el foro que tiene la funcionalidad ¡mucho cuidado con las comillas!
<script src="https://dl.dropbox.com/scl/fi/xeibg9rtmo13kmtnzeywa/Musica.js?rlkey=suuk57xi4mhi7jrrgmw1yh2a7&"></script>
✦ Ahora esta parte del código debe ir en Modulos - Gestión de los codigos javascript - Crear Nuevo y marcarlo en el índice por que es donde agregaremos las canciones.
* Cada vez que agreguemos una nueva cancion debemos colocarlo entre {} y con la coma menos el último elemento ¡mucho cuidado! Y para subir las canciones se los dejo por aquí en un tutorial porque es un poco largo xD.
✦ Si lo usan se les agradece los créditos. ✦ Cualquier comentario, duda o pregunta por aquí estaré. ✦ Si te gusta mi trabajo el like y reblog me ayudan a crecer. ✦ No olviden hacer clic en “Recibir notificaciones” para no perderte ningún código nuevo. @elalmacen-rp XOX Luxury Poison
#code#music#skin#tutorial#tablillas#foroactivo#rol#rpg#roleplay#code signatures#signature#signatures#html#css
13 notes
·
View notes
Text


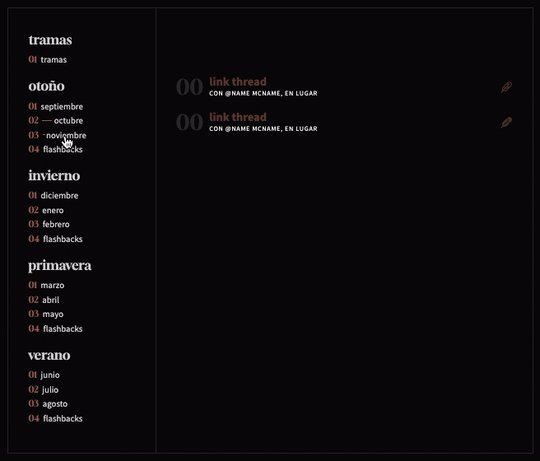
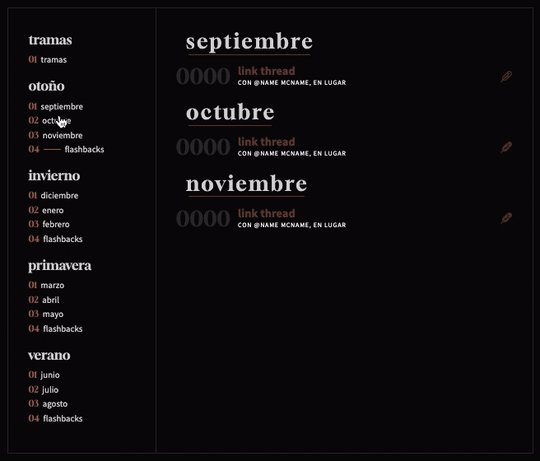
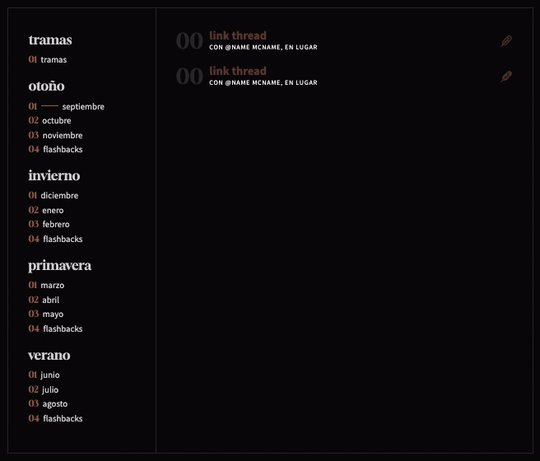
#00. Estaciones | Cronología
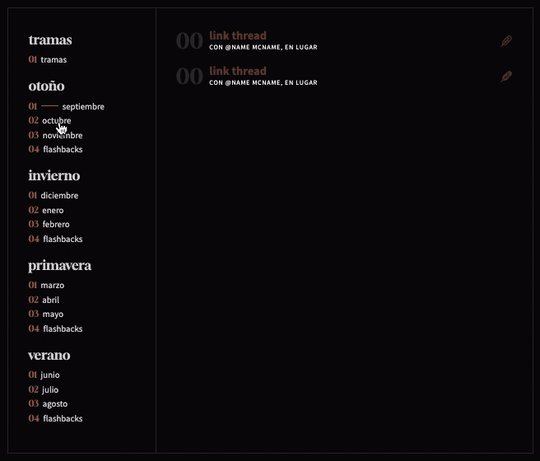
El quinto código para el codember2023 de @elalmacen-rp es una cronología hecha para un foro privado. Como verán, muy ad hoc a la temática, la cronología se divide en estaciones.
