#Floating elements in web design
Explore tagged Tumblr posts
Text
Enhancing UX with Sticky Navigation in Modern Web Design
Discover how sticky navigation can elevate your website's user experience. This article explores the benefits of UX design with sticky navigation and floating elements, ensuring seamless navigation and engagement for your visitors.
0 notes
Text
Tuesday, October 17th, 2023
🌟 New
We’ve got some spooky new blog badges in TumblrMart! Check ’em out. 👻 ☠️
We’re rolling out some updates to how post information is displayed in feeds, mostly consolidating interface elements into the header of each post. These changes include removing the “floating” avatar on web and moving it into the post header, moving post info like “Pinned” and “Based on your likes” into the main header instead of an additional header, removing duplication of blog names and Follow buttons, and other small visual design refreshes.
We’re also rolling out a change to the iOS and Android apps that lets you use the hardware volume buttons on your device to mute/unmute videos.
🛠 Fixed
On web, we’ve made some updates to how direct messaging works to improve the real-time connection on flakey networks. Previously, direct messages could sporadically stop arriving unless you closed and reopened the conversation window if your connection to Tumblr faltered for a few seconds.
🚧 Ongoing
We’re still working to fix an issue in the iOS app that’s been causing the messaging/activity nav bar item to not be updated properly with a count of how many unread activity items you have. Sometimes it gets stuck and loses count, even though you’re receiving activity.
🌱 Upcoming
We’re working on setting up some logic to limit push notifications when a post of yours blows up, and we’re interested in getting volunteers to help figure out what the best thresholds are. If you want to help, reach out in the replies!
Experiencing an issue? File a Support Request and we’ll get back to you as soon as we can!
Want to share your feedback about something? Check out our Work in Progress blog and start a discussion with the community.
Wanna support Tumblr directly with some money? Check out the new Supporter badge in TumblrMart!
453 notes
·
View notes
Text
Cirralings
(Splatoon fan species)

Aka: I overanalyzed Raian's design and ended up making a whole species of cirrate octopuses (otherwise known as dumbo octopuses) over it.
(The cover is an edited version of the official White Day 2020 illustration, if anyone's wondering.)
(Also, I'm going to use a lot of synonyms for "cirrate octopus", so here's a little list of what they all mean)
Cirrate octopus: octopus in the suborder "Cirrina" or "Cirrata"
Dumbo octopus: finned octopus (note: every cirrate octopus has fins, so they all classify as dumbos)
Flapjack octopus and Umbrella octopus: octopus from the family "Opisthoteuthidae"
Now, without further ado...
Introduction

I love dumbo octopuses. Who doesn't? With their little ear-fins flapping around as they float majestically through the deep sea, it's hard not to like them. And their rarity only makes them more mysterious and interesting. If they ever were to add a dumbo octopus character in Splatoon, the whole fandom would go crazy for sure. It's a wonder how absent they are from the franchise.
...or are they?
(cue vsauce music)

If you're in the splatband fandom, you probably know who this is. This is Raian (or Orion in the English localization) from the band Chirpy Chips! This creature has been mercilessly occupying my brain for, uh... almost a year now. Help.
But here's the most interesting part about them: they're a flapjack octopus! That's right, they're canon! And they've been right here since Splatoon 1. But... there's one small problem. They don't look like an Octarian at all. This is possibly explained by the fact that cirrate octopuses don't have ink sacs, and Octolings (like Inklings) are primarily composed of ink. That's where my fan species comes in!
They're mostly a product of me over-analyzing Raian's design and adapting it to my style. But then, I started attaching a lot of lore to them, and... boom. Now I've made an entire species over an obscure Splatoon character from an arguably less obscure in-game band. The brainrot made me do it, and I don't regret it in the slightest.
Here's a remastered collection of everything I've posted about them on other platforms!
Design breakdown

(I wanted to provide a closeup of every single element over the course of the post, but I can't because of Tumblr's picture limit. Don't hesitate to go back to the design sheet above if you need to.)

The eyes
When I first saw Raian, I thought they had pitch-black eyes. Turns out they're probably just closed, but I really liked the idea. Since cirrate octopuses live in the deep sea, they'll probably need to see as much light as possible. The Octarians also have this alien theme going on, as with octopuses in general. And with deep-sea creatures often being described as real-life aliens, I figured that I would take this aspect and go all out with it. I'm aiming for a "cute yet vaguely eerie" vibe, and I think the eyes fit very well with that!
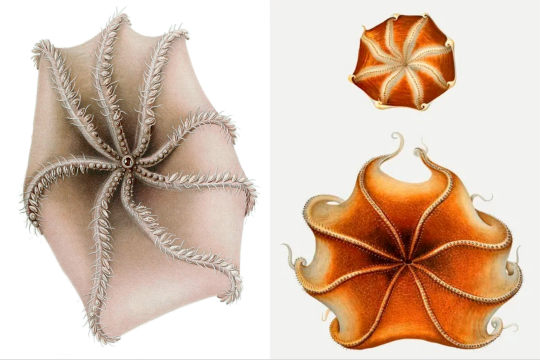
However, I do think they would have coloured eyes. Or even irises! Take the Stauroteuthis genus (picture on the right), for example.
The fins
What's a dumbo octopus without its fins? They're always flapping about, so I loved the idea of having them move based on how they're feeling. Despite not giving them any eyebrows, I would still keep the "eyebrow muscles" for the sake of more dynamic facial expressions (like the ones in the introduction picture).
Their bangs are made out of webbing. As for the "antennas" on some haircuts, they're a modified pair of cirri! With the importance of fins, I figured that Cirralings would enjoy having "ear surrogates" for when their ears are hidden.
(or just because they feel like it)
(or not, it's their choice)
also it's cute

To those who don't know: a cirrus is a small hair-like strand that moves a bit like a mini-tentacle. The suborder "Cirrina" is named after those strands, which they most likely use for feeding.
If we go back to Raian's design, there's a problem: despite being a cirrate octopus, they don't have any visible suckers nor cirri. Will we ever know your secrets, mysterious chiptune flapjack???
...so, I came up with something. If we go back to the reference picture under "Design breakdown," the suckers are on the same side as Inklings and they're covered by their cirri. It's a little unusual, but again, it fits with the vibe I'm trying to create.
The swim form
Since many cirrate octopuses live at the bottom of the ocean, I figured that I should keep them adapted enough to sit on the sea floor like they usually do. Those who live in the open ocean probably look more like a traditional octo form.
One thing's for sure: Opisthoteuthidae certainly don't need much stylization with how cartoony they already look.
The hands
Cirrate octopus have a lot more webbing between their tentacles than incirrate ones. Here's a cool way to translate this: webbed fingers and toes!
I'm sorry for telling you to scroll back again, but I'm very proud of how I drew that hand. Look at it. I'm not forcing you, like- you don't have to do it if you don't want to, but. Look.

The teeth
These are just Octoling teeth but flipped and a little different. I also decided to "fuse" the teeth together to better distinguish them from the Octarians.
My main goal with this species is to show how differently they would evolve compared to their surface-dwelling cousins, all while staying similar to each other. I haven't studied biology since secondary 4 (aka 10th year of American high school), though, so please take this with a miniscule grain of salt.

