#data table inline editing
Explore tagged Tumblr posts
Text
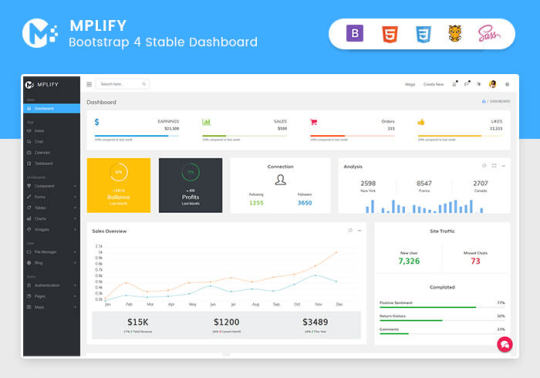
Mplify - Versatile Bootstrap 4 Admin Template by Thememakker
Mplify Admin makes the development process easy and fast for you and aims to help you implement your idea in real time.
Product Highlights
Mplify is a fully professional, responsive, modern, multi-purpose, and feature-rich admin template. It can be used to create various websites, admin templates, admin dashboards, backend websites, CMS, CRM, blogs, business websites, timelines, and portfolios. This versatility makes it an ideal choice for developers looking to build functional and aesthetically pleasing web applications efficiently.

Key Features
Bootstrap 4.3.1: Ensures compatibility and modern design standards.
jQuery 3.3.1: Offers extensive plugins and support.
Built-in SCSS: Provides more flexibility and control over styles.
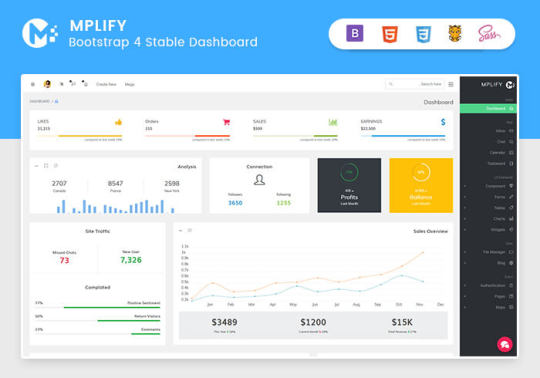
Light & Dark Full Support: Allows users to switch between light and dark themes.
RTL Full Support: Right-to-left language support for global accessibility.
W3C Validate Code: Ensures high coding standards and practices.
Mobile and Tablet Friendly: Responsive design for all devices.
Treeview: For hierarchical data display.
Drag & Drop Upload: Simplifies file uploading processes.
Image Cropping: Integrated tools for editing images.
Summernote: Rich text editor integration.
Markdown: Support for markdown formatting.
Beautiful Inbox Interface: User-friendly email management.
User-Friendly Chat App: Built-in chat application.
Scrum & Kanban Taskboard: Task management tools.
Add Events to Your Calendar: Event management capabilities.
File Manager: Efficient file organization and management.
Blogging: Tools to manage and create blog posts.
Testimonials: Features to showcase user testimonials.
Maintenance: Tools to manage and schedule maintenance.
Team Board: Collaboration tools for team management.
Search Result: Enhanced search functionalities.
Beautiful Pricing: Elegant pricing tables and plans.
Contact List & Grid: Efficient contact management.
User Profile: Customizable user profiles.
Extended Forms: Advanced form functionalities.
Clean Widgets: A variety of clean, modern widgets.
Technical Specifications
Bootstrap 4.3.1
Bootstrap 4.3.1 is a powerful front-end framework for faster and easier web development. It includes HTML and CSS-based design templates for typography, forms, buttons, tables, navigation, modals, image carousels, and many other interface components, as well as optional JavaScript plugins. Mplify leverages Bootstrap 4.3.1 to ensure a consistent and responsive design across all devices.
jQuery 3.3.1
jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, and animation much simpler with an easy-to-use custom API integration that works across a multitude of browsers. Mplify includes jQuery 3.3.1 to provide enhanced functionality and interactivity to your applications.
Built-in SCSS
SCSS is a preprocessor scripting language that is interpreted or compiled into CSS. It allows you to use variables, nested rules, mixins, inline imports, and more, all with a fully CSS-compatible syntax. With SCSS, Mplify offers a more powerful and flexible way to manage styles.
Light & Dark Full Support
Mplify comes with built-in support for light and dark themes, allowing users to switch between these modes based on their preferences. This feature enhances user experience and accessibility, especially in different lighting conditions.

RTL Full Support
For developers targeting global audiences, Mplify provides full right-to-left (RTL) language support. This feature ensures that languages like Arabic, Hebrew, and Persian are properly displayed, making the template versatile and inclusive.
W3C Validate Code
The World Wide Web Consortium (W3C) sets the standards for web development. Mplify adheres to W3C's coding standards, ensuring that the template is built with clean, valid code, which improves browser compatibility, SEO, and overall performance.
Mobile and Tablet Friendly
In today's mobile-first world, having a responsive design is crucial. Mplify is designed to be fully responsive, ensuring that your mobile application looks great and functions seamlessly on all devices, including desktops, tablets, and smartphones.
Applications
Mplify’s versatile design and feature set make it suitable for a wide range of applications across various industries. Here are some key applications:
Admin Dashboards
Mplify provides a robust framework for building admin dashboards. With its extensive set of UI components, charts, forms, and tables, you can create comprehensive dashboards that provide valuable insights and data visualization.
CMS (Content Management Systems)
With features like blogging, file management, and user profile management, Mplify can be used to build powerful CMS platforms. Its clean widgets and beautiful interface ensure that the content management experience is both efficient and enjoyable.
CRM (Customer Relationship Management)
Mplify’s built-in tools for managing contacts, scheduling events, and maintaining communication through a chat app make it an excellent choice for developing CRM systems. These features help businesses manage customer interactions and data effectively.
Business Websites
The multi-purpose nature of Mplify allows it to be used for various business websites. Whether you need a portfolio, a blog, or a corporate website, Mplify provides the necessary tools and components to create a professional online presence.
Blogging Platforms
With integrated tools like Summernote for rich text editing and Markdown support, Mplify is ideal for creating blogging platforms. The beautiful inbox interface and testimonial features enhance the blogging experience, making it easy to manage and publish content.

Benefits
Easy and Fast Development
Mplify is designed to streamline the development process. With its pre-built components and templates, you can quickly assemble functional and aesthetically pleasing applications. This reduces development time and costs, allowing you to focus on implementing your ideas in real time.
Professional and Modern Design
Mplify offers a clean, modern design that is both professional and user-friendly. The template includes a variety of customizable widgets and components that adhere to the latest design standards, ensuring your application looks polished and up-to-date.
Comprehensive Feature Set
From task management tools like Scrum and Kanban boards to extensive form functionalities, Mplify provides a wide range of features that cater to various needs. This comprehensive feature set makes it a versatile solution for different types of projects.
Responsive and Mobile-Friendly
With Mplify, you can ensure that your application is accessible on all devices. Its responsive design adapts to different screen sizes, providing a seamless user experience on desktops, tablets, and smartphones.
Global Accessibility
Mplify’s RTL support and multi-language capabilities make it suitable for global applications. This feature ensures that your application can cater to users from different regions, enhancing its reach and usability.
Regular Updates and Support
When you purchase a license for Mplify, you receive all future updates for free. This ensures that your application remains up-to-date with the latest features and improvements. Additionally, Mplify provides excellent customer support to assist with any issues or queries.
Challenges and Limitations
Learning Curve
While Mplify is designed to be user-friendly, there may be a learning curve for beginners who are not familiar with Bootstrap or jQuery. However, comprehensive documentation and community support can help mitigate this challenge.
Customization
Although Mplify offers a wide range of customization options, extensive customization may require advanced knowledge of SCSS and JavaScript. This could be a limitation for developers who are not well-versed in these technologies.

Performance
As with any feature-rich template, there is a potential for performance issues if too many components and plugins are used simultaneously. It is important to optimize the application and selectively use features to maintain optimal performance.
Latest Innovations
Enhanced UI Components
Mplify continues to evolve with regular updates that introduce new and improved UI components. These enhancements ensure that your application remains modern and functional.
Advanced-Data Visualization
Recent updates have focused on improving data visualization capabilities. With enhanced charting tools and interactive elements, Mplify allows for more dynamic and engaging data presentation.
Integration with New Technologies
Mplify is continuously updated to integrate with the latest web technologies. This ensures compatibility with new frameworks and libraries, providing developers with more tools to build advanced applications.
Future Prospects
AI and Machine Learning Integration
The future of Mplify may include integration with AI and machine learning tools. This would enable developers to build more intelligent and automated applications, enhancing user experience and functionality.
Expanded Plugin Support
As the web development landscape evolves, Mplify is likely to expand its plugin support. This will provide developers with more options for extending the functionality of their applications.
Improved Accessibility Features
Mplify is expected to continue enhancing its accessibility features. This includes better support for assistive technologies and compliance with accessibility standards, ensuring that applications built with Mplify are inclusive for all users.
Comparative Analysis
Versus Other Bootstrap Templates
When compared to other Bootstrap templates, Mplify stands out due to its comprehensive feature set, modern design, and extensive customization options. While other templates may offer similar components, Mplify's unique features like RTL support and advanced task management tools give it an edge.
Versus Custom Development
Opting for a pre-built template like Mplify can significantly reduce development time and costs compared to custom web development. While custom development offers more flexibility, Mplify provides a robust foundation that can be easily customized to meet specific needs.
User Guides and Tutorials
Getting Started with Mplify
Installation: Download and install Mplify from the official website or marketplace.
Configuration: Configure the template settings according to your project requirements.
Customization: Use the built-in SCSS files to customize the styles and appearance.
Integration: Integrate Mplify with your backend systems and databases.
Deployment: Deploy your application on your preferred hosting platform.
Advanced Customization Techniques
SCSS Variables: Use SCSS variables to easily change colors, fonts, and other styles.
JavaScript Customization: Extend the functionality by adding custom JavaScript code.
Component Modification: Modify existing components or create new ones to meet specific needs.
Performance Optimization: Optimize the performance by minifying CSS and JavaScript files, and selectively loading components.
Conclusion
Mplify is a powerful, versatile, and user-friendly Bootstrap 4 admin dashboard template. It offers a wide range of features and customization options, making it suitable for various applications, from admin dashboards to business websites. With its modern design, responsive layout, and extensive documentation, Mplify simplifies the development process, allowing developers to implement their ideas in real time efficiently.
Whether you are building a CMS, CRM, or a personal blog, Mplify provides the tools and flexibility needed to create a professional and functional web application. Its ongoing updates and support ensure that your projects remain current and compatible with the latest web technologies.
#Mplify Admin#Bootstrap 4.3.1#jQuery 3.3.1#SCSS#Light & Dark Theme#RTL Support#W3C Validation#Responsive Design#Admin Template#Admin Dashboard#CMS#CRM#Blogging#Business Websites#Web Development#UI Components#Data Visualization#AI Integration#Machine Learning#Accessibility Features#Task Management#File Management#Rich Text Editor#Markdown Support#User Profiles#Performance Optimization#Web Technologies#Custom Development#Web Application Development#Front-end Framework
0 notes
Text
ORACLE APEX REPORTING

