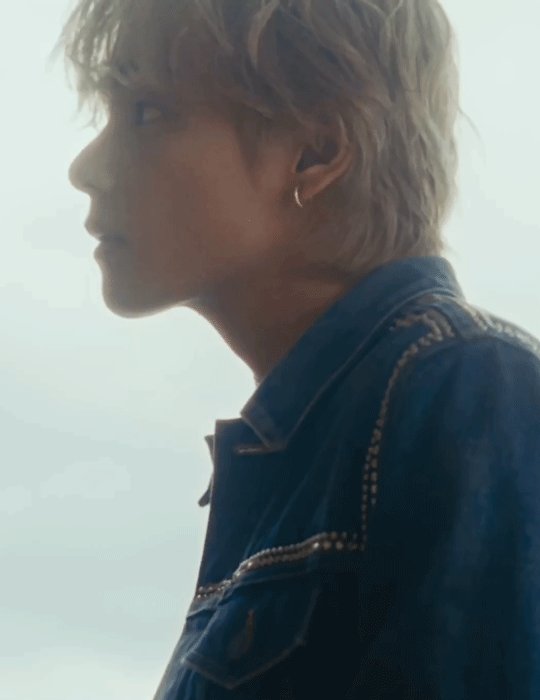
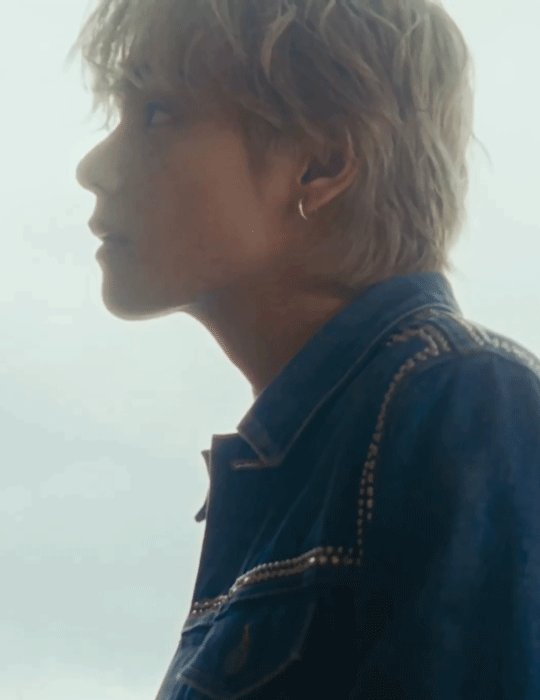
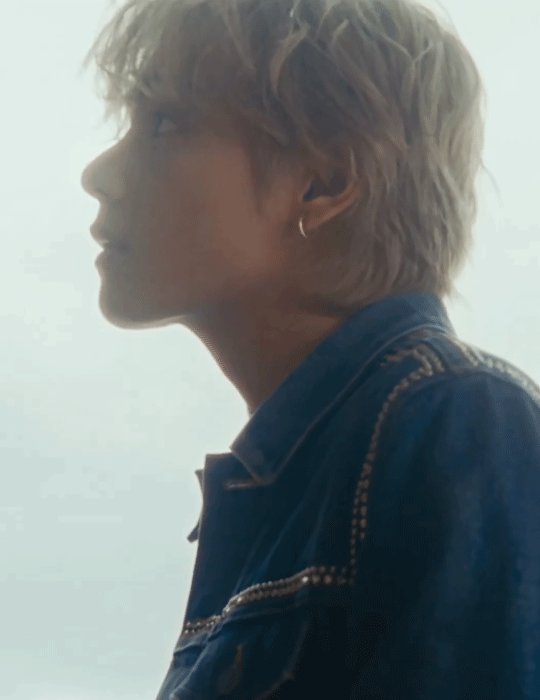
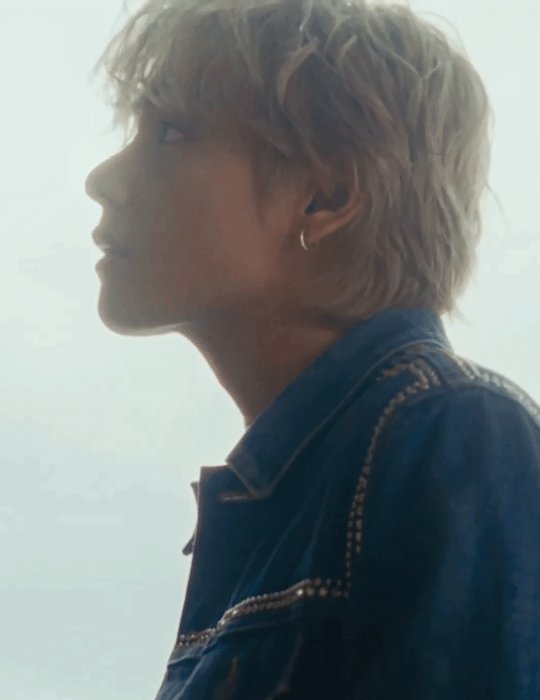
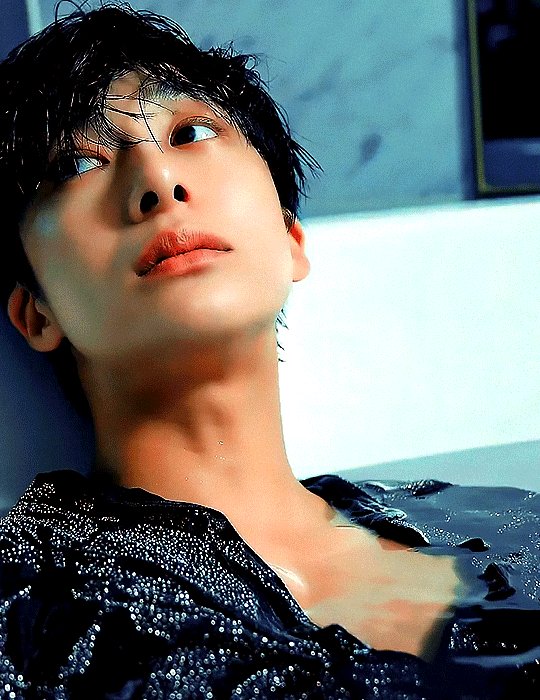
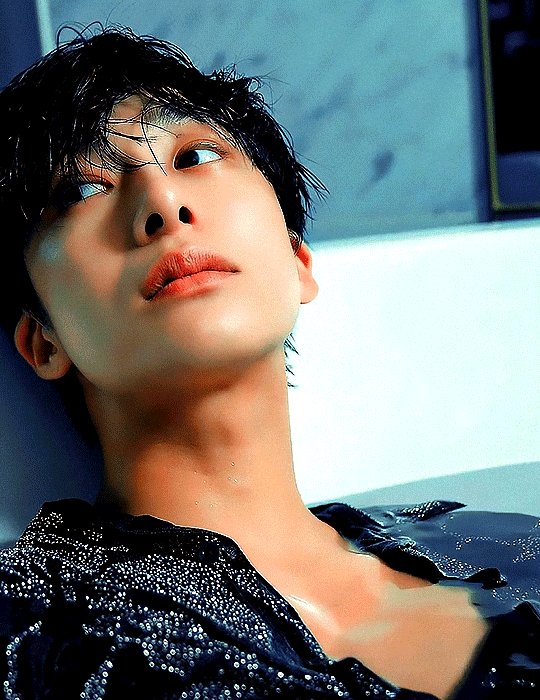
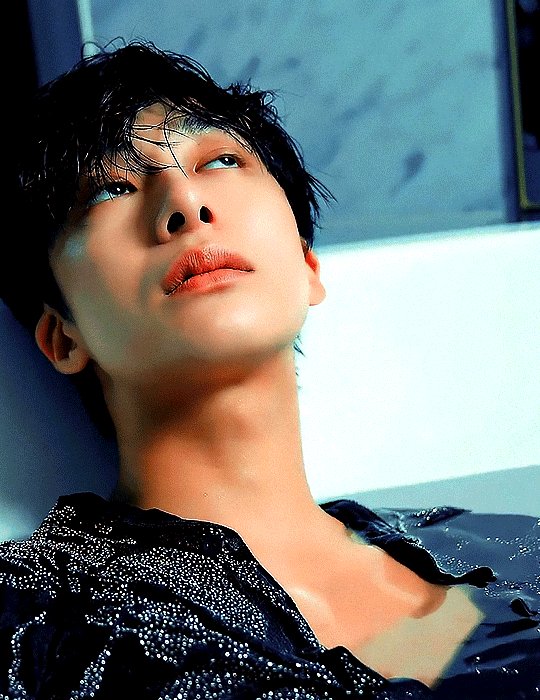
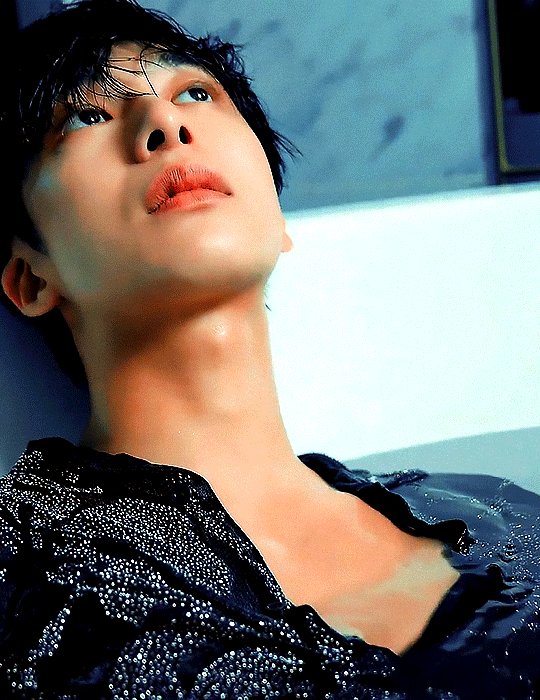
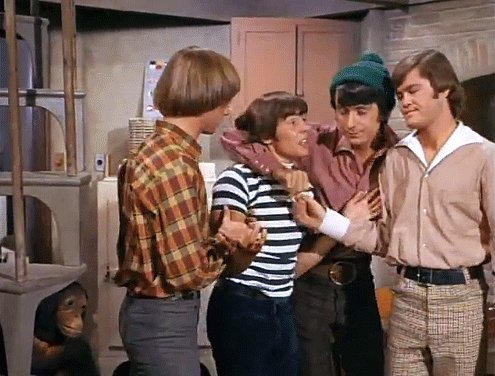
#I giffed literally every frame of this video
Text







