#html sitemap generator
Explore tagged Tumblr posts
Text
0 notes
Text
#seotools#create xml sitemap#xml sitemap generator#HTML#URL#sitemap in seo#sitemap xml#sitemap maker#search engine optimization#XMl#sitemap generator#HTML5#search engine marketing#seo#sitemap
0 notes
Text
STAGHUNTERS NEOCITIES WEEE
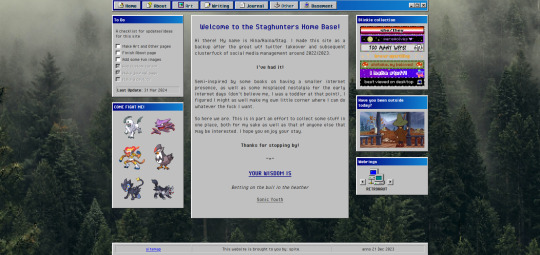
Figured I should make a new post at this point because the other one is getting too long to keep reblogging. I've been tinkering away at the site and it is shaping up! Here's a lil page by page tour under the cut
you can view the site here!

Splash screen!
It's a little bumper so the css can load without it scrabling the home page. It looks alright, but to add some more text to the image, I have to make a new one in the death screen generator, which is not ideal.

The home page!
I've changed the middle window so it fits in better with the rest. Not very visually exciting there in terms of color, but it is for now the best look imo. Text there is aligned justified, I've condensed it a bit more and added the randomized quote section underneath it instead of it being a seperate window on the side.
To do list needs an update but is still accurate. The team is still there, but on the other side, I have set the blinkies to be a bit larger. The music player has been removed because I couldn't find a way to add songs to it that weren't included on the source site. Snufkin is here now. The webrings will need some more. Retronaut is there, but not functioning as it should. it just forwards you to random sites in the ring instead of where it should be, but I can't find what exactly I'm doing wrong with the code.
Another thing that is not working on neocities itself is the "last updated" part. For some reason it doesn't display there what it does display on my local html. Maybe a bug at neo.
And icons at the top on the nav par! Adds some more flair to the place. The footer has also received a minor update: it now has a sitemap link instead of another back-to-home url.

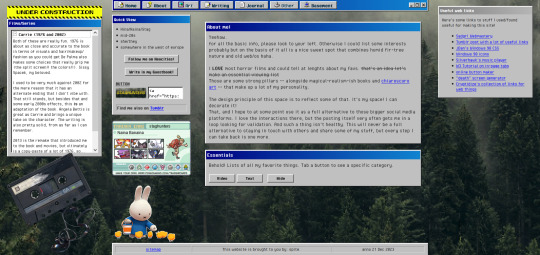
About!
I'm thinking of moving the small window with the short info to the right, but it is here for now. Links that are web-building related are on the right, also for my own referencing. The essentials lists on the left are hidden on load, but can be revealed by tapping the puttons. The lists are in tree-view and the window shouldn't expand over the cassette image once the construction sign is removed. Speaking of, the cassette has a lil playlist.
I might expand on the info a bit more, but that is for me to ponder. I liked including links to tumblr, the guestbook, and a button in case anyone wants to link my site on theirs.

Writing!
Hasn't really changed much. I've been looking at moving the sidebar info to be in the main section upon load, but idk if that would just make things more complicated. Right now it loads to an empty section there, stuff appears once you click a button. PDF support is only available once I'm a supporter of neocities, which i do wanna do but isn't a priority atm just for getting this part running. The links to ao3 will do just fine for now.

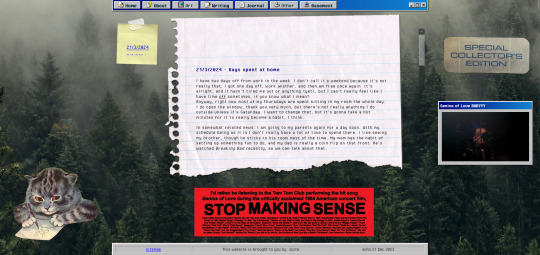
Journal!
The space for my rambling. It can be browsed by entry through the post-it, and all that seems to be functioning alright. Added a kitty and a sticker for decoration. The Stop Making Sense bumper sticker will now load a local video of the performance, but once again I won't be able to add this to the site until I get a supporter thing going. It plays/pauses on click, hehe.

Basement!
Decided to add a page for it. Basic info, schedule, link to the room, my letterboxd, and an overview of past movies. It's a nice spot on the site that is also the most cramped, but I like how it turned out.

BLUE SCREEN OF DEATH
In case any page/url error happens, you can send a movie recommendation to B (their askbox is linked when you open on desktop)


UNDER HEAVY CONSTRUCTION
The art and other pages are very much works in progress. Art can be up and running once I upload art to the site, but I'm not sure if I want to post full pieces here. Maybe I'll make it a space for sketch stuff that I'd otherwise discard.
As for the other page: I might be filing it under the writing page as a section, since the only thing here is WvW atm. It's cool that it has it's own thing, but I'm not sure if something that is basically a fanfic warrants such a space. That, or I keep it and drop all my other-media stuff in here so there's more to look at.
That's it for now! I got some ideas on how to continue, but they're not super-duper set in stone.
#stagcities#it's so much fun ough#takes time out of my other activities but certainly isn't a bore#neocities#web development
9 notes
·
View notes
Text
10 SEO Tips For Classified Websites

If you’re owning or are about to build a classified website, you need to prioritize SEO. Irrespective of the size and strength of your company, SEO is a must to get a sufficient number of leads to your website. With the help of the best SEO strategies, your page is going to be indexed in the right way. This is the reason why many classified website companies hire SEO expert to make their sites highly scalable. Here, we are going to share our insights on the role of SEO to improve the scalability of classified websites. So, scroll down to know all about SEO and classified sites in detail.
