#future engineer SVG
Explore tagged Tumblr posts
Text
Printable Coloring Pages – An Easy Way to Enjoy Art!

Printable coloring pages – perfect for all ages and occasions!
https://www.etsy.com/shop/digimartSVG?ref=seller-platform-mcnav&search_query=40
#Black inventor SVG#Black scientist SVG#tech mogul SVG#coding Black SVG#STEM leader SVG#future engineer SVG#medical hero SVG#AI entrepreneur SVG#history maker SVG
0 notes
Text
No More Frustration – Just Perfect SVG Cuts

Get stunning results with hand-drawn SVGs for laser cutting!
#Black inventor SVG#Black scientist SVG#tech mogul SVG#coding Black SVG#STEM leader SVG#future engineer SVG#medical hero SVG#AI entrepreneur SVG#history maker SVG
0 notes
Text
Design Once, Animate Everywhere: The Rise of Cross-Platform Animation

Animation is no longer confined to cinema screens or television. Today, it thrives across a dynamic range of platforms—web browsers, mobile apps, and immersive XR experiences. As audiences shift fluidly from one medium to another, animators must rethink how they design and deliver content that feels seamless across every device. Cross-platform animation isn't just a technical challenge—it's a creative evolution.
With platforms and devices becoming more fragmented, designers and animators face a pressing question: How do you maintain visual consistency and storytelling clarity across such varied environments? This is where the future of animation is being shaped—at the intersection of creativity, code, and user experience.
Why Cross-Platform Animation Matters
In a world where users can watch a short film on their smartwatch, interact with a character via AR on their mobile, and then enter a VR world with the same character in full 3D, animation has become more than visual design—it's now a continuity of experience.
Web Animation: Tools like Lottie, SVG, and CSS animations have enabled lightweight, responsive animations on websites. They enhance engagement without compromising performance.
Mobile Animation: Native animations in iOS (SwiftUI) and Android (Jetpack Compose) are optimized for smaller screens and touch-based interactions. Animations serve both functional and aesthetic purposes, guiding users and delighting them.
XR Animation (AR/VR/MR): This is where traditional animation principles meet spatial computing. XR demands a real-time approach—3D assets must be optimized for frame rates while still retaining artistic integrity.
The animator’s role is no longer confined to drawing frames; it's about crafting experiences that adapt and respond.
Design Challenges Across Platforms
Each platform brings unique user expectations, device capabilities, and interaction models. Here’s how cross-platform animation design must adapt:
Resolution & Format: A vector-based animation that looks crisp on web might not translate well in a 3D AR environment. Designers must tailor assets for resolution independence and device-specific constraints.
Interactivity: Mobile apps offer touch interactions, while XR may require gaze tracking, hand gestures, or even voice commands. Animators must consider how the user interacts with the animation, not just how it looks.
Performance Optimization: On web, large GIFs or videos can slow down page loads. In XR, frame rate drops can cause motion sickness. Optimization is crucial—everything from mesh complexity in 3D models to compressed image sequences must be considered.
Consistency in Storytelling: A brand's character or narrative must feel coherent, whether viewed on a smartwatch or inside a VR headset. This means planning for reusability of assets and modular animation systems.
Tools Leading the Cross-Platform Revolution
Several tools have emerged that support the vision of truly cross-platform animation:
Unity and Unreal Engine: Originally game engines, they're now powering AR/VR experiences and even real-time animated films. They support cross-platform deployment across iOS, Android, WebGL, and XR headsets.
Lottie by Airbnb: This lightweight animation format, based on JSON, allows designers to use After Effects to create animations that developers can easily integrate into web and mobile apps.
Blender & Autodesk Maya: These 3D animation tools are now used to create assets that can be exported into multiple environments, from real-time VR to mobile apps.
Adobe Animate & Rive: Tools like these are making it easier to design interactive animations that work across platforms with minimal development overhead.
XR and Real-Time Animation Are Changing the Game
The biggest disruptor in cross-platform animation today is real-time rendering. Tools like Unreal Engine 5 and Unity’s URP (Universal Render Pipeline) allow animations to be rendered in real-time across devices, from smartphones to VR headsets.
Meta, Apple, and Google are investing heavily in XR platforms—Apple Vision Pro, Meta Quest 3, and the rumored Pixel XR project. With that, demand for interactive 3D animations is growing. These require not only aesthetic quality but also responsiveness to user behavior and environmental factors (like lighting and depth perception).
In 2024, NVIDIA's Omniverse Cloud expanded real-time collaboration features for animation teams, allowing for seamless asset deployment across platforms. This trend is set to accelerate in 2025, with more creators tapping into AI-assisted animation workflows to adapt content on the fly.
AI and Procedural Animation in Cross-Platform Workflows
Artificial Intelligence is transforming how animations are created and scaled across platforms. Procedural animation, powered by AI, can dynamically adjust character movements, expressions, and physics depending on the device and context.
For example:
In a mobile AR app, a character might react to the environment's lighting using on-device sensors.
In a web version, the same character could have pre-rendered animations optimized for lower bandwidth.
These modular, AI-augmented systems allow animators to focus more on storytelling and less on re-exporting and re-rigging for every platform.
Animation Careers Are Becoming Cross-Platform Too
As demand grows for versatile animators, education is shifting too. Artists are being trained not just in traditional animation, but in UX design, interactivity, and coding logic.
In India, the rise of AR/VR startups and mobile app design studios is pushing animation into exciting new territories. As a result, students looking for specialized skillsets are seeking cross-functional programs. For instance, those pursuing an Animation course in Bengaluru are often introduced to platforms like Unity and Adobe Animate, preparing them to design for mobile apps, websites, and even XR headsets.
Cross-Platform Is the Future of Animation
Cross-platform animation is not a trend—it’s the new normal. Creators are expected to build flexible, immersive experiences that resonate across devices and use cases. Whether it's a simple microinteraction on a mobile app or a 360-degree animated world in VR, the core storytelling and design principles remain—but the techniques evolve.
The animators of tomorrow must be fluent not just in drawing and movement but also in user behavior, platform constraints, and interactive logic. And with the integration of AI, real-time engines, and procedural workflows, we’re looking at an era where animation is becoming as adaptable and intelligent as the platforms it lives on.
For those seeking to dive deep into this rapidly evolving field, enrolling in a 3D animation course Bengaluru could be a practical next step. With the city’s strong tech ecosystem and growing XR innovation scene, it's emerging as a fertile ground for future-focused animators.
0 notes
Text
(ARTS347) Design Field Trip with David Levine at NASA JPL & Adobe Aero Learning Module: Importing Assets into Aero
Week Nine
Design Field Trip: the Creative Process with David Levine at NASA JPL

