#Figma UI Kit
Explore tagged Tumblr posts
Text
Elevate Your Sports App with Our Figma Sports App Design Template

Unleash the full potential of your sports app with our versatile Figma UI Kit. Featuring the Champions League design, this template offers an array of customizable components tailored for sports apps
#Figma UI Kit#Sports App UI Kit#Figma Sports App Design#UI Kit for Sports Apps#Champions League UI Kit#Sports App Design Template#Figma Template for Sports Apps
0 notes
Text



A personal project to recreate the Final Fantasy VII Remake UI entirely in Figma, available on the Figma community.
I wanted to test the limits of what's possible with game UI design in Figma. There's definitely differences between how I'd lay out a UI for mobile/web and how to lay it out when I'm thinking in 3D. I love this game and they way they reimagined the classic interface. This is my little homage to it.
6 notes
·
View notes
Text
Parametric Tables in Figma
---
for Frames X UI Kit
0 notes
Text

Shhhhh 🤫! There is a surprise!
This is a perfect 👌 web UI kit to build an e-commerce store for women’s undergarments.
Get this web UI kit to start your e-commerce 🛒 journey.
✅ Designed in Figma
✅ Essential product pages
✅ Attractive UI design
✅ Customizable
Visit Now- https://allclonescript.com/product-detail/laceline-web-ui-kit
#web template#website template#web design#ui ux design#web ui kit#website ui kit#uikit#ecommercestore#ecommerce#online store#online#figma#figmadesign#landingpage
1 note
·
View note
Text
Karma Design: Wireframe & UI Kits for Figma