Quizá en un futuro hagamos un revamp o tomemos la estructura para algo completamente nuevo que podamos ofrecerles. ✨
🎄 🎁 ✨ FELIZ NAVIDAD ✨ 🎁 🎄
Sin más, les dejamos algunas instrucciones pero recuerden que si tienen alguna duda o problema, pueden enviarnos un ask para ayudarles.
Busca la parte que dice XXXtab-1 en la parte de input y label. Cambia las XXX por las iniciales de tu pj o lo que tú quieras. Esto se tiene que hacer en todas y cada una de las pestañas.
Fíjate que también tiene un número al final XXXtab-1. Este número debe cambiar en cada pestaña. Si agregas más pestañas, asegúrate de ir cambiando los números también.
Cada label tiene una clase tab seguida de un número: uno, dos, tres y cuatro. Asegúrate de cambiar la clase de acuerdo al número que deseas que se muestre a un lado del botón de cada pestaña. Si deseas cambiar la numeración o aumentarla, envíanos un ask para ayudarte.
Agregamos una variable para cambiar el ancho de la tablilla, la encontrarás como --ancho: 100%. Recomendamos que el mínimo sea de 400px pues menos de eso, los elementos se verán apretujados.
En el CSS al final del código encontrarás que puedes modificar los elementos .a:before y .c:before. Estos son los iconos para señalar que un tema está abierto (clase a) o cerrado (clase c). Nosotros usamos Cappuccicons, pero puedes usar los que desees. Cambia la font-family y después el unicode de tu icono. No dudes en preguntar si necesitas ayuda.
Como siempre, les recordamos las reglas:
i. No retires los créditos, por favor. ii. Los colores, fuentes, imágenes (backgrounds) son modificables. iii. No cambies la estructura o uses como base. iv. Si tienes dudas o necesitas soporte con los códigos, no dudes en enviarnos un mensaje. v. Like/reblog si la utilizas, nos ayudaría mucho ♥︎ vi. ¡Disfrútalos! (ノ◕ヮ◕)ノ~:・゚✧:・゚✧
Y ahora sí, puedes encontrar el código en pastebin, sólo da click en el enlace. ✨
148 notes
·
View notes
Text
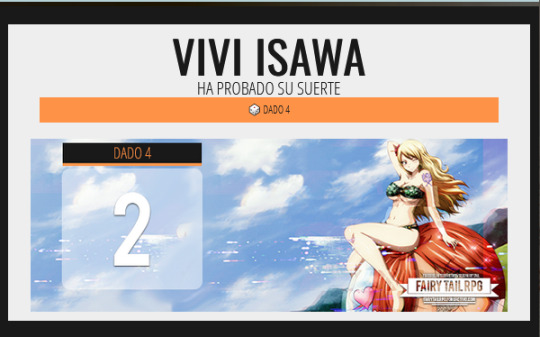
.08 | Dados personalizados

Los dados de Foroactivo, los usamos, los odiamos por la mala suerte que tenemos con el RNG, pero también odiamos su estilo ¿verdad?... ¿VERDAD? Bueno, hace un tiempo @mrd-design hizo un tutorial para editar su estilo. Este daba un código bastante largo, pero muy completo para editarlo... Pero en su momento, me pareció complicado y en su lugar, en mi foro yo había "ideado" otra manera.
No se si llamar a esto algo "bien hecho", es solo un truco que se me ocurrió en aquella época y que a mi me dio resultado, porque pude poner el estilo de los dados como yo quería. Hoy lo revisaba, y tras hacerle algunas "correcciones", se los comparto por si les sirve.
El código es simple. Es solo un código para reemplazar palabras. Lo que hice fue buscar palabras clave dentro del lanzamiento de los dados, como "el miembro X ha lanzado bla bla bla..." y ejecuté un "replaceall" para que, en lugar de anunciar esa frase, ponga un div. Así fui buscando más palabras que me ayudasen a cerrar esos divs, y finalmente creé un a tablilla sencilla para el lanzamiento de los dados.
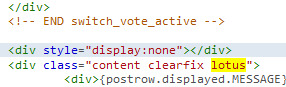
Lo primero que vas a hacer es tomar los posts, para no cambiar, romper o alterar nada de los demás posts o de la estructura del foro. Lo que tienen que hacer es ir a los templates, ahí buscar viewtopic_body y en este template, buscan la siguiente línea:

Si todavía no editaste el template, esa línea es la 188, pero sabemos que ya le metiste mano hasta el cansancio, así que te tocará buscarla. Ahora ¿ves que resalta "lotus"? Bueno, "lotus" es solo un class que creé para poder usarlo como identificador para el script que vamos a usar para los dados... que es este:
https://pastebin.com/yj7vdk6A (182)
Y ahora vas a ir a Módulos » Gestión de los códigos Javascript. Y ahí vas a crear uno nuevo, lo vas a poner para que se muestre en los temas y vas a pegar el código de arriba.