1. Use Creative Content: Every company has its specific missions, visions and goals. And so, these things need to be highlighted with quality content. But, content is not only important for your business promotion but also for SEO. To apply the best SEO strategies, you need to use creative content that tells your audience precisely who you are, what you do and how you do it. It will create a bigger impact on your potential customers and keep them on your site for longer. Also, you need to use relevant keywords to optimize the content for search engine result pages.
2. Make Images Optimized: Studies show how images can create a positive impact on website visitors and attract a huge number of them. But, did you know that you can also use your images to generate new leads to your website way before they know you exist? Well, you can do the same by optimizing your website images in various ways. You need to compress the images first to reduce loading time and then upload them with relevant names. ALT tags are also important for image optimization, which you need to ensure. Mobile responsive images are a must.
3. Create Header Tags: Your classified website needs to have header tags to become SEO-friendly. Header tags or HTML tags play crucial roles in making your website look organized and meaningful. And so, you need to ensure these tags in the best possible way. Generally, you’ll find 5–6 header tags such as H1, H2, H3, H4, H5, and H6. H1, the headline or title tag, is the most essential one of all. Most website articles or blogs have H1-H4 tags and if needed H5 and H6 are also included. You can also incorporate keywords with these tags to get the best results.
4. Meta Descriptions and Titles: Next, you need to include meta descriptions and titles while developing your website. Meta Descriptions are descriptive one or two-liners about your website pages that the readers will be able to see as your webpage link appears in the search engine pages. Titles are the main headings of web pages, which needs to be attractive and simple. Content and keyword play really significant roles when it comes to optimizing these meta descriptions and titles of the web pages. These are the things that you can’t miss.
5. Ensure URL Keywords: If you’re looking for an SEO expert in Kolkata, you can ask the expert about the role of URL keywords. In SEO, URL keywords play the most vital role in optimizing websites in SERPs (search engine result pages). For example, if you have an e-commerce apparel website and someone searches Google for “women’s salwar kameez”, your website will be shown by Google at the top. But, to achieve this position, you need to include the keyword ‘women’s salwar kameez’ in your website URL and apply other SEO strategies correctly.
6. Build Sitemaps: To make any website SEO-friendly, sitemaps are essential. Your classified website also needs to include the same. Sitemap refers to a file that has all your web pages listed down. You also need to add information about the last update made and how frequently you would be changing your page info. Then, search engines such as Google, Yahoo, Bing and others will use your sitemap to know about your website and its services. While creating your sitemaps, you need to ensure that you give accurate information about all your website pages.
7. Create Backlinks: If you’re wondering what backlinks are all about, let us explain. These are the links that lead to your website from other websites. To create backlinks, you need to work on your website content really well. Then only, other sites will find your content useful and would want to use your website’s link on their pages. If you’re planning to hire any SEO company in Kolkata, the SEO experts will be able to explain to you the role of backlinks in more detail.
8. Create Search-Engine URLs: Search engines need to index and understand your company URL easily. And so, search-engine URL is something you need to focus on. The key to creating a superior-quality URL is to keep it descriptive and yet short. If you are able to do it, search engines will be able to understand your web content better and thereby, enhance the visibility of your website in the result pages. You can discuss with your SEO expert how to create search-engine URLs.
9. Organize Your Website Data: If you want your classified website to be SEO-friendly, you need to organize your site data first. Microdata, schema.org and other structured data are available that you can use for this purpose. The main role of structured data is to make it easier for search engines to understand your company profile through the content. But, while using structured data, it’s essential to find one that aligns with your business niche.
10. Ensure Google Analytics: To get huge website traffic, Google Analytics can help you a lot. It’s a free tool that lets you see the number of visitors on your website and the way they are finding your site interesting. You can track the performance of your classified site through this analysis and improve it further. This performance tracking service has helped a huge number of websites to find their potential customers and keep them engaged in the right way.
The above 10 tips to improve the SEO-friendliness of your classified website are quite helpful. If you want to try them in the correct way, you need to hire SEO expert. These strategies are ever evolving and only an expert can help you make the most of them. If you’re already on the lookout for top SEO company in Kolkata that provides exceptional services for classified websites at an affordable cost, you can feel free to reach us at Idiosys Technologies. To know more about our services and packages, contact us right away!
Check out the blog post: https://shorturl.at/aAD35
7 notes
·
View notes
Text
What is SEO in Digital Marketing? Benefits & Types Of SEO
SEO
What is SEO in Digital Marketing?
SEO stands for Search Engine Optimization. It is an organic process used to enhance the visibility and ranking of a website or webpage on the search engine results pages (SERPs). SEO aims to drive organic (unpaid) traffic for a particular’s web page/website.
SEO depends on various important factors like as keyword research, high-quality & relevant content, meta description, title tag, heading tag, URL structure, mobile friendliness etc.
Benefits Of SEO?
Increased Organic Traffic: SEO is an organic process. So, you can get more organic traffic from search engine result pages.
Better User Experience: SEO involves optimizing various aspects of a website, such as its structure, content, and navigation. This often leads to an improved user experience, making it easier for visitors to find what they're looking for.
Long-Term Results: SEO is a time taking organic process. If you follow the best SEO path and implement it on your website, that time you can get long-term benefits.
Cost-Effectiveness: Organic traffic generated through SEO is essentially free, making it a cost-effective way to attract visitors compared to paid advertising methods.
