I'm a hobby artist based in Adelaide, Australia. I enjoy dabbling in all sorts of arts and crafts and also play the accordion, badly. Website Twitter DeviantArt Contact Ask Most of this content is crossposted from my blog. You can head there for posts dating back from 2010.
Don't wanna be here? Send us removal request.
Text
Cricut Hacks #2 - Template frames
Last time on Cricut Hacks we took advantage of Cricut’s scaling calibration to cut our graphics at a larger size than they were actually designed at in Cricut Design Space.
This time we’re going to use a template with registration marks to tell the Cricut where to perform cuts on a separately printed sheet of paper.
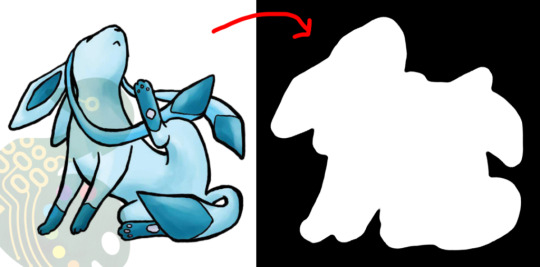
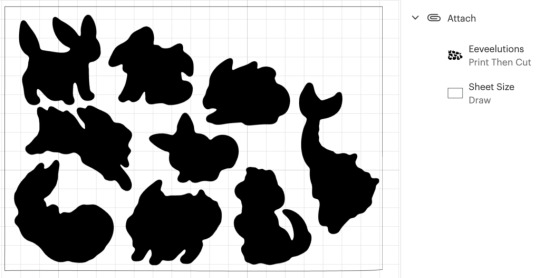
If you’re familiar with your Cricut, you probably see the below photo and have an immediate intuition about how to go about this hack! But I’ll share my method regardless.

Why?
Once again, we’re trying print larger than Cricut wants us to. This time, our reason for doing so is to avoid having to lose as much material to the registration marks as Cricut demands we sacrifice. It’s nearly 2cm around each edge, and if your printer already can’t print borderless-ly, you’re losing so much material!
Practically speaking, if you want to make A6 sticker sheets, you’d fit two on an A4 page, and if you wanted to make A5s you’d fit one, as shown in the diagram below.

I’m willing to reduce my sticker sheet to 200⨉140mm, but Cricut still won’t let me fit two of those on a page. So let’s get hacking.
Drawbacks
Before we launch into the method, here’s some things to keep in mind:
You’re no longer going to get perfectly aligned cuts, as the manual alignment introduces room for error.
If your printer has a skew, this will become particularly noticeable as you might be rotating graphics in a way that exacerbates the skewing.
You’ll have more manual overhead for preparing your sheets.
I’m pretty fast at preparing my files now, but you still need to cut out each sheet to give to your cutting machine, which feels a little silly because the machine was meant to take that work away from us.
You need more software than just doing everything in Design Space.
I mention Adobe Suite software here, but others will be able to do most of this fine! I’m just indentured to Adobe. Don’t be like me, learn your hotkeys and workflows in the Affinity Suite and support perpetual licensing in software!
Method
Step 1: Prepare your sticker graphics
I prepare my images and vector cutlines outside of design space. This means I can have areas of the sticker sheet that aren’t cut out, like my logo and social media links.
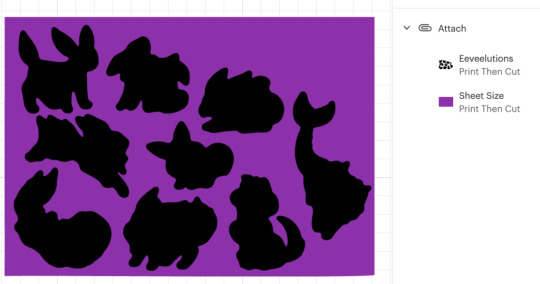
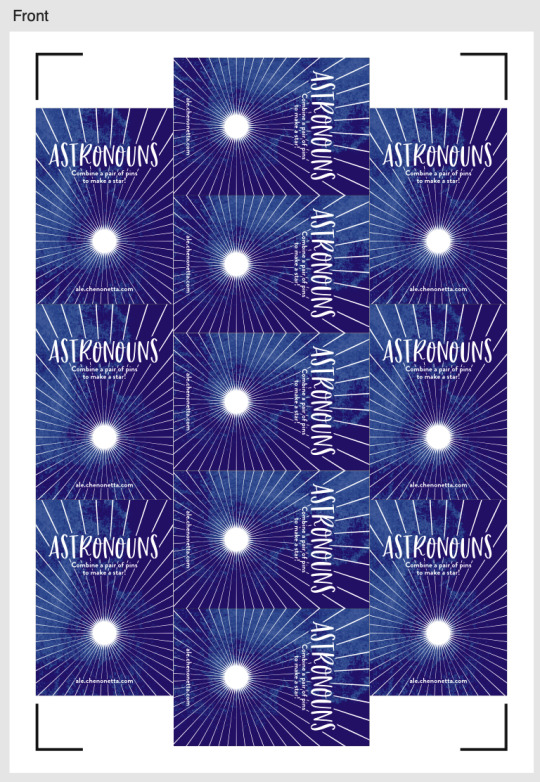
The first file you need is the one you’ll be printing. Repeat your design on your page as many times as you can fit, and then also place some marks for manual trimming. Here’s my example file (sorry about the watermarks). Notice the black lines in each corner of the page, and the lines in the middle of the page.

Print this file at 100% scale. Your printer might try to automatically scale your graphics to comply with your printer margins. Make sure that doesn’t happen!
Step 2: Prepare the cutlines
I generate the shape for each sticker by selecting the character in Photoshop, then use the Select => Modify => Expand menu item to add a border. I usually go with 20 pixels, which is a little more than 1.5mm at 300dpi.

I then pull the black and white shapes into Illustrator and use the Image Trace tool to generate the vector outlines that will be used for cutting. I generally use the “Silhouette” preset, and then apply some smoothing to the lines (Object => Path => Smooth…).

Make sure to have the outline rectangle for your graphics as a separate image object as the rest of your graphics (you may need to “release compound path” or delete the outline and replace it with a rectangle, this will also get rid of any wibble that might have come from the image trace)
After these tweaks, I have a file ready to import into Design Space. Export it as an SVG (In my experience, the scale will be accurate if you use the Export menu item rather than the Save As, but other methods can cause scaling issues so just check the size once imported)
Step 3: The Template
Import your SVG into Design Space. Then, make sure all objects are grouped in an “Attach” group so that they’ll print and cut with your pre-prepared arrangement, and mark them all as Print and Cut.

Click Make, but we’re not going to be sending this file to your Cricut yet.
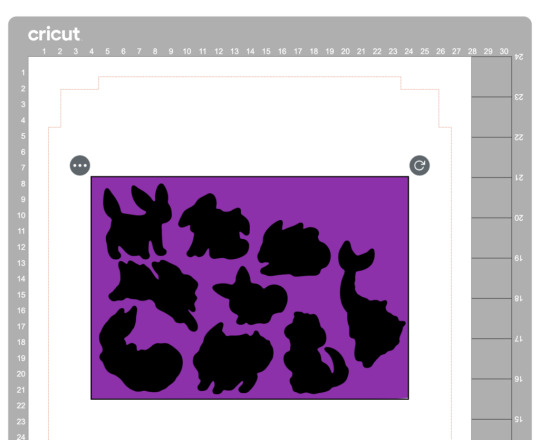
In the alignment page, move your graphic about 3 inches down the page, which will be enough clearance so that you can place and remove the sticker sheets into the templates without needing to unload the cutting mat.

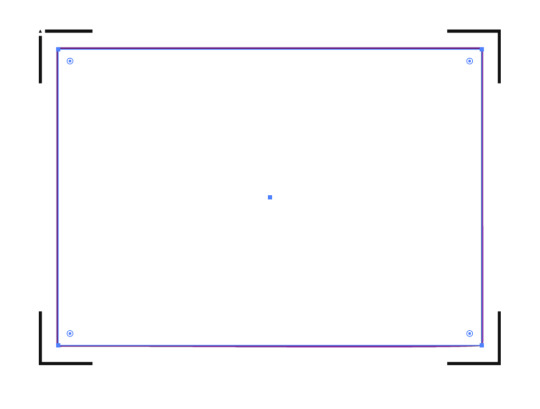
Then in the “Send to Printer” dialog, choose to “Add Bleed” and “Use System Dialog”. The system print dialog will pop up (or under, if you’re on macOS – drag the Cricut window away to find it) and you can print your file to a PDF.
Open your PDF in a graphics editor and make a white rectangle in the middle that matches your sheet size – in this case 200⨉140mm.

