#JavascriptDeveloper
Explore tagged Tumblr posts
Text
Frontend Frameworks for Web Development

Frontend Frameworks for Web Development, creating captivating and user-friendly websites and web applications is essential for businesses to thrive. With the increasing demand for dynamic and interactive web experiences, frontend development has become more crucial than ever.
To meet these demands efficiently, developers rely on frontend frameworks, which streamline the development process and enhance productivity.
In this comprehensive guide, we'll explore the world of frontend frameworks for web development, covering everything from key factors to consider when choosing a framework to the top options available in India.
Overview of Frontend Frameworks for Web Development
Frontend frameworks are collections of pre-written code, libraries, and tools that expedite the process of building user interfaces for websites and web applications.
These frameworks provide developers with a structured approach to frontend development, offering ready-made components, templates, and utilities to streamline common tasks.
By leveraging frontend frameworks, developers can achieve consistency, maintainability, and scalability in their projects while focusing more on functionality and user experience.
These frameworks often follow the principles of modularization and component-based architecture, facilitating code reuse and making development more efficient.
Key Factors to Consider in a Frontend Frameworks for Web Development
When choosing a frontend framework for web development, several key factors should be considered:
Community Support: Opt for frameworks with active and robust communities. A strong community ensures ongoing support, frequent updates, and a wealth of resources such as documentation, tutorials, and plugins.
Performance: Evaluate the performance metrics of the framework, including page load times, rendering speed, and resource utilization. A lightweight and efficient framework can significantly impact the user experience.
Flexibility and Customization: Assess the framework's flexibility in accommodating project requirements and its customization options. Look for frameworks that allow developers to tailor components and styles to suit specific design needs.
Learning Curve: Consider the learning curve associated with the framework, especially if you're working with a team of developers with varying skill levels. Choose a framework that aligns with your team's expertise and resources.
Compatibility and Browser Support: Ensure that the framework is compatible with a wide range of browsers and devices, particularly if your target audience includes users with diverse preferences and devices.
Updates and Maintenance: Check the framework's update frequency and long-term maintenance plans. Regular updates and proactive maintenance are essential for addressing security vulnerabilities and compatibility issues.
7 Best Frontend Frameworks for Web Development in India
Now, let's explore some of the top Frontend Frameworks for Web Development widely used by developers in India:
React.js: Developed by Facebook, React.js is a popular JavaScript library for building user interfaces. It emphasizes component-based architecture and virtual DOM for efficient rendering. React's ecosystem includes tools like React Router for routing and Redux for state management.
Angular: Backed by Google, Angular is a comprehensive frontend framework for building robust web applications. It provides features such as two-way data binding, dependency injection, and modular development. Angular offers a full-fledged ecosystem with Angular CLI for project scaffolding and Angular Material for UI components.
Vue.js: Vue.js is an advanced JavaScript framework known for its simplicity and flexibility. It allows developers to incrementally adopt its features and integrate it into existing projects easily. Vue.js offers reactive data binding, virtual DOM, and a rich ecosystem of plugins and components.
Bootstrap: Bootstrap is a popular CSS framework for building responsive and mobile-first websites. It provides a grid system, pre-styled components, and responsive utilities, allowing developers to create sleek and consistent designs quickly. Bootstrap is highly customizable and offers extensive documentation and community support.
Svelte: Svelte is a relatively new frontend framework that focuses on compiling components at build time rather than runtime. This approach results in highly optimized and lightweight web applications. Svelte's simplicity and performance make it an attractive choice for developers seeking efficiency and speed.
Tailwind CSS: Tailwind CSS is a utility-first CSS framework that provides a set of low-level utility classes for building custom designs. It offers a highly customizable and expressive approach to styling, enabling developers to create unique and responsive interfaces without writing custom CSS. Tailwind CSS is gaining popularity for its developer-friendly workflow and rapid prototyping capabilities.
Foundation: Foundation is a responsive front-end framework developed by ZURB, known for its modular and customizable nature. It offers a comprehensive set of CSS and JavaScript components, as well as a robust grid system and a variety of UI elements. Foundation is well-suited for building modern and accessible web projects.
Conclusion for Web Development
Choosing the right Frontend Frameworks for Web Development is crucial to the success of your website development. Consider factors such as community support, performance, flexibility, and compatibility when evaluating different frameworks. Each framework has its strengths and weaknesses, so assess your project requirements and development preferences carefully before making a decision.
Whether you opt for React.js, Angular, Vue.js, or any other frontend framework, prioritize learning and mastering the chosen tool to maximize its potential and deliver exceptional web experiences. Keep abreast of new developments, best practices, and emerging trends in frontend development to stay ahead in this ever-evolving field.
FAQs for Web Development
Q: Which frontend framework is best for beginners?
A: Vue.js and React.js are often recommended for beginners due to their relatively gentle learning curves and extensive documentation.
Q: How do I choose between Angular and React for my project?
A: Consider factors such as project requirements, team expertise, and ecosystem preferences. Angular offers a comprehensive solution with built-in features, while React provides more flexibility and a vibrant ecosystem.
Q: Are frontend frameworks necessary for web development?
A: While not strictly necessary, frontend frameworks greatly simplify and expedite the web development process, especially for complex and dynamic projects. They provide structure, consistency, and efficiency, ultimately enhancing productivity and user experience.
Q: Can I use multiple frontend frameworks in the same project?
A: While technically possible, using multiple frontend frameworks in the same project can lead to complexity, conflicts, and maintenance challenges. It's generally advisable to stick to a single framework to maintain code consistency and streamline development.
More Details
Email: [email protected]
Website: https://censoware.com/
#web development#website development#software development#web developers#pythonprogramming#phpdeveloper#javascriptdeveloper#mern stack development#mobile app development
2 notes
·
View notes
Text

