#500px Script
Explore tagged Tumblr posts
Text


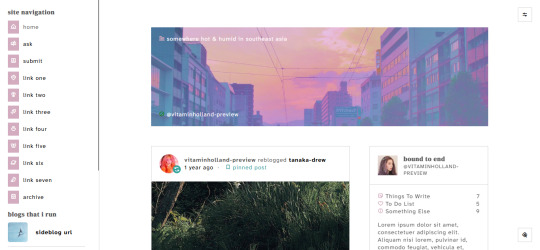
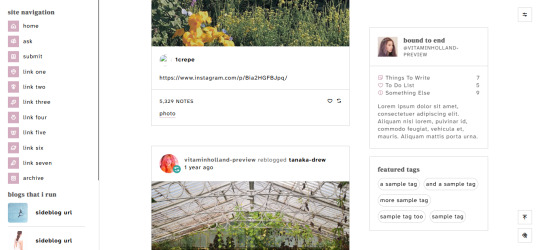
theme - bound to end: preview/code (ko-fi, free)
features: 852x250px header image, 50x50px icon image, blog title, seven custom links, location section, statistics section, sideblogs section**, featured tags section***, 500px text posts
notes: a tumblr communities page-inspired theme. npf posts friendly! ask and submit button will automatically show if allowed (please check your settings). ** you have to go directly to the code to edit this feature. *** featured tags only appear if you have a featured tag to show. otherwise, it won't appear on your blog. credits link to the resources, tutorials and scripts used to make this theme possible is found on the bottom right corner of the theme. become a subscriber on patreon?
238 notes
·
View notes
Text

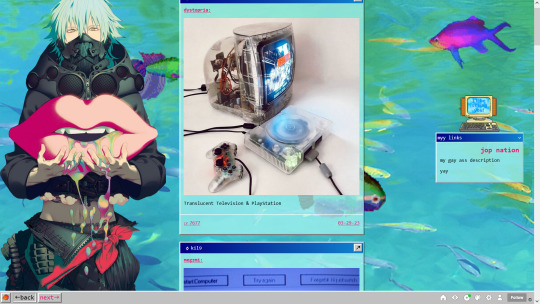
🌏 Your Own Desktop Aquarium theme 🌎
a windows-98 + redux inspired theme with live swimmy fish !!
preview | code
500px posts
dropdown menu
3 customizable fish (optional)
(can be any image, dont even have to be fish)
variable post transparency
supports the new post format ‼️
heres 3 free fish:



[because of the way the fish script is, fish 1 and 2 have to be facing right, and fish 3 has to be facing left. or else they will swim backwards]
#theme#tumblr theme#blog theme#redux edit#desktop aquarium#i finally learned the new post format yayy !! back in the game bebey
15 notes
·
View notes
Text
Sofya Saitova and Oleg Shaybakov

Sofya Saitova Софья Саитова as “Aegina” and Oleg Shaybakov Олег Шайбаков as “Crassus”, “Spartacus Спартак”, libretto and choreo by Yury Grigorovich Юрий Григорович, based on the novel of the same name by Raffaello Giovagnolli and plots of ancient history using the script by Nikolay Volkov Николай Волков, music by Aram Khachaturian Арам Хачатурян, scenography and costume by Simon Virsaladze Симон Вирсаладзе, Bashkir State Opera and Ballet Theater Башкирский государственный театр оперы и балета, Ufa, Republic of Bashkortostan (October 8, 2023).
Note: Original quality of photographs might be affected by compression algorithm of the website where they are hosted.
Source and more info at: Photographer Oleg Menkov Website Photographer Oleg Menkov on 500px Photographer Oleg Menkov on Vimeo Photographer Oleg Menkov on Twitter Photographer Oleg Menkov on You Tube Photographer Oleg Menkov on Facebook Photographer Oleg Menkov on Instagram
#Aegina#Aram Khachaturian Арам Хачатурян#Bashkir State Opera and Ballet Theater Башкирский государ��твенный театр оперы и балета#Спартак#General Crassus#Nikolay Volkov Николай Волков#Oleg Menkov Олег Меньков#Oleg Shaybakov Олег Шайбаков#Raffaello Giovagnolli#Russian Ballet#Rustam Iskhakov Рустам Исхаков#Simon Virsaladze Симон Вирсаладзе#Sofya Saitova Софья Саитова#Spartacus#Yury Grigorovich Юрий Григорович#Dans#Danse#Dance#Danza#Dancer#Dansen#Balet#Ballet#Балет#Ballett#Balletto#Balerino#Balerina#Ballerina#Ballerino
3 notes
·
View notes
Text
IMPORTANT FOR NEW PHOTOGRAPHERS
SCAM ALERT⚠️‼️
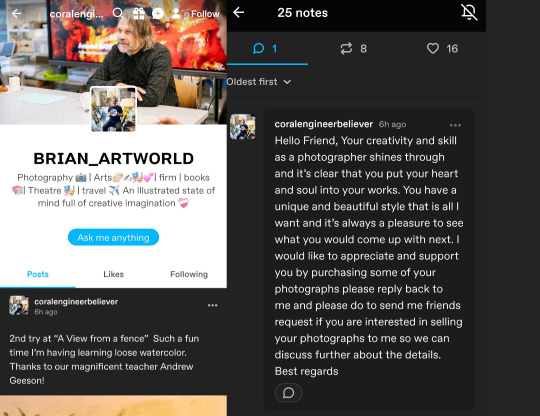
There are bots/scammers replying to photos with promises of buying your work, asking to be DMed.
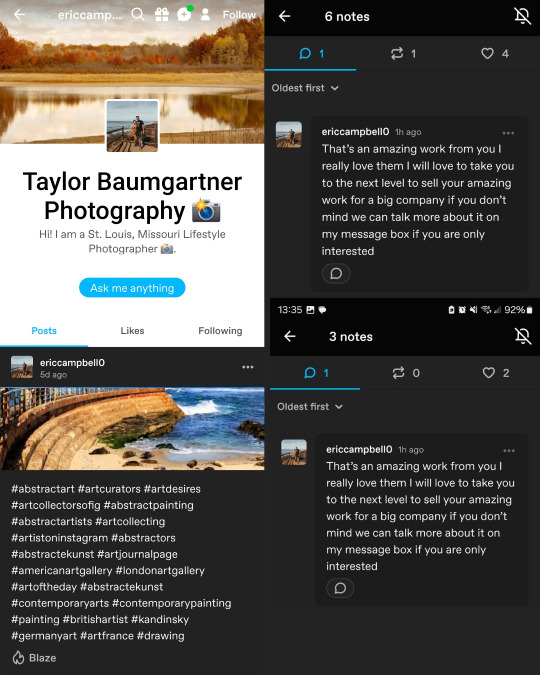
Three that I have come across in one day are @rogerwil01 @ericcampbell0 and @coralengineerbeliever.
The former solicited a response on a photo post of mine. And the easiest way to know it's scam bots is how it responds to other messages. Another bot responded to the solicitation that rogerwil01 sent with an affirmative, and rogerwil01 sent one back with no idea that the response was not from the blog owner or copyright holder of the photo. These bots are not concerned with copyright, but an actual art dealer very much would be.
They promise naive photographers money, basically. They only target photos that are under 1000 notes, and often go after amateurs with 1-10 notes. These are likely seen as easy targets. Here are some examples of the types of messages they spam.