The mask and neck, as well as any other design choice that I haven't explained, are just some elements of Raian's design that kinda just... exist. That doesn't mean they're useless, though. If anything, it makes them look more "cirrate-like."
On a side note, I thought it would be cool to base them around what they're most famous for: their appearances! Given their reputation as "the octopus suborder that makes scientists so happy that one of its species almost got called 'Opisthoteuthis Adorabilis'", I think they have something to be proud of.
Unorganized tidbits of lore
I wanted to illustrate all of these individually, but I'm pretty busy with university. Also, I'm kinda slow at drawing. In the end, I got too impatient and decided to reveal my most developed ideas right then and there.
Cirratians, like most deep sea species, evolved through many miracles. First, the miracle of coming in contact with the crystals. Second, the miracle of evolving on dry land via caves. Third, the miracle of surviving in the harsh, barren underground.
Because of this, they evolved to be drastically different from their surface-dwelling counterparts. Since they don't have ink sacs, their bodies are mainly composed of water. However, they can still be splatted by getting submerged in dense enough liquids such as brine.
Not every cirrate octopus is a Cirraling, as evidenced by the existence of cirrate Octolings. As the name suggests, the latter are Octolings with cirrate ancestry. They almost always inherit the ink bodies of Octarians, but some are born without ink sacs. There are two types of cirrate Octolings: those whose ancestry dates back to the dawn of evolution (often through interbreeding and assimilation) and those whose ancestry is a result of modern Cirro-Octarian contact. Scientists are still researching this odd, prolonged "contact gap".
Similarly to Octarians, they have their own variants born from severed tentacles. Though, due to their different needs, these ones are non-sapient and take the role of cattle and companions. In ancient times, long tentacles were considered a sign of wealth.
They have a traditional dance characterized by slow movements and light, flowing fabric. Skilled dancers will try to make their costumes flow as much as possible without moving too fast. If they did, it would be considered a waste of energy.

Like many deep sea cultures, one of the most important gods they worship is based on ancient whale falls (illustration by @thap34nut ). This large, skeletal god is a symbol of plenty. It is credited as the origin of marine snow and an essential provider of food to their ancestors. In the afterlife, it will grant eternal satiety to those who died of starvation. Meanwhile, it will punish the greedy with eternal hunger. To honour that god, they have a similar holiday to Squidmas colloquially called "the Deepest Gratitudes." The many bone decorations (which are usually painted rock sculptures) are often the source of culture shock to many uninformed outsiders.
Despite their internal shells, Cirralings are very squishy. This allows them to better withstand their highly pressurized environment. However, this also makes them vulnerable: they are notably more prone to bruising than most inkfish. So, they prioritize diplomacy over conflict.
Their natural charisma is known all over the deep sea, and many young Cirralings move to bigger cities in hopes of breaking through the idol industry. They are often stereotyped as charming and polite at best, or two-faced manipulators at worse.
Despite their reputation, they have a certain "shyness" to them. Indeed, most Cirratian cities and settlements are rather isolated. Their conflict-avoidant culture is most likely a result of the competitive, individualistic atmosphere of early deep sea civilization. Since then, however, the "spirit" of humanity and the survivalism of deep sea life managed to blend together more smoothly. Despite their cold and aloof appearance, these modern civilizations are now characterized by a certain sense of unity.
Cirratian society is noted to have a pretty unique atmosphere, even compared to their surrounding cultures. Despite shrouding themselves in mystery, they are warm and welcoming. Despite living simple lives, their social rules are very strict.
Cirralings are significantly less concerned with imitating humans. Their skin tones are rarely human-like, and while dull, they vary a lot in terms of colours. Their fins and tentacles also play a very important role in expressing emotions, sometimes even more than facial expressions. They have gained minor colour-changing abilities from the crystals, though many of them describe the process as "time-consuming and not very instinctive." They specialize more in bioluminescence.
Their eyes vary much less than other humanoids: they are large and dark to absorb as much light as possible. Some may have smaller or lighter irises, but this is rather uncommon. Cirratians come in all shapes and sizes, but their eyes are their most recognizable aspect.
The Cirratians and the Octarians have an odd relationship. They want to understand each other better, as there's potential for solidarity and brotherhood. However, it's hindered by their inherently different values.
Sometimes, Cirralings sneak to the surface in search of resources. They rarely interact with surface dwellers, as both parties would fear each other in the past. In fact, the "glowing-eyed mimic" or "void-eyed mimic" cryptid originated from various Cirraling sightings.
They often come to the surface through bodies of water. For a variety of reasons, some may even wash up on shore. Those who choose to stay will almost always hide their identity, though they have been revealing themselves more and more as the years went by. The events of Octo Expansion lead to a wave of deep sea creatures who immigrated to the surface in search of new opportunities. By then, almost every Cirraling had stopped hiding their identity.
Thank you for your interest❣️
Here's my favourite flapjack pic, for the soul.

#splatoon#splatoon fan species#fan species#flapjack octopus#dumbo octopus#fanling#cirraling#cirralings#deepsea metro#I wanted to post this later in the month#but I accidentally posted the draft and panicked#so I privated it and kinda felt obligated to finish it earlier
32 notes
·
View notes
Text
More stuff from my subnautica au!
Cyclops:

The frogger is a ship designed as a movable base, similar to the actual cyclops in design, but different in how it actually moves. The frogger has 4 frog-like legs (hence the name) that stick to nearby objects to hold it up. When there is nothing to hold onto around it can hover:

As shown in this image. It has similar design to the cyclops, only adding the legs and two mini smokestacks (idk what their called) and shutters on the windows.
Blood kelp zone:

The blood kelp zone is still a cave-like area, with the blood kelp trees growing like stalagmites/stalactites and having the fruits (blood oil) growing like leaves. The entrance to the lost river (which is an actual river with real water in this) is here, although im probably gonna add more later.
Ampeels: as seen in the foreground of this image, the ampeels are snakelike beings with the same electrical elements (that i forgot to draw in this image) and climb to blend into bloodkelp and the other flora they live by. They are 20 meters long.
Various unrelated fauna i drew:
(also kinda a rant but the quality of art will be going down bc my school blocked the art app i normaly use so its back to offbrand ms paint)
Boneshark:

(C&P from other post) bonesharks are nine meter long insectoid animals with anger issues that live in the web zone, bulb zone, craig fields, and floating islands. They have a strongs shell and attack on sight, although the species that inhabit the ‘mountain’ biome has a thicker shell similar to armadillos to avoid reapers. They have six legs that they use to run around their environment and chase their prey. They live in the webs of stone and have strong claws to dig through it to make nests. They are tan, same as in game, but i ran out of time to color it here.
Rockgrub:

Finally added bugs! Rockgrub are little green fireflys with glowing wings that fly through every biome and are very prevalent (ignore the fact that there so rare ingame i didnt even know they existed until a few days ago). They can swarm and often do in the spring, making pleanty of food for birds and pretty much being the krill of the flying world.
Rabbitray:

