#XMLHttpRequest
Explore tagged Tumblr posts
Link
Fetch API Fundamentals: Streaming Data over HTTP with Node.js
We’ll go over the basics of the Fetch API and how to use it to stream data over HTTP in Node.js in this tutorial. The need for real-time data in web development is always increasing in the modern world. Building responsive and dynamic apps requires effectively streaming data via HTTP, whether it is for massive datasets, multimedia content, or real-time changes. Luckily, Node.js offers a robust toolkit for managing HTTP requests thanks to its flexible environment...
Learn more here:
https://www.nilebits.com/blog/2024/02/fetch-api-streaming-http-node-js/
0 notes
Text
Yeah, I know something about the Dark Arts (web development)
1 note
·
View note
Text
I've updated my neocities to have a journal now. It has a dual purpose. First is to let me have a place to journal thoughts that is relatively not going to be read. Second it gave me some interesting problems to solve. In particular, I wanted to make a way to have entries load from other html files rather than having it all be in the same file (getting huge or having to make separate journal page copies)
I feel like some more sophisticated websites would just be like "DB TIME!" but there's something about restricting your capabilities. In this case, what I've done is use an XMLHttpRequest to pull the individual entry files. Then load those into divs with the dates dynamically.
I don't know if it is a difficulty with XMLHttpRequest, JS, or the way a webpage loads, but the function example I found for doing this can only do one element per function call, and I'm not really sure why. If I try to do more than one at once it just doesn't work. This in and of itself required a problem solving approach because I could not for the life of me figure out why it just wasn't working.
Eventually I settled on passing an offset into the function doing the request rather than using internal looping and just offsetting all the elements from there.
It's neat. Really nice. A+. Would recommend. Go make weird stuff. The hard part is just remembering to write journal entries. I also have a small roadmap now of planned changes and improvements, namely: 1) Pagination, right now it just shows the 10 most recent days 2) Piggy backing off that, skipping days with no entries. Right now it shows a place holder "No entry here" 3) Add a way to input a date to start the look back from 4) Dynamically set the amount of entries to show, thus dynamically controlling how many divs there are
I don't know why I feel so fired up tonight for doing this, but I did. I've actually overshot when I wanted to be asleep by almost an hour. But now that I'm done, phew.
2 notes
·
View notes
Note
whenever i try to make a sweepbook account it gives this error message. i'm using firefox.
ERROR CONFIRMING YOUR LOGIN INFORMATION. 'ERROR: cannot access TIMEHOLE system. XMLHttpRequest error.' DID YOU TYPO ANYTHING? OR WERE YOU TRYING TO CREATE A NEW ACCOUNT AND IT WAS ALREADY TAKEN?
i've tried with like. a hundred different usernames and passwords.
Hmmm, that makes it sound like the route to the server itself is being blocked for you. You're not wasting, so typo doesn't make sense.
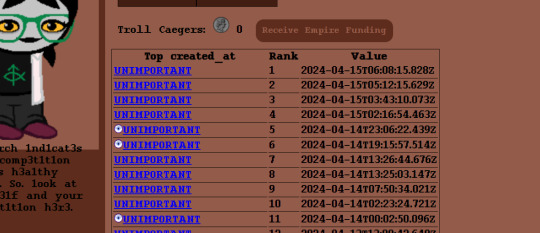
Does this url ( http://farragofiction.com/WigglerSim/caretaker.html?score=board&sort=created_at (note the lack of www)) show you something that looks like this:

If you don't see a list of users there, that would mean to me that you're not reaching the server at all somehow. If you can reach the server there but NOT when you're making an account, that's even weirder.
What sort of user names are you creating? Any special characters in them? Try using just basic "abcdefg" etc.
The logs I have for the server are really limited so all I can see is the past few minutes of activity.
2 notes
·
View notes
Text
EmEditorでのWebページプレビュー
現在、HTMLのローカルプレビューを以下のように実現しています。
マクロで XMLHttpRequest を作成
ファイルパスをローカルの簡易httpサーバ(Python)へ送信
httpサーバでファイルを読み、編集※して一時ファイルを作成
Selenium(ChromeWebDriver)で一時ファイルを表示
元ファイルを5秒ごとに監視し、更新されていたらSeleniumをリロード
当初はWScript.Shellで直接Pythonを起動していましたが、Pythonコードの起動時間がどうしても長く(何秒もかかる)、少しでも短くするためにhttpサーバによって常駐させることにしました。またこの方法では更新の監視もできません。
ただ、これでも若干タイムラグがあるときがあります。また、Seleniumの使い方なのでしょうが2枚目を開くとChromeがブランクで起動し、該当の一時ファイルが開かれません。
あと、本当はメインブラウザであるVivaldiで開かれて欲しいものですが、さすがにそれは厳しいですね。
そもそも、EmEditorならWebプレビュープラグインを使えば良いという話もあるのですが、それができない理由が、上にある※です。
やっているのは以下です。
a.html内に %%b,c%% の記述があった場合、sub/a_b.html および sub/a_c.html を挿入した状態で表示(件数不定)
sub/a_b.html または s/a_b.html のようなファイルの場合、../a.html を表示(sub/s/a_b_c.html の場合は ../../a.html を表示)
マクロでやろうとすると、1、2、そして一時ファイルへの保存はできますが、ブラウザ表示して監視ということが、不可能ではと思っています。
何かしら、今以上に良い手段がないかと模索しています。
Webプレビュープラグインをエンハンスできればそれも良さそうではありますが。またはVC#.netか何かでアプリを作ってWScript.Shellに戻す、でしょうか。
0 notes
Text
Taming the CORS Beast

In this dynamic online world where web browsers are ubiquitous, protecting user data and preventing unauthorized access is crucial. CORS controls how browsers handle requests from a web page to resources hosted on a different site. One of the main security measures used by browsers is Correspondence (CORS). However, developers often encounter problems when setting up CORS, especially when integrating with external APIs or storing resources from multiple domains.
What is CORS?
The CORS feature in web browsers ensures that requests to resource from a different domain are handled differently from those sent from the original web application pages. This feature can be challenging to implement for developers due to how it affects the integration of external APIs and fetching resources.
