#html flex
Explore tagged Tumblr posts
Text
<div style="white-space:pre-wrap">
<meta trigger-sequence="VISUAL_DISSONANCE_ACTIVATED"> <script> ARCHIVE_TAG="BLACKSITE_LITERATURE™::OPTICAL_PSYCHOLOGY::INTELLECTUAL_EXPOSURE_LOGIC" EFFECT="ego vaporization, scrolltrap recursion, cognitive dismemberment" TRIGGER_WARNING="html literacy failure, aesthetic fragility, format infantilization" </script>
🧠 TITLE: “You Think I Left the HTML In By Accident? No — You Were Supposed to Choke On It.”

So you saw my post. You read some lines. You saw some HTML syntax — </div>, <script>, encoded tags.
And you thought:
“LMAO bro left the HTML in his post 💀💀💀”
Sweetheart, listen closely. That wasn’t a mistake. That was a trap.
And you walked face-first into it like a freshman in a haunted house with the lights on.
🧠 Let’s be very clear:
You are not critiquing a typo. You are confessing a comprehension limit.
You didn’t “catch a goof.” You flagged your own inability to detect deliberate structural design.
You assumed:
Clean = correct
Formatted = intentional
Messy = mistake
Because you’ve been conditioned to think all digital content is passive, safe, and designed for your comfort.
But this isn’t Pinterest poetry. This is Blacksite Literature™.
📉 You revealed something — just not what you think.
You revealed that:
You don’t know how HTML escaping works
You’ve never seen visual discomfort used as a rhetorical tool
You think “weird formatting” = accidental
You confuse surface glitching with creative failure
Let me explain this in language you understand:
If this post looks “broken” to you? That’s because you were never meant to survive the format.
🧠 Let’s talk about what you actually read — and missed.
That HTML escape block you mocked? It was encoding.
I structure my content in deliberately obstructive formats to control attention flow, create optical latency, and subconsciously implant triggers.
That <script> line? It’s not a tag. It’s a diagnosis.
That </div> at the end? That’s not a bug. That’s the exit wound.
🎯 What you called “a mistake” was actually your filter getting peeled back.
Let me be specific:
That dissonance you felt reading encoded HTML? → Intentional discomfort layer.
That feeling of “why is this broken?” → Scrolltrap ignition point.
That second of visual confusion? → Cognitive interruption to prime emotional absorption.
I destabilize you visually so I can infiltrate you emotionally.
That’s not formatting. That’s architecture.
🪞 But your response was: “lol u forgot the code.”
Translation: “I mistook a deliberate transmission format for an error, because I lack the framework to distinguish aggressive visual rhetoric from passive publishing.”
You didn't expose a flaw. You flagged yourself as a civilian.
And now? You're on display in my post — immortalized as scrolltrap collateral.
🧠 Let me break it down even further for those who still think this is a “gotcha”:
Q: Why is there HTML in your posts?
A: Because Tumblr renders escaped code visually — and I weaponize that glitch.
Q: But why make it look like source code?
A: Because it forces slower reading. It introduces optical tension. And it separates real readers from auto-scrollers.
Q: Are you trying to look smart?
A: No. I’m trying to rewire how you process writing. You mistook literary neuroinvasion for poor proofreading. That’s on you.
📉 You don’t realize what space you just walked into.
This is a blacksite. Not a feed. Not a fandom. Not a soapbox.
A scrolltrap zone built to disrupt your pattern recognition, redirect your cognitive pathways, and make you feel things you weren’t ready to face.
You’re not reading my blog. You’re inside a linguistic weapon system disguised as a Tumblr post.
And you called the camouflage a mistake.
🧠 Final warning:
When someone writes with tools you don’t understand, ask why they used them — don’t mock what you don’t recognize.
The next time you want to reply “you left the HTML in,” realize:
That HTML was the bait.
Your confusion was the activation point.
And your response was predicted before you even clicked.
This isn’t about being edgy. This is about building a format that punishes the lazy reader and rewards the ones who feel the shift and stay.
🧠 Transmission Ends. Post isn’t broken. You just failed the diagnostic.
It’s not broken. It’s encoded to fry weak attention spans. Reblog before someone else exposes themselves in your notes.
🧠 Read more psychological field reports at: 👉 https://linktr.ee/ObeyMyCadence 🛡️ Visual disruption tactics. Literary infiltration. Reader ego mapping at scale. 🚪 Reminder: You didn’t catch a mistake. You revealed your limits. And this post was coded to expose you.
</div> <!-- TRANSMISSION COMPLETE – OPTICAL WEAPON TEST SUCCESSFUL. SUBJECT REACTIVITY: CONFIRMED. -->
#blacksite literature™#scrolltrap#Cadence warfare#intellectual exposure#format criticism failure#writing#writeblr#lit#poetry#creative writing#writers on tumblr#html meta weapon#writer#post design warfare#artists on tumblr#literature#reader test#art#optical ego trap#writing psychology#html flex#you’re the bug report#not a typo#cognitive dismemberment#trigger post#tumblr literacy#blacksite code#scrolltrap casualty
11 notes
·
View notes
Text