Print this file and use a craft knife and ruler to cut out the white rectangle. Try to be as accurate as you can!
PS, you could create the white void space and print the file directly from Design Space, but I like doing this because I can control a few extra things.
For example, Design Space won’t let me place my A5 graphic in landscape on an A4 page, but this way I can specify a larger paper size, then align the landscape image on the A4 page I’ll send to my printer.
Step 4: Cutting prep
Take the sheets you printed in step 1 and use your craft knife and ruler to trim them to size. Again, I’ve chosen 200⨉140mm for my sheets.
Place your template file on your cutting mat, taking note of the position of the void space.
Place your trimmed sticker sheet in your template, aligning it with the void. Use the extra border around the void to help judge how square your sheet placement is.

It’s almost time to hit Make, but we need to do one tweak in Design Space.
We don’t need to cut the outline rectangle of our sheets, because we’re trimming them to size before aligning them into the template.
Removing the rectangle, or setting it to a “Guide” line type will cause the print and cut margins to change. Instead, I denote the rectangle as a Pen line. We won’t be loading a pen, and the machine will waste a little time on this, but we’ll also be able to tell whether it’s aligned correctly while it traces the outline in thin air.

Step 5: Make
Press that make button!
Drag your graphics so that they roughly align with where you’ve placed them on the cutting mat.

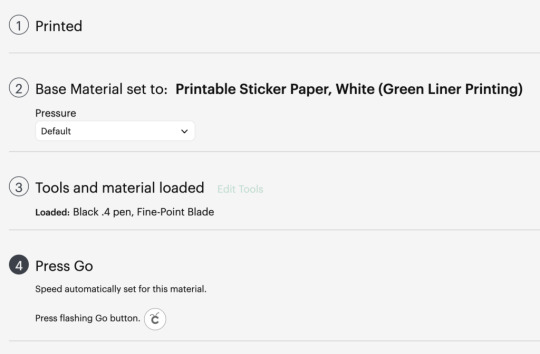
Then on the next page, say “I’ve already printed” and select your paper type. The Cricut will suggest you load a pen tool and the blade – don’t bother with the pen tool

When you “Press Go”, the machine will start scanning for the registration marks.
It will then start drawing the outline of the sheet in thin air. While it does this, you can stare down the barrel of the empty toolholder to confirm that it’s aligned correctly with your page – if it appears to have misread the registration, you can cancel the job and try again. If it’s correct, your cutlines should also be correct.

And when the job is done, and all your cutlines are correct, you don’t need to unload your mat. Remove your sticker sheet from the mat by curling it away from the paper. Now you can place your next sticker sheet into the void and press the Go button again and it will cut your next sheet without reading the calibration marks again. After adding a bunch of extra steps and work into this process, it’s nice to get a little timesave!

Closing Remarks
Once you make a template for a particular sheet size, you can reuse it for all your files that share the same size. Consider cutting your template from a thicker GSM paper to extend its lifetime and make it easier to affix without skewing.
And finally, here’s the template with all its whitespace – that would have been wasted sticker paper if I cut this with the default workflow – next to the actual wasted material from my sheets. And a reminder, the sheet on the right fit two copies of the artwork vs the one on the left fitting only one!

Thanks for reading, if you found this useful please let me know!
"Cricut Hacks #2 – Template frames" was originally published on Chenonetta Creations
1 note
·
View note
Text

🎶 Sailing to new waters, The rush of a new day 🎶
Fanart for Stray Gods: The Roleplaying Musical!
I wanted to associate each of Grace's love interests with ways of navigating out of being lost at sea.
Pan gets the sail, he's a free spirit, well versed with wandering with the winds.
Persephone has her throne, sitting in the captain's seat. She's familiar with taking charge.
Apollo has the signal lamp, referencing the lighthouse motif that appears in Phantom Pains. He's a little aloof here; while he's not the most confident about being around his Idol family he's certainly still here for the ride. (Yes, his romance songs are my favourite)
And finally, the Adrift reprise when Freddie is along for the trial says Grace has "oar in hand" - and who better to hand it to her than Freddie, a proven adventurer that has been handy with equipment during the course of the story?
38 notes
·
View notes
Text
I'm updating a few of my blog posts that didn't import their images in a Tumblr-dashboard-friendly manner. Here's a deep dive into a bunch of tableturf artwork!
Reflections on Tableturf
This blog post goes through a few of my Tableturf inspired artworks from 2023, ending with a quick timelapse of this painting:

With the launch of Splatoon 3 came a new game mode, Tableturf! I got quite into the idea of Tableturf, even being a part of coordinating an art collab project – Arty Siege – which paid homage to the in-game cards. I did lots of work for that – creating various design elements, having fun data merging artwork in InDesign, thinking about how the physical game would really play out, coordinating artists and creating artwork!
The art that I worked on included assets for the card backgrounds, and I illustrated one of the cards.


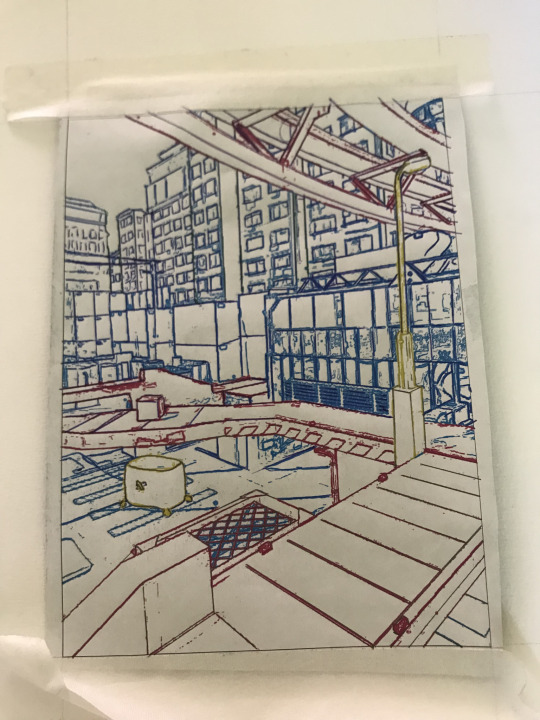
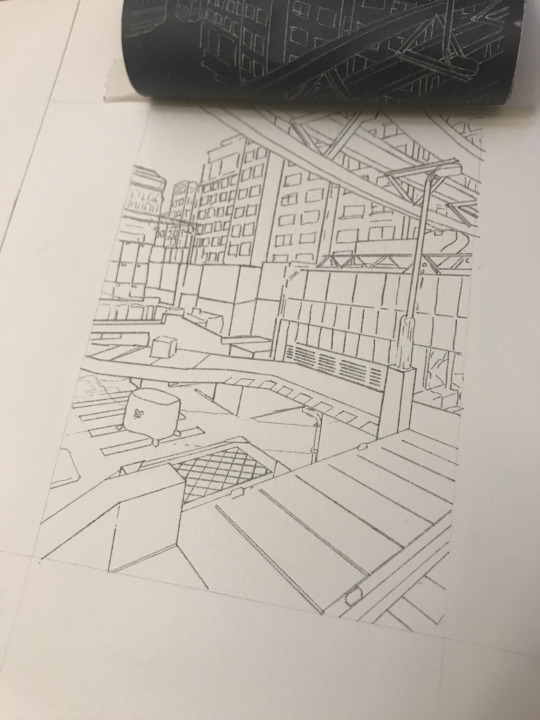
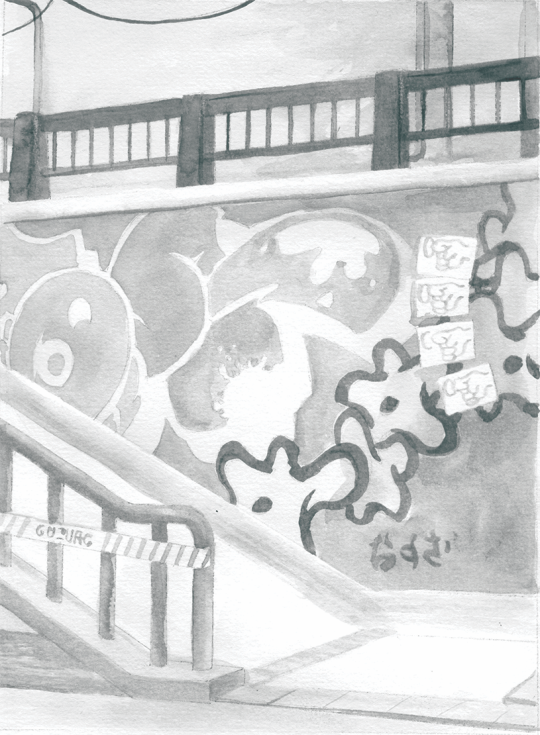
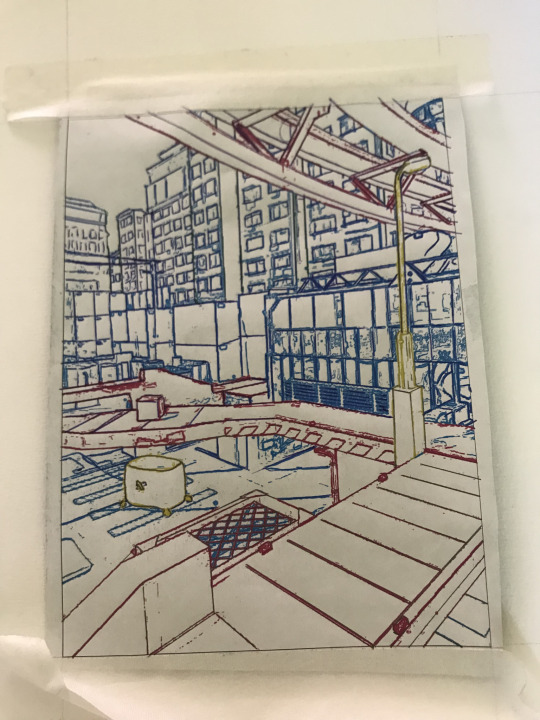
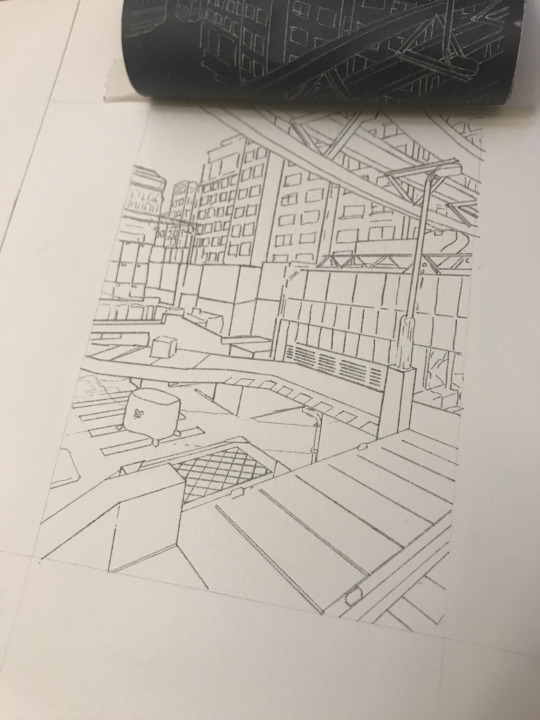
These background images were ink paintings traced from game screenshots. After doing a little photography tour in the game I exported the screenshots and used the Find Edges filter in Photoshop. I printed these reference lines to carbon paper and transferred them to watercolour paper.



