#propiedades CSS
Explore tagged Tumblr posts
Text
El Uso de gap en CSS:
El Espaciado Fácil en Flexbox y Grid La propiedad gap en CSS es una herramienta poderosa y muy conveniente para añadir espaciado entre los ítems de un contenedor Flexbox o Grid. Antes de gap, a menudo se usaban márgenes (como margin-right o margin-bottom), lo que podía llevar a problemas con los márgenes sobrantes en los bordes del contenedor o la necesidad de reglas margin-left: 0; para el…
0 notes
Text
Ociel Alí López* El alto nivel de desestabilización que ha experimentado el territorio panameño en las últimas semanas responde a múltiples reacciones en contra de la estrategia, acelerada por la actual administración de Donald Trump, que busca hacer de Panamá el “patio trasero” de EE.UU., utilizando un tridente: amenaza militar, iniciativa diplomática y operatividad de empresas norteamericanas, algunas ya famosas por su accionar violento. A partir de la aprobación en marzo pasado de la ley 462, que introduce reformas en la Caja del Seguro Social (CSS), han venido acentuándose las protestas a todo lo largo y ancho del país, tanto en las principales ciudades como en los campos más alejados y fronterizos. Esta semana la tensión fue en aumento. Dicha reforma no debe ser vista solo como parte de un “plan de ajuste” económico para recortar “gasto social”, sino como un intento de exacerbar las ganancias de las grandes empresas transnacionales que explotan diversas áreas en la nación centroamericana y que han comenzado a jugar más fuerte en la medida en que Washington privilegia una política de presión hacia Panamá por todos los frentes, desde el económico hasta el militar, no solo para garantizar el control sobre el canal de Panamá sino para posicionar una “cabeza de playa” en la región, después que los gobiernos de Colombia, Chile y Perú, aliados históricos, le han venido abriendo sus puertas a la inversión china. La estrategia de EE.UU. para hacer de Panamá el “patio trasero” utiliza un tridente: amenaza militar, iniciativa diplomática y operatividad de empresas norteamericanas, algunas ya famosas por su accionar violento. Desde la juramentación del presidente de EE.UU., Donald Trump, su gobierno ha mostrado interés particular en Panamá, tomando medidas concretas para apoderarse del control del canal. En los cuatro meses de la nueva administración, el país centroamericano ha sido visitado por el secretario de Estado de EE.UU, Marco Rubio, por el secretario de Defensa, Pete Hegseth, y por el jefe del Comando Sur, el almirante Alvin Holsey. Todos regodeados con un discurso supremacista en contra de China quien, desde hace años, se ha convertido en el principal socio comercial de Panamá y el destino de la mayor parte de sus exportaciones. Además de los discursos altisonantes de Trump, en los que adjudica a EE.UU. la propiedad del canal, un conjunto de pasos han afianzado su rápido y belicoso posicionamiento sobre el istmo. El 9 de abril, ambos gobiernos firmaron un memorando de entendimiento que permite la incursión de militares estadounidenses al país y el trabajo conjunto entre ambas fuerzas armadas. Pero antes, el presidente panameño, José Raúl Mulino, abiertamente amenazado desde Washington, abandonó la iniciativa comercial china de la Ruta de la Seda, lo que afecta el financiamiento a proyectos de infraestructura y corta el flujo a las exportaciones panameñas. También gestionó la venta forzosa de puertos de empresas chinas al estadounidense fondo de inversiones BlackRock. El 23 de abril, Mulino planteó la reapertura de la empresa canadiense de minería, First Quantum Minerals, lo que significa retomar los contratos derogados por la Corte Suprema de Justicia(CSJP) en 2023, luego de una profunda y larga insurrección popular en contra de la explotación de la mina a “cielo abierto” más grande de Centroamérica. Al día siguiente del anuncio, la compañía canadiense informó que suspendió una demanda internacional contra Panamá en la que exigía 20.000 millones de dólares, en compensación a la medida tomada por el alto tribunal. EE.UU., apoyado por Mulino, parece estar posicionándose en Panamá para aumentar su influencia y ganancias, y en poco tiempo quiere convertirlo en su “zona de confort”, en la que el Estado panameño está perdiendo las facultades para tomar decisiones en torno a las relaciones comerciales con el resto del mundo, y también para dirimir sus conflictos internos por medio de sus propias instit...
0 notes
Note
¡Hola de nuevo! Aquí el anon de la previsualización. He puesto el código que me has dado para #preview, pero se me desconfigura todo el foro. Realmente para lo único que necesito el color de grupo es para ver el code, spoiler, cita y hide, ya que en los posts normales sí salen con ese color pero como te decía, a la hora de hacer preview desaparece esa propiedad (en este caso, el borde de esos cuadros). Muchas gracias por la rápida respuesta <3
¡Hola de nuevo anon! No sé por qué se te está desconfigurando el foro. ¿Estás usando el CSS con el modo optimizar activado? Ya que es el único sospechoso. Si es así, en lugar de ponerlo como te lo he pasado, ponlo así:
#preview, #preview *, #preview *::before, #preview *::after { --group:var(--groupbody); }
¡Saludos!