This week started with an informative lecture and discussion with David Levine, who works for NASA JPL. It ended with an introduction to Adobe Aero and the beginning of Project #3: Collaboration with the CMA and A.R Experience. To kick off the week, creative and visual strategist David Levine joined our interaction design class on Zoom to discuss his creative process and how he combines visual storytelling with scientific data and information. In his role, David collaborates with scientists and engineers to communicate the stories and missions behind NASA's projects in innovative and visually engaging ways. Examples of David's work include mission artwork, immersive art installations, and integrated campaigns that bring the wonders of space exploration to life for the public. His artwork has been showcased in the Museum of Modern Art (MoMA), Tribeca Film Festival, and CES.
Before joining NASA, David worked as a creative director in advertising. He focused on experiential marketing campaigns for major brands such as American Express, Google, and Nike. His interest in a creative career began during high school/college, where he contributed to marketing and visuals for artists such as The Verve and The Chemical Brothers in the music industry.
During his time at JPL, David has created numerous impressive and inspiring projects. These include his Psyche poster series, his Earthshine installation, Atmospheric River artwork, and his Nintendo installation in Times Square. Overall, I am incredibly grateful that I had the opportunity to talk with David, and I cannot wait to see what else he comes up with in the future.
Adobe Aero Learning Module: Importing Assets into Aero

Link to Article:
https://www.adobe.com/za/learn/aero/web/asset-import-aero?learnIn=1
This week, we met with two clients at the Columbia Museum of Art to discuss creating an augmented reality experience for the museum's collection and various exhibits inside and outside the museum for their crafts event in November. To accomplish this, I'll need to learn how to use Adobe Aero, which I've never used before. For our required reading this week, I chose to watch a video and read an article about importing assets into Adobe Aero, as this will be an essential part of the scavenger hunt for the museum.
Aero is a tool designed to assemble assets and add interactivity for augmented reality (AR) scenes. It is not where you create assets, but a platform to bring together 2D, 3D, and animated elements. There are three main ways to import assets: first, select a file and then hit the import button; second, select the import button icon to import an asset; third, drag and drop from the desktop window. These methods are similar to other Adobe applications, making it easier to navigate compared to other applications such as Figma. Adobe Aero supports various file types for importing, including PNGs, JPGs, Photoshop files, SVGs, TIFs, animated GIFs, and animated PNG sequences. PNGs are common for images with transparent backgrounds, while JPG is the standard format for compressed images. Photoshop files retain layer information, useful for animations and complex scenes, and SVGs are ideal for logos or simple illustrations. TIF is a high-quality image format, and animated GIFs are great for quick animations. Animated PNG sequences must be imported as a zipped file. In terms of 3D file types, Adobe Aero supports GLB, GLTF, FBX, OBJs, 3DS, and Collada (DAE). GLB is the preferred 3D file type due to its compact size, fast loading time, and support for textures/materials. GLTF is similar to GLB but involves multiple files (model, textures, animations) within one folder. FBX must be imported as a zipped file along with the textures and materials. OBJs require zipped file import with MDL or MTL material files, and 3DS is a common 3D format for simple models. In our case, we are more likely to use the first set of file types, as our goal is to highlight certain elements of the art piece in the museum and make it stand out, rather than create moving sequences. However, we may change this decision as we progress further in the design process.
When building the AR scene, I chose this article because Aero allows users to create immersive, interactive scenes for mobile-based AR experiences once the assets are imported. For mobile compatibility, it's important to use small, optimized file sizes and textures for faster loading on mobile devices. To ensure a smooth experience on mobile devices, it's important to keep textures and images at 1080x1080 pixels or smaller, which is essentially the same size as an Instagram post. Following these guidelines on supported formats and file size optimization will ensure a smooth user experience for members of the museum's event, especially for mobile-based AR applications.
0 notes
Text
Comprehensive Security Consulting Services in the UAE: DSP Consultants' Approach to Tailored Solutions
The United Arab Emirates (UAE) is a dynamic hub for commerce and tourism, drawing residents, businesses, and visitors from across the world. Given this environment, the need for robust security is paramount, especially to protect people, assets, and infrastructure against terrorism, crime, and other risks. Security consultants like DSP Consultants play a crucial role in ensuring these protections, bringing emirate-specific expertise and advanced engineering principles to every project.