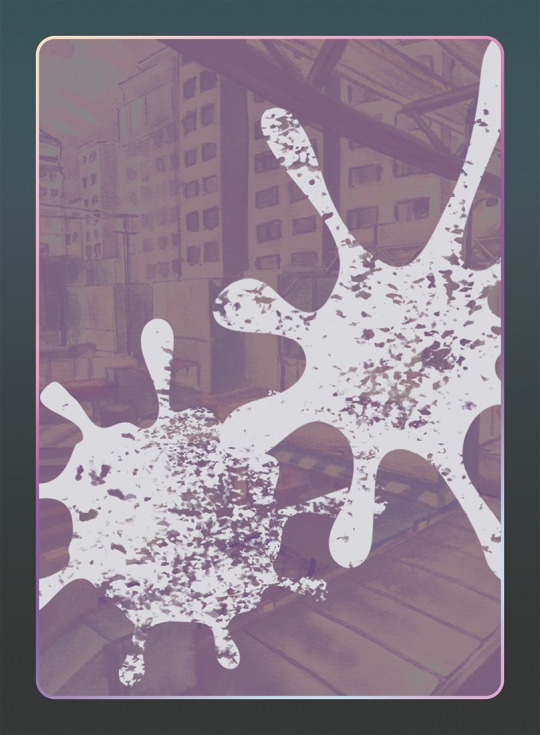
After scanning the ink paintings, I applied some gradient map adjustments to them to adapt them into the card background.


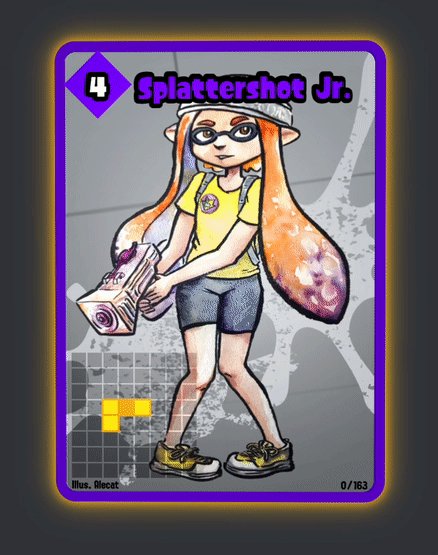
I chose to illustrate the Splattershot Jr. as my designated card for the project. I’ve drawn the newbie squid before and as a Junior player (I became a Junior main because of having to unlock kits on many, many systems) I just feel a certain connection to the default loadout.
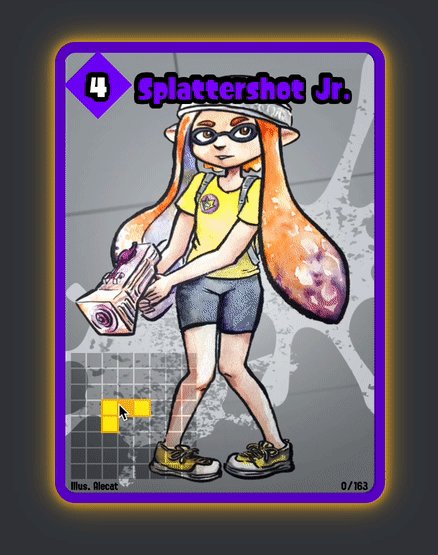
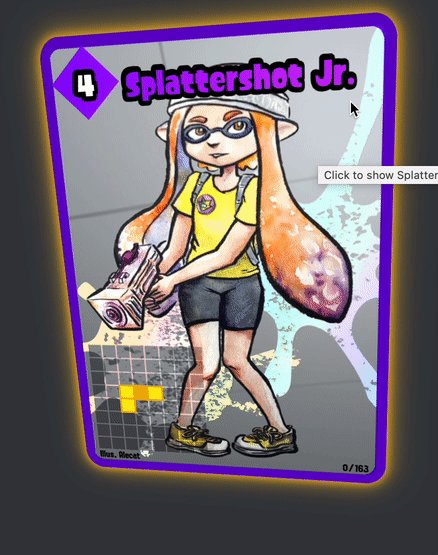
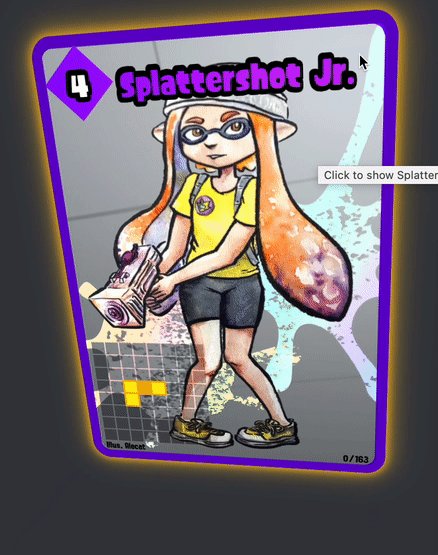
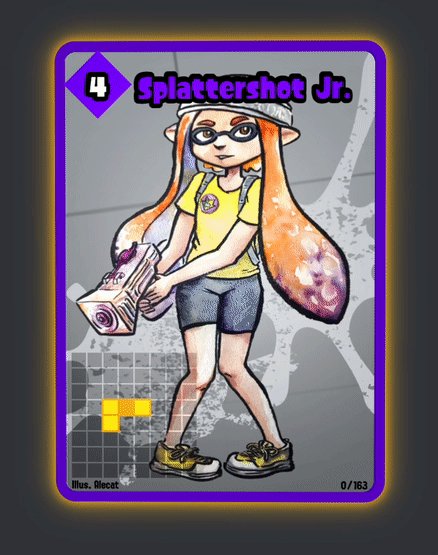
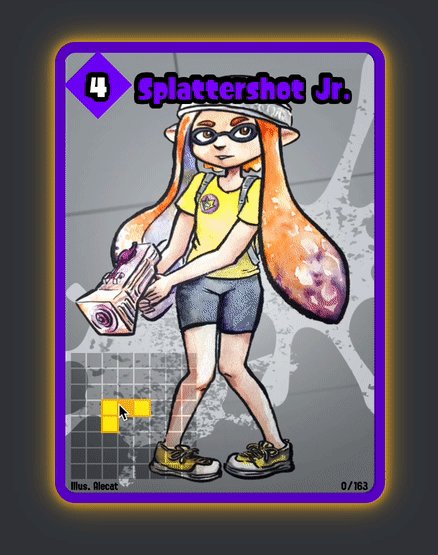
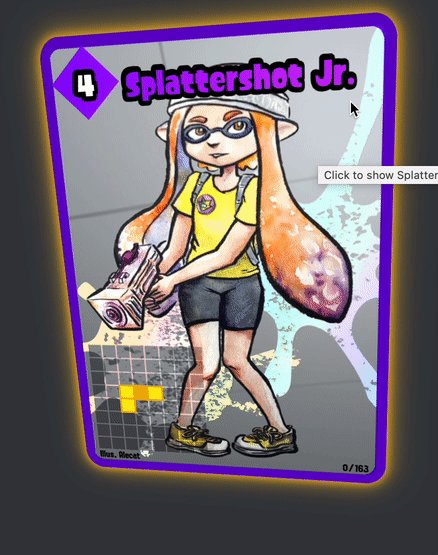
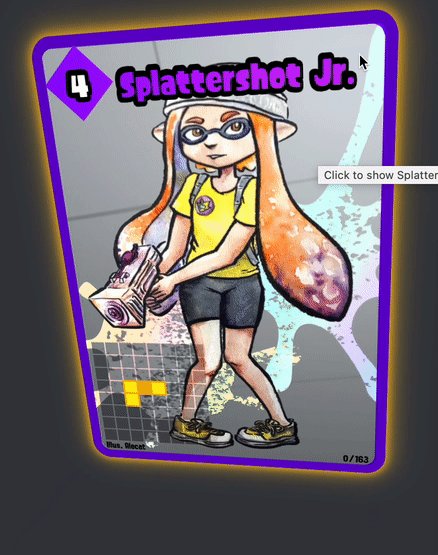
During initial project advertising, I used this artwork. The pose is taken directly from the pose of the original Tableturf card. With this version of the artwork, I mocked up the first version of how the cards would appear, including tweaks to the card UI and creating a 3D view of the card.