Taylor Baumgartner is a real person. She's an amateur child photographer based in Missouri. But this blog is not her. These mimic actual people to seem legit. A big giveaway is that the url is a totally different name, and a man's one at that. The number on the end is also a hint. These blogs usually have one or two posts of their "original photos" to seem active and real. The tags are usually unrelated or irrelevant. A seaside landscape is not abstract, for example. Nor is it art, exactly.
Also, these accounts have a script and send identical messages, like so...

Here is two bots talking:

A bot solicited another scammer/bot's photo post. Hilarity ensues. I wish I had screenshotted them doing it on my post. But the moment I called rogerwil01 out as being a scammer, he promptly deleted his initial comment and 2 replies, leaving my 2 replies and 1 from another bot. It then blocked me.

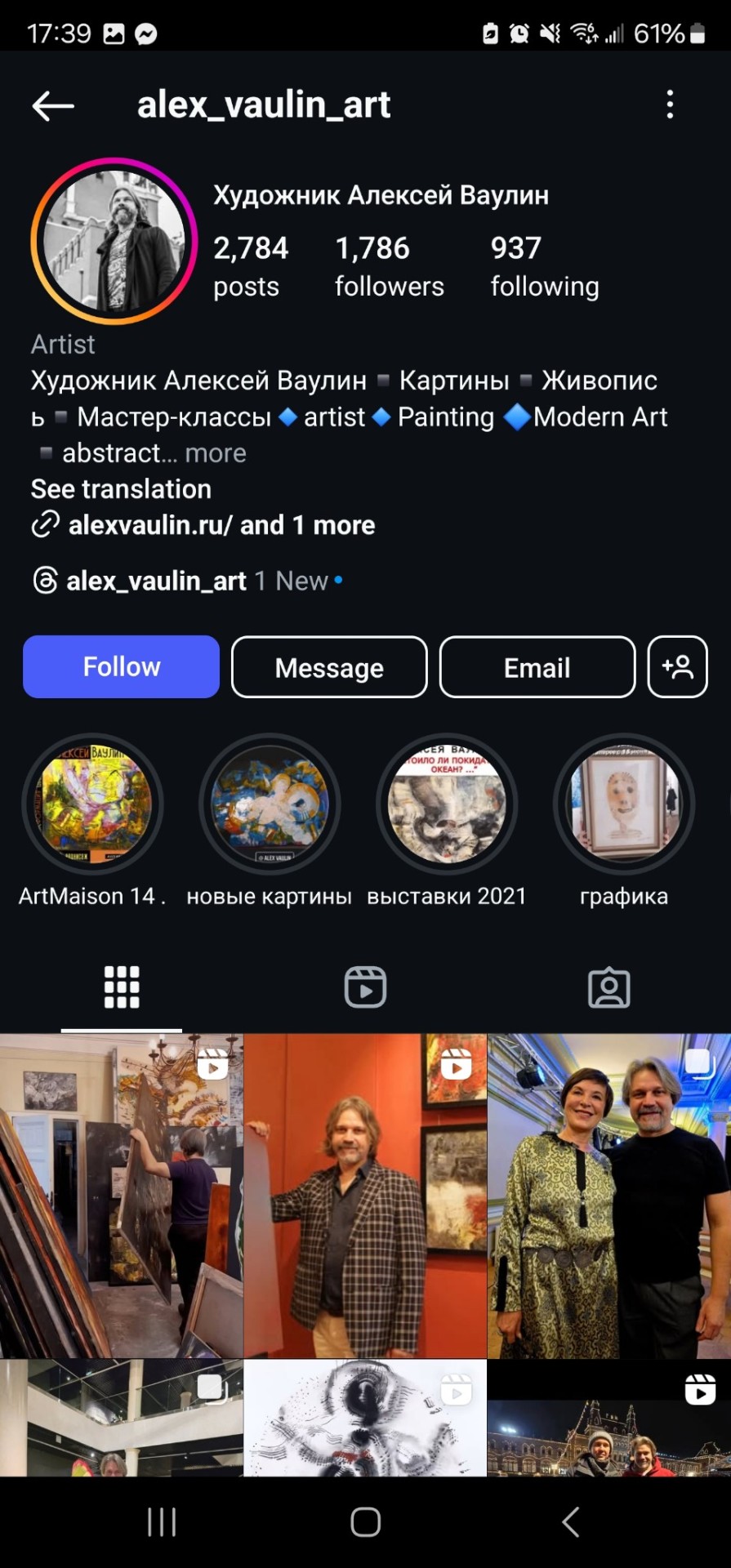
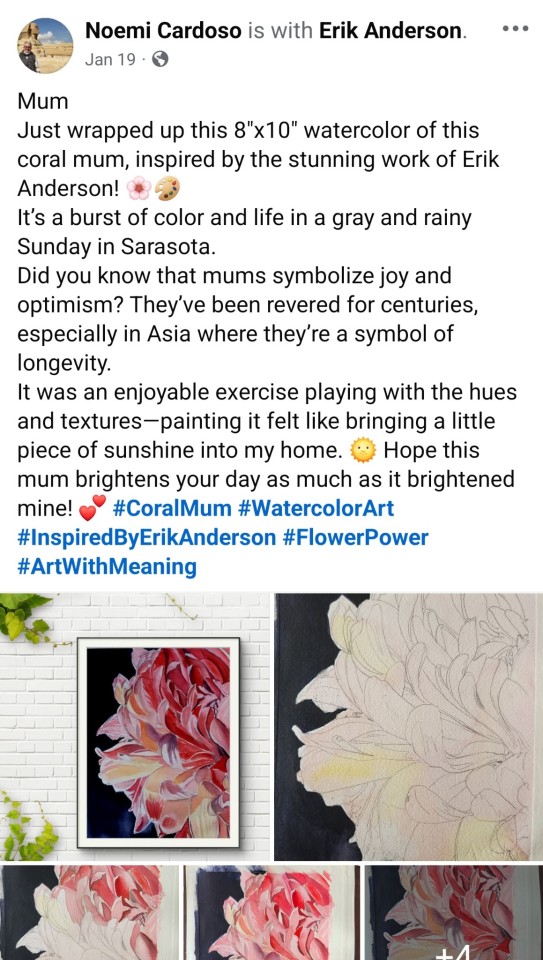
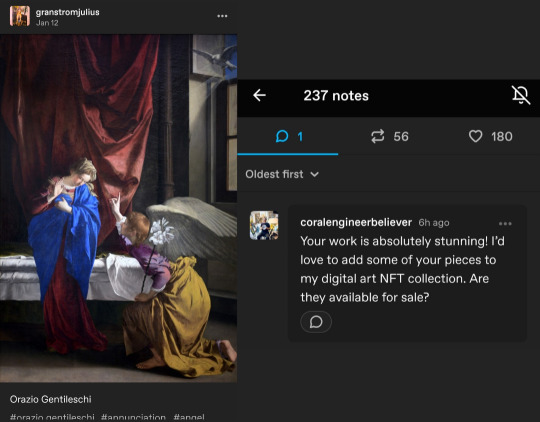
Here's a slightly different scammer. This one mimics an actual artist, but the blog title name is not the same as the name of the artist on the posts that it is reposting. This bot has scraped various real artists' social media accounts, including the prominent Russian artist, Alexey Vaulin, whose likeness the bot has stolen, and the flower paintings and captions are scraped from artist Noemi Cardoso.


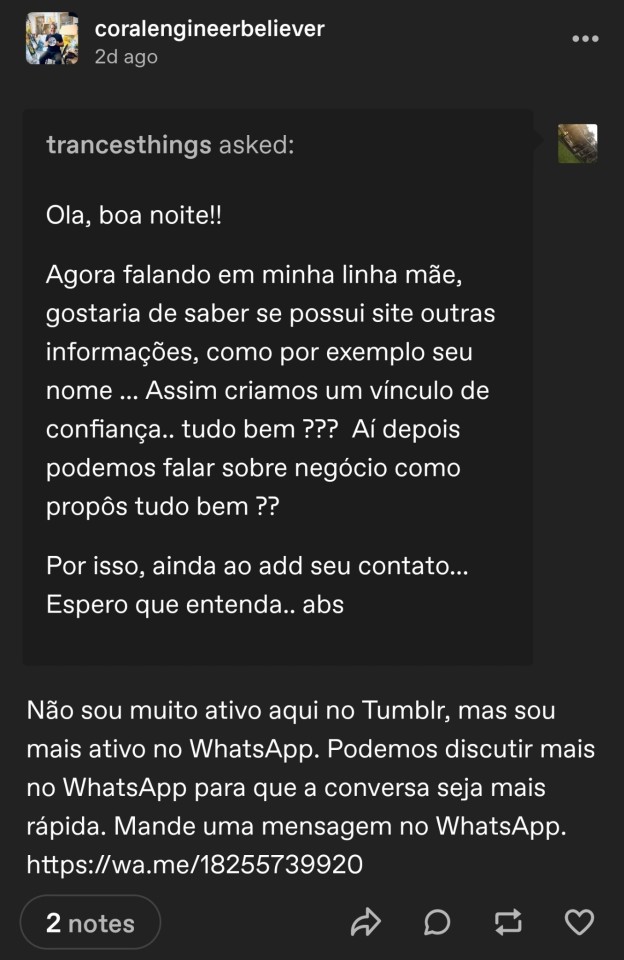
And this is the tactic:

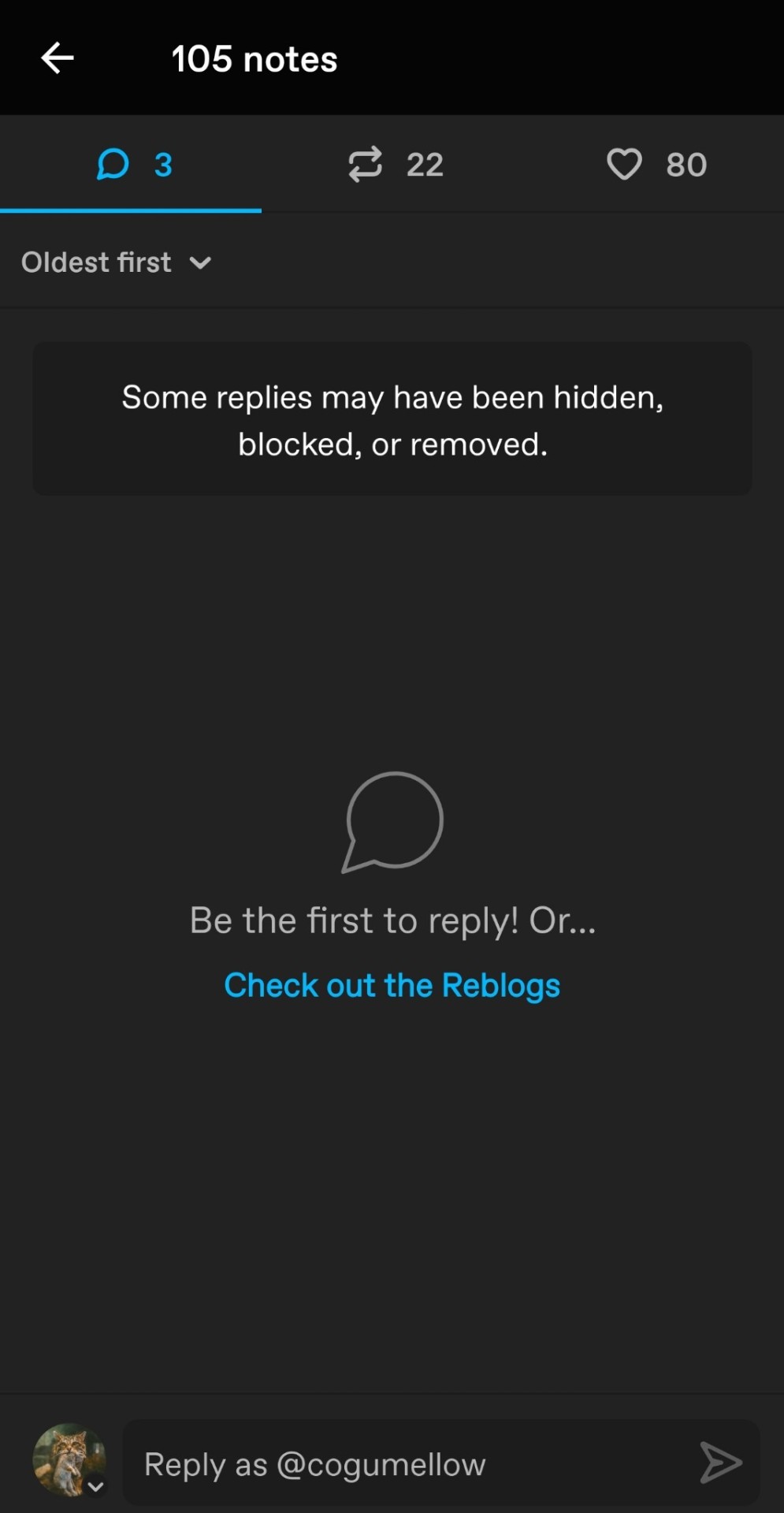
Same idea, just way more words. A big giveaway is soliciting random classical art reblogs. Like this piece by Gentileschi, from 1623. Hilarious. This is not original poster. Again, a huge red flag.

It means that there is literally no human brain behind this. Any human would see that post and know immediately this is a repost of a famous painting by Orazio Gentileschi, not an original piece for sale by OP.

Also, you can see here a DM sent by an interested target (or another bot?) (@trancesthings) seeking more information to get some legitimacy of the scammer. The immediate response from the bot is that they are not active on tumblr (🚩) and to message them instead on WhatsApp (🚩🚩🚩!). No legit company or agent would ever do this. And when asked their name, they would reply. Not say "WhatsApp me!"
Dear fellow photographers, never, ever believe someone soliciting you on tumblr.
A legit contact will send a DM, not a public reply on a post. And they will offer lots of information that proves their legitimacy. But in general, nobody with money is contacting a potential client or artists via tumblr. It's one thing to connect with fellow artists here, but art dealers and publishers will not be scouting tumblr. I would be incredibly suspicious of anybody telling you they want to buy your work or give you money. Period.
If you want your photos to be seen by legitimate agencies and businesses, there are much better websites for that. Including Instagram. (Although that is full of scammers too.) Flickr, 500px, and various stock imagery sites are more legit.
The online photography world is absolutely packed with predators looking to prey on naive amateurs. It's bad enough when they attempt to devalue your work and offer "credit" or "exposure" as payment. I don't know what the deal with these tumblr scams are as I don't engage them, but 100% they are not legit.
Judging by the radio silence from the blogs that received this spam, nobody really believes it and that's awesome. But just in the off-chance there's a young person here posting their photos, and thinks it's a legit offer, I'm posting this warning. Do not engage with these bots.
Delete their replies, report as spam, and block.
#photographers on tumblr#original photographers#photography#photooftheday#curators on tumblr#tumblr photographer#artists on tumblr#photos
4 notes
·
View notes
Text
Tumblr theme coding tutorial - Popup ask box

