Don't wanna be here? Send us removal request.
Text
𝓐𝓷á𝓵𝓲𝓼𝓲𝓼 𝓭𝓮 𝓪𝓬𝓬𝓮𝓼𝓲𝓫𝓲𝓵𝓲𝓭𝓪𝓭, 𝓕𝓪𝓼𝓮 2
𝒫𝒶𝓊𝓉𝒶𝓈 𝒹𝑒 𝒜𝒸𝒸𝑒𝓈𝒾𝒷𝒾𝓁𝒾𝒹𝒶𝒹 𝓅𝒶𝓇𝒶 𝑒𝓁 𝒞𝑜𝓃𝓉𝑒𝓃𝒾𝒹𝑜 𝒹𝑒 𝓁𝒶 𝒲𝑒𝒷 (𝒲𝒞𝒜𝒢)
World Wide Web con el objetivo de facilitar el acceso de las personas con discapacidad a los contenidos de páginas web. Las Pautas de Accesibilidad de Contenido Web 2.0 definen cómo crear un contenido web más accesible para personas con discapacidad. La accesibilidad considera un amplio rango de discapacidades, como son las visuales, auditivas, físicas, del habla, cognitivas, relativas al lenguaje, de aprendizaje y neurológicas. Sin embargo, a pesar de que estas pautas cubren un amplio espectro de cuestiones relacionadas, no son capaces de cubrir las necesidades de las personas de todos los tipos, grados y combinaciones de discapacidades. Las 12 pautas WCAG 2.
1. Perceptibilidad
Proporcione alternativas textuales para todo contenido no textual, de manera que pueda modificarse para ajustarse a las necesidades de las personas.
Proporcione alternativas sincronizadas para contenidos multimedia sincronizados dependientes del tiempo.
Cree contenidos que puedan presentarse de diversas maneras.
Haga más fácil para los usuarios ver y oír el contenido, incluyendo la separación entre primer plano y fondo.
2. Operabilidad
Haga que toda funcionalidad esté disponible a través del teclado.
Proporcione a los usuarios con discapacidades el tiempo suficiente para leer y usar un contenido.
No diseñe un contenido de manera que se sepa que puede causar ataques.
Proporcione medios que sirvan de ayuda a los usuarios con discapacidades a la hora de navegar, localizar contenido y determinar dónde se encuentran.
3. Robustez
Maximice la compatibilidad con agentes de usuario, actuales y futuros, incluyendo tecnologías.
Son puntos de verificación imprescindibles que si no se cumplen provocan que algunos grupos de personas sean incapaces de acceder a la información.
Si no se cumplen los puntos de verificación de esta prioridad ciertas personas encontrarán muchas dificultades para acceder a la información tres los puntos de prioridad.
Pueden cumplirse sí o no algunas personas hallarán dificultades para acceder a la información.
El nivel AA es el que la legislación y normativa existente en materia de accesibilidad cita como razonable para que las personas usuarias puedan acceder a los contenidos de la web pública sin encontrar grandes dificultades. WCAG 2.0 se aplican en conjunto para proporcionar una orientación sobre cómo crear un contenido más accesible. Desde el W3C se anima a los autores a que revisen y apliquen todos los niveles que sean capaces, incluso las técnicas aconsejadas, con el fin de cubrir lo mejor posible las necesidades del rango de usuarios más amplio posible. Permitir que el usuario realice ajustes en función de sus preferencias. Proporcionar acceso equivalente a contenido auditivo y visual basado en las preferencias del usuario. Proporcionar compatibilidad con ayudas técnicas e incluir acceso completo por teclado. Proporcionar información de contexto y de orientación. Seguir las especificaciones de IMS y otras especificaciones, estándares o pautas relevantes. Los elementos multimedia pueden suponer una de las barreras de accesibilidad más significativas, si no se aplican una serie de medidas adecuadas.
1 note
·
View note
Text
𝓐𝓷á𝓵𝓲𝓼𝓲𝓼 𝓭𝓮 𝓪𝓬𝓬𝓮𝓼𝓲𝓫𝓲𝓵𝓲𝓭𝓪𝓭. 𝓕𝓪𝓼𝓮 1
R𝑒𝒹𝒷𝑜𝓁𝒾𝓋𝒾𝓈𝒾𝑜𝓃.𝓉𝓋.𝒷𝑜
1.- ¿Quién es el usuario de la aplicación? ¿Cómo podemos describirlo? ¿Qué costumbres y comportamientos tiene?
El Usuario de Bolivision es una red de televisión a nivel nacional.
Se puede describir como un medio de comunicación.