My motivations for changing the UI were to make the Arty Siege cards distinct from the in-game works, but also to think about what would make sense for a real card game. The original cards put all their important information at their base, but I wanted to make all the pertinent information visible easily from a fanned out hand of cards. So I moved the grid and special costs to the left side.
I also straightened the alignment of the block grid. The angled grid was cool, and saved a little space, but I felt that when looking down at the game board and determining how to make a move, it was easier to visualise the move you wanted to play by having an aligned grid. Maybe that was just me, it’s not like things in the real world would be completely squared anyway.
Anyhow, relatively late into the project I started feeling a bit insecure about that version of the Junior being my entry into the project. I was surrounded by an incredibly talented pool of artists and felt like I needed to step up to the standards of my peers! I still like my original artwork but I also felt inspired by the work I’d done on the backgrounds to do a piece in ink and use gradient mapping to add colour.
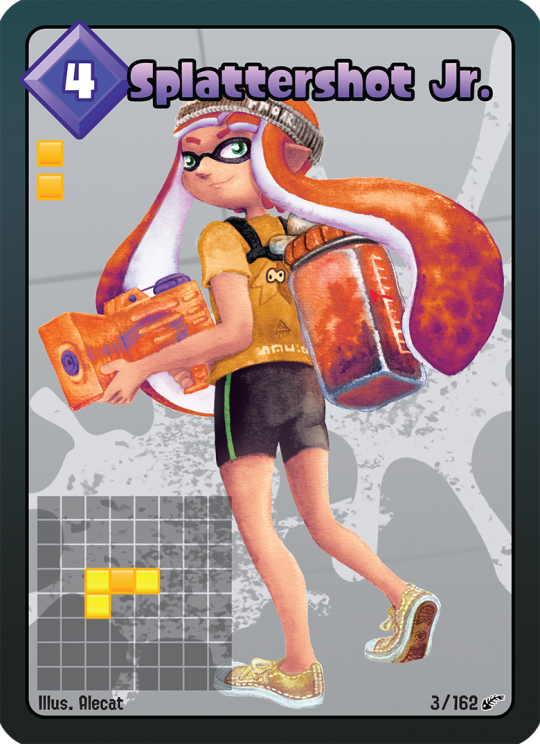
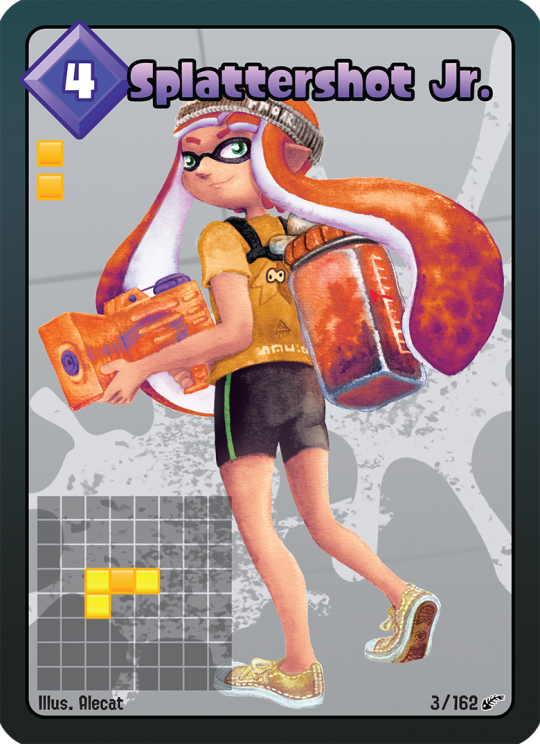
This time, I based the pose on some promotional artwork from Splatoon 2 – I wanted to show off the square ink tank because while the flat ink pack of Splatoon 3 features in some of the cards, many of the other ones seem to take cues from Splatoon 2’s fashion options.



Here’s the final version of the Splattershot Jr. card. Please do check out the Arty Siege website for all of the other works!

One of the things I did at the end of this project was to print out all the cards, which was a lot of fun! I felt like I built a new connection with each of the artists and their artwork in the process of printing, cutting and sleeving the cards.
While wrapping up Arty Siege I had a vague idea of running a promotional Tableturf tournament – maybe something in a casual vein, or with a bit of a team gimmick to allow a mix of player skills among drafted teams. The team angle was influenced by my favourite anime – Chihayafuru – a show that features a competitive karuta game based on the Ogura hyakunin isshu.
Chihayafuru is beautiful, and the way it depicts friendly competition really hits home. And there’s just something so great about the earnest enthusiasm of the players – they’re engaging in a pretty niche hobby so having the opportunity to play is something they’re truly grateful for. Coming from a grassroots Splatoon scene, I feel the parallels between the competition depicted in the show and some of my favourite times being a member of the Australian (and broader) Splatoon community.
Although I didn’t end up running a Tableturf tournament, the imagery and the idea for an art piece stuck with me.
As much as I adore Chihayafuru, I’ve never felt brave enough to try to tackle fan art for it. The gorgeous scenes, the sense of movement, the game that I only have the most superficial understanding of… it all felt quite intimidating.
But Splatoon, I feel comfortable in that universe…
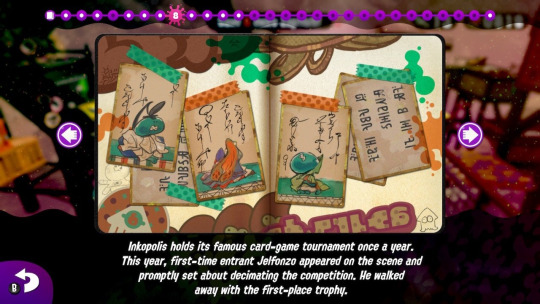
(A universe which coincidentally seems to have a version of karuta already!)

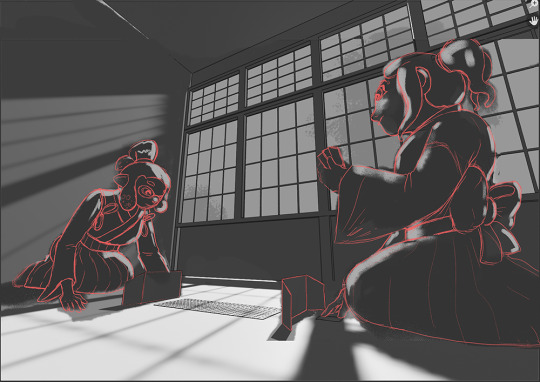
However, my painting is not an attempt to retcon that karuta into Tableturf. In my headcanon, the two coexist. I just wanted to borrow the aesthetics of karuta for my Tableturf scene. I was inspired by the glowing sunset scenes of karuta which I associated with the characters practicing in the school clubroom, but also by the tournament games played while wearing kimono.

