#web dev projects
Explore tagged Tumblr posts
Text
April 10, 2025 • Thursday
📚 30 days of productivity — COLLAB CHALLENGE WITH @studaxy @winryrockbellwannabe @nanthegirl and @larstudy — Day 18/30 📚
💛 Axy's study time: 2h 18min 💚 AJ's study time: 4h 30min 💜 Nan's study time: 3h 🩷 Lar's study time: 3h 30min 💙 Iris's study time: 3h 30min
PROGRESS!!!! I spent the morning at my mother's workplace trying to make the website more appealing. And I came across this wonderful amazing thing called "background-attachment: fixed" and im in love. My website looks very pretty! :D
(I took the pictures from pixabay btw, and the icon from flaticon)
Attribution: Miscellaneous icons created by Freepik - Flaticon
Problems I ran into and how I fixed them:
Took a while to figure out the image slider, but I looked at this youtube video and kind of got to know how to do it. I wasn't able to implement the "dots" correctly, so I left it at that.
Things to work on in next time:
Add more content to the courses, and more elements to the home page
Turn the "admission" anchor to a dropdown menu (offering seperate admission forms for PUC and UG admissions)
Create the admission forms (I'm not connecting it to a backend YET, because we don't learn that in this semester and I don't wanna self-learn it now bc I have too much workload already XD)
I have 9 days to complete the project, I think I'm making good progress in an acceptable speed :)
🎧 Il faudrait - Bigflo & Oli

#dailyfoxposts#studyblr#studyspo#codeblr#study#compblr#coding#web dev#web dev projects#30dop#collab challenge pt.4
22 notes
·
View notes
Text
Hey you! Arknights player who is totally representative of the playerbase at large? Do you have opinions? Do you want to form opinions on things you never thought about before? Inspired by (stealing directly from) this Tom Scott video:
youtube
Who is the best arknights operator? (best is left ambiguous intentionally, IDC how you vote, although I'd prefer there to be a reason.) The poll is hosted at:
https://arkpoll.nyansequitur.gay/
(Leaderboard will not populate until an op has at least 5 votes one way or another.)
#or just. use this to generate crackships or something#cn spoilers because i did not feel like filtering cn ops out#not sure having a visible leaderboard is a good idea#but also I want it to not just be voting into the void#I spent a lot of time trying to make it more user-friendly#this is my first time doing web dev that other people will see but the code is open source and the github project is linked#arknights#arknights cn#arknights spoilers#Youtube
55 notes
·
View notes
Text

I found my old Replit account from like 2 years ago and it has all my old and first set of websites I built! I remember I finished learning HTML and CSS properly and wanted to challenge myself on building login/sign up pages everyday!
Task: transfer all of them (that I like) into a GitHub repository and work on them if they need improving such as responsiveness.
One by one I will try and share them on here as well, a little showcase because I am proud of them as well~! (They're so bad that they're good lol - in my eyes)

⤷ ○ ♡ my shop ○ my twt ○ my youtube ○ pinned post ○ blog's navigation ♡ ○
#codeblr#coding#progblr#programming#studyblr#studying#computer science#tech#github#replit#old projects#web development#web dev
65 notes
·
View notes
Text
I hate web dev
4 notes
·
View notes
Text
Reaching out to expand my scope beyond CastingCallClub potentially in the future; if you are someone producing voiced web series or visual novels, where do you look for your voice actors? I’m looking for mostly unpaid, possibly paid a little(since I’m looking to work in more indie-based projects). Hopefully not a website that expects seasoned professionals as I’m only starting out ahaha 😅
Cheers
(Also pls reblog so this can reach the people I need it to ;^;)
#indie#indie games#indie project#indie projects#casting call#castingcallclub#voice acting#beginner va#beginner voice actor#voice actors#web series#webseries#game developers#game devs#visual novels#visual novel#vn#vn devs#vn developers#vns
6 notes
·
View notes
Text

Our first official BloomFallen mini comic! This comic features Simon the Greater Siren and Levi the Lemon, they're both rivals! Frenemies, perhaps...but they still don't like one another a bit! (No greater sirens were harmed in the production of this comic...) Artist Credit: clnna_bun (Artist notes that this is their first time ever making a comic, so please be patient with them!)
#art on tumblr#artists on tumblr#artwork#create#digital art#digitalart#drawing#fan project#game dev stuff#game developers#comics#original comic#web comic#comic art#fun
2 notes
·
View notes
Text
March 8th 2025 - Blog 6

