#fighting against css and html again to make it look good
Text
alright i found my notebook with my notes for the next pages of the thieves and boulevard. just need to prep the new website (hosting on comicfury) and draw the next pages! hopefully by next month, but i dont want to promise anything
#fighting against css and html again to make it look good#but its gonna be better than trying to build it from the ground up on my neocities#i might still host it on my personal website still#but i want something better suited to webcomic#mostly for comment section
3 notes
·
View notes
Text
Everything you Need to Know about Anchor Text SEO

When it comes to links, most SEOs give more importance to the authority of the page where the link is coming from or whether the link is dofollow or not. But these two things that I mentioned are not the only stuff that matters. The anchor texts of links matter too and they more important than most people think.
If you do it right, anchor texts can not just increase your rankings but also get you more clicks. But it’s not that easy to get it right. When people try to optimize, they actually end up over-optimizing their anchor texts. That is why it is important that you understand how anchor texts work, how it is helpful to your rankings, and the best way to handle it.
In this blog post, I’ll cover all that you need to know regarding anchor texts and give you the best practices for it.
What are Anchor Texts?
Anchor texts are the clickable texts and characters where an HTML link is attached to. By default, anchor texts are colored blue in most browsers but can be changed via CSS as long as they are easily distinguished by users.
Check out this example:
Here’s a list of the best SEO tools out there.
In the sentence above, there is a link attached to the words “best SEO tools” therefore the anchor text is “best SEO tools”.
In HTML, here’s how it looks like:
<a href=”https://bit.ly/3rBkOzr SEO tools</a>
Why is Anchor Text important for SEO?
Yes, anchor texts are being used by Google for rankings and it is an important factor. Anchor texts give Google and other search engines more context about the content of a webpage. Whether you’re linking from your own page to another page on your site or a different webmaster is linking to your website, Google uses anchor texts to better understand what the content linked to is about and get more clues regarding the keywords it should rank it for.
Anchor texts are also helpful to users. It is important that the anchor text would meet the expectations of users from when they read it up to they land on the page from the link they clicked on. Strategically using the right anchor texts can attract more clicks and drive more traffic to your website.
Different Types of Anchor Texts
Branded Anchor Texts
Branded anchors use exactly the brand name of the website/business.
For ex: SEO Hacker
Exact Match
Exact match anchor texts use the exact target keyword of the page it is linking to as the anchor text.
For ex: HARO Guide
Partial Match
Similar to the exact match anchor text, partial match includes the target keyword of the page it is linking to but it is mixed along with other words.
For ex: (Target keyword: email outreach tips) Helpful email outreach tips
Generic
Generic anchor texts use generic words or phrases.
For ex: Click here, Check out this page, Buy now
Bare Links
Bare anchor texts use the exact URL of the target page as the anchor text.
For ex: https://bit.ly/3qzqEzW
Long-tail
Long-tail anchors are longer than partial match anchor texts and contain more words/phrases that are relevant to the target keyword.
For ex: Check out these helpful tips for trailing slashes
Page title
The Page Title anchor text uses the exact title of the article/blog post that the link is targeting.
For ex: How to Use Keyword Mapping for SEO
Image alt text
When a link is attached to an image, it uses the alt text of the image as the anchor text of the link. If the image does not have an anchor text, it will be detected as a blank anchor text or no text
Which is the best Anchor Text type for SEO?
Most people would think that the best anchor text for links would be the Exact Match anchor text since it targets the keyword you want to rank for, but that’s not always the case. Back in the old days of SEO, people would stuff keywords on their anchor texts whether it’s backlinks or internal links. It worked, but just like any other spammy tactics that were used by many black hat SEOs in the past, Google created measures to fight against them.
So the question is, what’s the best anchor text to use now?
The answer is, there is no specific anchor text that is best. A diversified anchor text portfolio is healthy for SEO. Similar to how backlink profiles work, a good mix of dofollow and nofollow links works best.
You need to know that the anchor text should fit the context of where it is placed. When it comes to backlinks, branded anchors are more common and it is great for building brand authority and awareness. And since you rarely have control of the anchor text when someone links to you (unless you ask them to change it), anchor texts tend to be partial matches, long tail, or page titles. When it comes to internal links where you have more control, you should only use exact match anchors from time to time and I’ll talk more about it below. Long tail anchors are also helpful because words around your target keyword also help Google and other search engines understand the context of your links.
Monitoring your Most Common External Anchor Texts
If you want to know what anchor texts websites use when linking to your site, there are two methods.
The first is via Google Search Console’s link report. If you’ve verified your website in GSC, in the menu click on “Links” and in the report, you should see “Top Linking Text”.

The next method is via Ahrefs. Simply search your website on Ahrefs and click on Anchors on the left sidebar or scroll down to the bottom of the overview report. I prefer this method because I could easily see the anchor texts of specific pages whereas, with Google Search Console, it just shows you the most used anchor text of your whole website.

Best Practices for Anchor Texts for SEO
Be Natural
Most of the time, you do not have control of what anchor text webmasters will use to link to your website. Regardless if they use exact match, brand anchors, phrase match, etc, as long as they are natural, you’re fine. But if you are proactively building links, you would want to be careful with that. The same goes for internal links where you have 100% control of the anchor texts.
You wouldn’t want to force the anchor texts just to fit the exact keyword you are targeting. A good measure is to read the sentence where your link is placed. If your anchor text feels awkward and forced, others would most likely see that as well, the same goes for Google.
Avoid Stuffing Keywords
Like I mentioned earlier, people stuffed keywords in anchor texts in the old days of SEO. Simply repeating exact match anchor texts for your target keywords will not work anymore and may actually do more harm than good.
Use Relevant Anchor Texts
The anchor texts of your links should always be relevant to the page you are linking. This is to avoid misleading users by redirecting them to a completely different page than what they expected.
Keep it Different but Keep it Close
Your anchor texts don’t have to be the same every time. Repeating your anchor texts in multiple pages over and over again may have the same effect as keyword stuffing. To simply put it, it’s not going to work.
Diversifying your anchor texts is critical in optimizing anchors the right way. Mix it up by turning your target keywords into different phrases or by using LSI keywords and as always, it will also depend on the content of the article the link is in.
For example, in this piece of content from my article about Dropshipping SEO, I linked to an article that I wrote: Ultimate Guide to Site Speed Optimization, and my target keyword here is “site speed optimization”. The anchor text that I used is “website’s overall loading speeds”.
It’s not exactly my target keyword, but the context is closely related.
Words around matters too
Yes, you read that right. It’s not just the anchor text itself that matters, but also the words surrounding it. Google also takes into consideration these words to understand the context behind that link and that anchor text. This is also related to the first tip to be natural because this is also how Google will also see if you’re just ramming your keywords without the sentence making sense.
Key Takeaway
SEO is all about optimizing every bit of detail that you can find. But too much optimization can also hurt your website and it shows when it comes to anchor texts. Be mindful of the anchor texts that you use. Having your keyword in it is not always the best way to do it. Look at it from a user’s perspective and see if this will actually help guide a person or not. If your answer is yes, then you’re already doing well.
source http://wikimakemoney.com/2021/03/10/everything-you-need-to-know-about-anchor-text-seo/
0 notes
Text
Monthly Web Development Update 8/2019: Strong Teams And Ethical Data Sensemaking
Monthly Web Development Update 8/2019: Strong Teams And Ethical Data Sensemaking
Anselm Hannemann
2019-08-16T13:51:00+02:002019-08-16T12:19:12+00:00
What’s more powerful than a star who knows everything? Well, a team not made of stars but of people who love what they do, stand behind their company’s vision and can work together, support each other. Like a galaxy made of stars — where not every star shines and also doesn’t need to. Everyone has their place, their own strength, their own weakness. Teams don’t consist only of stars, they consist of people, and the most important thing is that the work and life culture is great. So don’t do a moonshot if you’re hiring someone but try to look for someone who fits into your team and encourages, supports your team’s values and members.
In terms of your own life, take some time today to take a deep breath and recall what happened this week. Go through it day by day and appreciate the actions, the negative ones as well as the positive ones. Accept that negative things happen in our lives as well, otherwise we wouldn’t be able to feel good either. It’s a helpful exercise to balance your life, to have a way of invalidating the feeling of “I did nothing this week” or “I was quite unproductive.” It makes you understand why you might not have worked as much as you’re used to — but it feels fine because there’s a reason for it.
News
Three weeks ago we officially exhausted the Earth’s natural resources for the year — with four months left in 2019. Earth Overshoot Day is a good indicator of where we’re currently at in the fight against climate change and it’s a great initiative by people who try to give helpful advice on how we can move that date so one day in the (hopefully) near future we’ll reach overshoot day not before the end of the year or even in a new year.
Chrome 76 brings the prefers-color-scheme media query (e.g. for dark mode support) and multiple simplifications for PWA installation.
UI/UX
There are times to use toggle switches and times not to. When designers misuse them, it leads to confused and frustrated users. Knowing when to use them requires an understanding of the different types of toggle states and options.
Font Awesome introduced Duotone Icons. An amazing set that is worth taking a look at.
JavaScript
Ben Frain explores the possibility of building a Progressive Web Application (PWA) without a framework. A quite interesting article series that shows the difference between relying on frameworks by default and building things from scratch.
Web Performance
Some experiments sound silly but in reality, they’re not: Chris Ashton used the web for a day on a 50MB budget. In Zimbabwe, for example, where 1 GB costs an average of $75.20, ranging from $12.50 to $138.46, 50MB is incredibly expensive. So reducing your app bundle size, image size, and website cost are directly related to how happy your users are when they browse your site or use your service. If it costs them $3.76 (50MB) to access your new sports shoe teaser page, it’s unlikely that they will buy or recommend it.
BBC’s Toby Cox shares how they ditched iframes in favor of ShadowDOM to improve their site performance significantly. This is a good piece explaining the advantages and drawbacks of iframes and why adopting ShadowDOM takes time and still feels uncomfortable for most of us.
Craig Mod shares why people prefer to choose (and pay for) fast software. People are grateful for it and are easily annoyed if the app takes too much time to start or shows a laggy user interface.
Harry Roberts explains the details of the “time to first byte” metric and why it matters.
CSS
Yes, prefers-reduced-motion isn’t super new anymore but still heavily underused on the web. Here’s how to apply it to your web application to serve a user’s request for reduced motion.
HTML & SVG
With Chrome 76 we get the loading attribute which allows for native lazy loading of images just with HTML. It’s great to have a handy article that explains how to use, debug, and test it on your website today.

No more custom lazy-loading code or a separate JavaScript library needed: Chrome 76 comes with native lazy loading built in. (Image credit)
Accessibility
The best algorithms available today still struggle to recognize black faces equally good as white ones. Which again shows how important it is to have diverse teams and care about inclusiveness.
Security
Here’s a technical analysis of the Capital One hack. A good read for anyone who uses Cloud providers like AWS for their systems because it all comes down to configuring accounts correctly to prevent hackers from gaining access due to a misconfigured cloud service user role.
Privacy
Safari introduced its Intelligent Tracking Prevention technology a while ago. Now there’s an official Safari ITP policy documentation that explains how it works, what will be blocked and what not.
SmashingMag launched a print and eBook magazine all about ethics and privacy. It contains great pieces on designing for addiction, how to improve ethics step by step, and quieting disquiet. A magazine worth reading.
Work & Life
“For a long time I believed that a strong team is made of stars — extraordinary world-class individuals who can generate and execute ideas at a level no one else can. These days, I feel that a strong team is the one that feels more like a close family than a constellation of stars. A family where everybody has a sense of predictability, trust and respect for each other. A family which deeply embodies the values the company carries and reflects these values throughout their work. But also a family where everybody feels genuinely valued, happy and ignited to create,” said Vitaly Friedman in an update thought recently and I couldn’t agree more.
How do you justify a job in a company that has a significant influence on our world and our everyday lives and that not necessarily with the best intentions? Meredith Whittaker wrote up her story of starting at Google, having an amazing time there, and now leaving the company because she couldn’t justify it anymore that Google is using her work and technology to get involved in fossil energy business, healthcare, governance, and transportation business — and not always with the focus on improving everyone’s lives or making our environment a better place to live in but simply for profit.
Synchronous meetings are a problem in nearly every company. They take a lot of time from a lot of people and disrupt any schedule or focused work. So here’s how Buffer switched to asynchronous meetings, including great tips and insights into why many tools out there don’t work well.
Actionable advice is what we usually look for when reading an article. However, it’s not always possible or the best option to write actionable advice and certainly not always a good idea to follow actionable advice blindly. That’s because most of the time actionable advice also is opinionated, tailored, customized advice that doesn’t necessarily fit your purpose. Sharing experiences instead of actionable advice fosters creativity so everyone can find their own solution, their own advice.
Sam Clulow’s “Our Planet, Our Problem” is a great piece of writing that reminds us of who we are and what’s important for us and how we can live in a city and switch to a better, more thoughtful and natural life.
Climate change is a topic all around the world now and it seems that many people are concerned about it and want to take action. But then, last month we had the busiest air travel day ever in history. Airplanes are accountable for one of the biggest parts of climate active emissions, so it’s key to reduce air travel as much as possible from today on. Coincidentally, this was also the hottest week measured in Europe ever. We as individuals need to finally cut down on flights, regardless of how tempting that next $50-holiday-flight to a nice destination might be, regardless of if it’s an important business meeting. What do we have video conferencing solutions for? Why do people claim to work remotely if they then fly around the world dozens of times in their life? There are so many nice destinations nearby, reachable by train or, if needed, by car.