Este sitio acostumbra subir contenido de información, noticias y algunos programas de televisión.
2.- ¿Qué propósito cumple el sitio? ¿Cuáles son sus objetivos?
El sitio web nos facilita a encontrar rápidamente una información reciente de buena calidad.
Sus objetivos son ofrecer a los usuarios una plataforma de acceso fácil y rápido con el objetivo de informar al usuario las noticias mas importantes de día a día.
3.- ¿El sitio presenta una interacción fácil? ¿Se encontraron errores de funcionamiento?
El sitio web es muy fácil de manejar, muy accesible al mismo tiempo muy ordenado.
No logre encontrar ningún error en la web.
4.- ¿La presentación es limpia y contribuye a la comprensión del contenido?
Si, este cuenta con una presentación implacable que logra una comprensión inmediata por lo que se transmite en vivo mientas se navega en la web.
5.- ¿El lenguaje es claro y empático? ¿Genera un diálogo con el usuario?
Si, el leguaje que transmite es preciso, claro y concreto. Por lo que también genera mas opciones para comunicarse con el usuario de aplicación.
Genera mucho mas que un dialogo con el usuario, genera un sentimiento
6.- ¿Con que medios cuenta (imágenes, videos, audios, animaciones, etc)? ¿Estos pueden ser comprendidos por cualquier persona?
Cuenta con una variación de iconos, progandas, y en su mayoria un video audio visual, (transmicion en vivo.)
Si y no, por lo que atiene una transmisión en vivo pero muchas veces no es para todo publico, generalmente es para un publico joven a gente mayor.
7.- ¿Cómo describes el tono gráfico y comunicacional del sitio?
Pienso que va muy aferrado a una paleta de color solidos sin mucha variación, por lo que da a entender que es un sitio serio e informativo por el exceso de letras y no de imágenes.

1 note
·
View note
Text
𝓦𝓒𝓐𝓖 2.0
Las siglas WCAG se refieren a Web Content Accesibility Guidelines (Guías de Accesibilidad para el Contenido Web)
on el fin de proveer un solo estándar compartido para la accesibilidad en los contenidos web, que se ajuste a las necesidades de individuos, organizaciones y gobiernos internacionales.
Para entender las Guías de Accesibilidad de los Contenidos Web de la W3C, entendamos su estructura de forma general. Las guías están ordenadas en:
Principios. Nivel 1
Guías. Nivel 2
Criterios de éxito. Nivel 3
El nivel más alto de WCAG 2.0 consiste en principios. Cada principio contiene una o más guías. Si entramos a una guía específica, encontraremos que contiene uno o más criterios de éxito.
Principios
Los cuatro principios de WCAG 2.0 son perceptible, operable, entendible y robusto.
Guías
Las guías permiten entender los problemas de manera más concreta y la WCAG 2.0 cuenta con solo 12 guías.
Criterios de éxito
Reglas sobre mostrar información a través del color
Requerimientos mínimos de contraste para texto
Reglas para proveer control de volumen para audios
Reglas para cambiar el tamaño de los textos
Otras reglas relevantes
Niveles de conformidad
Cada criterio de éxito corresponderá a un nivel de conformidad, A, AA o AAA. Los niveles de conformidad indica la relación entre el valor y el esfuerzo necesario para cumplir un criterio de éxito.
Nivel A es el criterio de conformidad más típico y fácil de alcanzar e implementar.
Nivel AA es el campo medio. Permite aún una cantidad de libertad de diseño considerable, mientras provee bastante valor para todos.
Nivel AAA es el nivel más alto. Este nivel de conformidad provee valor alto y existe por razones específicas, pero por lo general es muy difícil de implementar.
1 note
·
View note
Text
𝓓𝓲𝓼𝓮ñ𝓸 𝓲𝓷𝓬𝓵𝓾𝓼𝓲𝓿𝓸
Depende de nosotros los diseñadores si realmente la web será para todos. Para esto tendremos que considerar que nuestras soluciones de diseño, en productos digitales.
El diseño no implica simplemente cómo se ven las cosas. Un buen diseño es visualmente atractivo al mismo tiempo que tiene substancia y profundidad, en relación a necesidades reales y además funciona bien e intuitivamente.
Diseño para las personas
El diseñador se enfoca en como los usuarios interactúan con el producto, el diseñador visual crea el tono visual, el estratega de contenidos le da al producto una voz y el desarrollador hace que todo funcione. Cual sea el nombre que se adopte, todos estos roles están asociados con la actividad de diseñar.
Como la usabilidad, la accesibilidad es una cualidad, en este caso significa que tan fácilmente y efectivamente un producto o servicio puede ser accedido y usado.
