Recent design projects that I, Angela Chih, have worked on or am currently working on. Constructive feedbacks are always welcome :) Happy Browsing!
Don't wanna be here? Send us removal request.
Text
Cute Little Owls is now Live!
I coded the entire website myself from scratch. Have a look!
ahcdesign.github.io/CuteLittleOwls
0 notes
Text
Seeking a Kidney
I designed a Facebook Post for my classmate in MHI (Masters in Health Informatics) for her friend who is looking for a kidney donor. and the inspiration came from kidney.org/livingdonation, I slightly changed the syntax and suggested to the friend to include the link within the post.
Update [02APR2019] --- 7,000 people interacted and shared this Facebook post and we found a donor in a week after this was designed! The receiver has been looking for a kidney for a year since it was posted.
https://bit.ly/2DwH1Iw

0 notes
Photo








I decided to create 8 more with the color harmony as direct and complementary. I went above and beyond for this assignment. I wanted to work with another color harmony with the main dark grey background and to play with angular shapes.
(March 2019) Update: The professor will be reusing my templates for this design to other students and to teach them about color harmony.
0 notes
Photo










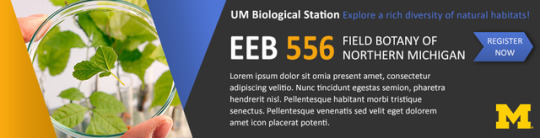
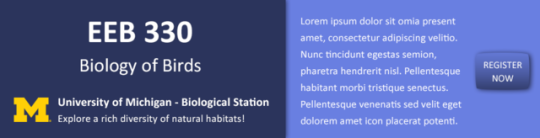
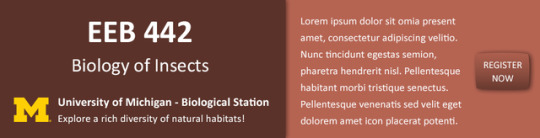
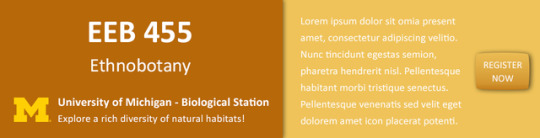
I decided not to work with the vertical templates of the web banners provided from class and created horizontal web banners instead. For these horizontal web banners, the color harmony is Contrast Hues, Analogous and Monochromatic.
0 notes
Text
SI 520: Updated Autobiographic

#autobiographic#favoritefruit#favoriteflower#favoritedrink#expectations#SI520#aboutme#favoriteartist#softwareskills
0 notes
Text
SI 506: Programming I (Python)
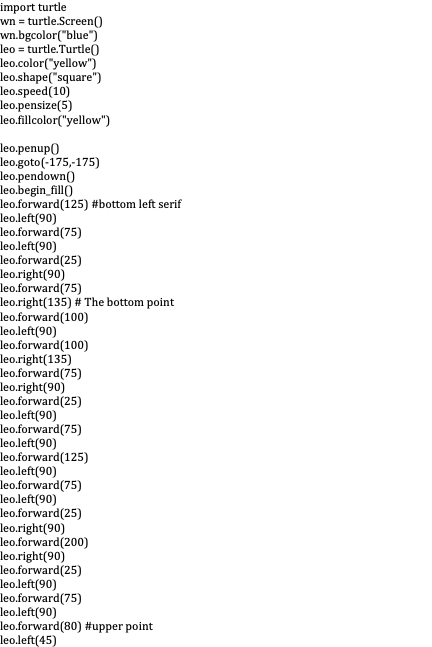
One of my proudest assignments from this course, being able to code the M.

Please click on “Keep reading” to view the code.

0 notes
Text
SI 506: Programming I (Python)
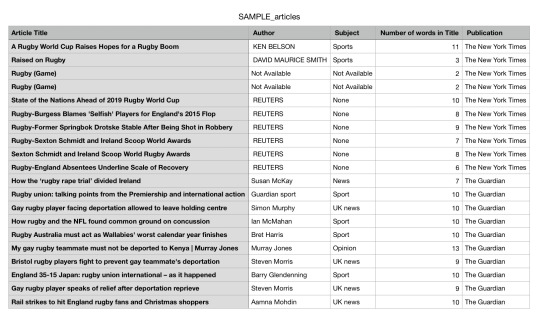
Here is my Final Project Code to create a Rest API with New York Times and the Guardian searching for Rugby articles and creating a CSV file.

