#fonctionnel
Text

#paris#france#streets#darkness#light#ciment#concret#béton#architecture#construction#fonctionnel#quai de la râpée#75012
10 notes
·
View notes
Text
J'arrive pas à dormir.
J'ai rêvé qu'il y avait un inconnu dans ma chambre. Je me suis réveillée en panique, j'osais pas bouger parce que je savais pas si c'était la réalité ou un rêve, j'étais morte de trouille. Et du coup maintenant j'arrive plus à dormir. 👌
10 notes
·
View notes
Text




#constance a trouvé une assurance
#vdf#le visiteur du futur#vdf le film#vdf le film spoilers#constance vdf#victor vdf#michel millot#my gifs#constance s4 & manga : michel n'aura pas de flingue ni de grenade fonctionnelle#constance dans le film : victor je te donne accès à toutes les armes létales de mon organisation. fais-en bon usage
81 notes
·
View notes
Text
French people. I need you i'm going insane over this.
#tout le monde me dit la première option et ÇA N'A AUCUN SENS POUR MOI#et fonctionnellement personne n'est jamais d'accord#et je dois poser la question à chaque fois!!!#nana is posting#cupbreak
12 notes
·
View notes
Text
1000 Chefs-d'œuvre des Arts décoratifs : Quand la beauté rencontre l'artisanat
1000 Chefs-d'œuvre des Arts décoratifs : Quand la beauté rencontre l'artisanat
Le texte ci-dessous est l’extrait du livre 1000 Chef-d’œuvre des Arts décoratifs (ISBN: 9781783109548), écrit par Victoria Charles et avec la collaboration d’Eugénie Vaysse, publié par Parkstone International.
Les arts décoratifs et industriels sont, comme toutes les formes de l’art, une expression de la vie : ils évoluent d’âge en âge avec les besoins, moraux ou matériels, auxquels ils doivent…

View On WordPress
#Art#Art décoratif#Art fonctionnel#art moderne#Artisanat#baroque#Beauté#Beaux-arts#book#Céramique#chefs-d’œuvre#créativité#Décoratif#design#ebook#Elegance#Esthétique#Histoire#histoire de l&039;art#Interieur#kindle book#livre#livre Kindle#maîtres#Mobilier#Mouvements#Moyen Âge#objets#Objets artistiques#Parkstone
1 note
·
View note
Text
Comment bien choisir votre interrupteur ?
Les interrupteurs sont des éléments essentiels dans tout espace, que ce soit à la maison, au bureau ou dans un environnement commercial. Non seulement ils contrôlent l’alimentation électrique des luminaires, mais ils jouent également un rôle crucial dans l’esthétique globale de l’environnement. Dans l’article ci-dessous, nous explorerons en profondeur les caractéristiques et les spécificités…
#interrupteur aluminium#interrupteur bureau#interrupteur chambre#interrupteur cuisine#interrupteur décoration intérieur#interrupteur design#interrupteur design contemporain#interrupteur design fonctionnel#interrupteur design Fontini#interrupteur design modelec#interrupteur design moderne#interrupteur double#interrupteur haut de gamme#interrupteur laiton#interrupteur on/off#interrupteur plaque de finition#interrupteur poussoir#interrupteur rétro#interrupteur salle de bain#interrupteur salon#interrupteur simple#interrupteur tactile#interrupteur va-et-vient#interrupteur variateur#type interrupteur
0 notes
Text
Métier à tisser Fonctionnel de PiedPiper
Bonjour à tous merveilleuse communauté. Voici ma nouvelle traduction en français du mod Funtional Loom de @piedpiperworld
Ce mod apportera un effet réaliste pour les Décades challenge.
Je vous invite donc à cliquer sur le lien ci-dessous.
Merci et Bon jeu !
