#CSStechniques
Explore tagged Tumblr posts
Text
Getting Better at HTML and CSS: Useful Tips

Introduction
Welcome to the world of HTML and CSS mastery! In this section, we'll dive into the fundamental aspects of web development, exploring the essential building blocks that create visually appealing and functional websites. Whether you're a beginner seeking a solid foundation or an experienced developer looking to refine your skills, this blog post is designed to provide valuable insights and tips to help you become more proficient in HTML and CSS.
The Importance of Clean Code

Clean code is the backbone of successful web development, influencing not only the aesthetics of a website but also its functionality and maintainability. Writing clean, organized, and well-documented HTML and CSS code is crucial for several reasons: - Readability: Clean code is easily readable, making it simpler for both developers and collaborators to understand the structure and purpose of the code. This readability is essential for efficient collaboration and code maintenance. - Maintenance: Well-organized code is easier to maintain over time. When updates or modifications are necessary, clean code allows developers to quickly identify and address issues without unraveling a convoluted mess. - Scalability: As a project grows, clean code facilitates scalability. It provides a solid foundation for adding new features, making enhancements, or even restructuring the codebase as needed. This scalability is vital for long-term project success. - Debugging: Clean code simplifies the debugging process. With a clear and organized structure, developers can pinpoint errors more easily, reducing the time and effort required to identify and fix issues. - Consistency: Consistent coding practices contribute to a cohesive and uniform design. This consistency extends beyond individual projects and can enhance the overall quality of a developer's work, fostering a professional and standardized approach. Consider implementing the following best practices to maintain cleanliness in your code: - Indentation: Consistently indent your code for better readability. Use a standardized number of spaces or tabs to maintain a clean and organized appearance. - Comments: Include descriptive comments to explain complex sections of code or to provide context for future developers. This documentation is invaluable for understanding the purpose and functionality of different code segments. - Use of Classes and IDs: Employ meaningful and descriptive class and ID names. This not only enhances the clarity of your code but also makes it easier to style and manipulate elements in CSS or JavaScript. - Remove Unused Code: Regularly review your codebase and eliminate any unused or redundant code. This not only reduces the file size but also streamlines maintenance and debugging efforts. Coding with cleanliness in mind not only benefits the current project but sets the stage for a more efficient and enjoyable development experience in the future.
Responsive Design Techniques
Responsive design is an integral aspect of modern web development, ensuring that websites are accessible and visually appealing across various devices and screen sizes. Employing effective responsive design techniques is crucial for providing a seamless user experience. Here are some key strategies: - Fluid Grid Layouts: Utilize a fluid grid layout that adapts to different screen widths. This allows your website to maintain proportionality, ensuring that content looks well-structured on devices of all sizes. - Flexible Images: Implement responsive images by using the max-width: 100%; CSS rule. This ensures that images scale proportionally within their parent containers, preventing them from overflowing on smaller screens. - Media Queries: Harness the power of media queries to apply specific CSS rules based on the characteristics of the device, such as screen width, height, or orientation. This enables you to tailor the styling of your website for different devices. - Mobile-First Approach: Start your design process with mobile devices in mind. This approach involves creating a base design for smaller screens and then progressively enhancing it for larger screens. It ensures a smooth transition and a better experience for mobile users. - Viewport Meta Tag: Include the viewport meta tag () to control the viewport width and scaling. This tag is essential for responsive design, allowing users to zoom in and out appropriately. Additionally, here's a handy table summarizing common breakpoints for responsive design: Device Type Viewport Width Mobile Phones < 768px Tablets 768px - 1024px Desktops > 1024px By incorporating these responsive design techniques, you can ensure that your website delivers a consistent and optimal experience across a diverse range of devices, contributing to increased user satisfaction and engagement.
