Jeg er Marcus. Jeg digger The Matrix, og tror vi lever i et virtuelt univers om 30 år... Jeg tar en master i design på AHO. Følg meg her for updates dette semester hvor vi har interaksjonsdesign.
Don't wanna be here? Send us removal request.
Text
…Mye av valgene vi har tatt er fra brukertesten. iterasjon har vært key for vårt endeprodukt gjennom denne prosessen. Vi har gått gjennom 3 komplette ideer før vi endte på «Ai-tar», og vi er glade for at det endte slik.
Hvordan spillet fungerer:
Ideen med appen er at man skal lære gjennom å spille, ha det gøy og ikke tenke over at spillet er læringsmateriale.
Målet er å komme opp i level 20 iløpet av tiden fra man laster ned appen, til man skal besøke museet. Det skal være lett å komme opp i level, slik at alle skal kunne nå spillets slutt, uansett kunnskapelig utgangspunkt. Da vil det nemlig dukke opp en forklaring på hvordan spillet er påvirket av kunstig intelligens. Elevene får dermed en forklaring på hvordan kunstig intelligens fungerer gjennom å oppleve det selv i spillet, istedenfor å bli fortalt det.
Hvordan lærer vi bort kunstig intelligens’ funksjon?
Når man laster ned appen og danner seg en bruker, altså en ai-tar, svarer man på spørsmål med flere alternativer. Denne funksjonen er ment å imitere hvordan kunstig intelligens fungerer, ved at svarene elevene gir på appen gir informasjon og blir utgangspunkt for ai-tar karakterens utseende.
Videre så vil progresjonen til Ai-taren underveis i spillet imitere hvordan kunstig intelligens stadig «vokser» og blir «smartere».
Ai-tar! "en enkel innføring i kunstig intelligens"



Brief 9
Ai-tar
"Lær om teknologi gjennom å mate din avatar med kunnskap"
Ai-tar er en læringsplattform i form av app, hvor du lærer om teknologi på en enkel og morsom måte. Dette gjøres hovedsaklig gjennom minispill, quiz og utfordringer. Det er tenkt at eleven laster ned appen en uke før de skal besøke IO på teknisk museum. På den måten har elevene god tid til å utforske appen både i skoletiden og på fritiden. Ai-tar er en enkel innføring teknologi, med tema "kunstig intelligens", eller AI, som hovedtema.
Appen fungerer slik: Det hele starter med at du må svare på noen enkle spørsmål om dine preferanser tilknyttet ulike temaer. Deretter får du opp din personlige ai-tar som er din følgesvenn gjennom hele uken. Spørsmålene i starten er ment å imitere hvordan kunstig intelligens samler data for å lage innholdet mer personlig for deg.
Etter du har fått utdelt din personlige ai-tar, får du beskjed om at du må mate denne med kunnskap for at den skal kunne vokse seg stor, og deretter bli en "utlært" Ai. Dette gjøres ved å fullføre ulike minispill, quizer og utfordringer. Gjennom å plukke frukt fra kunnskapens tre, kan elevene velge de forskjellige kategoriene.
Minigames: noen av minispillene er designet for å etterligne hvordan kunstig intelligens fungerer i praksis. Du har kanskje fått opp flere ulike bilder hvor pcen din ber deg om å luke ut for eksempel alle bildene av traffikklys? Isåfall har du "hjulpet kunstig intelligens" med å gjennkjenne det angitte på bildet. Andre spill er kun for gøy. Disse spillene kan for eksempel omhandle at du skal føre din ai-tar gjennom ai-space, eller samle some ikoner i en gitt bane.
Quiz: Quizene inneholder en rekke ulike spørsmål som omhandler teknologi. Noen av temaene kommer elevene til å kjenne igjen på Teknisk museum, andre er generelle spørsmål innen kategorien.
Challenges: Under denne kategorien må elevene jobbe mer fysisk. En utfordring kan eksempelvis være å legge ut en video på tiktok, eller et annet sosialt medium. Hovedfokuset her er at elevens kal kunne bruke teknologien sånn som de allerede er vandt til å gjøre.
En annen funksjon i appen er ai-space, som fungerer som et mediert klasserom hvor eleven kan se hvordan de ligger an i nivå i forhold til resten av klassen.
Etterhvert som eleven får sin ai-tar opp i nivå, ender de til slutt opp som formen som er eksakt den samme som man møter på museet. Tanken her er ta ai-tarene skal gå fra å være barn, til å bli ferdig utlærte Ai`er.
Etter besøket på teknisk museum får elevene utdelt hver sin kortstokk med 4 ulike kategorier. Disse er; Husker du? Se for deg/ Forklar for hverandre og Kjør dabatt! Dette er ment som et sosialt spill hvor elevene legger fra seg appen, setter seg ned i grupper på fire, og diskuterer temaene som dukker opp på kortene. Her vil elevene få ens tørre bevissthet om hva de faktisk har vært med på, og de kan høre hverandres synspunkter rundt samtaleemnene.
@hellypellymus @mac-interact
#interaction#ahoexploringinteractions#brief9#AHO#ahodesign#interaksjonsdesign#skjermbasertinteraksjonsdesign#interactiondesign#design#prosess#skjermbasert interaksjonsdesign#process
2 notes
·
View notes
Video
tumblr
BRIEF 9 | Ai-tar - a walk through
Our end product for the I/O exhibition is this game that we named Ai-tar. @hellypellymus @kariingunaalstaddesign
#ahoexploringinteractions#AHO#brief9#skjermbasert interaksjonsdesign#skjermbasertinteraksjonsdesign#interactiondesign#interaksjonsdesign#ahoex#exploringdesignthroughinteractions#2022
1 note
·
View note
Text



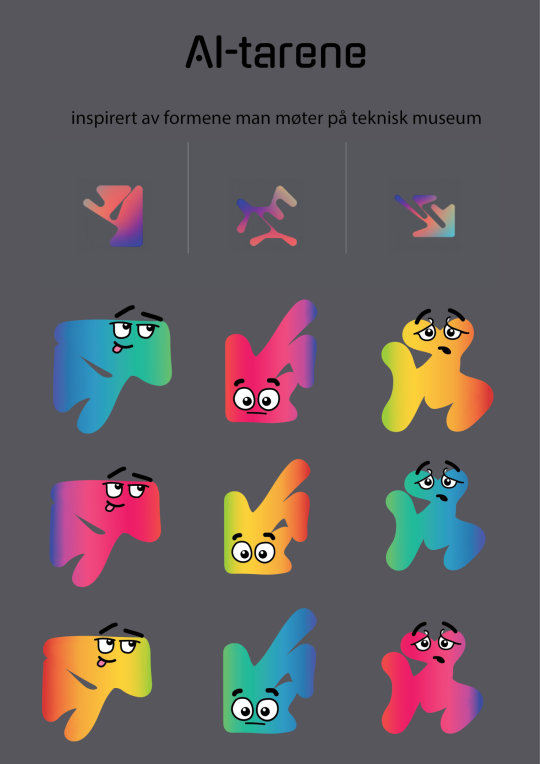
BRIEF 9 | VISUELL IDENTITET
Etter å ha bestemt oss for grunn ide valgte vi tidlig å fastsette den visuelle identiteten til vår app. Vår målgruppe er ungdomsskole elever i alderen 13-15 år. Derfor valgte vi å gå for en fargerik palett og morsomme figurer som skal forestille «kunstig intelligens».