Functional Loom de @piedpiperworld
Miyaji
1 note
·
View note
Text
REDEMY ISTANBUL - DEVASA+ (2)

La clinique esthétique Remedy Istanbul est une destination de choix pour la chirurgie esthétique en Turquie. La clinique est réputée pour son expertise en matière de greffe de cheveux et de procédures d'implantation, très appréciées des patients cherchant à restaurer ou à améliorer la racine de leurs cheveux. Remedy Istanbul propose une gamme d'options de greffe de cheveux, notamment les techniques FUE et DHI. La clinique offre une consultation gratuite, une anesthésie sans aiguille et un suivi d'un an pour garantir les meilleurs résultats possibles. De plus, Remedy Istanbul a été classée parmi les meilleure clinique turquie de greffe de cheveux turquie, selon diverses critiques et classements. En plus des procédures de greffe de cheveux, Remedy Istanbul propose également des options de remodelage du corps telles que la liposuccion et abdominoplastie, implant capillaire turquie. Ces procédures peuvent aider les patients à obtenir une apparence plus tonique et sculptée en éliminant l’excès de graisse et de peau des zones ciblées du corps. Les chirurgiens expérimentés de la clinique utilisent les dernières techniques et technologies pour garantir des résultats optimaux tout en minimisant l'inconfort et les temps d'arrêt. Les patients peuvent s’attendre à un plan de traitement personnalisé adapté à leurs besoins et objectifs uniques. La rhinoplastie, ou chirurgie de remodelage du nez, est une autre procédure populaire proposée chez Remedy Istanbul. Les chirurgiens qualifiés de la clinique peuvent effectuer des procédures de rhinoplastie à la fois esthétiques et fonctionnelles, répondant à des problèmes tels que l'asymétrie nasale, les difficultés respiratoires et l'équilibre global du visage. Les patients peuvent s’attendre à un processus de consultation et d’évaluation approfondi pour déterminer la meilleure approche pour leurs besoins spécifiques. Les procédures de rhinoplastie de Remedy Istanbul sont réalisées avec précision et attention aux détails, ce qui donne des résultats naturels et durables.
#Implant mammaire turquie#meilleur clinique turquie#greffe de cheveux turquie#implant capillaire turquie#liposuccion#abdominoplastie#rhinoplastie
2K notes
·
View notes
Text
Être né dans un pays qui avait des services publics relativement fonctionnels avec des parents fonctionnaires, s'orienter vers la recherche et la fonction publique, et devenant adulte voir l'accélération de l'exécution de ces services. Des centaines de millions d'euros annulés pour l'éducation nationale. Des milliers de postes supprimés à l'enseignement supérieur et la recherche. Le service national des rails qui réduit les trains, ferme des gares, limite le nombre de bagages et triple ses prix alors que tout le monde veut prendre le train. Moitié moins de médecins que ce qu'il faudrait pour la prochaine décennie. Avoir vu ce qu'on pouvait avoir et le voir être réduit en cendres par le libéralisme ça me laboure le cœur.
92 notes
·
View notes
Text

Avec la màj d'hier sur Epicode, j'ai eu envie d'updater mes LS/tutos dessus et je commence par reprendre le guide des différentes versions de forum ! Malheureusement, il faut avoir un compte pour lire, donc pour ceux qui en ont un voici le lien du sujet :
et pour ceux qui n'en ont pas, je vous invite à cliquer sur le lien ci-dessous pour lire l'article complet directement sur tumblr.
Disclaimer : je suis quasi sûre qu'il reste plein de choses à dire, n'hésitez pas à me suggérer des rajouts (notamment sur phpbb3 et punbb que je connais pas bien) et j'updaterai ça ✨
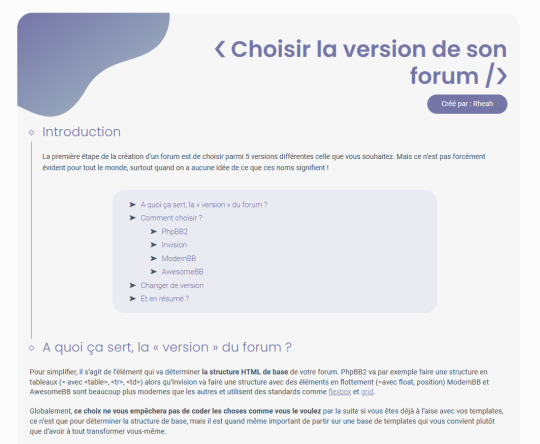
Choisir la version de son forum
La première étape de la création d’un forum est de choisir parmi 6 versions différentes celle que vous souhaitez. Mais ce n’est pas forcément évident pour tout le monde, surtout quand on a aucune idée de ce que ces noms signifient !