Cuando los sitios web y las aplicaciones están diseñadas de mala forma, crean barreras que excluyen personas de hacer el uso que se pretende. En este contexto la discapacidad es el conflicto entre las capacidades funcionales de alguien y el mundo que hemos construido.
Las personas primero: diseñando para las diferencias. Las personas son la primera consideración, y los sitios deben ser diseñados con las necesidades de todos en mente.
Propósitos claros: Objetivos bien definidos. Las personas disfrutan los productos que han sido diseñados para la audiencia y guiados por propósitos y objetivos definidos.
Estructura sólida: Construida para los estándares. La gente se siente confiada usando un diseño porque es estable, robusto y seguro.
Interacción fácil: Todo funciona. Las personas pueden usar el producto a través de todos los modos de interacción y operándolo en un amplio rango de dispositivos.
Orientación útil: Guías para el usuario. Las personas pueden navegar un sitio, seguir o entender por si mismos las señales de ubicación y orientación.
Presentación limpia: Apoyo de significado. Los elementos de diseño son percibidos y entendidos.
Lenguaje plano: Creación de conversaciones. Las personas pueden leer, entender y usar la información.
Medios accesibles: Soporte para todos los sentidos. Las personas pueden comprender y usar la información contenido en medios como imágenes, videos, audios, animaciones y presentaciones.
Usabilidad universal: Crear deleite. Las personas pueden enfocarse en la experiencia y en sus propios objetivos porque el producto anticipa sus necesidades.
1 note
·
View note
Text
𝓘𝓷𝓽𝓮𝓻𝓷𝓮𝓽 𝓬𝓸𝓶𝓸 𝓾𝓷 𝓶𝓮𝓭𝓲𝓸 𝓪𝓬𝓬𝓮𝓼𝓲𝓫𝓵𝓮
Para los diseñadores y comunicadores, la accesibilidad se considera una utopía largamente perseguida, que consiste en disponer y utilizar, edificación, señales, productos, servicios y cualquier bien social o cultural, en igualdad de condiciones que los demás. Sin embargo es entendida de forma más global como la interrelación de tres formas básicas de actividad humana: movilidad, comunicación y comprensión.
La flexibilidad e implica una comprensión profunda de las necesidades de cada usuario.
El protocolo TCP/IP que permite asegurar las conexiones salientes y entrantes en las peticiones entre cliente y servidor. Hoy en día, en la búsqueda de rebasar el alcance de Internet, Vinton Cerf trabaja en el protocolo DTN o Delay Tolerant Networking, destinado a resolver el problema de la latencia de los datos que viajan a través de fibras ópticas, a través de láseres de alta potencia. Todo esto con el fin de contar con un mecanismo para la interconexión espacial utilizando Internet.
Accesibilidad Web
Las características del contraste, el tamaño de la letra, la disposición y claridad del mensaje pueden ser realmente necesarios en esta situación.
Los obstáculos de la accesibilidad pueden ser de distinta índole:
Contextuales.- Son poco controlables, pero se pueden considerar variables de percepción en el diseño que permitan la accesibilidad a través del diseño.
Discapacidades temporales.- Un accidente, una falta de dispositivos, un error de conectividad. Se pueden considerar variables de operabilidad para mejorar la experiencia.
Discapacidades permanentes.- Pueden revisarse las variables de comprensión del sitio.
Los estándares de la W3C
La W3C como actor importante en el desarrollo de la WWW, genera estándares para acercarnos a este concepto del medio universal. Entre sus aportes se encuentran las Pautas de Accesibilidad 2.0, hoy la principal metodología para afrontar obstáculos de accesibilidad para sitios web.
Estas pautas consideran tres niveles de soluciones:
A: El nivel más básico, mejora la accesibilidad para la mayoría de los sitios al facilitar que los lectores de pantalla naveguen por el sitio leyendo el contenido.
AA: Este nivel implica una gama más amplia de discapacidades al brindar orientación sobre elementos como el contraste y la identificación de errores.
AAA: El nivel más alto de cumplimiento de accesibilidad, esto hace que el contenido sea accesible para la más amplia variedad de personas, pero puede alterar significativamente el diseño de un sitio.
Las pautas incluyen principios principales para comprender la accesibilidad:
Perceptible. La información y componentes de una interfaz deben ser presentados de manera que puedan ser percibidos.
Operable. Los componentes de la interfaz y la navegación deben poder ser operados con una variedad de herramientas y periféricos.
Comprensible. El lenguaje debe ser claro y conciso, y la funcionalidad del sitio debe contribuir a la facilidad de comprensión de las acciones a realizarse.