CSS Flexbox and Grid Layout
CSS Flexbox and Grid Layout are powerful tools that revolutionize the way we create layouts in web development. These layout systems provide flexibility and control, allowing developers to design complex structures with ease. Let's explore the key features and benefits of each: - Flexbox: Flexbox is designed for one-dimensional layouts, either in a row or a column. It allows for easy alignment and distribution of items within a container, making it ideal for building navigation bars, sidebars, or any other dynamic layouts that require content to be arranged in a single direction. - Grid Layout: Grid Layout, on the other hand, is a two-dimensional system that excels in creating both rows and columns simultaneously. It provides precise control over the placement of items within a grid, enabling the creation of complex and responsive layouts. Grid is particularly useful for designing entire page structures. - Responsive Design with Flexbox and Grid: Both Flexbox and Grid Layout play a crucial role in achieving responsive designs. Flexbox's ability to adjust item sizes and order, along with Grid's responsive column and row definitions, make them essential tools for creating layouts that seamlessly adapt to various screen sizes. - Alignment and Justification: Flexbox simplifies alignment along the main and cross axes, offering properties like justify-content and align-items. Grid provides similar capabilities with properties like justify-items and align-items, allowing precise control over item placement within the grid. - Nesting and Combining: Both Flexbox and Grid Layout can be nested within each other. This enables developers to combine the strengths of both systems, creating intricate layouts that meet specific design requirements. Here's a quick reference table highlighting some key properties of Flexbox and Grid: Feature Flexbox Grid Layout Layout Type One-dimensional (row/column) Two-dimensional (rows and columns) Browser Support Well-supported across modern browsers Increasingly supported; widely adopted Main Use Case Dynamic content alignment in a single direction Creating complex layouts with rows and columns Whether you choose Flexbox, Grid Layout, or a combination of both, mastering these tools opens up a world of possibilities for crafting versatile and visually appealing web layouts.
Optimizing for Performance
Performance optimization is a crucial aspect of web development, ensuring that your website loads quickly and efficiently. A faster website not only enhances user experience but also positively influences search engine rankings. Here are key strategies for optimizing the performance of your HTML and CSS: - Minification: Minify your CSS and HTML files by removing unnecessary whitespace, comments, and indentation. This reduces file sizes, resulting in faster loading times for your web pages. - Compression: Enable compression for your CSS and HTML files using tools like Gzip. Compressed files reduce the amount of data transferred between the server and the user's browser, leading to quicker page loading. - Lazy Loading: Implement lazy loading for images and other non-essential resources. This technique defers the loading of certain elements until they are about to be displayed, reducing initial page load times. - Optimized Images: Optimize your images for the web by compressing them without sacrificing quality. Consider using image formats like WebP, which offers better compression while maintaining high visual fidelity. - CSS Sprites: Combine multiple small images into a single sprite sheet. This reduces the number of server requests, as the browser only needs to fetch one image instead of several, enhancing overall page speed. Additionally, keep in mind the following best practices to ensure optimal performance: - Use Efficient Selectors: Write CSS selectors that the browser can quickly interpret. Overly complex or inefficient selectors can slow down rendering times. - Avoid !important: Minimize the use of the !important declaration in your CSS. This helps maintain a clear and predictable styling hierarchy, reducing the risk of unintended side effects. - Reduce HTTP Requests: Minimize the number of HTTP requests by combining CSS and JavaScript files when possible. This reduces latency and speeds up the loading of your web pages. - Responsive Images: Implement responsive images with the srcset attribute to deliver different image sizes based on the user's device. This ensures that users receive appropriately sized images, improving performance on both desktop and mobile devices. By incorporating these performance optimization techniques, you can significantly enhance the speed and efficiency of your website, providing users with a seamless and enjoyable browsing experience.
Advanced CSS Selectors
Mastering advanced CSS selectors empowers developers to apply precise styling to specific elements, enhancing the flexibility and efficiency of their stylesheets. Here are some powerful CSS selectors and how they can be utilized: - Descendant Selector (Space): Selects all elements that are descendants of a specified element. This allows for styling nested elements without the need for additional classes or IDs. - Child Selector (>): Targets direct children of a specified element. It is particularly useful when you want to style only the immediate children and not nested elements further down the hierarchy. - Adjacent Sibling Selector (+): Selects the element that is immediately preceded by a specified element. This is handy for styling specific sibling elements based on their relationship in the HTML structure. - General Sibling Selector (~): Selects all elements that are siblings of a specified element. Unlike the adjacent sibling selector, this includes all siblings, not just the one immediately preceding the specified element. - Pseudo-Classes: Pseudo-classes, such as :hover, :active, and :nth-child, allow for styling elements based on user interactions or their position within a parent container. Additionally, here's a quick reference table summarizing some essential advanced CSS selectors: Selector Description E F Descendant Selector (Selects all elements that are descendants of a specified element) E > F Child Selector (Selects direct children of a specified element) E + F Adjacent Sibling Selector (Selects the element immediately preceded by a specified element) E ~ F General Sibling Selector (Selects all elements that are siblings of a specified element) :pseudo-class Pseudo-Classes (Styling based on user interactions or element position) By incorporating these advanced CSS selectors into your stylesheets, you gain a more nuanced and granular control over the styling of your web pages, allowing for targeted and efficient design implementations.