@kariingunaalstaddesign @hellypellymus
#interactiondesign#aho#interaksjonsdesign#design#interaction#prosess#ahoexploringinteractions#graphic design#process#skjermbasert interaksjonsdesign#brief9
3 notes
·
View notes
Text





Brief 9 | Prosess (type tidlig)
Jeg kom på gruppe med @hellypellymus @kariingunaalstaddesign. Vært på gruppe med disse to råtassene før, og det gikk utrolig bra så jeg følte meg veldig motivert.
Vi startet med idemyldring etter vi hadde vært på Teknisk Museum og sjekket ut den nye utstillingen.
Vi hadde flere gode tanker rundt tematikk, men landet til slutt på konseptet rundt kunstig intelligens, og hvordan vi kunne få yngre til å bli lett introdusert til utstillingens røde trå: Ai.
#interactiondesign#aho#interaksjonsdesign#design#interaction#prosess#ahoexploringinteractions#brief9
1 note
·
View note
Photo






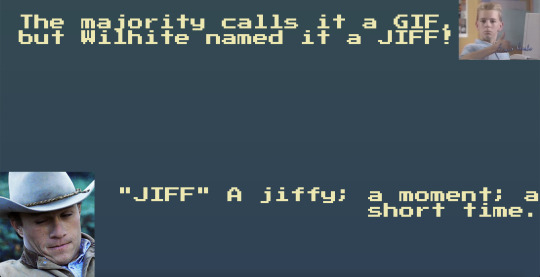
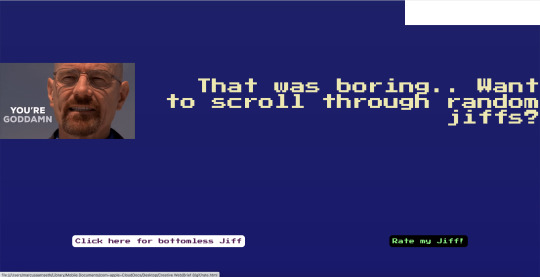
BRIEF 8 {Tell us something interesting about the internet}
My group decided to make a website about GIFs or JIFFs as they were intended to be named. The site had three pages with different attributes and codes. We used animations, color effects, hovers etc to explore the many different posibilities .css and .html can offer. @mikkelpike @adamhovden-blog