The rabbitray are 4 legged birds with large blue bioluminescent wings and large orange feathers on their head to attract mates. They are herbivores and found commonly in safe shallows and kelp forests.
Og post here
#subnautica#drawing#birds#rabbit ray#boneshark#rockgrub#blood kelp zone#subnautica au#subnautica wind au#i wanna do somthing for bz next but idk#theres so many ideas and bot enough time to draw them
4 notes
·
View notes
Text











FEBESTIARY 2024
Throughout all of February, I did an art challenge I called Febestiary! The idea is simple: make 5 diff picker wheels of different prompts based on various animal species, body types, biomes, art styles, and unique traits. Then, smack 'em all together! This is the result of my month-long artistic pursuit :3
Oh also, I waive all rights to these creature designs, and release them under the CC0 license. No rights reserved.
[ID: Eleven images, each showing a different original fantasy monster design, labeled Febestiary with the day, and a bullet point list of traits with a drawing.
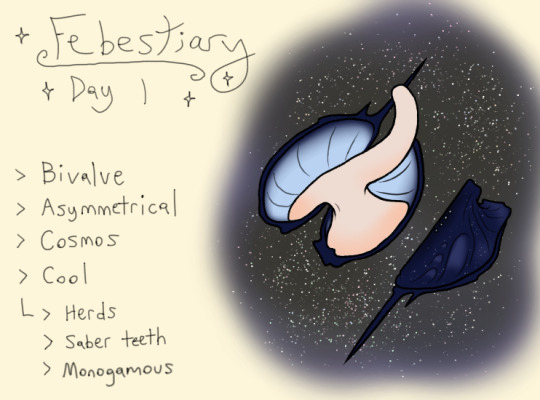
Day 1: Cosmic Clam: Bivalve, asymetrical, cosmos, cool, herds, saber teeth, monogamous.
The cosmic clams are drawn flying through a starscale, with deep blue shells on one side and a spike for a tail, with soft pale flesh on the other side like an oyster.
Day 1: Mind Magma Money: primate, tripedal, lava beds, low effort, mind control, diurnal, scavenger.
The mind magma monkey has three legs and two arms, with dark fur striped with cream on the arms and legs and above the pink face. It holds a bone in one hand, with lines of green going from its head to the heads of stick figures with swirly eyes, showing they are brainwashed into doing the money's bidding, one of them offering it energy. The background is black rock and lava.
Day 2: Diplopoltus: Dolpocaulus, hexapedal, tir na nog, minimalist, strong smell, spectral, levitation.
The Diplopoltus is shown as a long, blue and white spectral creature with a curved head like a hammerhead shark, and six short legs with three toes. It has four clusters of whiskers on its head, and blank white eyes with slits for a nose. It floats over a fantastic blue field at night the stars covering the sky.
Day 2: David Bowfish: Walleye, bipedal, cosmos, low effort, telekenesis, supersonic roars, bright colors.
The David Blowfish is drawn as a bipedal fish standing on the surface of the moon. It has two fins on its back, one blue, one green, a dark green fin on its tail and matching duck-like feet, red legs and belly, and a body white on the face with a stripe of red around the eye, a thick black band in the center, and the end striped white and green. It telekinetically holds a walkie taklie and has its mouth open, calling into it.
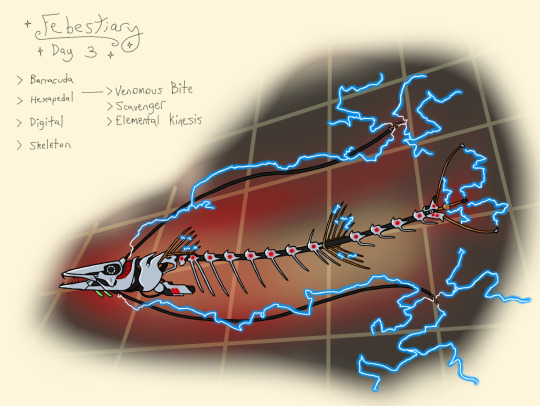
Day 3: Voltacuda: Barracuda, hexapedal, digital, skeleton, venemous bite, scavenger, elemental kinesis.
The Voltacuda is drawn as the skeleton of a barracuda in a digital grid world, with cables sparking with blue electricity ectending from the head, tail, and fins.
Day 4: Digitulas: Tarantula, quadrupedal, nightmares, creepy, nocturnal, sexual dimorphism, hibernation.
There are two digitulas, shrouded behind hazy darkness making them very hard to see, with their six front eyes the easiest thing to see, white-ish with pupils that seem dark red. One is shorter and closer to the ground, the other is much taller, with long hair partially obscuring its eyes. Aside from vague outlines of spider-like limbs and bodies, nothing else can be seen clearly.
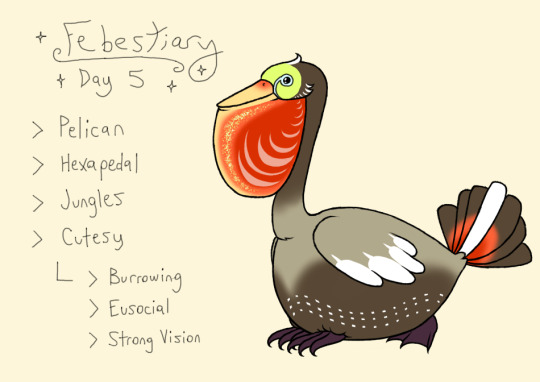
Day 5: Proffo Pelican: Pelican, hexapedal, jungles, cutesy, burrowing, eusocial, strong vision.
The Proffo pelican is drawn sitting, with a bird body that is mostly grey-tan, with darker brown on the head, belly, and tail. It has four dark webbed feet, a fan-shaped tail with a center white feather, and the others dark brown with an orange and red-shaped base. The belly is striped with dotted lines of white. Its wing is tan-grey with white tips, and folded. It has a long tall neck, with a yellow face, a round eye, and a pale orange beak that is red at the base, with a large, striped, red, orange, and pale orange pouch below the beak that is puffed up. Atop the head is a small swirl of white, and smaller white "whiskers" on the cheek. The eye has a white line like a cheetah trailing down.
Day 6: Flying Frankfarter: Canine, limbless, clouds, cool, clairvoyance, poison secretions, migration.
The Flying Frankfarter is drawn as a dark brown hotdot with the head of a dog wearing sunglasses, with yellow stripes along the back in loops, and the top of the head like mustard. It has no limbs except for a short fluffy tail. It farts out fire as it flies through the sky like a missile, with a compass in a thought bubble over its head to show it knows where it's going.
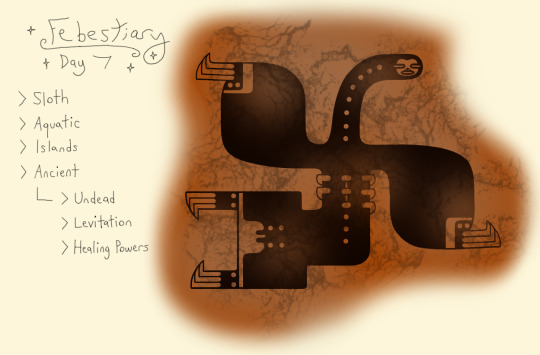
Day 7: Soaring Sea Sloth: Sloth, Aquatic, Islands, Ancient, undead, levitation, healing powers.
The Soaring Sea Sloth is drawn in a stylized form with a long head, two large paws or hands off to either side above and below, tipped with three long claws, a long body, and a tail that seems like backlegs used together, with three claw sets on either side. It has a row of dots along the neck and body, and two dots above each paw. The center of the body has five asymetrical partial rings around it like ribs. There is an overlay like smoke or an old map.
Day 8: Mantid Mast: Mantis, many-limbed, underworld, goofy, time travel, camoflage, immortality. The Mantis Mast is drawn as a swimming praying mantis with large cartoony eyes, and a body that is brown and shaped like a canoe, with the legs disguised as oars, ending in duck-like feet below the water. Semi-transparent swirls of ghosts perch on its back as they are ferried down the river, with one swimming besides it. The Mantid Mast has a watch around its neck like a collar or necklace.
Day 8: Cnitaurian: Cnidarian, centaurian, oceans, scary cute, elemental kinesis, chromatophores, strong vision. The Cnitaurian is drawn as a jelly-fish like creature that is partly transparent, with other parts lit up bright blue, red, purple, and yellow. It has a head like structure with two whit eyes, a shoulder structure like the bell of a jellyfish, and a lower body as another bell, appearing shaped like a centaur, with tentacles forming arms and legs. The inside shows all the connections of the tentacles, and small flecks of white like stars.
End ID.]
10 notes
·
View notes
Text
had a dream i was reading some web fiction that was apparently pretty old (early-mid 200s) based on the website layout and design elements. it was set it this world that was an apparently endless expanse of sky except for two tall continent-sized floating jellyfish-like beings. one of them was larger, apparently a gravid female since it would sometimes release stillborn offspring, but was dead or otherwise inactive and had a giant storm cloud covering it's upper surface. the other was smaller, apparently male, and mobile, drifting in a sort of aimless orbit around the other. the story itself i think mostly focused on a region of the smaller one where a lot of people raised or hunted different species of giant (building to city block size) flying sea turtles and sometimes lived on them or their shells. ...a lot of the dream was me trying to find some bit of information on the built-in wiki of the site and getting annoyed when i realized that A) almost every noun verb or phrase was a link to another page and B) something about how it was coded meant hovering over a link even momentarily made it turn purple and really threw off my browsing. which i think says more about me and how i consume media than any subconscious dream interpretation of the actual content does.
#anyway the setting qasnt super original but i remember liking the idea of turtles being like tiny skin parasites of jellyfish#also i barely even remember the narrative itself except thinking (in the dream) it reminded me of post 1st timeskip ksbd
2 notes
·
View notes
Text
Top Web Design Trends to Watch in 2025 🔮💻
The digital world is shifting quickly, and staying ahead of the curve in web design is no longer optional — it’s essential. As user expectations evolve and technology advances, websites must not only look modern but also function intelligently, adapt to user behavior, and deliver on performance and accessibility.