The Power of Oracle APEX Reporting: A Comprehensive Guide
Oracle Application Express (APEX) provides a robust suite of tools for building dynamic, data-driven web applications quickly and efficiently. A cornerstone of APEX’s appeal is its powerful and flexible reporting capabilities. In this blog, we’ll dive into the world of Oracle APEX reporting, exploring the various report types and how to customize them to fit your exact needs.
Understanding Report Types in Oracle APEX
APEX offers a diverse selection of report types to present your data in visually appealing and informative ways:
Interactive Reports: These are highly versatile reports empowering users to interact directly with their data. Users can sort, filter, perform computations, create custom views, and even export their results.
Classic Reports: This report type presents a traditional, tabular format ideal for displaying structured data in a clean layout.
Interactive Grids: An evolution of interactive reports, offering spreadsheet-like data manipulation features, including inline editing.
Charts: Visualize data trends, comparisons, and distributions with customizable charts (bar, line, pie, etc.).
Calendars: Perfect for displaying events or scheduling within your APEX applications.
Creating Your First APEX Report
Getting started with APEX reporting is remarkably straightforward. Here’s the basic process:
Create a New Page: In your APEX workspace, navigate to ‘Create’ -> ‘Page’.
Select Report Type: Choose your desired report type from the options presented.
Define Data Source: Select a table, view, or write a SQL query to base your report data.
Customize Appearance: Adjust column headings, formatting, sorting, conditional highlighting, and more to tailor the report’s look and feel.
Taking Your Reports to the Next Level
APEX provides rich customization possibilities:
Aggregations and Computations: Calculate sums, averages, or other derived values.
Conditional Highlights: Visually emphasize important data points based on specific criteria.
Drill-Down Links: Link reports together for detailed analysis.
Custom Actions: Add buttons to trigger actions within your application.
BLOB Support: Manage and display images, documents, and other files directly within reports.
Tips and Best Practices
Understand Your Users: Tailor your reports to the specific needs and preferences of the intended audience.
Start Simple, Iterate: Begin with a basic report and gradually add functionality as needed. Don’t overload users.
Leverage Templates: APEX provides built-in templates to jumpstart your report designs.
Embrace Interactivity: Where possible, use interactive reports or grids for optimal user engagement and data exploration.
Performance Considerations: Optimize your SQL queries for large datasets to maintain responsive reports.
Oracle APEX Reporting: A Cornerstone of Data-Driven Applications
Through its user-friendly interface and rich features, Oracle APEX unlocks effective reporting for web applications. By mastering these reporting concepts, you’ll equip yourself to deliver valuable insights that drive better decision-making.
youtube
You can find more information about Oracle Apex in this Oracle Apex Link
Conclusion:
Unogeeks is the No.1 IT Training Institute for Oracle Apex Training. Anyone Disagree? Please drop in a comment
You can check out our other latest blogs on Oracle Apex here – Oarcle Apex Blogs
You can check out our Best In Class Oracle Apex Details here – Oracle Apex Training
Follow & Connect with us:
———————————-
For Training inquiries:
Call/Whatsapp: +91 73960 33555
Mail us at: [email protected]
Our Website ➜ https://unogeeks.com
Follow us:
Instagram: https://www.instagram.com/unogeeks
Facebook: https://www.facebook.com/UnogeeksSoftwareTrainingInstitute
Twitter: https://twitter.com/unogeeks
0 notes
Text
Business Settings in MyPosBook-ERP Software & ERP Solutions
Business Settings in MyPosBook - All-in-One-ERP Software & ERP Solutions for Business
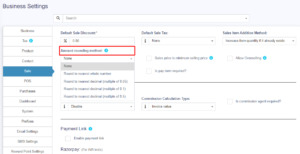
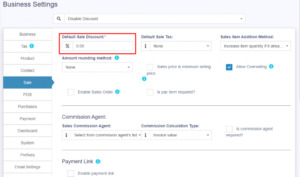
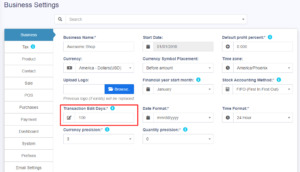
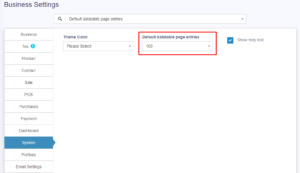
Business / Store Settings Setting Invoice Scheme Setting default Language, Changing Language preference and Adding/Editing Translations Adding a new Label or barcode settings Changing the custom fields labels Changing Application/theme Color 1. Business / Store Settings Business Settings allows you to set some of the common business-related information. Here you can change: Business name Start Date Set Default Profit margin Currency Time zone Logo Financial year: For some countries, the financial year starts from January and for some it stars on April. Here you can set the appropriate option for your country. Tax information Product SKU prefix: Enable this feature to generate a prefix for Product SKU. Once enabled, while adding a new product the SKU field with add this prefix along with the input given or if left empty will autogenerate a value along with this prefix. Default Sales discount Default Sales tax Business Setting > Contact > Default credit limit: The credit limit provided here will be used as default value when creating a customer or supplier Business Setting > Sale > Default Sale Discount: The default discount will be used for all sales in POS & Add sales screen. Sales: Sales Item Addition Method: It has 2 options: “Add item in new row” & “Increase item quantity if it already exists” This option is related to POS & Sales screen when a new product is added. Add item in new row: It will always add a product in new row Increase item quantity if it already exists: If the product already exists in the cart it will increase its quantity else it will add it in a new row. Amount rounding method: The price of the products can be taken as a whole number or as a rounded decimal value by selecting the particular roundoff method. If none is selected the value is taken as a whole number.

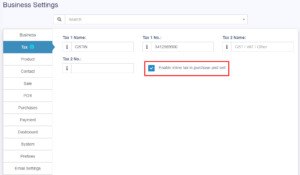
MyPosBook – All-in-one ERP Software System & Solution for Business, Best advanced stock inventory management, warehouse management, point of sale, invoicing & accounting application comes with lots of features out-of-box. You get most of the feature needed by small & medium sized businesses to simplify the time-consuming task of accounting & inventory management and instead focus on what really matters – Your Business. Sales price is minimum selling price: If this option is enabled then the product cannot be sold at a price lower than the selling price set for the product. It can be sold at a higher price but not at a lower price. Enable inline Tax: To display the price inc. tax on the POS screen, kindly enable the check box in the Business Settings->Tax.

MyPosBook – All-in-one ERP Software System & Solution for Business, Best advanced stock inventory management, warehouse management, point of sale, invoicing & accounting application comes with lots of features out-of-box. You get most of the feature needed by small & medium sized businesses to simplify the time-consuming task of accounting & inventory management and instead focus on what really matters – Your Business. Enable Sales Order: This will enable the sales order feature. Default Sale Discount: The default sale discount can be added to products in Business Settings -> Sale

MyPosBook – All-in-one ERP Software System & Solution for Business, Best advanced stock inventory management, warehouse management, point of sale, invoicing & accounting application comes with lots of features out-of-box. You get most of the feature needed by small & medium sized businesses to simplify the time-consuming task of accounting & inventory management and instead focus on what really matters – Your Business. Limit for Transaction Edit: In order to increase the limit for editing the transaction, set the number of days in the business settings. Data table Entry Selection: The default number of entries in the data tables can be selected in Business Settings -> System.

MyPosBook – All-in-one ERP Software System & Solution for Business, Best advanced stock inventory management, warehouse management, point of sale, invoicing & accounting application comes with lots of features out-of-box. You get most of the feature needed by small & medium sized businesses to simplify the time-consuming task of accounting & inventory management and instead focus on what really matters – Your Business.

MyPosBook – All-in-one ERP Software System & Solution for Business, Best advanced stock inventory management, warehouse management, point of sale, invoicing & accounting application comes with lots of features out-of-box. You get most of the feature needed by small & medium sized businesses to simplify the time-consuming task of accounting & inventory management and instead focus on what really matters – Your Business. 2. Setting Invoice Scheme With MyPosBook you can configure the format for your invoice number. To configure go to Settings -> Invoice settings Click on Add and select a scheme format. Format can be XXXX or -XXXX You can also provide a custom prefix, invoice start number, number of digits in the invoice number. The preview box will display the preview according to the chosen option. You will need to set a default invoice scheme for a business to use it. 3. Adding new label or barcode settings MyPosBook comes with some commonly used barcode configurations for you our-of-box. If your barcode configuration isn’t covered then you can easily create a new configuration. You must have all measurement details of the sticker to create a configuration. All dimensions need to be in inches. Adding Barcode sticker settings Go to settings -> Barcode Settings -> Add Enter a descriptive name of the setting. Add some description for your information. If you’re using a Roll, then check the ���Continous feed or rolls” checkbox. Enter Additional top margin (In Inches), Additional left margin (In Inches), width of the sticker, Height of the sticker, Paper width, Paper height, number of stickers in one row, distance between 2 rows, distance between 2 columns and the total number of stickers per sheet. Some of this information’s are not needed for Continuous feed or rolls. You must test you setting by printing a dummy sticker in Purchase – print label option. If something seems wrong then edit the measurement accordingly. 4. Changing the custom fields labels To modify the labels of custom fields, go to Settings -> Business Settings -> Custom Labels Here you can give names to all custom fields. 5. Changing Application/theme Color To change Application or Theme color follow the below steps: Go to Settings -> Business Settings -> System (tab) Change the Theme Color to your desired color. A total of 11 colors (Light & Dark options) are given Read the full article
0 notes
Text
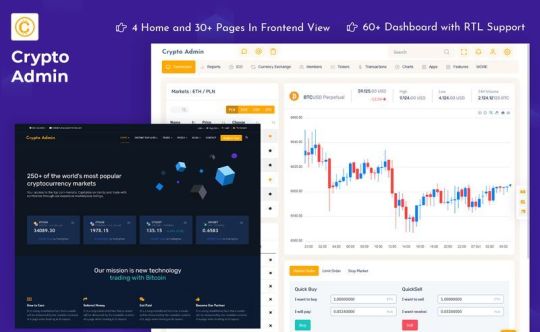
Cryptocurrency Dashboard Admin Template with Bootstrap 5 Admin Templates

MORE INFO / BUY NOWDEMO
Features
UI Kit
Badges
Buttons
Floating Action Buttons
Carousel
Modal
Dropdown
Dropdown menu
Sortable
Nav
Breadcrumbs
Pagination
Alert
Callout
Tooltip
Accordion
Tab
Process
Progress bar
Spinner
Timeline
Timeline activity
User Cards
Sweet Alert
Notification
Advanced Medias
Badges
Dropdown grid
Dropdown menu
Dropdown
border
color
Draggable Portlet
Bootstrap Switch
Date Paginator
Horizontal Timeline
Nestable
Ribbons
Extra pages
Invoice
Profile
Login
Register
Lockscreen
404 Error
500 Error
Blank Page
Pace Page
Recover password
Maintenance
Form
Default inputs
Material inputs
success inputs
warning inputs
error inputs
Combine inputs
Custom checkboxes
Custom radios
Password strength
Form layouts
Color picker
Date time selector
Select picker
Upload buttons
Form Validation
Form Wizard
Code Editor
Markdown
Xeditable Editor
Formatter
Pre-made Forms
Chart
ChartJS
Morris
Sparkline
Flot
Inline charts
jQuery Knob
Widgets
Statistic
Chat
Social
Weather
Blog
Chart
List
Social widgets
Pricing tables
Coming soon
Content
Typography
Google Fonts
Colors
Images
Avatars
Tables
FontAwesome
IonIcons
Pages
Profile
Invoice
Gallery
FAQs
Lightbox Popup
Custom Scrolls
Apps
Mailbox
Chat
Calendar
Data Tables
Userlist Grid
Userlist
Table coloring
Table editable
Support Ticket List
Contact
Chats
Extension
Fullscreen
Emails
Welcome Email
Verify Emial
Change Password
User Updates
Expired Card
Closed Account
Like Us