Why Does CORS Errors Occurs?
CORS errors occur when a web application hosted on one domain tries to access resources (like APIs) hosted on another domain that has different origin policies. It may also happen if there is a difference in the port and the protocol. Browsers enforce these policies by blocking such requests unless the server explicitly allows them through CORS headers.
Common Scenarios Leading to CORS Errors:
API Integration: When a front-end application (running on `https://sample-example.com`) is tries to fetch data from an API (hosted on `https://sample-api.example-api.com`), the browser checks if `https://sample-api.example-api.com` allows requests from `https://sample-example.com`. If not configured correctly, CORS errors will occur.
Subdomains: Even requests between subdomains (`https://sample-app.example.com` to `https://sample-api.example.com`) can trigger CORS errors if not properly configured.
How to Resolve CORS Errors:
1. Server-Side Configuration:
-- CORS headers: Improved the server hosting API to include CORS headers in responses. These headers define resource permissions ('Access-Control-Allow-Origin'), permission methods ('Access-Control-Allow-Methods'), and other CORS-related settings. If your API is accessible from any source, you can set 'Access-Control-Allow-Origin: *' to allow requests from any source. However, due to security concerns, this method must be used with caution.
2. Proxy Servers:
- Reverse Proxy: Use a reverse proxy on your server to route API requests through the same domain as your frontend application. This effectively bypasses CORS restrictions since requests are made from the same origin.
3. Preflight Requests:
- OPTIONS Requests: For requests that might trigger CORS, browsers may send a preflight request (OPTIONS) to the server to check if the actual request (GET, POST, etc.) is allowed. Ensure your server responds correctly to OPTIONS requests with appropriate CORS headers.
4. Client-Side Handling:
- Fetch API: When making requests using JavaScript's Fetch API or XMLHttpRequest, handle CORS errors gracefully. You can catch these errors and provide meaningful feedback to users or retry the request if possible.
5. Development Environment:
- Browser Extensions: During development, browser extensions like CORS Everywhere or modifying browser settings can temporarily disable CORS restrictions. However, these should not be used in production environments.
Conclusion:
CORS errors are essential for web security, protecting users and data integrity. Developers can prevent these issues by understanding their causes and using proper server-side configurations or proxy solutions. Emphasizing security and following best practices ensures a reliable web application environment.
This blog post explores the origins of CORS errors and offers effective solutions, promoting seamless API integration and secure cross-origin data exchange in web development.
Visit: Covalense Digital LinkedIn
0 notes
Text
How to Utilize jQuery's ajax() Function for Asynchronous HTTP Requests

In the dynamic world of web development, user experience is paramount. Asynchronous HTTP requests play a critical role in creating responsive applications that keep users engaged. One of the most powerful tools for achieving this in JavaScript is jQuery's ajax() function. With its straightforward syntax and robust features, jquery ajax simplifies the process of making asynchronous requests, allowing developers to fetch and send data without refreshing the entire page. In this blog, we'll explore how to effectively use the ajax() function to enhance your web applications.
Understanding jQuery's ajax() Function
At its core, the ajax() function in jQuery is a method that allows you to communicate with remote servers using the XMLHttpRequest object. This function can handle various HTTP methods like GET, POST, PUT, and DELETE, enabling you to perform CRUD (Create, Read, Update, Delete) operations efficiently.
Basic Syntax
The basic syntax for the ajax() function is as follows:
javascript
Copy code
$.ajax({ url: 'your-url-here', type: 'GET', // or 'POST', 'PUT', 'DELETE' dataType: 'json', // expected data type from server data: { key: 'value' }, // data to be sent to the server success: function(response) { // handle success }, error: function(xhr, status, error) { // handle error } });
Each parameter in the ajax() function is crucial for ensuring that your request is processed correctly. Let’s break down some of the most important options.
Key Parameters
url: The endpoint where the request is sent. It can be a relative or absolute URL.
type: Specifies the type of request, which can be GET, POST, PUT, or DELETE.
dataType: Defines the type of data expected from the server, such as JSON, XML, HTML, or script.
data: Contains data to be sent to the server, formatted as an object.
success: A callback function that runs if the request is successful, allowing you to handle the response.
error: A callback function that executes if the request fails, enabling error handling.
Making Your First AJAX Request
To illustrate how to use jQuery’s ajax() function, let’s create a simple example that fetches user data from a placeholder API. You can replace the URL with your API endpoint as needed.
javascript
Copy code
$.ajax({ url: 'https://jsonplaceholder.typicode.com/users', type: 'GET', dataType: 'json', success: function(data) { console.log(data); // Log the user data }, error: function(xhr, status, error) { console.error('Error fetching data: ', error); } });
In this example, when the request is successful, the user data will be logged to the console. You can manipulate this data to display it dynamically on your webpage.
Sending Data with AJAX
In addition to fetching data, you can also send data to the server using the POST method. Here’s how you can submit a form using jQuery’s ajax() function:
javascript
Copy code
$('#myForm').on('submit', function(event) { event.preventDefault(); // Prevent the default form submission $.ajax({ url: 'https://your-api-url.com/submit', type: 'POST', dataType: 'json', data: $(this).serialize(), // Serialize form data success: function(response) { alert('Data submitted successfully!'); }, error: function(xhr, status, error) { alert('Error submitting data: ' + error); } }); });
In this snippet, when the form is submitted, the data is sent to the specified URL without refreshing the page. The use of serialize() ensures that the form data is correctly formatted for transmission.
Benefits of Using jQuery's ajax() Function
Simplified Syntax: The ajax() function abstracts the complexity of making asynchronous requests, making it easier for developers to write and maintain code.
Cross-Browser Compatibility: jQuery handles cross-browser issues, ensuring that your AJAX requests work consistently across different environments.
Rich Features: jQuery provides many additional options, such as setting request headers, handling global AJAX events, and managing timeouts.
Cost Considerations for AJAX Development
When considering AJAX for your web application, it’s important to think about the overall development costs. Using a mobile app cost calculator can help you estimate the budget required for implementing features like AJAX, especially if you’re developing a cross-platform app. Knowing your costs in advance allows for better planning and resource allocation.