0 notes
Text
Blog educativo: herramientas y tips
Plataformas, repositorios y creación de historias gráficas
Esta semana les traigo un post que nace de una pregunta de una de nuestras lectoras, quien es profesora de educación superior y quiere conocer algunas herramientas para implementar un blog como recurso didáctico para sus clases virtuales en el próximo semestre.
Si buscamos en la RAE, el blog se define como un “Sitio web que incluye, a modo de diario personal de su autor o autores, contenidos de su interés, actualizados con frecuencia y a menudo comentados por los lectores”, en realidad esta definición está ligado a su origen, son dos bitácoras personales que inician hace casi 30 años y que tuvieron este propósito: contar vivencias y servir de diario cotidiano.
En 1994, el investigador del Laboratorio de Medios del Massachusetts Institute of Technology (MIT), Claudio Pinhanez, creó un sitio llamado “Open Diary” y documentó su vida. En el mismo año surgió el Links.net, creado por un estudiante de Pennsylvania llamado Justin Hall, quien ha sido llamado el padre del blog, el cual habla de su cotidianidad: desde consejos de programación hasta las narrativas de sus relaciones de pareja.
Los blogs han sido muy populares en distintas latitudes y han ido cambiando con los años, desde diarios personales hasta herramienta de marketing. Los blogs como recurso didáctico y de carácter educativo han ido evolucionando desde hace algunas décadas. En mi caso, diseñé blogs para comunicarme con mis estudiantes de 2008 a 2014, a veces utilizaba estas herramientas como repositorios y para dar a conocer recursos adicionales. Posteriormente me mude a otras redes sociales y ahora a otras plataformas educativas como Classroom, sin embargo los blogs tienen una gran ventaja ya que constantemente tendrás que estar pensando en cómo comunicarte con tu audiencia, cómo exponer los diferentes temas, además de cómo expresarse visualmente a través de fotografías, diseños, video y audios.
5 herramientas útiles para la creación del blog
1. Plataformas
Actualmente existen muchas opciones para diseñar un blog. Puedes invertir en un dominio y en un lugar para alojarlo, sin embargo, existen opciones gratuitas en las mismas plataformas que aquí presento:
• Wix.com es una de las plataformas para crear blogs gratuitos que más está creciendo en la actualidad a nivel mundial. Dispone de una interfaz amigable y compatible con el lenguaje HTML. Una de las cuestiones más atractivas, es que cuenta con un sistema editor de arrastrar y soltar. La plataforma es muy intuitiva y nos permitirá diseñar de manera sencilla un sitio más personalizado. También posee una gran colección de plantillas en diferentes categorías para elegir.
• SiteW.com es una plataforma intuitiva y fácil de usar. Cuando entres, la interfaz te permitirá crear una página web gratuita, un blog o un foro, sin necesidad de conocimientos técnicos. También aquí usas la técnica de arrastrar y soltar. Los usuarios disponen de todo lo que necesitan para personalizar y publicar un sitio personal o educativo.
• Weebly.com es una plataforma donde puedes diseñar un blog gratis. Este sitio nos brinda la posibilidad de disponer de un sitio web personal que funcione correctamente en todos los navegadores y en los dispositivos móviles.
• Blogger.com es la plataforma para diseñar un blog gratuito propiedad de Google. En ella tienes muchas plantillas diferentes para configurar el sitio de manera muy sencilla. Esta herramienta permite editar el CSS y el HTML.
• WordPress es un programa de software diseñado para que puedas crear páginas web, blogs y tiendas online. En esta plataforma puedes subir y gestionar contenidos multimedia, texto y posts de tu blog. Esta disponible en 50 idiomas. Existen dos posibilidades para esta opción:
a) WordPress.org es libre de instalar cualquier temas de WordPress y plugins que desee
b) WordPress.com no permite instalar temas y plugins en la mayoría de los planes
La diferencia principal es básicamente los conocimientos en programación que tengas para intervenir la plataforma, de todas formas existen muchos tutoriales disponibles en internet. Es una de las plataformas para hacer un blog gratuito que más usuarios tiene en el mundo
2. Banco de imágenes
Una vez que elijas la plataforma en la que colocarás tu blog. Escribirás contenido relacionado con tu materia en el editor de texto que ofrece la plataforma que elegiste. Coloca etiquetas para que sea más sencillo y para que los lectores busquen fácilmente tus escritos. Muchas veces el contenido que generes va acompañado de imágenes.
Una forma para verificar que tus imágenes sean libres y gratuitas es buscarlas en Google Imágenes (arrastrándola hasta el cajón de búsqueda y revisar las características de su licencia). Sin embargo, una forma más sencilla es hacer uso de repositorios que clasifican a las imágenes según la licencia para compartir. Acá te dejo algunas opciones:
Creative Commons Search. Este buscador analiza las bases de datos de Google Imágenes, Open Clip Art Library, Flickr, Europeana, SpinXpress y Fotopedia. Cada resultado que encuentres tendrá toda la información necesaria para saber cómo puedes usar la imagen y en caso de ser necesario dar crédito al autor. Además, cuentas con un botón para copiar la atribución en texto enriquecido y otro para copiar el código HTML que enlaza directamente a la fuente original.
