Text

Giving useful messages to users while they are waiting for the next step (old mobile website)
#aireuropa#design#ux#usability#diseño#user experience#webdesign#diseño web#userexperience#cx#uxdesign#silviabarroso#loading#user interface#uiux#landing page#ui design#website#uxui#uxuimaster#uxuidesign
0 notes
Text



Quick wins for mobile website. (old web)
#quickwins#aireuropa#design#ux#usability#diseño#user experience#webdesign#diseño web#userexperience#cx#uxdesign#uxui#uxuimaster#uxuidesign#silviabarroso#user engagement#userinterface#uiuxinspiration
0 notes
Text

Searching and finding the best way to show the users the ancillaries flow adding pics and details to help legibility and usability.
#aireuropa#airlines#design#ux#usability#diseño#user experience#webdesign#diseño web#userexperience#cx#uxdesign#uxui#uxuimaster#uxuidesign#silviabarroso#ancillaries#extras#check in#check out#flows#user centric#userinterface#user engagement
0 notes
Text

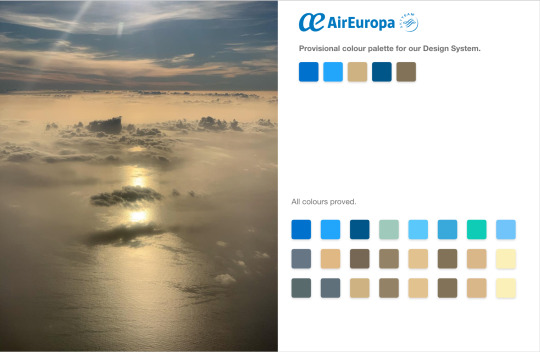
Creating a new colour palette for Air Europa based on sky and earth colours, to show the quality and excellence of our company having in count that we are the most sostenible airline and also to express our concern about the earth's health.
#aireuropa#airlines#sostenibilidad#sostenibility#colours#color study#ui#design system#colors#palette color ui#uxui#uxuimaster#uxuidesign#user experience#webdesign#design#ux#usability#diseño#diseño web#userexperience#cx#uxdesign#silviabarroso
0 notes
Text


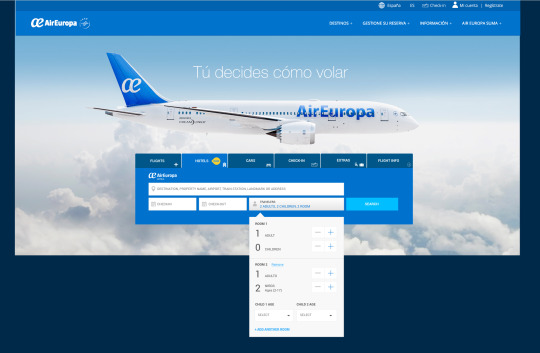
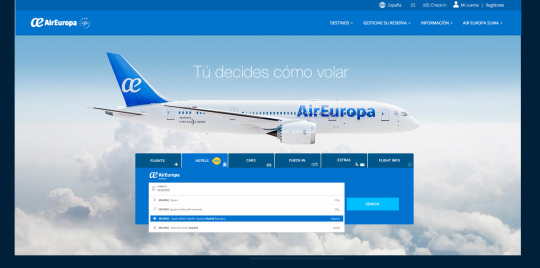
Finding the best way with several improvements at home search plus adding new tab for hotels. Old website (desktop view)
#aireuropa#design#ux#usability#diseño#user experience#webdesign#diseño web#userexperience#cx#uxdesign#flight search#search#customersatisfaction#customercentric#user engagement#userinterface#user interface#uxui#uxuimaster#uxuidesign#silviabarroso
0 notes
Text