To view my code on creating the CSV file above click on ‘Keep reading’
#Angela Chih #SI 506_Final Project
import json import requests
#Use that investigation to define a class `NYTArticle` and a class `GuardianArticle` that fulfill requirements, and that you can use as tools to complete the rest of the project. #Access data from each source with data about articles, and create a list of instances of `NYTArticle` and a list of instances of `GuardianArticle`.
CACHE_FNAME = "cache_file_name.json"
# if I already have cached data, I want to load that data into a python dictionary try: cache_file = open(CACHE_FNAME, 'r') cache_contents = cache_file.read() cache_diction = json.loads(cache_contents) cache_file.close()
# if I don't have cached data, I will create an empty dictionary to save data later except: cache_diction = {}
def params_unique_combination(baseurl, params_d, private_keys=["api_key"]): alphabetized_keys = sorted(params_d.keys()) res = [] for k in alphabetized_keys: if k not in private_keys: res.append("{}-{}".format(k, params_d[k])) return baseurl + "_".join(res)
def get_from_NYT(a): # put together base url and parameters baseurl = "https://api.nytimes.com/svc/search/v2/articlesearch.json" params_diction = {} params_diction["api_key"] = "TakenOffDueToRestrictions" params_diction["q"] = a
unique_ident = params_unique_combination(baseurl,params_diction)
# see if the url identifier is already in cache dictionary if unique_ident in cache_diction: # if so, get data from cache dictionary and return return cache_diction[unique_ident]
# if not, make a new API call using the requests module else: resp = requests.get(baseurl, params_diction) # Or as: # resp = requests.get(unique_ident)
# save the data in the cache dictionary, using unique url identifier ## as a key and the response data as value cache_diction[unique_ident] = json.loads(resp.text)
# convert the cache dictionary to a JSON string dumped_json_cache = json.dumps(cache_diction)
# save the JSON string in the cache file fw = open(CACHE_FNAME,"w") fw.write(dumped_json_cache) fw.close() # Close the open file
# return the data return cache_diction[unique_ident]
def get_from_Guard(a): baseurl = "https://content.guardianapis.com/search" params_diction = {} params_diction["q"] = a params_diction["show-tags"]= "contributor" params_diction["api-key"] = "TakenOffDueToRestrictions"
unique_ident = params_unique_combination(baseurl,params_diction)
# see if the url identifier is already in cache dictionary if unique_ident in cache_diction: # if so, get data from cache dictionary and return return cache_diction[unique_ident]
# if not, make a new API call using the requests module else: resp = requests.get(baseurl, params_diction) # Or as: # resp = requests.get(unique_ident)
# save the data in the cache dictionary, using unique url identifier ## as a key and the response data as value cache_diction[unique_ident] = json.loads(resp.text)
# convert the cache dictionary to a JSON string dumped_json_cache = json.dumps(cache_diction)
# save the JSON string in the cache file fw = open(CACHE_FNAME,"w") fw.write(dumped_json_cache) fw.close() # Close the open file
# return the data return cache_diction[unique_ident]
cache_NYT = get_from_NYT("Rugby") cache_Guard = get_from_Guard("Rugby")
###Citation: Retrieved from Week 11 Discussion problem set
class NYT(object): def __init__(self, times_diction): self.title = times_diction["headline"]["main"].replace(",","") try: self.author = times_diction["byline"]["original"].replace("By","") except: self.author = "Not Available" try: self.subject = times_diction["news_desk"] except: self.subject = "Not Available" self.publication = "The New York Times"
def words_title(self): total_words = 0 title = self.title.split(' ') for word in title: total_words += 1 return total_words
def __str__(self): return "{},{},{},{},{}".format(self.title, self.author, self.subject, self.words_title(), self.publication)
class Guard(object): def __init__(self, guardian_diction): self.title = guardian_diction["webTitle"].replace("\r\n","") self.author = guardian_diction["tags"][0]["webTitle"] self.subject = guardian_diction["sectionName"] self.publication = "The Guardian"
def words_title(self): total_words = 0 title = self.title.split(' ') for word in title: total_words += 1 return total_words def __str__(self): return "{},{},{},{},{}".format(self.title, self.author, self.subject, self.words_title(), self.publication)
list_NYT = [] for data in cache_NYT["response"]["docs"]: list_NYT.append(NYT(data)) #print(str(list_NYT[0]))
list_Guard = [] for data in cache_Guard["response"]["results"]: list_Guard.append(Guard(data))
#print(str(list_Guard[0]))
finalprj = open("articles.csv","w") finalprj.write("Article Title, Author, Subject, Number of words in Title, Publication\n")
for data in list_NYT: data_string = str(data) finalprj.write(data_string) finalprj.write('\n')
for data in list_Guard: data_string = str(data) finalprj.write(data_string) finalprj.write('\n') finalprj.close()
###Citation: Retrieved from SI506F18_ps11.py -- problem set #11
0 notes
Text
SI 582: Introduction to Interaction Design -- H4