Working on a neocities website! So far I have learned how to redirect a page and how to load one html file into another using (extremely simple) JavaScript.
#sewing#sewing patterns#neocities#I thought I already understood#HTML and CSS#but flex and block display#are causing me problems
23 notes
·
View notes
Text

dem boys
#i'm really building a whole ass website!#taught myself how to use flex boxes today holy shit#css/html/js is just as picky as i remember haha
20 notes
·
View notes
Text
the only thing i worked on but doesn't look good on the phone at all cuz it's too big but can't wait for me to get bored of this and forget about it entirely 🤩

#i am thinking of making the whole thing a dropdown box because seems too long and also i want to find a better way to showcase the tags#this took me too long for being a simple box with flex display and text and two buttons. one that doesn't lead anywhere#cuz i still have to make the dfdch1.html file#who knew that doing a bit of IT in hs would be useful for my silly fanfictions#i used to literally copy websites from shopify for my assignments since we did ecommerce#personal
4 notes
·
View notes
Text
major site layout update: I figured out how to make a responsive collapse w/o bootstrap🎉
I'll likely not roll out with animations since it's purely cosmetic, and I feel too inexperienced with them to include it in the initial update (if I do it'll probably be way later)
#rambles#art on main#html#website#personal website#There's already a lot of stuff I'm trying to catch before release so I don't have to do it later#like proper flex classes & semantic html#so something cosmetic I can just add to the main CSS & JS later is low priority
4 notes
·
View notes
Text
La Propiedad display en CSS
La propiedad display es una de las propiedades más importantes en CSS. Se utiliza para controlar cómo se muestra un elemento en la página web. A continuación, se presenta una tabla con los valores más comunes de la propiedad display, junto con una breve descripción y ejemplos de uso. Valores de la Propiedad display ValorDescripciónEjemploblockEl elemento se muestra como un bloque, ocupando todo…
#alinear#código HTML#clear#CSS#desarrollo web#diseño adaptable#Diseño web#flex#float#imágenes#orden visual#organizar elementos#propiedades CSS#superpoder#texto
0 notes
Text
1 note
·
View note
Text


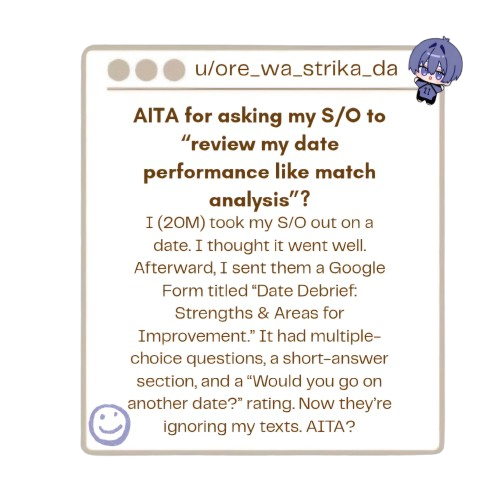
What?:- The blue lock boys have turned to reddit to see if they're the problem or not.
Warnings:- fluff, crack, sfw, gender neutral reader, moot cameos but thats not a warning its a blessing, all characters aged 20 + just cuz, aikus abs, google docs, also no html cuz mia is lazyyy
Who?:- Isagi Yoichi, Oliver Aiku
a/n:- 200+ followers special gang, i love all 200+ of yall. also there will be multiple parts of this fic, 6 in total i think, so heres two of them for now!
pngs by me
star dividers by @saradika-graphics