#brief8#ahoexploringinteractions#AHO#ahodesign#interaksjonsdesign#interactiondesign#interaction#skjermbasertinteraksjonsdesign
1 note
·
View note
Photo

BRIEF 7 {Egen personlig nettside} <Body> <h1>Design en enkel nettside om deg selv</h1> <script src="js/myscript.js"></script> </Body>
#brief7#ahoexploringinteractions#interactiondesign#interaksjonsdesign#skjermbasert interaksjonsdesign#skjermbasertinteraksjonsdesign#AHO
1 note
·
View note
Photo





Brief 6 | Game Design | Urban Game Jam
Create a multiplayer game outside in nearby surroundings. Choose your team’s values, pick what type of game you wish to play, choose location. We were assigned a theme for our game which was Time Travel.
2 notes
·
View notes
Video
tumblr
Threat Level 6 | Game play
#ahoexploringinteractions#game design#board game#interactiondesign#interaksjonsdesign#testing#prototyping#AHO
5 notes
·
View notes
Photo



Brief 6 | Game Design | Board Games
Threat Level 6 @ragg1ragg @erikdesign
Each player is handed 5 soldier cards and 3 randomly selected colour cards. The goal is to kill the other players soldiers before they kill yours. To kill players, you must use the colour cards: The green card has 2 functions. It can be exchanged for another soldier, or it can give you one extra dice toss The yellow card can block attacks from other players