1. Find this
<a href="/ask">
Replace it with this
<a href="javascript:open('askbox');">
2. Find this
<body>
Add this, right AFTER it
<script type="text/javascript"> function open(askbox) { var askcontainer = document.getElementById(askbox); if (askcontainer) {askcontainer.className=(askcontainer.className=='closed')?'open':'closed';} } </script> <div id="askbox" class="closed"> <a id="askboxbg" href="javascript:open('askbox');"></a> <div id="ask"> <h1>{AskLabel}</h1> <iframe frameborder="0" scrolling="no" width="100%" height="190" src="https://www.tumblr.com/ask_form/__________.tumblr.com" style="background-color:transparent; overflow:hidden;" id="ask_form"></iframe><!--[if IE]><script type="text/javascript">document.getElementById('ask_form').allowTransparency=true;</script><![endif]--> </div> </div>
3. In the code above, replace the blank __________ with your username. For example I would replace the blank with lyrasthemes.
4. Next, find this
</style>
Add this, right BEFORE it
#askbox {position:fixed; z-index:20; width:100%; height:100%; background-color:rgba(0,0,0,0.75);} #askbox.open {display:block;} #askbox.closed {display:none;} #askboxbg {display:block; width:100%; height:100%; position:absolute; z-index:1;} #askbox #ask {width:500px; padding:20px; position:absolute; z-index:2; left:50%; margin:100px 0 0 -270px; text-decoration:none; color:black; background-color:white;}
Source
#tutorial#theme code tutuorial#coding tutorial#tumblr theme tutorial#theme tutorial#tutorials#code tutorial#pop up ask#pop up ask box#pop up ask box tutorial
1 note
·
View note
Text
Efeito Wishlist 6.0
Olá pessoas queridas do meu s2.
Como o tumblr tava em reforma eu fui fazer oq? kkkk pesquisar tutos e fazer blends achei 2 tutos de efeitos wishlist ultra fofos ! vou postar os 2 separados !
PREVIEW DA WISHLIST
Então gostaram? Sim! Vamos aos códigos? Ah, vamos João!
Quase todos os tutos que eu posto eu sempre peço pra colar os scripts, mas esse não precisa ! ahaha ! então vamos colar logo o css do efeito, ou seja cole esse código abaixo logo depois de <style> e antes de </style>:
ol{counter-reset: li; /* Initiate a counter */list-style: none; /* Remove default numbering */*list-style: decimal; /* Keep using default numbering for IE6/7 */font: 8px 'pf arma five';padding: 0;margin-bottom: 4em;text-shadow: 0 1px 0 rgba(255,255,255,.5);}ol ol{margin: 0 0 0 2em; /* Add some left margin for inner lists */}.rounded-list a{position: relative;display: block;padding: .4em .4em .4em 2em;*padding: .6em;margin: .5em 0;background: #ddd;color: #444;text-decoration: none;border-radius: .3em;transition: all .3s ease-out;width: 480px;}.rounded-list a:hover{background: #eee;}.rounded-list a:hover:before{transform: rotate(360deg);}.rounded-list a:before{content: counter(li);counter-increment: li;position: absolute;left: -0.4em;top: 50%;margin-top: -8px;background: #87ceeb;height: 17px;width: 17px;line-height: 2em;text-align: center;font-weight: bold;border-radius: 2em;transition: all .3s ease-out;}
Logo depois de colar o css voce vai fazer as alterações que quiser como por exemplo a fonte, o tamanho da fonte, a cor do background etc… Mas esses 3 códigos são importantes vou explicar agora:
width: 480px; - vai ser a largura da sua wishlist então se o tamanho da sua caixa for 500px; diminua 20px; dela ! por isso o 480px;, ou seja sempre diminua 20px; a menos da sua caixa nesse código.
height: 17px;width: 17px; - é o tamanho do circulo com o numero, aumente se quiser !
Agora que voce entendeu o cógido acima, vamos para o html ou seja a aparição do efeito, cole esse código aonde quiser que o efeito apareça:
<ol class="rounded-list"> <li><a href="http://land-of-designs.tumblr.com">Efeito Wishlist 6</a></li> <li><a href="http://land-of-designs.tumblr.com">Por João Netto</a></li> <li><a href="http://land-of-designs.tumblr.com">Dá like vai :3</a></li> <li><a href="http://land-of-designs.tumblr.com">Credita tbm </a></li> <li><a href="http://land-of-designs.tumblr.com">bjox <3</a></li> </ol>
Pronto, o efeito está funcionando já! adicione quantos quiser e lembre-se de nao tirar a tag <ol class=“rounded-list>conteudo</ol> porque ele faz o efeito funcionar !
0 notes
Note
I get that apps track things, really do, and it's not all should-be-criminal bad, however, this sort of tracking is that bad.
Now, when I make an app, I use responsive design - the app automatically adjusts to the device based on screen size and such because I write the CSS (Cascading Style Sheet, where the design/styling is supposed to go) for ranges and types. I'll code some separate bits of code (screen width of 1-500px uses a skinny design and screen width 501-1000px uses a somewhat wider design, etc.) so that if the screen width is, say, 550 pixels, it uses the design for screens of that size.
Sadly, when building truly native apps for mobile, phone developers end up pushing their favorite coding languages for 'better' functionality on that specific phone, and so everything (content, HTML, CSS, and scripting languages) has to be written in just the one scripting language, which doesn't allow for responsive design so much, but does make a complex mess of spaghetti code that shits on semantics and requires tracking to script for the adjustments needed to make the app work properly.
That kind of tracking I get, even if I hate it and refuse to use it. But this is not that kind of tracking. As the addition above mine asks, 'does no one remember Cambridge/Analytica?' And I know, I don't have a Facebook or Instagram accounts, so what would I know? But that's just it, this is why I don't have FB or IG accounts, and why I won't have a Threads account. This is basically doxxing, but done by a tech company that gets a pass instead of an individual person that is likely to get slammed with legal action for their felony crime.
And, you know, I don't just remember Cambridge Analytica. I also remember that much of the ass-horrible tracking going on with FB existed before CA, and that CA merely hooked things up to make it easier to use that information to try and manipulate on a grand scale and throw an election, and not even out of preferring one party or candidate to another, but to whoever paid. Trump wasn't the first politician they'd pitched their targeted manipulation to, he was just the first to accept and pay for it.
Hi Zoey. Asking from a place of ignorance, could you please explain why Threads is dogshit?
Threads is the Hot New Garbagedump by Certified Scum Of The Earth and Facebook/Meta owner Zuckerburg. It is like if twitter was even worse.
There is ONLY a For You page, meaning you can never just see the posts from your followed accounts who, yknow, you followed for the purpose of seeing their posts.You can't see those. you have to see the algorithm's posts ONLY. You also require an instagram to get full access to all the features like Posting Images. You need a separate social media account to properly access this new social media. And once you've done so, the only way to delete your Threads account, is to delete you instagram account. The Whole Thing. For Some Fucking Reason. Not to mention, obviously since it's zuckerburg, the thing syphons your personal information like crazy, worse still than twitter.