Targeted Traffic: SEO allows you to target specific keywords and phrases that are relevant to your business, ensuring that the traffic you receive is more likely to convert into customers.
Types Of SEO
On-Page SEO: This involves optimizing the content and HTML source code of individual web pages. It includes elements like keyword optimization, high-quality content creation, proper use of header tags, meta descriptions, and optimizing images.
Off-Page SEO: Off-Page SEO means whatever you can do outside of your website. Off-Page SEO is known as Off Side SEO or Link building. After completing your on-page SEO activities, you will start to create Link building to other high-quality websites for your websites. Like as Infographic submission, social bookmarking, classified submission, PPT/PDF submission etc.
Technical SEO: Technical SEO is a part of On-Page SEO. Because you are optimizing your website to ensure that search engines can crawl, index, and understand your content effectively. It includes tasks like improving site speed, optimizing for mobile devices, fixing broken links, and creating XML sitemaps.
Local SEO: For businesses with a physical presence, local SEO is crucial. It involves optimizing your online presence to appear in local search results, often including tasks like creating and optimizing Google My Business profiles, managing online reviews, and ensuring consistent NAP (Name, Address, Phone Number) information across platforms.

If you want to promote your business online, contact Digital Arijit, the best SEO expert in Kolkata. Get excellent SEO services at an affordable price. Visit Our Site: - https://digitalarijit.in/seo-expert-in-kolkata/
Content Strategy: Creating valuable, relevant, and high-quality content is a cornerstone of effective SEO. This includes blog posts, articles, videos, infographics, and other content that caters to your target audience's interests and needs.
Keyword Research: Keyword research is an important part of SEO. Keywords are search terms or words that users search in the search bar. Without the right keyword, you never get better visibility on the SERP. Your selected keyword must be according to your business niche and targeted audience.
Analytics and Monitoring: Regularly analysing your website's performance using tools like Google Analytics helps you track the effectiveness of your SEO efforts. Monitoring your rankings, traffic, and user behaviour can guide your ongoing optimization strategies.
Conclusion
In summary, SEO is a multifaceted approach that combines various techniques to improve a website's visibility, credibility, and organic traffic from search engines. It involves on-page and off-page optimization, technical improvements, content creation, keyword research, and continuous monitoring to achieve its benefits.
2 notes
·
View notes
Text
Transform Your Videos into SEO-Ready Blogs with Video To Blog
Looking to repurpose YouTube content into polished blog posts? Video To Blog—available as a one-time AppSumo lifetime deal—turns long videos into SEO‑friendly articles in just minutes. Here’s everything you need to know to decide if it’s worth the investment.
What Is Video To Blog?
Video To Blog is an AI tool designed to convert YouTube videos (or uploads) into full-fledged blog posts—complete with headings, summaries, screenshots, metadata, FAQ, and social-media blurbs. With plans starting at $59 (Tier 1 gives 10 posts/month), it offers lifetime access and all future updates.
The product link
Key Features at a Glance
Lightning-fast conversion: Transforms videos (a few minutes to hours long) into structured articles in just a few clicks
AI fine-tuning: Customize tone, POV, length, keywords, formatting, plus built-in SEO metadata, headers, and alt tags
Screenshots inserted: Automatically grabs relevant video stills; pick from variations or upload your own
Easy publishing: Export to WordPress, Medium, Blogger, Wix, Shopify, or html/pdf/docx
Templates & automation: Save prompts and tone presets; some tiers enable auto-posting when new videos are uploaded .
SEO-first approach: Includes metadata, sitemaps, image alt text, structured format—ideal for search at scale .
What Users Love
“Next‑level control & accuracy”: Users say it nails structure and tone right out of the box .
Time savings: “More done in an afternoon that used to take days”
Built-in SEO: The auto-generation of metadata, FAQ and alt tags is consistently applauded
One-and-done value: Many users say it paid for itself in the first few posts
Responsive support: Feedback highlights dev responsiveness and rapid iteration .
Areas for Improvement
Image flexibility: Stock image choices can be limited—better suited to screenshots than generic post graphics .
SEO scoring transparency: Built-in SEO scores are reportedly inflated and may not reflect true performance
Regeneration settings reset: Saved tone/style preferences don’t always carry over to new drafts .
Formatting nuance: Some want more control over layout—internal linking, exact transcripts, custom image count .
Interface can stall: Occasional hangs during generation require refreshing .
Pricing & Tiers
All tiers include full access to AI features, image insertion, SEO tools, and lifetime updates:TierPricePosts/moHighlightsTier 1$5910Ideal for part‑time creatorsTier 2$11920Small brands or growing blogsTier 3$22940For agencies and heavy use
All plans include a 60‑day money-back guarantee .
Should You Buy It?
Who it’s perfect for:
YouTube creators, educators, marketers needing blog content fast
Anyone with a backlog of videos they want to repurpose
Small businesses & agencies wanting SEO-ready articles without the manual work
What to consider before buying:
You may need to swap or add images for visual variety
Occasional manual tweaks needed for tone or header formatting
Tier choice matters—if you repurpose multiple videos a month, Tier 2 or 3 is worth it
Real Verdict
If you’re producing video content and want a quick, cost-effective way to turn it into blogs—without compromising SEO or quality—Video To Blog is one of the best tools in its category.
“It easily paid for itself on the first use.” “Next‑level... tons of control over final product.”
The lifetime deal, strong features, and glowing reviews make it a no-brainer—just be mindful to adjust images and add those internal links manually.
