#Flutter framework
Explore tagged Tumblr posts
Text

Discover why Flutter is the go-to framework for cross-platform app development. With features like hot reload, a single codebase, and rich widgets, it enhances efficiency and UI consistency across iOS, Android, and web apps. While it has a learning curve and ecosystem limitations, its benefits make it a powerful choice for developers.
For "Flutter App Development"
0 notes
Text
The Flutter Framework Advantages in Custom Mobile App Development
The framework Flutter is revolutionizing the market in terms of custom app development for a mobile platform. From a single code base and hot reload to cost and user interface, Flutter is making the development of apps easier, more efficient, and effective, not to mention, good-looking. As the demand for high-quality custom apps continues to grow, adopting the Flutter framework can be a game-changer for developers and businesses alike.
0 notes
Text
#Flutter apps in India#Flutter framework#hire flutter developers in India#dedicated Flutter developers
1 note
·
View note
Text
#software development#Flutter developer#mobile app custom development#app developers#Flutter app development#Android app development#iOS app development#Flutter Developer Role#ideal Flutter developer#Flutter framework#Application Programming Interfaces integration#Flutter Developer Job Description#Flutter Interviews and Assessments
0 notes
Text
0 notes
Text
#Flutter App Development Company in Saudi Arabia#best flutter app development company#Flutter App Development Company#android and ios app development#android and ios platforms#best app development services#flutter application development#Flutter app development#Flutter framework#create apps#top flutter developers#best sites to hire flutter developers
1 note
·
View note
Text
Flutter vs. Other Frameworks: Choosing the Right Tech Stack for Your Web Project
For online or mobile development projects to be successful, the correct flutter framework technological stack must be chosen. The term "technology stack" is used to describe the set of components utilized to create a software product. The project's scalability, performance, security, and maintenance may all be heavily influenced by this choice.
Choosing the suitable technology stack is critical since it establishes the basis for the development process. It is the key to understanding how the software will scale as its user base expands. The ability of a program to manage more users, more sophisticated features, and consistently high performance under pressure depends on the stack that supports it.
The technological stack also affects the security of the application. Built-in security features and community help for fixing vulnerabilities vary widely among frameworks and technologies. Choosing a stack with solid security features helps secure user data, prevent cyber attacks, and comply with rules and laws.
In addition, the technology stack used might affect how simple it is to do routine upkeep and provide new features. It is simpler to fix problems and add new features using a stack with comprehensive documentation, strong community support, and well-established best practices. On the other hand, compatibility concerns, a lack of resources for upgrades, and a shortage of developers are all problems that arise when using technologies that are no longer maintained.
Flutter, Xamarin, and React Native: A Comparison for Cross-Platform Mobile App Development
Flutter
In 2017, Google released Flutter, a free and open-source framework for building mobile apps on several platforms. It is one of the newest of these web development tools frameworks, and it has become rather popular among front-end developers.
According to the report, 75.4% of developers choosing right tech Flutter above React Native (62.5%), making Flutter the third most popular framework overall.
React Native
React Native, created and released by Facebook in 2015, is another well-liked framework for creating mobile apps across several platforms. With React Native, programmers can write in JavaScript for most tasks and switch to Swift, Objective C, or Java for specific components. Because of its low barrier to entry, it has quickly become the language of choice among programmers.
According to Google Trends, React Native is now the most sought-after cross-platform app development framework, with Flutter and Xamarin following closely.
Therefore, you may either employ React Native developers or seek advice from the finest React Native development firm to create a React Native app.
The oldest of the three is Xamarin, released in 2011 and is a cross-platform mobile app development framework with open-source code.
Xamarin
In contrast to Xamarin, React Native has never been the platform of choice for new app creation. To get to the top, it had to brave the massive waves.
The following figure compares Xamarin's popularity with other cross-platform app frameworks from November 2015 to September 2016.
In mod-2017, you could notice fierce rivalry between React Native and Xamarin developers. In 2018, however, React Native overtook Xamarin as the dominant option among cross-platform SDKs.
How to Build the Perfect Technology Platform for Your Website or Mobile App The tools in your Project Tech stack are crucial because they allow you to create software. As a result, do not discount the value of study and analysis in making a good choice of tools.
A wrong choice of technology may lead to the loss of money, time, and other vital resources for your project. You will need a good business analyst and seasoned engineers to avoid hazards while selecting your tech stack.
Establishing the Foundation
What are the expectations of the project? This is a crucial clue. If you do not know what you want from the project, picking a software development stack wastes time.
You may be wondering, "Who exactly am I writing for?" When and where do they plan to utilize your app? Which one of these active gadgets is the most well liked? Is it a Smartphone or a desktop PC?
For instance, web applications need an entirely different set of resources than mobile applications. Even inside mobile apps, the stacks you require for Android and iOS development differ.