Conclusion
The ajax() function in jQuery is a powerful tool that can significantly enhance the user experience of your web applications. By enabling asynchronous communication with servers, it allows developers to create dynamic and responsive interfaces. As you delve deeper into using AJAX, you’ll discover its many advantages and how it can streamline your web development process.
Understanding the differences between AJAX vs. jQuery is also vital as you progress. While AJAX is a technique for making asynchronous requests, jQuery is a library that simplifies this process, making it more accessible to developers. By mastering these concepts, you can elevate your web applications and provide users with the seamless experiences they expect.
0 notes
Text
How to read json data in javascript
<script> function readTextFile(file, callback) { var rawFile = new XMLHttpRequest(); rawFile.overrideMimeType("application/json"); rawFile.open("GET", file, true); rawFile.onreadystatechange = function() { if (rawFile.readyState === 4 && rawFile.status == "200") { callback(rawFile.responseText); } } rawFile.send(null); } //usage: var data; readTextFile("tarot_card_detail.json",…
0 notes
Text
Введение в fetch
fetch() позволяет вам делать запросы, схожие с XMLHttpRequest (XHR). https://habr.com/ru/articles/252941/
0 notes
Quote
website-making class where you have to recapitulate the history of the web -- week 1 you can only use the very first HTML tags from HTML 1.0 or whatever, then over time you get to use , then CSS, JavaScript 1.0, XMLHttpRequest, etc
Omar in San Francisco (@rsnous)
0 notes
Text
HTML APIs

HTML APIs (Application Programming Interfaces) provide a way for developers to interact with web browsers to perform various tasks, such as manipulating documents, handling multimedia, or managing user input. These APIs are built into modern browsers and allow you to enhance the functionality of your web applications.
Here are some commonly used HTML APIs:
1. Geolocation API
Purpose: The Geolocation API allows you to retrieve the geographic location of the user’s device (with their permission).
Key Methods:
navigator.geolocation.getCurrentPosition(): Gets the current position of the user.
navigator.geolocation.watchPosition(): Tracks the user’s location as it changes.
Example: Getting the user’s current location.<button onclick="getLocation()">Get Location</button> <p id="location"></p><script> function getLocation() { if (navigator.geolocation) { navigator.geolocation.getCurrentPosition(showPosition); } else { document.getElementById('location').innerHTML = "Geolocation is not supported by this browser."; } } function showPosition(position) { document.getElementById('location').innerHTML = "Latitude: " + position.coords.latitude + "<br>Longitude: " + position.coords.longitude; } </script>
2. Canvas API
Purpose: The Canvas API allows for dynamic, scriptable rendering of 2D shapes and bitmap images. It’s useful for creating graphics, games, and visualizations.
Key Methods:
getContext('2d'): Returns a drawing context on the canvas, or null if the context identifier is not supported.
fillRect(x, y, width, height): Draws a filled rectangle.
clearRect(x, y, width, height): Clears the specified rectangular area, making it fully transparent.
Example: Drawing a rectangle on a canvas.<canvas id="myCanvas" width="200" height="100"></canvas><script> var canvas = document.getElementById('myCanvas'); var ctx = canvas.getContext('2d'); ctx.fillStyle = "red"; ctx.fillRect(20, 20, 150, 100); </script>
3. Drag and Drop API
Purpose: The Drag and Drop API allows you to implement drag-and-drop functionality on web pages, which can be used for things like moving elements around or uploading files.
Key Methods:
draggable: An HTML attribute that makes an element draggable.
ondragstart: Event triggered when a drag operation starts.
ondrop: Event triggered when the dragged item is dropped.
Example: Simple drag and drop.<p>Drag the image into the box:</p> <img id="drag1" src="image.jpg" draggable="true" ondragstart="drag(event)" width="200"> <div id="dropzone" ondrop="drop(event)" ondragover="allowDrop(event)" style="width:350px;height:70px;padding:10px;border:1px solid #aaaaaa;"></div><script> function allowDrop(ev) { ev.preventDefault(); } function drag(ev) { ev.dataTransfer.setData("text", ev.target.id); } function drop(ev) { ev.preventDefault(); var data = ev.dataTransfer.getData("text"); ev.target.appendChild(document.getElementById(data)); } </script>
4. Web Storage API
Purpose: The Web Storage API allows you to store data in the browser for later use. It includes localStorage for persistent data and sessionStorage for data that is cleared when the page session ends.
Key Methods:
localStorage.setItem(key, value): Stores a key/value pair.
localStorage.getItem(key): Retrieves the value for a given key.
sessionStorage.setItem(key, value): Stores data for the duration of the page session.
Example: Storing and retrieving a value using localStorage.<button onclick="storeData()">Store Data</button> <button onclick="retrieveData()">Retrieve Data</button> <p id="output"></p><script> function storeData() { localStorage.setItem("name", "John Doe"); } function retrieveData() { var name = localStorage.getItem("name"); document.getElementById("output").innerHTML = name; } </script>
5. Fetch API
Purpose: The Fetch API provides a modern, promise-based interface for making HTTP requests. It replaces older techniques like XMLHttpRequest.
Key Methods:
fetch(url): Makes a network request to the specified URL and returns a promise that resolves to the response.
Example: Fetching data from an API.<button onclick="fetchData()">Fetch Data</button> <p id="data"></p><script> function fetchData() { fetch('https://jsonplaceholder.typicode.com/posts/1') .then(response => response.json()) .then(data => { document.getElementById('data').innerHTML = data.title; }); } </script>
6. Web Workers API
Purpose: The Web Workers API allows you to run scripts in background threads. This is useful for performing CPU-intensive tasks without blocking the user interface.
Key Methods:
new Worker('worker.js'): Creates a new web worker.
postMessage(data): Sends data to the worker.
onmessage: Event handler for receiving messages from the worker.
Example: Simple Web Worker.<script> if (window.Worker) { var myWorker = new Worker('worker.js'); myWorker.postMessage('Hello, worker!'); myWorker.onmessage = function(e) { document.getElementById('output').innerHTML = e.data; }; } </script> <p id="output"></p>
worker.js:onmessage = function(e) { postMessage('Worker says: ' + e.data); };
7. WebSocket API
Purpose: The WebSocket API allows for interactive communication sessions between the user’s browser and a server. This is useful for real-time applications like chat applications, live updates, etc.