Final Thoughts
Ideal if you want seamless video-to-blog conversion with SEO and minimal editing
Best strategy: Start with Tier 1, test out 10 posts, and scale up if workflow fits
Video To Blog offers a fast, efficient way to repurpose video content into SEO-optimized blog posts in minutes. It automates SEO, screenshot insertion, and structure—earning praise for saving time and paying for itself quickly. Minor limitations around images and formatting can be handled manually. With AppSumo’s lifetime deal and refund guarantee, it’s easily worth a test run.
The product link - Check the demo video
Grab it before the offer ends—and start turning your videos into written gold.
#affiliate products#affiliate promotion#affiliatemarketing#affiliatetools#make money as an affiliate#videotoblog#blog#bloggingtools
1 note
·
View note
Text
How Web Development Companies Align Site Architecture with SEO Goals
When it comes to driving organic traffic, SEO isn’t just about keywords and backlinks—it starts with how your website is structured. Site architecture is the foundation of SEO success, impacting everything from crawlability and indexation to user experience and page authority. That’s why businesses serious about ranking high on Google turn to a Web Development Company to build a site that’s not only beautiful but also search engine-friendly.
A well-structured website helps both users and search engines easily find and understand your content. Let’s explore how experienced web development companies align technical site architecture with SEO goals to give your business a competitive advantage.
1. Logical Hierarchy and URL Structure
Professional web developers understand that a flat, logical site hierarchy makes it easier for search engines to crawl and for users to navigate. They design your site so that no important page is more than 3 clicks away from the homepage.
Additionally, they craft clean, descriptive URLs using hyphens, lowercase letters, and relevant keywords. For instance, a URL like /services/digital-marketing is far more SEO-friendly than /page?id=54.
Why it matters: Clear structure and URLs improve crawl efficiency, enhance user experience, and increase the chances of appearing in rich results.
2. Internal Linking Strategy
A key part of site architecture that supports SEO is internal linking. Web development companies create strategic pathways between related pages using anchor text. This not only guides users but also helps distribute link equity (or "SEO juice") across the site.
They also implement breadcrumb navigation, which enhances user experience and supports Google’s understanding of your content hierarchy.
Why it matters: Strong internal linking boosts page authority and helps search engines understand content relationships.
3. Optimized Navigation Menus and Sitemaps
Navigation menus are not just about usability—they’re a core part of your SEO infrastructure. Agencies design simple, intuitive menus with important categories prioritized and dropdowns structured logically.
They also generate XML sitemaps and submit them to Google Search Console, ensuring that every crawlable page is indexed properly. In dynamic websites, automated sitemap generation is integrated into the CMS.
Why it matters: Clean navigation and updated sitemaps ensure full content visibility in search engines.
4. Mobile-First and Responsive Design
Since Google uses mobile-first indexing, your site architecture must be optimized for smartphones and tablets. Web development companies build responsive layouts that adapt content flow based on device screens without sacrificing speed or usability.
They also ensure that navigation elements (like menus, buttons, and CTAs) are easy to use on smaller screens, maintaining logical architecture across devices.
Why it matters: Mobile usability directly affects SEO performance and bounce rates.
5. URL Canonicalization and Duplicate Content Handling
Duplicate pages can confuse search engines and dilute your site’s authority. A web development company uses canonical tags to signal the preferred version of a page, especially in cases like product variations or filterable search results.
They also implement robots.txt rules and noindex meta tags for low-value pages like admin panels, duplicate archives, or test pages.
Why it matters: Proper canonicalization consolidates ranking signals and avoids SEO penalties.
6. Page Speed and Technical SEO Compliance
Technical performance is now a direct ranking factor. Developers reduce server response times, enable browser caching, compress images, and eliminate render-blocking scripts. These enhancements are baked into the site’s architecture, not added later.
They also ensure SEO best practices like semantic HTML tags, schema markup, alt text for images, and structured heading hierarchies (H1-H2-H3).
Why it matters: Fast-loading, technically-sound websites rank higher and deliver better user experiences.
7. Scalability and Future-Proofing
Smart site architecture anticipates growth. Whether you're planning to add a blog, product catalog, or new service categories in the future, development teams build frameworks that can scale without breaking your SEO structure.
This includes modular URL design, flexible navigation systems, and database structures that support new content types without needing a site overhaul.
Why it matters: Future-proof architecture saves time, maintains SEO strength, and supports business expansion.
Final Thoughts
Your website’s structure is the blueprint for your SEO success. Without a thoughtful approach to site architecture, even the best content may go unnoticed by search engines or frustrate users. That’s why partnering with a Web Development Company that understands both technical development and SEO principles is essential.
A well-architected site isn’t just easier to navigate—it ranks higher, converts better, and supports long-term digital growth. So, if your current website feels cluttered or underperforming, it may be time to rethink the foundation—with expert help.
0 notes
Text
13 Technical SEO Tips You Need to Implement Right Now

Let’s face it SEO is no longer just about keywords and backlinks. These days, if your site isn’t technically sound, Google won’t even give you a second glance. Whether you're running a blog, eCommerce store, or local business website, technical SEO tips are your backstage passes to visibility, speed, and SERP success.
This isn’t just another generic checklist. We’re diving deep from the technical SEO basics to advanced technical SEO strategies. So buckle up, grab your coffee, and get ready to seriously level up your website.
1. Start with a Crawl See What Google Sees
Before you tweak anything, see what Google sees. Use tools like Ahrefs Technical SEO Guide, Screaming Frog, or Sitebulb to run a site crawl. These will point out:
Broken links
Redirect chains
Missing metadata
Duplicate content
Crawl depth issues
It’s like doing a health check-up before hitting the gym, no use lifting weights with a sprained ankle, right?