Hello everyone! Welcome to the 6th development blog of the series! Once again I would like to apologise for being absent for so long on here! I really need to work more on a consistent posting schedule as making these blogs really help me keep track of my creative journey with this project! However since last time, I have been making quite the developments with this series which I shall be sharing. Today we will be focusing on more story, character, and environment development!
As normal, we will be dividing this blog into different sections for organisational sakes!
Outline Rewrite
In my last blog, I mentioned how I was rewriting the outline of the story as the previous version was a mess of old and new ideas clashing. My original plan being to go ahead with season 1 and rewrite the outline for season 2 onwards. Looking back on this idea, while it would have meant you guys would have gotten season 1 sooner, there would be a gigantic gap between seasons, and I wasn't sure how much of the story could be altered, this outline rewrite could cause the overall narrative to collapse. Now after a few months of work, I have completed the new outline, and I am thankful I took the time to go back and rework the story as a LOTTT has changed, characters are fleshed out a lot more, even the world building has a lot more depth, these changes altering parts of season 1 as well. I overall think the narrative is a lot more cohesive and I am beyond excited for you all to explore this story and these characters!
With the outline completed, I can say that One of the Powerful will be 4 seasons long with around 40 episodes in total. Originally season 2 was the longest having 17 episodes, however I cut this season in half and split some episodes into season 3! Some of my favourite episodes being in season 3 actually!
I will say this series starts off quite slow, season 1 focuses on Erin and Cassidy moving away from Powerless Territory and exploring Powerful Territory with these rose tinted lenses you could say, which slowly break away as they experience first hand the troubles Powerful Territory face with this worldwide conflict between Powerful and Powerless, as the pair journey to Seaside, an island paradise for Powerful. Along this journey the two Powerful meet Hoshi, a loner who roams around Powerful Territory, seemingly having no family nor home, who will have a heavy focus during this season as Erin and Cassidy try and figure out what his deal is and potentially help him out? Who knows!

Season Overview
Season 1 will consist of 6 episodes, most taking place in a new location in Powerful Territory, as the trio meet various characters and traverse through different environments. I want this season to introduce you into this world as you sorta get to know each of the main characters a little, while hinting to more things under the surface! 👀
Season 2 consisting of 8 episodes will introduce Seaside as we focus on the main cast adjusting to their new lives, meeting some of the secondary characters as well our other main character (who I absolutely adore, she is so fun to write and her dynamic with the main trio is a lot of fun!) Livia, and her older brother!
Season 3 continues with the Seaside development as we get more of a deeper look into the mystery of the overarching plot which starts to build up from the superhero, slice of life parts of the series. We also get some insight into Hoshi and Cassidy's troubles (this episode in particular will be spit into 2 parts as it's quite a heavy one! :,)) Season 3 starts off relatively light hearted but will progress into a much darker tone...

Leading us into season 4 aka the final season which really doesn't hold back any punches, especially when it comes to Erin's downfall. Some parts of this series can get pretty heavy, and during these more darker points in these characters' journey, I want these experiences they go through be raw, as we see them struggle to then find hope, moving themselves into a better place. This series focusing heavily on the overall character relationships and family aspect, as a character struggles, there will be someone in the end to try and help them out. :) Well... most of the time.

Overall I am a lot more satisfied with how the new outline is turning out! Everything is so much better then before!! And while there will be a few things I still need to iron out and adjust, I hope I deliver a decent narrative at least! :)
Character Development
Since this rewrite, I feel like a lot of the characters have a lot more depth! In total there will be around 20 characters that are relevant in one way or another to the plot, some ranging in their importance to the overall story! Whenever someone has asked me how I go about developing characters, I like to tell them this: "Developing a character is like meeting somebody new, at first you don't know anything about them, not even their name. However, the more time you spend with them, you start to get a clearer picture of who they are, and the more you begin to understand them."
While revamping the outline, I have gotten to know these characters a lot more and give them all motives for their actions one way or another. Some character's I develop a whole backstory and motive for (Hoshi's ex-friend Dahlias is a good example) only to scrap them from the rest of the narrative as it would ruin an important message I want to convey with Hoshi's story.

Anyways enough with story rambles for now! As of late, I've been working on visual development for this series as when I originally made episode 1 and 2 back in 2023, I felt like some characters and the environments especially felt... rushed? I want to give this series my all, and I want to properly prepare for creating episodes, plus with my whole 2d rigging idea, I REALLY needed to get around to creating character reference sheets! Which for most of the characters who will appear in season 1, I have done just that!