New frameworks and tools are constantly being developed in the tech sector, which is a dynamic industry. By nature, Full Stack developers are used to lifelong learning. This flexibility is an essential quality in a field where keeping up with emerging technologies is critical. Taking a Full Stack course fosters an attitude of lifelong learning and development.
Web: https://trumpbookusa.com/blogs/36784/The-Strong-Arguments-for-Enrolling-in-a-Full-Stack-Course
#codingmemes#webdevelopers#nodejs#software#javascriptdeveloper#daysofcode#development#developers#web#bootstrap#o#computerscience#pythonprogramming#peoplewhocode#javascripts#javaprogramming#softwareengineer#technology#dev#react#developerlife#codingdays#softwaredevelopment#webapp#webdevelopmentcompany#programmerlife#tech#github#ui#programmers
4 notes
·
View notes
Text
hire angular js developer
Hiring an AngularJS developer can significantly enhance your web application’s performance, interactivity, and scalability. AngularJS, backed by Google, is known for building dynamic single-page applications with a clean structure and responsive UI. Skilled AngularJS developers bring expertise in front-end architecture, modular coding, and seamless API integration — helping businesses deliver fast and efficient user experiences.
Whether you're starting a new project or enhancing an existing one, choosing to hire an AngularJS developer ensures you have the technical strength to build modern, high-performing applications. With the right developer on your team, you can accelerate development timelines, maintain code quality, and scale your web app with confidence.
#AngularJS#HireAngularJSDeveloper#FrontendDevelopment#JavaScriptDeveloper#WebAppDevelopment#SinglePageApplication#CustomWebApps#TechTalent#UIDevelopment#ModernWebApps#AngularJSExpert#WebDevelopment#DynamicWebApps#SoftwareDevelopment#Intelegain
0 notes
Text

