#10web tutorial
Explore tagged Tumblr posts
Text
How Is 10Web AI Different From Traditional Website Builders?
Think of any traditional website builder like Gutenberg or Elementor. They simplify and accelerate website creation by giving you drag-and-drop content blocks, design elements, and templates to build your site – no coding skills or design experience needed.
10Web.io takes this a level higher with generative AI technology. It has all the qualities of a conventional website builder. But instead of leaving you with a set of tools, 10Web uses AI technology to give you a head start by generating modern website designs tailored to your needs.

You only need to answer a few simple questions about your project to get the ball rolling. Visit Official Website : https://10web.io/?_from=websites

10Web’s AI models have been trained on hundreds of thousands of web designs for different business types and goals. When you describe your project, it instantly produces the most relevant and high-quality design suggestions based on its vast database. No more staring at a blank screen for hours, wondering where to start.
#10web ai builder#10web ai website builder#ai website builder#10web ai builder review#ai website builder free#best ai website builder#10web ai builder tutorial#website builder#ai website builder wordpress#10web ai#ai builder#free ai website builder#ai website builder tools#10web ai tutorial#10 web ai builder#ai landing page builder#10web#10web builder#wordpress website builder#10web tutorial#ai website builder 2023#website builder ai
0 notes
Text
10Web AI BUILDERS Tutorial: From Concept to a Stunning Website | AI | Website Builder.
http://dlvr.it/T1MrKJ
0 notes
Text
Rank Easily! What Is Google Lighthouse? Improve The Lighthouse Score!

Ready for a harsh truth? No matter how great the content of your website is, or how unique and amazing what you’re selling on your website is, it doesn’t mean much if your website is not performing on par with Google’s standards, Google lighthouse criteria.
To understand the importance of WordPress website performance, just consider the fact that Google continues to introduce metrics to determine the status of your website, such as the more recent Core Web Vitals. When it comes to website performance, Google is not playing around!
As a result, website owners (not just developers) are paying more attention to how their websites are viewed by visitors and algorithms, and performing necessary audits to learn more and improve in any lacking areas. And this brings us to the topic of today’s article: Google Lighthouse.
Whether you’ve used this handy tool before, this article will cover everything you need to know about it, along with some useful tips and tricks. Without further ado, let’s get right into it!
What is Google Lighthouse?
So, what is Lighthouse? Let’s start with a definition straight from Google:
“Lighthouse is an open-source, automated tool for improving the performance, quality, and correctness of your web apps.“
Any web page—public or requiring authentication, can be run on and audited on Google Lighthouse. The audit will include performance, accessibility, search engine optimization (SEO), and more of the given web pages.
And, remember the Core Web Vitals metrics that we mentioned earlier? In 2021, Lighthouse officially began offering insights into how to optimize the Core Web Vitals metrics, as “these metrics reflect loading, layout stability, and interaction readiness.”
Now that we understand what Google Lighthouse is, let’s look into how it works.
How Lighthouse works
There are a few different options on running Google Lighthouse, and we’ll cover them in detail below. Once you submit the URL of the web page you wish to audit into Lighthouse, it will begin to run a barrage of tests against the page, to formulate a report that details the page’s performance. Once the report is complete, a website owner or developer can use the failing tests as indicators for what can be done to improve the WordPress web page’s performance.
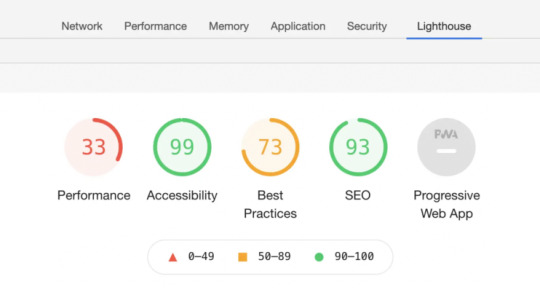
Google Lighthouse audits

Google Lighthouse categorizes its audit into five different categories for the report:
Performance
Best Practices
Accessibility
SEO
Progressive Web Apps
The choice for which (or all) categories to focus on is in the hands of the website owner or developer, depending on their goals. The scores given are numbers from 1 to 100, and the websites are tested against a simulated 3G connection. Let’s review what each of these five categories entails.