Below are the most important web design trends of 2025, each thoroughly explained to give you actionable insights and ideas for your next website project.
1. AI-Powered User Experiences 🤖
AI isn’t just a buzzword anymore — it's changing how websites behave and interact with users. In 2025, smart personalization will define success in web design.
🔍 How it works:
AI-powered systems can now analyze user behavior in real-time. This includes what pages a visitor clicks, where they’re located, and even how fast they scroll. Based on this data, the website dynamically adjusts content, layout, or recommendations to match the user's preferences.
For example:
A first-time visitor might see a product overview.
A returning customer might be shown personalized offers.
AI can auto-recommend blog content or services based on user interests.
💡 Why it matters:
This level of personalization improves user satisfaction and boosts conversion rates. People are more likely to stay engaged when a site feels like it's made just for them.
2. 3D Design & Augmented Reality Integration 🧊📱
Visual storytelling is evolving beyond static images. 3D elements and AR integrations are now crucial for creating immersive, product-driven websites.
🛠️ How it’s used:
3D models allow users to interact with products — rotate, zoom, and explore items before purchasing.
AR features (especially on mobile) let users visualize products in their real-world space — whether it’s a couch in their living room or sunglasses on their face.
This tech is especially powerful for eCommerce, real estate, and educational platforms.
💡 Why it matters:
Interactive design increases user confidence in their purchases and reduces returns. It also creates a wow-factor that keeps users engaged longer, improving session times and SEO.
3. Minimal Interfaces with Smarter Navigation 🧭✨
As design matures, the goal is clarity over clutter. In 2025, minimalism will go beyond aesthetics — it will define how users move through websites.
🎯 Key shifts:
Replacing complex menus with floating icons, collapsible sidebars, or context-aware navigation that adapts based on scroll position.
Emphasizing micro-interactions like smooth scrolling, hover effects, and loading animations to guide user flow.
Breaking down long content into interactive sections, reducing overwhelm.
💡 Why it matters:
Users want information quickly and without friction. By reducing cognitive load, you help visitors focus on what's important — which results in faster decisions and lower bounce rates.
4. Accessible Design for All ♿📣
Designing with inclusivity in mind is not a trend — it's a standard. But in 2025, accessibility will become a leading factor in both user trust and SEO rankings.
✅ Core elements:
Proper color contrast for readability.
Keyboard navigation and logical tab orders.
Screen reader compatibility, including descriptive alt text and clear heading structures.
Responsive typography that adjusts based on screen size and user settings.
Many companies are now auditing their websites to meet accessibility guidelines like WCAG 2.2, and rightly so — inaccessible sites may face legal risks or be penalized by search engines.
💡 Why it matters:
Accessible websites serve a larger audience, reflect well on your brand, and meet growing legal and ethical standards. Inclusion isn't just the right thing — it’s also smart business.