The team at Buffer shares what worked and what didn’t work for them when they switched to asynchronous meetings. (Image credit)
Going Beyond…
Leo Babauta shares a tip on how to stop overthinking by cutting through indecision. We will never have the certainty we’d like to have in our lives so it’s quite good to have a strategy for dealing with uncertainty. As I’m struggling with this a lot, I found the article helpful.
The ethical practices that can serve as a code of conduct for data sensemaking professionals are built upon a single fundamental principle. It is the same principle that medical doctors swear as an oath before becoming licensed: Do no harm. Here’s “Ethical Data Sensemaking.”
Paul Hayes shares his experience from trying to live plastic-free for a month and why it’s hard to stick to it. It’s surprising how shopping habits need to be changed and why you need to spend your money in a totally different way and cannot rely on online stores anymore.
Oil powers the cars we drive and the flights we take, it heats many of our homes and offices. It is in the things we use every day and it plays an integral role across industries and economies. Yet it has become very clear that the relentless burning of fossil fuels cannot continue unabated. Can the world be less reliant on oil?
Uber and Lyft admit that they’re making traffic congestion worse in cities. Next time you use any of those new taxi apps, try to remind yourself that you’re making the situation worse for many people in the city.
Thank you for reading. If you like what I write, please consider supporting the Web Development Reading List.
—Anselm

(cm)
0 notes
Text
Simple & Boring
Simplicity is a funny adjective in web design and development. I'm sure it's a quoted goal for just about every project ever done. Nobody walks into a kickoff meeting like, "Hey team, design something complicated for me. Oh, and make sure the implementation is convoluted as well. Over-engineer that sucker, would ya?"
Of course they want simple. Everybody wants simple. We want simple designs (because simple means our customers will understand it and like it). And we want simplicity in development. Nobody dreams of going to work to spend all day wrapping their head around a complex system to fix one bug.
Still, there is plenty to talk about when it comes to simplicity. It would be very hard to argue that web development has gotten simpler over the years. As such, the word has lately been on the tongues of many web designers and developers. Let's take a meandering waltz through what other people have to say about simplicity.
Bridget Stewart recalls a frustrating battle against over-engineering in "A Simpler Web: I Concur." After being hired as an expert in UI implementation and given the task of getting a video to play on a click...
I looked under the hood and got lost in all the looping functions and the variables and couldn't figure out what the code was supposed to do. I couldn't find any HTML <video> being referenced. I couldn't see where a link or a button might be generated. I was lost.
I asked him to explain what the functions were doing so I could help figure out what could be the cause, because the browser can play video without much prodding. Instead of successfully getting me to understand what he had built, he argued with me about whether or not it was even possible to do. I tried, at first calmly, to explain to him I had done it many times before in my previous job, so I was absolutely certain it could be done. As he continued to refuse my explanation, things got heated. When I was done yelling at him (not the most professional way to conduct myself, I know), I returned to my work area and fired up a branch of the repo to implement it. 20 minutes later, I had it working.
It sounds like the main problem here is that the dude was a territorial dingus, but also his complicated approach literally stood in the way of getting work done.
Simplicity on the web often times means letting the browser do things for us. How many times have you seen a complex re-engineering of a select menu not be as usable or accessible as a <select>?
Jemery Wagner writes in Make it Boring:
Eminently usable designs and architectures result when simplicity is the default. It's why unadorned HTML works. It beautifully solves the problem of presenting documents to the screen that we don't even consider all the careful thought that went into the user agent stylesheets that provide its utterly boring presentation. We can take a lesson from this, especially during a time when more websites are consumed as web apps, and make them more resilient by adhering to semantics and native web technologies.
My guess is the rise of static site generators — and sites that find a way to get as much server-rendered as possible — is a symptom of the industry yearning for that brand of resilience.
Do less, as they say. Lyza Danger Gardner found a lot of value in this in her own job:
... we need to try to do as little as possible when we build the future web.
This isn’t a rationalization for laziness or shirking responsibility—those characteristics are arguably not ones you’d find in successful web devs. Nor it is a suggestion that we build bland, homogeneous sites and apps that sacrifice all nuance or spark to the Greater Good of total compatibility.
Instead it is an appeal for simplicity and elegance: putting commonality first, approaching differentiation carefully, and advocating for consistency in the creation and application of web standards.
Christopher T. Miller writes in "A Simpler Web":
Should we find our way to something simpler, something more accessible?
I think we can. By simplifying our sites we achieve greater reach, better performance, and more reliable conveying of the information which is at the core of any website. I think we are seeing this in the uptick of passionate conversations around user experience, but it cannot stop with the UX team. Developers need to take ownership for the complexity they add to the Web.
It's good to remember that the complexity we layer onto building websites is opt-in. We often do it for good reason, but it's possible not to. Garrett Dimon:
You can build a robust, reliable, and fully responsive web application today using only semantic HTML on the front-end. No images. No CSS. No JavaScript. It’s entirely possible. It will work in every modern browser. It will be straightforward to maintain. It may not fit the standard definition of beauty as far as web experiences go, but it will work. In many cases, it will be more usable and accessible than those built with modern front-end frameworks.
That’s not to say that this is the best approach, but it’s a good reminder that the web works by default without all of our additional layers. When we add those additional layers, things break. Or, if we neglect good markup and CSS to begin with, we start out with something that’s already broken and then spend time trying to make it work again.
We assume that complex problems always require complex solutions. We try to solve complexity by inventing tools and technologies to address a problem; but in the process, we create another layer of complexity that, in turn, causes its own set of issues.
— Max Böck, "On Simplicity"
Perhaps the worst reason to choose a complex solution is that it's new, and the newness makes it feel like choosing it makes you on top of technology and doing your job well. Old and boring may just what you need to do your job well.
Dan McKinley writes:
“Boring” should not be conflated with “bad.” There is technology out there that is both boring and bad. You should not use any of that. But there are many choices of technology that are boring and good, or at least good enough. MySQL is boring. Postgres is boring. PHP is boring. Python is boring. Memcached is boring. Squid is boring. Cron is boring.
The nice thing about boringness (so constrained) is that the capabilities of these things are well understood. But more importantly, their failure modes are well understood.
Rachel Andrew wrote that choosing established technology for the CMS she builds was a no-brainer because it's what her customers had.
You're going to hear less about old and boring technology. If you're consuming a healthy diet of tech news, you probably won't read many blog posts about old and boring technology. It's too bad really, I, for one, would enjoy that. But I get it, publications need to have fresh writing and writers are less excited about topics that have been well-trod over decades.
As David DeSandro says, "New tech gets chatter". When there is little to say, you just don't say it.
You don't hear about TextMate because TextMate is old. What would I tweet? Still using TextMate. Still good.
While we hear more about new tech, it's old tech that is more well known, including what it's bad at. If newer tech, perhaps more complicated tech, is needed because it solves a known pain point, that's great, but when it doesn't...
You are perfectly okay to stick with what works for you. The more you use something, the clearer its pain points become. Try new technologies when you're ready to address those pain points. Don't feel obligated to change your workflow because of chatter. New tech gets chatter, but that doesn't make it any better.
Adam Silver says that a boring developer is full of questions:
"Will debugging code be more difficult?", "Might performance degrade?" and "Will I be slowed down due to compile times?"
Dan Kim is also proud of being boring:
I have a confession to make — I’m not a rock star programmer. Nor am I a hacker. I don’t know ninjutsu. Nobody has ever called me a wizard.
Still, I take pride in the fact that I’m a good, solid programmer.
Complexity isn't an enemy. Complexity is valuable. If what we work on had no complexity, it would worth far less, as there would be nothing slowing down the competition. Our job is complexity. Or rather, our job is managing the level of complexity so it's valuable while still manageable.
Santi Metz has a great article digging into various aspects of this, part of which is about considering how much complicated code needs to change:
We abhor complication, but if the code never changes, it's not costing us money.
Your CMS might be extremely complicated under the hood, but if you never touch that, who cares. But if your CMS limits what you're able to do, and you spend a lot of time fighting it, that complexity matters a lot.
It's satisfying to read Sandi's analysis that it's possible to predict where code breaks, and those points are defined by complexity. "Outlier classes" (parts of a code base that cause the most problems) can be identified without even seeing the code base:
I'm not familiar with the source code for these apps, but sight unseen I feel confident making a few predictions about the outlying classes. I suspect that they:
are larger than most other classes,
are laden with conditionals, and
represent core concepts in the domain
I feel seen.

Boring is in it for the long haul.
Cap Watkins writes in "The Boring Designer":
The boring designer is trusted and valued because people know they’re in it for the product and the user. The boring designer asks questions and leans on others’ experience and expertise, creating even more trust over time. They rarely assume they know the answer.
The boring designer is capable of being one of the best leaders a team can have.
So be great. Be boring.
Be boring!
The post Simple & Boring appeared first on CSS-Tricks.
😉SiliconWebX | 🌐CSS-Tricks
0 notes
Text
All About Website Page Speed: Issues, Resources, Metrics, and How to Improve
Posted by BritneyMuller
Page speed is an important consideration for your SEO work, but it’s a complex subject that tends to be very technical. What are the most crucial things to understand about your site’s page speed, and how can you begin to improve? In this week’s edition of Whiteboard Friday, Britney Muller goes over what you need to know to get started.
https://fast.wistia.net/embed/iframe/8gw0zeguwt?seo=false&videoFoam=true
https://fast.wistia.net/assets/external/E-v1.js

Click on the whiteboard image above to open a high resolution version in a new tab!
Video Transcription
Hey, Moz fans. Welcome to another edition of Whiteboard Friday. Today we’re going over all things page speed and really getting to the bottom of why it’s so important for you to be thinking about and working on as you do your work.
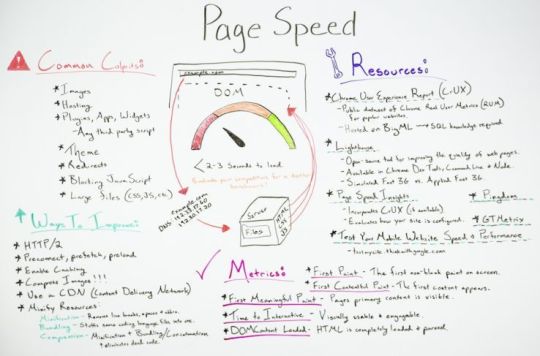
At the very fundamental level I’m going to briefly explain just how a web page is loaded. That way we can sort of wrap our heads around why all this matters.
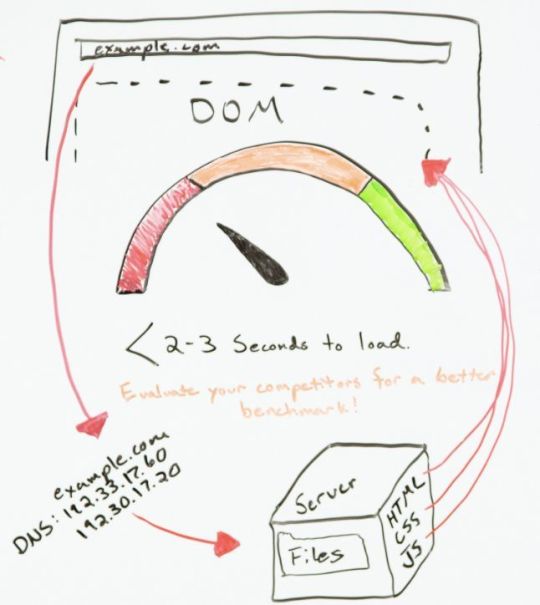
How a webpage is loaded

A user goes to a browser, puts in your website, and there is a DNS request. This points at your domain name provider, so maybe GoDaddy, and this points to your server where your files are located, and this is where it gets interesting. So the DOM starts to load all of your HTML, your CSS, and your JavaScript. But very rarely does this one pull all of the needed scripts or needed code to render or load a web page.
Typically the DOM will need to request additional resources from your server to make everything happen, and this is where things start to really slow down your site. Having that sort of background knowledge I hope will help in us being able to triage some of these issues.
Issues that could be slowing down your site
What are some of the most common culprits?
First and foremost is images. Large images are the biggest culprit of slow loading web pages.
Hosting can cause issues.
Plugins, apps, and widgets, basically any third-party script as well can slow down load time.
Your theme and any large files beyond that can really slow things down as well.
Redirects, the number of hops needed to get to a web page will slow things down.
Then JavaScript, which we’ll get into in a second.
But all of these things can be a culprit. So we’re going to go over some resources, some of the metrics and what they mean, and then what are some of the ways that you can improve your page speed today.
Page speed tools and resources
The primary resources I have listed here are Google tools and Google suggested insights. I think what’s really interesting about these is we get to see what their concerns are as far as page speed goes and really start to see the shift towards the user. We should be thinking about that anyway. But first and foremost, how is this affecting people that come to your site, and then secondly, how can we also get the dual benefit of Google perceiving it as higher quality?
We know that Google suggests a website to load anywhere between two to three seconds. The faster the better, obviously. But that’s sort of where the range is. I also highly suggest you take a competitive view of that. Put your competitors into some of these tools and benchmark your speed goals against what’s competitive in your industry. I think that’s a cool way to kind of go into this.
Chrome User Experience Report
This is Chrome real user metrics. Unfortunately, it’s only available for larger, popular websites, but you get some really good data out of it. It’s housed on Big ML, so some basic SQL knowledge is needed.
Lighthouse
Lighthouse, one of my favorites, is available right in Chrome Dev Tools. If you are on a web page and you click Inspect Element and you open up Chrome Dev Tools, to the far right tab where it says Audit, you can run a Lighthouse report right in your browser.