Not only have I made character references, I have also revamped their designs, Cassidy and Hoshi especially, which I believe I have touched on more in a previous blog post! Overall, I love their designs a lot more and... if you would like to see me ramble while I design these characters for 20 minutes, I made a video going through this process!
This is the link if you are interested!
A few months after this, I also redesigned a few more characters from the main cast! including Erin's parents, along with a few others!! It's really nice to have a solid reference down to refer to as these guys will be extremely important for 2D rigging later down the line!




If you would also like to see me redesign these characters, I also made a video about it where I ramble a lot about each one!!
Here is the link to it!
I've also been thinking a lot about various character relationships, as I mentioned this series focuses a lot on family and friendship, in the entirety of this series there is only like one pair of characters who are a canon couple that get a little bit of focus, this being Cal and Emery aka Erin's parents!

I have thought a little more about them lately, more about who they are and how they met. While this does get briefly mentioned in the series here and there, it would be nice to explore them a little more, maybe a short or something at some point in the future? We will see! My main priority is working on the main series currently, however if I have time to make some little side projects along the way, then I will definitely consider it!





To help with the visual development side of things, I have also been doodling little storybeat sketches to refer to later down the line!! I have only gotten up to episode 5 so far as I haven't had too much time to work on em! But I thought I would share some of them anyways! ^^
Environmental Design
In the original episode 1 and 2 I felt as if my environments were pretty bland and not very developed... and that was because they weren't! As in the past I have enjoyed developing characters much more than backgrounds, and like most of the backgrounds in the original two episodes were pretty much just designed on the spot.
With this reboot, I wanna change that as there is so many stories you can tell with backgrounds! Since season 1 especially has a big focus on Erin, Cassidy and Hoshi traversing through these different towns and villages in Powerful Territory, I want to make each place unique in their design! Once thing I will mention which I will go more in depth about another day, is that recently I have been learning 3D modelling and my aim is to model some of these envirourments in Blender (especially the more reoccurring locations) This will help bring more detail and consistency to them as well! (And save me hand painting them every shot XD)
Anyways here are a couple of concept designs for Erin's home town and a village near the boarder in Powerful Territory! I am so happy with the rendering of the latter!


Future plans
When I first started this blog, I originally wanted to post every week or so, then life would get busy and I wouldn't post for months. I still want to document my progress with this series via these blogs, so I think I will go for a more bi-monthly posting schedule, especially with college finals coming up which I gotta revise for! 😭 So I have time to create at least something noteworthy for the blog that month or so, and not worry too much about periods where life gets busy and I have to take a step back for a moment.
I know this blog was a little lengthy, so I have cut it short and we will talk more about 3D modelling and 2D rigging in a later instalment, as I've been making quite a lot of progress with both lately and I'm excited to share it!
Until next time!
#original character#oc#art blog#artists on tumblr#dev blog#indie animated series#web series#indie project
2 notes
·
View notes
Text
Reminder that the fediverse (mastodon, misskey, and Wafrn which is designed like Tumblr) have chronological feeds of only people you follow and their reblogs/reposts, doesn't take down your nsfw pics, and doesn't force you to tag nonsexual nudity as nsfw. If you want help figuring out how to join, msg me.
#web tips#note that wafrn is still under development#and is an indie dev project but the dev is cool#recently reached out to me for suggestions on how to make his site better#right now- on functionality alone it doesn't replace tumblr entirely#but wafrn is still a cool place to be
7 notes
·
View notes
Text
guess who has a backup job now
#whee !!!#its a web dev job tho#im not built for that#im a data science girl through and through#gonna start doing open source and random projects#gotta build a proper data science portfolio ig#also leetcode just in case i can snag a beast like apple or atlassian#but lets goooo#in order to celebrate i will be donating blood tomorrow hopefully#or like day after? idk i gotta get this blood off me
2 notes
·
View notes
Text
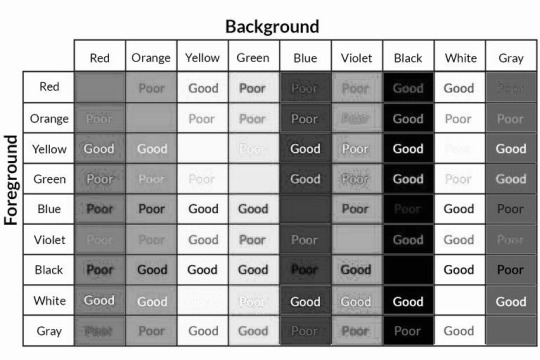
If you want something more objective than just seeing if you can read it in black and white, check out WebAIM's Contrast Checker
You simply use the two color pickers to pick the background and foreground colors. It will show you the contrast, as well as whether the pair passes the Web Content Accessibility Guidelines.
Note, this is split into two levels; WCAG AA means that it will be accessible to the vast majority of people, even with visual disabilities. WCAG AAA means "enhanced" accessibility, and indicates that the text should be just about as readable as black-on-white



