#framer components
Explore tagged Tumblr posts
Text

Top 10 Framer Components to Instantly Elevate Your Website User Experience
Enhance your site’s user experience using these top 10 Framer components. Elevate design quality, boost engagement levels, and deliver smooth, interactive features effortlessly.
#custom web app development company#custom website development service#Framer development solution#Framer development company#Framer development services#IT consulting company#Top Framer Components#Website User Experience#Framer Components#10 Framer Components
0 notes
Text

Top 10 Framer Components to Instantly Elevate Your Website User Experience
Modern web design is about more than aesthetics—it's about interaction, usability, and user satisfaction.
#framer components#top framer components#web dev#ux#custom web development#IT consulting company in USA#IT consulting company#IT consulting companyus#framer development company#framer development
0 notes
Text

Top 10 Framer Components to Instantly Elevate Your Website User Experience
Uncover the 10 best Framer components to instantly level up your website’s user experience. Enhance interface design, usability, and engagement with these expert-picked tools.
#framer components#top framer components#Website User Experience#IT consulting company#IT consulting company in USA#Framer development services#Framer development company#custom website development service
0 notes
Text
Component Libraries: Should You Build Your Own or Use a Prebuilt One?

Component libraries are a vital tool in web application development in maintaining uniform design, shortening the time taken to develop web applications and improving reusability of the code. Some developers find this dilemma; should they create a component library or use an existing one? In addition, they help reduce the struggle while building well-designed and interactive websites because of the availability of animation-oriented UIs such as Accentricity UI among others. Now, let’s get more to the point in order to help you find the right way.
What is a Component Library?
Component libraries are collections of reusable UI elements such as buttons, forms, modals, and more— and are intended to reuse the components across several projects. Such libraries not only guarantee a consistent look of an application but also save time and costs during its implementation because the elements have been already coded. So, there's no need to build components from scratch.
Prebuilt Component Libraries

Prebuilt Component Libraries
Prebuilt component libraries are the ready-made collections of different UI components that are specifically designed and optimized for common use cases that developers can face during development. Some well-known examples include:
Material-UI (MUI):
A library based on React and it follows Google's Material-UI design, MUI allows a comprehensive set of components customization.
Ant Design:
It's an UI design system framework for enterprise-level products, ant design offers built-in themes and a rich set of UI components.
Bootstrap:
It's an widely-used CSS framework that provides basic components and a responsive grid system.
Pros of Prebuilt Libraries :
Rapid Development: Prebuilt libraries save a lot of time of the developers by providing pre-designed reusable components that you can quickly integrate into your project.
Standardized Design: They help ensure a consistent user experience across different screens and features.
Community Support: Many prebuilt libraries come with robust community support, providing a wealth of tutorials, plugins, and enhancements.
Cons of Prebuilt Libraries
Limited Customization: Customizing components to fit your unique design can sometimes be difficult, leading to constraints on flexibility.
Performance Overhead: Many prebuilt libraries come with extra features you may not need, which can bloat your codebase.

Pros And Cons of Prebuilt Libraries
Animation-Centric Libraries: Bringing UIs to Life
In recent years, a new category of libraries has emerged, specifically focused on providing built-in animations and smooth UI transitions. These libraries not only offer pre-designed components but also emphasize adding dynamic, interactive features to web applications.
Here are some popular examples of animation-focused libraries:
Lottie
Category: Animation Integration Library

Lottie:The industry standard for motion design
What it Offers: Lottie allows you to render animations created in Figma or Adobe After Effects as JSON files using the built-in plugins. These animations are then rendered natively on the web, offering high-quality motion without a heavy performance impact.
Why It’s Useful: Lottie is perfect for apps or websites requiring rich, scalable animations that are lightweight. It’s commonly used for logos, loading animations, and subtle UI effects. Unlike other component libraries, it focuses purely on bringing visual design elements from tools like Figma & After Effects into the web environment.
Accentricity UI
Category: Hybrid Component and Animation Library
What it Offers:
Accentricity UI combines traditional UI components with built-in support for smooth animations and transitions. It offers a wide range of components like buttons, forms, modals, and navigation menus, but with an added layer of predefined animations, making it easier to create interactive, dynamic interfaces.
In addition to these standard components, Accentricity UI provides responsive behaviors and subtle animation effects like hover states, fade-ins, and sliding transitions that enhance user engagement. The library's components are fully customizable, allowing developers to easily adjust animation timings, easing functions, and durations to match the look and feel of their brand, ensuring both visual appeal and performance across devices.
Why It’s Useful:
Think about it, what would be easy for a dev? Making a custom component with tons of animation which the dev has to write from scratch and polish it before the deadline or use a library, where the dev can make use of the library with the built-in support to combine the custom designed elements with smooth animations and transitions offered by the library.
It’s particularly helpful for developers who want the convenience of a prebuilt library but need polished, built-in animations to enhance user experience without writing complex animation code from scratch.
Framer Motion
Category: Animation-focused Component Library (React)