Keep in mind:
A good score is considered anything between 50 and 89. An excellent score is between 90 and 100. The goal is to score somewhere in the 90 and 100 range for each category.
Performance
For the Performance category, Lighthouse is specifically looking at how fast a website (or app) loads. The importance here is on how quickly a user has access to the content of the given web page. To analyze this broad category, Lighthouse focuses on the following six metrics, including Core Web Vitals:
First Contentful Paint: This metric indicates the time it takes before the first text or media becomes visible to users.
First Meaningful Paint: This metric indicates the time it takes for the main content of a page becomes visible to users.
Speed Index: The speed index provides a uniform metric to express how quickly the content of a page is loaded.
Time to Interactive: This metric indicates the time it takes for a user to be able to fully interact with the page and its content.
First CPU Idle: The value in this category measures when a page is minimally interactive, or when the window’s main thread activity is low enough to handle a user’s input.
Estimated Input Latency: This metric is an estimate of how long your app takes to respond to user input during the busiest 5-second window of page load.
Lighthouse’s report on performance will include a section on ‘Opportunities’. Here suggestions will be offered on how to speed up a page’s load. What you can expect to find are recommendations such as cleaning up JavaScript, compressing images, deferring unused CSS, and so on.
Best Practices
Lighthouse has around 16 Best Practices it audits your website for, focused mostly on the security and safety of the website. Some examples here include analyzing whether HTTPS or HTTP/2 are used, if resources are coming from secure sources, whether there are incrawable links, and assessments of the vulnerability of JavaScript libraries. Again, Lighthouse will offer recommendations in this category as well.
Accessibility
Beyond performance and security, Lighthouse also looks at the accessibility factor of your website for those with impairments. Here important elements include whether buttons or links are appropriately labeled or described, if images have alt-attributes (for visually impaired visitors using assistive technology like a screen reader), and if there is enough color contrast to improve the legibility of the content.
SEO
Lighthouse has 13 different audits in the SEO category to determine if a page is optimized for search engine results ranking. Some of the factors looked at in this category include mobile-friendliness, tags, meta descriptions, and how well a web page can be crawled by search engines, ranking in search results.
Progressive Web Apps
The final category analyzes Progressive Web Apps (PWAs), checking them against a set of criteria. Here response code, working offline with internet access, fast loading on 3G, and more are looked at and evaluated.
What Is the Difference Between Lighthouse and PageSpeed Insights?

You may find yourself wondering, “what about PageSpeed Insights?” PageSpeed Insights is similar to Lighthouse in that it is also a tool that evaluates a web page’s performance. It also includes recommendations for improvements. There are however notable differences between the two.
One major difference centers around the data used by each tool. Lighthouse uses lab data to measure a website’s performance, whereas PageSpeed Insights uses both lab data and real-world data (from the Chrome User Experience report). Another major difference is that, as the name suggests, PageSpeed Insights centers around the performance/speed of a website. Lighthouse, as you can see by the categories listed above, goes beyond performance and incorporates other factors, such as accessibility, SEO, security, and more.
How to use Google Lighthouse to Improve the Score For WordPress Site
Now that we’ve outlined what Google Lighthouse is and what it brings to the table, let’s revisit the options on how to run the tests. The good thing is that there are more than a few ways to run the Lighthouse tests, so you’ll definitely find one that works for you!
Chrome DevTools
Once you’ve downloaded Google Chrome, the steps to check your webpage are as follows:
Open a new browser tab in Chrome and open the page you would like to have audited
Right-click on the page and choose the ‘Inspect’ option
DevTools panel will open up and from the toolbar, select ‘Lighthouse’
Choose the specific categories you wish to check (or all) then click on ‘Generate report’
Once the audit is complete, you will see the results on your screen
Chrome extension
As is the case with Chrome DevTools, for this option you will need to download Google Chrome. After that, follow these steps:
Visit the Chrome Web Store and add the Lighthouse extension to Chrome
Once the extension has been installed, restart your browser to find the Lighthouse icon on the right of your address bar
Open up the website you wish to audit, click the Lighthouse icon, and choose the ‘Generate report’ option, which will redirect you to the report page after the audit is complete
Web.dev
Another option is using web.dev. For this, follow these steps:
Go to the web.dev page and enter the website you wish to audit and click ‘Run Audit’
Once the audit is complete, the report will be presented
Node
Finally, you can use Node for Lighthouse reports. Once you install the Long Term Support option for Node, follow these steps:
Run the following command line to install Lighthouse:npm install -g lighthouse#or use yarn:# yarnglobal add lighthouse
Then use the following command (replacing with the webpage you wish to audit) to get your Lighthouse report:lighthouse <url>
Tips on making Lighthouse work for your WordPress site
While Lighthouse is a fantastic tool that can offer you great insight on the ‘health’ of your website, it’s only as effective as how you use it. Below are some tips to make this online tool get your website up and running and Google-approved.
