#diseño gráfico en línea
Text
¿Qué es Canva y cómo ayuda a los estudiantes?
En el mundo digital actual, donde la comunicación visual juega un papel crucial, Canva se ha convertido en una herramienta imprescindible tanto para profesionales como para estudiantes. Con su interfaz intuitiva y sus numerosas funciones, Canva se destaca como una plataforma de diseño gráfico en línea que permite a los usuarios crear contenido visualmente atractivo sin necesidad de tener…

View On WordPress
#Canva#comunicación visual#contenido visual#diseño atractivo#diseño gráfico#diseño gráfico en línea#diseño profesional#elementos gráficos#estudiantes#eventos#fiestas#flyers#herramienta en línea#infografías#infografías claras#infografías informativas#invitaciones#logotipos#logotipos profesionales#marca personal#marketing#plantillas personalizables#portadas de libro#presentaciones#presentaciones impactantes#proyectos escolares#Redes sociales#tarjetas de cumpleaños#tarjetas de estudio#tarjetas de visita
0 notes
Text
Como Ganar Dinero desde Casa: Vecteezy
INSCRIBASE EN VECTEEZY Y COMIENCE A GANAR DINERO
#GanarDineroOnline #TrabajoDesdeCasa #SubirContenidoAVecteezy #FotografíaRentable #VentasDeDiseñoGráfico #MonetizaciónDeVideos #ArteDigital #IngresosPasivos #PortafolioCreativo
Cómo Ganar Dinero Desde Casa Subiendo Contenido a Vecteezy
En la era digital actual, las oportunidades de ganar dinero en línea son cada vez más accesibles. Una de esas…

View On WordPress
#beneficios de arte digital#construir portafolio creativo#crear ingresos pasivos#ganar dinero en línea#ingresos desde casa#monetización de fotografías#rentabilidad en diseño gráfico#Vecteezy plataforma de arte#venta de contenido digital
0 notes
Text
#Media Zaragoza#Agencia de marketing digital#Diseño web#Desarrollo web#Redes sociales#Publicidad en línea#Posicionamiento web (SEO)#Marketing de contenidos#Análisis web#Google Analytics#Conversión de visitantes en clientes#Campañas publicitarias#Branding#Gestión de redes sociales#Diseño gráfico#Presencia en línea#Marketing digital#Comercio electrónico#Emprendimiento#Negocios en línea
1 note
·
View note
Text
Cambia, todo cambia
🌟 Novedades
Estamos haciendo pruebas con la cabecera de las publicaciones para evitar que los avatares se muestren varias veces en los reblogueos, ahorrar algo de espacio vertical moviendo el texto que indica que el contenido es una recomendación y hacer sitio a los distintivos, entre otras modificaciones. En la versión web, también hemos eliminado los avatares flotantes para que el ancho de las publicaciones se aproveche y se ajuste mejor a los márgenes de los menús laterales. Si queréis enviarnos cualquier comentario sobre este cambio, podéis escribirnos en inglés: solo tenéis que seleccionar la categoría «Opiniones y comentarios».
Para quienes tengan activada la pestaña de suscripciones del Escritorio, hemos eliminado el carrusel de blogs que se mostraba en la parte superior, ya que estaba ralentizando en exceso los tiempos de carga. Si no la tienes habilitada y quieres añadirla, puedes hacerlo desde las opciones del Laboratorio de ideas o a través del nuevo botón para filtrar las pestañas que hemos incluido junto al carrusel que las incluye, si ya lo ves en tu cuenta.
Hemos hecho mejoras en el menú de navegación para que explorar Tumblr sea más fácil que nunca, tanto para quienes aterrizan aquí por primera vez como para las personas que no usan la plataforma con tanta frecuencia. ¡Y gracias por enviarnos comentarios y sugerencias al respecto! Nos ayudaron mucho a pulir algunos detalles.
El nuevo diseño de la página de actividad ya está disponible en las aplicaciones para iOS y Android. A partir de ahora, debería de ser más fácil identificar qué avisos no has leído y cuáles proceden de blogs a los que sigues o con los que te sigues mutuamente.
🛠️ Mejoras y solución de problemas
Hemos resuelto un error en los carruseles con etiquetas recomendadas y relacionadas que mostraban un botón para seguirlas incluso cuando ya lo estabas haciendo.
Los blogs a los que vuelvas a seguir después de haber dejado de hacerlo durante un tiempo ya no estarán ocultos en el Escritorio. En cualquier caso, si te ha pasado, deja de seguirlos y vuelve a hacerlo una vez más para asegurarte de que todo funcione correctamente.
Estábamos teniendo algunos problemas con el contenido insertado de SoundCloud, que no estaba funcionando correctamente, pero ya está solventado.