Working with CSS Preprocessors
CSS preprocessors are powerful tools that enhance the capabilities of standard CSS, providing developers with features like variables, nesting, and functions. By using a preprocessor, such as Sass or Less, developers can write more maintainable and efficient stylesheets. Let's delve into the advantages and key features of working with CSS preprocessors: - Variables: One of the most significant advantages of CSS preprocessors is the ability to use variables. Variables allow developers to store and reuse values throughout their stylesheets, promoting consistency and making it easier to update styles globally. - Nesting: CSS preprocessors enable the nesting of selectors, mirroring the HTML structure. This not only improves readability but also helps maintain a logical hierarchy within the stylesheets, making it clear which styles apply to specific elements. - Mixins: Mixins are reusable pieces of CSS that can be included in multiple selectors. This promotes code reusability and reduces redundancy, as developers can define complex styles once and use them wherever needed. - Functions: Preprocessors introduce the concept of functions, allowing for dynamic and calculated values in stylesheets. This can be especially useful for creating responsive designs or applying consistent spacing and sizing throughout a project. - Importing: CSS preprocessors support file importing, enabling the organization of styles across multiple files. This modular approach facilitates code organization and maintenance, particularly in large projects. Here's a quick reference table highlighting key features of popular CSS preprocessors, Sass and Less: Feature Sass Less Variables Yes, with $ Yes, with @ Nesting Yes Yes Mixins Yes Yes Functions Yes Yes Importing @import @import By incorporating a CSS preprocessor into your workflow, you can take advantage of these features to write cleaner, more maintainable code and streamline your development process.
Accessibility Best Practices
Ensuring accessibility in web development is not only a legal requirement in many regions but also a fundamental aspect of creating inclusive and user-friendly websites. By following accessibility best practices, developers can make their websites accessible to users of all abilities. Here are key considerations and practices for creating an accessible web experience: - Semantic HTML: Use semantic HTML tags to provide meaningful structure to your content. This includes proper use of headings (
to ), lists, and other semantic elements. Screen readers rely on these tags to convey the document's structure to users with visual impairments. - Descriptive Text: Always include descriptive text for images and other non-text content using the alt attribute. This ensures that users who rely on screen readers can understand the purpose and content of visual elements. - Keyboard Navigation: Ensure that all interactive elements, such as buttons and links, are accessible via keyboard navigation. Users with mobility impairments may rely on keyboards or other assistive devices to navigate your website. - Color Contrast: Maintain sufficient color contrast between text and background to enhance readability. This is crucial for users with low vision or color blindness. Tools like the Web Content Accessibility Guidelines (WCAG) provide guidelines for acceptable color contrast ratios. - Focus Styles: Clearly indicate focus styles for interactive elements to make navigation easier for keyboard users. Avoid relying solely on color changes, as some users may not perceive these changes. Here's a quick reference table summarizing additional accessibility best practices: Practice Description Readable Font Sizes Ensure text is readable at various font sizes to accommodate users with visual impairments. Accessible Forms Design forms with clear labels, error messages, and logical tab order to assist users filling them out. Video and Audio Accessibility Provide captions and transcripts for multimedia content to assist users with hearing impairments. Testing with Accessibility Tools Regularly test your website with accessibility tools like screen readers and validators to identify and fix issues. By incorporating these accessibility best practices into your development process, you contribute to a more inclusive digital environment, ensuring that your website is accessible and usable by everyone, regardless of their abilities or disabilities. Backend developers after writing CSS for 20 minutes: pic.twitter.com/CzIvYuSQNK — Marko Denic (@denicmarko) November 13, 2023
FAQ
Explore answers to common questions about HTML and CSS to enhance your understanding and troubleshoot potential challenges: - Q: What is the difference between HTML and CSS? A: HTML (Hypertext Markup Language) is used for structuring content on the web, defining the basic elements of a page. CSS (Cascading Style Sheets) is responsible for styling and presentation, allowing you to control the layout and appearance of HTML elements. - Q: How can I center an element in CSS? A: To center an element horizontally, you can use margin: auto;. For vertical centering, consider using flexbox or grid layout, setting the container's height and using align-items: center;. - Q: What are media queries? A: Media queries are CSS rules that apply styles based on the characteristics of the device, such as screen width, height, or orientation. They are crucial for creating responsive designs that adapt to various screen sizes. - Q: How do CSS preprocessors enhance development? A: CSS preprocessors like Sass and Less offer features such as variables, nesting, and functions. Read the full article
0 notes
Text
Time-saving #CSSTechniques to create responsive images https://t.co/tX0FrCkZ0o
Time-saving #CSSTechniques to create responsive images https://t.co/tX0FrCkZ0o
— Macronimous.com (@macronimous) August 18, 2018
from Twitter https://twitter.com/macronimous August 19, 2018 at 12:37AM via IFTTT
0 notes
Text
Removing Underlines from Buttons with CSS: Clean Styling

Introduction
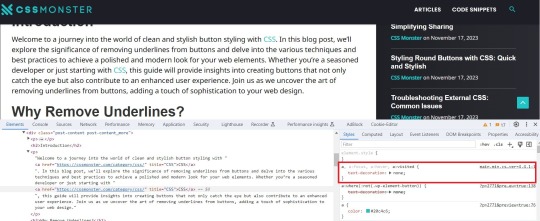
Welcome to a journey into the world of clean and stylish button styling with CSS. In this blog post, we'll explore the significance of removing underlines from buttons and delve into the various techniques and best practices to achieve a polished and modern look for your web elements. Whether you're a seasoned developer or just starting with CSS, this guide will provide insights into creating buttons that not only catch the eye but also contribute to an enhanced user experience. Join us as we uncover the art of removing underlines from buttons, adding a touch of sophistication to your web design.
