#CSSTutorial
Explore tagged Tumblr posts
Video
youtube
🚨 NEW VIDEO ALERT! 🚨
In this video, we’re breaking down the essentials of CSS—syntax, ways to add it to your HTML, key types of selectors, and even some advanced concepts like combinators, pseudo-classes, pseudo-elements and specificity. Enjoy! 🎉
#css #webdevelopment #csstutorial #learncss #thecommoncoder
https://youtu.be/qoNSnSErLJQ?si=eLcSF5AFPZL6mYGl
#youtube#css#css tutorial#csstutorial#webdevelopment#web development#thecommoncoder#the common coder
3 notes
·
View notes
Text
youtube
Mastering CSS: Complete Guide to Styling Web Pages | Learn CSS for Web Development
In this comprehensive CSS tutorial, we delve into the world of Cascading Style Sheets, covering styling techniques, selectors, declarations, properties, and values in CSS. Whether you're a beginner or a seasoned professional, this video is designed to equip you with a thorough understanding of CSS. We explore advanced CSS concepts such as descendant combinators, pseudo-classes, pseudo-elements, @rules, shorthands, functions, and more. By the end of this video, you'll have the skills to style your HTML documents with precision and finesse. Watch now and take your web development skills to the next level!
#CSS#WebDevelopment#LearnCSS#FrontEndDevelopment#CSSStyling#CSSTutorial#CSSGuide#Coding#WebDesign#HTML#JavaScript#Youtube
3 notes
·
View notes
Text
CSS Tutorial at a Glance: A Beginner’s Infographic for Web Styling

Master the art of web styling with this CSS Tutorial, designed for beginners and aspiring web developers. Learn how to enhance HTML pages using styles, layouts, and responsive design techniques. This CSS Tutorial builds a strong foundation in web design, making your websites visually appealing and user-friendly.
0 notes
Text
CSS Tutorial for Web Developers: Modern Layouts and Responsive Design
Master modern layouts, flexbox, grid, and responsive design in this hands-on CSS tutorial—perfect for web devs and beginners alike!
0 notes
Text
Are you ready to master CSS syntax and create stunning, responsive webpages? Whether you’re just starting with web development or looking to enhance your styling skills, this tutorial is perfect for you! In this lesson, we'll break down the syntax of CSS in HTML, helping you understand how to apply styles to HTML elements with ease.
#HTML#CSS#WebDevelopment#FrontEndDevelopment#TechBooks#WebDesign#HTMLandCSS#WebDevelopmentCourse#CSSDevelopment#HTMLTutorial#CSSTutorial#WebDesignTutorial#TechEducation#ResponsiveDesign#WebDevelopmentTips#CSSForBeginners#HTMLForBeginners#FrontendWebDevelopment#TechLearning#WebsiteDesign#WebDevelopmentSkills#HTML5#CSS3#WebDesignPrinciples#WebDevelopmentResources#TechCommunity
0 notes
Text
youtube
In this tutorial, how to create a simple website using html and css with source code that you can free download in 2025.
How to Create a Simple Website Using HTML and CSS – Step-by-Step Guide Currently we are using only HTML and CSS. We are not going to use JavaScript or jQuery.
✅ Follow US
👉 Facebook: https://www.facebook.com/dezven
👉 Instagram: https://www.instagram.com/dezvengroup/
👉 Twitter: https://twitter.com/Dezven
👉 Telegram: https://t.me/dezvengroup
👉 Linkedin: https://www.linkedin.com/company/dezvengroup/
👉 Profile: https://bhopal.city/c/dezven-software-solution-near-mp-nagar-in-bhopal
✅ Visit Our Website :
👉 https://www.dezven.com/
Creating a simple website using HTML and CSS is the first step for beginners in web development. With just basic HTML for structure and CSS for styling, you can design a functional and visually appealing webpage. HTML defines the content using elements like headings, paragraphs, and images, while CSS enhances the layout with colors, fonts, and positioning. No advanced programming is required—just a text editor and a browser to view your work. By linking a CSS file to an HTML document, you can separate style from structure, making the design process more efficient. Whether it's a personal portfolio, a blog, or a business landing page, building a simple website with HTML and CSS is a great way to learn the fundamentals of web design. html and css website design html css website project html css simple website html and css sample code design a web page using html and css sample website in html and css html css website project html css simple website html and css sample code
#onlineshopping#store#css#csstutorial#htmlcss#css3#csstutorialforbeginnersinhindi#csstutorialinhindi#basiccsstutorial#ecommerce#onlinestore#onlineshoppingstore#coding#programming#simplewebsiteusinghtmlandcss#simplewebsiteusinghtmlcss#simplewebsite#simplewebsiteusinghtml#websiteusinghtml#websiteusinghtmlandcss#dezven#dezvensoftware#dezvensoftwaresolution#dezvengroup#Youtube
0 notes
Text
Creating a CSS File in Visual Studio Code: Quick Steps

Introduction
Welcome to our guide on creating a CSS file in Visual Studio Code. CSS (Cascading Style Sheets) is an essential part of web development, allowing you to control the layout and design of your web pages. In this tutorial, we'll walk you through the steps to create and work with CSS files in Visual Studio Code, a popular code editor for web developers. Whether you're a beginner looking to learn the basics of CSS or an experienced developer seeking to streamline your workflow, this guide is here to help. Understanding how to create and manage CSS files is crucial for customizing the appearance of your web projects. By the end of this tutorial, you'll have the knowledge and confidence to create, write, and link CSS files to your HTML documents, ultimately enhancing the visual appeal of your websites. Let's get started!