2. Fix Crawl Errors and Broken Links Immediately
Crawl errors = blocked search bots = bad news. Head to Google Search Console’s Coverage report and fix:
404 pages
Server errors (500s)
Soft 404s
Redirect loops
Remember: broken links are like potholes on your website’s highway. They stop traffic and damage trust.
3. Optimize Your Site Speed Like It’s 1999
Okay, maybe not that fast, but you get the idea.
Speed isn't just an experience thing, it's a ranking factor. Here’s how to trim the fat:
Compress images (use WebP or AVIF formats)
Enable lazy loading
Use a CDN
Minify CSS, JS, and HTML
Avoid heavy themes or bloated plugins
This is one of the powerful technical SEO guides that Google loves. Faster site = better UX = higher rankings.
4. Make It Mobile-First or Go Home
Google’s all in on mobile-first indexing. If your site looks like a disaster on a smartphone, you’re practically invisible. Ensure:
Responsive design
Readable fonts
Tap-friendly buttons
Zero horizontal scroll
Test it on Google’s Mobile-Friendly Test. Because if mobile users bounce, so does your ranking.
5. Get Your Site Structure Spot-On

Think of your website like a library. If books (pages) aren’t organized, nobody finds what they need. Make sure:
Homepage links to key category pages
Categories link to subpages or blogs
Every page is reachable in 3 clicks max
This clean structure helps search bots crawl everything efficiently a technical SEO basics win.
6. Secure Your Site with HTTPS
Still running HTTP? Yikes. Not only is it a trust-killer, but it’s also a ranking issue. Google confirmed HTTPS is a ranking signal.
Install an SSL certificate, redirect HTTP to HTTPS, and make sure there are no mixed content warnings. You’d be surprised how often folks overlook this simple technical SEO tip.
7. Use Schema Markup for Rich Snippets
Want star ratings, FAQ drops, or breadcrumbs in Google results? Use schema!
Product schema for eCommerce
Article schema for blogs
LocalBusiness schema for service providers
FAQ & How-To schemas for extra real estate in SERPs
Implement via JSON-LD (Google’s favorite) or use plugins like Rank Math or Schema Pro.
8. Eliminate Duplicate Content
Duplicate content confuses search engines. Use tools like Siteliner, Copyscape, or Ahrefs to catch offenders. Then:
Set canonical tags
Use 301 redirects where needed
Consolidate thin content pages
This is especially critical for advanced technical SEO consulting, where multiple domain versions or CMS quirks cause duplicate chaos.
9. Improve Your Internal Linking Game
Internal links spread link equity, guide crawlers, and keep users browsing longer. Nail it by:
Linking from old to new content (and vice versa)
Using descriptive anchor text
Keeping links relevant
Think of internal links as signboards inside your digital shop. They tell people (and bots) where to go next.
10. Don’t Sleep on XML Sitemaps & Robots.txt

Your XML sitemap is a roadmap for bots. Your robots.txt file tells them what to ignore.
Submit sitemap in Google Search Console
Include only indexable pages
Use robots.txt wisely (don’t accidentally block JS or CSS)
Sounds geeky? Maybe. But this combo is one of the advanced technical SEO factors that separates rookies from pros.
11. Check Indexing Status Like a Hawk
Just because a page exists doesn’t mean Google sees it. Go to Google Search Console > Pages > “Why pages aren’t indexed” and investigate.
Watch for:
Noindex tags
Canonicalization conflicts
Blocked by robots.txt
Monitoring indexing status regularly is essential, especially when offering technical SEO services for local businesses that depend on full visibility.
12. Avoid Orphan Pages Like the Plague
Pages with no internal links = orphaned. Bots can’t reach them easily, which means no indexing, no traffic.
Find and fix these by:
Linking them from relevant blogs or service pages
Updating your navigation or sitemap
This is an often-missed on page SEO technique that can bring old pages back to life.
13. Upgrade to Core Web Vitals (Not Just PageSpeed)
It’s not just about speed anymore Google wants smooth sailing. Enter Core Web Vitals:
LCP (Largest Contentful Paint): Measures loading
FID (First Input Delay): Measures interactivity
CLS (Cumulative Layout Shift): Measures stability
Use PageSpeed Insights or Lighthouse to test and fix. It's a must-have if you’re targeting powerful on-page SEO services results.
14. Partner with a Pro (Like Elysian Digital Services)
If your brain’s spinning from all these technical SEO tips, hey, you're not alone. Most business owners don’t have time to deep-dive into audits, schemas, redirects, and robots.txt files.
That’s where pros come in. If you’re looking for advanced technical SEO consulting or even a full stack of on page SEO techniques, Elysian Digital Services is a solid bet. Whether you're a startup or a local biz trying to crack the Google code we've helped tons of businesses get found, fast.
Final Thoughts
There you have 13 technical SEO tips (and a bonus one!) that are too important to ignore. From speeding up your site to fixing crawl issues, each one plays a crucial role in helping your pages rank, convert, and grow.
The web is crowded, the competition’s fierce, and Google isn’t getting any easier to impress. But with the right tools, a bit of tech savvy, and the right support (yep, like Elysian Digital Services), you can absolutely win this game.
#advanced technical seo#advanced technical seo factors#powerful technical seo guides#advanced technical seo consulting#technical seo services for local businesses#ahrefs technical seo guide#powerful on-page seo services
0 notes
Text
0 notes
Text
#seotools#create xml sitemap#xml sitemap generator#HTML#URL#sitemap in seo#sitemap xml#sitemap maker#search engine optimization#XMl#sitemap generator#HTML5#search engine marketing#seo#sitemap
0 notes
Text
Why SEO-Friendly Webflow Development Is Essential for Your Online Success
In the digital landscape, having a visually stunning website is no longer enough. To stand out and attract organic traffic, businesses must prioritize search engine optimization (SEO) in every aspect of their website design and development. This is where SEO-friendly Webflow development plays a crucial role. Combining the power of Webflow’s design flexibility with best SEO practices allows businesses to build websites that not only look great but also rank well on search engines, driving more visitors and potential customers.
