#accesibilidad
Text










Querida gente de Tumblr ☺️.
📚♻️ Estoy vendiendo algunos libros de segunda mano 🎉.
⚠️Esto sólo APLICA para Colombia 🇨🇴⚠️
En éste excel tengo la información más amplia y tengo más libros a la venta *Toca aquí*
💬 Cualquier otra información por chat o ask
Les agradezco los reblog 🌟🥹.
🌟Los espero 🙂.
Tina Lon
#libros#tina lon#Literaturadesegunda#design#books and libraries#redcomunitariadetumblr#vender#accesibilidad#cultura#tiempo libre
19 notes
·
View notes
Text
Retrospectiva del #HackAccesibilidad

El pasado 28 de octubre se celebró en las oficinas de Liferay #HackAccesiblidad, un Hackathon sobre accesibilidad web que trataba de dar solución al reto: “crear un minijuego tipo aventura escape room virtual, con un escenario del que hay que lograr salir resolviendo puzzles más o menos sencillos.”
Las reglas que el juego tenía que seguir eran las siguientes:
La tecnología será HTML+CSS+JS. Se podrá usar algún framework de front tipo Angular, React o Vue, pero nunca un framework de desarrollo de juegos. Lo importante no es el juego en sí, aunque también, pero sobre todo que sea accesible.
En el escenario habrá diversos objetos con los que el jugador puede interactuar de distintas formas. Una de las primeras cosas que deberán hacer es pensar en un método accesible de recorrer el escenario para descubrir e interactuar con los objetos.
Las acciones obligatorias deberían ser al menos: mirar y usar; esta última acción debería permitir usar un objeto con otro.
Todos los objetos deben de tener una respuesta para cada acción, aún cuando ese objeto no se pueda usar.
Ni que decir tiene que el reto es sobre accesibilidad, evidentemente también se valorarán otras cosas, como la jugabilidad, la historia, la dificultad, pero es preferible gráficos “cutres” y juego accesible antes que unos gráficos del copón y un juego inaccesible.
Como ayuda a los participantes se desarrollo un ejemplo de juego no accesible https://github.com/angelisco1/prueba-hackaccesibilidad
El hackathon se compuso de dos jornadas:
25 de octubre.-
Con carácter previo a la celebración de hackathon y, para que los participantes tuvieran unas nociones básicas sobre accesibilidad y las pudieran utilizar en su desarrollo, Ramón Corominas (Twitter: @tinitun) impartió un taller presencial y online sobre nociones básicas para la creación de interfaces accesibles, que podéis ver en el enlace: https://www.youtube.com/live/HhdUlP15NM4?si=VqUvnofsjtgGO71p
Taller de cerca de 2 horas de duración, donde se explicaron aspectos tan interesantes como las 5 reglas de ARIA para ayudar a decidir cómo hacer que los elementos sean accesibles:

(1) No uses ARIA, (2) No cambies la semántica nativa, (3) Siempre admitir la navegación con teclado, (4) No ocultes los elementos enfocables, (5) Usar nombres accesibles para los elementos interactivos.
A partir de este momento los participantes podían empezar a desarrollar sus juegos con las reglas propuestas, o bien mejorar el código del ejemplo/juego propuesto.
27 de octubre.-
A las 9:30 empezó la recepción de los participantes en las oficinas de Liferay Durante cerca de tres horas terminaron de desarrollar sus juegos.
A las 12:30 se inició la presentación de los mismos. En concreto fueron tres juegos:
Juego de recolección de monedas en el que había que llegar al final a tiempo y recolectar las monedas que se encontraran en el camino. Desarrollado por Alicia (Buzkall).
Bienvenido al Museo Liferay, donde había una misión: robar el diamante negro Orlov. Desarrollado por Bárbara Cabrera Castro y Victor Galán Grande.
Bienvenido a Escape Bros!, Desarrollado por Valpa Bros (Rubén y Javier Valseca).
Después de la exposición se pasó a deliberar los juegos, teniendo en cuenta aspectos como: nivel de accesibilidad, originalidad de la historia, la jugabilidad, el grado de finalización del proyecto y su dificultad técnica.
Nuestro jurado estaba formado por:
Ramón Corominas: apasionado de la accesibilidad, así como consultor freelance, formador y asesor a todo tipo de empresas e instituciones.
Marcos Castro Vallejo: diseñador de producto / UX y desarrollador frontend, formado en accesibilidad por la ONCE hace casi 15 años. En los últimos años ha estado centrado en el gran reto que supone convertir Liferay DXP en un producto accesible.