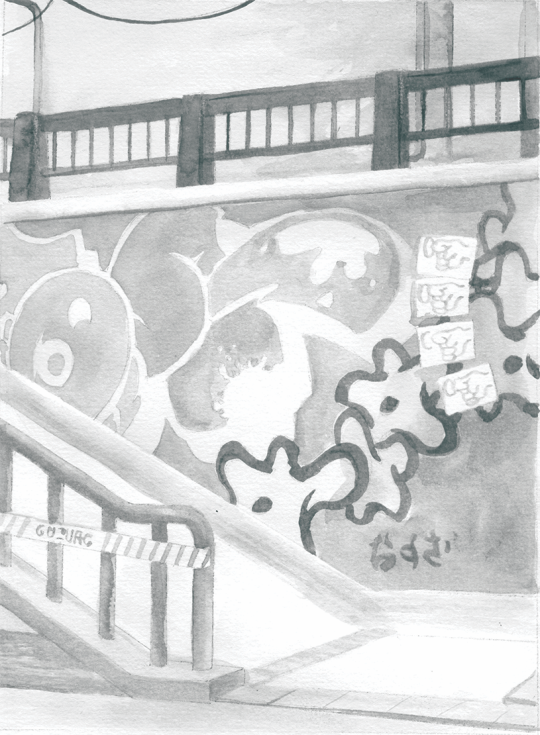
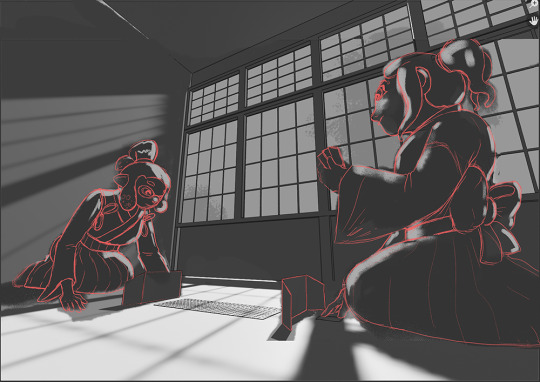
Before starting this painting I did two “mood studies” – just getting a feel for whether I could tame the contrast of yellows, oranges and purples before I started. Watercolour can be a tricky medium, and it’d be hubris to walk into this kind of endeavour without a plan.


That first image is sort of a Chihayafuru fanart, I guess – the scene is most likely Arata sitting alone with his cards – but that wasn’t the purpose of the sketch. I wanted to get a feel for how I’d depict the trees in the windows, and the light entering the room. The second sketch really sets up the composition that I’d ultimately use for the final piece.
After deciding on that sketch, I made simple 3D version of the scene in Blender.

A digital sketch then filled in the character details

Which was then printed out and transferred to stretched watercolour paper, then painted over the span of a few weeks.

I also wrote a poem to go with this painting. It’s based on poem 77 of the Ogura hyakunin isshu. Here’s one blogger’s translation and writeup about the poem (I chose to highlight this blogger because they also have a post about the Karuta that appears in Splatoon 2!)
The translation included in that post is credited to Joshua Mostow,
Because the current is swift, even though the rapids, blocked by a boulder, are divided, like them, in the end, we will surely meet, I know
Other translations summarise the scene as
Swift waters parted by the jagged rocks are joined at river’s end.
The overall mood that I get from this poem, having only experienced it through translations, is a mix of urgency and yet steadfast certainty that comes from love. Apparently, the “swift currents” were not in the original poem, and were a later edit, but I think the imagery is certainly much stronger with the idea of rapid waters.
I felt the scenario could be mapped quite closely to the energy and movement of Turf War, and by extension, Tableturf. The rapid currents can be whirls of paint instead, and the boulder standing in the way of the lovers could well be a grey block, created in Tableturf when both players play their cards over the same squares.
I chose to write my poem following the rough syllabic rules of the original poetry, the lines having 5-7-5-7-7 syllables. But I put a western poetic spin on them as well, making use of rhyme throughout.
Our rapid advance, Blocked by chance or wit wherefore. Must we halt our dance? No - surge forth in this turf war! We’ll unite our ink once more.
The rapid advance describes that rush to claim turf, as well as for the rivals/lovers to meet at the middle of the map. “Chance or wit wherefore” refers to how the grey block ended up in their way. Was it coincidence that they played in the same tile, or was it cunning strategising from one of the players? With this obstacle in place, the shape of their relationship (whether it be a rivalry or a romance) is affected.
The ending couplet describes the characters choosing to rise above (or work around) adversity – in-game the boulders would not be passable at all, so they must certainly have some grit! Like the swift waters in the original poem, they’ll be sure to meet again.
I love how this artwork and poem came together. Reflecting upon them I feel all those warm fuzzy feels from all the ways that Splatoon – and more recently Tableturf – have made their impact on me. I’m grateful to have had another great year of art, friends and community and I’m looking forward to more good times in the future.
“Reflections on Tableturf” was originally published on Proairesis
#tableturf#splatoon#arty siege#fan art#watercolor#watercolour#chihayafuru#karuta#splatoon3#I ADORE this artwork but to date I've sold zero prints of it
2 notes
·
View notes
Text
Rainbow Eagles
A Fire Emblem: Three Houses fan piece that took me over a year to take from concept to final painting.

I’m documenting this one here now because all the WIPs are in a Twitter thread and actually a blog post is probably a better medium for chronicling things and adding some thoughts.
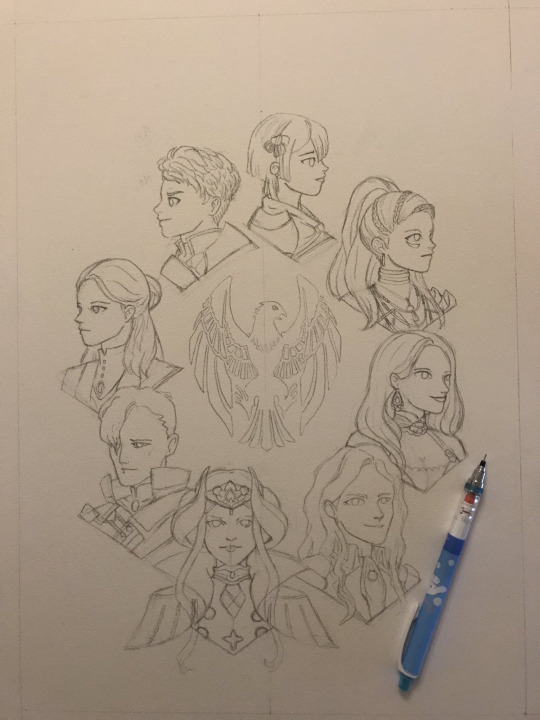
I’ll start with thoughts on the final piece. I’ll admit, I’m not fully happy with how it came together. The colours are nice, but looking at it three years later, many of the faces are a bit weak. I think I was torn between how much detail to put into various parts of the image when working with watercolours, which can be temperamental – and I was trying to deliberately incorporate unpredictable elements like paint splatters to boot. I was probably too afraid of messing things up further with the faces to work them much more, including adjusting skintones. Some of this fear is justified – watercolours are not a medium that afford a lot of flexibility for adjustments or fixes.
Still, I think it’s fair to say the final piece suffers for my fearful approach.
I’m going to take you through all the test pieces that went into this piece and I think you’ll understand my disappointment after you see them – when there’s great elements in a test piece, their absences in the final artwork feel like a letdown.
We’ll start with the very first scribble, which apparently was the product of insomnia. I think it was pen scribbled straight over a watercolour gradient.

After that, the idea for the full painting quickly formed – a circle to span the whole rainbow.

I was torn on whether to include Byleth or not in this – partly because I was unsure whether I’d try my hand at the other Houses as well. In the end, they didn’t make the cut.
After this, I did a ton of experiments for the colour bleeds.

I LOVE how this one was coming together. Unfortunately, I didn’t have enough space on the test paper to continue it. I think I spent the entirety of the rest of this undertaking trying to chase what I’d done in this piece. Argh!

⬆️ Some style experiments.
The paint splatters came out great in the next two.


I think what I didn’t appreciate in my test pieces was how little space there’d be for splatters to not collide in the middle. I then tried to lean into it, placing the eagle logo in the centre where all the colours converged.

There was a lot of time between the test pieces and before I was finally ready to undertake the final piece. I think in the intervening time, I considered doing the entire painting digitally, and experimented with how that would look.

But eventually, I got back on track to do things in watercolour. That didn’t mean throwing out the digital tools! Instead, the composition was drafted digitally for tracing. Of course, it went through a couple iterations too.