Next, you should make plans based on your determination of whether or not you need a single or multi-platform solution, selecting the most appropriate technology stack. Remember that if you are developing a minimum-viable product. To reduce software development expenses and get timely feedback from your target audience, focus on the platform they most widely use.
The Need for Scalability
The role of a tech stack in the scalability of an application is to make provision for the rise in users and functionalities. Your team of engineers has to choose a technology stack that can accommodate the addition of exciting new features, the expansion of your user base, and any seasonal spikes in traffic.
Your scalability plan must account for horizontal scaling, in which many application servers work together to manage user traffic, and vertical scaling, in which more programs are added to process additional data. When the storms hit, horizontal and vertical scaling will save your app from collapsing.
How Much Your Tech Stack Will Set You Back
Those who believe that money cannot buy happiness are wrong. Besides, you get what you pay for. It should come as no surprise that cost is a significant factor when deciding on a technological stack for a software development project. It is important to remember, too, that many widely used, open-source IT frameworks and applications are available for no cost.
Nevertheless, if you anticipate needing more sophisticated or specialized functionality, you will have to pay a monthly or annual membership price. There is the possibility of incurring licensing fees and regular upkeep expenses.
Conclusion
Cross-platform mobile app development comes up with various benefits otherwise unavailable in native development services.
Cross-platform mobile app development has several benefits but has some drawbacks that make it significantly less effective than native app development. For more details check out Infowindtech.
0 notes
Text
Flutter App Developers

Flutter App Development Services: Everything You Need To Know
Flutter apps are popular on the market for a reason. The seamless multi-platform experience relies on a single code base, allowing developers to build stunning cross-platform mobile, desktop, or embedded applications. Within Flutter, a rendering engine helps you visualize your solutions before they are live.
What exactly is Flutter?
Flutter is a powerful, flexible, and popular UI Software development platform created by Google and launched in 2017. Already millions of mobile app developers are deploying Flutter to create their next mobile apps, and in a short time, they have captured a huge market size in the mobile app development niche. Mobile apps made by Flutter are being used by millions of users worldwide.
What are the main benefits of Flutter app development services?
One of the primary benefits of using Flutter is that you need only one single codebase and use it across Android, iOS, web, smart TVs, wearables, and other platforms. Hence, deployment is fast, the cost of developing mobile apps for different screens is negligible, and the great UI functionality and features mean delighted customers and powerful performance.
How to choose the best Flutter App Development Company?
Always check what previous clients say about the Flutter app development company you will select for your next project. Find out about their market sentiments by checking their listings on popular and renowned listing portals such as Clutch, and check their reviews on Google to find out the true worth of that agency.
Why is TechAhead a renowned Flutter app development company?
TechAhead has a rock-solid experience of more than 13 years in designing, developing, and launching 2000+ mobile apps worldwide. We have worked with 700+ startups, enterprises, corporations, and SMEs in the past, empowering them to unleash digital transformation and accelerate their business growth.
We have partnered with some of the biggest global brands, such as American Express, Disney, Audi, AXA, ICC, and others, and helped them generate more business, profits, and loyalty. Overall, we have worked with 700+ businesses.
What are the top mobile apps developed by TechAhead?
We have worked and partnered with some of the biggest global brands such as American Express, Disney, Audi, AXA, ICC, and others, and helped them generate more business, more profits, and more loyalty. Overall, we have worked with 700+ businesses.
Who will own the design, concepts, and prototypes of my idea?
Every design, concept, and idea shared by our clients belongs to our clients. We specifically mention this clause while signing the NDA before starting any project. Every intellectual asset we or our clients create is returned to them once the project is live. We take intellectual property protection pretty seriously and leave no stone unturned to safeguard it.
Our Flutter app development company is renowned for conceptualizing, designing, and launching stunningly powerful and scalable mobile apps that empower our clients to dominate their market and disrupt the status quo.
We offer cutting-edge, futuristic Flutter app development solutions that are tailor-made for your requirements and business objectives. The results are web applications and mobile app development cross-platform solutions that are functional and in line with your needs.
TechAhead is changing the rules of innovation, creativity, and excellence: Our Flutter App Development Company provides an extra competitive edge that changes everything. Here, we showed that we can develop apps that are recognized worldwide and showcase the true greatness of our Flutter app developers to the wide public!