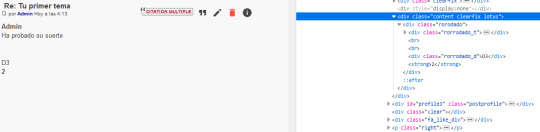
Si todo salió bien, tu próximo lanzamiento de dados debería haberse modificado y ahora se tendría que ver de la siguiente manera:

Como ves, la tirada de dados ahora crea divs, esos divs no estarán en el post, pero se pueden editar dándoles estilo desde el CSS de tu foro. Es solo un truco sencillo, pero si a alguien le sirve, lo comparto con gusto.
Dicho esto, tal vez a alguien le resulte un código muy precario o torpe, pero hasta ahora, desde que lo empecé a usar, no me rompió nada en el foro y me ha dado resultados. Los leo si tienen alguna duda, saludos!
No tengo donde poner créditos en este código, pero agradecería que si lo usas, pongas el link a mi tumblr en cualquier rinconcito de créditos o agradecimientos que tengas en tu foro.
Por último, no es obligatorio, no es necesario si no quieren. Pero si gustan, tengo un ko-fi para recibir una propina de aquellos que quieran y puedan. Aunque como digo, no es condición de nada. Todos reciben de mi parte el mismo trato <3
@elalmacen-rp
30 notes
·
View notes
Text
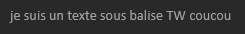
Toi aussi, tu veux une jolie balise TW ? Ouais vous savez, ce truc qui permet de cacher un texte mais pas vraiment; et qui aide à ne pas trigger les personnes concernées par les sujets concernés. Pour ça, on va juste utiliser un "hover", c'est à dire un truc qui se passe au passage de la souris sur un élément. Rien de bien difficile, on va juste suivre le petit tuto suivant. Mais avant tout, voilà ce que c'est censé donner avant :

Et au passage de la souris :

Voilà maintenant qu'on a le visuel, on va expliquer le truc. Quand vous voulez cacher un texte, vous allez le mettre sous cette balise : <tw></tw> Exemple : <tw>je suis un texte sous balise TW coucou</tw>
Maintenant que c'est fait, c'est bien joli mais il se passe rien ? Pas de panique ! Vous allez juste rajouter un petit quelque chose dans le CSS de votre forum (Panneau d'administration > Affichage > Images et Couleurs > Couleurs & CSS > l'onglet "feuille de style CSS") et vous allez ajouter n'importe où ceci : tw { transition: all 500ms; /**permet que la transition soit fluide**/ background: #ccc; padding: 2px; border-radius: 5px; /**l'arrondi du fond**/ position: relative; /**permet que ça passe par-dessus le texte**/ z-index: 99; /**ça c'est comme un calque Toshop, ça veut dire que ça va passer par-dessous tout le reste**/ color:#ccc; } tw:hover { transition:all 500ms; background:transparent; position:relative; }
Et voilà c'est tout. En gros, on a appliqué la même couleur de fond que la couleur du texte, ce qui rend le tout "invisible", dans le sens qu'on a un texte qui n'apparaît pas et une couleur visible pour montrer qu'il ne faut pas passer sa souris si on ne veut pas (on ne le répétera jamais assez, mais si y'a un trigger qui vous choque, ne lisez simplement pas sinon venez pas vous plaindre). Et quand on passe sa souris ? Le fond disparaît simplement pour laisser le texte en couleur derrière. Et voilà ! Une petite balise TW facile et rapide qui permet de pouvoir cacher ce qui doit l'être ! (merci de penser à me créditer au passage svp)
#forumactif#ressources#balise tw#ça peut servir on sait jamais#svp me faites pas dessus c'est juste un partage comme ça#forum#forum ressources#libre-service
14 notes
·
View notes
Text
Hola, vamos a ver si se produce un poco la magia. Estoy a la búsqueda de compañeros para roles, serían predominantemente narrativos. Ofrezco foro ya montado, tiene implementado: -Guardar post -Cambiar de avatar, según el personaje que postee, hay una zona en tu perfil que puedes subirlo. -Cambiar el nombre de quien postea, según el personaje que postee. El bbcode está implementado. -Códigos con css ya implementado en el foro. Los roles serían de diversos temas, realistas, sobrenaturales o fantasía. Serían mayoritariamente con pb realista pero me amoldo. Suelo llevar casi siempre personajes femeninos, pero puedo amoldarme. Si estás interesado, mándame un ask a este tumblr o ábreme un chat.