#Cryptocurrency Dashboard Admin Template#Crypto Dashboard#ICO User Dashboard#ICO Admin Template#ICO Dashboard template#Cryptocurrency Dashboard#Crypto UI Kit#Bitcoin CryptoCurrency Template#Admin Template#Crypto Admin Templates#Bootstrap Templates#Admin Panel#Responsive Bootstrap 5 Admin#Bootstrap 5 Admin Templates#Bootstrap 5 Admin Template#Bootstrap 5 Admin Dashboard#Admin Dashboard#Bootstrap Admin Template#Bootstrap Admin Templates
1 note
·
View note
Text
Bitcoin Crypto Admin Templates with Responsive Bootstrap 5 Admin Dashboard

MORE INFO / BUY NOWDEMO
Features
UI Kit
Badges
Buttons
Floating Action Buttons
Carousel
Modal
Dropdown
Dropdown menu
Sortable
Nav
Breadcrumbs
Pagination
Alert
Callout
Tooltip
Accordion
Tab
Process
Progress bar
Spinner
Timeline
Timeline activity
User Cards
Sweet Alert
Notification
Advanced Medias
Badges
Dropdown grid
Dropdown menu
Dropdown
border
color
Draggable Portlet
Bootstrap Switch
Date Paginator
Horizontal Timeline
Nestable
Ribbons
Extra pages
Invoice
Profile
Login
Register
Lockscreen
404 Error
500 Error
Blank Page
Pace Page
Recover password
Maintenance
Form
Default inputs
Material inputs
success inputs
warning inputs
error inputs
Combine inputs
Custom checkboxes
Custom radios
Password strength
Form layouts
Color picker
Date time selector
Select picker
Upload buttons
Form Validation
Form Wizard
Code Editor
Markdown
Xeditable Editor
Formatter
Pre-made Forms
Chart
ChartJS
Morris
Sparkline
Flot
Inline charts
jQuery Knob
Widgets
Statistic
Chat
Social
Weather
Blog
Chart
List
Social widgets
Pricing tables
Coming soon
Content
Typography
Google Fonts
Colors
Images
Avatars
Tables
FontAwesome
IonIcons
Pages
Profile
Invoice
Gallery
FAQs
Lightbox Popup
Custom Scrolls
Apps
Mailbox
Chat
Calendar
Data Tables
Userlist Grid
Userlist
Table coloring
Table editable
Support Ticket List
Contact
Chats
Extension
Fullscreen
Emails
Welcome Email
Verify Emial
Change Password
User Updates
Expired Card
Closed Account
Like Us




#Cryptocurrency Dashboard Admin Template#Crypto Dashboard#ICO User Dashboard#ICO Admin Template#ICO Dashboard template#Cryptocurrency Dashboard#Crypto UI Kit#Bitcoin CryptoCurrency Template#Admin Template#Crypto Admin Templates#Bootstrap Templates#Admin Panel#Responsive Bootstrap 5 Admin#Bootstrap 5 Admin Templates#Bootstrap 5 Admin Template#Bootstrap 5 Admin Dashboard#Admin Dashboard#Bootstrap Admin Template#Bootstrap Admin Templates
1 note
·
View note
Text
Bitcoin Cryptocurrency Dashboard with Crypto UI Kit

MORE INFO / BUY NOWDEMO
Features
UI Kit
Badges
Buttons
Floating Action Buttons
Carousel
Modal
Dropdown
Dropdown menu
Sortable
Nav
Breadcrumbs
Pagination
Alert
Callout
Tooltip
Accordion
Tab
Process
Progress bar
Spinner
Timeline
Timeline activity
User Cards
Sweet Alert
Notification
Advanced Medias
Badges
Dropdown grid
Dropdown menu
Dropdown
border
color
Draggable Portlet
Bootstrap Switch
Date Paginator
Horizontal Timeline
Nestable
Ribbons
Extra pages
Invoice
Profile
Login
Register
Lockscreen
404 Error
500 Error
Blank Page
Pace Page
Recover password
Maintenance
Form
Default inputs
Material inputs
success inputs
warning inputs
error inputs
Combine inputs
Custom checkboxes
Custom radios
Password strength
Form layouts
Color picker
Date time selector
Select picker
Upload buttons
Form Validation
Form Wizard
Code Editor
Markdown
Xeditable Editor
Formatter
Pre-made Forms
Chart
ChartJS
Morris
Sparkline
Flot
Inline charts
jQuery Knob
Widgets
Statistic
Chat
Social
Weather
Blog
Chart
List
Social widgets
Pricing tables
Coming soon
Content
Typography
Google Fonts
Colors
Images
Avatars
Tables
FontAwesome
IonIcons
Pages
Profile
Invoice
Gallery
FAQs
Lightbox Popup
Custom Scrolls
Apps
Mailbox
Chat
Calendar
Data Tables
Userlist Grid
Userlist
Table coloring
Table editable
Support Ticket List
Contact
Chats
Extension
Fullscreen
Emails
Welcome Email
Verify Emial
Change Password
User Updates
Expired Card
Closed Account
Like Us





#Cryptocurrency Dashboard Admin Template#Crypto Dashboard#ICO User Dashboard#ICO Admin Template#ICO Dashboard template#Cryptocurrency Dashboard#Crypto UI Kit#Bitcoin CryptoCurrency Template#Admin Template#Crypto Admin Templates#Bootstrap Templates#Admin Panel#Responsive Bootstrap 5 Admin#Bootstrap 5 Admin Templates#Bootstrap 5 Admin Template#Bootstrap 5 Admin Dashboard#Admin Dashboard#Bootstrap Admin Template#Bootstrap Admin Templates
1 note
·
View note
Text
Best Bitcoin CryptoCurrency Template with Admin Panel Bootstrap

MORE INFO / BUY NOWDEMO
Features
UI Kit
Badges
Buttons
Floating Action Buttons
Carousel
Modal
Dropdown
Dropdown menu
Sortable
Nav
Breadcrumbs
Pagination
Alert
Callout
Tooltip
Accordion
Tab
Process
Progress bar
Spinner
Timeline
Timeline activity
User Cards
Sweet Alert
Notification
Advanced Medias
Badges
Dropdown grid
Dropdown menu
Dropdown
border
color
Draggable Portlet
Bootstrap Switch
Date Paginator
Horizontal Timeline
Nestable
Ribbons
Extra pages
Invoice
Profile
Login
Register
Lockscreen
404 Error
500 Error
Blank Page
Pace Page
Recover password
Maintenance
Form
Default inputs
Material inputs
success inputs
warning inputs
error inputs
Combine inputs
Custom checkboxes
Custom radios
Password strength
Form layouts
Color picker
Date time selector
Select picker
Upload buttons
Form Validation
Form Wizard
Code Editor
Markdown
Xeditable Editor
Formatter
Pre-made Forms
Chart
ChartJS
Morris
Sparkline
Flot
Inline charts
jQuery Knob
Widgets
Statistic
Chat
Social
Weather
Blog
Chart
List
Social widgets
Pricing tables
Coming soon
Content
Typography
Google Fonts
Colors
Images
Avatars
Tables
FontAwesome
IonIcons
Pages
Profile
Invoice
Gallery
FAQs
Lightbox Popup
Custom Scrolls
Apps
Mailbox
Chat
Calendar
Data Tables
Userlist Grid
Userlist
Table coloring
Table editable
Support Ticket List
Contact
Chats
Extension
Fullscreen
Emails
Welcome Email
Verify Emial
Change Password
User Updates
Expired Card
Closed Account
Like Us




#Cryptocurrency Dashboard Admin Template#Crypto Dashboard#ICO User Dashboard#ICO Admin Template#ICO Dashboard template#Cryptocurrency Dashboard#Crypto UI Kit#Bitcoin CryptoCurrency Template#Admin Template#Crypto Admin Templates#Bootstrap Templates#Admin Panel#Responsive Bootstrap 5 Admin#Bootstrap 5 Admin Templates#Bootstrap 5 Admin Template#Bootstrap 5 Admin Dashboard#admin dashboard#Bootstrap Admin Template#Bootstrap Admin Templates
1 note
·
View note
Text
Responsive Crypto Admin Templates with ICO Admin Template

MORE INFO / BUY NOW DEMO
Features
UI Kit
Badges
Buttons
Floating Action Buttons
Carousel
Modal
Dropdown
Dropdown menu
Sortable
Nav
Breadcrumbs
Pagination
Alert
Callout
Tooltip
Accordion
Tab
Process
Progress bar
Spinner
Timeline
Timeline activity
User Cards
Sweet Alert
Notification
Advanced Medias
Badges
Dropdown grid
Dropdown menu
Dropdown
border
color
Draggable Portlet
Bootstrap Switch
Date Paginator
Horizontal Timeline
Nestable
Ribbons
Extra pages
Invoice
Profile
Login
Register
Lockscreen
404 Error
500 Error
Blank Page
Pace Page
Recover password
Maintenance
Form
Default inputs
Material inputs
success inputs
warning inputs
error inputs
Combine inputs
Custom checkboxes
Custom radios
Password strength
Form layouts
Color picker
Date time selector
Select picker
Upload buttons
Form Validation
Form Wizard
Code Editor
Markdown
Xeditable Editor
Formatter
Pre-made Forms
Chart
ChartJS
Morris
Sparkline
Flot
Inline charts
jQuery Knob
Widgets
Statistic
Chat
Social
Weather
Blog
Chart
List
Social widgets
Pricing tables
Coming soon
Content
Typography
Google Fonts
Colors
Images
Avatars
Tables
FontAwesome
IonIcons
Pages
Profile
Invoice
Gallery
FAQs
Lightbox Popup
Custom Scrolls
Apps
Mailbox
Chat
Calendar
Data Tables
Userlist Grid
Userlist
Table coloring
Table editable
Support Ticket List
Contact
Chats
Extension
Fullscreen
Emails
Welcome Email
Verify Emial
Change Password
User Updates
Expired Card
Closed Account
Like Us




#Cryptocurrency Dashboard Admin Template#Crypto Dashboard#ICO User Dashboard#ICO Admin Template#ICO Dashboard template#Cryptocurrency Dashboard#Crypto UI Kit#Bitcoin CryptoCurrency Template#Admin Template#Crypto Admin Templates#Bootstrap Templates#Admin Panel#Responsive Bootstrap 5 Admin#Bootstrap 5 Admin Templates#Bootstrap 5 Admin Template#Bootstrap 5 Admin Dashboard
1 note
·
View note
Text
Responsive Bitcoin CryptoCurrency Template with Cryptocurrency Dashboard

MORE INFO / BUY NOW DEMO
Features
UI Kit
Badges
Buttons
Floating Action Buttons
Carousel
Modal
Dropdown
Dropdown menu
Sortable
Nav
Breadcrumbs
Pagination
Alert
Callout
Tooltip
Accordion
Tab
Process
Progress bar
Spinner
Timeline
Timeline activity
User Cards
Sweet Alert
Notification
Advanced Medias
Badges
Dropdown grid
Dropdown menu
Dropdown
border
color
Draggable Portlet
Bootstrap Switch
Date Paginator
Horizontal Timeline
Nestable
Ribbons
Extra pages
Invoice
Profile
Login
Register
Lockscreen
404 Error
500 Error
Blank Page
Pace Page
Recover password
Maintenance
Form
Default inputs
Material inputs
success inputs
warning inputs
error inputs
Combine inputs
Custom checkboxes
Custom radios
Password strength
Form layouts
Color picker
Date time selector
Select picker
Upload buttons
Form Validation
Form Wizard
Code Editor
Markdown
Xeditable Editor
Formatter
Pre-made Forms
Chart
ChartJS
Morris
Sparkline
Flot
Inline charts
jQuery Knob
Widgets
Statistic
Chat
Social
Weather
Blog
Chart
List
Social widgets
Pricing tables
Coming soon
Content
Typography
Google Fonts
Colors
Images
Avatars
Tables
FontAwesome
IonIcons
Pages
Profile
Invoice
Gallery
FAQs
Lightbox Popup
Custom Scrolls
Apps
Mailbox
Chat
Calendar
Data Tables
Userlist Grid
Userlist
Table coloring
Table editable
Support Ticket List
Contact
Chats
Extension
Fullscreen
Emails
Welcome Email
Verify Emial
Change Password
User Updates
Expired Card
Closed Account
Like Us