#https://www.techaheadcorp.com/services/flutter-app-development-company/#Flutter App Development#Dart App Development#Cross-Platform App Development#Mobile UI Framework#Flutter Framework#Flutter SDK#Flutter App Development Services#Flutter Development Solutions#Dart App Development Services#Cross-Platform Mobile App Services#Custom Flutter App Development#Flutter App Design#Flutter App Developers#Dart App Developers#Cross-Platform App Developers#Experienced Flutter Developers#Mobile App Development Experts#Skilled Flutter Programmers#Flutter App Development Company#Dart App Development Firm#Cross-Platform App Development Agency#Flutter App Development Studio#Top Flutter Development Company#Mobile App Development Company#Flutter App Development Solutions#Custom Flutter Solutions#Innovative App Development with Flutter#Flutter App Deployment#Scalable Flutter Solutions
0 notes
Text
Whichever technology you choose, staying up-to-date with the latest developments in the app development landscape is crucial for success in this fast-paced industry
#flutter framework#flutter app development#flutter development#flutter programming#flutter app development company#cross-platform app development#flutter development company#swift cross platform#which is better flutter or swift
0 notes
Text
uh can someone. threaten to beat me with a large rock. if i don't finish up my uni work in time. really needing that "fighting for my life" energy to finish these up lol
#i hate html#i hate css#i hate javascript#and the professor DIDN'T ALLOW US to use ANY framework#WHO DOESN'T USE FRAMEWORKS FOR FRONT-END CODING THESE DAYS#i feel like i'm writing with coal in a cave wall#i wish i was learning flutter to code stuff i'm interested in#or messing with databases (i love databases so much)#but noo the professor wants me to suffer i guess#i hate computer science (affectionate) (but i hate frontend coding for real)#the day i die i'll go straight to hell and find Mr. John Javascript myself and teach him a lesson#qrevo.txt
38 notes
·
View notes
Text







🚀 Ready to take your Flutter development to the next level?
🔥 Check out our top picks for Flutter frameworks and take your app to new heights! 📱
3 notes
·
View notes
Text
1 note
·
View note
Text
Best Cross-Platform App Development Frameworks

In today’s fast-paced digital world, businesses need to reach users on multiple platforms without excessive development costs. Cross-platform app development has emerged as the perfect solution, allowing developers to write a single codebase and deploy it across iOS, Android, and even web applications.
But with so many frameworks available, how do you choose the right one?
In this guide, we’ll explore the best cross-platform app development frameworks of 2025, their benefits, key features, and how they compare in terms of performance, scalability, and cost-effectiveness. Whether you’re a startup looking for a quick MVP or an enterprise aiming for a seamless multi-platform experience, this guide will help you make an informed decision.
What is a Cross-Platform App Development Framework?
A Cross-Platform App Development Framework is a software tool that enables developers to create mobile applications that run on multiple operating systems (iOS, Android, Windows) using a single codebase. Unlike native development, which requires separate coding for different platforms, cross-platform frameworks streamline the process, reducing development time and costs.
What Are the Benefits of Cross-Platform App Development Frameworks?
1. Code Reusability: Write Once, Run Anywhere
One of the most significant advantages of cross-platform development is code reusability. Instead of writing separate codebases for iOS and Android, developers can create a single codebase that works across multiple platforms. This approach:
Reduces development time by eliminating redundant coding efforts.
Simplifies debugging and maintenance, as there is only one codebase to manage.
Ensures consistency in application logic and functionality across all platforms.
Boosts efficiency, allowing developers to focus on innovation rather than rewriting code.
2. Cost-Effective: Reduce Development and Maintenance Costs
Developing separate native apps for Android and iOS requires two development teams, doubling costs. With cross-platform frameworks:
Businesses save money by hiring a single development team instead of two.
Maintenance costs are lower since updates and bug fixes are applied universally to all platforms.
Faster development cycles lead to quicker product launches, reducing time-to-market expenses.
Startups and SMEs benefit from budget-friendly app development without compromising performance.
3. Faster Development: Quick Deployment Across Multiple Platforms
Time-to-market is crucial in today’s competitive landscape. Cross-platform frameworks enable rapid development by:
Using pre-built components and libraries, which speed up the development process.
Allowing simultaneous deployment on different platforms reduces the time required to launch an app.
Supporting features like Hot Reload (Flutter) and Live Reload (React Native), which enable instant updates and real-time testing.
Enhancing developer productivity, leading to shorter development cycles and faster iterations.
4. Uniform User Experience: Maintain UI/UX Consistency
Cross-platform development ensures a seamless and consistent user experience across all devices. This is crucial for brand recognition and customer satisfaction. Benefits include:
Consistent UI elements, ensuring a uniform look and feel across all platforms.
Frameworks like Flutter and React Native provide platform-specific UI components, making apps feel native.
Improved user engagement and retention due to a familiar and intuitive interface.
Eliminates the risk of disjointed user experiences caused by inconsistent design on different operating systems.
5. Wider Market Reach: Launch Apps on Different OS Simultaneously
Cross-platform development allows businesses to reach a larger audience by launching applications on multiple operating systems at once. This results in:
Increased customer base, as apps are available to both iOS and Android users simultaneously.
Higher revenue potential, as businesses don’t miss out on either market segment.
Scalability, enabling future expansion to platforms like Windows, macOS, and Web with minimal effort.
A competitive edge, as businesses can launch faster than those relying on traditional native app development.
What Are the Best Frameworks for Developing Cross-Platform Mobile Apps?
1. Flutter
Developer: Google
Language: Dart
Why Choose Flutter?