What I love about it is it gives you very specific examples and fixes that you can do. A fun fact to know is it will automatically be on the simulated fast 3G, and notice they’re focused on mobile users on 3G. I like to switch that to applied fast 3G, because it has Lighthouse do an actual run of that load. It takes a little bit longer, but it seems to be a little bit more accurate. Good to know.
Page Speed Insights
Page Speed Insights is really interesting. They’ve now incorporated Chrome User Experience Report. But if you’re not one of those large sites, it’s not even going to measure your actual page speed. It’s going to look at how your site is configured and provide feedback according to that and score it. Just something good to be aware of. It still provides good value.
Test your mobile website speed and performance
I don’t know what the title of this is. If you do, please comment down below. But it’s located on testmysite.thinkwithgoogle.com. This one is really cool because it tests the mobile speed of your site. If you scroll down, it directly ties it into ROI for your business or your website. We see Google leveraging real-world metrics, tying it back to what’s the percentage of people you’re losing because your site is this slow. It’s a brilliant way to sort of get us all on board and fighting for some of these improvements.
Pingdom and GTmetrix are non-Google products or non-Google tools, but super helpful as well.
Site speed metrics
So what are some of the metrics?
First paint
We’re going to go over first paint, which is basically just the first non-blank paint on a screen. It could be just the first pixel change. That initial change is first paint.
First contentful paint
First contentful paint is when the first content appears. This might be part of the nav or the search bar or whatever it might be. That’s the first contentful paint.
First meaningful paint
First meaningful paint is when primary content is visible. When you sort of get that reaction of, “Oh, yeah, this is what I came to this page for,” that’s first meaningful paint.
Time to interactive
Time to interactive is when it’s visually usable and engage-able. So we’ve all gone to a web page and it looks like it’s done, but we can’t quite use it yet. That’s where this metric comes in. So when is it usable for the user? Again, notice how user-centric even these metrics are. Really, really neat.
DOM content loaded
The DOM content loaded, this is when the HTML is completely loaded and parsed. So some really good ones to keep an eye on and just to be aware of in general.
Ways to improve your page speed
HTTP/2
HTTP/2 can definitely speed things up. As to what extent, you have to sort of research that and test.
Preconnect, prefetch, preload
Preconnect, prefetch, and preload really interesting and important in speeding up a site. We see Google doing this on their SERPs. If you inspect an element, you can see Google prefetching some of the URLs so that it has it faster for you if you were to click on some of those results. You can similarly do this on your site. It helps to load and speed up that process.
Enable caching & use a content delivery network (CDN)
Caching is so, so important. Definitely do your research and make sure that’s set up properly. Same with CDNs, so valuable in speeding up a site, but you want to make sure that your CDN is set up properly.
Compress images
The easiest and probably quickest way for you to speed up your site today is really just to compress those images. It’s such an easy thing to do. There are all sorts of free tools available for you to compress them. Optimizilla is one. You can even use free tools on your computer, Save for Web, and compress properly.
Minify resources
You can also minify resources. So it’s really good to be aware of what minification, bundling, and compression do so you can have some of these more technical conversations with developers or with anyone else working on the site.
So this is sort of a high-level overview of page speed. There’s a ton more to cover, but I would love to hear your input and your questions and comments down below in the comment section.
I really appreciate you checking out this edition of Whiteboard Friday, and I will see you all again soon. Thanks so much. See you.
Video transcription by Speechpad.com
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don’t have time to hunt down but want to read!
from https://dentistry01.wordpress.com/2019/02/01/all-about-website-page-speed-issues-resources-metrics-and-how-to-improve/
0 notes
Text
Page Speed Optimization: Metrics, Tools, and How to Improve — Best of Whiteboard Friday
New Post has been published on http://tiptopreview.com/page-speed-optimization-metrics-tools-and-how-to-improve-best-of-whiteboard-friday-2/
Page Speed Optimization: Metrics, Tools, and How to Improve — Best of Whiteboard Friday
Page speed has always been a crucial part of SEO work, and as more companies make the shift to online operations, optimization becomes more important than ever. However, it’s a complex subject that tends to be very technical. What are the most crucial things to understand about your site’s page speed, and how can you begin to improve? To help you answer these questions, we’re sharing this popular episode of Whiteboard Friday (originally published in February 2019) where Britney Muller goes over what you need to know to get started.
Click on the whiteboard image above to open a high resolution version in a new tab!
Video Transcription
Hey, Moz fans. Welcome to another edition of Whiteboard Friday. Today we’re going over all things page speed and really getting to the bottom of why it’s so important for you to be thinking about and working on as you do your work.
At the very fundamental level I’m going to briefly explain just how a web page is loaded. That way we can sort of wrap our heads around why all this matters.
How a webpage is loaded
A user goes to a browser, puts in your website, and there is a DNS request. This points at your domain name provider, so maybe GoDaddy, and this points to your server where your files are located, and this is where it gets interesting. So the DOM starts to load all of your HTML, your CSS, and your JavaScript. But very rarely does this one pull all of the needed scripts or needed code to render or load a web page.
Typically the DOM will need to request additional resources from your server to make everything happen, and this is where things start to really slow down your site. Having that sort of background knowledge I hope will help in us being able to triage some of these issues.
Issues that could be slowing down your site
What are some of the most common culprits?
First and foremost is images. Large images are the biggest culprit of slow loading web pages.
Hosting can cause issues.
Plugins, apps, and widgets, basically any third-party script as well can slow down load time.
Your theme and any large files beyond that can really slow things down as well.
Redirects, the number of hops needed to get to a web page will slow things down.
Then JavaScript, which we’ll get into in a second.
But all of these things can be a culprit. So we’re going to go over some resources, some of the metrics and what they mean, and then what are some of the ways that you can improve your page speed today.
Page speed tools and resources
The primary resources I have listed here are Google tools and Google suggested insights. I think what’s really interesting about these is we get to see what their concerns are as far as page speed goes and really start to see the shift towards the user. We should be thinking about that anyway. But first and foremost, how is this affecting people that come to your site, and then secondly, how can we also get the dual benefit of Google perceiving it as higher quality?
We know that Google suggests a website to load anywhere between two to three seconds. The faster the better, obviously. But that’s sort of where the range is. I also highly suggest you take a competitive view of that. Put your competitors into some of these tools and benchmark your speed goals against what’s competitive in your industry. I think that’s a cool way to kind of go into this.
Chrome User Experience Report
This is Chrome real user metrics. Unfortunately, it’s only available for larger, popular websites, but you get some really good data out of it. It’s housed on BigQuery*, so some basic SQL knowledge is needed.
*Editor’s note: We’ve edited this transcript for accuracy. In the video Britney said “BigML,” but intended to say BigQuery. It’s hard filming an advanced-topic Whiteboard Friday in a single take! 🙂
Lighthouse
Lighthouse, one of my favorites, is available right in Chrome Dev Tools. If you are on a web page and you click Inspect Element and you open up Chrome Dev Tools, to the far right tab where it says Audit, you can run a Lighthouse report right in your browser.
What I love about it is it gives you very specific examples and fixes that you can do. A fun fact to know is it will automatically be on the simulated fast 3G, and notice they’re focused on mobile users on 3G. I like to switch that to applied fast 3G, because it has Lighthouse do an actual run of that load. It takes a little bit longer, but it seems to be a little bit more accurate. Good to know.
Page Speed Insights
Page Speed Insights is really interesting. They’ve now incorporated Chrome User Experience Report. But if you’re not one of those large sites, it’s not even going to measure your actual page speed. It’s going to look at how your site is configured and provide feedback according to that and score it. Just something good to be aware of. It still provides good value.
Test your mobile website speed and performance
I don’t know what the title of this is. If you do, please comment down below. But it’s located on testmysite.thinkwithgoogle.com. This one is really cool because it tests the mobile speed of your site. If you scroll down, it directly ties it into ROI for your business or your website. We see Google leveraging real-world metrics, tying it back to what’s the percentage of people you’re losing because your site is this slow. It’s a brilliant way to sort of get us all on board and fighting for some of these improvements.
Pingdom and GTmetrix are non-Google products or non-Google tools, but super helpful as well.
Site speed metrics
So what are some of the metrics?
What is first paint?
First paint is he first non-blank paint on a screen. It could be just the first pixel change. That initial change is considered first paint.
What is first contentful paint?
First contentful paint is when the first content appears. This might be part of the nav or the search bar or whatever it might be. –That’s the first contentful paint.
What is first meaningful paint?
First meaningful paint is when primary content is visible. When you sort of get that reaction of, “Oh, yeah, this is what I came to this page for,” that’s first meaningful paint.
What is time to interactive?
Time to interactive is when it’s visually usable and engage-able. So we’ve all gone to a web page and it looks like it’s done, but we can’t quite use it yet. That’s where this metric comes in. So when is it usable for the user? Again, notice how user-centric even these metrics are. Really, really neat.
DOM content loaded
The DOM content loaded, this is when the HTML is completely loaded and parsed. So some really good ones to keep an eye on and just to be aware of in general.
Ways to improve your page speed
HTTP/2
HTTP/2 can definitely speed things up. As to what extent, you have to sort of research that and test.
Preconnect, prefetch, preload
Preconnect, prefetch, and preload really interesting and important in speeding up a site. We see Google doing this on their SERPs. If you inspect an element, you can see Google prefetching some of the URLs so that it has it faster for you if you were to click on some of those results. You can similarly do this on your site. It helps to load and speed up that process.
Enable caching & use a content delivery network (CDN)
Caching is so, so important. Definitely do your research and make sure that’s set up properly. Same with CDNs, so valuable in speeding up a site, but you want to make sure that your CDN is set up properly.
Compress images
The easiest and probably quickest way for you to speed up your site today is really just to compress those images. It’s such an easy thing to do. There are all sorts of free tools available for you to compress them. Optimizilla is one. You can even use free tools on your computer, Save for Web, and compress properly.
Minify resources
You can also minify resources. So it’s really good to be aware of what minification, bundling, and compression do so you can have some of these more technical conversations with developers or with anyone else working on the site.
So this is sort of a high-level overview of page speed. There’s a ton more to cover, but I would love to hear your input and your questions and comments down below in the comment section.
I really appreciate you checking out this edition of Whiteboard Friday, and I will see you all again soon. Thanks so much. See you.
Video transcription by Speechpad.com
Scoop up more SEO insights at MozCon Virtual this July
Don’t miss exclusive data, tips, workflows, and advice from Britney and our other fantastic speakers at this year’s MozCon Virtual! Chock full of the SEO industry’s top thought leadership, for the first time ever MozCon will be completely remote-friendly. It’s like 20+ of your favorite Whiteboard Fridays on vitamins and doubled in size, plus interactive Q&A, virtual networking, and full access to the video bundle:
Save my spot at MozCon Virtual!
We can’t wait to see you there!
Source link
0 notes
Text
Page Speed Optimization: Metrics, Tools, and How to Improve — Best of Whiteboard Friday
Posted by BritneyMuller
Page speed has always been a crucial part of SEO work, and as more companies make the shift to online operations, optimization becomes more important than ever. However, it's a complex subject that tends to be very technical. What are the most crucial things to understand about your site's page speed, and how can you begin to improve? To help you answer these questions, we're sharing this popular episode of Whiteboard Friday (originally published in February 2019) where Britney Muller goes over what you need to know to get started.
Click on the whiteboard image above to open a high resolution version in a new tab!
Video Transcription
Hey, Moz fans. Welcome to another edition of Whiteboard Friday. Today we're going over all things page speed and really getting to the bottom of why it's so important for you to be thinking about and working on as you do your work.
At the very fundamental level I'm going to briefly explain just how a web page is loaded. That way we can sort of wrap our heads around why all this matters.
How a webpage is loaded
A user goes to a browser, puts in your website, and there is a DNS request. This points at your domain name provider, so maybe GoDaddy, and this points to your server where your files are located, and this is where it gets interesting. So the DOM starts to load all of your HTML, your CSS, and your JavaScript. But very rarely does this one pull all of the needed scripts or needed code to render or load a web page.
Typically the DOM will need to request additional resources from your server to make everything happen, and this is where things start to really slow down your site. Having that sort of background knowledge I hope will help in us being able to triage some of these issues.
Issues that could be slowing down your site
What are some of the most common culprits?
First and foremost is images. Large images are the biggest culprit of slow loading web pages.
Hosting can cause issues.
Plugins, apps, and widgets, basically any third-party script as well can slow down load time.
Your theme and any large files beyond that can really slow things down as well.
Redirects, the number of hops needed to get to a web page will slow things down.
Then JavaScript, which we'll get into in a second.
But all of these things can be a culprit. So we're going to go over some resources, some of the metrics and what they mean, and then what are some of the ways that you can improve your page speed today.
Page speed tools and resources
The primary resources I have listed here are Google tools and Google suggested insights. I think what's really interesting about these is we get to see what their concerns are as far as page speed goes and really start to see the shift towards the user. We should be thinking about that anyway. But first and foremost, how is this affecting people that come to your site, and then secondly, how can we also get the dual benefit of Google perceiving it as higher quality?
We know that Google suggests a website to load anywhere between two to three seconds. The faster the better, obviously. But that's sort of where the range is. I also highly suggest you take a competitive view of that. Put your competitors into some of these tools and benchmark your speed goals against what's competitive in your industry. I think that's a cool way to kind of go into this.
Chrome User Experience Report
This is Chrome real user metrics. Unfortunately, it's only available for larger, popular websites, but you get some really good data out of it. It's housed on BigQuery*, so some basic SQL knowledge is needed.