Pixabay. Es un banco de imágenes libres que te permite buscar imágenes de diferentes temas, vectores para editar e ilustraciones. También buscar por categorías específicas, por orientación (horizontal o vertical), por tamaño y por colores. Cada foto te indica la atribución y cómo usarla.
Pexels. Es uno de los mejores repositorios, tiene opción de búsqueda de imágenes gratuitas y de pago. Tienen miles de ilustraciones en una gran variedad de categorías y de buena calidad.
3. Herramientas de edición de contenido digital
A veces queremos hacer carteles, infografías o diseños que incluyan texto, imágenes o animaciones para que crear mensajes más atractivos. Existen herramientas especializadas para realizar manipulación de imágenes, creación de ilustraciones, etc., pero si no contamos con conocimiento especializado, hay opciones muy amigables que podamos usar.
Adobe Spark y Canva son herramientas gráficas, con interfaz muy intuitiva, que permite arrastrar texto e imágenes para crear una composición. Ambas herramientas permiten tener una cuenta gratuita y si quieres adquirir elementos más sofisticados, puedes comprar una membresía Premium o Pro la cual tiene un costo mensual. Les dejo un artículo que compara ambas aplicaciones y que les dará más idea: acá.
4. Repositorios de documentos
Los blogs dirigidos al estudiantado por lo general tienen un espacio dedicado a las lecturas y a poner a disposición algunos archivos esenciales de los cursos. Herramientas como Google Drive y Dropbox son opciones populares de almacenamiento en la nube. Puedes usar estas dos plataformas para acceder a tus archivos desde cualquier lugar, compartir documentos y crear copias de seguridad de tus ficheros. Les dejo un artículo donde se explica las funciones, similitudes y diferencias en términos de precios, funciones de sincronización, uso compartido, seguridad y espacio, tanto en planes gratuitos y de pago: acá.
5. Creación de cuestionarios y encuestas
Google Forms. Es una herramienta que nos ayuda en el proceso de aplicar encuestas para nuestras diversas asignaturas. Permite crear un formulario dependiendo de las necesidades que tengamos a su vez nos facilita el trabajo ya que al realizar estas encuestas o exámenes de manera online los datos que se ingresan son almacenados en una hoja de cálculo lo cual no ayuda a sistematizar los datos obtenidos.
SurveyMonkey. Permite realizar encuestas personalizadas para recopilar datos de forma sencilla. Las encuestas se pueden enviar de manera electrónica. La herramienta tiene dos maneras de ingreso, una libre, es decir sin costo alguno y otra pagando una suscripción mensual. Para utilizar dicha herramienta debes registrarte en algunas de estas dos opciones: la suscripción gratuita o la suscripción profesional si necesitamos mayor cantidad de servicios.
Poll Everywhere. Es una herramienta online a través de la cual puedes lanzar una pregunta sobre un tema para que los estudiantes participen en ella de manera anónima, sin crearse ninguna cuenta y a través de sus dispositivos móviles, tabletas u ordenadores. Es de fácil uso: hay que crear una cuenta y posteriormente diseñar una encuesta que genera un enlace al que los estudiantes deben acceder para responder al tema planteado.
Espero que alguna de las herramientas presentadas les sea de utilidad
¿Alguna vez pensaste en crear un blog?
¿Qué temas te gustaría que abordara la próxima vez?
Por favor, comparte tus experiencias, dudas o sugerencias vía correo electrónico o por mensaje directo a mis redes sociales.
Agradezco el tiempo que has dedicado en leerme y nos vemos la próxima semana.

Crédito de la imagen: WOC in Tech Chat (www.wocintechchat.com).
0 notes
Text
Creando Figuras Geométricas con CSS CSS, CSS, CSS3, DiseñoWeb, FigurasGeométricas https://codigonautas.com/crear-figuras-geometricas-css/?feed_id=400&_unique_id=6774464b345ca
0 notes
Text
Las habilidades de programación en Python tienen una creciente demanda por parte de una amplia gama de empresas. Las empresas estadounidenses realizaron más de 756.000 ofertas de trabajo únicas que requerían programación en Python en 2021, un 29% más que en 2020 Una comprensión amplia y sólida de la informática y la programación. Cómo pensar algorítmicamente y resolver problemas de programación de manera eficiente. Conceptos como abstracción, algoritmos, estructuras de datos, encapsulación, gestión de recursos, seguridad, ingeniería de software y desarrollo web. Familiaridad con varios lenguajes, a saber, Python, C, SQL y JavaScript, además de CSS y HTML. Funciones, argumentos y valores de retorno, variables y tipos; condicionales y expresiones booleanas; y bucles. Cómo manejar excepciones, buscar y corregir errores y escribir pruebas unitarias. Utilice bibliotecas de terceros; validar y extraer datos con expresiones regulares. Modele entidades del mundo real con clases, objetos, métodos y propiedades; y leer y escribir archivos. Descubra mas aqui!