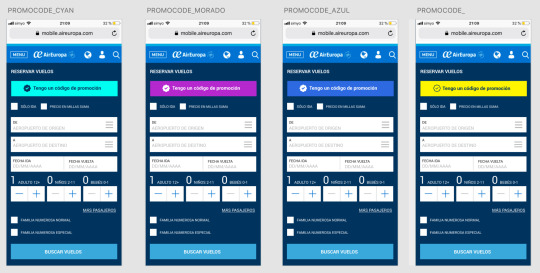
Testing different colours for codes message (old mobile website)
#aireuropa#design#ux#usability#diseño#user experience#webdesign#diseño web#userexperience#cx#uxdesign#usabilidad#colour#ui#uiuxinspiration#uxui#uxuimaster#uxuidesign#silviabarroso
0 notes
Text

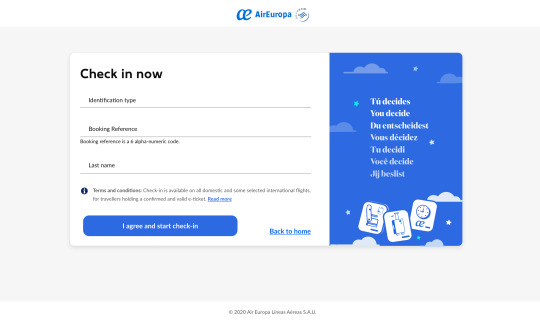
Access to check in (desktop view) where the users fill their data to enter the check in flo. Co-creating with Amadeus, their new flows called RefX, for check out (booking) and check in. The task -here- was redesign it with our Design System guides, also improve the flow's usability.
#aireuropa#design#ux#usability#diseño#user experience#webdesign#diseño web#userexperience#cx#uxdesign#ux designers#ux design#uxtrends#uxuidesign#uxdesignmastery#ui#website#amadeus#airlines#customercentric#customersatisfaction#customer centric#user engagement#userinterface#user centric#silvia barroso
0 notes
Text


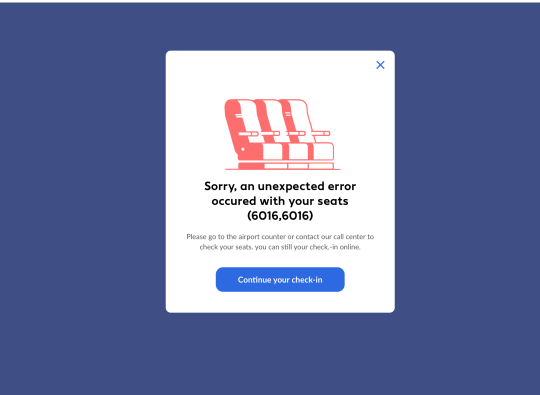
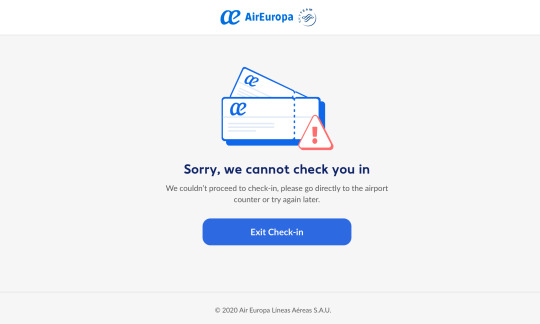
Design for some errors that can stop the flow (desktop view). Co-creating with Amadeus, their new flows called RefX, for check out (booking) and check in. The task -here- was redesign it with our Design System guides, also improve the flow's usability.
#aireuropa#design#ux#usability#diseño#user experience#webdesign#diseño web#userexperience#cx#uxdesign#silviabarroso#uxuimaster#uxui#uxuidesign#usabilidad#ux designers#ux design#uxtrends#uxdesignmastery#ui#ui ux development company
0 notes
Text

