#Bootstrap UI Kit
Explore tagged Tumblr posts
Text
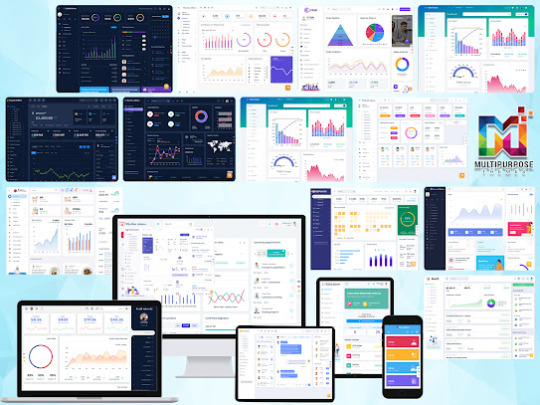
A Comprehensive Guide to Bootstrap Admin & Dashboard Templates

Dashboard Templates built with Bootstrap provide a quick and efficient way to create backend interfaces and web apps. With pre-built components, customizable layouts, and easy integration, a Bootstrap admin template helps developers skip repetitive coding tasks and focus on business logic. This comprehensive guide explores the key benefits of using Bootstrap for admin templates and dashboards.
Why Choose Bootstrap for Admin Templates
Built on top of the popular Bootstrap framework, Admin Dashboard UI Kit inherit several advantages:
Responsiveness Out-of-The-Box: With Bootstrap's mobile-first approach, components automatically adapt for desktop, tablet, and mobile screens. This saves ample development time.
Cross-Browser Consistency: Bootstrap templates render seamlessly across all modern browsers like Chrome, Firefox, Edge etc. There are no worries about CSS overrides.
Easy Customization: Variables and mixings allow easy styling changes sitewide. Tweaking colors, fonts, sizes to match brand requirements is straightforward.
Component Reuse: Bootstrap's UI library can be reused across templates and pages. No need to code repeating elements like cards, alerts, modal popups etc.
Continuous Updates: Bootstrap's open-source community steadily improves and extends functionalities. Admin templates built on Bootstrap allow leveraging the latest developments.
With these benefits, Bootstrap streamlines building admin backends and control panels, reducing cost and time-to-market.
#Dashboard Templates#Admin Dashboard UI Kit#Bootstrap UI Kit#Software Dashboard Design#Bootstrap UI framework#Responsive Web Application Kit#Bootstrap Admin Panel
0 notes
Text
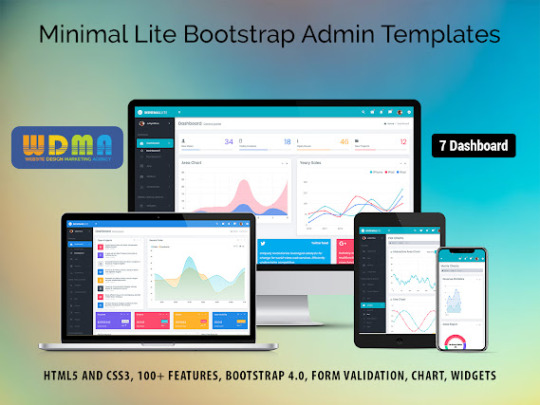
Upgrade Project Design with Minimal lite Bootstrap Admin Template

Minimal Lite – Responsive Web Application Kit boasts an extensive array of functionalities, including mobile responsiveness, flexible colour palettes, data presentation utilities, and intuitive interfaces. This Responsive Web Application Kit seamlessly integrates with numerous plugins and add-ons, enriching the administrative dashboard's capabilities. Minimal Lite comes complete with pre-built components, widgets, and styling alternatives, streamlining the development journey. Leveraging the Latest Bootstrap Beta Framework, alongside cutting-edge technologies HTML5 and CSS3, this Premium Admin Template ensures agility and adaptability. Lightweight and highly adaptable, it caters specifically to developers seeking customization options. For inquiries and acquisition of our sophisticated Bootstrap Admin Template.
#Responsive Web Application Kit#Responsive Admin Dashboard Template#Premium Admin Template#Bootstrap Admin Web App#Admin Dashboard Ui Kit#Dashboard Design#Admin Panel Dashboard#Admin Theme#WebApp Template#Dashboard UI Kit
0 notes
Text
5+ Free Website Call To Action | Bootstrap UI Kits

👉 Download Now: https://designtocodes.com/product/5-free-website-call-to-action/
Explore the Call To Action ideas and lift your CTA to another level! A must-need for your website.
A good call to action needs to be built with the best components and we’re definitely offering these in our best call to action kits.