Framer Motion
What it Offers:
Framer Motion is a powerful library for React that allows you to create fluid animations and micro interactions with minimal effort. It supports interactive features like drag, scroll, and spring-based animations, which makes it ideal for interactive & highly animated UIs. It also provides easy-to-use APIs for gesture-based animations and layout transitions, offering developers extensive control over complex animations while maintaining simplicity in implementation.
Why It’s Useful:
Framer Motion combines the simplicity of component libraries with the flexibility of advanced animation frameworks, making it easy to enhance user interfaces with dynamic visual effects. It’s a great choice for React developers who want to integrate animation without compromising performance or adding significant overhead. With its built-in optimizations for smooth rendering, Framer Motion ensures high-quality animations that enhance both usability and visual appeal.
Should You Use Prebuilt Animation Libraries?
The role of animations is really important in web applications to enhance the UX(user experience), by making interfaces feel more fluid and interactive makes user's remember the website due to its great experience. Since users are constantly getting used to smooth effects, micro-interaction and dynamic feedback, animations are no longer viewed as a good to have feature but are rather considered as a must have feature. Prebuilt animation libraries like Framer Motion and GSAP (GreenSock Animation Platform) simplify this process by providing powerful, flexible tools that allow developers to integrate complex animations without having to manually manage every aspect of motion or dive deep into animation theory.
Advantages of Animation-Centric Libraries

Advantages of Animation-Centric Libraries
Ease of Use
Prebuilt animation libraries abstract away the complexities of coding animations from scratch. Without manually writing keyframes, easing functions, or browser-optimized transitions, developers can simply use predefined APIs to implement fluid animations. This drastically reduces development time, as many animation details are handled by the library, letting developers focus on building features and interactions rather than tweaking animations for performance or cross-browser compatibility. For example, with a few lines of code, animations can be applied to any UI element, making the development process much more efficient.
Advanced Features
Many animation libraries offer advanced features that go far beyond basic transitions like fade-ins and slide animations. These include timeline control, scroll-triggered animations, physics-based interactions, and even 3D transformations. For instance, timeline control allows developers to create synchronized sequences of animations, which can be used to create smooth, coordinated interactions across multiple elements. Scroll-based animations enhance user engagement by triggering effects as the user scrolls, perfect for parallax websites or content reveal effects. Physics-based animations, such as spring-based drag-and-drop or object bouncing, add natural, realistic movement to interactive elements, elevating the overall experience. Additionally, 3D transformations provide extensive control over how objects rotate, scale, or move in three-dimensional space, something that is cumbersome to achieve with native CSS alone.
See What Happens Next
#webdevelopement#werbooz#own website#build vs prebuilt component library#custom UI components#prebuilt UI libraries#web development#Material-UI#Ant Design#Bootstrap#Framer Motion#Accentricity UI#animation libraries#best UI libraries 2024#component library pros and cons#web app development#UI design optimization#web performance#web development trends
2 notes
·
View notes
Text