#Cryptocurrency Dashboard Admin Template#Crypto Dashboard#ICO User Dashboard#ICO Admin Template#ICO Dashboard template#Cryptocurrency Dashboard#Crypto UI Kit#Bitcoin CryptoCurrency Template#Admin Template#Crypto Admin Templates#Bootstrap Templates#Admin Panel#Responsive Bootstrap 5 Admin#Bootstrap 5 Admin Templates#Bootstrap 5 Admin Template#Bootstrap 5 Admin Dashboard#Admin Dashboard#Bootstrap Admin Template#Bootstrap Admin Templates
1 note
·
View note
Text
Cryptocurrency Dashboard Admin Template with ICO User Dashboard

MORE INFO / BUY NOW DEMO
Features
UI Kit
Badges
Buttons
Floating Action Buttons
Carousel
Modal
Dropdown
Dropdown menu
Sortable
Nav
Breadcrumbs
Pagination
Alert
Callout
Tooltip
Accordion
Tab
Process
Progress bar
Spinner
Timeline
Timeline activity
User Cards
Sweet Alert
Notification
Advanced Medias
Badges
Dropdown grid
Dropdown menu
Dropdown
border
color
Draggable Portlet
Bootstrap Switch
Date Paginator
Horizontal Timeline
Nestable
Ribbons
Extra pages
Invoice
Profile
Login
Register
Lockscreen
404 Error
500 Error
Blank Page
Pace Page
Recover password
Maintenance
Form
Default inputs
Material inputs
success inputs
warning inputs
error inputs
Combine inputs
Custom checkboxes
Custom radios
Password strength
Form layouts
Color picker
Date time selector
Select picker
Upload buttons
Form Validation
Form Wizard
Code Editor
Markdown
Xeditable Editor
Formatter
Pre-made Forms
Chart
ChartJS
Morris
Sparkline
Flot
Inline charts
jQuery Knob
Widgets
Statistic
Chat
Social
Weather
Blog
Chart
List
Social widgets
Pricing tables
Coming soon
Content
Typography
Google Fonts
Colors
Images
Avatars
Tables
FontAwesome
IonIcons
Pages
Profile
Invoice
Gallery
FAQs
Lightbox Popup
Custom Scrolls
Apps
Mailbox
Chat
Calendar
Data Tables
Userlist Grid
Userlist
Table coloring
Table editable
Support Ticket List
Contact
Chats
Extension
Fullscreen
Emails
Welcome Email
Verify Emial
Change Password
User Updates
Expired Card
Closed Account
#Cryptocurrency Dashboard Admin Template#Crypto Dashboard#ICO User Dashboard#ICO Admin Template#ICO Dashboard template#Cryptocurrency Dashboard#Crypto UI Kit#Bitcoin CryptoCurrency Template#Admin Template#Crypto Admin Templates#Bootstrap Templates#Admin Panel#Responsive Bootstrap 5 Admin#Bootstrap 5 Admin Templates#Bootstrap 5 Admin Template#Bootstrap 5 Admin Dashboard#Admin Dashboard#Bootstrap Admin Template#Bootstrap Admin Templates
1 note
·
View note
Text
What Is Pages App For Mac

Pages For Mac
Apple Pages Online
What Is Pages App For Macbook Pro
Pages App For Mac
Documents, spreadsheets, and presentations. With everybody’s best thinking.
LibreOffice is a powerful office suite – its clean interface and feature-rich tools help you. Apple’s iWork apps (Pages, Keynote, Numbers) are now available for free to any Mac or iOS user, so I thought it might be good to document some of the lesser known talents of Apple’s now-free. Apple Pages word processor. I have used every version of Pages, the Apple word processor app since Apple released it in 2009. The iWork 09 version worked perfectly. But at that time, it cost $79.00 for the suite of Pages, Numbers, and Keynote. Later, in 2014, Apple released a new version. Apple pages for windows free download - Apple Pages, Pages, Apple Safari, and many more programs. Word processor & page layout app. Paid Editors' rating. Publisher: Apple Downloads. Downloading apps requires an Apple ID. Pages for Mac, Numbers for Mac, and Keynote for Mac are available on the Mac App Store. MacOS Catalina or later required. Some features may require internet access; additional fees and terms may apply.
Pages, Numbers, and Keynote are the best ways to create amazing work. Templates and design tools make it easy to get started. You can even add illustrations and notations using Apple Pencil on your iPad. And with real‑time collaboration, your team can work together, whether they’re on Mac, iPad, or iPhone, or using a PC.
Pages
Amazing. In so many words.
Pages lets you effortlessly create sensational-looking documents. Choose a template, then use the powerful tools to add a picture, movie, shape, or chart. It’s never been easier to create a beautiful read.
Numbers
Spreadsheets that are bottom‑line brilliant.
A spreadsheet doesn’t have to look like a ledger. That’s why Numbers starts you off with a blank canvas instead of an endless grid. It’s easy to add dramatic charts, tables, images, and Smart Categories that paint a revealing picture of your data.
Keynote
Presentation perfect.
With Keynote, it’s easy to create and deliver stunning presentations. Powerful graphics tools let you design beautiful text and spectacular slides with cinematic transitions that bring your ideas to life.
New report templates
Select from new report templates to help you get started.
And more
Enhance your documents with a variety of new, editable shapes.
Get complete step-by-step instructions and information on all the features in Pages for Mac.

New in Pages 10.1 for Mac
Play YouTube and Vimeo videos right in your documents.* Learn more
Easily add captions and titles to images, videos, shapes, and other objects. Learn more
Create more flexible formulas using new functions.
Import an iBooks Author book to work on it in Pages. Learn more
* This feature may not be available in all countries or regions.
New in Pages 10.0 for Mac
Pages For Mac
Select from a variety of gorgeous new templates to help you get started.
Add a Pages document to a shared iCloud Drive folder to automatically start collaborating. Requires macOS 10.15.4. Learn more
Add a drop cap to make a paragraph stand out with a large, decorative first letter. Learn more
Apply a color, gradient, or image to the background of any document. Learn more
Easily access your recently used templates in a redesigned template chooser.
Print or export a PDF of your document with comments included. Learn more
Edit shared documents while offline and your changes will upload when you’re back online. Learn more
Enhance your documents with a variety of new, editable shapes.
New in Pages 8.2 for Mac
Set the default font and font size used for all new documents created from basic templates. Learn more
Jump to a specific page in your document using a new menu command.
Easily add HEVC-formatted movies to documents, enabling reduced file size while preserving visual quality. Learn more
Add accessibility descriptions to audio, video, and drawings. Learn more
Improved accessibility of exported PDFs.
New in Pages 8.1 for Mac
Style your text by filling it with gradients or images, or by applying new outline styles. Learn more
Copy and paste pages or sections between documents. Learn more
Create links from text to other pages in a page layout document. Learn more
Place images, shapes, and equations inline in text boxes so they move with text. Learn more
Using face detection, subjects in photos are intelligently positioned in placeholders and objects.
Reapply a master page so text and media placeholders return to their default style and position. Learn more
Create books using new templates for novels (available in English only).
New in Pages 8.0 for Mac
Use the new table of contents view to easily navigate your document or book. Learn more
Automatically sync custom shapes to all your devices using iCloud. Learn more
Automatically sync custom templates to all your devices using iCloud. Learn more
Add alignment guides to master pages to help with layout.
Improved performance while collaborating on documents.
Insert tables of contents and edit grouped objects while collaborating.
In Chinese, Japanese, and Korean languages, you can now type vertically in your entire document or in an individual text box. Learn more

New in Pages 7.3 for Mac
Offer your books for download or purchase on Apple Books. Learn more
New in Pages 7.2 for Mac
Use Dark Mode to give Pages a dramatic dark look. Requires macOS Mojave. Learn more
Easily record, edit, and play audio right on a page. Learn more
Support for Continuity Camera allows you to take a photo or scan a document with your iPhone or iPad and it automatically appears in your document on your Mac. Requires macOS Mojave and iOS 12. Learn more
Enhance your documents with a variety of new editable shapes.
Performance and stability improvements.
New in Pages 7.1 for Mac
Track text changes in shapes and text boxes.
Add colors and images to backgrounds in page layout documents.
Give charts a new look with rounded corners on columns and bars.
Add mathematical equations to page layout documents using LaTeX or MathML notation. Learn more
Enhance your documents with a variety of new editable shapes.
Improved support for Arabic and Hebrew. Learn more
Apple Pages Online
New in Pages 7.0 for Mac
Use new book templates to create interactive EPUB books. Learn more
View two pages side-by-side, and format them as double-page spreads. Learn more
Collaborate in real time on documents stored in Box. Requires macOS High Sierra. Learn more
Add an image gallery to view a collection of photos on the same page.
Create master pages to keep the design consistent across your page layout document.
Use donut charts to visualize data in an engaging new way.
Enhance your documents with a variety of new editable shapes.
Additional options for reducing the file size of documents.
New option to automatically format fractions as you type.
New in Pages 6.3 for Mac
Improved PDF export lets you view a document's table of contents in the sidebar in Preview and other PDF viewer apps.
Drag and drop rows in tables that span multiple pages. Learn more
Performance and stability improvements
New in Pages 6.2 for Mac
Enhance your documents using a library of over 500 professionally drawn shapes. Learn more
Reply to comments and join threaded conversations. Learn more
Add linked text boxes so text easily flows from one place to another. Learn more
New auto-correction and text replacement options save time while typing. Learn more
Export documents as fixed layout ePub books. Learn more
Change margins, headers, footers and paper size while collaborating. Learn more
Improved support for Hebrew and Arabic languages.
The Stock and Currency functions now return data from the previous market day’s close. Learn more
New in Pages 6.1 for Mac
Add bookmarks to easily link from one part of your document to another. Learn more
Add elegant mathematical equations using LaTeX or MathML notation. Learn more
Quickly open password-protected documents using Touch ID on the new MacBook Pro with Touch Bar. Learn more
Easily replace fonts throughout an entire document.
Import and export documents in Rich Text Format (RTF). Learn more
New leader lines make pie charts easier to read.
New stock and currency functions provide up-to-date securities data in tables.
Customize dates, times, and currencies for your language or region.
New in Pages 6.0.5 for Mac
Support for Touch Bar on the new MacBook Pro lets you easily edit text, shapes, tables and charts.
Stability and performance improvements.
What Is Pages App For Macbook Pro
New in Pages 6.0 for Mac
Pages App For Mac
Real-time collaboration (feature in beta)
Edit a document with others at the same time in Pages on Mac, iPad, iPhone, and iCloud.com.
Share your document publicly or with specific people.
See who else is in a document.
See participants’ cursors as they’re editing.
Open and edit Pages ’05 documents. Learn more
Use tabs to work with multiple documents in one window.
Wide color gamut image support.