The red card is used to kill a soldier from another player To gain more colour cards 3 cards are placed in the middle of the table. Each of the cards has a number on them that you must reach using 3 dice tosses. You can either throw the dice or use a card per round.
5 notes
·
View notes
Photo










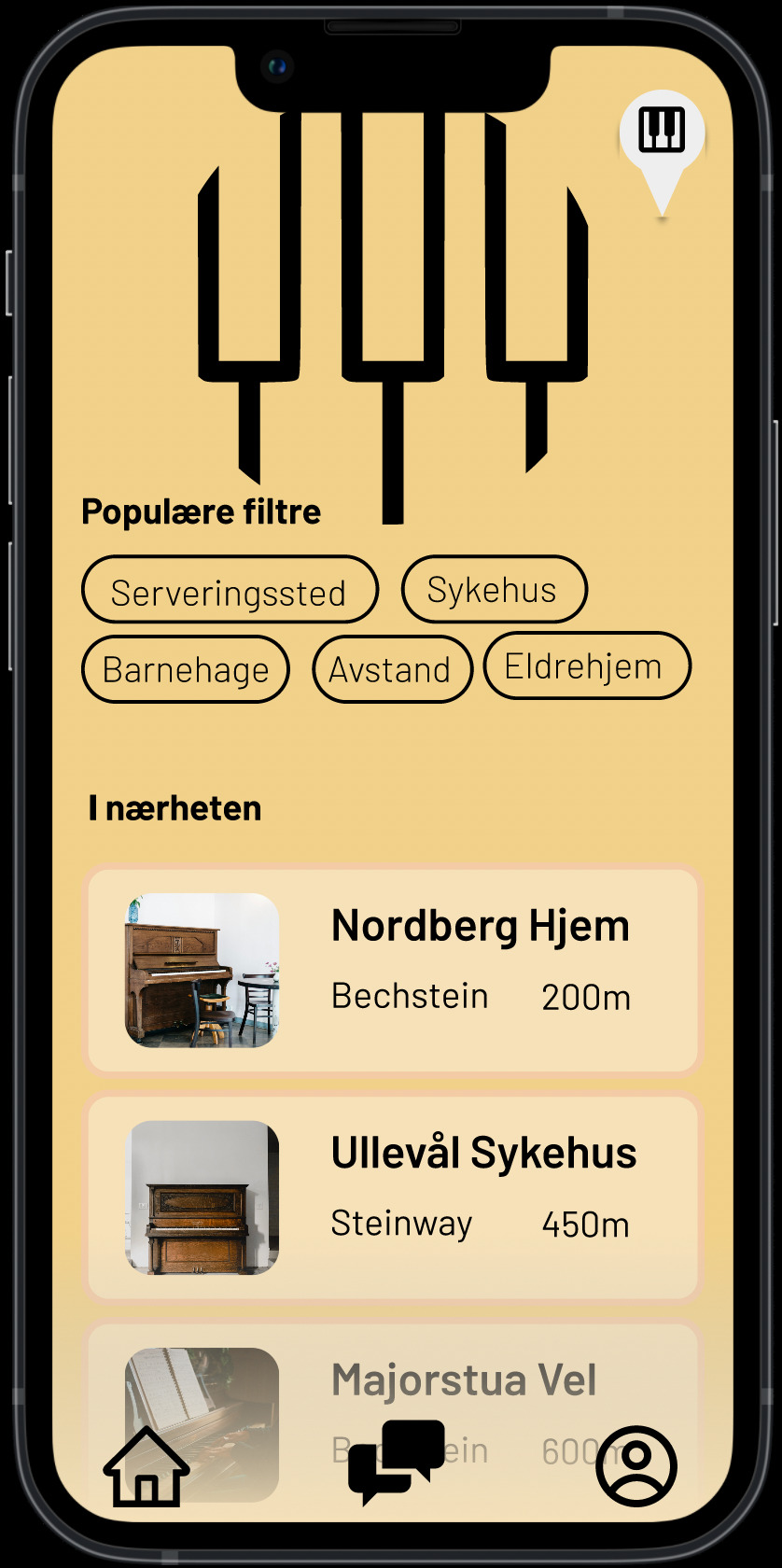
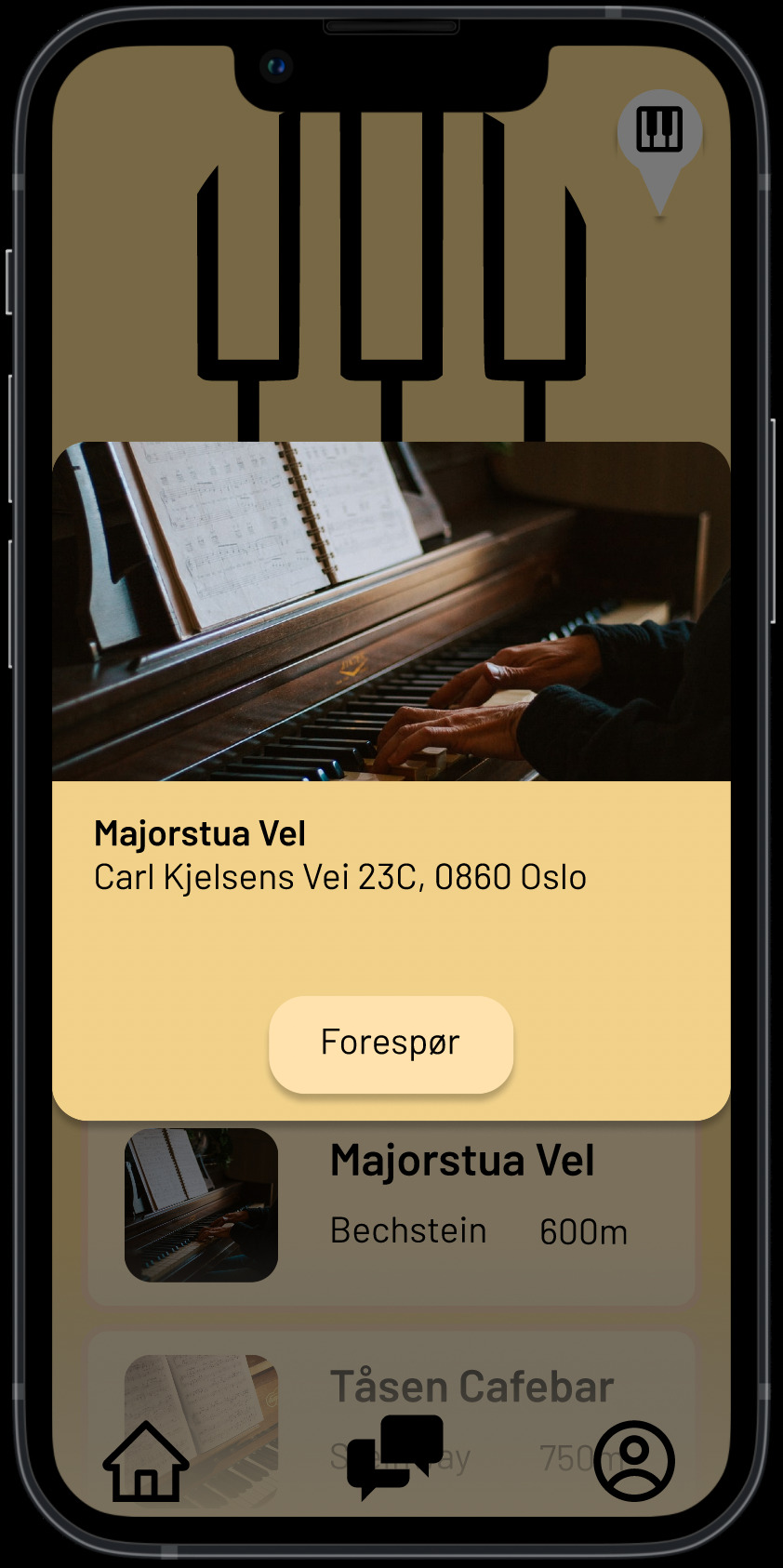
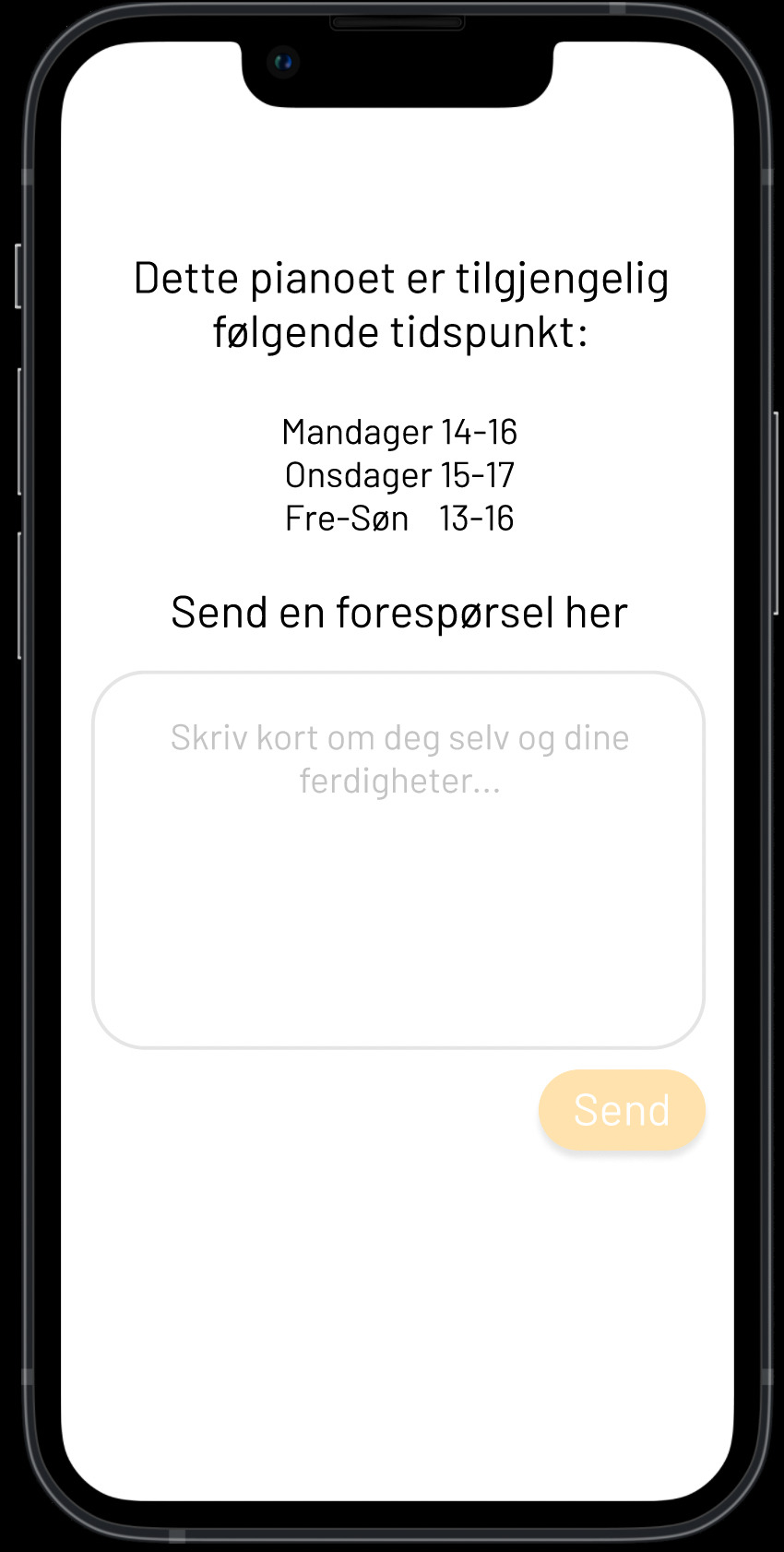
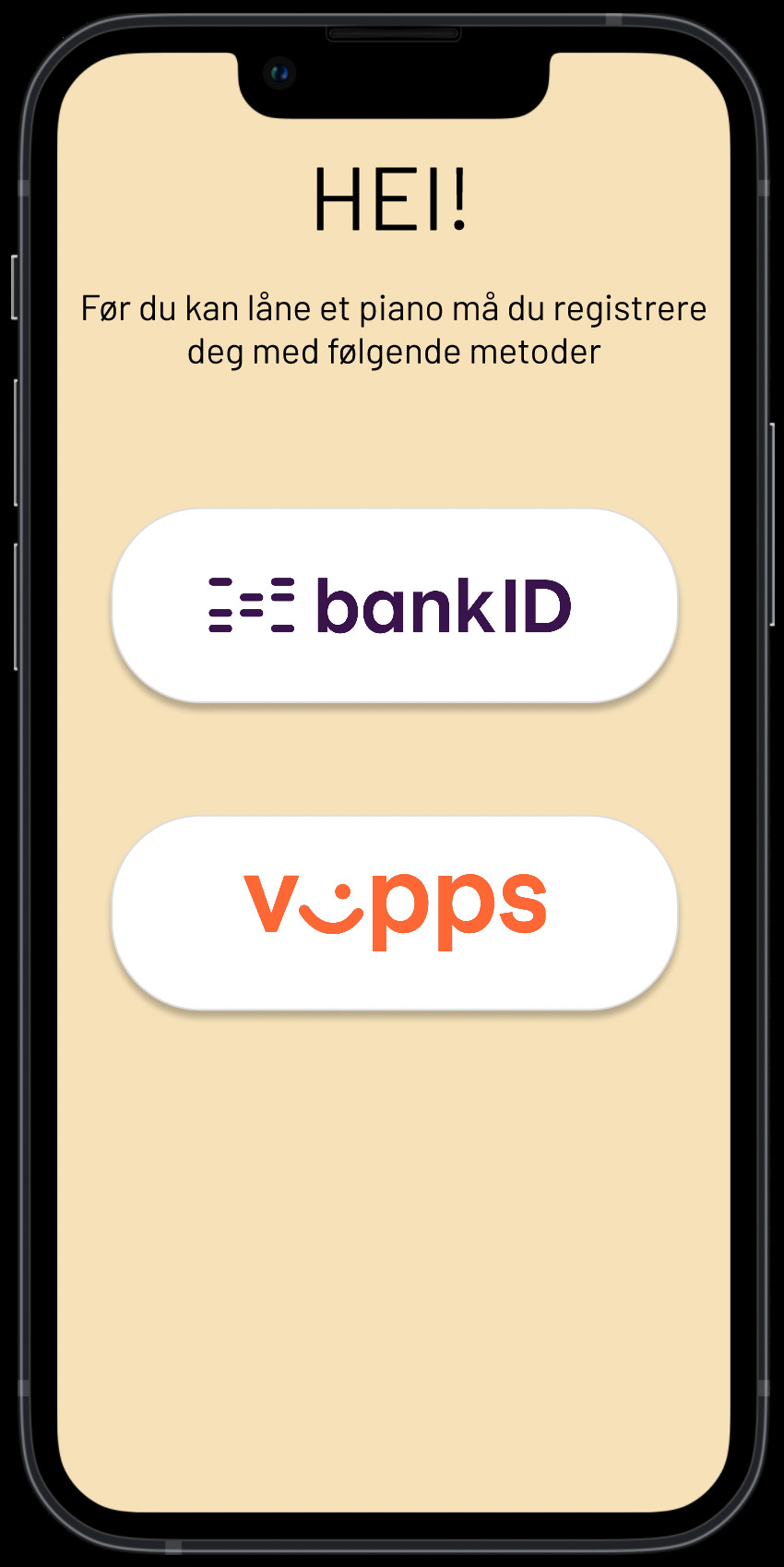
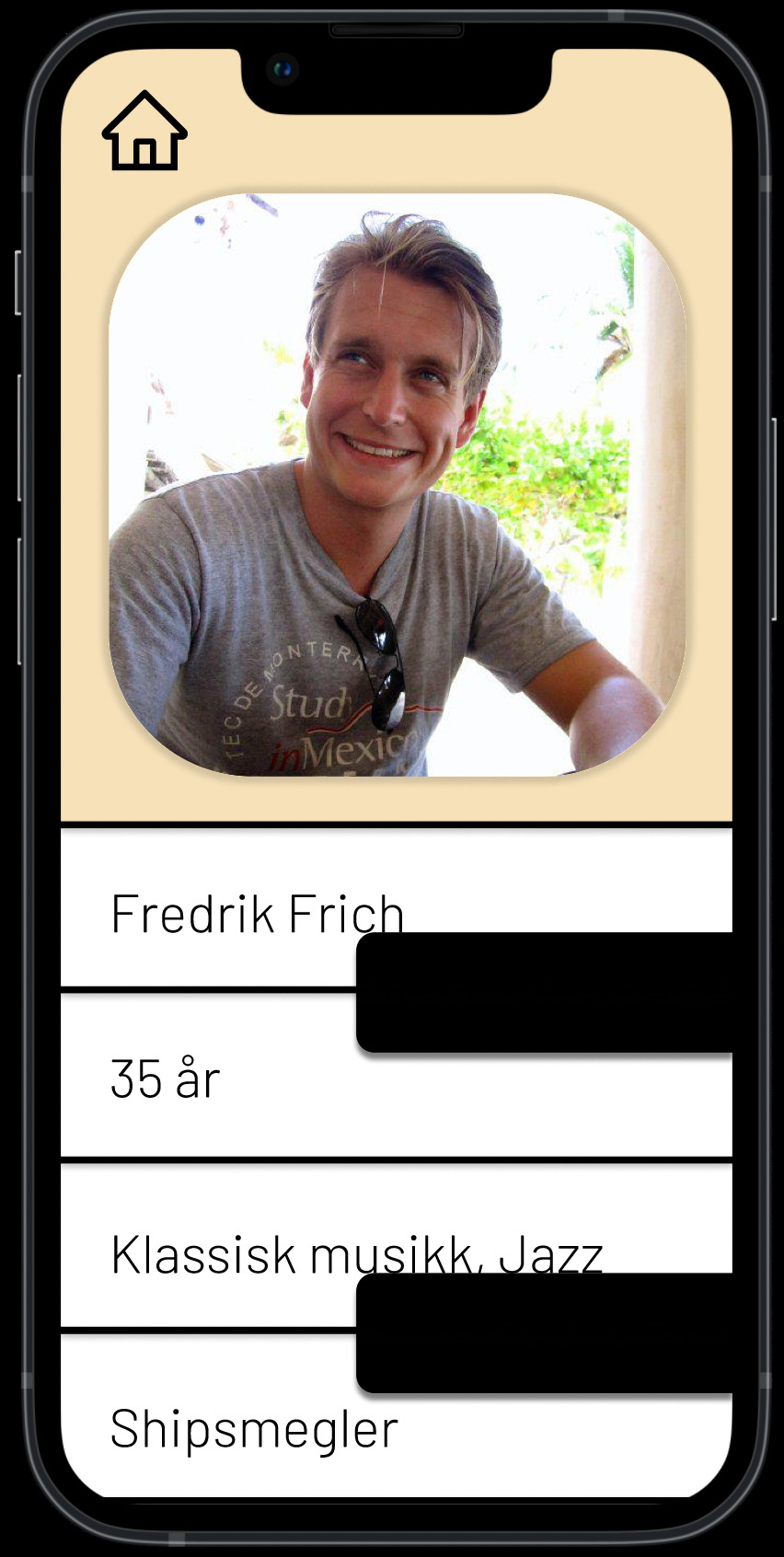
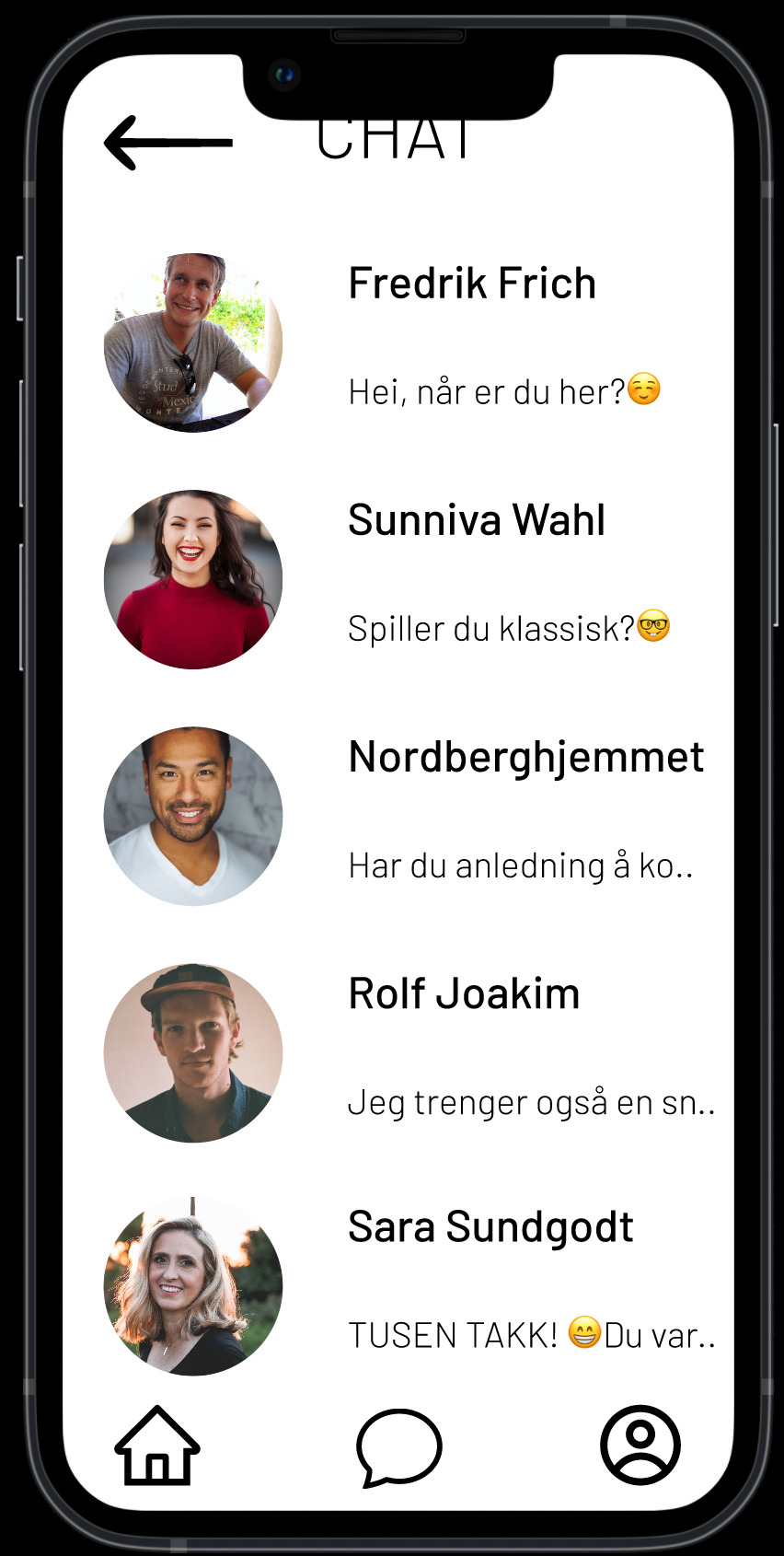
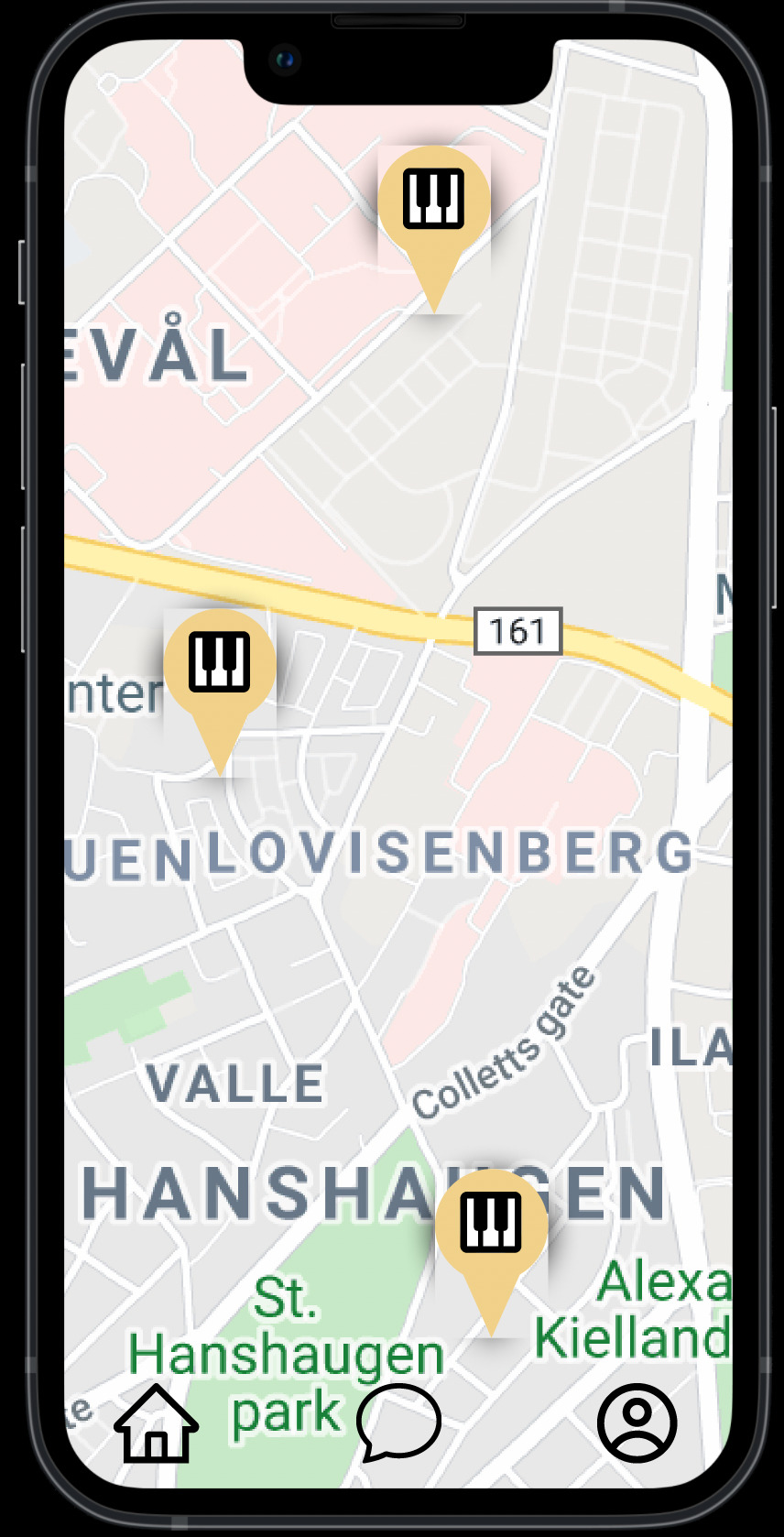
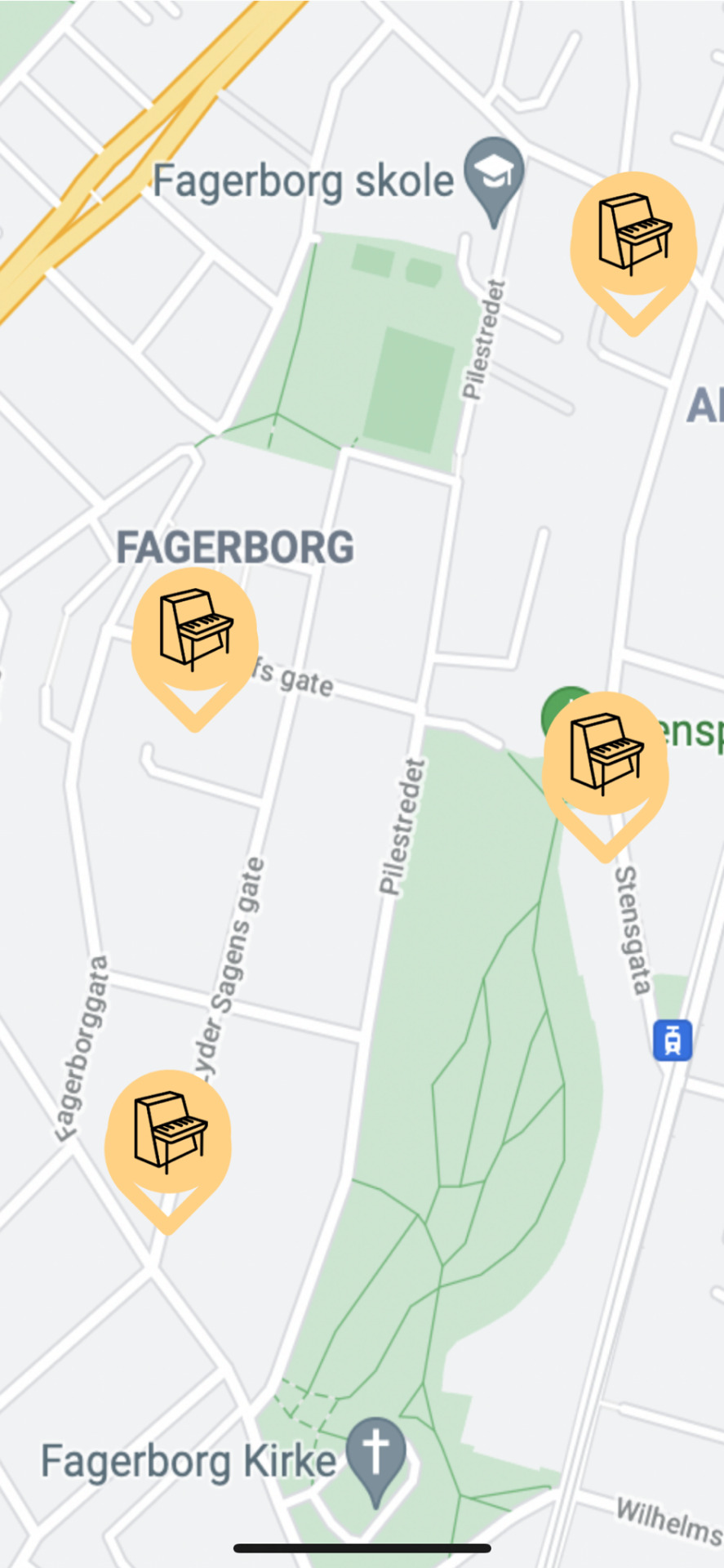
Throwback / Catch up !