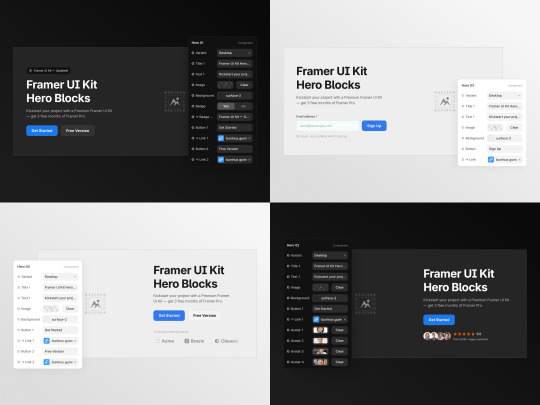
Perfecting hero props in Framer ✴︎
for X UI KIT
1 note
·
View note
Text
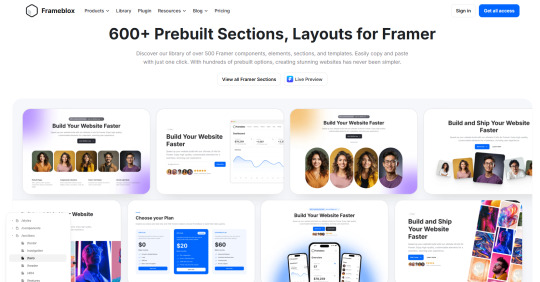
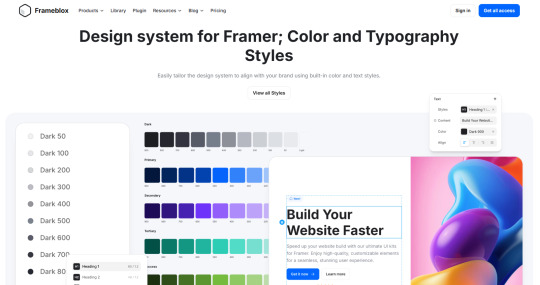
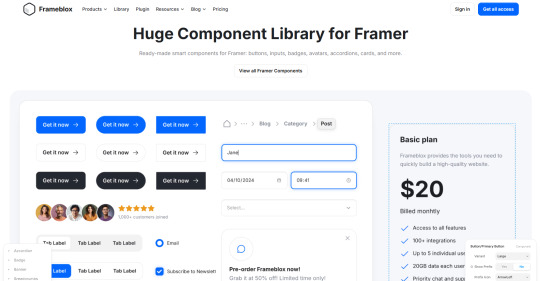
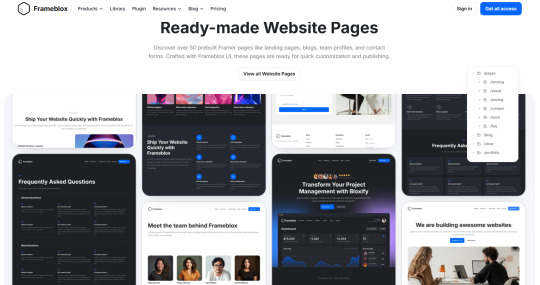
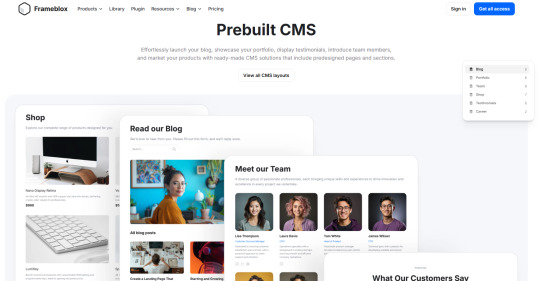
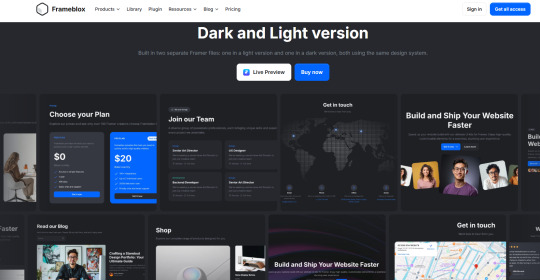
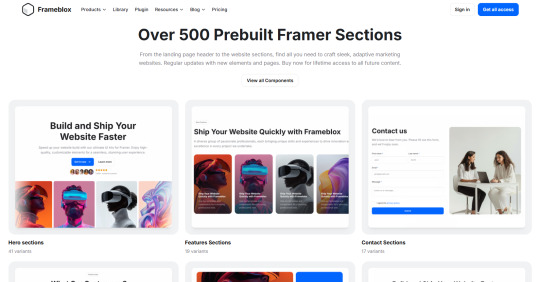
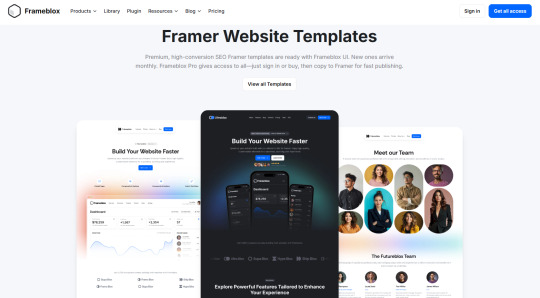
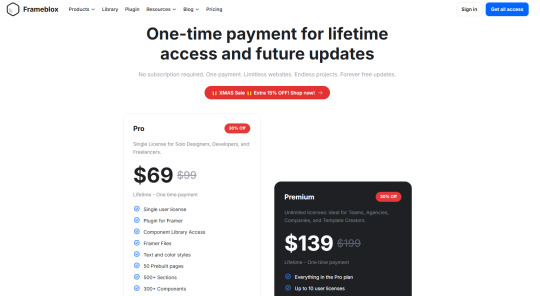
Frameblox
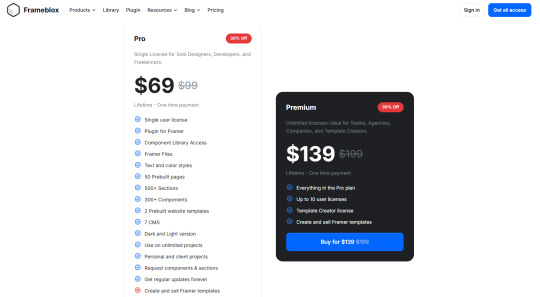
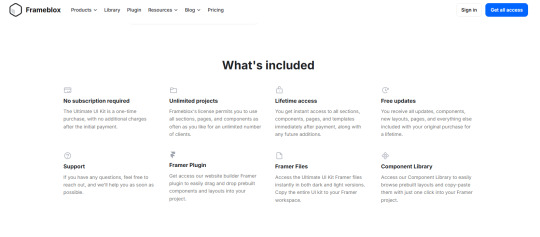
Ultimate Framer UI kit and Prebuilt Templates
Frameblox is an Ultimate Framer UI kit and prebuilt website template library. Build and launch your website faster, save thousands of hours, and elevate your website.
300+ components, 500+ sections, 50+ pages, and more coming.
One payment, limitless websites, endless projects, forever free updates.
Live preview:
Download:
Telegram: ahmetmertugrul




