Y lo mismo ocurre con el contenido insertado de Spotify: ¡por fin vuelve a funcionar! Mil gracias a su equipo por ayudarnos a arreglarlo.
En la versión web para móviles, los textos «Fuente» y «Enviado por» que aparecen en la parte inferior de las publicaciones estaban desplazados unos pocos píxeles, pero ya los hemos alineado correctamente a la izquierda.
También en esta versión, hemos solucionado un fallo gráfico en las páginas de las etiquetas que son tendencia que causaba que el texto «Tema del momento» apareciera en la misma línea que la propia etiqueta.
Si has activado la opción que te permite ver el contenido para adultos en la configuración de tu cuenta, ya no te mostraremos un aviso cuando visites un blog que incluya publicaciones de este tipo.
Hacer clic en los elementos de la cabecera de los reblogueos ahora te llevará a los mismos lugares en la aplicación para iOS que en Android y la versión web.
Los mensajes vuelven a mostrar el año en el que se enviaron cuando tienen más de uno de antigüedad.
El pasado miércoles, tuvimos algunos problemas con la información de los blogs en la versión web, como los avatares o el botón para seguirlos, pero ya están resueltos.
🚧 En curso
Nuestro equipo sigue trabajando con esmero para actualizar los documentos de ayuda. Si encuentras cualquier información confusa o que no esté al día, no dudes en escribirnos.
🌱 Próximamente
Hace poco, publicamos una novedad en el blog de @labs que no incluiremos pronto, pero sí que tenemos otra cosa entre manos que está al caer. ¡No pierdas de vista el blog para descubrir de qué se trata!
¿Tienes algún problema? Envía una solicitud al equipo de asistencia y se pondrán en contacto contigo lo antes posible.
¿Quieres hacernos llegar tus comentarios o impresiones sobre alguna función? Echa un vistazo a nuestro flamante blog Work in Progress y empieza a compartir tus ideas y sugerencias con la comunidad.
¡Y no olvides que puedes consultar todos estos cambios en cualquiera de los idiomas disponibles en Tumblr en los blogs oficiales de los equipos internacionales!
79 notes
·
View notes
Text
Ha ocurrido otra vez
Me he picado con una cosa y el resultado es un post largo.
Veréis, alguien en Mastodon se quejaba de que su profesor de animación desprecia el anime. Que dices, pero vamos a ver criatura, ¿cómo puede alguien que se dedica profesionalmente a la animación, aunque sea a la parte de docencia, o incluso precisamente porque se dedican a la docencia, ningunear la producción de un país que literalmente ha cambiado el medio en los últimos treinta años? ¿Estamos tontos o qué?
Total, que un comentario de dos líneas escasas en una red social sobre un hecho relativamente común a la par que molesto me ha motivado lo suficiente como para juntar una lista rápida de, básicamente, la filmografía que pondría yo en clase si mi vida hubiese tomado otro rumbo y me hubiese especializado en animación durante la carrera en vez de salir corriendo en segundo la primera semana por una serie de razones*.
Sigo por aquí abajo, la lista tiene videos de ejemplo y hay spoilers, claro:
Esta lista está hecha específicamente para que estudiantes de animación puedan imprimirla, enrollar los folios y darle en la cabeza con ellos a ese profesor que dice que el anime es una mierda. Si además queréis ver las obras considero personalmente que son una flipada todas, especialmente desde el punto de vista técnico.
No he puesto los títulos más obvios porque para decirle a alguien que vea Akira y Cowboy Bebop o que se mire los otros trabajos de sus respectivos directores no hace falta que os haga una lista.
El gato con botas (Kimio Yabuki - Toei, 1969)
Kimio Yabuki dirige una de las películas icónicas de Toei, cuyo logotipo aún incluye al personaje del gato con botas. Vale la pena verla aunque fuese solo por el referente cultural.
youtube
Belladonna of sadness (Eiichi Yamamoto - Mushi Production, 1973)
este largo de animación adulta experimental sobre sexo, violencia y pactos con el diablo se ha convertido en una película de culto. Me parece muy interesante especialmente a nivel técnico (la animación es limitadísima y está llena de metáforas visuales y demás), aunque os prevengo de que os vais a encontrar los 70 como si os los tirasen con una manguera de alta presión a la cara.
youtube
El castillo de Cagliostro (Hayao Miyazaki Tokyo Movie Shinsa, 1979)
Con la película de Lupin de Miyazaki tacho dos casillas al mismo tiempo; Miyazaki dirige una película de la popularísima franquicia de Lupin III y una de las más recordadas (aunque a nivel personal recomiendo mucho también La conspiración del clan Fuma).
