#prototyping
Explore tagged Tumblr posts
Text

Metro RP2350 take 5 🔄🌟🤞
Sometimes mistakes are made in prototyping; that's why they're prototypes. The error in rev D was funny: while making the QFN80 footprint, the pins got placed clockwise rather than widdershins. Not surprisingly, that board didn't come up at all, so here's a full rip-up and reroute, with the correct pinout this time! Fingers crossed. Hopefully, this is the final revision, and we can move on to other RP2350 boards we have cooking.
#arduino#hardwaredesign#electronics#pcbdesign#prototyping#rp2350#embeddedengineering#circuitboard#qfn80#engineeringmistakes#revde#hardwaredebugging#electronicsengineering#pcbprototype#hardwareengineering#revisioncontrol#embeddeddevelopment#techlife#pcbfix#hardwaredev#makerspace
188 notes
·
View notes
Text
Fellas

It is finally done

👉Portfolio👈
Go explore and click on interactive books✨
It’s best viewed from PC/laptop, bc some interactive parts may not load
If it’s the case for you, don’t worry 🫵 you won’t miss out on fun ❤️🫵
Here’s the compilation of interactive stuff you can view separately 👇
💛Barry - mini visual novel
🔍Bears mega drawing (that you can view under the magnifying glass 🔍)
🔍Undertale x TSP
🔍TSP ice cream chain
✏️Character design: Art blocked
✏️Character design: Purpose

#bear stuff 🐻❄���#portfolio#make portfolio for professionalism ❌#make portfolio as fun art guide for your internet ppl ✅#I hope you guys have fun playing around with this ❤️#art portfolio#art guide#visual novel#tumblr interactions#prototyping#comics#animations#mega drawing#picture books#artbook#ink illustration#illustration#poster design#poster art#graphic design#tsp au#tspud au#tsp fandom#tspud fandom#tsp oc#tspud oc#narratorverse#oc#ocs
79 notes
·
View notes
Text
I made this prototyping box for games and I thought it could be useful to you too
It's a small box with physical materials for quickly creating prototypes. It works for both board games and prototyping video game mechanics.
I like to have everything in a box in case I can take it to a jam or someone’s house to work.
You can make it however you like and with whatever you have at home; in mine, I have:

Materials:
Notebook
Pen
If you have different colors, even better
Scissors
Glue
Scrap pieces of cardboard and paper
Post-its
Various dice
Unused cards
Card sleeves
Very useful for placing your card into an existing one, allowing you to shuffle and use it without having to print or damage the card
Various tokens
I have colored sticks
Tokens of various sizes
I have Parcheesi tokens, checkers, and some buttons
I also have a chessboard lying around for when I don’t want to draw a grid, but it doesn't fit in the box.

There's not much more to it; I encourage you to prototype as soon as possible so you can iterate and show things quickly.
#solodev#gamedev#game design#game development#prototyping#board games#artists on tumblr#arts and crafts#indie games
15 notes
·
View notes
Text




