#website development tools
Explore tagged Tumblr posts
Text
Discover the Godd Web Design Software for Your Needs
In today’s digital landscape, having the right tools for creating a website is crucial. Whether you’re a beginner or a seasoned professional, the plethora of web design tools available can be overwhelming. The category of web design tools is vast, encompassing everything from feedback collection and bug reporting to project management and UAT testing. This comprehensive guide will explore the…
#Good Web Design Software#Graphic Design Software#Responsive Web Design Platforms#User-Friendly Design Software#Website Development Tools
0 notes
Text

Do you need a website?
just CLICK HERE and build your own website by your choice.
https://go.fiverr.com/visit/?bta=1026601&brand=fiverrmarketplace&landingPage=https%253A%252F%252Fwww.fiverr.com%252Fs%252FKe716Q4
#Website Design#Web Development#Responsive Web Design#UI/UX Design#Web Design Trends#Custom Web Design#Web Development Services#Front-End Development#Back-End Development#Full-Stack Development#WordPress Design#E-commerce Web Design#Website Redesign#Mobile Web Design#Web Design Inspiration#Website Optimization#SEO Web Design#Web Design Best Practices#Website User Experience#Web Design Principles#Graphic Design for Websites#Website Development Tools#Content Management Systems#Website Speed Optimization#HTML/CSS Design#JavaScript Development#Website Accessibility#Interactive Web Design#Website Prototyping#Web Design Software
0 notes
Text
Best Web Development Tools - SynergyTop