El orden de los ganadores fue:
Primer premio: Bienvenido a Escape Bros
Segundo premio: Bienvenido al Museo Liferay
Tercer premio: Juego de recolección de monedas
Todos los participantes se llevaron 200 € de descuento en la compra de cualquier producto de Slimbook salvo los minipcs ZERO y los portátiles Essential, un Hosting Uno de Cyberneticos durante un año, y LViS Lite gratis durante 3 meses.
Para el ganador un Dominio y servidor VPS Básico de Cyberneticos durante un año.
Dar las gracias a Liferay por prestarnos sus instalaciones y colaborar con nosotros, así como a su equipo que nos apoyo durante las jornadas: Álex Arjomandi, Sergio Jiménez, Jesús Domínguez, Luis Díaz Royuela y Elena Bodas.
Dar las gracias a nuestros sponsors: Slimbook, Cyberneticos, Murena, y LVIS.
Tenéis todas las fotos que hicimos en Flickr.
Vídeo resumen
youtube
Nos vemos en la próxima.
2 notes
·
View notes
Text
Creando espacios inclusivos con las subvenciones IRPF de Andalucía

En la búsqueda constante de promover la igualdad y la inclusión, la Junta de Andalucía ha establecido un conjunto de subvenciones IRPF. Estas ayudas están dirigidas a empresas que deseen adecuar sus espacios para garantizar la accesibilidad y la comodidad de las personas con discapacidad.
Las subvenciones no solo reflejan un compromiso social y ético, sino que también ofrecen oportunidades tangibles para mejorar la imagen corporativa. Además, las empresas pueden alcanzar un mercado más amplio y diverso. Analizamos las convocatorias de subvenciones IRPF de la Junta de Andalucía y cómo las empresas pueden aprovecharlas para crear espacios accesibles e inclusivos.
Un compromiso con la inclusión
La accesibilidad es un derecho fundamental de todas las personas, independientemente de sus capacidades. En este sentido, la Junta de Andalucía ha adoptado un enfoque proactivo con las subvenciones IRPF a empresas. Estas ayudas están destinadas a las empresas públicas y privadas que deseen adaptar sus instalaciones para garantizar la plena accesibilidad de las personas con discapacidad.
Adicionalmente, las subvenciones son un reflejo del compromiso de la región con la inclusión y la igualdad de oportunidades. De esta forma, la junta andaluza alienta a las empresas a desempeñar un papel activo en la creación de espacios accesibles para todos.