Robusto. Los sitios deben funcionar lo suficientemente bien en todas las plataformas y navegadores, a través de dispositivos, sin considerar elecciones personales.
1 note
·
View note
Text
𝓟𝓻á𝓬𝓽𝓲𝓬𝓪: 𝓐𝓷á𝓵𝓲𝓼𝓲𝓼 𝓭𝓮 𝓪𝓬𝓬𝓮𝓼𝓲𝓫𝓲𝓵𝓲𝓭𝓪𝓭. 𝓕𝓪𝓼𝓮 1.
Sitio Web: Ministerio de Culturas y Turismo
¿Quién es el usuario de la aplicación? ¿Cómo podemos describirlo? ¿Qué costumbres y comportamientos tiene? ¿Qué necesidades tiene y cómo el sitio las soluciona? (Especial énfasis en este punto, quizás debas buscar en redes sociales a la empresa o institución para ver el tipo de personas que reaccionan a sus publicaciones, y stalkearlas para conocer mejor esto y poder perfilar a estas personas).
R.-
Es para un publico adulto un poco mas informativo y a la vez juvenil.
Que es un sitio mas que todo Informativo para algún evento relacionado.
Usualmente la planificación de eventos culturales entre otros.
Tiene la necesidad de subir Noticias, a artistas reconocidos, entre otros.
2. ¿Qué propósito cumple el sitio? ¿Cuáles son sus objetivos?
R.-
Su Propósito como ya antes dicho es Informar a la sociedad y dar a conocer hechos imórtantes.
Tiene como objetivo de Promover, desarrollar y fortalecer los emprendimientos turísticos de las comunidades rurales, urbanas, naciones y pueblos indígena originario campesinas para el aprovechamiento sustentable.
3. Cómo es su estructura? ¿Cuántas secciones tiene y cuántas páginas? (realiza un esquema simple de su estructura, un mapa del sitio).
R.-
Su estructura de la pagina es algo formal, con imágenes y una larga variación de opciones para informarse.
Tiene 8 secciones para Informarse y dentro de esas 8 existen mucho mas opciones entre 3 a 8 sub opciones.
4. ¿El sitio presenta una interacción fácil? ¿Se encontraron errores de funcionamiento?
R.-
El sitio presenta una interacción algo abrumadora por la sobre información que existe.
De hecho tiene mínimos errores como por ejemplo, a la hora de nombrar artistas, en la sección que dice nombrar pero de lo contrario no lo nombran
5. ¿La presentación es limpia y contribuye a la comprensión del contenido?
R.- Si, esta pagina conlleva una información bastante limpia, aunque pienso que tiene algunos elementos innecesarios.
6. ¿El lenguaje es claro y empático? ¿Genera un diálogo con el usuario?
R.-
Tiene un lenguaje bastante claro y conciso sin embargo le faltaría un poco mas enfático.
Siento que no genera un dialogo tan directo con el usuario, pero de todas maneras si logra comunicar lo necesario.
7. ¿Con que medios cuenta (imágenes, videos, audios, animaciones, etc)? ¿Estos pueden ser comprendidos por cualquier persona?
R.-
Esta pagina web cuenta con una variedad de elementos como una gran variedad de imágenes, isotipos, y bastante color en ellos.
En parte si pero a la vez creo que no tanto para niños pequeños e igual manera no les llamaría la atención de algunos niños mas grandes que saben leer.
8. ¿Cómo es la experiencia de usuario? ¿Existen elementos que generen deleite?
R.-
Según a mi propia experiencia es algo monótono y de poco agrado visualmente.
Por lo contrario no genera un deleite muy bueno, sino algo aburrido, sin mucho sentimiento de por medio.
9. ¿Cómo describes el tono gráfico y comunicacional del sitio?
R.-
Diría que tiene una paleta de colores algo "chillido" con bastante detalle en espacios muy pequeño y con mas de tres tipografias en un la web, pero aun así pienso que funciona.
