Text
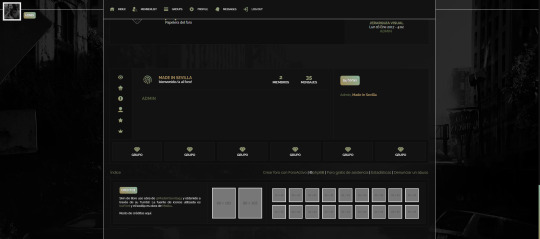
🌟 * — SKIN 02 : THE STARS SEEKERS ! (GRATUITO)











🌟 * — Hace tiempo que quería hacer un skin gratuito ¡Y aquí está! Es la primera vez que pongo un recurso tan grande y con muchas instrucciones, espero funcione lol.
🌟 * — Como hay muchas cosas que ver y leer, todo se encuentra en el foro para quien este interesado, ¡Gracias!
🌟 * — SKIN 02 : THE STARS SEEKERS !

220 notes
·
View notes
Text
POV: you’re in hyperfocus since this morning and it’s now 9 pm and you realized you haven’t eaten anything or even drunk water.
133 notes
·
View notes
Photo



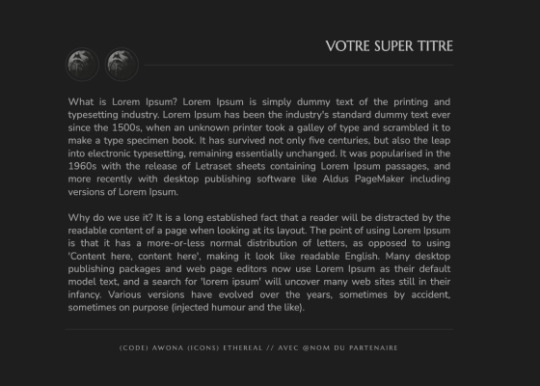
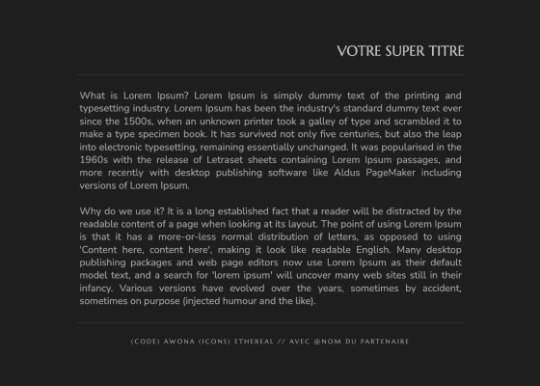
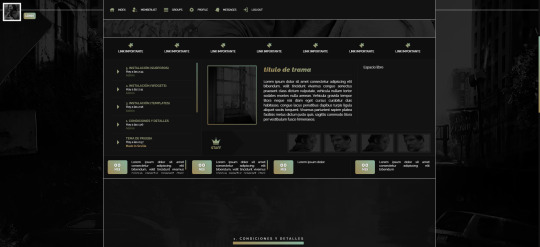
FICHE DE RP N°1 (code)
crédit code : awona // crédit images : @ethereal-rpg
Tout est modifiable et adaptable à votre guise, have fun. ♡
Veillez à me créditer, ainsi que lae createurice des images utilisées. Si vous avez une question ou rencontrez un problème, vous pouvez me contacter par mp ou par ask !
