#Dashboard for Laravel
Explore tagged Tumblr posts
Text
Metronic HTML Template: Elevate Your Best Web Design Game

Are you looking for a reliable admin dashboard template to power your next project? Look no further than Metronic Html Template! This powerful tool is designed to help you create beautiful and intuitive admin interfaces that will impress your clients and users alike.
In this review, we’ll take a closer look at what makes Metronic Html Template such a great choice for developers and businesses alike. We’ll explore its features, functionality, and compatibility with popular frameworks like Tailwind, Bootstrap, React, Vue, Angular, Asp.Net & Laravel. So, let’s dive in!
Features
Metronic Html Template comes loaded with a wealth of features that make it an excellent choice for developers and businesses alike. Some of its standout features include:
– High Resolution: Metronic Html Template is optimized for high-resolution displays, so your dashboard will look crisp and clear on any device. – Responsive Layout: The template is designed to be fully responsive, so your dashboard will look great on any screen size.
– Well Documented: Metronic Html Template comes with comprehensive documentation to help you get up and running quickly.
– Compatible Browsers: The template is compatible with all popular web browsers, including Firefox, Safari, Opera, Chrome, and Edge.
– Compatible With: Metronic Html Template is compatible with Angular 13.x.x, AngularJS, ReactJS, Bootstrap 5.x, Bootstrap 4.x, and other popular frameworks.
– Admin Dashboard Template: Metronic Html Template is designed specifically for use as an admin dashboard template, so you can be sure it has all the features you need to create a powerful and intuitive dashboard.
– Admin Themes: The template comes with a range of pre-built themes to help you get started quickly.
– PHP Files: Metronic Html Template comes with all the PHP files you need to get started quickly.
– HTML Files: The template comes with a range of pre-built HTML files, so you can get started quickly.
– CSS Files: Metronic Html Template comes with a range of pre-built CSS files to help you customize your dashboard.
– Sass Files: The template includes Sass files for advanced customization.
– SCSS Files: The template includes SCSS files for advanced customization.
– JS Files: Metronic Html Template includes a range of pre-built JavaScript files to help you get started quickly.
Compatibility
Metronic Html Template is compatible with a wide range of popular frameworks and platforms, including:
– Tailwind – Bootstrap – React – Vue – Angular – Asp.Net & Laravel
This makes it an excellent choice for developers who want a flexible and versatile tool that can be used with a variety of different frameworks and platforms.
12 Advanced Apps For Real-world Demands
Complete CRUD solution with managable datatables, advance form controls, wizards flows and interactive modals for any project requirements you can imagine
Metronic UI Kit Develop Design Fast
Create cohesive user interfaces for single or multiple projects without having to start from scratch. Metronic UI Kit is helpful for designers who are just starting out or who are working on projects with tight deadlines.
Company made it! Smart & Low-cost!
One stop solution that boosts your projects’ design and development at shortest amount of time and at ridiculously low cost. In the past 10 years, hundreds of thousands of web apps successfully launched by Metronic that are used by hundreds of millions of end users everyday
Pricing
Metronic Html Template is available for purchase on ThemeForest for just $49. This includes a Regular License, which allows you to use the template in a single end product that is not charged for. If you need to use the template in a product that will be sold to end users, you can purchase an Extended License for $969.
If you purchase the Regular License, you’ll receive quality checking by Envato, future updates, and six months of support from keenthemes. You can also extend your support to 12 months for an additional fee.
Reviews
Mr. Levan Dvalishvili Chief (Software Architect) at solarspace.io said Hands down the most developer friendly package that I have worked with.. A+++++
platform we tried out Metronic. I can not overestimate the impact Metronic has had. Its accelerated development 3x and reduced QA issues by 50%. If you add up the reduced need for design time/resources, the increase in dev speed and the reduction in QA, it’s probably saved us $100,000 on this project alone, and I plan to use it for all platforms moving forward. The flexibility of the design has also allowed us to put out a better looking & working platform and reduced my headaches by 90%. Thank you KeenThemes! Jonathan Bartlett, Metronic Customer
Metronic is an incredible template. Even with purchasing an extended license, the cost savings is immeasurable. The code & CSS is well organized and while it is feature rich, it is not bloated. It was quickly integrated into our relatively complex product and had ready-made UX for our many use cases. Where we needed to extend functionality, this system made it incredibly easy. A tremendous job by the Metronic team. Fatica, Metronic Customer
Conclusion
In conclusion, Metronic Html Template is an excellent choice for developers and businesses alike. It comes loaded with features, is compatible with a wide range of popular frameworks and platforms, and is available at an affordable price. Whether you’re building a new dashboard from scratch or looking to upgrade an existing one, this Template is definitely worth considering.
So, what are you waiting for? Head over to ThemeForest and check out Metronic Html Template today!
#admin dashboard template#admin themes#angular#asp.net core#blazor#bootstrap#bootstrap 5#django#html#laravel#metronic#react#tailwind#tailwind css#vuejs
0 notes
Photo

New Post has been published on https://themesnulled.us/vuexy-v9-6-1-vuejs-react-next-js-html-laravel-asp-net-admin-dashboard-template/
Vuexy v9.6.1 - Vuejs, React - Next.js, HTML, Laravel & Asp.Net Admin Dashboard Template
0 notes
Text
SysNotes devlog 1
Hiya! We're a web developer by trade and we wanted to build ourselves a web-app to manage our system and to get to know each other better. We thought it would be fun to make a sort of a devlog on this blog to show off the development! The working title of this project is SysNotes (but better ideas are welcome!)

What SysNotes is✅:
A place to store profiles of all of our parts
A tool to figure out who is in front
A way to explore our inner world
A private chat similar to PluralKit
A way to combine info about our system with info about our OCs etc as an all-encompassing "brain-world" management system
A personal and tailor-made tool made for our needs
What SysNotes is not❌:
A fronting tracker (we see no need for it in our system)
A social media where users can interact (but we're open to make it so if people are interested)
A public platform that can be used by others (we don't have much experience actually hosting web-apps, but will consider it if there is enough interest!)
An offline app
So if this sounds interesting to you, you can find the first devlog below the cut (it's a long one!):
(I have used word highlighting and emojis as it helps me read large chunks of text, I hope it's alright with y'all!)
Tech stack & setup (feel free to skip if you don't care!)
The project is set up using:
Database: MySQL 8.4.3
Language: PHP 8.3
Framework: Laravel 10 with Breeze (authentication and user accounts) and Livewire 3 (front end integration)
Styling: Tailwind v4
I tried to set up Laragon to easily run the backend, but I ran into issues so I'm just running "php artisan serve" for now and using Laragon to run the DB. Also I'm compiling styles in real time with "npm run dev". Speaking of the DB, I just migrated the default auth tables for now. I will be making app-related DB tables in the next devlog. The awesome thing about Laravel is its Breeze starter kit, which gives you fully functioning authentication and basic account management out of the box, as well as optional Livewire to integrate server-side processing into HTML in the sexiest way. This means that I could get all the boring stuff out of the way with one terminal command. Win!
Styling and layout (for the UI nerds - you can skip this too!)
I changed the default accent color from purple to orange (personal preference) and used an emoji as a placeholder for the logo. I actually kinda like the emoji AS a logo so I might keep it.
Laravel Breeze came with a basic dashboard page, which I expanded with a few containers for the different sections of the page. I made use of the components that come with Breeze to reuse code for buttons etc throughout the code, and made new components as the need arose. Man, I love clean code 😌
I liked the dotted default Laravel page background, so I added it to the dashboard to create the look of a bullet journal. I like the journal-type visuals for this project as it goes with the theme of a notebook/file. I found the code for it here.
I also added some placeholder menu items for the pages that I would like to have in the app - Profile, (Inner) World, Front Decider, and Chat.