5. Bold Typography & Unique Visual Branding 🅰️🎨
Typography is no longer a background player — it’s front and center. In 2025, many brands will use bold, custom fonts to define identity and guide the user journey.
��� Implementation:
Large, impactful headers that capture attention instantly.
Pairing minimal content with expressive fonts to reduce visual noise while keeping things dynamic.
Unique typefaces (sometimes custom-designed) to set brands apart from competitors.
This trend is especially embraced by graphic design firms that want to showcase creative edge and visual personality.
💡 Why it matters:
When executed well, bold typography enhances branding, clarifies content hierarchy, and builds a distinct user experience. It’s one of the most cost-effective ways to make your site stand out.
6. Sustainability in Web Performance 🌱⚡
With growing awareness of climate change, websites are now being designed to reduce digital carbon footprints.
🌍 How to build sustainably:
Compress images and use next-gen formats like WebP.
Write efficient code with fewer requests.
Choose green hosting providers powered by renewable energy.
Use lazy loading and caching to reduce unnecessary bandwidth usage.
💡 Why it matters:
Eco-friendly design isn’t just about saving energy—it’s also about speed and performance. Faster websites rank better, load smoother, and consume fewer resources. Consumers are increasingly drawn to brands that align with sustainability values.
✅ Final Thoughts
In 2025, web design will be all about intelligence, simplicity, accessibility, and impact. Each of these trends represents not just visual innovation but a deeper commitment to creating meaningful digital experiences.
Here’s a recap of what to focus on:
Embrace AI-driven personalization for smarter user flows
Invest in 3D visuals & AR to create immersive touchpoints
Design with simplicity and accessibility at the core
Build sustainable websites that are fast and responsible
Use typography and branding to tell a bold visual story
If you’re ready to future-proof your online presence, now’s the time to start.
1 note
·
View note
Text
A Comprehensive Guide to Flutter App Development
Flutter, Google's UI toolkit, has revolutionized cross-platform mobile app development. Its ability to create beautiful, natively compiled applications for mobile, web, and desktop from a single codebase has captured the hearts of developers worldwide. But where do you begin? This blog post aims to provide a comprehensive overview of Flutter app development, from the basics to advanced concepts.
Read: Top 10 Benefits of Using Flutter for Your Project
1. What is Flutter and Why Choose It?
Flutter is an open-source UI software development kit created by Google. It uses the Dart programming language and provides a rich set of pre-built widgets for creating visually appealing and high-performance applications.
Key Advantages:
Cross-Platform Development: Write code once and deploy it on iOS, Android, web, and desktop.
Hot Reload: See changes instantly without restarting the app, significantly speeding up development.
Rich Widget Library: Flutter's extensive library of customizable widgets allows for stunning UI designs.
Native Performance: Flutter apps are compiled to native code, ensuring optimal performance.
Growing Community: A large and active community provides ample support and resources.
2. Setting Up Your Flutter Environment:
Before diving into coding, you need to set up your development environment. This involves:
Installing the Flutter SDK.
Setting up an IDE (Integrated Development Environment) like VS Code or Android Studio with the Flutter and Dart plugins.
Configuring emulators or physical devices for testing.
3. Understanding the Flutter Architecture:
Flutter's architecture is built around widgets. Everything in Flutter is a widget, from buttons and text fields to entire screens.
Widgets: The basic building blocks of the UI.
Dart: Flutter's programming language, known for its speed and efficiency.
Rendering Engine: Flutter uses Skia, a 2D graphics library, to render UI elements.
Platform-Specific Layers: These layers handle platform-specific functionalities.
4. Building Your First Flutter App:
Let's break down the basic structure of a Flutter app:
main.dart: The entry point of your application.
MaterialApp: A widget that sets up the app's theme and navigation.
Scaffold: Provides a basic app structure with an app bar, body, and floating action button.
Widgets: Text, buttons, image, listviews etc.
Example of a simple "Hello World" app:
Dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Hello World'),
),
body: Center(
child: Text('Hello, Flutter!'),
),
),
);
}
}
5. State Management:
State management is crucial for building complex apps. Flutter offers several state management solutions:
setState(): For simple state changes within a single widget.
Provider: A popular package for managing app-wide state.
Bloc (Business Logic Component): A pattern for managing complex state and business logic.
Riverpod: A reactive caching and data-binding solution.
6. Navigation and Routing:
Flutter provides robust navigation tools for managing screen transitions:
Navigator: Used to push and pop routes.
Named Routes: For defining and navigating to routes using strings.
Navigation 2.0: A declarative API for more complex navigation scenarios.
7. Working with APIs and Data:
Most apps require fetching data from external APIs. Flutter provides tools for handling network requests:
http package: For making HTTP requests.
dio package: A powerful HTTP client with interceptors and other advanced features.
FutureBuilder and StreamBuilder: Widgets for handling asynchronous data.
8. Advanced Flutter Concepts:
Animations: Flutter's animation framework allows for creating smooth and engaging UI animations.
Custom Widgets: Building reusable custom widgets to enhance your app's UI.
Plugins and Packages: Leveraging the vast ecosystem of Flutter packages to add functionality.
Testing: Writing unit, widget, and integration tests to ensure app quality.
Deployment: Building and deploying your Flutter app to various platforms.
9. Continuous Learning and Resources:
The Flutter ecosystem is constantly evolving. Stay updated with the latest trends and best practices by:
Following the official Flutter documentation.
Exploring Flutter community forums and blogs.
Taking online courses and tutorials.
Contributing to open-source Flutter projects.
Conclusion:
Flutter offers a powerful and efficient way to build cross-platform applications. By understanding the fundamentals and continuously learning, you can unlock the full potential of this incredible framework. Happy coding!
Need Expert Flutter Development?
If you're looking to build a high-quality, cross-platform Flutter application, but don't have the in-house expertise, we can help. Hire our experienced Flutter developers to bring your vision to life.
At Getwidget, we specialize in creating robust and scalable Flutter apps tailored to your specific needs.
Contact Us
Must check out: IoT-Driven Projects Using Flutter: A Comprehensive Guide
0 notes
Text
https://www.biphouston.com/from-zero-to-hero-a-complete-flutter-tutorial-for-beginners
Introduction
Flutter has become one of the most popular frameworks for mobile app development. It allows developers to create beautiful, high-performance applications for multiple platforms using a single codebase. If you are new to Flutter, this Flutter tutorial for beginners will help you understand the basics and get started with your first Flutter project.
What is Flutter?
Flutter is an open-source UI software development toolkit created by Google. It is used to build natively compiled applications for mobile, web, and desktop from a single codebase. Unlike traditional frameworks, Flutter provides a rich set of pre-designed widgets that help create responsive and visually appealing applications.
Key Features of Flutter
Cross-platform development – Build apps for Android, iOS, web, and desktop with a single codebase.
Fast development – With hot reload, changes appear instantly without restarting the app.
Beautiful UI – Offers customizable widgets to create stunning user interfaces.
High performance – Uses Dart programming language for efficient and smooth app performance.
Setting Up Flutter