Supercharge your Figma projects with Karma's Wireframe and UI Kits. Save time, enhance consistency, and unlock creativity with 2,200+ design elements.
0 notes
Text
💻 Designers, streamline your workflow with the best free Figma UI kits! 🚀
Want to speed up your design process with high-quality, customizable elements? Check out this roundup of top-notch Figma UI kits that offer everything from sleek buttons to detailed templates. Perfect for web and mobile projects, these kits—featuring resources from Relume, Untitled UI, and more—are ideal for creating modern, cohesive interfaces with ease. Elevate your designs and save time with these go-to Figma tools.
👉 Dive in here: Best Free Figma UI Kits
#Figma#UIKits#UIDesign#FreeResources#FigmaKits#DesignInspiration#UXUI#WebDesign#AppDesign#FigmaCommunity#CreativeTools#DesignTips#UXDesign#DigitalDesign
4 notes
·
View notes
Text
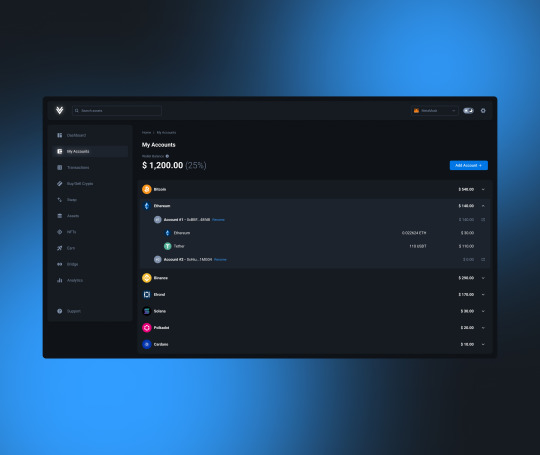
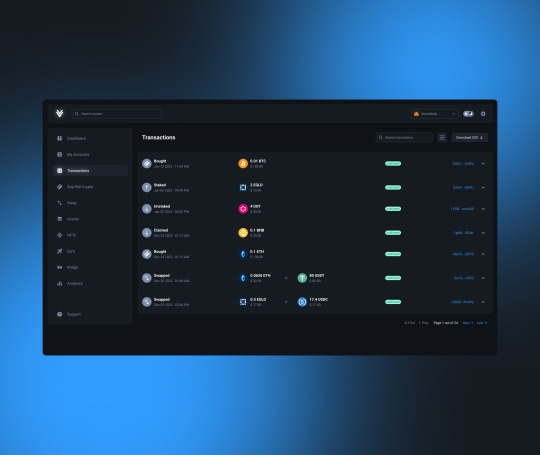
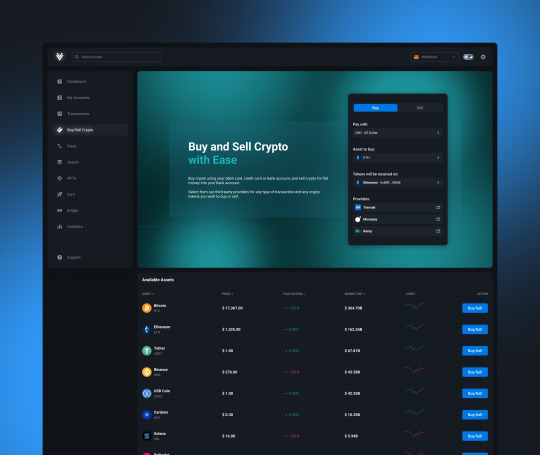
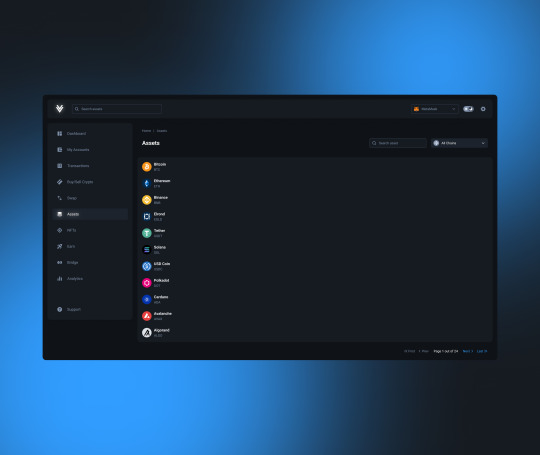
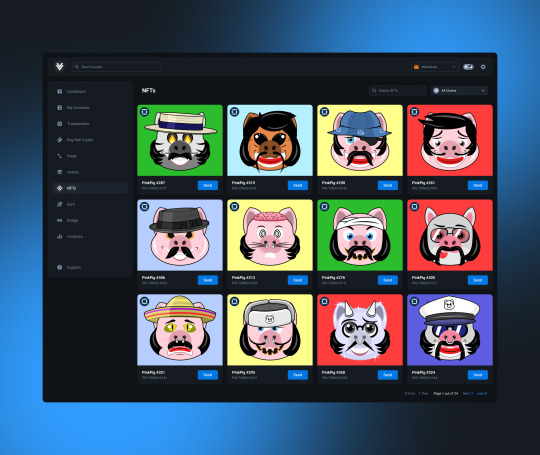
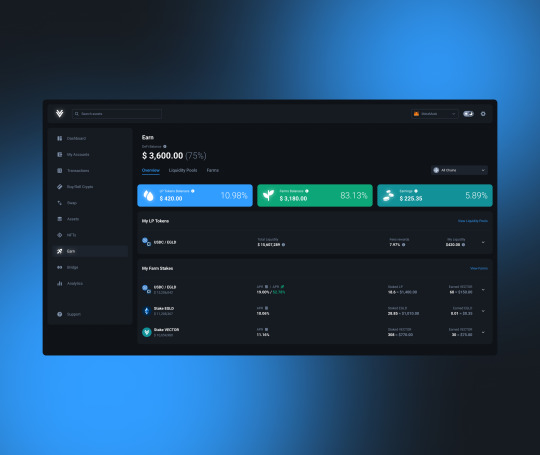
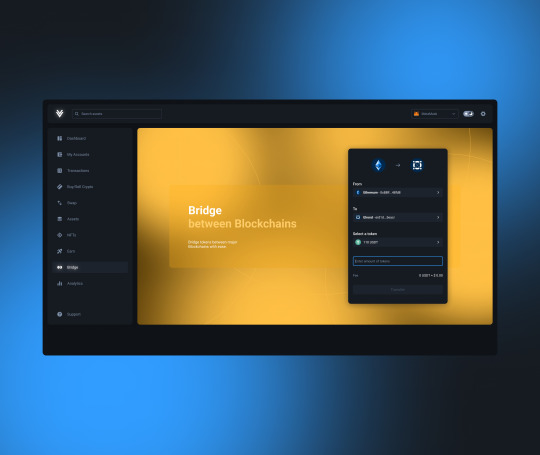
Vector Crypto DeFi Exchange - A Complete Figma UI Kit
Introducing the ultimate crypto DeFi exchange UI kit! This UI kit is a must-have for any designer looking to create a sleek and modern crypto exchange platform.
Download:









#figma#figmadesign#crypto#cryptocurrency#wallet#cryptowallet#defi#exchange#bitcoin#ethereum#solana#memecoin#framer#ux#ui#uikit#uiux#uxdesign#uidesign#nft#cryptocoin#binance#swap#not#notcoin
5 notes
·
View notes
Link
2 notes
·
View notes
Text
Why Choose Web Era Solutions for Graphic Design Services?

