#html header
Explore tagged Tumblr posts
Text




page_03: encounter by wonhoutboy
preview / code
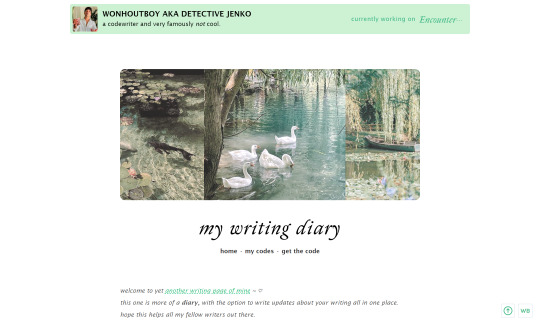
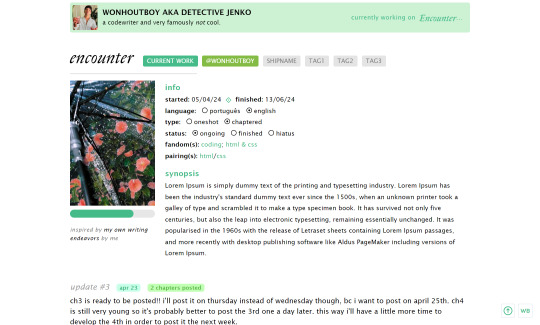
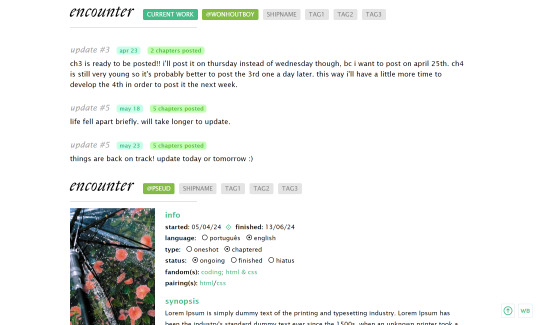
• writing diary page: header, icon, bio, 3 links; • writing updates for each story; • progress bar; • cover space 170x250px; • tumblr controls by magnusthemes; • css icons by css.gg; • can be used as a base code as long as you credit me; • images used in the preview: x x x; • please consider buying me a coffee <3.
!! if you find any bugs/if anything doesn’t go well or if you just struggle with customizing it, please reach out to me via private message or ask and i’ll gladly help!
reading diary page coming next!
#code#page#writing page#writing diary#header#page code#writing progress#project page#ao3 writer#ao3#fanfic#html#css#themehunter
513 notes
·
View notes
Text




advanced boy commission for @the-void-is-a-disappointment of the gorb napping with dogman and petey, plus all the your flag here commissions for this month! (commissions are closed again for now)
#kirby#request#kofi commission#the-void-is-a-disappointment#ValerieNamuche#(if there's a better username or anything to use for you I will gladly swap out this sort tag!)#plushies#dogman#pride month#daily kirby#my art#digital#hal laboratory#nintendo#(I don't wanna tag all the flags I'm sleepy)#oh also if you look at tumblr on a web browser instead of the app there is now a random button!#next to all the other navigation buttons in the header like the askbox and archive :)#it doesn't differentiate between post types tho so you might get my art or you might get a reblob (or you might get a rare text post)#(it doesn't show up in the app because it's using the custom html)#(which only shows up at url.tumblr.com not at tumblr.com/url)#(and the app essentially uses the tumblr.com/url version)
81 notes
·
View notes
Text
Tags Masterlist on this blog. Click to find posts.
Updated 31 October 2024.
General tags:
themes - patterns - resources - navigation - sidebar - interactive - header - fansite - contained - fandom - tools - tags - pixels - gif - graphics - dividers - pages - all in one - blinkies - code - colours - html - javascript - no javascript - neocities - templates - tutorial -
Specific tags:
kingdom hearts - seashells - splatoon - summer - steven universe - book - cats - colourful - computer - constellation - cute - eyestrain - facebook - fish - hexagon - horizontal - metal gear solid - music player - particles - pokemon - reddit - simple - social media - space - spongebob - tarot - undertale - water - webcore - writing -
You can also search tags by year of creation from 2013 to 2024.
Full masterlist page:
More will be added later. Feel free to suggest anything!
#masterlist#themes#sidebar#fandom#dividers#gif#header#resources#patterns#navigation#interactive#fansite#contained#tools#tags#graphics#music player#pages#html#neocities#blinkies#all in one#code#colours#javascript#no javascript#templates#tutorial
110 notes
·
View notes
Text