Why Remove Underlines?

Understanding the rationale behind the decision to remove underlines from buttons is crucial for crafting a visually appealing and user-friendly web interface. Let's explore the reasons driving this design choice: - Enhanced Aesthetics: Removing underlines from buttons contributes to a cleaner and more modern visual appearance. This aesthetic refinement aligns with contemporary design trends, providing a sleek and professional look to your website. - Reduced Visual Clutter: Underlines, though conventionally associated with links, can introduce unnecessary visual noise to buttons. By eliminating underlines, you declutter the visual space, allowing users to focus on the essential elements of your interface. - Consistency Across Elements: Achieving a consistent design language is essential for a harmonious user experience. Removing underlines from buttons aligns them visually with other non-link elements, promoting a cohesive and unified design language throughout your website. - Improved User Experience: Buttons without underlines present a more intuitive and user-friendly interface. Users can quickly identify actionable elements without the distraction of underlines, streamlining the navigation and interaction process. - Modern Design Trends: Following current design trends often involves breaking away from traditional styling conventions. Many contemporary websites opt for a minimalist and sleek appearance, and removing underlines from buttons aligns with this evolving design ethos. Beyond these key considerations, it's essential to recognize that the decision to remove underlines should be made thoughtfully, taking into account the overall design goals and user expectations. By doing so, you can create a visually appealing and user-friendly web environment that resonates with modern design principles.
CSS Basics

Before diving into the techniques for removing underlines from buttons, it's essential to revisit some fundamental CSS concepts. Familiarizing yourself with these basics will lay a solid foundation for effective button styling: - Selectors: Understanding CSS selectors is crucial for targeting specific HTML elements. Whether using class, ID, or tag selectors, choosing the right selector is the first step in styling buttons. - Properties and Values: CSS properties dictate the visual aspects of an element, such as color, size, and font. Familiarize yourself with common properties related to button styling, including background-color, border, and padding. - Box Model: The box model describes how elements are structured in terms of content, padding, border, and margin. Understanding this model is crucial for precise control over the sizing and spacing of buttons. - CSS Resets: Dealing with browser-specific styles can be challenging. CSS resets help standardize default styles across different browsers, providing a consistent starting point for your button styling. Once these basics are clear, you can proceed to explore more advanced techniques for removing underlines. One effective approach involves using the text-decoration property and setting it to none for buttons. Additionally, understanding the :hover and :active pseudo-classes allows you to create interactive and responsive button styles. Concept Description Selectors Identifiers used to target HTML elements for styling purposes. Properties and Values Attributes that define the appearance and behavior of CSS elements. Box Model Framework for understanding the layout of elements, including content, padding, border, and margin. CSS Resets Techniques to standardize default styles across different browsers. By mastering these CSS basics and exploring their application in button styling, you'll be well-equipped to implement underlines removal with precision and style.
Methods for Removing Underlines
When it comes to achieving a clean and stylish appearance by removing underlines from buttons, several methods are at your disposal. Each method offers its own set of advantages and considerations, allowing you to choose the approach that best aligns with your design goals. Let's explore these methods in detail: - Using the text-decoration Property: One of the most straightforward methods involves utilizing the text-decoration property in CSS. Setting this property to none effectively removes underlines from buttons. This method provides simplicity and ease of implementation. - Utilizing Class or ID Selectors: Applying the text-decoration property selectively through class or ID selectors allows for a more targeted approach. This method is advantageous when you want to remove underlines from specific buttons while leaving others unaffected. - Creating Custom Styles: Going beyond the basics, you can create custom styles for your buttons using advanced CSS techniques. This involves specifying properties such as border, background-color, and padding to achieve a tailored appearance without underlines. - Using Pseudo-classes: Employing pseudo-classes like :hover and :focus allows you to add interactivity to your buttons. These classes can be utilized to change the appearance of buttons when users hover over or focus on them, enhancing the user experience. Consider the nature of your website and the desired user interaction when selecting a method for removing underlines. Additionally, it's crucial to test your chosen method across various browsers to ensure consistent and reliable results. Method Description text-decoration Property Directly removes underlines by setting the text-decoration property to none. Class or ID Selectors Applies the text-decoration property selectively to specific buttons through class or ID selectors. Custom Styles Allows for the creation of unique button styles using a combination of CSS properties. Pseudo-classes Enhances interactivity by modifying button styles on user interaction, such as hovering or focusing. Experimenting with these methods will empower you to find the most suitable approach for achieving a polished and underline-free button styling on your website.