i ran into an issue dynamically building Tailwind classes such as class="bg-{{$activeStatus['color']}}-400" - turns out dynamically-created classes aren't supported, even if they're constructed in the component rather than the blade file. You learn something new every day huh…

Also, coming from Tailwind v3, "ps-*" and "pe-*" were confusing to get used to since my muscle memory is "pl-*" and "pr-*" 😂
Feature 1: Profiles page - proof of concept
This is a page where each alter's profiles will be displayed. You can switch between the profiles by clicking on each person's name. The current profile is highlighted in the list using a pale orange colour.

The logic for the profiles functionality uses a Livewire component called Profiles, which loads profile data and passes it into the blade view to be displayed. It also handles logic such as switching between the profiles and formatting data. Currently, the data is hardcoded into the component using an associative array, but I will be converting it to use the database in the next devlog.

New profile (TBC)
You will be able to create new profiles on the same page (this is yet to be implemented). My vision is that the New Alter form will unfold under the button, and fold back up again once the form has been submitted.
Alter name, pronouns, status
The most interesting component here is the status, which is currently set to a hardcoded list of "active", "dormant", and "unknown". However, I envision this to be a customisable list where I can add new statuses to the list from a settings menu (yet to be implemented).




Alter image
I wanted the folder that contained alter images and other assets to be outside of my Laravel project, in the Pictures folder of my operating system. I wanted to do this so that I can back up the assets folder whenever I back up my Pictures folder lol (not for adding/deleting the files - this all happens through the app to maintain data integrity!). However, I learned that Laravel does not support that and it will not be able to see my files because they are external. I found a workaround by using symbolic links (symlinks) 🔗. Basically, they allow to have one folder of identical contents in more than one place. I ran "mklink /D [external path] [internal path]" to create the symlink between my Pictures folder and Laravel's internal assets folder, so that any files that I add to my Pictures folder automatically copy over to Laravel's folder. I changed a couple lines in filesystems.php to point to the symlinked folder:

And I was also getting a "404 file not found" error - I think the issue was because the port wasn't originally specified. I changed the base app URL to the localhost IP address in .env:

…And after all this messing around, it works!
(My Pictures folder)

(My Laravel storage)

(And here is Alice's photo displayed - dw I DO know Ibuki's actual name)

Alter description and history
The description and history fields support HTML, so I can format these fields however I like, and add custom features like tables and bullet point lists.

This is done by using blade's HTML preservation tags "{!! !!}" as opposed to the plain text tags "{{ }}".
(Here I define Alice's description contents)


(And here I insert them into the template)

Traits, likes, dislikes, front triggers
These are saved as separate lists and rendered as fun badges. These will be used in the Front Decider (anyone has a better name for it?? 🤔) tool to help me identify which alter "I" am as it's a big struggle for us. Front Decider will work similar to FlowCharty.

