#webtoon tutorial
Explore tagged Tumblr posts
Text
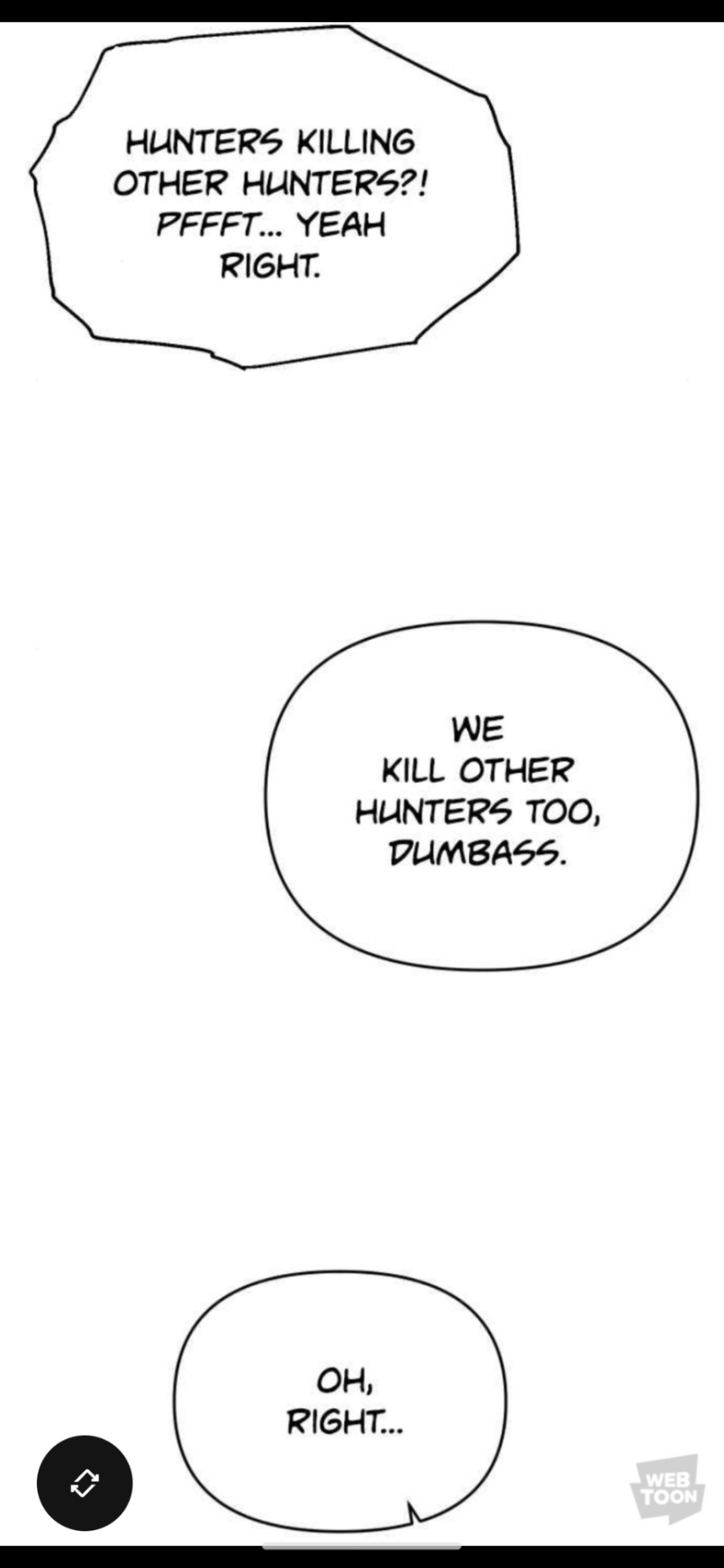
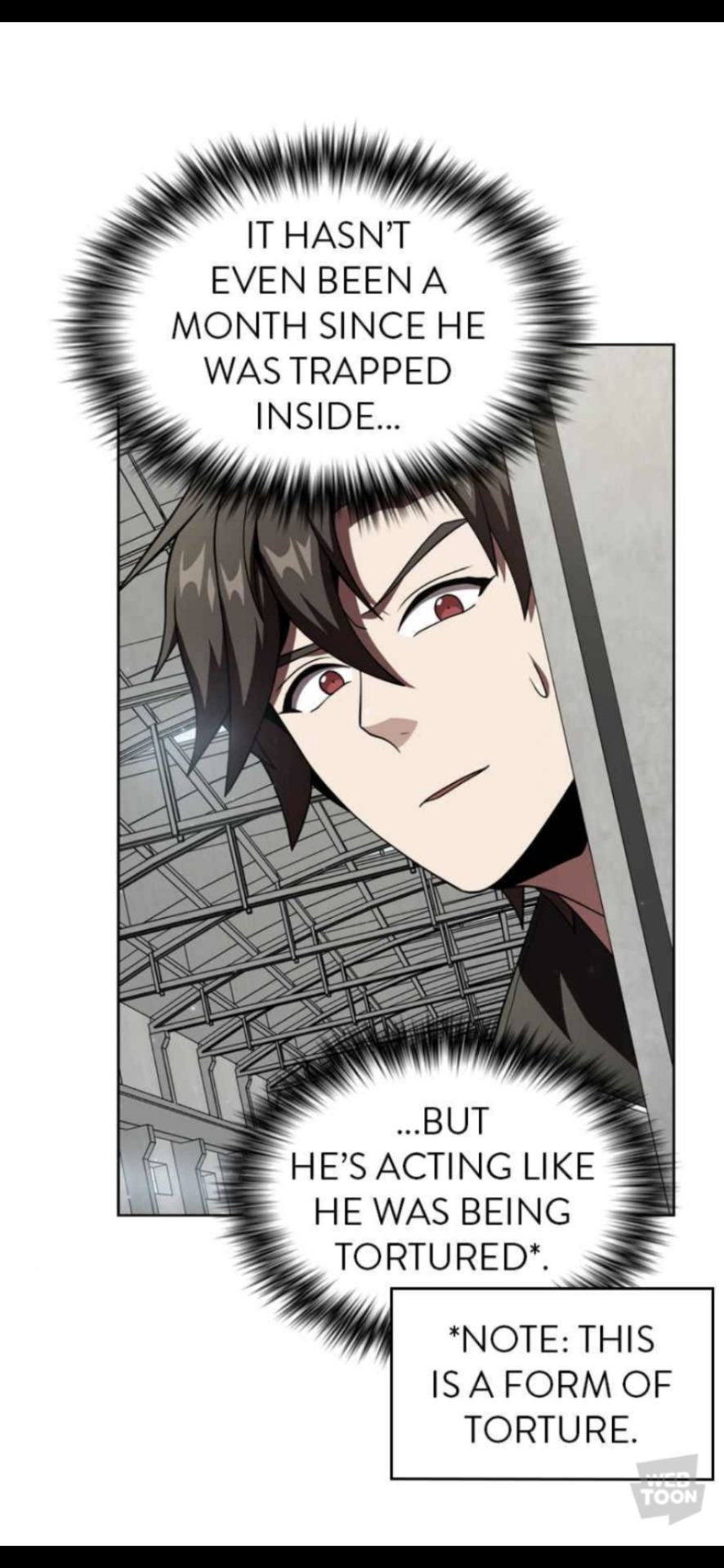