#ui#kit#library#component#section#limitless#project#update#website#framer#framertemplate#framertemplates#template#web#web3#ux#uxdesign#uidesign#design#cms#crypto#btc#eth#usdt#telegram#not#ai
1 note
·
View note
Text

Hell yes. Lua driving LED's working smoothly. Still a ton of interface design to go but the fundamentals are there. I also need to embed a bunch of helper functions to do managed framerate control and inject time information. Which I think requires getting WiFi so I can do network time. I'll probably just grab the easy WiFi setup component I don't want to deal with that.
Should probably amend the write to led functions so that they index from 1 like lua. I'll get to it.
16 notes
·
View notes
Note
went to a sim racing facility for the first time!! having never raced or driven in my life, I set a somewhat ok 58.1 in a Fiat Abarth 500 Assetto Corsa around Brands Hatch Indy.
In honor of this, do you have any Fun Fiat Facts?
Whipped out me sim rig to find out how good a time that was, and it must have taken me around ten laps to manage less (a 57.8)! (Gamer excuses for this sessions are a framerate barely at illusion-of-movement levels and some clutch mapping issue that made most shifts crunch.) For someone who never even drove, that's quite good! Now, maybe not "Run get a sim wheel right now for the good of humanity" good... but maybe "Finding out a used Logitech G25 is Christmas-present cheap may enrich your free time" good.
As for the Fun Fiat Fact request, it's denied: not only because I've already written about Fiat -and for my very first post no less- but most importantly because that car is not a Fiat! Indeed, since 2007 Abarth is, officially, a brand unto itself, that sells models like the 500 and the 124, just like Fiat sells models like the 500 and the 124. Now, I don't think anyone is going to try and pretend the similarities are just a coincidence or that an Abarth 500 is in any way not objectively a Fiat - but it's not a "Fiat 500 Abarth" any more than the one below is a "Chevrolet Cavalier Toyota".

That's right, there once was such thing as a Toyota Cavalier. Oh, brand engineering.
This is a rare but not completely isolated arrangement - see for example Ruf, German brand that makes vehicles based on Porsches, best known for the Ruf CTR -nicknamed "Yellowbird"- that bested the Ferrari F40's incredible top speed record.


Be careful who you call ugly under the 200mph barrier.
But yeah, all that is to say, I am not going to give you any fun Fiat facts. >:(
Let's give you fun Abarth facts then! Let's talk about fake exhausts. Big engines move a lot of gas -that's kind of the point- so they have big exhaust pipes for all that gas to leave, and high-tier exhausts are made of fancy materials that shine.

This -and our love for fancy shiny things in general- makes people like big shiny exhausts. But exhausts are very long, and making them big and shiny is costly. So people figured, what if we only make it wide at the end, where you actually see it?