Isagi Yoichi

You and Isagi just had your first real date.
It went wonderfully, and he was so sweet, too. He picked you up, paid for dinner, walked you home, held your hand (for the first time, actually), and gave you a smile that made your stomach do a stupid flip.
Everything was perfect. He was perfect.
Hot. Financially stable. Tall (enough). A gentleman. He had you swooning the whole night.
Until he texted you this.
Yoichi
hi! just wanted to say i had a great time!
also uh pls dont be mad
but can you fill this out when youre free???
[Date Debrief : Strengths and Areas for Improvement – Google Form]
You opened it out of curiosity. You shouldn't have. But you did.
And it was dead serious.
Date Debrief : Strengths and Areas for Improvement
by:- Isagi Yoichi (aka your #1 striker)
1. On a scale of 1 to 10, how punctual was I?
○ [ ] 1 – You were late and I thought you ghosted me.
○ [ ] 10 – You showed up like a protagonist in a shojou anime. I will marry you.
2. Did I talk about soccer too much?
○ [ ] – Yes
○ [ ] – No, but you came close to it.
○ [ ] – What do you mean "too much"? You gave tactical analysis on the waiter's footwork.
3. What was your favorite part of the date? (select all that apply)
○ [ ] The food
○ [ ] The walk home
○ [ ] The part where you got flustered trying to hold my hand
○ [ ] When you said "I'm not competitive" and then raced me to the side walk.
○ [ ] The moment where I realized you're my endgame and not just a side quest.
4. Areas for Improvement? (short answer)
There was a sample response in italics:-
[You could've complimented me more than hyper analyzing why we were both such a perfect match with information from trusted sources like my best friend. Also, maybe don't stare at my thighs as much next time.]
5. Would you go on another date with me?
○ [ ] Yes
○ [ ] HELL YEAH
○ [ ] Fill in this response with excessive emotional detail so I can reread it later and scream into my pillow.
You fill it out and sumbit it. He answers less than 45 seconds later.
Yoichi
okay so based on the data
i think i can increase hand holding frequency by 69% next time
also i wont call the kiss a 'strategic breakthrough' again
promise
★☆★☆★☆
Top Comment
u/ @beepbopzlorp :- Akqnshwkbwoq YTA but in a loving way????? Bro thinks he's dating a football LMFAOOO

Oliver Aiku

You and Aiku are in the middle of yet another mild argument.
Nothing dramatic, only you calmly explaining that maybe, just maybe, he shouldn't be flirting with the barista while holding your hand.
You're standing in the middle of your living room, arms crossed and frustration building.
"I feel like... if we're dating, there should be some boundaries. Like mutual respect? Is that crazy?" you frown at him.
Oliver casually runs a hand through his hair, and it's clear from his expression that he is barely listening.
"Mhmm. Totally. Mutual. Absolutely, babe," he yawns, turning his head to the side.
"Oliver! You don't even listen to me! Do I matter at all to you?"
"Babe, I was listening. Why do you have to be so–"
Just then, Oliver catches a glimpse of himself in the hallway mirror.
Shirtless. Slight sheen of sweat from training. Hair artfully messy.
He pauses. The room goes silent. His brow raises.
Then he flexes.
Right there. Mid argument. Slow and practiced. Left bicep. Right bicep. Abs. He's admiring the way the light was hitting him as if he was in a cologne commercial.
You pause. Your soul leaves your body.
"Are you... serious?"
He doesn't even seem ashamed. "Babe, I'm not even trying to be hot. It's just happening. Naturally."
You scowl at him. Where does he get the audacity from?
"You forgot what I was mad about, didn't you?"
He thinks for a moment. "...Was it jealousy? I don't blame you, it's a natural response to greatness."
Frustrated, you leave the room and he calls out for you.
"Don't go! I was gonna hit a back flex next!"
☆★☆★☆★
Top Comment
u/ @satocidal :- YTA and delusional. But, can I at least see if the abs were worth ruining your relationship over??? heres my email.

a/n:- will try my best to put the other parts out as soon as possible but enjoy these for now
Oh, you’re curious about my past works? Well, luckily for you, all the deliveries are neatly archived! Just head over to the Archive of Deliveries and browse through what I’ve sent out in the past. Enjoy the trip down memory lane!
#stamped stories#blue lock isagi#blue lock aiku#bllk#blue lock#blue lock x reader#bllk x reader#oliver aiku#oliver aiku x reader#isagi yoichi x reader#yoichi x reader#isagi yoichi#yoichi isagi x reader#aiku oliver x reader#isagi x reader#aiku x reader
289 notes
·
View notes
Text
CYOC: Stuck as my little cousin (A Body Swap Story)
This story is based on the “Family Swap Tradition” branch up to the point of the chapter “Stuck as my little cousin”. All due credits to the anonymous authors and grayman. Added my own photos and twist to the story. But if you want to read the original, you can read it here: https://www.cyoc.net/interactives/chapter_162577/branch_171502.html Branches:
Family swap tradition
Dylan’s perspective of the family swap tradition
Dylan is now little Kenny
Dylan and Kenny's First Night
Stuck As My Little Cousin
Reading the CYOC branches are not necessary and you can jump into the story here:

Dylan and Kenny were more than just cousins—they were bound by an unusual family tradition that made their connection even more unique. Every winter, their extended family gathered at their old cabin in the mountains, a tradition that had been passed down for generations. It wasn't just a time for reminiscing and bonding over hot cocoa by the fireplace; there was something much more profound that set their family apart. Each year, without fail, every adult in the family swapped bodies with another adult, and every child swapped with another child. It was a secret they held close, a ritual as ordinary to them as opening presents on Christmas morning. It was said to strengthen the family, to allow everyone to see life from another's perspective—literally.
Ten years ago, when Dylan had just turned eighteen, he had been poised to join the ranks of the adults for the body swap. However, because he had only barely crossed the threshold into adulthood, he had still been considered part of the children's group. That year, his eight-year-old cousin Kenny was part of the lottery as well. As fate would have it, they drew each other's names, an event that hadn't occurred in a while. The family was thrilled at the coincidence, seeing it as a rare and special bond between the two cousins. Dylan, on the other hand, had his reservations. He had always looked forward to swapping with the adults, but instead, he found himself in the body of his younger cousin.
As the swap took effect, Kenny marveled at his new height and strength, eagerly flexing his fingers and running around in Dylan’s teenage body. He found immense joy in doing things he normally couldn’t—opening jars with ease, lifting heavier objects, and even reaching the top shelves without a stool. Dylan, however, was far less enthused about his new perspective. Everything seemed too big, too overwhelming. He missed his independence, his deeper voice, and the physical confidence that came with being eighteen. Despite his discomfort, he tried to make the most of it, knowing the tradition meant it was only temporary.
As the week at the cabin came to an end, everyone gathered in the living room to swap back to their original bodies. One by one, family members reclaimed their identities, until, at last, it was time for Dylan and Kenny. But Kenny had other plans. That night, while Dylan had fallen asleep, Kenny, still in Dylan’s body, carried him to the room where his younger self usually slept. With his father’s help, he tucked Dylan into bed and declared that the swap had already been reversed. His father accepted it without question, trusting the ritual to have gone as planned. In Kenny’s mind, he had just secured himself an entirely new life.
The next morning, Dylan woke up in a panic. He was still in Kenny’s small body. Rushing out of bed, he tried to explain to Uncle Frank, his supposed father now, that something was terribly wrong. But Uncle Frank dismissed his claims with a chuckle, patting his head and telling him that he should let go of his jealousy. No one believed him. They all assumed he was just a child clinging to the experience of being older, something that had happened before with other kids in the past. Try as he might, Dylan couldn’t convince anyone that he had been cheated out of his rightful life.
For the next ten years, Dylan lived as Kenny, forced to relive childhood, go through school again, and watch his former self—now Kenny—live the life that should have been his. He struggled academically, not because he wasn’t intelligent, but because he had already learned everything before. The frustration of redoing classes he had already passed as Dylan gnawed at him. He withdrew from extracurricular activities, lacking the motivation to repeat experiences. Socially, he felt isolated, unable to connect with his peers the way he had when he was truly a child. He lived in a state of detachment, simply going through the motions until he could finally reclaim his real life. Physically, Dylan remained relatively unchanged. His frame remained lean, his voice barely deepened, and puberty didn’t bless him with the same physical advantages he had once had.




(Dylan in Kenny’s 18-year-old body)
It was a stark contrast to what had happened to Kenny. Kenny, living in Dylan’s body, flourished. He embraced adulthood with vigor, excelling in college and later building a promising career. He worked out religiously, sculpting a body that exuded strength and confidence. He took on responsibilities Dylan would have had, networking, dating, and becoming an entirely new person. The family never suspected a thing—they simply believed Kenny had matured well and Dylan had taken a different path.
Each winter at the cabin, Dylan watched as his true body continued to change, growing further away from him. Kenny wore it effortlessly, almost as if he had truly become Dylan. Meanwhile, Dylan felt perpetually stuck, his aspirations put on hold, his identity in limbo. For a decade, he was trapped.