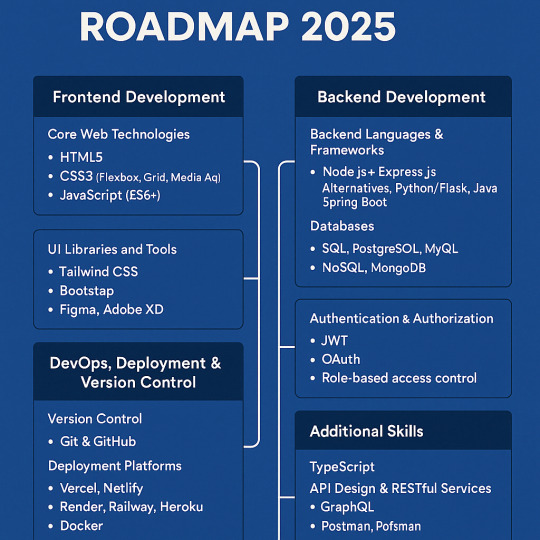
Unlock your potential with the Full Stack Developer Roadmap 2025 at Code with TLS. Our comprehensive guide and expert-led courses will equip you with the essential skills and knowledge to become a successful full stack developer in 2025
#FullStackDeveloperRoadmap2025#CodeWithTLS#FullStackDevelopment#WebDevelopment#LearnToCode#DeveloperJourney#CodingRoadmap#FullStackEngineer#TechSkills2025#ProgrammingRoadmap#FrontendToBackend#WebDev2025#CodeNewbie#JavaScriptDeveloper#RoadmapToSuccess
0 notes
Text
Are you looking for a Free MERN Stack Development Course that covers MongoDB, Express.js, React, and Node.js with practical, hands-on training? You’ve come to the right place! On this website, we provide a completely free, structured, and project-based MERN Stack course by Asad Mukhtar, designed to help beginners and intermediate developers master full-stack development.
#MERNStack#FullStackDevelopment#MERNStackCourse#JavaScript#NodeJS#ExpressJS#ReactJS#MongoDB#TechEducation#WebDevelopment#MERNStackTutorial#TechBooks#BackendDevelopment#FrontendDevelopment#MERNDevelopment#TechLearning#MERNAppDevelopment#WebAppDevelopment#JavaScriptFrameworks#ReactForBeginners#MongoDBForBeginners#TechTutorial#FullStackWebDevelopment#WebDevelopmentSkills#JavaScriptDeveloper#Coding
0 notes
Text
🚀 Need a PHP & JavaScript Developer? Build Powerful & Dynamic Websites!

Are you looking for a skilled PHP & JavaScript developer to create a fast, secure, and dynamic website or web application? Whether it’s a business website, e-commerce store, or custom web solution, having the right developer can make all the difference!
✅ What I Offer as a PHP & JavaScript Developer:
🔹 Custom Website Development — Build feature-rich and responsive websites. 🔹 JavaScript & jQuery Interactivity — Add animations, dynamic content, and user-friendly interfaces. 🔹 PHP Backend Development — Secure and efficient server-side scripting. 🔹 Database Integration (MySQL, PostgreSQL, MongoDB) — Manage data efficiently. 🔹 API Development & Integration — Connect third-party services seamlessly. 🔹 Bug Fixing & Optimization — Improve website speed and security.
📈 Why Choose a Professional Developer? A well-coded website ensures better performance, security, and user experience, helping you increase engagement and conversions.
🔥 Need a professional PHP & JavaScript developer? Let’s build something amazing together!
🌐 Check out my development services here: Here
#WebDevelopment#PHPDeveloper#JavaScriptDeveloper#Coding#Programming#WebDesign#FullStackDeveloper#TechSolutions
0 notes
Text

Enhance Your Skills with PHP Development Training at MDIDM Infoway
Gain expertise in:
Web Development with PHP Framework Training Database Integration Security Best Practices Performance Optimization Project-Based Learning Join us to advance your career with hands-on learning and industry-relevant skills.
Contact us: +91 83471 93531 Visit: www.mdidminfoway.com
PHPTraining
#WebDevelopment#CodingSkills#LearnPHP#MDIDMInfoway#TechTraining#CareerGrowth#phpinternship#PHPDevelopment#BackendDevelopment#CodingInternship#InternshipOpportunity#WebDevInternship#SoftwereDevelopment#FullstackDevelopment#Frontendinternships#UIUXDesign#WebDesignInternship#HTMLCSSJS#JavascriptDeveloper#ReactJs
1 note
·
View note
Text
Key Skills Every Java React Developer Should Master!