youtube
Take the train X (Rintaro – Madhouse,1987)
una fábula moderna dirigida y escrita por Rintaro. Normalmente cuando se habla de este director se nombran otros títulos, pero en este OVA como que se le ve más suelto que cuando ha trabajado en franquicias ajenas. Si Belladonna es los 70, Take the train X es los 90 nivel catálogo vintage de Esprit.
youtube
Crusher Joe: The OVAs y Crusher Joe: The movie (Toshifumi Takizawa - Studio Nue, 1989 / Yoshizaku Yasuhiko - Studio Nue, 1983)
la película la recomiendo principalmente por el estilo gráfico y concretamente porque me flipa como hicieron las explosiones; además pienso que Crusher Joe influenció bastante en estética y temas a Cowboy Bebop (que no está en la lista porque considero que no hace falta, cómo va a estar nadie metido en animación sin conocer Cowboy Bebop).
youtube
Record of Lodoss War ( Hirotsugu Kawasaki/Akinori Nagaoka - Madhouse, 1990)
la primera serie de OVAs de la lista y es por una razón: para que veáis el mérito que tiene mover los diseños de personaje de Nobuteru Yuuki. Luego aparte es una obra importante por varias razones, como su impacto en la fantasía épica y la comunidad de juegos de rol tanto en su país de origen como luego en occidente por ejemplo.
youtube
Utena la chica revolucionaria: Apocalipsis adolescente (Be Papas - J.C. Staff, 1999)
la serie por sí misma ya entraría en la lista solo por la enorme influencia que ha tenido en la animación occidental reciente, pero es que además la película es técnicamente estupenda (la serie está bien pero tuvo menos presupuesto y se nota bastante, una pena).
youtube
Ghost in the shell 2: Innocence (Mamoru Oshii – Production I.G. 2004)
lo normal cuando se nombra a Oshii en entornos en los que ya se sabe algo de animación es recomendar Angel’s egg o Urusei Yatsura 2: Beautiful Dreamer, pero aquí voy a ser una básica porque el Oshii de GitS: Innocence es el más reconocible (ved las otras dos si tenéis oportunidad también).
youtube
BUENO ESTE POST VA A TENER SEGUNDA PARTE NO SABÍA LO DE LA LIMITACIÓN DE URL POR PUBLICACIÓN
*las razones son que el profesor del segundo curso lo empezó con un ejercicio práctico obligatorio increíblemente machista y racista y me piré de la clase.
31 notes
·
View notes
Text
El éxito no se define únicamente por un título universitario 🎓
¡Definitivamente! Es posible salir adelante y tener éxito en la vida sin contar con una carrera universitaria. Aunque la educación universitaria ofrece oportunidades y conocimientos valiosos, no es la única vía para alcanzar tus metas y desarrollarte profesionalmente. Hay muchas personas exitosas que han logrado grandes cosas sin un título universitario.
Existen diversas alternativas para adquirir conocimientos y habilidades que te permitirán destacarte en tu campo de interés. Aquí te presento algunas opciones:
Educación técnica y formación profesional: Los programas de educación técnica y formación profesional brindan capacitación específica en áreas como tecnología, comercio, artes culinarias, atención médica, entre otras. Estos programas suelen ser más cortos y enfocados en el aprendizaje práctico, preparándote directamente para el mundo laboral.
Aprendizaje en línea y cursos especializados: Hoy en día, tienes acceso a una gran cantidad de recursos educativos en línea. Plataformas como Coursera, Udemy y Khan Academy ofrecen cursos en una amplia gama de temas, desde programación y marketing digital hasta diseño gráfico y finanzas. Puedes aprender a tu propio ritmo y adquirir habilidades específicas sin la necesidad de un título formal.
Experiencia laboral y práctica: Muchas veces, la experiencia práctica y el aprendizaje en el trabajo pueden ser tan valiosos como una educación formal. Busca oportunidades para realizar prácticas, pasantías o trabajos de nivel de entrada en el campo que te interesa. A medida que adquieras experiencia y demuestres tus habilidades, podrás avanzar en tu carrera y abrirte camino hacia roles más desafiantes y mejor remunerados.
Red de contactos y habilidades de networking: Conectar con personas influyentes y construir una sólida red de contactos puede ser fundamental para el éxito profesional. Participa en eventos de la industria, conferencias y grupos de networking para conocer a profesionales y expertos en tu campo. El networking efectivo puede abrir puertas y brindarte oportunidades valiosas.
Emprendimiento y autodidactismo: Si tienes una idea de negocio o una pasión que te impulsa, considera la posibilidad de emprender por tu cuenta. Muchos emprendedores exitosos no tienen una educación formal en negocios, sino que aprenden sobre la marcha y se apoyan en su pasión y perseverancia para alcanzar el éxito.