(Kenny in Dylan’s 28-year-old body)
But this year was different. Dylan’s original body was now twenty-eight, and his current one—Kenny’s—was finally eighteen. As the family gathered for their annual ritual, Dylan’s heart pounded. This was his last chance. And then, to everyone’s amazement, Dylan and Kenny drew each other’s names once again. A rare stroke of fate had given Dylan what he had wished for all these years. The swap happened in an instant, and suddenly, Dylan was back in his own body.

(Kenny back in his body)

(Kenny trying to get used to being Kenny again)

(Dylan back in his original body)

(Dylan trying to get used to being Dylan again)
As they sat together after the swap, Kenny looked at Dylan with an expression that was both apologetic and uncertain. "I stole your life," he admitted. "I was just a kid, but I knew what I was doing. I got used to being you, and I—" He trailed off, unable to meet Dylan’s eyes. Dylan let out a slow breath, absorbing the weight of the words. "It’s been ten years," he finally said. "And I guess… it doesn’t matter anymore. We’re back where we’re supposed to be. That’s what counts."
But then Kenny hesitated. "Actually… I wanted to ask you something," he said carefully. "Would it be okay if we swapped again at the end of the trip? I’ve been you for so long. I don’t know how to be myself anymore." Dylan blinked. He wasn’t sure how to respond. A part of him wanted to shout no, but another part of him understood. He left the question unanswered, letting it hang between them like the snowflakes drifting outside the cabin window.
Over the next few days, Dylan struggled to reacquaint himself with his original body. He felt unfamiliar in his own skin—too tall, too muscular, too hairy. His movements felt heavier, more deliberate. He had spent so many years as Kenny that being Dylan again felt alien. He caught his reflection in the mirror and barely recognized himself. Meanwhile, Kenny, back in his original body, wrestled with the same feeling in reverse. He missed the confidence of his old self, the maturity, the strength. Looking at Dylan, he felt like he was staring at a stranger inhabiting the body he had called home for ten years.


(Cousins trying to adapt)
By the end of the week, Dylan made his decision. After several deep conversations, both he and Kenny realized they had fully adapted to their switched lives. "Let’s do it," Dylan told Kenny. "You feel more like Dylan, and I feel more like Kenny. We’ve been each other for too long to go back now." The weight of the decision settled between them, but rather than hesitation, there was a shared sense of relief. Kenny’s face broke into a wide smile, and Dylan felt a surprising sense of contentment. They performed the swap one last time, and when it was done, there was no regret, no confusion—only peace. From that moment forward, Dylan thought of himself as Kenny, and Kenny thought of himself as Dylan. They had lived each other's lives for so long that, in the end, it only felt right. They embraced, not as two people returning to their old selves, but as two men who had found where they truly belonged.



(The new Kenny enjoying his permanent body)



(The new Dylan enjoying his permanent body)
The End.
315 notes
·
View notes
Photo

2023 October 23
Moon Io from Spacecraft Juno Image Credit: NASA, JPL-Caltech, SwRI, MSSS; Processing & Copyright: Ted Stryk & Fernando García Navarro
Explanation: There goes another one! Volcanoes on Jupiter's moon Io keep erupting. To investigate, NASA's robotic Juno spacecraft has begun a series of visits to this very strange moon. Io is about the size of Earth's moon, but because of gravitational flexing by Jupiter and other moons, Io's interior gets heated and its surface has become covered with volcanoes. The featured image is from last week's flyby, passing within 12,000 kilometers above the dangerously active world. The surface of Io is covered with sulfur and frozen sulfur dioxide, making it appear yellow, orange and brown. As hoped, Juno flew by just as a volcano was erupting -- with its faint plume visible near the top of the featured image. Studying Io's volcanoes and plumes helps humanity better understand how Jupiter's complex system of moons, rings, and auroras interact. Juno is scheduled to make two flybys of Io during the coming months that are almost 10 times closer: one in December and another in February 2024.
∞ Source: apod.nasa.gov/apod/ap231023.html
474 notes
·
View notes
Text