guess who's back guess who's back guess who's baaack
#kant may now be resigned to a html testing blog i bust out on special occasions#i'm not ready to give him up completely i partially wanted to stay#but the lure of having working urls in gifsets has pulled me back to my baby#header and icon update at some point maybe the weekend or next week#may update the header bc i've been sitting on this one for days#but i'll leave the icon for now#url change#so it is decreed
14 notes
·
View notes
Note
Hi I love your art but also your blog theme is super cute
yay thank you !!!!!!!!!!!!!!!!! i love customization i love customising things :) also idk if u meant like My Actual Desktop Blog Theme or like theeeee. idk what to call it. the mobile version/open in dashboard thing. since i sometimes see people call that a theme even tho its a Different Thing but as evidenced by me 1 second ago theres not a simple specific name for it dsfkskfjsf
BUT ANYWAY POINT IS if u did mean my desktop theme the thank you points are doubled shoutout to custom themes i love you custom themes (but ofc the "thank you" still stands if u did mean the other thing ^u^)
#hello person reading this. open my blog on desktop and play with the sparkly cursor trail. if u want to#desktop theme customization isnt as big as it used 2 be bc lotta ppl just use mobile but its still one of my favourite things abt tumblr. .#other websites r like u can change ur icon and ur header ONLY !!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!#but ur tumblr desktop theme can be Literally Anything (within the realm of html coding)#i think having that alternative dashboard view thing is good tho bc back in the day there were Many A Theme with Abysmal Visibility#a literal 1 pixel cursor is not good brother. it is not good at all.#ALSO I GOT DISTRACTED BY HOW MUCH I LOVE CUSTOMIZATION BUT THANK U 4 THE COMPLIMENT ON MY ART ALSO !!!!!!!!!!!!!!!!!!!!!!!!!!#scoob answers#Anonymous
8 notes
·
View notes
Text

Reveal a Sticky Header on Scroll
#Reveal a Sticky Header on Scroll#sticky header on scroll#sticky header#html css#css#html#frontenddevelopment#css3#webdesign#code#divinectorweb#learn to code
4 notes
·
View notes
Text

CSS Curved Header
#css curved header#css header#css tricks#css basics#html css#css#html#css3#learn to code#frontend#code#webdesign#header design#header html css#neduzone
4 notes
·
View notes
Text
Someone fuckin save me I am so so so so tired
#speculation nation#just got done with orchestra. gotta get home and eat then get back to work on my website stuff#i can do it im fairly sure. i am just. so so so so so so tired#the kind of desperately tired where even just having my eyes open is a chore#i might... need to take a little nap or something. i dont know. rest my eyes for an hour or two.#i dont have much time but i feel like my brain is about to melt out of my ears#and at least i finished my header and footer stuff for my html pages#i just gotta put the content in. which has already been made. just gotta. figure out formatting.#and class is canceled tomorrow morning so i can sleep in. i just need to get through the last of this project. then i can rest a bit.#of course then i have a presentation on thursday but at least ive already organized that#so i just need to do my slide(s) and make sure everyone else has done theirs#since i went and appointed myself unofficial leader and organized the damn work allotment for everyone#since Someone had to do it. i gave it 3 days and no one did anything so i went ahead and did it myself.#that at least can wait until after class tomorrow ish. at the very least.#maybe i can do my dishes in the morning tomorrow. i dont think im gonna manage it today either.#but that begs the question of what the fuck im doing for dinner today. i have... two clean spoons. bc i washed them yesterday#i washed a bowl a fork and two spoons yesterday. i had none clean before. i have no clean bowls again.#my soul fuckin screaming for the love of god help me. ive got no clean dishes and im so desperately tired#and i have to finish making 6 web pages before midnight or im !!!!!!FUCKED!!!!!!#for now.. i just need to focus on getting home... i get home and then i'll figure Something out for food.....#ugh.......
3 notes
·
View notes
Text