1 note
·
View note
Text
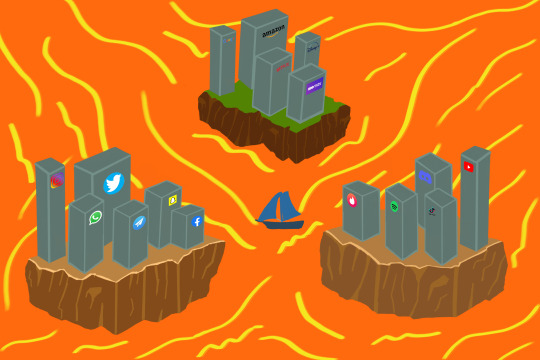
𝓜𝓪𝓹𝓪 𝓭𝓮 𝓘𝓷𝓽𝓮𝓻𝓷𝓮𝓽
𝑅𝑒𝒾𝓃𝑜𝓈 𝒹𝑒 𝓁𝒶 𝐼𝓃𝓉𝑒𝓇𝓃𝑒𝓉
BIG COMPANIES
Uno de los continentes mas grandes del mundo es el de las grandes empresas, pero cuando nos referimos a grande no nos referimos necesariamente al tamaño, nos referimos a una sobre población, existe billones de usuarios en línea y al mismo tiempo, uno de los lugares con más riqueza que se encuentra al Polo Norte del mundo.
Como en todo reino existen una familia real que esta conformada por el Rey Google y su señora esposa Amazon, el matrimonio entre los reyes fue arreglado por el gran poder, riquezas que ambos poseían. Aun así, se llegaron a querer y tuvieron 3 hermosos hijos.
El mayor llamado Príncipe Netflix es un adolescente rebelde, que a su corta edad de 17 años él ya contaba con las provincias de “Fragmentado”, “the brigerton”, “Elite”, entre otros, pero el quería ser dueño de todo el continente y si es posible del mundo.
El hijo del medio llamado Príncipe HBO Max cual es un pre adolescente de 12 años, un joven super dotado que adquirió una de sus propiedades más importantes llamado “Euphoria” y su sueño es ser un inventor de propiedades en otros continentes.
Y finalmente tenemos a la hija menor llamada Princesa Disney Plus tercera que tan solo con 5 años tiene como herencia todas las fábulas, cuentos, de sus antepasadas.
SOCIAL NETWORKS
En este reino solo se encuentran 6 hermanos príncipes huérfanos que se pelean entre ellos por conseguir el trono, a unos les importa mas que a otros, por lo que se encuentran en una disputa tan grande que podrían llegar a la guerra. Ellos se encuentran al Oeste, donde cada hijo tiene sus propiedades y habitan en ella.
A continuación, una breve descripción de cada príncipe.
Príncipe Facebook el mayor de los hermanos, sus hermanos lo critican que por ser el más antiguo, no debería ser rey ya que solo “señoras” u/o “señores” habitan sus ciudades y piensan que el o la futuro/a rey o reina debería mantener una mayor población joven.
Príncipe Twitter aun siendo el segundo hermano mayor es el más costroso de los hermanos por lo que en sus ciudades únicamente habitan usuarios chismosos, mete leña, pero también grandes de los famosos usuarios suelen visitar sus ciudades.
Princesa WhatsApp es una excelente candidata por lo que tiene una buena cantidad de habitantes en sus ciudades y utilidades en el mismo, pero sus hermanos la sabotean al momento de copiar los servicios que ofrece en sus ciudades.
Princesa Instagram tiene una población joven en sus ciudades, la visitan y habitan grandes masas de usuarios, pero por algunos ciudadanos extranjeros tienden a compararse con ciudadanos natales modelos y caen en devastarse con si mismo.
Príncipe Telegram el menor de los hermanos tiene pocas ciudades donde no habitan muchos usuarios y maneja la misma estrategia de marketing de su hermana WhatsApp, sus hermanos dicen que lo único bueno es que es el más joven.
ENTERTAINMENT
En este continente ya no se encuentra ningún tipo de reinado, viven de una forma más moderna, mas relajados los usuarios y habitantes.
Y los hermanos anteriormente de la realeza, se dividieron el continente en partes casi iguales, por lo que cada uno gobierna su propia ciudad donde le pusieron su mismo nombre.
Cuáles son los siguientes con una breve descripción.
YouTube una ciudad donde los usuarios suelen ser satisfecho con búsquedas fáciles de encontrar y con todo tipo de contenido a nivel audio visual.
Snap Chat brinda con 2 de las herramientas más usadas y que más necesita en usuario, filtros y comunicación; en esta ciudad todos se ven lindos.
Discord Es una de las ciudades mas completas a nivel de comunicación que por lo general tiene una población joven con variedad de herramientas.
Tinder Es una ciudad con habitantes exclusivamente mayores de edad, donde usuarios visitan solos y se van acompañados.
Tik Tok una de las ciudades mas grandes con todo tipo de usuario donde cualquiera puede ser famoso al menos por un día.
Spottyfy una ciudad de todo tipo de usuarios que hacen ejercicio, cocinan, se relajan o hacen alguna actividad que los mantiene feliz.