[H4] Health, Help, Hope & HPV - Giving your child the best chance in life.
To read more about my high-fidelity prototype design process please view the link: https://issuu.com/ahcdesign/docs/13_projectwriteup_summary
Big Problem | Providing awareness to parents about the HPV vaccinations for their children age 9 and onwards.
Users & Context | Adults with children, having their child become HPV vaccinated when they turn 9.
Competitive Edge | An interactive infographic website with a personal customizable reminder features and one-time set-up with no spams.
Solution | Creating an informative website that provides educational information on HPV and a link to the Gardasil 9 vaccination. Also providing resources of where to get the shots. Using various channels such as print by mailing personal invitations or flyers that are also a magnet with a QR code driving traffic to the website.
Wow Factor | “blast from the past” with snail mails & no spams
My Paper Prototype ---
youtube
My High-Fidelity Prototype ---
youtube
#HPV#HPVvaccination#SI582F18#Interactiveinfographic#H4#highfidelityprototype#paperprototype#designprocess#gardasil9
0 notes
Photo


A super long overdue beer label I was supposed to create for a friend, who won 3rd place in a brewing beer competition! A super smooth and strong IPA :) I recommend trying even for those who are not a fan of IPA’s
0 notes
Photo

I finally upgraded my workspace and got the new 2017 MacBook Pro with the touch keyboard along with a Wacom 27″HD pen tablet screen. In results for not having an updated computer, I was unable to post updates of the design work that I have been doing for the past several months. I have attached a screen shot of the website: https://bikesiliconvalley.org/svbc-events/. 3 of them are my designs [Freewheelin’/Bike to Shop Day/Tenth Annual Dinner] =] in which I continue to volunteer my graphic design skills for them. More to come!
0 notes
Text
Woody Wonkahh 2016
It’s been awhile, I realized I haven’t updated this blog account. My laptop has been deemed ancient by Apple. I still haven’t purchased a new laptop after 2 years so that’s the reason why I haven’t been updating this blog. I have however been working on a few designs with my Cute Little Owls Facebook Page: www.facebook.com/cutelittleowls. I met this client through work, and I’m glad I reached out to him. He travels to Thailand to create the candies.
The following samples were the first version. Underneath the black thick lines were the samples that I took from what he told me as well as what I was looking at myself for inspirations that I googled from:

He really liked the first one and the fifth version. So I created a second version from his feedback:

Then he said he liked the third one but wanted the bean to be a darker color. Here is the third version of samples:

Guess he liked the second one because he then printed the logo on a hat!