~ Playlist for Fairylace, the one-and-only Spiderwoman of Niwe Yorke. Genres: Classical / folk / synth-pop / etc.
Kawai Eri ~ Undine (Zougoshi Ver.) / Yoko Ueno ~ Ashita Kitto Kikasete / ZABADAK ~ Asa / Yoko Kanno ft. Gabriela Robin ~ Folly Fall / Sakaue Masumi ~ Rosa's Theme / Arai Akino ~ Adesso e Fortuna / Loreena McKennitt ~ The Lady of Shalott / Vashti Bunyan ~ If I Were & Same But Different / DAZBEE ~ Scarborough Fair / Philharmonia Orchestra ~ Le Cygne / Yoko Kanno ft. Donna Cumberbatch ~ Reunion / Toby Fox ~ Fallen Down (Peaceful River and Birdsong Version)
~ Listen on you*tube
#🌷 | i am half sick of shadows#yaaayy i got a playlist 2 a point where im satisfied with it for once <3#dividers from firefly-graphics#and i used fontmeme for the header text <3#hope this doesnt format weird as hell i went into the bones of this post. the html.#coloured text
20 notes
·
View notes
Text
(whispers) me? rebrand? i don't know what you're talking about! ive always been stydia in disguise
#stuff#HI EVERYONE SORRY IF IM UNRECOGNIZABLE TO YOU NOW#IT'S A WHOLE NEW WORLD#the header may be temporary. i'm still working on it#for now i'm okay with scallisaac just judgmentally studying everyone who opens my blog#ideally there would be some stylized taz quote there#because i like the juxtaposition of real-person icon and artsy-quote header#but i couldnt find one and i cba on such short notice#maybe ill find a tgp quote that could be cute#if u understand the joke being referenced in the blog title now...you win my undying love <3#this post is not worth reblogging. i dont know if anyone PLANNED to reblog it. but there is really no point.#edit: just opened it up on mobile for the first time and. oh.#remembered why I don't use html in my bio anymore lmao#ill fix that later i already shut my computer off
2 notes
·
View notes
Text

Header Design with Navbar
#header design css#css header#webdesign#webdev#frontenddevelopment#html css#css#html5 css3#codenewbies#html css tutorial#pure css tutorial#css for beginners
2 notes
·
View notes
Text

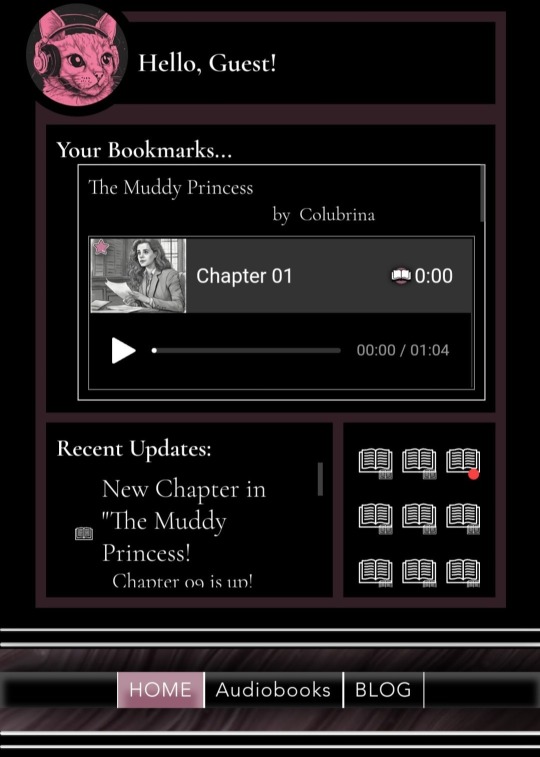
Looking for some feedback!
I'm working on The Podfic RePawsitory, and tinkering with the dashboard on mobile.
If you were going to use a Podfic website, what would you want in a dashboard? Please comment if you have design tips or ideas!
I've got bookmarks, an update feed for subbed authors and fandoms, and notification icons that will hook to various elements.
What else? I'd love some input.
---
I really like the header ("Hello, Guest!), but the rest of it just isn't right. I'm thinking of moving the notification icons to the header, that'll help. Expanding the "Recent Updates" to be full width within formatting.
Definitely want to keep it within 1 viewport height, and aligned in drawer style, ie, off the page until you drag the tab. Possibly as a lightbox or modal window.
#wix#responsive web design#website#website design#coding#programming#headers#dashboards#html css#javascript#html#css
3 notes
·
View notes
Text
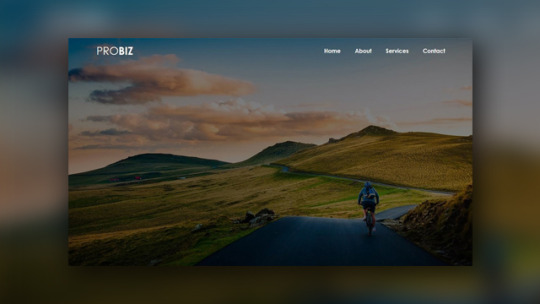
Deiago Hero Section
Key Features
| LIVE DEMO | BUY NOW |