Existe un bote en medio de un lado de lava que conecta a todos, donde tratamos de representar la Interfaz.

1 note
·
View note
Text
𝓟𝓻𝓸𝓯𝓾𝓷𝓭𝓲𝓭𝓪𝓭 𝔂 𝓶𝓸𝓭𝓮𝓵𝓸 𝓭𝓮 𝓬𝓸𝓵𝓸𝓻
La perspectiva isométrica permite la emulación de una relación espacial tridimensional sin la necesidad de contar con objetos tridimensionales como tal. Técnicamente un ángulo isométrico en pixeles se establece a 26.57 grados del plano horizontal. En este sentido, existe una proporción de 2:1 entre ancho y alto.
Otra característica propia de las gráficas de pixel art es el proceso llamado dithering o tramado. Se trata de una técnica usada en computación gráfica para crear la ilusión de profundidad de color en imágenes con una paleta de color limitada.

El proceso de dithering consiste en la aplicación de algoritmos matemáticos que producen relaciones de pixeles de más de un color donde la composición y frecuencia presenta variaciones que permiten, mediante la mezcla óptica, tener la percepción de más colores existentes.
La profundidad de color o bits por pixel (bpp), se refiere a la cantidad de bits de información necesarios para representar el color de un pixel en una imagen digital o en un framebuffer.
RGB es una sigla formada por los términos de la lengua inglesa red (“rojo”), green (“verde”) y blue (“azul”).
1 note
·
View note
Text
𝓔𝓵 𝓹𝓲𝔁𝓮𝓵 𝓬𝓸𝓶𝓸 𝓾𝓷𝓲𝓭𝓪𝓭 𝓫á𝓼𝓲𝓬𝓪 𝓭𝓮 𝓶𝓮𝓭𝓲𝓭𝓪
El pixel es la unidad más pequeña homogénea en color que compone una imagen digital.Las imágenes se representan a través de una sucesión de pixeles, que conforman una matriz de información. Son representados como un bloque cuadrado o círculo en la pantalla de un computador.
Los formatos de imagen digital de mapas de bits más comunes son JPG, GIF, PNG, TIF, también se cuenta con imágenes de tipo vectorial como AI, SVG, SWF y otros.
Los pixeles están compuestos por subpixeles, uno por cada canal de color en una mezcla aditiva, es decir la sumatoria de intensidad en cada canal genera el color blanco. La ausencia el color negro. En el espacio de color RGB cada canal está compuesto por un valor que va desde el 0 al 255.
Sin embargo existen otro tipo de pixeles, los pixeles representados o lógicos, en pixeles en programas como Photoshop y otras herramientas de diseño, hablamos de los pixeles lógicos. El término "lógico" refiere al hecho de que estos pixeles son solo información. Gracias a ellos el software establece un valor de color en cada locación de la grilla que compone un mapa de bits,
1 note
·
View note
Text

Este es mi trabajo de pixel art, decidí hacerlo a mano porque quería representar que todo es un ciclo con trozos redondos cortados.
Hice una cara de una persona color celeste con degrade azul al tratar de representar el agua, en su cabeza que parece cortada trate de representar el templo junto con la vegetación, al centro hice una mini fogata y al soñador. Y el fondo simplemente es el vacío con nubes.
1 note
·
View note
Text
𝓟𝓲𝔁𝓮𝓵 𝓪𝓻𝓽 / 𝓻𝓮𝓼𝓾𝓶𝓮𝓷
La historia habla sobre un hombre que llega a un templo rodeado de naturaleza y llamas de fuego, su trabajo ahí es dar clases de anatomía pero al mismo tiempo soñar otro hombre puesto que va formando poco a poco un ser que cumple con las necesidades porque era el único que siempre le daba la contraria entonces eso fue que lo motivo a qué el fuese el elegido entre un grupo de alumnos del personaje principal así que va instruyendo al elegido y se da cuenta que él también es el sueño de otro hombre.
1 note
·
View note
Text
𝓣𝓮𝓷𝓭𝓮𝓷𝓬𝓲𝓪𝓼 𝓭𝓮𝓵 𝓭𝓲𝓼𝓮ñ𝓸 𝓭𝓮 𝓤𝓘
A finales de los años 2000 surge el concepto de la web, YouTube, Bloggers y otros, que planteaban el concepto de usuarios-creadores. A través de estas plataformas, los usuarios podían generar contenidos suyos.