After all, if the tip is large enough, it will satisfy regardless of what the rest of its length is like - sure, people may think it looks a bit weird when you take it out, but that only happens by the time you've already scored, doesn't it. But now, back to exhausts.
If you can just attach a bigger tip to the end of your exhaust, surely you can attach a tip of a different material and have a bog standard exhaust with a cool shiny tip, that now you can also shape to your designer's content!

(Fun fact: an aftermarket exhaust system that only replaces the components that come after the catalytic converter -which, contrary to the popular misconception that confuses it with the muffler, is mounted right beside the engine- is called a "catback exhaust". Picture unrelated.)
But then, if the tip material is completely separate from the exhaust pipe, you can now just make it a plastic part of the bumper and it doesn't need to withstand temperatures as high and is even cheaper and easier to style!

And now that they're not mounted on the tip of the exhaust, they don't have to coincide with it, so you can split the exhaust into two tips, which is cooler because they're more! Hell, you can also do that by just making the exhaust coincide with one tip and have the other blanked off!


But at that point, why even have the exhaust show up back there at all? Just make the tips blank and make the exhaust go down behind them!

And at that point why not just fuck it up to the point where you need this exhaust evolutionary biology 101 course to even recognize it is meant to be an exhaust, if we can kill God who's left to stop us from dancing on his corpse.

Well, the Abarth 500, as you might have guessed by now, has fake exhaust tips. But here's the weird thing: the real exhaust tips are not any less shiny and prominent than the fake ones. See for yourself in this sound video.
youtube
Oh also, I hope the devil got some killer stuff from the deal he made with the Abarth exhaust engineer, because if he only got a piddly little soul in exchange for the ability to turn 500 engine noise into this he got majorly screwed over.
Links in blue are posts of mine explaining the words in question - if you liked this post, you might like those!
15 notes
·
View notes
Text
Beautiful UI Components For Next.js Projects - Serenity UI
Serenity UI provides a set of ready-to-use UI components for your Next.js projects. It leverages TailwindCSS for styling, TypeScript for strong typing, and Framer Motion for animations. The library is open-source and free to use in both personal and commercial endeavors. It provides a wide array of beautiful UI components, including testimonials, pricing sections, authentication forms, carousels,…
2 notes
·
View notes
Text
And lo! It is perfect. I think. I believe.
Except for how shit all over the place is now misnamed, I am NO LONGER incurring the phys-bone-component-behind-a-constraint apparent-framerate penalty (on just my ass)!
6 notes
·
View notes
Text
Top 5 Features of Framer CMS You Need to Know
Explore the top features of Framer CMS. 🛠️🎨 With Framer CMS, you can leverage a library of pre-built components that are easy to customize. Whether you’re looking to create a unique look for your website or maintain consistency across your brand, Framer CMS has the tools you need. Plus, with its real-time collaboration feature, you can work with your team to ensure your design aligns with your brand’s vision. Discover how Framer CMS can help you create a cohesive and visually appealing website.
1 note
·
View note
Text
Top 20 Mobile App Design Tools for 2023

Mobile app design tools are now essential for designers and developers in the quickly changing fields of technology and user experience design. These tools enable professionals to produce innovative, aesthetically pleasing, and user-friendly mobile applications that satisfy users’ expanding demands. As 2023 approaches, a plethora of mobile app design tools have emerged, each with its own set of features and functionalities.
The top 20 mobile app design tools that are influencing the design landscape this year will be covered in this article.
1. Figma: Figma continues to be a popular choice in 2023 due to its collaborative features that allow real-time editing and seamless sharing among team members.

Its vector editing capabilities, UI libraries, and design components streamline the app design process.
2. Sketch: Sketch remains a staple for macOS users, offering an intuitive interface and robust vector editing tools.

With its extensive plugin ecosystem, designers can extend its functionality to suit their specific needs.
3. Adobe XD: Adobe XD provides a comprehensive platform for designing, prototyping, and sharing mobile app experiences.

Its integration with other Adobe Creative Cloud tools makes it a valuable asset for designers familiar with the Adobe ecosystem.
4. InVision Studio: Known for its powerful animation and interaction capabilities, InVision Studio empowers designers to create dynamic and engaging app prototypes.

Its responsive design features are especially useful for multi-device compatibility.
5. Axure RP: Axure RP stands out for its advanced prototyping and interaction design capabilities.

It allows designers to create complex and interactive app prototypes that closely resemble the final product.
6. Proto.io: Proto.io offers a user-friendly interface and a wide range of pre-built components, enabling designers to quickly create interactive app prototypes.