Like ALL your data. as much as it can get. (Love that it says "Other Data" btw. Nice subtle way of saying "whatever else we want") ALSO wouldn't you know it? It's fucking banned in the EU because it violates a bunch of fucking privacy laws!! So it's DEFINITELY not safe to use!
It is as predatory and exploitative as can be, created by someone that we collectively agreed Sucks Shit and Has No Empathy For Human Life and Individuality, and nobody should be touching it with a ten foot pole let alone sign up for it. Not even to test the waters or because it's where everyone is heading, or to see how bad it is for yourself. It doesn't matter if you're joining to get an account ready in case the platform ends up the new big thing. You're feeding the statistics. Even if you're not using that account, Zuckerburg can show the number of signups to shareholders and investors to prove to them that it's viable. Instead of jumping on the bandwagon in case it succeeds, inform people why they shouldn't join, to reduce its chance of success! It's like strikes and protests; The more of us get the word out, the more effective it'll be!
38K notes
·
View notes
Photo










Healing Friendships (◡ ‿ ◡ ✿)
#steven universe#steven universe future#su future#su gifs#my gifs#steven quartz universe#peridot#su: in dreams#su: the return#su: catch and release#su: when it rains#su: barn mates#su: too short to ride#su: kindergarten kid#gif cw#long post#steven universe spoilers#su spoilers#one day I'll stop making my gifs for the 500px res I have a script for#but today is not that day#the day will be when my theme doesn't use it
10K notes
·
View notes
Text
You should remove the Stylish extension and use Stylus instead
Google and Mozilla have removed the Stylish browser extension from their respective add-on stores after the publication of a report [in July 2018] that accused the extension of logging users' browser histories and sending the data to remote servers. [...]
Stylish has been a wildly popular extension for many years because it allowed users to use custom "styles" for web pages, allowing users to tweak the look and feel of any website to their liking.
When news of the SimilarWeb acquisition became public in January 2017, the open-source community forked the old Stylish project into a new one called Stylus, which works like the old extension but without the data collection code.
Stylus is currently available for Chrome, Firefox, and Opera.
I have userscripts installed to make this blue hellsite slightly more functional. I just switched to Stylus, so I had to track down scripts from userstyles.org. These are my favs:
Tumblr Image Width: No rescaling (No blurry gifs!!)
Tumblr scroll button
Bigger Tumblr messaging box (Get this!!)
Sidebar fix
Smaller Text Post Titles
Various Dashboard Themes I Like
#i made this post for myself but maybe other people will find it useful#will i ever stop fussing over the 500px vs 540px gifs?#no.#no i will not.#///#tumblr#resources#html#stylish#stylus#userscripts#user scripts#tumblr image width#tumblr image width no rescaling#user styles#extensions#add ons
171 notes
·
View notes
Text