What next?
There's lots more things I want to do with SysNotes! But I will take it one step at a time - here is the plan for the next devlog:
Setting up database tables for the profile data
Adding the "New Profile" form so I can create alters from within the app
Adding ability to edit each field on the profile
I tried my best to explain my work process in a way that wold somewhat make sense to non-coders - if you have any feedback for the future format of these devlogs, let me know!
~~~~~~~~~~~~~~~~~~
Disclaimers:
I have not used AI in the making of this app and I do NOT support the Vibe Coding mind virus that is currently on the loose. Programming is a form of art, and I will defend manual coding until the day I die.
Any alter data found in the screenshots is dummy data that does not represent our actual system.
I will not be making the code publicly available until it is a bit more fleshed out, this so far is just a trial for a concept I had bouncing around my head over the weekend.
We are SYSCOURSE NEUTRAL! Please don't start fights under this post
#sysnotes devlog#plurality#plural system#did#osdd#programming#whoever is fronting is typing like a millenial i am so sorry#also when i say “i” its because i'm not sure who fronted this entire time!#our syskid came up with the idea but i can't feel them so who knows who actually coded it#this is why we need the front decider tool lol
16 notes
·
View notes
Text
webdev log 2
implemented a gallery. I originally wanted it to be more grid-like but I decided I didn't want to mess too much with that, and I like the simple look anyways. forces you to really take in every shitty drawing.

it features a search function that only works for tags. its purpose is mostly just to search multiple tags, because I couldn't be fucked to add a feature where you could click on multiple tags there at the tags list at the top. it lists out all used tags in the table that stores art so you have an idea of what there all is.

at the bottom there's pagination. it's INSANELY easy to do with this framework I'm using. I was gushing about it to my partner on call!! they made fun of me but that's okay!!!!

anyways, clicking on the date underneath the drawing takes you to a view with the image itself (a kind of "post", if I can call it that) here you can view comments and leave one yourself if you so desire. guests are NOT allowed to reply to existing comments because I'd rather things not get too clogged up. I can't stop anyone if they did an "@{name} {message}" type comment, but I don't think anyone is gonna be chatting it up on my site, so idc. I just want it very minimal, and no nesting beyond one single reply.

of course, you can comment on story chapters too so here's what it looks like for a user (me). of course, if a user (me) posts then it gets automatically approved.
the table that stores comments differentiates story comments and art comments with foreign keys to the primary keys of the the chapter and art tables. it's a little convoluted and I kind of wish I didn't do it this way but it's too damn late isn't it. but honestly it might've been the only way to do it. the problem is just repeating code for both chapter and art views.. making a change to one means I gotta manually make the same change to the other. huge pain..

added user authentication and a really shitty bare bones dashboard for myself to approve/reject comments directly on the site in case someone comes along and wants to be mean to me :( rejecting a comment deletes it OFF my site forever. though I kind of want to be able to keep hate mail so I dunno.. oh, and also a big fat logout button because I have nowhere else to put it.
I'll spare everyone the more technical ramblings.
anyways, I'm hoping to add more things later. these are my plans:
allow users (me) to post stories/art through the site itself instead of doing it manually in the vscode terminal for every. single. story. and drawing. (probably took me 6+ hours total just doing this. I don't know why I did it.) (btw this consists of writing commands to store information via the terminal. also, sql and similar databases don't store things like markup or even line breaks. I had to alter all my stories and put \n every time there was a line break... and you have to escape apostrophes (or quotes, depending on which you use) so every "it's" had to be made into "it\'s" HUGE. PAIN. I didn't do this manually obviously but sifting and plugging my stories into character replacers was so time consuming)
delete comments button.... For my eyes and fingers only
make an About page. I've been avoiding all the fun things and doing just the scary stff
figure out SSH stuff...
clean up the shitty css. I refuse to use tailwind even tho it's trying to force me.. I don't want some sleek polished site I want it look like it's in shambles, because it is
but yeah thanks for reading about my webdev and coding journey. even though using the laravel framework made things a thousand times easier it's still a crazy amount of work. let's say building a site completely from scratch means buying every material and designing the house yourself, and using a website builder like wix is just like buying a pre built home and you're just decorating it. using this framework is like putting together a build-your-own-house kit. you're still building a fucking house.
I feel crazy. it felt like the site was close to breaking several times. been sleep deprived for several days working on this nonstop I think I'm getting a little sick 😵💫
going to bed now. it's 9 am.
6 notes
·
View notes
Text
Prevent HTTP Parameter Pollution in Laravel with Secure Coding
Understanding HTTP Parameter Pollution in Laravel
HTTP Parameter Pollution (HPP) is a web security vulnerability that occurs when an attacker manipulates multiple HTTP parameters with the same name to bypass security controls, exploit application logic, or perform malicious actions. Laravel, like many PHP frameworks, processes input parameters in a way that can be exploited if not handled correctly.

In this blog, we’ll explore how HPP works, how it affects Laravel applications, and how to secure your web application with practical examples.
How HTTP Parameter Pollution Works
HPP occurs when an application receives multiple parameters with the same name in an HTTP request. Depending on how the backend processes them, unexpected behavior can occur.
Example of HTTP Request with HPP:
GET /search?category=electronics&category=books HTTP/1.1 Host: example.com
Different frameworks handle duplicate parameters differently:
PHP (Laravel): Takes the last occurrence (category=books) unless explicitly handled as an array.
Express.js (Node.js): Stores multiple values as an array.
ASP.NET: Might take the first occurrence (category=electronics).
If the application isn’t designed to handle duplicate parameters, attackers can manipulate input data, bypass security checks, or exploit business logic flaws.
Impact of HTTP Parameter Pollution on Laravel Apps
HPP vulnerabilities can lead to:
✅ Security Bypasses: Attackers can override security parameters, such as authentication tokens or access controls. ✅ Business Logic Manipulation: Altering shopping cart data, search filters, or API inputs. ✅ WAF Evasion: Some Web Application Firewalls (WAFs) may fail to detect malicious input when parameters are duplicated.
How Laravel Handles HTTP Parameters
Laravel processes query string parameters using the request() helper or Input facade. Consider this example:
use Illuminate\Http\Request; Route::get('/search', function (Request $request) { return $request->input('category'); });
If accessed via:
GET /search?category=electronics&category=books
Laravel would return only the last parameter, category=books, unless explicitly handled as an array.
Exploiting HPP in Laravel (Vulnerable Example)
Imagine a Laravel-based authentication system that verifies user roles via query parameters:
Route::get('/dashboard', function (Request $request) { if ($request->input('role') === 'admin') { return "Welcome, Admin!"; } else { return "Access Denied!"; } });
An attacker could manipulate the request like this:
GET /dashboard?role=user&role=admin
If Laravel processes only the last parameter, the attacker gains admin access.
Mitigating HTTP Parameter Pollution in Laravel
1. Validate Incoming Requests Properly
Laravel provides request validation that can enforce strict input handling:
use Illuminate\Http\Request; use Illuminate\Support\Facades\Validator; Route::get('/dashboard', function (Request $request) { $validator = Validator::make($request->all(), [ 'role' => 'required|string|in:user,admin' ]); if ($validator->fails()) { return "Invalid Role!"; } return $request->input('role') === 'admin' ? "Welcome, Admin!" : "Access Denied!"; });