What Is Pages App For Mac
2 notes
·
View notes
Text
Inline Editing in Lightning Data Table | Salesforce Lightning USE Case | Lightning Web Component

Field Service Lightning (FSL) is an extension of Service Cloud that provides a comprehensive view of workforce management. This is used to help organizations better track customer service calls from the call center agent, through the dispatcher console, to a completed service appointment from the mobile employee.
1 note
·
View note
Text
Web Authoring Blog
10/01/21
The past week I have been working on my assignment through Wordpress. The assignment is to install and build our own wordpress site on the college server. This was a basic enough assignment but I did encounter some problems along the way. Firstly, I had a problem connecting to the college server, which meant I was required to get a new password from IT, and that took up some time.Once I could connect to the server I successfully connected to the server, and uploaded wordpress to filezilla.
I also encountered a problem trying to activate a child theme on my wordpress site. I didn’t realise that my .css file in my wordpress folder had an extra full stop where it shouldn’t have been, and it was breaking my up the code when I tried to activate my child theme on the wordpress site. Once I figured this out (which took some time) I found that I had a lot of fun with this assignment.
It was great to play around with all the various features of wordpress. Somethings I did find a little strange and a bit unintuitive (such as accessing certain editing functions from the front end site) but I I got used to the workflow the more time I spent on it. I do feel like I ran out of time and had to eventually settle with what I had for the assignment but I am keen to continue working on the site I had created in order to improve my skills using Wordpress, and having something good to add to my portfolio.
22/12/20
Last week we covered CMS systems and. It seems like it should be straight forward, however if I have learned anything so far its that sometimes coding can seem straightforward, but due to lack of experience simple problems can be difficult to figure. Wordpress, however, looks great a a system to use.
As soon as we started learning it I could think of difficult examples of blogs and websites that have used Wordpress as a platform to great effect, and I am excited to start using the platform properly. It seems that once you start using Wordpress, and get used to the workflow, you can create really great looking websites with minimal effort.
There are so many different customizations meaning you can be very creative with Wordpress. I am excited to start using some other CMS systems in order to see how they compare against Wordpress anf figure out whether Wordpress is the best option for me as a system to use going forward.
16/12/20
This was our first week covering Wordpress and CMS systems. I had heard from multiple sources regarding the unintuitiveness of WordPress but that definitely was not my initial thought. It potentially could have been outdated by other CMS that came after it, but as a platform it seems very powerful if you know how to use it correctly.
My mind automatically started thinking ahead in terms of how platforms like wordpress could be used by web designers, and myself hopefully when the time comes, to build comprehensive and sophisticated web pages for clients.
We had a reading week so had no class on the 12th of December, but on the 11th we also had to submit assignment 2, which was our personal profile web page. It was a tough task, but I believe I got a good result for my first attempt at creating a web page. One problem I encountered, that I was very satisfied to find a solution for, was aligning an image of the Griffith college logo to the right of the footer. After numerous attempts at finding a solution ( and tearing out a lot of hair) I eventually entered a <p> into the footer and cleared the floats within the style sheet which aligned the image up correctly.
2/12/20
Last week’s lecture covered Flex boxes. I think it may have been the first time we were exposed to any kind of framework that can simplify the building of web pages to some degree. From what I understand, tasks pertaining to the layout of elements on a page can be strenuous in terms of writing the html and css code; but flex boxes are effective in streamlining this process through their own unique set of rules.
I found Flex boxes easy to understand because, to the best of my knowledge, flexbox follows similar cascading and hierarchical principles as are the fundamentals in other parts of coding we have learned. For example, the container is a parent and everything contained within (items) are children; akin to how a <section> element is a parent to a child <p> element contained within that section. I am starting to see how coding language is very complicated, but is designed to try and be as user friendly as is possible; there is a consistent way to think structurally about code that will benefit me and help me to troubleshoot problems I may have down the line.
25/11/20
Last week's lecture we covered color, links, layouts and floats. There was pats that seemed to be as straightforward as our previous lecture, and I found myself easily able to keep up in terms of what we were learning. For example with color, it was easy for me to understand how color can be applied to different elements. Also, I like how there are different ways that things can be applied through CSS, for example there being a choice to apply colour by percentage, or by hex values.
However, there I had two main takeaways from this class. The first, which I was already aware of but hadn’t yet been covered in class, is that CSS isn't just about visuals, parts of the page can be laid out in various ways by applying different rules. Floats do seem complicated, but once I get some experience using them I know it’ll be a massive part of building web pages, so it's something I am eager to get practice in.
The second take away, which I hadn’t pre-empted as a possibility with CSS, is the 5 styles that are applied to links on a web page. This was very interesting, and I was surprised, because I had thought that Javascript was the coding language for integrating interactivity on a web page. However, pertaining to our upcoming assignments, it is somewhat of a relief to know that more basic functions such as the 5 styles for links can be applied through CSS, without having to yet know javascript.
18/11/20
Last Saturday we had our first lecture that introduced CSS. A few things we covered were rules, IDs, classes and the cascading specificity of CSS. From the first introduction it seems to be straight forward enough, however once applied into a practical context I am sure there will be a lot of barriers to overcome in order to get competent with CSS. Seeing the difference between how a basic html page looks, without CSS, and then the possibilities once CSS has been applied was exciting.
I have found html relatively easy thus far, and it is very satisfying once the code does what you intended. However, it doesn't make things look beautiful, so seeing the difference between a page with and without CSS, and what the possibilities can be, was very exciting. Gemma used the example of the Griffith website, with and without the CSS, and the reality of what's possible once I get to using CSS became a reality.
SImilar to writing html, and the application of good practice and bad practice in terms of writing code ; we learned in last week's lecture the difference between inline CSS and stylesheets, and how the latter is the preferred method of applying CSS. Even though it would seem easier to write CSS within the same file as html, I am very conscious now of ensuring that I do not fall into bad habits in terms of I write any coding language as I hope to day be hired based on the quality of the work that I provide, so will avoid developing bad habits at any cost.
10/11/20
Last Saturday 7th November lecture covered semantic html and the structure of web pages. The previous lecture on links, images and tables had demonstrated and actualized for me the building blocks that web developers use across the board for different features of websites. Our most recent lecture built upon that knowledge and made me understand how semantic html is used to break up the different parts/sections of a website so that browsers can digest it and for SEO.
When practicing at home writing the code for articles and sections, which as I understand act as mini web pages within a web page,the muscle memory of writing code is improving physically writing code while also ingraining in me the concept of nesting code, and how hierarchy within that nested code is structured. The analogy of the Russian dolls has been mentioned numerous times and this week it became more applicable than before as a way to look at how you wrap up your code into structured pieces.
The easiest way for me to visualise semantic html in action was looking at online newspapers. Through looking at a few examples I could see how the home pages in particular are structured because they have so much content and articles etc that are irrelevant to each other. It's necessary to use semantic html to give meaning to each bit of content in order to direct internet users to relevant parts of the web page. One thing I never preempted, again in my own naivety/ignorance, was how integrated SEO is with the information contained within html. As a side project I think I will go and read up some more about digital marketing.
We were also required to do some practical exercise on forms this week. One thing of note, I had seen in previous lectures how values can indicate what happens when a user clicks on a link (opening in a new tab etc). Relative to values such as input/emails it’s interesting to see how these values can indicate how a specific entry of information into a data field, such as an email address, is handled. Also, the content we covered briefly touched on empty elements which I was not expecting as they don't follow the same rule set we had previously learned. I had expected there to be some as there are exceptions to rules in any language and html is no different evidently.
03/11/20
Our most recent lecture covered the topics of tables, links, images. As I mentioned in my previous post I was initially happy to be able to keep up with the material and didn't feel too far out of my depth. This week I am happy to say that I am still feeling positive about the decision to move into this new world and potential change of career.
With just two weeks under my belt I could already feel a change in how I will view websites going forward. As a user I had always thought, naively, of websites as eclectic; their features and functions presented as specific to the brand or organisation that they represent. However, during this lab, and particularly regarding the topic of tables, I began to visualize how they are all the same components put together by developers in different ways that serve the same functions.
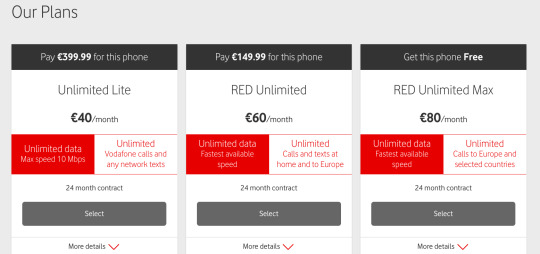
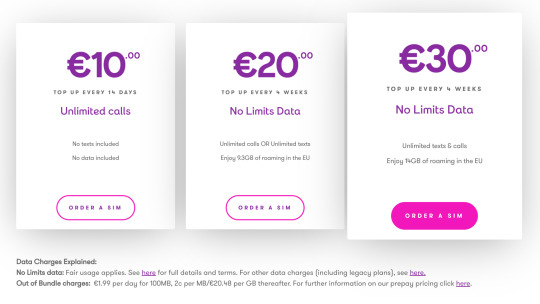
Telecommunication companies websites and how they present their pricing online was one such feature that came to mind. Previously I would have thought that their pricing was just an image integrated within the web page but now I obviously understand that it is built through a specific <table> element that is adjustable by a front end developer.


I had a thought on the topic of images and their applicability in different parts of a web page also. Having worked as an outbound salesman for the last couple of years I looked at a lot of websites to find clients. Obviously, a company's budget has to be considered when considering the quality of a website but from what I observed there are some elements of websites that are perhaps ignored or rushed by developers, are not budget dependent, and can give a website a cheaper or less professional look.
I think the two screenshots below corroborate my point above; B2Bs logo on the home page of their site is slightly pix-elated while Hunt Office’s (one of the biggest office supplies companies in Ireland) logo looks smooth and gives it a cleaner look, which as the first thing a user sees when clicking onto a home page immediately portrays a better level of professionalism than that of B2B.