1. Prerequisites

Before we dive into creating CSS files in Visual Studio Code, there are a few prerequisites you need to have in place. Make sure you have the following elements set up and ready to go: - Operating System: Ensure that you are using a supported operating system such as Windows, macOS, or Linux. Visual Studio Code is compatible with all these platforms, so choose the one that suits your needs. - Visual Studio Code Installed: If you haven't already, download and install Visual Studio Code from the official website. It's a lightweight, free, and open-source code editor developed by Microsoft, known for its flexibility and extensibility. - Basic HTML Knowledge: Having a basic understanding of HTML is essential. You should know how to create an HTML document, structure it, and add elements. This knowledge will be crucial when linking your CSS file to your HTML documents. Once you've ensured that you meet these prerequisites, you're ready to begin your journey into the world of CSS in Visual Studio Code. These basic requirements will set the foundation for creating and working with CSS files effectively.
2. Setting up Visual Studio Code

Before you start working on your CSS files in Visual Studio Code, it's essential to ensure that your code editor is configured correctly for a smooth development experience. Here are the steps to set up Visual Studio Code for CSS development: - Install Visual Studio Code: If you haven't already installed Visual Studio Code, you can download it from the official website (https://code.visualstudio.com/). It's available for Windows, macOS, and Linux, making it a versatile choice for web developers on various platforms. - Extensions for CSS: Visual Studio Code offers a wide range of extensions that can enhance your CSS development workflow. Search for and install extensions like "Live Server," "Auto Rename Tag," and "Prettier" to streamline your CSS development process. - User Settings: Customize your Visual Studio Code environment by adjusting user settings. You can change themes, font sizes, and other preferences to make your coding experience more comfortable and visually appealing. - Workspace Settings: Create a workspace for your project and define specific settings for it. This allows you to have different configurations for various projects, ensuring that you have the ideal environment for your CSS work. Visual Studio Code is known for its user-friendly interface and extensive customization options. With the right extensions and settings in place, you can optimize your workflow for CSS development. Additionally, this code editor's support for various programming languages and integrated terminal make it a powerful tool for web development. Once you've set up Visual Studio Code as per your preferences, you'll be well-equipped to create and manage CSS files efficiently. This step is crucial in ensuring a productive and enjoyable development process. Below is a table summarizing the steps for setting up Visual Studio Code: StepDescription1Download and install Visual Studio Code from the official website.2Explore and install CSS-related extensions to enhance your coding experience.3Adjust user settings to personalize the code editor's appearance and behavior.4Create a workspace and define workspace-specific settings for your projects. With Visual Studio Code set up and ready, you're now prepared to start creating and working with CSS files seamlessly.