2 notes
·
View notes
Note
Hey there! I stumbled on your blog and I have to say it is soo cool to see you learn the fundamentals of web dev! I'm also learning and currently planning on hunting a front-end, or even full-stack, job in the near future, and seeing this really remembered me about when I was also learning pure JS, HTML and CSS (which to be honest, it was just like two to three years ago, I'm not even a junior yet). It's even more surprising that you are learning the fundamentals and not a framework directly, this can really help when you start learning one and can tell what it is doing underneath the hood.
Also, esse é um olá vindo do Brasil!
Yeah, learning the basics is really important, happy to know I'm following the right path :)
Also, legal saber que tem mais BRs por aqui :) Dei uma olhada nos seus blogs e seu site e gostei muito da identidade q tu criou. Espero que goste de blogar por aqui tanto quanto eu gosto :)
3 notes
·
View notes
Text

(o por qué no es solo un foro más)
La Bruma no nació en una tarde.
Tampoco se sostiene por casualidad. Este proyecto está diseñado con el cuidado que requiere una historia de fondo invisible, un entorno que responde al jugador, un sistema narrativo que recuerda tus pasos incluso cuando crees que nadie te ve.
Aquí no hay prisa.
Hay ritmo.
Y hay intención.
Cada lugar, cada misión, cada aparición del sistema tiene un motivo.
Aunque no lo veas. Aunque aún no estés listo para entenderlo.
¿Quién escribe todo esto?
Una persona.
Una persona que escucha a sus jugadores, que recibe cada ficha, cada post, cada sugerencia. Que organiza los eventos, diseña las tablillas, corrige el CSS, crea los botones de los perfiles, y sigue construyendo a medida que ustedes avanzan.
Esa persona, sí, se apoya en herramientas. Pero no por pereza.
Sino por ambición.
> La Bruma es un experimento de narrativa interactiva.
Donde el sistema no simula control: lo ejerce.
Donde las decisiones del personaje no desaparecen: se acumulan.
Donde el tiempo no se mide en cronología, sino en impacto.
¿Y qué hay detrás?
Un archivo oculto.
Una hipótesis que crece.
Mecánicas dinámicas. Exploraciones únicas.
Errores de lectura, sueños inducidos, y pistas que aún no has visto.
Jugadores que no saben que ya están conectados.
¿Todo esto lo hace una IA? No.
Pero si vamos a hablar de herramientas: sí, usamos algunas. Ya lo hemos dicho reiteradamente.
Como otros usan plantillas, bases gráficas, editores automáticos o wikis.
El mérito no está en el medio.
Está en la visión.
¿Por qué contamos esto?
Porque a veces es fácil olvidar lo que hay detrás de una pantalla.
Porque a veces es más cómodo señalar que comprender.
Y porque La Bruma no se hizo para gustarle a todo el mundo.
Se hizo para quienes quieren perderse, fallar, explorar, y construir algo distinto.
Gracias por jugar.
Gracias por mirar con atención.
Gracias por seguir cruzando el umbral.
▸ Sistema online
▸ Intervención continua
▸ El entorno recuerda
1 note
·
View note
Text


CÓDIGO #130 | Change of Pace.
LIVE PREVIEW & DOWNLOAD.
♦ Quinto prompt del Codember 2023 (Seasons) de @elalmacen-rp. Una tablilla que sirve tanto para búsquedas como para listas de grupos, con acento personalizado para cada pestaña. Tiene 4 pestañas por defecto, pero se pueden añadir más (instrucciones bajo el cut). ♦ No quites los créditos ni uses como base. ♦ Todos los colores y fuentes son modificables. Si no sabéis cambiar algo, preguntadme por ask y os echaré una mano.
Si quieres retirar pestañas: Quita los inputs, labels y [role=“box”] que no te hagan falta.
Si quieres agregar pestañas: Añade un input con un id nuevo (recomiendo usar numerados), label nuevo con for igual al id del input y un [role=“box”] con number igual al id del input.
A continuación agrega este CSS en tu <style>:
.cd23-seasons input#cd23s-XX:checked ~ * { –tab:YY; }
El XX sería el número que has puesto en tu input, y en tab vas a poner ese número menos 1. Por ejemplo, si es tu pestaña 5, sería #cd23-c5, y –tab sería igual a 4. A continuación, añadirás esto:
.cd23-seasons input#cd23s-XX:checked ~ [role="tabs"] label[for="cd23s-XX"] { background: var(--_tabs-color); border-color: var(--_tabs-color); }
Siendo XX, de nuevo, el número que has puesto en tu input.
#ncodes#codember2023#dohtml#dohtml template#html#rpg#html template#rpg template#ncwanted#ncadmin#ncmulti
142 notes
·
View notes
Text
Desarrolladores web

Desarrolladores web.