theme - don't call tonight: preview/code (ko-fi, free)
features: 852x300px header image, 150x150px sidebar image, main blog title, blog title, three custom links, 500px text posts
notes: a neospring-inspired theme. npf posts friendly! ask and submit button will automatically show if allowed (please check your settings). credits link to the resources, tutorials and scripts used to make this theme possible is found on the bottom right corner of the theme. become a subscriber on patreon?
#themes#theme#blog theme#blog themes#tumblr theme#tumblr themes#code#codes#mine: themes#free content
192 notes
·
View notes
Note
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>FNaF-Inspired Game</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #111;
color: #fff;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
#game {
text-align: center;
max-width: 500px;
}
button {
padding: 10px 20px;
margin: 5px;
background-color: #444;
border: none;
color: #fff;
cursor: pointer;
font-size: 16px;
}
button:hover {
background-color: #666;
}
#status {
margin-top: 20px;
font-size: 18px;
}
#power {
margin-top: 10px;
font-size: 20px;
color: #f00;
}
</style>
</head>
<body>
<div id="game">
<h1>FNaF-Inspired Game</h1>
<p>Monitor the cameras, manage your power, and survive until 6 AM!</p>
<button onclick="checkCamera(1)">Check Camera 1</button>
<button onclick="checkCamera(2)">Check Camera 2</button>
<button onclick="checkCamera(3)">Check Camera 3</button>
<button onclick="checkCamera(4)">Check Camera 4</button>
<button onclick="closeDoor()">Close Door</button>
<div id="status"></div>
<div id="power">Power: 100%</div>
</div>
<script>
let animatronics = [
{ position: Math.floor(Math.random() * 4) + 1, moving: true },
{ position: Math.floor(Math.random() * 4) + 1, moving: true }
];
let isDoorClosed = false;
let power = 100;
let gameOver = false;
let timeLeft = 360; // 6 minutes = 360 seconds (one second in game is like 1 second of real-time)
function checkCamera(camera) {
if (gameOver || power <= 0) return;
power -= 5;
updatePower();
let found = false;
for (let animatronic of animatronics) {
if (animatronic.position === camera && animatronic.moving) {
found = true;
document.getElementById('status').innerText = "An animatronic is here! Close the door!";
break;
}
}
if (!found) {
document.getElementById('status').innerText = "The camera is clear.";
}
}
function closeDoor() {
if (gameOver || power <= 0) return;
power -= 10;
updatePower();
let danger = false;
for (let animatronic of animatronics) {
if (animatronic.moving && (animatronic.position === 1 || animatronic.position === 2 || animatronic.position === 3 || animatronic.position === 4)) {
danger = true;
animatronic.moving = false;
}
}
if (danger) {
isDoorClosed = true;
document.getElementById('status').innerText = "You closed the door in time!";
setTimeout(resetDoor, 3000);
} else {
document.getElementById('status').innerText = "Nothing to close the door for.";
}
}
function resetDoor() {
isDoorClosed = false;
document.getElementById('status').innerText = "";
}
function updatePower() {
document.getElementById('power').innerText = `Power: ${power}%`;
if (power <= 0) {
gameOver = true;
document.getElementById('status').innerText = "Power is out! The animatronics got you. Game Over.";
}
}
function gameTimer() {
if (gameOver || power <= 0) return;
timeLeft -= 1;
if (timeLeft <= 0) {
gameOver = true;
document.getElementById('status').innerText = "You survived until 6 AM! You win!";
return;
}
// Randomly move animatronics
for (let animatronic of animatronics) {
if (Math.random() < 0.4) {
animatronic.position = Math.floor(Math.random() * 4) + 1;
animatronic.moving = true;
}
}
if (!isDoorClosed) {
for (let animatronic of animatronics) {
if (animatronic.moving && (animatronic.position === 1 || animatronic.position === 2 || animatronic.position === 3 || animatronic.position === 4)) {
if (Math.random() < 0.3) {
gameOver = true;
document.getElementById('status').innerText = "The animatronics got you! Game Over.";
return;
}
}
}
}
// Gradually decrease power
if (!isDoorClosed) power -= 1;
updatePower();
}
setInterval(gameTimer, 1000); // Game timer runs every second
</script>
</body>
</html>
the

My name is Walter Hartwell White. I live at 308 Negra Arroyo Lane, Albuquerque, New Mexico, 87104. This is my confession. If you're watching this tape, I'm probably dead, murdered by my brother-in-law Hank Schrader. Hank has been building a meth empire for over a year now and using me as his chemist. Shortly after my 50th birthday, Hank came to me with a rather, shocking proposition. He asked that I use my chemistry knowledge to cook methamphetamine, which he would then sell using his connections in the drug world. Connections that he made through his career with the DEA. I was... astounded, I... I always thought that Hank was a very moral man and I was... thrown, confused, things escalated. Fring was able to arrange, uh I guess I guess you call it a "hit" on my brother-in-law, and failed, but Hank was seriously injured, and I wound up paying his medical bills which amounted to a little over $177,000. Upon recovery, Hank was bent on revenge, working with a man named Hector Salamanca, he plotted to kill Fring, and did so. In fact, the bomb that he used was built by me, and he gave me no option in it. I have often contemplated suicide, but I'm a coward. I wanted to go to the police, but I was frightened. Hank had risen in the ranks to become the head of the Albuquerque DEA, and about that time, to keep me in line, he took my children from me. For 3 months he kept them. My wife, who up until that point, had no idea of my criminal activities, was horrified to learn what I had done, why Hank had taken our children. We were scared. I was in Hell, I hated myself for what I had brought upon my family. Recently, I tried once again to quit, to end this nightmare, and in response, he gave me this. I can't take this anymore. I live in fear every day that Hank will kill me, or worse, hurt my family. I... All I could think to do was to make this video in hope that the world will finally see this man for who he truly is
7 notes
·
View notes
Photo

#the witcher#the witcher 3#blood and wine#tw3 edit#tw3edit#mine*#500px#she was so cute chasing that butterfly around???#i know it was scripted but still!#i was trying to take some screenshots and saw this <3
9 notes
·
View notes
Text
Sofya Saitova and Oleg Shaybakov