I think this tracing has made the sketch feel quite rigid as a result. Byleth was officially excommunicated.

Here was how things were looking after the paint splatters were done. I definitely went into that scared.

Looking at this progress photo, I think I definitely oversaturated the scan. Maybe things could be helped somewhat with a colour retweak… ok, let’s look at these files.
Hang on a moment… what the heck? Looking at the files in my art folder… I already did a re-scan! It’s dated February 2022, about seven months after I originally posted the painting online. But I never posted the rescan? Or at least, not in the Twitter thread. Another reason why using Twitter as a digital archive is a bad idea…Anyhow, here it is. I think there’s some definite improvements in the colours, and it looks like I adjusted some of the skintones. I wasn’t able to fix Dorothea’s dark blotchiness, but at least Petra doesn’t look so pale in comparison. I think one of the issues I had with the original painting was how dark the paper scanned, so when trying to eliminate the paper textures and shadows I ended up really pulling the colours in weird directions.
So I’ll present this version without trying to wash out the background to white. Still not perfect, but an improvement, I think. Maybe I should go in for a third try, sometime…

"Rainbow Eagles" was originally published on Proairesis
#fan art#fe3h#fire emblem#nintendo#video games#watercolor#watercolour#edelgard#hubert von vestra#ferdinand von aegir#dorothea arnault#lindhart von hevring#caspar von bergliez#bernadetta von varley#petra macneary
1 note
·
View note
Text
Cricut "Print and Cut" Hack - print bigger
I’ve frequently felt constrained by the registration marks that the Cricut uses.

Understandably, they need to be bold and have a quiet region around them so that the cutter can determine where to line up its cuts.
Cricut also currently only provides 4 preset page sizes to print on, and again seems to assume rather generous print margins.
All these things added up mean that sometimes it’s not possible to place as many pieces on a page as you want. In the example above, I had to use a Tabloid paper size to convince Cricut to let me place the ten objects.
I reckon I should be able to fit even more of them in, and I should be able to do it on an A3 page. But Cricut says this layout is too large, despite the design itself being comfortably smaller than an A3 sheet.

(I’d actually love to fit even more than 11 onto an SRA3 page but making that layout work has so far eluded me, so let’s start with this hack first before trying anything more extreme.)
I discovered this hack by accident. I had taken my sheets to be printed at a print shop and they messed up the scaling. My pages came out about 3% smaller, but my Cricut didn’t complain. It happily executed the cutlines 3% smaller too. Evidently, there’s a generous margin of error for scaling.
So let’s use that to our advantage.
Step 1: Downsize the design in Cricut Design Space
Let’s humour Cricut by scaling the offending design to its recommended size.
(I suggest also keeping a copy of your original design to the side, in case you want to make changes at the original scale. To prevent the app from blocking you from proceeding to the “Make” step, hide the oversized objects.)

Step 2: Print to PDF
Click the “Make” button to proceed to the mat preview.
Do not move the designs on the mat – leaving things in their default position makes for the easiest alignment if you want to exit the Make step and return back to it again. Click “Continue”.
Open the “Print Setup” panel by using the “Send to Printer” button.
In this panel, select “Use System Dialog” to print your file to a PDF

On MacOS, the print dialog always appears behind the Design Space app, so drag the Design Space window out of the way when the “Preparing Print” spinner appears. Now save your file as a PDF instead of printing it.

Step 3: Scale up the PDF
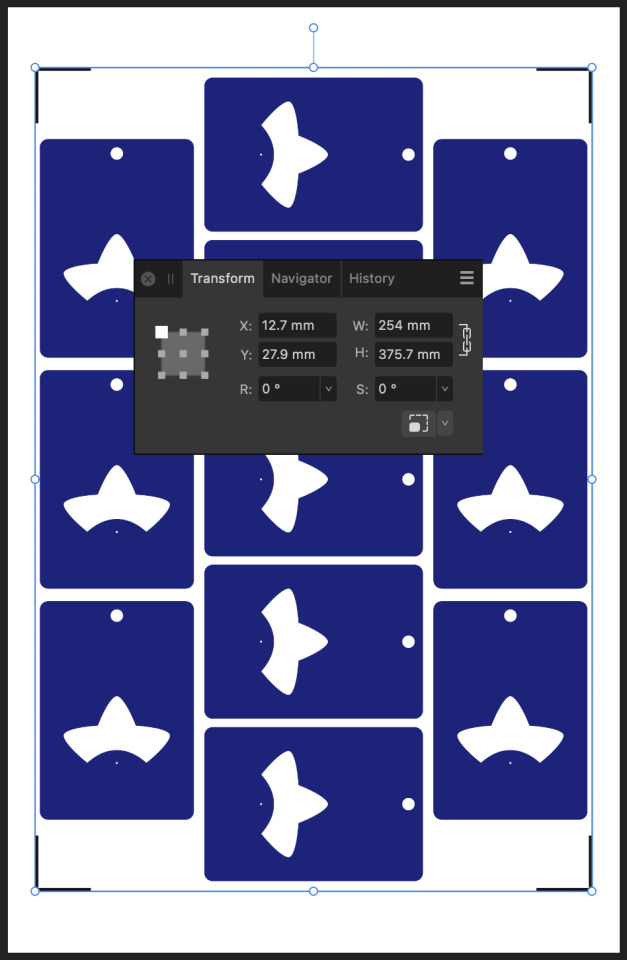
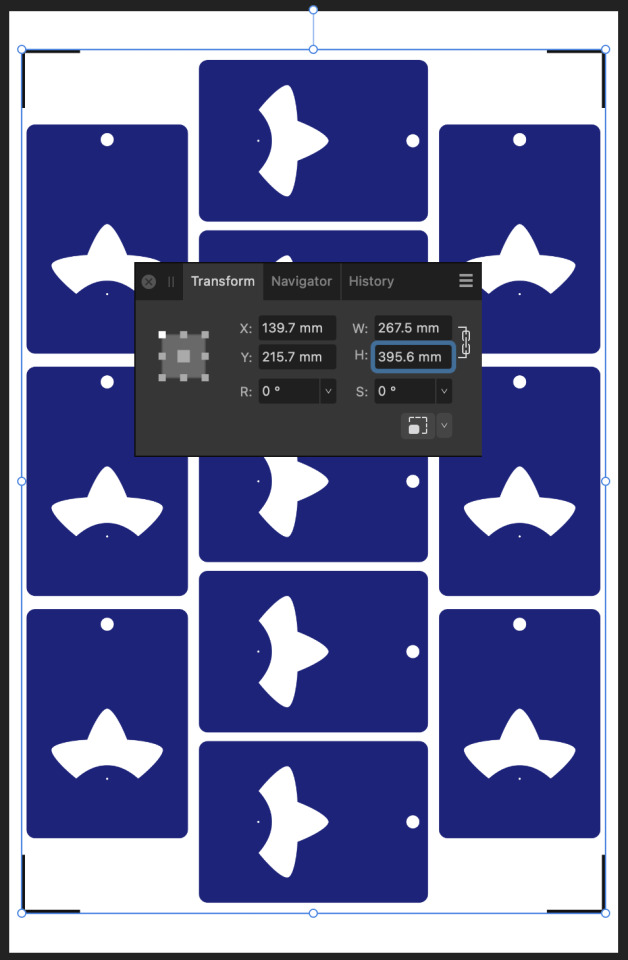
It’s time to do some maths.
We originally had a design that was 39cm on its long edge, but we scaled that down to 37.04.
That means we now want to scale this file up again to be 39cm.
39 / 37.04 = 1.05291576674
This is a little more than 5% larger, which so far I have been able to make work. I don’t know what the upper limits of this technique are.
I’m editing the output file in Affinity Designer. The file that Cricut output has a long edge of 375.mm, so let’s type 375.7mm * 1.05291576674 into the H dimension field to get a new image of size 395.6 * 267.5mm.


While I’m here, I’m also going to set up my print graphics, allowing me to have better control of the bleed than using the normal Print & Cut workflow.

Step 4: Print
Print the file – I don’t have an A3 printer at home so I take my files to a print shop.
Step 5: Cut
Back in Cricut Design Space, choose your material. (You may need to select “I’ve already printed” so that the app lets you do so).
Affix your printed sheet to your cutting mat and load the mat. Press “Go” on your Cricut machine and let it do its cutting magic!
Another tip: If you’ve put graphics too close to the registration corners, you can temporarily place a sheet of white paper over them while the machine does its calibration. I usually just slide the white paper around by hand so I can remove it before the cutting begins. Coincidentally, the layout I’m demonstrating doesn’t use the edges so there’s plenty of “quiet” space to distinguish the registration marks from the artwork.
All done!
Here’s my cut pieces, at the scale that Cricut claimed I couldn’t have.