0 notes
Text
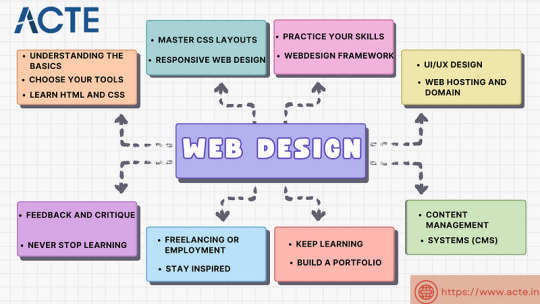
How to Begin Your Web Design Journey: A Step-by-Step Guide in Simple Terms

Understanding the Basics:
Learn about HTML, which is like a web page’s skeleton.
Understand CSS, which is like makeup for web pages.
Know how to make websites look good on different screens.
2. Choose your tools:
Start with simple text editors like Notepad (for Windows) or TextEdit (for Mac).
Later, try fancier editors like Visual Studio Code.
For making pictures, try Adobe Photoshop or Illustrator.
3. Learn HTML and CSS:
Use websites like W3Schools or Codecademy.
If you want to learn more about web design with certification and placement, ACTE Institute offers comprehensive machine learning training courses that can give you the knowledge and skills necessary to excel in this field. Consider the infinite possibilities for data analysis, automation, and decision-making that machine learning may create.
YouTube: There are many video tutorials covering HTML and CSS for beginners.
They teach you how to make web pages and make them look nice.
You can also learn from courses on Coursera or edX.
4. Practice your skills.
Besides learning, make simple web pages to get better.
Try harder projects as you get more confident.
Make your own website to practice lots.
5. Responsive Web Design:
Make sure your websites work well on phones and computers.
Learn about media queries (they help your design fit different screens).
6. Master CSS Layouts:
Get really good at arranging web stuff using CSS (like making boxes and arranging them nicely).
7. Web Design Frameworks:
Think about using ready-made kits like Bootstrap.
They have pre-made pieces to help you design faster.
8. UI/UX Design:
Learn to make websites easy to use and nice to look at.
Think about how people will use your site.
9. Web Hosting and Domain:
To show your website to people, you need a place to put it (hosting) and a name for it (domain).
Lots of companies can help with this, like Bluehost or HostGator.

10. Content Management Systems (CMS):
Consider using tools like WordPress to manage your website easily.
11. Keep Learning:
Web design keeps changing, so keep learning new stuff.
Read blogs, watch webinars, and take more advanced classes.
12. Build a portfolio.
Make a collection of your best work to show others.
People who might hire you want to see what you can do.
13. Freelancing or employment:
Decide if you want to work alone or with a company.
Both ways have good things and not-so-good things, so pick what you like.
14. Networking:
Join groups of web designers to meet others like you.
Learning from others can help you become better.
15. Feedback and criticism:
Don’t be shy to ask for advice on your work.
When people give you tips, it helps you improve.
16. Launch your projects:
When you’re good enough, work on real websites.
Offer to make websites for friends or local businesses.
17. Stay Inspired:
Be creative and get ideas from different places.
Nature, art, and other designers can help you think of cool stuff.
18. Never Stop Learning:
Web design always changes, so keep learning new things.
Stay curious and open to learning more tricks and tools.
The secret to success in web design is to start with the fundamentals and gradually advance your abilities. Keep in mind that on this trip, patience and practice are the keys to success. As your skills advance, you’ll have the imagination needed to realise your ideas for websites. So put your hands in your pockets, launch your preferred coding editor, and start your web design experience!
4 notes
·
View notes
Text
2 notes
·
View notes
Text
Common Web Development Mistakes and How to Avoid Them
Introduction
Launching a website is exciting—but in the back of the smooth user interface and flashy animations, there’s a complex web of code, content material, and strategy. And in case you're no longer careful, even the smallest internet improvement errors can hurt your web page’s overall performance, usability, and search scores.
Whether you are a business proprietor, startup founder, or aspiring developer, understanding what not to do is just as vital as understanding the satisfactory practices. In this guide, we'll spoil down the most not unusual internet development errors—and extra importantly, the way to keep away from them for a quicker, purifier, and more person-friendly website.

1. Ignoring mobile Responsiveness
The error:
constructing a site that handiest seems right on computer and falls apart on mobile.
Why it matters:
With over 60% of internet traffic coming from cell devices, a non-responsive design ends in high leap fees, poor UX, and a dip in search engine optimization scores.
A way to keep away from it:
Use responsive frameworks like Bootstrap or Tailwind CSS.
Frequently check your website online on diverse screen sizes and gadgets.
Layout with cell-first concepts—optimize for small displays earlier than scaling up.
2. Sluggish Load times
The mistake:
Heavy photographs, bloated code, and too many scripts slow your website online to a crawl.
Why it subjects:
pace is an immediate ranking thing in Google and a first-rate person revel in difficulty—traffic will depart if a web page takes greater than 3 seconds to load.