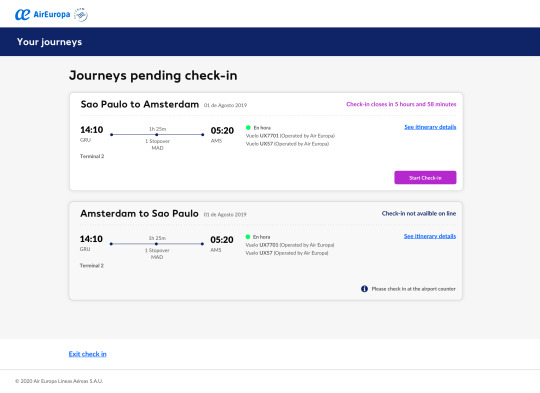
Your journeys step (desktop view) where the users can review their booking and check in to get their boarding passes. Co-creating with Amadeus, their new flows called RefX, for check out (booking) and check in. The task -here- was redesign it with our Design System guides, also improve the flow's usability.
#aireuropa#airlines#design#ux#usability#diseño#user experience#webdesign#diseño web#userexperience#cx#uxdesign#usabilidad#ux designers#ux design#ui ux development company#uxtrends#uxuidesign#uxdesignmastery#website#ui#uiuxinspiration#uxuimaster#silviabarroso
0 notes
Text

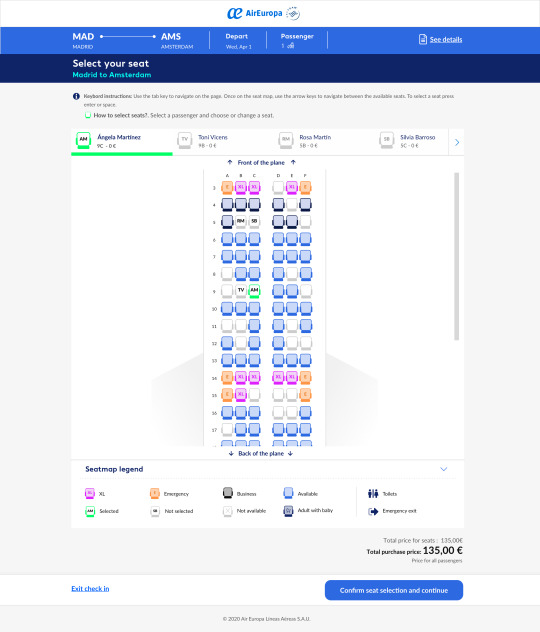
Select seats step (desktop view) where the users can choose their seats. Co-creating with Amadeus, their new flows called RefX, for check out (booking) and check in. The task -here- was redesign it with our Design System guides, also improve the flow's usability.
#aireuropa#design#ux#usability#diseño#user experience#webdesign#userexperience#diseño web#cx#silviabarroso#customersatisfaction#uxdesign#uxuimaster#uxui#uxuidesign#usabilidad#co creator#amadeus
0 notes
Text

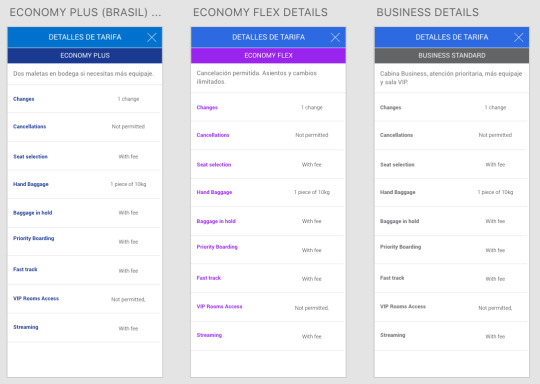
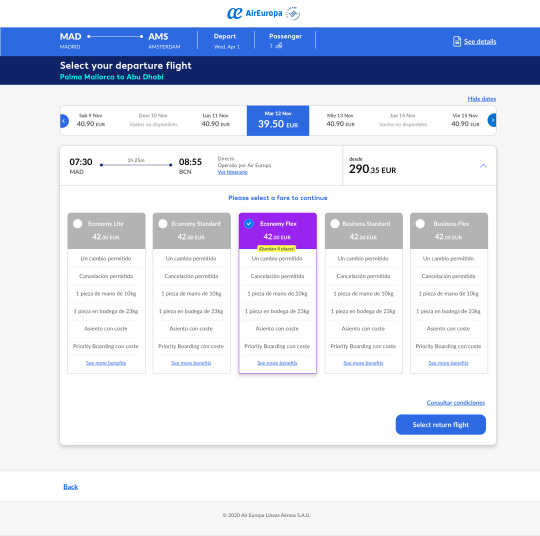
Fare Families displayed with one selected (desktop view) where the users choose their fare. Co-creating with Amadeus, their new flows called RefX, for check out (booking) and check in. The task -here- was redesign it with our Design System guides, also improve the flow's usability.
#aireuropa#airlines#web#design#ux#usability#diseño#user experience#webdesign#diseño web#userexperience#cx#uxdesign#customersatisfaction#customercentric#customer centric#silviabarroso#uxui#uxuimaster#uxuidesign
0 notes
Text