A quoi ça sert, la « version » du forum ?
Pour simplifier, il s’agit de l’élément qui va déterminer la structure HTML de base de votre forum. PhpBB2 va par exemple faire une structure en tableaux (= avec <table>, <tr>, <td>) alors qu’Invision va faire une structure avec des éléments en flottement (=avec float, position) ModernBB et AwesomeBB sont beaucoup plus modernes que les autres et utilisent des standards comme flexbox et grid.
Globalement, ce choix ne vous empêchera pas de coder les choses comme vous le voulez par la suite si vous êtes déjà à l’aise avec vos templates, ce n’est que pour déterminer la structure de base, mais il est quand même important de partir sur une base de templates qui vous convient plutôt que d’avoir à tout transformer vous-même.
Comment choisir ?
— PhpBB2
Forumactif la décrit ainsi : « PhpBB2 est la version qui vous permet de totalement personnaliser votre forum. Si vous avez besoin d'un forum flexible et stable, n'hésitez pas à essayer cette version. » En réalité, toutes les versions permettent de personnaliser de A à Z son forum, c’est surtout la plus ancienne version sur la plateforme et elle est donc très datée, mais elle est toujours fonctionnelle.
Avantages
Beaucoup, beaucoup des LS disponibles sur les forums d’entraide sont des LS compatibles avec PhpBB2 seulement. Pour les utilisateurs de LS qui n’ont pas forcément de connaissances en HTML, la version PhpBB2 est plus riche en ressources. De plus, les tutoriels d’apprentissage sont aussi très souvent en PhpBB2, ce qui rend cette version très accessible… Malgré de nombreux désavantages.
Désavantages
La structure en elle-même n’est pas extrêmement claire pour les débutants, même si encore une fois la plupart des tutos d’apprentissage sont sur PhPBB2. De plus, elle ne donne pas forcément de bases très correctes puisque, comme je disais en introduction, cette structure est basée sur des tableaux et peut inciter à structurer tous vos futurs codes en tableaux là où des techniques plus actuelles permettraient de produire des codes nettement plus modernes et clairs. (En utilisant flexbox ou grid notamment, comme ce sera le cas dans Modern et AwesomeBB.)
— Invision
Forumactif la décrit ainsi : « Invision est une des versions les plus performantes de Forumactif, sa puissance et sa stabilité rendent cette version incontournable aux utilisateurs qui souhaitent exploiter au maximum leur forum. » Je conseillerais en effet plutôt cette version aux personnes déjà à l’aise avec le codage, puisqu’elle intègre des techniques plus modernes de codage… Qui ne sont déjà plus assez modernes.
Avantages
Elle est bien plus facile que PhpBB2 d’un point de vue codage. Les templates sont construits de façon bien plus claire et l’affichage du thème de base contient des petites choses sympathiques comme (entre autres) des catégories rétractables, et l’affichage de la liste des membres en petits blocs plutôt qu’en liste. Il permet également d’aligner les profils à gauche ou à droite dans les messages en utilisant un simple bouton dans le panneau d’admin (Général → Forum → Configuration → Structures des pages, option Position du profil dans les messages).