found these on twitter that might be helpful to all rpers who want to make sure their themes and carrds are accessible to all
#accessibility#web design#webaim#i actually like the chrome dev tools version a lot more but thats hard to even find if youre not a developer#the chrome one recommends better colors instead of just showing “fail”#i might have to make my own contrast tool as a little project
109K notes
·
View notes
Text
Profolio Glass - Profile Template
Profolio Glass is a meticulously crafted, modern, and visually stunning personal portfolio template designed to help developers, designers, and creative professionals showcase their skills, projects, and achievements in an exceptionally engaging and professional manner.
#webdevelopment #html #css #design
Live Demo | Buy Now | On Gumroad |
youtube
Key Features Sophisticated and Contemporary Design (Modern & Aesthetic Design):
Elegant Glass morphism Effect: The template prominently features a refined "glass morphism" design, applying translucent, frosted-glass effects to key sections and elements. This provides a sleek, futuristic, and premium look that adds visual depth and sophistication to your portfolio.

Dynamic Background: A subtle, slow-panning background image creates a dynamic yet non-distracting visual ambiance, enhancing the overall user experience without detracting from your content.
Harmonious Color Palette: A carefully curated color scheme ensures optimal contrast, readability, and a professional aesthetic, with a vibrant primary blue accentuating important calls to action and visual elements.
Fully Responsive Across All Devices (Seamless Multi-Device Experience): Mobile-First Approach: Built with responsiveness at its core, "Profolio Glass" ensures an impeccable display and smooth user experience on any device, from the smallest smartphones to large desktop monitors.

Adaptive Layout: All sections and components intelligently adjust and reflow based on screen size, guaranteeing that your portfolio always looks its best, maintaining its design integrity and functionality across diverse viewports.
Intelligently Structured and Feature-Rich Sections: Hero Section - Your Grand Introduction: Impactful Entry Point: A prominent hero section immediately captures attention, featuring your name, a professional profile picture (stylishly bordered), and a concise summary of your expertise.
Integrated Social Media: Easily accessible social media icons (Twitter, LinkedIn, GitHub, Instagram) allow visitors to connect with you across your professional networks.
Clear Calls-to-Action (CTAs): Strategically placed "Download CV" and "Contact Me" (via WhatsApp) buttons provide direct and convenient ways for potential clients or employers to reach out.
Skills Section - Visualize Your Expertise:
Interactive Skill Bars: Showcase your technical proficiencies and soft skills through visually engaging progress bars, offering a quick and intuitive overview of your strengths.
Organized Presentation: Each skill is presented cleanly within a dedicated card, making it easy for visitors to grasp your capabilities.
Work Section - Highlight Your Projects:
Dynamic Grid Layout: Projects are presented in a clean, responsive grid, adapting beautifully to different screen sizes while maintaining visual balance.
Equal Height Boxes: A critical design detail, all project boxes are engineered to maintain equal heights regardless of the content length within them. This ensures a uniform, tidy, and professional appearance across your portfolio.
Consistent Button Alignment: The "Visit Now" buttons are precisely aligned at the bottom of each project box, ensuring a cohesive look and predictable user interaction, even when project descriptions vary in length.
Engaging Project Previews: Each work item includes a captivating image, a bold title, and a concise yet descriptive paragraph, providing a compelling snapshot of your work.
Clean and Maintainable Codebase (Developer-Friendly): Separated Files: The template adheres to best practices by separating HTML (for structure), CSS (for styling), and JavaScript (for interactivity) into distinct files (index.html, style.css, script.js). This modular structure ensures excellent organization, making the code easy to understand, maintain, and extend.
Future-Proof JavaScript: The script.js file is included as a placeholder, ready for any future interactive functionalities or dynamic behaviors you may wish to implement (e.g., animations, form validations, advanced UI elements). This ensures the template is scalable and adaptable to your evolving needs.
Well-Commented Code: The CSS includes clear comments, facilitating easier understanding and customization for anyone working with the template.
Ease of Use and Customization: Ready-to-Deploy: The template is designed to be largely plug-and-play. Simply replace placeholder content (like images, text, and links) with your own information.
Highly Customizable: With a clean and logical CSS structure, modifying colors, fonts, spacing, and other design elements is straightforward, allowing you to personalize the template to match your brand.
#web development#front end#HTML#CSS#JavaScript#responsive design#portfolio website#personal portfolio#web design#UI/UX#modern design#glassmorphism#developer portfolio#creative portfolio#website template#free template#premium template#coding tutorial#web dev project#CSS tutorial#HTML template#JS interactivity#portfolio showcase#responsive template#custom website#web developer#designer portfolio#code tutorial#build a website#front end development
1 note
·
View note
Text