Desarrollores web con AEO: que tu web no solo se vea bien, que aparezca donde importa y convierta. Desarrollamos páginas web a medida que no solo reflejan tu marca, sino que la posicionan donde los usuarios hacen preguntas: en los motores de respuesta como ChatGPT, Google Gémini, Perplexity o asistentes de voz. No se trata solo de un diseño bonito. Hablamos de webs que cargan rápido, se adaptan a cualquier dispositivo, están optimizadas para SEO y AEO, y convierten visitas en ventas. Desde 199€. Aplicamos técnicas de Answer Engine Optimization para que tu contenido no solo posicione en buscadores, sino que sea seleccionado como respuesta directa por las nuevas inteligencias artificiales. Quiere recibir información de...Ver Política de privacidadAceptar políticas *ENVIAR 💼 Plan Empresa 199 € Web corporativa en WordPress (hasta 5 secciones) Diseño responsive (adaptado a móviles) Formularios de contacto Integración con redes sociales Optimización básica SEO Carga rápida y estructura clara 🛒 Plan Tienda Online 399 € Tienda online en WordPress + WooCommerce Hasta 20 productos cargados Pasarela de pago integrada Diseño responsive y enfocado en ventas Configuración de envíos e impuestos Formación para gestionar la tienda ✨ Plan Diseño a Medida Desde 599 € Diseño totalmente personalizado Funcionalidades avanzadas o integraciones especiales Desarrollo a medida según tus necesidades Consultoría estratégica y soporte completo Web preparada para escalar No lo decimos nosotros. Lo dicen los que ya nos contrataron (y ahora duermen tranquilos).




Desarrolladores web: el pilar invisible que impulsa tu negocio online
Aunque muchos solo ven una web bonita, detrás de cada clic, cada carga rápida y cada formulario que funciona hay un desarrollador web dejándose la piel. Los desarrolladores web no son solo programadores: son arquitectos digitales que construyen, optimizan y mantienen la herramienta más poderosa que tiene tu negocio en Internet. Sin ellos, una web es solo una idea sin forma, una promesa sin cumplir. En este artículo vas a entender por qué contar con desarrolladores web profesionales puede marcar la diferencia entre una presencia online mediocre y un negocio digital de verdad. ¿Qué hace un desarrollador web y por qué es tan importante? Un desarrollador web es mucho más que alguien que escribe líneas de código. Es la persona que convierte un diseño en una web funcional, que asegura que todo cargue rápido, que la experiencia sea fluida en el móvil y que los buscadores encuentren tu contenido fácilmente. Entre sus tareas se incluyen: - Crear la estructura técnica de una web. - Conectar formularios, sistemas de pago o bases de datos. - Optimizar la velocidad de carga y el SEO técnico. - Garantizar la seguridad del sitio frente a ataques. ¿Te parece poco? Pues además, un buen desarrollador se anticipa a los problemas antes de que ocurran. Y eso, en un entorno digital tan competitivo, es oro puro. ¿Diseñador o desarrollador web? No confundas los roles Aunque suene parecido, no es lo mismo. El diseñador web se centra en lo visual: colores, tipografías, imágenes, estructura. El desarrollador, en cambio, se encarga de que todo eso funcione correctamente. Ambos perfiles son complementarios y necesarios, pero el desarrollador es quien hace que tu web deje de ser un bonito dibujo y empiece a trabajar para ti. Por eso, si tu negocio ya tiene una imagen clara pero la web no responde bien, no carga rápido o no convierte, probablemente necesites a un desarrollador web más que a nadie. ¿Qué tecnologías utilizan los desarrolladores web? El mundo del desarrollo web es tan amplio como exigente. Algunos de los lenguajes, herramientas y frameworks que dominan los desarrolladores profesionales incluyen: - HTML, CSS y JavaScript: la base de cualquier web moderna. - PHP, Python o Node.js: para gestionar procesos complejos en el servidor. - Frameworks como React, Angular o Vue: que permiten crear interfaces potentes e interactivas. - CMS como WordPress o Shopify: cuando se necesita una solución escalable y fácil de gestionar. - Sistemas de control de versiones como Git: esenciales para trabajar en equipo. El desarrollador decide qué herramientas utilizar según las necesidades del proyecto, sin venderte humo. No se trata de poner lo más moderno, sino lo que realmente funciona para ti. Webs rápidas, seguras y escalables: lo que debe ofrecer un buen desarrollo Una web mal construida es como una casa sin cimientos: tarde o temprano se cae. Por eso, cuando hablamos de