¡Hola! Soy Cactus, también conocido como Cactaceae, proveniente de la familia Magnoliopsida y oriundo del reino pl... bueno, eso (?). Hago codes para foros de roleplay cuando la vida me deja descansos, y los comparto para todo el que quiera usarlos ♥ Soy bastante novato, así que si lo usas y algo se rompe, ¡no dudes en contactarme a ver si podemos solucionarlo!
Don't wanna be here? Send us removal request.
Text

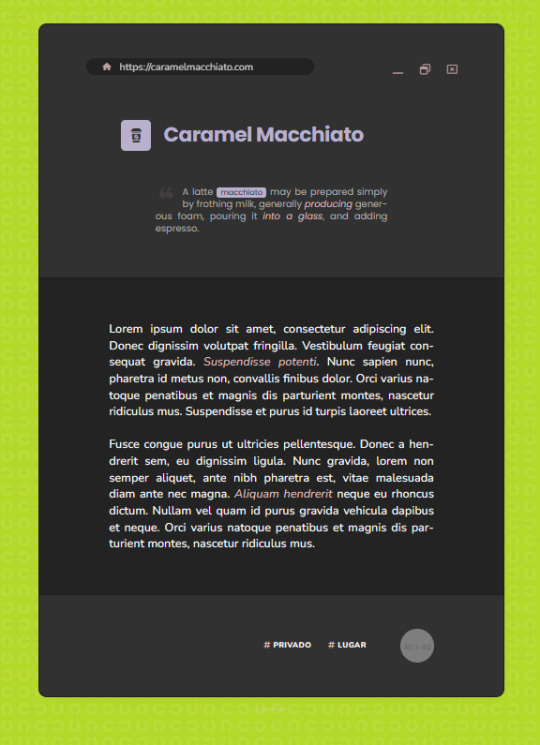
46. Post // Caramel Macchiato (Black)
Link a Ko-fi | Click
Normas:
No quites los créditos bajo ningún concepto.
No utilices la tablilla como base para otra.
Puedes cambiar las imágenes, colores y fuentes.
Iconos de: FontAwesome & Cappucicons.
Rules:
Don’t remove the credits.
Don’t use it as a base.
You can change the images, colors, fonts, etc.
Icons by: FontAwesome & Cappucicons.
#rp resources#rp recursos#css#html#rol#rol hispano#tablilla#code#post de rol#tablas#post#roleplay#foroactivo#cactuscodes#rp
72 notes
·
View notes
Text

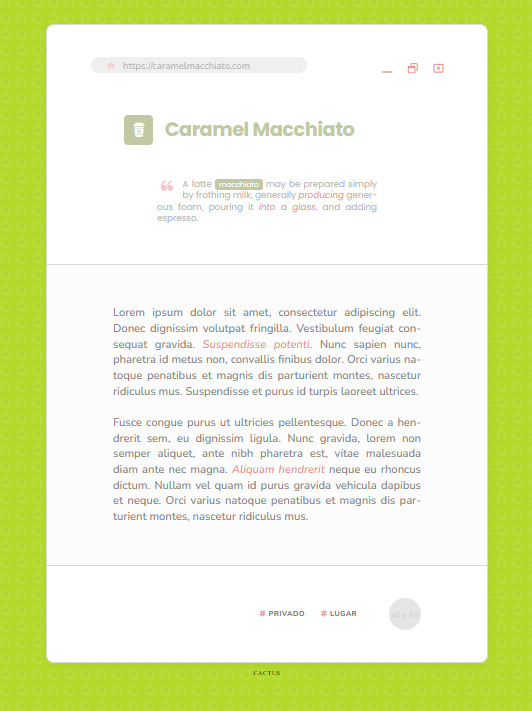
45. Post // Caramel Macchiato (White)
Link a Ko-fi | Click
Normas:
No quites los créditos bajo ningún concepto.
No utilices la tablilla como base para otra.
Puedes cambiar las imágenes, colores y fuentes.
Iconos de: FontAwesome & Cappucicons.
Rules:
Don’t remove the credits.
Don’t use it as a base.
You can change the images, colors, fonts, etc.
Icons by: FontAwesome & Cappucicons.
#rp recursos#rp resources#css#html#rol#rol hispano#rp#tablilla#code#post de rol#tablas#post#roleplay#foroactivo#cactuscodes
70 notes
·
View notes
Text