Its collaboration features facilitate feedback and iterative design.
7. Marvel: Marvel is a simple yet effective tool for designing, prototyping, and collaborating on mobile app projects.

Its integration with popular design tools like Sketch and Figma enhances its versatility.
8. Framer: Framer is a powerful tool for creating interactive prototypes with intricate animations and transitions.

Its coding capabilities allow designers to push the boundaries of app interactions.
9. Origami Studio: Developed by Facebook, Origami Studio focuses on interaction design and prototyping.

It’s a valuable tool for designers who want to explore unique and innovative interactions.
10. Principle: Principle is renowned for its ease of use in creating interactive and animated prototypes.

It’s particularly popular among designers who want to quickly bring their app concepts to life.
11. Adobe Spark: Adobe Spark is a beginner-friendly tool for creating simple mobile app designs.

It’s perfect for small businesses and individuals looking to design basic app interfaces.
12. Balsamiq: Balsamiq’s sketch-style wireframes are perfect for early-stage ideation and concept visualization.

Its simplicity and focus on rough drafts make it an excellent tool for quick iterations.
13. Zeplin: Zeplin bridges the gap between designers and developers by facilitating the handoff process.

It generates style guides, assets, and code snippets from design files, ensuring a smoother development workflow.
14. SketchFlow: Part of Microsoft’s Expression Blend, SketchFlow is a powerful tool for creating interactive prototypes and UI mockups.

It’s especially suitable for Windows app designers.
15. Justinmind: Justinmind offers a wide range of interactive gestures and animations, making it suitable for designing complex mobile app interactions.

Its integration with other design tools enhances its usability.
16. Overflow: Overflow focuses on user flow and journey mapping.

It helps designers visualize and present the navigation and interactions within a mobile app.
17. Adobe Comp: Adobe Comp is a mobile app design tool specifically for creating layouts on tablets and mobile devices.

It’s a great option for designers who prefer sketching on touch screens.
18. Sketchbook: Autodesk’s Sketchbook is a versatile drawing app that can be used for creating detailed interface designs and illustrations for mobile apps.

19. Atomic: Atomic is a collaborative design tool that enables designers to create interactive prototypes with ease.

Its reusable components promote consistency across designs.
20. ProtoPie: ProtoPie emphasizes high-fidelity interactive prototypes without requiring any coding.

Its sensor and device integration features make it ideal for designing app interactions involving gestures and sensors.
In 2023, there will be a wide variety of mobile app design tools available to meet the needs and preferences of designers and developers.
There is a tool on this list that will meet your needs, whether you’re concerned with collaboration, interaction design, rapid prototyping, or seamless handoff to development teams.
These top 20 mobile app design tools will be instrumental in influencing the future of app design as the demand for creative and user-centered mobile applications rises.
1 note
·
View note
Text
Top 10 Framer Components to Instantly Elevate Your Website User Experience
Crafting engaging websites is crucial in a competitive online world. Framer simplifies this with no-code tools and an expansive component library that makes building dynamic, responsive sites effortless. Perfect for pros and tech firms alike, Framer lets you design modern, user-focused websites that keep visitors engaged and coming back.