Désavantages
À nouveau, le désavantage majeur est le manque de LS/tutos sur cette version qui est pourtant très intéressante. À noter cependant qu’elle utilise les flottements (float et position) pour placer ses éléments, un standard aujourd’hui déprécié au profit de flexbox/grid. Cette version a quelques LS disponibles, mais les ressources et les aides demeurent limitées, car elle a été très vite éclipsée par ModernBB.
— ModernBB
Forumactif la décrit ainsi : « Le thème ModernBB permet de créer un forum design, simple et intuitif. Le code a été modernisé pour faciliter les personnalisations du forum. » En effet, le look de base est beaucoup plus plaisant et moderne que les versions précédentes ; et le code est beaucoup plus conforme aux standards de codage d’aujourd’hui, utilisant en majorité flexbox pour créer des colonnes. Il est donc aussi beaucoup plus clair pour apprendre à coder.
Avantages
L’affichage de base de ModernBB offre des fonctionnalités sympas, comme un header pleine largeur, une barre de navigation qui suit le scroll, les catégories rétractables, la position droite/gauche du profil dans les messages, et des statistiques qui s’affichent en footer du forum. De plus, elle est en partie responsive (c’est-à-dire qu’elle s’adapte aux petites largeurs d’écrans) avec un mode mobile-friendly. Récemment, Forumactif a aussi permis d’afficher des images dans la liste des sujets sous cette version.
On note également l’existence d’une ressource très utile, le Blank Theme de @code-lab, qui permet d’avoir une base propre et optimisée pour commencer à coder sur cette version et la rend beaucoup plus accessible aux débutants comme aux confirmés.
Désavantages
Bien qu’on pousse désormais pour que les ressources s’adaptent à cette version, il n’y en a toujours pas autant que pour PhpBB2. Néanmoins, cette version est celle qui est privilégiée désormais pour les nouveaux LS.
— AwesomeBB
Forumactif la décrit ainsi : « Le principal avantage de la version AwesomeBB est sa fonction responsive. Votre forum s'adapte à toutes les tailles d'écran, les membres peuvent ainsi discuter, partager des photos et chatter aussi bien sur PC que sur mobile. » Effectivement, cette version est entièrement responsive car elle est codée de façon moderne et cohérente avec les standards de codage actuels.
Avantages
AwesomeBB regroupe tous les avantages de ModernBB avec quelques différences d’affichage, notamment la prise en compte de la toolbar directement dans la barre de navigation, offrant des panneaux latéraux qui s’ouvrent au clic.
Désavantages
Il n’y a littéralement aucunes ressources disponibles en forum d’entraide pour cette version.
Changer de version
Il est possible de changer de version de forum à n’importe quel moment.
Panneau d’administration → Affichage → Choisir un thème → Onglet « Version »
Mais attention ! Puisque chaque version a sa propre structure HTML pour le forum, vos templates modifiés ne seront plus compatibles avec, et l'opération supprimera votre CSS. Certains javascripts peuvent aussi être incompatibles et devront être modifiés pour fonctionner. En clair, votre contenu (messages, avatars, comptes, etc…) sera sauf, néanmoins votre forum n’aura plus du tout la même apparence.
Et en résumé ?
Au final la véritable hésitation se situe entre PhpBB2 et ModernBB. Actuellement, l’offre des forums d’entraide permet surtout de se familiariser avec PhpBB2 qui est pourtant très vieillot. La version ModernBB est néanmoins très intéressante malgré le manque d’encadrement pour ceux qui veulent s’y lancer, et gagne en présence sur les nouveautés en LS/tutos.