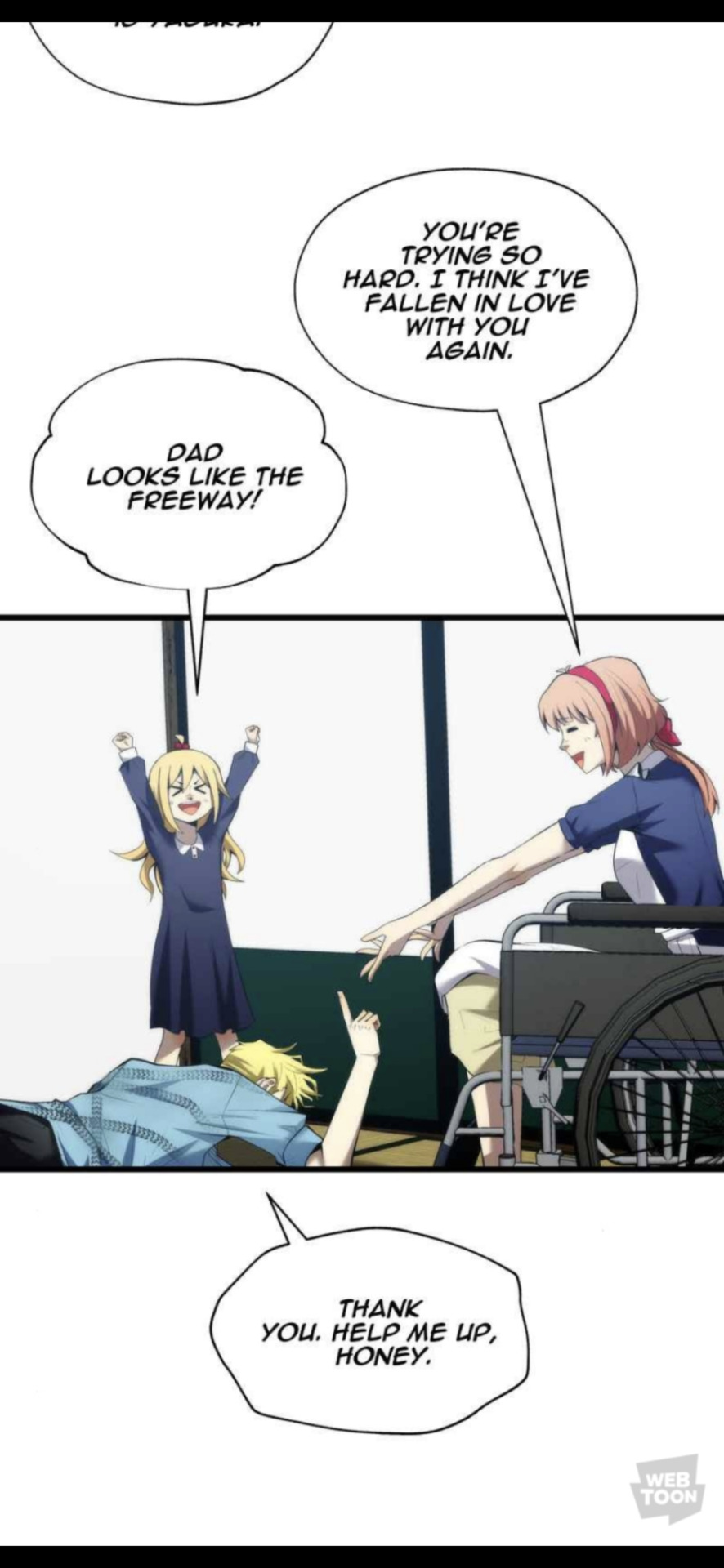
Note to Self - Speaking without Words with Word Balloons
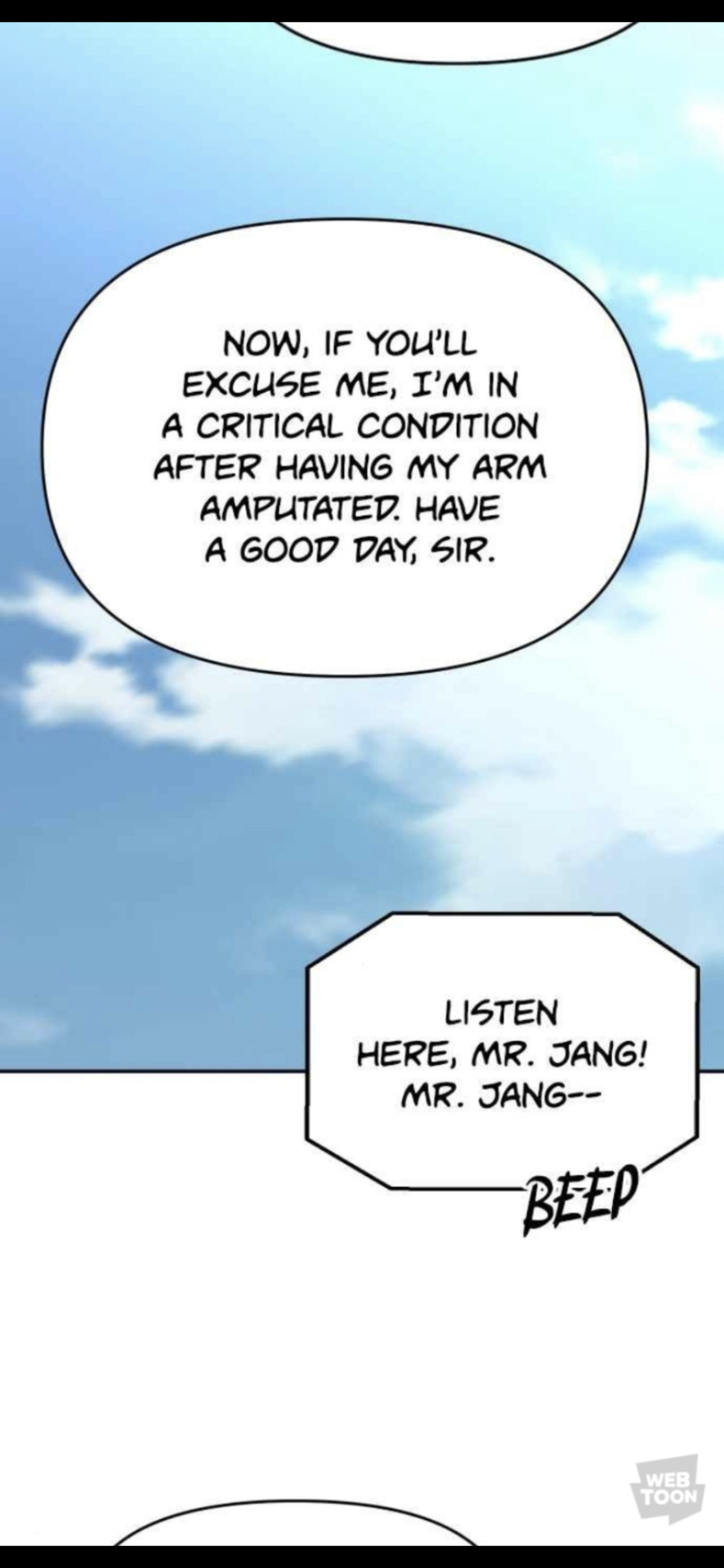
Word gallons are for more than just words. They can be used to emphasis and even add emotions and to a scene
Feeling dizzy? About to pass out?