Beneficios de las subvenciones IRPF
La participación en las subvenciones IRPF de la Junta de Andalucía ofrece una serie de beneficios tanto para las empresas como para la sociedad en general:
Imagen corporativa positiva: Al demostrar un compromiso con la accesibilidad y la inclusión, las empresas mejoran su imagen corporativa y se presentan como actores socialmente responsables.
Expansión de mercados: La accesibilidad no solo beneficia a las personas con discapacidad, sino que también atrae a un público más amplio y diverso, lo que puede aumentar la base de clientes y el potencial de ventas.
Cumplimiento de la ley: Adaptar las instalaciones a las normativas de accesibilidad es una obligación legal en muchos lugares. Las subvenciones IRPF ayudan a las empresas a cumplir con estos requisitos y evitar posibles sanciones.
Mejorar la productividad: Los espacios accesibles no solo benefician a las personas con discapacidad, sino que también pueden mejorar la eficiencia y la productividad de los empleados en general.
¿Quiénes pueden acceder a las subvenciones IRPF?
Las subvenciones IRPF de la Junta de Andalucía están disponibles para una variedad de empresas, siempre que cumplan con ciertos criterios establecidos. Es importante tener en cuenta que los requisitos pueden variar y es fundamental verificar la elegibilidad antes de presentar una solicitud. Algunos de los posibles beneficiarios incluyen:
Empresas del sector privado y público.
Organizaciones sin fines de lucro y entidades sociales.
Comunidades de propietarios y administraciones de edificios.
Pasos para acceder a las subvenciones IRPF
Acceder a las subvenciones IRPF para la creación de espacios inclusivos implica seguir un proceso estructurado:
Evaluación de Necesidades: Identificar las áreas que requieren adaptación y mejorar la accesibilidad en las instalaciones.
Diseño del Proyecto: Desarrollar un proyecto detallado que incluya medidas de adaptación y mejoras necesarias.
Presentación de la Solicitud: Completar y presentar la solicitud de subvención junto con la documentación requerida.
Evaluación y Aprobación: La Junta de Andalucía evaluará las solicitudes y, en caso de aprobación, otorgará la subvención.
Implementación: Llevar a cabo las adaptaciones y mejoras según lo planificado en el proyecto aprobado.
Informe y Justificación: Una vez completadas las obras, se debe presentar un informe y documentación que demuestren la correcta ejecución del proyecto.
Impacto en la Sociedad y el Futuro
Las subvenciones IRPF para la accesibilidad en empresas tienen un impacto más allá de la esfera corporativa. Crear espacios inclusivos y accesibles contribuye a una sociedad más igualitaria y consciente de la diversidad. Además, al impulsar la creación de espacios adaptados, se generan empleos y se fomenta la innovación en diseño y arquitectura.
Sin duda, las subvenciones IRPF de la Junta de Andalucía para los espacios inclusivos son una oportunidad valiosa para las empresas de la región. Al participar en estas iniciativas, las empresas no solo cumplen con su deber social. Además obtienen beneficios significativos en términos de imagen corporativa, mercado y cumplimiento normativo. La creación de espacios inclusivos es un paso hacia un futuro más igualitario y accesible. Las subvenciones IRPF dan el respaldo necesario para que las empresas puedan lograrlo.
2 notes
·
View notes
Text