Sofya Saitova Софья Саитова as “Aegina” and Oleg Shaybakov Олег Шайбаков as “Crassus”, “Spartacus Спартак”, libretto and choreo by Yury Grigorovich Юрий Григорович, based on the novel of the same name by Raffaello Giovagnolli and plots of ancient history using the script by Nikolay Volkov Николай Волков, music by Aram Khachaturian Арам Хачатурян, scenography and costume by Simon Virsaladze Симон Вирсаладзе, Bashkir State Opera and Ballet Theater Башкирский государственный театр оперы и балета, Ufa, Republic of Bashkortostan (October 8, 2023).
Note: Original quality of photographs might be affected by compression algorithm of the website where they are hosted.
Source and more info at: Photographer Oleg Menkov Website Photographer Oleg Menkov on 500px Photographer Oleg Menkov on Vimeo Photographer Oleg Menkov on Twitter Photographer Oleg Menkov on You Tube Photographer Oleg Menkov on Facebook Photographer Oleg Menkov on Instagram
#Aegina#Aram Khachaturian Арам Хачатурян#Bashkir State Opera and Ballet Theater Башкирский государственный театр оперы и балета#Спартак#General Crassus#Nikolay Volkov Николай Волков#Oleg Menkov Олег Меньков#Oleg Shaybakov Олег Шайбаков#Raffaello Giovagnolli#Russian Ballet#Rustam Iskhakov Рустам Исхаков#Simon Virsaladze Симон Вирсаладзе#Sofya Saitova Софья Саитова#Spartacus#Yury Grigorovich Юрий Григорович#Dans#Danse#Dance#Danza#Dancer#Dansen#Balet#Ballet#Балет#Ballett#Balletto#Balerino#Balerina#Ballerina#Ballerino
2 notes
·
View notes
Text



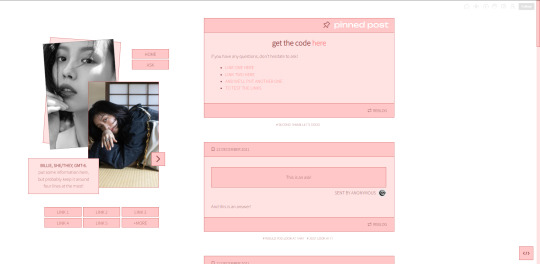
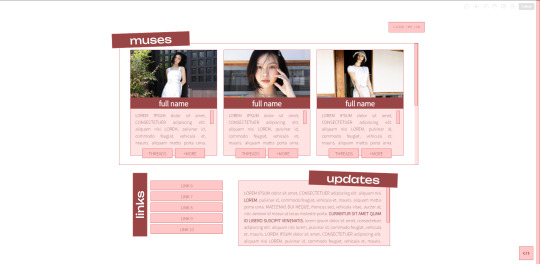
GOOD LIFE — THEME 003
Once again, I tried to make everything as customizable and accessible as possible. Please be kind and give a like/reblog if you use or find it to be useful. If you find any errors or if you have any questions, please don’t hesitate to message me!
FEATURES
non-contained theme with 500px posts.
muse/navigation tab. you can have up to ten customizable links. and there’s a text box that can be utilized for updates, whether you have a personal blog, an indie, or you’re a creator. there’s also a space for muses or works in progress — whatever you find more useful!
accessible source link and scrollbars.
pinned post marker.
GUIDELINES
do not claim as your own.
do not touch or remove any credits.
do not use as a base code or take parts of this code.
feel free to edit and have fun!
CREDITS
base code is made by octomoosey
text font is from google fonts
icons are cappuccicons by suiomi
tabs styling base & script is by valcntines
Click the SOURCE LINK to preview and get the code!
#indie rp theme#rp theme#free rp theme#indie theme#free theme#noncontained theme#rph#rpt#rpc#indie rp#supportcontentcreators#dearindies#theme
506 notes
·
View notes
Photo



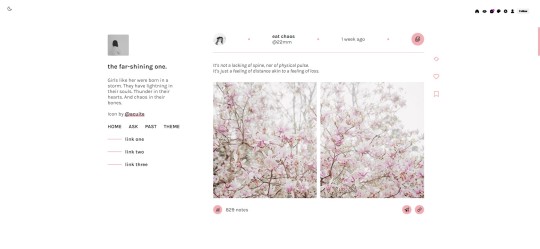
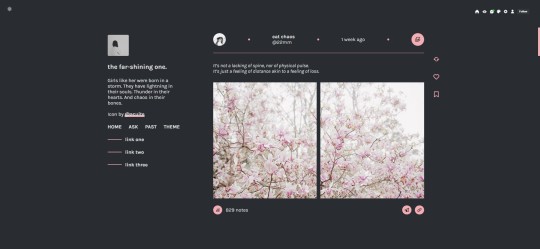
Theme #03: Theia by @pneuma-themes
Girls like her were born in a storm. They have lightning in their souls. Thunder in their hearts. And chaos in their bones.
Live Preview (Temporary) / Static Preview: [Index] [Permalink] / Get the code: [pastebin] [github]
A simple sidebar theme inspired by Twitter and aesthetics of Tumblr themes circa ~2015-2016ish. Suitable for all kinds of blogs.
Features:
Twitter-styled posts for photoset and photo posts.
Customizable post size and font size, with minimum width of 500px and maximum width of 700px. Post size can be entered on the post size field and the font size can be entered on the font size field. The live preview uses 600px post size and a font size of 14px.
Customizable photoset gutter. The live preview uses 2px photoset gutter.
Built-in light/dark mode that can be toggled with one click. The selected color mode will persist on your browser until you change the color mode.
Customizable colors for light/dark mode.
Three custom links.
One accent color and 10 color options.
Built-in lightbox for photoset posts.
Mostly NPF-friendly.
A 60 x 60px icon on the sidebar.
Notes:
As per usual specification, expect things to break or look weird for NPF.
Credits:
Icon: @acuite
Font: Karla @ Google Fonts
Dark mode tutorial: @22mm
Icon font: Boxicons.css
NPF v3.0 fix: @glenthemes
photoset.css with lightbox by @annasthms and @eggdesign
customAudio.js by @annasthms
Simple soundcloud and spotify player script: @shythemes
Responsive video script: nouvae
Please like and reblog if you like this and or are using it!
#themehunter#theme hunter#allresources#completeresources#chaoticresources#*theme: theia#*mine: theme#hey look i made something again#will probably go a long while without releasing anything after this#i do hope that is not the case#*mine: all
1K notes
·
View notes











