#html5 details tag tutorial
Explore tagged Tumblr posts
Text
WebsiteDesignCourseInDelhi
You'll also learn about SEO, including how organic and paid searches work, how to set up Google analytics, and how to optimise your website for search engines, in addition to these basic web design skills. WebsiteDesignCourseInDelhi
Once you've mastered the basics, you can move on to more advanced topics such as creating complex animations and interactions, as well as a variety of other lessons that will help you stand out in your design work. WebsiteDesignCourseInDelhi
Webflow puts everything you'll need to build responsive websites in front of you, even if you don't know anything about HTML, CSS, or JavaScript. The Webflow University courses break down the fundamentals and include step-by-step guidance to help you become the designer you've always wanted to be. WebsiteDesignCourseInDelhi
2. Creating a Clean & Simple Website with Webflow
With Creating a Clean & Simple Website with Webflow, Jan Losert, a talented Czech designer, has put together a detailed online web design course. WebsiteDesignCourseInDelhi
He demonstrates the fundamentals by demonstrating how to design and create a startup community website step by step. Jan seems to be truly enthusiastic about architecture, and his upbeat demeanour makes all of these lessons inspiring to watch. WebsiteDesignCourseInDelhi
He not only walks you through every step of the process, but he also makes the whole website free to clone. This allows you to see how the different elements fit together and how the whole page design works together. Understanding these principles is much simpler when you work on this simplified, real-world example rather than beginning with something too ambitious. WebsiteDesignCourseInDelhi
These lessons go into the main design concepts that everybody should be aware of. A few of the topics covered include navigation, calls to action, div blocks, SEO, and responsive web design. This free online course has a lot to offer, and even if you have little experience, you'll find something useful.
If you want to learn how to build websites, you shouldn't start with anything too difficult. Jan's Creating a Clean & Simple Website with Webflow is a great place to start because it's a simple project with a lot of features.
3. The Webflow Masterclass WebsiteDesignCourseInDelhi
Flux Academy's creator, Ran Segall, epitomises what it means to be a self-employed web designer. He brings both experience and skills as someone who understands graphic design, what it takes to work with customers, and how to run a company. His premium Webflow Masterclass combines all of his knowledge into a course that is both educational and inspirational for any aspiring web developer. WebsiteDesignCourseInDelhi
The underlying thread that runs through this coursework is an entrepreneurial spirit. Learning how to build personalised websites not only makes you a better designer, but it also allows you to charge more for your services. WebsiteDesignCourseInDelhi
Along with tutorials in learning about web design and Webflow, there's other materials to help you out in your career. One of the hardest things when you're blazing the trail as a freelance designer is figuring out how much to charge. There’s a discussion dedicated to pricing your own work. This mix of teaching design skills, and navigating other aspects of the job, makes this a well rounded
This online course is a celebration of the no-code movement as well as a way to expand your skills. Ran's philosophy is to use Webflow to open new doors to innovation and sales by moving beyond the bounds of templates. This is a positive message for any web designer, regardless of where they are in their career. WebsiteDesignCourseInDelhi
4. Memorisely
It's like working in building and not knowing architecture if you're a web designer and don't know anything about UX or UI design. You can put something together that has a structure, but it's difficult to know if it'll be a functional space that people would enjoy traversing
The emotional experience of a website is formed by UX, while the controls and pathways to navigate through it are created by UI. Both disciplines take the raw materials of a page design and bring them together in such a way that working through it is enjoyable for the user.
Also for those with a lot of experience, it's easy to get the terms UI and UX mixed up. You should be aware that UX (user experience) refers to how the user flow and information layout of a website affects anyone scrolling through it.
You should also be aware that UI (user interface) is concerned with the accessibility of menus and buttons, as well as their visual styling. Being able to speak about UI and UX without sounding like a fool increases people's confidence in you as a web designer.
Memorisely provides training in both to better educate you and extend your knowledge of these web design disciplines.
Memorisely provides 6-week part-time bootcamps as well as monthly ebooks that cover different aspects of user interface and user experience design. These ebooks are particularly useful for those who want to stay up to date on new technologies and ideas, and they provide models (some of which are Webflow) to demonstrate these concepts. WebsiteDesignCourseInDelhi
5. Design + Code
Wow, that was incredible. On Design+Code, there are plenty of interesting courses to choose from. If you want to learn React, Vue, After Effects, or Webflow, there are plenty of resources available. WebsiteDesignCourseInDelhi
Other subjects appealing to creatives include sound design, video editing, software design, and game production, which can be found in their list of courses. It's like going to a warehouse store for design geeks and techies, with racks stacked with goodies to help you learn new skills.
Their free Webflow course walks you through the process of creating a functional website. This isn't a bare-bones, uninteresting website created solely for the purpose of learning, but a fully functional website with multiple pages containing interactions, CMS info, and payment processing. Webflow assets are given, making it simple to follow along with and experiment with the template on your own.
Conversions are emphasised in this online course. It explains how to improve the user experience by using content, calls to action, and integrating customer input. It's all too tempting for new web designers to get caught up in the visual aspect of things and forget these design concepts that aid conversions.
6. Design. Build. Launch.
Caler Edwards' Design. Build. Launch has a lot to recommend it. Designing with Webflow is the subject of a YouTube collection. One of the best aspects of this online course is that you can receive your own portfolio page upon completion. You will not only learn about the web design process, but you will also take home something useful. Another fantastic feature of this web series is that it starts the design process with the free Adobe XD app. Caler demonstrates how to wireframe as well as some of the fundamentals of UX and UI design.
This is a good place to start because it gives you some practical theory before you start designing. Keeping these principles in mind when you start creating a page template with Webflow will help you understand what you're doing better.