Recuerda que el éxito no se define únicamente por un título universitario. Depende de tu actitud, determinación, capacidad de aprendizaje continuo y disposición para adaptarte a los cambios. No importa cuál sea tu camino, lo más importante es encontrar algo que te apasione y trabajar duro para lograr tus objetivos. ¡Tú tienes el poder de crear tu propio camino hacia el éxito!
ℜ𝔬𝔰𝔞 🖤
20 notes
·
View notes
Text
Mexicanos
Quiero empezar un proyecto artístico: dibujo, sketches, algo gráfico, sobre las iniciativas de ley que hay en México (jajaja ya sé, qué hueva pero me gustan estas madres).
Debido a la sequía, quise leer lo que el gobierno estaba discutiendo para solucionar el problema, pero no entendí ni pepe.
Los documentos (que puedes bajar en línea) son larguísimos, tienen tantos formalismos, no tienen ningún resumen, parecen documentos del Virreinato, correspondencia aburrida entre los reyes.
La idea es traducirlos a infográficos, algún dibujo o diseño. No importa el tipo ni el estilo. Lo importante es hacer algo chido juntos mientras apoyamos al país que (personalmente) amamos pero que mucho tiene por recorrer.
Déjenme un ask si les interesa! Me gustaría saber sus ideas!
25 notes
·
View notes
Text
¿Qué se puede vender por internet?
¡Hay muchas cosas que se pueden vender por internet! He aquí unos ejemplos de lo que puedes vender en línea:
Productos físicos: Puedes vender productos físicos, como ropa, electrónica, artículos para el hogar, libros y más. Los productos pueden ser propios o puedes adquirirlos de un mayorista para revenderlos o por Amazon afiliados.
Productos digitales: También puedes vender productos digitales, como libros electrónicos, música, videos, cursos en línea, plantillas de diseño, software, aplicaciones y más.
Servicios: Si tienes habilidades en diseño gráfico, desarrollo web, escritura, consultoría, marketing, programación, traducción, enseñanza o cualquier otro campo, puedes ofrecer servicios en línea a través de tu sitio web o plataformas de trabajo independiente.
Productos personalizados: Puedes ofrecer productos personalizados, como joyas, tazas, ropa, productos de belleza, decoración del hogar, y mucho más. Estos productos se pueden personalizar con el nombre, las iniciales, las fotos o los diseños específicos del cliente.
Dropshipping: El dropshipping es una forma de vender productos sin tener que mantener un inventario físico. En lugar de eso, tú como vendedor, recibes un pedido y lo envías al proveedor, que se encarga de enviar el producto directamente al cliente.
Servicios de suscripción: Puedes ofrecer servicios de suscripción, como cajas de suscripción, cursos en línea, membresías, servicios de asesoría, y mucho más.
Atención: Recuerda que independientemente de lo que vendas, es importante asegurarte de tener un plan sólido de marketing para atraer a tu público objetivo y generar ventas.

Te invito a seguirme y a unirte a mi canal de Telegram si quieres conocer el método secreto con el cual cientos de personas están generando ingresos por internet desde la comodidad de su casa:
Link: https://t.me/TomasOjeda750us
#primeraventa#marketingdeafiliados🎉#hotmartiniciante#emprendedorargentino#emprendedorismodigital#emprendedoriniciante#marketingafiliadosiniciantes#marketingafiliado#marketingdigitaldeafiliados#marketingafiliados🚀🚀🚀🚀🔥💪💪✅#hackprohibido#trucos#dineroextra#hotmart#emprendimientoargentino#trabajodesdecasa#emprendimientolatino#emprendedor#marketingdigital#marketingtips#reelsinstagram#marketing
4 notes
·
View notes
Text
Introducción a “EL CRISTAL CON EL QUE SE MIRA LA TIPOGRAFÍA”
El manejo del detalle tipográfico dentro de las publicaciones de editoriales independientes bolivianas
Proyecto de investigación para la Tesis de Maestría en Diseño Editorial
En los libros, especialmente en aquellos que consumen la total atención del lector por un largo periodo de tiempo, un aspecto muy importante pero a la vez casi invisible es la microtipografía, la cual, si no estuviera presente haría imposible la lectura. Esto se evidencia en los espacios blancos entre cada carácter, entre cada palabra y entre cada línea, donde lo blanco hace que sea posible leer.
Para la mayoría de la gente (y también para la mayoría de los diseñadores) es obvio que se necesita espacio blanco entre letras para facilitar la lectura, pero aun así existen diseñadores que trabajan sin prestar total atención a la precisión necesaria en esta parte de la letra; pues normalmente se prescinde que no existe letra sin su contraforma, la cual debe estar muy bien equilibrada con la forma, es decir, la parte negra o lo visible y se toma en cuenta únicamente esto último.
