#Bootstrap 4 dashboard
Explore tagged Tumblr posts
Text
VCard SaaS Nulled Script 9.0.0

Download VCard SaaS Nulled Script – The Ultimate Business Card Builder Are you looking for a powerful, customizable, and fully responsive digital business card creator? Look no further. VCard SaaS Nulled Script is the ideal solution for freelancers, startups, agencies, and businesses aiming to showcase their brand in a modern, professional way. This nulled script provides a seamless way to build multi-user digital vCards, making it the go-to choice for anyone looking to stand out online without recurring subscription fees. What Is VCard SaaS Nulled Script? VCard SaaS Nulled Script is a premium multi-user business card builder script that empowers users to create and manage digital vCards with ease. Designed to work on a SaaS model, this script allows admins to monetize through user subscriptions, while end-users get feature-rich, customizable business cards to share instantly through QR codes or direct links. With this nulled version, you can enjoy all premium functionalities for free, making it the perfect choice for developers and marketers who want to skip high costs and explore its full potential. Technical Specifications Language: PHP with Laravel Framework Database: MySQL Frontend: Bootstrap 5, jQuery, HTML5, CSS3 Responsive: 100% Mobile Friendly Version: Latest (Fully Updated) License: Nulled (No activation required) Key Features and Benefits Multi-User SaaS Model: Allow unlimited users to register and create vCards under various subscription plans. Drag-and-Drop Builder: Build digital cards easily with a drag-and-drop interface. Customizable Templates: Choose from various sleek templates designed for modern professionals. QR Code Support: Generate scannable QR codes for sharing vCards quickly. Social Media Integration: Add and display social media links with icons. Contactless Sharing: Ideal for virtual networking events or remote business operations. Email and WhatsApp Integration: Seamlessly connect with clients via WhatsApp or email directly from your card. Admin Dashboard: Fully-featured admin panel to manage users, payments, and settings efficiently. Real-World Use Cases Whether you’re a personal brand consultant, an agency offering services to small businesses, or a digital entrepreneur, VCard SaaS Nulled Script enables you to deliver value instantly. Start your own SaaS business or empower your existing users with beautifully crafted digital cards. The script is highly customizable, which makes it perfect for branding and white-labeling. How to Install and Use VCard SaaS Nulled Script Upload the script files to your web hosting server (PHP 7.4+ recommended). Set up the MySQL database and update the .env file with your credentials. Run database migrations and seeders via Artisan commands. Access the admin dashboard, set pricing plans, and begin user registrations. Promote your new SaaS platform and allow users to create their digital business cards effortlessly. Frequently Asked Questions (FAQs) 1. Is this script really free? Yes! This is the nulled version, offering you full access to premium features without any licensing fees or restrictions. 2. Can I resell the vCards created with this script? Absolutely. You can create subscription packages and monetize through your own SaaS business model. 3. Will users be able to share their cards instantly? Yes. Each vCard includes a shareable link and an auto-generated QR code for fast sharing. 4. Can I customize the design templates? Definitely. The templates are editable, and you can apply your brand's identity with ease. Download Now and Start Building Professional Digital Cards The digital era demands innovation and speed. Don’t let your brand fall behind. With VCard SaaS you’re one step away from transforming your networking experience. Download this powerful script today and unleash a new level of professionalism for your users. Looking for more tools to enhance your site? Explore our extensive collection of nulled plugins to expand your digital capabilities.
Want to strengthen your website’s security? We recommend iThemes Security Pro NULLED — the industry-standard protection suite now available for free.
0 notes
Text
ERP Software Company in Kochi

Introduction
Kochi, the commercial capital of Kerala, is witnessing a surge in digital transformation across industries such as shipping, IT, tourism, manufacturing, and retail. One of the primary technologies accelerating this change is Enterprise Resource Planning (ERP). This blog explores the growing demand and offerings of ERP software companies in Kochi, the advantages they bring to various sectors, and how businesses can leverage SEO-optimized ERP development services for visibility and growth.
What is ERP Software?
ERP is a centralized business management solution that integrates various core functions—such as finance, human resources, inventory, production, and customer relationship management—into one seamless platform.
Core ERP Modules:
Financial Accounting
Inventory and Warehouse Management
Human Resource Management
Customer Relationship Management (CRM)
Manufacturing and Production Planning
Procurement and Supply Chain Management
Project Management
Business Intelligence & Reporting
Importance of ERP Software in Kochi's Business Landscape
1. Shipping and Logistics
ERP helps in managing fleet operations, cargo tracking, freight billing, and port logistics with real-time data accuracy.
2. Tourism and Hospitality
Enhances booking systems, inventory, guest experiences, HR, and payroll management in resorts and hotels.
3. Manufacturing Units
Supports production scheduling, raw material procurement, quality control, and equipment maintenance.
4. Retail and E-commerce
Provides centralized stock management, real-time sales analytics, and POS system integrations.
5. Healthcare Institutions
Streamlines patient record systems, billing, compliance, and hospital inventory management.
Benefits of ERP Software for Kochi-Based Enterprises
Enhanced Productivity
Centralized Information Access
Improved Financial Control
Efficient Resource Allocation
Regulatory Compliance and Reporting
Custom Dashboard and KPIs Monitoring
Remote and Mobile Access with Cloud ERP
Multi-language and Multi-currency Support
Top ERP Software Companies in Kochi
1. Infopark Solutions Pvt. Ltd.
Specialized in scalable ERP systems for manufacturing and export businesses.
2. KochiSoft ERP Developers
Offers modular and cloud-based ERP with CRM and HR integration.
3. Zerone Technologies
Known for robust and secure ERP software for financial institutions and logistics firms.
4. NavAlt Technologies
Focuses on maritime, marine, and industrial ERP customization.
5. Techno Globe ERP Solutions
Delivers enterprise-grade ERP with IoT, AI, and automation features for large organizations.
Custom ERP Development vs. Ready-Made Software
Feature Custom ERP Ready-Made ERP Personalization Fully customizable Limited customization Cost Higher initial investment Lower upfront cost Integration Seamless with existing tools May require APIs Scalability Highly scalable Depends on vendor Time to Deploy Longer Quicker setup
Technologies Used in ERP Development in Kochi
Languages: Python, Java, PHP, C#
Frameworks: Odoo, SAP, Oracle NetSuite, ASP.NET
Databases: PostgreSQL, MySQL, Oracle, MS SQL
Platforms: AWS, Azure, On-premise Servers
UI/UX: ReactJS, Angular, Bootstrap
Mobile: Flutter, Kotlin, Swift for mobile ERP apps
Industries That Benefit Most from ERP in Kochi
Maritime and Logistics Companies
Coir and Agro-Based Exporters
Rubber and Chemical Manufacturers
Multi-chain Retailers and Wholesalers
Educational Institutes and Universities
Ayurveda and Wellness Centers
Hospitals and Diagnostic Labs
Tourism and Hotel Groups
Future Trends in ERP Development in Kochi
AI-Driven Forecasting and Predictive Analytics
Blockchain in ERP for Transparent Supply Chains
IoT-Integrated Smart Manufacturing ERP
Chatbot Integration and Voice Commands
Augmented Reality (AR) for Real-time Data Visualization
Conclusion
ERP software companies in Kochi are playing a vital role in modernizing business operations, enhancing productivity, and delivering data-driven insights. From SMEs to large-scale industries, ERP adoption is no longer optional but essential. Custom ERP development tailored to local business needs is empowering Kochi-based enterprises to thrive in an increasingly competitive marketplace.
0 notes
Text
Full-Stack JavaScript Course Kochi – Build Complete Web Apps with Techmindz
In today’s tech-driven world, full-stack development is one of the most sought-after skills. Companies are constantly looking for professionals who can handle both front-end and back-end development seamlessly. If you're looking for a high-impact career in web development, enrolling in a Full-Stack JavaScript Course in Kochi at Techmindz is the perfect place to start.
Why Full-Stack JavaScript?
JavaScript is the only language that runs natively in the browser and, with Node.js, on the server side too. That makes it an ideal choice for full-stack development. By mastering the JavaScript stack, you can build scalable, high-performance applications from end to end.
As a full-stack JavaScript developer, you’ll be equipped to work on:
Web & mobile applications
RESTful APIs
Real-time applications (like chats, dashboards)
Scalable cloud-based solutions
Why Techmindz Offers the Best Full-Stack JavaScript Course in Kochi
At Techmindz, we offer a comprehensive and practical program that equips learners with all the tools needed to succeed in the real world.
1. Industry-Centric Curriculum
Our course focuses on the MERN stack (MongoDB, Express.js, React.js, Node.js) and covers:
HTML, CSS & JavaScript fundamentals
Responsive design with Bootstrap
Front-end development with React
Back-end APIs using Node.js & Express
MongoDB for NoSQL database integration
Git, GitHub, and deployment on cloud platforms
2. Real Projects from Day One
Learn by building! Our students work on live projects like:
E-commerce platforms
Portfolio websites
Job boards
Chat applications
Task managers
These projects form part of a job-ready portfolio to showcase to employers.
3. Expert Mentors
All our trainers are full-stack developers with years of industry experience. They bring real-world insight into classroom teaching and help bridge the gap between learning and doing.
4. 100% Placement Support
Techmindz offers:
Resume preparation
Interview coaching
Portfolio reviews
Placement drives with tech companies in and around Kochi
Our alumni are placed in startups, product-based companies, and MNCs across India.
5. Flexible Learning Options
We offer both offline classes in Kochi and online batches, with weekend and evening slots for students, working professionals, and career changers.
Conclusion
If you're aiming to become a professional web developer, the Full-Stack JavaScript Course in Kochi from Techmindz is your launchpad. With expert mentorship, practical training, and dedicated placement support, we help you turn skills into success.
0 notes
Text
Choosing the Right Tech Stack for Your SaaS Startup in 2025