(V) I S U A L
#kim taehyung#bts#btsgif#dailybts#dailybangtan#userbangtan#usermaggie#usersky#heyryen#annietrack#trackofthesoul#*mine#kth#HE IS ABSOLUTELY BEAUTIFUL#I giffed literally every frame of this video#but these were only ones usable 🫣#I know these gifs are huge but LOOK AT HIM#he needs to be admired!!!!#ugh I hate him *affecionate*
423 notes
·
View notes
Text



random note about king on that animation, i got really lucky with how simple his animation was and how clean my sketches were to begin with that i was able to do very minimal cleanup on what i had sketched (and add back. his horn. it's supposed to take place just after echoes of the past, Oops) and call it done that way instead of having to redraw the entire thing like i had to on his dad
first sketch > line cleanup > nearly final animation (i'd added slight eye movements last-second but otherwise that's the final)
#toh#the owl house#animation#gif#king clawthorne#the lineart slightly flickers on his one paw where i had to erase the tag and i thought it would bother me a lot more#but most people seem to use the internet on their phones - coupled with the darker palette and color of his fur#it basically completely hides it#based on feedback i don't think a lot of people realize i made that and it's not a gif from the show lmfao#BUT ITS STILL REALLY NICE THAT PEOPLE THINK IT IS!!!! I AM NOT AN ANIMATOR I AM JUST A HOBBYIST...#i animate like once a year... shits hard man.... but apparently when i do animate. its extremely good :) proud of that#even if i have an extremely unhinged way of animating#i don't have an animation program i draw everything individually frame by frame in photoshop#each character had their own psd file with the same background and every frame was its own group. twice. one for sketch one for colors#i do test takes with gifcam (there are literally 55 WIP gifs in my documents folder rn) by switching between layers and taking a 'frame'#and i compile in blender's video editor and to move things separately i save each character's frame in its own .png 'cel'#so luz was her own 'cel'. king was his own 'cel.' etc. and then i have to manually slide the lengths of the frames around#to match the right framerate. traditionally animation is animated at 24 FPS on 2's - so 12 frames a second. i go on 3s. 4 to slow down#anime-ass framerate. i'm insane apparently but its what i like to do#i dont understand real animation programs they have too many pieces but i DO understand photoshop and my funny brushes#imagine having Digital Programs and Still basically doing ye olde traditional animation method just in the computer#if im Just making a gif then i only use gifcam and switch between layers. like digital stop motion. somethings wrong with me
333 notes
·
View notes
Text



THE VIRMIRE SURVIVOR SURVIVORS
Spectre Ashley Williams & Spectre Kaidan Alenko
"Not a lot of other people have had my back since the beginning..."
Mass Effect: Legendary Edition (2021)
#mira makes gifs ✨#kaidan alenko#ashley williams#mass effect#mass effect legendary edition#dailygaming#this set has literally been cooking in my project files since before i started priority: mars and i finally figured out how to edit it!! 🥹#i swear i think i had at least 8-9 different drafts trying to figure out how to organize the video in the frames#i hated like every draft i had bc none of it looked like the picture i had in my head and my original plan was just not gonna work lol#but ya know if bioware and EA won't give my faves any content then i'll do it myself!#and they can tell me only one survives virmire as many times as they want and i will continue to ✨not listen✨#no one could ever make me choose between them#kaidan alenko and ashley williams you are EVERYTHING#they could NEVER make me hate you#if the world is against y'all then i am against the world
72 notes
·
View notes
Photo



HYUNGWON
DAZED KOREA
#hyungwon#chae hyungwon#monsta x#mx7net#mx#mine: gif#mx.meg#this video is 37 seconds long and every frame is gifable#;LASKJDFLKAJS#i had to gif it IMMEDIATELY but also it's bedtime so <3 my compromise is leaving you with these three ENORMOUS gifs. maybe more tomorrow#we'll see lk;asdjflak#sorry these are. quite big on the dash huh. but actually !! i'm not sorry. you're WELCOME. like are you guys seeing him#the third gif..... i was shaking literally#usermowah#usergyukai#marieblr#wabisarah#hijaehyukkies#marekwan#userkyutie
251 notes
·
View notes
Text
a phone that won’t ring
a/n: third time’s the charm? if this doesn’t post this time, u heard it here first: tumblr is homophobic 😤
word count: 1k
type: drabble/short story
tags: fluff, angst, i keep pretending like i know what it’s like to be an idol, they love each other so much but time is their biggest enemy fr fr

