#Laravel Practices
Explore tagged Tumblr posts
Text
Debunking Common Myths About Laravel Security
Introduction Many Laravel security misconceptions and myths exist that can hinder the development process. These myths can lead developers to a false sense of security, leaving their applications vulnerable to threats. Over 67% of the world’s population, which is close to 5.4 billion people, are online as of 2023. Besides this, people spend over 6.5 hours online daily. Businesses are well…
0 notes
Note
Do you have recommended resources for a total php noob?
Beginner-Friendly Tutorials and Courses
The official PHP manual It’s the best place to understand core functions, examples, and the most recent updates in PHP. To be used for consultations.
W3Schools PHP Tutorial: beginner-friendly. It’s easy to follow and gives you simple examples that you can run quickly.
PHP: The Right Way: good overview of best practices, coding standards, and modern PHP usage.
Laracasts is more known for Laravel (the framework) users, but they have a fantastic PHP basics series.
There’s a comprehensive YouTube tutorial from freeCodeCamp that covers the fundamentals of PHP.
Books
PHP & MySQL: Novice to Ninja by Kevin Yank
Modern PHP by Josh Lockhart
Join local PHP communities!
7 notes
·
View notes
Text
Prevent HTTP Parameter Pollution in Laravel with Secure Coding
Understanding HTTP Parameter Pollution in Laravel
HTTP Parameter Pollution (HPP) is a web security vulnerability that occurs when an attacker manipulates multiple HTTP parameters with the same name to bypass security controls, exploit application logic, or perform malicious actions. Laravel, like many PHP frameworks, processes input parameters in a way that can be exploited if not handled correctly.

In this blog, we’ll explore how HPP works, how it affects Laravel applications, and how to secure your web application with practical examples.
How HTTP Parameter Pollution Works
HPP occurs when an application receives multiple parameters with the same name in an HTTP request. Depending on how the backend processes them, unexpected behavior can occur.
Example of HTTP Request with HPP:
GET /search?category=electronics&category=books HTTP/1.1 Host: example.com
Different frameworks handle duplicate parameters differently:
PHP (Laravel): Takes the last occurrence (category=books) unless explicitly handled as an array.
Express.js (Node.js): Stores multiple values as an array.
ASP.NET: Might take the first occurrence (category=electronics).
If the application isn’t designed to handle duplicate parameters, attackers can manipulate input data, bypass security checks, or exploit business logic flaws.
Impact of HTTP Parameter Pollution on Laravel Apps
HPP vulnerabilities can lead to:
✅ Security Bypasses: Attackers can override security parameters, such as authentication tokens or access controls. ✅ Business Logic Manipulation: Altering shopping cart data, search filters, or API inputs. ✅ WAF Evasion: Some Web Application Firewalls (WAFs) may fail to detect malicious input when parameters are duplicated.
How Laravel Handles HTTP Parameters
Laravel processes query string parameters using the request() helper or Input facade. Consider this example:
use Illuminate\Http\Request; Route::get('/search', function (Request $request) { return $request->input('category'); });
If accessed via:
GET /search?category=electronics&category=books
Laravel would return only the last parameter, category=books, unless explicitly handled as an array.
Exploiting HPP in Laravel (Vulnerable Example)
Imagine a Laravel-based authentication system that verifies user roles via query parameters:
Route::get('/dashboard', function (Request $request) { if ($request->input('role') === 'admin') { return "Welcome, Admin!"; } else { return "Access Denied!"; } });
An attacker could manipulate the request like this:
GET /dashboard?role=user&role=admin
If Laravel processes only the last parameter, the attacker gains admin access.
Mitigating HTTP Parameter Pollution in Laravel
1. Validate Incoming Requests Properly
Laravel provides request validation that can enforce strict input handling:
use Illuminate\Http\Request; use Illuminate\Support\Facades\Validator; Route::get('/dashboard', function (Request $request) { $validator = Validator::make($request->all(), [ 'role' => 'required|string|in:user,admin' ]); if ($validator->fails()) { return "Invalid Role!"; } return $request->input('role') === 'admin' ? "Welcome, Admin!" : "Access Denied!"; });
2. Use Laravel’s Input Array Handling
Explicitly retrieve parameters as an array using:
$categories = request()->input('category', []);
Then process them safely:
Route::get('/search', function (Request $request) { $categories = $request->input('category', []); if (is_array($categories)) { return "Selected categories: " . implode(', ', $categories); } return "Invalid input!"; });
3. Encode Query Parameters Properly
Use Laravel’s built-in security functions such as:
e($request->input('category'));
or
htmlspecialchars($request->input('category'), ENT_QUOTES, 'UTF-8');
4. Use Middleware to Filter Requests
Create middleware to sanitize HTTP parameters:
namespace App\Http\Middleware; use Closure; use Illuminate\Http\Request; class SanitizeInputMiddleware { public function handle(Request $request, Closure $next) { $input = $request->all(); foreach ($input as $key => $value) { if (is_array($value)) { $input[$key] = array_unique($value); } } $request->replace($input); return $next($request); } }
Then, register it in Kernel.php:
protected $middleware = [ \App\Http\Middleware\SanitizeInputMiddleware::class, ];
Testing Your Laravel Application for HPP Vulnerabilities
To ensure your Laravel app is protected, scan your website using our free Website Security Scanner.

Screenshot of the free tools webpage where you can access security assessment tools.
You can also check the website vulnerability assessment report generated by our tool to check Website Vulnerability:

An Example of a vulnerability assessment report generated with our free tool, providing insights into possible vulnerabilities.
Conclusion
HTTP Parameter Pollution can be a critical vulnerability if left unchecked in Laravel applications. By implementing proper validation, input handling, middleware sanitation, and secure encoding, you can safeguard your web applications from potential exploits.
🔍 Protect your website now! Use our free tool for a quick website security test and ensure your site is safe from security threats.
For more cybersecurity updates, stay tuned to Pentest Testing Corp. Blog! 🚀
3 notes
·
View notes
Text
Transforming Businesses with DI Solutions: Innovative IT Expertise
Transform your business with DI Solutions

In the ever-evolving digital landscape, businesses must harness cutting-edge technology to remain competitive. At DI Solutions, we specialize in driving business transformation through advanced IT solutions and expert services. Our dedication to innovation and excellence has empowered numerous clients to achieve their goals and excel in their industries.
Innovative IT Solutions DI Solutions excels in providing tailored IT solutions that meet each client's unique needs. Our services include custom software development, mobile app creation, web development, and UI/UX design. By leveraging the latest technologies, we deliver state-of-the-art solutions that enhance growth and efficiency.
Expert Team of Professionals Our team consists of highly skilled professionals—creative designers, experienced developers, and strategic problem-solvers. We emphasize continuous learning to stay at the forefront of industry trends and technological advancements, ensuring that our clients receive the most effective and innovative solutions.
Global Reach and Impact
With over a decade of experience, DI Solutions has made a significant impact globally, partnering with more than 120 clients across North America, Europe, Asia, and Australia. Our extensive global presence demonstrates our capability to provide exceptional IT services that address diverse business needs.
Client-Centric Approach
At DI Solutions, clients are central to our mission. We take the time to understand their business objectives, challenges, and requirements, enabling us to deliver customized solutions that surpass expectations. Our client-centric approach ensures we provide not just what is needed but what drives success and growth.
Comprehensive IT Services
Our service offerings include:
Custom Software Development: Tailored software solutions for optimal efficiency and performance.
Mobile App Development: Innovative mobile applications for Android and iOS platforms.
Web Development: Expert web development to create responsive and user-friendly websites.
UI/UX Design: Engaging user interfaces that enhance the overall user experience.
Quality Assurance: Rigorous testing to ensure the highest quality standards.
DevOps Services: Streamlined operations through integrated cultural philosophies, practices, and tools.

Join Hands with DI Solutions
Partner with DI Solutions to harness the power of innovative IT expertise. Whether you’re a startup aiming to establish a presence or an established business seeking new heights, we have the solutions and expertise to propel you forward.
For more information, visit our website or contact us directly. Let’s embark on a journey of transformation and growth together.
Transform your business with DI Solutions – where innovation meets excellence.
Contact Us Website: https://disolutions.net/ Email: [email protected] , Call: 91-9904566590 , B-301, 307, 406 Apex Commercial Center, Varachha Road, Nr. Yash Plaza, Surat, Gujarat,India-395006.
youtube
#disolutions #DI Solutions #Hire Angular.js Developers #Hire React.js Developers #Hire Vue.js Developers #Hire UI/UX Developers #Hire .NET Developers #Hire Node.js Developers #Hire Laravel/PHP Developers #Hire Android Developers #Hire IOS Developers #Hire Ionic Developers #Hire React Native Developers #Hire Full Stack Developers #Hire MERN Stack Developers #Hire MEAN Stack Developers #Mobile App Development #Web Development #UI/UX Design #Quality Assurance #DevOps Services
2 notes
·
View notes
Text
Kickstart Your Career with WebGurukul's Internship Program!
Hey Tumblr fam!
Are you a student or recent grad looking to gain some real-world experience in the tech industry? WebGurukul's internship program is here to help!
With hands-on industry training and practical experience, you'll be able to apply your skills in a real-world setting and build a portfolio that will make you stand out in the job market.
Plus, you'll be part of a supportive community that's passionate about learning and growth.
Check out WebGurukul's website (link in bio) to learn more and apply for their internship program!
#WebGurukul#InternshipProgram#TechIndustry#CareerGrowth#LearningCommunity#SupportiveEnvironment#RealWorldExperience#PortfolioBuilding#JobMarketReady
2 notes
·
View notes
Text
Top 10 Key Points to Ensure Security for Your Laravel Application