0 notes
Text
Echa un vistazo a Griddy para empaparte de cómo funcionan las propiedades de CSS Grid 😉
0 notes
Text
El cursor no se ve en temas oscuros de Linux > gtk dark theme invisible cursor

Desde que se dio el cambio del escritorio Gnome 2 al 3, muchas cosas cambiaron para mal, pues antes por ejemplo, era muy sencillo personalizar un tema de colores sin mayor afectación. En el explorador de archivos Thunar, este pequeño gran detalle no se aprecia, porque a la hora de renombrar un archivo, nos tira una ventana, como si fuéramos a la pestaña de propiedades en la caja o en nautilus.
LA SOLUCIÓN
Hay que abrir y editar -, sino crear uno- un archivo denominado "gtk.css" ubicado en la dirección:
/home/usuario/.config/gtk-3.0/gtk.css
Añadir el siguiente código parecido al "css"
* { caret-color: #4D4DFF; }
El color que escogí, para el cursor que parpadea fue un azul moradito "blurple" -como luce el texto del enlace-, aunque podría ser un tono amarillo también, por el adecuado contraste.
RECUERDE CERRAR LA SESIÓN, PARA QUE LOS CAMBIOS SE HAGAN EFECTIVOS EN EL NUEVO INICIO.👌🏽
0 notes
Note
¡Hola!
La skin está adaptada en algunas cosas al tamaño de la pantalla, como por ejemplo el menú lateral que se despliega a la derecha: para pantallas más pequeñas, saldrá un scroll mientras que para el resto saldrá entero. Pero, quitando eso y algunas cosas más, la verdad es que yo no diseño para móviles ^^U Mi tiempo es limitado y lo nuevo que voy pudiendo aprender es más en relación a nuevas propiedades CSS y/o actualizaciones de las existentes; el tema de diseño para móviles pues me importa bastante poco xd. Por supuesto, es algo completamente subjetivo puesto que yo jamás posteo desde el móvil (y entro desde el PC el 95% del tiempo). Probablemente, si visitara los foros desde el móvil la cosa cambiaría, peroné xDD.
Que yo sepa, y al menos que yo haya visto, cuando haces zoom en el móvil no funciona el scroll (en los últimos temas, posts, tablillas, etc.) en ningún foro. Pero sí que puedes deslizar el texto seleccionándolo como si pretendieras copiarlo para poder leerlo. Tal vez este tip te sirva (es lo que he hecho yo las pocas veces que he entrado desde el móvil).
En lo personal, el único navegador que no recomiendo porque sé que se carga muchísima parte del código, es Mozilla Firefox (preguntad a mis conocidos cuántas veces les digo que lo desinstalen xDD). Chrome, aunque tenga otras fallas, es el que mejor he visto que carga en general para todo. Eso sí, yo también sé de gente que utiliza otros navegadores y no han tenido ningún problema ni en Kaelkoth ni en los foros de ForoActivo en general (quitando el scroll).
Lo que se me ocurre que puedes hacer es quitar el modo Versión Web en el móvil para que salga la skin básica de FA (Versión Móvil). Se verá mucho menos bonita, pero supongo que será más funcional para ti.
@kaelkoth sí queréis podría echar un vistazo a la versión móvil que está por defecto en el foro para intentar ponerla un poco más bonita (he visto que incluso han puesto ahora templates para la versión móvil, lol). Ya me decís <3
Querido Kaelkot, me gusta bastante su foro, me llama demasiado la atención unirme, de hecho he intentado hacerlo desde hace un tiempo pues les he seguido la pista, sin embargo, no ha sido posible debido a que su diseño de skin no está realmente ajustado para otro tipo de navegador que no sea Chrome y me pasa lo mismo cuando deseo entrar del móvil. Mi pregunta es ¿Como staff y como coders pudieran hacer un ajuste a otro tipo de navegadores? se pueden utilizar herramientas como: Can I use. (+)
(+) Yo sé, que es una petición salvaje, arriesgada y demandante de hacer debido al trabajo que conlleva la construcción de un código, pero me gustaría que pudieran entender la barrera de los navegadores. Incluso, cuando intento entrar en el móvil, es complejo el poder deslizarse debido a que el scroll no funciona cuando se hace zoom para leer de cerca las letras (aclaro que en móvil incluso use chrome y aún así el scroll es incompatible durante el zoom) me ofrezco incluso a ayudarles con eso. xo
______________
¡Hola!
Te somos completamente sinceros: el tema del diseño y la parte técnica no es nuestro fuerte, en absoluto. Nos consideramos bastante negados en ese terreno y, si el foro tiene ahora mismo un diseño bonito y funcional, es gracias a 00blackbird, que nos hizo el enorme favor de encargarse de todo esto. El tema es que no queremos abusar del favor que nos hizo, pues ella se ofreció por pura amabilidad. Sería injusto y muy poco considerado cargarle cada mínimo problema o detalle técnico que vaya surgiendo.