*Editor's note: We've edited this transcript for accuracy. In the video Britney said "BigML," but intended to say BigQuery. It's hard filming an advanced-topic Whiteboard Friday in a single take! :-)
Lighthouse
Lighthouse, one of my favorites, is available right in Chrome Dev Tools. If you are on a web page and you click Inspect Element and you open up Chrome Dev Tools, to the far right tab where it says Audit, you can run a Lighthouse report right in your browser.
What I love about it is it gives you very specific examples and fixes that you can do. A fun fact to know is it will automatically be on the simulated fast 3G, and notice they're focused on mobile users on 3G. I like to switch that to applied fast 3G, because it has Lighthouse do an actual run of that load. It takes a little bit longer, but it seems to be a little bit more accurate. Good to know.
Page Speed Insights
Page Speed Insights is really interesting. They've now incorporated Chrome User Experience Report. But if you're not one of those large sites, it's not even going to measure your actual page speed. It's going to look at how your site is configured and provide feedback according to that and score it. Just something good to be aware of. It still provides good value.
Test your mobile website speed and performance
I don't know what the title of this is. If you do, please comment down below. But it's located on testmysite.thinkwithgoogle.com. This one is really cool because it tests the mobile speed of your site. If you scroll down, it directly ties it into ROI for your business or your website. We see Google leveraging real-world metrics, tying it back to what's the percentage of people you're losing because your site is this slow. It's a brilliant way to sort of get us all on board and fighting for some of these improvements.
Pingdom and GTmetrix are non-Google products or non-Google tools, but super helpful as well.
Site speed metrics
So what are some of the metrics?
What is first paint?
First paint is he first non-blank paint on a screen. It could be just the first pixel change. That initial change is considered first paint.
What is first contentful paint?
First contentful paint is when the first content appears. This might be part of the nav or the search bar or whatever it might be. --That's the first contentful paint.
What is first meaningful paint?
First meaningful paint is when primary content is visible. When you sort of get that reaction of, "Oh, yeah, this is what I came to this page for," that's first meaningful paint.
What is time to interactive?
Time to interactive is when it's visually usable and engage-able. So we've all gone to a web page and it looks like it's done, but we can't quite use it yet. That's where this metric comes in. So when is it usable for the user? Again, notice how user-centric even these metrics are. Really, really neat.
DOM content loaded
The DOM content loaded, this is when the HTML is completely loaded and parsed. So some really good ones to keep an eye on and just to be aware of in general.
Ways to improve your page speed
HTTP/2
HTTP/2 can definitely speed things up. As to what extent, you have to sort of research that and test.
Preconnect, prefetch, preload
Preconnect, prefetch, and preload really interesting and important in speeding up a site. We see Google doing this on their SERPs. If you inspect an element, you can see Google prefetching some of the URLs so that it has it faster for you if you were to click on some of those results. You can similarly do this on your site. It helps to load and speed up that process.
Enable caching & use a content delivery network (CDN)
Caching is so, so important. Definitely do your research and make sure that's set up properly. Same with CDNs, so valuable in speeding up a site, but you want to make sure that your CDN is set up properly.
Compress images
The easiest and probably quickest way for you to speed up your site today is really just to compress those images. It's such an easy thing to do. There are all sorts of free tools available for you to compress them. Optimizilla is one. You can even use free tools on your computer, Save for Web, and compress properly.
Minify resources
You can also minify resources. So it's really good to be aware of what minification, bundling, and compression do so you can have some of these more technical conversations with developers or with anyone else working on the site.
So this is sort of a high-level overview of page speed. There's a ton more to cover, but I would love to hear your input and your questions and comments down below in the comment section.
I really appreciate you checking out this edition of Whiteboard Friday, and I will see you all again soon. Thanks so much. See you.
Video transcription by Speechpad.com
Scoop up more SEO insights at MozCon Virtual this July
Don't miss exclusive data, tips, workflows, and advice from Britney and our other fantastic speakers at this year's MozCon Virtual! Chock full of the SEO industry's top thought leadership, for the first time ever MozCon will be completely remote-friendly. It's like 20+ of your favorite Whiteboard Fridays on vitamins and doubled in size, plus interactive Q&A, virtual networking, and full access to the video bundle:
Save my spot at MozCon Virtual!
We can't wait to see you there!
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
via Blogger https://ift.tt/2YVeebl
#blogger #bloggingtips #bloggerlife #bloggersgetsocial #ontheblog #writersofinstagram #writingprompt #instapoetry #writerscommunity #writersofig #writersblock #writerlife #writtenword #instawriters #spilledink #wordgasm #creativewriting #poetsofinstagram #blackoutpoetry #poetsofig
0 notes
Text
Page Speed Optimization: Metrics, Tools, and How to Improve — Best of Whiteboard Friday
Posted by BritneyMuller
Page speed has always been a crucial part of SEO work, and as more companies make the shift to online operations, optimization becomes more important than ever. However, it's a complex subject that tends to be very technical. What are the most crucial things to understand about your site's page speed, and how can you begin to improve? To help you answer these questions, we're sharing this popular episode of Whiteboard Friday (originally published in February 2019) where Britney Muller goes over what you need to know to get started.
Click on the whiteboard image above to open a high resolution version in a new tab!
Video Transcription
Hey, Moz fans. Welcome to another edition of Whiteboard Friday. Today we're going over all things page speed and really getting to the bottom of why it's so important for you to be thinking about and working on as you do your work.
At the very fundamental level I'm going to briefly explain just how a web page is loaded. That way we can sort of wrap our heads around why all this matters.
How a webpage is loaded
A user goes to a browser, puts in your website, and there is a DNS request. This points at your domain name provider, so maybe GoDaddy, and this points to your server where your files are located, and this is where it gets interesting. So the DOM starts to load all of your HTML, your CSS, and your JavaScript. But very rarely does this one pull all of the needed scripts or needed code to render or load a web page.
Typically the DOM will need to request additional resources from your server to make everything happen, and this is where things start to really slow down your site. Having that sort of background knowledge I hope will help in us being able to triage some of these issues.
Issues that could be slowing down your site
What are some of the most common culprits?
First and foremost is images. Large images are the biggest culprit of slow loading web pages.
Hosting can cause issues.
Plugins, apps, and widgets, basically any third-party script as well can slow down load time.
Your theme and any large files beyond that can really slow things down as well.
Redirects, the number of hops needed to get to a web page will slow things down.
Then JavaScript, which we'll get into in a second.
But all of these things can be a culprit. So we're going to go over some resources, some of the metrics and what they mean, and then what are some of the ways that you can improve your page speed today.
Page speed tools and resources
The primary resources I have listed here are Google tools and Google suggested insights. I think what's really interesting about these is we get to see what their concerns are as far as page speed goes and really start to see the shift towards the user. We should be thinking about that anyway. But first and foremost, how is this affecting people that come to your site, and then secondly, how can we also get the dual benefit of Google perceiving it as higher quality?
We know that Google suggests a website to load anywhere between two to three seconds. The faster the better, obviously. But that's sort of where the range is. I also highly suggest you take a competitive view of that. Put your competitors into some of these tools and benchmark your speed goals against what's competitive in your industry. I think that's a cool way to kind of go into this.
Chrome User Experience Report
This is Chrome real user metrics. Unfortunately, it's only available for larger, popular websites, but you get some really good data out of it. It's housed on BigQuery*, so some basic SQL knowledge is needed.
*Editor's note: We've edited this transcript for accuracy. In the video Britney said "BigML," but intended to say BigQuery. It's hard filming an advanced-topic Whiteboard Friday in a single take! :-)
Lighthouse
Lighthouse, one of my favorites, is available right in Chrome Dev Tools. If you are on a web page and you click Inspect Element and you open up Chrome Dev Tools, to the far right tab where it says Audit, you can run a Lighthouse report right in your browser.
What I love about it is it gives you very specific examples and fixes that you can do. A fun fact to know is it will automatically be on the simulated fast 3G, and notice they're focused on mobile users on 3G. I like to switch that to applied fast 3G, because it has Lighthouse do an actual run of that load. It takes a little bit longer, but it seems to be a little bit more accurate. Good to know.
Page Speed Insights
Page Speed Insights is really interesting. They've now incorporated Chrome User Experience Report. But if you're not one of those large sites, it's not even going to measure your actual page speed. It's going to look at how your site is configured and provide feedback according to that and score it. Just something good to be aware of. It still provides good value.
Test your mobile website speed and performance
I don't know what the title of this is. If you do, please comment down below. But it's located on testmysite.thinkwithgoogle.com. This one is really cool because it tests the mobile speed of your site. If you scroll down, it directly ties it into ROI for your business or your website. We see Google leveraging real-world metrics, tying it back to what's the percentage of people you're losing because your site is this slow. It's a brilliant way to sort of get us all on board and fighting for some of these improvements.
Pingdom and GTmetrix are non-Google products or non-Google tools, but super helpful as well.
Site speed metrics
So what are some of the metrics?
What is first paint?
First paint is he first non-blank paint on a screen. It could be just the first pixel change. That initial change is considered first paint.
What is first contentful paint?
First contentful paint is when the first content appears. This might be part of the nav or the search bar or whatever it might be. --That's the first contentful paint.
What is first meaningful paint?
First meaningful paint is when primary content is visible. When you sort of get that reaction of, "Oh, yeah, this is what I came to this page for," that's first meaningful paint.
What is time to interactive?
Time to interactive is when it's visually usable and engage-able. So we've all gone to a web page and it looks like it's done, but we can't quite use it yet. That's where this metric comes in. So when is it usable for the user? Again, notice how user-centric even these metrics are. Really, really neat.
DOM content loaded
The DOM content loaded, this is when the HTML is completely loaded and parsed. So some really good ones to keep an eye on and just to be aware of in general.
Ways to improve your page speed
HTTP/2
HTTP/2 can definitely speed things up. As to what extent, you have to sort of research that and test.
Preconnect, prefetch, preload
Preconnect, prefetch, and preload really interesting and important in speeding up a site. We see Google doing this on their SERPs. If you inspect an element, you can see Google prefetching some of the URLs so that it has it faster for you if you were to click on some of those results. You can similarly do this on your site. It helps to load and speed up that process.
Enable caching & use a content delivery network (CDN)
Caching is so, so important. Definitely do your research and make sure that's set up properly. Same with CDNs, so valuable in speeding up a site, but you want to make sure that your CDN is set up properly.
Compress images
The easiest and probably quickest way for you to speed up your site today is really just to compress those images. It's such an easy thing to do. There are all sorts of free tools available for you to compress them. Optimizilla is one. You can even use free tools on your computer, Save for Web, and compress properly.
Minify resources
You can also minify resources. So it's really good to be aware of what minification, bundling, and compression do so you can have some of these more technical conversations with developers or with anyone else working on the site.
So this is sort of a high-level overview of page speed. There's a ton more to cover, but I would love to hear your input and your questions and comments down below in the comment section.
I really appreciate you checking out this edition of Whiteboard Friday, and I will see you all again soon. Thanks so much. See you.
Video transcription by Speechpad.com
Scoop up more SEO insights at MozCon Virtual this July
Don't miss exclusive data, tips, workflows, and advice from Britney and our other fantastic speakers at this year's MozCon Virtual! Chock full of the SEO industry's top thought leadership, for the first time ever MozCon will be completely remote-friendly. It's like 20+ of your favorite Whiteboard Fridays on vitamins and doubled in size, plus interactive Q&A, virtual networking, and full access to the video bundle:
Save my spot at MozCon Virtual!
We can't wait to see you there!
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
from The Moz Blog http://tracking.feedpress.it/link/9375/13697093
0 notes
Text
Page Speed Optimization: Metrics, Tools, and How to Improve — Best of Whiteboard Friday
Posted by BritneyMuller
Page speed has always been a crucial part of SEO work, and as more companies make the shift to online operations, optimization becomes more important than ever. However, it's a complex subject that tends to be very technical. What are the most crucial things to understand about your site's page speed, and how can you begin to improve? To help you answer these questions, we're sharing this popular episode of Whiteboard Friday (originally published in February 2019) where Britney Muller goes over what you need to know to get started.
Click on the whiteboard image above to open a high resolution version in a new tab!
Video Transcription
Hey, Moz fans. Welcome to another edition of Whiteboard Friday. Today we're going over all things page speed and really getting to the bottom of why it's so important for you to be thinking about and working on as you do your work.
At the very fundamental level I'm going to briefly explain just how a web page is loaded. That way we can sort of wrap our heads around why all this matters.
How a webpage is loaded
A user goes to a browser, puts in your website, and there is a DNS request. This points at your domain name provider, so maybe GoDaddy, and this points to your server where your files are located, and this is where it gets interesting. So the DOM starts to load all of your HTML, your CSS, and your JavaScript. But very rarely does this one pull all of the needed scripts or needed code to render or load a web page.
Typically the DOM will need to request additional resources from your server to make everything happen, and this is where things start to really slow down your site. Having that sort of background knowledge I hope will help in us being able to triage some of these issues.
Issues that could be slowing down your site
What are some of the most common culprits?
First and foremost is images. Large images are the biggest culprit of slow loading web pages.
Hosting can cause issues.
Plugins, apps, and widgets, basically any third-party script as well can slow down load time.
Your theme and any large files beyond that can really slow things down as well.
Redirects, the number of hops needed to get to a web page will slow things down.
Then JavaScript, which we'll get into in a second.
But all of these things can be a culprit. So we're going to go over some resources, some of the metrics and what they mean, and then what are some of the ways that you can improve your page speed today.