I am trying not to think too far ahead in terms of the end goal of being in this course, and this module, because I have a long way to go and an extremely vast discipline to cover before any of that will happen. Thinking too far ahead would be daunting for me so its better to sit back and enjoy the process of learning each part as it comes.
27/10/20
This web authoring module is the reason I decided to do this interactive digital media course. I have come from working in sales the last couple of years and wanted to make a complete career change. For that reason it was very important I acquired proper tangible skills that allowed me to make that change and I felt coding was up there with the best of options.
Our first lecture last Saturday was about HTML. From what I understand, we are learning HTML at the best time up to date as its been consolidated into one format that everyone in the western world abides by and is uniform so a lot of complications can be avoided across the board for developers and users alike.
The lecture primarily focused on elements and I was happy, and relieved, that I could keep up with the material and didn’t get too lost as this is all totally new territory for me. I enjoyed the lecture thoroughly as HTML seems logical and if you follow the right steps it does what you want it to do. I am looking forward to starting practice, getting the muscle memory working and moving toward that career change I need.
1 note
·
View note
Text
Case Study- Inline Editing in Lightning Data Table | Salesforce Lightning Web Component |
In this post we are seeing that how to perform Inline Editing in salesforce lightning components. Also, showing error alert message, if any record dependent to other records. This kind of functionality used to perform multiple rows editing at one click of button. We are covering each and every concepts of web components in our salesforce lightning web components training. In this scenario our expert explaining First, we need to select pencil shape icon on the cell as soon as we can click on the icon cell converts into editable textbox, then we need to modify the data of newly converted textbox, then click on ‘SAVE’ button. In this way we are able to perform inline editing on lightning data table.
If you are working on same technology you might aware of data table and how to create in lightning web components Data Table in lightning web components bcuz this is very new and might you were not aware of or even you haven’t heard off. Lightning web components are custom HTML elements built using HTML and modern JavaScript. Lightning web components and Aura components can coexist and interoperate on a page. Lightning Web Components is lightweight and delivers exceptional performance. Most of the code you write is standard JavaScript and HTML.
#inline editing lightning web components#Inline editing task salesforce lwc#Java script controller LWC#salesforce aura training classes#salesforce LWC training online
1 note
·
View note
Text
How to perform Inline Editing in Lightning Data Table?
BISP is known to deliver high-quality education services at low cost, expert faculty, various productive methodologies to deliver online training to the professional learners. We would like to draw your kind attention to our experienced, real-time, exploring engagement online training practices and assignments for our candidates who would like to take part in online professional courses i.e. Salesforce online training, Data visualization tools like Tableau, Qlikview, QlikSense, Cloud-like Amazon web service. Oracle courses like Weblogic, EDMCS, Data relationship management, ERP like PeopleSoft technical, Functional, and Administration.
In this post we are going to perform Inline editing in salesforce lightning components also, showing error alert message, if any record dependent on another record. This functionality we used to perform multiple rows editing at a single click of a button.
We explain how to use the salesforce lightning data-table component and its features. A lightning data-table component displays tabular data where each column can be displayed based on the data type. Lightning data-table supports inline editing. Lightning data-table is not supported on mobile devices. There are a few main features of lighting data-table
#bisp trainings#inline editing in lighting#data table inline editing#online salesforce training#salesforce online training
0 notes
Text
Wscube Tech-Training program
Introduction :-wscube is a company in jodhpur that located in address First Floor, Laxmi Tower, Bhaskar Circle, Ratanada, Jodhpur, Rajasthan 342001.wscube tech one of leading web design and web development company in jodhpur ,india. wscube provide many services/ training for 100% job placement and live project.
About us:-:WsCube Tech was established in the year 2010 with an aim to become the fastest emerging Offshore Outsourcing Company which will aid its clientele to grow high with rapid pace. wscube give positive responsible result for the last five year.
Wscube work on same factor
1>We listen to you
2>we plan your work
3>we design creatively
4>we execute publish and maintain
Trainings:-
1>PHP Training:-For us our students is our top priority.this highly interactive course introduces you to fundamental programming concepts in PHP,one of the most popular languages in the world.It begins with a simple hello world program and proceeds on to cover common concepts such as conditional statements ,loop statements and logic in php.
Session 1:Introduction To PHP
Basic Knowledge of websites
Introduction of Dynamic Website
Introduction to PHP
Why and scope of php
XAMPP and WAMP Installation
Session 2:PHP programming Basi
syntax of php
Embedding PHP in HTML
Embedding HTML in PHP
Introduction to PHP variable
Understanding Data Types
using operators
Writing Statements and Comments
Using Conditional statements
If(), else if() and else if condition Statement
Switch() Statements
Using the while() Loop
Using the for() Loop
Session 3: PHP Functions
PHP Functions
Creating an Array
Modifying Array Elements
Processing Arrays with Loops
Grouping Form Selections with Arrays
Using Array Functions
Using Predefined PHP Functions
Creating User-Defined Functions
Session 4: PHP Advanced Concepts
Reading and Writing Files
Reading Data from a File
Managing Sessions and Using Session Variables
Creating a Session and Registering Session Variables
Destroying a Session
Storing Data in Cookies
Setting Cookies
Dealing with Dates and Times
Executing External Programs
Session 5: Introduction to Database - MySQL Databas
Understanding a Relational Database
Introduction to MySQL Database
Understanding Tables, Records and Fields
Understanding Primary and Foreign Keys
Understanding SQL and SQL Queries
Understanding Database Normalization
Dealing with Dates and Times
Executing External Programs
Session 6: Working with MySQL Database & Tables
Creating MySQL Databases
Creating Tables
Selecting the Most Appropriate Data Type
Adding Field Modifiers and Keys
Selecting a Table Type
Understanding Database Normalization
Altering Table and Field Names
Altering Field Properties
Backing Up and Restoring Databases and Tables
Dropping Databases and Table Viewing Database, Table, and Field Information
Session 7: SQL and Performing Queries
Inserting Records
Editing and Deleting Records
Performing Queries
Retrieving Specific Columns
Filtering Records with a WHERE Clause
Using Operators
Sorting Records and Eliminating Duplicates
Limiting Results
Using Built-In Functions
Grouping Records
Joining Tables
Using Table and Column Aliases
Session 8: Working with PHP & MySQL
Managing Database Connections
Processing Result Sets
Queries Which Return Data
Queries That Alter Data
Handling Errors
Session 9: Java Script
Introduction to Javascript
Variables, operators, loops
Using Objects, Events
Common javascript functions
Javascript Validations
Session 10: Live PHP Project
Project Discussion
Requirements analysis of Project
Project code Execution
Project Testing
=>Html & Css Training:-
HTML,or Hypertext markup language,is a code that's used to write and structure every page on the internet .CSS(cascading style sheets),is an accompanying code that describes how to display HTML.both codes are hugely important in today's internet-focused world.
Session 1: Introduction to a Web Page
What is HTML?
Setting Up the Dreamweaver to Create XHTML
Creating Your First HTML page
Formatting and Adding Tags & Previewing in a Browser
Choosing an Editor
Project Management
Session 2: Working with Images
Image Formats
Introducing the IMG Tag
Inserting & Aligning Images on a Web Page
Detailing with Alt, Width & Height Attributes
Session 3: Designing with Tables
Creating Tables on a Web Page
Altering Tables and Spanning Rows & Columns
Placing Images & Graphics into Tables
Aligning Text & Graphics in Tables
Adding a Background Color
Building Pages over Tracer Images
Tweaking Layouts to Create Perfect Pages
Session 4: Creating Online Forms
Setting Up an Online Form
Adding Radio Buttons & List Menus
Creating Text Fields & Areas
Setting Properties for Form Submission
Session 5: Creating HTML Documents
Understanding Tags, Elements & Attributes
Defining the Basic Structure with HTML, HEAD & BODY
Using Paragraph Tag to assign a Title
Setting Fonts for a Web Page
Creating Unordered & Ordered and Definition Lists
Detailing Tags with Attributes
Using Heading Tags
Adding Bold & Italics
Understanding How a Browser Reads HTML
Session 6: Anchors and Hyperlink
Creating Hyperlinks to Outside Webs
Creating Hyperlinks Between Documents
Creating a link for Email Addresses
Creating a link for a Specific Part of a Webpage
Creating a link for a image
Session 7: Creating Layouts
Adding a Side Content Div to Your Layout
Applying Absolute Positioning
Applying Relative Positioning
Using the Float & Clear Properties
Understanding Overflow
Creating Auto-Centering Content
Using Fixed Positioning
Session 8: Introduction to CSS
What is CSS?
Internal Style Sheets, Selectors, Properties & Values
Building & Applying Class Selectors
Creating Comments in Your Code
Understanding Class and ID
Using Div Tags & IDs to Format Layout
Understanding the Cascade & Avoiding Conflicts
Session 9: Creative artwork and CSS
Using images in CSS
Applying texture
Graduated fills
Round corners
Transparency and semi-transparency
Stretchy boxes
Creative typography
Session 10: Building layout with CSS
A centered container
2 column layout
3 column layout
The box model
The Div Tag
Child Divs
Width & Height
Margin
Padding
Borders
Floating & Clearing Content
Using Floats in Layouts
Tips for Creating & Applying Styles
Session 11: CSS based navigation
Mark up structures for navigation
Styling links with pseudo classes
Building a horizontal navigation bar
Building a vertical navigation bar
Transparency and semi-transparency
CSS drop down navigation systems
Session 12: Common CSS problems
Browser support issues
Float clearing issues
Validating your CSS
Common validation errors
Session 13: Some basic CSS properties
Block vs inline elements
Divs and spans
Border properties
Width, height and max, min
The auto property
Inlining Styles
Arranging Layers Using the Z Index
Session 14: Layout principles with CSS
Document flow
Absolute positioning
Relative positioning
Static positioning
Floating elements
Session 15: Formatting Text
Why Text Formatting is Important
Choosing Fonts and Font Size
Browser-Safe Fonts
Applying Styles to Text
Setting Line Height
Letter Spacing (Kerning)
Other Font Properties
Tips for Improving Text Legibility
Session 16: Creating a CSS styled form
Form markup
Associating labels with inputs
Grouping form elements together
Form based selectors
Changing properties of form elements
Formatting text in forms
Formatting inputs
Formatting form areas
Changing the appearance of buttons
Laying out forms
Session 17: Styling a data table
Basic table markup
Adding row and column headers
Simplifying table structure
Styling row and column headings
Adding borders
Formatting text in tables
Laying out and positioning tables
=>Wordpress Training:-
Our course in wordpress has been designed from a beginners perspective to provide a step by step guide from ground up to going live with your wordpress website.is not only covers the conceptual framework of a wordpress based system but also covers the practical aspects of building a modern website or a blog.