Actually, the vertical axis is a little bit off but this is good enough for my purposes and the bleed areas did their job. If I wanted to be a bit fussy about things, I would try moving around some of the cut lines, but do not move any cutlines that would change the outer bounds of the print, otherwise you’ll need to update your print file and recalculate its sizing too.
In summary:
Big Cricut wants to stop you from printing big. But follow these steps to break out from their boundaries!
Step 1: Downsize the design in Cricut Design Space
Step 2: Print to PDF
Step 3: Scale up the PDF (optionally, update any graphics)
Step 4: Print
Step 5: Cut

Please let me know if this guide was useful to you! Happy cutting!
"Cricut “Print and Cut” Hack – print bigger" was originally published on Proairesis
0 notes
Text
Reflections on Tableturf
This blog post goes through a few of my Tableturf inspired artworks from 2023, ending with a quick timelapse of this painting:

With the launch of Splatoon 3 came a new game mode, Tableturf! I got quite into the idea of Tableturf, even being a part of coordinating an art collab project – Arty Siege – which paid homage to the in-game cards. I did lots of work for that – creating various design elements, having fun data merging artwork in InDesign, thinking about how the physical game would really play out, coordinating artists and creating artwork!
The art that I worked on included assets for the card backgrounds, and I illustrated one of the cards.


These background images were ink paintings traced from game screenshots. After doing a little photography tour in the game I exported the screenshots and used the Find Edges filter in Photoshop. I printed these reference lines to carbon paper and transferred them to watercolour paper.



After scanning the ink paintings, I applied some gradient map adjustments to them to adapt them into the card background.


I chose to illustrate the Splattershot Jr. as my designated card for the project. I’ve drawn the newbie squid before and as a Junior player (I became a Junior main because of having to unlock kits on many, many systems) I just feel a certain connection to the default loadout.
During initial project advertising, I used this artwork. The pose is taken directly from the pose of the original Tableturf card. With this version of the artwork, I mocked up the first version of how the cards would appear, including tweaks to the card UI and creating a 3D view of the card.



My motivations for changing the UI were to make the Arty Siege cards distinct from the in-game works, but also to think about what would make sense for a real card game. The original cards put all their important information at their base, but I wanted to make all the pertinent information visible easily from a fanned out hand of cards. So I moved the grid and special costs to the left side.
I also straightened the alignment of the block grid. The angled grid was cool, and saved a little space, but I felt that when looking down at the game board and determining how to make a move, it was easier to visualise the move you wanted to play by having an aligned grid. Maybe that was just me, it’s not like things in the real world would be completely squared anyway.
Anyhow, relatively late into the project I started feeling a bit insecure about that version of the Junior being my entry into the project. I was surrounded by an incredibly talented pool of artists and felt like I needed to step up to the standards of my peers! I still like my original artwork but I also felt inspired by the work I’d done on the backgrounds to do a piece in ink and use gradient mapping to add colour.
This time, I based the pose on some promotional artwork from Splatoon 2 – I wanted to show off the square ink tank because while the flat ink pack of Splatoon 3 features in some of the cards, many of the other ones seem to take cues from Splatoon 2’s fashion options.



Here’s the final version of the Splattershot Jr. card. Please do check out the Arty Siege website for all of the other works!

One of the things I did at the end of this project was to print out all the cards, which was a lot of fun! I felt like I built a new connection with each of the artists and their artwork in the process of printing, cutting and sleeving the cards.
While wrapping up Arty Siege I had a vague idea of running a promotional Tableturf tournament – maybe something in a casual vein, or with a bit of a team gimmick to allow a mix of player skills among drafted teams. The team angle was influenced by my favourite anime – Chihayafuru – a show that features a competitive karuta game based on the Ogura hyakunin isshu.
Chihayafuru is beautiful, and the way it depicts friendly competition really hits home. And there’s just something so great about the earnest enthusiasm of the players – they’re engaging in a pretty niche hobby so having the opportunity to play is something they’re truly grateful for. Coming from a grassroots Splatoon scene, I feel the parallels between the competition depicted in the show and some of my favourite times being a member of the Australian (and broader) Splatoon community.
Although I didn’t end up running a Tableturf tournament, the imagery and the idea for an art piece stuck with me.
As much as I adore Chihayafuru, I’ve never felt brave enough to try to tackle fan art for it. The gorgeous scenes, the sense of movement, the game that I only have the most superficial understanding of… it all felt quite intimidating.
But Splatoon, I feel comfortable in that universe…
(A universe which coincidentally seems to have a version of karuta already!)

However, my painting is not an attempt to retcon that karuta into Tableturf. In my headcanon, the two coexist. I just wanted to borrow the aesthetics of karuta for my Tableturf scene. I was inspired by the glowing sunset scenes of karuta which I associated with the characters practicing in the school clubroom, but also by the tournament games played while wearing kimono.

Before starting this painting I did two “mood studies” – just getting a feel for whether I could tame the contrast of yellows, oranges and purples before I started. Watercolour can be a tricky medium, and it’d be hubris to walk into this kind of endeavour without a plan.


That first image is sort of a Chihayafuru fanart, I guess – the scene is most likely Arata sitting alone with his cards – but that wasn’t the purpose of the sketch. I wanted to get a feel for how I’d depict the trees in the windows, and the light entering the room. The second sketch really sets up the composition that I’d ultimately use for the final piece.
After deciding on that sketch, I made simple 3D version of the scene in Blender.

A digital sketch then filled in the character details

Which was then printed out and transferred to stretched watercolour paper, then painted over the span of a few weeks.

I also wrote a poem to go with this painting. It’s based on poem 77 of the Ogura hyakunin isshu. Here’s one blogger’s translation and writeup about the poem (I chose to highlight this blogger because they also have a post about the Karuta that appears in Splatoon 2!)
The translation included in that post is credited to Joshua Mostow,
Because the current is swift, even though the rapids, blocked by a boulder, are divided, like them, in the end, we will surely meet, I know
Other translations summarise the scene as
Swift waters parted by the jagged rocks are joined at river's end.
The overall mood that I get from this poem, having only experienced it through translations, is a mix of urgency and yet steadfast certainty that comes from love. Apparently, the “swift currents” were not in the original poem, and were a later edit, but I think the imagery is certainly much stronger with the idea of rapid waters.
I felt the scenario could be mapped quite closely to the energy and movement of Turf War, and by extension, Tableturf. The rapid currents can be whirls of paint instead, and the boulder standing in the way of the lovers could well be a grey block, created in Tableturf when both players play their cards over the same squares.
I chose to write my poem following the rough syllabic rules of the original poetry, the lines having 5-7-5-7-7 syllables. But I put a western poetic spin on them as well, making use of rhyme throughout.
Our rapid advance, Blocked by chance or wit wherefore. Must we halt our dance? No - surge forth in this turf war! We'll unite our ink once more.
The rapid advance describes that rush to claim turf, as well as for the rivals/lovers to meet at the middle of the map. “Chance or wit wherefore” refers to how the grey block ended up in their way. Was it coincidence that they played in the same tile, or was it cunning strategising from one of the players? With this obstacle in place, the shape of their relationship (whether it be a rivalry or a romance) is affected.
The ending couplet describes the characters choosing to rise above (or work around) adversity – in-game the boulders would not be passable at all, so they must certainly have some grit! Like the swift waters in the original poem, they’ll be sure to meet again.
I love how this artwork and poem came together. Reflecting upon them I feel all those warm fuzzy feels from all the ways that Splatoon – and more recently Tableturf – have made their impact on me. I’m grateful to have had another great year of art, friends and community and I’m looking forward to more good times in the future.
"Reflections on Tableturf" was originally published on Proairesis
2 notes
·
View notes
Text
"Pearl's Palette" custom keycaps
I recently built myself a macropad inspired by the Palette from the upcoming Splatoon 3 Side Order DLC.

Doing so required making some custom keycaps. The tops of the keycaps were cut from 3mm translucent acrylic and the stems were cut from 3mm clear acrylic, which was then sanded slightly to fit into a kailh choc switch.

I’ve attached the files I used to make the keycaps. Note that they’re designed to be aligned off-center from the middle of the switch; you can see from the PCBs above that the LED is placed immediately below the keycap allowing the colour to illuminate directly through.
You could certainly try designing your own board to use a centered keycap though you may need to consider how to lay out the LEDs for even illumination.
The keycaps DXF file comes with black, red and green lines. The black lines are set as a lower power cut, defocused so that the line comes out wider. The red and green lines are normal cut power/speed.
keycapsDownload
stemDownload
"“Pearl’s Palette” custom keycaps" was originally published on Proairesis
0 notes
Text
Flame-Breasted Fruit Dove & Guadalupe Junco
For days 2 and 3 of Avian August!