Sin embargo, es indispensable lograr que los ajustes entre lo negro y lo blanco, ni se noten y así conseguir que sea tan perfecto, que sea imperceptible. Ya que cuando se trata de los libros, al ser objetos tan íntimos en la vida de cada lector, se precisa que gráficamente, hagan justicia a esa implícita intimidad.
En el diseño gráfico, por ser una profesión totalmente visual, mucho se habla y se estudia la parte visible del diseño editorial y sin embargo, muchas veces, se deja de lado el detalle, justamente porque no es perceptible a simple vista y por lo tanto no se toma como importante.
Es justamente por esto que dentro del diseño editorial no existen suficientes investigaciones sobre el uso y aplicación de criterios microtipográficos o tipografía del detalle, por lo cual es menester empezar a indagar y lograr así construir una teoría como base sólida para empezar a trascender en el buen uso del detalle microtipográfico, para contribuir así a una mejor difusión del buen diseño tanto gráfico como editorial.
Para objeto de esta investigación la definición de Microtipografía es el arte del detalle y la precisión, en ella se presta especial atención a la arquitectura de las palabras en relación a su forma y su estructuración. Cumple la función de mejorar la apariencia estética y perceptual de un cuerpo de texto y además de incrementar su legibilidad, a pesar de ser casi invisible a ojo desnudo.
Por ejemplo, según Beatrice Warde en el libro The Crystal Goblet: Sixteen Essays on Typography (1930) el trabajo microtipográfico o la tipografía debe ser “toda ella (...) creada con la finalidad de revelar, en vez de ocultar, las cosas bellas que puede contener” (p.7) y de esta forma la compara con una copa de vino “fina y transparente, como una pompa de jabón” (íbid)
En el manual online El microtype paquete: refinamientos subliminales hacia la perfección tipográfica, se define a la microtipografía a través del siguiente concepto:
Tiene que ver con lo que sucede entre o en los márgenes de caracteres, palabras o líneas. Mientras que los aspectos macro-tipográficos de un documento (es decir, su diseño) son claramente visibles incluso para el ojo inexperto, los refinamientos micro-tipográficos idealmente ni siquiera deberían ser reconocibles. Es decir, puede pensar que un documento se ve hermoso, pero es posible que no pueda decir exactamente por qué: una buena práctica micro-tipográfica intenta reducir todas las posibles irritaciones que podrían molestar al lector. (Schlicht, 2017)
Entonces, la microtipografía como ciencia, es el estudio del manejo minucioso del detalle dentro de la tipografía en un texto.
Laura Barahona Duchên
Como referencia ver el siguiente video:
Microtipografia y otros detalles por Nigel French (en inglés, se pueden activar los subtítulos en inglés)
https://www.youtube.com/watch?v=xhODtnAcYZA
6 notes
·
View notes
Text
Apuntes para una internet más inclusiva: Texto Alternativo como poesía
Toda descripción es política

Author:
Florencia Goldsman
En el marco de una actividad apoyada por la colectivas de fondos feministas Numun Fund y relacionada con la creación de infraestructuras feministas tuvo lugar el taller “Cabezas parlantes taller: traducción creativa de imágenes para una internet feminista”. El espacio estuvo orientado por la exploración feminista de hacer una internet más inclusiva y se enfocó en las necesidades de las personas ciegas. En este artículo resumimos lo más destacado de los aprendizajes de las sesiones.
El taller “Cabezas parlantes” nació inspirado en el manual creado por las artistas con discapacidades Bojana Coklyat y Shannon Finnegan, “El texto alternativo como cuaderno de poesía” del cual salen impulsos poéticos para crear descripciones de imágenes para una internet que incluya a más personas. Y que a la hora de hablar de descripciones, las mismas no se ciñan a señalamientos escuetos, sino que también ayudan a una mayor accesibilidad, percepción y sensación para las personas de baja visión o no videntes que usan programas de lectura automatizada de pantalla para poder transitar los caminos de internet.
Coklyat y Finnegan invitan a jugar con el lenguaje a la vez que respetamos una cierta cantidad de caracteres y la necesidad de cumplir un rol informativo.
Un ejemplo podría ser la descripción sobre la imagen de un simple jardín.
Aquí podríamos tener dos opciones para un Texto Alternativo sobre el mismo espacio:
Un jardín con un árbol en el centro y plantas circundantes.
Un espacio verde con diferentes tipos de enredaderas y plantas en el que destaca un añoso nogal y un cerco del cual cuelgan ramas y hojas serpenteantes de la fruta de la pasión.