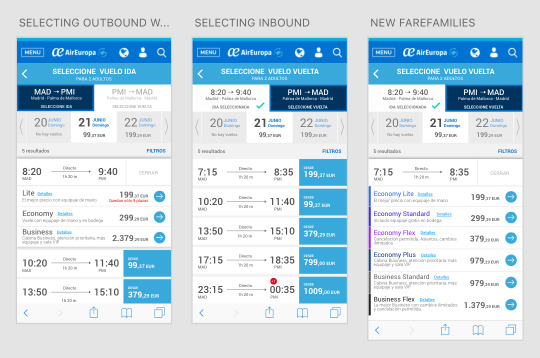
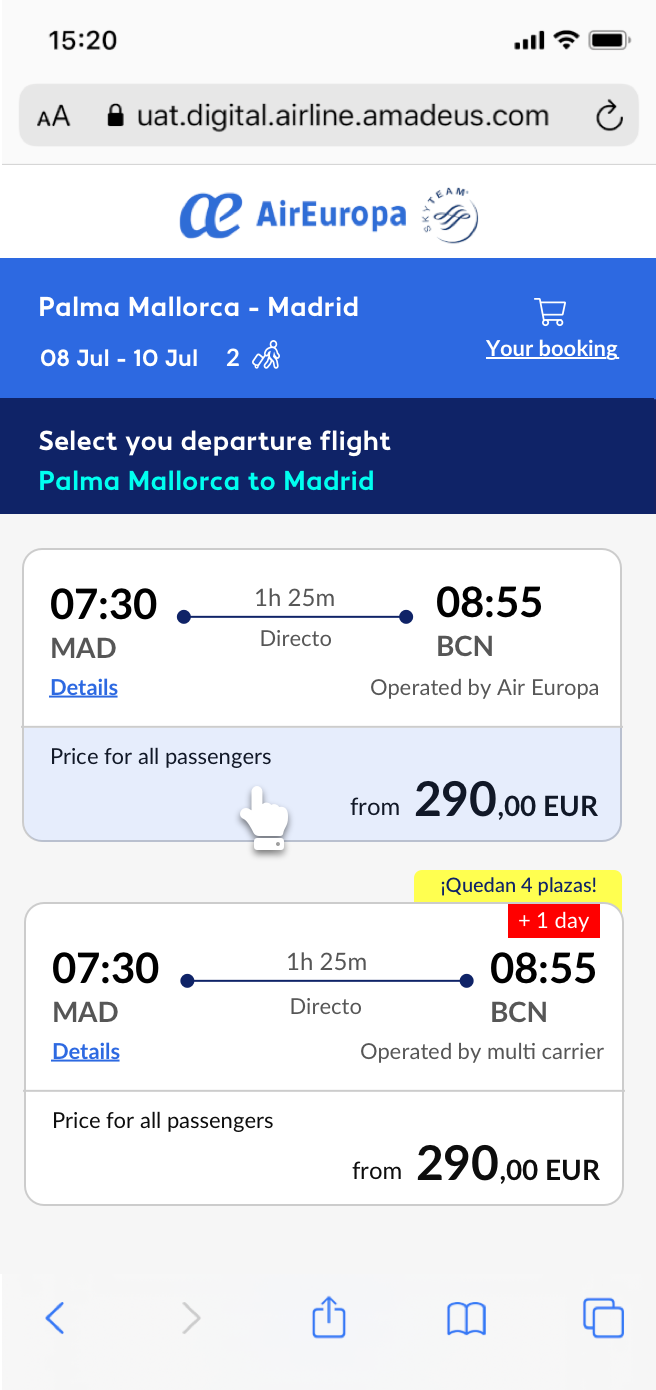
Availability step (mobile view) where the users can choose the flight they want to. Co-creating with Amadeus, their new flows called RefX, for check out (booking) and check in. The task -here- was redesign it with our Design System guides, also improve the flow's usability.
#aireuropa#airlines#design#ux#usability#diseño#user experience#webdesign#diseño web#userexperience#cx#uxdesign#silviabarroso#ux designers#ux design#uxuidesign#uxuimaster#uxui#customersatisfaction#customercentric#customer centric
0 notes
Text