Pour ceux qui ne souhaitent pas se plonger dans le code profond de leurs forums et simplement personnaliser l'apparence grâce au PA et aux images, le choix est nettement plus simple : basez vous simplement sur l'apparence de chaque version pour décider de la structure qui vous plaît le plus. Pour voir les différentes versions "en action", voilà les liens d'aperçu fournis par forumactif :
PhpBB2
PhpBB3
PunBB
Invision
ModernBB
AwesomeBB
30 notes
·
View notes
Text
Aucune utilité à ce billet, si ce n'est me souvenir de ces détails qui concernent la maison et le jardin. L'année dernière on avait fait construire un poêle de masse dans la maison et on se préparait donc à passer l'hiver à se chauffer exclusivement au bois, et pour stocker tout ce bois, on avait construit un abri, et on s'est rendus compte qu'avec des bonnes mesures, des bons outils et une bonne technique, ce n'est pas si difficile de faire quelque chose qui est fonctionnel. Du coup j'ai ensuite construit moi-même un autre abri, plus long et plus large, pour ranger encore plus de bois. Alors c'est rien grand chose hein, des piquets à la verticale, ceux de l'avant plus haut que ceux de l'arrière, des tasseaux à l'horizontale pour renforcer l'ensemble et servir de support au toit en tôle ondulée. C'est pas très compliqué, le plus difficile est d'être de niveau et d'équerre.
Sur le même principe, l'homme a construit un car-port devant l'abri de jardin pour être au sec qd il travaille sur sa vieille voiture. Et il veut y couler une chape de béton avant l'hiver. Il faut creuser sur 30 cm, sur 18m², ça fait un tas de terre monumental et on va louer un conteneur pour évacuer toute cette terre. Puis après il faudra le bon mélange dans la bétonneuse, les brouettes, tout ça tout ça.
Moi j'ai eu envie d'un petit projet rapide donc j'ai récupéré les planches sur lesquelles il garait sa voiture et j'en ai fait une terrasse. Ce sont des planches de récup, qui servaient à faire refroidir les briques à la sortie des fours. J'ai passé une partie de la journée de samedi à me trimballer la remorque pour ramener le matériel, et puis j'ai trouvé que ce serait mieux avec trois plaques de plus. Deux heures de route plus tard je déplaçais ces plaques dans le jardin. 60 kg chacune. J'ai le dos en lambeaux.
Puis samedi soir j'ai démarré l'encadrement, j'ai continué dimanche matin, puis j'ai eu mes cinq heures de volontariat obligatoire (une ASBL que je devais représenter en faisant la vaisselle dans un festival gastronomique pour avoir des subsides) et dimanche soir j'ai continué de terminer l'encadrement. L'homme m'a juste donné un coup de main pour mettre les plaques sur les tasseaux parce que c'est lourd, mais quand c'est à plat et qu'il faut les placer précisément c'est encore plus lourd. Du coup voilà on a une terrasse. Je vais faire des bacs en palettes pour mes herbes aromatiques, trouver des petites lampes solaires et quelques gros pots colorés pour décorer, et je pense que je vais récupérer des structures de vieilles tables pliantes de bistrot, enlever la rouille et customiser. Il faut encore poncer un peu les planches et protéger de l'humidité, même si elles sont déjà traitées. J'espère qu'on aura un été indien pour prendre le petit dej sur la terrasse déjà cette année.
Le reste du jardin n'est plus une scierie ni un garage ni une friche, il reste encore beaucoup de boulot mais ça avance.





20 notes
·
View notes
Text
Notes de mise à jour
🌟 Nouveautés
Les URL Tumblr présentes dans les réactions deviennent à présent des liens fonctionnels avec lesquels il est possible d'interagir.
Si l'info vous avait échappé, les réactions se voient également dotées de fils de commentaires indentés.
Les administrateurs de communauté peuvent maintenant exclure des membres. Contrairement à l'expulsion qui est temporaire, l'exclusion empêche les membres de revenir dans la communauté et de la consulter.
L'API de la fonction Communautés est désormais ouverte aux développeurs tiers via l'API publique de Tumblr. Consultez régulièrement notre documentation sur GitHub (en anglais uniquement) pour vous tenir informé des derniers ajouts.
🛠️ Correctifs
Correction d'un bug qui pouvait compliquer la lecture de longs textes alternatifs sur le Web. Veuillez garder à l'esprit qu'un Alt doit avant tout être une description concise d'une image (comme si vous deviez la décrire à quelqu'un au téléphone), l'objectif étant de favoriser l'accessibilité du contenu de votre billet aux utilisateurs dotés d'un lecteur d'écran.