Flutter, developed by Google, is one of the most popular cross-platform app development frameworks. It is known for its fast development, high-performance rendering, and visually appealing UI components. Flutter allows developers to build natively compiled applications for mobile, web, and desktop using a single codebase.
Hot Reload: One of Flutter’s standout features is Hot Reload, which enables developers to see code changes instantly without restarting the application. This accelerates the development process and enhances productivity.
Rich UI Components: Flutter offers a comprehensive widget-based architecture, allowing developers to create visually rich and customizable UI components that provide a native-like experience.
High Performance: The framework uses Skia, a powerful 2D rendering engine, to deliver smooth animations and seamless performance.
Strong Community Support: Being backed by Google, Flutter has extensive documentation, active developer communities, and continuous updates that keep it evolving.
Use Cases:
Flutter is widely used for:
MVP (Minimum Viable Product) Development: Ideal for startups looking to validate their ideas quickly.
eCommerce Apps: Provides a smooth and responsive user experience for online shopping platforms.
On-Demand Service Apps: Used for apps like ride-hailing, food delivery, and home services due to its fast rendering and interactive UI.
Popular Apps Built with Flutter:
Google Ads — A mobile version of Google’s advertising platform.
BMW App — The automobile giant’s mobile application for seamless customer engagement.
Alibaba — A widely used eCommerce app leveraging Flutter for a dynamic user experience.
2. React Native
Developer: Meta (formerly Facebook)
Language: JavaScript
Why Choose React Native?
React Native is an open-source JavaScript framework developed by Meta (formerly Facebook). It is one of the most widely used cross-platform frameworks, known for its efficiency, reusability, and fast development cycle.
Reusable Components: Developers can write once and reuse components across both Android and iOS platforms, reducing development time and cost.
Live Reload: Similar to Flutter’s Hot Reload, React Native offers Live Reload, which enables developers to see the impact of their code changes instantly.
Strong Community Support: With Meta’s backing, React Native enjoys an active open-source community, providing extensive libraries, third-party plugins, and developer support.
Third-Party Plugin Support: The framework supports third-party modules, enhancing functionality and speeding up development.
Use Cases:
React Native is widely used for:
Social Media Apps: It powers apps like Facebook and Instagram due to its high performance and native-like UI.
Streaming Apps: Popular for building media and video streaming platforms like Netflix and YouTube.
FinTech Solutions: Provides security and seamless functionality for banking and financial applications.
Popular Apps Built with React Native:
Facebook — The company’s own app is built on React Native.
Instagram — A leading photo and video-sharing platform.
Airbnb — A global marketplace for travel and accommodation services.
3. Xamarin
Developer: Microsoft
Language: C#
Why Choose Xamarin?
Xamarin, developed by Microsoft, is a robust framework that allows developers to build native-like applications using C# and .NET. It is well-suited for enterprise applications that require seamless API integration and high performance.
Seamless API Integration: Xamarin provides direct access to native APIs, ensuring apps feel truly native while being built with a shared codebase.
Strong Microsoft Ecosystem: Developers can leverage Azure, Visual Studio, and .NET libraries to enhance functionality and performance.
Code Sharing: Up to 90% of the codebase can be shared across different platforms, significantly reducing development time.
Use Cases:
Xamarin is commonly used for:
Enterprise Applications: Many large organizations use Xamarin to create secure and scalable business applications.
Healthcare Apps: With a focus on performance and security, Xamarin is a preferred choice for healthcare and medical applications.
Financial Software: Due to its robust security features, Xamarin is used for banking and financial applications.
Popular Apps Built with Xamarin:
Microsoft Outlook — A widely used email and productivity application.
Alaska Airlines — A seamless flight booking and travel app.
The World Bank — A high-performance mobile solution for the financial sector.
4. Kotlin Multiplatform
Developer: JetBrains
Language: Kotlin
Why Choose Kotlin Multiplatform?
Kotlin Multiplatform, developed by JetBrains, is an emerging cross-platform framework that enables developers to use Kotlin’s native features while sharing code between Android, iOS, and web applications.
Native Performance: Unlike other frameworks that rely on JavaScript, Kotlin Multiplatform compiles native code, delivering high performance.
Flexible Architecture: Developers can write shared business logic while keeping platform-specific implementations for UI and other critical functions.
Officially Supported by Google: Since Google supports Kotlin for Android development, Kotlin Multiplatform is future-proof and integrates well with existing Android applications.
Use Cases:
Kotlin Multiplatform is best suited for:
Business Applications: Ideal for corporate and enterprise solutions that require multi-platform compatibility.
Data-Driven Apps: Used in applications that rely on analytics and big data.
Utility Apps: Well-suited for tools like task managers, note-taking apps, and scheduling apps.
Popular Apps Built with Kotlin Multiplatform:
Cash App — A widely used mobile payment service.
PlanGrid — A construction productivity tool for professionals.
5. Unity
Developer: Unity Technologies
Language: C#
Why Choose Unity?
