#Tech2022
Explore tagged Tumblr posts
Text
Technology Update
Front-End Developments Trends to Watch in 2022
Front-End Development hasn't always gotten the respect it deserves compared to Back-End Development.
Many engineers used to look down on JavaScript, but times have changed. Web applications are growing rapidly, mainly due to the development of open-source tools. This development has moved us farther away from jQuery and has made almost every tech company use the latest JavaScript and tools like ESLint, Babel, and Webpack.
Nowadays, the Front-End is moving at a speed that makes it hard to follow. This post is all about catching up with the directions of this development area in 2022. Perhaps you will find something for yourself in these trends.
Svelte is Gaining Popularity
Svelte is a relatively new tool, which in theory started much too late to be able to have a chance against React, Vue, and Angular. But it's steadily gaining popularity at an unprecedented pace.
In 2021, Stack Overflow Users announced it as the most loved front-end framework. But Svelte is more than that. It is a compiler that builds an optimized front end. Svelte is not imported into the application like other popular frameworks. Instead, code written in Svelte gets compiled into pure JavaScript. This allows Svelte to win in terms of speed against frameworks such as React or Vue.
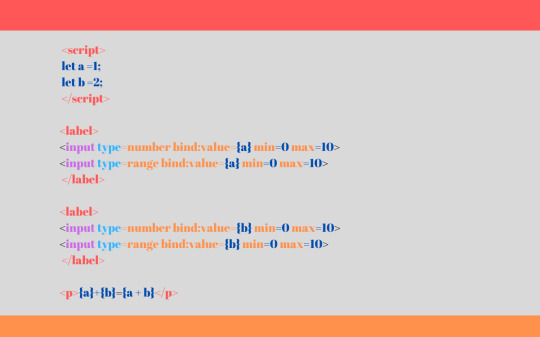
Using the Svelte framework is very easy. Here is an example of how you'd use state + forms:

Simple as that! Notice three things here:
Forms are handled in a simple, elegant way, like in the old days, before the SPA frameworks. There is no need to attach onChange props to the inputs.
Markup and logic lives side by side, encapsulating the logic and a visible layer.
State is easy to manage.
No wonder the framework is gaining traction in the community. It is only a matter of time before new popular platforms are created in Svelte.
React, Vue, and Angular are here to stay!!
I started my adventure with the Front-End just before the premiere of Angular 2, about six years ago. I can’t count how many times since then I have read that Vue, React, or Angular is dying.
The truth has turned out to be quite different, though. Each of these three frameworks has grown in popularity since its inception.
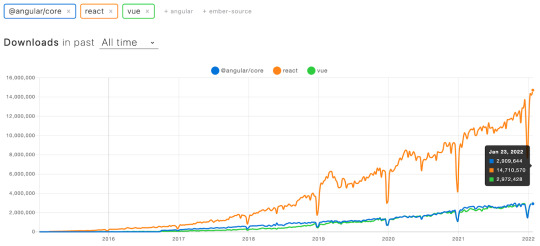
Here is the chart (Source: Npm Trends). It is worth adding that every sudden drop on the chart is there because of December.