Nunca habíamos recibido feedback sobre esto, y por ello no habíamos notado esos problemas de navegación que mencionas. Nosotros utilizamos Google Chrome, Microsoft Edge y Opera GX. No hemos tenido —o notado— problemas al navegar por el foro, al menos desde el PC. ¿Ocurre con algún navegador específico? Cualquier orientación o comentario extra que puedas darnos (o que puedan aportar otros usuarios que estén leyendo esto y tengan el mismo problema) nos ayudaría muchísimo a tomar decisiones con más claridad. No nos importaría invertir dinero en el foro, ya sea para solucionar este tipo de problemas o implementar/actualizar cosas del diseño. El problema aquí es nuestra incompetencia en el terreno, que no tenemos ni idea de qué podría hacerse, cómo, ni por dónde empezar.
Gracias de nuevo por tu interés en el foro. Nos alegra saber que te llamó la atención, y ojalá podamos encontrar una solución para que tú —y cualquiera que esté en tu misma situación— pueda formar parte de la comunidad sin impedimentos.
#Blackbird's Domains#BB Reblog#Kaelkoth#KK Skin#Sorry pero no diseño para móviles#Admiro a la gente que navega y postea desde ellos pero yo no estoy ahí xd#El full responsive me queda para Septiembre y no me escondo
22 notes
·
View notes
Text
Propiedades básicas del HTML/CSS:
Estos fueron mis apuntes de un tutorial que vi en Glintz cuando seguía vivo :(. A mí me sirvió muchísimo así que lo comparto. No sé de quién era el tutorial pero te debo la vida.
- height: Es el alto del elemento que estamos tratando, la caja. El valor se da normalmente en píxeles (px). Ejemplo: 300px. También se puede dar en % pero yo no lo utilizo, la verdad. De aquí tenemos:
max-height: la altura máxima del elemento
min-heigh: altura mínima
- width: Ancho del elemento. Usa los mismos valores que el anterior (px ó %). Tenemos:
max-width: señala el ancho máximo
min-width: señala el ancho mínimo
- color: Establece el color del texto al que modifica. Se puede usar de distintas formas:
Para colores básicos, se puede usar el nombre directamente como White, black, orange… Hay una lista de colores completa.
RGB: se divide en tres grupos de números que combinados crean un color Ejemplo: color: rgb(61, 70, 112);
El más común es el que está formado primero por un asterisco # y seis o tres números. Ejemplo: color: #FFF = #FFFFFF
- margin: Establece el valor del margen de la mayoría de los elementos. Se puede utilizar así:
Forma general: margin: 10px; que se aplica a top (arriba) right (derecha) bottom (abajo) y a left (izquierda).
Forma general especifica: margin: 10px 20px 30px 40px; que se aplica en el orden : top, right, bottom y left.
Forma específica: margin-top: 10px margin-right: 20px margin-bottom: 30px y margin-left: 40px;
- background: Establecerá el color o imagen que del fondo del elemento.
background-image: seguido de url('link de la imagen'). Para colocar un fondo transparente se debe colocar background-color: transparent;.
background-color: Los fondos de colores siguen la misma norma del color.
- border: Establece los valores de los bordes (tamaño, color y forma) de un elemento. Ejemplo: border: 5px solid #000; los px señala el ancho de dicho borde, solid es el tipo de borde que poseerá, existen cuatro clásicos: solid, double, dotted y dashed.
Para utilizar un borde en específico solo debes usar -top -left -right -left y luego se señala el color (que puede formularse de las tres formas ya señaladas anteriormente). Ejemplo: border-left: 5px dashed #FFF - padding: Este es un poco más complicado de entender pero en resumen sería el espacio entre el borde y el relleno del elemento. Hay que acostumbrarse un poco antes de pillarlo del todo. Yo lo uso con px. Ejemplo: padding: 2px; - text-align: Alineación del texto. Son las mismas que en Word: left (hacia la izquierda), right (hacia la derecha), center (centrado), justify (justificado). - font-weight Grosor de la letra en la que se emplea. Se puede usar de distintas formas:
numéricos 100, 200, 300, 400, 500, 600, 700, 800, 900
bold y bolder pone el texto "negrita"
lighter y normal ponen el texto normal o mas delgadas.
- display: Tipo de caja de un elemento. Esta también es complicada así que hay que prácticar para aprender. Tenemos las principales:
inline que convierte el elemento en una "linea"
block que convierte el elemento en un "bloque"
none que quita cualquier propiedad display que le afecte
inline-block que crea elementos de bloque y en línea de forma simultánea
- letter-spacing: Es el espacio entre las letras. Ejemplo: letter-spacing: 10px; - line-height: Establece el valor de espacio entre los renglones de un texto. Se puede utilizar de distintas formas:00px ;00%; 00em. Ejemplo: line-height: 20px - overflow: Establece lo sucedido tras terminar es espacio de un elemento. Ya sea por ancho o alto. Si el contenido de un elemento (caja) sobrepasa su espacio puede suceder lo siguiente:
hidden: para cortar el contenido cuando pasa los límites establecidos.
scroll: que haya siempre un scroll (barra) tanto si se utiliza como si no.
auto: si se pasan los límites establecidos, aparecerá un scroll horizontal o vertical automáticamente.