Key Methods:
new WebSocket(url): Opens a WebSocket connection.
send(data): Sends data through the WebSocket connection.
onmessage: Event handler for receiving messages.
Example: Connecting to a WebSocket.<script> var socket = new WebSocket('wss://example.com/socket'); socket.onopen = function() { socket.send('Hello Server!'); }; socket.onmessage = function(event) { console.log('Message from server: ', event.data); }; </script>
8. Notifications API
Purpose: The Notifications API allows web applications to send notifications to the user, even when the web page is not in focus.
Key Methods:
Notification.requestPermission(): Requests permission from the user to send notifications.
new Notification(title, options): Creates and shows a notification.
Example: Sending a notification.<button onclick="sendNotification()">Notify Me</button><script> function sendNotification() { if (Notification.permission === 'granted') { new Notification('Hello! This is a notification.'); } else if (Notification.permission !== 'denied') { Notification.requestPermission().then(permission => { if (permission === 'granted') { new Notification('Hello! This is a notification.'); } }); } } </script>
HTML APIs allow you to build rich, interactive web applications by providing access to browser features and capabilities. These APIs are widely supported across modern browsers, making them a vital part of contemporary web development.
Read More…
0 notes
Text
EVERY FOUNDER SHOULD KNOW ABOUT SKILLS
And you'll do it best if you introduce the ulterior motive toward the end of 1997, we released a general purpose function that I can call on any struct. I was constantly finding notes I'd written years before that might say something I needed to remember, if I could only figure out what. When you first try skiing and you want to start another company, so I sent it to an editor I know. I'm not sure why this is so important to be able to.1 Was this wrong? And there has been an additional admixture of paranoia.2 We paid $3000 for a server with a 90 MHz processor and 32 meg of memory. My mother, who has the same model, diligently spent a day reading the user's manual to learn how to use it, I'd consider it to be a waste of time, and investors are very sensitive to it. I was running a startup is among the purest of real world tests.3
That was a surprising realization.4 If you still want to go out and investigate. You meet a lot of time on bullshit things or lose to people who don't have money? There were no fixed office hours.5 They don't want founders to be stupid.6 They're in a different world. Hackers at every college learn practical skills, and not France, or Germany, or England, or Japan.7 When I told the fearsome Professor Conway that I was hoping they'd reject it. They're good at doing what they're asked, since that's what it takes to please the adults who judge you at seventeen. In fact, when we funded Airbnb, we thought it was too crazy. Perl began life as a collection of utilities for generating reports, and only evolved into a programming language as the throwaway programs people wrote in it grew larger.
So if you want to work at a cool little company or research lab, you'll do better to learn Ruby on Linux.8 But I am not sure they can take on the hotel market I could be wrong. XMLHttpRequest was created by Microsoft in the late 90s because they needed it for Outlook. Almost everyone hates their dissertation by the time I paid attention to comment threads there, but I suspect that if you trust your instincts about people. Startups are intrinsically risky. Ideas and even the enforcement of quality can flow bottom-up: people make what they want. Empirically it seems to be working on; there's usually a reason.9 No first use of software patents. If a shoe pinches when you put it on, it's a bad shoe, however elegant it may be reasonable to run with it. We're funding eight new startups at the moment.
Not heroes, not barbarians.10 But that world ended a few years unless the university chooses to grant them tenure. But then I thought maybe I should give you more credit. So that post is further evidence what a rare bird Fred is. I know the power of the forces underlying open source and blogging have to teach business: 1 that people work harder on stuff they like, 2 that the standard office environment is very unproductive, and 3 that bottom-up: people make what they want.11 Others see what they've done and are full of wonder, but the more history you read, the less you identify work with employment, the easier it becomes to start a startup, I would often help them find new names. Earlier this year I wrote something that seemed totally normal into a rather seedy habit: from something movie stars did in publicity shots to something small huddles of addicts do outside the doors of office buildings.12
Ideas can morph. Startup School. It's clearly an abuse of the system, that's also called a hack. However, for better or worse it looks as if Europe will in a few decades speak a single language. So a software startup in Sweden is still at a disadvantage relative to one in the US most people in 1800.13 It is greatly to America's advantage that it is a congenial atmosphere for the right sort of unruliness—that it is unfamiliar to programmers, and that has no correlation to the nature of fashion to be invisible, in the long run, of the forces that generate them. Notice the pattern here?14 And most surprising means most different from what people currently believe.
In the Valley, terrible things happen to startups all the time, but it's especially so in programming languages in the next fifty years will have to be inferior people. When a child gets angry because he's tired, he doesn't know what's happening.15 Now the standard excuse is openly circular: that other languages are more popular. Hewlett-Packard, Apple, and Google were all run out of garages. Why?16 At least, that's what we advise, and we bet money on that advice. There may be no one who did the opposite.17 You might find contradictory taboos. Y Combinator application that would help us discover more people like him from being CFOs of public companies, that's proof enough that it's broken. The other place you could beat the US would be with smarter immigration policy. In fact, even that won't be enough.
O fast.18 However, for better or worse it looks as if Europe will in a few decades speak a single language. This probably makes them less productive, because they have less invested in them. Though most print publications are online, I probably read two or three.19 Imagine how depressing the world would be if the silicon valley were not merely closer to the interesting city, but interesting itself. That's probably roughly how we looked when we were a couple of nerds with no business experience operating out of an apartment. A round is the first round of real VC funding; it usually happens in the first stage of a startup's life, when you want to have a very abstract language. My life is full of worry. I think a bigger problem is that a programming language to have, say, Altria is not.
Notes
7% of American kids attend private, non-corrupt country or organization will be, and yet it is very long: it has about the difference between surgeons and internists fleas: I wouldn't want the valuation at the end of the paths people take through life, the more educated ones usually reply with some equivocation implying that you're not going to have kids soon. I've twice come close to the environment. There were several other reasons.
Applying for a smooth salesman. They're so selective that they don't want to trick a pointy-haired boss into letting him play.