Understanding SEO-Friendly Webflow Development
Webflow is a modern web design and development platform that enables users to create responsive, dynamic websites without needing extensive coding knowledge. However, designing a website on Webflow is just the first step. The key to online visibility lies in developing a site that is optimized for search engines from the ground up.
SEO-friendly Webflow development involves implementing technical and on-page SEO strategies throughout the development process. This ensures that search engines can easily crawl, index, and rank the website, while users enjoy fast load times and seamless navigation.
Key Features of SEO-Friendly Webflow Development
When building a website on Webflow with SEO in mind, several critical factors must be addressed:
Clean, Semantic Code: Webflow automatically generates clean HTML, CSS, and JavaScript code, which helps search engines better understand the site’s structure.
Fast Page Load Speed: Optimized images, minimal code bloat, and efficient hosting contribute to quick loading times, which is a significant ranking factor.
Mobile Responsiveness: With Google’s mobile-first indexing, having a site that performs well on mobile devices is essential.
Customizable Meta Tags: Webflow allows easy customization of titles, meta descriptions, and Open Graph tags, helping improve click-through rates.
Structured Data: Adding schema markup enhances search results with rich snippets, boosting visibility.
Clean URL Structure: SEO-friendly URLs are easy to read and include relevant keywords, making them more attractive to search engines and users.
301 Redirects and Sitemap Management: Proper redirect setup and an XML sitemap ensure that search engines can navigate the website effectively.
Benefits of SEO-Friendly Webflow Development
Creating a website with SEO best practices integrated into its development yields numerous advantages for businesses:
Improved Search Rankings: Optimized sites are more likely to appear on the first pages of search engine results, increasing organic traffic.
Better User Experience: Fast, mobile-friendly websites reduce bounce rates and keep visitors engaged longer.
Higher Conversion Rates: When users find a website easily and enjoy navigating it, they are more likely to take desired actions like making purchases or inquiries.
Long-Term Cost Savings: By building SEO into the development process, businesses reduce the need for costly post-launch fixes or extensive SEO campaigns.
Competitive Edge: A well-optimized Webflow website can outperform competitors who neglect technical SEO aspects.
Common SEO Challenges Addressed by Webflow
Some SEO challenges that businesses face can be effectively handled with Webflow’s capabilities:
Duplicate Content Issues: Webflow’s CMS and dynamic pages help prevent duplicate content by allowing unique page generation.
Slow Website Performance: Built-in tools optimize images and site assets, improving speed.
Poor Mobile Experience: Webflow’s responsive design tools ensure consistent usability across all devices.
Difficult Site Updates: Webflow’s intuitive editor allows marketers and content managers to update SEO elements without developer intervention.
How to Choose the Right SEO-Friendly Webflow Development Partner
To fully leverage the SEO benefits of Webflow, it’s important to collaborate with a development team experienced in both Webflow and SEO best practices. Such experts understand how to structure content, implement schema, and optimize technical elements during the build phase rather than as an afterthought.
A skilled development partner will:
Conduct thorough SEO audits before and after development.
Optimize site architecture for crawlability and user navigation.
Ensure fast page speeds through image compression and clean coding.
Provide training for your team on managing SEO elements within Webflow.
Offer ongoing support for SEO maintenance and updates.
Why Businesses Should Invest in SEO-Friendly Webflow Development
Investing in SEO-friendly Webflow development is a strategic decision that aligns with long-term digital marketing success. Websites built with SEO in mind attract more qualified traffic, improve brand visibility, and generate higher returns on investment.
Moreover, with search engines constantly evolving their algorithms, having a flexible platform like Webflow makes it easier to adapt and implement necessary SEO changes quickly and efficiently.
Conclusion
SEO-friendly Webflow development is not just about creating beautiful websites but about building powerful digital assets that drive growth and engagement. By integrating SEO best practices during the development process, businesses ensure their websites perform well on search engines, provide excellent user experiences, and stay ahead of the competition.
For companies looking to enhance their online presence through expert SEO-friendly Webflow development, partnering with seasoned professionals is essential. Such collaboration guarantees a website that is visually appealing, technically sound, and optimized for search success, setting the foundation for sustainable digital growth.
0 notes
Link
#TarantulaSEOSpiderPromaxv4.22Cracked#TarantulaSEOSpiderPromaxv4.23Cracked#TarantulaSEOSpiderPromaxv4.24Cracked
0 notes
Text
SEO Executive Job Description: Roles, Responsibilities & Salary (Updated for 2025)
In the dynamic world of digital marketing, the role of an SEO Executive has evolved into a critical pillar for any brand that wants to stay visible, competitive, and authoritative online. As we move into 2025, understanding the exact job profile of an SEO Executive is more important than ever—whether you're hiring or aspiring to become one.
This blog will break down everything you need to know: what an SEO Executive does, what skills they need, the tools they use daily, and how much they typically earn in 2025.
Who is an SEO Executive?

An SEO Executive is a digital marketing professional responsible for improving a website's visibility on search engines like Google. Their ultimate goal is to generate more organic (non-paid) traffic to the website by optimizing content, website structure, and keyword strategies.
They act as the bridge between content creators, developers, and marketing teams to ensure every part of the website aligns with SEO best practices.