Best Practices
As you embark on the journey of removing underlines from buttons in CSS, adhering to best practices ensures a seamless and effective implementation. Consider the following guidelines to achieve clean and polished button styling: - Consistency is Key: Maintain a consistent design language across your website. Whether removing underlines from all buttons or specific ones, consistency enhances the overall user experience and fosters a cohesive visual identity. - Responsive Design: Ensure that your chosen method for removing underlines accommodates various screen sizes and devices. Responsive design principles help create a user-friendly experience on desktops, tablets, and smartphones. - Accessibility Matters: Prioritize accessibility by considering users with different abilities. Ensure that buttons remain distinguishable and interactive for users who rely on assistive technologies such as screen readers. - Test Across Browsers: Perform thorough testing across different web browsers to confirm the consistent application of your chosen styling method. This helps prevent unexpected visual discrepancies. - Optimize Performance: While focusing on aesthetics, be mindful of performance. Streamline your CSS code and consider the impact of your styling choices on page load times to create a smooth user experience. Additionally, incorporating user feedback and conducting usability testing can provide valuable insights into the effectiveness of your button styling. Remember that the ultimate goal is to create an intuitive and visually appealing interface that resonates with your target audience. Practice Description Consistency is Key Maintain a uniform design language throughout the website for a cohesive visual identity. Responsive Design Ensure that button styling remains effective across various screen sizes and devices. Accessibility Matters Prioritize the accessibility of buttons for users with different abilities, considering assistive technologies. Test Across Browsers Conduct thorough testing to ensure consistent styling across different web browsers. Optimize Performance Streamline CSS code and consider the performance implications of styling choices for improved page load times. By incorporating these best practices, you'll not only achieve a visually appealing design but also contribute to a positive user experience on your website.
Case Studies
Examining real-world examples of buttons without underlines provides valuable insights into the impact of this styling choice on different websites. Let's delve into a few case studies that showcase the effectiveness of removing underlines: - E-commerce Checkout Buttons: In the e-commerce sector, streamlined and clean checkout buttons play a pivotal role in guiding users through the purchase process. Removing underlines from these buttons creates a visually uncluttered interface, reducing distractions and enhancing the focus on completing the transaction. - Social Media Sharing Buttons: On social media platforms, the design of sharing buttons is crucial for encouraging user engagement. Many platforms opt for underlines-free buttons to maintain a sleek and modern appearance, aligning with the visual trends of contemporary web design. - Call-to-Action Buttons on Landing Pages: Landing pages often feature prominent call-to-action buttons to encourage user interaction. By removing underlines from these buttons, designers can draw attention to the action they want users to take, creating a visually compelling and persuasive design. - Mobile App Navigation Buttons: Mobile app interfaces prioritize simplicity and ease of use. Navigation buttons without underlines contribute to a clean and intuitive mobile experience, facilitating smooth navigation for users on various devices. Examining these case studies highlights that the decision to remove underlines is context-dependent and should align with the specific goals and design principles of each website. It's essential to consider the user journey, the nature of the content, and the overall aesthetic when implementing underlines removal. Case Study Observations E-commerce Checkout Buttons Streamlined checkout buttons without underlines enhance the focus on completing transactions in e-commerce scenarios. Social Media Sharing Buttons Underlines-free buttons on social media platforms contribute to a sleek and modern appearance, encouraging user engagement. Call-to-Action Buttons on Landing Pages Removing underlines from call-to-action buttons on landing pages draws attention to desired user actions, fostering interaction. Mobile App Navigation Buttons Navigation buttons without underlines contribute to a clean and intuitive mobile app interface, prioritizing simplicity. These case studies demonstrate the versatility of underlines removal and emphasize the impact it can have on user engagement and visual appeal across different website contexts.