In Laravel web application development, security is one of the essential paramount. As the digital landscape continues to expand, the Importance of security in web applications, particularly those built on the Laravel framework, has reached an all-time high. In this era of interconnectedness, where information flows seamlessly across the virtual realm, the potential threats and vulnerabilities have also escalated.
The landscape of online threats has grown more sophisticated, encompassing various malicious activities ranging from data breaches to identity theft. This evolving threat landscape calls for a steadfast commitment to proactive security measures. Waiting for a security breach before addressing vulnerabilities is a risk no modern developer can afford to take.
The significance of bolstering security in Laravel web application development. While Laravel provides a robust and versatile platform for creating dynamic web applications, it's essential to recognize that even the most advanced framework is not immune to potential security breaches. As your Laravel application evolves, it becomes a showcase of your technological prowess and a potential target for cyber threats.
The Importance of proactive security measures should be highlighted further. Developers and businesses must adopt a security-first mindset when crafting their digital creations, which means staying informed about the latest security trends, continuously updating and patching the application, and adhering to best practices for safeguarding sensitive user data.
We'll delve into 10 critical checkpoints that can significantly enhance the security of your Laravel web application. These checkpoints encompass a comprehensive approach to securing various aspects of your application, from authentication and authorization to protecting against common web vulnerabilities. By diligently implementing these checkpoints, you'll be taking a substantial stride towards fortifying your Laravel web application against the ever-persistent threats lurking in the digital domain.
10 Key Checkpoints to Focus On
Here's your comprehensive Laravel Security Checklist to ensure a robust and safeguarded web application.
1. Secure Authentication and Authorization

In the intricate world of Laravel web application development, security is an indispensable pillar for creating a trustworthy and resilient digital presence. One of the cornerstone elements in this security fortress is the implementation of secure authentication and authorization mechanisms. Let's delve into how these critical aspects are pivotal in fortifying your Laravel application against potential threats.
Secure Authentication: Building the First Line of Defense
Authentication is verifying the identity of users attempting to access your application. It forms the cornerstone of security by ensuring that only authorized individuals can interact with sensitive data and functionalities. In the realm of Laravel, this process is made significantly more manageable through the framework's built-in authentication features.
Implementing secure authentication involves
Strong Password Policies: Enforce complex passwords, combining uppercase and lowercase letters, numbers, and special characters. Laravel provides password validation rules to help you accomplish this.
Two-Factor Authentication (2FA): Enhance security by requiring users to provide an additional authentication factor beyond their password. Laravel offers seamless integration with 2FA for an added layer of protection.
Account Lockouts: Implement mechanisms that lock accounts after a specified number of unsuccessful login attempts, preventing brute-force attacks by temporarily halting further login attempts.
Authorization: Ensuring Granular Access Control
Authorization, however, deals with controlling what authenticated users can do within the application. It's about granting permissions and access rights based on roles and responsibilities, ensuring that sensitive actions are restricted to those who need them.
Key steps in implementing effective authorization include
Role-Based Access Control (RBAC): Define roles such as "admin," "user," or "manager," and associate them with specific permissions. Laravel's RBAC system lets you assign roles and permissions effortlessly.
Middleware Authorization: Leverage Laravel's middleware to restrict access to routes or controllers based on user roles or custom conditions. This is a powerful way to ensure that only authorized users can perform specific actions.
Resource Controllers: Utilize resource controllers to create a consistent and structured approach to handling CRUD operations. These controllers can be easily configured to enforce authorization rules for specific actions.
Dynamic Authorization Policies: Laravel's policy system lets you define authorization logic in a structured manner. It's beneficial for complex access control requirements and allows for fine-grained control over what users can do.
In a world where digital threats are evolving rapidly, securing your Laravel application's authentication and authorization processes is paramount. By implementing robust authentication mechanisms and enforcing precise authorization rules, you're safeguarding sensitive data and building a foundation of trust with your users. Remember, security isn't just a one-time task; it's an ongoing commitment that requires vigilance and adaptability in the face of ever-changing cyber threats.
2. Keep Laravel and Dependencies Updated
In the dynamic realm of Laravel web application development, staying ahead in the security game is an ongoing endeavor. One of the fundamental practices that forms the bedrock of a secure digital presence is the consistent updating of your Laravel framework and its associated dependencies. Let's explore why this practice is essential and how it contributes to the overall security of your application.
The Power of Regular Updates
Technology, much like the world around us, is in a constant state of evolution. This evolution is driven not only by innovation but also by identifying and rectifying vulnerabilities and weaknesses. In the context of Laravel development, regular updates to both the core framework and its dependencies play a pivotal role in ensuring the security and stability of your application.
Why Updates Matter
Security Patches: Vulnerabilities can emerge at any software lifecycle stage. Developers and the open-source community work diligently to identify and address these vulnerabilities. Regular updates ensure that your Laravel application is fortified with the latest security patches, minimizing the risk of exploitation.
Compatibility: As Laravel evolves, updates often improve compatibility with newer PHP versions, web servers, and databases. Staying updated ensures your application remains in sync with the broader web development ecosystem.
Performance and Features: Updates not only fix issues; they also introduce performance enhancements and new features. Embracing these updates can lead to a more efficient application that delivers a better user experience.
Dependencies: Handle with Care
Laravel development heavily relies on various external packages and libraries. While these dependencies contribute to the efficiency and functionality of your application, they can also introduce vulnerabilities if not managed appropriately.
Best Practices for Dependency Management:
Regular Audits: Periodically review the dependencies your Laravel development company utilizes. Check for any vulnerabilities reported in these packages and prioritize updating them accordingly.
Automated Tools: Leverage automated tools that can scan your project's dependencies for known security issues. This can help you identify potential risks and take corrective action swiftly.
Version Pinning: Specify the exact versions of dependencies your application uses. This prevents unexpected updates that might introduce breaking changes or vulnerabilities.
In the rapidly evolving web application security landscape, treating updates as a proactive security measure is paramount. By ensuring your Laravel framework and dependencies are up to date, you're demonstrating a commitment to maintaining a robust digital fortress for your application. This safeguards sensitive user data and positions your Laravel development company as a conscientious custodian of digital security. Remember, in technology, staying current isn't just an option—it's necessary for a secure and successful future.
3. Validate User Input
The ever-evolving landscape of Laravel development, the adage "Garbage In, Garbage Out" holds immense relevance. One of the pivotal checkpoints in ensuring the robustness of your Laravel application's security is the validation of user input. Let's dive into why validating user input is crucial and how it is a formidable shield against potential vulnerabilities.
The Essence of User Input Validation
User input is the gateway through which your Laravel application interacts with its users. Whether it's a login form, a search bar, or a comment section, user input is integral to the functionality of your application. However, it can also become an entry point for malicious activities if left unchecked.
Why Validate User Input:
Mitigating Injection Attacks: Attackers can exploit unvalidated user input to inject malicious code into your application. This includes infamous threats like SQL injection and cross-site scripting (XSS). Proper validation drastically reduces the risk of such attacks.
Data Integrity: Validating user input ensures that the data flowing into your application is consistent and matches the expected format. This helps maintain data integrity and prevents errors caused by unexpected information.
Enhancing User Experience: You can guide users to input data in the correct format by providing real-time validation feedback. This not only prevents submission errors but also enhances the overall user experience.
Implementing Effective Input Validation in Laravel
Utilize Laravel's Validation Rules: Laravel offers a robust validation system that includes a wide array of predefined rules. These rules cover everything from required fields and email formats to custom validation logic.
Sanitize and Filter Input: Consider sanitizing and filtering user input alongside validation. Sanitization removes potentially harmful characters, while filtering ensures that information adheres to specific formats.
Client-Side Validation: While server-side validation is paramount, supplement it with client-side validation using JavaScript. This provides instant feedback to users and reduces unnecessary server requests.
Best Practices for User Input Validation
Never Trust User Input: Treat all incoming user input as potentially malicious until proven otherwise. Validate and sanitize input even if it seems harmless.
Whitelist Validation: Define an allowlist of allowed characters and formats for each input field. Reject input that doesn't conform to these predefined patterns.
Regular Updates: Like any other security practice, stay updated with Laravel's latest validation features and best practices. This ensures you're using the most effective tools available.
In the intricate realm of Laravel development, user input validation isn't just a technical practice; it's a shield that guards your application against many threats. By diligently validating user input, you're bolstering your application's security and reinforcing trust with your users. In the dynamic world of web development, where innovation meets vulnerability, validation is your steadfast ally in pursuing a secure and seamless user experience.
4. Protect Against SQL Injection