#IT consulting company#Framer development services#Best React Native UI Libraries for Stunning Design#custom website development service#elevate website user experience#hire React Native developer#custom website development#Website Development Company#react native development company
0 notes
Text
CyberPowerPC Gamer Master Gaming PC, AMD Ryzen 7 8700F 4.1GHz, GeForce RTX 5060 Ti 8GB, 16GB DDR5, 1TB PCIe 4.0 SSD, WiFi Ready & Windows 11 Home (GMA2900A2)
CyberPowerPC Gamer Master GMA2900A2: A Powerhouse Gaming PC for Next-Gen Performance
In the ever-evolving world of PC gaming, finding a prebuilt system that offers both value and cutting-edge performance can be a challenge. Enter the CyberPowerPC Gamer Master Gaming PC (Model GMA2900A2) — a powerful and future-ready desktop tailored for serious gamers and creators alike. With standout specs like an AMD Ryzen 7 8700F processor and an NVIDIA GeForce RTX 5060 Ti GPU, this system is built to handle the latest AAA titles and intensive multitasking with ease.
Buy Now
⚙️ Core Specifications at a Glance
Processor: AMD Ryzen 7 8700F (4.1GHz base clock)
Graphics Card: NVIDIA GeForce RTX 5060 Ti 8GB
Memory: 16GB DDR5 RAM
Storage: 1TB PCIe 4.0 NVMe SSD
Connectivity: Built-in WiFi
Operating System: Windows 11 Home
Model Number: GMA2900A2
🔥 Performance That Delivers
At the heart of the Gamer Master GMA2900A2 is the AMD Ryzen 7 8700F, a high-performance 8-core, 16-thread processor designed to handle everything from gaming and streaming to creative workloads like video editing and 3D rendering. Its 4.1GHz base clock ensures snappy performance right out of the box, and when paired with the GeForce RTX 5060 Ti, you get smooth framerates in even the most graphically demanding titles
Buy Now
The RTX 5060 Ti features DLSS 3.0 and ray tracing capabilities, providing lifelike visuals and enhanced gameplay realism — ideal for games like Cyberpunk 2077, Call of Duty: Warzone, or Starfield.
⚡ DDR5 RAM and PCIe 4.0 SSD: Built for Speed
Speed and responsiveness are key to a top-tier gaming experience. This system boasts 16GB of DDR5 RAM, offering faster data transfer rates, better efficiency, and future-proof compatibility. The 1TB PCIe 4.0 SSD ensures lightning-fast boot times, seamless game loading, and ample storage for your gaming library.
📶 Connectivity and Features
Whether you're gaming online or streaming to an audience, stable and fast internet is crucial. With WiFi ready capabilities, the GMA2900A2 allows you to connect wirelessly right out of the box. It also comes preloaded with Windows 11 Home, giving users a sleek, modern interface with the latest gaming and productivity enhancements from Microsoft.
Buy Now
🖥️ Aesthetic and Build Quality
Like many CyberPowerPC systems, the GMA2900A2 combines performance with style. While specific case designs may vary, most feature tempered glass side panels, RGB lighting, and efficient cooling systems to keep your rig running cool and looking great.
🎮 Who Is This PC For?
Gamers who want smooth 1440p or even 4K performance
Streamers and content creators who need CPU/GPU power for encoding and editing
Students or professionals who want a high-performance machine for multitasking and productivity
Anyone upgrading from older hardware and looking for a future-proof solution
Buy Now
🏁 Final Verdict
The CyberPowerPC Gamer Master GMA2900A2 is an excellent choice for those seeking a high-performance, reliable gaming desktop without the hassle of building a system from scratch. With its next-gen components and balanced price-to-performance ratio, it’s a solid investment for anyone ready to dive into the latest generation of PC gaming
Pros:
Powerful AMD Ryzen 7 and RTX 5060 Ti combo
Fast DDR5 memory and PCIe 4.0 SSD
WiFi-ready and Windows 11 preinstalled
Great for gaming, streaming, and productivity
Cons:
Limited upgrade flexibility compared to custom builds
Monitor and peripherals sold separately
If you're ready to elevate your gaming experience, the GMA2900A2 is more than capable of delivering a smooth, immersive, and future-proof experience.
#usa#amzon#amazon products#products pcd pharma franchise#gaming#gaming pc#artists on tumblr#CyberPowerPC
0 notes
Text
Soderson Construction Management - Trusted Remodeling Contractor in Rancho Mirage, CA