DSP Consultants' Specialized Security Solutions
DSP Consultants delivers security strategies rooted in the principles of deterrence, detection, delay, and denial. This approach is applied through comprehensive assessments of potential threats, site vulnerabilities, and critical assets. By conducting thorough security risk assessments, DSP helps clients make informed decisions regarding risk mitigation—whether through risk acceptance, reduction, or transfer. The company then collaborates closely with clients to design a unified security strategy that blends physical, electronic, and operational security measures.
Key services provided by DSP Consultants include:
Security Risk Assessments and Threat Analysis: DSP’s risk analysts and engineers identify site-specific vulnerabilities, performing detailed assessments that account for location, industry, and potential threats.
Security System Design and Implementation: They create bespoke security systems, including CCTV, access control, and intrusion detection, tailored to each client’s needs and regulatory requirements.
Security Drawings and Documentation: DSP provides SVG-formatted CCTV layouts compatible with videoguard devices, enabling scalable, detailed, and customizable security designs integrated with other systems like access control.
Project Management and Ongoing Support: DSP oversees security projects from initial design through to completion, ensuring seamless implementation and continued maintenance support.
Navigating Emirate-Specific Security Regulations
In the UAE, each emirate has distinct security regulations. DSP Consultants is adept at tailoring its services to meet these unique requirements:
Dubai: Governed by the Security Industry Regulatory Agency (SIRA), Dubai requires security consultants to meet stringent standards. DSP Consultants is SIRA-compliant, providing services that adhere to these high standards.
Abu Dhabi: Under the Abu Dhabi Monitoring and Control Center (ADMCC), DSP ensures that all designs and implementations align with local regulations.
Ras Al Khaimah: DSP understands and abides by security requirements set by the Government of Ras Al Khaimah.
Why Choose DSP Consultants?
Emirate-Specific Expertise: DSP’s in-depth knowledge of local regulations ensures compliance across Dubai, Abu Dhabi, and Ras Al Khaimah.
Experienced Professionals: DSP’s team consists of seasoned security consultants familiar with the unique demands of the UAE market.
Scalable and Customizable Solutions: Their security systems adapt to client-specific needs, allowing for flexible budgeting and future growth.
Advanced Technology Integration: DSP leverages cutting-edge technologies, such as SVG layouts for CCTV systems, to create a comprehensive security infrastructure.
With these solutions, DSP Consultants offers a holistic approach to security consultancy, enabling clients to establish cohesive security plans across design, construction, and management phases. By addressing threats and enhancing resilience through compliance, DSP Consultants ensures that clients in the UAE can maintain a secure environment.
Contact DSP ConsultantsFor tailored security consulting services in Dubai, Abu Dhabi, and Ras Al Khaimah, contact DSP Consultants at [email protected] to discuss your security needs and find the right solution for your business.
#Security consultants#Physical Security consultants#Security consultancy Services#Security consultants Dubai#Security consultancy services UAE
0 notes
Text
The Complete Beginner’s Guide to AutoCAD Conversion: What You Need to Know
AutoCAD is a powerful tool used worldwide for design and drafting in industries like architecture, engineering, and construction. However, when working with teams across different platforms or sharing files with clients, you’ll often need to convert your AutoCAD drawings into other formats. This is where AutoCAD conversion comes into play.
If you’re new to the world of AutoCAD, understanding how to convert files can help you improve collaboration, optimize your workflow, and ensure that your designs are accessible to everyone involved in a project. In this guide, we’ll cover everything you need to know about AutoCAD conversion, why it’s essential, and how to perform conversions effectively.
What is AutoCAD Conversion?
AutoCAD conversion refers to the process of changing AutoCAD files (typically in the DWG format) into different formats that are compatible with other software or systems. The most common formats for conversion include DXF, PDF, SVG, and DGN, among others.
Conversion is necessary because not everyone uses AutoCAD, and certain formats may be better suited for specific tasks, like printing, collaborating with clients, or sharing designs with teams using different software. By converting AutoCAD files, you ensure that your designs can be easily shared, viewed, and edited, even by those who don't have access to AutoCAD.
Why Do You Need AutoCAD Conversion?
There are several reasons why AutoCAD conversion is critical for designers, engineers, and architects:
1. Cross-Platform Compatibility
If you work in a collaborative environment with different teams using different software, AutoCAD conversion helps ensure that everyone is working with the same design data. For instance, civil engineers might use MicroStation, while architects rely on AutoCAD. Converting DWG files into DXF or DGN allows both teams to access and modify the drawings without worrying about compatibility issues.
2. Simplified Sharing with Clients and Stakeholders
Often, clients or project stakeholders don't have access to AutoCAD, nor do they need to. Instead, they may need a simple way to view your designs. Converting your AutoCAD files to PDF or PNG makes it easy for anyone to open and view the designs without requiring AutoCAD. These formats also preserve the design’s layout and scale, so your work is presented clearly and accurately.
3. File Size Reduction
AutoCAD files, especially those with complex drawings or large-scale projects, can become quite large and cumbersome. Converting your files into lighter formats such as PDF can reduce the file size significantly, making them easier to send via email or upload to cloud-based storage systems. Smaller file sizes also improve system performance, especially when working with multiple large files.
4. Long-Term Storage and Archiving
In many industries, maintaining a record of past designs is important. Converting AutoCAD files to PDF or SVG ensures that they are preserved in a universally accessible format, allowing for long-term storage and future retrieval. These formats also prevent accidental edits, as they are read-only.
Common AutoCAD Conversion Formats
When it comes to converting AutoCAD files, there are several formats you should be familiar with. Each format serves a different purpose, and choosing the right one depends on how the file will be used:
DWG (Drawing): AutoCAD’s native file format. It contains all design data, such as geometry, annotations, and metadata. You’ll often convert from DWG to other formats to ensure compatibility with non-AutoCAD users or different software.
DXF (Drawing Exchange Format): This is a more widely compatible format used for exchanging AutoCAD data with other CAD software. DXF files retain much of the original design information and are commonly used for sharing AutoCAD drawings between different software platforms.
PDF (Portable Document Format): PDFs are one of the most commonly used formats for sharing AutoCAD files with clients and non-technical stakeholders. It’s an ideal format for printing, sharing final designs, and archiving, as it retains the layout and detail of the original drawing.
SVG (Scalable Vector Graphics): If you need to integrate your AutoCAD design into web pages or graphics, converting to SVG is a good option. SVG files are scalable and can be edited in vector-based graphic software like Adobe Illustrator, making them great for digital designs and interactive applications.
DGN (Design File): This is the native format for Bentley Systems' MicroStation software. If you need to collaborate with teams that use MicroStation or other Bentley products, converting AutoCAD files to DGN ensures compatibility.
How to Convert AutoCAD Files
Converting AutoCAD files is a straightforward process, especially when you use AutoCAD’s built-in export tools. Here’s a simple step-by-step guide:
Step 1: Open Your Drawing
Open the AutoCAD drawing you want to convert in the AutoCAD software.
Step 2: Use the Export Command
Go to File in the menu bar.
Select Export from the drop-down menu.
Choose the file format you want to convert your drawing into (e.g., DXF, PDF, SVG, etc.).
Step 3: Customize Export Settings
Depending on the format you choose, you may have additional settings to adjust. For example, when exporting to PDF, you may need to set the page size, resolution, and layer visibility. Ensure that these settings are tailored to your needs.
Step 4: Save the Converted File
Choose the location where you want to save the new file and click Save. Your AutoCAD drawing will be converted and saved in the chosen format.
Step 5: Double-Check the File
After converting, open the new file to ensure everything looks correct. Check for missing elements, such as annotations or layers, and verify that all data has been accurately transferred.
Tips for Successful AutoCAD Conversion
Check for Layer Compatibility: When converting from DWG to DXF or other formats, ensure that all layers are preserved. Some formats, such as PDF, may not support layers, so it’s important to confirm that all your design data has been transferred correctly.
Optimize the File Size: If you’re converting large AutoCAD files, consider adjusting settings to reduce the file size. For example, when converting to PDF, choose a lower resolution if high quality is not essential, or use compression tools to further reduce file size.
Use a Backup: Always keep a backup of your original AutoCAD file. Conversion processes can sometimes lead to unexpected results, so it’s essential to have a copy of your original DWG file before making changes.
Consider Third-Party Tools: While AutoCAD’s built-in conversion tools are powerful, you may sometimes need more control or additional features. Third-party software like AutoDWG, Any DWG to PDF Converter, or ZWCAD can offer more flexibility and batch conversion options, especially for large projects.
Conclusion
AutoCAD conversion is a vital skill for any designer, architect, or engineer. Whether you’re working in a team with different software, sharing designs with clients, or archiving your work for the future, understanding how to convert AutoCAD files ensures that your designs are accessible, shareable, and compatible with various tools and platforms.
By following the simple steps in this guide and keeping best practices in mind, you can streamline your workflow, avoid compatibility issues, and enhance your ability to collaborate effectively on projects.
0 notes
Text
Nu Maybreak? (thread 16^12, article 0x27/?)