Shielding your digital fortress through meticulous Laravel development services involves a critical step: Protect against SQL injection. This threat arises when user inputs lack proper sanitation, potentially enabling malicious actors to manipulate SQL queries and gain unauthorized database access.
SQL injection attacks can lead to data exposure, alteration, or deletion. Laravel's defences are robust. Its query binding technique parameterizes user inputs, preventing malicious SQL execution. The Eloquent ORM further enhances security by abstracting SQL interactions and automatically escaping values.
Adhering to best practices is paramount. Prioritize parameterized queries over direct concatenation, sanitize inputs, and conduct regular code audits to ensure secure methods. By fortifying your Laravel application against SQL injection, you're erecting a robust barrier against a damaging vulnerability while providing your Laravel development services maintain the utmost integrity and user trust.
5. Cross-Site Scripting (XSS) Prevention
In securing your digital haven with proficient Laravel development practices, countering Cross-Site Scripting (XSS) emerges as a pivotal measure. XSS occurs when malicious code infiltrates a website through unfiltered user inputs, potentially compromising user data and integrity.
The gravity of XSS lies in its ability to expose sensitive information or perform malicious actions under the user's identity. Laravel offers potent tools to thwart such threats:
Blade Templating: Laravel's Blade templating engine automatically escapes variables, preventing unintended script execution.
XSS Middleware: Laravel provides built-in middleware for encoding user inputs, adding an extra layer of protection.
Content Security Policy (CSP): Implementing CSP headers in your Laravel application restricts the sources from which content can be loaded, reducing the risk of XSS attacks.
Adhering to these precautions is essential. Validate and sanitize inputs, embrace Laravel's security features, and implement a robust CSP. By guarding against XSS vulnerabilities, you ensure your Laravel development maintains a resilient and trustworthy digital presence.
6. Implement HTTPS and SSL
In web application development, particularly in Laravel, bolstering security is paramount. A crucial step in this pursuit is the implementation of HTTPS and SSL protocols. These measures are essential to safeguard sensitive data transmitted between users and your application.
HTTPS (Hypertext Transfer Protocol Secure) encrypts the data between users' browsers and your application's server, thwarting potential eavesdropping and tampering. SSL (Secure Sockets Layer) certificates are the foundation of this encryption, ensuring that communication remains confidential.
Advantages of HTTPS and SSL:
Data Encryption: HTTPS encrypts data during transit, preventing unauthorized access to sensitive information.
Trust and SEO: SSL certificates enhance user trust, as indicated by the padlock symbol in browsers. Search engines also favor HTTPS websites, improving SEO rankings.
Authentication: SSL certificates verify your application's authenticity, shielding users from potential phishing sites.
Implementing HTTPS and SSL involves obtaining a valid SSL certificate and configuring your Laravel application for secure connections. By adopting these measures, you're securing your web application development, fostering trust among users, and ensuring compliance with modern security standards.
7. Secure Session Management
In web application development, security isn't just a feature—it's a necessity. A crucial aspect of building a robust and trustworthy application is ensuring secure session management. Sessions are pivotal in maintaining user interactions and data, making their protection paramount.
Laravel offers robust mechanisms to fortify session management:
Session Encryption: Laravel automatically encrypts session data, preventing unauthorized access and ensuring confidentiality.
CSRF Protection: Cross-Site Request Forgery (CSRF) attacks can compromise sessions. Laravel's built-in CSRF protection safeguards against such threats.
Expire and Regenerate: Set session expiration times and periodically regenerate session IDs to minimize the window of vulnerability.
By implementing secure session management practices in your web application development, you create a shield against unauthorized access and data breaches. This preserves user trust and solidifies your commitment to crafting applications that prioritize security and integrity.
8. Protect Against Cross-Site Request Forgery (CSRF)
Safeguarding web applications is a top priority in Laravel development. To fortify your digital haven, countering Cross-Site Request Forgery (CSRF) threats is crucial. CSRF attacks manipulate authenticated users into executing malicious actions unknowingly. Laravel provides a robust defense:
CSRF Tokens: Laravel automatically generates unique tokens for each user session, validating the authenticity of requests.
Middleware Protection: Laravel's built-in CSRF middleware verifies tokens, preventing unauthorized requests from being executed.
By integrating these measures, you fortify your Laravel application against CSRF vulnerabilities. This secures user interactions and demonstrates your commitment to proactive security practices in modern web development.
9. Harden Configuration and File Permissions
In the landscape of Laravel security, enhancing configuration settings and file permissions is a critical stride. Securing sensitive files, such as configuration files, shields against unauthorized access and potential breaches. Laravel's framework offers key tactics:
Restricted Access: Limit access to sensitive configuration files by setting appropriate permissions. This prevents unauthorized users from tampering with vital settings.
Environment Configuration: Store sensitive data in environment files and never expose them in version control. Laravel's .env file shields sensitive variables from prying eyes.
By meticulously configuring permissions and safeguarding critical files, you erect a solid barrier against potential threats. This reflects an unwavering commitment to fortifying your Laravel application and upholding security standards in modern web development.
10. Use Content Security Policy (CSP)
Bolstering security in Laravel involves advanced tactics, including a Content Security Policy (CSP). CSP guards against cross-site scripting (XSS) and data injection attacks. It achieves this by specifying approved content sources, mitigating the risk of malicious script execution. Laravel's integration of CSP fortifies your defense:
Malicious Content Mitigation: CSP curtails the potential impact of XSS attacks by regulating the domains from which content can be loaded.
Policy Customization: Laravel empowers you to tailor CSP rules to suit your application's specific requirements, balancing security and functionality.
By embracing CSP, you establish a robust security framework that exemplifies Laravel's commitment to secure, modern web development practices.
Top Laravel Security Packages for Developers
In the realm of Laravel development, ensuring robust security is paramount. Several key packages aid developers in fortifying their applications. Here are three notable options:
Laravel-ACL: Access Control Lists (ACL) are fundamental to controlling user permissions. This package simplifies ACL implementation, offering granular control over user access to different parts of your application.
Laravel Security: As the name suggests, this package enhances overall security. It provides features like XSS protection, safe redirects, and content filtering, contributing to a fortified application.
Laravel Security Component: This package takes security up a notch by integrating robust security components. It includes encryption, hashing, validation, and more tools, streamlining your security efforts.
For a Laravel development agency, these packages are invaluable assets. By incorporating them into your development process, you expedite security implementation and establish a strong foundation for crafting secure, reliable applications that clients can trust.
Conclusion
In the intricate realm of Laravel security, these checkpoints act as sentinels, fortifying your application's defenses. Secure authentication, vigilant updates, meticulous validation, and shielded configurations create a robust bastion. Protection against threats like SQL injection, XSS, and CSRF forms an unbreachable wall. Implementation of HTTPS, secure session handling, and CSP reinforce your fortifications. Familiarity with essential security packages like Laravel-ACL, Laravel Security, and Security Component adds the final layer. As a Laravel developer, embracing these measures ensures your applications are secured, and your expertise is unwavering in the face of evolving threats.
Source: Top 10 Key Points to Ensure Security for Your Laravel Application
2 notes
·
View notes
Text
The Future of Full Stack Development: Envisioning Cutting-edge Trends and Innovations
In the rapidly evolving digital era, the concept of full stack development has emerged as a critical component for modern businesses. Embracing full stack development means embracing the ability to handle both frontend and backend development tasks, effortlessly bridging the gap between different layers of technology. By having a holistic understanding of all aspects of software development, full stack developers hold the key to unlocking innovation, efficiency, and adaptability in the tech industry.
Staying ahead of the curve is imperative for any developer, and full stack development plays a vital role in enabling professionals to do just that. In this article, we will explore the realm of full stack development, its evolution over time, and the cutting-edge trends and innovations that are shaping its future.

II. Understanding Full Stack Development
Defining full stack development and its evolution over time
Full stack development refers to the practice of handling both frontend and backend development tasks, making developers proficient in multiple technologies. While the term "full stack" was initially coined to describe web development, its scope has expanded to encompass a broader variety of technologies and platforms, including mobile applications.
Throughout its evolution, full stack development has transformed from being focused on traditional web development stacks to embracing modern and versatile frameworks. This shift has allowed developers to have a more comprehensive understanding of the entire software development process.
Importance of full stack developers in today's tech industry
The demand for full stack developers has soared in recent years, primarily due to their ability to handle various development tasks efficiently. Full stack developers possess a unique skill set that allows them to contribute to different stages of the development lifecycle, making them highly sought after by organizations looking to streamline their processes.
By being capable of working on both the frontend and backend, full stack developers bring synergy to teams, facilitating seamless collaboration and reducing the need for heavy dependencies on specialized roles. Their versatility empowers organizations to innovate rapidly and respond effectively to changing market demands.
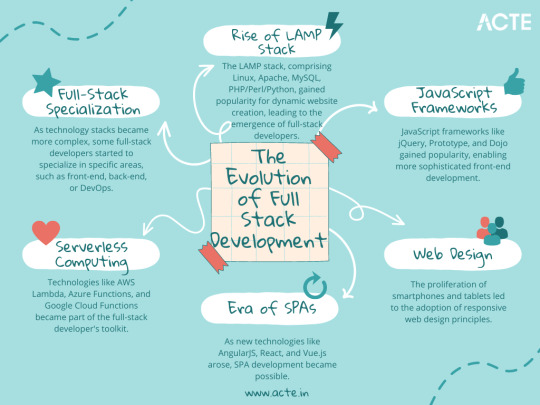
III. The Evolution of Full Stack Development
Early days: Traditional web development stacks
In the early days of full stack development, traditional web development stacks like LAMP (Linux, Apache, MySQL, PHP) and WAMP (Windows, Apache, MySQL, PHP) dominated the scene. These stacks provided developers with the foundations to build dynamic and interactive websites, integrating various frontend elements with backend functionalities.
Shifting to modern stacks: MEAN, MERN, and more
As web technologies evolved, modern full stack development stacks like MEAN (MongoDB, Express.js, Angular, Node.js) and MERN (MongoDB, Express.js, React, Node.js) emerged. These stacks capitalized on the power of JavaScript to provide developers with a unified language for both frontend and backend development. These modern stacks enable rapid development and enhance code reusability and maintainability.
The rise of versatile frameworks and libraries
The continuous innovation in the tech industry has given rise to versatile frameworks and libraries that augment the capabilities of full stack developers. Frameworks like Laravel, Ruby on Rails, and Django simplify backend development, while frontend frameworks like React, Angular, and Vue.js provide efficient solutions for creating dynamic user interfaces. These frameworks, combined with powerful libraries like Redux and Bootstrap, empower full stack developers to create robust, user-friendly, and visually appealing applications.