I finally finished and printed my 4th iteration of the connector. It features now a thicker shell and some sort of infill grid that stablizes it more. I am quite happy with the result, very excited to built the 1:1 Model now!
#architecture#design#industrial design#3d print#3d druck#3d printing#connector#art exhibition#modular#modular architecture#prototype#prototyping
10 notes
·
View notes
Text
World of Goo beta stuff - day 1
okay here we go
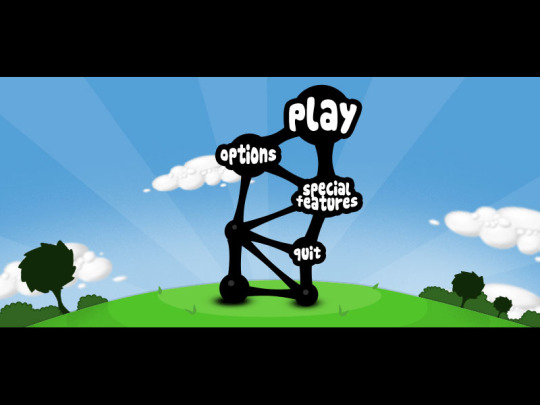
so in 2007, world of goo was intended to release in the summer of that year, but it didnt because i assume they wanted to make improvements. there were a few builds from this time (rev601 and rev821 specifically) that are nowhere NEAR finished, so it seems the devs had intended for the game to be delayed:
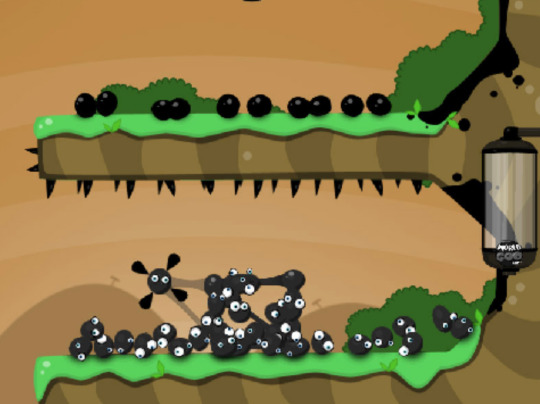
anyways some 2007 goo info: the game originally had 7 chapters with a sandbox (image is attached below along with some other beta stuff, like chapter 1 map and the general ideas). the first chapter would go on to become “The Goo Filled Hills” in the first game, even sharing the name of it. the other chapters however did not have titles, but we know chapter 2 was in the mountains, chapter 3 was in a desert, chapter 4 was on an island home to this pink skull holding a cigarette, chapter 5 was a city with a dome(?), chapter 6 was a highway, and chapter 7 was slated to be inside of world of goo corporation according to the devs themselves.
the sandbox was tower of goo island, which was just a grass hill with a blue sky and a pipe asset (not supposed to be there). it had all the balls you collected in levels appear there (even gooproducts). it evolved into the world of goo corporation metagame in the final.



#world of goo#world of goo 2#2d boy#tomorrow corporation#video games#indie games#indiegamedev#archival#prototypes#prototyping#interesting#games#videogame#nostalgia#2000s#windows#unused content#funny
9 notes
·
View notes
Text
A Crash Course to Design Thinking: Empathy
●~•──────── Introduction ─────────•~●
Hello! Today I wanted to talk about UX design. This post was supposed to be longer but Tumblr deleted my draft and I’m feeling (╯°□°)╯︵ ┻━┻ so here is just part one.. We’ll be covering the “Empathy” step which includes:
Exploring the problem space
Conducting User Research
Defining User Personas
I believe that taking time to do design thinking when creating a product avoids bad door knobs and confusing app interfaces. Here’s a handful of hilariously bad UI demos for taste: https://mattw.io/bad-ui/.
Here’s some other common pitfalls:
Too many choices for a user (overcrowded toolbars)
Not enough options for users (accessibility)
Poor feedback (“Did that form actually go through?”)
Inconsistent interfaces (“Do I push or pull on this door…It says push, but has a pull handle!”)
●~•────────What is a prototype? ─────────•~●
A prototype is an early model mock-up of the product you want to build. We’re focusing on digital products in this case, so the product can be an app, website, or any other applications. Prototypes are useful for conceptualizing and visualizing your ideas for the product. It's also meant to showcase the "flow" of using the app from a user's perspective, as well as show the layout and organization of your product.
●~•───────What is the design thinking process? ────────•~●