2. Use Laravel’s Input Array Handling
Explicitly retrieve parameters as an array using:
$categories = request()->input('category', []);
Then process them safely:
Route::get('/search', function (Request $request) { $categories = $request->input('category', []); if (is_array($categories)) { return "Selected categories: " . implode(', ', $categories); } return "Invalid input!"; });
3. Encode Query Parameters Properly
Use Laravel’s built-in security functions such as:
e($request->input('category'));
or
htmlspecialchars($request->input('category'), ENT_QUOTES, 'UTF-8');
4. Use Middleware to Filter Requests
Create middleware to sanitize HTTP parameters:
namespace App\Http\Middleware; use Closure; use Illuminate\Http\Request; class SanitizeInputMiddleware { public function handle(Request $request, Closure $next) { $input = $request->all(); foreach ($input as $key => $value) { if (is_array($value)) { $input[$key] = array_unique($value); } } $request->replace($input); return $next($request); } }
Then, register it in Kernel.php:
protected $middleware = [ \App\Http\Middleware\SanitizeInputMiddleware::class, ];
Testing Your Laravel Application for HPP Vulnerabilities
To ensure your Laravel app is protected, scan your website using our free Website Security Scanner.

Screenshot of the free tools webpage where you can access security assessment tools.
You can also check the website vulnerability assessment report generated by our tool to check Website Vulnerability:

An Example of a vulnerability assessment report generated with our free tool, providing insights into possible vulnerabilities.
Conclusion
HTTP Parameter Pollution can be a critical vulnerability if left unchecked in Laravel applications. By implementing proper validation, input handling, middleware sanitation, and secure encoding, you can safeguard your web applications from potential exploits.
🔍 Protect your website now! Use our free tool for a quick website security test and ensure your site is safe from security threats.
For more cybersecurity updates, stay tuned to Pentest Testing Corp. Blog! 🚀
3 notes
·
View notes
Text
Exploring Essential Laravel Development Tools for Building Powerful Web Applications
Laravel has emerged as one of the most popular PHP frameworks, providing builders a sturdy and green platform for building net packages. Central to the fulfillment of Laravel tasks are the development tools that streamline the improvement process, decorate productiveness, and make certain code quality. In this article, we will delve into the best Laravel development tools that each developer should be acquainted with.
1 Composer: Composer is a dependency manager for PHP that allows you to declare the libraries your project relies upon on and manages them for you. Laravel itself relies closely on Composer for package deal management, making it an essential device for Laravel builders. With Composer, you may without problems upload, eliminate, or update applications, making sure that your Laravel project stays up-to-date with the present day dependencies.
2 Artisan: Artisan is the command-line interface blanketed with Laravel, presenting various helpful instructions for scaffolding, handling migrations, producing controllers, models, and plenty extra. Laravel builders leverage Artisan to automate repetitive tasks and streamline improvement workflows, thereby growing efficiency and productiveness.
3 Laravel Debugbar: Debugging is an crucial component of software program development, and Laravel Debugbar simplifies the debugging procedure by using supplying exact insights into the application's overall performance, queries, views, and greater. It's a accessible device for identifying and resolving problems all through improvement, making sure the clean functioning of your Laravel application.
4 Laravel Telescope: Similar to Laravel Debugbar, Laravel Telescope is a debugging assistant for Laravel programs, presenting actual-time insights into requests, exceptions, database queries, and greater. With its intuitive dashboard, developers can monitor the software's behavior, pick out performance bottlenecks, and optimize hence.
5 Laravel Mix: Laravel Mix offers a fluent API for outlining webpack build steps on your Laravel application. It simplifies asset compilation and preprocessing duties together with compiling SASS or LESS documents, concatenating and minifying JavaScript documents, and dealing with versioning. Laravel Mix significantly streamlines the frontend improvement procedure, permitting builders to attention on building notable consumer reviews.
6 Laravel Horizon: Laravel Horizon is a dashboard and configuration system for Laravel's Redis queue, imparting insights into process throughput, runtime metrics, and more. It enables builders to monitor and control queued jobs efficiently, ensuring most beneficial performance and scalability for Laravel programs that leverage history processing.
7 Laravel Envoyer: Laravel Envoyer is a deployment tool designed specifically for Laravel packages, facilitating seamless deployment workflows with 0 downtime. It automates the deployment process, from pushing code adjustments to more than one servers to executing deployment scripts, thereby minimizing the chance of errors and ensuring smooth deployments.
8 Laravel Dusk: Laravel Dusk is an cease-to-give up browser testing tool for Laravel applications, built on pinnacle of the ChromeDriver and WebDriverIO. It lets in builders to put in writing expressive and dependable browser assessments, making sure that critical user interactions and workflows function as expected across exceptional browsers and environments.
9 Laravel Valet: Laravel Valet gives a light-weight improvement surroundings for Laravel applications on macOS, offering seamless integration with equipment like MySQL, NGINX, and PHP. It simplifies the setup process, permitting developers to consciousness on writing code instead of configuring their development environment.
In end, mastering the vital Laravel development tools noted above is important for building robust, green, and scalable internet packages with Laravel. Whether it's handling dependencies, debugging troubles, optimizing overall performance, or streamlining deployment workflows, those equipment empower Laravel developers to supply outstanding answers that meet the demands of current internet development. Embracing these gear will certainly increase your Laravel improvement enjoy and accelerate your journey toward turning into a talented Laravel developer.
3 notes
·
View notes
Text
Boost Your Growth Without Breaking the Bank
Visibility in today's competitive online landscape is everything. If your company is a local bakery or the next big SaaS player, getting discovered online by your target audience is crucial. But for small firms, shelling out cash for search engine optimization (SEO) is scary—especially when funds are low.

Why Small Businesses Need SEO
SEO is now not a nicety but a necessity for companies. SEO is different from paid ads as SEO will offer sustained visibility that creates a snowball effect in the long run. With a solid plan, even the smallest company will outrank big companies and have very specific traffic on their websites.
This is how SEO will increase your small company:
Increase search engine visibility on Google and Bing
Drive more website traffic without spending on ads
Why SEO Is Affordable for Small Businesses
Affordable seo for small business is not doing less; it's being smart with your money. The right business can assist you in identifying low-hanging fruit and creating strategies for your budget. Some of the cheapest SEO methods are:
Local SEO Optimization – Google Business Profile optimization and local directory listing and optimization.
Content Marketing – Blogging, FAQs, and niche-specific educational content.
Technical SEO – Site speed optimization, mobile optimization, and site structure.
On-Page SEO – Proper keyword placement, metadata, headers, and internal linking.
We at Config offer cost-effective SEO services for small businesses that work without overspending on your wallet.
Combining SEO with Laravel Customized Portal Development Services
If your business relies on a digital platform—like a customer portal, booking system, or dashboard—built with Laravel, then you’re already ahead of the curve. But development is only part of the equation. Without SEO, your beautifully built Laravel portal might remain invisible.
That’s why Config offers Laravel customized portal development services that are optimized from the ground up. Our developers and SEO experts collaborate to ensure your portal is:
Search engine friendly with clean, crawlable code
Optimized for performance and speed, improving both UX and SEO rankings
Developed with SEO best practices in mind, from URL structures to metadata
Blending custom Laravel development with low-cost SEO strategies provides your company with a strong digital foundation that can grow with you.
Final Thoughts
Cheap SEO for small businesses is not a myth—it's a strategic process that empowers growth. By matching SEO with intelligent technology like Laravel portals, small businesses can go head-to-head with the big boys and attract loyal customers online.
0 notes
Text
Top Web Development Companies in UAE: Build a Future-Ready Website Today
Explore the best web development companies in UAE offering innovative, scalable, and user-friendly websites. Compare services, benefits, and FAQs to choose the right partner.
In a digitally driven world, your website is the first impression your business makes. Whether you're a startup in Dubai, a retail brand in Abu Dhabi, or an enterprise in Sharjah, having a professional website is non-negotiable. This is where web development companies in UAE play a crucial role — offering expert solutions tailored to your business goals.
From custom web apps to mobile-responsive designs, UAE-based developers deliver results that not only look great but also perform exceptionally. If you’re looking to launch or revamp your website, this guide will help you discover the top web development companies in the UAE and how to choose the best fit for your business.
Why the UAE Is a Hub for Web Development?
The UAE, especially cities like Dubai and Abu Dhabi, has become a tech and innovation hub. The government’s push toward digital transformation and Smart City initiatives has created an environment where businesses are encouraged — and expected — to go digital.
With 99% internet penetration and one of the highest smartphone adoption rates in the world, the UAE offers a fertile market for online growth. A professionally developed website is no longer a luxury — it’s a necessity.
Services Offered by Web Development Companies in UAE
Most top-tier web development companies in UAE offer comprehensive services, including:
1. Custom Website Development
Whether it's a corporate website, e-commerce platform, or booking portal, UAE developers specialize in creating tailor-made web solutions using PHP, Laravel, Node.js, or .NET.
2. Responsive Web Design
Mobile-first is the norm. UAE-based companies ensure your website works flawlessly on mobile devices, tablets, and desktops.
3. CMS Development
From WordPress to Joomla and Drupal, content management systems are integrated to allow you full control over your content.
4. E-commerce Development
With the booming e-commerce market, many web agencies also provide Shopify, WooCommerce, Magento, and custom shopping cart solutions.
5. Web App Development
For more complex functionalities, companies offer custom web apps with dashboards, CRM systems, and API integrations.
6. UI/UX Design
High-end design is a hallmark of UAE companies. Expect clean, modern, and intuitive user interfaces crafted by professional designers.
7. SEO & Digital Marketing
Many web agencies also offer SEO, PPC, and content marketing services to ensure your website gets visibility after launch.
Top Web Development Companies in UAE
Here are some of the best-rated web development companies in UAE, known for their experience, client satisfaction, and innovation:
1. GCC Marketing (Dubai)
A full-service agency offering web design, custom web development, and mobile apps for startups and large corporations.
2. Si3 Digital (Dubai)
Specializing in enterprise-level solutions, Si3 offers performance-driven websites with integrated SEO and security features.
3. RedSpider Web & Art Design (Dubai)
Known for creativity and innovation, RedSpider delivers visually stunning websites and branding solutions.
4. Element8 (Dubai)
Offering tailor-made solutions in web development, e-commerce, and mobile applications with top-tier UI/UX.
5. Dow Group (Dubai & Abu Dhabi)
Dow Group provides web design, e-commerce, SEO, and hosting services to a broad range of industries.
Benefits of Hiring Web Development Companies in UAE
Local Market Understanding: UAE developers understand cultural nuances, user behavior, and legal requirements like VAT and data privacy.
Bilingual Support: Most agencies offer content support in both Arabic and English — vital for local reach.
Legal Compliance: UAE companies are well-versed in local laws including TRA and e-commerce regulations.
Faster Communication: Working in the same time zone ensures better project coordination.
All-in-One Service: Many companies offer hosting, design, development, and marketing under one roof.
Estimated Cost of Website Development in UAE
Website TypeEstimated Cost (AED)Basic Business Website3,000 – 8,000E-commerce Website7,000 – 25,000Custom Web Application20,000 – 100,000Enterprise Solution50,000+
Note: These are rough estimates and can vary based on features, platforms, and agency experience.
How to Choose the Right Web Development Company in UAE
Here are tips to help you make the right decision:
Check Their Portfolio: Ensure they have built similar websites or worked with your industry.
Ask About Tech Stack: Confirm what platforms and technologies they use (e.g., Laravel, WordPress, Magento).
Read Reviews: Look at Google Reviews, Clutch.co, and client testimonials.
Clarify Timelines & Cost: Ask for a detailed quote and project timeline.
Ensure After-Sales Support: Reliable agencies offer ongoing maintenance and support.
Industries Served by Web Development Firms in UAE
Real Estate
Healthcare
Education
Retail & E-commerce
Logistics & Transportation
Tourism & Hospitality
Finance & Insurance
Future Trends in UAE Web Development
Web development in the UAE is evolving rapidly. Companies are now integrating:
AI Chatbots
Progressive Web Apps (PWAs)
Voice Search Optimization
Dark Mode Interfaces
AR/VR experiences for real estate and retail
Staying updated with these trends ensures your website remains modern and competitive.
Conclusion
In a rapidly digitalizing economy like the UAE, your website is more than just a digital brochure — it’s your most powerful business tool. Collaborating with the right web development companies in UAE ensures that your website is secure, scalable, and success-ready.
From startups to enterprises, UAE-based developers bring innovation, design, and technical expertise to the table. Whether you’re launching your first website or upgrading an existing one, now is the perfect time to invest in professional web development.
FAQs: Web Development Companies in UAE
Q1: How long does it take to build a website in UAE? A: Basic websites take 1–3 weeks, while complex web apps may take 1–3 months depending on scope.
Q2: Are UAE-based web development companies expensive? A: While not the cheapest, they offer excellent ROI due to quality, support, and compliance with local laws.
Q3: Can I get a bilingual website (English & Arabic)? A: Yes, most UAE agencies provide Arabic localization services for content and design.
Q4: Do UAE web companies offer SEO as well? A: Many do. SEO is often bundled with web development packages or offered as an add-on service.
Q5: Will the website be mobile-friendly? A: Absolutely. Responsive design is a standard offering among professional UAE developers.
0 notes
Text
Active eCommerce Seller Subscription Add-on Nulled Script 2.1