gif credits: @jigujellee
it’s hard dating kim minji. it was like one day, she was just your girlfriend. the girl who would hold your hand and swing it a little too hard on walks by the han river until both of you lose your balance. the girl who would wrap you with her sweater because she had a possessive streak and she liked you wearing her clothing. the girl who would kiss you senseless when she had to leave for practice even though she promised to call you when she got back to the dorms.
and then the next, she was the unofficial leader of k-pop’s arguably hottest girl group.
soon, the girl who would turn on the strangest filters when she video called you to make you laugh turned into the girl who would organize her members together as they interacted with millions of fans all across the world.
minji always tries her best to make sure you don’t feel like you’ve fallen behind. she talks about you to her members. she mentions that a ‘friend’ bought her the beautiful necklace that a fan comments on when she’s on vlive. she always wears that necklace - no matter where she is. in every single of the thousands of pictures of minji at the airport, she’s wearing that necklace.
to the extent that people began spreading rumors that jungwon of enhypen and minji of newjeans were dating and that was their couple necklace. minji had laughed about it when she called you when those rumors first came out.
“i don’t think i’ve ever even been within ten feet of jungwon. people will say anything if you’re the same age as someone else. or honestly, if they just think you’re shippable with them. how ridiculous is that,” minji snorts as she fingers the sapphire necklace thoughtlessly.
you try to laugh, nodding as your mind wanders. “yeah. so ridiculous.”
that night, you spent a good three hours searching up jungwon and fall down a rabbit hole of jungwon x minji ships on tiktok. you try to ignore the sinking feeling in your stomach when you realize just how well jungwon and minji match each other.
leaders. thoughtful. kind. so incredibly beautiful.
you weren’t bad looking - you knew that. and you knew that minji loved every single part of you, no matter how much you got in your head about it. but it was different for her. she didn’t even think about things that deep.
“have you ever noticed how uneven my eyes are? it’s like they’re on separate floors on my face,” you said one day, as minji’s not on camera for a second because she’s washing her face after practice. minji ducks into frame, white foam still on her face from her cleanser as she looks at you incredulously.
“y/n, i don’t think so at all. honestly, i don’t even know what you’re talking about; your eyes look fine to me,” she says, before ducking out of frame once more to wash the rest of the foam off of her face. minji can still see that you’re not completely comforted yet and she holds up her phone at an incriminating angle, as though she was scrutinizing your face.
“y/n, i literally see the most beautiful pair of eyes that could ever exist. you’re too hard on yourself. i promise no one sees what you think that they do. all they see is how kind you are and how genuine you are,” minji says and she can see the small smile that you’re trying to fight away and she considers her girlfriend duties to be fulfilled. for the moment, at least.
but that was a year ago, before newjeans was formed and before you started seeing minji’s face more often on billboards than in the comfort of her arms on a quiet date in your apartment.
now, when you get insecure about the tiny little things you don’t like about yourself, you stare longingly at the phone that you’re waiting for to ring, hoping that your girlfriend will call and wash all your insecurities away.
she tries her best - she really does. minji calls you whenever she can, even if she has to call you at 3 in the morning in america so she can catch you before you head to class. she’ll send presents to your door instead of actually showing up because she doesn’t want to compromise your safety.
and she will never take off that necklace. that beautiful sapphire necklace that you gifted her on her 16th birthday, with your first paycheck. the one that has your initials carved into it on a tiny little dog tag that falls down her back.
but it feels a little colder in your apartment meant for love when minji isn’t there to shelter you in her arms and cover your eyes during scary movies. you can’t help but checking her location (which she had shared with you soon after she debuted) to see when she would get home. more often than not, you would fitfully fall asleep before you could see her arrive at home. and you watch a phone that won’t ring until ungodly hours.
when she does call, minji tries to be as lively and attentive as she was before she was being flown out to a different country almost everyday. but you can see the eye bags that give away just how hard she truly is working. and you force yourself to tell her goodbye before you really want to because you want her to get at least a couple hours of precious rest that she doesn’t get too often.
it’s all worth it, you try to tell yourself. when minji finally gets a couple hours where she isn’t forced to be doing something, and she manages to bundle herself up and sneak into your apartment, it is worth. even when she gets a call from her manager that she has to be at the hybe building within the next hour, while she can hold you, it’s worth it.
dating kim minji is hard. but it’s all worth it in the end. it has to be.
#jnnul#newjeans fic#newjeans x reader#minji x reader#newjeans scenarios#newjeans#newjeans drabble#newjeans minji#minji fic#minji drabble#minji fluff#newjeans fluff#kim minji#kim minji fluff#kim minji x reader#newjeans angst#minji angst
291 notes
·
View notes
Note
How did you create your banner?!??! Its literally the coolest thing I've looked at today
Ahh thank you 🥹 I've done it with Photoshop, I used Pinterest for graphics inspiration and some resources.
My main inspo was this picture and initially I wanted to do it just like that but things happened on the process lmao as you can see the base was still the 3 pics but I decided it would be cool to add the gif of him walking so I screencapped the scene from the eternity music video, made the full gif and then had the very hard work of cutting every frame one by one (it was 46 frames 😭) to create the effect i wanted which looked better in my head but I think the finished product is still very lovely!
The other non-chan elements were taken from Pinterest as well, the background is a polka dot sheet like the ones that are for notebooks, and the book cut outs were from some collages I found on a deep dive opening pages lol I don't remember what I was searching but I ended up on the page of a collage that had book excerpts and i liked the vibes
The rest is just Photoshop, the squares were made with the rectangle tool and given a 10pt border and the text that says eternity is made with a font. The chan pics inside the squares are also from eternity, I used frames he wasn't looking at the camera and then i put a b&w gradient map over each
I usually explain my process with pictures but my computer is in another room right now, if you want to know how i did something specific of the banner let me know and I'll try to explain with pictures later when I get on my computer!
10 notes
·
View notes
Note
Do you have any tips or guides on how to make gifs?
I do! Firstly, this guide here is probably the best guide I've seen for gif making. It's concise and easy to follow, and it's what I used to learn myself. They have a lot of resources as far as programs go, but I'll list what I use below. As always, never download and install anything from unknown sources without doing your own due diligence. Run everything through your antivirus and/or virustotal before installing always always always!
This is kinda long, so imma put it under the cut lol. Also note that I use windows (Win10), so things may not work the same way for mac or linux
Before you can actually make the gifs, you need a way to download high quality videos! I like jdownloader 2 because I find the interface to be user friendly, it gives you the option to download multiple elements (like srt files), and it works with more websites than lots of other video downloaders (and their user support is leagues better as well). My second choice is yt-dlp, which isn't necessarily more complex but might look a little more intimidating. Both are great programs, but a quick note about jd2: DO NOT download it from anywhere else but the link above. The developers package adware in all their installers EXCEPT for that one (I hate it too, and I think it's fundamentally unethical, but at least they're up front about it and they have an adware free version). Both methods automatically download the highest quality video available in your source link, so you don't have to worry about fiddling with that.
Now on to extracting frames! My method of choice is ffmpeg. It looks more intimidating than it is, and it's honestly the best way to extract frames imo. Like yt-dlp, it uses your computer's command console, which means you'll need the relevant command lines to run it. This tutorial is great to get you started, and it includes a command line for if you only want to extract frames from a specific part of your video. If you want to extract every frame from the entire video, you can either input the start and end times of the video into that command line, or you can use this version (I use both depending on what I'm doing):
ffmpeg -i "file path" "out-%05d.png"
Always make sure you're working with png files. To make quality gifs you have to start with quality images, and png files, unlike jpg, are lightweight and lossless, meaning you won't end up with compression artifacts and fuzziness
To get the file path for your video, select the file, then in the upper left hand corner of your window select home > copy path. It will copy the path in quotes, so replace the entire section "file path" with the path you just copied. Then copy and paste the entire line into your command console. The tutorial above says this as well, but be sure to create a folder for your frames, go into that folder and click the file path bar at the top of the window, then type "cmd" to open the console. This will ensure your files are dumped in that folder
So now you need a way to actually MAKE the gif. This is... a little more tricky. You can use gimp, I think, though it's certainly not my program of choice. You could buy PS but like... ew. OR you could do what I did and arr it. I use a portable version of CS6 that I downloaded literally a decade ago, and unfortunately the website I got it from isn't up anymore. I did a quick search and found this on reddit, but again, do your due diligence before downloading and installing anything!
Now I'll talk a little bit about my actual process. The actual process of making frames into layers into a gif I got from that first tutorial I linked. I took that process and made an action on PS so that I never have to do it manually again because I'm lazy and my memory is dogshit and I didn't want to have to consult a guide every time I wanted to do something lol. Everything else I learned through experimenting and my own experience as a photographer, so I encourage you to play around with everything to see what you like and what works for you
For coloring, I fiddle with levels, brightness/contrast, and color balance adjustment layers until I'm happy with how it looks. You can use curves instead of levels if you want finer control (or if you want to produce effects like matte), but levels works just as well and has a histogram right there in the panel, which makes it easier to adjust the exposure based on the image's actual data
For sharpening, I have a couple of custom actions I use. Here's what they look like:

The first one (bound to the F2 key) gives a smoother appearance, and I like to use it for kpop gifs where the subjects are already airbrushed and smooth without much texture, or wide shots where detail isn't super important
The second one (bound to the F3 key) is the one I use when I want to preserve texture in the image. Closeups of people where you can see their skin texture, or busy images with lots of detail benefit most from this one
The basic gist of it is, the "sharpen" filter does exactly what it says on the tin and it's usually all the sharpening an image needs, and the "surface blur" filter erases or dampens artifacting created by the sharpening filter. Sometimes I'll run the action twice, or use them both in combination to get the effect I want. Here's what the difference looks like in practice, featuring two very cute dudes:
F2 sharpening action


F3 sharpening action


You'll notice in the first two gifs, there's not much in the way of texture to preserve. Yoongi's skin is smooth and airbrushed, and the scenery is all metal and concrete shot with a wide aperture, which makes the background nice and blurry and smooth. In the second set, Jesse has facial hair and stubbly texture on his throat that I wanted to preserve, so I used the action with the lighter surface blur
My advice on all of this though, again, is to play around with it and see what you like! And if you have any more questions, feel free to ask! I'm by no means an expert, but I'll do what I can to help!
edit: oh, a quick note about speed! The tutorial I linked above mentions changing the delay to 0.05, and that's great for full speed gifs! But if you want them slow like my gifs above, I set the delay to 0.08. Sometimes I'll slow them down even more by setting the delay to 0.09 or 0.1, but any higher and you start to lose some of that smoothness
14 notes
·
View notes
Text
TUTORIAL ON HOW I MADE THESE GRAPHICS:



as requested by anon
(Note: These sorts of icons, which you can see at @/oldinterneticons, are usually 100x100px but I made mine bigger so the quality will look slightly better and because for what I originally made them for the size doesn't really matter. Also I used photoshop and premiere pro just because those are the programs I have and know how to use but I'm sure there's a million other programs that will do the same thing, even microsoft paint will work for the first two)
1.
photos I used:




For the border I just used the pencil at 2px and drew a black line around each picture. To make flashing text you just change the color of the text on each frame of the gif and make sure it's at the same place in every frame. Since I'm on photoshop, I just duplicate the text layer and align it with the previous layer and change the color of the text. The font I used is Cellar, which I had to download and install to use in photoshop. These are how they end up:




2.
photo I used, as well as the graphic I made using the pencil tool in microsoft paint (which was originally a drawing found in one of Dylann's notebooks)



The process for the text on this one is essentially the same as the last one with making the same text on each image but just changing the color, but since it changes one letter at a time, it needs a new frame for each letter, which I just do by making a new text layer and changing which letter is red, then saving each layer as a separate image. The border is also added the same way as the last one, just drawing a 2px line around the picture.


I also changed the color of the drawing on it from red to white on each frame:

For this one when I put them all into premiere pro I repeated the last two a couple times in order to make the flashing text at the end

3.
photos I used:










The quote I used from his manifesto, "someone has to have the bravery to take it to the real world, and I guess that has to be me," has 21 words. Instead of choosing 21 pictures I just chose 7 and repeated them 3 times, and chose 3 other pictures for the dylann, storm, roof text at the end. I put a solid black layer over each of them and lowered the opacity to make them darker

The process with the text is the same as on the last one, just putting a new word on each picture and saving them all separately. Font I used for this one is Bell MT
putting the pictures together to make gifs:
I'm not familiar with video editing software enough to be able to recommend any alternatives to premiere pro, which is what I used, but the process is so simple that I think most programs would be able to do it

literally just put all of them next to each other and export it as a gif. you can change how long each photo is shown, and if needed you can go back and just speed up or slow down the final gif
hopefully this tutorial makes sense, sorry if it doesn't
15 notes
·
View notes
Text
gif making tutorial for the inimitable @snowysobsessions
disclaimer: this is exactly how i do it, but im basically just winging it tbh. there may be other methods that are quicker and/or look way better. this is just the way to which i have become accustomed. i am not a fancy ass gif maker who does colouring and sharpening or uses photoshop whatever, those folks are the real pros. i just like to get the job done :) if you wanna make really fancy gifs other tutorials may be more appropriate. ok lets get into it under the cut!
step 1:
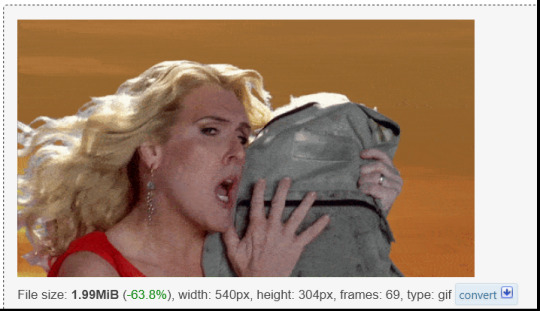
select your source. for the purposes of this tutorial im going to stay on-brand and use this video of weird al on 30 rock (aka the original Milf Weird Al).
youtube
step 2:
either download the video (i dont have a good recommendation for a website for that unfortunately, they all seem virus-ridden these days) or screen-record the part of the video you want to turn into a gif. for me, thats the part with al in it.
my computer runs windows something - 11 maybe? and it comes with screen recording software built in that saves into a folder called "captures" in the video folder, which can be activated with the keyboard shortcut Windows Key + Alt + R. most phones also have screen recording functions, you could record it on your phone and transfer it to your computer? (for the record the website i use works on mobile too, but its very slow and annoying so i much prefer to use my laptop.)
step 3:
use video editing software of your choice to cut the clip down to just the part you want giffed. i use microsoft clipchamp because thats whats on my computer. it can also be used to crop away any black bars around any video clip, which is useful, because a properly cropped gif will probably be better quality. export the clip in as high quality as possible.
tip: try to keep the gif 3 seconds or under. this keeps the filesize down. tumblr gif size limit is 10MB, but i keep all my gifs 5MB or below because otherwise the loading time/storage burden is painful, and like i said, im not making fancy ones here, i dont mind them being a bit lower quality.
here is my clip. i saved it muted because its filesize is smaller that way.
step 4:
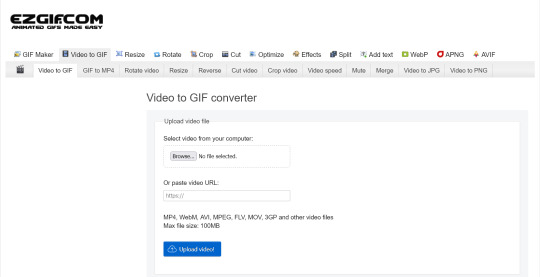
go to https://ezgif.com/video-to-gif which looks like this.

note that ezgif has tools for cutting, cropping and resizing videos if you dont have access to any video editing tool. its quicker if you do it in advance, though, i find.
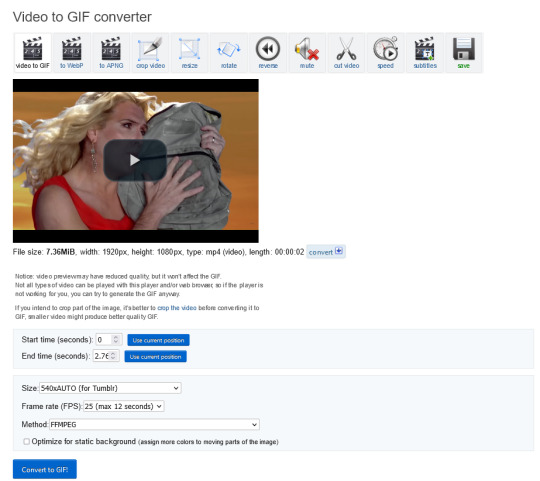
upload your video and you will see this type of screen appear.