The design thinking process is an iterative process to approaching designing products. It's not necessarily linear, but we'll walk through what you should consider at each step. In practice, you may find yourself revisiting steps to refine your problem, ideas, and mock-up itself after getting user feedback. Let’s talk about the first step, empathizing!
Part 1: Empathize
●~•─────── Step 1 ────────•~●
⭐ Pick a problem space.
What problem are you trying to find a potential solution for? It could be as simple as "Tumblr’s draft system sucks" or maybe your friend just said "This book tracking app could be better.." Sources of inspiration are everywhere!
Coming up with your own: Think about your own experiences as a user of different products or services. Have you encountered any frustrating issues or pain points that could be addressed with a potential solution? Maybe you struggle with finding parking in your city and wish there was a more efficient way to find available spots. Or perhaps you find it difficult to keep track of all your passwords and would like a more secure and user-friendly password manager. Consider your own needs and experiences as a starting point for identifying potential problem spaces.
Interacting with others: Talk to people in different industries or fields, or attend events or conferences related to areas you're interested in. This can give you exposure to different perspectives and potential problem spaces that you may not have considered before. For example, if you're interested in education technology, attending an education conference could help you identify common challenges and needs in that space. Or even reading through r/professors or talking to your own instructors!
📚 Resources:
https://www.uxchallenge.co/ - List of problems
https://uxtools.co/challenges/ - Walkthroughs on tackling specific problems focused on UX skills
●~•─────── Step 2 ────────•~●
⭐ Understand the users affected by the problem.
Once you have a problem space, don’t jump ahead and start thinking of solutions! First, we must understand the problem from a variety of user perspectives. Why? Because by understanding the users affected by the problem, we can gain insights into their needs, pain points, and behaviors. This understanding can help us develop effective solutions that address their needs and improve their experiences.
There’s a variety of user research methods we can use to collect user perspectives, this is just a handful of them:
Survey: If the product already exists (and it’s yours), you could add a survey in-app for feedback on a specific feature. Otherwise, you can create a survey assessing a user’s impressions on a problem they might have (“Do you encounter this..?”, “Would you be interested in a product that..”, “What kind of features are most important to you?”).
User Interviews: This involves talking to users one-on-one to gain insights into their experiences, needs, and pain points. It's important to ask open-ended questions and actively listen to their responses to understand their perspectives fully.
Online Research: Checkout user impressions on products by looking up existing reviews online. This can be from Amazon, Reddit, the app store, whatever. To make this kind of data useful, you can identify patterns of what is often mentioned or common pain points users express online. It’s going to be better if you can connect more directly with users about your specific problem area, but this is something to start with.
📚 Resources: (I love nngroup…)
https://www.nngroup.com/articles/ux-research-cheat-sheet/
https://www.nngroup.com/articles/guide-ux-research-methods/
https://www.nngroup.com/articles/which-ux-research-methods/
●~•─────── Step 3 ────────•~●
⭐ Create User Personas to represent the types of users your product will be addressing the needs of.
The user persona shouldn’t represent a specific (real) person, rather it should represent a realistic archetype of a person. I think of it as like a character sheet. For example, if we’re creating an app for book tracking our user personas might be “Reader Rhea - A college student looking to organize books from her classes” or “Bookworm Bryan - A young adult looking to get book recommendations”. The persona should be based on the research you did prior. Creating user personas will help you better understand and empathize with your users, and make design decisions that align with their needs and goals.
Here’s a quick checklist of what to include in a user persona:
Name: Give your persona a name that reflects their characteristics and needs.
Demographics: Include details like age, gender, occupation, and location.
Goals: What are the persona's primary goals and objectives when using your product?
Pain points: What are the main challenges or problems that the persona faces when using your product?
Behaviors: What are the typical behaviors and habits of the persona when using your product?
Motivations: What motivates the persona to use your product?
Personality: What are the persona's personality traits and characteristics?
Scenario: Describe a scenario in which the persona would use your product or service.
Quote: Include a quote that summarizes the persona's attitude or perspective.
📚 Resources:
https://about.gitlab.com/handbook/product/ux/persona-creation/
https://www.nngroup.com/articles/personas-study-guide/
https://www.justinmind.com/blog/user-persona-templates/ - lots of examples and explanations here
●~•─────── That's All! ────────•~●
Phew, ok that is all for now! In a future post, I will go over the second step in the design process. If you have anything to add to this topic, pls share! :D Thanks for reading
#ux design#user experience#ui ux course#prototyping#design thinking#tech#design#creative#user research#comp sci
66 notes
·
View notes
Text