Angular vs React vs Vue download trends
Take a look at the chart above. Notice that Angular has grown in popularity by a factor of over ten. React and Vue grew even faster. All three frameworks support pretty much the same use cases.
This means no matter which of the three frameworks you choose, you can expect it to be used and supported for years to come.
It’s worth noting that React didn't have any significant changes in 2021. Yet the pace of its adaptation is astounding. It is likely because of the ecosystem around the technology. React has the largest selection of libraries and supporting frameworks.
Two examples worth mentioning are Next and Gatsby. The latter is one of the perpetrators of the next trend.
Frameworks need to support both Static and Dynamic Pages
Let's establish what Static and Dynamic Pages are in practical terms.
Dynamic Pages fetch and process the content when the user opens them. Static Pages are per-defined during the build time. They become separate, generated files on the disc. They can look just the same as dynamic, but the user's browser has less work to do.
If you have a shop, you can have a single dynamic product page, or thousands of static product pages, one for every product.
This means that Static Pages are more performant for users, but take a lot longer to build. The reason for abandoning Static Pages was the popularization of the React and Vue type Single-Page Application (SPA) Frameworks. They also restored them to favor.
Dynamic content that SPA's typically generate is much slower than a ready-to-display one written in HTML. The difference is especially big when the page is fetching data from the server. A Dynamic Page would typically have to download and process such data.
This resulted in giving birth to Static Pages in SPAs. Gatsby tackled this problem by building a framework and infrastructure for Static Pages in React.
A website like a blog, portfolio, or even a course platform like ‘freeCodeCamp’ will be much faster static. Even server-side rendering, as is usually the case with Next.js, does not guarantee better speed (Source: Sidney Alcantara).
Focus on time to first content paint results in a large number of solutions for generating Static Pages in other frameworks, such as Vue or Svelte.
On the other hand, Static Pages are hard to scale for millions of pages. If you are building an app with a lot of dynamic content like user profiles, you are probably better off using Dynamic Pages. Both ways of handling content are here to stay.
Platforms turn single developers into entire IT departments
Recent years have brought a flood of platforms that speed up Font-End Development. This is huge because it allows small teams to move fast.
You can easily implement video using Twilio or Agora.io. You can add authentication in no time using Firebase, Amazon Cognito or Okta (Okta also acquired Auth0).
Deploying Font-End code automatically and globally is especially worth talking about. There are three go-to solutions: Vercel, Gatsby Cloud, and Netlify. They can turn one Font-End Developer with an GitHub account into the entire DevOps Department in 5 minutes. At the moment of writing, all three platforms offer a relatively similar average loading times (Sources: Netlify vs Vercel, Netlify vs Gatsby Cloud).
Gatsby Cloud is React only but makes working with countless Static Pages almost too easy. If you are building a Gatsby app, it's probably your best bet.
Vercel supports the major frameworks, including server-side ones, like the company founders' own framework, Next.js. If you are working on a server-side rendered app, Vercel will make your life a lot easier.
Netlify focuses on client side frameworks, like pure React and Vue. It offers a wide range of useful tools such as ready-to-use forms, authentication and server-less functions. I believe it is the best choice for the traditional, client side apps.
One underdog worth mentioning is Shuffle.dev. It can create a professional website layout randomly, in seconds. It has a relatively large selection of themes and CSS frameworks and adds new features and content on a weekly basis.
Front-End Optimization is key
The Front-End has come full circle in recent years. Light sites turned into heavy platforms with long render times. Some people may still remember when Slack used the developer version of React (Source: Robert Pankowecki). The trend to make SPAs faster has been around for years but is still gaining momentum.
Libraries that negatively impact the performance, like Moment.js, are replaced by their lighter, performant counterparts such as Day.js. Others get refactored to reduce the bundle size. Examples include Material UI and Lodash.
Sentry, the market leader in error logging, only started working on bundle size optimization a few months ago. Throughout the front-end ecosystem, there is a growing emphasis on using lazy loading, rendering the front end on the server-side, or using CSS files instead of styling the application with JavaScript, as was the case with, for example, styled-components.
Tailwind has gained much popularity recently and, in 2022, it will surely remain popular. It handles reducing the application load time like almost no other CSS tool.
That being said, it has a steep learning curve. The Tailwind code is often hard to read.
I highly recommend trying Linaria too. Linaria combines the advantages of styled-components and the speed of using static CSS files.
Notice how you can use JavaScript in styles. It is also possible to reuse styles since they are regular JS constants. The code gets compiled into a CSS file during the build process.
This results in a combination of a great developer experience and a blazing-fast front-end.
Conclusion
I hope this article was fun to read and you’ve found something valuable here.
Until next time!
#programm#update#2022#tech#fontenddeveloper#techinfo#tech2022#developer#javascript#fontend#css#jquery#eslint#webpack#script#babel#vue#react#development#programmer#coding#tech news#newbies#software#softwareengine
0 notes
Photo

Today, this beautiful young woman will graduate from Texas Tech Summo Cumlaude and she did it in just 3 years. I could not be more Proud. #prouddaddy #fatherdaughterlove #tech2022 #texastechuniversity https://www.instagram.com/p/CdgKXY2Ox3_m8DGY5YNSCaG8lSsOITgBe5Wn3M0/?igshid=NGJjMDIxMWI=
0 notes
Link
There are three simple letters that you can understand to understand what’s going on here. Those letters are N-F-T. This story is much bigger than a $600,000 Cat GIF or a $3,000,000. It’s a story about human psychology and how the way we value things is shifting because of technology.
1 note
·
View note
Text
NFT purchased.