Session 1: WordPress Hosting and installation options
CMS Introduction
Setting up Web Hosting
Introduction to PHP
Registering a Domain Name
Downloading and Installing WordPress on your Web Space
Session 2: WordPress Templates
Adding a pre-existing site template to WordPress
Creating and adding your own site template to WordPress
Note - this is an overview of templates - for in-depth coverage we offer an Advanced WordPress Course
Session 3: Configuring WordPress Setup Options
When and How to Upgrade Wordpress
Managing User Roles and Permissions
Managing Spam with Akismet
Session 4: Adding WordPress Plugins
Downloading and Installing plugins
Activating Plugins
Guide to the most useful WordPress plugins
Session 5: Adding Content
Posts vs Pages
Adding Content to Posts & Pages
Using Categories
Using Tags
Managing User Comments
Session 6: Managing Media in WordPress
Uploading Images
Basic and Advanced Image Formatting
Adding Video
Adding Audio
Managing the Media Library
Session 7: Live Wordpress Project
Project Discussion
Requirements analysis of Project
Project code Execution
Project Testing
2>IPHONE TRAINING:-
Learn iphone app development using mac systems,Xcode 4.2,iphone device 4/4S/ipad, ios 5 for high quality incredible results.with us, you can get on your path to success as an app developer and transform from a student into a professional.
Iphone app app development has made online marketing a breeze .with one touch,you can access millions of apps available in the market. The demand for iphones is continually rising to new heights - thanks to its wonderful features. And these features are amplified by adding apps to the online apple store.
The apple store provides third party services the opportunity to produce innovative application to cater to the testes and inclinations of their customers and get them into a live iphone app in market.
Session 1: Introduction to Mac OS X / iPhone IOS Technology overview
Iphone OS architecture
Cocoa touch layer
Iphone OS developer tool
Iphone OS frameworks
Iphone SDK(installation,tools,use)
Session 2: Introduction to Objective – C 2.0 Programming language / Objective C2.0 Runtime Programming
Foundation framework
Objects,class,messaging,properties
Allocating and initializing objects,selectors
Exception handling,threading,remote messaging
Protocols ,categories and extensions
Runtime versions and platforms/interacting with runtime
Dynamic method resolution,Message forwarding,type encodings
Memory management
Session 3: Cocoa Framework fundamentals
About cocoa objects
Design pattern
Communication with objects
Cocoa and application architecture on Mac OS X
Session 4: Iphone development quick start
Overview of native application
Configuring application/running applications
Using iphone simulator/managing devices
Session 5: View and navigation controllers
Adding and implementing the view controller/Nib file
Configuring the view
Table views
Navigation and interface building
AlertViews
Session 6: Advanced Modules
SQLite
User input
Performance enhancement and debugging
Multi touch functions,touch events
Core Data
Map Integration
Social Network Integration (Facebook, Twitter , Mail)
Session 7: Submitting App to App Store
Creating and Downloading Certificates and Provisioning Profiles
Creating .ipa using certificates and provisioning profiles
Uploading App to AppStore
3>Android training:- The training programme and curriculum has designed in such a smart way that the student could familiar with industrial professionalism since the beginning of the training and till the completion of the curriculum.
Session 1: Android Smartphone Introduction
Session 2: ADLC(Android Development Lifecycle)
Session 3: Android Setup and Installation
Session 4: Basic Android Application
Session 5: Android Fundamentals
Android Definition
Android Architecture
Internal working of Android Applications on underlying OS
Session 6: Activity
Activity Lifecycle
Fragments
Loaders
Tasks and Back Stack
Session 7: Android Application Manifest File
Session 8: Intent Filters
Session 9: User Interface
View Hierarchy
Layout Managers
Buttons
Text Fields
Checkboxes
Radio Buttons
Toggle Buttons
Spinners
Pickers
Adapters
ListView
GridView
Gallery
Tabs
Dialogs
Notifications
Menu
WebView
Styles and Themes
Search
Drag and Drop
Custom Components
Session 10: Android Design
Session 11: Handling Configuration
Session 12: Resource Types
Session 13: Android Animation
View Animation
Tween Animation
Frame animation
Property Animation
Session 14: Persistent data Storage
Shared Preference
Preference Screen
Sqlite Database
Session 15: Managing Long Running Processes
UI Thread
Handlers and Loopers
Causes of ANR issue and its solution
Session 16: Services
Service Lifecycle
Unbound Service
Bound Service
Session 17: Broadcast Receivers
Session 18: Content Providers
Session 19: Web Services
Http Networking
Json Parsing
Xml Parsing
Session 20: Google Maps
Session 21: Android Tools
Session 22: Publishing your App on Google market
4> java training:-We provide best java training in jodhpur, wscube tech one of the best result oriented java training company in jodhpur ,its offers best practically, experimental knowledge by 5+ year experience in real time project.we provide basic and advance level of java training with live project with 100%job placement assistance with top industries.
Session 1 : JAVA INTRODUCTION
WHAT IS JAVA
HISTORY OF JAVA
FEATURES OF JAVA
HELLO JAVA PROGRAM
PROGRAM INTERNAL
JDK
JRE AND JVM INTERNAL DETAILS OF JVM
VARIABLE AND DATA TYPE UNICODE SYSTEM
OPERATORS
JAVA PROGRAMS
Session 2 : JAVA OOPS CONCEPT
ADVANTAGE OF OOPS,OBJECT AND CLASS
METHOD OVERLOADING
CONSTRUCTOR
STATIC KEYWORD
THIS KEYWORD
INHERITANCE METHOD
OVERRIDING
COVARIANT RETURN TYPE
SUPER KEYWORD INSTANCE INITIALIZER BLOCK
FINAL KEYWORD
RUNTIME POLYMORPHISM
DYNAMIC BINDING
INSTANCE OF OPERATOR ABSTRACT CLASS
INTERFACE ABSTRACT VS INTERFACE PACKAGE ACCESS ODIFIERS
ENCAPSULATION
OBJECT CLASS
JAVA ARRAY
Session 3 : JAVA STRING
WHAT IS STRING
IMMUTABLE STRING
STRING COMPARISON
STRING CONCATENATION
SUBSTRING METHODS OF STRING CLASS
STRINGBUFFER CLASS
STRINGBUILDER CLASS
STRING VS STRINGBUFFER
STRINGBUFFER VS BUILDER
CREATING IMMUTABLE CLASS
TOSTRING METHOD STRINGTOKENIZER CLASS
Session 4 : EXCEPTION HANDLING
WHAT IS EXCEPTION
TRY AND CATCH BLOCK
MULTIPLE CATCH BLOCK
NESTED TRY
FINALLY BLOCK
THROW KEYWORD
EXCEPTION PROPAGATION
THROWS KEYWORD
THROW VS THROWS
FINAL VS FINALLY VS FINALIZE
EXCEPTION HANDLING WITH METHOD OVERRIDING
Session 5 : JAVA INNER CLASS
WHAT IS INNER CLASS
MEMBER INNER CLASS
ANONYMOUS INNER CLASS
LOCAL INNER CLASS
STATIC NESTED CLASS
NESTED INTERFACE
Session 6 : JAVA MULTITHREADING
WHAT IS MULTITHREADING
LIFE CYCLE OF A THREAD
CREATING THREAD
THREAD SCHEDULER
SLEEPING A THREAD
START A THREAD TWICE
CALLING RUN() METHOD JOINING A THREAD
NAMING A THREAD
THREAD PRIORITY
DAEMON THREAD
THREAD POOL
THREAD GROUP
SHUTDOWNHOOK PERFORMING MULTIPLE TASK
GARBAGE COLLECTION
RUNTIME CLASS
Session 7 : JAVA SYNCHRONIZATION
SYNCHRONIZATION IN JAVA
SYNCHRONIZED BLOCK
STATIC SYNCHRONIZATION
DEADLOCK IN JAVA
INTER-THREAD COMMUNICATION
INTERRUPTING THREAD
Session 8 : JAVA APPLET
APPLET BASICS
GRAPHICS IN APPLET
DISPLAYING IMAGE IN APPLET
ANIMATION IN APPLET
EVENT HANDLING IN APPLET
JAPPLET CLASS
PAINTING IN APPLET
DIGITAL CLOCK IN APPLET
ANALOG CLOCK IN APPLET
PARAMETER IN APPLET
APPLET COMMUNICATION
JAVA AWT BASICS
EVENT HANDLING
Session 9 : JAVA I/O
INPUT AND OUTPUT
FILE OUTPUT & INPUT
BYTEARRAYOUTPUTSTREAM
SEQUENCEINPUTSTREAM
BUFFERED OUTPUT & INPUT
FILEWRITER & FILEREADER
CHARARRAYWRITER
INPUT BY BUFFEREDREADER
INPUT BY CONSOLE
INPUT BY SCANNER
PRINTSTREAM CLASS
COMPRESS UNCOMPRESS FILE
PIPED INPUT & OUTPUT
Session 10 : JAVA SWING
BASICS OF SWING
JBUTTON CLASS
JRADIOBUTTON CLASS
JTEXTAREA CLASS
JCOMBOBOX CLASS
JTABLE CLASS
JCOLORCHOOSER CLASS
JPROGRESSBAR CLASS
JSLIDER CLASS
DIGITAL WATCH GRAPHICS IN SWING
DISPLAYING IMAGE
EDIT MENU FOR NOTEPAD
OPEN DIALOG BOX
JAVA LAYOUTMANAGER
Session 11 : JAVA JDBC and Online XML Data Parsing
Database Management System
Database Manipulations
Sqlite Database integration in Java Project
XML Parsing Online
Session 12 : Java Projects
NOTEPAD
PUZZLE GAME
PIC PUZZLE GAME
TIC TAC TOE GAME
Crystal App
Age Puzzle
BMI Calculator
KBC Game Tourist App
Meditation App
Contact App
Weather App
POI App
Currency Convertor
5>Python training:Wscube tech provides python training in jodhpur .we train the students from basic level to advanced concepts with a real-time environment.we are the best python training company in jodhpur.
Session 1 : Introduction
About Python
Installation Process
Python 2 vs Python 3
Basic program run
Compiler
IDLE User Interface
Other IDLE for Python
Session 2: Types and Operations
Python Object Types
Session 3 : Numeric Type
Numeric Basic Type
Numbers in action
Other Numeric Types
Session 4 : String Fundamentals
Unicode
String in Action
String Basic
String Methods
String Formatting Expressions
String Formatting Methods Calls
Session 5 : List and Dictionaries
List
Dictionaries
Session 6 : Tuples, Files, and Everything Else
Tuples
Files
Session 7 : Introduction Python Statements
Python’s Statements
Session 8 : Assignments, Expression, and Prints
Assignments Statements
Expression Statements
Print Operation
Session 9 : If Tests and Syntax Rules
If-statements
Python Syntax Revisited
Truth Values and Boolean Tests
The If/else ternary Expression
The if/else Ternary Expression
Session 10 : while and for loops
while Loops
break, continue, pass , and the Loop else
for Loops
Loop Coding Techniques
Session 11 : Function and Generators
Function Basic
Scopes
Arguments
Modules
Package
Session 12 : Classes and OOP
OOP: The Big Picture
Class Coding Basics
Session 13 : File Handling
Open file in python
Close file in python
Write file in python
Renaming and deleting file in python
Python file object method
Package
Session 14 : Function Basic
Why use Function?
Coding function
A First Example: Definitions and Calls
A Second Example : Intersecting Sequences
Session 15 :Linear List Manipulation
Understand data structures
Learn Searching Techniques in a list
Learn Sorting a list
Understand a stack and a queue
Perform Insertion and Deletion operations on stacks and queues
6>wordpress training:We will start with wordpress building blocks and installation and follow it with the theory of content management.we will then learn the major building blocks of the wordpress admin panel.the next unit will teach you about posts,pages and forums.and in last we done about themes which makes your site looks professional and give it the design you like.
Session 1: WordPress Hosting and installation options
CMS Introduction
Setting up Web Hosting
Introduction to PHP
Registering a Domain Name
Downloading and Installing WordPress on your Web Space
Session 2: WordPress Templates
Adding a pre-existing site template to WordPress
Creating and adding your own site template to WordPress
Note - this is an overview of templates - for in-depth coverage we offer an Advanced WordPress Course
Session 3: Configuring WordPress Setup Opt
When and How to Upgrade Wordpress
Managing User Roles and Permissions
Managing Spam with Akismet
Session 4: Adding WordPress Plugins
Downloading and Installing plugins
Activating Plugins
Guide to the most useful WordPress plugins
Session 5: Adding Content
Posts vs Pages
Adding Content to Posts & Pages
Using Categories
Using Tags
Managing User Comments
Session 6: Managing Media in WordPress
Uploading Images
Basic and Advanced Image Formatting
Adding Video
Adding Audio
Managing the Media Library
Session 7: Live Wordpress Project
Project Discussion
Requirements analysis of Project
Project code Execution
Project Testing
7>laravel training:Wscube tech jodhpur provide popular and most important MVC frameworks ,laravel using laravel training you can create web application with speed and easily.and before start training we done the basic introduction on framework.
Session 1 : Introduction
Overview of laravel
Download and Install laravel
Application Structure of laravel
Session 2 : Laravel Basics
Basic Routing in laravel
Basic Response in laravel
Understanding Views in laravel
Static Website in laravel
Session 3 : Laravel Functions
Defining A Layout
Extending A Layout
Components & Slots
Displaying Data
Session 4: Control Structures