Keep track of scores and improvements
This is helpful especially if you have a team of people working on your website. Keep track of your Lighthouse reports and what generally needs improvement in the different categories. Note how changes improve the score in order to keep track, so you do not fall into the same habits repeatedly and risk lowering your score.
Test regularly
You may find yourself surprised at some scores your website receives based on the data analyzed by Google. Remember that when you or your team makes changes to your site – something even seemingly small or minor could have a real impact on your website’s score. Make sure to keep testing your website, especially after changes.
Follow the optional tips recommended
Once your report is complete, it will include recommendations on how to improve your score with tangible actions and changes. There will also be optional tips in the report, some of which don’t affect the score necessarily as they cannot be tested, so are easier to ignore. Carefully consider these optional tips as some of them can truly affect user experience in a way that lab data cannot show or is limited in doing so.
Use it in conjunction with other tools
Google Lighthouse truly looks at your website from a variety of different angles, providing an in-depth report that shares a lot of information and insight. However, in the end it’s just one of many tools you can use to help optimize your website. Earlier when we outlined the differences between Lighthouse and PageSpeed Insights, we did note that in the latter case, both lab data and real-world data are used, as opposed to just lab data. It’s still a good and useful idea to use other tools like PageSpeed Insights to get a nuanced view of your website from a user’s—and Google’s—perspective.
Optimize WordPress performance based on Lighthouse report with 10Web Booster

We can see the importance of a website’s performance and optimization when looking at what Google Lighthouse specifically pays attention to. While Lighthouse provides a score, diagnosis, and suggestions for your website, it can still be quite the struggle to maintain the high speed associated with an optimized website, and passing the Core Web Vitals assessment.
You can remove the guesswork as well as manual labor by opting for a powerful 10Web Booster that takes care of these important aspects for you, automatically. Through 10Web Booster, both your website’s frontend and backend are automatically optimized, meaning:
90+ PageSpeed score
Improved Core Web Vitals and all other metrics
Higher search engine rankings
Up to 7% boost in conversions
Up to 40% boost in visitor engagement
Up to 53% mobile traffic engagement boost
TTFB faster than 200ms
Server performance acceleration
WordPress performance booster
With results like these, Google Lighthouse (or PageSpeed Insights) won’t know what hit it!
There are two options with 10Web Booster: Free and Premium. In the Free version, the plugin automatically optimizes the frontend of any WordPress site for homepage and 5 additional pages, bumping it up to the 1% of the world’s fastest loading websites that pass Core Web Vitals assessments. In the Premium version, you get not only full frontend optimization for all pages of the website, but also backend optimization through 10Web’s Automated Hosting powered by Google Cloud. The whole process of moving a website to 10Web hosting is just a one-click automated experience!
Remember, caching and optimization plugins cannot boost your website’s speed from the backend because WordPress core relies entirely on your hosting solution to reach and maintain a superfast website.
Try 10Web Booster today and see how your Lighthouse scores will not only improve, but will be consistent as well. Did we mention with 10Web it’s done automatically, so you can take the heavy burden of manual labor off your shoulders?
(Try the plugin 10web which gives you +90 speed score)
Check 10web website for additional information…
1 note
·
View note
Text
The Best Google Analytics WordPress Dashboard Plugins (2020)
One of the best things you can do for a business is to pay close attention to the numbers. Because the numbers don’t lie. For the online side of a business, this means regularly watching what’s happening in Google Analytics.