Launching a SaaS startup in 2025 presents incredible opportunities—but also steep competition and technical complexity. At the core of every successful SaaS product lies one critical decision: choosing the right tech stack. This choice directly impacts your application's scalability, performance, development speed, and long-term maintainability. As innovation accelerates and user expectations grow, aligning with the right tools and technologies becomes even more crucial. That's why leading SaaS software development companies are focusing on modern, flexible, and efficient stacks to help startups future-proof their products.
In this blog, we’ll break down what a tech stack is, key considerations for making the right choice in 2025, and which stacks are trending. Whether you're bootstrapping or seeking funding, understanding your tech foundation is essential for long-term success.
What Is a Tech Stack?
A tech stack refers to the set of technologies used to build and run a software application. It typically includes:
Frontend technologies: What users interact with (e.g., React, Vue, Angular)
Backend technologies: Handles logic, database operations, and APIs (e.g., Node.js, Django, Ruby on Rails)
Database systems: Where data is stored and managed (e.g., PostgreSQL, MongoDB, MySQL)
DevOps tools: For deployment, monitoring, and scaling (e.g., Docker, Kubernetes, Jenkins)
Your stack choices affect everything from development speed to product performance and even your team's ability to scale quickly.
Key Factors to Consider When Choosing a SaaS Tech Stack
Choosing a tech stack isn’t just a matter of picking popular frameworks. It requires a strategic approach that factors in both your short-term goals and long-term product roadmap.
1. Scalability
Can your stack handle increased load as your user base grows? Scalability must be baked in from the beginning. Cloud-native stacks and microservices architecture are popular choices in 2025 for their ability to scale horizontally with ease.
2. Time to Market
Speed is everything for SaaS startups. Tech stacks with extensive libraries, rich documentation, and large developer communities (like JavaScript frameworks or Python-based platforms) enable faster MVP development and iteration.
3. Developer Availability
Choosing niche languages or frameworks may limit your hiring pool. Opt for technologies with a large, active community to make future hiring and team expansion easier.
4. Security
Security is non-negotiable in SaaS. Your stack should support encryption, secure APIs, and compliance with standards like GDPR, HIPAA, or SOC 2—depending on your target market.
5. Cost
The total cost of ownership includes not only development but also hosting, scaling, and maintenance. Some platforms (e.g., Firebase) offer great starter plans, but may become expensive at scale. Use tools like a SaaS cost calculator to estimate long-term infrastructure and development costs.
Popular Tech Stacks for SaaS Startups in 2025
Here's a breakdown of some modern stacks popular among high-performing SaaS startups in 2025:
1. MERN Stack (MongoDB, Express, React, Node.js)
Strengths: Full JavaScript stack, large community, great for real-time apps
Best for: Single-page applications, fast MVPs
2. Jamstack (JavaScript, APIs, Markup)
Strengths: Fast, secure, and SEO-friendly
Best for: Static sites, headless CMS, marketing-heavy SaaS platforms
3. Serverless Architecture (AWS Lambda, Azure Functions, Google Cloud Functions)
Strengths: Minimal server management, pay-per-use
Best for: Startups focused on reducing infrastructure costs and scaling automatically
4. Python + Django + PostgreSQL
Strengths: Quick prototyping, clean code, robust ORM
Best for: SaaS tools needing strong data integrity, admin dashboards
5. Go (Golang) + React + Kubernetes
Strengths: High performance, great concurrency, scalable microservices
Best for: SaaS platforms with high-performance requirements or complex workflows
Need Expert Help Choosing Your Tech Stack?
👉 Book an Appointment Get tailored advice from our SaaS tech architects. Whether you're starting from scratch or revamping your current product, we can help align your business goals with the most efficient stack.
Mistakes to Avoid When Choosing Your Tech Stack
❌ Over-Engineering the MVP
It’s tempting to build for scale from day one, but doing so can delay your time to market. Focus on the fastest path to MVP with scalability in mind—but don’t overcomplicate.
❌ Following Hype, Not Need
Just because a new framework is trending doesn’t mean it’s right for your product. Assess each tool’s pros and cons in the context of your specific needs.
❌ Ignoring Team Expertise
Your current team's skills are a major asset. Choosing a stack outside their expertise can result in delays, bugs, and unnecessary training costs.
The Role of SaaS Software Development Companies
Choosing your stack is just the beginning. The real value lies in how efficiently you can execute your product vision using those technologies. SaaS software development companies specialize in helping startups navigate the tech landscape by:
Offering experienced developers familiar with modern SaaS architecture
Providing strategic consulting for scalability, security, and integrations
Accelerating MVP launches with tried-and-tested frameworks
Delivering full-cycle development from ideation to post-launch support
In 2025, agility and technological precision are the keys to success in the SaaS world. By partnering with the right development team and selecting a well-aligned tech stack, you can focus on what matters most—solving real problems for your users.
Final Thoughts
Your tech stack will shape the trajectory of your SaaS startup. It affects how fast you ship features, how your app performs under load, and how easily you can scale your team and product. Don’t rush the decision. Take a holistic view—factor in development speed, security, hiring flexibility, and long-term cost implications.
Whether you choose the classic MERN stack or go serverless with cutting-edge tools, what matters most is making an informed, forward-looking decision. With guidance from experienced partners and a clear vision of your product roadmap, you can confidently set your SaaS business up for long-term success.
To do it right, consider working with top-tier SaaS software development firms that not only understand code but also the business logic behind building scalable, resilient, and profitable SaaS platforms.
0 notes
Text
Become a Full-Stack Developer: A Career Roadmap to High-Paying Tech Jobs | Boffin Web Technology
In today’s fast-paced digital world, full-stack developers are some of the most in-demand professionals across industries. Whether you’re just starting out in tech or looking to upskill for a better role, becoming a full-stack developer is a smart move toward a high-paying and fulfilling career.
At Boffin Web Technology, we’re passionate about turning aspiring coders into industry-ready professionals. In this blog, we’ll walk you through the roadmap to becoming a full-stack developer and how our course can help you break into the tech industry — confidently and successfully.
What Is a Full-Stack Developer?
A full-stack developer is someone who can work on both the front end (what users see) and the back end (server, database, logic) of web applications. This versatility makes them incredibly valuable in the job market.
Front-End Skills: HTML, CSS, JavaScript, React, Angular, etc.
Back-End Skills: Node.js, Python, PHP, Java, etc.
Databases: MySQL, MongoDB, PostgreSQL
Tools & Platforms: Git, GitHub, Docker, REST APIs, cloud services
Why Choose Full-Stack as a Career?
The tech industry is booming, and full-stack developers carrier are at the heart of innovation. Here’s why this path is worth considering:
High Earning Potential — Average salaries range from $70K to $120K+ annually.
Global Demand — Companies worldwide are hiring full-stack devs.
Creative + Logical Work — Build apps from scratch and see them come to life.
Freelance & Remote Opportunities — Be your own boss or work from anywhere.
The Roadmap to Becoming a Full-Stack Developer
Here’s a simplified step-by-step path you can follow to go from beginner to job-ready:
1. Master the Basics
Start with the foundational web technologies:
HTML5, CSS3, JavaScript (ES6+)
Responsive design and UI/UX basics
2. Front-End Development
Learn popular frameworks and libraries:
React.js, Vue.js, Bootstrap
Version control with Git and GitHub
3. Back-End Development
Dive into server-side programming:
Node.js, Express.js, or Django
RESTful APIs and authentication
4. Database Management
Learn to store and manage data efficiently:
MongoDB, MySQL, PostgreSQL
5. DevOps & Deployment
Understand the tools to launch and maintain your apps:
Git, Docker, CI/CD, AWS, or Heroku
6. Build Real Projects
Hands-on experience is everything:
E-commerce sites, portfolio websites, dashboards, etc.
Collaborate on team projects or open-source contributions
🎓 Why Choose Boffin Web Technology?
At Boffin Web Technology, we don’t just teach code — we build careers.
Industry-Ready Curriculum — Based on real-world job requirements
Mentorship & Live Projects — Learn from experienced developers
Placement Support — Interview prep, resume reviews, and job referrals
Flexible Learning — Online or hybrid options to suit your schedule
Whether you’re switching careers, a fresh graduate, or looking to climb higher in your tech role — our Full-Stack Development Course is your launchpad.
📈 Your Future Starts Now
The world needs more builders, problem solvers, and creators. And with the right guidance, you could be one of them. Don’t just dream about a high-paying job in tech — make it happen.
Join Boffin Web Technology’s Full-Stack Web Development Course and unlock the skills, confidence, and opportunities to thrive in today’s digital economy.
🚀 Ready to Get Started?
📞 Contact Us | 🌐 Visit: www.boffinweb.com | 📧 [email protected]
0 notes
Text
Best Free Moodle Themes 2025
Adaptable
The Adaptable has been downloaded for nearly 20,000 times across the globe. The maximum number of Moodle sites are running it. There are a multitude of options under the museum’s customization, making it possible for administrators to adapt the theme per their institutional branding and functional needs. It is also responsive to enable smooth user experiences on all devices.
Moove
The Moove theme is new, responsive, and designed with a clean and intuitive interface. The features include front page customization, including: sections for slideshows, marketing boxes, and site statistics. Moove is created to promote user engagement and is compatible with Moodle 4.x.
Essential
Created by Julian Ridden, Essential is a clean and simple theme based on Bootstrap. It comes with custom slider and footer options, as well as an array of fonts and color schemes. The theme is also completely responsive to be accessed through mobile devices.
Campus
Campus is a highly customizable theme offering full personalized styling and decor elements. With MNET authentication, multiple Moodle sites can be managed remotely. The theme offers various combinations of fonts and colors, as well as homepage sliders to feature premium content.
Fordson
Fordson is a Moodle responsive theme characterized by modern and clean design. Its features include a customizable front page, a course category section, and a user-friendly dashboard. Fordson is aimed at improving the experience of learners and is compatible with Moodle’s latest versions.
Continue Reading: 10 Best Free WordPress Plugins Every Website Needs
When selecting a theme for your Moodle site, keep in mind compatibility with your Moodle version, customization options, responsiveness, and specific needs of your institution. Also keep in mind that whilst free themes offer limited benefits, paid-for themes offer further functional benefits and support that could prove easier given your site grows.
0 notes
Text
Angular is a trendy, robust web framework chiefly utilized in the creation of single-page apps or SPA for short. It assists software engineers in making scalable web apps that can manage high loads. Angular was launched in the year 2013 and is operated by the Angular development team.Packed with an array of valuable components and features, Angular allows programmers to automate the procedure of developing software products at the same time boosting end quality. This also assists them in making sure consistency in all devices and platforms like laptops, tablets, mobile phones, etc.Below are the top and most popular open-source Angular projects that will allow you to automate development and design, boost team productivity, and faster start genuinely remarkable products.Story BookThis is considered a great open-source Angular project, which allows you to create user interface parts for React.js, Angular as well as Vue. It also supports react Native, a popular cross framework, which has been included recently. Utilizing Angular –CLI, you are able to make software or program from scratch, keep current projects as well as run many units, and do other tests.NGX-AdminAkveo launched this, and this is a reliable web dashboard template with a component-based framework. You can use it for free, and based on Bootstrap 4+, Angular 8+ as well as another amazing product made by the company.What is more, NGX-admin provides Eva Design System support that assists developers and designers in developing apps as fast as possible that offer a remarkable user-experience. At this point, it is considered a renowned Angular open source project all over the world.This project has many valuable features, including tables, maps, Angular WYSIWYG Editors, charts, responsive layout, and a lot more.Angular MaterialThis is also a very popular open-source project that offers user interface professionals an array of style components that allow you to develop really remarkable products. A vital perk is that developers can reuse the components easily in various applications that make the process of development faster. This open-source project has thorough documentation. It is perfect for making cross-platform solutions.Reactive DatabaseThis is considered one recognizable open source project for Angular. It's a NoSQL database intended for JD-based applications, including websites, hybrid solutions, PWAs or progressive web apps, electron applications, and a lot more.Helping designers develop app or programs faster, this open-source project also enables them to keep vast numbers of clients' and users' data safe and sound with an encryption module. Once an online product is hacked, intruders would not access vital information. This also allows engineers to boost performance and enable real-time duplication with any endpoint, which obeys CouchDB.Starter KitsA popular Angular open source project acts as a starter for those who wish to know Angular and TypeScript. This uses Webpack 4 for making files as well as provides Angular examples to try with making web apps. This tool offers designers with Karma and Jasmine to audit the code. It has Protector to try, software, and other valuable things.Ng-BootstrapNg-Bootstrap is a preferred open source project as it offers developers and designers widgets. It doesn't have dependencies on 3rd party Javascript. This also allows assistance for the same browsers which Bootstrap 4 and Angular frameworks support. To install a new project, it is advisable to utilize Angular CLI.Awesome AngularAwesome Angular, as the name suggests, is the coolest open-source project that has an impressive list of design, code samples as well as 3rd party components, style guides, modules, repositories, video tutorials, and lots of other essential tools and information to assists developers build and use superior web application.NebularAnother remarkable open-source project made by Akveo, this one represents UI library based on Eva design System that can be personalized easily according to the needs of your business.
This offers a wide array of modules for creating modern easy to use web apps. This provides many cool features like 4 visual themes, 40 UI components, security and authentication layers, and a whole lot more.ConclusionAngular offers an abundant developer environment, which takes account of different tools, documentation, UI components, as well as other amazing things. With the use of Angular framework as well as Angular open-source projects mentioned above, you will make working processes faster and simultaneously increase the efficiency of the team and create, experiment, and organize applications more quickly.
0 notes
Text
Web Design in Melbourne: Guide to Build an Educational Website
Designing an educational website for a resource portal, a school, university, or an online learning platform requires strong knowledge. If your brain jumps from left to right thinking about quality designs, you can safely believe that there are many other administrators who are on the same page.
Every educational institute or online learning platform is unique in what they bring to the learners. Whether it is more comprehensive resources, personalized attention, or guaranteed results, you would surely want to understand the web design goals that make a learning experience easy and engaging. But how to achieve them all?