Key Roles and Responsibilities of an SEO Executive (2025)
Here are the major tasks and daily responsibilities you can expect:
1. Keyword Research and Strategy
Identifying high-traffic, low-competition keywords
Analyzing search intent and aligning it with content goals
Using tools like Google Keyword Planner, Ubersuggest, or SEMrush
2. On-Page Optimization
Optimizing titles, meta descriptions, headers, and content for target keywords
Ensuring proper internal linking and URL structure
Implementing schema markup and alt tags for images
3. Off-Page SEO and Link Building
Developing backlink strategies through guest posting, PR, and outreach
Monitoring backlinks using Ahrefs or Moz
Disavowing toxic or spammy links
4. Technical SEO
Ensuring website speed, mobile-friendliness, and crawlability
Fixing broken links, redirects, and sitemap errors
Coordinating with developers for advanced fixes (Core Web Vitals, indexability, etc.)
5. Content Optimization
Collaborating with content teams to publish SEO-friendly blogs
Updating old content to meet current SEO standards
Creating content briefs based on keyword data
6. Performance Tracking and Reporting
Using Google Analytics and Google Search Console to track metrics
Reporting on rankings, traffic, and ROI
Making data-driven decisions to improve performance
7. Staying Updated with Algorithm Changes
Keeping up with Google's core updates
Adapting strategies based on industry trends
Participating in SEO webinars, communities, and certifications
Essential Skills for an SEO Executive in 2025
Strong analytical skills
Deep understanding of search engine algorithms
Proficiency in SEO tools (SEMrush, Ahrefs, Screaming Frog)
Basic HTML/CSS knowledge
Content writing and editing skills
Communication and teamwork
Top Tools Used by SEO Executives
Google Search Console
Google Analytics 4 (GA4)
SEMrush / Ahrefs
Ubersuggest
Screaming Frog SEO Spider
Moz
Yoast SEO / Rank Math (for WordPress sites)
Google Trends
SEO Executive Salary in 2025
Salaries for SEO Executives vary by experience, company size, and location. Here’s a rough breakdown for 2025:
India
Entry-Level (0-1 year): ₹2.5 - ₹4 LPA
Mid-Level (2-4 years): ₹5 - ₹8 LPA
Senior-Level (5+ years): ₹9 - ₹12+ LPA
United States
Entry-Level: $45,000 - $60,000
Mid-Level: $65,000 - $85,000
Senior-Level: $90,000 - $120,000+
Final Thoughts
As the digital marketing space gets more competitive, the demand for skilled SEO Executives continues to rise. The role is no longer limited to just "ranking on Google" — it now requires a blend of technical expertise, content strategy, and data analytics.
Whether you're aiming to start your career in SEO or looking to hire the right talent for your team, understanding the updated job description of an SEO Executive in 2025 is your first step toward success.
Want to become an SEO expert in 2025? Stay updated, practice consistently, and never stop learning.
0 notes
Text
Hướng dẫn một mã PHP để tạo sitemap cho trang web của bạn
Chắc bạn muốn có một mã PHP để tạo sitemap cho trang web của bạn, bao gồm các tính năng như XML, HTML, Text và các sitemap bổ sung như Image, Video, RSS, v.v. Dưới đây là một ví dụ cơ bản về cách bạn có thể tạo một XML Sitemap cho một trang web bằng PHP. 1. PHP Sitemap Generator Script <?php // Define your website URL $website_url = 'https://example.com'; // Array of URLs to be included in the…
0 notes
Text
Exploring Catalyst and Makeswift - Revolutionizing Digital Experiences
In today's fast-paced digital landscape, businesses are constantly seeking tools that can streamline operations, enhance user experiences, and drive growth. Two standout solutions—Cisco Catalyst Center and Makeswift—are transforming how companies manage networks and build websites. Let’s delve into their features, benefits, and how they can elevate your digital presence.
Cisco Catalyst Center - Empowering Network Management
Cisco Catalyst Center is a robust solution designed to simplify network management for businesses of all sizes. It offers advanced features that enable IT teams to design, deploy, and monitor networks efficiently.
Key Features of Cisco Catalyst Center
Automation and Zero-Touch Provisioning: Quickly deploy new devices across your network without manual intervention, saving time and reducing errors.
Application Assurance: Gain deep insights into application performance to identify and resolve issues swiftly.
Integrated Tools: Seamlessly integrate with Cisco applications like ThousandEyes and third-party solutions such as ServiceNow ITSM for enhanced operational efficiency.
Security: Simplify zero-trust security protocols to protect your digital enterprise.
AI-Powered Troubleshooting: Use built-in AI to perform root cause analysis and automate corrective actions.
With these capabilities, Cisco Catalyst Center ensures optimal network performance while reducing operational overhead—a perfect choice for businesses aiming to scale their IT infrastructure.
Makeswift: The No-Code Website Builder for Marketers and Developers
On the other hand, Makeswift is a no-code platform revolutionizing website creation by offering a drag-and-drop interface that requires no technical expertise. It’s ideal for marketing teams looking to build visually stunning, responsive websites quickly.
Key Features of Makeswift
Drag-and-Drop Editor: Easily create custom layouts without needing HTML or CSS knowledge.
SEO Optimization Tools: Manage metadata, generate XML sitemaps, and set up redirects effortlessly to boost search engine rankings.
Real-Time Collaboration: Multiple team members can work on the same project simultaneously, ensuring consistency across pages.
Responsive Design: Automatically adjust layouts for optimal viewing across devices, ensuring a seamless user experience.
Integration with React Components: Developers can add custom functionality using React APIs for tailored experiences.