Correction d'une anomalie sur le Web qui pouvait empêcher d'ajouter un bloc "Afficher davantage" dans la partie haute des billets.
🚧 En cours
Les utilisateurs de l'application Android se trouvent dans l'incapacité de bloquer les questions anonymes. Cette action peut néanmoins être réalisée à partir du Web, et ce, dans l'attente d'un correctif à venir dans les prochains jours.
🌱 Prochainement
Nos équipes planchent toujours sur de nouvelles fonctionnalités destinées aux communautés.
Nous concoctons également un tout nouvel avantage pour nos abonnés Premium. Affaire à suivre ! 😉
Vous rencontrez un problème ? Consultez les problèmes connus ou écrivez-nous (en anglais) et nous reviendrons vers vous aussi vite que possible.
Vous souhaitez nous faire part de vos commentaires ? Rendez-nous visite sur le blog Work in Progress et participez aux discussions de la Communauté (en anglais).
Vous désirez soutenir financièrement Tumblr ? Laissez-vous tenter par un abonnement Premium et jetez un œil à notre badge Mécène Tumblr directement sur TumblrMart.
20 notes
·
View notes
Text

Les deux quinquennats du sale môme autocentré auront une conséquence que les Français ne mesurent pas encore, à savoir l’épuisement des institutions qui sont sensées régir l’équilibre politique du pays. La cinquième république ne s’en relèvera pas, qui ressemble aujourd’hui à un poulet sans tête courant à contresens de sa propre histoire. Réformes sans débats parlementaires – ou alors d’apparence seulement, dans le souci du vernis démocratique – conseil d’État aux ordres, cour des comptes sous acides, conseil constitutionnel dévoyé, magistrature marxo-laxiste, police déboussolée, armée en délitement... plus rien ne ressemble à ce qui était, il y a vingt ans encore, un État menacé mais encore fonctionnel.
On pouvait croire alors que les corps constitués aideraient au maintien de l’équilibre, voire contribueraient à une forme de redressement. C’était mal diagnostiquer la profondeur de la plaie ouverte par l’intérêt financier – et gardée béante par un État profond soucieux de sauvegarder ses prébendes au détriment du bien commun. Cette “bourgeoisie d’ancien régime” (appelons-la comme ça pour remettre un cliché au goût du jour), n’a eu de cesse de faciliter les manœuvres économiques et financières entreprises par un sac de stipendiés mal élus, sous-marins de Wall Street, européistes détestés par leurs compatriotes. Ce dévoiement à grande échelle a liquidé l’esprit même de la “res publica”, espérance politique usée jusqu’à la corde, concept helléno-romain devenu gazeux à force d’être manipulé par des universitaires progressistes.
La société française ne repose plus que sur le bruit des médias qui gouvernent l’opinion à coups de sondages à façon, d’infos bidonnées, de guignol publicitaire et de mensonges rabâchés. Plus d’éducation donc plein d’associations, aucune justice mais des marches blanches, zéro cohésion pour des tonnes de subventions… l’hyper-marché France ne désemplit pas !
J.-M. M.
33 notes
·
View notes
Text




Cap sur les « tulipes » de Corgenon, deux châteaux d’eau qui trônent fièrement à Saint-Rémy. Le premier, taillé dans du béton brut en 1957 par les ingénieurs Maillard et Duclos, s’élève à 40 mètres, avec 1 860 m³ d’eau dans le ventre. Sa silhouette élancée et sa cuve imposante répondent à un besoin vital de l’époque : l’accès à l’eau potable après une longue période de privations. Avec l'urbanisation galopante et les besoins toujours plus pressants, un deuxième château d'eau, doté d'un réservoir de 3 000 m³, a pointé le bout de son nez en 1994. Tout de blanc vêtu, il s’est blotti contre son grand frère, apportant la touche finale à ce tableau d'architecture brutaliste. Ces édifices ne sont pas seulement des infrastructures fonctionnelles, mais aussi les témoins silencieux de l’évolution des besoins et des défis logistiques d’une époque. Une histoire d’eau, de béton et de solidarité communale.