In this blog, we will explore 5 essential web design features that you must consider in a professional web design in Melbourne for a functional educational website.
5 Must-Have Web Design Features for an Educational Website
Here are five most crucial web design qualities and features that make an educational portal, institution, or, an e-learning platform engaging.
1. User-Friendly Menus
When planning a website menu layout with a website designer, focus on creating simple and easy to find menus. Focus on keeping only the main links like Courses, Admissions, About Us, Gallery, or Contact Us page. When choosing a layout, hamburger-style menus and sticky navigation bars can make them easily appear on smaller screens.
User experience is the crucial factor. It is important to choose one of the best professionals for web design in Melbourne who ensure that the website menu colors, fonts, alignment, and style helps users to find the information.
2. Responsive Design for Mobiles and Tablets
Teachers and students use their tablets or mobile devices to browse educational websites or e-learning platforms. If they find it difficult to read the content on your website or explore the website without zooming in, they will move on.
For this reason, it is crucial to use responsive frameworks when designing a website. Commonly used web design frameworks like Bootstrap and Foundation allow a website to automatically adjust to the smaller screens. These feature one-column grids, in-built sliders, buttons, forms, and carousels, and media queries that perform well on different devices.
If you are not aware of the technicalities, it is good to consider a professional for SEO in Geelong for high-performing frameworks.
3. Integrate Multiple Media
Next, multimedia tools are another effective and popular way to make education fun and engaging for both educators and learners. As long as your students and educators get access to different audio and visual learning modules, your website performs well.
Video lectures, podcasts, quizzes, or other interactive forums are highly becoming resourceful additions on an educational website. Keeping aside the traditional listen-only concepts, these tools allow learners to interact through quizzes, ask questions, use clickable annotations, or jump to specific sections on podcasts.
You can even include downloadable PDFs and worksheets, or reading lists to let users learn the study materials at their own pace. Remember, integrating media can reduce website speed, so an SEO expert in Geelong is helpful in optimizing the speed.
4. Use Learning Management Platform Within the Website
An educational website must have a highly-organized and user-centric learning management tool. It allows learners to find the different study materials, submit assignments, and view grades at one place. And it also enables teachers and providers to track student progress, answer their questions, and interact about upcoming events.
While choosing a Learning Management System (LMS), keep in mind the existing website structure. A sign of a good LMS platform is its easy integration, drag-and-drop dashboard, customization features, and technical support features. Web design companies also help you to choose the best platform that stands true and right to these qualities.
5. Secure Registration and Enrollments
Lastly, safe and easy-to-use registration and enrollment forms complete an educational website. If you are just starting, handle this task to an expert SEO in Geelong.
If you are creating a website for school or colleges, structure the registration form with essential and autofill options. Clear instructions and examples in the input fields can make a big difference. Including error validation and progress indicators will allow learners to correct their mistakes and know how far they have come.
In addition, if you are creating an online learning platform, using secure payment gateways with confirmation messages makes the site safe.
Final Words
We hope you found this blog useful. Designing an educational web design in Melbourne or Geelong takes time as you are considering user experience, user interface, and website security as a goal to fulfill both learners and educators needs.
Whether you are a chancellor, president, or an e-learning educator designing a website, it is wise to invest in a professional company. They have a team of best website designers in both locations to plan, guide, and initiate the best process.
0 notes
Text
Top 10 Projects to Build as a Python Full Stack Developer