A lilting playful swirl (Time and Time Again by Deo I)

The white and black of the text has been replaced with a sinister black and the words are off tilter (Sword Interval by Benjamin Fleuter)

The voice is coming from a place deeper and more unsettling and the text is uneven and handwritten

A dismissive comment literally (metaphorically) stabs someone (Marionetta by Míriam Bonastre Tur)

Being interrupted before finishing what is being said

A withering and icy reply (The Secrets of Soulford by the Quincil)

Wobbly uncertain bubbles that even break apart in some parts from dizziness (The Blind Prince by cozycroww)

Pain almost appears to be breaking the usually round bubble into uneven and broken balloons. The little smaller balloons around it are reminiscent of sweat or tears (Heir’s Game by suspu)

#comics#art reference#note to self#comic tutorial#art tips#the secrets of soulford#time and time again#marionetta#comic recommendations#comic recs#the blind prince#heir’s game#Webtoon#webtoon tutorial#webtoon recommendation
6K notes
·
View notes
Text
Well...🤷🏾♀️

8 notes
·
View notes
Text
youtube
I have started recording when I work on my webtoon "Beneath the Camphor Tree" and I finally had an answer to how long an episode can take to make!
This episode was a little longer than usual at 40 panels, and to be completely honest it doesn't normally take only 11 hours to finish most episodes bc I get distracted very easily (lol thanks adhd) but! luckily recording my screen with OBS while I work on my episodes HAS been able to trick my ADHD into staying on task more efficiently due to not wanting to stop the recording in order to let myself get distracted AND not wanting to accidentally record something not related to making my webtoon 😅 So thankfully brains are apparently capable of being tricked into being functioning members of society lol
#art youtube#youtube#youtube video#webtoon canvas#webcomic#webtoon#webtoon tutorial#kinda but not really i guess#btct#for real tho i started recording my webtoon-making process for when i relaunch my patreon and i ended up with an#incredible ADHD hack LOL#Youtube
14 notes
·
View notes
Text

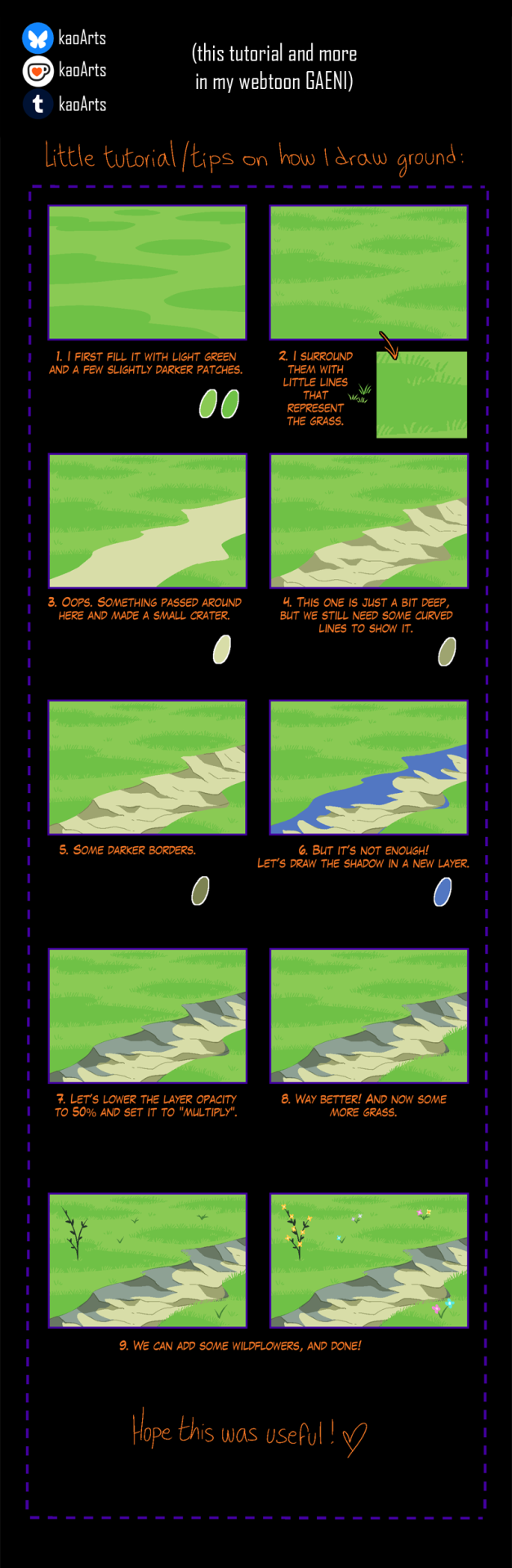
Tutorial added to the episode 4 of my webtoon Gaeni!
If you like my work I’d appreciate your support by sharing and giving some feedback with comments and likes in the episodes in webtoon, your support would totally make a difference.
Thank you! ≧◡≦) ♥
| Webtoon | Bluesky | Kofi |
83 notes
·
View notes
Text