44. Post // Sea 2024 (Black)
Link a Ko-fi | Click
Normas:
No quites los créditos bajo ningún concepto.
No utilices la tablilla como base para otra.
Puedes cambiar las imágenes, colores y fuentes.
Iconos de: FontAwesome & Cappucicons.
El código de color para cambiar las olas es: #d945b5
Para que no se solape con otras tablas, debes añadir un identificativo diferente a: id="gradient"
Rules:
Don’t remove the credits.
Don’t use it as a base.
You can change the images, colors, fonts, etc.
Icons by: FontAwesome & Cappucicons.
Wave's color is: #d945b5
To no overlap the same code with other tables, you need to add a different identifier to: id="gradient"
#rp recursos#rp resources#css#html#rol#rol hispano#rp#tablilla#code#post de rol#tablas#post#roleplay#foroactivo#cactuscodes
115 notes
·
View notes
Text

43. Post // Sea 2024
Si todo sale bien y el método no da problemas, desde ahora utilizaré la tienda de ko-fi para compartir las tablas. Esto no significa que sean de pago, puesto que todas tienen la opción de pagar 0, pero creo que es una buena manera de que estén ordenadas y se visualicen mejor.
De todas maneras, si a alguien le resulta difícil, no lo entiende o en general es una molestia, ¡por favor que me mande mensaje! Y así buscaré otras opciones.
—
Link a Ko-fi | Click
Normas:
No quites los créditos bajo ningún concepto.
No utilices la tablilla como base para otra.
Puedes cambiar las imágenes, colores y fuentes.
Iconos de: FontAwesome.
El código de color para cambiar las olas es: #8ED1FC
Para que no se solape con otras tablas, debes añadir un identificativo diferente a: id="gradient"
Rules:
Don’t remove the credits.
Don’t use it as a base.
You can change the images, colors, fonts, etc.
Icons by: FontAwesome.
Wave's color is: #8ED1FC
To no overlap the same code with other tables, you need to add a different identifier to: id="gradient"
#rp resources#rp recursos#css#html#rol#rol hispano#rp#tablilla#code#post de rol#tablas#post#roleplay#foroactivo#cactuscodes
61 notes
·
View notes
Text
Noticia
No tanta noticia, solo una de tantas resurrecciones (?) En estos días probablemente postee varios códigos que por desgana tan siquiera he subido al bloc. Asimismo, me gustaría re-codear muchas de las tablas que por unas u otras razones han quedado desfasadas, como por ejemplo, iconos que ya no funcionan, imágenes caídas o incluso tipografías que no lee nadie (porque al parecer en mi juventud tenía mejor vista(?)). Seguramente en esto último tarde bastante, porque es prácticamente rehacerlas, pero en fin, lo haré poquito a poco.
Dicho esto, muchas gracias por usar mis tablas, me hace inmensamente feliz cuando veo a gente utilizándolas ♡
15 notes
·
View notes
Text
Cómo cambiar los colores de una tabla sin que estos se solapen entre diferentes post
Me han contactado varias personas preguntando cómo pueden utilizar colores distintos para una misma tabla, sin que, al postear, estos se solapen. Como soy una persona muy caótica al hacer códigos, muchas veces no diferencio bien los divs y los colores, pero os voy a explicar el método que yo utilizo en mis propios post.
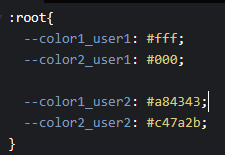
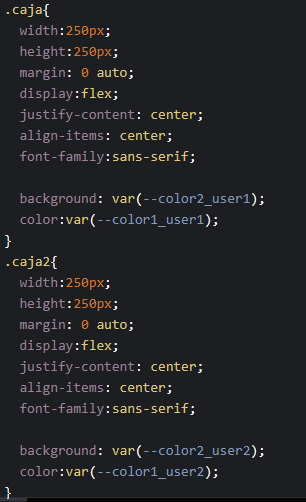
Antes que nada, quiero que prestéis atención al root. Para que nos entendamos, esta parte del código funciona como una paleta de artista. El código pide un color a la paleta (--color1_user1), y la paleta le devuelve ese mismo color (#fff). Sé que no es la mejor comparativa, pero si os sirve para entenderlo creo que podréis editar las tablas con mucha más facilidad.