Common Challenges
While the decision to remove underlines from buttons can enhance the visual appeal and user experience, it's essential to be aware of common challenges that may arise during the implementation. Understanding and addressing these challenges will help you navigate potential issues seamlessly: - Loss of Visual Cues: Removing underlines can result in a loss of traditional visual cues that indicate a clickable element. It's crucial to compensate for this by incorporating alternative design elements such as color changes, hover effects, or iconography to maintain interactivity. - Accessibility Concerns: Users with visual impairments may rely on underlines to identify links and interactive elements. Ensuring that your styling choices are accessible and considering alternative methods, such as using contrasting colors, helps address accessibility concerns. - Browser Compatibility: Different browsers may interpret CSS styles differently. Testing your underlines removal method across various browsers is essential to ensure a consistent and reliable user experience. - Impact on User Expectations: Users may have established expectations regarding the appearance of clickable elements. Deviating too far from these expectations can lead to confusion. Carefully balancing innovation with adherence to user expectations is key. Addressing these challenges requires a thoughtful approach to button styling. Consider incorporating subtle visual cues, leveraging ARIA roles for accessibility, and conducting thorough testing to mitigate potential issues. Challenge Considerations Loss of Visual Cues Compensate for the absence of underlines with alternative design elements like color changes, hover effects, or icons. Accessibility Concerns Ensure accessibility by considering the needs of users with visual impairments and using alternative methods such as color contrast. Browser Compatibility Test your underlines removal method across various browsers to ensure a consistent user experience. Impact on User Expectations Balance innovative design choices with adherence to established user expectations for clickable elements. By proactively addressing these common challenges, you can confidently implement underlines removal, creating a visually appealing and user-friendly button styling while mitigating potential issues that may arise. Backend developers after writing CSS for 20 minutes: pic.twitter.com/CzIvYuSQNK — Marko Denic (@denicmarko) November 13, 2023
FAQ
Explore answers to frequently asked questions about removing underlines from buttons in CSS to enhance your understanding of this styling choice: Q: Why should I remove underlines from buttons? Removing underlines from buttons offers a cleaner and more modern visual appearance, contributing to a polished design. It reduces visual clutter, enhances aesthetics, and aligns with contemporary design trends. Q: Will removing underlines affect accessibility? It can impact users with visual impairments who rely on underlines to identify clickable elements. To address accessibility concerns, consider alternative design cues, maintain color contrast, and test with assistive technologies. Q: What is the impact on user expectations? Users may have established expectations regarding the appearance of clickable elements. While removing underlines can offer a modern look, it's important to balance innovation with adherence to user expectations to avoid confusion. Q: How can I ensure a consistent experience across browsers? Testing your underlines removal method across various browsers is crucial to ensure a consistent user experience. Different browsers may interpret CSS styles differently, and thorough testing helps identify and address compatibility issues. Q: Are there alternative visual cues for clickable buttons? Yes, alternative visual cues such as color changes, hover effects, or iconography can compensate for the absence of underlines. Experiment with these elements to maintain interactivity and guide users to clickable buttons. These frequently asked questions provide valuable insights into the considerations and implications of removing underlines from buttons. Consider these answers as you navigate the process of implementing this styling choice on your website.
Conclusion
In conclusion, the decision to remove underlines from buttons in CSS is a design choice that can significantly impact the visual appeal and user experience of your website. By following the outlined methods, best practices, and considering real-world case studies, you can create a polished and modern interface that aligns with contemporary design trends. However, it's crucial to navigate the challenges associated with underlines removal, such as potential accessibility concerns, browser compatibility, and user expectations. Addressing these challenges with thoughtful solutions ensures that your design choices contribute positively to both aesthetics and usability. As you embark on the journey of styling buttons without underlines, keep in mind the importance of consistency, responsiveness, and accessibility. Test your chosen methods across various browsers and devices to guarantee a seamless user experience for all visitors to your website. By incorporating the insights from this blog post, you can confidently implement underlines removal, enhancing the overall look and feel of your website's buttons while maintaining a user-friendly and accessible design. Read the full article
0 notes
Text
Styling Round Buttons with CSS: Quick and Stylish

Introduction
Welcome to our exploration of styling round buttons with CSS! In this blog post, we'll delve into the art of enhancing the visual appeal of buttons, focusing specifically on creating sleek and stylish round buttons using Cascading Style Sheets (CSS). Whether you're a beginner or an experienced developer, understanding how to apply creative styles to buttons can significantly elevate the overall design of your website. We'll start by providing an overview of the importance of button styling and offer a brief explanation of CSS for those who may be new to the concept. Our main focus will be on the round button element, and we'll guide you through the process of crafting eye-catching designs that not only look good but also contribute to an improved user experience.