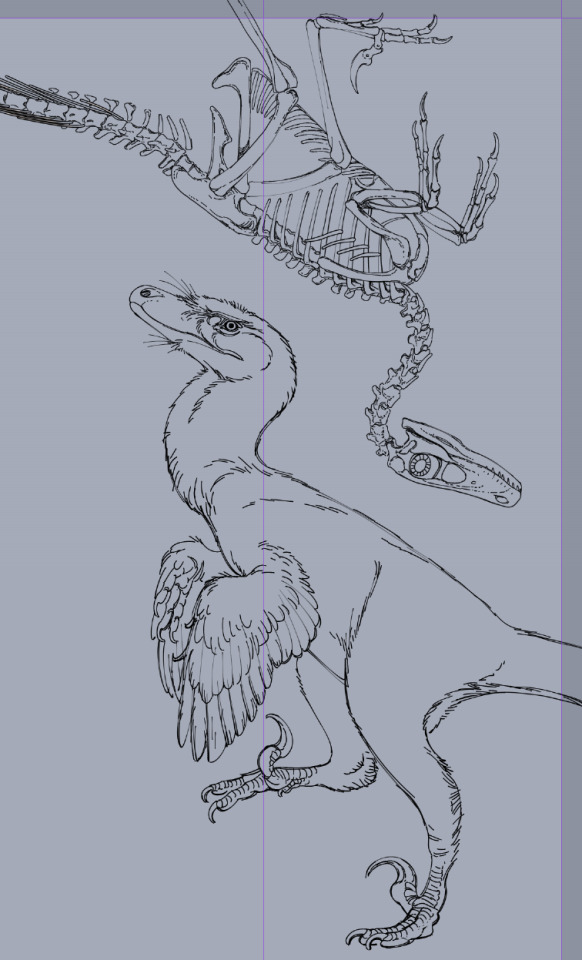
really happy with how this (unspesified) (heavily velociraptor inspired) raptor lineart is turning out, this is from a comic project i'm working on so stay tuned if you like historical fiction settings with victorians, domesticated dinosaurs and time travel shenanigans !!
#comic art#comic#paleobr#paleoart#paleontology#graphic novel#antikythera comic#original comic#webcomic#webtoon#art tutorial#paleoillustration#paleomedia#paleo art#theropod#velociraptor#its basically a velociraptor but some kind of very close unspesific species dont look into it too much dfghdfgh
569 notes
·
View notes
Text

Test with younger CS!Mercenary Duo
#I have to watch more tutorials but this LOOKS like a comic and honestly that’s enough for rn#Still debating whether a fic or a comic would work better#A fic is less work and would probably reach a wider audience and I wouldn’t have to deal with webtoon or making my own site#But… comic…#Maybe I’ll comic-ify parts of the fic. For funsies.#crimson song au#Don’t expect a canon story line anytime soon. Much planning has to be done. Many tutorials watched.#cs!purpled#cs!punz#cs!mercenary duo#Ough… brothers… when they were nice to each other…
42 notes
·
View notes
Text





140+ Pillow Brushes for Clip Studio Paint for illustrators, manga and comic artists, etc. Download HERE!
#clip studio paint#csp#brushes#drawing#illustration#my art#art resources#art ref#art tools#art reference#drawing reference#accessories#manga#comic#webtoon#detailed art#middle east#assets#arabic#turkish#indian#persian#morocco#tutorial#art tips#art tutorial#art help#reference
98 notes
·
View notes
Text

@owenight this one's 4 u(and anyone else looking to learn at least a little bit, but I'm definitely no professional!), hope it can help in any way if you're looking to animate! Also sorry if I repeat a lot of information you already know, I don't know the extent of your knowledge when it comes to animating so i kinda just go in depth for everything i know about animating!
I use CSP(Clip Studio Paint) so I don't know if all of the info I give here is going to be useful for every animation software :3

