#html5 animation
Explore tagged Tumblr posts
Text
Premium Animated Background Bundle - Particle & Star Effects (Background + Transparent Versions)
LIVE DEMO - Premium Animated (Background)
LIVE DEMO - Premium Animated (Transparent)
BUY NOW
Elevate your website's visual appeal with our Premium Animated Background Bundle - a collection of professionally crafted particle and star effects designed to create immersive user experiences. This versatile package includes two distinct versions for maximum flexibility:
Gradient Background Version: Features a stunning cosmic-themed gradient background with:
150+ twinkling stars with randomized glow effects
100+ dynamic floating particles
Smooth parallax movement
Modern dark-blue/purple color scheme
Transparent Background Version: Perfect for seamless integration:
Fully transparent canvas
120+ semi-transparent glowing stars
80+ ethereal particles with opacity control
Works over ANY background color/image

Key Features:
✅ Double Value: Two complete versions in one package ✅ Zero Dependencies: Pure vanilla JavaScript + CSS ✅ Lightweight: Only 4KB minified (CSS+JS combined) ✅ Fully Responsive: Auto-adapts to all screen sizes ✅ Cross-Browser: Works on Chrome, Firefox, Safari, Edge ✅ Easy Customization: Change colors/size/speed in 2 lines of code
Perfect For:
Website hero sections
SaaS product backgrounds
Portfolio showcases
Landing page decorations
Presentation visuals
Digital product showcases
Technical Specifications:
Format: HTML5/CSS3/JavaScript
Total Files: 8 (4 HTML, 2 CSS, 2 JS)
Documentation: Detailed README included
License: Commercial Use (MIT)
Why Choose Our Bundle?
Performance Optimized: CPU-friendly animations with intelligent element recycling ensure buttery-smooth performance even on mobile devices.
Professional Aesthetics: Carefully calibrated timing functions and randomized parameters create organic, natural-looking motion that stands out from amateur effects.
Developer Friendly: Clean, commented code with modular architecture makes customization effortless. No jQuery or bloated libraries!
Instant Integration: Includes ready-to-use HTML files - just drag & drop into your project. Works with React/Vue/WordPress via simple wrapper.
Sample Customer Use Cases:
Web Designer: "Used the transparent version over client's photography portfolio - created magical hover effects!"
SaaS Developer: "Background version made our analytics dashboard feel premium and high-tech"
Marketer: "Increased conversion rate by 17% with animated hero section"
Agency Owner: "Our go-to solution for client projects needing wow-factor backgrounds"
Commercial License Includes:
Use in unlimited projects
Client work authorization
Resell in compiled products
Lifetime updates
#animated background#javascript background#css animation#parallax background#particles js#star background#vanilla js effect#cosmic animation#html5 animation#website hero effect#responsive animation#transparent canvas#gradient animation#animated stars#twinkling background#floating particles#pure css#no dependency#lightweight js#modern website effect#immersive ui#digital product design#animated hero section#landing page animation#portfolio background#saas ui background#interactive background#canvas animation#background bundle#particle effect
1 note
·
View note
Text
youtube
FINALLY.
#mspfa#sburbventure#fanventure#world revoked#flash animation#html5 animation#flash page#fan comic#crossover comic#homestuck#Youtube#apf
0 notes
Text

CSS Slideshow with Thumbnails
#html css slideshow#css slideshow#css slider#css slider with thu#css slider with thumbnail#html css#codenewbies#frontenddevelopment#html5 css3#css#css animation examples#css animation tutorial#pure css animation#code#webdesign
6 notes
·
View notes
Text

Animated Card Design
#css card animation#css cards#card html css#image hover animation#css animation examples#html5#html css#codingflicks#frontend#html#learn to code#webdesign#card hover animation
5 notes
·
View notes
Text
digital art animation created with html, css and javascript
#artwork#concept art#digital art#geometry#my art#animation#art#artists on tumblr#digital artist#sacred geometry#html5 css3#javascript#css#html#web art#web design
10 notes
·
View notes
Text