El problema de utilizar la misma tabla con colores en el root distinto, es que si por ejemplo mi código está llamando al "--color1_user1", y sobre mi post ya hay un "--color1_user1", quien le entrega el color es el primero "--color1_user1" y no el mío, que estaría en segundo lugar (la respuesta al post). Esto crea, por tanto, un conflicto, provocando que se solapen los colores o no aparezcan los que yo he colocado en mi propia tabla.
Para solucionarlo, es necesario cambiar tanto el nombre del div que llama al color, como el nombre con el que el código llama al color. Por ejemplo, si en la tabla superior está el nombre "--color1_user1", en la mía pondré "--color1_user2". ¿El problema? Que una vez haces esto también debes editar el resto del código para que llame a ese nombre, y que así le pueda entregar el color que queremos.
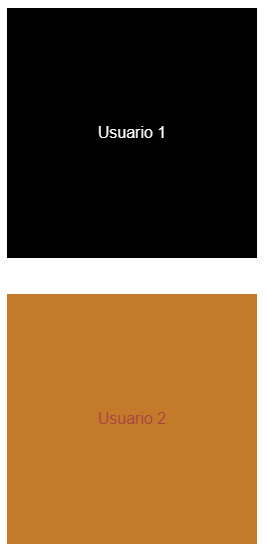
Esta es una muestra del efecto que buscamos, evidentemente salvando las diferencias y la simpleza:

Y lo que queremos conseguir con el código es esto:

Ahora bien, ¿Cómo hacerlo de manera que no rompamos el código? Yo personalmente utilizo el Bloc de Notas de Windows. Seguro que hay otros métodos más fáciles, pero como digo, yo soy neutral caótico (?)
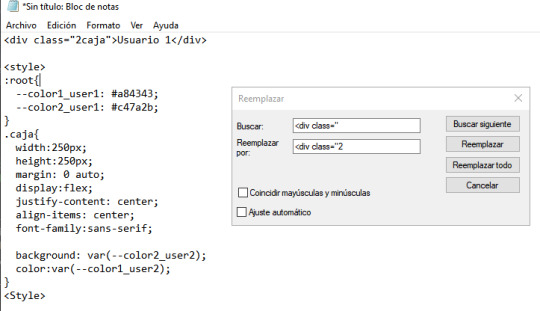
Para empezar, copiaremos todo el código dentro del Bloc de notas. En este caso está separado para que sea más fácil de ver, pero para que funcionen no deben tener espacios. A continuación, pulsaremos en edición > reemplazar.
Normalmente utilizo algún identificador para cada tabla (__, o el nombre del código en cuestión), pero en caso de no tenerlo, escríbelo de esta manera:

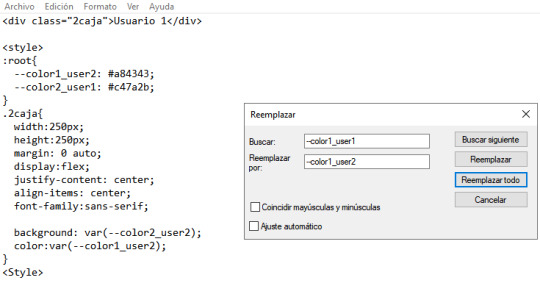
Y hacemos lo mismo con la parte del CSS. En este caso, sin embargo, tened cuidado de que no haya más puntos. Editad primero la tabla y luego pegad vuestro post. Sino, yo usualmente lo hago a mano, y dado que apenas es un número o pegar un nombre, tampoco requiere demasiado tiempo.

Finalmente, toca cambiar el root. De nuevo es el mismo método. Copias el nombre original, y luego le pones otro. Aprestas remplazar todo y listo.