Before you start, you need to set up your development environment. Follow these steps:
1. Install Flutter SDK
Download and install Flutter from the official website. Follow the installation guide for your operating system (Windows, macOS, or Linux).
2. Set Up an Editor
You can use any code editor, but Visual Studio Code and Android Studio are recommended. Install the Flutter and Dart plugins for a better development experience.
3. Check the Installation
Run the following command in the terminal to verify if Flutter is installed correctly:
sh
CopyEdit
flutter doctor
This will show a list of required dependencies and their installation status.
Understanding the Flutter Architecture
Flutter is based on a reactive framework and follows a widget-based approach. Here’s a basic overview:
Widgets – Everything in Flutter is a widget, including buttons, text, and layout structures.
State Management – Manages changes in the app’s UI, with various approaches like Provider, Riverpod, and Bloc.
Dart Programming – Flutter uses Dart, an object-oriented language optimized for UI development.
Building Your First Flutter App
1. Create a New Flutter Project
Open your terminal or command prompt and run:
sh
CopyEdit
flutter create my_first_app
This will create a new Flutter project with a default template.
2. Run the App
Navigate to the project folder and run:
sh
CopyEdit
cd my_first_app
flutter run
This will launch a default counter app on your connected device or emulator.
Exploring Flutter Widgets
Widgets are the building blocks of a Flutter app. Some commonly used widgets include:
Text Widget – Displays text in your app.
Container Widget – A flexible box for layout styling.
Column and Row Widgets – Used to arrange elements vertically or horizontally.
Scaffold Widget – Provides a basic app structure, including an app bar, body, and floating button.
Example of a Simple Flutter UI
Here’s an example of how a basic UI is structured in Flutter:
dart
CopyEdit
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('Flutter Tutorial')),
body: Center(child: Text('Hello, Flutter!')),
),
);
}
}
This code creates a simple app with a title bar and a centered text.
Flutter State Management
Managing state is crucial in Flutter apps. There are two types of state management:
Stateless Widgets – Do not change over time (e.g., static UI elements).
Stateful Widgets – Can change dynamically based on user interactions.
Example of a Stateful Widget
dart
CopyEdit
class CounterApp extends StatefulWidget {
@override
_CounterAppState createState() => _CounterAppState();
}
class _CounterAppState extends State<CounterApp> {
int _count = 0;
void _increment() {
setState(() {
_count++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Counter App')),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text('Counter: $_count'),
ElevatedButton(
onPressed: _increment,
child: Text('Increase'),
),
],
),
),
);
}
}
This creates a button that updates the counter value when clicked.
Debugging and Testing
Flutter provides several debugging tools to help developers build efficient apps:
Debug Mode – Identifies UI issues and performance bottlenecks.
Flutter DevTools – Offers a visual interface for debugging layouts and network requests.
Unit Testing – Ensures app components work correctly.
To run tests, use:
sh
CopyEdit
flutter test
Deploying Your Flutter App
Once your app is ready, you can deploy it to the Play Store or App Store.
Steps to Deploy:
Build the APK for Android
sh
CopyEdit
flutter build apk
Build for iOS
sh
CopyEdit
flutter build ios
Upload the generated files to the respective stores following their guidelines.
Conclusion
This Flutter tutorial covered the fundamentals of Flutter, from setup to building and deploying an app. By learning the core concepts, you can start developing your own applications. Keep practicing, experiment with different widgets, and explore state management techniques to enhance your skills.
Flutter provides endless possibilities for app development, making it an excellent choice for beginners and experienced developers alike. Start your Flutter journey today and turn your ideas into powerful mobile applications! ????
0 notes
Text
If you are a progressive web designer/developer who tracks all the latest and the most advanced trends and technologies that appear on the web, you should participate in this giveaway. What exactly can you get for free? This time the game is really worth the candles. TemplateMonster.com gives away one of its newest premium WordPress themes. This time the template is very special, moreover, it’s one-of-a-kind. They named it Creado and it’s the first Art Gallery responsive WordPress themepowered by the Grid CSS technology. We will make a brief review of this innovative theme for those who are interested in participating in the giveaway and winning it. Do you know what Grid CSS is? It’s a new way of arranging the content on the page without using tables, floats, flexboxes, and many other things developers got used to. This means that you can create grids in CSS, not HTML. CSS Grid Layout allows you transform the visual layout structure without involving corresponding markup changes. If you are a designer, you can change the way page elements are located at different breakpoints of the layout. You don’t need to compromise a well-structured document to make your design responsive. The grid easily adapts to the available space. Each element has its own area on the grid, so they don’t overlap each other on smaller screens. Though, if you want, you can make one item overlap another. That’s impossible with HTML table-based layouts. As we have just mentioned, CSS Grid layouts are adjustable to mobile devices. You’ll enjoy the same user-friendly experience both on retina displays and smartphones. What’s more, CSS Grid gives much more freedom to developers in terms of laying out thecontent. For example, overlapping with CSS Grid is more convenient than with the positionAbsolute and its analogs. The users won’t face any problems with layouts based on Grid CSS unless they use InternetExplorer or Edge browsers and update them regularly. But please don’t worry; you won’t losepeople coming to your site from IE or Edge with Grid CSS. They just may not see such a coolversion of the interface as Firefox users, but your site will still work well. There’ll be just astandard grid. What differentiates Creado from other WordPress themes? Creado has layouts for multiple purposes. It comes with pre-designed layouts for a blog listingand various widgets. They include a slideshow, Instagram, custom posts on thehomepage, andrelated posts on the single post page. You can see them below. Blog Listing Grid CSS Layout Slider Grid CSS Layout Custom Posts Grid CSS Layout Instagram Grid CSS Layout Related Posts Grid CSS Layout Creado CSS Grid WordPress theme offers a pack of the innovative features that will beappreciated by the customers. For example, the theme is equipped with a live customizerallowing users edit its default design without constant page reloading. There are also 7 headerlayouts, 5 blog layouts, 500+ Google fonts, multiple custom widgets, docs, and much more. It’s likely that CSS Grid will become a new web development standard very soon. You can’tignore this fact, can you? Read on and know more about this giveaway terms. They are simple as always. What do you need to do to get Creado for free? Just leave your comment under this blog post. We would be happy to hear what do you like the most about this revolutionary theme and what project are you going to complete with its help. Please mind the terms! The giveaway is carried out from the 27th of June till the 30th of June. So, we advise you to drop us a line right now. There will be 3 happy winners who will get this superb template for free and you may be one of them! If you are not an experienced web developer and such kind of futuristic technologies scare you away, don’t be shy to take part in the giveaway. TemplateMonster Service Center is always here to help you. The guys will do all the customization or any other job instead of you within 24 hours. Great news, you don’t need to learn the complex coding to launch the top-notch resource.
We guess that’s it for now and wish you best of luck.
0 notes
Text
Enhance Modern Web Design: Sticky Navigation & Floating Elements by AgileDock