Unity is a powerful cross-platform game development framework that allows developers to create immersive gaming experiences with high-quality graphics and real-time rendering.
Best for Game Development: Unity is the leading framework for 2D and 3D game development, offering advanced physics engines and rendering capabilities.
AR/VR Support: It integrates with ARKit (Apple) and ARCore (Google), making it the top choice for augmented and virtual reality applications.
Cross-Platform Compatibility: Unity supports mobile, PC, web, and even console gaming, providing extensive platform coverage.
Use Cases:
Unity is widely used for:
Gaming Apps: The go-to framework for both indie and AAA game developers.
AR/VR Applications: Used in training simulations, interactive marketing, and immersive experiences.
3D Simulations: Deployed in architecture, automotive, and industrial applications.
Popular Apps Built with Unity:
Pokémon GO — The globally popular AR-based game.
Angry Birds 2 — A sequel to the hit mobile game.
Call of Duty Mobile — A high-performance shooter game.
6. Ionic
Developer: Ionic Framework Team
Language: HTML, CSS, JavaScript (with Angular, React, or Vue)
Why Choose Ionic?
Ionic is a popular open-source framework for building cross-platform apps with a web-first approach. It leverages standard web technologies while providing a native-like experience.
UI Components Library: Comes with pre-built UI components that offer a native feel on both iOS and Android.
Supports Multiple JavaScript Frameworks: Works seamlessly with Angular, React, and Vue.
Capacitor for Native Access: Provides direct access to native APIs, making hybrid apps more powerful.
Use Cases:
Ionic is widely used for:
Progressive Web Apps (PWAs): Ideal for web apps that function like mobile applications.
Business and Enterprise Apps: Used for internal tools and customer-facing applications.
E-Learning Applications: Popular in education technology due to its modularity.
Popular Apps Built with Ionic:
MarketWatch — A financial news and stock market tracking app.
Sworkit — A home workout and fitness app.
Sanvello — A mental health and wellness application.
How to Choose the Right Cross-Platform App Development Framework?
Selecting the right framework depends on various factors. Consider the following before making your decision:
1. Project Requirements
Different frameworks cater to different types of applications. If your app requires complex UI, high performance, or custom native integrations, opt for Flutter or Kotlin Multiplatform. For business apps requiring a stable ecosystem, Xamarin is a solid choice.
2. Development Language
Your team’s expertise in a particular programming language influences framework selection:
If you prefer Dart, go with Flutter.
For JavaScript developers, React Native is the best option.
C# developers should choose Xamarin.
If your team is experienced in Kotlin, Kotlin Multiplatform is ideal.
3. Performance Needs
For applications requiring smooth animations, complex UI interactions, and high-performance graphics, Flutter or Kotlin Multiplatform is the best choice. Unity is preferred for gaming and AR/VR apps due to its advanced rendering engine.
4. Community & Support
A strong developer community ensures better documentation, frequent updates, and troubleshooting support. React Native and Flutter have the largest communities, making them excellent choices for long-term scalability.
5. Cost Efficiency
Choosing the right framework also impacts development and maintenance costs. React Native and Flutter are widely used, meaning a larger talent pool and lower hiring costs. Xamarin, being a Microsoft product, is more cost-effective for enterprises already using the Microsoft ecosystem.
Why Choose CodeRower for Cross-Platform App Development?
At CodeRower, we specialize in delivering top-tier cross-platform mobile applications tailored to your business needs. Our expert developers leverage cutting-edge technologies to create seamless, high-performance apps that run smoothly across multiple platforms. Here’s why businesses trust us:
Expert Developers: Our team is proficient in leading cross-platform frameworks, including Flutter, React Native, and Xamarin.
Faster Time-to-Market: We use pre-built components, efficient coding practices, and agile methodologies to accelerate app development.
Cost-Effective Solutions: With a single codebase, we reduce development and maintenance costs without compromising quality.
Seamless UI/UX Design: We ensure consistent branding, intuitive interfaces, and engaging user experiences across all devices.
Scalability & Performance: Our applications are built to handle growing user bases with robust architecture and optimized performance.
Whether you need an MVP for your startup or an enterprise-grade solution, CodeRower provides end-to-end cross-platform app development services that drive business success.
Conclusion
Cross-platform app development has revolutionized the way businesses create mobile applications. Whether you prioritize UI, performance, or cost-effectiveness, choosing the right framework can significantly impact your app’s success.
CodeRower is a leading software development company specializing in cross-platform app development that helps businesses build high-performance applications for iOS, Android, and web using a single codebase. Our expert developers leverage Flutter, React Native, Xamarin, and Kotlin Multiplatform to create scalable, cost-effective, and feature-rich applications tailored to your business needs.
With a proven track record in delivering enterprise-grade applications, MVPs, and industry-specific solutions, CodeRower ensures seamless user experiences, optimized performance, and faster time-to-market.
If you’re looking for expert cross-platform app development services, CodeRower is here to help! Contact us today and bring your mobile app ideas to life.