CSS Text Animation
#css text animation#css text effects#html css animation#css animation examples#css animation snippets#html#html5#css#css3#divinector#webdesign#learn to code#frontenddevelopment#html css#html5 css3#frontend
3 notes
·
View notes
Text

How to end a frontend developer's career
#meme#tumblr memes#memes#memesdaily#css html#youtube#css#coding#html#animation#website#gpt#html css#html website#html5 css3#frontend#cssns23#javascript#learn to code#snoozealarms
34 notes
·
View notes
Text

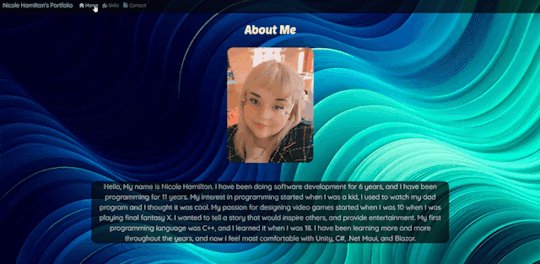
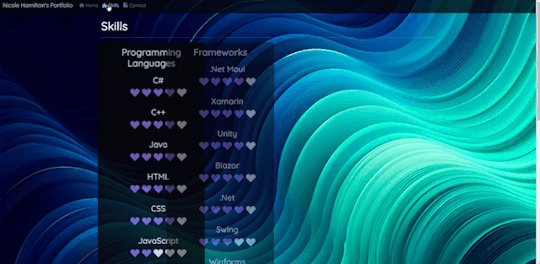
Days 128 to 129
I have worked hard on my portfolio site and added some cool animations and tool tips. I have done lots of prettying up as well. Tomorrow I'll fully implement the contact page.
#self improvement#cosmickittytalk#codeblr#csharp programming#csharp#csharp is superior#girls who code#programming#coding challenge#blazor#blazor programming#blazor website development#javascript#html css#html5 css3#htmlcoding#html5#css3#css animation examples#css#web development#website#front end development#full stack developer#coding for a year#coding#website development#website design#website animation#animated website
14 notes
·
View notes
Text
i could totally make a video game. easy peasy
#lucky.pdf#played the little game i made for class that one time like the adobe animate html5 one and i was like#why the fuck did i immediately dismiss ren'py as an option for an engine. i can just plot stuff out in twine again too. what is stopping me#the thing that is stopping me is the fact that i have zero ideas
6 notes
·
View notes
Text
Responsive Animated Website With HTML & CSS
youtube
#html#tamilitmemes#css3#tamilwebdesign#css animation#web development#web design#website#webdesign#youtube#responsivewebdesign#responsive design#responsive webdesign#responsive web design#webdev#htmlcodes#htmlcss#learn html#html5#html course#css tutorial#html css#html5 css3#css#htmlcoding#frontenddevelopment#javascript#csstricks#websitedesign#website development
5 notes
·
View notes
Text
WebGL Sunny Scenery

WebGL 3D demo of a beautiful, sunny, scenery, with lens flare & sky shader.
Check it out:
https://thewebdesignerpro.com/scenery.html
4 notes
·
View notes
Text
CSS Typewriter effect
#html css#css#css3#html5 css3#html5#frontend#learn to code#frontenddevelopment#css animation examples
2 notes
·
View notes
Text
youtube
2 notes
·
View notes
Text

Text Typing Effect
#text typing effect#css text animation#pure css animation#html5 css3#html css#codenewbies#css animation examples#css animation tutorial#css#frontenddevelopment
6 notes
·
View notes
Text

Card Flip Animation Using CSS
#card flip animation#css animation examples#css animation tutorial#css animation effect#card flip effect#css card flip animation#css card design#html css#html5 css3#animation#codingflicks#web design#frontend#frontenddevelopment#learn to code
8 notes
·
View notes