- text-transform: Transforma el texto. Tenemos:
uppercase convierte las letras en mayúsculas.
capitalize pone en mayúscula solo la primera letra de cada palabra.
lowercase todas las letras son puestas en minúscula.
none hace como si nada hubiese pasado, dejando el texto en su forma original.
- outline: Borde extra a casi todos los elementos. Se maneja igual que la propiedad de border.
- position: Posiciona los elementos. Tenemos:
normal (inherit)
relativa (relative)
absoluta (absolute)
fija (fixed)
- font-family: Establece la fuente del texto. - font-size: Señala el tamaño de la letra (px o em). Ejemplo: font-size: 12 px - text-decoration: Decoración que se añade al texto:
underline
overline
line-through
blink
2 notes
·
View notes
Text
La Propiedad display en CSS
La propiedad display es una de las propiedades más importantes en CSS. Se utiliza para controlar cómo se muestra un elemento en la página web. A continuación, se presenta una tabla con los valores más comunes de la propiedad display, junto con una breve descripción y ejemplos de uso. Valores de la Propiedad display ValorDescripciónEjemploblockEl elemento se muestra como un bloque, ocupando todo…
#alinear#código HTML#clear#CSS#desarrollo web#diseño adaptable#Diseño web#flex#float#imágenes#orden visual#organizar elementos#propiedades CSS#superpoder#texto
0 notes
Text
Ociel Alí López* El alto nivel de desestabilización que ha experimentado el territorio panameño en las últimas semanas responde a múltiples reacciones en contra de la estrategia, acelerada por la actual administración de Donald Trump, que busca hacer de Panamá el “patio trasero” de EE.UU., utilizando un tridente: amenaza militar, iniciativa diplomática y operatividad de empresas norteamericanas, algunas ya famosas por su accionar violento. A partir de la aprobación en marzo pasado de la ley 462, que introduce reformas en la Caja del Seguro Social (CSS), han venido acentuándose las protestas a todo lo largo y ancho del país, tanto en las principales ciudades como en los campos más alejados y fronterizos. Esta semana la tensión fue en aumento. Dicha reforma no debe ser vista solo como parte de un “plan de ajuste” económico para recortar “gasto social”, sino como un intento de exacerbar las ganancias de las grandes empresas transnacionales que explotan diversas áreas en la nación centroamericana y que han comenzado a jugar más fuerte en la medida en que Washington privilegia una política de presión hacia Panamá por todos los frentes, desde el económico hasta el militar, no solo para garantizar el control sobre el canal de Panamá sino para posicionar una “cabeza de playa” en la región, después que los gobiernos de Colombia, Chile y Perú, aliados históricos, le han venido abriendo sus puertas a la inversión china. La estrategia de EE.UU. para hacer de Panamá el “patio trasero” utiliza un tridente: amenaza militar, iniciativa diplomática y operatividad de empresas norteamericanas, algunas ya famosas por su accionar violento. Desde la juramentación del presidente de EE.UU., Donald Trump, su gobierno ha mostrado interés particular en Panamá, tomando medidas concretas para apoderarse del control del canal. En los cuatro meses de la nueva administración, el país centroamericano ha sido visitado por el secretario de Estado de EE.UU, Marco Rubio, por el secretario de Defensa, Pete Hegseth, y por el jefe del Comando Sur, el almirante Alvin Holsey. Todos regodeados con un discurso supremacista en contra de China quien, desde hace años, se ha convertido en el principal socio comercial de Panamá y el destino de la mayor parte de sus exportaciones. Además de los discursos altisonantes de Trump, en los que adjudica a EE.UU. la propiedad del canal, un conjunto de pasos han afianzado su rápido y belicoso posicionamiento sobre el istmo. El 9 de abril, ambos gobiernos firmaron un memorando de entendimiento que permite la incursión de militares estadounidenses al país y el trabajo conjunto entre ambas fuerzas armadas. Pero antes, el presidente panameño, José Raúl Mulino, abiertamente amenazado desde Washington, abandonó la iniciativa comercial china de la Ruta de la Seda, lo que afecta el financiamiento a proyectos de infraestructura y corta el flujo a las exportaciones panameñas. También gestionó la venta forzosa de puertos de empresas chinas al estadounidense fondo de inversiones BlackRock. El 23 de abril, Mulino planteó la reapertura de la empresa canadiense de minería, First Quantum Minerals, lo que significa retomar los contratos derogados por la Corte Suprema de Justicia(CSJP) en 2023, luego de una profunda y larga insurrección popular en contra de la explotación de la mina a “cielo abierto” más grande de Centroamérica. Al día siguiente del anuncio, la compañía canadiense informó que suspendió una demanda internacional contra Panamá en la que exigía 20.000 millones de dólares, en compensación a la medida tomada por el alto tribunal. EE.UU., apoyado por Mulino, parece estar posicionándose en Panamá para aumentar su influencia y ganancias, y en poco tiempo quiere convertirlo en su “zona de confort”, en la que el Estado panameño está perdiendo las facultades para tomar decisiones en torno a las relaciones comerciales con el resto del mundo, y también para dirimir sus conflictos internos por medio de sus propias instit...