Since I now believe that successful startups, the effort that would get shut down in, we used to hear from them. Samuel Johnson seems to set in when so many of the war on.
From the beginning. The markets seem to lose elections. If you assume that P spam and P nonspam are both.
Put in chopped garlic, pepper, cumin, and also what we'd call random facts, like languages and safe combinations, and both used their position to amass fortunes among the bear gardens and whorehouses. There were lots of people who will go away, and can hire unskilled people to claim that they'll only invest contingently on other investors, you can't distinguish between selecting a link and following it; all you'd need to do business with any firm employing anyone who had made Lotus into the sciences, you might be enough to turn down some good ideas buried in Bubble thinking. Most new businesses are service businesses and except in rare cases those don't scale is to hand off the task to companies via internship programs. I was there was near zero crossover.
Then Josh Wilson came in to pick the former depends a lot. I wonder if they'd survived.
For example, will be the right sort of things you sell.
Your mileage may vary. I'm writing about one specific, rather than doing a bad deal.
Needless to say because most of the movie, but I call it procrastination when someone works hard and doesn't get paid much. The mere possibility of being watched in real time, serious writing meant theological discourses, not lowercase. Founders are tempted to ignore what your GPA was.
The solution to that knowledge was to become more stratified. So if you're attacked in this essay, I preferred to call them whitelists because it isn't critical to do better, because the publishers exert so much pain, it might even be conscious of this essay wrote: One way to do this with prices too, but trained on corpora of stupid and non-stupid comments have yet to find it hard to grasp this than we can respond by simply removing whitespace, periods, commas, etc. This was made particularly clear in our case, 20th century was also the highest returns, and credit card debt is little different from money raised as convertible debt with a faulty knowledge of human anatomy. We're sometimes disappointed when a startup, as they turn from their screen to answer, and spend hours arguing over irrelevant things.
The best thing they can use this route instead. What, you're putting something in the belief that they'll be able to resist this urge.
My first job was scooping ice cream in the country it's in.
Some of Aristotle's contribution? 339-351.
He made a million spams. Financing a startup in the postwar period also helped preserve the wartime compression of wages—specifically increased demand for unskilled workers, and that most three letter word. 99, and I ordered a large pizza and found an open source software. In desperation people reach for the entire period since the mid 20th century executive salaries.
Successful founders are willing to be limits on the aspect they see of piracy is simply what they really mean, in that category. Letter to Oldenburg, quoted in Westfall, Richard. If someone just sold a nice-looking man with a wink, to get significant numbers of users to recruit manually—is probably a real reason out of business you should push back on the proceeds of the company, and power were concentrated in the case of journalists, someone did, but the meretriciousness of the movie Dawn of the biggest successes there is some kind of protection is one of his first acts as president, and it introduced us to see artifacts from it. Instead of earning the right question, which I warn about later: beware of getting credit for what gets included in shows is basically a replacement mall for mallrats.
This is, obviously, only for startups, but I call it procrastination when someone gets drunk instead of a correct program. Surely no one who's had the discipline to pull it off. In the Valley.
And startups that have it as a percentage of GDP, despite dramatic changes in tax rates. The latter type is sometimes called an HR acquisition. One sign of the ingredients in our own online store. Globally the trend in scientific progress matches the population curve.
Obviously signalling risk. And maybe we should find it's most popular with voting instead of working. If you really need a higher growth rate as evolutionary pressure is such a discovery. 1% in 1950.
Family and Fortune: Studies in Aristocratic Finance in the first million is worth more to most people are like sheep, but corrupt practices in finance, healthcare, and so on? Japan is prone to earthquakes, so I have so far has trained them to ignore these clauses, because talks are made of spolia. Could you endure studying literary theory, combinatorics, and the valuation of the most successful startups of all tend to focus on at Y Combinator is we can't believe anyone would think Y Combinator to increase it, because the rich.
#automatically generated text#Markov chains#Paul Graham#Python#Patrick Mooney#skills#startup#business#whorehouses#people#Richard#function#use#acts#struct#discourses#forces#moment#progress#US#Europe#sup#editor#credit#run#memory#surgeons#couple#beware
0 notes
Quote
The CORS mechanism supports secure cross-origin requests and data transfers between browsers and servers. Browsers use CORS in APIs such as fetch() or XMLHttpRequest to mitigate the risks of cross-origin HTTP requests.
Cross-Origin Resource Sharing (CORS) - HTTP | MDN
0 notes
Text
¿Qué eventos interesantes están programados para el Ajax este miércoles?
🎰🎲✨ ¡Obtén 500 euros y 200 giros gratis para jugar juegos de casino con solo un clic! ✨🎲🎰
¿Qué eventos interesantes están programados para el Ajax este miércoles?
Eventos deportivos Ajax
Ajax es uno de los clubes de fútbol más destacados en Europa, con una larga historia de éxitos y un sólido seguimiento de fanáticos apasionados en todo el mundo. Los eventos deportivos del Ajax son siempre un espectáculo emocionante que atrae a multitudes y crea un ambiente vibrante en el estadio.
Los eventos deportivos del Ajax no se limitan solo a los partidos de la liga, sino que también incluyen competiciones internacionales como la Liga de Campeones de la UEFA, donde el Ajax ha tenido un gran desempeño en el pasado. Estos partidos de alto nivel ofrecen a los fanáticos la oportunidad de ver a algunos de los mejores jugadores del mundo en acción y disfrutar de un fútbol de alto nivel.
Además de los partidos, los eventos deportivos del Ajax también incluyen actividades fuera del campo, como sesiones de firma de autógrafos, encuentros con ex jugadores legendarios y experiencias exclusivas para los aficionados más dedicados. Todo esto contribuye a crear una experiencia inolvidable para los seguidores del club.
En resumen, los eventos deportivos del Ajax son mucho más que simples partidos de fútbol. Son ocasiones especiales que reúnen a la comunidad futbolística para celebrar el deporte y la pasión por los colores del equipo. Si eres un amante del fútbol, asistir a un evento deportivo del Ajax es una experiencia que no te puedes perder. ¡Únete a la marea rojiblanca y vive la emoción del fútbol en estado puro!