In today’s competitive digital world, design isn’t just about aesthetics—it’s about communication, branding, and creating an unforgettable first impression. Whether you’re a startup or an established business, having strong visual assets is crucial to success.
That’s where Web Era Solutions comes in. We are not just a digital agency—we are your creative partner in building a visual identity that speaks volumes. Here's why we are the go-to company for graphic design services that deliver real impact.
Creative Excellence That Captures Your Brand
Innovation is the driving force behind our work at Web Era Solutions. Our team of designers doesn’t just follow trends—they create them. Every design is tailored to reflect your brand’s story, voice, and audience.
Our creative capabilities include:
Custom logo design
Business cards, flyers, and brochures
Social media graphics
Website UI/UX designs
Infographics and illustrations
Corporate presentations and banners
We take time to understand your brand and ensure every design asset aligns with your vision and values.
Experienced & Professional Design Team
Our team of seasoned graphic designers brings years of industry experience and technical expertise to the table. They are proficient in:
Adobe Photoshop, Illustrator, InDesign
Figma and Adobe XD for UI/UX
Canva for fast social designs
CorelDRAW and Sketch for vector-based work
From pixel-perfect layouts to bold, artistic visuals—we have the skills to make your brand stand out.
Fast Turnaround Times with Zero Compromise
In business, time is money. We understand the importance of deadlines and pride ourselves on delivering creative work quickly without compromising on quality.
Why clients love our process:
Efficient project management
Quick revisions
Clear timelines and delivery schedules
Transparent communication at every step
You’ll always know what to expect and when.
Innovative, Trend-Driven Designs
Design is ever-evolving—and so are we. We stay updated with the latest graphic design trends, tools, and technology to ensure your visuals feel modern and fresh.
2025 design trends we implement:
Minimalist layouts with bold typography
3D and immersive visuals
Gradient overlays and dynamic color schemes
Responsive design for mobile and social platforms
Motion graphics and animated designs
Client-Centered Approach
What sets Web Era Solutions apart is our dedication to client satisfaction. We don’t just deliver what you ask—we guide you with our insights and ensure the final design exceeds your expectations.
We offer:
Free consultations
Collaborative feedback loops
Unlimited minor revisions
Friendly support and advice
“Web Era Solutions gave our brand a new life through their designs. Their creativity and dedication are unmatched.” – Priya T., Clothing Brand Owner
Affordable Packages for Every Business
We believe that high-quality design should be accessible to all businesses—big or small. That’s why we offer cost-effective graphic design services tailored to your budget.
Our packages include:
Startup kits (logo, business card, and social media kit)
Monthly design retainers for ongoing needs
One-time project-based pricing
Custom quotes for bulk or enterprise designs
Whether you need a single design or a full branding overhaul, we have a solution that fits.
Trusted by Brands Across Industries
Our customers are from a variety of industries, including:
E-commerce
Real estate
Health & wellness
Education
Hospitality
Technology startups
The same amount of enthusiasm, accuracy, and professionalism are given to every assignment.
Design That Converts
Beyond appearances, we prioritise designs that provide outcomes. Every banner, post, or brochure we create is crafted with a purpose—whether it's to:
Increase engagement
Improve brand recall
Drive more clicks
Generate leads or sales
Design isn’t just art—it’s strategy.
Final Thoughts
When you choose Web Era Solutions, you’re not just hiring a graphic design agency—you’re partnering with a creative powerhouse that’s passionate about helping your business grow.
Our blend of innovation, affordability, professionalism, and results-driven design makes us the smart choice for businesses that want to make a lasting impression.
Looking for the best graphic design services for your brand?
Let Web Era Solutions bring your ideas to life—beautifully and effectively.
0 notes
Text

Ultimate Figma UI Kit for Sports Apps | Metafic
Transform your sports app with our Figma Sports App Design Template. The Champions League UI Kit offers a comprehensive set of components and layouts tailored for sports applications.
#Figma UI Kit#Sports App UI Kit#Figma Sports App Design#UI Kit for Sports Apps#Champions League UI Kit#Sports App Design Template#Figma Template for Sports Apps
0 notes
Text
Accordion × Modes
---
for framesxdesign.com
0 notes
Text