Frequently Asked Questions
1. What is the difference between native and cross-platform app development?
Native app development involves building separate applications for each platform (iOS, Android) using platform-specific languages like Swift (iOS) and Kotlin (Android). Cross-platform app development, on the other hand, allows developers to write a single codebase that runs on multiple platforms, reducing development time and costs.
2. How does CodeRower help in cross-platform app development?
CodeRower specializes in developing high-quality, scalable cross-platform applications tailored to business needs. Our team of experts leverages cutting-edge technologies like Flutter, React Native, and Xamarin to deliver seamless, cost-effective solutions.
3. What are the key benefits of cross-platform app development?
Cross-platform app development offers several advantages, including:
Faster Development — A single codebase reduces development time.
Cost Efficiency — Saves resources compared to building separate native apps.
Wider Market Reach — Apps run on both iOS and Android simultaneously.
Easier Maintenance — Updates and bug fixes apply across platforms.
Consistent UI/UX — Ensures a uniform experience across devices.
4. What are some of the best cross-platform development frameworks?
Popular frameworks for cross-platform development include:
Flutter — Developed by Google, ideal for high-performance, visually rich apps.
React Native — Backed by Meta (Facebook), suitable for dynamic, fast apps.
Xamarin — A Microsoft-backed framework using C# and .NET.
Kotlin Multiplatform — Allows code sharing across iOS and Android.
5. How does CodeRower ensure a high-quality cross-platform app?
At CodeRower, we follow industry best practices to ensure top-notch app quality:
Agile Development — Rapid iterations for faster delivery.
Rigorous Testing — Performance, security, and usability testing.
Optimized Codebase — High performance with minimal latency.
User-Centric Design — Smooth navigation and engaging UI/UX.
Post-Launch Support — Regular updates and maintenance.
6. Why should I choose CodeRower for my cross-platform app development?
At CodeRower, we provide:
Expertise in multiple frameworks — Flutter, React Native, Xamarin, and Kotlin Multiplatform.
Custom-tailored solutions — Designed to fit your business requirements.
Scalability and performance — Apps optimized for speed, security, and efficiency.
Cost-effective development — Faster time-to-market without compromising quality.
Dedicated support — End-to-end maintenance and updates to keep your app running smoothly.
Ready to build your cross-platform app? 🚀 Contact CodeRower today to discuss your project requirements and take your business to the next level!
#development tools#framework#software development framework#agile framework#cross platform#flutter developers#flutter development#reactnative#reactjs developers#software development#app development#web app development#android app development#web development#ios app development#custom app development#game development#custom software development
0 notes
Text
Points to Follow While Hire Flutter Developer in 2024

The current mobile app landscape is no less than a battleground. With more than 4.8 million apps out in the market today (both iOS and Android), playing the field requires some of the best tools in your arsenal, the biggest one- a skilled Flutter developer.
In 2024, Flutter stands apart as a revolutionary open-source UI software development kit (SDK). It is revolutionizing the world of developers who work on building cross-platform applications, while ensuring that engaging and efficient user experience is at the core. All this, with a single codebase across mobile, desktop and web platforms.
With great power comes great responsibility- the task of hiring a capable Flutter developer. But not to worry, if you’re up to the task of choosing a great Flutter developer, this blog can help you out immensely. Read ahead to know what you should be looking for to hire your next Flutter developer.
But First: Why Flutter?

Since statistics speak more than anything else, according to the report by Grand View Research Inc., the global mobile app custom development market is projected to reach a staggering $935.2 billion by the coming year. The numbers show the potential that app developers have in the growing market, especially those who can work with cutting-edge frameworks, like Flutter.
Here’s what makes Flutter so desirable among the myriad of frameworks available for app development:
Consistent UI Logic Across Platforms:
Flutter has eliminated the need for platform-based specific UI components- ensuring a heightened user experience with cross-platform performance.
Progressive Web Apps (PWAs):
PWAs offer online app-like functionality even while being offline, along with push notifications, elevating the entire user experience with regard to web apps.
Fast Development and Performant Apps:
One of the biggest advantages of using Flutter for app development is that it promises a faster developer process, eliminating the need for separate UI design and structure for iOS and Android. Along with this, the cross-platform framework allows developers to focus more on functionalities, resulting in faster performant apps.
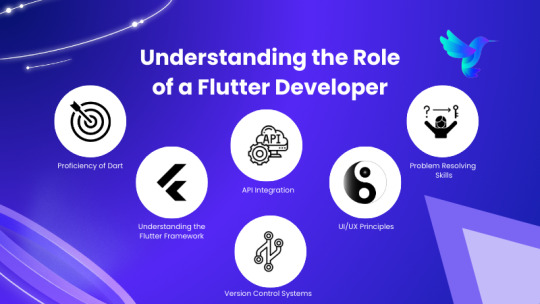
Understanding the Flutter Developer Role

Flutter, built with Google’s Dart Programming Language programming language, is a framework that shows immense potential in the case of app development. To harness the entire potential of this, it is crucial to hire developers that can make the best of the Flutter framework to bring app ideas to life.