The only problem with that, however, is that Google Analytics is not for the faint of heart. The Google Analytics dashboard allows you to scope out a website from every angle, but you really have to know what you’re looking for. Add to that all the configurations you need to make–e.g. the date range, comparison sets, and the variables to chart–and the whole thing can become overwhelming pretty quickly.
And that’s where a Google Analytics dashboard for WP comes into play…
While WordPress does have its own system of analytics you can tap into once you’ve installed the Jetpack plugin, it’s not the ideal solution if you intend on using analytics to seriously evaluate your site’s performance. If you want a WordPress Google analytics dashboard that brings you deeper insights from Google, without impacting site speed or WordPress security, then you’ll need a Google Analytics dashboard plugin.
In the following roundup, let’s take a look at why WordPress Google analytics dashboards are beneficial for both you and your clients. Then we can take a look at a couple of the best Google Analytics WordPress plugins that will help you integrate Google Analytics into your site as well as your dashboard.Our team at WP Buffs helps website owners, agency partners and freelancer partners setup and monitor Google Analytics, 24/7. Whether you need us to manage 1 website or support 1000 client sites, we’ve got your back.
The Benefits of Having a WordPress Google Analytics Dashboard
A WordPress website is not a set-it-and-forget-it kind of thing. In order to maximize this tool within your marketing arsenal, you have to keep an eye on what visitors are doing on the website and then formulate a plan on how to make them respond even more positively.
But when it comes to Google Analytics, there are extensive data options to choose from. For instance:
Number of pageviews
Average session duration
Bounce rate
Geographic origin
Device type
Traffic source
Behavior flow
E-commerce data points
Custom-created goals
As you can see, there is a lot to peruse and it’s easy to get lost, confused, or intimidated by it all if you’re unfamiliar with Google Analytics or aren’t sure what to look for. This is one of the reasons why having a WordPress Google Analytics dashboard is so beneficial for you and your clients. Here are some other benefits to think about:
It’s easy to implement–not just to get Google Analytics in the dashboard, but these plugins also help you get the pixel set up on your site.
You can be more productive by integrating your analytics into the WordPress dashboard and keeping you and your visitors within one tool instead of two.
Google Analytics plugins are easy to customize and use, so you can set it to display the data that matters the most and within timeframes that are the most relevant.
WordPress analytics dashboards are great for clients as they take the intimidation factor out of Google Analytics.
By putting analytics within the dashboard, you’ll compel your clients to log into WordPress regularly if they know they can get a high-level overview of their statistics right there.
Also, by having the analytics there, you can ensure that the website’s performance stays top-of-mind with clients and doesn’t fall by the wayside long after you’re gone.
Real-time insights as well as long-term analytics are available within the same dashboard panel, making it easier to make smart and timely decisions for the site based on data, rather than on gut instinct.
You’ll be able to tell if your site is receiving unusual traffic, which could be a good tip-off for potential security issues.
There’s clearly no reason why your WordPress sites shouldn’t each have a WordPress analytics dashboard installed within them. So, let’s take a look at the best plugins you can use for this purpose.
The Best Google Analytics WordPress Plugins to Create a Data-Rich Dashboard
Before we dig into the plugins you can use to create a WordPress analytics dashboard, be sure to set up the Google Analytics account first. It’s easy to do, especially if you already have a Gmail or Google account created.
Upon setup, you’ll be provided with a tracking ID. If you’re not provided with that information or you forget where it’s located, go to the Admin tab in Google Analytics. You’ll find the ID under Tracking Info > Tracking Code.
Now, you can install your Google Analytics plugin. Once you do, you’ll be given an option to add the tracking code into the settings of the plugin. If you run into any issues with installing the code and getting Google Analytics connected to your site, read this.
Option #1: Google Analytics WD
The Google Analytics plugin from 10Web is definitely one of the best Google Analytics WordPress plugins around. If you want access to comprehensive analytics and more control over how the data is displayed from within WordPress, this is the plugin you should use.https://www.youtube.com/embed/n1f7ECVFNPI
Here is what you need to know about this plugin:
The premium plugin provides access to reports from within WordPress as well as more customization of those reports (especially for e-commerce goal tracking).
You can see a high-level overview of your analytics from the main WordPress dashboard widgets or you can use the new Analytics tab to drill down deeper.