0 notes
Text
Cambiar color de una imagen con CSS — Minitutorial
¡Hola hola! Vengo con este tutorial porque en breves voy a subir una tablilla en la que os será super útil. Hay dos modos de hacer esto, pero yo explicaré solo uno ya que el otro es con JS y foroactivo no lo admite en sus posts. Yo lo uso para ornamentación y marcos, pero también sirve para iconos. Bien, comencemos:
Lo primero es colocar las imágenes, el color exacto lo cogen si la imagen en sí es negra.

Como veis, tanto el marco cómo la ornamentación es negra pero yo la quiero del mismo color que los bordes y el fondo de los textos destacados.
Para eso vamos a cambiar el matiz de los colores jugando con los filtros.
Normalmente usamos RGB para definir un color (#fffff o #00000) pero en este caso usaremos HSL y el filtro "sepia" e "invert".
La propiedad de CSS que usaremos será "filter" con las funciones brightness, hue-rotate, saturate, sepia e invert.
Mi código RGB sería #a66c7b por lo que debería añadir al CSS: filter: invert(48%) sepia(26%) saturate(554%) hue-rotate(294deg) brightness(92%) contrast(86%).
Y así quedaría:

Útil ¿verdad? Así no hay que pasar por un programa de edición de imagen para cambiar la decoración de nuestras tablillas.
Pero ¿Cómo se las propiedades de mi color? Para eso abría que hacer una amplia explicación sobre la teoría del color pero con esta herramienta creada por Barrett Sonntag uncamente tendreís que poner vuestro color en RGB, pulsar "Compute Filters" y os generara la propiedad "filter" con sus respectivas funciones.

Espero que os haya ayudado y en breves subiré la tablilla usada para el ejemplo.
¡Saludos!
8 notes
·
View notes
Note
Paso a darte las gracias por tu generador de ideas para tablillas, me han ayudado mucho para aprender más de lo que ya sabía y salir de la zona de confort. Así que aprovecho de pedir tu ayuda, porque quiero hacer una tablilla con pestañas deslizantes así tipo carrusel y no tengo ni idea de cómo hacerla, ¿tienes algún tutorial por ahí?
¡Hola anon! Me alegro mucho de que te sirva mi generador 💕 El mejor carousel CSS-only que conozco es el de CSS-Tricks y hace uso de una propiedad relativamente nueva que quizá no conozcas tanto si sólo has estado haciendo tablillas, por lo que creo que te puede ayudar a avanzar un poquito más 😊
3 notes
·
View notes
Text
Texto Truncado de Varias Líneas con un Botón "Mostrar más" solo con CSS CSS, Accesibilidad, BotonesCSS, DesarrolloWeb, DiseñoWeb, JavaScript https://codigonautas.com/texto-truncado-boton-mostrar-mas-css/?feed_id=398&_unique_id=67743d382c021
0 notes
Text
Pure CSS - Modales
Primero que nada, ¿qué es un modal?
Es un elemento que se muestra por encima del resto del contenido de un sitio web, centrando en él toda la atención. Un modal se mantiene oculto hasta que el usuario lo abre por decisión propia o a través de una acción indirecta. Además, el usuario no podrá volver al contenido del sitio hasta que interactúa/cierra el modal.
Ahora bien, ¿por qué hacer un modal con CSS?
Soy programador y me gusta solucionar las cosas con JavaScript siempre que puedo. Este sería un caso para ello. No obstante, los foros (foroactivo, jcink, etc) no permiten el uso de JS para sus usuarios, así que debemos buscar alternativas para este tipo de elementos.
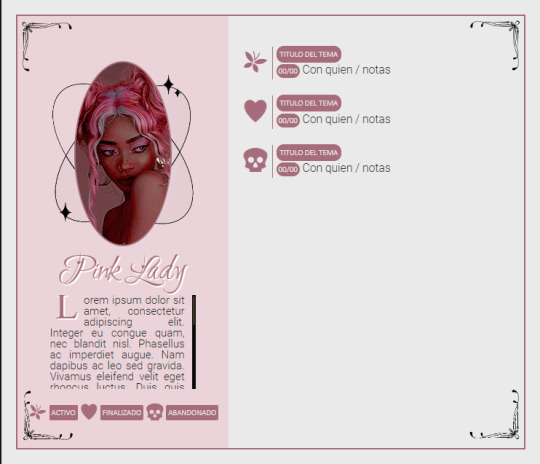
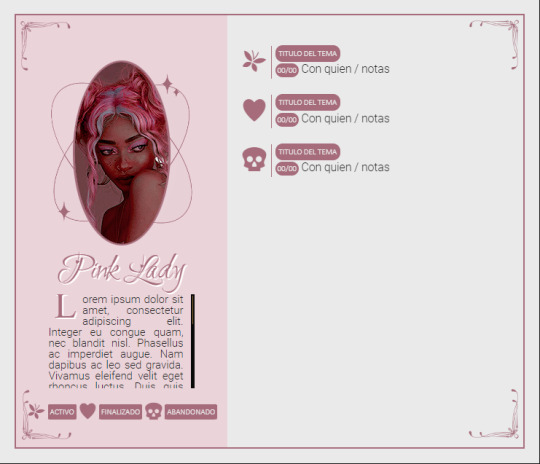
Veamos lo que haremos en acción antes de empezar a trabajar:

Tal vez un gif no sea la mejor opción, así que les dejo un enlace al código 100% funcional: https://codepen.io/codetatoe/full/PLVzra
Ahora así, manos a la obra.