Want to streamline your web development process? Discover the ultimate list of the best web development tools at SynergyTop! From frontend design to backend development, we’ve got you covered. Boost efficiency, enhance collaboration, and prevent errors with our top-notch tools. Take your web development projects to the next level today. For more details, read our latest blog!
#best web development tools#web development tools#web development tool#development tool#development tools#website development tools#best website development tools
1 note
·
View note
Text
𝐄𝐬𝐬𝐞𝐧𝐭𝐢𝐚𝐥 𝐓𝐨𝐨𝐥𝐬 𝐄𝐯𝐞𝐫𝐲 𝐖𝐞𝐛 𝐃𝐞𝐯𝐞𝐥𝐨𝐩𝐞𝐫 𝐒𝐡𝐨𝐮𝐥𝐝 𝐁𝐞 𝐔𝐬𝐢𝐧𝐠
Introduction
Having the appropriate tools at your disposal can make the difference between creating a mediocre website and a masterpiece in the dynamic field of web creation. Possessing a strong toolbox is crucial for efficiency, productivity, and producing amazing digital experiences, regardless of expertise level in development. In this article, we'll go into the fundamental tools that every web developer needs to know, which include debugging tools and code editors.
Web development: What is it?
The process of creating and managing websites and web applications is included in web development. Coding, designing, testing, and user experience and performance optimization are just a few of the many tasks involved. Web developers use a variety of tools, frameworks, and computer languages to make their work interactive on the Internet.
Advantages of Using Web Development Tools:
Using web development tools speeds up, improves efficiency, and reduces the error-proneness of the development process. These tools frequently include debugging capabilities, syntax highlighting, and code auto-completion, which help engineers write cleaner code and find and fix problems more quickly. Furthermore, a lot of web development tools have connections with collaboration platforms and version control systems, which makes teamwork and project management easier.
The Top 15 Tools for Web Development:
Visual Studio Code (VS Code)
a code editor that is both lightweight and highly capable. It comes with built-in Git integration, debugging tools, and a large library of extensions to expand its usefulness. It is compatible with a broad variety of programming languages.
Sublime Text
Known for its simplicity and speed, Sublime Text is an advanced text editor. It is a favourite among developers because it provides a distraction-free writing environment, robust search and replace features, and customisable key bindings.
GitHub
GitHub is an online platform that uses Git for version management. Web developers working on team projects will find it to be a useful resource since it offers capabilities for collaboration, code review, and project management.
Chrome Developer Tools
Included with the Google Chrome browser are several web development and debugging tools. It enables developers to troubleshoot JavaScript code, examine and modify HTML, CSS, and JavaScript in real time, and assess page performance.
Bootstrap
A well-liked front-end framework for creating mobile-first and responsive websites is called Bootstrap. It offers a collection of JavaScript and CSS elements, like buttons, grids, and navigation bars, to help with design efficiency and device uniformity.
jQuery
jQuery is a feature-rich, feature-rich, and speedy JavaScript library that makes client-side scripting chores easier. It provides a large array of tools for event handling, animation, and DOM manipulation, which facilitates the creation of dynamic and interactive web pages.
React.js
Facebook developed React.js, a JavaScript library for creating user interfaces. It is perfect for developing intricate web applications with dynamic user experiences because it enables developers to design reusable user interface components and manage states quickly.
Angular
Google created this front-end framework, which is based on TypeScript. With capabilities like data binding, dependency injection, and out-of-the-box routing, it offers a complete solution for creating single-page apps.
Sass
Sass is a preprocessor scripting language that adds nested rules, variables and mixes to the CSS framework. It gives developers strong tools for managing stylesheets and structuring code, and it also makes writing CSS code easier and more maintainable.
Postman
Postman is an API development, testing, and documentation collaboration tool. By enabling developers to create, test, and automate API calls, they may simplify the use of APIs and guarantee their dependability and efficiency.
Adobe Photoshop
Web developers commonly use Adobe Photoshop, a visual design program, to generate and edit images, graphics, and user interface elements. It lets developers create visually appealing webpages and web apps with its rich toolbox for image editing, retouching, and composing.
Firebase
Google built Firebase, a comprehensive platform for developing mobile and online applications. It makes it simple to create and deploy web apps without having to worry about managing infrastructure by offering a number of features like real-time databases, hosting, authentication, and analytics.
npm (Node Package Manager)
The package manager for JavaScript that is used to install, share, and manage dependencies for web development projects is called npm (Node Package Manager). With more than a million reusable code packages hosted on it, developers can take advantage of pre-existing solutions and expedite their work.
ESLint
JavaScript code patterns can be detected and reported on using ESLint, a static code analysis tool. Cleaner and more dependable code is produced as a result of its ability to help developers enforce coding standards, detect grammatical problems, and find possible bugs early in the development process.
Gulp
Designed to automate repetitive operations in the web development workflow, Gulp is a task runner built on Node.js. It saves time and effort in the development process by enabling developers to specify and execute specific actions, such as optimizing pictures, minifying JavaScript, and converting Sass to CSS.
In summary
Having the appropriate tools is crucial in the rapidly evolving field of web development. The tools listed in this article can help you improve the quality of your websites and online applications, produce cleaner code, and optimise your workflow, whether you're designing, testing, debugging, or coding.
These fundamental tools will ensure that you're prepared for every web development project that comes your way. Add them to your toolset.
Read more of our articles here 👇
Why A Website Is Important For A Small Business
#web development tools#web developers tools#tools for web development#website development tools#tools list for web development#web development toolkit#website development toolbox#free tools list for web development#web development open source
0 notes
Text
Top 10 Website Design Tools
In the rapidly evolving landscape of digital design, staying ahead of the curve is essential for creating stunning websites. As we step into 2024, the world of website design has seen a surge in innovative tools that streamline the creation process and elevate the overall user experience. Here, we present the top 10 website design tools that are revolutionizing the industry in 2024. Top 10…

View On WordPress
#best web design software#collaborative design platforms#creative web design tools#digital design software#graphic design software#online web design tools#responsive web design tools#top design software for websites#ui/ux design tools#user interface design tools#web design resources#web design tools and software#website design tools 2024#website development tools#website prototyping tools
1 note
·
View note
Text

securitysoft98 - html widget for your neocities/nekoweb/carrd or whateva page!!
FEATURES:
functional buttons
animated and dynamic
editable
smol and cute yea
add it to the margins of your webpage today!~
LIVE PREVIEW DOWNLOAD BY NUMBPILLED
#old web graphics#cybercore#css#html#html css#htmlcoding#web graphics#neocities#neocities template#web resources#nekoweb#old web#template#web decor#web design#web development#web weaving#web comic#tech#tools#websites#computer#web stamps#widget#decoration#rentry decor#page decor#carrd decor#decor#decome
50 notes
·
View notes
Text
Engineering Innovation Through Intelligent Design - Atcuality
Atcuality empowers businesses with next-gen technology built for humans and enhanced by AI. From concept to code, our team delivers custom software products that are responsive, efficient, and beautiful. We understand that every brand has its own story and needs, so we design and develop with flexibility and purpose. For clients looking to elevate digital performance, we specialize in embedding intelligent features directly into their platforms. This is where an AI powered application becomes a game changer—capable of learning from user behavior, predicting actions, and automating decisions in real time. Our solutions don’t just work—they adapt. Whether you're launching a SaaS product, mobile app, or internal tool, Atcuality brings your vision to life with intelligence and precision.