16 notes
·
View notes
Text
La chaise Inception est un meuble unique conçu par Vivian Chiu, diplômée de la Rhode Island School of Design. Il a été créé dans le cadre d’un court projet expérimental et construit en seulement quatre semaines. La chaise se compose de dix cadres de chaise individuels en bois de frêne, allant de la taille adulte standard à une taille humoristiquement petite. Chaque cadre comporte des rainures découpées à la main sur les bords intérieurs du cadre du siège et des chevilles à l'arrière, leur permettant de s'insérer dans la rainure du cadre d'une taille plus grande. Cette conception permet aux cadres de chaise d'être démontés et réassemblés, fonctionnant comme une seule chaise une fois assemblés. Outre son aspect fonctionnel, une fois démonté, il peut également être considéré comme une œuvre de sculpture. Le nom « Inception Chair » a été choisi plutôt que « Matryoshka Chair » pour refléter le concept d'une chaise dans une chaise, rappelant les poupées russes imbriquées. Le nom fait également un parallèle avec le film « Inception », où les choses ne sont pas toujours ce qu’elles paraissent à première vue.
21 notes
·
View notes
Text
TIPS : Optimisation de votre design
Je vois beaucoup de forums prometteurs ouvrir dernièrement, où la hype se build énormément jusqu’au jour du lancement. Malheureusement, les bases des designs ne sont souvent pas solides, ce qui impacte directement la communauté qu’ils auraient pu recevoir. Quelques tips de ma part pour qu’un design reste simple tout en étant efficace, et surtout fonctionnel ;
Harmonie des couleurs ;
Difficile d’accrocher à un design lorsque les contrastes des couleurs font violence. Dans un premier temps, il est évident qu’il faut toujours prévoir les couleurs du design en fonction de son header (ou inversement). La palette de couleurs doit rester cohérente et harmonieuse, ce qui n’est souvent pas le plus simple à créer. Si vous ne sentez pas l’inspiration venir, vous pouvez tout à fait utiliser l’outil pipette de photoshop pour récupérer quelques couleurs du header à disposition, ou bien utiliser des plateformes comme Coolors, qui génèrent des palettes prédéfinies en fonction de vos attentes. Lors des dernières années, il a aussi été remarqué que les designs aux couleurs douces ont tendance à attirer plus de monde que les saturées.
Concernant le choix de la couleur des paragraphes, veillez à ce que celle-ci soient assez contrastée, tout en ne jurant pas avec le design. Par exemple, si vous avez un fond blanc, ne mettez jamais un noir à 100%, cela pourrait alourdir le design. Un gris foncé fera parfaitement l’affaire, et adoucira le tout.
Lisibilité des textes et choix polices ;
Beaucoup de designer vous diront une chose ; ne jamais mélanger différentes familles de polices, comme les Sherif (polices à empattement ; ex. Times) ou Sans Sherif (polices sans empattement ; ex. Arial). Cela dit, il y a évidemment quelques variables à prendre en considération. Si vous choisissez d’utiliser une police Sherif pour vos titres, les paragraphes devront toujours utiliser eux une police Sans Sherif : la raison est simple, ceux-ci sont souvent plus petits, et une police à empattement aura tendance à alourdir votre design. De plus, cela le rendra très certainement “vieillot” ou alors le tirera vers un univers légèrement plus fantastique.
Il est évident que les polices ne devront pas être trop petites de façon à privilégier l’accessibilité, je ne vais pas m’étendre sur le sujet, j’ai vu certains threads passer sur le sujet qui regroupent déjà beaucoup de ressources.