3. Creating a New CSS File
Now that you have Visual Studio Code set up, it's time to create your first CSS file. Follow these steps to create a new CSS file in your project: - Open Visual Studio Code: Launch Visual Studio Code on your computer. - Create or Open a Project: You can either create a new project or open an existing one. If you're starting fresh, create a project folder where you'll store your HTML and CSS files for the website you're working on. - Open the Project Folder: In Visual Studio Code, go to File → Open Folder and select the folder where your project is located. - Create a New CSS File: In your project folder, right-click and choose New File. Name the file with a .css extension, e.g., styles.css. - Start Writing CSS: Double-click on the newly created CSS file to open it in the code editor. Now, you can start writing your CSS code to style your web page. Creating a dedicated CSS file is crucial for maintaining a clean and organized project structure. It separates your styling from your HTML content, making it easier to manage and update your website's design. Here's a table summarizing the steps for creating a new CSS file: StepDescription1Open Visual Studio Code on your computer.2Create a new project folder or open an existing one for your website.3Open the project folder in Visual Studio Code.4Create a new CSS file with a .css extension in your project folder.5Open the CSS file in Visual Studio Code and start writing your CSS code. By following these steps, you've successfully created a new CSS file and are ready to apply styles to your web content. The separation of HTML and CSS in different files keeps your code organized and manageable, making it easier to maintain and update your web projects.
4. Writing CSS Code
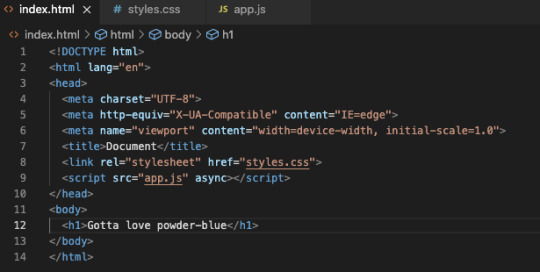
With your CSS file created, it's time to start writing CSS code to style your web page. CSS is used to define the presentation of your HTML elements, making them visually appealing. Here are the key aspects of writing CSS code: - Selectors: Selectors are used to target HTML elements that you want to style. They can be HTML element names, class names, or IDs. For example, to select all elements, you would use the selector . - Properties: CSS properties define the specific aspects of an element you want to change, such as color, font size, or margin. Properties are followed by a colon and a value, like color: red;. - Values: Values are the assigned settings for the properties. For the property color, values can be specified as a color name (e.g., red) or a hexadecimal code (e.g., #FF5733). - Declaration Blocks: A set of CSS rules that are enclosed in curly braces { } is called a declaration block. It groups together the selector, properties, and values. For example: CSS { color: blue; font-size: 16px; } Here's an example of CSS code that changes the text color of all
elements to blue: CSS h1 { color: blue; }
5. Linking CSS to HTML
Now that you've created your CSS file and written your styles, the next step is to link it to your HTML documents. Linking your CSS to HTML allows the browser to apply your styles to the web page. Here's how you can link CSS to HTML: - Open Your HTML File: Using Visual Studio Code, open the HTML file that you want to apply the CSS styles to. Make sure both your HTML and CSS files are in the same project folder. - Insert the Link Element: Within the section of your HTML document, insert the following code to link your CSS file: HTML - Save Your HTML File: Save your HTML file after adding the link element. The link should now connect your HTML and CSS files, allowing your styles to be applied to the web page. Here's a table summarizing the steps for linking CSS to HTML: StepDescription1Open the HTML file you want to style in Visual Studio Code.2In the section of your HTML file, insert a element that references your CSS file using the rel, type, and href attributes.3Save your HTML file to apply the linked CSS styles to your web page. Linking CSS to HTML is a crucial step in web development as it separates the structure (HTML) from the presentation (CSS) of your web page. This modularity makes it easier to maintain and update your website, as changes in one file won't affect the other. It also allows for better collaboration in larger projects as multiple developers can work on different aspects simultaneously. With your CSS successfully linked to your HTML, you can now see your styles take effect on your web page. You can further refine your styles by targeting specific HTML elements using CSS selectors, and by experimenting with different properties and values to achieve the desired design.
6. Saving and Previewing
After you've created and linked your CSS file to your HTML document, it's essential to save your work and preview the changes in a web browser. This step allows you to see how your styles are affecting the appearance of your web page. Here's what you need to do: - Save Your CSS and HTML Files: Ensure that both your CSS and HTML files are saved in Visual Studio Code. Any unsaved changes will not be reflected in the preview. - Open a Web Browser: Launch a web browser of your choice. Common options include Google Chrome, Mozilla Firefox, or Microsoft Edge. - Preview Your Web Page: In Visual Studio Code, right-click on your HTML file and select "Open with Live Server" if you have the Live Server extension installed. This will open your web page in the browser and automatically refresh as you make changes to your HTML or CSS files. - Manually Refresh (if not using Live Server): If you're not using Live Server, you can manually refresh your web page in the browser after making changes by pressing F5 or clicking the refresh button. Here's a table summarizing the steps for saving and previewing your web page: StepDescription1Save both your CSS and HTML files in Visual Studio Code.2Open a web browser (e.g., Chrome, Firefox, Edge).3Use "Open with Live Server" in Visual Studio Code (if available) or manually refresh your web page to see the updated styles. Previewing your web page in a browser is crucial because it allows you to observe how your CSS styles are rendering in a real-world environment. This step often reveals issues that you might not have noticed while coding. If you encounter any unexpected behavior or errors, return to your Visual Studio Code editor, make the necessary adjustments to your CSS code, save the files again, and refresh the browser to see the updated results. This iterative process is common in web development and helps you fine-tune your designs until they match your vision. Remember that web development is an evolving process, and practice is key to becoming proficient. Regularly preview and refine your work to enhance your CSS skills and create stunning web pages.