Previous article in the thread:
(What could I do to make some money on my own & prosper creatively?)
"Gygax75" content checklist (stage 1)
Physical notebook (writing notes, doodle sketches & draft ideas real fast)
Artistic pieces, printables & other self-fundraising deliverables (also to be used as media library and style guide to refer back to)
GLOSS personal wiki with QOwnNotes (as to modularize topics & shrink into MVP)
Inspiration reference document (multimedia moodboards including visual, audio, video, 3D... assets & components)
Cartoon pitch slideshow (with motivation, target audience, costs & all, must contain a few USPs and be easily digestible)
USPs: { GLOSS publishing & licensing ethics, insightfully grounded optimism, Lisp programming permeates this realmscape, advanced android clades living harmoniously side by side with biological lifeforms, mutual empowerment & worker themes, "Syndicalist Cooperatives" & "Harmonious World" rules, curiosity-driven mysticism worldview transparency + empathic humanism; }

Manifestation log & gratitude journal
Ebook self-published source
Audiobook / curated podcast?
Fiction novella / novel?
Theater show-piece?
Short animation films
Movie from textual corpus?
Original musical score album
Analog recorder-produced music album
Choice-thread addventure gamebook
Artbooks
Activitybooks / Workbooks
LGBTQ+ parables for kids (motivational stories)
History leaflets on "Syndicalism", "Georgism" & "Harmony" during the last centuries
Illustrated retro cartoon comics
Conlang copysheets & worksheets
Artist card deck of original character profiles
Character journals and tracker pages
TTRPG setting guidebook
TTRPG adventures
TTRPG homebrew custom rules, procedures, pregens & overall "baked" content
Foundry VTT modules
"Angora" video game gridmap revamp
Trial Engine 3D game + social ecosystem?
GPlates base tectonics refactor to put into GProjector
QGIS+OSM model
SVG toymaker actor system
Unity procedural social ecosystem toybox
Nu advanced dress-up chambers
LiSE linguistical simulations
Godot/Redot textual addventures -> 3D first person games
Trial Engine demos & animated recordings
KDE e.v. software ecosystem introduction
Instagram tutorial-esque storylet experiments
Either way, have fun with Emacs ORG-mode & Argdown!

Sights onto the far distant future? Dare to care & imagine better, don't forget to act your way towards such. After all, we were promised that better was within reach so may as well make it factual, as it should.


Now I shall go practice some mindfulness...
0 notes
Text
Dynamic Energy Solutions: Leading Static Var Generator Manufacturer

Are you tired of power fluctuations disrupting your operations? Say goodbye to voltage sags and surges with Inventum Power's cutting-edge Static Var Generator Technology! As pioneers in the field, we pride ourselves on delivering the best-in-class solutions to keep your systems running seamlessly.
In a world where uninterrupted power supply is paramount, Inventum Power stands tall as the beacon of reliability and innovation. As a premier manufacturer of Static Var Generators (SVGs), we at Inventum understand the critical role that stable power plays in the success of businesses across industries. With our unwavering commitment to excellence and cutting-edge technology, we have established ourselves as leaders in the field, providing top-of-the-line solutions to meet the dynamic needs of our customers.
Why choose Inventum? It's simple. We offer unparalleled reliability, efficiency, and performance. Our Static Var Generators are engineered with precision to ensure optimal power factor correction, safeguarding your equipment and maximizing energy utilization.
Experience the difference with Inventum Power. Trust in our expertise to elevate your power management strategy and take control of your electrical infrastructure like never before. Don't settle for less when it comes to power stability. With our unwavering commitment to quality, innovation, and customer satisfaction, we are revolutionizing the way businesses manage their power infrastructure. Whether you're looking to improve power quality, enhance energy efficiency, or future-proof your operations, Inventum Power has the solution you need to succeed. Contact us today and discover the difference that Inventum can make for your business.
0 notes
Text
Innovative Ways Generative AI is Revolutionizing Industries
Artificial intelligence is advancing rapidly, and generative AI represents the cutting edge.
Modern generative AI can create new content and designs, unlike older AI models that only analyze information. Generative AI can transform businesses by automating and enhancing human efforts. Companies use AI solutions for business to be more innovative, efficient, and make more money.
This article will discuss exciting applications changing sectors like marketing and software development. If you're a business leader or just curious about AI, keep reading to see how generative AI changes things. The future is here - let's examine how!
Marketing Copywriting and Content Creation
One of the most hyped uses of generative AI is automating written content like blog posts, landing pages, and social media captions. Using prompt keywords, geneative AI Solutions can create articles, emails, ad copy, and marketing materials. The outputs follow brand voice guidelines and also improve SEO. These helps content teams work faster and be more productive. It helps with coming up with ideas and writing draughts quickly. This way, employees can spend more time on important strategies. Trying out AI-generated draughts helps publish more content and get more attention and conversions. It's a big win for digital transformation!
https://www.dextralabs.com/assets/Group%202913.svg
Graphic and Web Design
Did you know generative AI can now also envision and render original digital graphic designs and website layouts? These Digital product engineering services can quickly create new images, mockups, logos, and concept art with the right instructions. Generative capabilities help designers work faster and improve their outputs. Marketing and product teams use AI image generation to develop ideas and options. Using AI systems to delegate repetitive design tasks makes employees more available for strategic direction.
https://www.dextralabs.com/assets/Rectangle%201848.svg
Data Analysis and Insight Generation
While data analytics isn’t new for artificial intelligence, modern generative models take this to new heights. Generative AI can create new insights by combining large and different datasets. Machine learning improves and finds new trends and predictions for teams to use. Models can also generate various data visualizations, from charts to graphs to dashboards. This amplifies analysts’ productivity and organization-wide data literacy. Leaders gain access to rich insights faster, helping steer optimal business decisions.
Software Development and Testing
AI helps with prototyping interfaces, writing code, and finding bugs in software engineering. Generative models suggest apps or website elements based on simple parameters. This helps start building sprints, like a virtual CTO-as-a-Service.
AI can create lots of test data to check software and find problems before release. AI-powered log analysis and recommendations improve debugging and performance tuning. These techniques help speed up development cycles and keep engineering teams focused on coding. It's a big advancement in digital product engineering!
Conclusion
Across industries, it’s clear generative AI is enabling transformative outcomes once unimaginable. Partner with DextraLabs to use these innovations for your organization's digital initiatives. The engineering team makes generative AI solutions to improve your products and content. They use AI consulting to find the best ways to improve your operations and digital strategy. Let generative intelligence take your enterprise goals to new heights!
0 notes
Text
Unleash Your Creativity with Printable Coloring Pages!