IV. Key Technologies Shaping the Future of Full Stack Development
Artificial Intelligence and Machine Learning integration
Artificial Intelligence (AI) and Machine Learning (ML) are revolutionizing full stack development by enabling developers to create intelligent and data-driven applications. Integration of AI and ML technologies into full stack development empowers applications to analyze vast amounts of data, make informed decisions, and provide personalized experiences to users.
Blockchain technology and its impact on full stack development
Blockchain technology is another key innovation that is transforming the landscape of full stack development. Its decentralized and immutable nature brings enhanced security, transparency, and traceability to applications. Full stack developers are leveraging blockchain to build secure and trustless applications for various industries, such as finance, supply chain, and healthcare.
Augmented Reality/Virtual Reality and its potential applications
Augmented Reality (AR) and Virtual Reality (VR) are emerging technologies that hold immense potential for full stack development. These technologies offer unique opportunities to create immersive and engaging user experiences. Full stack developers can harness AR and VR to build applications for gaming, training simulations, virtual tours, and other interactive experiences.
V. Exploring Advanced Front-end Development
Progressive Web Apps and their advantages
Progressive Web Apps (PWAs) are a cutting-edge advancement in full stack development that combines the best features of web and mobile applications. PWAs offer fast and reliable performance, offline capabilities, and push notifications, providing users with an app-like experience directly from their browsers. Full stack developers can leverage frameworks like React and Angular to build PWAs that support cross-platform compatibility and deliver seamless user experiences.
The role of JavaScript frameworks: React, Angular, Vue.js
React, Angular, and Vue.js are a few examples of JavaScript frameworks that have completely changed front-end development.These frameworks provide developers with the tools and components necessary to build interactive and responsive user interfaces. Full stack developers proficient in these frameworks can create dynamic web applications and enhance user experiences with ease.
WebAssembly: Unlocking high-performance web applications
WebAssembly (WASM) is an innovative technology that allows full stack developers to run high-performance applications directly in the browser. With WebAssembly, developers can compile languages like C, C++, and Rust into a binary format that can execute at near-native speeds. This capability enhances the performance and versatility of web applications, opening up new possibilities for full stack development.
VI. Innovative Back-end Developments
Serverless architecture and its benefits
Serverless architecture is transforming the way backend development is approached. With serverless computing, full stack developers can focus more on the core functionality of their applications, without the need to manage the infrastructure. Serverless platforms like AWS Lambda and Azure Functions provide scalability, cost efficiency, and ease of deployment, allowing developers to build and deploy applications more rapidly.
Microservices: Enhancing scalability and flexibility
Microservices architecture is gaining popularity in full stack development due to its ability to enhance scalability and flexibility. By breaking down applications into smaller, modular services, full stack developers can independently develop, test, deploy, and scale different components of the application. Microservices enable teams to collaborate more effectively, improve fault tolerance, and achieve faster time-to-market.
Containerization: Docker and Kubernetes revolution
Containerization has revolutionized the deployment and management of applications. Docker, combined with orchestration tools like Kubernetes, allows full stack developers to package applications along with their dependencies into lightweight and portable containers. This approach enables seamless deployment across different environments and simplifies scaling and maintenance, making it a preferred choice for modern full stack development.
VII. The Convergence of DevOps and Full Stack Development
Understanding the collaboration between developers and operations
DevOps has emerged as a crucial discipline that emphasizes seamless collaboration between development and operations teams. In the context of full stack development, this collaboration becomes even more critical, as developers are responsible for both frontend and backend operations. By adopting DevOps principles, full stack developers can streamline processes, accelerate delivery, and maintain a high level of quality in their applications.
Continuous Integration and Continuous Delivery (CI/CD) pipelines
Continuous Integration (CI) and Continuous Delivery (CD) pipelines are fundamental practices for full stack development teams. CI/CD pipelines automate the process of integrating code changes, running tests, and delivering applications to production environments. By embracing CI/CD pipelines, full stack developers can ensure faster, more frequent releases while maintaining the stability and quality of their applications.
Infrastructure as Code (IaC) practices
Infrastructure as Code (IaC) is a key practice that enables full stack developers to manage infrastructure programmatically, treating it as code. Using tools like Terraform and CloudFormation, developers can define and provision infrastructure resources declaratively. This approach enhances scalability, reproducibility, and consistency, and reduces the chances of manual errors, making infrastructure management more efficient and reliable.
VIII. The Impact of Cloud Computing on Full Stack Development
Cloud-native development: Advantages and challenges
Cloud computing has transformed the landscape of full stack development. Full stack developers can leverage cloud platforms like AWS, Azure, and Google Cloud to build scalable, reliable, and cost-effective applications. Cloud-native development allows developers to take advantage of cloud services, such as storage, databases, and machine learning, without the need for extensive infrastructure management. However, challenges related to security, vendor lock-in, and latency must be carefully addressed when adopting cloud-native approaches.
Leveraging Platform-as-a-Service (PaaS) solutions
Platform-as-a-Service (PaaS) solutions offer full stack developers a simplified and streamlined environment to develop, deploy, and manage applications. PaaS platforms, like Heroku, Cloud Foundry, and Google App Engine, abstract away the underlying infrastructure, allowing developers to focus solely on application logic. PaaS solutions accelerate development cycles, remove the burden of infrastructure management, and enable developers to iterate quickly.
Serverless computing and its implications
Serverless computing, offered by cloud providers such as AWS Lambda and Azure Functions, has gained significant attention in recent years. With serverless computing, full stack developers can focus on writing small, event-driven functions that automatically scale based on demand. This approach significantly reduces operational overhead, improves resource utilization, and allows developers to build highly scalable and cost-efficient applications.
IX. Full Stack Development for Mobile Applications
Native vs. Cross-platform development
When it comes to mobile application development, full stack developers face the choice between native and cross-platform development. Native development involves building applications specifically for a particular platform, such as iOS or Android, using platform-specific programming languages. Cross-platform development, on the other hand, allows developers to write code once and deploy it on multiple platforms. While native development offers maximum performance and access to platform-specific features, cross-platform development provides greater code reusability and faster development cycles.
Mobile frameworks: React Native and Flutter
React Native and Flutter are two popular mobile frameworks that have gained significant traction in the full stack development community. React Native, based on JavaScript, and Flutter, based on Dart, provide the ability to build high-quality native mobile applications using a single codebase. These frameworks offer reusable components, hot reloading, and a rich ecosystem of libraries and tools, empowering full stack developers to create stunning and performant mobile apps rapidly.
Mobile web development: Challenges and opportunities
Mobile web development enables full stack developers to create web applications optimized for mobile devices. While this approach provides the advantage of platform independence and ease of maintenance, it poses challenges like limited access to device features and potential performance limitations. However, leveraging responsive design, progressive enhancements, and caching mechanisms, full stack developers can overcome these challenges and deliver seamless mobile experiences through web applications.
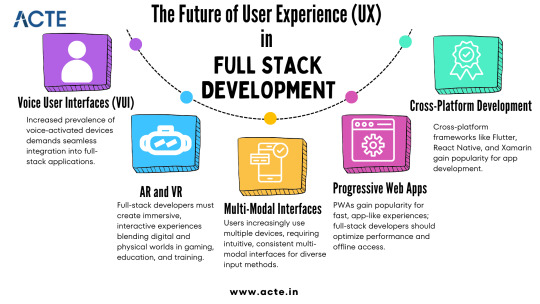
X. The Future of User Experience (UX) in Full Stack Development
Voice User Interfaces (VUIs) and Natural Language Processing (NLP)
Voice User Interfaces (VUIs) and Natural Language Processing (NLP) are transforming the way users interact with applications. With advancements in technologies like Speech Recognition and Natural Language Understanding, full stack developers can build applications that respond to voice commands and understand natural language. By integrating VUIs and NLP, developers can provide intuitive, hands-free user experiences, enabling better accessibility and increased user engagement.
Augmented Reality (AR) and User Interface (UI) integration
Augmented Reality (AR) is reshaping the user experience landscape by overlaying virtual content onto the physical world. Full stack developers can fuse AR technology with user interfaces, creating interactive and immersive experiences. By integrating AR into applications, developers can enhance visualization, spatial awareness, and engagement, opening up new possibilities in areas such as gaming, retail, and education.
Intelligent chatbots and personalized user experiences
Intelligent chatbots powered by Artificial Intelligence (AI) are becoming increasingly prevalent in applications. Full stack developers can leverage AI technologies like Natural Language Processing and Machine Learning to create chatbots capable of understanding user intents and providing personalized responses. By incorporating chatbots into applications, developers can automate customer support, improve user interactions, and deliver tailored experiences at scale.

XI. Security Considerations in Full Stack Development
Protecting applications against data breaches and cyberattacks
The most important consideration in full stack development is security. Developers that work across the entire stack must be well-versed in secure coding techniques and have a solid grasp of typical vulnerabilities and attack vectors. Developers may safeguard apps against data breaches and cyberattacks, protecting user information and preserving the integrity of the systems they create, by integrating secure authentication mechanisms, input validation, encryption methods, and routine security audits.
Implementing secure coding practices
Secure coding practices are essential to mitigate security risks in full stack development. Developers must adhere to industry best practices, such as validating user inputs, using parameterized queries to prevent SQL injection, and employing access control mechanisms to ensure proper authorization. By following secure coding principles, full stack developers can minimize the likelihood of introducing vulnerabilities and maintain the confidentiality, integrity, and availability of applications.
Incorporating encryption and authentication mechanisms
Encryption and authentication mechanisms play a critical role in securing full stack applications. Full stack developers should implement encryption protocols like SSL/TLS to protect data transmission and storage. Additionally, robust authentication mechanisms, such as multi-factor authentication and OAuth, should be utilized to ensure that only authorized users can access sensitive resources. By incorporating these security measures, developers can fortify applications against unauthorized access and data breaches.
XII. Scaling Full Stack Applications for the Modern Era
Horizontal and vertical scaling: Pros and cons
Scaling is a fundamental aspect of full stack development to ensure applications can handle increased user demand. Full stack developers can choose between horizontal scaling, which involves adding more instances of servers to distribute the workload, and vertical scaling, which involves increasing the resources of existing servers. Horizontal scaling provides better fault tolerance and can handle rapid spikes in traffic, while vertical scaling offers better performance and reduced overhead. Choosing the appropriate scaling strategy depends on the unique requirements and architecture of the application.
Optimizing performance with caching and load balancing
Optimizing performance is crucial in full stack development. By implementing caching mechanisms, such as Content Delivery Networks (CDNs) and in-memory caching, full stack developers can minimize server response times and reduce the load on the backend infrastructure. Additionally, load balancing techniques distribute traffic across multiple servers, preventing overload and ensuring optimal performance. By leveraging caching and load balancing strategies, developers can improve scalability, reliability, and user experience.
Monitoring and error handling strategies
The vitality and stability of full stack applications depend on monitoring and error management. Full stack developers should use reliable monitoring tools that offer in-the-moment visibility into the performance, resource usage, and any problems of the application. Developers can proactively discover and address issues by utilizing logging, alerting, and automated error handling techniques, which reduces downtime and improves the user experience overall.
XIII. Learning Resources
Given that there is so much to learn and comprehend, staying current with the most recent full stack development trends and breakthroughs can be a challenging undertaking. Fortunately, there are many tools at their disposal to assist developers in keeping up with the most recent developments and technology. These sources include blogs, books, tutorials, and Full Stack Developer courses.