Whether you're launching an e-commerce site or a corporate blog, Makeswift empowers you to create high-performance websites that align with your brand identity.
The Synergy Between Catalyst and Makeswift
The partnership between Catalyst and Makeswift represents a bold step in composable design—a modern approach that breaks down complex systems into reusable components. This synergy enables businesses to create tailored online experiences with ease.
Benefits of Integration
Composable Design Flexibility: Build scalable websites using reusable components while maintaining robust functionality.
Visual Editing for Storefronts: Use Makeswift’s intuitive interface to design stunning storefronts on Catalyst platforms without coding knowledge.
Enhanced Collaboration and Scalability: Combine enterprise-grade features from both tools to manage projects efficiently as your business grows.
This integration is particularly beneficial for e-commerce businesses looking to stand out in competitive markets by offering personalized shopping experiences.
Conclusion
At Kushel Digi Solutions, we believe in harnessing innovative tools like Cisco Catalyst Center and Makeswift to empower businesses in the digital age. Whether you’re optimizing network performance or designing a cutting-edge website, these platforms offer unparalleled capabilities that drive efficiency, scalability, and engagement. Combine their strengths with strategic use of long-tail keywords to elevate your online presence—and stay ahead in the ever-evolving digital landscape.
For More Visit :-
0 notes
Text
SEO for Developers: Technical Tips to Boost Your Website’s Ranking
As a developer, you might think SEO (Search Engine Optimization) is a marketer’s job. But the truth is, technical SEO is the backbone of every high-ranking website—and it’s your expertise that ensures search engines can crawl, index, and understand your site. At Coding Nectar (codingnectar.com), we’ve helped countless developers bridge the gap between code and visibility. Here’s how to optimize your website’s technical foundation for better rankings.
1. Start with a Lightning-Fast Website
Page speed isn’t just a ranking factor—it’s a user experience game-changer. Google prioritizes fast-loading sites, and studies show that 53% of users abandon pages that take longer than 3 seconds to load.
What to do:
Compress Images: Use modern formats like WebP and tools like Squoosh or ImageOptim.
Minify Code: Remove unnecessary characters from HTML, CSS, and JavaScript.
Leverage Caching: Implement browser and server-side caching (e.g., Redis, Varnish).
At Coding Nectar, we use automated build tools like Webpack to bundle and optimize assets during deployment. For example, lazy-loading images with <img loading="lazy"> can cut load times by 20-30%.
2. Master Mobile-First Indexing
Google now uses mobile-first indexing, meaning it primarily crawls the mobile version of your site. If your site isn’t responsive, you’re invisible to most search traffic.
What to do:
Test Responsiveness: Use Chrome DevTools or Google’s Mobile-Friendly Test.
Avoid CSS/JS Blockers: Ensure critical resources load first.
Use Fluid Layouts: Replace fixed pixels with rem, em, or % units.
Pro Tip: At codingnectar.com, we design all client projects with mobile-first frameworks like Tailwind CSS to ensure seamless responsiveness.
3. Fix Crawlability Issues
Search engines rely on crawlers to index your site. If they hit roadblocks, your content won’t rank.
What to check:
robots.txt: Ensure you’re not accidentally blocking critical pages.
XML Sitemap: Generate and submit a sitemap via Google Search Console.
HTTP Status Codes: Fix 404s (broken links) and 301-redirect old URLs.
Example: A client at Coding Nectar saw a 40% traffic boost after we fixed crawl errors caused by misconfigured rel=canonical tags.
4. Structure Data with Schema Markup
Schema markup helps search engines understand your content, increasing chances of earning rich snippets (e.g., star ratings, FAQs).
What to add:
JSON-LD: Embed structured data for articles, products, or events.
Breadcrumbs: Improve navigation and SEO with BreadcrumbList schema.
Tool Recommendation: Use Google’s Structured Data Testing Tool to validate your markup.
5. Optimize for Core Web Vitals
Google’s Core Web Vitals measure user experience through metrics like:
LCP (Largest Contentful Paint): Load time for the main content.
FID (First Input Delay): Time until the site becomes interactive.
CLS (Cumulative Layout Shift): Visual stability during loading.
What to do:
Prioritize above-the-fold content.
Defer non-critical JavaScript.
Use font-display: swap to prevent layout shifts from fonts.
Case Study: After optimizing Core Web Vitals for a SaaS platform, Coding Nectar reduced their CLS score by 75%, boosting organic traffic by 28% in 3 months.
6. Secure Your Site with HTTPS
HTTPS is a non-negotiable ranking signal. It encrypts data and builds user trust.
Steps:
Buy an SSL certificate (many hosts offer free Let’s Encrypt integration).
Force HTTPS by redirecting HTTP traffic via .htaccess or NGINX configs.
Update internal links to use https://.
7. Audit Regularly with SEO Tools
SEO isn’t a one-time task. Use tools like:
Google Search Console: Track performance and errors.
Ahrefs/Screaming Frog: Analyze backlinks and technical issues.
Lighthouse: Audit performance, accessibility, and SEO.
Pro Tip: Coding Nectar offers custom SEO audits (codingnectar.com/seo-audit) to identify hidden issues like duplicate meta tags or slow API calls.
Final Thoughts
Technical SEO isn’t about chasing algorithms—it’s about building websites that are fast, accessible, and easy for search engines to love. By focusing on speed, mobile optimization, structured data, and regular audits, you’ll create a foundation that drives organic growth.
At Coding Nectar (codingnectar.com), we blend cutting-edge development with SEO best practices to help businesses rank higher and convert better. Ready to optimize your site? Let’s turn your code into a traffic magnet.
1 note
·
View note