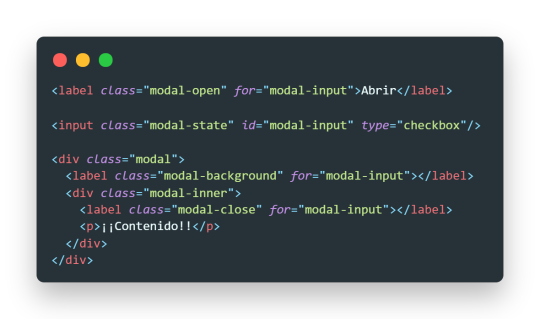
En el código anterior pueden ver el HTML mínimo necesario para crear un modal.
Los dos primeros elementos son un label y un input de tipo checkbox. El input nos permitirá determinar si nuestro modal se está visualizando (checked) o si está oculto. Es necesario que este input tenga un ID, no lo olviden.
Por defecto, no podremos ver el modal.
Además, el de control input será ocultado con CSS:

Por otro lado, el label será nuestro elemento de control. Cuando el usuario haga clic sobre él, abrirá el modal. Pueden darle el estilo que quieran, solo hay dos detalles de importancia:
- Debe llevar un atributo for cuyo valor sea el ID de nuestro input.
- Debe estar al mismo nivel que nuestro modal para hacer uso del sibling selector (+).
Ahora bien, notarán que no solo hay un label, sino que hay tres. ¿Por qué tantos? Si se fijan en el codepen que les di arriba, hay dos formas de cerrar el modal: haciendo clic en la cruz de la caja blanca o en el fondo negro. Eso se puede hacer gracias a esos dos labels extras. Ahora bien, no es necesario tener dos opciones de cierre, pero es lo que se acostumbra.

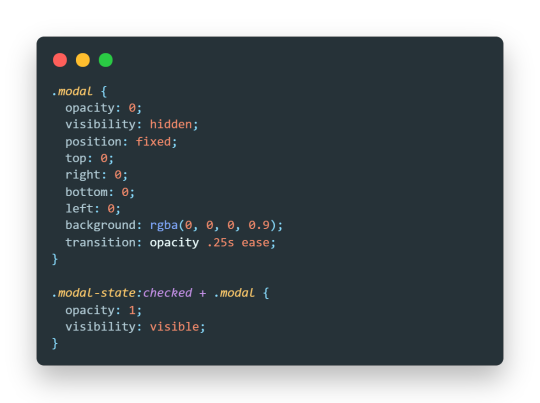
En la imagen anterior podemos ver dos cosas:
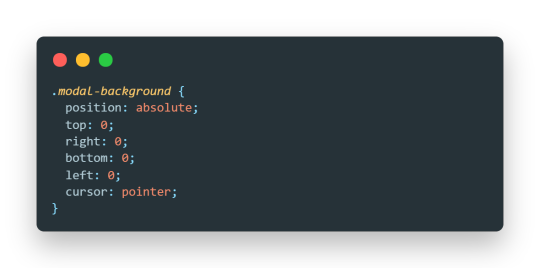
La primera es el estilo que tendrá el fondo de nuestro modal una vez se muestre. Por cierto, para que sea posible interactuar (hacer clic para cerrar) con el fondo (pero no con el contenido) pueden usar el siguiente código:

En mi caso utilizo un color negro a través del cual podemos ver un poco de lo que hay detrás, así no hacemos sentir al usuario que le sacamos del sitio web. También agregué una transición para que no se muestre de sopetón.
Lo segundo es donde ocurre toda la magia. Cuando el input se encuentra checked, aplicaremos ciertos estilos al modal. En este caso: aumentamos por completo su opacidad y lo hacemos visible. Aunque parezca redundante agregar estas dos propiedades, es necesario para:
- Lograr una transición: opacidad
- Evitar interacciones con el modal cuando está cerrado: visibilidad
Con esto... ¡Está hecho! Ahora tenemos un modal 100 por 100 funcional que se mueve a base de puro CSS.
Pueden darle el estilo que deseen a los botones, al contenido del modal y demás. Todo eso excede el objetivo de este tutorial así que no me enfocaré en ello. Además, arriba tienen mi código de ejemplo que pueden visitar si les queda alguna duda.
Hasta la próxima.
#html#css#pure css#modal#tutorial#codepen#foro#foros#foroactivo#jcink#rp#roleplay#plantilla#javascript#js
37 notes
·
View notes