In conclusion, any software developer must stay current with the most recent trends and advances because full stack development is a field that is continuously changing in order to produce better, more effective solutions. We have examined some of the most recent full stack development trends and innovations in this blog, including low-code/no-code development, automation, artificial intelligence, open source platforms, cloud-based solutions, cross-platform development, containers, blockchain development, GraphQL, data-driven solutions, augmented reality, and virtual reality applications. There are several resources accessible for those who want to learn more about full stack development, including online courses, tutorials, books, and blogs.
6 notes
·
View notes
Text
Certificate Course in PHP Full Stack Developer at Nextskill Technologies, Coimbatore

In today's rapidly evolving digital landscape, the demand for skilled web developers is at an all-time high. Among the various programming languages, PHP Full Stack has emerged as a powerful and widely-used scripting language for web development. If you are keen on exploring a career in this exciting field, look no further than the Certificate Course in PHP Full Stack Developer offered by Nextskill Technologies in Coimbatore. This comprehensive program is designed to equip you with the knowledge and practical skills necessary to excel in the world of web development. Let's dive into the details of this exceptional course.
Why Certificate Course in PHP Full Stack Developer?
Before delving into the specifics of the course, let's understand why PHP Full Stack Developer is a lucrative and sought-after skill in the tech industry.
Versatility: PHP Full Stack can be seamlessly integrated with various databases, frameworks, and content management systems, making it a versatile language for developing dynamic web applications.
High Demand: Many popular websites, including Facebook and WordPress, are built using PHP Frameworks. The language's prevalence ensures a steady demand for skilled PHP Full Stack developers.
Open Source Advantage: Being an open-source language, PHP Frameworks is constantly updated and enriched by a vibrant community of PHP developers, providing access to a vast array of libraries and tools.
Career Growth: PHP developers can explore various career paths, such as PHP full-stack developers,PHP backend developers, or even specialize in PHP-based frameworks like Laravel or CodeIgniter.
Nextskill Technologies: Empowering Your Journey
Located in the heart of Coimbatore, Nextskill Technologies has earned a reputation as a leading IT training institute with a focus on cutting-edge technologies. Their Certificate Course in PHP Full Stack Developer is a well-structured program that caters to both beginners and experienced professionals looking to enhance their web development skills.
Course Curriculum Certificate Course in PHP Full Stack Developer at Nextskill Technologies is designed to provide a comprehensive understanding of web development principles and practical hands-on experience. The well-organized curriculum includes:
Introduction to Web Development: An overview of web development, its technologies, and the role of PHP Full Stack Developer.
HTML, CSS, and JavaScript Fundamentals: Building a strong foundation in front-end development.
PHP Programming Basics: Learning PHP syntax, variables, operators, and control structures.
MySQL Database Integration: Understanding database design and integration with PHP frameworks.
Object-Oriented PHP: Mastering object-oriented PHP programming concepts and their implementation in PHP.
PHP Frameworks: Exploring popular PHP frameworks like Laravel for efficient development.
Front-end Frameworks: Implementing front-end frameworks like Bootstrap for responsive design.
Project Work: Applying the learned concepts to real-world projects under the guidance of experienced mentors.
Key Features of the Course
Experienced Faculty: The course is taught by industry experts with extensive experience in PHP Full Stack Developer, ensuring a quality learning experience.
Hands-on Training: Practical exercises and real-world projects provide students with valuable hands-on experience.
Placement Assistance: The institute offers placement support and guidance to help students kickstart their careers.
Certification: Upon successful completion of the course, participants receive a recognized certificate, adding value to their resumes.
Conclusion
The Certificate Course in PHP Full Stack Developer at Nextskill Technologies, Coimbatore, is an excellent opportunity for aspiring web developers to gain the skills and knowledge required to thrive in the competitive tech industry. With a well-structured curriculum, experienced faculty, and a supportive learning environment, this course serves as a stepping stone towards a successful career in PHP Full Stack Developer. Embrace this opportunity, and let Nextskill Technologies be your guide on this rewarding journey.
For More Details: https://nextskilltechnologies.com/
#PHP Full Stack Developer#PHP Developer#web development#PHP Programming#Front-end Development#Back-end Development#PHP Frameworks#html#css
2 notes
·
View notes
Text
software testing course
software testing course The combination of PHP development and software testing offers a powerful skill set for anyone looking to build a dynamic and successful career in the tech industry. As a PHP developer, you will learn how to create robust, scalable web applications using one of the most popular server-side scripting languages. At the same time, by mastering software testing, you will ensure that the applications you build are not only functional but also reliable, secure, and user-friendly. This dual expertise allows you to develop end-to-end solutions and test them thoroughly, reducing errors, improving user experience, and increasing overall software quality. Whether you focus on manual testing, automation tools like Selenium, or backend development with PHP frameworks such as Laravel and CodeIgniter, this combination makes you a valuable asset in any software development team. By pursuing training in both areas, you open up diverse job opportunities, from web developer and QA engineer to full stack developer, making your profile highly attractive in today’s competitive job market.
Understand the Basics of Software Testing
Learn what software testing is and why it’s important.
Understand key concepts: bugs, test cases, test plans, test cycles, SDLC (Software Development Life Cycle), STLC (Software Testing Life Cycle).
Learn about manual vs automation testing.
Learn About Testing Types
Functional Testing (does the software work as expected?)
Non-functional Testing (performance, security, usability)
Regression Testing (checking old features after new changes)
Smoke and Sanity Testing
User Acceptance Testing (UAT)
Get Familiar with Testing Tools
Manual Testing Tools: Jira, TestRail, Bugzilla
Automation Tools: Selenium, JUnit, TestNG, Postman, Appium
Learn basic scripting if working with automation (e.g., Python, Java, JavaScript)
Practice Writing Test Cases and Test Scenarios
Learn how to write clear test cases and test scripts.
Practice logging bugs and communicating them effectively to developers.
Learn Version Control Basics
Understand tools like Git and platforms like GitHub for managing code and tests.
Work on Real or Sample Projects
Join internships, live projects, or simulate testing on open-source apps.
Practice end-to-end testing on web or mobile applications.

#SoftwareTesting #AutomationTesting #ManualTesting #QATesting #QACourse #SoftwareTestingCourse #TestingTraining #SeleniumTesting #BugTracking #TestAutomation #WebTesting #AppTesting #PHPDeveloper
#SoftwareTesting#AutomationTesting#ManualTesting#QATesting#QACourse#SoftwareTestingCourse#TestingTraining#SeleniumTesting#BugTracking#TestAutomation#WebTesting#AppTesting#PHPDeveloper
0 notes
Text
What makes a good web development outsourcing company?
A good web development outsourcing company stands out by consistently delivering quality, reliability, and communication. Here are the key qualities to look for:
Proven Expertise and Experience
A strong portfolio with diverse projects.Experience with relevant technologies (e.g., WordPress, Laravel, React, etc.).Industry-specific knowledge if your project requires it.
Transparent Communication
Regular updates, quick response times, and dedicated points of contact.Clear documentation and project timelines.
Quality Assurance and Testing
Rigorous testing procedures to ensure bug-free deployment.Commitment to performance, security, and responsive design.
Scalable and Flexible Engagement Models
Options for dedicated teams, hourly rates, or project-based billing.Ability to scale the team based on your project needs.
Data Security and Compliance
Adherence to international data protection standards (like GDPR).Use of secure development and deployment practices.
Strong References and Client Reviews
Positive feedback on platforms like Clutch, GoodFirms, or Google.Willingness to share case studies or connect you with past clients.
Time Zone Compatibility & Project Management
Overlapping work hours for meetings and updates.Use of tools like Jira, Trello, or Asana for transparency.
Post-Launch Support and Maintenance
Ongoing support, bug fixes, and updates after deployment.
0 notes
Text
10 Top Web Development Classes in Laxmi Nagar, Delhi