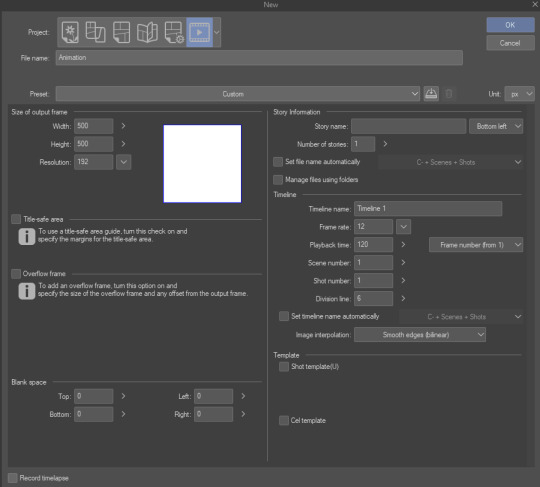
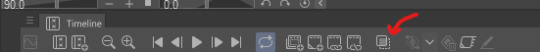
This is what it looks like when I go to make a new animation! I typically prefer to use smaller canvas sizes, especially for animations! For me it makes it seen less stressful! If I have a smaller canvas, then its easier to fill the frame and really focus on my focal point(the character) especially because I really don't like drawing backgrounds either!
I don't do this with every animation I do, but this time I started off with a little rough sketch! I guess I do typically start off with a sketch, but I end up cleaning it up in the same frame. This time though I did my rough sketch and then added a new layer to actually clean up that sketch without doing it in the same layer.

While doing that(and most of the animation honestly) I find it easiest to have "onion skin" on

^this allows for you to see the frame before and after so you can get that great in-between

Like this!! :3
I tend to just duplicate the layers and edit the accordingly! like for this one, the only things I animated was Joker blinking and smiling, Nari kicking her feet, and Hajun's puppy wagging its tail and closing its mouth. For me, I like the consistency of the look, I do the same thing with coloring my animations too! It really helps with things like blush! I don't really like the look of the blush feeling inconsistent and moving over the face when it comes to my own animations :3
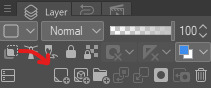
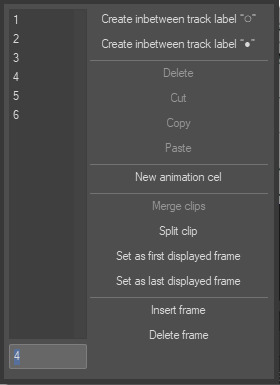
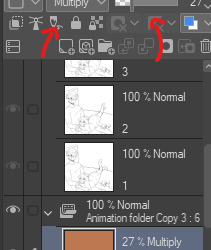
When you duplicate a layer on CSP(when it comes to animating), it should say something like "1a"! You can keep it like that if that's helpful to you, but for me it's a bit confusing. I just double click on the name and change it to "2" or whatever frame number I need at that point!

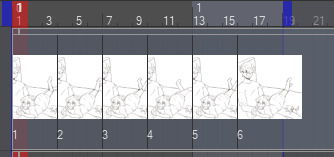
To put your frames in, you'll see these two blue bars(that are adjustable!!) these blue bar's are letting you know the length of your animation! Like this animation is a little over a second long!(You can see the "1" above the "13" :3) so duplicate or add your new frame in and then in order to start editing that frame, right click within the blue bars! Preferably where you want that frame to go, but it's not a big deal, you can always move your frame to the correct spot you want it to be by clicking the edge and dragging it to the preferred spot :3

This should pop up when you right click withing the blue bars and then you press the number you want and it should move to that spot!
For this animation(and really what I recommend for most animations) is the draw your starting frame and then your ending frame! For example, in this animation, I started off drawing

THIS frame! Hajun's eyes is fully opened, no smile on his face yet, Puppy's tail is at the peak of it's wag, and Nari's left leg is up while the right is down!

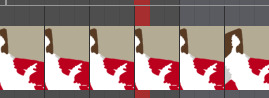
and then I drew THIS frame! Hajun's eye is closed and he's smiling softly, and Nari's right foot is up this time while the left one is down! The puppy needed revisions to make the tail wag more smooth since it didn't line up how I wanted it to, but initially I drew his tail down! Anyways, those are the start and finish to my animations. Anything else, I just duplicated after so I would have the perfect loop(Like I duplicated the in-between frames and moved them after this frame so Nari's legs wouldn't just snap back into the first frame position, it gives it a much smoother look!)
And then for coloring, I don't actually know how to make an animation folder in CSP in any other way LOL I really don't animate super often! BUT what I do, and it WORKS, is I just duplicate the entire animation folder it gives you when you first make it! So the animation folder with all the line art of the frames, I just duplicated that by right clicking on the folder and hitting "duplicate". Then i move that duplicated folder UNDER my line art since we want the line art on top! And then I color everyone on one layer and duplicate it and fix accordingly. Duplicating the frames on these duplicated folders will just automatically put the frames to watch up with the timing of the frames above!