Optimisation des images ;
C’est surtout ce point là qui m’a fait penser qu’il fallait que je fasse ces tips. Vous ne savez pas à quel point, pour les utilisateurs d’écrans rétina, il peut-être douloureux de tomber sur des designs prometteurs, mais dont les dimensions ne correspondent plus aux normes du web de nos jours. Forumactif est une plateforme vieillissante et dont les limitations se font de plus en plus ressentir, cependant il y a toujours des moyens simples de les contourner.
Un écran rétina a ses pixels multiplié par deux, c’est pour cette raison que de nos jours les avatars sont passés du 200*320 au 400*640 de façon à ce que ceux-ci restent parfaitement nets pour tous les utilisateurs. Dans cette optique, les designs des forums doivent également être adaptés, et de ce fait, votre header devrait faire deux fois la taille de ce que vous aviez prévu pour votre forum. Si celui ci a un affichage de 800px de largeur, alors en développement sur Photoshop, vous devrez le créer en 1600px. Ensuite, un simple code dans le css pour le réduire à 800px lui permettra d’atteindre sa pleine qualité pour tous les utilisateurs.
Dans le cas contraire, les utilisateurs d’écran rétina verront votre design flou et pixelisé, et ne seront donc logiquement pas invités à s’inscrire.
Optimisation du codage ;
Là encore, certaines nouveautés échappent encore aux créateurs, ce qui les empêche malheureusement d’avoir un forum facilement adaptable, créant une perte de temps et de fonctionnalités. Le codage est une zone assez vaste qui est propre à chacun, je ne pense par exemple pas qu’il y est une bonne ou mauvaise façon de coder à partir du moment où le résultat obtenu est fonctionnel. Cependant, j’insisterai surtout au niveau des couleurs, sur le fait d’utiliser impérativement des variables ( var(--x) ) à la place des couleurs fixes (#000000 par exemple). Une variable vous permet lors des changements de design, de cibler toutes les parties utilisant la même couleur, en même temps. Par exemple, votre premier design avait un même bleu quelque part, noté à la variable "c1", le prochain design demande du rouge, eh bien vous aurez juste à changer une seule fois la couleur de cette variable "c1", plutôt que d’avoir à chercher le code du bleu dans chacune des parties où il est utilisé. Gain de temps incroyable ! J’appuie sur le fait qu’il est jamais trop tard pour coder de cette manière !!! Votre forum peut être créé depuis 10 ans et adopter aujourd’hui ce changement, ça ne vous demandera normalement pas énormément de temps à adapter le tout.
Certains forum manquent également de place dans leur CSS, il est alors tout à fait possible d’ajouter une seconde page (je dirais même fortement conseillé) hors forumactif. Vous pouvez utiliser des logiciels gratuits comme Brackets pour coder du css, puis l’enregistrer en xx.css ; suite à cela, l’héberger sur Google Drive ou bien DropBox, et l’ajouter en lien extérieur via la balise <link href=“nomdelapage.css" rel="stylesheet"> dans le template “Haut du Forum”. (Vous trouverez facilement d’autres balises link au début de cette page, mettez cette balise à la suite et hop.
Version sombre (please) ;
Avec l’utilisation des variables, vous aurez également la possibilité d’installer très facilement une version sombre sur votre forum. Je ne répèterai jamais assez l’importance de celle-ci. Lorsqu’il est 23h, que les yeux sont fatigués mais que l’inspiration est là, passer le forum en version sombre est un réel bénéfice pour tout le monde.
Petit tutoriel simple et efficace créé par bigbadwolf pour une installation réussie par ici ;
https://comptoirdesrolistes.tumblr.com/post/650710791464583168/bigbadwxlf-tuto-dark-light-mode-pour-passer
Voilà voilà, j’espère que ce message (plus long que prévu aha) saura guider ceux qui s’y connaissent parfois moins en la matière ! J’oublie probablement pas mal de choses à vrai dire, mais je crois que le principal concernant l’optimisation est là !
Bonne journée à tous !
92 notes
·
View notes