7. Advanced CSS Features
As you become more proficient with CSS in Visual Studio Code, you can explore advanced features and techniques that enhance your web design capabilities. These advanced CSS features empower you to create more complex and responsive layouts. Here are some key aspects to consider: - CSS Preprocessors: CSS preprocessors like Sass and Less extend the capabilities of CSS by introducing variables, functions, and nesting. Using a preprocessor can make your stylesheets more maintainable and allow for reusability. To get started with preprocessors, you'll need to install the corresponding extensions in Visual Studio Code and compile your preprocessor code into standard CSS. - Media Queries: Media queries enable you to create responsive designs that adapt to different screen sizes. By specifying different CSS rules for various media types or screen widths, you can ensure that your web pages look and function optimally on a wide range of devices, from desktops to mobile devices. - CSS Frameworks: CSS frameworks like Bootstrap and Foundation provide pre-built, responsive design components and styles. These frameworks can significantly speed up your development process and ensure a consistent and attractive look for your website. To use a CSS framework, you need to include the framework's CSS file in your HTML, and then you can use its classes and components to structure your content and add styling. - Animations and Transitions: CSS allows you to create animations and transitions to make your web pages more engaging. You can use keyframes and transition properties to add effects like fading, sliding, or scaling. With these techniques, you can create interactive and visually appealing elements on your website. These advanced CSS features open up a world of possibilities for creating modern and dynamic web designs. By mastering these concepts, you can take your web development skills to the next level and build websites that are not only aesthetically pleasing but also highly functional and user-friendly. Remember to explore and practice these advanced CSS features gradually. Start with the one that best suits your current project and progressively incorporate more techniques into your web development toolkit. The combination of a well-configured Visual Studio Code and a solid understanding of advanced CSS will enable you to create impressive and interactive web experiences for your users. Websites for free HTML & CSS templates:◉ uideck - https://t.co/CwFDNG2tCg◉ free-css - https://t.co/whAWPtPsiR◉ splawr .com - https://t.co/0wGOimKzBD◉ onepagelove - https://t.co/3OoqGpTq2K◉ tooplate - https://t.co/HhPldbSsrd◉ nicepage- https://t.co/gL8CrjVSGc… pic.twitter.com/rMNNdQO5bc— Rizwan (@mdrizwanalam72) November 4, 2023
FAQ
Here are some frequently asked questions about creating and working with CSS files in Visual Studio Code: - What is Visual Studio Code? Visual Studio Code, often referred to as VS Code, is a free and open-source code editor developed by Microsoft. It is widely used by web developers for its extensibility, rich feature set, and cross-platform compatibility on Windows, macOS, and Linux. - Do I need to be an expert in HTML to work with CSS in Visual Studio Code? While having a basic understanding of HTML is helpful, you don't need to be an expert. You can start learning and working with CSS in VS Code with even a minimal knowledge of HTML. As you progress, you can build on your HTML skills. - What are CSS preprocessors, and should I use them? CSS preprocessors like Sass and Less are tools that extend CSS with features like variables and nesting. Using preprocessors can make your code more maintainable and efficient. They are especially beneficial for larger projects, but you can choose to use them based on your specific needs and preferences. - How can I create responsive designs using CSS? To create responsive designs, you can use media queries in your CSS. Media queries allow you to apply different styles based on factors like screen width or device type. This ensures that your website adapts to various screen sizes and maintains a consistent user experience. - Are there any recommended CSS frameworks for beginners? CSS frameworks like Bootstrap and Foundation are popular choices for beginners and experienced developers alike. They provide pre-built design components and styles that can save you time and effort. You can start with one of these frameworks to kickstart your projects. - How can I troubleshoot CSS issues in Visual Studio Code? When encountering CSS issues, you can use the integrated tools and extensions in Visual Studio Code for debugging. Check for syntax errors, use the browser's developer tools to inspect and modify elements, and refer to online resources and communities for help with specific problems. These frequently asked questions cover some of the common queries you may have while working with CSS in Visual Studio Code. As you gain more experience, you'll discover additional questions and solutions that pertain to your specific projects and challenges.