Identifying the right talent that can make the best of time and technology to take projects forward is another essential that hiring managers usually look for. A 2022 survey reveals that about 46% of software developers use Flutter to build their apps- a number that is close to comprising half of the developer population.
To meet project demands, a software developer must have a balanced blend of foundational software principles, as well as other technical skills, some of which are:
Dart Proficiency:
Dart is the backbone of the Flutter framework, hence, efficiency and experience in writing clean codes is the biggest requirement in a Flutter developer- an absolute non-negotiable.
Understanding Of the Flutter Framework:
The ideal Flutter developer will need to have a deep understanding of the entire Flutter framework, its widgets and libraries. Initially by Google, the Flutter framework is responsible for some of the currently well-known global apps, of which one is Google Adsense.
API Integration:
Application Programming Interfaces (APIs) integration is extremely essential for a Flutter developer. The ability to integrate various APIs for building full-fledged apps with functionalities like data access, authentication, payment access, and more.
Version Control Systems:
Version Control systems are indispensable in collaborative environments. Any Flutter developers’ previous experiences must include collaborative projects or contributions to public repositories.
UI/UX Principles:
Another non-negotiable, any good Flutter developer should have the eye for translating UI designs into functional applications.
GOT ANY QUESTION FOR US?
Don't worry, we'd be happy to clear your doubts on this.
LET'S DISCUSS
Problem Resolving Skills:
This is a no-brainer, Flutter developers must have the innate ability of problem-solving, both in code, as well as in team management.
The Ultimate Hiring Guide For The Perfect Flutter Developer For Your Projects

Hiring processes for any job can be elaborate and time-consuming, especially when you are on the lookout for the perfect fit. But with the right developer hiring strategy, you can effectively narrow down and pick your unicorn Flutter developer from the thousands of applications in front of you.
Now, how do you go about hiring a perfect Flutter developer on job boards? Here’s what we think works best:
Craft the Perfect Flutter Developer Job Description
The job description is technically the first form of communication that a hiring manager can have with potential developer candidates. So, crafting an effective job description highlighting the role and responsibilities, Flutter skill set required; as well as highlighting the work culture is crucial to get candidates interested in the roles at first.
Ensure that there is always transparency regarding responsibilities, expectations, remuneration and work environment.
Cast the Net Wider:
Now is when as a hiring manager, you start to cast the net wider, and present the job requirement in different platforms- including all recruiter platforms (Stack Overflow, LinkedIn), job boards, as well as developer communities, so it reaches the right people.
The general idea with this is to acquire the perfect candidate pool, which you will later sift through for the perfect candidate.
Funnel Down:
The first step of screening often comes across as a huge task. But this is where you go about eliminating 75% of the candidate pool that came forth.
If you’re acquiring a large talent pool, you might require technical assistance for reviewing resumes and looking for their experience with Flutter. Once that is done, a simple call can help delve deeper into their experiences, interest and availability for the role.
Deep Dive: Interviews and Assessments
Here comes the elephant: within the few selected developers that you have acquired after eliminating the masses, it is time to conduct interviews.
Technical questions often reveal a candidate’s suitability for a role, as well as their experiences, and challenges they’ve faced and overcome with Flutter. Questions like state management, Dart programming, and widget lifecycle can be very insightful.
Practical tasks like small problems or projects can help understand a developer’s approach to problem-solving, as well as understand their time management skills.
Elaborate assessments like standardized coding tests, and custom challenges (for your business requirements), project simulations and paired programming sessions will help to nail the final decision regarding hiring the perfect candidate.
Conclusion
Skilled Flutter developers can take your company to the better heights of the developers’ world. But then again, recruiting top-level developers can be a daunting task. But if you know the perfect strategy and what you are looking for, then hiring the perfect Flutter developer in 2024 might just become a lot smoother and Flutter Agency can help you better in this.
With Google’s ongoing investment, Flutter’s future is extremely promising. The current market is one of the best times to invest in hiring Flutter developers, considering the already released Flutter-based apps in the market, it may not be far-fetched to say that Flutter is the future.
#building cross-platform applications#Flutter developer#Hire Flutter Developer in 2024#mobile app custom development#Flutter Developer Role#hiring a perfect Flutter developer#Flutter framework#software developer#Flutter app development#faster developer process
0 notes
Text
Flutter vs React Native: eCommerce App Choice
Choosing between Flutter and React Native for eCommerce app development can be challenging. This blog compares flutter and react native frameworks, highlighting their strengths, ease of development, performance, and suitability for online stores.
Readers will find insights on cost, user experience, and long-term benefits, helping them decide which technology suits their business needs. Whether prioritizing faster development, better UI, or scalability, this guide provides clarity on making an informed choice for a successful eCommerce app.