El concepto de Diseño de Experiencia, o como en inglés se denomina, User Experience (UX) implica un entendimiento más global de los fenómenos digitales. No basta ya pensar únicamente en un sitio web, sino que es necesario establecer estrategias que combinen lo físico y lo digital, e integren la presencia en redes sociales, los servicios web, las aplicaciones y los canales de servicio al consumidor, bajo un mismo concepto. La experiencia trasciende la interacción inmediata a través de una interfaz gráfica, y tiene una íntima relación con el imaginario que la marca construye a través de su presencia digital.
1. Mercados de plantillas
Las soluciones tecnológicas para internet, se generaron librerías gratuitas y tiendas de plantillas que permiten otorgar el estilo profesional solícito en los sitios web actuales, en minutos y a costos relativamente bajos.
Este contexto ha llevado a los diseñadores, principalmente a los baratos, a simplemente elegir una plantilla de estas tiendas y trabajar en pequeñas adaptaciones para acercarse a la línea gráfica corporativa del cliente que los contrata.
Este concepto es común en otros recursos de diseño como los stocks de imágenes fotográficas, las librerías de recursos vectoriales, los generadores de sitios web y aplicaciones automatizados, e incluso los generadores de logotipos basados en inteligencias artificiales.
2. Contamos con patrones de diseño ya maduros
Actualmente contamos con patrones de diseño ya maduro. ¿Que es Patrón de diseño? Un patrón de diseño es un conjunto de elementos interactivos, ordenados de cierta manera, que solucionan una tarea de interacción de una forma concreta y reconocida por los usuarios. Para que estos elementos mencionados, lleguen a la categoría de patrón de diseño, necesitan validarse por el uso constante de la colectividad de usuarios, independiente de su ubicación, cultura o rango generacional.
3. La automatización y la inteligencia artificial ya están presentes y activos
El sistema analiza el contenido y sugiere variables de diseño a través de este análisis, incluyendo los mejores layouts, colores, tipografías e imágenes.
4. Las páginas de Facebook son los nuevos espacios de los pequeños y medianos negocios
En los 90s, las empresas consideraban imprescindible contar con un sitio web .com, como la principal forma de generar una presencia digital. Esta función pasó a plataformas como Blogger y Wordpress en el 2005.
5. La experiencia móvil está acabando con la web tradicional
El uso de internet ha pasado de pensar en direcciones URL a pensar en marcas digitales, a través de procesos como las suscripciones o el uso de las aplicaciones.
1 note
·
View note
Text
𝓐𝓷𝓪𝓵𝓸𝓰í𝓪 𝓮𝓷𝓽𝓻𝓮 𝓵𝓸𝓼 𝓶𝓮𝓭𝓲𝓸𝓼 𝓽𝓻𝓪𝓭𝓲𝓬𝓲𝓸𝓷𝓪𝓵𝓮𝓼 𝓿𝓼 𝓘𝓷𝓽𝓮𝓻𝓷𝓮𝓽
Los medios de comunicación tradicionales como ser la radio prensa y televisión anteriormente se usaba mediante el proceso de comunicación ya que se encargaba de enviar o transmitir información al público lector o oyente.
Mientras que ahora con la disponibilidad del internet estamos dejando de lado las tradiciones de comunicación y nos vamos al lado más tecnológico y digital a través de la internet entre otras redes sociales.
1 note
·
View note
Text
𝓗𝓲𝓼𝓽𝓸𝓻𝓲𝓪 𝓭𝓮 𝓵𝓸𝓼 𝓘𝓬𝓸𝓷𝓸𝓼
Los iconos clásicos a la era de los medios de comunicación, internet, y los símbolos más representativos de la era contemporánea, los iconos ofrecen un concepto visual evocador, a través del cual se deja ver la identidad de una cultura.
•Branding: Es el proceso de definición y construcción de una marca mediante la gestión planificada de todos los procesos gráficos, comunicacionales y de posicionamiento que se llevan a cabo.
•Imagen: Es la representación visual, que manifiesta la apariencia visual de un objeto real o imaginario.
•Identidad: El rasgo que se considere decisivo para la formación.
1 note
·
View note
Text
𝓔𝓵 𝓲𝓬𝓸𝓷𝓸
Los íconos son imágenes simples que se usan en contexto para comunicar algo. Son fácilmente reconocibles y fáciles de recordar.
Los íconos digitales aparecieron cuando salieron los primeros sistemas operativos GUI, como Microsoft. Estaban asociados a programas o archivos, que se podían abrir haciendo doble clic sobre el icono.
Los primeros íconos eran imágenes de objetos con los que los usuarios estaban familiarizados, como objetos de oficina y programas de software.
SIGNO Es cualquier tipo de representación gráfica. Ej: ?!