I colored these three separately from the background and then I duplicated the animation folder again, moved it to the VERY bottom since we want the background to be behind everything and colored that as well!! I didn't have to adjust anything for the background either, but you still need to duplicate the background for every frame there is!

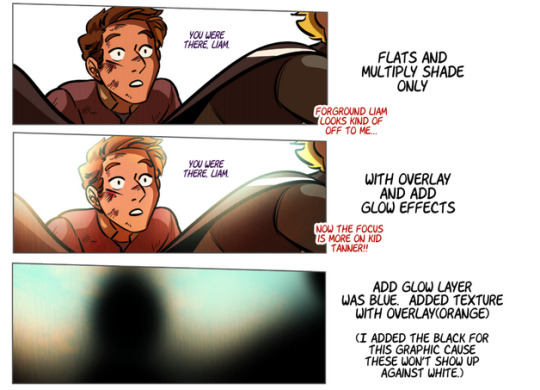
Now for the orange toned overlay!! Duplicate the animation folder and just color every frame the color you want! I want a warm, afternoon vibe to this animation, so i went with an orangish red color and then I set the effect to "multiply" and lowered the opacity to "27%"

and that's how I made this animation!! I hope that this could help you and anyone who wants to learn!! I hope I explained things well, BUT if not, please feel free to reach out to me if you have any questions you're confused about!! And good luck to everyone wanting to animate!!
#windbreaker webtoon#windbreaker fanart#artists on tumblr#animation tips#clip studio paint#csp#clip studio paint tutorial#csp tutorial#animation tutorial#there's still somethings that I don't know how to do on csp#esp when it comes to animating since thats a whole other thing#but I'll share anything I can!!#Learning how to use alight motion next for animatics and animation memes#so when I figure that out I'll drop a tut too!!
16 notes
·
View notes
Text


This week is a process breakdown for my coloring style and the chapter cover preview!! Come take a look!
Take a look on TAPAS or WEBTOON
49 notes
·
View notes
Text
Webtoon screenshots out of context: part 9










#webtoon#kill the dragon#i was the final boss#ZOMGAN#mage and demon queen#the advanced player of the tutorial tower#questism#best teacher baek#death rescheduled#greatest estate developer#MONOCHROME
199 notes
·
View notes
Text
How to draw Doba from “Doba” on webtoon:

#art#my art#comic#how to draw#traditional art#art tutorial#artist#drawing#Idozonan biology is a bit difficult because each one looks so different#this is just how to draw Doba#art tip#art tips#pencil art#pencil drawing#oc#ocs#webtoon#Doba webtoon#webcomic#webcomics#comics
9 notes
·
View notes
Text
youtube
Best of 2024 Music #26: Jo Yuri “My Highlight”
Within the last decade, one of the most unsung forms of content creation has been the Avenue known as webtoons, anime esque comics in which a storyline can play out over very serious weeks months, and even years where a fan base can be built and even converted over.
The notable adaptations from this medium have included Tower of God, The God of High School, Solo Leveling, and Nobleese.
One more this year joined its ranks.
True Beauty concerns Jugeyon Lim, a student known for not having the best complexion. After being bullied throughout middle school, she decides to utilize her skills and a bunch of online make up tutorials to give herself a much needed makeover as she enters high school.
Quickly becoming what many assume to be a goddess.
But two factors enter in the form of the school heartthrob, and an old friend who the friended her at her lowest point.
The story itself has been adapted into many forms, including a great K drama And its novelization with its Webtoon source material.
This year we got a Korean anime adaptation featuring a theme by someone who is famous for covering Taylor Swift over in Seoul.