Perfect Responsiveness
Fully responsive layout optimized for all screen sizes
Mobile-first design with media queries for smooth adaptability
Flexible structure that adjusts to any container or section
Glossy & Modern Design
Elegant glossy background with soft gradient touches
Calming color palette for a professional look
Subtle floating elements with smooth CSS animations
Easy to Customize
Simple structure for quick edits to image, text, and layout
Clear placeholders for product visuals
Works effortlessly with any industry or niche
Modern UI Components
Animated product card with 3D tilt effect (pure CSS)
Stylish gradient buttons with interactive hover states
Feature icons designed for clarity and visual engagement
Performance-Optimized
Lightweight, clean HTML and CSS for faster loading
Efficient animation without extra libraries
Well-organized code, easy to maintain and extend

How to Use:
Just copy and paste the code into your project. Replace the image URL, text, and links as needed — and you're ready to go. Perfect for SaaS, product landing pages, or modern business websites.
. . . . .
#hero section#responsive hero#glossy hero#css hero section#html css landing section#animated hero#ui design#front-end#website template#product showcase#3d tilt effect#modern hero#easy customization#web design#mobile first#neifex#neifex store#html css template#landing page design#website header#animated ui#ui components#creative section#fast loading section#clean code#modern web layout#developer resources#ready to use section#css animation#website hero
0 notes
Text