As a full-service remodeling contractor, Soderson Construction Management, based in Rancho Mirage, brings over 30 years of expertise in construction and project management to every remodeling project. Specializing in deck and patio construction, pool installations, outdoor spaces, custom home additions, and full home remodels, Soderson Construction Management transforms properties with precision and creativity. Known for our commitment to quality craftsmanship and client satisfaction, we take a hands-on approach to ensure each project is completed on time, within budget, and to the highest standards. With Soderson Construction Management, you can expect personalized service and a seamless remodeling experience that brings your vision to life.
Comprehensive Remodeling Services
Our team is proud to offer a wide range of residential construction and remodeling services. As a full-service remodeling contractor, we specialize in:
Custom Remodeling
Our custom remodeling services are tailored to your specific needs, preferences, and budget. We help you reimagine your space and provide innovative ideas to maximize functionality and visual appeal. From modern designs to timeless classics, we turn your dreams into reality.
Home Additions
Need more space? Whether it’s a new bedroom, a second story, or a home office, our team handles every detail of your home addition. We integrate your new space seamlessly with the existing structure and design.
Kitchen Remodeling
Your kitchen is the heart of your home, and we’re here to give it the upgrade it deserves. We specialize in complete kitchen transformations—cabinets, countertops, lighting, flooring, and layouts—tailored to your style and lifestyle needs.
Bathroom Remodeling
Transform your bathroom into a spa-like retreat with Soderson’s bath remodeling services. We offer everything from tub-to-shower conversions to full-scale renovations featuring custom tile, modern fixtures, and luxury finishes.
Pools Construction
Looking to add value and luxury to your backyard? Our expert pool construction services bring resort-style relaxation to your doorstep. Whether you envision a sleek lap pool or a family-friendly oasis, we design and build pools that reflect your lifestyle.
Landscaping & Outdoor Spaces
A beautiful home exterior starts with thoughtful landscaping. We handle everything from hardscaping and garden beds to integrated lighting and water features. Complete your outdoor living space with fire pits, outdoor kitchens, and pergolas.
Patio Covers & Outdoor Structures
Enjoy your Rancho Mirage evenings in comfort and style with custom patio covers and outdoor structures. These additions offer shade, protection, and visual appeal while expanding your usable living space.
New Construction
Building a home from the ground up? Our project management expertise ensures your new construction project stays on schedule and meets the highest standards. From foundation to finish, we manage every stage with transparency and integrity.
Roofing
We offer expert roofing solutions—repairs, replacements, and new installations. Whether you prefer tile, shingle, or metal roofing, we ensure durability, aesthetic value, and energy efficiency.
Tile & Flooring Installation
Tile can define the look and feel of your home. We install premium tile in bathrooms, kitchens, floors, and outdoor areas. Our attention to detail ensures a flawless finish every time.
Framing
Our expert framers lay the groundwork for all structural components. Proper framing is critical for safety, alignment, and long-term stability. We get it right from the start.
Electrical & Plumbing
We provide licensed and code-compliant electrical and plumbing services to support all remodeling and construction projects. Whether upgrading fixtures or rerouting systems, we deliver safe, efficient solutions.
Cabinetry
Custom cabinetry adds value and beauty to any room. From elegant kitchen cabinets to smart bathroom storage, we build and install cabinets that combine functionality and fine craftsmanship.
Why Choose Soderson Construction?
As a locally owned and operated remodeling contractor in Rancho Mirage, Soderson Construction Management stands out through its hands-on approach, personalized service, and meticulous attention to detail. With a diverse service offering and a client-first approach, the company has become a top choice for homeowners seeking dependable and high-end remodeling solutions. Here’s what sets us apart:
1. Over 30 Years of Experience
With more than three decades of construction and project management experience, our team has successfully delivered hundreds of custom remodeling and building projects. Our expertise spans a wide range of services—from pool construction and landscaping to intricate kitchen remodels and full home renovations.
2. Quality and Precision
With over three decades in the industry, Soderson Construction Management has seen it all—and built it all. From modest upgrades to complete home transformations, the team brings seasoned project management and hands-on construction expertise to every job. Their team ensures that no detail is overlooked and that each phase of construction meets or exceeds industry standards.
3. Personalized and Transparent Management
Remodeling projects can be complex and stressful without the right team. Soderson alleviates that burden through transparent communication and project oversight. From the initial consultation through completion, the company works closely with clients to ensure that designs, budgets, timelines, and expectations are clearly aligned.
4. Local Knowledge and Commitment
As a local company based in Rancho Mirage, CA, we understand the unique architectural styles, climate considerations, and local building codes that come with construction in this region. Our knowledge ensures a seamless process from permitting to final inspection.
Serving Rancho Mirage with Pride
Soderson Construction Management is proud to serve homeowners throughout Rancho Mirage, CA. We’re part of the community and understand the local architectural styles, permitting processes, and climate-specific construction requirements.
Located in or near Rancho Mirage and searching for a reputable remodeling contractor, look no further than Soderson Construction Management. Whether your project is big or small, we bring the same level of dedication and professionalism every time.
The Soderson Difference
Home remodeling is one of the most effective ways to increase the value of your property in Rancho Mirage. From expanding your square footage to updating aging interiors, our expert remodeling contractor team provides real estate value and lasting beauty.
Our team handles every detail with care, professionalism, and a commitment to quality that’s rare in the industry. From initial consultation to the final walkthrough, we make the remodeling process smooth, stress-free, and rewarding.
Contact Soderson Construction Today
Update your kitchen, add a pool, or transform your entire property, Soderson Construction Management is the remodeling contractor in Rancho Mirage you can trust. Our team is ready to help you create a beautiful, functional, and lasting space that you’ll be proud to call home.
Contact Soderson Construction Management today at (760) 668-4016 or visit us at 71428 Highway 111, Rancho Mirage, CA, to schedule your free consultation and bring your vision to life. Let’s turn your home improvement dreams into reality.
1 note
·
View note