Y eso es todo. Reitero en que habrá métodos mucho más fáciles, pero este es al que yo me he acostumbrado y el que utilizo. Así que espero que os sirva.
Como tantas otras veces, muchas gracias por usar mis códigos, y espero que tengáis un precioso día.
28 notes
·
View notes
Note
Me sumo al ask anterior para confirmarlo. c: Tus códigos son muy hermosos y son mis favoritos para postear (y para mucha gente también). Así que gracias por hacerlos y permitirnos utilizarlos. Ten un bonito día. ♡
Muchisísimas gracias, de corazón ♡ Tanto por el mensaje, como por compartir, darle corazoncito a mis códigos, ¡y obviamente también por usarlos! Me alegráis el día con esta clase de mensajes ♡ ♡ ¡Espero que también tengas un precioso día!
5 notes
·
View notes
Text
¿Sí sabíais que los cactus no tienen cerebro? Pues eso, que también me incluye (?). Hace poco decidí cambiar el lugar donde alojaba las imágenes, y todo bien hasta ahí, pero no me di cuenta y borré también la que usaba en «28. Post // Coco». Ya está solucionado. Solo tenéis que cambiar el CSS del primer post y (si no me equivoco) ya estaría. Espero que podáis disculpar a esta planta que viene siendo la encarnación del despiste.
2 notes
·
View notes
Note
Solo me gustaría decirte que me gustan mucho tus códigos y que los uso asiduamente, ¡gracias por tu dedicación! <3
¡Muchísimas gracias a ti anoncín!
Me llena de felicidad recibir mensajes así, primero porque significa mucho para mí que me dediquen una pizquita de tiempo para enviarme cosas preciosas, y segundo por saber que os gusta lo que hago y que mis códigos os sirven para decorar vuestros post.
1 note
·
View note
Text

42. Post // Nai (White)
Link a ControlC | Click
Normas:
No quites los créditos bajo ningún concepto.
No utilices la tablilla como base para otra.
Puedes cambiar las imágenes, colores y fuentes.
Iconos de: FontAwesome.
Rules:
Don’t remove the credits.
Don’t use it as a base.
You can change the images, colors, fonts, etc.
Icons by: FontAwesome.
#rp resources#rp recursos#css#html#rol#rp#rp hispano#tablilla#code#cactuscodes#post de rol#tablas#post#roleplay#foroactivo
86 notes
·
View notes
Text

41. Post // Nai (Black)
Pastebin se puso tonto y me dijo que su detector «inteligente» había detectado algo super turbio en el code (¿Serán los nombres random que pongo para las etiquetas?), y que no lo publicaría, así que lo he alojado en otro lugar que espero que no dé problemas.
Link a ControlC | Click
Normas:
No quites los créditos bajo ningún concepto.
No utilices la tablilla como base para otra.
Puedes cambiar las imágenes, colores y fuentes.
Iconos de: FontAwesome.
Rules:
Don’t remove the credits.
Don’t use it as a base.
You can change the images, colors, fonts, etc.
Icons by: FontAwesome.
#rp resources#rp recursos#css#html#rol#rp#rp hispano#tablilla#code#cactuscodes#tablas#post de rol#post#roleplay#foroactivo
92 notes
·
View notes
Text

40. Post // Silver Wolf (White)
Link a Pastebin | Click
Normas:
No quites los créditos bajo ningún concepto.
No utilices la tablilla como base para otra.
Puedes cambiar las imágenes, colores y fuentes.
Iconos de: FontAwesome.
IMG: 170x280 (B/W).
Rules:
Don’t remove the credits.
Don’t use it as a base.
You can change the images, colors, fonts, etc.
Icons by: FontAwesome.
IMG: 170x280 (B/W).
#rp resources#rp recursos#rp hispano#tablilla#rp#rol#css#html#code#cactuscodes#post de rol#tablillas para rol#tablas#silver wolf#foroactivo
26 notes
·
View notes
Text