💬 2381. Preciada accesibilidad
2 notes
·
View notes
Text

#frases#reflexiones#psicología#vínculos#comunicación#relaciones#conversaciones#ghosteo#vulnerabilidad#accesibilidad
8 notes
·
View notes
Text
Análisis de Accesibiilidad Fase 2
1 Perceptible
-Pauta 1: La página del Ministerio de Educación hace uso de imágenes (Sobre todo en la página principal) que sirven como entradas a sitios diferentes a lo largo de su web, generalmente siendo diseñados como carteles o titulares como, por ejemplo para poder descargar artículos educativos para alumnos del nivel primario. También son usadas en el apartado de "Noticias" para acompañar textos medianos de pura información textual. Un ejemplo interesante de su uso es la mezcla que se hace con animaciones 3d en el Inicio cuando a mitad de este, hay articulos variados que se muestran en un formato de imagen cuadrado; lo divertido pasa cuando al pasar por encima con el Mouse, el cuadrado se transforma en un cubo que gira para mostrarte otra cara con información corta como: "Leer más".
No encontré el uso de videos u otras formas no textutales de información que pudieran ayudar a gente con discapacidades físicas principalmente, lo cual no cumple con el nivel de conformidad básico (Nivel A).
-Pauta 2: Los medios tempodependientes son inexistentes en la página, por lo tanto no tienen alternativas de otros medios ni en el nivel más básico del Consorcio.
´Pauta 3: A pesar de que ésta pauta tiene requisitos de nivel A, puede describir en resumen si hay algún cumplimiento o no. Mucha de las relacionas de información en la página si está disponible como texto, y hay pocas determinaciones por software que como mínimo pueden hacer que se quia información descriptiva, por ejemplo, las imágenes de artículos, te llevan a otras pestañas donde directamente se encuentran textos de información precisa acerca de los mismos. Además, hay una correcta secuencia de lectura siempre de forma tradicional en el castellano y el diseño no hace dependiente al visitante de su exploración por la página. El nivel de conformidad sigue en un nivel básico.
-Pauta 4: En el menú ide inicio no se cumple con el contraste mejorado entre texto e imágenes de texto de proporción 7:1, pero tampoco es que no se esté cerca de la proporción en la mayoría de casos, porque hay otros que s��. Por ejemplo, no se cumple la regla en la sección de Noticias de Inicio, las imágenes son muy pequeñas, casi igual que el texto, generando una proporción equilibrada. En los textos e imágenes de texto grandes, se llega a alcanzar mucho mejor la proporción de 4.5:1 en pocos casos, y es casi correcto el tamaño de textos e imágenes dentro del sector propio de Noticias, siendo la única excepción. No existe audio dentro de la página, y en todo sector de ella, como también solo hay un mecanismo para cambiar detalles relevantes en bloques de texto, y es la opción de oclutar texto. Al menos si hay la presencia de imágenes de texto, presencia justificadas y que cumple con aspectos de la pauta. El nivel de conformidad sigue siendo bajo.
2 Operable
-Pauta 1: No existe una funcionalidad aunque sea óptima en gran parte, para utilizar y navegar por la página web usando sólo el teclado de un monitor ni con una determinada velocidad de pulsación de las teclas. Solo funcionan algunas de ellas, como las flechas para subir y bajar de manera vertical ciertas partes de la web; luego es inevitable el uso de un mouse para tener un nivel confortabilidad adecuado, o al menos para cumplir el nivel A del Consorcio.
-Pauta 2: Tampoco hay limites de tiempo en la presencia de contenidos multimedia ni en activades textuales específicas. Una excepción algo específica trata sobre un conjunto de imágenes de texto que se encuentran enumeradas visiblemente en Inicio, y que si no se hace ningún click en cima de ellas, cambia a la enumerada como la siguiente: son un total de 7 y el usuario es capaz de picar en la enumeración (Que se encuentra por debajo) y seleccionar cual quiere ver, y lo mejor es que si la pantalla la mantienes en ese punto, la imagen de texto no cambia a la siguiente automáticamente. Si hay re-auntentificaciones en lugares como el desarrollo del formulario para participar en un sorteo de inscripciones en escuelas primarias de alta demanda en la página de Inicio, pues hay un botón debajo del formulario para volver a realizarlo, y claro, borrando datos anteriores.
-Pauta 3: No contiene ninguna información o en si elemento que destelle más de 3 veces por segundo. En esta pauta el nivel de conformidad alcanzado, por primera vez es satisfactorio.
-Pauta 4: La página tiene una opción para evitar bloques de texto que no quieren ser leídos, y tiene forma de "+" cuando se lo puede ver, y de "-" cuando no quieres que sea visible para que otros elementos tengan espacio de aparecer en pantalla. La página tiene titulados que no se muestran al principo, tal ves hay uno muy pequeño en el titulo principal en el tope al decir: "Estado Plurinacional de Bolivia", pues da una pista sobre el propósito de la página. Pero, si nos vamos a la barra de menú horizontal, en la pestaña de Ministerio, hay una opción de entre varias ventanas la cual titula: "Sobre el Ministerio de Educación" donde se puede encontrar un titulado bastante organizado. El orden del foco no es bueno en parte ya que al momento de navegar hay textos de información que se repiten sobre todo en Inicio, y que también se encuentra en un acceso directo en la barra del menú; el caso de documentos normativos del ministerio ocupa gran parte de la segunda mitad de la parte de Inicio, y es algo ineficiente ya que puede ser una presencia de mucha información sobrepuesta de golpe ni bien se visualiza la página, además de que su acceso directo se encuentra en la pestaña de Ministerio en la barra principal. Para terminar de establecer de manera efectiva el nivel de conformidad A, comentaré que los enlaces que se usan son comprensibles y con una buena ubicación en la página, incluso hay algunos que llevan a sitios o páginas web diferentes que tienen el mismo próposito dentro del aspecto gubernamental.