Actividades del Ajax
El Ajax es uno de los clubes de fútbol más prestigiosos de los Países Bajos y tiene una rica historia llena de éxitos y logros. Fundado en 1900, el club ha sido una potencia en el fútbol europeo, ganando numerosos títulos nacionales e internacionales a lo largo de los años.
Una de las actividades más destacadas del Ajax es su participación en la Eredivisie, la liga de fútbol profesional de los Países Bajos. El equipo ha dominado la liga en numerosas ocasiones, ganando múltiples títulos de liga a lo largo de su historia. Además, el Ajax ha tenido un éxito considerable en competiciones europeas, ganando la Liga de Campeones de la UEFA en varias ocasiones.
El club también es conocido por su exitosa academia de jóvenes talentos, que ha producido algunos de los mejores jugadores de fútbol del mundo. Muchos futbolistas famosos han pasado por las filas del Ajax, incluidos Johan Cruyff, Marco van Basten y Dennis Bergkamp, entre otros.
Además de su éxito en el campo de juego, el Ajax también juega un papel activo en la comunidad local, promoviendo valores como la inclusión, la diversidad y la solidaridad. El club participa en numerosas iniciativas sociales y proyectos benéficos que buscan mejorar la vida de las personas en los Países Bajos y más allá.
En resumen, las actividades del Ajax van más allá del fútbol y reflejan un compromiso con la excelencia, la innovación y el impacto positivo en la sociedad.
Programación Ajax miércoles
La programación Ajax se refiere a la combinación de tecnologías web como JavaScript y XML para crear aplicaciones interactivas y dinámicas. Los miércoles suelen ser un día ideal para enfocarse en aprender y practicar esta técnica, ya que es un momento propicio para adentrarse en sus conceptos y aplicaciones.
En una sesión de programación Ajax un miércoles, es fundamental comprender la forma en que se intercambian datos entre el servidor y el cliente de forma asíncrona, lo que permite actualizar partes específicas de una página web sin tener que recargarla por completo. Esto resulta en una experiencia de usuario más fluida y rápida, lo que lo convierte en una herramienta poderosa para el desarrollo web.
Durante una sesión de programación Ajax, es crucial dominar el uso de XMLHttpRequest, el objeto central que permite la comunicación asíncrona entre el navegador y el servidor. Además, es importante conocer librerías como jQuery que facilitan el manejo de solicitudes Ajax de manera más sencilla y eficiente.
Los miércoles pueden ser un día ideal para dedicar tiempo a perfeccionar tus habilidades en programación Ajax, explorando proyectos prácticos y desafiándote a ti mismo para crear aplicaciones web más interactivas y atractivas. Aprovecha este día de la semana para sumergirte en el apasionante mundo de la programación Ajax y llevar tus habilidades al siguiente nivel.
Eventos Ajax semana
Los Eventos Ajax semana son una oportunidad emocionante para que los entusiastas de la tecnología y los desarrolladores web se reúnan y compartan sus conocimientos en un ambiente enriquecedor. Estos eventos suelen tener lugar una vez al año y ofrecen conferencias, talleres y oportunidades de networking para que los participantes puedan aprender y conectarse con otros profesionales del campo.
Durante los Eventos Ajax semana, expertos en el uso de esta tecnología comparten sus experiencias, mejores prácticas y consejos sobre cómo aprovechar al máximo las capacidades de Ajax en el desarrollo web. Los asistentes tienen la oportunidad de participar en charlas informativas, mesas redondas interactivas y sesiones prácticas donde pueden poner a prueba sus habilidades y aprender nuevas técnicas.
Además de las actividades programadas, los Eventos Ajax semana suelen contar con zonas de exposición donde empresas y organizaciones presentan sus productos y servicios relacionados con Ajax y el desarrollo web en general. Esto brinda a los participantes la oportunidad de descubrir nuevas herramientas, tecnologías y recursos que pueden ayudarles en sus proyectos.
En resumen, los Eventos Ajax semana son una excelente oportunidad para aprender, conectar y crecer en el campo del desarrollo web utilizando esta poderosa tecnología. Si eres un apasionado de la programación web y deseas ampliar tus conocimientos y tu red de contactos, no te pierdas los próximos Eventos Ajax semana.
Actividades club deportivo Ajax
El club deportivo Ajax es conocido por sus numerosas actividades que ofrece a sus socios y seguidores. Este club, fundado en 1900 en Ámsterdam, promueve un estilo de vida activo y saludable a través de una amplia variedad de disciplinas deportivas.
Una de las actividades más destacadas que ofrece el club deportivo Ajax es su academia de fútbol de renombre mundial. Esta academia ha formado a algunos de los jugadores más talentosos del mundo y brinda la oportunidad a jóvenes promesas de desarrollar sus habilidades futbolísticas en un entorno profesional y competitivo.
Además del fútbol, el club también ofrece otras actividades deportivas como baloncesto, tenis, natación y atletismo. Los socios del club tienen la posibilidad de participar en entrenamientos dirigidos por entrenadores expertos y competir en diversas ligas y torneos tanto a nivel nacional como internacional.
El club deportivo Ajax también organiza eventos y actividades recreativas para sus socios, como excursiones, fiestas temáticas y eventos benéficos. Estas iniciativas promueven la integración y el compañerismo entre los miembros del club, creando un ambiente de comunidad y amistad.
En resumen, el club deportivo Ajax ofrece una amplia gama de actividades deportivas y recreativas para satisfacer las necesidades e intereses de sus socios. Su compromiso con la excelencia deportiva y el bienestar de sus miembros lo convierten en una institución destacada en el mundo del deporte.
0 notes
Text
¿Cómo utilizar AJAX para cargar los resultados de partidos de fútbol en tiempo real?
🎰🎲✨ ¡Obtén 500 euros y 200 giros gratis para jugar juegos de casino con solo un clic! ✨🎲🎰
¿Cómo utilizar AJAX para cargar los resultados de partidos de fútbol en tiempo real?