Understanding Basic CSS Styling

Before we dive into the specifics of styling round buttons, let's take a moment to explore the fundamentals of CSS. Cascading Style Sheets are a powerful tool for controlling the presentation of web documents. They enable developers to define the look and feel of HTML elements, providing a level of customization that goes beyond the default browser styles. In the realm of button styling, it's essential to grasp the basic CSS properties that play a crucial role. Here's a breakdown: - Selectors: CSS selectors are patterns used to select and style HTML elements. Understanding how to target specific elements is fundamental to effective styling. - Properties: CSS properties determine the visual presentation of selected elements. Common properties for button styling include 'background-color,' 'border,' and 'color.' - Values: Properties are assigned values that dictate their behavior. For example, the 'background-color' property can be assigned a hex code or a color name. Now, let's consider the concept of the box model. The box model describes how elements are structured in terms of content, padding, border, and margin. When styling buttons, understanding the box model helps in controlling the spacing and dimensions of the button element. Creating visually appealing buttons often involves setting a background color and defining an appropriate border. For round buttons, the key property to employ is the 'border-radius' property. This property rounds the corners of an element, transforming a regular button into a stylish round button. Let's illustrate this with a simple example: Selector Property Value button background-color #3498db button border 2px solid #2980b9 button border-radius 10px This example demonstrates how to style a button with a blue background, a solid border, and rounded corners. As we progress, we'll build upon these foundational concepts to create more intricate and visually appealing round buttons with additional CSS techniques.
Creating Round Buttons with Border Radius
Now that we've covered the basics of CSS styling, let's delve into the exciting realm of crafting round buttons using the powerful 'border-radius' property. This property allows us to transform the traditional sharp corners of a button into smooth, rounded edges, adding a touch of modern aesthetics to our design. The 'border-radius' property is applied to define the curvature of each corner. By specifying a single value, you can create uniformly rounded corners. For example, setting 'border-radius: 10px;' will result in a button with a 10-pixel radius for all corners. For more customized designs, you can specify different values for each corner using the syntax: 'border-radius: top-left top-right bottom-right bottom-left;'. This flexibility enables the creation of uniquely shaped buttons, giving designers the freedom to experiment with various styles. Let's illustrate this with a practical example: Selector Property Value button background-color #27ae60 button border 2px solid #2ecc71 button border-radius 15px 5px 15px 5px In this example, we've applied a vibrant green background color, a solid border, and a unique 'border-radius' configuration that results in rounded corners on the top-left and bottom-right, and sharper corners on the top-right and bottom-left. Experimenting with different 'border-radius' values allows you to achieve diverse button shapes, from perfectly round to asymmetrical designs. As we progress, we'll further enhance our round buttons by incorporating additional styling techniques such as hover effects for interactive user experiences.
Adding Style with Hover Effects
Elevate the user experience by introducing engaging hover effects to your round buttons. Hover effects provide a dynamic and interactive feel to your website, creating a visually appealing transition when users interact with buttons. In this section, we'll explore the implementation of hover effects using CSS, enhancing the overall aesthetics of our round buttons. The :hover pseudo-class is a powerful tool that allows us to define styles specifically for when an element is being hovered over. By utilizing this pseudo-class, we can apply unique styles to our buttons, creating smooth and eye-catching transitions. Let's consider a simple example: Selector Property Value button:hover background-color #e74c3c button:hover color #ffffff button:hover box-shadow 0 0 10px rgba(0, 0, 0, 0.5) In this example, when the button is hovered over, it transitions to a bold red background color, a white text color, and gains a subtle box shadow for a 3D effect. These simple yet effective changes can significantly enhance the visual appeal of your buttons. Experiment with various properties such as 'transform' for scaling or rotating effects, and 'transition' for controlling the speed of the transition. Combining these techniques allows you to create engaging and responsive hover effects that captivate your audience. As we continue our exploration, we'll dive deeper into accessibility considerations and responsiveness, ensuring that our stylish round buttons not only look good but also provide a seamless experience for all users across different devices.