Page speed tools and resources
The primary resources I have listed here are Google tools and Google suggested insights. I think what's really interesting about these is we get to see what their concerns are as far as page speed goes and really start to see the shift towards the user. We should be thinking about that anyway. But first and foremost, how is this affecting people that come to your site, and then secondly, how can we also get the dual benefit of Google perceiving it as higher quality?
We know that Google suggests a website to load anywhere between two to three seconds. The faster the better, obviously. But that's sort of where the range is. I also highly suggest you take a competitive view of that. Put your competitors into some of these tools and benchmark your speed goals against what's competitive in your industry. I think that's a cool way to kind of go into this.
Chrome User Experience Report
This is Chrome real user metrics. Unfortunately, it's only available for larger, popular websites, but you get some really good data out of it. It's housed on BigQuery*, so some basic SQL knowledge is needed.
*Editor's note: We've edited this transcript for accuracy. In the video Britney said "BigML," but intended to say BigQuery. It's hard filming an advanced-topic Whiteboard Friday in a single take! :-)
Lighthouse
Lighthouse, one of my favorites, is available right in Chrome Dev Tools. If you are on a web page and you click Inspect Element and you open up Chrome Dev Tools, to the far right tab where it says Audit, you can run a Lighthouse report right in your browser.
What I love about it is it gives you very specific examples and fixes that you can do. A fun fact to know is it will automatically be on the simulated fast 3G, and notice they're focused on mobile users on 3G. I like to switch that to applied fast 3G, because it has Lighthouse do an actual run of that load. It takes a little bit longer, but it seems to be a little bit more accurate. Good to know.
Page Speed Insights
Page Speed Insights is really interesting. They've now incorporated Chrome User Experience Report. But if you're not one of those large sites, it's not even going to measure your actual page speed. It's going to look at how your site is configured and provide feedback according to that and score it. Just something good to be aware of. It still provides good value.
Test your mobile website speed and performance
I don't know what the title of this is. If you do, please comment down below. But it's located on testmysite.thinkwithgoogle.com. This one is really cool because it tests the mobile speed of your site. If you scroll down, it directly ties it into ROI for your business or your website. We see Google leveraging real-world metrics, tying it back to what's the percentage of people you're losing because your site is this slow. It's a brilliant way to sort of get us all on board and fighting for some of these improvements.
Pingdom and GTmetrix are non-Google products or non-Google tools, but super helpful as well.
Site speed metrics
So what are some of the metrics?
What is first paint?
First paint is he first non-blank paint on a screen. It could be just the first pixel change. That initial change is considered first paint.
What is first contentful paint?
First contentful paint is when the first content appears. This might be part of the nav or the search bar or whatever it might be. --That's the first contentful paint.
What is first meaningful paint?
First meaningful paint is when primary content is visible. When you sort of get that reaction of, "Oh, yeah, this is what I came to this page for," that's first meaningful paint.
What is time to interactive?
Time to interactive is when it's visually usable and engage-able. So we've all gone to a web page and it looks like it's done, but we can't quite use it yet. That's where this metric comes in. So when is it usable for the user? Again, notice how user-centric even these metrics are. Really, really neat.
DOM content loaded
The DOM content loaded, this is when the HTML is completely loaded and parsed. So some really good ones to keep an eye on and just to be aware of in general.
Ways to improve your page speed
HTTP/2
HTTP/2 can definitely speed things up. As to what extent, you have to sort of research that and test.
Preconnect, prefetch, preload
Preconnect, prefetch, and preload really interesting and important in speeding up a site. We see Google doing this on their SERPs. If you inspect an element, you can see Google prefetching some of the URLs so that it has it faster for you if you were to click on some of those results. You can similarly do this on your site. It helps to load and speed up that process.
Enable caching & use a content delivery network (CDN)
Caching is so, so important. Definitely do your research and make sure that's set up properly. Same with CDNs, so valuable in speeding up a site, but you want to make sure that your CDN is set up properly.
Compress images
The easiest and probably quickest way for you to speed up your site today is really just to compress those images. It's such an easy thing to do. There are all sorts of free tools available for you to compress them. Optimizilla is one. You can even use free tools on your computer, Save for Web, and compress properly.
Minify resources
You can also minify resources. So it's really good to be aware of what minification, bundling, and compression do so you can have some of these more technical conversations with developers or with anyone else working on the site.
So this is sort of a high-level overview of page speed. There's a ton more to cover, but I would love to hear your input and your questions and comments down below in the comment section.
I really appreciate you checking out this edition of Whiteboard Friday, and I will see you all again soon. Thanks so much. See you.
Video transcription by Speechpad.com
Scoop up more SEO insights at MozCon Virtual this July
Don't miss exclusive data, tips, workflows, and advice from Britney and our other fantastic speakers at this year's MozCon Virtual! Chock full of the SEO industry's top thought leadership, for the first time ever MozCon will be completely remote-friendly. It's like 20+ of your favorite Whiteboard Fridays on vitamins and doubled in size, plus interactive Q&A, virtual networking, and full access to the video bundle:
Save my spot at MozCon Virtual!
We can't wait to see you there!
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
#túi_giấy_epacking_việt_nam #túi_giấy_epacking #in_túi_giấy_giá_rẻ #in_túi_giấy #epackingvietnam #tuigiayepacking
0 notes
Text
Page Speed Optimization: Metrics, Tools, and How to Improve — Best of Whiteboard Friday
Posted by BritneyMuller
Page speed has always been a crucial part of SEO work, and as more companies make the shift to online operations, optimization becomes more important than ever. However, it's a complex subject that tends to be very technical. What are the most crucial things to understand about your site's page speed, and how can you begin to improve? To help you answer these questions, we're sharing this popular episode of Whiteboard Friday (originally published in February 2019) where Britney Muller goes over what you need to know to get started.
Click on the whiteboard image above to open a high resolution version in a new tab!
Video Transcription
Hey, Moz fans. Welcome to another edition of Whiteboard Friday. Today we're going over all things page speed and really getting to the bottom of why it's so important for you to be thinking about and working on as you do your work.
At the very fundamental level I'm going to briefly explain just how a web page is loaded. That way we can sort of wrap our heads around why all this matters.
How a webpage is loaded
A user goes to a browser, puts in your website, and there is a DNS request. This points at your domain name provider, so maybe GoDaddy, and this points to your server where your files are located, and this is where it gets interesting. So the DOM starts to load all of your HTML, your CSS, and your JavaScript. But very rarely does this one pull all of the needed scripts or needed code to render or load a web page.
Typically the DOM will need to request additional resources from your server to make everything happen, and this is where things start to really slow down your site. Having that sort of background knowledge I hope will help in us being able to triage some of these issues.
Issues that could be slowing down your site
What are some of the most common culprits?
First and foremost is images. Large images are the biggest culprit of slow loading web pages.
Hosting can cause issues.
Plugins, apps, and widgets, basically any third-party script as well can slow down load time.
Your theme and any large files beyond that can really slow things down as well.
Redirects, the number of hops needed to get to a web page will slow things down.
Then JavaScript, which we'll get into in a second.
But all of these things can be a culprit. So we're going to go over some resources, some of the metrics and what they mean, and then what are some of the ways that you can improve your page speed today.
Page speed tools and resources
The primary resources I have listed here are Google tools and Google suggested insights. I think what's really interesting about these is we get to see what their concerns are as far as page speed goes and really start to see the shift towards the user. We should be thinking about that anyway. But first and foremost, how is this affecting people that come to your site, and then secondly, how can we also get the dual benefit of Google perceiving it as higher quality?
We know that Google suggests a website to load anywhere between two to three seconds. The faster the better, obviously. But that's sort of where the range is. I also highly suggest you take a competitive view of that. Put your competitors into some of these tools and benchmark your speed goals against what's competitive in your industry. I think that's a cool way to kind of go into this.
Chrome User Experience Report
This is Chrome real user metrics. Unfortunately, it's only available for larger, popular websites, but you get some really good data out of it. It's housed on BigQuery*, so some basic SQL knowledge is needed.
*Editor's note: We've edited this transcript for accuracy. In the video Britney said "BigML," but intended to say BigQuery. It's hard filming an advanced-topic Whiteboard Friday in a single take! :-)
Lighthouse
Lighthouse, one of my favorites, is available right in Chrome Dev Tools. If you are on a web page and you click Inspect Element and you open up Chrome Dev Tools, to the far right tab where it says Audit, you can run a Lighthouse report right in your browser.
What I love about it is it gives you very specific examples and fixes that you can do. A fun fact to know is it will automatically be on the simulated fast 3G, and notice they're focused on mobile users on 3G. I like to switch that to applied fast 3G, because it has Lighthouse do an actual run of that load. It takes a little bit longer, but it seems to be a little bit more accurate. Good to know.
Page Speed Insights
Page Speed Insights is really interesting. They've now incorporated Chrome User Experience Report. But if you're not one of those large sites, it's not even going to measure your actual page speed. It's going to look at how your site is configured and provide feedback according to that and score it. Just something good to be aware of. It still provides good value.
Test your mobile website speed and performance
I don't know what the title of this is. If you do, please comment down below. But it's located on testmysite.thinkwithgoogle.com. This one is really cool because it tests the mobile speed of your site. If you scroll down, it directly ties it into ROI for your business or your website. We see Google leveraging real-world metrics, tying it back to what's the percentage of people you're losing because your site is this slow. It's a brilliant way to sort of get us all on board and fighting for some of these improvements.
Pingdom and GTmetrix are non-Google products or non-Google tools, but super helpful as well.
Site speed metrics
So what are some of the metrics?
What is first paint?
First paint is he first non-blank paint on a screen. It could be just the first pixel change. That initial change is considered first paint.
What is first contentful paint?
First contentful paint is when the first content appears. This might be part of the nav or the search bar or whatever it might be. --That's the first contentful paint.
What is first meaningful paint?
First meaningful paint is when primary content is visible. When you sort of get that reaction of, "Oh, yeah, this is what I came to this page for," that's first meaningful paint.
What is time to interactive?
Time to interactive is when it's visually usable and engage-able. So we've all gone to a web page and it looks like it's done, but we can't quite use it yet. That's where this metric comes in. So when is it usable for the user? Again, notice how user-centric even these metrics are. Really, really neat.
DOM content loaded
The DOM content loaded, this is when the HTML is completely loaded and parsed. So some really good ones to keep an eye on and just to be aware of in general.
Ways to improve your page speed
HTTP/2
HTTP/2 can definitely speed things up. As to what extent, you have to sort of research that and test.
Preconnect, prefetch, preload
Preconnect, prefetch, and preload really interesting and important in speeding up a site. We see Google doing this on their SERPs. If you inspect an element, you can see Google prefetching some of the URLs so that it has it faster for you if you were to click on some of those results. You can similarly do this on your site. It helps to load and speed up that process.
Enable caching & use a content delivery network (CDN)
Caching is so, so important. Definitely do your research and make sure that's set up properly. Same with CDNs, so valuable in speeding up a site, but you want to make sure that your CDN is set up properly.
Compress images
The easiest and probably quickest way for you to speed up your site today is really just to compress those images. It's such an easy thing to do. There are all sorts of free tools available for you to compress them. Optimizilla is one. You can even use free tools on your computer, Save for Web, and compress properly.
Minify resources
You can also minify resources. So it's really good to be aware of what minification, bundling, and compression do so you can have some of these more technical conversations with developers or with anyone else working on the site.
So this is sort of a high-level overview of page speed. There's a ton more to cover, but I would love to hear your input and your questions and comments down below in the comment section.
I really appreciate you checking out this edition of Whiteboard Friday, and I will see you all again soon. Thanks so much. See you.
Video transcription by Speechpad.com
Scoop up more SEO insights at MozCon Virtual this July
Don't miss exclusive data, tips, workflows, and advice from Britney and our other fantastic speakers at this year's MozCon Virtual! Chock full of the SEO industry's top thought leadership, for the first time ever MozCon will be completely remote-friendly. It's like 20+ of your favorite Whiteboard Fridays on vitamins and doubled in size, plus interactive Q&A, virtual networking, and full access to the video bundle:
Save my spot at MozCon Virtual!
We can't wait to see you there!
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
0 notes
Text
Page Speed Optimization: Metrics, Tools, and How to Improve — Best of Whiteboard Friday
Posted by BritneyMuller
Page speed has always been a crucial part of SEO work, and as more companies make the shift to online operations, optimization becomes more important than ever. However, it's a complex subject that tends to be very technical. What are the most crucial things to understand about your site's page speed, and how can you begin to improve? To help you answer these questions, we're sharing this popular episode of Whiteboard Friday (originally published in February 2019) where Britney Muller goes over what you need to know to get started.
Click on the whiteboard image above to open a high resolution version in a new tab!
Video Transcription
Hey, Moz fans. Welcome to another edition of Whiteboard Friday. Today we're going over all things page speed and really getting to the bottom of why it's so important for you to be thinking about and working on as you do your work.
At the very fundamental level I'm going to briefly explain just how a web page is loaded. That way we can sort of wrap our heads around why all this matters.
How a webpage is loaded
A user goes to a browser, puts in your website, and there is a DNS request. This points at your domain name provider, so maybe GoDaddy, and this points to your server where your files are located, and this is where it gets interesting. So the DOM starts to load all of your HTML, your CSS, and your JavaScript. But very rarely does this one pull all of the needed scripts or needed code to render or load a web page.
Typically the DOM will need to request additional resources from your server to make everything happen, and this is where things start to really slow down your site. Having that sort of background knowledge I hope will help in us being able to triage some of these issues.
Issues that could be slowing down your site
What are some of the most common culprits?