Partimos desde el impulso ya descrito. Y, para poder llevar a cabo la actividad, quien escribe junto con la co-facilitadora Lorena Roffé (integrante de la red Madalenas de teatro de las oprimidas y formadora del grupo Mujeres con Capacidad de Soñar a Colores de Guatemala), diseñamos un taller que pusiera en primer lugar el juego, la poesía y la participación de personas con discapacidad visual.
Por ello, llevamos adelante entrevistas a 3 personas ciegas y/o con baja visión que serían nuestras consejeras y orientadoras durante los talleres. Nos interesó conocer los problemas con los que se enfrentan cada día en una internet que al día de hoy no está pensada para incluir a todas las personas y que, sin embargo, cada día mas se impone como un puente obligatorio para acceder a derechos básicos para toda la población.
De nuestras conversaciones y puesta en común, llegamos a algunos criterios para trabajar sobre un material diverso de imágenes de las participantes, así como de imágenes que seleccionamos en internet y que descargamos de medios feministas, organizaciones feministas y trans-feministas.
De la actividad participaron alrededor de 10 personas de diferentes países de América Latina, que se inscribieron cuando les llegó la invitación se sintieron convocadas por que desde las artes, el diseño gráfico, la comunicación popular y las tecnologías comunitarias quieren apostar por espacios, en línea y fuera de línea, con mayor inclusividad y accesibilidad.
Fue nuestra primera experiencia en este tipo de formato, en línea, a distancia y sin uso de cámaras ni imágenes adicionales (más allá de las que usamos para experimentar no hubo PPT ni saludos a cámara). Para dar inicio a la exploración habíamos consensuado algunos puntos relevantes con nuestres orientadores (dos personas auto percibidas como mujeres y un varón LGBT), las tomamos como marco orientador surgidas desde las propias inquietudes y necesidades:
1. Más que describir cómo se ve la físicamente persona, es más relevante lo que está haciendo, el gesto.
2. Resulta interesante cuando cuentan características que definen la actitud, por ejemplo: la persona está sonriente, está triste, está con desgano.
3: Objetividad/subjetividad: describir una imagen es inherentemente un proceso subjetivo - al escribir estás utilizando tus propias formas de ver y de entender. Sin embargo, una descripción debe tener como objetivo el proveer un entendimiento claro de la imagen a la audiencia prevista. (Fuente: “El texto alternativo como cuaderno de poesía”).
Leer artículo completo aquí: https://takebackthetech.net/es/blog/apuntes-para-una-internet-m%C3%A1s-inclusiva-texto-alternativo-como-poes%C3%ADa
4 notes
·
View notes
Text
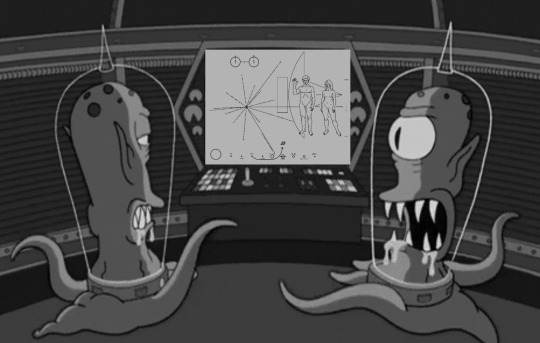
EL ICONO

Placa que corresponde al satélite espacial americano PIONNER 10, también presente en el PIONEER 11. Ambos satélites tuvieron la misión de explorar Júpiter y Saturno, lanzados en 1972 y 1973.
Se le agrego un lenguaje pictórico en caso de un encuentro con vidas inteligentes
extraterrestres, este es un claro ejemplo del poder comunicativo de los símbolos.
El dibujo que se evidencia fue realizado por Linda Salzman Sagan. Se puede interpretar de la siguiente manera:
A la derecha, la imagen de la sonda con el único fin de dar proporción a las dos figuras humanas, dibujadas delante, una femenina y otra masculina.
A la izquierda, un haz de líneas que parten radialmente de un mismo punto. Este punto de referencia es el Sol; las líneas indican la dirección de los pulsares más significativos cercanos a nuestro sistema solar, y en cada uno, en sistema de numeración binario, su secuencia de pulsos. Este apartado constituye nuestra "dirección" en el universo.
El esquema situado en la parte superior izquierda de la placa representa una inversión en la dirección de spin del electrón, en un átomo de hidrógeno (el elemento más abundante en el universo). Esta transición provoca una onda de radio de 21 centímetros. En la parte inferior se representa un esquema del sistema solar, con los planetas ordenados según su distancia al Sol y con una indicación de la ruta inicial de las PIONEER.