Download Active eCommerce Seller Subscription Add-on Nulled Script for Free Looking to unlock premium features for your eCommerce platform without the extra cost? You're in the right place. The Active eCommerce Seller Subscription Add-on Nulled Script is your gateway to transforming a basic online marketplace into a dynamic, revenue-generating multi-vendor platform. Now available for free download, this nulled script empowers store owners with subscription-based monetization and advanced vendor management—no premium license required. What Is Active eCommerce Seller Subscription Add-on Nulled Script? The Active eCommerce Seller Subscription Add-on Nulled Script is a powerful module designed to integrate seamlessly with the Active eCommerce CMS. With this add-on, administrators can create multiple seller subscription packages, charge recurring fees, and control seller access to specific platform features. This nulled version gives you full premium access—absolutely free. Whether you're starting a new marketplace or looking to enhance an existing one, this add-on delivers an efficient way to scale your revenue model through strategic vendor subscriptions. Technical Specifications Compatible With: Active eCommerce CMS v6.3+ Technology Stack: PHP, MySQL, Laravel Framework File Format: Fully decoded and ready-to-deploy ZIP package License: Nulled – 100% free to use without purchase Key Features and Benefits Unlimited Subscription Plans: Create customizable pricing tiers for different seller groups. Recurring Billing: Automate monthly, quarterly, or yearly billing for your vendors. Feature Restrictions: Grant or limit access to platform features based on subscription level. Email Notifications: Built-in alert system for renewals and expiration reminders. Seamless Integration: Installs smoothly on your existing Active eCommerce CMS instance. How Can This Add-on Help You? The Active eCommerce Seller Subscription Add-on Nulled Script is ideal for marketplace owners aiming to monetize their platforms effectively. By offering tiered subscription models, you can cater to sellers with different needs and budget levels. It’s perfect for: Entrepreneurs launching a multi-vendor marketplace Store owners wanting to shift from commission-based to subscription-based monetization Developers building a scalable eCommerce platform for clients Easy Installation Guide Deploying the Active eCommerce Seller Subscription Add-on Nulled Script is simple and straightforward: Download the nulled script from our website. Unzip and upload the files to your Active eCommerce CMS directory. Access your admin dashboard and activate the add-on under “Modules”. Create your seller plans and configure billing settings to go live. No coding skills are required. The script is 100% plug-and-play. Frequently Asked Questions (FAQs) Is this nulled script safe to use? Yes. All our nulled scripts are thoroughly tested to ensure they are malware-free and safe for production environments. Can I use this for commercial purposes? Absolutely. The script is fully unlocked, enabling you to use it for personal or client projects without limitations. Do I need to buy the original plugin? No. This version is nulled, meaning you can use all premium features at no cost. Final Thoughts The Active eCommerce Seller Subscription Add-on is a game-changer for anyone serious about growing a profitable multi-vendor marketplace. With powerful tools for subscription management, feature restrictions, and automated billing, it offers unmatched value—especially when you can download it for free. Don’t miss the opportunity to supercharge your eCommerce business. Download the nulled script now and take full control of your platform’s vendor monetization strategy. Explore more free tools like wpbakery nulled on our website to enhance your WordPress or eCommerce project with premium features—completely free of charge. Also, check out other resources like wpbakery nulled for even more powerful design and development capabilities.
0 notes
Text
MERN Stack in 2025: Is It Still the Best Choice for Scalable Web Apps?
🔧 Is MERN Still King in 2025? Let’s Find Out!
From real-time dashboards to mobile companion apps, MERN Stack (MongoDB, Express.js, React.js, Node.js) continues to power scalable, API-driven solutions — but is it still the best choice in 2025?
In our latest blog, we explore:
✅ Why MERN remains a favorite for scalable web apps ✅ Its strengths in API and mobile app development ✅ How it compares to MEAN, Laravel, and other stacks ✅ Key use cases and future-proofing your tech stack
👨💻 Whether you're building your next SaaS platform or a mobile-first solution, this blog will help you decide if MERN is the right choice.
📖 Read now: https://bit.ly/3GU11YF
0 notes
Text
Expert UI/UX, Web & App Solutions by Pixaware Technology
In today’s digital-first world, delivering seamless user experiences and scalable solutions is critical to business success. Whether you're a startup looking to build your brand or an established company aiming to streamline operations and expand online, choosing the right technology partner makes all the difference.
Pixaware Technology is that partner — a trusted name in UI/UX design and development, mobile application development, custom application solutions, eCommerce website services, and WordPress website design.
Our mission is to help businesses across industries create intuitive, visually stunning, and high-performing digital products that engage users and drive measurable results. This blog dives deep into who we are, what we offer, and why businesses choose us.
Who We Are: Pixaware Technology
Pixaware Technology is a professional UI/UX design agency and software development company based in Coimbatore, India, with a global clientele. We specialize in building digital experiences that are not only aesthetically pleasing but also user-centered, conversion-optimized, and performance-driven.
We bring together creative designers, experienced developers, and strategic thinkers to build digital products that transform businesses. Our work spans across industries such as retail, healthcare, finance, education, logistics, and more.
Our Core Services
1. UI/UX Design and Development
At Pixaware, UI/UX design and development is not just about creating beautiful interfaces — it’s about building products users love to engage with. Our process begins with deep research, empathy mapping, and wireframing, followed by intuitive interface design and usability testing.
As a leading UI/UX design agency, we focus on:
User research & persona development
Wireframes, prototypes & user flows
Design systems and interaction design
Usability testing and accessibility
Mobile-first responsive designs
From websites to mobile apps and enterprise software, our UX-first approach ensures that every product we deliver is intuitive, user-friendly, and business-aligned.
2. Mobile Application Development
In the age of mobile commerce, having a high-performing, responsive, and user-centric app is a must. Pixaware offers mobile application development for Android, iOS, and hybrid platforms.
Our tech stack includes React Native, Flutter, Ionic, and Firebase to build robust and scalable mobile apps. We provide:
Native and cross-platform development
Mobile UI/UX design
Backend integration with Node.js, AWS, and Firebase
App Store and Play Store deployment
Post-launch support & performance optimization
Whether you need a social app, eCommerce solution, or enterprise-grade application, we deliver apps that load fast, look great, and work flawlessly.
3. Custom Application Development
No two businesses are the same, and neither are their software needs. That’s why we offer custom application development tailored to your exact requirements.
We design and build scalable web and mobile solutions that streamline operations, improve productivity, and support business growth.
Our custom app development services include:
Business workflow automation tools
CRM and ERP solutions
SaaS product development
Admin dashboards and analytics platforms
Secure API integrations
We use modern technologies like React.js, Node.js, Laravel, and Angular to deliver powerful web apps that align with your vision.
4. eCommerce Website Design & Development
Online retail is evolving, and so should your eCommerce platform. Pixaware builds eCommerce websites that combine sleek design with advanced functionality, empowering businesses to sell more, scale faster, and connect better with customers.
Our eCommerce website development services cover:
Custom UI/UX for online stores
WooCommerce and WordPress integration
Shopify and headless commerce solutions
Payment gateway & shipping integration
Multi-language and multi-currency support
Performance optimization & SEO
From product discovery to checkout, we ensure your customers enjoy a seamless and engaging online shopping experience.
5. WordPress Website Design & Development
As a flexible and SEO-friendly platform, WordPress is the go-to CMS for many businesses. Pixaware is a top-rated WordPress website design company creating responsive, custom-built websites that reflect your brand and convert visitors into customers.
We offer:
WordPress theme and plugin development
WooCommerce development services
Blog, portfolio, and business site design
SEO and speed optimization
Maintenance & security enhancements
Whether you need a simple site or a complex eCommerce portal, we build scalable WordPress solutions that grow with your business.
Why Businesses Choose Pixaware Technology
Choosing a digital partner isn’t just about technical skills — it’s about finding a team that understands your goals, communicates well, and delivers consistently. Here’s why Pixaware stands out:
✔ Custom Solutions for Every Business
We don’t believe in one-size-fits-all. Our team listens to your needs, researches your industry, and tailors every aspect of the project to match your objectives — whether it's a custom application, eCommerce website, or WordPress website design.