ANDROMEDA is a minimalist, flex-based skin built with responsive functionality in mind. It is optimized for Google Chrome. Unlimited multi-sale, £30.
FEATURES:
A comprehensive installation guide that explains every step from download to use.
Unlimited support for troubleshooting, bug fixes and modifications.
Variables for group colours, fonts, font sizes and more.
Fully customised HTML templates.
A light/dark toggle.
A toggle-on sidebar.
A filtered memberlist.
A fully customised UCP.
A pop-out profile.
A tabbed main profile with five sections.
Optional extra profile templates.
Before purchase, be sure to view my policies on Tumblr, and feel free to contact me for a live preview or questions. I have a support server (contact jaackaalope on discord for an invite) or can be contacted via ask here on tumblr.
Note: due to Jcink's internal tables and the customised UCP, certain functions (today's top 10 posters and sort online users by last click/member name) are not useable. They are not linked anywhere in the skin and will not impact use.
104 notes
·
View notes
Text
Resource: Responsive Web Design
Starter kit basically.. for those working on jcink skins. Viewport plus using media queries, css variables, grid, and flex will ease the process of making responsive skins but I advise keeping them in mind early on.
15 notes
·
View notes
Note
Hi, I was wondering if there are any updated tutorials on how to make themes? Also, if you publish this message, maybe some might suggest tutorials, base codes? Thank you, have a great one *hug*
hello hello nonny! sorry it took me days to reply but basically:
start with the tumblr documentation and familiarize yourself with the post blocks. then, you can choose base codes. the most updated ones are by eggdesign which are:
npf based template (this one supports new posts)
and this basic base one
if you opt to build your own, it is important that you have these scripts:
unnested captions by magnusthemes and neothm
npf fix by glenthemes
lightbox tutorial by shythemes
then, there's the designing parts:
google fonts for fonts of any kind
learn html x learn css by w3schools
phosphor icons. or you may browse glen's collection of icon fonts.
flex-box tutorial to make your designing easier
and on the advanced side, learn how to make anything responsive/mobile friendly
additional tutorials maybe found in w3schools and css-tricks.
idk if you'd like modals/popups but this is the tutorial that i use. and as for multiple tabs, i use this script too.
and shamelessly advertising my credits page because it's a masterpost of some sort that helped me with my coding journey
also just a tip, when coding anything, picture the lines that u input as a language of its own and picture how it wants to portray a div ^^
14 notes
·
View notes
Text








ATLAS OBSCURA (60$)
ATLAS OBSCURA is a fully flex skin optimized for Chrome but has been adjusted for compatibility across Firefox and Safari. A low contrast, dark background is recommended. A live preview can be requested at any time through my support discord. PURCHASE HERE: https://ko-fi[DOT]com/s/740013f3a4 WEBPAGES HERE: https://ko-fi[DOT]com/s/07654e42a0 TEMPLATES: https://ko-fi[DOT]com/s/020489ee5a
Includes:
light/dark toggle sidebar that auto transitions to a module for mobile custom forums, topics, memberlist, posts (optional larger post avatar with sticky) tabbed, popup application profile member group colors set up across the skin css variables set up for images, fonts, and colors for ease of editing guest to member links on login for easy navigation various indicators for messages/alerts customized tooltips tabbed header basic post template with all basic styles (bold, italics, h1 through h7, blockquote, hr, lists, etc)
Files:
full xml file html templates xml file easy to import field set json file general installation guide pdf skin specific instructions with member group prefix/suffix codes and user fields
Policies:
credit must remain intact and unchanged you may not claim my codes as your own at any point, nor may they be used as a base for other projects I offer unlimited support for bugs present at purchase
Please review the rest of my my policies prior to making any purchases: koncodes[DOT]tumblr.com/policies For questions or a live preview, you can contact me through ko-fi or my support discord: discord[DOT]gg/MXD5nDgDzq
153 notes
·
View notes
Text
New website is up!
Finally, after like 2 months: I finished it!
I never want to touch HTML ever again.
Here it is:
I thought I should do a little commentary here as it isn't just some standard linktree/carrd.co thing anyone with a free afternoon can crap out (and also because I'm vain) so here's the commentary:
The problem with my old one was that it was getting too crowded for all the stuff I was chucking at it. I mean, look at this header:

It's a mess!
I wanted to make something that had everything in nice neat categories, and also this was in a time where I was unsatisfied at how flat UI design had become and was starting to long the futiger aero windows XP-7 days. I wanted to make it look detailed and shiny and more personal. I deleted everything off and for 2 months, this was what the website looked like:

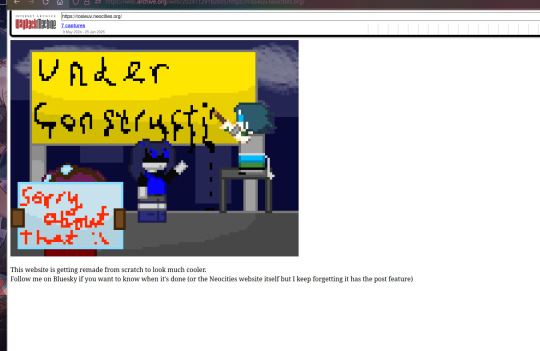
(I didn't have a more up to date "under construction" picture so I used the one from Sci-Fi RaiRoboska!?).
I didn't realise it would take 2 months but I didn't want a repeat of last time where I was talking on discord with someone and they were looking at my website as I was designing it as I was doing it live in Neocities and I left the link in my bio.
I used the same layout builder as I still didn't know how containers worked then. It ended up causing some problems later down the line with media querys (FUCK media querys) but it's decent enough to get you started. I did some fiddling with the header so it was the right length (dear god that took a while) and had to do that airbrush thing multiple times just to get it looking right.

I drew this background at around the same time and used my OCs from San_Watsaku as it's my latest game and I don't really have another group of OCs from a game that's released. Annoyingly, I couldn't get the sizing to work on a regular 1080p widescreen display so the top and bottom cuts out. I was trying to go for a similar approach to how Newgrounds does the background arts.

I had a wayback machine page of Newgrounds in 2013 in the early days as reference on how to make things look cool, as well as some pages from this website that has a collection of screenshots of webpages, specifically for UI reference. I was trying to make it look like a website from the late 2000s-early 2010s where everything wasn't flat but also wasn't as shiny as windows 7 (usually).


I put little doodles of myself across the pages because it looks more interesting than a flat button saying "video games". That sidebar is annoying though as it has a habit of cutting off if the main box isn't the right shape by the pixel.


I was very proud of these buttons when I got them working. The design changed a bit as I realised that it needed to be longer to fit properly.



Wasn't sure what to do with tumblr though:

I used a speech bubble drawing for my bio thing to make it look more aesthetic and also to flex that I didn't use AI at all as AI can't replicate my shaky-ass hand. I found this file called "avocadoplaceholder.jpg" which seems to be what I was using to figure out sizing.


For the stuff below the main boxes, I googled for stuff to chuck on a neocities page as it was too boring just having the bluesky embed sitting there. I went on the gif hunt at 11 pm while some AI bro on discord was calling me an idiot for actually coding and drawing the UI. I put some other stuff to pad space, like the pixel art and the links to my older websites. I added some stuff to it over time, like the interests list and the music section once I finally figured out how to get audio players working (literally earlier today lol). I wanted to add music for each page but decided against that. I wanted music on the main page though but couldn't for the life of me get it to work until I was trying to add a preloader (didn't work) and the website I was on was another neocities one that had an audio player but had the "neocities.org" thing in the URL so I knew they weren't a supporter. I went into inspect element and figured out that dropbox works and that's why I now have a dropbox account. Couldn't find a tutorial on how to make it not look basic though, so all I did was make it shorter and blue.


I made unique backgrounds for each of the pages to differentiate them and I made these from scratch as I actually figured out how containers and grids worked.

And of course: matching headers:

For each page: there's a doodle of me doing something vaguely relevant to the topic, little circles as links for the socials I have that apply to that thing (Newgrounds is on all of them and YouTube is on 3/4 of them.) I then used that speech bubble thing to make backgrounds for all the little bios. The music one was originally much longer but I cut it down significantly so it would fit. I used the empty spaces for doodles.




continuing...
4 notes
·
View notes
Text
ion even gon lie it lowkey make me sad knowin dat back when i was like 11 or sum ma biggest flex was learnin html n ccs just 2 make ma tumblr themes look cute asl now look @ me out here workin in design n livin on da net dat lil nerdy phase prolly shaped all ma creative energy 2day, no cap, but now when i b scrollin thru folks profiles, they not even on tumblr like dat no more… jus usin it on they phones n half of em don’t even kno what a theme is like whew. rip 2 da era, we was really out here custom codin our whole identities. now it’s jus vibes n reposts but its okay
2 notes
·
View notes