Finding the 10 Top Web Development Classes in Laxmi Nagar, Delhi is crucial if you want to launch a lucrative tech career. If you possess the necessary skills, you can begin working from home as a freelancer or perhaps get a respectable position. Among the 10 Top Web Development Classes in Laxmi Nagar, Delhi, Modulation Digital is the most trusted name.
At Modulation Digital, students learn by working on real-world projects. This suggests that you work on actual websites and applications throughout the course. They provide training on PHP, Python, Java, Node.js, WordPress, and the MERN stack.
If you're serious about your studies, Roshan Sir is the best mentor. He has more than ten years of expertise and teaches in an approachable way.
What makes Modulation Digital stand out in the 10 Top Web Development Classes in Laxmi Nagar, Delhi is their 100% assistance with placement. You are never alone on your trip since you also receive lifetime assistance.
When searching for the 10 Top Web Development Classes in Laxmi Nagar, Delhi, Choose a place that offers real instruction, informed guidance, and steadfast support. The place there is called Modulation Digital. Start your journey today
Why is web development one of the most popular career choices nowadays?
One of the most sought-after abilities in the modulation digital world is creating websites. All businesses, no matter how big or little, need a website in order to grow online. Web developers may help create streamlined, user-friendly websites, online stores, and apps that work on desktops and smartphones.
There are many work options in this industry, which makes it perfect. You can choose to work for a company, be a freelancer, or even start your own online business. After mastering web development, you can apply for jobs in Delhi, India, or even abroad.
Every day, websites and apps are created using technologies like PHP, Node.js, Java, Python, WordPress, and the MERN stack. As a result, companies are always looking for skilled developers that know how to use these tools.
It's crucial to enroll in one of the courses if you wish to acquire these abilities properly. 10 Top Web Development Classes in Laxmi Nagar, Delhi. Modulation Digital is among the greatest options. They provide 100% placement assistance, professional mentoring from Roshan Sir, and hands-on project training.
Web development is not just a job—it’s a career full of opportunities.
Development of PHP
PHP is among the most popular programming languages for creating websites. It assists you in creating websites that are not only aesthetically pleasing but also intelligent and useful. Contact forms, login pages, online shopping carts, and many other functionalities can be made with PHP.
At Modulation Digital, you will start by learning the basics of PHP and then move on to advanced topics. You’ll also learn MySQL, which is used to store and manage data like user info, product lists, and orders. To make your work faster and more professional, you will get trained in Laravel, a modern PHP framework used by top companies.
This course is unique in that you construct actual projects rather than merely reading texts. Working on actual websites allows you to put everything you've learned into practice.
For this reason, Modulation Digital is listed as one of the 10 Top Web Development Classes in Laxmi Nagar, Delhi. You receive complete assistance, knowledgeable direction from Roshan Sir, and practical experience that prepares you for the workforce.
Development of Node.js
Node.js is a powerful tool used to build the backend of websites and apps. It allows you to use JavaScript for both the front-end and the back-end, which makes it easier to work on different parts of a web application.
In the Node.js module at Modulation Digital, you will learn how to build fast and scalable backend systems. Using Express.js, you’ll be able to create server-side applications, and with MongoDB, you’ll manage and store data in a way that’s efficient and flexible.
Since the goal of this course is to provide you with practical experience, you will be working on actual projects as part of your education. You'll learn how to manage databases, process user requests, and construct things like APIs—skills that businesses now strongly value.
You will acquire the self-assurance necessary to construct your own backend systems and begin creating completely functional web applications under Roshan Sir's knowledgeable supervision.
That's why Modulation Digital is recognized as one of the 10 Top Web Development Classes in Laxmi Nagar, Delhi—they help you master real-world skills that will make you stand out in the job market.
Development of Java
Java is one of the most popular programming languages for creating scalable and potent backend systems. Java is the preferred language for many large corporations worldwide when it comes to creating enterprise-level apps or APIs.
In the Java Development module at Modulation Digital, you’ll learn the core concepts of Java programming and how to apply them to build strong backend systems. You’ll explore how to create secure and efficient APIs that power websites and mobile apps.
The course also covers how to work with popular Java frameworks like Spring, which makes building complex applications easier and more organized. By working on real-world projects, you’ll gain experience in building everything from small applications to large-scale systems used by businesses.
With expert guidance from Roshan Sir, you'll learn to develop backend systems that are reliable, fast, and scalable—key skills for today’s job market. This is why Modulation Digital is recognized among the 10 Top Web Development Classes in Laxmi Nagar, Delhi, offering hands-on learning and real project experience.
Development of Python Web
Python's ease of learning and power make it one of the most widely used programming languages for web development. In the Python Web Development You will learn how to use Django and Flask, two of the most well-known web frameworks, in this module at Modulation Digital.
Django is a high-level framework that helps you quickly build secure and scalable websites. It takes care of many common tasks like user authentication and database management, so you can focus on creating your application. Flask, on the other hand, is a lightweight framework that gives you more control, perfect for smaller projects or when you want to build a custom solution.
By working on real projects, you’ll learn how to create everything from e-commerce websites to social media platforms. You’ll also understand how to manage databases, handle user requests, and ensure your apps are secure.
With Roshan Sir’s guidance, you will gain real-world experience and learn the best practices that industry experts follow. That’s why Modulation Digital stands out as one of the 10 Top Web Development Classes in Laxmi Nagar, Delhi—it’s a place where you learn by doing, with full support throughout your journey.
Development of WordPress
WordPress is one of the world’s most popular platforms for building websites, from simple blogs to large-scale e-commerce stores. If you want to dive into website creation and management, WordPress Development is a must-learn skill.
At Modulation Digital, you will learn how to master the WordPress platform and use it to build beautiful, functional websites. The course covers everything from basic WordPress setup to more advanced topics like creating custom themes and developing your own plugins.
Custom theme design allows you to create unique looks for websites that stand out from standard templates. Whether you want to build a personal blog or a business website, learning to design and implement custom themes will give you full control over the site’s appearance and layout.
Plugin development is another essential skill. Plugins add powerful features to WordPress websites, such as payment gateways, SEO optimization, contact forms, and even social media integration. You’ll learn how to create these plugins from scratch, allowing you to enhance the functionality of your websites.
Additionally, you’ll learn how to build professional websites for both blogging and e-commerce. WordPress is highly used for online stores, and understanding how to integrate WooCommerce will help you create seamless shopping experiences for customers.
With hands-on projects and guidance from Roshan Sir, you’ll gain real-world experience, ensuring you’re ready to take on any WordPress development challenge. This practical approach is what makes Modulation Digital one of the 10 Top Web Development Classes in Laxmi Nagar, Delhi—offering students the opportunity to learn by doing and gain industry-relevant skills.
Development of MERN Stack (MongoDB, Express, React, Node.js)
The MERN Stack is one of the most powerful and in-demand technologies used in modern web development. It allows you to build full-stack applications using just one language—JavaScript—from the backend to the frontend. The MERN Stack consists of MongoDB, Express, React, and Node.js, and mastering this stack will make you a full-stack developer capable of handling both frontend and backend tasks.
At Modulation Digital, the MERN Stack module will guide you through each part of the stack. First, you’ll learn how to use MongoDB, a flexible NoSQL database, to store data efficiently. Then, you’ll explore Express, a lightweight framework that helps you build fast and scalable backend applications with Node.js.
The frontend part focuses on React, a popular library for building dynamic, responsive user interfaces. With React, you can create fast, modern websites that give users a smooth experience. The course will teach you how to integrate the frontend and backend parts of an app, so you can build complete web applications from scratch.
By the end of the course, you’ll have the skills to build full-stack web applications that are scalable, secure, and high-performing. This hands-on learning approach is why Modulation Digital is recognized as one of the 10 Top Web Development Classes in Laxmi Nagar, Delhi—providing real-world skills and expert guidance from Roshan Sir.
Whether you’re looking to develop e-commerce websites, social platforms, or real-time apps, the MERN Stack gives you the tools you need to succeed in today’s job market.
100% Placement Support & Industry Exposure
At Modulation Digital, the focus is not just on teaching you the skills, but also on helping you get your first job in web development. They offer 100% placement support to ensure that every student is job-ready by the end of the course.
As part of the placement support, you’ll work on real-time projects, giving you the practical experience that employers look for. You’ll also participate in mock interviews to prepare for the real thing and receive expert help with resume preparation to make your application stand out.
Modulation Digital goes the extra mile by organizing placement drives, connecting students with top IT companies, startups, and digital agencies that are looking to hire skilled developers. Their placement team has strong tie-ups with these firms, which means you’ll have access to a wide range of job opportunities.
This comprehensive career support makes Modulation Digital one of the 10 Top Web Development Classes in Laxmi Nagar, Delhi. With their industry exposure, you’ll not only learn technical skills but also gain the confidence and connections to land your dream job.
Free revisions and lifetime support
At Modulation Digital, learning doesn’t stop once the course is over. They offer lifetime support, ensuring that you have the resources you need to continue growing in your career long after you finish your training.
With lifetime support, you can attend doubt-clearing sessions whenever you face challenges in your work or projects. This ongoing support helps you stay on track and keeps you confident in your abilities.
In addition to that, Modulation Digital provides interview preparation even after you finish your course, giving you the extra confidence you need to ace job interviews. You’ll also get access to updated materials so that you’re always learning the latest technologies and techniques in web development.
As the tech world evolves, Modulation Digital ensures you stay up to date with new tools and technology updates, so you’re never left behind. This makes Modulation Digital not just a course provider but a true career companion, helping you succeed in the long term.
This commitment to continuous support is one of the reasons Modulation Digital stands out as one of the 10 Top Web Development Classes in Laxmi Nagar, Delhi, giving students the confidence to excel even after course completion.
Real Project Training – Learn by Roshan Sir
At Modulation Digital, the focus is on learning by doing. While theory is important, real project training is what helps you build the skills and confidence needed to succeed in the real world. From day one, you’ll start working on live projects, gaining practical experience that will set you apart from other candidates.
You won’t just learn abstract concepts; you’ll apply them by building real websites and applications. Whether it’s developing a complete e-commerce website or creating a dynamic blog system, you’ll get to practice everything you’ve learned in a real-world context.
This hands-on approach ensures that you understand how to tackle challenges, debug code, and create fully functional projects, just like professionals in the industry. Working on live projects will also help you build a portfolio that you can show to potential employers.
This is one of the reasons why Modulation Digital is considered one of the 10 Top Web Development Classes in Laxmi Nagar, Delhi—their focus on real project training ensures that you’re not just learning theory but building real skills that will help you land a job.
Real Stories of Success
Modulation Digital students' achievement is self-evident. Their testimonies demonstrate how the institute helped them advance from novices to proficient web developers with stable employment prospects.
“Joining Modulation Digital changed my life. I went from zero coding knowledge to working as a full-stack developer at a leading tech company.” – Ravi Kumar, Placed at a Leading Tech Company
“Roshan Sir is the best mentor! His real-world experience helped me understand how projects are actually built. Thanks to the hands-on training, I was able to land my first freelance job as a WordPress developer.” – Neha Sharma, Freelance WordPress Developer
“I had no idea about MERN Stack before joining, but the training at Modulation Digital made it so easy to understand. Today, I work as a full-stack developer at a startup, and I’m constantly applying what I learned in real-time projects.” – Amit Gupta, Full-Stack Developer
“What I love about Modulation Digital is that they focus on real projects. It helped me build a portfolio and land a job right after the course. I couldn’t have asked for better training.” – Priya Singh, E-commerce Web Developer
These real success stories are a testament to Modulation Digital’s commitment to providing top-tier education and career support. The focus on hands-on training, expert mentorship, and 100% placement assistance has helped students not just learn, but thrive in the web development field. That’s why Modulation Digital is proudly considered one of the 10 Top Web Development Classes in Laxmi Nagar, Delhi.
How to Join Modulation Digital?
Ready to kickstart your career in web development and become a certified developer? Joining Modulation Digital is easy, and we’re here to guide you every step of the way!
Here’s how you can join:
👉 Visit www.midmweb.com 👉 Call 91+ 8851104676 for a free demo class to understand the course structure and teaching approach 👉 Enrol in weekday or weekend batches based on your schedule 👉 Start learning with real-time mentorship from industry experts like Roshan Sir
Whether you’re a beginner or someone looking to upskill, Modulation Digital offers the perfect learning environment. Get hands-on experience, real-time projects, and 100% placement support to help you succeed. Don’t miss this opportunity to become a top web developer!
Conclusion: Why Modulation Digital Tops the 10 Web Development Classes in Laxmi Nagar, Delhi
If you're trying to find the 10 Top Web Development Classes in Laxmi Nagar, Delhi, Modulation Digital is the only place you need to search. Because of its skilled education and the guidance of Roshan Sir, who has over ten years of industry experience, Modulation Digital is the perfect choice for anyone who is serious about pursuing a career in web development.
Modulation Digital offers a comprehensive learning experience that includes:
• Practical project instruction from day one, where you work on live, practical projects
100% Complete placement support, with tie-ups with top IT firms and digital agencies
Free revisions and lifetime assistance to ensure you're always up-to-date
Hands-on experience with the latest technologies like PHP, Node.js, Java, Python, WordPress, and the MERN Stack
For students who wish to acquire practical skills that will make them stand out in the job market in addition to information, this is the ideal location.
Get started on your path right now with Modulation Digital, and make a lucrative profession out of your aspirations for web development!
#WebDevelopment#LaxmiNagar#DelhiClasses#LearnToCode#TechEducation#WebDevCourses#CodingBootcamp#DigitalSkills#Programming#CareerGrowth
0 notes
Text
4 Boring Startup Ideas Screaming to Be Built (and How to Build Them)
Everyone wants to build the next Airbnb, Uber, or OpenAI — but what if the real opportunity lies in the “boring” ideas?