(Fuente) Para más información: Placa del Pioneer en Wikipedia.


Los iconos son reconocibles de manera sencilla y son fáciles de recordar.
En el campo de la semiología y la semiótica, un icono es un signo visual que representa otro objeto, en la actualidad podemos observar iconos en todas partes, los vemos en las plataformas, redes sociales, señalizaciones, entre otros.
El icono en un contexto digital abarca un amplio rango de connotaciones.
Debemos hacer una distinción necesaria entre un icono y un logotipo. Los logotipos representan una identidad corporativa y generalmente su representación es única. Los iconos por otra parte tienen como objetivo informar, conducir o advertir.

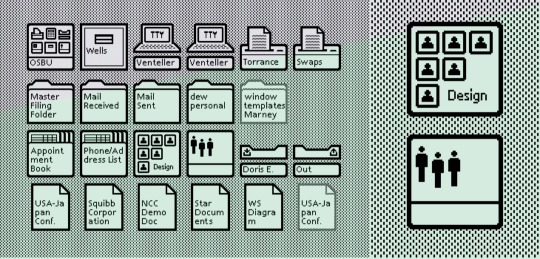
Los iconos en el surgimiento de la GUI

La primera interfaz gráfica de usuario diseñada por el proyecto Xerox Star, incluye una serie de elementos gráficos que se mantuvieron casi intactos hasta el día de hoy. El paradigma del papel, la metáfora de la ventana y el escritorio, la representación del documento, el folder y la papelera surgieron ya con la primera versión.
El diseño de estos elementos gráficos implicaban procesos matemáticos e informáticos.

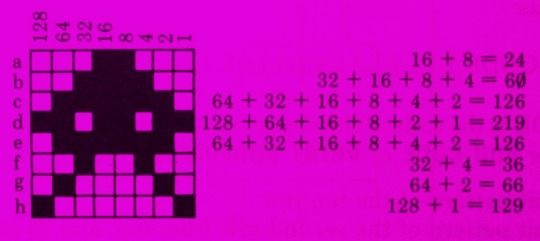
La revolución tecnológica trajo consigo la evolución gráfica de las posibilidades de representación de iconos/ se añade resolución/ profundidad de color/ estética. Los iconos representan unidades de representación individual, conllevan un caraga de abstracción y proceso compositivo, buscando la legibilidad y comprensión del mensaje.
Isotype

Isotype (International System of Typographic Picture Education)/ sistema de pictogramas/ creado por un equipo de artistas/ Gerd Arntz a la cabeza/ supera los 4000 iconos.
Fue creado por bajo la premisa de Otto Neurath "Es mejor recordar imágenes simplificadas que olvidar figuras exactas".
Los iconos son útiles y tal vez no dejen de serlo, cumplen con su función y son de gran ayuda para recordar e identificar con mayor facilidad muchos elementos.
5 notes
·
View notes
Text
Descubre Pixton: Crea cómics y novelas gráficas impactantes
¡Bienvenidos! En este artículo, vamos a sumergirnos en el apasionante mundo de Pixton y explorar cómo funciona esta increíble herramienta. Si estás buscando una forma innovadora y creativa de expresarte a través de imágenes y cómics, entonces estás en el lugar correcto. En este artículo, te mostraremos cómo Pixton puede ayudarte a crear historias visualmente impactantes y atractivas. ¡Prepárate…

View On WordPress
#atención#audiencia#comentarios#cómics#compartir#comunidad en línea#contar historias#contenido impactante#creaciones#creatividad#diseño gráfico#educación#energía#entretenimiento#escenarios#estilos de arte#expresión visual#Facilidad de uso#herramienta en línea#ideas#inspiración#libertad creativa#mensajes#novelas gráficas#originalidad#personajes#Pixton#promoción de marca#publicar#recursos
0 notes
Text

Diseño Web Plan Pyme
#Diseño Web#Plan Pyme#Sitios Web#Diseño de sitios web#Diseño Web Responsivo#Desarrollo Web#Páginas Web#Diseño Web para Empresas#Servicios de Diseño Web#Diseño Web Personalizado#Diseño Web Profesional#Diseño Web Económico#Diseño Web a medida#Optimización de motores de búsqueda (SEO)#Experiencia de Usuario (UX)#Diseño gráfico#Diseño de Logotipos#Marketing Digital#Publicidad en línea#Presencia en línea.
0 notes
Text
Cambia, todo cambia
🌟 Novedades
Hemos lanzado un diseño nuevo para la página «Explorar» en la aplicación para Android que divide cada sección en pestañas.