Hide Header on Scroll Down Show on Scroll Up
#hide header on scroll#javascript animation#html css#divinectorweb#learn to code#css#frontenddevelopment#webdesign#html#css3#code#vanilla javascript
7 notes
·
View notes
Text
This Isn’t Supposed to Happen: Troubleshooting the Impossible
New Post has been published on https://thedigitalinsider.com/this-isnt-supposed-to-happen-troubleshooting-the-impossible/
This Isn’t Supposed to Happen: Troubleshooting the Impossible
I recently rebuilt my portfolio (johnrhea.com). After days and days of troubleshooting and fixing little problems on my local laptop, I uploaded my shiny new portfolio to the server — and triumphantly watched it not work at all…
The browser parses and runs JavaScript, right? Maybe Chrome will handle something a little different from Firefox, but if the same code is on two different servers it should work the same in Chrome (or Firefox) no matter which server you look at, right? Right?
First, the dynamically generated stars wouldn’t appear and when you tried to play the game mode, it was just blank. No really terrible website enemies appeared, nor could they shoot any bad experience missiles at you, at least, not in the game mode, but I guess my buggy website literally sent a bad experience missile at you. Over on the page showing my work, little cars were supposed to zoom down the street, but they didn’t show up, either.
Let me tell you, there was no crying or tears of any kind. I was very strong and thrilled, just thrilled, to accept the challenge of figuring out what was going on. I frantically googled things like “What could cause JavaScript to act differently on two servers?”, “Why would a server change how JavaScript works?”, and “Why does everyone think I’m crying when I’m clearly not?” But to no avail.
There were some errors in the console, but not ones that made sense. I had an SVG element that we’ll call car (because that’s what I named it). I created it in vanilla JavaScript, added it to the page, and zoomed it down the gray strip approximating a street. (It’s a space theme where you can explore planets. It’s really cool. I swear.) I was setting transforms on car using car.style.transform and it was erroring out. car.style was undefined.
I went back to my code on my laptop. Executes flawlessly. No errors.
To get past the initial error, I switched it from car.style to using setAttribute e.g. car.setAttribute('style', 'transform: translate(100px, 200px)');. This just got me to the next error. car was erroring out on some data-* attributes I was using to hold information about the car, e.g. car.dataset.xspeed would also come back undefined when I tried to access them. This latter technology has been supported in SVG elements since 2015, yet it was not working on the server, and worked fine locally. What the Hoobastank could be happening? (Yes, I’m referencing the 1990s band and, no, they have nothing to do with the issue. I just like saying… errr… writing… their name.)
With search engines not being much help (mostly because the problem isn’t supposed to exist), I contacted my host thinking maybe some kind of server configuration was the issue. The very polite tech tried to help, checking for server errors and other simple misconfigurations, but there were no issues he could find. After reluctantly serving as my coding therapist and listening to my (tearless) bemoaning of ever starting a career in web development, he basically said they support JavaScript, but can’t really go into custom code, so best of luck. Well, thanks for nothing, person whom I will call Truckson! (That’s not his real name, but I thought “Carson” was too on the nose.)
Next, and still without tears, I tried to explain my troubles to ChatGPT with the initial prompt: “Why would JavaScript on two different web servers act differently?” It was actually kind of helpful with a bunch of answers that turned out to be very wrong.
Maybe there was an inline SVG vs SVG in an img issue? That wasn’t it.
Could the browser be interpreting the page as plain text instead of HTML through some misconfiguration? Nope, it was pulling down HTML, and the headers were correct.
Maybe the browser is in quirks mode? It wasn’t.
Could the SVG element be created incorrectly? You can’t create an SVG element in HTML using document.createElement('svg') because SVG actually has a different namespace. Instead, you have to use document.createElementNS("http://www.w3.org/2000/svg", 'svg'); because SVG and HTML use similar, but very different, standards. Nope, I’d used the createElementNS function and the correct namespace.
Sidenote: At several points during the chat session, ChatGPT started replies with, “Ah, now we’re getting spicy 🔥” as well as, “Ah, this is a juicy one. 🍇” (emojis included). It also used the word “bulletproof” a few times in what felt like a tech-bro kind of way. Plus there was a “BOOM. 💥 That’s the smoking gun right there”, as well as an “Ahhh okay, sounds like there’s still a small gremlin in the works.” I can’t decide whether I find this awesome, annoying, horrible, or scary. Maybe all four?
Next, desperate, I gave our current/future robot overlord some of my code to give it context and show it that none of these were the issue. It still harped on the misconfiguration and kept having me output things to check if the car element was an SVG element. Again, locally it was an SVG element, but on the server it came back that it wasn’t.
Maybe using innerHTML to add some SVG elements to the car element garbled the car element into not being an SVG element? ChatGPT volunteered to rewrite a portion of code to fix this. I put the new code into my system. It worked locally! Then I uploaded it to the server and… no dice. Same error was still happening.
I wept openly. I mean… I swallowed my emotions in a totally healthy and very manly way. And that’s the end of the article, no redemption, no solution, no answer. Just a broken website and the loud sobs of a man who doesn’t cry… ever…
…You still here?
Okay, you’re right. You know I wouldn’t leave you hanging like that. After the non-existent sob session, I complained to ChatGPT, it again gave me some console logs including having the car element print out its namespace and that’s when the answer came to me. You see the namespace for an SVG is this:
http://www.w3.org/2000/svg
What it actually printed was this:
https://www.w3.org/2000/svg
One letter. That’s the difference.
Normally you want everything to be secure, but that’s not really how namespaces work. And while the differences between these two strings is minimal, I might as well have written document.createElementNS("Gimme-them-SVGzers", "svg");. Hey, W3C, can I be on the namespace committee?
But why was it different? You’d be really mad if you read this far and it was just a typo in my code. Right?
You’ve invested some time into this article, and I already did the fake-out of having no answer. So, having a code typo would probably lead to riots in the streets and hoards of bad reviews.
Don’t worry. The namespace was correct in my code, so where was that errant “s” coming from?
I remembered turning on a feature in my host’s optimization plugin: automatically fix insecure pages. It goes through and changes insecure links to secure ones. In 99% of cases, it’s the right choice. But apparently it also changes namespace URLs in JavaScript code.
I turned that feature off and suddenly I was traversing the galaxy, exploring planets with cars zooming down gray pseudo-elements, and firing lasers at really terrible websites instead of having a really terrible website. There were no tears (joyful or otherwise) nor were there celebratory and wildly embarrassing dance moves that followed.
Have a similar crazy troubleshooting issue? Have you solved an impossible problem? Let me know in the comments.
#ADD#Article#Articles#attributes#Best Of#browser#career#Cars#Case Studies#challenge#change#chatGPT#chrome#code#coding#CSS#css-tricks#dance#data#development#digitalocean#emotions#engines#firefox#Future#Galaxy#game#headers#how#HTML
0 notes
Text

Animated Sticky Header
#animated sticky header#sticky navbar on scroll#sticky header#html css#codingflicks#css#html#css3#frontend#animated sticky navbar#sticky navbar
3 notes
·
View notes