Existen múltiples formas de ingresar a varias secciones en distintas partes de la página, mayormente se encuentran en Inicio, ciertas secciones, y también en la barra principal del menú, dando una versatilidad no tan completa, pero si basta para navegar, los encabezados expresan propósitos claros y directos, y por último, el foco de la página a través de la operación por teclado es visible, legible y comprensible. El nivel AA fue alcanzado con un éxito casi completo.
Alcanzando el nivel AAA, los detalles que la pauta describe son alcanzados con gran éxito. Empiezo con destacar la facilidad que se le entrega al usuario para ubicarse dentro de la web ni bien éste entra, luego el próposito de los enlaces sin excepciones como dije, esta bien definido, y por último, los encabezados de sección si tienen una gran definición y la mayoría se hacen entender con sólo el nombre, pero otros contienen palabras bastante técnicas. por lo que llega a un punto medio en este último detalle. El nivel de conformidad es alto en el nivel de consorcio AAA.
3 Comprensible
Pauta 1: El nivel de conformidad en esta pauta es muy bajo hasta para cumplir el nivel A, debido a que la página del Ministerio de Educación tiene solo un idioma predeterminado el cual es castellano, no existe una forma de cambiarlo y los tecnicismos que se usan no son explicados en alguna parte extra o como apoyo, y también al momento de haber bloques de texto con un nivel de lectura avanzado.
Pauta 2: Cuando cualquier componente recibe el foco, no hay nigún cambio ambiguo en el contexto, la página tiene mecanismo que son bastante identificables los cuales generan cambios de navegación predecibles y no resultan nada confusos. La presencia de una barra horizontal con pestañas de encabezados claros de navegación, animaciones generadas al momento de pasar el mouse por imágenes que son de texto y no, la organización vertical del contenido de la página, entre otros detalles, dan como fruto un nivel de conformidad bueno en los 3 niveles.
Pauta 3: Existe una adecuada anunciación de la identificación de errores, y algunos ejemplos son las distintas partes donde se deben llenar formularios de una índole variada, como también hay una correcta presencia de identificaciones de errores; las sugerencias escasean pero si hay hasta soluciones de confirmación frente a errores que pueden ser legales, y también de revisado. Deesta manera se cumple con un nivel de conformidad tambien bueno en todos los niveles.
4 Robusto
Pauta 1: El nivel de procesamiento se cumple regularmente ya que mitad de los elementos siendo exactos pueden tener atributos duplicados de entrada, pero no de salida, como algunas partes de la barra del menú que se muestran en Inicio y hasta por otros lados.
Pauta 2: Tal pauta si es cumplida con mayor éxito, pues el nombre, función y valor de los elementos en total son determinados por software y asignados por el usuario en casos muy específicos, donde entran ayudas técnicas simples pero necesarias.
La pagina del Ministerio de Educación es la siguiente: https://www.minedu.gob.bo/
8 notes
·
View notes
Text
Temas de investigación relacionados con el tema: Psicología del color en el campo de Diseño gráfico.
Aquí tienes 15 posibles temas de investigación científica en el campo de la Psicología del color en el Diseño gráfico, junto con algunas brechas potenciales que podrías explorar:
Tema: La influencia del color en la percepción de la marca: ¿Cómo pueden los colores afectar la forma en que las personas perciben una marca y su personalidad?
Brecha: podría ser la falta de investigación en la…
View On WordPress
#accesibilidad#atención#autoexpresión#cognición. La influencia del color en la experiencia del usuario: color#cultura#discapacidad. La relación entre el color y la toma de decisiones: color#diseño de empaques#diseño de interfaces#diseño de productos#efectividad. La psicología del color en la publicidad impresa: color#efectos culturales.#emoción#emociones#Experiencia del usuario#forma#ilusión óptica. La psicología del color en la accesibilidad y la inclusión: color#inclusión#La psicología del color en la señalización y la navegación: color#marca personal#memoria#navegación#percepción#percepción del consumidor#percepción visual#percepción. La relación entre el color y el procesamiento emocional: color#personalidad#persuasión#preferencias#preferencias del usuario. La psicología del color en la marca personal: color#procesamiento emocional
2 notes
·
View notes
Text
Reflexión sobre la creación de paisajes de aprendizaje
Como reflexión a este nuevo bloque, tengo que decir que ha generado un interés enorme por conocer el fondo real de los Paisajes de aprendizaje y cómo es de sólida su base apoyada en la Taxonomía de Bloom y la Teoría de las Inteligencias Múltiples.
Ha sido una experiencia bonita y ardua, puesto que no había creado un mapa de aprendizaje nunca.
Con esta herramienta es mucho más fácil poder dar una respuesta individualizada al aprendizaje de nuestros alumnos, respondiendo a la personalización basada en sus características y necesidades.
Creo que es una herramienta que favorece la inclusión educativa, puesto que pone en marcha los principios del Diseño Universal para el aprendizaje, facilitando la accesibilidad de todos. Por tanto, potencia la presencia, aprendizaje y participación de todo el alumnado.
Es una metodología que necesita invertir tiempo para estructurarla con un buen planteamiento y con los recursos adecuados para potenciarla, por lo que se necesitan espacios de creación y reflexión conjunta.
Está siendo una experiencia muy enriquecedora para mi función orientadora.
¡Espero seguir aprendiendo!
#educación#inclusión#accesibilidad#personalizacióndelaprendizaje#taxonomiadebloom#inteligenciasmúltiples
0 notes
Text