Enhance your website’s usability with sticky navigation. This guide shows how modern web design uses floating elements in web design to improve UX design.
0 notes
Text
The Magic of a Smoke Fountain: How It Enhances Meditation and Home Décor
A smoke fountain is extra than simplest a decorative piece; it is a captivating and calming addition to any region. The moderate go together with the glide of smoke cascading down the fountain creates a chilled effect, making it a simply perfect preference for meditation, relaxation, and domestic aesthetics. Whether you're looking for to beautify your mindfulness everyday or clearly upload a very specific touch to your property, a smoke fountain is a incredible preference.
What is a Smoke Fountain?
A smoke fountain is a enormously crafted incense burner that produces a waterfall-like smoke effect. It works the usage of particularly designed backflow incense cones that allow the smoke to go with the flow downward in desire to upward push. As the smoke descends, it creates a paranormal and fascinating surroundings, making the smoke fountain a fascinating centerpiece.

Benefits of a Smoke Fountain for Meditation
Meditation is all about locating peace and tranquility, and a smoke fountain can enhance this revel in in numerous techniques:
Promotes Relaxation: The slow, cascading smoke creates a hypnotic impact, helping to reduce pressure and anxiety.
Enhances Focus: Watching the smooth flow of smoke can decorate reputation and make it less complex to go into a deep meditative state.
Aromatherapy Benefits: Using scented backflow incense cones, a smoke fountain can fill the room with calming fragrances like lavender, sandalwood, or jasmine.
Mindfulness Aid: Observing the motion of the smoke can be a wonderful tool for practicing mindfulness and staying present within the 2d.
How a Smoke Fountain Elevates Home Décor
Apart from its advantages in meditation, a smoke fountain is a elegant domestic décor element. Here’s the manner it enhances the splendour of your place:
Creates a Zen-Like Atmosphere: Placing a smoke fountain to your living room, bed room, or meditation nook offers a nonviolent and tranquil vibe.
Aesthetic Appeal: Available in numerous designs, from Buddha statues to herbal rock formations, a smoke fountain is a lovely decorative piece.
Perfect for Any Theme: Whether your house has a current-day, conventional, or bohemian look, a smoke fountain seamlessly blends into any indoors style.
A Unique Centrepiece: The mesmerizing float of smoke makes it a brilliant conversation starter whilst web page visitors go to your private home.
Choosing the Right Smoke Fountain
When selecting a smoke fountain, bear in mind the following elements:
Design and Material: Choose a smoke fountain made from awesome ceramic or resin for sturdiness.
Size: Depending in your place, you could choose a compact tabletop smoke fountain or a bigger ornamental piece.
Incense Cones Compatibility: Ensure that the smoke fountain is nicely ideal with backflow incense cones to advantage the popular smoke impact.
Easy Maintenance: Look for a smoke fountain that is easy to easy and hold for prolonged-time period use.
How to Use a Smoke Fountain
Using a smoke fountain is easy and trouble-loose:
Place the smoke fountain on a flat ground.
Light a backflow incense cone and allow it burn for a few seconds earlier than blowing out the flame.
Position the incense cone on pinnacle of the smoke fountain, aligning it with the precise hollow.
Watch due to the truth the charming smoke flows downward, growing a wide ranging seen effect.
Where to Place Your Smoke Fountain
For the tremendous experience, feature your smoke fountain in one of the following areas:
Meditation Space: Enhance your meditation periods with the calming impact of the smoke fountain.
Living Room: Add a touch of beauty and tranquility on your living place.
Bedroom: Create a chilled environment for a restful sleep.
Office Desk: Reduce stress and enhance consciousness at the identical time as strolling.
Spa or Yoga Studio: Complement the serene atmosphere of a well being vicinity.
Conclusion
A smoke fountain is a need to-have for in reality every person who loves meditation, relaxation, and stylish home décor. Its hypnotic smoke impact, blended with fragrant advantages, makes it an splendid addition to any area. Whether you want to beautify mindfulness, lessen strain, or decorate your interior layout, a smoke fountain is the proper desire. Invest in a tremendous smoke fountain these days and revel in its magic firsthand!
0 notes
Text
What is Rich Media Advertising? A Complete Guide for Marketers
Discover everything about rich media advertising and how a digital advertising agency can enhance engagement and conversions for your brand.
Introduction
In today’s fast-paced digital world, brands need innovative ways to capture audience attention. Rich media advertising offers an engaging and interactive approach to digital marketing. Unlike standard display ads, rich media ads incorporate dynamic elements such as videos, animations, and interactive features, making them more effective at capturing user interest.
For businesses looking to boost engagement and conversion rates, a digital advertising agency can help create compelling rich media ads that enhance brand visibility and drive user interaction. In this guide, we’ll explore everything you need to know about rich media advertising, from its definition and benefits to best practices and implementation strategies.
What is Rich Media Advertising?
Rich media advertising refers to digital ads that include advanced features such as video, audio, and interactive elements, encouraging user engagement. Unlike static banner ads, rich media ads provide a more immersive experience, leading to higher click-through rates (CTR) and improved conversion rates.