Printable coloring pages for kids & adults! Download instantly, print at home & enjoy hours of creative fun. Perfect for relaxation, learning & stress relief!
#Black inventor SVG#Black scientist SVG#tech mogul SVG#coding Black SVG#STEM leader SVG#future engineer SVG#medical hero SVG#AI entrepreneur SVG#history maker SVG
0 notes
Text
John Deere's dismal infosec

As far back as 2015, the agribusiness monopolist John Deere was taking steps to ban farmers from fixing their own tractors, arguing that copyright law made trafficking in tools to effect these repairs a felony.
https://web.archive.org/web/20150428173001/https://www.theglobeandmail.com/technology/how-digital-rights-management-keeps-value-in-hands-of-the-manufacturer/article24130876/
The company took this to the US Copyright Office, saying that farmers couldn't fix their tractors because they don't OWN them, despite paying hundreds of thousands of dollars for them - software in tractors means they can only be licensed, not owned.
https://www.wired.com/2015/04/dmca-ownership-john-deere/
Deere bolstered this argument with a paternalistic warning that farmers are just not qualified to service tractors, prompting electronics specialist Willie Cade - grandson of a legendary Deere engineer - to speak out against the company.
https://securityledger.com/2019/03/opinion-my-grandfathers-john-deere-would-support-our-right-to-repair/
Cade explained that his grandfather Theo Brown - who filed 158 patents for Deere - got all of his ideas by going into the field and observing the modifications that farmers had made to their tractors.
It is not - and has never been - the case that Deere invents stuff that farmers use. It's the opposite. Farmers invent stuff, Deere commercializes it and sells it to other farmers. Farmers harvest their crops with Deere tractors, and Deere harvests FARMERS with them.
Stealing the Right to Repair from farmers was just the curtain-raiser for Deere's ban on modifying tractors, though. The real money is in stealing data that's generated when farmers drive their Deere tractors around their fields.
https://techcrunch.com/2016/07/06/the-land-grab-for-farm-data/
This data - a centimeter-accurate grid documenting soil density and humidity - generates data that Deere sells back to the farmers who created it as part of a "precision agriculture" package that comes with seeds from tyrants like Bayer, the new owner of Monsanto.
Far more grandiose, though, is Deere's plan to aggregate this misapporpriated data and mine it for market intelligence about crop-yields, which can be sold into the agricultural futures market for billions.
The next time someone says "If you're not paying for the product, you're the product," remember Deere and farmers. Farmers spend hundreds of thousands on tractors and they're *still* the product. Slapping a pricetag on a monopoly doesn't make markets - it makes rent-extraction.
I've been in Copyright Office meetings where Deere and other embedded systems makers (notably car-makers) have claimed that they HAVE to lock down their systems to protect their customers from cyber-attacks.
But for that to be true, these companies would have to ACTUALLY protect their customers from cyberattacks, and that's not the case, as is evidenced by Sickcodes's research on Deere's digital infrastructure, which Willie Cade contributed to.
https://sick.codes/leaky-john-deere-apis-serious-food-supply-chain-vulnerabilities-discovered-by-sick-codes-kevin-kenney-willie-cade/
Sickcodes signed up for a free developer account with Deere and began probing the system. Within hours, they had discovered serious flaws in both Deere's website and mobile apps. For example, they were able to retrieve the names and addresses of farmers from the website.
They also propose a method for automating this attack, which would allow them to extract the names, addresses and other personal information of every John Deere customer, including make and model, which would facilitate over-the-air attacks on the tractors themselves.
The bugs that Sickcodes located are incredibly obvious and suggest that Deere's security is totally incompetent. This is especially grim in light of the fact that Deere has NEVER submitted a SINGLE bug to the US government's CVE database of serious flaws.
A quote from Darpa's Molly Jahn in Security Ledger gives a sense of the gravity of the situation: "We can easily imagine timed interference with planting or harvest that could be *devastating*."
https://securityledger.com/2021/04/deere-john-researcher-warns-ag-giants-site-provides-a-map-to-customers-equipment/
Deere monopolized the ag-tech market with badly secured products that put the US food supply in serious risk. It operates no vulnerability disclosure, and it took legal measures to prohibit third parties from fixing its tractors to remediate the deadly flaws it ignores.
Deere argues that we can't trust third parties to service tractors because they might expose farmers to cyber-risk; but Deere itself is exposing those farmers to even graver risks.
Even if Deere had amazing cyber-security, we'd still want to be able to check its work and fix its mistakes. But it's not. Deere has prioritized securing its ability to harvest farmers over farmers' ability to harvest their crops.
Image:
Cryteria (modified) https://commons.wikimedia.org/wiki/File:HAL9000.svg
CC BY: https://creativecommons.org/licenses/by/3.0/deed.en
1K notes
·
View notes
Text
SMART BABA WEB DESIGN DEVELOPMENT SERVICES COMPANY IN DUBAI, UAE. EXPERT WEB DESIGNERS ON THE GO
Smart Baba is a top web design agency in Dubai which provides fabulous web design services. We have expert web designers working at our office located at Business Bay who use their passion for creative work in their profession. Creativity is an art and our designers are creating beautiful web designs. Smart Baba is full service web design agency creating responsive mobile website designs that are compatible with all the devices & gadgets . we place elements and formalize results oriented websites, let us benefit you from our web design services.
Choose from mobile friendly websites which work great on computers, desktop, tablets, iPad, iPhone, and smartphones. We also create websites that are fairly optimized when it comes to search engine optimization (SEO), our websites are backed up by the highly qualified SEO experts who specialize in coding, handling templates, meta-tags, content and the structure of a great website.
Smart baba is website development agency offering optimized web sites. We build stock themes, static sites, Joomla, Drupal, e-commerce, CMS, WordPress and HTML 5 websites that work great for your business. Our team is highly expert in forming customized websites, and web portals understanding your business needs.
Features Of Our souped up Design Services
Professional websites with wow factor graphics, fully integrated with the best CSS HTML code content Mobile friendly websites
Mordern UI Design Trends
Multiple Layouts
Affordable Price
Next to latest modern and advanced UI/UX design trends. Following standards for trendy graphics GIF drifts
We integrate multiple layouts for different screen sizes, multi layouts for websites with codes & Html android, supporting screens.
we have affordable packages for small to large businesses. From Hosting, domains, digital & social media marketing to optimized web and blog content writing
E-commerce Development
Responsive Web Sites
Best UI/UX Designers
Choose the best e-commerce website development solutions, build E-commerce store + features you need.
Most stylish themes, responsive websites running on all devices (desktops, tablets, and phones)
An in-house team of the most artistic, qualified Dubai web designers, enjoy the optimized & effective UI Design .Sense the performance and interactivity
Customized WordPress & HTML 5 Templates
specializing on WordPress & HTML 5 websites. You can request WordPress customize themes, fields, and layouts.
Share & consult your imaginary designs, get audit of your themes
Discuss, understand and build the best WordPress theme for your business
Sit down with our team because we have got the Best Talent for WordPress
Choose from the best WordPress HTML 5 website Templates we’ve for you.
Online Store Themes & Templates
Check out our online store for WordPress templates, themes at our “portfolio page” and witness the inspiring work we have done.
E-commerce & Responsive websites, easy to choose color, styles
CMS, WordPress, Magneto, Open Cart websites with as many as features built into them
Websites Upgrade facility, transformation, redesign options available.
Every thing your online business need to start selling online, SEO friendly.
Mobile Optimized
Retina Ready
Smart baba mobile website design company creates sites are great to surf as per future trends, mobile optimized site ranks better and with more pixels per square inch. Retina ready website Graphics!
Mobile friendly, customize your Mobile website layout
Mobile optimization Google, faster page upload speed
No blocking of java scripts, CSS, or Images
we use Schema.org & structured data, using responsive themes, and a Separate mobile URL
WEB DESIGN AGENCY IN DUBAI, YOU WOULD LOVE OUR CREATIVITY
Specializing in responsive multimedia content, using futuristic responsive website templates. Smart Baba Dubai web design agency is strictly chasing evolutionary trends. Richer background & patterns, rich typography, layouts that let content gleam, innovation-driven and scalable vector graphics SVGs, and animations. Contact us and we would love to discuss your online business needs to create your very own personalized site.
Attract visitors, get traffic with improved brand recognition. Our in-house team is always on the hunt for the latest trends and they think out of the box. when building and developing cool sites, we craft optimized web page layout dimensions.
FULLY RESPONSIVE
Mobile matters, which is why Optimize is fully responsive and retina ready. With Optimize, you can be sure that your website will look amazing regardless of what device and screen size it is being viewed from. Optimize for mobile today.
1 note
·
View note
Photo