First and foremost is images. Large images are the biggest culprit of slow loading web pages.
Hosting can cause issues.
Plugins, apps, and widgets, basically any third-party script as well can slow down load time.
Your theme and any large files beyond that can really slow things down as well.
Redirects, the number of hops needed to get to a web page will slow things down.
Then JavaScript, which we'll get into in a second.
But all of these things can be a culprit. So we're going to go over some resources, some of the metrics and what they mean, and then what are some of the ways that you can improve your page speed today.
Page speed tools and resources
The primary resources I have listed here are Google tools and Google suggested insights. I think what's really interesting about these is we get to see what their concerns are as far as page speed goes and really start to see the shift towards the user. We should be thinking about that anyway. But first and foremost, how is this affecting people that come to your site, and then secondly, how can we also get the dual benefit of Google perceiving it as higher quality?
We know that Google suggests a website to load anywhere between two to three seconds. The faster the better, obviously. But that's sort of where the range is. I also highly suggest you take a competitive view of that. Put your competitors into some of these tools and benchmark your speed goals against what's competitive in your industry. I think that's a cool way to kind of go into this.
Chrome User Experience Report
This is Chrome real user metrics. Unfortunately, it's only available for larger, popular websites, but you get some really good data out of it. It's housed on BigQuery*, so some basic SQL knowledge is needed.
*Editor's note: We've edited this transcript for accuracy. In the video Britney said "BigML," but intended to say BigQuery. It's hard filming an advanced-topic Whiteboard Friday in a single take! :-)
Lighthouse
Lighthouse, one of my favorites, is available right in Chrome Dev Tools. If you are on a web page and you click Inspect Element and you open up Chrome Dev Tools, to the far right tab where it says Audit, you can run a Lighthouse report right in your browser.
What I love about it is it gives you very specific examples and fixes that you can do. A fun fact to know is it will automatically be on the simulated fast 3G, and notice they're focused on mobile users on 3G. I like to switch that to applied fast 3G, because it has Lighthouse do an actual run of that load. It takes a little bit longer, but it seems to be a little bit more accurate. Good to know.
Page Speed Insights
Page Speed Insights is really interesting. They've now incorporated Chrome User Experience Report. But if you're not one of those large sites, it's not even going to measure your actual page speed. It's going to look at how your site is configured and provide feedback according to that and score it. Just something good to be aware of. It still provides good value.
Test your mobile website speed and performance
I don't know what the title of this is. If you do, please comment down below. But it's located on testmysite.thinkwithgoogle.com. This one is really cool because it tests the mobile speed of your site. If you scroll down, it directly ties it into ROI for your business or your website. We see Google leveraging real-world metrics, tying it back to what's the percentage of people you're losing because your site is this slow. It's a brilliant way to sort of get us all on board and fighting for some of these improvements.
Pingdom and GTmetrix are non-Google products or non-Google tools, but super helpful as well.
Site speed metrics
So what are some of the metrics?
What is first paint?
First paint is he first non-blank paint on a screen. It could be just the first pixel change. That initial change is considered first paint.
What is first contentful paint?
First contentful paint is when the first content appears. This might be part of the nav or the search bar or whatever it might be. --That's the first contentful paint.
What is first meaningful paint?
First meaningful paint is when primary content is visible. When you sort of get that reaction of, "Oh, yeah, this is what I came to this page for," that's first meaningful paint.
What is time to interactive?
Time to interactive is when it's visually usable and engage-able. So we've all gone to a web page and it looks like it's done, but we can't quite use it yet. That's where this metric comes in. So when is it usable for the user? Again, notice how user-centric even these metrics are. Really, really neat.
DOM content loaded
The DOM content loaded, this is when the HTML is completely loaded and parsed. So some really good ones to keep an eye on and just to be aware of in general.
Ways to improve your page speed
HTTP/2
HTTP/2 can definitely speed things up. As to what extent, you have to sort of research that and test.
Preconnect, prefetch, preload
Preconnect, prefetch, and preload really interesting and important in speeding up a site. We see Google doing this on their SERPs. If you inspect an element, you can see Google prefetching some of the URLs so that it has it faster for you if you were to click on some of those results. You can similarly do this on your site. It helps to load and speed up that process.
Enable caching & use a content delivery network (CDN)
Caching is so, so important. Definitely do your research and make sure that's set up properly. Same with CDNs, so valuable in speeding up a site, but you want to make sure that your CDN is set up properly.
Compress images
The easiest and probably quickest way for you to speed up your site today is really just to compress those images. It's such an easy thing to do. There are all sorts of free tools available for you to compress them. Optimizilla is one. You can even use free tools on your computer, Save for Web, and compress properly.
Minify resources
You can also minify resources. So it's really good to be aware of what minification, bundling, and compression do so you can have some of these more technical conversations with developers or with anyone else working on the site.
So this is sort of a high-level overview of page speed. There's a ton more to cover, but I would love to hear your input and your questions and comments down below in the comment section.
I really appreciate you checking out this edition of Whiteboard Friday, and I will see you all again soon. Thanks so much. See you.
Video transcription by Speechpad.com
Scoop up more SEO insights at MozCon Virtual this July
Don't miss exclusive data, tips, workflows, and advice from Britney and our other fantastic speakers at this year's MozCon Virtual! Chock full of the SEO industry's top thought leadership, for the first time ever MozCon will be completely remote-friendly. It's like 20+ of your favorite Whiteboard Fridays on vitamins and doubled in size, plus interactive Q&A, virtual networking, and full access to the video bundle:
Save my spot at MozCon Virtual!
We can't wait to see you there!
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
0 notes
Text
Page Speed Optimization: Metrics, Tools, and How to Improve — Best of Whiteboard Friday
Posted by BritneyMuller
Page speed has always been a crucial part of SEO work, and as more companies make the shift to online operations, optimization becomes more important than ever. However, it's a complex subject that tends to be very technical. What are the most crucial things to understand about your site's page speed, and how can you begin to improve? To help you answer these questions, we're sharing this popular episode of Whiteboard Friday (originally published in February 2019) where Britney Muller goes over what you need to know to get started.
Click on the whiteboard image above to open a high resolution version in a new tab!
Video Transcription
Hey, Moz fans. Welcome to another edition of Whiteboard Friday. Today we're going over all things page speed and really getting to the bottom of why it's so important for you to be thinking about and working on as you do your work.
At the very fundamental level I'm going to briefly explain just how a web page is loaded. That way we can sort of wrap our heads around why all this matters.
How a webpage is loaded
A user goes to a browser, puts in your website, and there is a DNS request. This points at your domain name provider, so maybe GoDaddy, and this points to your server where your files are located, and this is where it gets interesting. So the DOM starts to load all of your HTML, your CSS, and your JavaScript. But very rarely does this one pull all of the needed scripts or needed code to render or load a web page.
Typically the DOM will need to request additional resources from your server to make everything happen, and this is where things start to really slow down your site. Having that sort of background knowledge I hope will help in us being able to triage some of these issues.
Issues that could be slowing down your site
What are some of the most common culprits?
First and foremost is images. Large images are the biggest culprit of slow loading web pages.
Hosting can cause issues.
Plugins, apps, and widgets, basically any third-party script as well can slow down load time.
Your theme and any large files beyond that can really slow things down as well.
Redirects, the number of hops needed to get to a web page will slow things down.
Then JavaScript, which we'll get into in a second.
But all of these things can be a culprit. So we're going to go over some resources, some of the metrics and what they mean, and then what are some of the ways that you can improve your page speed today.
Page speed tools and resources
The primary resources I have listed here are Google tools and Google suggested insights. I think what's really interesting about these is we get to see what their concerns are as far as page speed goes and really start to see the shift towards the user. We should be thinking about that anyway. But first and foremost, how is this affecting people that come to your site, and then secondly, how can we also get the dual benefit of Google perceiving it as higher quality?
We know that Google suggests a website to load anywhere between two to three seconds. The faster the better, obviously. But that's sort of where the range is. I also highly suggest you take a competitive view of that. Put your competitors into some of these tools and benchmark your speed goals against what's competitive in your industry. I think that's a cool way to kind of go into this.
Chrome User Experience Report
This is Chrome real user metrics. Unfortunately, it's only available for larger, popular websites, but you get some really good data out of it. It's housed on BigQuery*, so some basic SQL knowledge is needed.
*Editor's note: We've edited this transcript for accuracy. In the video Britney said "BigML," but intended to say BigQuery. It's hard filming an advanced-topic Whiteboard Friday in a single take! :-)
Lighthouse
Lighthouse, one of my favorites, is available right in Chrome Dev Tools. If you are on a web page and you click Inspect Element and you open up Chrome Dev Tools, to the far right tab where it says Audit, you can run a Lighthouse report right in your browser.
What I love about it is it gives you very specific examples and fixes that you can do. A fun fact to know is it will automatically be on the simulated fast 3G, and notice they're focused on mobile users on 3G. I like to switch that to applied fast 3G, because it has Lighthouse do an actual run of that load. It takes a little bit longer, but it seems to be a little bit more accurate. Good to know.
Page Speed Insights
Page Speed Insights is really interesting. They've now incorporated Chrome User Experience Report. But if you're not one of those large sites, it's not even going to measure your actual page speed. It's going to look at how your site is configured and provide feedback according to that and score it. Just something good to be aware of. It still provides good value.
Test your mobile website speed and performance
I don't know what the title of this is. If you do, please comment down below. But it's located on testmysite.thinkwithgoogle.com. This one is really cool because it tests the mobile speed of your site. If you scroll down, it directly ties it into ROI for your business or your website. We see Google leveraging real-world metrics, tying it back to what's the percentage of people you're losing because your site is this slow. It's a brilliant way to sort of get us all on board and fighting for some of these improvements.
Pingdom and GTmetrix are non-Google products or non-Google tools, but super helpful as well.
Site speed metrics
So what are some of the metrics?
What is first paint?
First paint is he first non-blank paint on a screen. It could be just the first pixel change. That initial change is considered first paint.
What is first contentful paint?
First contentful paint is when the first content appears. This might be part of the nav or the search bar or whatever it might be. --That's the first contentful paint.
What is first meaningful paint?
First meaningful paint is when primary content is visible. When you sort of get that reaction of, "Oh, yeah, this is what I came to this page for," that's first meaningful paint.
What is time to interactive?
Time to interactive is when it's visually usable and engage-able. So we've all gone to a web page and it looks like it's done, but we can't quite use it yet. That's where this metric comes in. So when is it usable for the user? Again, notice how user-centric even these metrics are. Really, really neat.
DOM content loaded
The DOM content loaded, this is when the HTML is completely loaded and parsed. So some really good ones to keep an eye on and just to be aware of in general.
Ways to improve your page speed
HTTP/2
HTTP/2 can definitely speed things up. As to what extent, you have to sort of research that and test.
Preconnect, prefetch, preload
Preconnect, prefetch, and preload really interesting and important in speeding up a site. We see Google doing this on their SERPs. If you inspect an element, you can see Google prefetching some of the URLs so that it has it faster for you if you were to click on some of those results. You can similarly do this on your site. It helps to load and speed up that process.
Enable caching & use a content delivery network (CDN)
Caching is so, so important. Definitely do your research and make sure that's set up properly. Same with CDNs, so valuable in speeding up a site, but you want to make sure that your CDN is set up properly.
Compress images
The easiest and probably quickest way for you to speed up your site today is really just to compress those images. It's such an easy thing to do. There are all sorts of free tools available for you to compress them. Optimizilla is one. You can even use free tools on your computer, Save for Web, and compress properly.
Minify resources
You can also minify resources. So it's really good to be aware of what minification, bundling, and compression do so you can have some of these more technical conversations with developers or with anyone else working on the site.
So this is sort of a high-level overview of page speed. There's a ton more to cover, but I would love to hear your input and your questions and comments down below in the comment section.
I really appreciate you checking out this edition of Whiteboard Friday, and I will see you all again soon. Thanks so much. See you.
Video transcription by Speechpad.com
Scoop up more SEO insights at MozCon Virtual this July
Don't miss exclusive data, tips, workflows, and advice from Britney and our other fantastic speakers at this year's MozCon Virtual! Chock full of the SEO industry's top thought leadership, for the first time ever MozCon will be completely remote-friendly. It's like 20+ of your favorite Whiteboard Fridays on vitamins and doubled in size, plus interactive Q&A, virtual networking, and full access to the video bundle:
Save my spot at MozCon Virtual!
We can't wait to see you there!
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
from The Moz Blog https://ift.tt/38ptMXQ
More on https://seouk4.weebly.com/
0 notes
Text
Page Speed Optimization: Metrics, Tools, and How to Improve — Best of Whiteboard Friday
Posted by BritneyMuller
Page speed has always been a crucial part of SEO work, and as more companies make the shift to online operations, optimization becomes more important than ever. However, it's a complex subject that tends to be very technical. What are the most crucial things to understand about your site's page speed, and how can you begin to improve? To help you answer these questions, we're sharing this popular episode of Whiteboard Friday (originally published in February 2019) where Britney Muller goes over what you need to know to get started.
Click on the whiteboard image above to open a high resolution version in a new tab!
Video Transcription
Hey, Moz fans. Welcome to another edition of Whiteboard Friday. Today we're going over all things page speed and really getting to the bottom of why it's so important for you to be thinking about and working on as you do your work.
At the very fundamental level I'm going to briefly explain just how a web page is loaded. That way we can sort of wrap our heads around why all this matters.