Building real-world projects is one of the best ways to master Python Full Stack Development. Whether you are a recent graduate, an aspiring developer, or a professional looking to enhance your skills, working on these projects will help you gain hands-on experience and showcase your abilities to potential employers. Below, we outline 10 practical and impactful project ideas to help you grow as a Python Full Stack Developer.
1. Blog Platform
Overview: Create a blogging platform where users can register, log in, create, edit, and delete blog posts. Include features like user authentication, categories, and comments. Technologies Involved: Django for backend, HTML/CSS for frontend, SQLite or PostgreSQL for database. Skills Gained: Authentication systems, CRUD operations, and database integration. Challenges: Implementing a secure login system and designing a user-friendly UI.
2. E-Commerce Website
Overview: Build an e-commerce platform where users can browse products, add them to a cart, and checkout with payment integration. Technologies Involved: Django or Flask for backend, React for frontend, Stripe or PayPal for payment gateway. Skills Gained: API integration, session management, and frontend-backend communication. Challenges: Implementing payment gateways and managing inventory.
3. To-Do List Application
Overview: Develop a simple to-do list app where users can create, edit, and delete tasks. Add features like due dates and priority levels. Technologies Involved: Flask for backend, Bootstrap for frontend, SQLite for database. Skills Gained: RESTful APIs, data validation, and responsive design. Challenges: Ensuring smooth user experience across devices.
4. Social Media Dashboard
Overview: Create a dashboard where users can view and manage posts, followers, and analytics from multiple social media platforms. Technologies Involved: Django REST Framework (DRF), React, and Chart.js for data visualization. Skills Gained: API handling, data visualization, and advanced JavaScript frameworks. Challenges: Integrating third-party APIs and managing data consistency.
5. Online Forum
Overview: Develop a discussion forum where users can create threads, reply to posts, and vote on responses. Technologies Involved: Flask for backend, PostgreSQL for database, and Materialize for frontend. Skills Gained: Managing user-generated content, search functionality, and thread management. Challenges: Moderating content and implementing a voting system.
6. Real-Time Chat Application
Overview: Build a real-time chat application with group and private messaging features. Technologies Involved: Django Channels, WebSockets, and Redis. Skills Gained: Real-time communication, WebSocket programming, and performance optimization. Challenges: Managing real-time data and ensuring security in messaging.
7. Weather Forecast App
Overview: Create a weather application where users can search for the current weather and forecasts for their location. Technologies Involved: Flask, OpenWeather API, and Bootstrap. Skills Gained: API consumption, error handling, and responsive design. Challenges: Handling API limits and designing an intuitive UI.
8. Portfolio Website
Overview: Build a personal portfolio website showcasing your projects, resume, and contact information. Technologies Involved: Django or Flask for backend, HTML/CSS/JavaScript for frontend. Skills Gained: Deployment, personal branding, and responsive design. Challenges: Optimizing for performance and SEO.
9. Online Examination System
Overview: Develop a platform where instructors can create exams, and students can take them with automated grading. Technologies Involved: Django, React, and PostgreSQL. Skills Gained: Role-based access control, real-time grading, and database design. Challenges: Ensuring scalability and handling multiple concurrent users.
10. Expense Tracker
Overview: Create an expense tracker that allows users to log, categorize, and visualize their expenses. Technologies Involved: Flask, Chart.js, and SQLite. Skills Gained: Data visualization, CRUD operations, and user management. Challenges: Designing effective visualizations and managing user data securely.
Conclusion
These projects not only help you practice Full Stack Development but also serve as a testament to your skills when showcased in your portfolio. Start with simpler projects and gradually move to complex ones as you build your expertise.
If you want to master Python Full Stack Development and work on real-world projects, Syntax Minds is here to help!
Address: Flat No.202, 2nd Floor, Vanijya Complex, Beside VRK Silks, KPHB, Hyderabad - 500085 Phone: 9642000668, 9642000669 Email: [email protected]
#artificial intelligence#data science#deep learning#machine learning#data scientist#data analytics#Python#Python Development#Full Stack Development
0 notes
Text
Power Up Your Web Development Career with MERN Stack Training in Kochi – Techmindz
Web development has evolved dramatically, and companies today are seeking developers who can manage both frontend and backend with ease. That’s where MERN Stack comes in—a powerful JavaScript-based technology stack that's become a go-to for full stack development. If you're looking to master this in-demand skill set, Techmindz offers the most practical and job-oriented MERN Stack training in Kochi.
Whether you’re a student, fresher, or professional looking to switch to web development, Techmindz can help you become a full stack developer with real-world skills.
What is MERN Stack?
MERN stands for MongoDB, Express.js, React.js, and Node.js—a full stack combination used to build high-performance web applications.
MongoDB – A flexible NoSQL database that stores data in JSON-like documents.
Express.js – A fast, minimalistic backend web application framework for Node.js.
React.js – A leading frontend library by Meta (Facebook) for building user interfaces.
Node.js – A runtime environment that executes JavaScript on the server side.
Together, this stack allows developers to write the entire application—from client to server—using JavaScript, making it efficient, fast, and scalable.
Why Choose MERN Stack?
In-Demand Skillset: Companies are actively hiring MERN developers due to the scalability and performance of this stack.
Single Language Across the Stack: JavaScript handles both frontend and backend—easy to learn, easy to manage.
Rapid Development: Great tools and a huge community make the development process smoother and faster.
Versatile Career Paths: Once you master MERN, you can work as a frontend developer, backend developer, or full stack developer.
Why Techmindz Offers the Best MERN Stack Training in Kochi
At Techmindz, we go beyond traditional classroom learning. We provide industry-relevant training with hands-on experience, so our students don’t just learn—they build.
1. Comprehensive, Hands-On Curriculum
Our MERN Stack course is structured to take you from the basics to building fully functional, live web applications. You’ll learn:
Frontend Development with React
JSX, components, props, state, hooks
Routing, form handling, API integration
Responsive design with Bootstrap/Tailwind
Backend with Node.js & Express
REST APIs, middleware, routing
User authentication and authorization
Error handling, security practices
Database with MongoDB
CRUD operations, schema design, Mongoose
Integrating with Express and Node
Real-time data handling
Deployment & Version Control
Git & GitHub
Hosting apps on cloud platforms (Vercel, Render, Heroku)
By the end of the course, you will have built multiple real-world projects, which you can add to your portfolio.
2. Trainers with Industry Expertise
Our instructors are experienced MERN stack developers who bring real-world insights into every session. They provide live coding, debug with you, and mentor you on project development.
3. Project-Based Learning
Learning code isn’t enough. At Techmindz, we focus on building complete, functional applications. From e-commerce websites and dashboards to real-time chat apps and blog platforms, you’ll get hands-on experience that mimics what you’ll be doing in a job.
4. Placement-Focused Approach
Techmindz isn’t just a training institute—we’re your career partner. Our MERN Stack training in Kochi includes:
Resume & GitHub profile building
Mock interviews with coding rounds
Communication & soft skills training
Direct placement assistance with our hiring partners in Infopark and beyond
5. Flexible Learning Options
We offer both offline training at our Kochi center and online live sessions, making it easy for college students, job seekers, or working professionals to join at their convenience. Weekend batches are also available.
Who Can Join the MERN Stack Course?
This course is perfect for:
Students pursuing B.Tech, BCA, MCA, or any IT-related course
Fresh graduates looking to enter web development
Backend/frontend developers who want to become full stack developers
Freelancers and aspiring entrepreneurs building their own platforms
No prior experience in JavaScript? No problem! We start from the fundamentals and guide you all the way to advanced application development.
Career Paths After MERN Stack Training
After completing the course, you'll be ready to take up roles such as:
Full Stack Developer
Web Application Developer
JavaScript Developer
Frontend/Backend Developer
Freelance Web Developer
With tech companies in Kochi and across India shifting to modern web stacks, MERN developers are in high demand.
Final Thoughts
Techmindz is proud to offer one of the most practical and career-driven MERN Stack training programs in Kochi. We focus on outcomes—ensuring our students not only learn but launch their careers in web development with confidence.
Whether you dream of joining a top IT company, working on your own startup, or freelancing with international clients, learning the MERN Stack with Techmindz is the first step.
👉 Enroll today. Build real apps. Get hired. That’s the Techmindz way.
https://www.techmindz.com/mean-stack-training/
0 notes
Text
Best Computer Institutes Offering Courses to Advance Your Career