These aren’t flashy or buzzworthy, but that’s the point. They solve real problems, target underserved niches, and often come with less competition and more stable revenue. In fact, many boring startups are quietly making millions behind the scenes.
Here are 4 boring startup ideas that are practically screaming to be built — and how you can start building them right now.
Modern Bookkeeping for Freelancers The Problem:
Freelancers and solo entrepreneurs are terrible at bookkeeping. Most dread tax season and use outdated spreadsheets or overly complex tools like QuickBooks.
The Boring Solution:
Build a dead-simple, freelancer-friendly bookkeeping tool that helps with:
Categorizing income/expenses Quarterly tax estimates Invoicing Receipt uploads via mobile
Think “Notion-level simplicity meets Stripe integration.”
How to Build It:
Tech Stack: React, Firebase, Plaid for bank integration Go-To-Market: Start with creators (designers, writers, coaches) on Twitter/LinkedIn. Offer a free trial, then upsell monthly plans. Revenue Model: Freemium or tiered SaaS pricing (\$10–\$30/month)
✅ Bonus: Add AI-powered transaction categorization to stand out.
Compliance Tracker for Small Businesses The Problem:
Small businesses constantly miss local or industry-specific compliance tasks — business license renewals, data regulations, safety checks, etc.
The Boring Solution:
A simple dashboard that tracks compliance deadlines, sends reminders, and offers document templates based on industry and location.
How to Build It:
Tech Stack: Laravel or Django backend, PostgreSQL, clean web UI Data: Aggregate public regulatory calendars by state/province Go-To-Market: Partner with local business associations or legal consultants Revenue Model: \$20–\$100/month based on company size
✅ Extra Opportunity: White-label it for accountants or legal advisors.
Automated HOA/Condo Management Software The Problem:
Homeowners' associations (HOAs) and small condo boards are run by volunteers using paper checks, email chains, and Google Docs. It’s messy and inefficient.
The Boring Solution:
A turnkey web platform for:
Collecting dues online Managing maintenance requests Document storage (meeting minutes, rules) Resident messaging
How to Build It:
Tech Stack: Bubble or no-code MVP → migrate to React/Node Sales Strategy: Cold outreach to HOA boards and property managers Revenue Model: \$50–\$300/month per community
✅ Note: Once you're in, churn is low — they hate switching tools.
Digital Notice Board for Apartment Buildings The Problem:
Most apartment buildings still rely on physical notice boards for updates, lost keys, and maintenance alerts. Tenants ignore them. Management gets flooded with emails.
The Boring Solution:
Create a digital screen + companion app for building announcements, package alerts, lost & found, local deals, etc.
How to Build It:
Hardware: Use affordable tablets or smart displays Software: Web-based backend for management, mobile app for tenants Sales Strategy: Start with co-living spaces or new developers Revenue Model: Hardware + monthly SaaS fee Bonus Revenue: Sell ad space for local businesses
✅ Scalability Angle: Bundle it into smart building management platforms.
Final Thoughts
"Boring" doesn't mean bad — it means unsexy but necessary. These are the types of businesses that solve unglamorous but persistent problems. And that’s where the gold is.
If you’re a builder tired of chasing the next hype cycle, consider starting with a boring startup. It might just be the most exciting decision you make.
0 notes
Text
How to Prevent Cross-Site Script Inclusion (XSSI) Vulnerabilities in Laravel
Introduction
Cross-Site Script Inclusion (XSSI) is a significant security vulnerability that allows attackers to include malicious scripts in a web application. These scripts can be executed in the context of a user’s session, leading to data theft or unauthorized actions.

In this post, we’ll explore what XSSI is, how it impacts Laravel applications, and practical steps you can take to secure your app.
What is Cross-Site Script Inclusion (XSSI)?
XSSI occurs when a web application exposes sensitive data within scripts or includes external scripts from untrusted sources. Attackers can exploit this by injecting malicious scripts that execute within the user’s browser. This can lead to unauthorized access to sensitive data and potentially compromise the entire application.
Identifying XSSI Vulnerabilities in Laravel
To prevent XSSI, start by identifying potential vulnerabilities in your Laravel application:
Review Data Endpoints: Ensure that any API or data endpoint returns the appropriate Content-Type headers to prevent the browser from interpreting data as executable code.
Inspect Script Inclusions: Make sure that only trusted scripts are included and that no sensitive data is embedded within these scripts.
Use Security Scanners: Utilize tools like our Website Vulnerability Scanner to analyze your app for potential XSSI vulnerabilities and get detailed reports.

Screenshot of the free tools webpage where you can access security assessment tools.
Mitigating XSSI Vulnerabilities in Laravel
Let’s explore some practical steps you can take to mitigate XSSI risks in Laravel.
1. Set Correct Content-Type Headers
Make sure that any endpoint returning JSON or other data formats sets the correct Content-Type header to prevent browsers from interpreting responses as executable scripts.
Example:
return response()->json($data);
Laravel’s response()->json() method automatically sets the correct header, which is a simple and effective way to prevent XSSI.
2. Avoid Including Sensitive Data in Scripts
Never expose sensitive data directly within scripts. Instead, return data securely through API endpoints.
Insecure Approach
echo "<script>var userData = {$userData};</script>";
Secure Approach:
return response()->json(['userData' => $userData]);
This method ensures that sensitive data is not embedded within client-side scripts.
3. Implement Content Security Policy (CSP)
A Content Security Policy (CSP) helps mitigate XSSI by restricting which external sources can serve scripts.
Example:
Content-Security-Policy: script-src 'self' https://trusted.cdn.com;
This allows scripts to load only from your trusted sources, minimizing the risk of malicious script inclusion.
4. Validate and Sanitize User Inputs
Always validate and sanitize user inputs to prevent malicious data from being processed or included in scripts.
Example:
$request->validate([ 'inputField' => 'required|string|max:255', ]);
Laravel’s built-in validation mechanisms help ensure that only expected, safe data is processed.
5. Regular Security Assessments
Conduct regular security assessments to proactively identify potential vulnerabilities. Tools like our free Website Security Scanner can provide detailed insights into areas that need attention.