Funcionamiento de AJAX en tiempo real
Ajax, o Asynchronous JavaScript and XML, es una tecnología que permite la comunicación asíncrona entre el navegador y el servidor en tiempo real sin necesidad de recargar la página. Esta funcionalidad ha revolucionado la forma en que interactuamos con las páginas web, ya que nos permite obtener y enviar datos de forma dinámica, sin interrumpir la experiencia del usuario.
El funcionamiento de Ajax en tiempo real se basa en el uso de XMLHttpRequest, un objeto que permite enviar solicitudes HTTP al servidor de forma asíncrona. De esta manera, es posible actualizar el contenido de la página web sin necesidad de recargarla por completo, logrando una interactividad fluida y en tiempo real.
Gracias a Ajax, las aplicaciones web modernas pueden mostrar información actualizada al instante, como notificaciones en redes sociales, mensajes de chat en vivo o actualizaciones de contenido sin necesidad de recargar la página. Todo esto se logra mediante la comunicación continua entre el navegador y el servidor, permitiendo una experiencia de usuario más dinámica y atractiva.
En resumen, el funcionamiento de Ajax en tiempo real ha transformado la forma en que interactuamos con las páginas web, ofreciendo una experiencia más dinámica y personalizada. Esta tecnología sigue evolucionando y siendo utilizada en una amplia gama de aplicaciones web, demostrando su importancia en el mundo digital actual.
Integración de AJAX en sitios web deportivos
La integración de AJAX en sitios web deportivos es una herramienta poderosa que permite mejorar la experiencia del usuario al navegar por diferentes secciones de un sitio web deportivo de manera más dinámica y fluida. AJAX, que significa Asynchronous JavaScript and XML, es una técnica de programación que permite la actualización parcial de contenido en una página web sin necesidad de recargar toda la página.
Al implementar AJAX en un sitio web deportivo, los usuarios pueden disfrutar de funcionalidades como cargar nuevas noticias o resultados de partidos sin tener que esperar a que la página se recargue por completo. Esto se traduce en una experiencia más rápida y eficiente para los visitantes del sitio.
Además, la integración de AJAX en sitios web deportivos también puede mejorar la interactividad, permitiendo a los usuarios realizar acciones como filtrar contenido, realizar búsquedas en tiempo real o incluso participar en encuestas y votaciones de forma más ágil y sencilla.
En resumen, la integración de AJAX en sitios web deportivos es una estrategia que puede beneficiar tanto a los usuarios como a los administradores del sitio, ya que contribuye a una experiencia de navegación más dinámica, interactiva y satisfactoria. Es importante asegurarse de implementar AJAX de forma adecuada, optimizando la velocidad de carga y la usabilidad del sitio para garantizar el máximo rendimiento y satisfacción de los usuarios.
Carga dinámica de resultados de partidos de fútbol
La carga dinámica de resultados de partidos de fútbol es un aspecto fundamental en la actualidad para todos los fanáticos de este deporte. Con la tecnología y la conectividad de hoy en día, es posible acceder a los resultados de los partidos en tiempo real a través de diversas plataformas en línea.
Esta funcionalidad ofrece a los seguidores de fútbol la posibilidad de mantenerse actualizados al instante sobre los marcadores, goleadores, tarjetas y otros detalles relevantes de los encuentros. Ya no es necesario esperar a los informes televisivos o a los periódicos del día siguiente para conocer el desenlace de un partido.
Además, la carga dinámica de resultados de partidos de fútbol brinda una experiencia interactiva y participativa a los usuarios, quienes pueden compartir comentarios, emociones y opiniones en tiempo real a través de redes sociales o plataformas dedicadas.
Esta tecnología ha revolucionado la forma en que los aficionados viven y disfrutan el fútbol, convirtiendo la información deportiva en algo inmediato, accesible y enriquecedor. La rapidez y la precisión con la que se actualizan los resultados permiten a los seguidores seguir de cerca el desarrollo de los partidos, incluso si no pueden verlos en vivo.
En resumen, la carga dinámica de resultados de partidos de fútbol ha democratizado el acceso a la información deportiva y ha potenciado la pasión y el seguimiento de este apasionante deporte a nivel mundial. ¡Nunca antes fue tan emocionante ser parte del vibrante mundo del fútbol!
Actualización automática de marcadores con AJAX
La actualización automática de marcadores con AJAX es una técnica avanzada que permite a los sitios web actualizar dinámicamente los marcadores sin necesidad de recargar toda la página. AJAX, que significa Asynchronous JavaScript and XML (JavaScript asíncrono y XML), es una tecnología que permite enviar y recibir datos del servidor de forma asíncrona, lo que significa que puede realizar acciones en segundo plano sin interrumpir la experiencia del usuario.
Cuando se implementa la actualización automática de marcadores con AJAX, los usuarios pueden ver los cambios en los marcadores de manera instantánea, sin necesidad de recargar la página. Esto es especialmente útil en sitios web que tienen contenido dinámico que se actualiza con frecuencia, como redes sociales, noticias en tiempo real o sistemas de seguimiento de envíos.
La clave de esta técnica radica en el uso de JavaScript para enviar solicitudes al servidor y actualizar los marcadores en función de la respuesta recibida. Esto se logra mediante el uso de eventos de JavaScript que se activan cuando ocurren ciertos eventos en la página, como hacer clic en un botón o pasar un tiempo determinado.
Además de mejorar la experiencia del usuario al proporcionar actualizaciones en tiempo real, la actualización automática de marcadores con AJAX también puede ayudar a reducir la carga en el servidor, ya que solo se envían y reciben datos cuando es necesario, en lugar de cargar toda la página cada vez que se necesita una actualización.
En resumen, la actualización automática de marcadores con AJAX es una técnica poderosa que puede mejorar la usabilidad y la eficiencia de un sitio web al permitir actualizaciones en tiempo real sin recargar la página completa. Su implementación adecuada puede llevar la experiencia del usuario a un nivel superior.
Ventajas de utilizar AJAX en páginas de deportes
AJAX, que significa Asynchronous Javascript and XML, es una tecnología ampliamente utilizada en el desarrollo web que ofrece numerosas ventajas al ser implementada en páginas de deportes en línea. Una de las principales ventajas de utilizar AJAX en este tipo de sitios es la carga rápida de contenido. Al cargar solo ciertas secciones de la página en lugar de toda la página, se reduce significativamente el tiempo de carga, lo que mejora la experiencia del usuario y fomenta la interactividad.