SIMBOLO Es generado a través del consenso, da un mayor significado, amplio y concreto.
SEÑAL Sustituye a la palabra escrita. Obedece a las conversiones simplificadas.
PICTOGRAMAS Son signos gráficos, simplificados que transmiten de forma visual a una idea sin la necesidad del uso de la palabra.
MARCA Simbolismo de productos o servicios.
2 notes
·
View notes
Text
𝓔𝓿𝓸𝓵𝓾𝓬𝓲ó𝓷 𝓭𝓮 𝓵𝓪 𝓲𝓷𝓽𝓮𝓻𝓯𝓪𝔃 𝓰𝓻á𝓯𝓲𝓬𝓪 𝓭𝓮 𝓾𝓼𝓾𝓪𝓻𝓲𝓸
Las tecnologías de información tuvieron su Génesis en la Guerra Fría. La informática ya utilizada para fines militares durante la segunda Guerra mundial tuvo un enorme avance en el período de post guerra.
Las computadoras eran grandes calculadoras en hardware eran complejo y manejarlo requería conocimientos, donde los datos se almacenaban de forma genética a través de cintas.
RED MUNDIAL
JOSEPH CARL ROBNETT - 1960 Dijo que de aquí a 10 o 15 años, incorporará las funciones de las bibliotecas.
DOUGLAS ENGELBART WORKSTATION - 1996 Primer mouse Primera interfaz gráfica Primer sistema de hipertexto.
• ARRANCA ARPANET - 1969 Primer enlace exitoso
INTERNET - VINTON CERF - 1970 Habla de la red internacional y de las posibilidades de la conexión global.
CORREO ELECTRÓNICO - RAY TOMLINSON Primer email denominado CYPNET, que permitía a los usuarios mandar y recibir ficheros entre diferentes ordenadores.
MICROSOFT - BILL GATES Y PAUL ALLEN
En los 80's dominaría el mercado de las computadoras personales.
APPLE - STEVE JOBS & STEVE WOZNIAK - 1976
Empezó vendiendo 200 copias.
XEROX ALTO - 1973
Primera computadora en utilizar la metáfora del escritorio.
El Diagrama del papel Texto negro fondo blanco el área de trabajo como el papel blanco folders hojas y el escritorio.
De la Interfaz gráfica a la interfaz Humana JEFF RASKIN & STEVE JOBS Una informática intuitiva y amigable
La Metáfora del Escritorio Sistema operativo mas usado.
1ra PC MULTIMEDIA - 1985 Se genera audio, reproductor, etc.
GUI NEXT Computer - 1990 El énfasis de representación de la personalidad de los usuarios a quienes estaba destinado el sistema reproductores gráficos y artistas las carpetas no son folders amarillos oficinistas se asemejan en cambio a portafolios de artistas arquitectos y diseñadores.
HIPER TEXTO - TIM BERNERS - 1991 Del texto al hipertexto. Esta tecnología permitió la visualización de páginas interconectadas y representadas visualmente a través de un navegador. Las páginas web que hoy conocemos y utilizamos.
Tim Berners crea el primer navegador llamado WorldWideWeb.
APPLE MAC OS X 2002 El concepto de computadoras destinadas a la producción gráfica y artística.
WINDOWS XP 2001 El sistema gráfico busca representar una interfaz familiar y agradable. El lenguaje gráfico de los globos virtuales ha nacido. Los elementos generan volumetría en un estilo caricaturesco.
WINDOWS Vista 2007 La sofisticación en la evolución de los de las representaciones, la adicción de la materialidad con desenfoques emulación de vidrio y metal, representados en un sistema ineficiente.
Los reproductores de MP3 permitían cenar 25 canciones en un formato limitado de 100 MB de almacenamiento.
Desde que surge la telefonía celular y rápidamente se masifica. Marcas y dispositivos plantean un nuevo mercado de comunicaciones.
Los modelos más económicos buscaban acercarse a las presentaciones de teléfonos de gama más alta. Los dispositivos celulares ya contaban con pantallas de color toque a través de muchas veces de un lápiz adicional acceso limitado a internet.
¡PHONE 1 - 2007 El primer teléfono inteligente, como los denominamos ahora significó un gran cambio ya que traía consigo la posibilidad de instalaciones como múltiples aplicaciones. Ahora se interactúa con gestos y toques sin un teclado físico.
Microsoft plantea un nuevo sistema de navegación en el sistema operativo Windows 8. Este sistema es plano y simple.
Sin embargo genera una ola de cambios en el lenguaje y gráfico de las interfaces que repercute en dispositivos móviles y en sitios de internet.
3 notes
·
View notes