desarrollo web serio, hay tres palabras clave: rendimiento, seguridad y escalabilidad. - Rendimiento: una web lenta espanta usuarios. Cada segundo de carga extra reduce conversiones. - Seguridad: si tu web no está protegida, no solo pierdes reputación, puedes comprometer datos sensibles. - Escalabilidad: tu negocio crece, tu web debe crecer con él. Un buen desarrollo permite añadir nuevas funcionalidades sin rehacer todo desde cero. Y no es magia, es trabajo bien hecho. Por eso es vital elegir desarrolladores web con experiencia y visión técnica, no solo alguien que “hace webs baratas”. ¿Qué pasa cuando eliges mal a tu desarrollador web? Muchos emprendedores cometen este error: eligen al más barato, al conocido de un amigo o a alguien sin referencias. El resultado suele ser: - Webs que no se ven bien en móviles. - Formularios que no llegan a ningún lado. - Tiempo de carga eterno. - Fallos constantes y poco soporte técnico. - Cero posicionamiento en buscadores. ¿Y qué ocurre después? Que hay que rehacer todo desde cero, perder tiempo, dinero y, lo peor, la confianza de tus clientes. Invertir en desarrollo web de calidad desde el principio es más rentable de lo que crees. ¿Por qué los desarrolladores web son clave para el SEO? Aunque muchas personas asocian el SEO al contenido, los desarrolladores web también juegan un papel fundamental. Sin una base técnica sólida, el mejor contenido no posiciona. Los desarrolladores se encargan de: - Optimizar el código para mejorar la velocidad. - Configurar correctamente el sitemap y el archivo robots.txt. - Evitar errores 404 o problemas de indexación. - Mejorar la accesibilidad del sitio. - Implementar datos estructurados (rich snippets) para destacar en Google. En resumen: sin desarrolladores web, tu estrategia SEO está coja. Una web bien desarrollada facilita que Google la entienda, la posicione y la premie con más visibilidad. Cómo saber si necesitas un desarrollador web ahora Aquí van algunas señales claras: - Tu web actual tarda más de 3 segundos en cargar. - No se ve bien en móviles o tabletas. - Tienes problemas con el formulario de contacto. - No puedes añadir nuevas secciones o funcionalidades sin romperlo todo. - Los usuarios abandonan rápido tu sitio. - No aparece bien en Google ni aunque tengas buen contenido. Si te sientes identificado, estás a tiempo de solucionarlo. Un desarrollador web puede transformar tu web en una verdadera herramienta de captación, conversión y fidelización. Conclusión: sin desarrolladores web, no hay web que funcione Los desarrolladores web son como los mecánicos digitales de tu negocio online. Trabajan en silencio, pero hacen que todo funcione. Si quieres que tu web sea más que una tarjeta de visita digital, si quieres que venda, conecte y crezca contigo, necesitas contar con un buen desarrollo desde la base. ¿Tu web actual está frenando el crecimiento de tu empresa? Entonces no estás solo. Pero estás a tiempo de cambiarlo. Read the full article
0 notes
Text

Hace unos días, cuando estaba compilando las fuentes para el pack que les subimos, me llegó una duda. Verán, algunas fuentes tienen versiones alternativas o caracteres alternativos. En Photoshop es fácil elegir la opción para usar esas variantes, pero me surgió la duda de cómo se lograría en CSS.
Bueno, al parecer la opción sí existe y se llama font-feature-settings. ¿Es infalible? Nope. ¿Podré usar todos los caracteres que tenga la fuente? No lo sé al cien por ciento. De todas maneras, quise hacerles este post para compartirles mi nuevo descubrimiento.
Tomemos de ejemplo la primera fuente de este pack, Balgon. Lo primero que vemos es el nombre de la fuente con caracteres que no están en los glifos principales, ¿cierto?


Pero si clickamos en "Ver todos los glifos", podremos darnos cuenta que sí están incluidos en la fuente, sólo que bajo un nombre diferente. En el caso de la fuente Balgon, tienen el nombre uniE000, de acuerdo al caracter. A veces, en otras fuentes, estos caracteres alternativos se llaman alt, aalt, salt, etcétera.*
Entonces, si queremos usar estas versiones, basta con agregar lo siguiente:
.tu-clase { font-feature-settings: "salt" 1; -webkit-font-feature-settings: "salt" 1; }
*Si no funciona con "salt", intenta alguno de los otros nombres como alt, aalt, etcétera.
¡Y voilà! Puedes ver el resultado dando click acá. ✨
¡Pero espera, hay más! Si hay más de un estilo alternativo, puedes sustituir el 1 por 2, o 3. Inténtalo y nos cuentas.
78 notes
·
View notes
Text
Cuestionarios Interactivos.