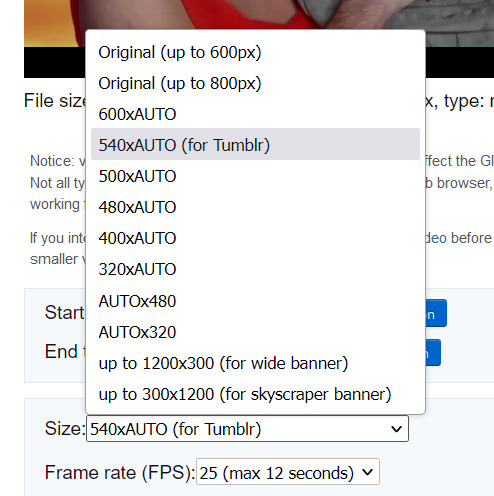
if youre uploading it to tumblr, the 540xAUTO size option is the one i go for by default, but it also has the following size options.

smaller size = smaller filesize, and you want the filesize as small as possible within reason. i sometimes make a gif smaller in dimensions if i'm really struggling to get the filesize below 5MB.
next is the frame rate: i set it to 25 because thats closest to the oriignal frame rate of most recorded video, but in order to make savings on filesize, it can be selected to 20FPS or 12FPS. i wouldnt recommend lower than that unless you want it to look weird and choppy, in which case, go ahead, and i wouldn't recommend higher unless you literally need the animation to be smooth as silk - for making it slowmo, for example.
i don't mess with the "method" drop down bc idk what it means.
the "Optimise for static background" tickbox is useful for if someone is doing something on a totally still background, because it reduces filesize by not animating every single bit of background in every frame. it could be helpful here as our background is not moving at all, just our heroine Alfina. i'm going to tick it.
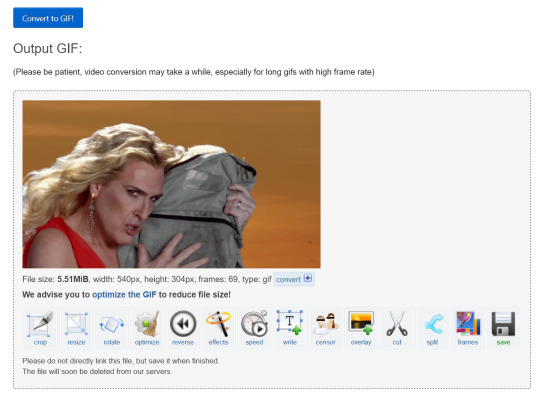
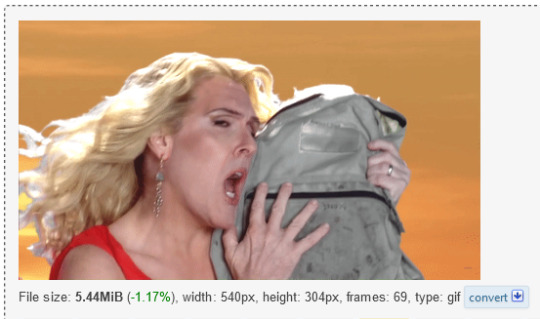
now you can click "Convert to GIF". you should see something like this - itll be animated of course, this is just a screenshot.

our gif looks crispy fresh (and has 69 frames - NICE), but its filesize is 5.51MB which is more than id like it to be, but first we're gonna look at Effects, so I'm not going to click the "Optimise" option yet.
step 5:
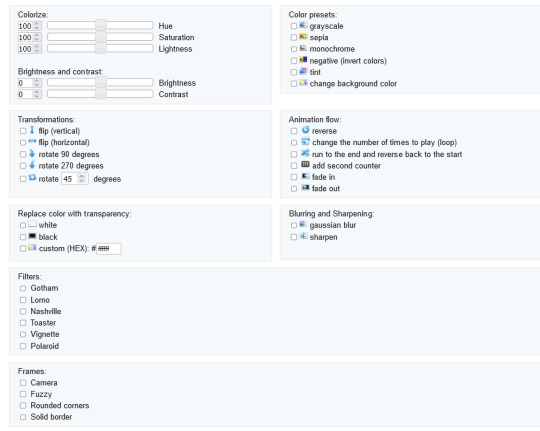
clicking effects will provide the following options

if the video was sort of dark and hard to see, for example if it was live footage, it can be helpful to increase the brightness. changing the brightness and contrast makes our gif look like this, and makes it pop a little more.

you can keep playing with the settings and clicking "Apply selected" until it looks about right to you, or not add any effects at all - it's up to you. I hit the back button in my browser to go back to the gif before i added the effects, then I went to Optimise.
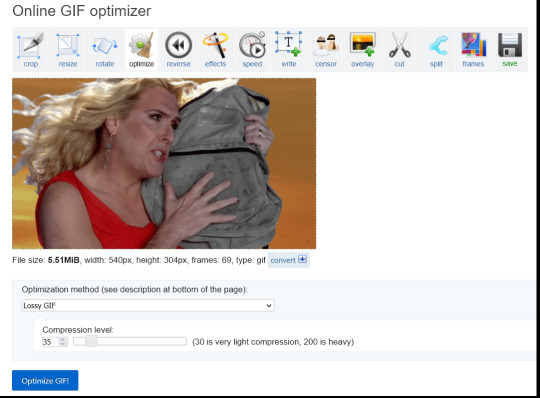
step 6:
the Optimise screen is like this

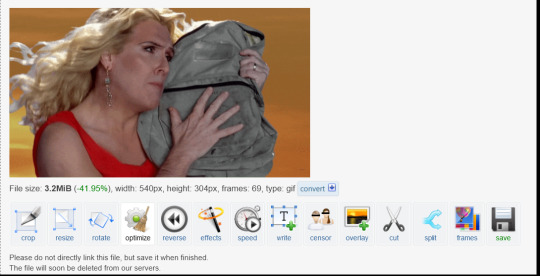
i tend to stick with the Lossy GIf optimization method. I put the compression level down to 30, and press Optimise GIF and see what happens.

as you can see, the filesize has been reduced by 41.95% to 3.2MB without a super noticeable drop in quality.
if you set the compression level to 200, this is what it looks like

much more pixely, and not much further reduced in size, so i stick to the lower end of the compression scale.
this is our finished gif! isnt she beautiful. i just right-clicked and hit save on it on the webpage after generating - on mobile, i guess you'd long-press on it to download it.

hope that helps!!! lmk if you need help with any other aspect like changing speed or overlays or anything but honestly it's pretty intuitive once you know how to do these bits.
17 notes
·
View notes
Text
jonesmith analysis ep 31-32, 1-10 (part 3)
its here :D
episode 31 aka the shortest episode ever but I had a lot of fun pulling stuff from this one :)
"girls make him break out in a rash" Davy & Mike sensing another fag:

this ep was just Mike torturing Davy heh
Peter: "you know, it's going to be tough to replace a man like Frankie. after all, where do you find a guy that can't sing, act, or surf?"
Mike: "you could go out for the part, Davy."
^ came for him out of no where


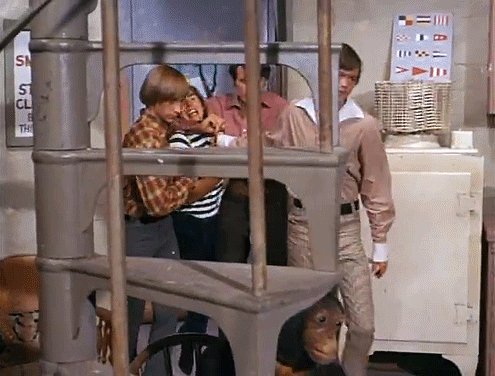
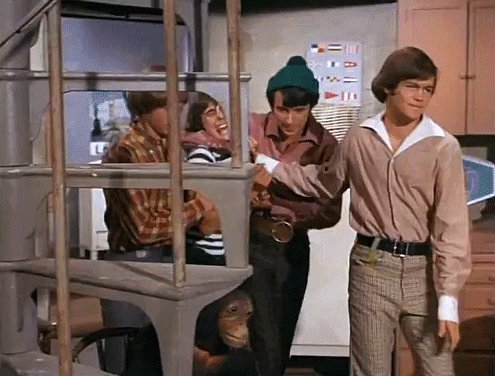
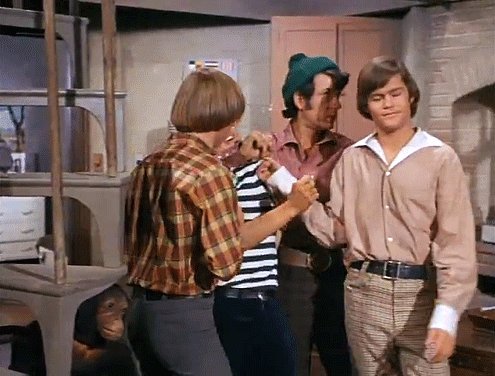
manhandling and dragging him around by the scruff of his neck. I love that Mike rolls his eyes in the first gif.
also I love when the guys scoop up Davy at the end and tie him to the volleyball poll (a compromising position for him to be in). Mike shouldve pressed his crotch against Davy when he grabbed him from behind 🙄😔
ep 32