An Example of a vulnerability assessment report generated with our free tool, providing insights into possible vulnerabilities.
Conclusion
Preventing Cross-Site Script Inclusion (XSSI) vulnerabilities in your Laravel applications is essential for safeguarding your users and maintaining trust. By following best practices like setting proper content-type headers, avoiding sensitive data exposure, implementing CSP, validating inputs, and regularly assessing your app’s security, you can significantly reduce the risk of XSSI attacks.
Stay proactive and secure your Laravel applications from XSSI threats today!
For more insights into securing your Laravel applications, visit our blog at Pentest Testing Corp.
3 notes
·
View notes
Text
Why You Should Hire Web Developers in India for Your Next Digital Project
In the evolving global tech ecosystem, businesses around the world are choosing to hire web developers in India—and for good reason. India has emerged as a leading hub for skilled, innovative, and cost-effective web development talent. Whether you're a startup building your MVP or an enterprise upgrading your digital infrastructure, hiring the right development team can make or break your online success.
At Percee Digital, we offer a proven way to scale your web presence with experienced developers who understand both the technical and strategic side of your business.
Why India Is the Smart Choice for Web Development
India is home to one of the largest and most dynamic pools of web development talent in the world. With a strong foundation in software engineering, fluency in English, and an agile work ethic, Indian developers are trusted by startups and Fortune 500 companies alike.
When you hire web developers in India, you’re not just saving costs—you’re gaining access to highly skilled professionals who stay ahead of global trends in UX, responsive design, full-stack development, and more.
What Sets Percee Digital Apart?
At Percee Digital, we go beyond just coding—we build high-performance digital platforms tailored to your business goals. Our team of developers is trained to deliver clean code, fast-loading websites, and scalable architectures that grow with your business.
Here’s what you can expect when you work with us:
✅ Full-stack Web Development Expertise
We specialize in complete solutions, from front-end design to back-end functionality. Our full-stack developers use modern technologies like React, Node.js, Laravel, and more to build applications that are robust, secure, and lightning-fast.
✅ Responsive Design as Standard
Every site we build is mobile-first and responsive across all devices. Whether your users are browsing on a phone, tablet, or desktop, the experience will be seamless—boosting engagement and conversions.
✅ SEO-Ready Websites
What’s the point of a beautiful website if no one sees it? Our websites are built with SEO best practices from the ground up, ensuring your pages are optimized for visibility, rankings, and traffic.
✅ UI/UX That Converts
Design is more than aesthetics—it’s about usability. Our UI/UX team works closely with developers to create user journeys that are intuitive and conversion-focused.
✅ Transparent Communication & Timely Delivery
Working with an offshore team shouldn’t mean compromise. We maintain clear communication, use agile project management tools, and stick to your timelines—always.
Let’s Build Something Powerful Together
If you're looking to hire web developers in India who can deliver more than just lines of code—look no further. At Percee Digital, we treat your project like our own. We take time to understand your business, your audience, and your goals to deliver digital solutions that truly make an impact.
From building a brand-new site to optimizing and scaling an existing one, our team is ready to turn your ideas into powerful digital experiences.
1 note
·
View note
Text
PHP Training in Chandigarh – A Complete Guide for Aspiring Web Developers
In the rapidly evolving landscape of web development, PHP remains a foundational technology powering millions of websites globally. From WordPress to Facebook (in its early years), PHP has proved to be a robust and versatile scripting language. Chandigarh, being a prominent educational and IT hub in Northern India, has become a go-to destination for students and professionals seeking high-quality PHP training. This article delves into everything you need to know about PHP training in Chandigarh, from its significance to career prospects and the best training institutes.
Why Learn PHP?
PHP (Hypertext Preprocessor) is a server-side scripting language primarily used for web development. It's open-source, easy to learn, and has extensive support from the developer community. Here are a few reasons why learning PHP is a smart choice:
Widely Used: Over 75% of websites that use server-side scripting languages still rely on PHP.
Open Source: No licensing fees make it cost-effective for individuals and startups.
Integration Friendly: PHP works seamlessly with databases like MySQL, PostgreSQL, and Oracle.
Flexible and Scalable: From simple landing pages to complex enterprise web applications, PHP scales well.
High Demand: Despite the emergence of new languages, PHP developers remain in high demand globally.
The Growing IT Scene in Chandigarh
Chandigarh has steadily emerged as a major center for IT education and development. The presence of IT parks, MNCs, and local startups has fueled demand for skilled developers. With a rising number of digital marketing agencies, software houses, and web development companies in Mohali, Panchkula, and Chandigarh, PHP training institutes have become a critical part of the local educational ecosystem.
Who Should Take PHP Training?
PHP training is suitable for:
Students pursuing B.Tech, BCA, MCA, or M.Sc. (IT)
Fresh graduates aiming to build a career in web development
Working professionals who want to upskill or shift to backend development
Entrepreneurs and freelancers looking to create and manage their own websites
No prior programming experience is required for beginners' courses, making PHP an accessible entry point into the tech industry.
PHP Training Curriculum – What You Will Learn
A comprehensive PHP training course typically includes both core and advanced topics. Here's a breakdown of a standard PHP training curriculum in Chandigarh:
1. Introduction to Web Development
Basics of HTML, CSS, JavaScript
Understanding client-server architecture
2. Core PHP
Syntax, variables, and data types
Control structures: loops, if/else, switch
Functions and arrays
Form handling
Sessions and cookies
3. Database Integration
Introduction to MySQL
CRUD operations using PHP and MySQL
Database connectivity and configuration
4. Advanced PHP
Object-Oriented Programming (OOP) in PHP
Error and exception handling
File handling and data encryption
PHP security best practices
5. Frameworks and CMS (Optional but Valuable)
Introduction to Laravel or CodeIgniter
Basics of WordPress development
MVC architecture
6. Live Projects and Internships
Real-time project development
Deployment on live servers
Version control (Git basics)
Key Features of PHP Training Institutes in Chandigarh
When choosing a training institute in Chandigarh for PHP, consider the following features:
Experienced Trainers: Trainers with industry experience can bridge the gap between theoretical knowledge and practical application.
Hands-on Training: Good institutes emphasize coding, not just theory.
Live Projects: Implementing real-world projects enhances understanding and employability.
Placement Assistance: Many institutes offer job support through resume building, mock interviews, and tie-ups with local companies.
Flexible Timings: Options for weekend or evening batches are a boon for working professionals and students.
Top Institutes Offering PHP Training in Chandigarh
Here are some of the reputed institutes offering PHP training in Chandigarh:
1. Webtech Learning
Located in Sector 34, Webtech Learning offers a well-rounded PHP training program with live projects and job assistance. They are known for their experienced faculty and industry connections.
2. Chandigarh Institute of Internet Marketing (CIIM)
CIIM offers specialized PHP and web development training with certification and job placement support. They focus heavily on project-based learning.
3. ThinkNEXT Technologies
Located in Mohali, ThinkNEXT is an ISO-certified training institute offering comprehensive PHP training with internships and certifications.
4. Morph Academy
Morph Academy offers PHP training with a focus on web design, development, and integration with other technologies like WordPress and Laravel.
5. Netmax Technologies
Another well-known institute offering hands-on PHP training with flexible course durations and career counseling services.
Duration and Fees
The duration of PHP training courses in Chandigarh typically ranges from 1 to 6 months, depending on the course depth and inclusion of frameworks or internships. Short-term crash courses may also be available for those looking to learn quickly.
Basic Course (1–2 months): ₹8,000 – ₹12,000
Advanced Course (3–6 months): ₹15,000 – ₹25,000
Some institutes offer EMI options and combo packages with other web technologies like JavaScript, React, or Node.js.
Career Opportunities After PHP Training
PHP opens up several career paths in web development. Here are some roles you can apply for after completing your training:
PHP Developer
Web Developer
Backend Developer
Full Stack Developer (with knowledge of frontend tools)
WordPress Developer
Software Engineer (Web Applications)
Popular companies in Chandigarh, Mohali, and Panchkula that frequently hire PHP developers include Net Solutions, IDS Infotech, SmartData Enterprises, and Webdew.
Freelancing and Entrepreneurship
PHP is not just for job seekers. Many developers work as freelancers on platforms like Upwork, Freelancer, and Fiverr. If you have an entrepreneurial mindset, you can build your own websites, e-commerce stores, or even SaaS platforms using PHP and open-source tools.
Certification and Resume Building
Upon completion of PHP training, most institutes provide a certificate that adds credibility to your resume. However, what matters most to employers is your portfolio – the projects you’ve built and the skills you demonstrate in interviews.
Make sure your resume includes:
Technical skills (PHP, MySQL, HTML, CSS, JavaScript, etc.)
Live project links (GitHub or hosted sites)
Internship experiences (if any)
Certifications
Conclusion
PHP training in Chandigarh is an excellent investment for anyone looking to enter the web development field. With the city's growing IT ecosystem and the availability of high-quality training institutes, you can gain both the knowledge and practical experience required to start a successful career. Whether you're a student, job seeker, or freelancer, learning PHP can open the doors to numerous opportunities in the digital world.
0 notes
Text
Why Indian Website Development Companies Are the Smart Choice for Global Businesses
In the fast-evolving digital era, having a robust and scalable online presence is no longer optional—it's a necessity. As global businesses seek to enhance their digital strategies, one trend continues to gain traction: outsourcing website development to India. But why is an Indian website development company often the first choice for global brands? Let’s explore the key reasons.
1. Cost-Effective Yet High Quality
One of the most compelling reasons to consider website development services from India is the cost advantage. Compared to companies in the US, UK, or Australia, Indian developers offer the same level of technical expertise at a fraction of the price. This affordability allows startups and enterprises alike to allocate budgets toward other growth activities without compromising on the quality of development.
2. Access to a Talented Pool of Developers
India is home to one of the world’s largest pools of IT professionals. Whether you're building a static website or a complex enterprise web application, you can find an experienced website development company in India with a team skilled in modern frameworks like React, Angular, Laravel, and Django. This ensures your project is built using the latest technologies and best practices.
3. Round-the-Clock Productivity
Thanks to the time zone difference, many Indian website development services providers can offer extended or even 24/7 support. This is particularly beneficial for businesses operating in the US or Europe, as tasks can continue overnight and updates can be ready by the start of your workday.
4. Strong Communication and Project Management Skills
Contrary to outdated stereotypes, many Indian developers are fluent in English and trained in international project management methodologies. Indian companies often use tools like Jira, Trello, and Slack to maintain transparency and ensure timely communication throughout the project lifecycle. This level of professionalism reduces the risk of misunderstandings and keeps projects on track.
5. Scalable Solutions for Every Industry
Whether you're in e-commerce, healthcare, real estate, or education, an Indian website development company can tailor its services to meet your specific industry needs. With years of experience working with international clients, these companies understand different market dynamics and compliance standards, allowing them to build custom solutions that drive results.
6. Post-Development Support and Maintenance
Another major benefit of choosing Indian website development services is the comprehensive post-launch support. Most firms offer maintenance packages that include updates, bug fixes, and performance monitoring—giving you peace of mind as your business grows.
Final Thoughts
India has firmly established itself as a global hub for IT services, and website development is no exception. By choosing a reliable website development company in India, businesses can enjoy world-class quality, faster turnaround times, and significant cost savings. If you're aiming to elevate your digital presence, India might just be your smartest business move yet.
0 notes