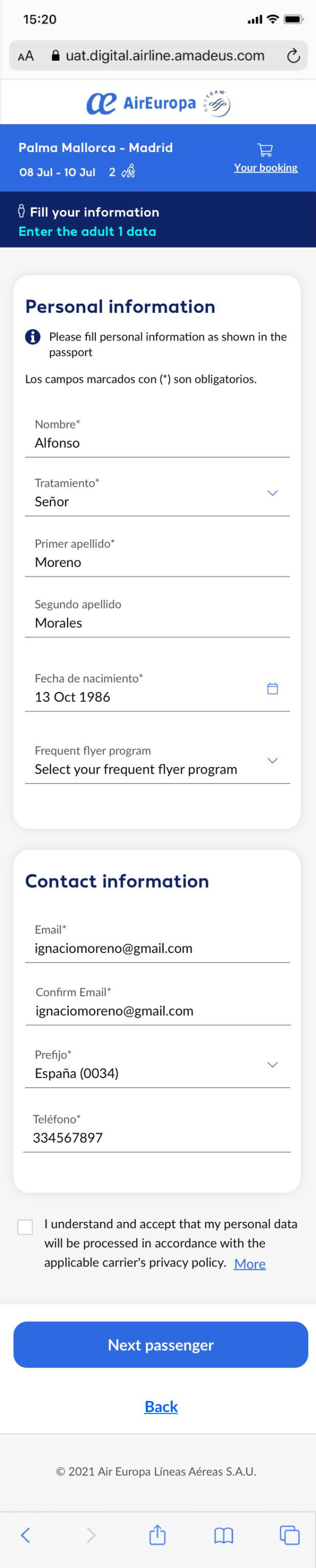
Passenger's form step (mobile view) where the users fill their data. Co-creating with Amadeus, their new flows called RefX, for check out (booking) and check in. The task -here- was redesign it with our Design System guides, also improve the flow's usability.
#aireuropa#airlines#design#ux#usability#diseño#user experience#webdesign#diseño web#userexperience#cx#uxdesign#customercentric#customersatisfaction#customer centric#user engagement#userinterface#ui
0 notes
Text