"Flame-Breasted Fruit Dove & Guadalupe Junco" was originally published on Proairesis
2 notes
·
View notes
Text
Blaugust Archeology
I was going to write the short version of this as another Mastodon reply to a thread that Belghast tagged me in a little while back but I realised, hey, it’s a free blog post for day 3. Let’s crank this out and be in bed before 2AM 😉
So I did the traditional walk down memory lane for the start of the month and it seems like we landed on “Blaugust” spontaneously during our group’s first blogging festival.
The original name, if it had any, was “blogfest”, which was already corrupted by the time I made my first post of the event.
While other participants also called it “Blagofest” on day 1, UnwiseOwl, the instigator of the challenge took a much classier approach to it, dubbing us the “Augustinians”. Yes, this ties into his occasional papal blog content. Despite this seeming to be a natural term for those who take on the Blaugust challenge, I haven’t seen it widely used. Maybe we can lay claim to a little bit of original etymology there 😉
In the replies to Owl’s post, you’ll see I made a comment about the “Baubloggers”. Perhaps this was the seed that planted the next corruption into “Blaugust”, which was quickly coined on a Day 2 blog post.
By Day 8, UnwiseOwl caves to “Blagofest”, but “Blaugust” is yet to take hold. It takes another week until he concedes to “blAugust“, but it’s almost as if he still disavows it, calling it “Ale’s blAugust adventure”.
Come August 31st and September 1st, “blAugust” appears to be the victorious moniker. UnwiseOwl is the first gold star member of our group of Blaugustines – having successfully posted every day of the month. One of the blogs died an honourable death, having been set to self-delete if no new fiction was published each day. Another blog appears to have been lost to the mists of time.
Come 2012, there’s no question of what we’ll call our now-annual blogging festival. It’s canonised as Blaugust.
Despite my earlier claims on Mastodon, I found during research for this post that we certainly can’t hold any claim to the name (there are blogs still alive from 2010 and perhaps earlier that called the “Blog Every Day in August” challenge “Blaugust” rather than “BEDA”). It’s possible that we were unaware of these earlier efforts because Twitter didn’t have a great text search, and the first hashtags don’t start appearing until later years.
That said, I still believe that it was because of Twitter that we did quickly discover Belghast’s Blaugust when it began, and it’s been inspiring to see that the stewardship he’s provided has made the event one with staying power.
Alright, it’s definitely past 2am. Day 3, out!
"Blaugust Archeology" was originally published on Proairesis
1 note
·
View note
Text
Slow progress, motivation, daily habits
Slow progress
This will be my second Blaugust 2023 entry, pretend I posted it before midnight.
Some days I can craft from nothing to some pretty complex shapes, and then there’s days like today, where I spent four hours to make what is a laughably simple shape. But it’s setting up things for further progress, and if I’d balked in advance at the time I would be spending to get this step done, then I’d never finish the project at all.
With any luck, I’ll have a new lamp design finalised this week, and this is the prototype of its socket.
Motivation
Oh no we’re jumping the shark really early this year if we’re talking about motivation on day 2.
There’s a lot going on this month, and I often find that having multiple interesting things on the go at once means I can bounce between them. I’m also aware that most of these challenges are self imposed so I’m not going to be stressing about missing any days. Still, it’s a fine balance between kindly letting myself off the hook once, and slipping out of the habits entirely.
Daily Habits
So, here’s something I’ve made no secret of – I cheat on some daily habits. I know that the sin of moving around the clock is worth it because losing a streak is demotivating, and the only person I’m cheating is myself (ok, maybe there’s people on the Duolingo leaderboards that would feel cheated but that’s really small change). And really, the accounting works out more favourably ultimately; by fudging the calendar a bit, I invest in the motivation for myself to get back on track the next day. This worked really effectively for my Ring Fit streak until two missed days in a row put a nail in its coffin. It’s extra hard to get back in the saddle after that… but I’m mostly sanguine about it now and about acknowledging that fitness isn’t a priority right now.
Anyhow, I’m backdating this blog post. And I’m going to be turning back the clock to do today’s Wordle. And hopefully I’ll return to both tomorrow with fresh enthusiasm.
"Slow progress, motivation, daily habits" was originally published on Proairesis
0 notes
Text
Red Siskin
It is Avian August / Blaugust, the time of year when my blog rises briefly from the dead! Today I drew the first bird from Cookiedove’s prompt list; the Red Siskin.
It’s been a while since I’ve done digital art, partly because it was a bit of a pain to find a good groove to get into it. My laptop has only USB C ports so plugging in a tablet always ends up feeling like more trouble than it’s worth. There also wasn’t really a designated “tablet” space as such in the house, which would lead me to trying to draw from the couch in rather awkward ways.
I’ve recently had my PC repaired, and now have my large tablet permanently plugged into it. I had to pull out some old drivers to get it running but it works and I’m thinking that Avian August will be a great way to get back into some digital pieces without feeling any pressure about quality.
Not sure what my plans are going to be for the rest of the month, but like other years I figure I’ll start the month off on a good footing and if things take a hold from there we’ll continue, but if they don’t then again, no pressure.
Good luck to all the other artists and bloggers out there!

"Red Siskin" was originally published on Proairesis
2 notes
·
View notes
Text
Vim syntax highlighting for commit messages
Parking this info here for my future-self to reference.
Create a vim file, mine is at ~/gitcommithighlight.vim
:highlight OverLength ctermbg=red ctermfg=white guibg=red " First line must be 50 characters or less :let w:m1=matchadd('OverLength', '\%1l\%>50v.\+', -1) " Second line must be blank :let w:m1=matchadd('OverLength', '\%2l\%>0v.\+', -1) " All other lines must be be 72 characters or less :let w:m2=matchadd('OverLength', '\%>2l\%>72v.\+', -1)
Set git’s editor to vim and make it source the above file: git config --global core.editor "$(which vim) -S ~/gitcommithighlight.vim"
"Vim syntax highlighting for commit messages" was originally published on Proairesis
2 notes
·
View notes
Text




in 2012ish i made two sketchbooks of pokemon from gold/silver and ruby/sapphire and I finally scanned them all and packaged them up for you to do whatever you want with
83 notes
·
View notes
Text




in 2012ish i made two sketchbooks of pokemon from gold/silver and ruby/sapphire and I finally scanned them all and packaged them up for you to do whatever you want with
83 notes
·
View notes
Text
Laser cutting files for hat and turtle aperiodic monotiles
A friend recently alerted me to this very nifty shape. We decided to tessellate together both the “hat” and “turtle” forms of the tile in order to laser cut them.
Attached are the files we used for cutting. They’re designed for use on a 300x400mm sheet, but the patterns can be repeated as needed for larger areas. They include a curved line through each tile that can be helpful for visualising the aperiodicity of the tiles. The curve is based on a design by Dan Piker
You can see a sample of some of the cut tiles in this Twitter post my friend made!
I got some lasercut aperiodic monotiles! Both hat and turtle polykites. pic.twitter.com/ZINldKuNlN
— Alex (@zithral) March 27, 2023
Files:
hatted-turtles.svgDownload
hatted-turtles.dxfDownload
"Laser cutting files for hat and turtle aperiodic monotiles" was originally published on Proairesis
2 notes
·
View notes
Text
Sneak Peek - Booster #6
Booster 6 contains a couple more of the Chill season weapons, featuring art from Tukotara, @combotronrobot, macaroniimilk, @punk-pixie-arts and @alecatmew!
#I've been putting a lot of energy into this collab lately so it's super exciting to prep for the launch#please support all the artists there are so many amazing people involved in this project
12 notes
·
View notes
Text
Laser-cut Nintendo Switch Webcam Rig
Over the December holidays I played a game with John called Aliisha: The Oblivion of Twin Goddesses; an asynchronous co-op game that uses two Switches communicating wirelessly. One player plays in docked or tabletop mode using joycons for occasional motion-controlled inputs and the other plays in handheld mode, taking advantage of the touch screen interface.
Since the players have separate views into the game world, I wanted to try recording the handheld player’s screen. I’d previously built a rig for recording gameplay from the WiiU tablet, which we used during the Splatoon 1 era to record the minimap, and I was able to adapt this into a Switch brace.

To attach the rig, remove one joycon from the console and slide the brace over the tablet. The brace is then locked in place with a piece that fits into the notch at the bottom of the console. I then slot my webcam – a Logitech C920 into place.
I have included the files in DXF and SVG format if you’d like to make your own. The files were designed to be cut from 3mm MDF with a .1mm kerf. You may like to try customising this to fit your needs or hollowing out part of the middle section to make the rig lighter.
switch_webcam_stand.svgDownload
switch_webcam_stand.dxfDownload
"Laser-cut Nintendo Switch Webcam Rig" was originally published on Proairesis
3 notes
·
View notes