Hemos eliminado el experimento que permitía activar la función de envío rápido de publicaciones a la cola del Laboratorio de ideas de Tumblr en la versión web para móviles. La opción para añadir contenido a la cola ahora se muestra en el nuevo menú de opciones de reblogueo que se abre al pulsar el botón de las dos flechas en una publicación.
Al programar una publicación en la versión web, el editor te mostrará un aviso si no indicas la hora además de la fecha.
Hemos intercambiado el icono de TumblrMart por el de la cuenta en la nueva versión de la aplicación para iOS: este último vuelve a incluirse en el menú de navegación principal. Puedes leer más sobre este cambio aquí.
A partir de ahora, tendrás que iniciar sesión para poder enviar preguntas anónimas. Mantendremos en secreto tu identidad de cara a la persona que las reciba, pero, de esta forma, podremos actuar ante cualquier situación de abuso cuando alguien denuncie una interacción no deseada.
Hemos incluido un nuevo menú de reblogueo en la versión web para móviles que incluye varias opciones al pulsar el icono de las dos flechas en una publicación: «Rebloguear» (se compartirá en tu blog sin abrir el editor), «Rebloguear con comentario» (tendrás la opción de añadir contenido en el editor) y «Enviar a la cola». Esperamos que este cambio os permita rebloguear y añadir publicaciones de otras personas a la cola de una forma mucho más cómoda en esta versión, aunque suponga pulsar una vez más la pantalla.
Hemos modificado la ruta /blog/[nombredelblog]/gifts por /settings/gifts en la versión web y hemos incluido un menú para seleccionar el blog que quieras consultar en la parte superior (se mostrará solo si tienes más de uno).
🛠️ Mejoras y solución de problemas
Hemos resuelto un error que causaba que la atribución de la autoría de los gifs no se mostrara en algunos temas.
El botón para seguir un blog incluido en la cabecera de las publicaciones saltaba a otra línea cuando había demasiadas insignias arcoíris en la versión web, pero ya está arreglado.
También en esta versión, hemos cambiado el icono para ocultar o mostrar las opciones de tus blogs en el menú de la cuenta. En lugar de la silueta humana con tres líneas horizontales, hemos usado el símbolo del carón, que suele ser habitual en otras interfaces.
Además, hemos solventado varios fallos gráficos e inconsistencias en los elementos de la página de actividad y la ventana emergente con los datos de tu actividad que se muestra al pulsar el icono del relámpago (⚡️).
En la versión web, algunas páginas de etiquetas muestran una descripción de la etiqueta en el menú lateral, pero este texto estaba desapareciendo de forma repentina cuando se cargaban totalmente. ¡Ahora se queda donde debe estar!
Hemos resuelto un error que causaba que los formularios para enviar preguntas directamente no aparecieran en la versión web cuando la opción «Permitir las preguntas anónimas» estaba desactivada.
Los enlaces de las etiquetas de la sección «Ver otras publicaciones parecidas en Tumblr» que se muestran en algunas páginas estaban dirigiendo a las páginas de etiquetas incorrectas cuando incluían espacios. ¡Arreglado!
Hemos solventado una incidencia de la página que incluye tus «Me gusta» que hacía que el sistema interpretara que había más contenido por cargar en algunas ocasiones cuando en realidad no era así.
Los elementos de la página de actividad correspondientes a las respuestas enviadas en privado ahora muestran el avatar correcto (el del blog que contestó tu pregunta) en lugar del tuyo.
Cuando uses la versión web para móviles y veas vídeos cortos en bucle, las opciones de reproducción no volverán a mostrarse al volver a empezar.
🚧 En curso
Nada que contar por hoy.
🌱 Próximamente
No hay novedades en el horizonte.
¿Tienes algún problema? Envía una solicitud al equipo de asistencia y se pondrán en contacto contigo lo antes posible.
¿Quieres hacernos llegar tus comentarios o impresiones sobre alguna función? Echa un vistazo a nuestro flamante blog Work in Progress y empieza a compartir tus ideas y sugerencias con la comunidad.
¡Y no olvides que puedes consultar todos estos cambios en cualquiera de los idiomas disponibles en Tumblr en los blogs oficiales de los equipos internacionales!
91 notes
·
View notes
Text
Curso Gratis Especialista en Diseño Gráfico: Tema 10 "Línea"
El diseño gráfico es una disciplina que se encarga de comunicar ideas y mensajes a través de elementos visuales. Combina la creatividad con la técnica para crear soluciones visuales que sean atractivas, funcionales y efectivas.
Curso Gratis “Especialista en Diseño Gráfico”
Tema 1 de 171: “Fundamentos del Diseño Gráfico”
BuscarBuscar
Dar Click Portada después de Donar
DONAR
La línea en el…

View On WordPress
0 notes