How a webpage is loaded
A user goes to a browser, puts in your website, and there is a DNS request. This points at your domain name provider, so maybe GoDaddy, and this points to your server where your files are located, and this is where it gets interesting. So the DOM starts to load all of your HTML, your CSS, and your JavaScript. But very rarely does this one pull all of the needed scripts or needed code to render or load a web page.
Typically the DOM will need to request additional resources from your server to make everything happen, and this is where things start to really slow down your site. Having that sort of background knowledge I hope will help in us being able to triage some of these issues.
Issues that could be slowing down your site
What are some of the most common culprits?
First and foremost is images. Large images are the biggest culprit of slow loading web pages.
Hosting can cause issues.
Plugins, apps, and widgets, basically any third-party script as well can slow down load time.
Your theme and any large files beyond that can really slow things down as well.
Redirects, the number of hops needed to get to a web page will slow things down.
Then JavaScript, which we'll get into in a second.
But all of these things can be a culprit. So we're going to go over some resources, some of the metrics and what they mean, and then what are some of the ways that you can improve your page speed today.
Page speed tools and resources
The primary resources I have listed here are Google tools and Google suggested insights. I think what's really interesting about these is we get to see what their concerns are as far as page speed goes and really start to see the shift towards the user. We should be thinking about that anyway. But first and foremost, how is this affecting people that come to your site, and then secondly, how can we also get the dual benefit of Google perceiving it as higher quality?
We know that Google suggests a website to load anywhere between two to three seconds. The faster the better, obviously. But that's sort of where the range is. I also highly suggest you take a competitive view of that. Put your competitors into some of these tools and benchmark your speed goals against what's competitive in your industry. I think that's a cool way to kind of go into this.
Chrome User Experience Report
This is Chrome real user metrics. Unfortunately, it's only available for larger, popular websites, but you get some really good data out of it. It's housed on BigQuery*, so some basic SQL knowledge is needed.
*Editor's note: We've edited this transcript for accuracy. In the video Britney said "BigML," but intended to say BigQuery. It's hard filming an advanced-topic Whiteboard Friday in a single take! :-)
Lighthouse
Lighthouse, one of my favorites, is available right in Chrome Dev Tools. If you are on a web page and you click Inspect Element and you open up Chrome Dev Tools, to the far right tab where it says Audit, you can run a Lighthouse report right in your browser.
What I love about it is it gives you very specific examples and fixes that you can do. A fun fact to know is it will automatically be on the simulated fast 3G, and notice they're focused on mobile users on 3G. I like to switch that to applied fast 3G, because it has Lighthouse do an actual run of that load. It takes a little bit longer, but it seems to be a little bit more accurate. Good to know.
Page Speed Insights
Page Speed Insights is really interesting. They've now incorporated Chrome User Experience Report. But if you're not one of those large sites, it's not even going to measure your actual page speed. It's going to look at how your site is configured and provide feedback according to that and score it. Just something good to be aware of. It still provides good value.
Test your mobile website speed and performance
I don't know what the title of this is. If you do, please comment down below. But it's located on testmysite.thinkwithgoogle.com. This one is really cool because it tests the mobile speed of your site. If you scroll down, it directly ties it into ROI for your business or your website. We see Google leveraging real-world metrics, tying it back to what's the percentage of people you're losing because your site is this slow. It's a brilliant way to sort of get us all on board and fighting for some of these improvements.
Pingdom and GTmetrix are non-Google products or non-Google tools, but super helpful as well.
Site speed metrics
So what are some of the metrics?
What is first paint?
First paint is he first non-blank paint on a screen. It could be just the first pixel change. That initial change is considered first paint.
What is first contentful paint?
First contentful paint is when the first content appears. This might be part of the nav or the search bar or whatever it might be. --That's the first contentful paint.
What is first meaningful paint?
First meaningful paint is when primary content is visible. When you sort of get that reaction of, "Oh, yeah, this is what I came to this page for," that's first meaningful paint.
What is time to interactive?
Time to interactive is when it's visually usable and engage-able. So we've all gone to a web page and it looks like it's done, but we can't quite use it yet. That's where this metric comes in. So when is it usable for the user? Again, notice how user-centric even these metrics are. Really, really neat.
DOM content loaded
The DOM content loaded, this is when the HTML is completely loaded and parsed. So some really good ones to keep an eye on and just to be aware of in general.
Ways to improve your page speed
HTTP/2
HTTP/2 can definitely speed things up. As to what extent, you have to sort of research that and test.
Preconnect, prefetch, preload
Preconnect, prefetch, and preload really interesting and important in speeding up a site. We see Google doing this on their SERPs. If you inspect an element, you can see Google prefetching some of the URLs so that it has it faster for you if you were to click on some of those results. You can similarly do this on your site. It helps to load and speed up that process.
Enable caching & use a content delivery network (CDN)
Caching is so, so important. Definitely do your research and make sure that's set up properly. Same with CDNs, so valuable in speeding up a site, but you want to make sure that your CDN is set up properly.
Compress images
The easiest and probably quickest way for you to speed up your site today is really just to compress those images. It's such an easy thing to do. There are all sorts of free tools available for you to compress them. Optimizilla is one. You can even use free tools on your computer, Save for Web, and compress properly.
Minify resources
You can also minify resources. So it's really good to be aware of what minification, bundling, and compression do so you can have some of these more technical conversations with developers or with anyone else working on the site.
So this is sort of a high-level overview of page speed. There's a ton more to cover, but I would love to hear your input and your questions and comments down below in the comment section.
I really appreciate you checking out this edition of Whiteboard Friday, and I will see you all again soon. Thanks so much. See you.
Video transcription by Speechpad.com
Scoop up more SEO insights at MozCon Virtual this July
Don't miss exclusive data, tips, workflows, and advice from Britney and our other fantastic speakers at this year's MozCon Virtual! Chock full of the SEO industry's top thought leadership, for the first time ever MozCon will be completely remote-friendly. It's like 20+ of your favorite Whiteboard Fridays on vitamins and doubled in size, plus interactive Q&A, virtual networking, and full access to the video bundle:
Save my spot at MozCon Virtual!
We can't wait to see you there!
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
0 notes
Text
Page Speed Optimization: Metrics, Tools, and How to Improve — Best of Whiteboard Friday
New Post has been published on http://tiptopreview.com/page-speed-optimization-metrics-tools-and-how-to-improve-best-of-whiteboard-friday/
Page Speed Optimization: Metrics, Tools, and How to Improve — Best of Whiteboard Friday
Page speed has always been a crucial part of SEO work, and as more companies make the shift to online operations, optimization becomes more important than ever. However, it’s a complex subject that tends to be very technical. What are the most crucial things to understand about your site’s page speed, and how can you begin to improve? To help you answer these questions, we’re sharing this popular episode of Whiteboard Friday (originally published in February 2019) where Britney Muller goes over what you need to know to get started.
Click on the whiteboard image above to open a high resolution version in a new tab!
Video Transcription
Hey, Moz fans. Welcome to another edition of Whiteboard Friday. Today we’re going over all things page speed and really getting to the bottom of why it’s so important for you to be thinking about and working on as you do your work.
At the very fundamental level I’m going to briefly explain just how a web page is loaded. That way we can sort of wrap our heads around why all this matters.
How a webpage is loaded
A user goes to a browser, puts in your website, and there is a DNS request. This points at your domain name provider, so maybe GoDaddy, and this points to your server where your files are located, and this is where it gets interesting. So the DOM starts to load all of your HTML, your CSS, and your JavaScript. But very rarely does this one pull all of the needed scripts or needed code to render or load a web page.
Typically the DOM will need to request additional resources from your server to make everything happen, and this is where things start to really slow down your site. Having that sort of background knowledge I hope will help in us being able to triage some of these issues.
Issues that could be slowing down your site
What are some of the most common culprits?
First and foremost is images. Large images are the biggest culprit of slow loading web pages.
Hosting can cause issues.
Plugins, apps, and widgets, basically any third-party script as well can slow down load time.
Your theme and any large files beyond that can really slow things down as well.
Redirects, the number of hops needed to get to a web page will slow things down.
Then JavaScript, which we’ll get into in a second.
But all of these things can be a culprit. So we’re going to go over some resources, some of the metrics and what they mean, and then what are some of the ways that you can improve your page speed today.
Page speed tools and resources
The primary resources I have listed here are Google tools and Google suggested insights. I think what’s really interesting about these is we get to see what their concerns are as far as page speed goes and really start to see the shift towards the user. We should be thinking about that anyway. But first and foremost, how is this affecting people that come to your site, and then secondly, how can we also get the dual benefit of Google perceiving it as higher quality?
We know that Google suggests a website to load anywhere between two to three seconds. The faster the better, obviously. But that’s sort of where the range is. I also highly suggest you take a competitive view of that. Put your competitors into some of these tools and benchmark your speed goals against what��s competitive in your industry. I think that’s a cool way to kind of go into this.
Chrome User Experience Report
This is Chrome real user metrics. Unfortunately, it’s only available for larger, popular websites, but you get some really good data out of it. It’s housed on BigQuery*, so some basic SQL knowledge is needed.
*Editor’s note: We’ve edited this transcript for accuracy. In the video Britney said “BigML,” but intended to say BigQuery. It’s hard filming an advanced-topic Whiteboard Friday in a single take! 🙂
Lighthouse
Lighthouse, one of my favorites, is available right in Chrome Dev Tools. If you are on a web page and you click Inspect Element and you open up Chrome Dev Tools, to the far right tab where it says Audit, you can run a Lighthouse report right in your browser.
What I love about it is it gives you very specific examples and fixes that you can do. A fun fact to know is it will automatically be on the simulated fast 3G, and notice they’re focused on mobile users on 3G. I like to switch that to applied fast 3G, because it has Lighthouse do an actual run of that load. It takes a little bit longer, but it seems to be a little bit more accurate. Good to know.
Page Speed Insights
Page Speed Insights is really interesting. They’ve now incorporated Chrome User Experience Report. But if you’re not one of those large sites, it’s not even going to measure your actual page speed. It’s going to look at how your site is configured and provide feedback according to that and score it. Just something good to be aware of. It still provides good value.
Test your mobile website speed and performance
I don’t know what the title of this is. If you do, please comment down below. But it’s located on testmysite.thinkwithgoogle.com. This one is really cool because it tests the mobile speed of your site. If you scroll down, it directly ties it into ROI for your business or your website. We see Google leveraging real-world metrics, tying it back to what’s the percentage of people you’re losing because your site is this slow. It’s a brilliant way to sort of get us all on board and fighting for some of these improvements.
Pingdom and GTmetrix are non-Google products or non-Google tools, but super helpful as well.
Site speed metrics
So what are some of the metrics?
What is first paint?
First paint is he first non-blank paint on a screen. It could be just the first pixel change. That initial change is considered first paint.
What is first contentful paint?
First contentful paint is when the first content appears. This might be part of the nav or the search bar or whatever it might be. –That’s the first contentful paint.
What is first meaningful paint?
First meaningful paint is when primary content is visible. When you sort of get that reaction of, “Oh, yeah, this is what I came to this page for,” that’s first meaningful paint.
What is time to interactive?
Time to interactive is when it’s visually usable and engage-able. So we’ve all gone to a web page and it looks like it’s done, but we can’t quite use it yet. That’s where this metric comes in. So when is it usable for the user? Again, notice how user-centric even these metrics are. Really, really neat.
DOM content loaded
The DOM content loaded, this is when the HTML is completely loaded and parsed. So some really good ones to keep an eye on and just to be aware of in general.
Ways to improve your page speed
HTTP/2
HTTP/2 can definitely speed things up. As to what extent, you have to sort of research that and test.
Preconnect, prefetch, preload
Preconnect, prefetch, and preload really interesting and important in speeding up a site. We see Google doing this on their SERPs. If you inspect an element, you can see Google prefetching some of the URLs so that it has it faster for you if you were to click on some of those results. You can similarly do this on your site. It helps to load and speed up that process.
Enable caching & use a content delivery network (CDN)
Caching is so, so important. Definitely do your research and make sure that’s set up properly. Same with CDNs, so valuable in speeding up a site, but you want to make sure that your CDN is set up properly.
Compress images
The easiest and probably quickest way for you to speed up your site today is really just to compress those images. It’s such an easy thing to do. There are all sorts of free tools available for you to compress them. Optimizilla is one. You can even use free tools on your computer, Save for Web, and compress properly.
Minify resources
You can also minify resources. So it’s really good to be aware of what minification, bundling, and compression do so you can have some of these more technical conversations with developers or with anyone else working on the site.
So this is sort of a high-level overview of page speed. There’s a ton more to cover, but I would love to hear your input and your questions and comments down below in the comment section.
I really appreciate you checking out this edition of Whiteboard Friday, and I will see you all again soon. Thanks so much. See you.
Video transcription by Speechpad.com
Scoop up more SEO insights at MozCon Virtual this July
Don’t miss exclusive data, tips, workflows, and advice from Britney and our other fantastic speakers at this year’s MozCon Virtual! Chock full of the SEO industry’s top thought leadership, for the first time ever MozCon will be completely remote-friendly. It’s like 20+ of your favorite Whiteboard Fridays on vitamins and doubled in size, plus interactive Q&A, virtual networking, and full access to the video bundle:
Save my spot at MozCon Virtual!
We can’t wait to see you there!
Source link
0 notes
Text
Page Speed Optimization: Metrics, Tools, and How to Improve — Best of Whiteboard Friday
Posted by BritneyMuller
Page speed has always been a crucial part of SEO work, and as more companies make the shift to online operations, optimization becomes more important than ever. However, it's a complex subject that tends to be very technical. What are the most crucial things to understand about your site's page speed, and how can you begin to improve? To help you answer these questions, we're sharing this popular episode of Whiteboard Friday (originally published in February 2019) where Britney Muller goes over what you need to know to get started.