#nftcommunity#Gift#giftcard#NFTmint#ETH#Web3#NFTHolding#SOL#Avax#Tron#Tezos#BNB#BTC#DeFi#opensea#nftcollector#nftart#NFTProjects#programming#html#womens#city
0 notes
Video
youtube
Camping can literally kill you, if you don’t have the right tools. In this video we will show you the 15 most AMAZING life saving gadgets that can literally save your life during your ventures. And the best part is…you can buy them cheaply on Amazon with a simple click of a button. Enjoy our list of Amazon Must Have Gadgets made up for you and let us know in the comment what you think! #CampingInventions2022 #Tech2022 #AmazonGadgets ------------------------------ 🔔 Subscribe for more weekly videos. 👉 https://bit.ly/3MBQ50H ------------------------------ //Products in The Video: ▶️ Water Filter for Hiking – https://amzn.to/3E92EMU ▶️ Waterproof Portable Batteries – https://amzn.to/3tvRayh ▶️ Stove for Camping – https://amzn.to/3hIsqQR ▶️ Sleeping Pad– https://amzn.to/3E0fXzg ▶️ Folding Hand 8 Inch Camping Saw – https://bit.ly/3WneLhK ▶️ Fire Retardant Blanket – https://amzn.to/3AcyNlK ▶️ Camping Lantern – https://amzn.to/3hG5vWc ▶️ Portable rechargeable headlamp with multiple beams – https://amzn.to/3UVr0kg ▶️ Portable Bug Repellents – https://bit.ly/3NqJ2Iq ▶️ Portable First Aid kit – https://bit.ly/3Ul22dN ▶️ Rechargeable USB Lighter – https://bit.ly/3TZl6hE ▶️ Waterproof Portable Speaker – https://amzn.to/3huWPSi ▶️ Garmin InReach – https://amzn.to/3g6GSBG ▶️ Merino tech hybrid trainer gloves – https://amzn.to/3WXU0tf ▶️ Backpacking Tent – https://amzn.to/3O5jrFt ------------------------------ //Let’s Connect: 👉 TikTok: tiktok.com/@techmeover 👉 Subscribe: https://bit.ly/3MBQ50H ------------------------------ //About me: On #TechMeOver, we talk about fun, cool and #technologies and #gadgets that can potentially improve our lives on a daily basis. And not only. We find the most interesting top tech #accessories and incredible #coolthings on the market or yet to come. Twice a week, puntual like a Swiss Chronographer! Subscribe to be updated on coming videos: 👉 Subscribe: https://bit.ly/3MBQ50H //Disclaimer: Links Included in this description might be affiliate links. If you purchase a product or service with the links that I provide, I may receive a small commission. There is no additional charge to you! Thank you for supporting me so I can continue to provide you with free content each week!
0 notes
Text
Technically Cool: Here are the Top 10 Gadgets of 2022 - CelebMagazine
Technically Cool: Here are the Top 10 Gadgets of 2022 – CelebMagazine
Home » TECH2022 was a year of innovation and technology. Although the world has seemed like a madhouse since 2020 (or longer,2022 was a year of innovation and technology.Although the world has seemed like a madhouse since 2020 (or longer, for some), 2022 at least brought us some cool tech to take the sting out of a world gone crazy.Here’s a quick look at the top 10 gadgets to come from 2022:A…

View On WordPress
0 notes
Text
บียอนด์เทรนนิ่ง ร่วมงาน Thailand HR Tech2022
BangkokStyle บียอนด์เทรนนิ่ง ร่วมงาน Thailand HR Tech2022
ภก.คงเกียรติ ฉัตรหิรัญทรัพย์ ประธานกรรมการบริหาร พร้อมคณะผู้บริหาร บริษัท บียอนด์ เทรนนิ่ง จำกัด ผู้นำด้านการจัดอบรมสัมมนาพัฒนาคนระดับประเทศ ร่วมกิจกรรมงาน Thailand HR Tech2022 ซึ่งจัดขึ้นเพื่อแสดงให้… อ่านเพิ่ม
บียอนด์เทรนนิ่ง ร่วมงาน Thailand HR Tech2022 BangkokStyle
from BangkokStyle https://ift.tt/cdA0aXZ
0 notes
Text
Tech That Will Change Your Life in 2022 - The Wall Street Journal
Tech That Will Change Your Life in 2022 – The Wall Street Journal
PERSONAL TECH2022 will be full of excitement for new technologies, continuing discussion of tech’s impact on our world and plenty of curveballs because lately it feels like all curveballsEVs on the cheapBy the end of 2022, U.S. car buyers could have more than 100 different models to choose from. And many forthcoming models will be more affordable than what was available just a year or two…