Analytics can be displayed using one variable or two, depending on what you’re trying to track.
You can also experiment with the type of data visualization through the use of line charts, standard column charts, or even pie charts.
Here is how the data is displayed from within the main WordPress dashboard widget:
And here is the expanded view and customization capabilities from within the Analytics tab:
As you can see, there’s a lot you can do with this terrific WordPress plugin right off the bat. If this is something you intend to use for your own purposes, then this is a great tool to have within WordPress. For clients, however, you can expect there to be a learning curve if they’re new to analytics configurations. You may find that one of the simpler plugin solutions will be more suitable for them in that case.Buy 10Web for $13-$100/mo
Option #2: Google Analytics for WordPress by MonsterInsights
Another highly trusted WordPress plugin for Google Analytics is the one from MonsterInsights. Because this is a freemium plugin, you can expect that there will be more data available as you pay to play (which is true). However, the free version of this plugin is also quite nice.
Here are some of the highlights:
The interface of the plugin is beautiful and features some subtle animations to keep your clients engaged with their data.
Rather than just focus on number, the MonsterInsights plugin shows data that’s especially helpful for clients that produce a lot of content. Specifically, they’ll be able to see the number of pageviews, the top URLs, and a list of referral websites.
The premium version of the plugin provides additional insights. Among other things, you can see what’s going on with your AMP content, AdSense ads, e-commerce products, and Facebook Instant Articles.
The main caveat with this plugin is that it does not place your WordPress analytics dashboard on the home page of WordPress. Instead, you have to find your new Insights tab on the sidebar and locate the dashboard there. And, of course, if you want to access all relevant data for the site, you’ll have to pay for the premium version.Buy MonsterInsights for $100-$400/yr
Option #3: Google Analytics Dashboard for WP
The Google Analytics Dashboard for WP plugin is one of the most used and highly rated WordPress analytics dashboard plugins. There’s good reason for this, too, as it provides a fantastic user experience, both for you as the developer who needs to install and configure it as well as your client who will use it to study their site’s analytics.
Here is what you need to know about this plugin:
It’s completely free to use.
The plugin developer provides an easy-to-follow tutorial and video to aid you in setting up the tracking code.
Analytics show up right on the home page of your WordPress dashboard.
Settings are simple and basically allow you to determine who can see the analytics dashboard widget.
Once the plugin is fully set up, you can then add the widget to the dashboard.
It’s easy to toggle between the various data configurations in the widget, too.
The one thing to be aware of is that the amount of data you can show in the widget and the complexity with which you can express that data is greatly limited. So, if you’re a serious developer or marketer trying to dig deeply into the data, you won’t be able to rely solely on this plugin to do it.
Why the Numbers Matter
Websites are like children. You have to pay close attention to what they do and then guide them along in the hopes that they interact well with everyone they encounter. But without that mindfulness, you’ll never really have an idea of what’s happening to your website (which is basically like your child) or how people are receiving it.
Getting a GA dashboard for WP installed on your site is the first step to achieving this. Use one of the best Google Analytics WordPress plugins we’ve discussed here so you can keep a better watch over your traffic, your visitor behavior and your conversion.
Want to give your feedback or join the conversation? Add your comments on Twitter.
The post The Best Google Analytics WordPress Dashboard Plugins (2020) appeared first on The Coding Bus.
from WordPress https://ift.tt/2ENkaeH via IFTTT
0 notes
Text
What is 10Web AI Builder?
10Web AI Builder is an innovative website-building tool that utilizes advanced artificial intelligence technology. It sets itself apart from other website builders on the market and simplifies the process of creating a website. Visit Website Learn More Click Here

10Web AI Builder offers a range of key features that streamline website creation. These include an intuitive drag-and-drop interface, extensive customizable templates, and more, enhancing the web design experience.
#10web ai builder#10web#10web tutorial#10web ai builder review#10web ai website builder#10web review#10web ai#10web ai builder tutorial#10web hosting#10web ai tutorial#10web builder#10web booster#10web plugin#10web booster review#10web site speed#10web elementor widgets#10web manager plugin#10web security plugin#10web image optimizer#10web premium plugins#10web booster plugin#10web speed optimizer#10web wordpress#best 10web review
0 notes