These ads come in various formats, including:
Expandable Ads: Ads that expand when hovered over or clicked.
Interstitial Ads: Full-screen ads that appear between content.
Floating Ads: Ads that move across the screen.
Video Ads: Embedded video advertisements.
360-Degree Ads: Interactive ads that allow users to explore products or environments.
Benefits of Rich Media Advertising
1. Higher Engagement and Interaction Rates
Rich media ads encourage users to interact with the content, leading to better engagement compared to standard banner ads. Adding video, sound, or interactive elements captures attention more effectively.
2. Improved Brand Awareness
By using eye-catching visuals and engaging features, rich media advertising increases brand recall. This is essential for businesses looking to strengthen their presence in a competitive market.
3. Higher Click-Through Rates (CTR)
Interactive elements make users more likely to click on the ad, driving traffic to your website or landing page. Studies show that rich media advertising significantly outperforms static display ads in terms of CTR.
4. Enhanced User Experience
Rich media ads create a seamless and engaging experience for users. Instead of intrusive pop-ups, these ads integrate smoothly with web content, providing valuable information without disrupting the browsing experience.
5. Advanced Tracking and Analytics
With rich media advertising, marketers can track user interactions in real time, gaining valuable insights into ad performance. Metrics such as engagement rates, time spent, and interaction frequency help optimize future campaigns.
How a Digital Advertising Agency Can Help
A digital advertising agency plays a crucial role in designing and optimizing rich media ads. These agencies provide expertise in:
Creative Development: Crafting visually appealing and interactive ads that align with your brand identity.
Targeting and Placement: Ensuring your ads reach the right audience through strategic placements.
Performance Optimization: Using real-time analytics to improve ad performance and maximize ROI.
A/B Testing: Experimenting with different ad formats to determine what works best for your audience.
Best Practices for Rich Media Advertising
1. Focus on User Experience
Ensure that your ads provide value to the user without being intrusive. Optimize load times and ensure compatibility across devices.
2. Use Engaging and High-Quality Visuals
Compelling visuals and animations grab attention quickly. Keep the design clean and professional to maintain brand credibility.
3. Optimize for Mobile
Since a significant portion of internet traffic comes from mobile devices, ensure that your rich media advertising campaigns are mobile-friendly.
4. Leverage Interactive Elements
Encourage user interaction with elements like polls, quizzes, or gamified content. This increases engagement and keeps users interested in your brand.
5. Monitor Performance and Optimize
Regularly analyze the performance of your ads using tracking tools. Adjust your campaign strategy based on insights from engagement and conversion data.
Future Trends in Rich Media Advertising
1. AI-Powered Ad Personalization
Artificial Intelligence (AI) is revolutionizing rich media advertising by enabling hyper-personalized experiences based on user behavior and preferences.
2. Augmented Reality (AR) and Virtual Reality (VR) Ads
Brands are incorporating AR and VR to create immersive ad experiences. These technologies allow users to interact with products in a virtual environment.
3. Voice-Activated Ads
With the rise of voice search, voice-activated rich media ads are becoming more popular, offering a new way to engage users.
4. Programmatic Advertising
Automated ad buying through AI-driven programmatic advertising ensures that digital advertising agencies can place rich media ads in the most relevant spaces.
Conclusion
Rich media advertising is a game-changer for brands looking to enhance digital marketing efforts. By integrating interactive elements, videos, and animations, businesses can improve engagement, boost conversions, and create memorable user experiences. Partnering with a digital advertising agency ensures expert execution and maximum campaign effectiveness.
0 notes
Text
SAP ABAP Training Overview
SAP ABAP Training Overview
Introduction to SAP ABAP
SAP ABAP Course in online Training Sophisticated, Application Programming (ABAP) is top -level programming to succeed the application in the SAP circumstance. It allows businesses to make, enhance, and increase SAP applications to meet specific requirements. SAP solutions are on high demand across industries, and mastering the skill of ABAP is very valuable for IT professionals.
Importance of SAP ABAP Training SAP ABAP is the key for professionals looking to specialize in SAP development. Some of the main reasons for doing ABAP training are:
Industry Relevance – Many organizations use SAP, so the expertise in ABAP is very desirable.
Integration Capabilities – ABAP integrates seamlessly with SAP HANA, SAP Fiori, and other modern technologies.
Career Advancement – ABAP developers have a good career prospect in SAP consulting and development roles. Customization and Performance Optimization – Organizations apply ABAP to customize SAP solutions for higher productivity. Major SAP ABAP Training Elements
A formalized SAP ABAP training course entails the following topics of the language:
SAP System Architecture
Understanding the fundamental elements of the SAP world is crucial before entering the ABAP programming arena:
SAP NetWeaver Platform
SAP GUI and Web-Based Interfaces
Database and Application Layers
SAP Modules and Business Processes
ABAP Development Environment
SAP ABAP development is done within the ABAP Workbench that includes:
ABAP Editor – Writing and editing ABAP code.
Data Dictionary (SE11) – Defining database objects such as tables and views.
Function Builder (SE37) – Creating function modules.
Class Builder (SE24) – Implementing object-oriented programming.
Debugging Tools – Identifying and fixing code errors.
Core Concepts Covered under Training
A full-fledged SAP ABAP training program is designed to initiate learners into crucial ABAP concepts:
Basic Syntax and Data Types
Data Types: Integer, Float, Character, String, Date, Time
Variables and Constants
Operators and Expressions
Control Statements (IF, CASE, LOOP, WHILE)
Modularization Techniques
Subroutines (FORM and ENDFORM)
Function Modules
Methods and Classes (Object-Oriented ABAP)
Database Interaction
Creating Database Tables
SELECT, INSERT, UPDATE, DELETE Statements
Joins and Aggregate Functions
Open SQL vs. Native SQL
Report Development
Classical Reports
Interactive Reports
ALV (ABAP List Viewer) Reports
SmartForms and SAP Script
Debugging and Performance Optimization
Debugging ABAP Programs
Runtime Analysis and SQL Tracing
Code Inspector and Performance Tuning
Selecting a Quality SAP ABAP Training Program
There are several criteria to look for in choosing an Internet-based or in-class ABAP training course:
Comprehensive Curriculum : The program should cover all types of basic and advanced ABAP topics. Practical Exercises : Prepared assignments and actual projects will enforce the learned concepts. Experienced Trainers : Learning from industry professionals will enhance knowledge retention. Certification Preparation : While some of these programs prepare learners for SAP ABAP certification. Community Support – There is a learner community and instructor support for learning.
Career Options for ABAP Developers
There are many career options that arise with ABAP expertise, including:
ABAP Developer – Develops and maintains SAP applications.
SAP Technical Consultant – Implementation and optimization of SAP solutions.
SAP Functional Consultant – Team collaboration with the technical teams for SAP customization.
SAP Basis Administrator – Administration of SAP system landscapes.
SAP HANA Developer – Work on SAP's in-memory computing platform.
Conclusion The training in SAP ABAP gives knowledge and skills in developing, customizing, and optimizing SAP applications. With the right training structure, a beginner will build his confidence and expertise in ABAP programming to result in great career prospects within the SAP ecosystem. Mastering ABAP gives professionals the potential to contribute to business success in businesses using SAP solutions and career advancement in enterprise software development.
1 note
·
View note
Text
The Single Best Strategy To Use For Pool set
Filter Cleaners - Used to remove your body oil and also other residue that clog the small pores inside your filter which isn't taken out by rinsing on your own.
Your recently viewed items and showcased suggestions › Perspective or edit your browsing history Following viewing merchandise element web pages, glimpse listed here to seek out an easy way to navigate back again to pages you are interested in. Back to leading
Searching Pre-Owned allows you to convey dwelling the most effective-excellent picks at even reduced rates, As well as extending the life of an item & decreasing squander. Find your favorites & store A variety of conditions in each individual group.
Floating Dispensers - Floating dispensers are stuffed with either bromine or chlorine tablets and float with your hot tub. They have smaller, adjustable openings to permit for any consistant number of chemical being unveiled.
By simply covering the pool With all the summer and Wintertime pool cover, evaporation is reduced by in excess of 98%, causing the preservation of your h2o assets and increased temperature within the swimming pool.
Excellent problem with no indications of usage and still in its authentic packaging. Packaging could be open up or present indications of don, but primary components have to be provided. Directions are incorporated for proper categories.
Sawyer Twain’s selection of bar, game area home furnishings, and modern day dwelling home furnishings includes uniquely designed items that provide an Outstanding encounter.
Individuals that like to entertain or stay Lively can discover them as significant as 52 toes extended. Although circular pools are sometimes simpler to set up, rectangular and oval above floor pools are outstanding for training like laps. Additionally they increase your lawn space. Material Matters
If you will discover any inquiries concerning the conditions and terms of our present-day guidelines, you should Get hold of us using the information underneath.
Use only new components. Reusing previous hardware has been demonstrated to damage new photo voltaic collectors. For guarantee coverage to use, all photo voltaic pool heating panels “Collectors” needs to be mounted with new components.
The exclusive profile in the GeoBubble™ technological innovation air cells give this summer months and Winter season pool deal with with both of those buoyancy and an insulative air hole to control warmth transfer enabling the material to deal with the pool ecosystem and maintain the pool and the specified temperature.
Maximizing pool temperature and inhibiting algae expansion at the same time is currently achievable with award-winning Winter season pool protect materials, meaning there isn't any need to compromise involving temperature and chemical personal savings.
Use warning when going for walks in the vicinity of photo voltaic collectors. These products and solutions are usually not built to be walked or stepped on; these steps may possibly injury the collector and/or riser tubes. Accidental harm in the course of set up is not lined by guarantee.
A massive big difference using this type of protect not just in top quality but the warmth retention, reduction of drinking water evaporation, diminished pool chemical compounds and over all a chance to blow leaves from the pool protect oval pool with my leaf blower with no lifting the duvet.
Irrespective of whether you’re an occasional participant or an entire-on enthusiast, take a look at our featured bar & activity room home furnishings to locate what you need to creatively boost your House. The style and course of our luxurious items will impress your folks and build lasting family members Reminiscences.
0 notes