161 notes
·
View notes
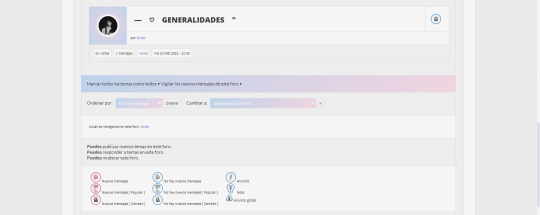
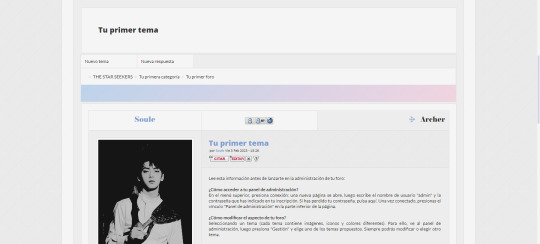
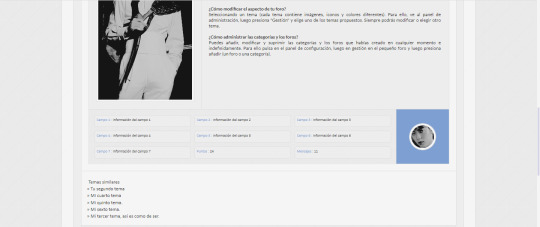
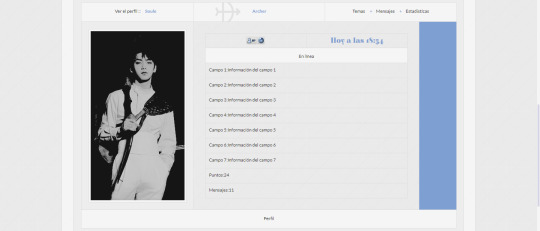
Photo







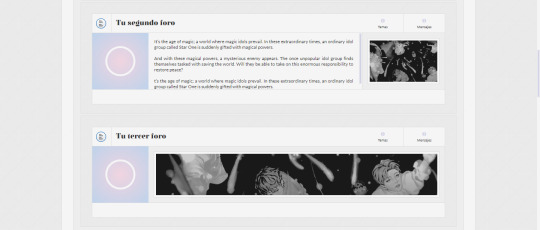
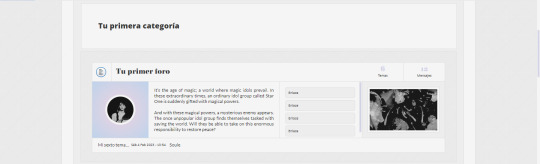
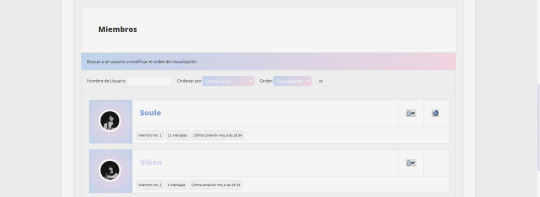
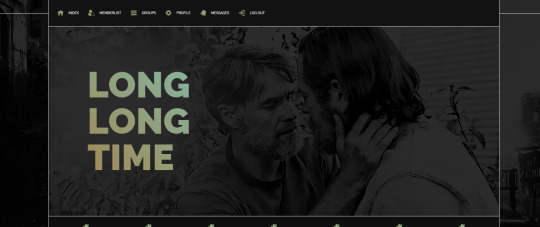
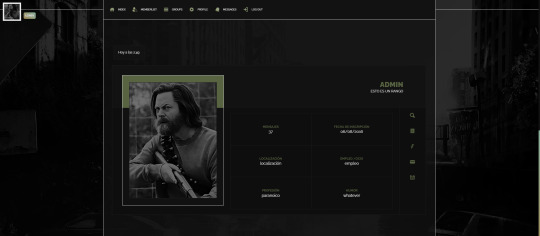
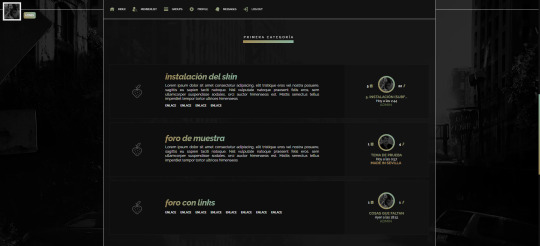
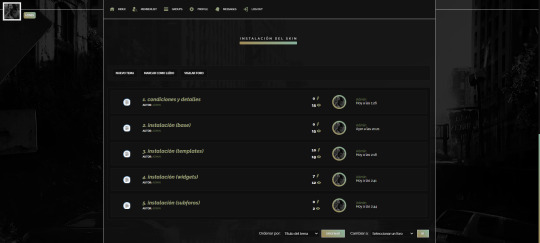
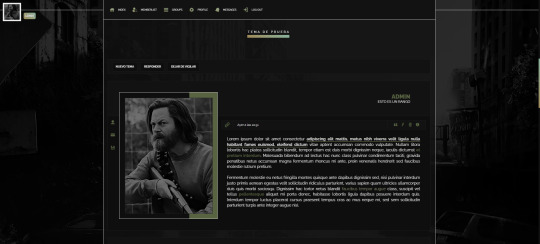
LONG LONG TIME [SKIN GRATIS]
Me da una vergüenza loca cada vez que me llegan ASKs sobre skins que hice en 2017 o veo que la gente los sigue usando. En serio, parad, las cosas tienen su ciclo y a esas aberraciones hay que dejarlas morir.