Conclusion
Congratulations! You've completed our guide on creating and working with CSS files in Visual Studio Code. You've gained the essential knowledge and skills required to style web pages, enhance their visual appeal, and create a more immersive user experience. Let's recap the key takeaways from this tutorial: - Prerequisites: Before diving into CSS, ensure that you have the necessary prerequisites in place, including Visual Studio Code, a compatible operating system, and a basic understanding of HTML. Read the full article
0 notes
Video
youtube
Divi Theme Pro Tip: Instantly Show or Hide Sections with One Click!
Learn how to show or hide any section in Divi Theme with a button click using simple CSS and JavaScript! In this tutorial, we’ll walk you through an easy step-by-step process to create dynamic, interactive sections on your Divi website. With just a few lines of code, you can add powerful toggle functionality, giving users the ability to reveal or hide content instantly. Whether you’re looking to create collapsible FAQs, interactive layouts, or clean navigation options, this guide is perfect for you.
#youtube#DiviTheme WebDesign DiviTutorial JavaScriptTips CSSTutorial InteractiveDesign WebsiteCustomization
0 notes
Video
youtube
CSS::marker pseudo element 🔥 #learncss #csstutorial
0 notes
Text

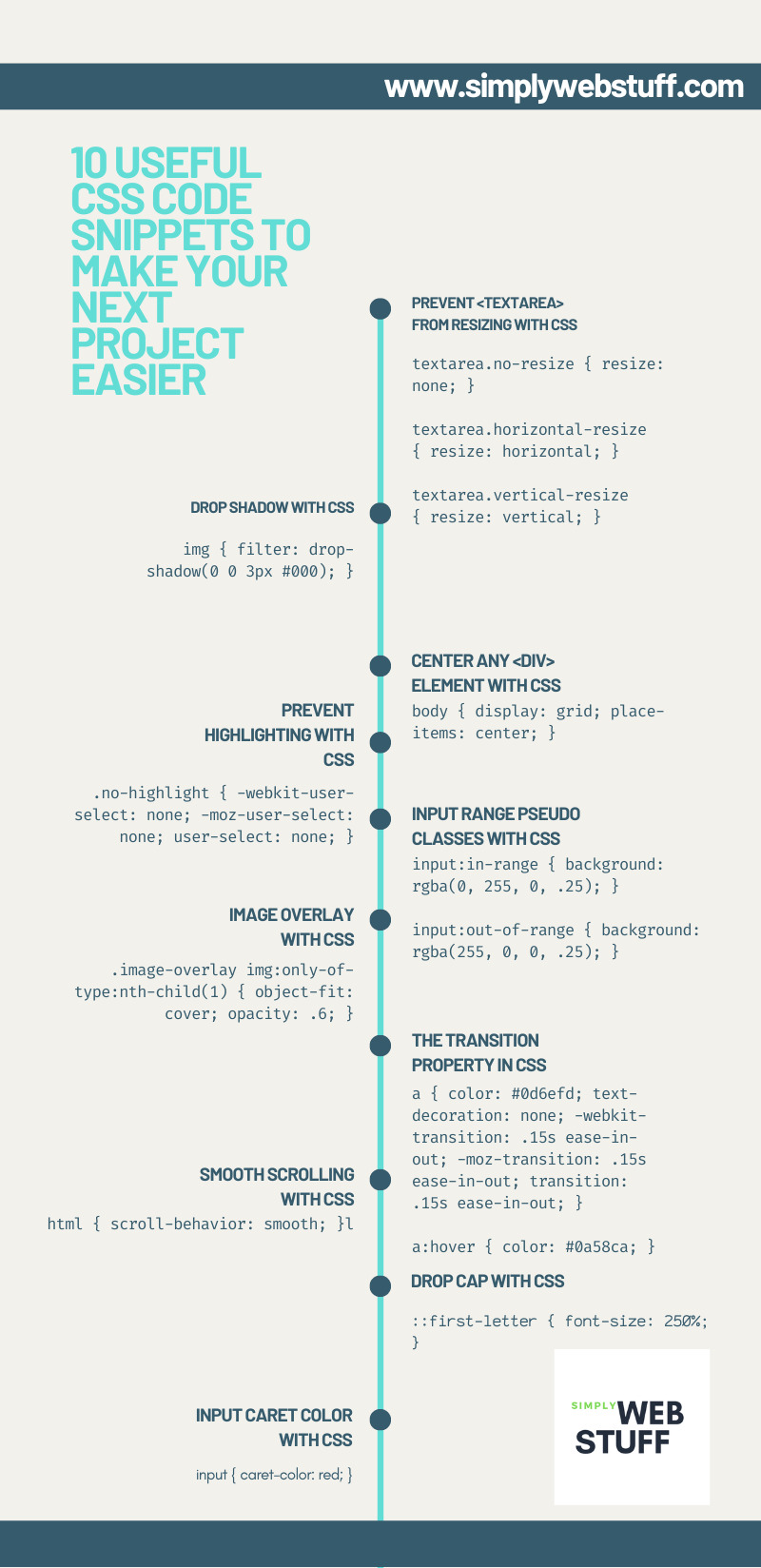
10 Useful CSS Code Snippets That Will Make Your Web Developers Life Easier
#css#csstutorial#css guide#csscheatsheet#cssinfographic#webdev#web development#infographic#web development infographic
30 notes
·
View notes
Text
Mastering Full-Screen Background Images with CSS
Learn how to create captivating full-screen background images with CSS in our latest blog post. Perfect for web developers looking to enhance their design skills. Read now!