love Mike aggressively manhandling him here, he goes for a full choke... I also think Mike being goofy during the radio show and Davy giggling at everything he says is so fucking cute.
SEASON 2
ep 1 not anything specific to jonesmith I’d say since Davy is kidnapped most of it. I do love Mike's line deliver on "David means business, baby"
also when theyre singing and it looks like Davy is yelling into his ear.

ep 2
using my one video per post early bc theres no way to convey this through a gif
this ep was a great jolenzmith ep as they quite literally say "we're all in this together"so I’d feel too bad cutting Micky out of the jonesmith analysis BUT I will include this frame bc its so cute and silly

ep 3
this scene where Mike tries to barge into the room like a knight in shining armor there to save Davy and Davy is just chillin.


^ my gif doesnt do his little voice break justice.
Mike touching Davy's arm here during the scene where theyre telling Davy not to marry this random girl and Davy's like no im not gunna.

their adorable shenanigans in the background pointed out here.

ep 4
Davy descibing Mike as "comfortable and familiar" cuteee.
damsel in distress bit


Davy straightening Mike's tie is so cute to me and the little hand pat after gahhhhh so soft "take it easy Mike, dont be nervous" I love them
ep 5
waist grab

ep 7
whatever he was doing here

Davy Jones 🤏👏 all ground up.

when they go back to Ella Mae's house and Davy's pants get caught on the nail so he calls out to Mike for help AND his cute little "hiya Mike" when everyone comes running outside. literally only acknowledging Mike in these scenes. I know, he only got two eyes.
ep 8 i love this ep all of the guys are super touchy with each other. I was determined to include every tiny little scene they were in physical contact but it was genuinely too much so i picked my faves (and its still a lot).



Davy's deathgrip on Mike's wasit, as he should.

Mike grabbing Davy when hes startled, role reversal.




kinda went crazy with gif making this ep 🙈 whatever. love is stored in the grabbing of each others arms.
ep 10 gay ass episode
finger sword fight. an analogy to a different type of "sword fighting"



Davy big smile Mike teeny little smile wahhhh. from HERE.


Mike draping his arm over Davy. I am in a coma from this scene


Davy resting his chin on Mike's shoulder AUUGGHHHHHH. + them being cute dorks.
#last two episodes on here were insane with content#hope this doesnt fuck up the part 4 but oh well i refuse to cut anything out.#jonesmith#js analysis#davy jones#mike nesmith#64post#64monkees#sourcing is linked on some and in the image desc on others 🐒
9 notes
·
View notes
Note
do you mind if i ask how you rip guilty gear animations? ive been wanting to get into ripping however there are very limited resources and few accounts are active that still rip. advice is very appreciated, thank you:)
just realized how stupid long this got right before posting so . cut
the way i do it for strive is, via unverum just for ease of use bc you can flip mod on/off at will before opening the game, get the mods that change the background of ajatar hunting ground to black/green/blue (i think it's by ultima?) and use the color of your choice (usually i use blue because black can screw with the outlines and green can cause weird lighting issues. blue can as well but it seems the least invasive of all of them to me, you can only really notice on stuff like zato bc eddie comes out sorta bluish bc he's translucent. there may be mods to help with that kind of thing but i havent looked)
pick whatever characters you want and go to training mode (unless you need something specific, like win/lose poses, of course. if it has to be during a fight you can just go to local vs with a controller and make the other character your keyboard so you dont actually have to fight) and record with OBS. pick whatever settings you think look best graphically both in strive and on OBS, idk if i can advise with those choices too well bc my hardware is beefy enough to handle max settings for stuff, ymmv
after recording, go to photoshop (doesnt matter what version, mine is ancient and ill gotten gains ive had for years. find your means. use something similar. idk) just drag the video in (no need to import it any special way) and literally just. go frame by frame copying the stuff from the animation you want into a new file and after you have all the frames go and erase it by hand. i usually use the magic eraser thing on around 50 tolerance (may need to be adjusted at times) and with anti aliasing (just cause i like the outlines not to be smooth, that also can make the "sprites" transparent and have an ugly white outline around it in gifs, do whatever you think looks good) and contiguous unchecked (contiguous just so that you dont have to go around clicking every blue/green/black spot individually, as that takes much longer. sometimes this cant be avoided, like if your character has colors too close to the background or an effect you want to keep is too close to the background color youre erasing)
additional mods i use at times are ones that turn certain characters im not focusing on invisible (like chipp or i-no, cant remember who made that one) just so i dont have to worry about cropping around another character if they do an idle animation or something, and theres one that disables lighting effects (like gio's glowies when she has full meter, or certain moves like baiken's dust or tsurane sanzu watashi) so that the gifs look nicer devoid of the like... engine based context. of that makes sense
as for XRD, i used to use a cheat table camera mod for rev that was kinda adapted from the one for sign, but since the rollback update it looks like its broken and i dont think anyone has cared much to fix it, but also havent had the time to mess around with it myself. the sign one might still work? theres a reddit thread with it out there somewhere still i think. be warned re: sign tho bc the models are kinda janky and lower quality, which probably isnt noticeable to most people but its definitely glaring to me when i moved from sign to rev. they did some major improvements on like everyone in rev
last but not least, a word of caution regarding certain things. i'd warn against trying to do any overdrives or anything that has a superflash (when the camera focuses on the character using a move, usually, like jack-o's forever elysion driver) or the strive pre move cutscene things (like baiken's tsurane sanzu watashi) as well as intro/outro cutscenes, since making them transparent not only will be a pain in the ass but probably would look weird due to the camera movement + lack of background. same goes for stuff like bursts or walk/run cycles where the character moves significantly and the camera angle might change, since not only will it be a bitch to line up correctly so it loops properly, but if the character's location or the camera angle changes it might end up looking off because the model is being viewed from a slightly different angle. not sure how obvious that would be to someone who didnt Do it but ive learned that through trial and error. might also just be perfectionism on my part. id usually get around this on xrd with the cheat table bc you could lock the model in place (but it would still move technically, which was nice if you didnt want effects like the little dust clouds when you dash getting in the way) but ive never seen anything similar for strive. from what i know it should be possible for sure, just slightly tricky to some extent and i dont really know how one would go about doing that or have the time to learn. the console for UE is locked in strive and idk if theres a way to unlock it, but that would potentially be a way to freeze models in place quick and dirty if necessary. there ARE a few camera mods out there for strive, but any model freezing aspects are just like.. full game pause, not frozen in place.
hope this is comprehensive enough to help somewhat. have a slayer