Click on the whiteboard image above to open a high resolution version in a new tab!
Video Transcription
Hey, Moz fans. Welcome to another edition of Whiteboard Friday. Today we're going over all things page speed and really getting to the bottom of why it's so important for you to be thinking about and working on as you do your work.
At the very fundamental level I'm going to briefly explain just how a web page is loaded. That way we can sort of wrap our heads around why all this matters.
How a webpage is loaded
A user goes to a browser, puts in your website, and there is a DNS request. This points at your domain name provider, so maybe GoDaddy, and this points to your server where your files are located, and this is where it gets interesting. So the DOM starts to load all of your HTML, your CSS, and your JavaScript. But very rarely does this one pull all of the needed scripts or needed code to render or load a web page.
Typically the DOM will need to request additional resources from your server to make everything happen, and this is where things start to really slow down your site. Having that sort of background knowledge I hope will help in us being able to triage some of these issues.
Issues that could be slowing down your site
What are some of the most common culprits?
First and foremost is images. Large images are the biggest culprit of slow loading web pages.
Hosting can cause issues.
Plugins, apps, and widgets, basically any third-party script as well can slow down load time.
Your theme and any large files beyond that can really slow things down as well.
Redirects, the number of hops needed to get to a web page will slow things down.
Then JavaScript, which we'll get into in a second.
But all of these things can be a culprit. So we're going to go over some resources, some of the metrics and what they mean, and then what are some of the ways that you can improve your page speed today.
Page speed tools and resources
The primary resources I have listed here are Google tools and Google suggested insights. I think what's really interesting about these is we get to see what their concerns are as far as page speed goes and really start to see the shift towards the user. We should be thinking about that anyway. But first and foremost, how is this affecting people that come to your site, and then secondly, how can we also get the dual benefit of Google perceiving it as higher quality?
We know that Google suggests a website to load anywhere between two to three seconds. The faster the better, obviously. But that's sort of where the range is. I also highly suggest you take a competitive view of that. Put your competitors into some of these tools and benchmark your speed goals against what's competitive in your industry. I think that's a cool way to kind of go into this.
Chrome User Experience Report
This is Chrome real user metrics. Unfortunately, it's only available for larger, popular websites, but you get some really good data out of it. It's housed on BigQuery*, so some basic SQL knowledge is needed.
*Editor's note: We've edited this transcript for accuracy. In the video Britney said "BigML," but intended to say BigQuery. It's hard filming an advanced-topic Whiteboard Friday in a single take! :-)
Lighthouse
Lighthouse, one of my favorites, is available right in Chrome Dev Tools. If you are on a web page and you click Inspect Element and you open up Chrome Dev Tools, to the far right tab where it says Audit, you can run a Lighthouse report right in your browser.
What I love about it is it gives you very specific examples and fixes that you can do. A fun fact to know is it will automatically be on the simulated fast 3G, and notice they're focused on mobile users on 3G. I like to switch that to applied fast 3G, because it has Lighthouse do an actual run of that load. It takes a little bit longer, but it seems to be a little bit more accurate. Good to know.
Page Speed Insights
Page Speed Insights is really interesting. They've now incorporated Chrome User Experience Report. But if you're not one of those large sites, it's not even going to measure your actual page speed. It's going to look at how your site is configured and provide feedback according to that and score it. Just something good to be aware of. It still provides good value.
Test your mobile website speed and performance
I don't know what the title of this is. If you do, please comment down below. But it's located on testmysite.thinkwithgoogle.com. This one is really cool because it tests the mobile speed of your site. If you scroll down, it directly ties it into ROI for your business or your website. We see Google leveraging real-world metrics, tying it back to what's the percentage of people you're losing because your site is this slow. It's a brilliant way to sort of get us all on board and fighting for some of these improvements.
Pingdom and GTmetrix are non-Google products or non-Google tools, but super helpful as well.
Site speed metrics
So what are some of the metrics?
What is first paint?
First paint is he first non-blank paint on a screen. It could be just the first pixel change. That initial change is considered first paint.
What is first contentful paint?
First contentful paint is when the first content appears. This might be part of the nav or the search bar or whatever it might be. --That's the first contentful paint.
What is first meaningful paint?
First meaningful paint is when primary content is visible. When you sort of get that reaction of, "Oh, yeah, this is what I came to this page for," that's first meaningful paint.
What is time to interactive?
Time to interactive is when it's visually usable and engage-able. So we've all gone to a web page and it looks like it's done, but we can't quite use it yet. That's where this metric comes in. So when is it usable for the user? Again, notice how user-centric even these metrics are. Really, really neat.
DOM content loaded
The DOM content loaded, this is when the HTML is completely loaded and parsed. So some really good ones to keep an eye on and just to be aware of in general.
Ways to improve your page speed
HTTP/2
HTTP/2 can definitely speed things up. As to what extent, you have to sort of research that and test.
Preconnect, prefetch, preload
Preconnect, prefetch, and preload really interesting and important in speeding up a site. We see Google doing this on their SERPs. If you inspect an element, you can see Google prefetching some of the URLs so that it has it faster for you if you were to click on some of those results. You can similarly do this on your site. It helps to load and speed up that process.
Enable caching & use a content delivery network (CDN)
Caching is so, so important. Definitely do your research and make sure that's set up properly. Same with CDNs, so valuable in speeding up a site, but you want to make sure that your CDN is set up properly.
Compress images
The easiest and probably quickest way for you to speed up your site today is really just to compress those images. It's such an easy thing to do. There are all sorts of free tools available for you to compress them. Optimizilla is one. You can even use free tools on your computer, Save for Web, and compress properly.
Minify resources
You can also minify resources. So it's really good to be aware of what minification, bundling, and compression do so you can have some of these more technical conversations with developers or with anyone else working on the site.
So this is sort of a high-level overview of page speed. There's a ton more to cover, but I would love to hear your input and your questions and comments down below in the comment section.
I really appreciate you checking out this edition of Whiteboard Friday, and I will see you all again soon. Thanks so much. See you.
Video transcription by Speechpad.com
Scoop up more SEO insights at MozCon Virtual this July
Don't miss exclusive data, tips, workflows, and advice from Britney and our other fantastic speakers at this year's MozCon Virtual! Chock full of the SEO industry's top thought leadership, for the first time ever MozCon will be completely remote-friendly. It's like 20+ of your favorite Whiteboard Fridays on vitamins and doubled in size, plus interactive Q&A, virtual networking, and full access to the video bundle:
Save my spot at MozCon Virtual!
We can't wait to see you there!
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
0 notes
Text
Page Speed Optimization: Metrics, Tools, and How to Improve — Best of Whiteboard Friday
Posted by BritneyMuller
Page speed has always been a crucial part of SEO work, and as more companies make the shift to online operations, optimization becomes more important than ever. However, it's a complex subject that tends to be very technical. What are the most crucial things to understand about your site's page speed, and how can you begin to improve? To help you answer these questions, we're sharing this popular episode of Whiteboard Friday (originally published in February 2019) where Britney Muller goes over what you need to know to get started.
Click on the whiteboard image above to open a high resolution version in a new tab!
Video Transcription
Hey, Moz fans. Welcome to another edition of Whiteboard Friday. Today we're going over all things page speed and really getting to the bottom of why it's so important for you to be thinking about and working on as you do your work.
At the very fundamental level I'm going to briefly explain just how a web page is loaded. That way we can sort of wrap our heads around why all this matters.
How a webpage is loaded
A user goes to a browser, puts in your website, and there is a DNS request. This points at your domain name provider, so maybe GoDaddy, and this points to your server where your files are located, and this is where it gets interesting. So the DOM starts to load all of your HTML, your CSS, and your JavaScript. But very rarely does this one pull all of the needed scripts or needed code to render or load a web page.
Typically the DOM will need to request additional resources from your server to make everything happen, and this is where things start to really slow down your site. Having that sort of background knowledge I hope will help in us being able to triage some of these issues.
Issues that could be slowing down your site
What are some of the most common culprits?
First and foremost is images. Large images are the biggest culprit of slow loading web pages.
Hosting can cause issues.
Plugins, apps, and widgets, basically any third-party script as well can slow down load time.
Your theme and any large files beyond that can really slow things down as well.
Redirects, the number of hops needed to get to a web page will slow things down.
Then JavaScript, which we'll get into in a second.
But all of these things can be a culprit. So we're going to go over some resources, some of the metrics and what they mean, and then what are some of the ways that you can improve your page speed today.
Page speed tools and resources
The primary resources I have listed here are Google tools and Google suggested insights. I think what's really interesting about these is we get to see what their concerns are as far as page speed goes and really start to see the shift towards the user. We should be thinking about that anyway. But first and foremost, how is this affecting people that come to your site, and then secondly, how can we also get the dual benefit of Google perceiving it as higher quality?
We know that Google suggests a website to load anywhere between two to three seconds. The faster the better, obviously. But that's sort of where the range is. I also highly suggest you take a competitive view of that. Put your competitors into some of these tools and benchmark your speed goals against what's competitive in your industry. I think that's a cool way to kind of go into this.
Chrome User Experience Report
This is Chrome real user metrics. Unfortunately, it's only available for larger, popular websites, but you get some really good data out of it. It's housed on BigQuery*, so some basic SQL knowledge is needed.
*Editor's note: We've edited this transcript for accuracy. In the video Britney said "BigML," but intended to say BigQuery. It's hard filming an advanced-topic Whiteboard Friday in a single take! :-)
Lighthouse
Lighthouse, one of my favorites, is available right in Chrome Dev Tools. If you are on a web page and you click Inspect Element and you open up Chrome Dev Tools, to the far right tab where it says Audit, you can run a Lighthouse report right in your browser.
What I love about it is it gives you very specific examples and fixes that you can do. A fun fact to know is it will automatically be on the simulated fast 3G, and notice they're focused on mobile users on 3G. I like to switch that to applied fast 3G, because it has Lighthouse do an actual run of that load. It takes a little bit longer, but it seems to be a little bit more accurate. Good to know.
Page Speed Insights
Page Speed Insights is really interesting. They've now incorporated Chrome User Experience Report. But if you're not one of those large sites, it's not even going to measure your actual page speed. It's going to look at how your site is configured and provide feedback according to that and score it. Just something good to be aware of. It still provides good value.
Test your mobile website speed and performance
I don't know what the title of this is. If you do, please comment down below. But it's located on testmysite.thinkwithgoogle.com. This one is really cool because it tests the mobile speed of your site. If you scroll down, it directly ties it into ROI for your business or your website. We see Google leveraging real-world metrics, tying it back to what's the percentage of people you're losing because your site is this slow. It's a brilliant way to sort of get us all on board and fighting for some of these improvements.
Pingdom and GTmetrix are non-Google products or non-Google tools, but super helpful as well.
Site speed metrics
So what are some of the metrics?
What is first paint?
First paint is he first non-blank paint on a screen. It could be just the first pixel change. That initial change is considered first paint.
What is first contentful paint?
First contentful paint is when the first content appears. This might be part of the nav or the search bar or whatever it might be. --That's the first contentful paint.
What is first meaningful paint?
First meaningful paint is when primary content is visible. When you sort of get that reaction of, "Oh, yeah, this is what I came to this page for," that's first meaningful paint.
What is time to interactive?
Time to interactive is when it's visually usable and engage-able. So we've all gone to a web page and it looks like it's done, but we can't quite use it yet. That's where this metric comes in. So when is it usable for the user? Again, notice how user-centric even these metrics are. Really, really neat.
DOM content loaded
The DOM content loaded, this is when the HTML is completely loaded and parsed. So some really good ones to keep an eye on and just to be aware of in general.
Ways to improve your page speed
HTTP/2
HTTP/2 can definitely speed things up. As to what extent, you have to sort of research that and test.
Preconnect, prefetch, preload
Preconnect, prefetch, and preload really interesting and important in speeding up a site. We see Google doing this on their SERPs. If you inspect an element, you can see Google prefetching some of the URLs so that it has it faster for you if you were to click on some of those results. You can similarly do this on your site. It helps to load and speed up that process.
Enable caching & use a content delivery network (CDN)
Caching is so, so important. Definitely do your research and make sure that's set up properly. Same with CDNs, so valuable in speeding up a site, but you want to make sure that your CDN is set up properly.
Compress images
The easiest and probably quickest way for you to speed up your site today is really just to compress those images. It's such an easy thing to do. There are all sorts of free tools available for you to compress them. Optimizilla is one. You can even use free tools on your computer, Save for Web, and compress properly.
Minify resources
You can also minify resources. So it's really good to be aware of what minification, bundling, and compression do so you can have some of these more technical conversations with developers or with anyone else working on the site.
So this is sort of a high-level overview of page speed. There's a ton more to cover, but I would love to hear your input and your questions and comments down below in the comment section.
I really appreciate you checking out this edition of Whiteboard Friday, and I will see you all again soon. Thanks so much. See you.
Video transcription by Speechpad.com
Scoop up more SEO insights at MozCon Virtual this July
Don't miss exclusive data, tips, workflows, and advice from Britney and our other fantastic speakers at this year's MozCon Virtual! Chock full of the SEO industry's top thought leadership, for the first time ever MozCon will be completely remote-friendly. It's like 20+ of your favorite Whiteboard Fridays on vitamins and doubled in size, plus interactive Q&A, virtual networking, and full access to the video bundle:
Save my spot at MozCon Virtual!
We can't wait to see you there!
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
0 notes