A way to avoid it:
Compress pictures the use of tools like TinyPNG or WebP.
Minify CSS, JavaScript, and HTML.
Use lazy loading and caching.
Opt for a dependable, overall performance-centered internet host.
Three. Poor Navigation shape
The mistake:
customers can’t locate what they’re searching out because of a cluttered or confusing menu.
Why it topics:
horrific navigation frustrates users, increases bounce costs, and hurts seo crawlability.
How to keep away from it:
Keep navigation easy, smooth, and predictable.
Use breadcrumb trails, a properly-based sitemap, and clear category labels.
Restriction pinnacle-level menu items to five–7 to reduce decision fatigue.
Four. Loss of seo basics
The mistake:
Skipping primary seo like identify tags, meta descriptions, and header hierarchy.
Why it topics:
engines like google want dependent records to index and rank your content material nicely.
How to keep away from it:
Implement unique title tags and meta descriptions on every page.
Use proper heading tags (H1 for titles, H2/H3 for subsections).
Add alt text to all snap shots for accessibility and seo.
Submit your sitemap to Google seek Console.
5. No longer the use of Semantic HTML
The error:
the usage of <div> and <span> for the whole thing as opposed to suitable semantic tags.
Why it subjects:
Semantic HTML improves accessibility, search engine optimization, and code readability.
A way to keep away from it:
Use tags like <header>, <footer>, <article>, <section>, <nav>.
Make your code logical and descriptive to help screen readers and seek bots.
6. Broken hyperlinks and 404 errors
The mistake:
links that lead nowhere or to removed pages.
Why it subjects:
damaged links frustrate customers and signal terrible renovation to search engines.
How to keep away from it:
Run normal audits using tools like Screaming Frog or Ahrefs.
Set up 301 redirects for moved content.
Create a custom 404 web page that facilitates users navigate some other place.
7. Inconsistent design and Branding
The error:
blending fonts, colors, or button styles across pages with out a coherent gadget.
Why it topics:
A fragmented visual identity erodes believe and professionalism.
How to keep away from it:
Create and stick to a style guide.
Use steady coloration palettes, typography, and layout components.
Adopt design systems or UI kits for higher cohesion.
8. Not Optimizing for Accessibility
The mistake:
Ignoring customers with visible, auditory, or mobility impairments.
Why it matters:
Accessibility isn't always just ethical—it's regularly legally required and complements person reach.
A way to keep away from it:
Use sufficient color evaluation.
Make certain keyboard navigability.
Upload ARIA labels and proper semantic shape.
Test with equipment like WAVE or Lighthouse.
Nine. Forgetting go-Browser Compatibility
The error:
Your web site appears outstanding in Chrome, but breaks in Safari or Firefox.
Why it subjects:
not all customers browse the equal way—your web site have to paintings seamlessly everywhere.
The way to keep away from it:
Check throughout all main browsers regularly.
Keep away from browser-particular code.
Use standardized CSS and JavaScript practices.
10. No clean call-to-action (CTA)
The error:
users don’t know what to do subsequent—subscribe, contact, or purchase.
Why it topics:
A susceptible or missing CTA kills conversions and leads.
The way to avoid it:
Vicinity clear, visible CTAs on every page.
Use actionable language: “Get started out,” “down load Now,” “communicate to Us.”
A/B take a look at CTA styles, positions, and colours for maximum effectiveness.
End
Internet improvement isn’t pretty much making something that appears accurate—it’s about developing a site that works nicely, loads speedy, ranks high, and converts site visitors. Via averting these not unusual pitfalls and applying clever, strategic fixes, you’ll construct a virtual revel in that wins over both customers and engines like google.
Don’t simply build a internet site. Build a clever, user-pleasant, seo-optimized revel in.
FAQs
1. How regularly need to I audit my website for those issues?
As a minimum as soon as every three–6 months, or after predominant updates.
2. Can i fix those mistakes myself?
A few are clean (like compressing pictures), at the same time as others may need a developer’s help.
3. What gear can assist me pick out web improvement mistakes?
Use Google Lighthouse, GTmetrix, SEMrush, or Ahrefs for targeted diagnostics.
4. What’s the most damaging mistake from this listing?
Sluggish load instances and terrible cellular responsiveness are the various most critical.
5. How do I prioritize which problems to restore first?
Consciousness on anything that influences consumer enjoy or seo—like speed, broken hyperlinks, or cell problems.