#at age 6 i was born without a face#cawing#ive been asked this kinda a lot but i never feel like i explain it adequately or have time/energy to do it comprehensively#a lot of it is just shit i intuited myself through trial and error with extremely rough guidelines from people like gryphonworks#and also having done gifs for blazblue and skullgirls for a while. so some aspects are just like. muscle memory
2 notes
·
View notes
Text
Please help a gif maker out here
I need to know what everyone else's MO is for getting the frames from the video file into the image editing software.
This is what I used to do:
open the video, find the point I want to gif
make the video player take consecutive screenshots until I tell it to stop
work with the screenshots
The only player I know that's able to do that is Potplayer, and as of yesterday it refuses to open some of my video files and dvds. So I'm stumped, and I literally don't know any other way of how to do this, unless I go frame by frame in VLC and take every single screencap manually, which is TEDIOUS and doesn't even fricking work for more than like 20 frames because after that it just stops moving.
12 notes
·
View notes
Note
Would you mind teaching me how to create gifs? ♥️ Like what program do you use, how to adjust their sharpness or things like that because your gifts are both beautiful and high-quality! I am still an amateur when it comes to editing. 😭
Hellloooo, sweet anon! Of course I can give a mini tutorial on that for you! :3 PHEW, honestly I haven't made GIFs in a fucking hot minute (since early May!). I put that on the back burner to focus on crunching away that writer's block. 🥲🙄 BUT... Making GIFs is like second nature to me because I've been at it for 2 years now, so allow me to tell you all I know! ❤️
I use Adobe Photoshop 2023! My GIFs are started, edited, cooked and finished all up in there. I know there's plenty of cheaper/free alternatives, but I've literally only ever used Photoshop so I have zero experience with those alternatives. 🥲
Remember, a huge part of how smooth and high quality your GIFs are gonna be is 95% where your GIF source is coming from. Stay away from 720p quality files! You want your GIF screencaps to be pulled from the most HD, crisp source material. At least 1080p unless you absolutely can't get your hands on anything else.
Once you pop open Photoshop, you want to follow...
Click "File"
Click "Scripts"
Click "Load files into stack..."
Now select all of your GIF screencaps. I would recommend a maximum of 85 screencaps otherwise your GIF will be longer/beefier and Tumblr for some reason hates GIFs over 10mb.
Wait for it to load! If your computer is older/slower, this might be a pain in the ass and will be 2x a pain in the ass if you have a high screencap amount.
CROPPING YOUR GIF: Select W x H x Resolution on the top bar.

It's honestly best to crop out as close to the edges as possible for the sharpest gifs. A general rule of thumb I like to follow for cropping/GIF sizing is:
One gif: 540 px x 400 px.
2 gifs side by side: 268 px each.
3 gifs side by side: 177 px, 178 px, 177 px.
Hit enter twice to crop!
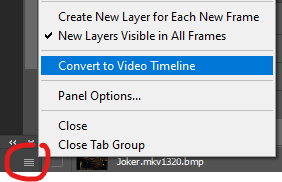
Once your GIF screencaps are loaded in, click on "Create Video Timeline" on the "Timeline" option. If you can’t see the Timeline > Window > Timeline.
Click on the stack of 3 small lines on the far right of your Timeline and click "Convert to Video Timeline".

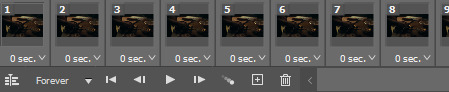
8. Click on those 3 lines again and click on "Make Frames From Layers".
9. Click on those 3 lines again and click "Select All Frames".
10. Click on the 3 lines again and click "Reverse Frames" otherwise your GIF will play backwards!!
11. Then you'll notice all your frames like this showing 0 seconds.

Now you get to decide how fast or slow you want your GIF to play, but we're not using whole numbers like 1 2 3 4. Those will make your GIFS incredibly choppy and slow. Instead, we use numbers like 0.01. I would recommend sticking to 0.05 or 0.06. The higher the number, the slower it is. 0.06 feels just right to me, but 0.05 is more like watching the clip live from the movie. I also use 0.07 and 0.08 when I try to GIF a screencap that's very short so unfortunately you have to slow it down otherwise your GIF zoom replays and if you're making a GIF set it'll look horrible next to the other ones going at normal speed LMAO. 0.08 is a good, sensual slow motion type of GIF. Definitely play around with the speeds until you feel comfortable with how your GIF plays out. Not all GIFs are made with equal speed!
For my example, I'm choosing 0.06.
12. Next, go to the far right where your screencaps are all layered and select every single one of them from top to bottom. Then, right click on any random layer until this menu pops up. Click "Convert to Smart Object".

13. On your Timeline, you'll get your smushed chunky little GIF looking like this.

Now with my extensive experience in navigating Tumblr's hellish rules for GIF size and keeping my GIFS clean, smooth and not too long or not too short, I can easily eyeball this every time but I can see why a beginner with Photoshop GIFs might struggle. You see how big that purple block, AKA your GIF, is? It basically needs to be half of that. The bigger that block, the longer/beefier the GIF.
Slowly drag your mouse over that purple block from start to finish to watch your GIF essentially manually play out in front of you. Then you can decide what parts to trim out using the scissors option.

You can then click anywhere on the Timeline to unselect those now 2 chunks of purple. Then you can select just the one piece you want to delete and either hit the backspace key on your keyboard (Like I do) or right click it and click delete.
14. Next, make sure you drag that little blue arrow thing that lets you comb through the GIF all the way back to the beginning. We're going to edit the actual GIF now and we want to edit the whole thing from start to finish, not have effects randomly playing right before the GIF ends or in the middle of it.

15. Time to sharpen up that GIF as the first part of our editing and make it pretty!!

Click on lower left convert button to Convert from Frame Animation to Video Timeline.
Select > All Layers.
CTRL + click on any Layer > Select Convert to Smart Object.
16. Filter > Sharpen > Smart Sharpen.
A little menu will pop up and you can select/input these defaults I use for my crispy GIFs:
Preset: CUSTOM.
Amount: 500%.
Radius: 0.4 PX.
Remove: GAUSSIAN BLUR.
Once more...
Filter > Sharpen > Smart Sharpen again only this time for the second Smart Sharpening, make the attributes:
Amount: 10%.
Radius: 10 PX.
17. Colouring the GIFs!
If you don’t have Adjustments tab > Window > Adjustments.
Adjustments > Exposure.
Another little menu will pop up, and you can use my defaults:
Preset: CUSTOM.
Exposure: 0.99
Offset: 0.0000
Gamma Correction: 1.00
Adjustments > Brightness/Contrast.
Brightness: *anything you want* Drag your mouse around to play with how you want this to look, there are no set numbers however you might want to note down the amount of brightness you put or took away if you want all of your GIFs to match this one!
Contrast: *anything you want*
18. Colouring GIFs when skintones or scenes are too orange/red:
Adjustments > Selective Color.
Colors: REDS.
Cyan: +6.
Magenta, Yellow, Black: 0.
The reds result in the orange color to begin with, but remember each color has its own counterpart. To decrease red tones, increase the cyans!
Example: Making a blue dress more vibrantly blue à Adjustments > Selective Color.
19. Adding text.

Remember, text layers should be on top of the rest of your layers, even if you have several pieces of text on the GIF. It doesn't matter in which order you stack text layers on top, they just have to be up there.

Click Text Tool on the lefthand bar and then click wherever you want to add the text.
To change text settings on a panel > Window > Character.
18-20 pt font is suitable for 540 px gifs! It's to use Calibri font in italics for text talking or Myriad Pro. Those are GIF text classics.
Right click on Text Layer > Blending Options > Stroke > + Stroke.
Size: 1 px.
Position: OUTSIDE.
Blend Mode: NORMAL.
Then hit OK.
Right click on Text Layer > Blending Options > Drop Shadow > Drop Shadow +.
Once again, right click on Text Layer > Blending Options > Stroke > + Stroke.
Blend Mode: NORMAL.
Angle: 30 > Use Global Light.
Distance: 1 px.
Spread: 17%.
Size: 3 px.
Noise: 0.
Layer Knocks Out Drop Shadow > OK.
To center and move the text, just press Y on your keyboard to use the move tool.
20. Finishing up the GIF!
File > Export > Save for Web (Legacy).
Check bottom left corner of save screen for GIF size.
Do not go over 10MB EXACTLY! Otherwise Tumblr won't let you post it. You'll have to go back and shorten your GIF as a result, even if that means just splitting the clip off at the very end or very beginning.
Happy GIF making!! :3 ❤️❤️❤️
2 notes
·
View notes
Text
Behind the Scenes of This Post
I suddenly had this idea pop up randomly, and I went through it.
It took just over 2 hours, and was a really nice challenge.
What I did was browse through the files of the game. Found the image files of the main menu, then noticed that I couldn’t crop it without removing their transparency.
So I decided to make the background first, since I don’t need to crop them. Here’s the result.