View On WordPress
0 notes
Text
سداد 10 مليارات جنيه مستحقات المزارعين من توريد القمح
سداد 10 مليارات جنيه مستحقات المزارعين من توريد القمح
أعلن وزير التموين والتجارة الداخلية الدكتور علي المصيلحي ان إجمالى القمح المورد من المزارعين بلغ حتى الآن 2 مليون طن. جاء ذلك خلال افتتاحة لفاعليات الدورة 22 للمعرض الدولى لتكنولوجيا صناعة الحبوب وتجهيزات المطاحن والصوامع ومصانع الأعلاف والمكرونة والزيوت ومضارب الأرز وتكنولوجيا التعبئة و التغليف Grain Tech2022 المقامبأرض المعارض الدولية مدينة نصر فى الفترة من 17 –19 مايو . وذلك بمشاركة 28 شركة…

View On WordPress
0 notes
Photo

Top tech trends to watch for in 2022💡 . . Follow @alunoztechnologies for more such informational posts and tips 💯 . . . . #alunoz #technology#newtechnologies #iot #5g #newtechnologies #augmentedreality #blockchain #informationtechnology #5gnetwork #5gtechnology #programming #topstechnologies #technews #techtrends #latesttechnology #latesttrends #tech2022
0 notes
Text
AIR-Tech 2022 - Expotobi.com
AIR-Tech 2022 – Expotobi.com
Expotobi.com – AIR-Tech2022 are organized by DFA Media Ltd. It will be held on 05 April – 07 April 2022 in Birmingham, Great Britain. Expotobi.com | AIR-Tech 2022 You just need to follow the steps to participate in DFA Media Ltd. (AIR-Tech). Open your default internet browser.Type expotobi.com. it in your address bar. Fill in all the required details.Fill in the verification code.Registration…

View On WordPress
0 notes
Text
ফেইসবুক একাউন্টের লক ছাড়ানোর উপায়
বর্তমানে ফেসবুকের কিছু আপডেট এর জন্য অনেকেই ফেসবুক একাউন্ট লক হয়ে যাচ্ছে। অনেক ফেসবুক ইউজার এতে বিভ্রান্ত এবং বিড়ম্বনার শিকার হচ্ছে এবং ফেসবুক অ্যাকাউন্ট লক ছাড়াতে অনেক কষ্ট হচ্ছে। একটি ফেইসবুক একাউন্ট কিভাবে লক হওয়া থেকে আনলক করবেন। ফেইসবুক একাউন্ট লক হলে তাৎক্ষণিক সমাধান কি?
ফেসবুক একাউন্ট লক হয়ে গেলে তাৎক্ষণিকভাবে কিভাবে লক ছাড়াবেন একটা সম্পর্কে অনেকেই হয়ত জানেননা।
Technology HasTag
#InformationTechnology #TechNews #SocialMedia #ICTPro
#FacebookHelp #LockUnlock #SoftwareEngineering #AppsReview #TanjilBlogging #TanjilExpress #Websitemaking #ICT #Digitalseba #Tech2022 #latesttechnology #moderntechnology #scienceandtechnology #BankingTechnology #MobileBanking #BankOffer #Banking2022 #BDallBank #SmartTechnology
ফেসবুকের রিসেন্টলি কিছু আপডেট এর ফলে দেখা যাচ্ছে অনেক ফেসবুক একাউন্ট লক হয়ে যাচ্ছে। এতে করে ভেরিফাইড ইউজার ভেরিফাইড একাউন্ট গুলো অনেক সময লক হয়ে যাচ্ছে।
Tag: Information Technology, Tech News, SocialMedia, ICT Pro, Facebook Help, Lock Unlock, Software Engineering, Apps Review, Tanjil Blogging, Tanjil Express, Website Making, ICT, Digital Seba, Tech2022, Latest Technology, Modern Technology, Science and Technology, Banking Technology, Mobile Banking, Bank Offer Banking 2022, BD all Bank, Smart Technology

#InformationTechnology#TechNews#SocialMedia#ICTPro#FacebookHelp#LockUnlock#SoftwareEngineering#AppsReview#TanjilBlogging#TanjilExpress#Websitemaking#ICT#Digitalseba#Tech2022#latesttechnology#moderntechnology#scienceandtechnology#BankingTechnology#MobileBanking#BankOffer#Banking2022#BDallBank#SmartTechnology
0 notes