#CSS#WebDevelopment#FullScreenBackground#CSSTutorial#WebDesign#HTML#CSS3#ResponsiveDesign#BackgroundImage#WebDevelopmentTutorial#InnovateCodeInstitute#FrontEndDevelopment#Coding#Programming#LearnCSS#Blog#WebDesignTips#FullPageBackground#WebDevTips
1 note
·
View note
Video
youtube
Elementor Card Slide Down Animation On Hover CSS
#youtube#Animated slide#elementor#elementorpro#elementor pro#elementor trial#wordpress#wordpress tutorial#wordpresstutorials#wordpresstutorial#css#css tutorial#csstutorial#html
0 notes
Text
Make Your Website Beautiful: A Hands-On CSS Tutorial
Want to make your website stand out? Learn how with this hands-on CSS tutorial for beginners!
0 notes
Photo

📌 CSS Master Series ⚠️ Must check my FREE PDF on www.connectedprogrammer.com . . 🔔Turn on Post notifications! . . 🤩You will get the complete free PDF at the end of this series 🤩 . . 🧑🏻💻Follow 👉🏻 @openprogrammer 🧑🏻💻Follow 👉🏻 @openprogrammer 🧑🏻💻Follow 👉🏻 @openprogrammer 🧑🏻💻Follow 👉🏻 @openprogrammer . . . . 🔥🔥🔥🔥🔥🔥🔥 😉Follow @openprogrammer for more interesting content and useful content with PDF. . . . . Wanna learn something new daily related to web development from basics? Visit my profile once & do consider following me! 👇 🔥🚀 @openprogrammer 🔥🚀 @openprogrammer 🔥🚀 @openprogrammer 🔥🚀 @openprogrammer . . . ❤️LIKE | 😁 SAVE | 🧑🏻💻SHARE | 💬COMMENT . . . 📚 Keep Learning | 🧑🏻💻Keep Coding | 🙅🏻 Stay Hungry . . . #cssmaster #csscoding #csscode #learncss #csstutorial #rajusheoran #rajuwebdev #css3 #css3code #htmlexperts #htmlcss #learncoding #cssforbeginners #csspdf #csscheatsheet #csscoder #csstutorials #webdevelopment #inlinecss #internalcss #cssdeveloper #csslearning #htmlcssjs #htmlcsscoding #cssmaster (at India) https://www.instagram.com/p/CjGIb46vuZb/?igshid=NGJjMDIxMWI=
#cssmaster#csscoding#csscode#learncss#csstutorial#rajusheoran#rajuwebdev#css3#css3code#htmlexperts#htmlcss#learncoding#cssforbeginners#csspdf#csscheatsheet#csscoder#csstutorials#webdevelopment#inlinecss#internalcss#cssdeveloper#csslearning#htmlcssjs#htmlcsscoding
0 notes