The background consists of 4 layers. Far background, Archs, Fog, Vignette (In order from back to front).
Each layer is enlarged, then key-framed to slowly slide into their original size. Every layer has different movement, just to make it have that 3D-ish effect.
Then there came the issue. The lizards. I couldn’t just add them all in separately, since my editing software doesn’t allow it as it’s over the limit; and they would get de-synced too. Then came the tool that saved my life here.

Yep, fucking Procreate; it lets me crop the PNGs without losing their transparency. So I cropped the lizards and added some perspective blur to mimic the original title screen.
Here are the results:


Then I added them onto the video as another layer, and it worked out pretty smoothly actually (unexpected).

Looks smooth doesn’t it? But something is missing. It’s too clear, quite literally, unobstructed. Yep, missing the vines on top. They weren’t that big of a problem really. Just needed to add them and… I couldn’t get it to convey the feeling I wanted. Mainly the 3D effect, and the “vine” feel.
So that took around 30 minutes to perfect. And here’s the result again.

(I know the GIFs are getting worse each time. I’m running out of space for this post)
Edit Comment: Holy shit the GIF doesn’t even work because it’s so compressed lolol
And then just add the rain effect and stuff, should be able to find the rain effect on YouTube... and… Boom, Done! Wait, also the UI too, since this is a startup.
What’s that, the custom UI looks really bad? It can’t be that bad- holy shit they’re right. It looks garbage. Although it does kind of give off a bit of a retro-ish vibe
And that brings us back to the post.
5 notes
·
View notes
Text
the difference between tv show/movie gifmaking and videogame gifmaking is fucking stark btw. imagine giffing a show where every scene is exactly what it is and the lighting is always the same and the quality is consistent and videos of it are relatively easy to find. now imagine having to create the entire video you're going to gif yourself and it relies on a variety of factors such as game lighting and fps and gpu and the quality is liable to drop at any second or lag and your character can be bloody or dirty or facing a different direction or dressed in different things or speaking at a different time of day. the variables can be different npcs can be different doing certain things at different points in the game can make things different. some games dont even have save features so if your capture lags you're fucked restart that whole game. literally anything and everything could go wrong and that's just in trying to get the video which you have to do entirely yourself with your own unique captures unless you're stealing it from someone else. not to mention the difference between capturing gameplay and capturing cutscenes. then imagine trying to gif all of that and realizing picking the frames and transporting them into photoshop is itself an entirely unique and more complex process than doing so for a simple tv show and coloring your gif brings out pixelation you'd never even thought existed and fps makes determining the timing of your gif frames so much harder to puzzle through.
anyways. every time i move from giffing for videgoames to giffing for tv shows its a goddamn relief. the timeframe for making gifs gets cut back by hundreds of hours.
10 notes
·
View notes
Text
Reposters, read this to understand me
What's crazy about the reposters that disrespect my wishes to give me an ounce of credit, practically run their accounts on my stuff, and continue to do so maliciously even after I ask them (before one specific person gets mad, this has happened multiple times) -
is that my videos on my YouTube channel like my cutscene compilations and stuff are free to use. I don't watermark my videos like that and never plan to. You're allowed to use the footage for your own stuff as much as you want (credit is appreciated but not required, as I've said to those who asked first to use it in their videos)
And you can screenshot it to high heaven, make edits out of it, whatever you want. So long as you don't just straight up reupload the entire video for the same purpose I already uploaded it of course. I recorded the footage and played through the games again to get it when theatre mode isn't available,
but it's an effort I don't mind being used transformatively after I've uploaded it, I'm happy to know it's useful. That's the point of my channel being a collection and archive. I never liked people slapping watermarks just on top of recorded cutscenes when there's not even personal gameplay in it because they didn't animate them themself (unlike how gif making and edits and such is a lot more personalized and wouldn't exist at all without that creative effort)
Even though a lot of effort goes into the compiling and editing, if you want to take screenshots and clips from my YouTube videos for any reason, you can. It's an archive and that's the point. The end product is identical to the official product, compiling aside, therefore I don't feel protective ownership, unless someone reuploaded my entire video as a copy with no changes or other purpose
But my blog isn't an archive. It's a personalized expression of my passion that my YouTube account isn't (aside from the long ass gushing descriptions on there lol), my gifs, screenshots, upscales, edits, compilations, collages, etc are not for people to just steal and practically run their account on with no credit. It makes me feel used and taken for granted
But here's the thing, I actually don't mind the odd screenshot or gif being used by people every now and then- especially if they don't know it's mine. Official Sega accs have used my gifs. Popular meme accounts have used them. I've just recently seen an artist you all love that hates my guts and blocked me use my Lost World Eggman CG "if you insist" gif on Twitter and I bet she didn't know it was me that made it.
(It was this one, just before I added this watermark)

And does it make me angry? No
I can always tell when people use images and gifs that have been on my blog from the frames and duration of the gif to the exact dimensions of a crop in an image. Then some people even take edits where I've made the arrangement myself from erasing backgrounds, upscaling, and compiling or have even drawn on it and so it's not even subtle and literally did not exist before I made it
But I know it's not always malicious and sometimes it might just be useful and a one off- or it's at least being used transformatively, for the sake of evidence or analysis of their own, or has interesting commentary, or something like that. I don't mind this. But if you're practically just remaking my exact posts or reposting my images without any transformative efforts and commentary at all, it becomes a problem
Especially when you run an account where it's practically just all my stuff back to back, with no commentary, or commentary where you're repeating things I've said or trying to talk like me because that's creepily happened before on Instagram while they were reposting my stuff. I know that if you do that then you're just visiting my blog and grabbing every image I post. I don't want to run your account for you
A lot of effort goes into what I make. people act like it doesn't matter if it isn't art but it does to me. I put a lot of effort into recording my own footage and compiling it, then turning them into gifs, making edits, taking screenshots etc. I have constant chronic pain and fatigue too to the point I've had fainting attacks when it becomes too overwhelming. And still I give what I make my all for my blog
It feels like a slap in the face when people download and repost knowingly and spitefully when I politely ask them to stop. I put my heart and soul into what I create and it hurts to see it taken for granted, especially when I don't get an ounce of credit and they get more traction and praise for the things I myself created. You think making it yourself is too much effort compared to stealing? Well try having chronic pain and fatigue and still making it yourself
If you're wondering what makes taking stuff from my blog different to my videos, it's because the final product of the stuff on my blog is more personalized and very different to the official product. The gifs, edits, upscales, compiling, and transformative efforts in my work is vastly different to me just recording cutscenes and slapping my watermark on the whole video
And that's the reason why I don't want the stuff on my blog to be taken and mass reposted, compared to my videos where you can screenshot and clip as much as you want because that's why they're there. Choosing to steal everything I personalized like that on my blog when you could literally just go to my videos and screenshot them as much as you want bothers me
Because then it seems like total laziness to me. Because they already take a lot of work to record and compile, yet I'll allow you to screenshot and clip them without watermarks and credit, but you'd rather just take them from my blog because you can't even be bothered to take screenshots or make gifs- when I do all of the above myself- and with chronic pain and fatigue making it extra effort
I deeply regret that I didn't watermark the contents of my blog from the start but I'm going out of my way to change that since people don't respect when I ask them not to repost
And to those who have just happened to use my images or gifs unintentionally a couple of times or you just had them on hand, I don't mind because I know you didn't do it maliciously. They're also free to save for personal use off the internet, I just don't want everything I ever make being reposted like some people do on purpose so they can practically run their whole account on me
But here malicious reposters, if you need content so bad, screenshot/gif/make edits/whatever you want out of these videos yourself. Because at least then you actually did part of it yourself and have something to be proud of instead of using my blog to run your account-
even when even at that it's using some of my efforts in my game recording and video editing/compiling :P
8 notes
·
View notes