A Java React developer should master several key skills to succeed in building efficient, scalable, and user-friendly applications. At Eye to the Future, we believe a Java React developer must first be proficient in Java, understanding core concepts like object-oriented programming (OOP), multithreading, collections, and newer features from Java 8+ like streams and lambdas. They should also have strong expertise in the Spring Framework (including Spring Boot, Spring MVC, Spring Data, and Spring Security) to develop reliable backend systems. On the frontend, they need solid knowledge of React.js, especially for handling state with hooks, Redux, or the Context API, as well as understanding the component lifecycle, JSX, and functional components. A full-stack developer must also be skilled in RESTful APIs, JSON, and HTTP, with hands-on experience in creating and consuming APIs. They should know HTML, CSS, and JavaScript for modern and responsive design, and tools like Webpack and Babel for optimization. Database skills are equally important, covering systems like MySQL, PostgreSQL, or MongoDB, alongside ORM tools like Hibernate. Understanding DevOps practices, including CI/CD pipelines with Jenkins, GitHub Actions, or Docker, and deploying apps on cloud platforms like AWS or Azure, adds great value. Testing knowledge is essential, using tools like Jest or React Testing Library for the frontend and JUnit or Mockito for the backend. Soft skills such as problem-solving, teamwork, and clear communication, along with Agile workflows, help deliver better results. Finally, staying current with evolving technologies, like learning to create Next.js apps, ensures relevance in this fast-changing industry.
1 note
·
View note
Text
Abdelfattah Ragab, experienced Angular developer
Abdelfattah Ragab, an Angular expert with 8 years of experience and 6 years of team management.
The author of the best Angular books in 2024:
Angular Performance Optimization.
Angular Reactive Forms.
Stripe Integration in Angular.
The first in the world to try to teach Angular for kids by publishing the book "Angular for Kids: Start your Coding Adventure". It's a very interesting book for all ages. It shows his ability to simplify complex topics for beginners. Anyone can be an Angular developer in less than an hour after reading the book.
Open for employment, freelancing, consulting, b2b and all business related offers.
With kind regards yours.
0 notes
Text
Scope Computers
🚀 Master Java Full Stack Development – Elevate your coding skills by learning both front-end and back-end technologies! 💻 Dive deep into Java programming, frameworks like Spring Boot, and essential tools like Angular, React, and more. Whether you're a beginner or looking to enhance your expertise, our comprehensive training ensures you're job-ready with real-world projects, hands-on experience, and expert mentorship. 🌐 Unlock high-paying career opportunities in software development – Become a Java Full Stack Developer today! 🔥

#scopecomputers#javadevelopment#india#fullstackdeveloper#jodhpur#javafullstack#jaipur#webdevelopment#delhi#javaprogramming#ratanada#softwareengineering#jodhpurblueheavencity#backenddevelopment#frontenddevelopment#fullstackengineer#javascriptdeveloper#springboot#microservices#codinglife#techtrends#developercommunity
0 notes
Text

Stay ahead of the curve with Laravel’s future-proof web development framework. Enhance your website’s performance, security, and scalability with our expert Laravel development services. Connect with us today! 🌟 🔗Learn more: https://greyspacecomputing.com/laravel-dev-company/ 📧 Visit: https://greyspacecomputing.com/portfolio/
#Laravel#GreySpaceComputing#WebDevelopment#LaravelDevelopment#LaravelEcommerce#LaravelExperts#laravelframework#website#phpdevelopment#websitedevelopment#CostEffective#LaravelStartups#laraveldevelopers#coder#fullstackdeveloper#bootstrap#laraveldevelopment#laraveldeveloper#angularjs#phpprogramming#javascriptdeveloper#laravelphp#developers#vue#django#backenddeveloper
1 note
·
View note
Text