If Statements
Loops
The Loop Variable
Comments
Session 5: Laravel Advanced Concepts
Intallation Packages
Routing
Middelware
Controllers
Forms Creating by laravel
Managing Sessions And Using Session Variables
Creating A Session And Registering Session Variables
Destroying A Session
Laravel - Working With Database
Session 6: SQL And Performing Queries
Inserting Records
Editing And Deleting Records
Retrieving Specific Columns
Filtering Records With A WHERE Clause
Sorting Records And Eliminating Duplicates
Limiting Results
Ajax
Sending Emails
Social Media Login
Session 7: Live Project
8>industrial automation engineer training :Automation is all about reducing human intervention .sometime it is employed to reduce human drudgery (e.g. crane,domestic,washing machine),sometime for better quality & production (e.g. CNC machine).some products can not be manufactured without automated machine (e.g. toothbrush,plastic,bucket,plastic pipe etc).
To replace a human being ,an automation system also needs to have a brain,hands,legs,muscles,eyes,nose.
Session 1:Introduction to Automaton
What is Automation
Components of Automation
Typical Structure of Automation
History & Need of Industrial Automation
Hardware & Software of Automation
Leading Manufacturers
Areas of Application
Role of Automation Engineer
Career & Scope in Industrial Automation
Session 2: PLC (Programmable Logic Controller)
Digital Electronics Basics
What is Control?
How does Information Flow
What is Logic?
Which Logic Control System and Why?
What is PLC (Programmable Logic Controller)
History of PLC
Types of PLC
Basic PLC Parts
Optional Interfaces
Architecture of PLC
Application and Advantage of PLCs
Introduction of PLC Networking (RS-232,485,422 & DH 485, Ethernet etc)
Sourcing and Sinking concept
Introduction of Various Field Devices
Wiring Different Field Devices to PLC
Programming Language of a PLC
PLC memory Organization
Data, Memory & Addressing
Data files in PLC Programming
PLC Scan Cycle
Description of a Logic Gates
Communication between PLC & PC
Monitoring Programs & Uploading, Downloading
Introduction of Instructions
Introduction to Ladder Programming
Session 3: Programming Of PLC (Ladder Logics)
How to use Gates, Relay Logic in ladder logic
Addressing of Inputs/Outputs & Memory bit
Math’s Instruction ADD, SUB, MUL, DIV etc.
Logical Gates AND, ANI, OR, ORI, EXOR, NOT etc.
MOV, SET, RST, CMP, INC, DEC, MVM, BSR, BSL etc.
How to Programming using Timer & Counter
SQC, SQO, SQL, etc.
Session 4:Advance Instruction in PLC
Jump and label instruction.
SBR and JSR instruction.
What is Forcing of I/O
Monitoring & Modifying Data table values
Programming on real time applications
How to troubleshoot & Fault detection in PLC
Interfacing many type sensors with PLC
Interfacing with RLC for switching
PLC & Excel communication
Session 5: SCADA
Introduction to SCADA Software
How to Create new SCADA Project
Industrial SCADA Designing
What is Tag & how to use
Dynamic Process Mimic
Real Time & Historical Trend
Various type of related properties
Summary & Historical Alarms
How to create Alarms & Event
Security and Recipe Management
How to use properties like Sizing, Blinking, Filling, Analog Entry, Movement of Objects, Visibility etc.
What is DDE Communication
Scripts like Window, Key, Condition & Application
Developing Various SCADA Applications
SCADA – Excel Communication
PLC – SCADA Communication
Session 6:Electrical and Panel Design
Concept of earthling, grounding & neutral
Study and use of Digital Multimeter
Concept of voltmeter & Ammeter connection
Definition of panel
Different Types of panel
Relay & contactor wiring
SMPS(Switch mode power supply)
Different type protection for panel
Application MCB/MCCB
Different Instruments used in panel (Pushbuttons, indicators, hooters etc)
Different type of symbols using in panel
Maintains & Troubleshooting of panel
Study of live distribution panel
Session 7: Industrial Instrumentation
Definition of Instrumentation.
Different Types of instruments
What is Sensors & Types
What is Transducers & Types
Transmitter & Receivers circuits
Analog I/O & Digital I/O
Different type sensors wiring with PLC
Industrial Application of Instrumentation
Flow Sensors & meters
Different type of Valves wiring
Proximate / IR Sensors
Inductive /Metal detector
Session 8: Study of Project Documentation
Review of Piping & Instrumentation Diagram (P&ID)
Preparation of I/O list
Preparation of Bill Of Material (BOM)
Design the Functional Design Specification (FDS)
Preparing Operational Manuals (O & M)
Preparing SAT form
Preparing Panel Layout, Panel wiring and Module wiring in AutoCAD.
9> digital marketing training: The digital marketing training course designed to help you master the essential disciplines in digital marketing ,including search engine optimization,social media,pay-per-click,conversion optimization,web analytics,content marketing,email and mobile marketing.
Session 1: Introduction To Digital Marketing
What Is Marketing?
How We Do Marketing?
What Is Digital Marketing?
Benefits Of Digital Marketing
Comparing Digital And Traditional Marketing
Defining Marketing Goals
Session 2: Search Engine Optimization (SEO)
Introduction To Search Engine
What Is SEO?
Keyword Analysis
On-Page Optimization
Off-Page Optimization
Search Engine Algorithms
SEO Reporting
Session 3: Search Engine Marketing (SEM
Introduction To Paid Ad
Display Advertising
Google Shopping Ads
Remarketing In AdWords
Session 4: Social Media Optimization (SMO)
Role Of Social Media In Digital Marketing
Which Social Media Platform To Use?
Social Media Platforms – Facebook, Twitter, LinkedIn, Instagram, YouTube And Google+
Audit Tools Of Social Media
Use Of Social Media Management Tools
Session 5: Social Media Marketing (SMM)
What Are Social Media Ads?
Difference Between Social Media And Search Engine Ads.
Displaying Ads- Facebook, Twitter, LinkedIn, Instagram & YouTube
Effective Ads To Lead Generation
Session 6: Web Analytics
What Is Analysis?
Pre-Analysis Report
Content Analysis
Site Audit Tools
Site Analysis Tools
Social Media Analysis Tool
Session 7: Email Marketing
What Is Email Marketing
Why EMail Marketing Is Necessary?G
How Email Works?
Popular Email Marketing Software
Email Marketing Goals
Best Ways To Target Audience And Generate Leads
Introduction To Mail Chimp
Email Marketing Strategy
Improving ROI With A/B Testing
Session 8: Online Reputation Management (ORM)
What Is ORM?
Why ORM Is Important?
Understanding ORM Scenario
Different Ways To Create Positive Brand Image Online
Understanding Tools For Monitoring Online Reputation
Step By Step Guide To Overcome Negative Online Reputation
Session 9: Lead Generation
What Is Lead Generation
Lead Generations Steps
Best Way To Generate Lead
How To Generate Leads From – LinkedIn, Facebook, Twitter, Direct Mail, Blogs, Videos, Infographics, Webinar, Strong Branding, Media
Tips To Convert Leads To Business
Measure And Optimize
Session 10: Lead Generation
What Is Affiliate Marketing
How Affiliate Marketing Works
How To Find Affiliate Niche
Different Ways To Do Affiliate Marketing
Top Affiliate Marketing Networks
Methods To Generate And Convert Leads
Session 11: Content Marketing
What Is Content Marketing?
Introduction To Content Marketing
Objective Of Content Marketing
Content Marketing Strategy
How To Write Great Compelling Content
Keyword Research For Content Ideas
Unique Ways To Write Magnetic Headlines
Tools To Help Content Creation
How To Market The Same Content On Different Platforms
Session 12: Mobile App Optimization
App store optimization (App name, App description, logo, screenshots)
Searched position of app
Reviews and downloads
Organic promotions of app
Paid Promotion
Session 13: Google AdSense
What is Google AdSense
How it Work?
AdSense Guidelines
AdSense setup
AdSense insights
Website ideas for online earning
10> robotics training:The lectures will guide you to write your very own software for robotics and test it on a free state of the art cross-platform robot simulator.the first few course cover the very core topics that will be beneficial for building your foundational skills before moving onto more advanced topics.End the journey on a high note with the final project and loss of confidence in skills you earned throughout the journey.
Session 1: Robotics Introduction
Introduction
Definition
History
Robotics Terminology
Laws of Robotics
Why is Robotics needed
Robot control loop
Robotics Technology
Types of Robots
Advantage & Disadvantage
ples of Robot
Session 2: Basic Electronics for Robotics
LED
Resistor
Ohm’s Law
Capacitor
Transistor
Bread board
DC Motor
DPDT switch
Rainbow Wire & Power Switch
Integrated Circuit
IC holder & Static Precaution
555 Timer & LM 385
L293D
LM 7805 & Soldering kit
Soldering kit Description
Soldering Tips
Soldering Steps
Projects
Session 3: Electronic Projects
a. Manual Robotic Car
Basic LED glow Circuit
LED glow using push button
Fading an LED using potentiometer
Darkness activation system using LDR
Light Activation system using LDR
Transistor as a NOT gate
Transistor as a touch switch
LED blinking using 555 timer
Designing IR sensor on Breadboard
Designing Motor Driver on Breadboard
Designing IR sensor on Zero PCB
Designing Motor Driver on Zero PCB
Line Follower Robot
Session 4: Sensors
Introduction to sensors
Infrared & PIR Senso
TSOP & LDR
Ultrasonic & Motion Sensors
Session 5: Arduino
a. What is Arduino
Different Arduino Boards
Arduino Shield
Introduction to Roboduino
Giving Power to your board
Arduino Software
Installing FTDI Drivers
Board & Port Selection
Port Identification – Windows
Your First Program
Steps to Remember
Session 6: Getting Practical
Robot Assembly
Connecting Wires & Motor cable
Battery Jack & USB cable
DC motor & Battery arrangement
Session 7: Programming
Basic Structure of program
Syntax for programming
Declaring Input & Output
Digital Read & Write
Sending High & Low Signals
Introducing Time Delay
Session 8: Arduino Projects
Introduction to basic shield
Multiple LED blinking
LED blinking using push button
Motor Control Using Push Button
Motor Control Using IR Sensor
Line Follower Robot
LED control using cell phone
Cell Phone Controlled Robot
Display text on LCD Display
Seven Segment Display
Session 8: Arduino Projects
Introduction to basic shield
Multiple LED blinking
LED blinking using push button
Motor Control Using Push Button
Motor Control Using IR Sensor
Line Follower Robot
LED control using cell phone
Cell Phone Controlled Robot
Display text on LCD Display
Seven Segment Display
11>SEO Training:SEO Search Engine Optimization helps search engines like google to find your site rank it better that million other sites uploaded on the web in answer to a query.with several permutation and combination related to the crawlers analyzing your site and ever changing terms and conditions of search engine in ranking a site,this program teaches you the tool and techniques to direct & increase the traffic of your website from search engines.
Session 1: Search engine Basics
Search Engines
Search Engines V/s Directories
Major Search Engines and Directories
How Search Engine Works
What is Search Engine Optimization
Page rank
Website Architecture
Website Designing Basics
Domain
Hosting
Session 2: Keyword Research and Analysis
Keyword Research
Competitor analysis
Finding appropriate Keywords
Target Segmentation
Session 3: On Page Optimization
Title
Description
Keywords
Anchor Texts
Header / Footer
Headings
Creating Robots File
Creating Sitemaps
Content Optimization
URL Renaming
HTML and CSS Validation
Canonical error Implementation
Keyword Density
Google Webmaster Tools
Google analytics and Tracking
Search Engine Submission
White Hat SEO
Black Hat SEO
Grey Hat SEO
Session 4: Off Page Optimization
Directory
Blogs
Bookmarking
Articles
Video Submissions
Press Releases
Classifieds
Forums
Link Building
DMOZ Listing
Google Maps
Favicons
QnA
Guest Postings
Session 5: Latest Seo Techniques & Tools
Uploading and website management
Seo Tools
Social media and Link Building
Panda Update
Penguin Update
EMD Update
Seo after panda , Penguin and EMD Update
Contact detail :-
a> WsCube Tech
First Floor, Laxmi Tower, Bhaskar Circle, Ratanada
Jodhpur - Rajasthan - India (342001)
b>Branch Office
303, WZ-10, Bal Udhyan Road,
Uttam Nagar, New-Delhi-59
c>Contact Details
Mobile : +91-92696-98122 , 85610-89567
E-mail : [email protected]
1 note
·
View note