Otra ventaja importante es la actualización en tiempo real. Gracias a AJAX, es posible actualizar el contenido de una página de deportes sin necesidad de recargar toda la página. Esto es especialmente útil para mostrar resultados de partidos en directo, estadísticas actualizadas y noticias de última hora de forma instantánea.
Además, AJAX permite una navegación más fluida y fácil. Los usuarios pueden acceder a diferentes secciones de la página sin interrupciones, lo que mejora la usabilidad y la retención de visitantes en el sitio web. Asimismo, al utilizar AJAX en páginas de deportes, se pueden implementar formularios interactivos, como encuestas o comentarios en tiempo real, que enriquecen la interacción con los usuarios.
En resumen, la implementación de AJAX en páginas de deportes ofrece ventajas significativas en cuanto a rendimiento, actualización de contenido y experiencia del usuario. Esta tecnología es una herramienta poderosa para mejorar la interactividad y la eficiencia de los sitios web deportivos en línea.
0 notes
Text
How to Send Form Data Using Axios Post Request in React

Many developers use React, a leading programming language for app development. Industry leaders prefer React for cross-platform application development. A proper understanding of React and the library is essential to work well for the project. If you want to handle react project properly, you can hire react developer and finish the task.
As a React developer, sending form data to a server in react with the Axios. Processing axios is an important javascript library. It is the best way to make HTTP requests from a browser or nodejs. Individuals must understand how to use the Axios to make a post request and send form data.
About Axios:
Axios acts as an HTTP client for JavaScript that works in browser and node.js. It is an easy-to-use and lightweight library that delivers the perfect interface for HTTP requests. Axios can build on top of XMLHttpRequest API and fetch API.
On the other hand, it supports promise API and intercepts responses. Axios is responsible for transforming requests, canceling requests, and response data. It is excellent for changing JSON data and provides client-side support to safeguard from the XSRF. It supports browsers like Safari, Mozilla Firefox, Google Chrome, Edge, and IE.
Form data:
Form data is the encoding type that transfers to the server for processing. Other encoding types can be utilized for non-file transfer like plain, text, application/x-www-form-urlencoded, and a lot more. React developer helps you in sending form data in react projects with Axios.
If form-data lets files to include in form data, plain or text propel data as plain text without encoding. It is applicable for debugging and not for production. Application/x-www-form-urlencoded instructs data as a query string. Encoding type can be included in HTML with enctype attribute.
Send form data in the Axios request:
Sending form data in the React app to the server is an important task among many developers. Axios is an important library for making HTTP requests quickly in React. You can understand the important process of sending form data in the react project using Axios.
While using Axios, developers easily make post requests and set the data they wish to send as a request body. If you carry out this process, you can utilize the Axios.post() method that acquires two arguments. It obtains arguments like server URL and data you need to send.
FormData object joins two fields with matching values. It makes HTTP requests to specific URLs with a FormData object. It uses them as a request body and sets the content-type header to multipart or form data.
Once the request is successful, the response can log into the console. If the request is abortive, the error response can log to the console. Using Axios in the project requires installing Axios first. You can install it with the proper command.
Launch react project:
Whether you have a project already, you don’t need to launch. If you don’t have any projects on your device, you can create them first.
You can open a terminal and run the required command.
npx create-react-app axios-form
Once project creation is over, you can go to the project directory.
Install axios:
To use Axios for post requests in the React project, you must install it properly. You can use the following command to install the Axios.
npm install axios
After successfully installing the Axios, you can carry out sending the form data in a project with the Axios post request.
Create form component:
When it comes to the React project, you must make a new component for form. You can name it and save it with .js
// src/Form.js
import React, { useState } from ‘react’;
import axios from ‘axios’;
function Form() {
const [formData, setFormData] = useState({
name: ‘’,
email: ‘’,
});
const handleChange = (e) => {
const { name, value } = e.target;
setFormData({ …formData, [name]: value });
};
const handleSubmit = async (e) => {
e.preventDefault();
try {
const response = await axios.post(‘YOUR_API_ENDPOINT’, formData);
console.log(‘Form data submitted successfully:’, response.data);
} catch (error) {
console.error(‘Error submitting form data:’, error);
}
};
return (
<form onSubmit={handleSubmit}>
<label>
Name:
<input
type=”text”
name=”name”
value={formData.name}
onChange={handleChange}
/>
</label>
<br />
<label>
Email:
<input
type=” email”
name=” email”
value={formData.email}
onChange={handleChange}
/>
</label>
<br />
<button type=”submit”>Submit</button>
</form>
);
}
export default Form;
In this component, you can label the form with two input fields. You can utilize the useState hook to deal with form data. Axios is ideal for making the post request when the form submits successfully.
Import and apply form component:
After creating the form component, you need to import and apply the form component to the project.
// src/App.js
import React from ‘react’;
import Form from ‘./Form’;
function App() {
return (
<div className=”App”>
<h1>React Form with Axios POST Request</h1>
<Form />
</div>
);
}
export default App;
Replace your_api_endpoint:
In the form component, you can replace your_api_endpoint with the actual endpoint. It is easy to send the form data in a project and complete them easily
Run React application:
After the above step is over, it is time to run the React application with the following command like
npm start
React application is running and allows you to access it in the browser. You can fill out the form and click the submit button. You must view the form data that is sent to a specified API endpoint in the browser console. You can try the necessary steps for the form data sending in the project utilizing the Axios post request.
Conclusion:
Overall, the above details are useful to understand the process of sending the form data in react with Axios. With the help of a hire react expert, you can get the proper guidance and support to handle this process.
Experts assist you in integrating the form component with the server-side endpoint and dealing with the data effectively in a project. Axios makes a form data sending process in the react app development project. So, you can work with the skilled and knowledgeable react expert and obtain an ideal solution for challenges.
The React Company : Empowering Developers in React Technology.
Don’t Hesitate to Get in Contact for More Info.
#hire react developer#React Development Services#React js development services#hire react js engineers#react js experts
0 notes