In today’s digital age, acquiring technical skills is essential to staying competitive in the job market. Enrolling in a reputed computer institute in pitampura can help you gain expertise in various fields, such as digital marketing, website design, multimedia, and data analysis. These are key areas that companies are actively looking for, and taking the right course can significantly enhance your career prospects. Below are some of the top computer courses that can help you stand out in the competitive job market.
1. Digital Marketing Course
With businesses increasingly shifting online, digital marketing has become one of the most sought-after skills in recent years. A digital marketing course equips you with the knowledge to master tools like Google Analytics, SEO (Search Engine Optimization), SEM (Search Engine Marketing), social media strategies, email marketing, and content marketing.
Key benefits of taking a Digital Marketing Course:
Learn how to drive website traffic and generate leads
Master the art of paid advertising and organic content strategies
Understand the intricacies of social media platforms such as Facebook, Instagram, LinkedIn, and Twitter
Build a robust online presence for businesses and personal brands
A well-structured Digital Marketing Course at a reputable institute will not only give you practical knowledge but also certifications that can be a powerful addition to your resume.
2. Advanced Excel Course
Microsoft Excel remains the most widely used spreadsheet tool for data analysis and reporting. However, many professionals are still unaware of the full range of features Excel offers. An Advanced Excel Course can help you master formulas, pivot tables, data visualization, automation with macros, and data analysis techniques.
Key benefits of taking an Advanced Excel Course:
Learn to automate tasks using advanced formulas and VBA
Understand how to analyze large datasets effectively
Create professional reports with charts, graphs, and dashboards
Improve efficiency in data management and decision-making processes
This course is particularly useful for professionals in finance, business analysis, marketing, and project management.
3. Website Design Course
As every business aims to have a professional online presence, website design is a high-demand skill. A Website Design Course introduces you to essential tools and languages such as HTML, CSS, JavaScript, and content management systems like WordPress. The course will guide you through building responsive websites that are user-friendly and SEO-optimized.
Key benefits of taking a Website Design Course:
Learn how to design websites from scratch
Master web development frameworks such as Bootstrap and WordPress
Understand how to create visually appealing and functional websites
Learn website optimization for better performance and SEO
Whether you want to freelance or work for a digital agency, website design is a valuable skill that can open many doors in the tech industry.
4. Multimedia Course
A Multimedia Course provides training in digital media production, which includes animation, video editing, graphic design, and audio production. This course equips students with the creative skills needed to create visually appealing content for digital platforms. From creating logos and promotional videos to producing interactive media, multimedia skills are essential in today’s content-driven world.
Key benefits of taking a Multimedia Course:
Learn graphic design software like Adobe Photoshop, Illustrator, and Premiere Pro
Master animation and video editing techniques
Gain skills to design interactive digital content for websites, apps, and social media
Build a strong portfolio to showcase your creative work
This course is ideal for aspiring graphic designers, video editors, content creators, and animators who want to work in advertising, film, or digital content industries.
Conclusion
In today’s technology-driven world, the demand for skilled professionals in fields such as digital marketing, website design, data analysis, and multimedia production continues to grow. Choosing the right computer course from a trusted computer institute can give you the expertise and certifications needed to excel in these fields.
Make sure to look for institutes that offer hands-on training, up-to-date course material, and post-course support to help you apply your skills in real-world scenarios. With the right training, you can boost your career and stay ahead of the curve in the ever-evolving job market.
So, whether you’re looking to specialize in digital marketing, sharpen your skills in advanced Excel, dive into website design, or unleash your creativity in multimedia, enrolling in a computer course can be your first step towards a brighter, more prosperous future.
1 note
·
View note
Text
A Guide to the Best CSS Frameworks for Web Developers
CSS frameworks are an essential tool for modern web development, enabling developers to create responsive, mobile-friendly websites with less effort. They come with pre-built grids, styles, and UI components, saving developers time and allowing them to focus on functionality and user experience. In this article, we’ll explore some of the top CSS frameworks that are widely used in the industry today.
1. Bootstrap
Overview:
Bootstrap is the most well-known CSS framework and has been a popular choice among developers for many years. It provides a rich set of UI components, a responsive grid system, and a consistent design language, making it an ideal choice for rapid development.
Key Features:
Responsive Grid System: Bootstrap's 12-column grid is flexible and adapts to different screen sizes, making it easy to create responsive layouts.
Pre-designed UI Components: Includes buttons, forms, carousels, and navigation bars that are ready to use.
Extensive Documentation: One of the reasons for Bootstrap's popularity is its comprehensive documentation, making it easy for developers to get started.
Customizable via Sass: Developers can easily customize the framework using Sass variables.
Use Case:
Bootstrap is a go-to choice for building responsive websites quickly, making it suitable for beginners and experienced developers alike. It is commonly used for creating corporate websites, landing pages, and admin dashboards.
2. Foundation
Overview:
Foundation by Zurb is a robust CSS framework designed for professional developers who need flexibility and control over their projects. It’s built with a mobile-first philosophy, ensuring that designs are fully responsive right out of the box.
Key Features:
Advanced Grid System: Foundation’s grid system is highly customizable, giving developers more control over layouts.
Mobile-first Design: Every element is optimized for smaller screens and can easily scale up for larger devices.
Comprehensive UI Components: Offers pre-built components like dropdown menus, buttons, forms, and more.
Foundation for Emails: In addition to web development, Foundation also has a version tailored for creating responsive email templates.
Use Case:
Foundation is ideal for larger projects where flexibility is important. It’s widely used for enterprise-level websites, web applications, and complex projects that require a mobile-first approach.
3. Tailwind CSS
Overview:
Tailwind CSS is a utility-first framework that provides developers with low-level CSS classes, offering maximum flexibility to design their projects without predefined styles or components. Unlike traditional frameworks, Tailwind allows developers to apply styles directly in their HTML, giving them full control over the look and feel of their sites.
Key Features:
Utility-first Classes: Tailwind’s utility classes allow developers to style elements quickly without writing custom CSS.
Highly Customizable: Developers can override default settings to create their own themes and styles.
Responsive Design Utilities: Tailwind makes it easy to apply different styles based on screen size using responsive utility classes.
Minimal Overhead: Tailwind doesn’t come with pre-built UI components, keeping the framework lightweight.
Use Case:
Tailwind is perfect for developers who want to create unique designs without relying on predefined components. It’s ideal for projects that require a lot of customization and creativity, such as web apps and portfolio sites.
4. Bulma
Overview:
Bulma is a lightweight, modern CSS framework that is built on Flexbox. It’s known for its simplicity and ease of use, making it a great option for developers who want a minimalistic approach to web design.
Key Features:
Flexbox-based Grid: Bulma uses Flexbox for its grid system, which makes creating responsive layouts a breeze.
Clean Syntax: Bulma offers a clean and readable CSS structure, making it easy for developers to work with.
Pre-styled Components: Provides simple UI components such as buttons, cards, and navigation menus.
No JavaScript Dependencies: Bulma focuses purely on CSS, making it compatible with any JavaScript framework or library.
Use Case:
Bulma is an excellent choice for developers who want a minimalist, clean design with modern UI components. It’s well-suited for smaller projects, landing pages, and personal websites.
5. Materialize CSS
Overview:
Materialize is a CSS framework based on Google’s Material Design principles. It provides developers with ready-made components that follow Material Design guidelines, allowing them to create clean and intuitive user interfaces.
Key Features:
Material Design Components: Includes all the standard Material Design components such as cards, buttons, and navigation bars.
Responsive Grid: Like Bootstrap, Materialize uses a 12-column grid that helps in creating fluid, responsive layouts.
Interactive Elements: Comes with built-in JavaScript components like sliders, modals, and parallax effects.
Sass Support: Materialize is built using Sass, making it highly customizable.
Use Case:
Materialize is perfect for developers looking to implement Google’s Material Design system in their projects. It’s commonly used for web apps, portfolios, and other projects where a clean, modern design is essential.
Conclusion
Each CSS framework offers its own set of features and benefits, so the right one for you depends on the specific requirements of your project. Bootstrap is a versatile and popular choice for most websites, while Foundation is great for more advanced, flexible designs. Tailwind CSS gives developers the freedom to create custom designs, while Bulma offers a lightweight, minimalist option. Lastly, Materialize is perfect for those who prefer Google’s Material Design aesthetic.
1 note
·
View note
Text
Power Up Your Blazor Project: Unveiling the Top 5 Admin Themes for Ultimate Efficiency