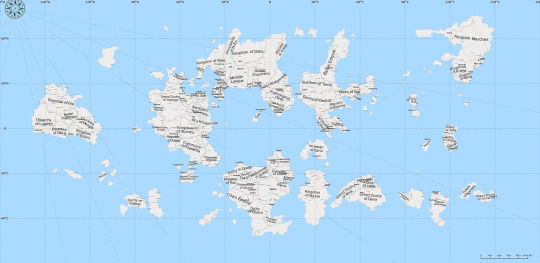
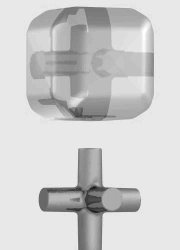
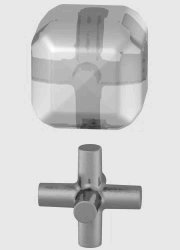
Eines Digitals: Modelatge 3D
Rhino puede crear, editar, analizar, documentar, renderizar, animar y traducir curvas NURBS*, superficies y sólidos, nubes de puntos y mallas poligonales. No hay límite de complejidad, grado o tamaño, a parte del que posea su hardware...
https://www.rhino3d.com/download
https://www.rhino3d.com/6/features
https://www.rhino3d.com/download/Rhino/7.0
SolidWorks
és un
modelador sòlid

imatge ( https://bit.ly/3cNZyjc https://creativecommons.org/licenses/by-sa/3.0/ )
i utilitza un enfocament
basat en funcions paramètriques
que inicialment va ser desenvolupat per PTC (Creo / Pro-Engineer) per crear models i muntatges. El programari està escrit a
Parasolid-Kernel.
https://my.solidworks.com/try-solidworks?lang=es
https://my.solidworks.com/buzz
https://en.wikipedia.org/wiki/SolidWorks
ex: https://www.miguelginergutierrez.com/copia-de-telesilla
Open SCAD
és un programari per crear objectes sòlids en CAD 3D.És un programari gratuït i disponible per a Linux / UNIX, MS Windows i Mac OS X
http://www.openscad.org/
FreeCAD
és un modelador 3D paramètric de codi obert realitzat principalment per dissenyar objectes de la mida real de qualsevol mida. El modelatge paràmetre us permet modificar el vostre disseny fàcilment tornant a l’historial del vostre model i canviant-ne els paràmetres
https://www.freecadweb.org/
Blender:
Blender és la suite de creació 3D gratuïta i de codi obert. Admet la totalitat del pipeline 3D: modelat, equipatge, animació, simulació, representació, composició i seguiment de moviments, edició de vídeo i animació 2D.
https://www.blender.org/
https://xes.cat/repositori-eines-lliures
impresión 4D
https://selfassemblylab.mit.edu/
https://www.instagram.com/p/BwtJNGzHGQ7/
https://vimeo.com/user1791262
https://www.youtube.com/user/dezeenmagazine/videos
GitHub
GitHub acull més de 40 milions de desenvolupadors que treballen junts per allotjar i revisar codi, gestionar projectes i crear programari junts.
https://github.com/features
GitLab
és una plataforma DevOps completa, lliurada com una única aplicació. Això fa que GitLab sigui únic i fa possible que DevOps concurrents , desbloquegeu l’organització de les restriccions d’una cadena d’eines dividida en conjunt
https://about.gitlab.com/what-is-gitlab/
https://about.gitlab.com/
d3js
D3.js és una biblioteca JavaScript per a manipular documents basats en dades. D3 us ajuda a donar vida a les dades mitjançant HTML, SVG i CSS. L'èmfasi en els estàndards web de D3 us ofereix totes les capacitats dels navegadors moderns sense vincular-vos a un marc propietari, combinant components de visualització potents i un enfocament basat en dades sobre la manipulació de DOM.
The magic notebook for visualization.
https://d3js.org/ observablehq
https://observablehq.com/
https://observablehq.com/@romsson/covid-19-countries-trajectories-in-3d
https://vanschneider.com/a-data-designers-responsibility-during-a-global-crisis#&gid=1&pid=1
Gravity Sketch
Penseu en 3D. Crear en 3D.Gravity Sketch és la plataforma de disseny per a equips que creen, col·laboren i revisen en 3D. Expresseu les vostres idees en temps real, a qualsevol escala, des de conceptes inicials fins a models 3D detallats, utilitzant una àmplia gamma d’eines per a l’exploració creativa. A Gravity Sketch, el nostre objectiu és eliminar la fricció dels seus fluxos de treball, millorar la col·laboració en equip i, en definitiva, fer que el procés de creació sigui alegre.
https://www.gravitysketch.com/
#gravitysketch
Emerge
és una empresa de presència transversal, construint una plataforma que pretén permetre interaccions més significatives, atractives i diverses en XR que ens apropin a les persones que ens preocupen. Emerge està creant un futur on la distància i el temps no se situen en la manera de sentir-se presents amb un primer producte que permet als usuaris interactuar, compartir i sentir físicament contingut XR immersiu amb les mans nues.
https://www.emergenow.io/index.html
https://elpais.com/tecnologia/2020-04-04/mas-alla-de-la-videollamada-ver-oir-y-tocar.html
consultes i càpsules a Construccions digitals
youtube
youtube
youtube
youtube
2 notes
·
View notes
Text