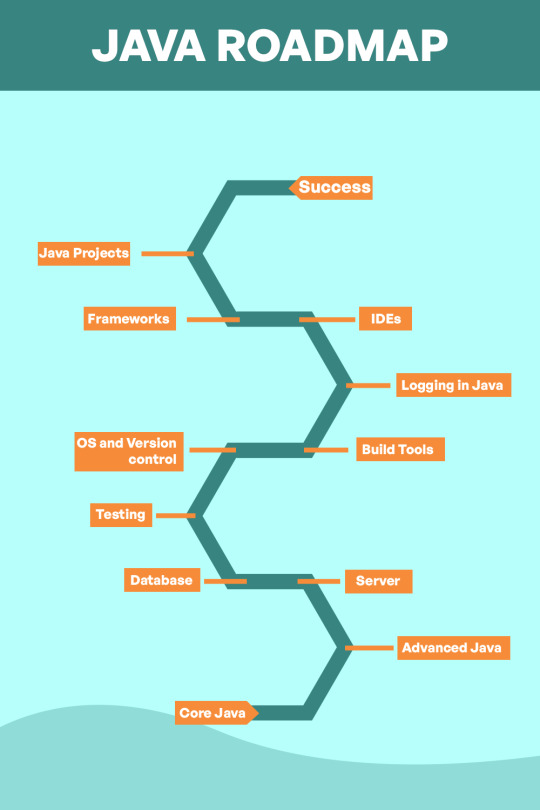
Java Roadmap
Ready to take your Java development skills to the next level? Unveil the future of coding with our comprehensive Java Roadmap! Say goodbye to outdated methods and hello to streamlined learning and innovation.
Want to know more?
Contact: 8884445404 Email: [email protected] Visit: https://www.litspark.solutions/web-development-services/
java | programming | java roadmap | Java programming |
#javadeveloper#javalemcgee#javascriptdeveloper#javaprogramming#javajavajava#javajunkie#java#javascript#webdeveloper#webdesign#programming
0 notes
Text
A Comprehensive Guide for HTML CSS JavaScript Online Training

In today’s digital era, having a responsive website is not just a luxury; it’s a necessity. With the proliferation of devices with various screen sizes and resolutions, ensuring your website looks great and functions seamlessly across all platforms is paramount. If you’re ready to dive into the world of responsive web design while honing your skills in HTML, CSS, and JavaScript, you’re in the right place. Naresh IT’s HTML CSS JavaScript Online Training is here to guide you every step of the way.
Why Responsive Design Matters
Before we delve into the intricacies of creating a responsive website, let’s understand why it’s crucial for online success. In a world where users access the internet from smartphones, tablets, laptops, and desktops, a responsive website ensures a consistent user experience regardless of the device used. This not only enhances user satisfaction but also improves your site’s visibility and accessibility, ultimately boosting your online presence.
Getting Started with HTML, CSS, and JavaScript Online Training
Our comprehensive online training program covers everything you need to know to create stunning, responsive websites from scratch. Whether you’re a beginner or seasoned developer looking to enhance your skills, our expert instructors provide step-by-step guidance and hands-on exercises to ensure your success.
Key Topics Covered in Our Course:
HTML Fundamentals: Learn the building blocks of web development, including tags, attributes, and semantic markup. Dive into the latest HTML5 features and techniques to create well-structured and accessible web pages.
CSS Essentials: Master the art of styling your web pages with CSS. Explore selectors, properties, and values to customize the appearance of your site. Discover responsive design principles, such as media queries and flexible layouts, to adapt your content to different screen sizes.
JavaScript Basics: Elevate your web development skills with JavaScript. From manipulating the DOM to handling events and animations, our course covers everything you need to add interactivity and dynamism to your websites.
Building a Responsive Website: Step-by-Step Guide
Now that you have a solid understanding of HTML, CSS, and JavaScript, let’s embark on the journey of creating a responsive website. Follow these essential steps:
Planning Your Design: Start by defining your website’s goals, target audience, and key features. Sketch out wireframes and create a visual design mockup to guide your development process.
Mobile-First Approach: Embrace the mobile-first approach by designing your website for small screens first. This ensures a seamless experience for mobile users and simplifies the scaling process for larger devices.
Flexible Layouts with CSS Grid and Flexbox: Utilize CSS Grid and Flexbox to create flexible layouts that adapt to different screen sizes. These modern CSS techniques allow you to create complex grid structures and flexible containers with ease.
Media Queries for Responsive Styling: Implement media queries to apply different styles based on the device’s screen size and orientation. Adjust font sizes, margins, and padding to optimize readability and usability across devices.
Optimizing Images and Media: Ensure fast loading times and optimal performance by optimizing images and media assets for various devices. Use responsive images and video embeds to deliver the best viewing experience without compromising on quality.
Testing and Debugging: Thoroughly test your responsive website across different devices, browsers, and screen resolutions. Use browser developer tools and online testing platforms to identify and fix any layout or functionality issues.
Continuous Improvement: Responsive web design is an ongoing process. Monitor user feedback, analyze website analytics, and stay updated on the latest web development trends to continuously improve your site’s responsiveness and performance.
Take Your Skills to the Next Level with Naresh IT
Ready to embark on your journey to becoming a responsive web design expert? Enroll in Naresh IT’s HTML CSS JavaScript Online Training today and unlock your full potential. With our comprehensive curriculum, expert instructors, and hands-on projects, you’ll gain the skills and confidence to create stunning, responsive websites that stand out in today’s competitive online landscape.
youtube
Don’t miss out on this opportunity to elevate your career and make a lasting impact in the world of web development. Join Naresh IT’s growing community of learners and start your journey towards success today!
#javascript#programming#html#developer#webdevelopment#100daysofcode#html5#css3#javascriptdeveloper#codingisfun#javascripts#htmlcss#webdesign#codingpics#codingdays#Youtube
1 note
·
View note
Text