Autoevaluación con HTML, CSS y JavaScript Los cuestionarios interactivos son herramientas fantásticas para la formación online y la evaluación inmediata. En n’tics, tu centro de formación e informática en Alicante, te vamos a enseñar cómo crear un cuestionario de selección múltiple que no solo muestra preguntas, sino que evalúa las respuestas al instante y calcula una puntuación total. Preparar…
#alicante#Autoevaluación#CSS#Cuestionario#Formación#frontend#HTML#Javascript#N&039;tics#programación web#pseudoclases#Pseudoelementos#Selección Múltiple#UX
0 notes
Note
Hay gente que directamente no quiere aprender por flojera, porque es una habilidad que requiere paciencia, disciplina y tiempo, no es nada más sentarte, picar dos botones y listo // Querido usuario, yo soy la tipa que comenzó todo esto y dijo "Quiero aprender a manejar code HTML y CSS por mi cuenta " cuando te adentras a una carrera, NO SABES NADA. Y sales de ella partiendo con conocimientos y tiempo adquirido.
Independientemente de si estudiaste Diseño Gráfico o Ingeniería en sistemas para saber manejar códigos, invertirse el mismo tiempo que un diseñador gráfico, las carreras constan de 3 (Politécnicas) y 5 años de tiempo (Universidad común), aunado a ello, no creo que sea lo mejor desprestigiar una carrera por qué la tuya es más demandante, los dos son iguales cariño, se aprende en cualquiera de las formas, videos, carreras, experiencias propias, TODO conlleva un tiempo para adquirir dicho conocimiento y aplicarlo. Felicidades si tú puedes vivir de ello y te gusta, pero no me en redes en tus pedos mentales cuando yo no he dicho nada en contra de los que cobran por hacerlo, y lo mismo va para todos aquellos que dieron su "opinión" y me atacaron sin más cuando dije que no tengo nada en contra y en vez de dar consejos, atacaron pasivoagresivamente cuando solo dije que me gustaría aprender por cuenta propia como lo hice desde los 13 años con el Diseño Gráfico y me metí a la carrera a mis 17-18. :)
Besos.
Es lo que hay. B⊕REDOM.
0 notes
Text
Et du coup le boulot, ça donne quoi ? 🦚

Dans les épisodes précédents :
Diplômée en 2019, je pensais à l'époque pouvoir trouver du boulot sans trop de soucis puisqu'on cherchait à m'embaucher à tous les coins de rue alors que je n'avais pas encore terminé mes études. Sauf que tout ne s'est pas passé comme prévu : à l'époque je n'avais pas encore le permis de conduire et dans ma cambrousse, ça fait vite cruellement défaut. Ensuite, le Covid est arrivé.
J'ai profité du Covid pour passer mon permis et faire un service civique à Pôle Emploi : meilleur endroit si tu veux apprendre à gérer des situations relationnelles très délicates.
Une fois la panique du Covid passée, je recommence les entretiens. Si avant on me reprochait de ne pas avoir le permis, on me reprochait à présent de ne pas avoir assez d'expérience. Et forcément, les stages, l'alternance, le bénévolat ne comptent pas sinon c'est pas drôle. Ce que le recruteur veut, c'est de l'expérience en entreprise ...quand tu sors de l'école.
J'ai été contrainte d'arrêter ma recherche d'emploi quelques temps à cause de soucis familiaux pour aider à la maison et quand j'ai recommencé à chercher, j'ai compris qu'en fait je pouvais chercher encore longtemps. Dans mon domaine, bien 80% des annonces (ok, c'est à la louche !) concernent des stages et des alternances. Exemple :
Recherche stagiaire/alternant Chargé/ée de Communication Description : ✨️Découvre✨️ le merveilleux monde de la communication dans une formidable structure ! [...] Prérequis : - Maitrise de l'intégralité du pack Adobe (ouais, même les logiciels qui ne sont pas inclus dans le Creative Cloud !), Maitrise de Wordpress, de Bootstrap (et de tout un tas d'autres frameworks) HTML, CSS, PHP, Javascript, Java, C, C+, C++, Python, BASIC, Assembleur [...] (là le RH sait pas ce qu'il faut donc il met toute la liste !) - Maitrise du graphisme, du développement web, du montage vidéo, de la rédaction, du marketing, de la gestion de projet, de la relation presse, de l'évènementiel, du community management, du droit des affaires [...] (et si en plus tu sais faire le café et assurer la maintenance de la photocopieuse c'est super !) - 5 ans d'expérience minimum dans la Communication et/ou dans notre domaine (Bah oui ...ton bac tu l'as fait en alternance aussi !) Autonome, disponible le soir et les week-ends et aime travailler dans l'urgence (là, ils t'avouent qu'ils sont pas organisés du tout !)
Les amis, le gosse qui postule techniquement il sort de bac général ou technique et il a pas vu la moitié des prérequis.