0 notes
Text
Bootstrap 5 Theme with shadcn/ui Aesthetics - Shadstrap
Shadstrap is a UI Kit (essentially a Bootstrap theme) that combines the clean, professional aesthetics of shadcn/ui with the extensive utility system of Bootstrap 5. It allows you to create modern web interfaces using familiar Bootstrap syntax while achieving the distinctive shadcn/ui design language. Shadstrap works by providing custom CSS and potentially some JavaScript overrides or additions…
0 notes
Text
Last Reminder! ⏳ Hope UI at 40% OFF – Build Stunning Dashboards Today!
youtube
🚨 FINAL CALL! The Hope UI March Madness Sale ends on April 3rd! ⏳ This is your last chance to get 40% OFF on the most advanced and customizable UI kit for developers!
🎨 Why Hope UI? ✔️ Pre-Built Dashboards – Ready-to-use layouts for seamless development! ✔️ Modern & Responsive Design – Optimized for all devices! ✔️ Tailwind & Bootstrap Support – Flexible and scalable UI components! ✔️ Dark & Light Modes – Perfect for any application theme! ✔️ Developer-Friendly – Clean code and easy customization!
⚡ Time is running out – Grab your 40% discount before April 3rd!
📢 Supercharge your web development with Hope UI now!
For More Details Visit - https://bit.ly/3FO0U02 #bootstrapadmintemplate #bootstrapadmindashboardtemplateanduicomponent #apadmindashboardtemplateanduicomponent #vueadmindashboardtemplateanduicomponent #reactadmindashboardtemplateanduicomponent #bootstrap5admintemplate #tailwindadmindashboardtemplateanduicomponent #designkit #figmauikit #adobexduikits #sketchuikit #laraveladmindashboardtemplateanduicomponent #marchsaleonwordpressthemes #marchsaleonflutterapps #wordpressthemes #flutterapps #admindashboard #flutteruikits #wordpressplugin #MarchMadnessSale #MarchMadnessSale2025 #MarchSale #MarchSale2025 #saleyearend #yearendsale #Yearendsale2025 #MarchDeals #IqonicMarchMadnesssale #IqonicMarchsale #IqonicMarchDeals #IqonicMarchSale2024 #IqonicYearEndSale #yearenddeals #saleforprofessionals #salefordevelopers #developersdeals #developerssale #webdevelopersdeals #salefordevelopersanddesigners #saleonwordpressthemes #saleonflutterapps #wordpressthemes #flutterapps #UIKits #admindashboards #wordpressplugin #softwaredeals #softwaresale #marchsalefordevelopersanddesigners
0 notes
Text

Live preview must check
eCommUIUX Ecommerce & Inventory Admin Dashboard Bootstrap 5 HTML Temaplate
Start eCommerce and Inventory Management Platform with our eCommUIUX a Premium Bootstrap 5 Admin HTML Template
Designed specifically for eCommerce and Inventory Management Admin – web – dashboard applications, our eCommUIUX admin UI kit template offers a sleek, clean, trending design, and fully multipurpose responsive solution. This powerful admin ui template, built on the latest Bootstrap 5 framework, ensures a seamless user experience across major devices, from tablet and smartphones.
Clean and Professional Aesthetic: A visually appealing design that enhances brand credibility.
Flexible and Customizable: Easily tailor the template to your specific needs.
Webpack-Powered: Streamlined development workflow for efficient project management.
Partial View Codes: Reusable components for faster development and maintenance.
Ideal for: eCommerce Platforms, Online Product Selling Admin, Inventory Management Software, Virtual Multi user Store handling.Take your eCommerce platform to the next level with eCommUIUX.
Key Features:
50+ Ready-to-Use Pages: Includes a wide range of pre-built pages for dashboards, transactions, portfolio management, user profiles, and more.
14+ Customizable Styles: Offers a variety of pre-defined styles and color schemes to match your brand identity.
100+ UI Components: Provides a rich library of UI components, including charts, graphs, tables, and more.
Checkout now our product and portfolio 🏄♀️
💌 Email Us: [email protected]
😍 Social media : Instagram | Linked In | X/Twitter
🛍️ Adminuiux Product: Themeforest | Gumroad
Live preview must check
#ecommerce#bootstrap5#htmltemplates#inventorymanagement#adminuiux#admin#dashboard HTML#bootstrapthemes#ordermanagement#bootstra#css#trending#vira
0 notes
Text
Affordable UI UX design services for startups
Why Startups Can’t Afford to Ignore Great UI/UX Design on a Budget
In today’s competitive business environment, startups face the challenge of establishing themselves quickly while keeping costs low. One of the most powerful ways to differentiate is through great UI/UX design. Often overlooked, design plays a crucial role in user satisfaction, retention, and ultimately, business growth. For start-up companies, every single interaction with the customer counts, and poor design can actually lead to frustration, mistrust, and even abandonment. Great design, however, will foster loyalty and increase conversions.
Why UI/UX Design Matters in Customer Retention
UI/UX design will form the foundation of a product's appeal and usability. A clean, intuitive interface with a seamless user experience not only attracts customers but also ensures they return. According to research, good user experience results in higher customer satisfaction and retention. According to studies, 88% of online users are less likely to return to a site after a bad experience, and 70% of customers will abandon a transaction due to poor usability. The new ventures simply cannot afford losing users to a lackluster interface.