A futuristic meme coin concept with a fun-loving 😜 design.
Explore the King Cat Coin Web UI Kit for your upcoming ⏭️ crypto project.
Turn your meme coin dream 💡 into reality with a future-proof design.
✅ Designed in Figma
✅ Essential sections
✅ Attractive UI design
✅ Customizable
Visit Now- https://allclonescript.com/product-detail/king-cat-meme-token-ui-kit
#crypto#web template#website template#cryptocurrency#web design#bitcoin#memecoin#ui ux design#ui design#website ui kit#uikit#king cat#token#figma design#figma
1 note
·
View note
Text
CMYK Vector Illustration Pack — Free Print-Ready Designs by Iconadda

Color reliability matters when you have professional printing and graphic design regions. CMYK vector illustration bundles will assist with it. CMYK is a certainty that what you are viewing on screen will look when you print, whether you are designing for business cards, brochures, magazines or packaging.
We are happy to share our creative society in Iconadda at any cost to deliver a top-level CMYK vector illustration package. Our bundle is perfect for designers, disaster and high-quality, print-Taiir owner because it’s packed with superb, scalable photos.
A CMYK vector illustration package: What is it? Let’s first define what it is before discussing the advantages of downloading the CMYK vector illustration package.
The four ink employed in color prints are cyan, magenta, yellow and black or cmyk.
Vector images can be stretched endlessly without compromising quality since they are drawn with mathematical formulas rather than pixels.
A CMYK vector illustration is both linked to create both a high-resolution, print-focused image that ensures precise color vapor on all printed materials.
Why CMYK Vector Illustration Package from Iconadda ? We are dedicated to offering designers best, specialist-grade resources in Iconadda . What distinguishes the CMYK package:
Download it’s gratis. Yes, you hear right. The full collection of CMYK vector picture is gratis. No unstable charge. No subscription is needed.
Professional designed Efficient Iconadda designers create all paintings, and assure improved quality and professional look of every file.

CMYK Vector Illustration Package: Who should be employed? With graphics ready to use, it is ideal for graphic designers free set that need to quicken their print projects. Marketing teams ought to create passengers, posters and brochures with proper color selections. Pressure stores: Provide customers with high quality materials without extra cost for design. Agencies and freelancers may influence customers with their great accomplishments while conserving working hours.
How do you use the package? Navigate to the illustration package or promotionals department of Iconadda. Search for a CMYK vector illustration package. Click “Download” to preserve instantaneous access to all files. Launch the files into the design program you prefer, e.g. Figma, Koraldra or Adobe Illustrator.
Your design takes off!
Iconadda is the biggest free design resource site Iconadda Design is a growing creative community rather than a single website with resources. To those professionals who require high quality output without spending much, we are expert in providing free icons, vector images, logo and design elements.
Our library is updated on a regular basis: Theme Picture Pack Seasonal icons and graphics Line style and flat illustration Template to design logo Vector property for Ui/UX
Final remarks If you are looking for a professionally designed, editable, free and print-ready CMYK vector image, look no further than Iconadda. You will not be concerned about erratic color or quality of oppressive with our kit.
Let the imagination fly. Now acquire the CMYK package and begin designing with insurance.
#CMYK#VectorArt#IllustrationPack#PrintDesign#GraphicDesign#VectorIllustration#CMYKColors#DesignAssets#CreativeTools#PrintReady#DesignResources#ColorfulDesign#VectorGraphics#ArtworkPack#DesignElements#FlatDesign#PrintMedia#DigitalArt#CreativeMarket#DesignInspiration
1 note
·
View note
Text
Geeky Solution | Get the Best Graphic Design.
At Geeky Solution, we believe great graphic design goes beyond just pretty pictures. It’s about communicating ideas, building brand identity, and creating lasting impressions. That’s why our design team focuses on both aesthetics and purpose, delivering the best in modern, high-impact graphic design.