Screenshots from different screen of my piano sharing app. The core idea is to link up empty / unplayed / lonely pianos with pianists that would like to play at given times. My main target were elderly homes and hospitals as I know there are many pianos there and also an audience that would appreciate someone playing them some southing melodies.
1 note
·
View note
Video
tumblr
Throwback / Delayed update! Back to brief 5. I had some personal issues that made it difficult to finish my app in time, and more importantly: upload it and showcase it here. Now that I’m up to date here is a video of how the app would work from a user’s POV. The app that we were asked to build using 1st paper prototyping, then Marvel app, and at last a “working” prototype using Figma was based around a random item we were assigned. I was given piano as my item, and had to design an app based on sharing economy principles. This project was super fun, and I learned a lot. The importance of process were truly visible here. We were designing the idea, testing both ideas and prototypes before we ended up with a (in my case) “unpolished” protoype built in Figma. Figma is a great tool to create prototypes and test concepts and UX/UI functionalities. I had a blast with this project. Sorry to my beloved teachers for finishing the app a touch late. But here it is in all its “glory”. You can test out the interface using the link below. https://www.figma.com/proto/sOn4kfsNC33NIR6Qn4NYPh/Pjanoo?page-id=87%3A728&node-id=115%3A493&viewport=241%2C48%2C0.17&scaling=scale-down&starting-point-node-id=87%3A729&show-proto-sidebar=1