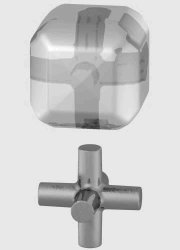
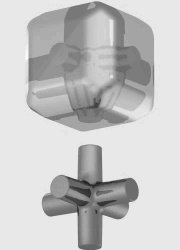
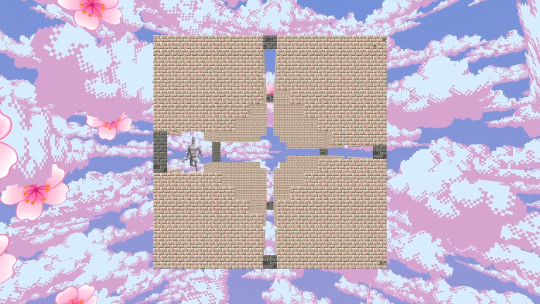
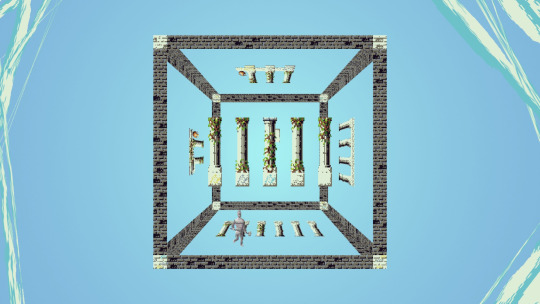
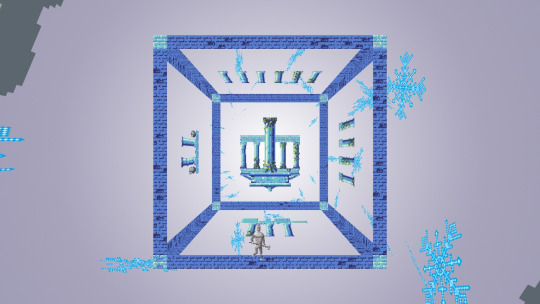
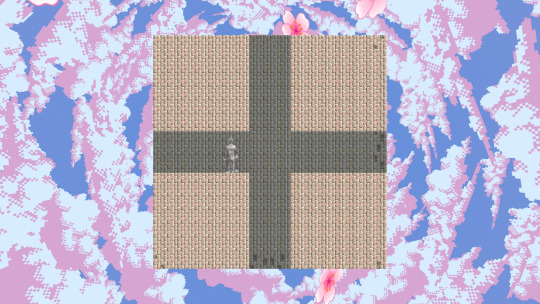
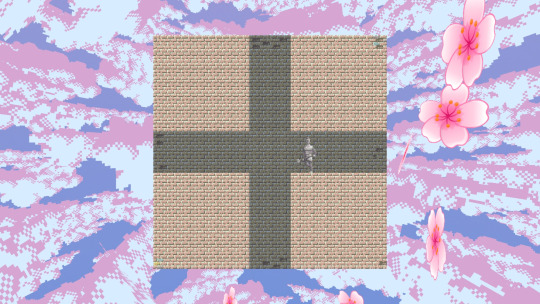
Game Cubed Labyrinth™ is being developed by indie game developer Fran Novačić (Slavic Wizard™) in the Godot game engine. https://godotengine.org/
.-._.-._.-._.-._.-.
You control a 2D character stuck on the 2D surface of a 3D cube. Reach the door rightly oriented. In this video the door is marked as a brick door frame with a Greek amphora inside of it. Rotate your character by getting to the other side of the cube. See through the cube, make the front side of the cube transparent by pressing T (this functionality may or may not be in the released game. Do you think it should stay or not? Feel free to give any advice on how to implement it better).
Art and anything other than core mechanic may change in the future. Feel free to give any advice on how to make the game and the art better.
Tileset graphics used in the game and in this image: Classical Ruin Tiles graphics by surt from OpenGameArt.Org (Public domain, CC0) https://opengameart.org/content/classical-ruin-tiles Changed and edited in Gimp
Animated 2D character sprite that you control in the game: Animated statue by Calciumtrice, usable under Creative Commons Attribution 3.0 license. https://creativecommons.org/licenses/by/3.0/ https://opengameart.org/content/animated-statue
Sakura flower SVG: https://freesvg.org/sakura-flower SVG published by: OpenClipart SVG ID: 118486
Websites: Facebook https://www.facebook.com/profile.php?id=100085414634987 Instagram https://www.instagram.com/cubed__labyrinth/ Youtube https://www.youtube.com/@cubed_labyrinth Twitter https://twitter.com/cubed_labyrinth
E-mail: [email protected]
Slavic ornament: Designed by GarryKillian / Freepik
Images made in GIMP. https://www.gimp.org/
#cubed#labyrinth#slavic#wizard#fran#novacic#puzzle#platformer#indie#game#2D#3D#2.5D#cubedlabyrinth#puzzleplatformer#indiegame#frannovacic#slavicwizard#physics#gravity#rotating#cube#adventure#screenshot#screenshots#image#images#picture#pictures
0 notes
Text
Mastering HTML 5 Web Development: The Key to Building Dynamic Websites
HTML 5 is the latest version of the Hypertext Markup Language used for structuring and presenting content on the web. As a HTML 5 web developer in Bangalore, you will be responsible for creating and implementing innovative web designs using the latest technologies and best practices.