Good design engages users, instills trust, and gets people talking—key factors to organic growth. It is true especially for those startups working under the constraints of limited budgets; positive user experience generates long-term value, lessening the requirements of extensive customer acquisition costs.
Tips for Great UI/UX Design on a Shoestring Budget
Startups do not require a big team or expensive software to deliver excellent UI/UX design. Here are some budget-friendly strategies:
Focus on User-Centered Design: Be in the shoes of your user and prioritize their needs. Conduct basic user research, such as surveys or interviews, to understand what works for them. Tailor your design around these insights.
Minimalism is key: A clutter-free, easy-to-navigate design with just the essentials makes it easier for users to find what they need faster. It also saves on development costs. Stick to the essentials that align with your core offering.
Using pre-built templates and UI kits is the best choice today; most are offered for free or at low prices. You could save so much time and even offer a more professional look for your product, thereby not necessarily going from scratch. Launch early, have small user tests, find those friction points and keep iterating: You would actually be working under real user feedback to make sure you don't over-invest in something the users really wouldn't want.
Prioritize Mobile-First: As mobile traffic is increasing steadily, startups must ensure that their product is mobile-friendly. A mobile-first approach helps prioritize design features that work seamlessly on smaller screens without requiring much resource.
Affordable UI/UX Design Strategies for Startups: How to Do More With Less
Startups work with limited resources, but that doesn't mean they have to compromise on design. Here are some strategies that can help achieve professional-quality UI/UX design on a budget:
Use Design Frameworks: Frameworks like Bootstrap or Material Design provide pre-made components and guidelines, reducing the time and effort needed for UI design. These frameworks can speed up development and give your product a polished look.
Outsource Smartly: While it is not within the reach of hiring a high-end design team, startups may outsource a specific design activity to freelancers or agencies which specialize in a startup budget. Platforms like Upwork, Fiverr, and 99designs enable finding talented designers at affordable rates.
Partner with Design Schools: Most design students want to work on real-world projects to gain experience. Collaboration with design schools or provision of internship opportunities helps raise fresh, innovative design ideas at very little or no cost.
Use of Design Tools: There are many affordable design tools that would help startups achieve professional results without hiring an in-house team.
Best Affordable UI/UX Tools Every Startup Should Know
Startups can utilize a number of free or low-cost tools to streamline the design process:
Figma: Figma is a browser-based tool that enables teams to collaborate in real-time on UI/UX design projects. Figma offers a free version with powerful features like vector editing, prototyping, and feedback collection.
Canva is great for developing marketing materials but also offers templates for websites and apps in the UI design realm. It's a fantastic platform for a budget-sensitive startup looking to get something good-looking and speedy.
Adobe XD: For UI/UX simple design projects, Adobe XD also offers a free plan, thus making it fantastic for startups; it is already integrated with most of Adobe's products.
Sketch: Not free, but Sketch has pretty affordable plans and is great for vector-based design. It's a good choice for web and app interfaces.
InVision: InVision offers a free plan that allows prototyping, user testing, and collaboration, which can help startups refine their designs pretty quickly.
Config Infotech is one of the companies known for cost-effective design and tech solutions, and they provide UI/UX design services especially designed for startups. They are known for their expertise in balancing aesthetics with functionality for the user, which helps the startup reach its goals without spending a fortune.
With these affordable tools and strategies, stunning functional designs are created to keep customers engaged and ensure long-term success.
0 notes
Text
#مدیریت ساختمان#شارژ ساختمان#نرمافزار مدیریت آپارتمان#مدیریت مجتمع مسکونی#ثبت اطلاعیه#گزارش مالی#رسیدگی به شکایات#خدمات آپارتمانی#اپلیکیشن آپارتینو#ساختمان هوشمند#مدیریت مالی ساختمان#ثبت و مدیریت اموال#بیمه آتشسوزی ساختمان#مجمع عمومی ساکنین#تعمیرات و نگهداری ساختمان#سیستم شفاف مالی#اطلاعرسانی ساختمان#اپلیکیشن مدیریت آپارتمان#مدیریت هزینههای ساختمان#نرمافزار حسابداری آپارتمان#ارتباط مدیران و ساکنین#شفافسازی حسابها#گزارشگیری ساختمان#بهترین نرمافزار مدیریت ساختمان
1 note
·
View note
Text
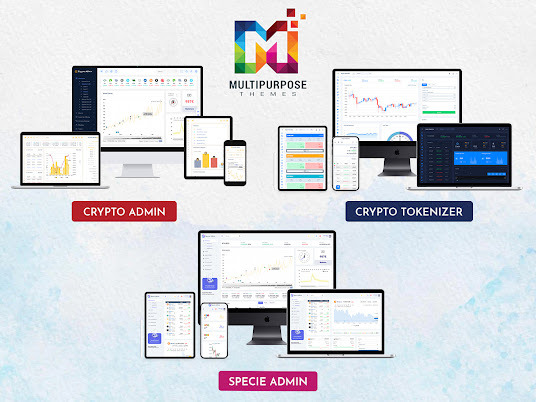
Crypto Admin Templates: Discover the Ultimate Admin Templates

Whether you're managing a website, web application, or cryptocurrency platform, having the right Crypto Admin Templates is crucial for an optimized back-end experience. Multipurpose Themes offers a wide selection of professionally designed admin templates to meet any need - from simple content management to complex data analytics and Crypto Admin Dashboard.