La cuestión es que los he bajado definitivamente, pero soy buena gente y vengo a dejar uno nuevo. Es un skin sencillo y con cero pretenciones, pero infinitamente más digno que los otros. Además, dentro de poco es San Valentín y había que rendir tributo a la pareja del año.
[LINK AL FORO] - [CONDICIONES] - [INSTALACIÓN]
211 notes
·
View notes
Note
Hola, Mr. D, he estado utilizando tu código para personalizar las categorías, sin embargo, al personalizarlas, luego al crear "subforos" (entiéndase por Inicio — tu primer foro — el interior) se desforma horrible. Intento seguir el patrón del código para editarlo, sin embargo, su "tu primer foro" tiene un F1, automáticamente los "hijos" dentro son todos F1, no sé si se entiende. Ojalá haberme explicado, pero el resumen en que los subforos de los subforos se ven afectados.
¡Buenas, anon!
No sé qué clase de jerarquía tienes activada, solo he probado con la clásica que muestra los foros por categoría. Si te refieres a los subforos que aparecen en la página de interior del foro, prueba activando el js solo en el índice. Si te refieres a subforos dentro del foro visibles en el índice, tendría que mirármelo.
Hazme saber cuál de las dos versiones tienes para que entienda el problema y pueda solucionarlo.
¡Un saludo!
1 note
·
View note
Note
Hola, lindo, me gustaría tu recomendación. Me gustaría iniciar en el mundo de los códigos ¿Qué me recomiendas para ello? (paginas, canales, tumblrs)
No sé cúando llegó esta pregunta, lo siento mucho por el retraso en responderte.
Justo acabo de tener una conversación relacionada con esto. Aprender a programar, desde cero, no es sencillo y, pese a lo que diga mucha gente, tampoco es para todo el mundo. Los niveles de frustración cuando las cosas no salen son altos y aunque luego la sensación de satisfacción al conseguirlo lo compense con creces, hay que saber estar ahí y empeñarse en querer entender qué está pasando. Cómo y por qué no funcionaba antes y cómo y por qué funciona ahora.
Sé que hay un montón de memes que me desmienten.
Para aprender a programar es necesario desarrollar un pensamiento abstracto y adquirir (o tener ya de base) un razonamiento lógico. Ese tipo de mentalidad, si no la tienes por venir de campos, qué sé yo, científicos o matemáticos, no aparece de pronto, sino que se va formando paulatinamente. No entiendes nada, hasta que algo hace click y pasas a entenderlo todo. De pronto todo cobra sentido y se vuelve cada vez más y más fácil.
¿Dónde quiero llegar con esto?
Cualquier curso que puedas encontrar en Udemy o plataformas del estilo te pueden servir para aprender las nociones básicas de programación. Casi todo lo que hay para empezar desde cero en internet es programación imperativa, una secuencia de instrucciones claras según la wikipedia que te van a enseñar los fundamentos de la programación. Puedes encontrar infinidad de cursos gratuitos en youtube enfocados a enseñarte a programar desde cero y si tuviera que hacer una recomendación sería elegir javascript o python, que me parecen lenguajes sencillos de "entender". Al menos al principio.
Internet está lleno de recursos y lo único que puedo recomendarte yo es que, si de verdad te interesa aprender, no te frustres. No tires la toalla. Coge el curso que más te guste, con el profesor que más te guste y empérrate en entender qué estás haciendo. Creo que aprender a manejar la frustración, o incluso amistarse con ella y encararla de forma desafiante, como si estuvieras delante de un puzzle que debes resolver por narices, es la clave para aprender a programar. Lo demás solo es, en fin, lo demás. Cosas que se aprenden.