Là tu captes que le plus gros boulet que tu te portes dans ta recherche d'emploi, c'est ton diplôme : Pourquoi les entreprises se feraient chier à embaucher un bac+5 (et à le payer à hauteur de sa qualification) quand tu peux prendre un alternant encore tout frais tout naïf qui fera absolument tout ce que tu lui demandes pour des clopinettes (parce qu'il veut valider son diplôme) ? (Si t'es vache, tu lui as même fait croire que t'allais l'embaucher après !)
Là j'ai arrêté de déposer des CV et j'ai pensé création d'entreprise. C'est chaud quand t'es pas soutenue.
Au début, quand je regardais pour commencer mon business plan, on m'accusait à demi-mot de rien faire de mes journées. On me harcelait pour que j'envoie "encore une candidature" à tel ou tel endroit. Honnêtement c'était compliqué parce que ta famille te rabâche des trucs du style "nous on travaillait déjà" ou "C'est parce que t'en as pas déposé assez", "t'es trop exigeante !" ..."au pire tu veux pas aller entasser des boites de conserves ?" J'ai fini par accepter un CDD de 2 mois en plein dans ma création de projet mais j'allais bosser la mort dans l'âme car je m'éloignais de mon domaine ...
C'est plus tard qu'ils ont compris, quand mon père a postulé à une offre et qu'ils lui ont demandé de faire un "test" dans le cadre du processus d'embauche. L'idée c'était de répondre à une trentaine de questions avec un timer très serré. Même lui qu'est bon en maths, 2 équations à 2 inconnues à résoudre en 30 secondes, il a trouvé ça abusé. Et je vous parle même pas des phases où il fallait trouver un infime changement de couleurs entre 4 images grandes comme des timbres postes (il ne l'est pas mais au passage tu discrimines bien les daltoniens !) ... Bref, il a hurlé parce qu'à la fin il a compris que le recruteur cherchait à justifier sa paie. Son expérience ? Osef. On jugeait son aptitude sur un test qui n'avait strictement rien à voir avec les missions proposées (pour un poste similaire à celui qu'il a eu en 30 ans de carrière). Je me suis jurée que si jamais on me proposait ce genre de tests, j'allais en retour proposer au recruteur de résoudre un Rubik's cube en moins d'une minute devant moi pour m'assurer de ses compétences à lui ...juste pour voir.
Tu prouves quoi avec ça à part que t'es suffisamment désespéré/docile pour t'entrainer à résoudre ces casse-têtes pour avoir un poste ? Parce qu'il y a des sites pour t'entrainer ...
(Et après t'entends "Oh bah les gens veulent plus travailler ...")
... et du coup dans cet épisode :
Ma boite est lancée. Je travaille depuis le début de l'année et j'ai mes premiers clients. Tu fais des heures pas possibles mais tu te lèves le matin en te disant que tu bosses pour toi. T'as pas quelqu'un qui va s'attribuer le mérite de ce que tu fais. Tu fixes tes conditions avec tes clients (bon faut rester réaliste quand même !) ... Mais c'est impressionnant parce que tu as le contrôle sur absolument tout ... mais tu as la charge d'absolument tout aussi ! Alors tu doutes beaucoup, tu stresses beaucoup, tu pleures beaucoup aussi ... (Heureusement j'ai le soutien de mon Soleil !) mais tu mènes ta barque.
D'ailleurs c'est marrant parce que pendant longtemps je me culpabilisais de ne pas avoir "su" obtenir le même type de poste que mon Soleil ... La claque que je me suis prise quand il m'a avoué que lui m'admirait parce que j'ose me lancer toute seule ...
L'objectif maintenant, après être rentable mais c'est bien parti, c'est de pouvoir me constituer un fond pour d'éventuelles urgences et d'enfin prendre mon indépendance ...
1 note
·
View note
Text
Advanced Themer
¿Quieres mejorar tu productividad y personalización en WordPress? 🚀
Advanced Themer para Bricks Theme es la herramienta perfecta para diseñadores y desarrolladores que buscan optimizar su flujo de trabajo y crear sitios web impresionantes. Descubre cómo este complemento puede transformar tu experiencia de desarrollo.
Aumenta la productividad y la personalización de tu sitio web con Advanced Themer.
Interfaz ultraligera con carga mínima de CSS y sin JavaScript en el front-end.
JavaScript Vanilla puro en el backend para una renderización rápida y eficiente.
Amplias opciones de personalización y control total sobre las funciones.
Integra herramientas de IA para contenido, imágenes y diseño de páginas.
¡Descubre más sobre Advanced Themer y cómo puede potenciar tus sitios web de Bricks! 🚀
Visita: https://www.mejoresherramientas.net/advanced-themer/

0 notes