Admin Templates That Enhance Productivity
An intuitive, uncluttered admin area allows you to focus on what matters - managing content and analyzing site performance. Multipurpose Themes admin templates are thoughtfully laid out with clean designs for maximum productivity. Built-in components like charts, tables, calendar, and user management save you setup time. You also get pre-made page templates, forms, widgets, and icons in each template pack to accelerate development.
Robust Tools for Crypto and Finance Projects
Running a cryptocurrency exchange or financial platform comes with its own unique demands. You need real-time market data, interactive charts, wallet integration, and so much more. Multipurpose Themes provides specialized Crypto Admin Templates packed with the advanced tools you need.
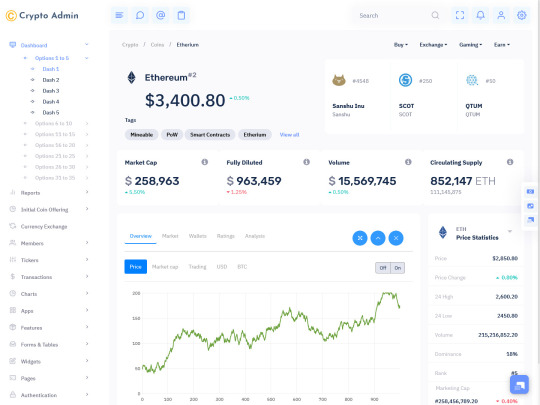
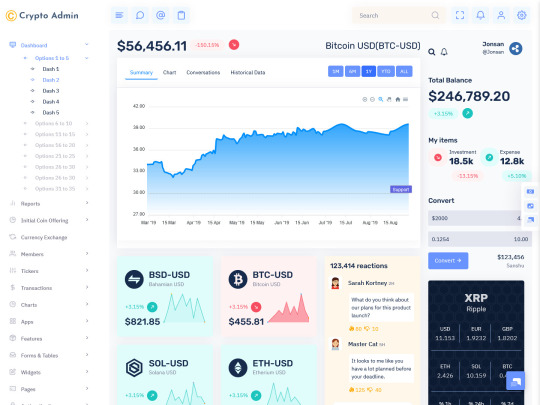
The Crypto Admin Dashboard Theme offers an at-a-glance view of market prices and trends with beautiful charting. Get detailed tables on crypto trades, transfers, and transactions. Accept payments into integrated digital wallets. The template even includes SMS and email notification tools.
The Cryptocurrency Dashboard Template takes crypto admin to the next level with support for multiple digital currencies, ICO management tools, and a fully featured ICO landing page you can launch. Monitor mining activity across crypto networks. Customizable components for transactions, wallet transfers, referral tracking, and more give you total control.
Dashboard of Crypto Admin
LTR - Light Dashboard - 1

LTR - Light Dashboard - 2

MultiPurpose Themes is our most advanced and highest-rated HTML and themes to date. Admin Templates Dashboard, WordPress Themes everything you would expect and more from one of the most popular Themes and Template related websites out there!
#Bitcoin dashboard#Cryptocurrency Bootstrap Templates#Crypto Admin Templates#Crypto Dashboard#Crypto Admin Dashboard#Crypto UI Kit
0 notes
Text
Empower Your Web Development with Premium Admin Template : Aries Admin

Introducing the Aries Premium Admin Template – meticulously engineered to cater to the dynamic needs of admin panels and dashboards. Featuring an extensive array of functionalities, our Responsive Web Application Kit boasts over 13 diverse dashboards tailored to empower your E-commerce operations. Today, our spotlight shines on the E-commerce dashboard, a powerhouse of data visualization. At its core lies the campaign chart, offering a comprehensive overview of impressions, top performers, conversions, and CPA metrics. This Responsive Admin Dashboard Template dashboard encapsulates vital insights ranging from new client acquisitions to product launches and invoicing activities. Seamlessly integrated modules like 'My New Clients,' 'New Products,' and 'New Invoices' provide real-time updates, ensuring you stay ahead of the curve.Beyond its E-commerce prowess, our admin template presents a plethora of features designed to streamline your workflow. Dive into the world of applications, leverage intuitive mailbox functionalities, and explore an extensive library of UI elements. With customisable widgets at your disposal, including dynamic blog widgets, charts, tables, and email templates, your possibilities are boundless. Furthermore, harness the power of maps and extensions to enhance user experience and extend functionality. Crafted with developers in mind, our combines versatility with ease of integration, enabling you to build robust solutions effortlessly.Experience the epitome of modern admin management with the Aries Admin Dashboard UI Kit – where innovation meets efficiency.