We're on the search for a talented Frontend Developer! Are you passionate about crafting beautiful and user-friendly web experiences and love tackling new challenges?
If yes, we would like to hear from you!
Head over to https://bizessence.com.au/jobs/frontend-developer/ and apply immediately!
#bizessence#frontenddeveloper#webdev#developerjobs#webdevelopment#webdevjobs#angulardeveloper#javascriptdeveloper#techjobs#webdesign#uxdesign#frontenddevelopment#codingjobs#developeropportunity#careeropportunity#kochijobs#hiring#nowhiring#joinourteam
0 notes
Text

Soft skills are taken for granted - they are mostly intangible and not tangible technical stuff that you can pick up from a specific course or qualifications. Paradoxically it's also soft skills that are the most valuable and transferable.
#CertificationCourse#EnrollNow#Java#programming#coding#javascript#programer#python#javascriptdeveloper#developer#softskills#felxibility
0 notes
Text
🚀 Exciting Opportunity! Join Our Team! Are you a talented JavaScript enthusiast ready to elevate your career? We're on the lookout for a dynamic professional to join our innovative team at SoftDevels.
Title: Application Developer (Front End) 💻 Technologies: Javascript, HTML, CSS Location: Remote Position: Fresher one And Experience One (2+) Willing to fly OnSite (Malaysia)
Requirements: Strong proficiency in HTML, CSS & JavaScript Experience with modern frameworks (Vue.js, React) Passion for crafting clean, maintainable code Excellent problem-solving skills Why Join Us?
Collaborative and dynamic work environment Opportunities for career growth and skill development Work on cutting-edge projects with a forward-thinking team Ready to make an impact? Apply now!
Contact: +91- 6304696126 [email protected], [email protected]
www.softdevels.com
#SoftDevelsHiring#JavaScriptDeveloper#FrontEndDevelopment#TechJobs#HiringNow#CareerOpportunity#JavaScript#HTML#CSS#VueJS#ReactJS#RemoteWork#OnSiteOpportunity#InnovationInTech#JoinOurTeam#CodingLife#CareerGrowth#ApplyNow#JobOpening#TechTalent#WebDevelopment#DeveloperJobs
1 note
·
View note