#actually autistic#accessibility#accesibilidad#diversidadfuncional#diversidadfuncionalydiscapacidad#aedf
0 notes
Text
Accesibilidad gracias a las tecnologías
Las tecnologías permiten la accesibilidad en el día a día. Un ejemplo es la aplicación de un elevador en las escaleras para las personas con dificultades de movilidad, ancianos o con diversidad funcional. Esto es comparable con otras herramientas que la tecnología ha permitido para personas con diversidad funcional como los teclados para personas ciegas o los semáforos con sonidos.
La accesibilidad es un derecho universal y por ello se deben utilizar las tecnologías para garantizar este derecho de forma universal. Asimismo, el derecho de accesibilidad también ha de darse en las páginas web o cualquier espacio virtual.

1 note
·
View note
Text

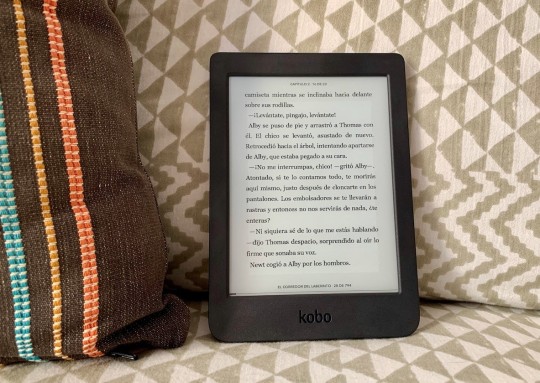
En esta publicación se muestra una imagen en la que aparece un libro digital o ebook (marca Kobo), para ejemplificar el concepto de ACCESIBILIDAD, entendida como la facilidad de acceso al contenido con independencia de sus capacidades. Los ebooks pueden facilitar mucho la lectura a personas mayores, ya que permiten ajustar el tamaño de la tipografía, cosa que no ocurre en los libros tradicionales. Por otro lado, la marca KOBO sacó hace poco un modelo de ebook que tiene la posibilidad de convertir en audiolibro los documentos que se introduzcan en el mismo. De esta forma, también facilita la accesibilidad a personas con dificultades de visión o no videntes. En esta línea, también ofrecen la opción de texto alternativo para imágenes, lo que permite que un asistente virtual lea este texto. Por último, este último modelo también ofrece la posibilidad de convertir en texto cualquier contenido de audio, lo que aporta una gran accesibilidad a personas con sordera. Así, los ebooks son un ejemplo de tecnología que ofrece contenido digital otorgando la mayor accesibilidad a la lectura posible para todo tipo de personas.
0 notes
Text
Elche ya cuenta con contenedores adaptados a personas con discapacidad
La ciudad de Elche ya cuenta con contenedores adaptados a personas con discapacidad. En una primera fase ya se han instalado 8 contenedores accesibles destinados a fracción resto y en las próximas semanas se colocarán otros 2 más. La idea del Ayuntamiento es aumentar el número y llegar a todo el municipio, guiados siempre por la petición de los vecinos y el área de Discapacidad.
Estos nuevos…