#brief5#app#figma#ux#ui#aho#interactiondesign#Grafisk design#interaksjonsdesign#skjermbasert interaksjonsdesign#ahoexploringinteractions
0 notes
Text
The next 3 weeks is all about games. We’re discovering game design.
1st week have been based on play and discovery. We have tried different board games, app games and computer games.







#game design#design#aho#interactiondesign#interaksjonsdesign#interaction#prosess#games#brief6#ahoexploringinteractions
0 notes
Text










#brief6#design#aho#interactiondesign#interaksjonsdesign#interaction#prosess#graphic design#ahoexploringinteractions
4 notes
·
View notes
Text
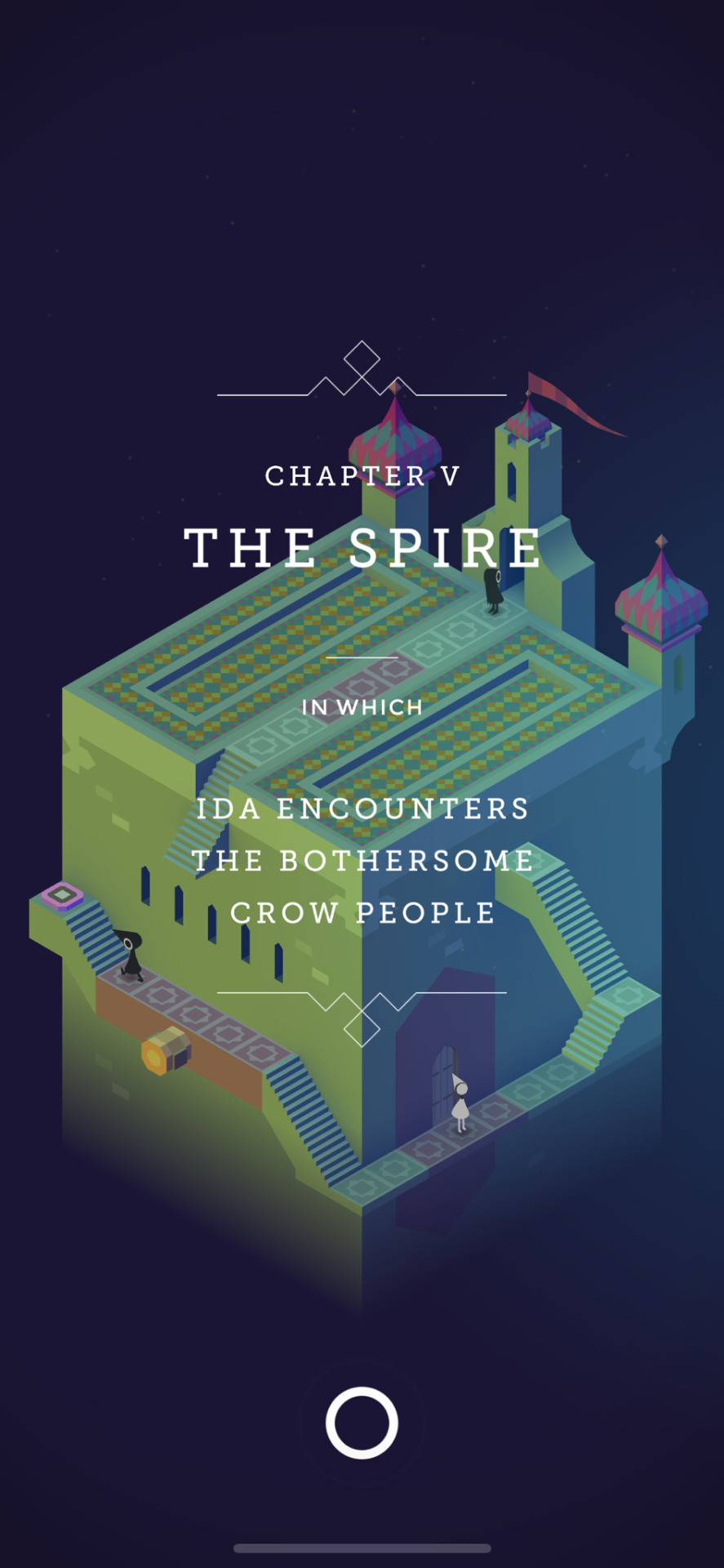
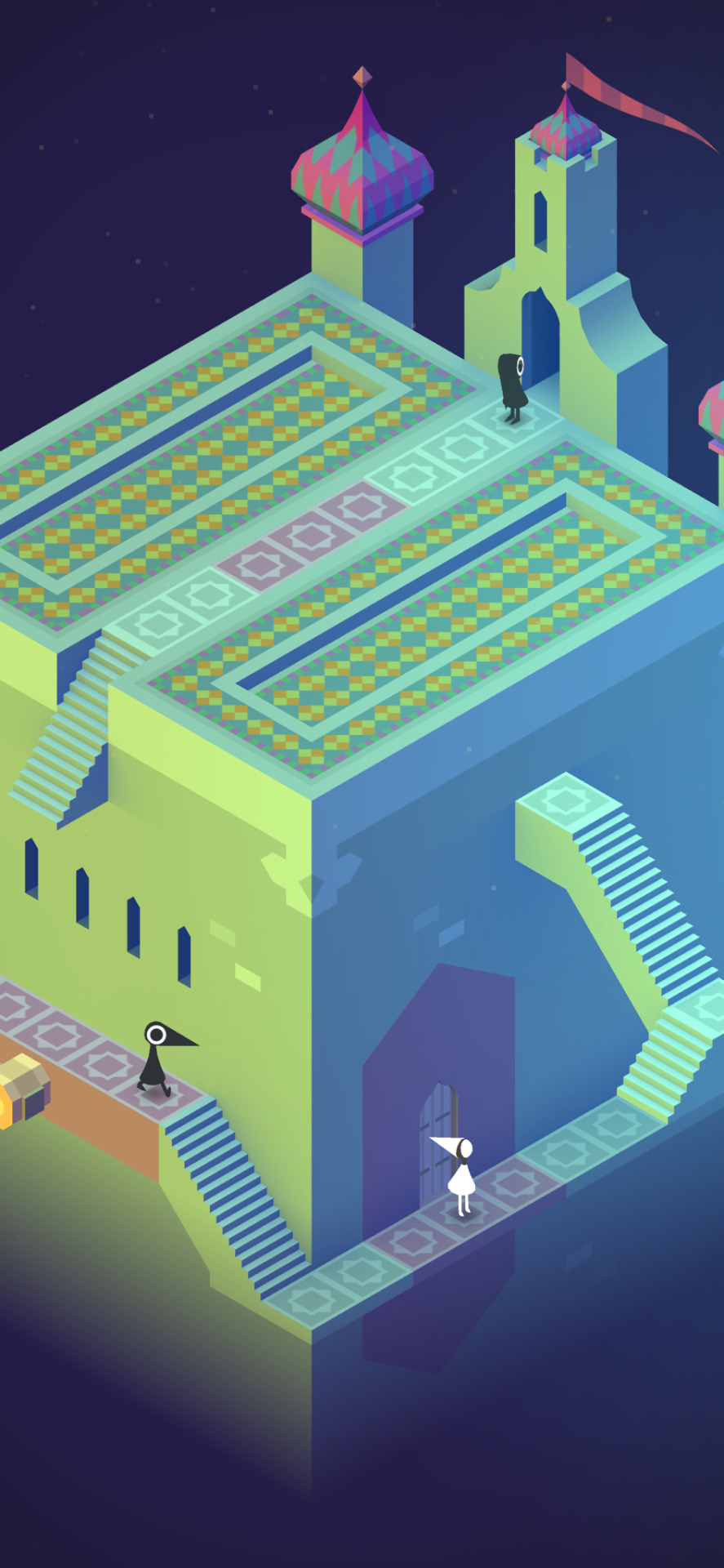
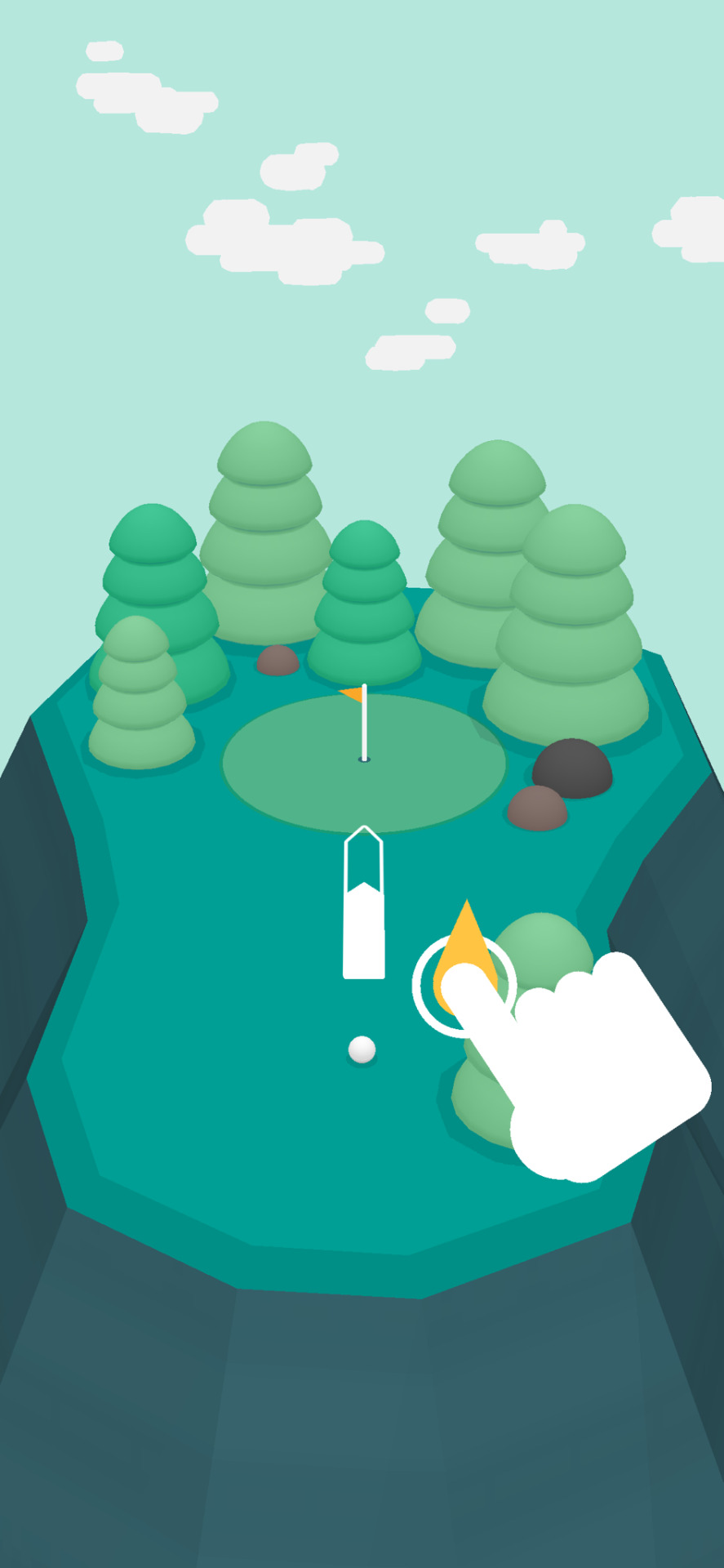
Apper jeg testet onboarding og grensesnitt

Tester ulike grensesnitt for inspirasjon og innsikt
#brief6#hot tip#design#aho#interactiondesign#interaksjonsdesign#interaction#ahoexploringinteractions
1 note
·
View note
Text

Brief 6 | Design, prototype, test, test, test a new app based on non-commercial sharing economy.
Your app should be based around a randomly selected item. I got Piano 🎹
#design#aho#interactiondesign#interaksjonsdesign#interaction#prosess#infographic#process#brainstorm#brief6#ahoexploringinteractions
2 notes
·
View notes
Text

GK2 | Prosess
App på 30 min
@plankedesign
1 note
·
View note
Text
GK2 | Skjermbasert Interaksjonsdesign
TASK 1
Design drømmeappen
Grensesnitt | icon | 3 skjermer for illustrasjon






#design#aho#interactiondesign#interaksjonsdesign#interaction#skjermbasert interaksjonsdesign#brief5#ahoexploringinteractions
2 notes
·
View notes