Whether you’re a start up looking to build a visual identity or an established brand aiming to refresh your image, Geeky Solution offers tailored design services that make a difference. From logos and branding kits to social media graphics, brochures, and UI/UX layouts, our designs are crafted to reflect your unique voice and connect with your audience.
It’s our blend of creativity, technical precision, and strategy. We stay updated with design trends and use industry-standard tools like Adobe Creative Suite, Figma, and Canva Pro. But more importantly, we listen — to your goals, your market, and your vision. Our collaborative process ensures every project hits the mark.
Clients across industries — from tech to retail to education — trust us to bring their ideas to life with clean, eye-catching, and effective designs. We don’t just deliver graphics; we deliver results.
At Geeky Solution, graphic design is more than a service — it’s a passion. And it shows in everything we create.
0 notes
Text
Shape Your Creative Future with a Graphic Designing Course in Dehradun
In today’s world, visuals dominate communication. From the packaging on products to the posts you see on Instagram—everything is designed with intention. That intention is created by skilled graphic designers. If you’ve ever imagined creating eye-catching designs, brand logos, or impactful digital campaigns, then enrolling in a Graphic Designing Course in Dehradun is your chance to turn creativity into a career.
🎯 What is Graphic Designing and Why Does It Matter?
Graphic design is the art of visual communication. It blends creativity with strategic thinking to convey messages, evoke emotions, and drive action. Businesses rely on graphic design to promote their products, build brand identity, and communicate with their audience.
In short, design is everywhere. And talented designers are the ones shaping how the world sees information.
📍 Why Dehradun is the Ideal Place to Learn Graphic Designing
Dehradun isn’t just a beautiful city; it’s also emerging as a top destination for education and digital skill development. Here's why it’s smart to pursue a Graphic Designing Course in Dehradun:
🌳 Inspiring Environment: The serene, green surroundings spark creativity and focus.
🏫 Top Institutes: The city has multiple reputed training centers offering professional design courses.
💸 Affordable Living: Costs are significantly lower than metro cities.
🚀 Local Job Market: Dehradun has a growing startup scene that actively recruits digital and design talent.
🌐 Freelance Potential: You can learn locally and work globally, thanks to online platforms.
🎓 What Does a Graphic Designing Course in Dehradun Teach?
These courses are designed to take you from a beginner to a job-ready designer. They offer a blend of technical skills and creative theory.
🧑🏫 Typical Curriculum Includes:
Design Principles: Layout, typography, visual hierarchy, balance
Color Theory: Choosing and combining colors for emotional impact
Branding and Identity Design: Logos, business cards, and brand kits
Software Mastery: Photoshop, Illustrator, InDesign, CorelDRAW, Canva
Digital Design: Social media creatives, website banners, email templates
Print Design: Flyers, brochures, posters, packaging
UI/UX Introduction: Basics of designing user-friendly web interfaces
Portfolio Building: Create a showcase of your best work
🖥️ Software You'll Master
Every great designer knows their tools. You’ll become skilled in:
Adobe Photoshop – for photo editing and manipulation
Adobe Illustrator – for vector-based logos and illustrations
InDesign – for print layout design
CorelDRAW – another popular tool for design
Figma/Canva – for UI design and quick online graphics
Many institutes in Dehradun also offer certification that adds value to your resume.
🔍 Finding the Right Institute with AddressGuru
Choosing the right course can be overwhelming—but not with AddressGuru. It’s the best platform to discover the top-rated Graphic Designing Course in Dehradun.
Using AddressGuru, you can:
📍 Search by location, course type, and fees
📝 Read student reviews and ratings
📞 Get direct contact information for institutes
📷 View real-time photos and course structure
🧑🏫 Learn about instructors and facilities
AddressGuru simplifies your decision-making by presenting the best options on a single platform.
🧑💻 Career Paths After the Course
A graphic design qualification opens doors to multiple career options. After completing your Graphic Designing Course in Dehradun, you can work as:
Graphic Designer
Brand Identity Designer
UI/UX Designer
Social Media Designer
Packaging Designer
Print Production Designer
Motion Graphics Artist
Freelancer
These roles exist in nearly every industry—marketing, tech, fashion, publishing, real estate, education, and more.
🧭 Who Should Join a Graphic Designing Course?
The course is ideal for:
🎓 College students from any stream
🔄 Professionals switching careers
👩🎨 Artists going digital
💼 Business owners managing their branding
✍️ Content creators and social media influencers
💻 Freelancers looking to upskill
You don’t need a degree in fine arts to start—just a willingness to learn and a creative spark.
💼 How Graphic Designing Helps in the Digital Age
With businesses focusing heavily on digital presence, design is no longer optional—it’s essential. Eye-catching visuals increase user engagement, drive sales, and build brand loyalty. That’s why skilled designers are in such high demand.
Combine your design skills with digital marketing or UI/UX knowledge, and you’ll be unstoppable.
🧠 What Makes Dehradun-Based Courses Unique?
Unlike fast-track online tutorials, in-person courses in Dehradun offer:
Live feedback on your work
Interaction with industry-experienced mentors
Real-time practice on client projects
Group brainstorming and creative exercises
Exposure to local events, exhibitions, and internships
The personal touch makes all the difference when you're learning a visual and creative skill.