Jo Yuri after going viral with her cover of Cruel Summer unexpectedly gives a catchy opening theme that actually rivals some of the anime best from this year.
Catchy beats and definitely wants to know Jugeyons mindset as she adapts to truly finding out what is love.
Manwha really does deliver great work.
SUM 22: Jo Yuri dives into the mindset of a teen trying to escape her inward appearance with Jugeyons proxy in the True Beauty opening theme.
#여신강림#true beauty#jo yuri#my highlight#webtoon#korean webtoon#Lim Ju-kyung#su ho Lee#han seojun#makeup tutorial#it’s my highlight#can you feel like that#cruel summer#true or not#what is love#best of 2024#music#26#best music of 2024#best of 2024 music#korean animation#Youtube#Spotify
8 notes
·
View notes
Text
youtube
HOW I MAKE MY COMIC- Proof anyone can do it, lmao.
6 notes
·
View notes
Text
Persuasive Prompts (Pt 4)
-follow me on tiktok: @sunnytingz69 for ur fav character edits & help me hit 1K so i can livestream games, book streams, n more
These prompts are more vague, the idea is to let them stir up your imagination and see what comes out. You don't need to follow the prompt directly or include it in any way in your story, although you can, if you wish – this is about the brain to be creative and spontaneous. So, without thinking, the prompt and start writing nonstop for at least five minutes.
1) Leaves trampled into the carpet
2) A body on the water
3) Metal on bone
4) A small box
5) The scar on his cheek
6) A broken street lamp, glass under your feet
7) The music beckoned
8) The path in the woods blocked by a fallen tree
9) It was hidden somewhere in the attic
10) As the moon had just turned blue

#art#memes#aesthetic#law of assumption#manifestation#affirmations#anatomy#digital art#girlblogging#fashion#writing prompt#short story#wattpad#aot#webtoon#fanart#fanfic#fandom#lgbtq community#pride month#anime and manga#animation#tutorial#mha#smut#fantasy#jjk#fullmetal alchemist#demon slayer#one piece
10 notes
·
View notes
Text


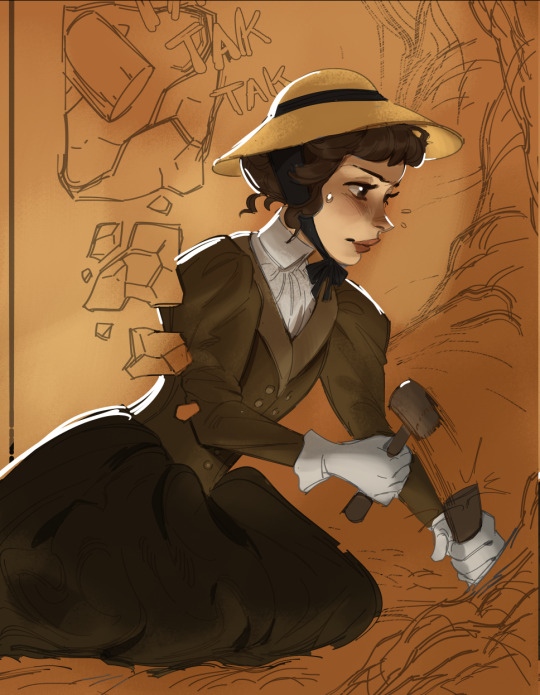
Comic pages are slowly being drawn, i've been experimenting with different coloring styles! Featurin our protagonist Lana, a late 19th century archeologist... I wonder what she's digging up there... !!
I was struggling with what style i should go with that wouldn't kill me with the amount of work, but this simple soft shading is pretty simple for me to just shlap on !
To get that ''glow'' in the first image I just Ctrl+Shift+C the whole image > paste > gaussian blur > set layer mode to Darken > lower opacity to about 50%
I also duplicate then blur the rim light to give it that glow effect too!
#comic art#original comic#victorian oc#victorian era#antikythera comic#graphic novel#webcomic#webtoon#comic#art tutorial#comic tutorial
46 notes
·
View notes
Text
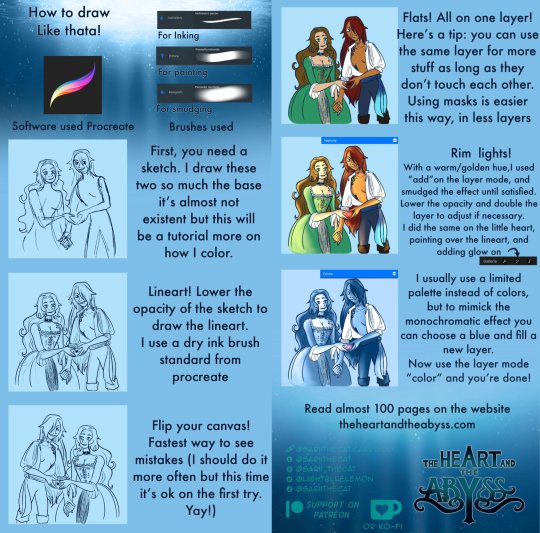
Happy WebcomicDay! I'm Sarii, the creator of The Heart and the Abyss, a fantasy GL comic. A seafaring adventure with sword flights,mermaids and a slow -burn romance.
You can find it at theheartandtheabyss.com
This is my process in drawing and coloring for Thata!

#webcomic day#webcomic#thata#sarii art#fantasy#webtoon#gl#the heart and the abyss#webtoon canvas#mermaids#indie comics#tutorial#art tutorial#coloring tutorial#page tutorial
4 notes
·
View notes