0 notes
Text
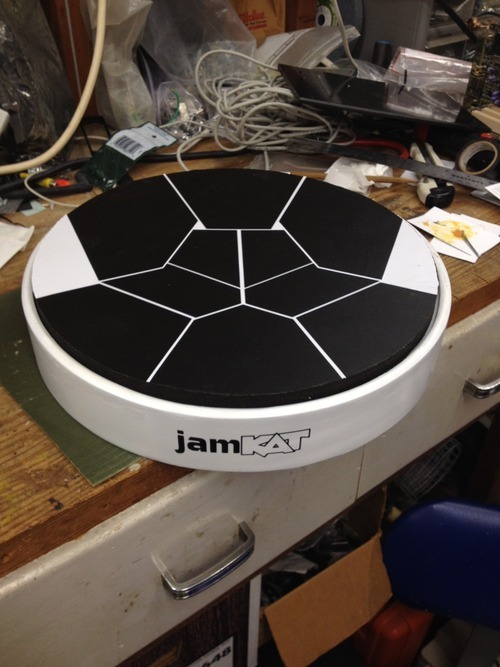
jambé logo & product image
Finally a long awaited client has work for me to do! Compensation will be discussed later as I log my design work for them. Here is the logo & the product image I have created for them:


View more to see the process of the logo creation and the original image sent.

I photoshopped the image and changed the logo on the product.
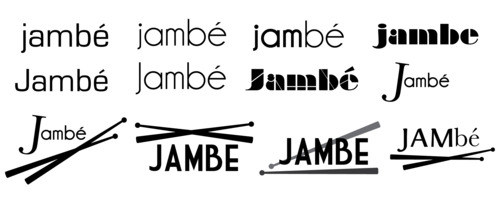
Version 1 of logo samples:

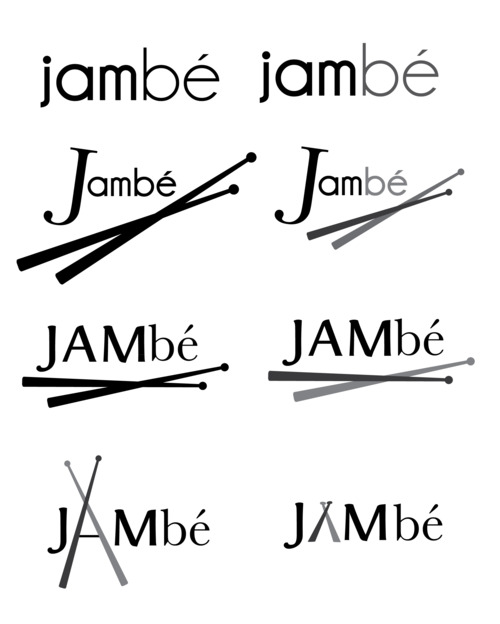
This time the client wanted to see the drumsticks in a more playful position of replacing the "A" in jambé. I provided him with his request on the last row of Version 2 of the logo samples:

0 notes
Text
EVA Air Agent Party 2014
This year, I decided to change it up a little bit due to the fact that my co-worker who receives all the responses to the invitation from fax & email did not like the fact that I did not use the entire piece of paper for the responses last year.

0 notes
Text
Holiday Logo 2013

The holiday season is coming! My client's mother needed a logo created for water bottles of sorts. She had a specific look in mind. She wanted one color only and those exact words. Read more to see the process.
As usual I created three different versions.

She liked the bottom one better and wanted it darker.

She wanted a more contemporary look and decided to change the four-leaf clover and the font. Ended up loving what is shown on the top!
0 notes
Text
Photo Play
My awesome michigan client requested me to change a photo that his fiance took and make it look like it's burnt. This is the image I had received:

This is what I did to it on Photoshop, all done by hand.

0 notes
Text
Jingle Bell Run/Walk for Arthritis 2013
My sister's boyfriend is running in this event and asked if I could help design the running route map at Portland, Oregon because it is for a cause, I did this design work free of charge, consider that my donation for arthritis :) It'll be posted on the website and handed out to the runners and supporters (I think). I'll update this post with the screenshots of the map :)

0 notes
Text
Independent Partners Logo Design
My client is from Hong Kong! He is a good high school friend of mine and requested for my design help. His father and him are starting up a company and asked me to design some variations of logos for their company. This is what I have so far:

Client's Father picked three and then decided on two for coloring and requested other font versions.

First Round:

They didn't like the swirls. They liked their draft that they had created and liked only the first one on the right and wanted it to be combined.

From this batch they liked the the first and the last one and the father requested that the should be different colors for the "investment" and "partners" word.

I rewinded a bit due to the fact that my client was talking more about the color preference and the father was still deciding on which one he actually preferred. So I gave them a greyscale logo design first so to decide which one they would like more and then offer color options.
0 notes