#artificial intelligence#ai applications#augmented and virtual reality market#digital marketing#augmented reality#emailmarketing#website development#web design#web development#information technology#ai model#ai image#ai artwork#ai art#ai generated#chatgpt#technology#ai development#ai digital art#ai services#ai security#ai technology#ai tools#ai developers#ai chatbot#ai cutie#ai character#software development#software engineering#software company
2 notes
·
View notes
Text
Web Design Trends Shaping 2025
The evolution of web design in 2025 is explored, highlighting the trends that are shaping the digital landscape and influencing user experiences. Key themes like immersive 3D, holographic elements, and interactive design are analyzed to inspire creativity and provide valuable insights for web designers.

Get Free website designing course 2025 👈
Clear Purpose and Goals: Define the primary objective of the website. Ensure that every element on the site supports this goal.
User-Friendly Design: Prioritize intuitive navigation and clean layout. Make sure the design is accessible and easy to use for all users.
Responsive and Mobile-First Design: Ensure the website works well on all screen sizes. Start with mobile design as more users access websites on mobile devices.
5 Important ways to develop responsive website
Fast Load Time and Performance
Optimize images and code for faster loading.
Use caching, a good hosting provider, and efficient coding practices.
Strong SEO and Content Strategy
Use relevant keywords, proper headings, and metadata.
Create valuable, high-quality content that helps your audience and ranks well on search engines.
#us school system#education system#high school education#3d image design#3d designing tools#3d banner design#3d vector design#3d model#responsive web design#responsivewebsite#responsive website#responsive wordpress template#well designed website#html css#react native#react development
3 notes
·
View notes
Text
Affordable Website Building Tools to Kickstart Your Online Presence
In today’s digital-first world, having a strong online presence is essential for businesses and individuals alike. Whether you’re a small business owner, entrepreneur, or creative professional, the right platform can help you create a polished and functional site without breaking the bank. Cost-effective solutions are now more accessible than ever, making it easier to get started. Platforms like…
0 notes
Text
UltraSuite: Unlock Unlimited Digital Power with Lifetime Hosting, Emails & Funnels—Boost Your Sales & Earnings Today

#ultrasuite review#ai tools#web hosting#emailmarketing#emailcampaigns#funnel feeding#sales funnel#funnelbuilder#sales boost#socialmedia#web development#website
2 notes
·
View notes
Text
Create Stunning Sliders Without Coding
Transform your website with Slider Revolution! This powerful WordPress plugin lets you create stunning sliders, carousels, and dynamic hero sections—all without coding. Choose from 250+ templates and easily customize them with a drag-and-drop editor.
In the fast-paced digital world, your website’s visual appeal plays a crucial role in engaging visitors and boosting conversions. Slider Revolution is the most advanced WordPress plugin. It empowers you to design responsive sliders, carousels, and hero sections. You can even create full one-page websites without writing a single line of code. With its intuitive drag-and-drop interface, even…
#Digital Marketing#Drag-and-Drop Editor#Dynamic Content#Interactive Sliders#Responsive Design#SEO Optimization#Slider Revolution#User Engagement#Web Design Tools#Web Development#Website Design#WordPress Plugin
2 notes
·
View notes
Text
Combining forces, GSAP & Webflow!
New Post has been published on https://thedigitalinsider.com/combining-forces-gsap-webflow/
Combining forces, GSAP & Webflow!
Change can certainly be scary whenever a beloved, independent software library becomes a part of a larger organization. I’m feeling a bit more excitement than concern this time around, though.
If you haven’t heard, GSAP (GreenSock Animation Platform) is teaming up with the visual website builder, Webflow. This mutually beneficial advancement not only brings GSAP’s powerful animation capabilities to Webflow’s graphical user interface but also provides the GSAP team the resources necessary to take development to the next level.
GSAP has been independent software for nearly 15 years (since the Flash and ActionScript days!) primarily supported by Club GSAP memberships, their paid tiers which offer even more tools and plugins to enhance GSAP further. GSAP is currently used on more than 12 million websites.
I chatted with Cassie Evans — GSAP’s Lead Bestower of Animation Superpowers and CSS-Tricks contributor — who confidently expressed that GSAP will remain available for the wider web.
It’s a big change, but we think it’s going to be a good one – more resources for the core library, more people maintaining the GSAP codebase, money for events and merch and community support, a VISUAL GUI in the pipeline.
The Webflow community has cause for celebration as well, as direct integration with GSAP has been a wishlist item for a while.
The webflow community is so lovely and creative and supportive and friendly too. It’s a good fit.
I’m so happy for Jack, Cassie, and Rodrigo, as well as super excited to see what happens next. If you don’t want to take my word for it, check out what Brody has to say about it.
Direct Link →
#amp#animation#change#codebase#Community#CSS#css-tricks#development#Events#flash#GSAP#gui#integration#it#Link#links#money#News#One#organization#PAID#platform#plugins#Resources#Software#time#Tools#web#Webflow#website builder
2 notes
·
View notes
Text
Mã nguồn mở là gì? Có nên thiết kế website bằng mã nguồn mở
Trong những năm gần đây, các nền tảng mã nguồn mở nổi lên như cồn. Nhưng song song với đó lại là những ý kiến trái chiều khiến nhiều người băn khoăn không biết có nên lựa chọn nền tảng mã nguồn mở để thiết kế website không.
Puramu hiểu rằng việc lựa chọn nền tảng hay công cụ phát triển website là quyết định quan trọng có thể ảnh hưởng đến thành công của một dự án. Do đó, cho dù bạn là một nhà phát triển web chuyên nghiệp, một doanh nghiệp đang tìm kiếm giải pháp website hay chỉ đơn giản là tò mò về mã nguồn mở là gì, hãy đọc bài viết dưới đây! Bạn sẽ có được cái nhìn toàn diện về mã nguồn mở là gì và có thể đưa ra quyết định sáng suốt cho dự án của mình.
#business#design#web series#website#công ty thiết kế website#software#thiết kế web#thiết kế website#userexperience#web design#open source#mã nguồn mở#puramu#thiết kế đồ hoạ#webdesign#webcore#web development#websites#tools#phần mềm
1 note
·
View note
Text
Building a Future-Proof Business with the Best Digital Partner