#Responsive WebApplication Kit#Responsive Admin Dashboard Template#Premium Admin Template#Bootstrap Admin Web App#Admin Dashboard Ui Kit
0 notes
Text
Affordable UI UX design services for startups
Why Startups Can't Afford to Ignore Great UI/UX Design on a Budget
In today's competitive business environment, the challenge for startups is to establish themselves quickly while keeping costs low. One of the most powerful ways to differentiate is through great UI/UX design. Often overlooked, design plays a crucial role in user satisfaction, retention, and ultimately, business growth. For startups, every interaction with the customer counts, and poor design can lead to frustration, mistrust, and abandonment. On the other hand, great design can foster loyalty and increase conversion rates.
Importance of UI/UX Design for Customer Retention
UI (User Interface) and UX (User Experience) design are the bedrock of a product's appeal and usability. An elegant, intuitive interface with a fluid user experience does not only bring in customers but also makes sure they come back. Research studies have shown that a good user experience leads to higher customer satisfaction and retention. According to various studies, 88% of online users will not return to a site following a bad experience, and 70% of customers will leave a transaction incomplete due to poor usability. Startups cannot afford to lose customers due to a poor interface.
Good design ensures users do not get bored, develops trust and feedback, and this is always critical for organic growth. It's especially true for a startup working on a small budget: the positive user experience creates long-term value, thereby decreasing the necessity for massive customer acquisition costs.
Tips for Achieving Great UI/UX Design on a Budget
Startups don't need a large team or high-end software to achieve great UI/UX design. Here are some budget-friendly strategies:
Focus on User-Centered Design: Put yourself in your user's shoes and prioritize their needs. Conduct basic user research, like surveys or interviews, to understand what works for them. Tailor your design around these insights.
Minimalism Is Key: A clutter-free, easy-to-navigate design with essential features helps users find what they need faster. It also keeps development costs down. Stick to the essentials that align with your core offering.
Leverage Templates and UI Kits: There are plenty of free or low-cost pre-designed templates and UI kits. This can save time and give your product a professional look without having to design from scratch.
Iterative Testing: Launch early and conduct small user tests to identify friction points. Continuous improvement based on real user feedback ensures you're not over-investing in features that users don't want.
Prioritize Mobile-First: As mobile traffic is growing steadily, a startup should ensure that the product is mobile-friendly. A mobile-first approach helps prioritize design features that work seamlessly on smaller screens without the need for a lot of resources.
Affordable UI/UX Design Strategies for Startups: How to Do More With Less
While it is true that startups operate on a shoestring budget, they do not necessarily have to make compromises on the design. Some strategies to attain professional-quality UI/UX on a shoestring budget are described below:
Make Use of Design Frameworks: Bootstrap or Material Design is great for making the use of predefined components and guidelines. It is possible to accelerate development and have a well-finished product this way.
Outsource smartly: While hiring a top-tier design team may be out of reach, startups can consider outsourcing specific design tasks to freelancers or agencies that specialize in startup budgets. Platforms like Upwork, Fiverr, and 99designs allow startups to find talented designers at affordable rates.
Collaborate With Design Schools: Many design students are eager to work on real-world projects for experience. Partnering with design schools or offering internships can provide startups with fresh, innovative design ideas at little to no cost.
Utilize Design Tools: There are numerous affordable design tools that can help startups achieve professional results without hiring an in-house team.
Top Affordable UI/UX Tools Every Startup Should Know
Startups can make use of numerous free or very low-cost tools to streamline the design process. Some of them are as follows:
Figma: This browser-based tool is used for collaborative real-time working on UI/UX design projects. Figma offers a free version with robust features such as vector editing, prototyping, and feedback collection.
Canva: Great for marketing materials, Canva also has UI design templates for websites and apps. It is a great tool for startups on a budget that need quick and attractive designs.
Adobe XD: Adobe XD offers a free plan for simple UI/UX design projects, making it a great option for startups. Its integration with Adobe's suite of products is a plus.
Sketch: Not free, but really cheap and totally perfect for the vector-based designs. Great fit for web and app interfaces.
InVision: Free account in InVision provides prototyping, user testing, and even collaboration. Quickly perfecting one's design becomes easier for the startup.