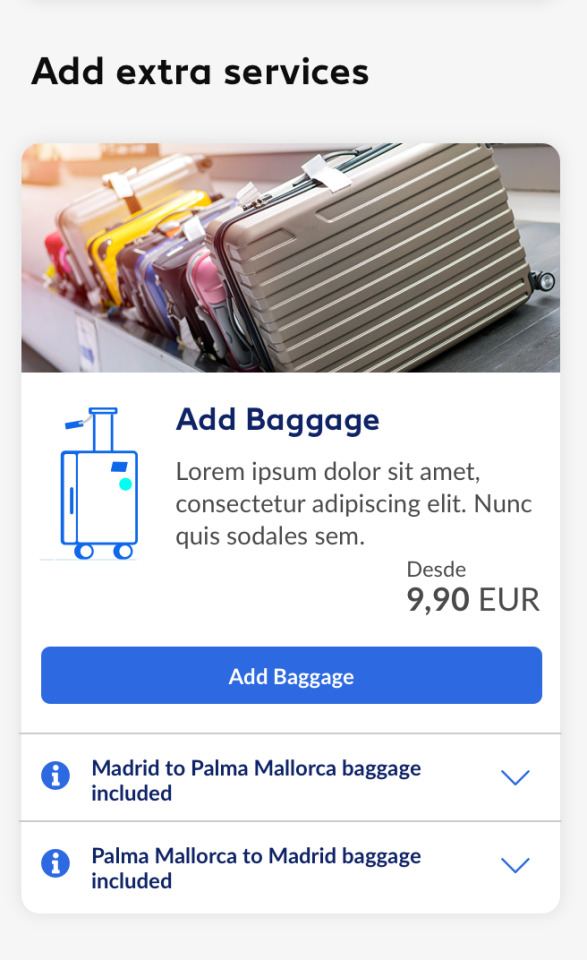
Add baggage module step (mobile view) where the users can add bags to their booking. Co-creating with Amadeus, their new flows called RefX, for check out (booking) and check in. The task -here- was redesign it with our Design System guides, also improve the flow's usability.
#usabilidad#design#ux#usability#diseño#user experience#webdesign#diseño web#cx#userexperience#uxdesign#aireuropa#silviabarroso#usercentric#customercentric#hci#humancomputer
0 notes
Text

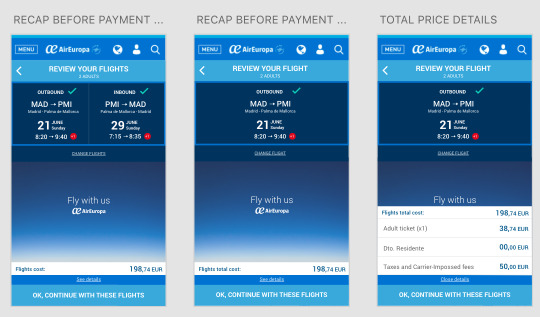
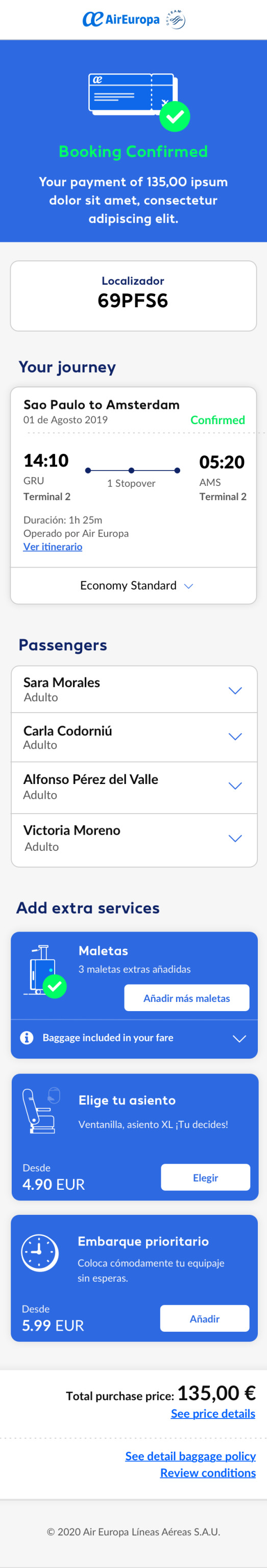
Co-creating with Amadeus, their new flows called RefX, for check out (booking) and check in. This pic shows the shopping cart step where the users can add services to their booking. The task -here- was redesign it with our Design System guides, also improve the flow's usability.
#aireuropa#airlines#usability#design#ux#diseño#user experience#webdesign#userexperience#diseño web#cx#uxdesign#silviabarroso#user centric#customer centric
0 notes
Text