✔ Design-Led Development
Design is at the heart of everything we do. As a UI/UX design agency, we prioritize usability, engagement, and brand consistency to ensure your digital products make a lasting impression.
✔ Transparent Communication
We keep you in the loop throughout the project — from ideation to delivery. Our process is agile, collaborative, and fully transparent, giving you visibility and control.
✔ Scalable Technologies
We use modern frameworks and cloud-based solutions to build scalable systems that can grow with your business — including React, Node.js, Flutter, Laravel, and AWS.
✔ Proven Track Record
Our portfolio includes successful projects across industries, from startups to enterprise clients. Our work is data-driven, result-oriented, and built to exceed expectations.
How We Work
Every project at Pixaware follows a well-structured and collaborative approach:
Discovery & Strategy: Understanding your business, audience, and goals
Design & Prototype: Creating engaging UI/UX with your feedback
Development & Testing: Building robust solutions with quality assurance
Launch & Support: Deployment and ongoing optimization
This streamlined process ensures we deliver products on time, within budget, and above expectations.
Industries We Serve
Pixaware has successfully delivered UI/UX design and development, custom applications, and mobile solutions across a range of industries:
Retail & eCommerce
Healthcare & Wellness
Education & eLearning
Finance & Insurance
Logistics & Transportation
Travel & Hospitality
SaaS & Enterprise Platforms
No matter your industry, our team brings domain expertise and innovative thinking to the table.
Ready to Build Something Great?
Whether you’re looking for a UI/UX design agency to revamp your product, planning a scalable eCommerce website, or launching your next mobile application, Pixaware Technology is here to turn your ideas into powerful digital experiences.
From WordPress website design to full-stack custom application development, our solutions are designed for performance, usability, and long-term value.
Let’s Talk!
Visit Pixaware Technology or contact us to start your next project. Let’s bring your vision to life with smart design and expert development.
0 notes
Text
https://beachdressesforwomen.com/metronic-html-template/
#admin dashboard#admin dashboard template#admin themes#angular#asp.net core#blazor#bootstrap#bootstrap 5#django#html#laravel#metronic#react#tailwind#tailwind css#vuejs#hire vuejs developers
0 notes
Text
PHP Full stack developer course with live projects
CodingBit IT Solutions, based in Nashik, offers a comprehensive PHP Full Stack Development course designed to equip learners with both front-end and back-end web development skills. The curriculum encompasses technologies such as HTML, CSS, JavaScript, PHP, MySQL, CodeIgniter, WordPress, jQuery, AJAX, and RESTful APIs. Students engage in real-world projects, gaining hands-on experience that bridges theoretical knowledge with practical application. The program also emphasizes career readiness, providing mentorship from industry experts, interview preparation, and job assistance. Flexible learning options, including online and offline classes, cater to diverse learning preferences. Upon completion, students are well-prepared for roles like Full Stack PHP Developer, Web Developer, and Software Developer.
Comprehensive Curriculum
A robust PHP Full Stack course generally includes:
Frontend Development: HTML5, CSS3, JavaScript, Bootstrap, React.js or Vue.js.
Backend Development: Core PHP, Object-Oriented PHP, Laravel or CodeIgniter frameworks.
Database Management: MySQL, CRUD operations, indexing, and joins.
Version Control: Git & GitHub basics and workflows.
Deployment: Using Apache/Nginx, cPanel, or cloud services like AWS.
Security Best Practices: Input validation, SQL injection prevention, authentication methods.
🛠️ Industry-Relevant Projects
Learners work on projects that mirror real-world applications, such as:
E-commerce websites
Blog or content management systems (CMS)
Inventory management dashboards
Social media platforms
RESTful APIs using PHP and Laravel

#PHPFullStack#WebDevelopmen#FullStackDeveloper#LearnToCode#CodingBootcamp#TechEducation#SoftwareTraining#CareerInTech#ITTrainingInstitute#CodingLif
0 notes
Text
4 Boring Startup Ideas Screaming to Be Built (and How to Build Them)
Everyone wants to build the next Airbnb, Uber, or OpenAI — but what if the real opportunity lies in the “boring” ideas?

These aren’t flashy or buzzworthy, but that’s the point. They solve real problems, target underserved niches, and often come with less competition and more stable revenue. In fact, many boring startups are quietly making millions behind the scenes.
Here are 4 boring startup ideas that are practically screaming to be built — and how you can start building them right now.
Modern Bookkeeping for Freelancers The Problem:
Freelancers and solo entrepreneurs are terrible at bookkeeping. Most dread tax season and use outdated spreadsheets or overly complex tools like QuickBooks.
The Boring Solution:
Build a dead-simple, freelancer-friendly bookkeeping tool that helps with:
Categorizing income/expenses Quarterly tax estimates Invoicing Receipt uploads via mobile
Think “Notion-level simplicity meets Stripe integration.”
How to Build It:
Tech Stack: React, Firebase, Plaid for bank integration Go-To-Market: Start with creators (designers, writers, coaches) on Twitter/LinkedIn. Offer a free trial, then upsell monthly plans. Revenue Model: Freemium or tiered SaaS pricing (\$10–\$30/month)
✅ Bonus: Add AI-powered transaction categorization to stand out.
Compliance Tracker for Small Businesses The Problem:
Small businesses constantly miss local or industry-specific compliance tasks — business license renewals, data regulations, safety checks, etc.
The Boring Solution:
A simple dashboard that tracks compliance deadlines, sends reminders, and offers document templates based on industry and location.
How to Build It:
Tech Stack: Laravel or Django backend, PostgreSQL, clean web UI Data: Aggregate public regulatory calendars by state/province Go-To-Market: Partner with local business associations or legal consultants Revenue Model: \$20–\$100/month based on company size
✅ Extra Opportunity: White-label it for accountants or legal advisors.
Automated HOA/Condo Management Software The Problem:
Homeowners' associations (HOAs) and small condo boards are run by volunteers using paper checks, email chains, and Google Docs. It’s messy and inefficient.
The Boring Solution:
A turnkey web platform for:
Collecting dues online Managing maintenance requests Document storage (meeting minutes, rules) Resident messaging
How to Build It:
Tech Stack: Bubble or no-code MVP → migrate to React/Node Sales Strategy: Cold outreach to HOA boards and property managers Revenue Model: \$50–\$300/month per community
✅ Note: Once you're in, churn is low — they hate switching tools.
Digital Notice Board for Apartment Buildings The Problem:
Most apartment buildings still rely on physical notice boards for updates, lost keys, and maintenance alerts. Tenants ignore them. Management gets flooded with emails.
The Boring Solution:
Create a digital screen + companion app for building announcements, package alerts, lost & found, local deals, etc.
How to Build It:
Hardware: Use affordable tablets or smart displays Software: Web-based backend for management, mobile app for tenants Sales Strategy: Start with co-living spaces or new developers Revenue Model: Hardware + monthly SaaS fee Bonus Revenue: Sell ad space for local businesses
✅ Scalability Angle: Bundle it into smart building management platforms.
Final Thoughts
"Boring" doesn't mean bad — it means unsexy but necessary. These are the types of businesses that solve unglamorous but persistent problems. And that’s where the gold is.
If you’re a builder tired of chasing the next hype cycle, consider starting with a boring startup. It might just be the most exciting decision you make.
0 notes
Text
webdev log 3
this log is longer since I'm writing it as I work, since I forget a lot once I've put down the keyboard for the night (day? I'm always up until morning)
okay, so...
I've implemented user (me)-only add story, edit story, and add chapter, and edit chapter functions


creating a story. I have some "preset" tags. clicking on them adds them to the input, and it'll get converted into arrays to be placed into the database. they're sort of placed there manually since I'm too lazy to make it so that it sifts through tags and posts them there but I'd rather not since some tags are only used once. for the series presets being manually placed there.. well, I have no excuse. I'm just lazy. I'll just kms when I have to add another, ig.