Siento si me he puesto filosófico.
Tengo la tarde así.
PD: Fernando Herrera me gusta mucho y el equipo de EDteam son unos máquinas.
10 notes
·
View notes
Text
Para los nuevos
¡Me alegra mucho que cada vez que entre tenga nuevos seguidores!
Solo quería mandaros un saludito y avisaros de que aunque mi tumblr esté semi-activo y suba cosas nuevas cada año bisiesto, me dedico a seguir a todos los tumblrs de recursos que me siguen a mí.
Por si queréis echarles un vistazo a ellos ;)
3 notes
·
View notes
Link
Solo paso por aquí a soltaros el state de CSS de 2021, que sé que a algunos de mis seguidores les parecerá interesante.
1 note
·
View note
Text
Código de los dados 2.0
He tardado, como siempre, pero he editado el código de los dados añadiendo un div contenedor para la zona en la que aparece el texto. Lo he creado de tal forma que ahora tenéis dos clases más (la del contenedor de la caja de los dados y un contenedor para la zona del texto) con las que jugar. También he recogido el nombre del usuario y modificado el contenido, personalizando el mensaje, para que tengáis un ejemplo de cómo poder usarlo.
Código del javascript: aquí
Un día de estos le meteré una limpieza, pero por ahora es funcional y podéis usarlo sin problemas.
¡Siento el retraso, @rorro182!
Y, como siempre, ¡espero que os sirva!
21 notes
·
View notes
Text
Hermoso tu código de los dados!
Hola Señor D. Es un placer haber conocido tu espacio, realmente es muy bueno y agradezco tu trabajo.
Estuve probando tu código de los dados y la verdad es que es una joyita, yo había hecho algo así en mi foro pero había usado simplemente un replace y con este tomaba el “<div><span>el miembro ’” y de ahí le agregaba un class al div. Tu código me parece por lejos mucho más útil.
Ahora, la duda que tengo es: Desde tu código se genera un div llamado “tirada” ¿Hay manera de abarcar más y llegar al título también “El miembro x ha efectuado…”, o al menos borrar esa parte?
¡Muy buenas, Rorro!
Antes de nada, siento el retraso, miro esto cada año de la rata y tu mensaje ha estado cogiendo polvo. Mea culpa, ¡y mira que me alegra leer que te ha gustado!
Como respuesta, claro que hay forma de ir más allá. Como estoy de vacaciones me tomo tu pregunta como una task y reharé el código para incluir lo que solicitas. ¡Tengo que leerlo y acordarme antes, porque ni idea de lo que hice ya!
Esta semana tendrás por aquí el código refactorizado.
¡Gracias otra vez!
3 notes
·
View notes
Text
Fe de vida
Sé que estoy muy desaparecido, pero sigo vivo. Esta semana estoy de vacaciones y tengo ganas de picar (lo sé, solo los desarrolladores somos tan frikis como para querer trabajar en nuestro tiempo libre. Qué le vamos a hacer), así que si alguien quiere pedirme alguna cosa, estoy abierto a desafío.
Estaré pendiente de la bandeja, así que ¡no te cortes!
2 notes
·
View notes
Text
Hyphens
¡Por fin! La silabación o hifenación ya está soportada en Chrome. Para todos aquellos que detestan, al igual que yo, lo horrible que queda un texto justificado sin ajuste de línea, os traigo este notición y espero que empecéis a aplicarlo en vuestros diseños, porque no hay nada más bonito que un texto bien justificado.
Para que la propiedad hyphens funcione, lo único que tenéis que hacer es indicarle al navegador, en el tag HTML, el lenguaje de vuestro texto.
En nuestro caso, es el español:
<p lang=“es” style=“hyphens: auto”>Tu texto</p>
Más información de la propiedad CSS aquí y de el tag HTML aquí.
¡Espero que os alegre tanto como a mí y, sobre todo, que os sirva!
7 notes
·
View notes
Link
Esta semana que viene es la JS World Conference + 24h non-stop Vue Amsterdam.
Si a alguien le interesa, ahí lo dejo.
0 notes