39. Post // Silver Wolf (Black)
Link a Pastebin | Click
Normas:
No quites los créditos bajo ningún concepto.
No utilices la tablilla como base para otra.
Puedes cambiar las imágenes, colores y fuentes.
Iconos de: FontAwesome.
IMG: 170x280 (B/W).
Rules:
Don’t remove the credits.
Don’t use it as a base.
You can change the images, colors, fonts, etc.
Icons by: FontAwesome.
IMG: 170x280 (B/W).
#rp resources#css#html#rol#rp#rp recursos#rp hispano#tablilla#code#cactuscodes#post de rol#foroactivo#roleplay#silver wolf#rol hispano#tablillas para rol#tablas
63 notes
·
View notes
Note
Hola Cactus! Primero que nada muchas gracias por compartir tus códigos porque son muy hermosos! Te mando este ask para preguntar qué se le debe modificar a la tablilla Sacred Magic para que los colores no se repitan ;u; Para dos usuarios usarla en el mismo tema. ¡Desde ya muchas gracias!
¡Hola Anon! Me alegro mucho de que te gusten ♡
Respecto a la duda, debes editar tanto el nombre en el root, como en el CSS, por ejemplo:
:root{--cocowhite: #ebebeb;--cocoblack: #1c1c1c;--cocoaccent: #48476f;--cocoaccentl2: #8861B5;--cocoaccentl: #7977BA;--cocobgglad: url(https://i.imgur.com/v38pqeK.png), linear-gradient(155deg, rgba(28,28,28,1) 30%, rgba(72,71,141,1) 170%);}
Ese es el código base, y para que funcione, puedes hacer algo así: :root{--cocowhite-1: #ebebeb;--cocoblack-1: #1c1c1c;--cocoaccent-1: #48476f;--cocoaccentl2-1: #8861B5;--cocoaccentl-1: #7977BA;--cocobgglad-1: url(https://i.imgur.com/v38pqeK.png), linear-gradient(155deg, rgba(28,28,28,1) 30%, rgba(72,71,141,1) 170%);}
Luego, con Ctrl + F busca en el CSS los nombres originales (cocowhite, cocoaccent...) y ponles el mismo "-1" (o lo que hayas puesto). Y con eso debería funcionar. Para que se entienda: El CSS "llama" a los nombres que has puesto en el root, algo así como "Pepito, quiero que pongas este color aquí", entonces, si otro post encima tiene el mismo root, automáticamente "llama" a esos colores, en vez de a los nombres del post siguiente. Y para solucionarlo, simplemente les cambias de nombre, para que ya no llame a Pepito, sino a Susanita. ¡Espero que te ayude, y sino, mándame otro mensaje y vemos cómo solucionarlo!
1 note
·
View note
Note
Buenas, Cactus! Hemos usado tu tablilla Sacred Magic para que sea nuestra tablilla de Afiliaciones en el foro de Persona Innocent Souls siguiendo las normas de la tablilla. Solo era para avisar, pero nos ENCANTÓ la tablilla, gracias por tus tablillas ♥
¡Me encanta Persona! De mis juegos favoritos, he de decir (P3P my beloved). Me alegro un montón de que os haya gustado, y muchisísimas gracias por avisarme ♡ ¡Mucha suerte con el foro, y ojalá que todo os vaya bien!
0 notes
Note
Hola cactus, disculpa la intromision, pero no encuentro los créditos en tu tablilla sacred magic. Me puedes señalar donde están por favor? Me preocupa que al usarla no se vean ♡.
¡Buenas anon! Y muchas gracias por preocuparte por los créditos ♡ En concreto, el enlace a mi tumblr en esa tabla se encuentra en la imagen, la que se colorea/grande. Sé que queda raro, pero voy a sincerarme: en su momento los puse ahí por alguna razón que no recuerdo, y luego me dio pereza cambiarlos jajaja. Quizá cuando tenga menos trabajo, edite el código para que se acomode al resto.
0 notes
Note
Holaaaaa, me encantó la tablilla de Post // Drown (Black) pero no sé si puede agrandar la imagen sin que se deforme. ¿Es posible? Ya intenté hacerlo pero no lo logré.
¡Hola anon! Me alegro de que te gustase la tabla ♡ Sí se puede editar el tamaño de la imagen, pero debes hacerlo cambiándolo en el CSS, en esta parte, en concreto: .__dmimg{width: 60px;height: 60px;
Pon ahí el tamaño que desees ¡y listo!
0 notes