In the ever-evolving landscape of web development, enhancing the visual appeal and functionality of your Blazor project is paramount. In this blog, we delve into the realm of ultimate efficiency by unveiling the top 5 admin themes specially curated for Blazor applications.
1. AdminLTE Blazor Theme
ADMINLTE for Blazor is a collection of reusable components, with which you can easily develop digital services as a designer or developer. Think of buttons, form elements and page templates. This project adapts ADMINLTE 3 so the components can be used from dotnet core Blazor.
AdminLTE is a popular open source WebApp template for admin dashboards and control panels. It is a responsive HTML template that is based on the CSS framework Bootstrap 3
Key Features:
Responsive design
Customizable color schemes
Integrated charting libraries

2. MudBlazor Material Theme
MudBlazor is a versatile Blazor component library, and its Material Theme brings the familiar Material Design principles to your admin interface. With a focus on simplicity and usability, this theme ensures a modern and intuitive user experience.
MudBlazor offers a rich set of UI components such as buttons, forms, dialogs, grids, cards, navigation elements, and more. These components are designed to be easy to use and provide a consistent look and feel across your application.
Key Features:
Material Design aesthetics
Extensive component library
Responsive layout

3. Radzen Blazor Theme
Radzen is a comprehensive set of tools for Blazor development, and its pre-built themes are a standout feature. The Blazor Theme from Radzen offers a polished and professional look, making it suitable for enterprise-level applications.
The Appearance panel in Radzen Blazor Studio provides a comprehensive interface for easily customizing the global look and feel of your application in real time.
Key Features:
Enterprise-ready design
Support for high-level charts
Customizable styling

4. Syncfusion Blazor Dashboard:
Syncfusion Blazor Dashboard is a grid-structured layout component that helps create static and dynamic dashboard layouts with panels. Dashboard panels are the basic building blocks of a dashboard and can be added programmatically or dynamically at runtime. The panels hold UI components and allow resizing, reordering, dragging and dropping, removing, and adding. Easily place components at the desired positions within the grid layout.
The dashboard layout is designed to automatically adapt with lower resolutions by transforming the entire layout into a stacked one. So that, the panels will be displayed in a vertical column. By default, whenever the screen resolution meets 600px or lower resolutions this layout transformation occurs. This transformation can be modified for any user defined resolution by defining the MediaQuery property of the component.
Key Features:
Dashboard-specific components
Real-time data support
Seamless integration

5. Blazorise Theme:
Blazorise is an excellent library that I’ve been using a lot lately. While it has great support for declaring custom visual themes, you’ll occasionally run into situations where what you’re trying to do isn’t fully supported.
Easily change the colors of your application programmatically. Rebuild the default stylesheet and customize various aspects of the framework for your particular needs.
Key Features:
Dark mode aesthetics
Blazorise component integration
Responsive layout

Ready to unlock the full potential of Blazor for your product development? Facile Technolab, top Blazor Development Company in India providing Blazor development services can help you bring your vision of product mvp to reality.
1 note
·
View note
Text
Angular is a trendy, robust web framework chiefly utilized in the creation of single-page apps or SPA for short. It assists software engineers in making scalable web apps that can manage high loads. Angular was launched in the year 2013 and is operated by the Angular development team.Packed with an array of valuable components and features, Angular allows programmers to automate the procedure of developing software products at the same time boosting end quality. This also assists them in making sure consistency in all devices and platforms like laptops, tablets, mobile phones, etc.Below are the top and most popular open-source Angular projects that will allow you to automate development and design, boost team productivity, and faster start genuinely remarkable products.Story BookThis is considered a great open-source Angular project, which allows you to create user interface parts for React.js, Angular as well as Vue. It also supports react Native, a popular cross framework, which has been included recently. Utilizing Angular –CLI, you are able to make software or program from scratch, keep current projects as well as run many units, and do other tests.NGX-AdminAkveo launched this, and this is a reliable web dashboard template with a component-based framework. You can use it for free, and based on Bootstrap 4+, Angular 8+ as well as another amazing product made by the company.What is more, NGX-admin provides Eva Design System support that assists developers and designers in developing apps as fast as possible that offer a remarkable user-experience. At this point, it is considered a renowned Angular open source project all over the world.This project has many valuable features, including tables, maps, Angular WYSIWYG Editors, charts, responsive layout, and a lot more.Angular MaterialThis is also a very popular open-source project that offers user interface professionals an array of style components that allow you to develop really remarkable products. A vital perk is that developers can reuse the components easily in various applications that make the process of development faster. This open-source project has thorough documentation. It is perfect for making cross-platform solutions.Reactive DatabaseThis is considered one recognizable open source project for Angular. It's a NoSQL database intended for JD-based applications, including websites, hybrid solutions, PWAs or progressive web apps, electron applications, and a lot more.Helping designers develop app or programs faster, this open-source project also enables them to keep vast numbers of clients' and users' data safe and sound with an encryption module. Once an online product is hacked, intruders would not access vital information. This also allows engineers to boost performance and enable real-time duplication with any endpoint, which obeys CouchDB.Starter KitsA popular Angular open source project acts as a starter for those who wish to know Angular and TypeScript. This uses Webpack 4 for making files as well as provides Angular examples to try with making web apps. This tool offers designers with Karma and Jasmine to audit the code. It has Protector to try, software, and other valuable things.Ng-BootstrapNg-Bootstrap is a preferred open source project as it offers developers and designers widgets. It doesn't have dependencies on 3rd party Javascript. This also allows assistance for the same browsers which Bootstrap 4 and Angular frameworks support. To install a new project, it is advisable to utilize Angular CLI.Awesome AngularAwesome Angular, as the name suggests, is the coolest open-source project that has an impressive list of design, code samples as well as 3rd party components, style guides, modules, repositories, video tutorials, and lots of other essential tools and information to assists developers build and use superior web application.NebularAnother remarkable open-source project made by Akveo, this one represents UI library based on Eva design System that can be personalized easily according to the needs of your business.
This offers a wide array of modules for creating modern easy to use web apps. This provides many cool features like 4 visual themes, 40 UI components, security and authentication layers, and a whole lot more.ConclusionAngular offers an abundant developer environment, which takes account of different tools, documentation, UI components, as well as other amazing things. With the use of Angular framework as well as Angular open-source projects mentioned above, you will make working processes faster and simultaneously increase the efficiency of the team and create, experiment, and organize applications more quickly.
0 notes
Text
Metronic HTML Template: Elevate Your Best Web Design Game