Config Infotech: Known for its cost-effective design and tech solutions, Config Infotech offers tailored UI/UX design services specifically geared towards startups. Their expertise in balancing design aesthetics with user functionality can help startups achieve their goals without breaking the bank.
By using these affordable tools and strategies, startups can create stunning, functional designs that keep customers engaged and foster long-term success.
0 notes
Text
Download Bootstrap 5 Admin & Dashboard themes Mobile App UI/UX HTML templates, Admin UI UX Dashboard HTML templates UI kit finance inventory, clinic, learning
0 notes
Text
Bought a Raspberry Pi kit recently and imagined what to do next? Well, don't worry; here in this article, I will let you how to program a Raspberry Pi. If you are excited about your Raspberry Pi but have not written a single line of code before, don't worry. Programming a Raspberry Pi is a piece of cake. It's easy, simple, and interesting to code this tiny yet powerful supercomputer. Programming Languages Programming, languages like C, C++, Java, Scratch, Ruby, Python all come preinstalled in the Raspberry Pi editor. Raspberry Pi Foundation recommends Python language for all the new Pi learners. Also, the “Pi” in the name “Raspberry Pi” implies Python in it. For younger kids, Scratch is the recommended language to learn. Any language which is compatible with ARMv6 is supported in Raspberry Pi. You are not restricted to use Python. Other languages supported in Raspberry Pi HTML Perl Javascript JQuery How to write a program in C? C is the preferred language when you are just entering the programming world. It is the best language to clear your logical concepts. Now, why am I talking about all this? Well, you will need a strong logical ability to write gobsmacking programs. If your core foundation is not strong, it's difficult to write proper and clean code. Writing your first program This is a simple program to print "Hello World" on your screen. Pretty simple, isn't it? Compiling a program Compiling the program helps computer change the program written in a human readable form to machine readable format. For compiling a C program on Windows open "Command Prompt." After opening Cmd. Write the following command. Example: gcc helloworld.c -o mycprogram. When you compile the source file, it will be changed with the new name you give. Here we will take it as mycprogram. Here helloworld.c is your program file name. Making the program executable For making the program executable just change the file permissions, and you are good to go. Copy and paste the following command in your cmd. chmod +x mycprogram Executing the program For executing the program write the following command in your Cmd. ./mycprogram This is all you need to do to execute your first C program. How to write a program in Python? Python is widely used when it comes to programming languages. Python programs are concise and easy to execute. Features of Python Interpreted Language. Object-oriented. Beginner's Language. Writing your program in Python print "Hello, World!" Just a single line of code will let you print “Hello World” on your computer screen. That's the power of Python Language. Running a Python Program Simply open cmd and write the following command. Make sure you are in the folder directory where you stored your program. python helloworld.py Making the program executable You can make a file executable by entering this at the command prompt chmod +x file-name.py Executing the program For executing the program write the following command in your Cmd. ./file-name.py This is all you need to do to execute your first Python program. How to write a program in HTML? HTML is the most used language in programming when it comes to the User Interface (UI). HTML is very simple to code and requires no logical abilities. Just a creative mind to code and you will master HTML pretty soon. There are many other languages like Javascript, Bootstrap, and JQuery to make your pages more attractive and user-friendly but, it all starts with the HTML code. Writing your program in HTML This is how simple it is to write a HTML code. If you try executing this code you can see “Hello world” message right to your screen. Applying CSS With CSS you can create beautiful and attractive pages. CSS is a framework for styling your HTML pages. Here is the demo how to code in CSS Now, it’s time to apply this code to your Pi you need to install Apache. Make sure your Raspberry Pi is connected to the Internet and in working condition. Write following commands: sudo apt-get update
sudo apt-get upgrade sudo apt-get install apache2 sudo apt-get install apache2 Copy all your HTML and CSS code and save it in /var/www/index.html. You can open this file writing the following command in your terminal: sudo leafpad /var/www/index.html Your program will not execute unless you give permissions to read for other users. You can do this by writing the following command. sudo chmod a+r /var/www/index.html Type ifconfig in command prompt to find your Pi's IP address. Note down your Ip address. Paste this Ip address in your browser and see how your code works. With the combo of HTML, CSS, and Python you can create wonders in Raspberry Pi. Wrap up As you can see programming is not a difficult job to do. It requires a little interest and skills. I hope you found this article useful and you learned something new today by reading this article. Try experimenting with your programming skills and make something which is truly amazing. Let me know in the comments section which language you will prefer as your primary language to code in Raspberry Pi. My name is Mandip and I run raspberry pi starter kits. I love to tinker with the electronics circuits and create new and useful designs. Sometimes the results come awful, too! I share all my ideas, research, and knowledge on my website. I also love to travel and explore historical places whenever I get suitable time for it.
0 notes