Enhancing Accessibility and Responsiveness
As we continue our journey into styling round buttons with CSS, it's crucial to prioritize accessibility and responsiveness. Ensuring that your buttons are accessible to users with diverse needs and responsive across various devices contributes to a positive user experience. Let's explore key considerations for enhancing both accessibility and responsiveness in our button designs. Accessibility: - Include descriptive alt text for button images to assist users with visual impairments using screen readers. - Utilize semantic HTML elements and ARIA (Accessible Rich Internet Applications) attributes to provide additional information to assistive technologies. - Ensure that buttons are navigable and usable with keyboard input, emphasizing the importance of focus styles. Applying these accessibility principles ensures that all users, regardless of their abilities, can effectively interact with and understand the purpose of your round buttons. Responsiveness: - Embrace a mobile-first approach, designing and styling buttons for smaller screens before scaling up. - Utilize media queries to adapt button styles based on the device's screen size and orientation. - Consider touch-friendly designs for round buttons on mobile devices, ensuring a smooth and intuitive touch experience. By prioritizing responsiveness, you guarantee that your round buttons look appealing and function seamlessly across a spectrum of devices, from smartphones to desktops. Combining accessibility and responsiveness creates a well-rounded user experience. Implementing these principles not only caters to a broader audience but also aligns with modern web development best practices, contributing to the long-term success of your website. Next, let's explore tips for optimizing the performance of our CSS code to ensure our round buttons load quickly and efficiently, providing a seamless experience for users.
Optimizing Performance
Now that we've crafted stylish and accessible round buttons, it's time to shift our focus to optimizing the performance of our CSS code. Performance optimization is crucial for ensuring that your website loads quickly and efficiently, providing users with a seamless and responsive experience. Let's explore some key tips for optimizing the performance of our CSS code. 1. Minification: Reduce the size of your CSS files by employing minification. This process removes unnecessary whitespace, comments, and redundant code, resulting in smaller file sizes that load faster. 2. Concatenation: Combine multiple CSS files into a single file through concatenation. This reduces the number of HTTP requests, improving loading times. However, be cautious to maintain the order of styles to avoid unintended conflicts. 3. Use of CSS Sprites: CSS sprites involve combining multiple images into a single image file and using CSS to display specific portions. This reduces the number of image requests, enhancing performance, especially for buttons with iconography. 4. Critical CSS: Identify and inline critical CSS for above-the-fold content. By delivering essential styles inline within the HTML document, you expedite the rendering of the initial view, improving perceived performance. 5. Browser Caching: Set appropriate cache headers for your CSS files to enable browser caching. This allows returning visitors to load your website faster by retrieving previously cached stylesheets. Implementing these performance optimization techniques ensures that your round buttons not only look great but also contribute to a speedy and efficient user experience. Remember to regularly review and refine your optimization strategies as your website evolves and grows. In conclusion, our exploration of styling round buttons with CSS has covered the essentials of design, accessibility, responsiveness, and performance. By incorporating these principles, you can create visually appealing, user-friendly, and high-performance round buttons for your website.
FAQ
Explore common questions about styling round buttons with CSS to enhance your understanding and troubleshoot potential challenges. Q1: How can I create perfectly round buttons using CSS? Use the 'border-radius' property and set it to 50% to create perfectly round buttons. Adjust the value to achieve the desired curvature. Q2: What are some creative hover effects for round buttons? Experiment with properties like 'background-color,' 'color,' and 'box-shadow' within the ':hover' pseudo-class. This can include changing colors, adding shadows, or scaling the button for a dynamic effect. Q3: How do I ensure my round buttons are accessible? Ensure you use semantic HTML elements, provide descriptive alt text for images, and use ARIA attributes. Additionally, implement focus styles and ensure keyboard navigation is smooth. Q4: Can I use different 'border-radius' values for each corner of a button? Yes, you can achieve unique button shapes by specifying different values for each corner. Use the syntax 'border-radius: top-left top-right bottom-right bottom-left;' to customize the curvature. Q5: How do I optimize the performance of my CSS code for round buttons? Optimize performance by minifying and concatenating CSS files, using CSS sprites for images, inlining critical CSS, and implementing proper browser caching. Feel free to experiment with these solutions and tailor them to your specific design requirements. If you have additional questions, don't hesitate to reach out for further assistance.
Conclusion
Congratulations on completing our journey into the world of styling round buttons with CSS! We've explored the essentials of creating visually appealing and functional buttons, from the basics of CSS styling to the implementation of hover effects, and the crucial considerations of accessibility, responsiveness, and performance optimization. By mastering the 'border-radius' property, experimenting with hover effects, and prioritizing accessibility and responsiveness, you are well-equipped to design round buttons that not only catch the eye but also provide an exceptional user experience across various devices and user needs. Remember, the key to successful button styling is a balance between creativity and usability. Continuously refine your skills, stay updated with the latest web development trends, and always consider the end-user in your design decisions. As you implement these techniques into your projects, don't forget to share your newfound knowledge with the broader web development community. Whether you're a seasoned developer or just starting, the journey to mastering CSS is ongoing, and there's always room for innovation and improvement. Thank you for joining us on this exploration of styling round buttons with CSS. May your future web projects be filled with stylish, accessible, and high-performing buttons that elevate the overall design of your websites! Read the full article
0 notes