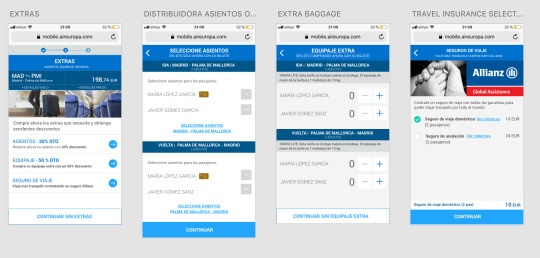
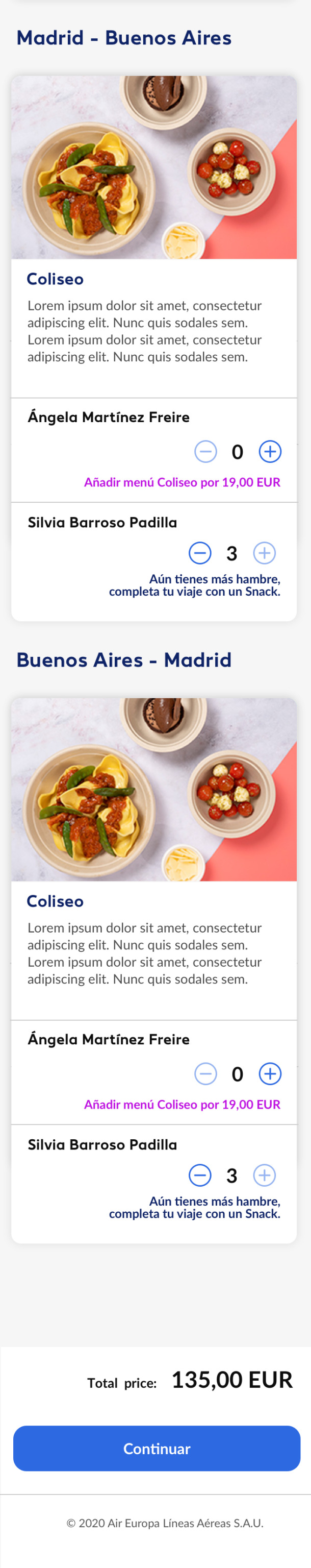
Co-creating with Amadeus, their new flows called RefX, for check out (booking) and check in. These pics show the ancilliaries step where the users can add services to their booking. The task -here- was redesign it with our Design System guides, also improve the flow's usability.
#aireuropa#airlines#userexperience#userinterface#design#ux#usability#diseño#webdesign#user experience#cx#diseño web#uxdesign#user engagement#usercentric#customer centric#silviabarroso
0 notes
Text

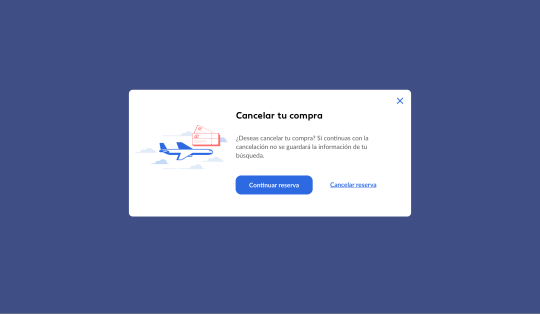
Co-creating with Amadeus, their new flows called RefX, for check out (booking) and check in. This pic shows the pop up to cancel the booking. The task -here- was redesign it with our Design System guides.
#userexperience#aireuropa#airlines#diseño#webdesign#diseño web#design#usability#ux#user experience#cx#uxdesign#silviabarroso#co creator
0 notes