Exploring the Exciting World of HTML 5: The Future of Web Development
HTML 5 is the latest version of the Hypertext Markup Language, which is used to create and structure content on the web. HTML 5 represents a significant advancement in web development, introducing a range of new features and capabilities that promise to change the way we interact with websites and web applications.
One of the most exciting aspects of HTML 5 is its ability to create dynamic, responsive, and visually engaging websites. HTML 5 provides developers with a range of tools and features, including improved multimedia support, better integration with other web technologies like CSS and JavaScript, and the ability to create complex graphics and animations.
Another key feature of HTML 5 is its focus on accessibility and user experience. HTML 5 introduces new semantic elements that allow developers to create websites that are more easily understood by search engines and assistive technologies, making them more accessible to users with disabilities.
HTML 5 also offers improved support for mobile devices, allowing developers to create websites and applications that are optimized for a range of screen sizes and devices. This is particularly important given the increasing use of mobile devices for browsing the web and accessing web-based services.
Unleashing the Power of HTML 5: A Guide to Creating Engaging Web Experiences
HTML 5 is a powerful and versatile web development tool that can be used to create engaging and interactive web experiences. By leveraging the capabilities of HTML 5, developers can create websites that are not only visually appealing but also provide rich, immersive user experiences.
One of the key features of HTML 5 is its support for multimedia content, including video and audio. With HTML 5, developers can create responsive and engaging multimedia experiences that play seamlessly across a range of devices and platforms. This makes it possible to create immersive video backgrounds, interactive games, and other multimedia-rich experiences that capture and hold the user's attention.
Another powerful feature of HTML 5 is its support for animations and graphics. With HTML 5, developers can create complex and visually stunning graphics and animations using tools like Canvas and SVG. This makes it possible to create interactive infographics, data visualizations, and other interactive content that engages and informs users.
HTML 5 also provides support for advanced forms and input elements, including geolocation, date pickers, and form validation. This makes it possible to create user-friendly and intuitive web forms that are optimized for mobile devices and provide a seamless user experience.
From Static to Dynamic: How HTML 5 Web Development is Changing the Game
The evolution of web development has come a long way since the early days of static HTML websites. With the introduction of HTML 5, web development has taken a significant leap forward, enabling developers to create dynamic and interactive websites that provide a more engaging user experience.
HTML 5 allows developers to create websites that are more responsive and better optimized for different devices and screen sizes. This means that users can access websites on their desktop, tablet, or mobile device and still have a seamless experience. This has become increasingly important given the growing use of mobile devices to access the internet.
HTML 5 also enables developers to create rich, multimedia content that enhances the user experience. With HTML 5, it is possible to integrate audio, video, and other multimedia content directly into web pages, allowing users to interact with content in a more immersive and engaging way.
Another significant advantage of HTML 5 is its support for interactive web applications. With HTML 5, developers can create applications that run directly in the browser, eliminating the need for users to download or install separate software. This makes it possible to create complex and powerful web applications that provide a more desktop-like user experience.
Finally, HTML 5 provides improved support for accessibility and semantic markup, allowing developers to create websites that are easier to understand and navigate for users with disabilities or limited internet access.
HTML 5 Web Development: Revolutionizing the Way We Interact with the Web
HTML 5 is transforming the way we interact with the web by providing a range of new tools and features that enable developers to create dynamic, responsive, and immersive websites and applications.
One of the key advantages of HTML 5 is its support for multimedia content, which has enabled developers to create engaging and interactive websites that integrate video, audio, and other multimedia elements directly into web pages. This has opened up new possibilities for creating immersive experiences that capture the user's attention and keep them engaged.
HTML 5 also offers improved support for responsive web design, which enables websites to automatically adjust to different screen sizes and devices. This means that users can access websites from their desktop, tablet, or mobile device and still have a seamless experience.
Another key feature of HTML 5 is its support for interactive web applications, which can be run directly in the browser without the need for separate software downloads or installations. This has opened up new possibilities for creating powerful and complex web applications that provide a more desktop-like user experience.
In addition, HTML 5 provides improved support for accessibility and semantic markup, which makes it easier for developers to create websites that are more easily understood by search engines and assistive technologies. This has made the web more accessible to users with disabilities and limited internet access.
The Vital Role of HTML 5 Web Developers in the Digital Landscape
In today's digital landscape, HTML 5 web developers play a vital role in creating and maintaining websites and applications that provide engaging, immersive, and responsive user experiences. As the internet continues to evolve, the skills and expertise of HTML 5 web developers are becoming increasingly critical to the success of online businesses and services.
HTML 5 web developers are responsible for creating the structure, layout, and functionality of websites and applications. They work closely with designers and other stakeholders to ensure that websites and applications are visually appealing, easy to navigate, and provide a seamless user experience across a range of devices and screen sizes.
In addition to creating and maintaining websites and applications, HTML 5 web developers are also responsible for optimizing websites for search engines and improving their accessibility for users with disabilities. This requires a deep understanding of HTML 5 and other web development technologies, as well as the ability to keep up with the latest trends and best practices in web development.
HTML 5 web developers also play a critical role in ensuring the security and stability of websites and applications. They are responsible for identifying and fixing security vulnerabilities, optimizing website speed and performance, and ensuring that websites and applications are compatible with a range of browsers and platforms.
Empowering Your Web Presence with HTML 5: The Future of Web Development
HTML 5 is the future of web development, empowering businesses and individuals to create engaging, dynamic, and immersive web experiences that meet the needs of today's users. With its support for multimedia content, responsive web design, and interactive web applications, HTML 5 is transforming the way we interact with the web and enabling businesses to create websites and applications that provide a seamless user experience across a range of devices and platforms.
HTML 5 allows developers to create visually stunning websites that incorporate a range of multimedia elements, including video, audio, and images. This has opened up new possibilities for creating immersive experiences that keep users engaged and connected to the brand or service.
HTML 5 also enables developers to create websites that are responsive to different screen sizes and devices. This means that users can access websites from their desktop, tablet, or mobile device and still have a seamless experience, improving engagement and conversion rates.
In addition, HTML 5 provides improved support for interactive web applications, allowing developers to create powerful and complex web applications that can be run directly in the browser without the need for separate software downloads or installations. This has opened up new opportunities for businesses to create innovative online services and applications that provide a more desktop-like user experience.
Overall, HTML 5 is the future of web development, providing businesses with the tools and capabilities they need to create engaging, immersive, and responsive web experiences that meet the needs of today's users. With its support for multimedia content, responsive design, and interactive web applications, HTML 5 is transforming the way we interact with the web and empowering businesses to succeed in the digital landscape.
#hmtl website designer#HTML Website development company in Bangalore#HTML Website designing#HTML Web developers in India#HTML web designer#HTML#HTML 5 web developers in Bangalore#HTML 5 web developer#HTML 5 web development
0 notes