Working on a paper prototype for a foldable altar. It’d be fun to make a blank template I can share so people can customise it for themselves. Obviously mine will be dedicated to my Peter Lorre-ified Claude Rains-ified Lucifer, but it can be dedicated to anyone - Peter Lorre, Bette Davis, yaoi, yuri…
5 notes
·
View notes
Note
I'm pretty sure my sprite just prototyped a ghost.
like it didn't even touch anything and went from a ball to a full on legendary swordsman.
is this supposed to happen, and how much luck am I gonna need if the enemies inheret the skills of said swordsman?
It's not supposed to happen, but it's not supposed not to happen, if you catch my drift there. Also yes, ghosts are real.
On one hand, the enemies are now going to have a bit of legendary swordsman in them. On the other hand you have an entire legendary swordsman on your side and they now have a code integrated in them that commands them to help you as much as possible without hindering your personal growth. For example, death is a pretty damn hindrance to personal growth.
Sincerely
SN Tech Support (Gear)
17 notes
·
View notes
Text

#engineeringdesign#3Dmodelmaking#prototyping#CADmodeling#productprototype#architecturalmodel#rapidprototyping#modelmaking#prototypebuilding#industrialdesign
3 notes
·
View notes
Text

mini Sparkle Motion prototype - a tiny, fully-featured WLED board ✨🔌📏💡🌈
We're doing a lot of serious testing with our WLED mega-board, code-name Sparkle Motion .
While doing some holiday lighting projects, we also wanted something slim enough to slip into any design. It still uses an ESP32 for the best support, with USB-serial programming, 5A fuse, 5V level shifting + 100 ohm series resistors for pixel drivers, user/reset buttons, a user LED and onboard neopixel, JST SH analog/digital connector, QT I2C connector, 4 GPIO plus power/ground breakouts, and USB type C power/data input.
However, this version is made simpler and less expensive by dropping the DC jack and USB PD support: it's only for 5V strips if you want to power them directly (you could still drive 12V or 24V pixels, but you'll need separate power for them). Instead of a full set of terminal blocks for 3 signals, we only have two outputs, and they have to share the power and ground pins. It could also be used for a single two-pin dotstar LED setup. We kept the built-in I2S mic but dropped the on-board IR sensor - if you want an IR sensor, you'll be able to plug it into the JST SH port with a simple cable or solder it into the breakout pads.
The trade-off is that it's much smaller and slimmer, especially when no terminal blocks are soldered in by default: only 1.2" long x 0.785" wide (~1 sq in) x 0.3" thick vs. the original's 2" x 1.3" (2.6 sq in) x 0.55". To get it that small, we went 4-layer to give us a nice big ground and 5V plane in the middle and double-sided assembly. Coming soon.
#sparklemotion#wled#esp32#neopixel#holidaylighting#ledprojects#makers#electronics#prototyping#hardwaredesign#usbtypec#qtconnector#gpio#micromaker#slimdesign#techinnovation#ledcontroller#openhardware#adafruit#diylighting#iotprojects#esp32projects#compactdesign#ledenthusiast#holidaydecor#iotmaker#makercommunity#hardwarehacks#tinytech#ledlights
30 notes
·
View notes
Text
The Public Domain Image Archive is a collection of more than 10,000 out-of-copyright works that are free to use:
https://pdimagearchive.org/
2 notes
·
View notes
Text



3D-printing the next charge of connectors. I was quite happy with this result, although one of the had a very distorted pin. Mistakes can happen, they are just part of the journey :)
#architecture#design#industrial design#prototype#prototyping#connection#connector#3d print#3d printing#happy little accidents
4 notes
·
View notes
Text






hey guys, welcome to the blog! this is an archive of everything world of goo and its sequel, along with other stuff the creators have worked on. i might also occasionally post about other things i find interesting. here we will talk about world of goo prototypes, world of goo 2 betas, tomorrow corporation trivia, kyle gabler’s old projects, and more.
have fun!
#world of goo#world of goo 2#2d boy#tomorrow corporation#prototyping#game development#archive#video games#anime#cute#funny#cool stuff#nostalgia
9 notes
·
View notes
Text
High precision multi-axis CNC machining
#design#autos#business#prototyping#prototype#prototype machining#rapid prototyping#cnc machining#precision machining#machining parts#cnc precision machining#high precision#cnc metal fabrication#cnc metal process#cnc metal machining#cnc metal processing#cnc metal parts#metal machining#metal cnc#5 axis cnc machining#5axismachining
4 notes
·
View notes