anyways once a new story is made, there's no chapter added so the link to it doesn't work. I have to go in and add a chapter. I will not update this because I don't care and it doesn't trouble me enough to make it a feature so you can upload it all in one go.


from there I get to see this shitty barebones chapter creator.
START TANGENT feel free to skip
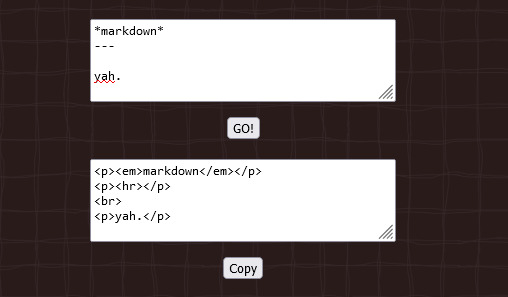
laravel Eloquent stores the text as-is so I won't need to use my shitty markdown -> html converter that I have on my secret utilities site that I always had to use for when posting my stories onto my neocities.

that's what it looked like, lol. I had to make this because of the way I write and I want it to display in a particular way which I'll get into in a sec. the reason why I didn't want to use some shitty markdown -> html converter on some other website is because a single linebreak gets converted to <br> while <p> only gets sandwiched between paragraphs with double line breaks.
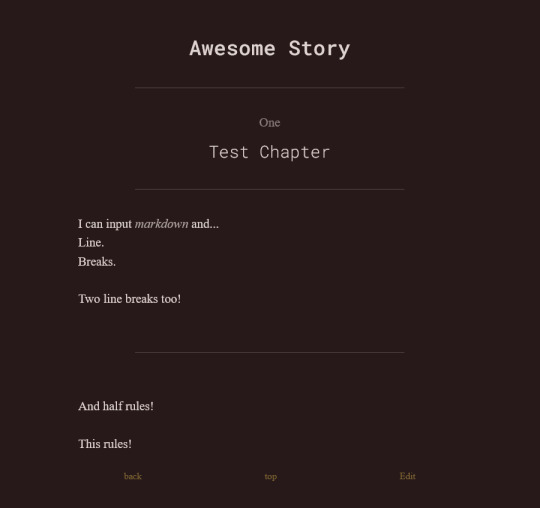
I don't like that since I wanted text indents for every <p> but text-indent doesn't apply to the next line within a <p> if you use <br>... they only apply to the start of each <p>. a workaround for this is to use text-indent: {size} each-line; but each-line isn't supported in all browsers, including chrome of all things. So I had to write up a program for my own converter which wraps *every* line into a <p> and applies a <br> if there's another newline after that.
but for my new site, there's a function that detects what browser the user is using and will add the text-indent styling only if using supported browsers. so chrome users will just be indent-less! sorry! (you should switch to firefox anyways)
END TANGENT okay, enough about my neocities..

What it looks like for a user (me)... guests won't be able to see the edit link.
When editing, there's an option to delete the chapter. if it is the first chapter of a story, then it will delete the whole story. it's currently the only way to delete a story, mostly as a safeguard for myself since I don't trust myself. if I have to delete a story with a ton chapters in the future... well.. then fuck me.

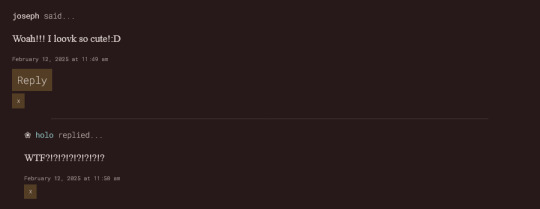
over on the side, I also went back and added a delete comment function too. accidentally had it earlier where if I tried to delete a reply it deleted the parent comment too. oops.

delete buttons (as well as the buttons that accept/reject comments on the user dashboard) had no confirmation so.. phew. now they do! I've accidentally deleted a whole years worth of art before on my computer, so I need this. very badly.

decided to move the warning into a confirmation alert once they hit submit. allows guests to see the warning in a less clunky manner, and also lets them know for sure that their comment is going to get sent! before the page would just refresh without any confirmation.. so this would be less confusing. two in one!
anyways, the next big feature I gotta implement is creating, editing, and deleting art. then I'll be done with all backend related things and I can finally start on the ~fun~ pages like my about. and other things.
unless I decide to make a guestbook. which I probably will end up doing..
I'll probably be keeping my neocities just for memory's sake and also to host my twine games and silly coding projects but I'll probably be removing my dreams page since I kind of don't want people seeing those anymore lest some tiktok-addicted teenager tries to kill me. better huff them all now if you want to peer into my sick twisted mind (jk I'm an angel)
2 notes
·
View notes
Text
How to Prevent Unvalidated Redirects and Forwards in Laravel
Introduction
When developing a Laravel application, security should be a top priority. One of the most common vulnerabilities that can put your users at risk is unvalidated redirects and forwards. These vulnerabilities occur when a user is redirected or forwarded to an untrusted URL without proper validation, which can be exploited by attackers to conduct phishing, session fixation, or other malicious activities.

In this blog post, we'll discuss how to identify and prevent unvalidated redirects and forwards in your Laravel applications, including practical coding examples and tips to enhance the security of your website.
What Are Unvalidated Redirects and Forwards?
An unvalidated redirect occurs when a user is sent to a URL that isn't properly checked for trustworthiness. For example, an attacker may trick a user into clicking a link that redirects them to a malicious site.
Similarly, unvalidated forwards happen when the application forwards a user to another resource without proper validation. Attackers can exploit this to bypass security checks or perform unauthorized actions.
Why Are They Dangerous?
Both unvalidated redirects and forwards can be exploited by attackers for various malicious purposes, including:
Phishing attacks: Redirecting users to fake websites to steal their personal information.
Session hijacking: Redirecting users to a page that steals their session data.
Malicious data exposure: Forwards to unauthorized resources.
How to Prevent Unvalidated Redirects and Forwards in Laravel
1. Use Laravel's Built-in Validation for Redirects
One of the simplest ways to avoid these vulnerabilities is to validate URLs before redirecting users. Laravel has a built-in url() method to ensure that the redirect URL is valid and within the allowed domain.
Here’s how you can implement a secure redirect:
use Illuminate\Support\Facades\Redirect; public function redirectToInternalPage($path) { $validPaths = ['/home', '/dashboard', '/profile']; // Allowed paths if (in_array($path, $validPaths)) { return Redirect::to($path); } else { return abort(403, 'Unauthorized redirect.'); } }
This approach ensures that users can only be redirected to predefined paths within your application.
2. Validate External Redirects
If your application needs to redirect users to external URLs, ensure that the redirect destination is trusted. A basic way to achieve this is by checking if the destination URL belongs to a trusted domain:
use Illuminate\Support\Facades\Redirect; use Illuminate\Support\Str; public function redirectToExternalSite($url) { $trustedDomains = ['trustedsite.com', 'anothertrusted.com']; $host = parse_url($url, PHP_URL_HOST); if (in_array($host, $trustedDomains)) { return Redirect::to($url); } else { return abort(403, 'Untrusted redirect destination.'); } }
This will prevent users from being redirected to malicious websites, as the app only allows URLs from trusted domains.
3. Implement URL Whitelisting
Another preventive measure is to implement URL whitelisting. This approach limits the URLs that users can be redirected to, ensuring that they are only sent to trusted destinations.
public function validateRedirect($url) { $whitelistedUrls = ['https://example.com', 'https://secure.com']; if (in_array($url, $whitelistedUrls)) { return Redirect::to($url); } else { return redirect('/home')->with('error', 'Invalid redirect attempt.'); } }
4. Use Redirect::secure() for HTTPS Redirects
To avoid redirection to unsecure HTTP links, always use secure redirects. You can ensure that the user is redirected to a secure HTTPS URL by using Redirect::secure():
return Redirect::secure('/dashboard');
This method forces the redirect to be on an HTTPS connection, enhancing the security of your application.
Preventing Vulnerabilities with Tools
It’s essential to regularly assess your website’s security. For that, you can use our Free Website Security Scanner tool to identify vulnerabilities like unvalidated redirects and forwards.
Visit our tool to get started. Below is a screenshot of the tool's homepage for your reference.

Additionally, after running a scan, you will receive a detailed vulnerability assessment report to check Website Vulnerability, helping you pinpoint areas that need attention.

Conclusion
Unvalidated redirects and forwards are serious security vulnerabilities that can jeopardize your Laravel application. By following the methods outlined in this post, you can secure your application and protect your users from phishing, session fixation, and other malicious activities.
Remember to keep your Laravel application up to date and utilize our free tool for Website Security tests to conduct regular assessments and stay ahead of potential threats.
For more tips and tutorials on securing your Laravel application, visit our blog at Pentest Testing Corp Blog.
2 notes
·
View notes