Github, Wow! 😍
Seriously, you got me. I don't have many code-based projects outside of my own personal stuff so I don't use Github like a true developer. I do tinker and bop around in it.
I'm an avid fan of Gitbooks, but I happen to stumble upon the project management feature in Github and now I'm obsessed.
I want to just check out all of the github stuff and play with it today. However, it is Thursday which means I am "working" and I should be focusing on that.... Well, I'll try lol.
#github#technology#tech#girl dev#code#girl code#computers#open source#programming#apps#software#project management#developer#operations#iot#iot tech#internet finds#tech community#gitbook#gitlab#productivity#planning#wfh#wfhlife#introvert#tech enthusiasts#coding#developers#web design#workspace
1 note
·
View note
Text
Me, installing some packages:: 6 vulnerabilities (2 moderate, 4 high)
To address issues, run npm audit fix --force
Me, typing, like a stupid, idiot baby::
npm audit fix --force
131 vulnerabilities (1 low, 104 moderate, 22 high, 4 CRITICAL)
#previously on claires life#web development#web dev#fuck package management worst part of my day by far#and this is gonna be a Serious Project handling sensitive data sooo#cant have any vulnerabilities
0 notes
Text
youtube
SQUADT Viewer WebGL Shader Showcase
#squadt#viewer#webgl#shader#showcase#nft#project#javascript#dev#development#web app#interactive#2.5d#3d#app#art#toy#vinyl toys#Youtube
0 notes
Text

hey! if you've been following me for my game dev stuff here's an end-of-year summary
i would've liked to release a lot more things this year but between me moving and other life events i've been a little tight on focus and that's before accounting me being just very slow as a person!
nevertheless, here's what's been accomplished this year:
Cookie Clicker android update - this one was a LONG time coming and is the main reason i'm not writing this year off as unproductive. i've put a lot of care and time into it and i can say i'm proud of that release. some of it will help improve Cookie Clicker on web and Steam in future updates, ie. full offline idling and UI rework. a second, sizeable mobile update is planned at some point later to add sugar lumps, minigames etc
substantial headway on Cookie Clicker's dungeon minigame! it's been a lot of gameplay + layout tests, some resulting in design dead-ends ie. this whole "making the world map in Blender" notion i had. it's regardless seen the most progress it's had in a long time; i'm hoping next year will have me keeping my ambitions in check and keeping it simple enough for a proper beta release. sorry i couldn't make it happen this year again!…
various prototypes that started off as minor side-projects for a laugh or as code warmups but turned out oddly solid? i'd really like to keep pursuing some of these next year to the point where i can start showing off screens and playable alphas. said prototypes include an embeddable music composer/player, a painterly mini-photoshop and some kind of Pokemon-lite with level editor, all browser-based
a good amount of other behind-the-scenes Cookie Clicker-related stuff i'm hoping i get to disclose next year
2025 will see me starting fresh in a new town and hopefully with a steadier outlook on the way i get things done. i've started a good amount of new stuff this year that i'd like to finish in the next one. i'm writing this when i should be packing to visit my family for christmas i'll be right back
1K notes
·
View notes
Text
Showcasing Skills: The Impact Of Web Development Projects For Resume | OpticalArc
A web dev projects for resume should highlight a job candidate's technical expertise, employment and educational experience, and outstanding achievements. Resumes have to show how a job prospect can assist a company in meeting its objectives. Web Developers with exceptional technical skills. Hiring managers are looking for more than just the ability to complete a task.

#web dev projects for resume#web dev#dev website#web development details#website development#dev site#website dev#it web development
1 note
·
View note