Are you looking for a reliable admin dashboard template to power your next project? Look no further than Metronic Html Template! This powerful tool is designed to help you create beautiful and intuitive admin interfaces that will impress your clients and users alike.
In this review, we’ll take a closer look at what makes Metronic Html Template such a great choice for developers and businesses alike. We’ll explore its features, functionality, and compatibility with popular frameworks like Tailwind, Bootstrap, React, Vue, Angular, Asp.Net & Laravel. So, let’s dive in!
Features
Metronic Html Template comes loaded with a wealth of features that make it an excellent choice for developers and businesses alike. Some of its standout features include:
– High Resolution: Metronic Html Template is optimized for high-resolution displays, so your dashboard will look crisp and clear on any device. – Responsive Layout: The template is designed to be fully responsive, so your dashboard will look great on any screen size.
– Well Documented: Metronic Html Template comes with comprehensive documentation to help you get up and running quickly.
– Compatible Browsers: The template is compatible with all popular web browsers, including Firefox, Safari, Opera, Chrome, and Edge.
– Compatible With: Metronic Html Template is compatible with Angular 13.x.x, AngularJS, ReactJS, Bootstrap 5.x, Bootstrap 4.x, and other popular frameworks.
– Admin Dashboard Template: Metronic Html Template is designed specifically for use as an admin dashboard template, so you can be sure it has all the features you need to create a powerful and intuitive dashboard.
– Admin Themes: The template comes with a range of pre-built themes to help you get started quickly.
– PHP Files: Metronic Html Template comes with all the PHP files you need to get started quickly.
– HTML Files: The template comes with a range of pre-built HTML files, so you can get started quickly.
– CSS Files: Metronic Html Template comes with a range of pre-built CSS files to help you customize your dashboard.
– Sass Files: The template includes Sass files for advanced customization.
– SCSS Files: The template includes SCSS files for advanced customization.
– JS Files: Metronic Html Template includes a range of pre-built JavaScript files to help you get started quickly.
Compatibility
Metronic Html Template is compatible with a wide range of popular frameworks and platforms, including:
– Tailwind – Bootstrap – React – Vue – Angular – Asp.Net & Laravel
This makes it an excellent choice for developers who want a flexible and versatile tool that can be used with a variety of different frameworks and platforms.
12 Advanced Apps For Real-world Demands
Complete CRUD solution with managable datatables, advance form controls, wizards flows and interactive modals for any project requirements you can imagine
Metronic UI Kit Develop Design Fast
Create cohesive user interfaces for single or multiple projects without having to start from scratch. Metronic UI Kit is helpful for designers who are just starting out or who are working on projects with tight deadlines.
Company made it! Smart & Low-cost!
One stop solution that boosts your projects’ design and development at shortest amount of time and at ridiculously low cost. In the past 10 years, hundreds of thousands of web apps successfully launched by Metronic that are used by hundreds of millions of end users everyday
Pricing
Metronic Html Template is available for purchase on ThemeForest for just $49. This includes a Regular License, which allows you to use the template in a single end product that is not charged for. If you need to use the template in a product that will be sold to end users, you can purchase an Extended License for $969.
If you purchase the Regular License, you’ll receive quality checking by Envato, future updates, and six months of support from keenthemes. You can also extend your support to 12 months for an additional fee.
Reviews
Mr. Levan Dvalishvili Chief (Software Architect) at solarspace.io said Hands down the most developer friendly package that I have worked with.. A+++++
platform we tried out Metronic. I can not overestimate the impact Metronic has had. Its accelerated development 3x and reduced QA issues by 50%. If you add up the reduced need for design time/resources, the increase in dev speed and the reduction in QA, it’s probably saved us $100,000 on this project alone, and I plan to use it for all platforms moving forward. The flexibility of the design has also allowed us to put out a better looking & working platform and reduced my headaches by 90%. Thank you KeenThemes! Jonathan Bartlett, Metronic Customer
Metronic is an incredible template. Even with purchasing an extended license, the cost savings is immeasurable. The code & CSS is well organized and while it is feature rich, it is not bloated. It was quickly integrated into our relatively complex product and had ready-made UX for our many use cases. Where we needed to extend functionality, this system made it incredibly easy. A tremendous job by the Metronic team. Fatica, Metronic Customer
Conclusion
In conclusion, Metronic Html Template is an excellent choice for developers and businesses alike. It comes loaded with features, is compatible with a wide range of popular frameworks and platforms, and is available at an affordable price. Whether you’re building a new dashboard from scratch or looking to upgrade an existing one, this Template is definitely worth considering.
So, what are you waiting for? Head over to ThemeForest and check out Metronic Html Template today!
#admin dashboard template#admin themes#angular#asp.net core#blazor#bootstrap#bootstrap 5#django#html#laravel#metronic#react#tailwind#tailwind css#vuejs
0 notes
Text
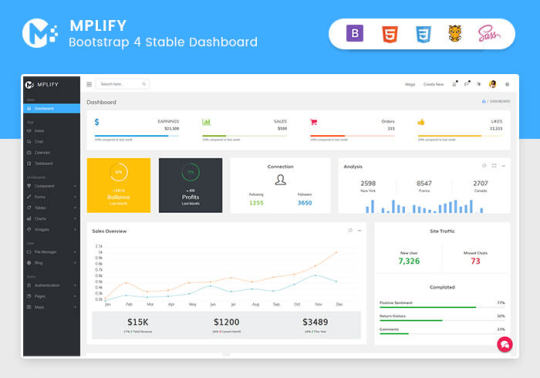
Mplify - Versatile Bootstrap 4 Admin Template by Thememakker
Mplify Admin makes the development process easy and fast for you and aims to help you implement your idea in real time.
Product Highlights
Mplify is a fully professional, responsive, modern, multi-purpose, and feature-rich admin template. It can be used to create various websites, admin templates, admin dashboards, backend websites, CMS, CRM, blogs, business websites, timelines, and portfolios. This versatility makes it an ideal choice for developers looking to build functional and aesthetically pleasing web applications efficiently.

Key Features
Bootstrap 4.3.1: Ensures compatibility and modern design standards.
jQuery 3.3.1: Offers extensive plugins and support.
Built-in SCSS: Provides more flexibility and control over styles.
Light & Dark Full Support: Allows users to switch between light and dark themes.
RTL Full Support: Right-to-left language support for global accessibility.
W3C Validate Code: Ensures high coding standards and practices.
Mobile and Tablet Friendly: Responsive design for all devices.
Treeview: For hierarchical data display.
Drag & Drop Upload: Simplifies file uploading processes.
Image Cropping: Integrated tools for editing images.
Summernote: Rich text editor integration.
Markdown: Support for markdown formatting.
Beautiful Inbox Interface: User-friendly email management.
User-Friendly Chat App: Built-in chat application.
Scrum & Kanban Taskboard: Task management tools.
Add Events to Your Calendar: Event management capabilities.
File Manager: Efficient file organization and management.
Blogging: Tools to manage and create blog posts.
Testimonials: Features to showcase user testimonials.
Maintenance: Tools to manage and schedule maintenance.
Team Board: Collaboration tools for team management.
Search Result: Enhanced search functionalities.
Beautiful Pricing: Elegant pricing tables and plans.
Contact List & Grid: Efficient contact management.
User Profile: Customizable user profiles.
Extended Forms: Advanced form functionalities.
Clean Widgets: A variety of clean, modern widgets.
Technical Specifications
Bootstrap 4.3.1
Bootstrap 4.3.1 is a powerful front-end framework for faster and easier web development. It includes HTML and CSS-based design templates for typography, forms, buttons, tables, navigation, modals, image carousels, and many other interface components, as well as optional JavaScript plugins. Mplify leverages Bootstrap 4.3.1 to ensure a consistent and responsive design across all devices.
jQuery 3.3.1
jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, and animation much simpler with an easy-to-use custom API integration that works across a multitude of browsers. Mplify includes jQuery 3.3.1 to provide enhanced functionality and interactivity to your applications.
Built-in SCSS
SCSS is a preprocessor scripting language that is interpreted or compiled into CSS. It allows you to use variables, nested rules, mixins, inline imports, and more, all with a fully CSS-compatible syntax. With SCSS, Mplify offers a more powerful and flexible way to manage styles.
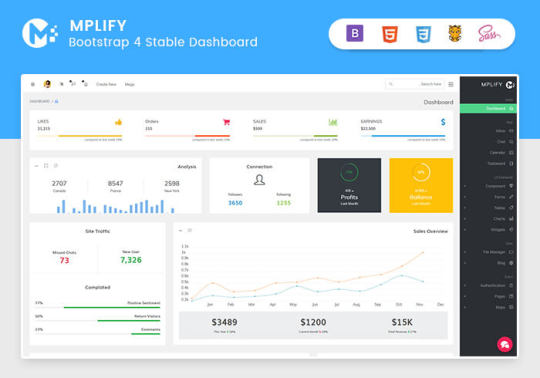
Light & Dark Full Support
Mplify comes with built-in support for light and dark themes, allowing users to switch between these modes based on their preferences. This feature enhances user experience and accessibility, especially in different lighting conditions.