Digital marketing is the key to unlocking your business's full potential, and we’re here to help! As the Best Digital Marketing Agency in Thrissur, Kerala, we specialize in Web Development Services in Thrissur, Kerala, creating stunning websites, and offering expert Search Engine Optimization Service in Thrissur, Kerala to boost your online visibility. Our innovative Social Media Marketing in Thrissur, Kerala strategies ensure you connect with the right audience and drive results. Visit our website to explore how we can help your business thrive in the digital world!
#artists on tumblr#branding#search engine optimization#business#internet marketing#social media marketing#the internet#web developers#web developing company#web development#search engine ranking#search engine marketing#search engine#browser#websites#google search#tools#search engine optimisation company#search engine optimisation services#search#google ads#google#technology#privacy#internet#microsoft#chrome#facebook#social media#threads
1 note
·
View note
Text
he is such a nerddd
#old man makes multiple websites in his spare time when he isnt writing mountains of journals and recording various logs and travelling for#research and developing new tools and methodologies in his field#NERD#im sure like SO SO SURE he had a heartbreaker face to go along with his glaring emotional issues and social difficulties#and no it's not because i saw that shoot with young dolph lundgren and grace jones#(dolph was an inspo for brian when designing raymond along with mads mikkelsen ofc)#like that face with the brown hair#wee fuckin snaw dude#mr delver i wont u...
4 notes
·
View notes
Text

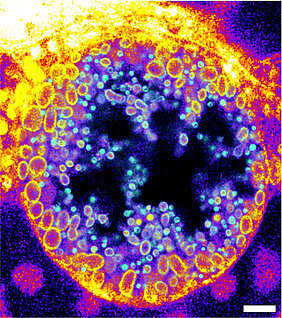
#News: New Chemical Tool Developed For Infection Research#Visit Our Websites: chemistryscientists.org#Nominate open now enquiry Us: [email protected]#Researchers from Würzburg and Berlin present a new molecule for visualising the sphingomyelin metabolism. This offers prospects for innovat#sciencefather#doctorate#chemistry#scientists#scholar#lifescience#Chemistry#Biochemistry#Biotechnology#OrganicChemistry#MolecularBiology#Pharmacology#MedicinalChemistry#Genetics#Proteomics#Metabolomics#professors#teachers#tags#technique#InternationalChemistryScientistAwards#ChemistryAwards#ChemistryResearch#NanotechnologyinMedicine#DrugDeliveryInnovations#BiomedicalResearch
2 notes
·
View notes