View On WordPress
0 notes
Text
Cómo mejorar tu Internet cambiando el servidor DNS 🌐
¿Sabías que podés navegar más rápido, seguro y libre por la web con solo cambiar una configuración en tu dispositivo o router? Se trata del servidor DNS, un elemento clave para el funcionamiento de Internet que podés personalizar a tu gusto. En este artículo te explico qué es, por qué y cómo cambiarlo.
Continue reading Cómo mejorar tu Internet cambiando el servidor DNS 🌐

View On WordPress
0 notes
Text
Prácticas actuales y en desarrollo en la publicación de libros electrónicos accesibles
A
CCESSIBLE E-books Resource Guide. Accessible Publishing.ca, Book Industry Study Group (BISG), Accessible Books Consortium, 2022
Texto completo
Las personas con discapacidades de impresión deben tener la misma oportunidad de participar plenamente en la sociedad, incluido el acceso igualitario al contenido al mismo tiempo y al mismo precio que todos los demás. Crear contenido accesible es el…

View On WordPress
0 notes
Text

📌Comunidad y Ayuntamiento arranca las talas en el Paisaje de la Luz protegido por la Unesco, sin esperar el dictamen
📌V Marcha por el Cierre de la Incineradora de Valdemingómez para pedir su cierre en 2025
📌Las “subidas selectivas” de salario de Ayuso al personal funcionario de Madrid
📌El Ministerio de Vivienda y Agenda Urbana crea un grupo de trabajo técnico para mejorar la accesibilidad del parque de viviendas en España
📌… Y MÁS ….
https://carabanchel.net
#Carabanchel#Madrid#docente#funcionarios#personalsanitario#salarios#subidasselectivas#talas#Unesco#dictamen#linea11demetro#arboricidio#AyusoDimisión#AlmeidaDimisión#PaisajeDeLaLuz#PaseoDelPrado#incineradoradeValdemingómez#VMarcha#cierre2025#accesibilidad#CERMI#IsabelRodríguez#MIVAU#viviendas#obras
0 notes
Text
Despierta a Night City: Cyberpunk 2077 Anuncia Actualización 2.1 con Novedades Irresistibles
CD PROJEKT RED Desata el Futuro de Night City con la Actualización 2.1 de Cyberpunk 2077
CD PROJEKT RED ha preparado una sorpresa cibernética para los amantes de Cyberpunk 2077: ¡la Actualización Gratuita 2.1! Esta joya del mundo virtual llegará con elementos de juego muy esperados, y aquí te contamos todos los detalles. Durante la última transmisión de REDstreams, los desarrolladores Paweł…

View On WordPress
#accesibilidad#Actualización 2.1#actualización gratuita#Cyberpunk 2077#Night City#Night City Archives#novedades#PC#Phantom Liberty#PlayStation 5#Xbox Series X|S
0 notes