RTL Full Support
For developers targeting global audiences, Mplify provides full right-to-left (RTL) language support. This feature ensures that languages like Arabic, Hebrew, and Persian are properly displayed, making the template versatile and inclusive.
W3C Validate Code
The World Wide Web Consortium (W3C) sets the standards for web development. Mplify adheres to W3C's coding standards, ensuring that the template is built with clean, valid code, which improves browser compatibility, SEO, and overall performance.
Mobile and Tablet Friendly
In today's mobile-first world, having a responsive design is crucial. Mplify is designed to be fully responsive, ensuring that your mobile application looks great and functions seamlessly on all devices, including desktops, tablets, and smartphones.
Applications
Mplify’s versatile design and feature set make it suitable for a wide range of applications across various industries. Here are some key applications:
Admin Dashboards
Mplify provides a robust framework for building admin dashboards. With its extensive set of UI components, charts, forms, and tables, you can create comprehensive dashboards that provide valuable insights and data visualization.
CMS (Content Management Systems)
With features like blogging, file management, and user profile management, Mplify can be used to build powerful CMS platforms. Its clean widgets and beautiful interface ensure that the content management experience is both efficient and enjoyable.
CRM (Customer Relationship Management)
Mplify’s built-in tools for managing contacts, scheduling events, and maintaining communication through a chat app make it an excellent choice for developing CRM systems. These features help businesses manage customer interactions and data effectively.
Business Websites
The multi-purpose nature of Mplify allows it to be used for various business websites. Whether you need a portfolio, a blog, or a corporate website, Mplify provides the necessary tools and components to create a professional online presence.
Blogging Platforms
With integrated tools like Summernote for rich text editing and Markdown support, Mplify is ideal for creating blogging platforms. The beautiful inbox interface and testimonial features enhance the blogging experience, making it easy to manage and publish content.

Benefits
Easy and Fast Development
Mplify is designed to streamline the development process. With its pre-built components and templates, you can quickly assemble functional and aesthetically pleasing applications. This reduces development time and costs, allowing you to focus on implementing your ideas in real time.
Professional and Modern Design
Mplify offers a clean, modern design that is both professional and user-friendly. The template includes a variety of customizable widgets and components that adhere to the latest design standards, ensuring your application looks polished and up-to-date.
Comprehensive Feature Set
From task management tools like Scrum and Kanban boards to extensive form functionalities, Mplify provides a wide range of features that cater to various needs. This comprehensive feature set makes it a versatile solution for different types of projects.
Responsive and Mobile-Friendly
With Mplify, you can ensure that your application is accessible on all devices. Its responsive design adapts to different screen sizes, providing a seamless user experience on desktops, tablets, and smartphones.
Global Accessibility
Mplify’s RTL support and multi-language capabilities make it suitable for global applications. This feature ensures that your application can cater to users from different regions, enhancing its reach and usability.
Regular Updates and Support
When you purchase a license for Mplify, you receive all future updates for free. This ensures that your application remains up-to-date with the latest features and improvements. Additionally, Mplify provides excellent customer support to assist with any issues or queries.
Challenges and Limitations
Learning Curve
While Mplify is designed to be user-friendly, there may be a learning curve for beginners who are not familiar with Bootstrap or jQuery. However, comprehensive documentation and community support can help mitigate this challenge.
Customization
Although Mplify offers a wide range of customization options, extensive customization may require advanced knowledge of SCSS and JavaScript. This could be a limitation for developers who are not well-versed in these technologies.

Performance
As with any feature-rich template, there is a potential for performance issues if too many components and plugins are used simultaneously. It is important to optimize the application and selectively use features to maintain optimal performance.
Latest Innovations
Enhanced UI Components
Mplify continues to evolve with regular updates that introduce new and improved UI components. These enhancements ensure that your application remains modern and functional.
Advanced-Data Visualization
Recent updates have focused on improving data visualization capabilities. With enhanced charting tools and interactive elements, Mplify allows for more dynamic and engaging data presentation.
Integration with New Technologies
Mplify is continuously updated to integrate with the latest web technologies. This ensures compatibility with new frameworks and libraries, providing developers with more tools to build advanced applications.
Future Prospects
AI and Machine Learning Integration
The future of Mplify may include integration with AI and machine learning tools. This would enable developers to build more intelligent and automated applications, enhancing user experience and functionality.
Expanded Plugin Support
As the web development landscape evolves, Mplify is likely to expand its plugin support. This will provide developers with more options for extending the functionality of their applications.
Improved Accessibility Features
Mplify is expected to continue enhancing its accessibility features. This includes better support for assistive technologies and compliance with accessibility standards, ensuring that applications built with Mplify are inclusive for all users.
Comparative Analysis
Versus Other Bootstrap Templates
When compared to other Bootstrap templates, Mplify stands out due to its comprehensive feature set, modern design, and extensive customization options. While other templates may offer similar components, Mplify's unique features like RTL support and advanced task management tools give it an edge.
Versus Custom Development
Opting for a pre-built template like Mplify can significantly reduce development time and costs compared to custom web development. While custom development offers more flexibility, Mplify provides a robust foundation that can be easily customized to meet specific needs.
User Guides and Tutorials
Getting Started with Mplify
Installation: Download and install Mplify from the official website or marketplace.
Configuration: Configure the template settings according to your project requirements.
Customization: Use the built-in SCSS files to customize the styles and appearance.
Integration: Integrate Mplify with your backend systems and databases.
Deployment: Deploy your application on your preferred hosting platform.
Advanced Customization Techniques
SCSS Variables: Use SCSS variables to easily change colors, fonts, and other styles.
JavaScript Customization: Extend the functionality by adding custom JavaScript code.
Component Modification: Modify existing components or create new ones to meet specific needs.
Performance Optimization: Optimize the performance by minifying CSS and JavaScript files, and selectively loading components.
Conclusion
Mplify is a powerful, versatile, and user-friendly Bootstrap 4 admin dashboard template. It offers a wide range of features and customization options, making it suitable for various applications, from admin dashboards to business websites. With its modern design, responsive layout, and extensive documentation, Mplify simplifies the development process, allowing developers to implement their ideas in real time efficiently.
Whether you are building a CMS, CRM, or a personal blog, Mplify provides the tools and flexibility needed to create a professional and functional web application. Its ongoing updates and support ensure that your projects remain current and compatible with the latest web technologies.
#Mplify Admin#Bootstrap 4.3.1#jQuery 3.3.1#SCSS#Light & Dark Theme#RTL Support#W3C Validation#Responsive Design#Admin Template#Admin Dashboard#CMS#CRM#Blogging#Business Websites#Web Development#UI Components#Data Visualization#AI Integration#Machine Learning#Accessibility Features#Task Management#File Management#Rich Text Editor#Markdown Support#User Profiles#Performance Optimization#Web Technologies#Custom Development#Web Application Development#Front-end Framework
0 notes