0 notes
Text
Flutter vs. React Native: Best Framework for Your Cross-Platform App

Choosing the right framework is critical to the success of your app. In the world of cross-platform development, React Native and Flutter stand out as the go-to choices for building apps efficiently for Android and iOS from a single codebase. Both frameworks offer unique advantages, but which one is best suited for your project? Let’s dive in to help you decide.
Understanding React Native
React Native, created by Facebook in 2015, enables developers to create mobile applications using JavaScript. By extending the popular React framework for web development to mobile platforms, React Native simplifies development without sacrificing a native-like user experience.
Key Features of React Native:
Reusable Codebase: Write once, run on both Android and iOS with minimal adjustments.
Native Rendering: Uses native UI components, ensuring apps look and feel like true native apps.
JavaScript Expertise: Leverages an already widely used programming language, reducing the learning curve for teams.
Ideal Use Cases:
React Native excels in developing apps that prioritize functionality, such as:
Social Media Apps: Facebook and Instagram are prime examples.
E-commerce Apps: Platforms focusing on core features and fast iteration.
MVPs for Startups: Quick time-to-market with robust functionality.
When it comes to custom mobile app development, React Native provides a practical solution for businesses aiming to deliver apps across multiple platforms while optimizing time and costs.
Flutter: Google’s Vision for Cross-Platform Apps
Launched in 2017, Flutter is Google's open-source framework for creating visually stunning and highly performant apps. Powered by Dart, Flutter is designed for developers who value consistent design and seamless performance across platforms, including mobile, web, and desktop.
Key Features of Flutter:
Rich Widgets Library: A customizable set of widgets allows precise control over UI design.
Hot Reload: Real-time changes boost productivity during development.
Platform Independence: Build apps that scale beyond mobile to web and desktop platforms.
Ideal Use Cases:
Flutter shines in applications requiring advanced graphics and consistency, such as:
Graphically Intense Apps: Complex animations and interactive designs.
Multi-Platform Apps: Apps needing a unified experience across devices.
Startups with Design-First Focus: Beautiful, responsive apps built efficiently.
For developers focused on web app development, Flutter's multi-platform capabilities make it an excellent choice for creating seamless digital experiences across devices.
What Are the Key Differences Between Flutter and React Native?
When deciding between Flutter and React Native, it's essential to understand their key differences to choose the right framework for your project.
1. Programming Language
React Native uses JavaScript, making it a natural choice for teams with web development experience.
Flutter uses Dart, which offers robust features but has a smaller developer community.
2. UI/UX Customization
React Native relies on native components, providing a consistent platform look but less flexibility for custom UI designs.
Flutter uses its widget-based system, enabling highly customizable and visually consistent designs.
3. Performance
React Native uses a JavaScript bridge, which may impact performance in graphics-heavy apps.
Flutter compiles directly to native code, ensuring better performance for complex animations and high-performance apps.
4. Multi-Platform Support
React Native focuses on mobile, with third-party tools enabling web functionality.
Flutter natively supports mobile, web, and desktop, making it a more versatile choice.
Advantages and Disadvantages of React Native and Flutter
When choosing between React Native and Flutter, understanding their pros and cons can help streamline your decision for mobile app development.
React Native: Pros and Cons
Advantages
Large Community Support: Built on JavaScript, React Native benefits from a vast developer community and numerous libraries.
Faster Development: If you’re familiar with JavaScript and React, React Native allows faster transitions into mobile app development.
Cost Savings: A single codebase works for both iOS and Android, reducing resources.
Disadvantages
Performance Issues: May struggle with complex animations or graphics due to the JavaScript bridge.
Limited Customization: Relies on native components, limiting UI design options.
Dependency on Third-Party Libraries: Advanced features depend on third-party tools, which can cause delays.
Flutter: Pros and Cons
Advantages
Superior Performance: Compiles directly to native code, improving speed, especially for animations.
Highly Customizable UI: Uses widgets for advanced and flexible UI design.
Single Codebase Across Platforms: Works for mobile, web, and desktop development.
Disadvantages
Larger File Size: Flutter apps consume large amount of storage
Limited Dart Expertise: Dart is less common than JavaScript, making skilled developers harder to find.
Still Maturing for Web Support: Flutter’s web capabilities are still evolving, with some performance and compatibility challenges.
Future of Cross-Platform Development
The demand for cross-platform frameworks continues to grow, driven by the need to build apps efficiently for multiple platforms. React Native and Flutter are both evolving rapidly, supported by major tech companies like Facebook and Google. While React Native leads in market share, Flutter’s rich UI capabilities and growing popularity make it a serious contender.
React Native or Flutter : Which one to pick
The choice between Flutter and React Native depends on your project goals, team expertise, and app requirements. Both frameworks are powerful tools that cater to different needs, ensuring you can deliver an excellent user experience.
#web development#app developing company#web app development#Flutter vs. React Native#best app development framework
0 notes