📈 Real Student Experiences
“I didn’t know how to use Photoshop when I started. After six months, I built my portfolio and now work with clients in Delhi and Mumbai—all thanks to a course I found on AddressGuru.” – Arjun S.
“As a marketing professional, learning graphic design helped me create better campaigns and boosted my salary.” – Nisha T.
“The hands-on training and personal feedback in my Dehradun course made me confident enough to freelance.” – Ravi K.
✅ Final Thoughts: Start Designing Your Future
Graphic design isn’t just a skill—it’s a superpower in the digital era. From creating logos that become iconic to crafting social media posts that go viral, the opportunities are endless.
Enrolling in a Graphic Designing Course in Dehradun can help you unlock this potential. And with AddressGuru, finding the best course is easier than ever.
0 notes
Text
Figma Resources: Free Templates and Design Tools for Every Designer
Brian

Introduction to Figma Resources
Figma resources are essential tools that help designers create high-quality user interfaces, websites, and mobile apps. These resources include templates, icons, fonts, UI kits, mockups, and more, all designed to enhance your creative process. With thousands of free Figma resources available, designers can improve their projects and work more efficiently. Whether you're a beginner or a professional, Figma resources can make your design work easier and more professional.
Why Figma Resources Are Important
Using Figma resources can save you time and effort when designing. Instead of creating everything from scratch, you can download ready-made components like UI kits, icons, and templates, making your design process faster and smoother. These resources help you maintain consistency across your designs, whether you are working on a mobile app or a website. By using Figma resources, you can focus more on creativity and less on repetitive tasks.
Figma Resources for Mobile and Website Design
Figma resources are especially useful when designing mobile apps and websites. There are many free resources available that are tailored for mobile app UI design and responsive website layouts. These resources ensure that your designs are user-friendly, well-structured, and visually appealing across different devices and platforms. From mobile UI kits to complete website templates, Figma provides all the tools you need to build impressive digital experiences.
Types of Figma Resources You Can Use
Figma resources come in many forms, and each type is designed to improve different aspects of your design project. Some popular types include:
UI Kits: These pre-designed collections of user interface elements, like buttons, navigation bars, and forms, make it easy to build cohesive and functional designs.
Icons: Figma offers free icon sets that can be customized to fit your designs. These icons can be used for websites, apps, and digital marketing campaigns, enhancing your design with professional visuals.
Templates: Ready-to-use templates for websites and apps are available in Figma. These templates are designed to meet various design needs and can be quickly adapted to your project.
How to Use Figma Resources
Using Figma resources is simple. You can browse through a wide range of free downloadable resources directly from the Figma website or third-party community platforms. Once downloaded, these resources can be easily imported into your Figma account, allowing you to start using them in your projects immediately. Figma’s user-friendly interface makes it easy to drag and drop resources into your designs, ensuring a smooth design workflow.
Figma Resources for Every Platform
Another advantage of Figma resources is their cross-platform support. Whether you’re using Windows, Mac, or Android, Figma resources are compatible with all platforms. This makes it easy to work on your projects regardless of the device you are using. The consistent design tools and resources across platforms ensure that your designs will look great on any device.
Figma Resources for Both Beginners and Professionals
Figma resources are suitable for all skill levels. For beginners, there are simple, easy-to-use templates and UI kits that help speed up the design process. For professional designers, Figma resources provide advanced tools and customizable components that can be tailored to meet complex project needs. Whether you’re just starting or have years of experience, Figma resources can be a valuable addition to your toolkit.
Conclusion
Figma resources are an invaluable asset for designers of all levels. They provide easy access to high-quality templates, UI kits, icons, and mockups that help you create stunning designs for websites, mobile apps, and more. By using Figma resources, you can enhance your creativity, streamline your design process, and produce professional results faster. Start exploring the world of Figma resources today and unlock the full potential of your design projects.
0 notes