The course then walks you through the process of creating a web design step by step. You'll learn how to add linked navigation, practise responsive web design, and bring together elements to build your layout.
The series' final video discusses SEO, which is critical for organic scope. This is one of the most enigmatic aspects of web design, but Caler makes these principles simple to grasp.
He goes into how to use Webflow to add title tags, meta descriptions, and how social media's open graph systems operate. This is an easy step to overlook when creating the first website.
7. Learn UI/UX
Learnux.io has a number of web design courses available. When you first visit their website, you'll be greeted with fresh and enjoyable scroll activated animations, interactions, and smart page design, all of which make a strong first impression. You know you've found the right place to learn about these aspects of web design because the UI and UX are so well thought out.
New designers who want to understand how CSS and HTML work will benefit from the HTML/CSS lessons in particular. Knowing how to understand the nuances of cascading style sheets will help you understand how they function when you're using them in places like Webflow.
From the fundamentals of UX and usability to prototyping and handoff, these video courses cover every aspect of the design process, ensuring that beginners have the skills they need to create their first website.
Begin with web design courses and end up a designer
When you first decide to learn how to be a web designer, the path ahead of you can seem intimidating. Essential concepts like UI and UX design, graphic design, CSS, HTML5, responsive web design, and design guidelines to follow are all laid out in front of you. If you've ever wanted to be a designer, there are a plethora of classes and design platforms available, including Figma, Adobe XD, and Webflow.
If you’ve ever wanted to be a designer, there are so many classes and design platforms like Figma, Adobe XD, and Webflow that can help you on your way.
Let us know in the comments below if there are any other web design courses you think aspiring web designers should know about!
1 note
·
View note
Text
How To Shortly Convert Audio Recordsdata With Gnac Linux
To use the SPX conversion feature simply add the information you wish to convert to SPX. GIF is a lossless , 8-bit coloration format (most of 256 colors) and must be used primarily for www.audio-transcoder.com animated pictures on Wikimedia Commons. For animated photographs GIF uses lossless compression of pictures as much as 256 colors per frame. Animated GIF recordsdata generally have problems when thumbnailed. If you find your animation corrupted or distorted when scaled down, wavPack To spx Conversion try re-saving it with every frame the identical measurement: A typical optimization methodology in animated gif crunchers is to jot down variable-sized frames, typically labeled as: wavPack To spx Conversion Save only the parts of frames which have changed". Wikimedia's current version of ImageMagick doesn't appear to help this. There may be at present a 50 megapixel restriction in our software; please see the description in Category:Animated GIF information affected by MediaWiki restrictions for details. Other codecs used in OGG containers are Speex (a lossy compressed codec optimised for speech) and Opus (a better high quality lossy codec with low latency, making it suitable for web transmission of each speech and music). Current Audacity supports Speex in an OGG container (and raw SPX Speex files) in case you add the non-obligatory FFmpeg library to your pc.
Swap will convert playlists and extract audio files from DVDs and video information, normalize audio during the conversion course of and will protect music tags if the file formats support them. It also helps multi-file batch processing, and a command line mode 5 for automated file conversions. Some products accessible on the time of Swap's preliminary release only supported changing a single file in command-line mode, and Change was designed to create a extra streamlined strategy to the audio format conversion course of. Tag&Rename is a handy administration utility designed for mp3, wma, ogg, mp4 (m4a, m4p) and lots of other music recordsdata. With Tag&Rename you may shortly and simply rename your music assortment utilizing the embedded tag data inside music files, write new or edit present tag info, create tags based on file names, get tune data from the freedb server, or import it from the Discogs and Amazon. Tag&Rename supports all in style tag requirements used by software program and hardware players. This program is a really helpful playlist editor with recursive subfolder assist and a novel file list which present all of your information in an actual folder structure. Change has the advantage of being devoted to audio conversions and means you can shortly batch convert audio tracks. By the way through which, it additionally has Mac mannequin to help clients to transform WAV format to MP3 on Mac. Codecs Supported: MP3, OGG, WMA, WAV, AAC, FLAC, APE, AC3, MPC(MusePack), WV(WavePack), SPX(Speex), OptimFROG, TTA. The free model of Switch Audio Converter is available on the market for non-business use.Nach dem Einlegen der DVD lassen sich DVD-Infos inklusive DVD Filmtitel, Schauspieler, Titelname, Kapitelname automatisch über das Web on-line erfassen. Für genauere Fragen zu EAC habe ich noch die Wiki-Seite gefunden, die recht anschaulich und detailliert EAC erklärt. Dieser kostenloser Audio Konverter kann Audio zwischen allen gängigen Audioformaten konvertieren: MP3, WMA, WAV, FLAC, AAC, M4A und OGG.It might be a part of CDA data to 1 large AAC, ALAC, FLAC, WAV, M4A, M4B, MP3, OGG or WMA. Welcome to Online Tech Ideas - A weblog that current readers with day by day computer tutorials, know-how news, software program evaluations, and private computing suggestions. As an audio extractor, Any Audio Converter can extract audio from all in type video codecs and on-line movies from YouTube, Google Video and Nico Video.Before learning the way to use video and audio in HTML5, it's worthwhile to understand that media information are literally containers (i.e. so-known as Multimedia container codecs ) that include in flip numerous forms of information information, e.g. video and audio streams, chapter-data, captions (subtitles) and meta-data plus synchronization info. Audio and video knowledge are compressed with so-known as codecs (compression and decompression algorithms).It plays the most typical video information aside from FLV. It has a loop and shuffle perform, and your playlist is barely restricted by the number of tracks you might have in your COMPUTER. It permits you to store a big library and replace its info off the net with knowledge from music producers and prime US writers. Moreover, Windows Media Participant lets burn and rip audio disk to WAV, MP3 and WMA formats for further use on transportable devices.Each codec introduces a delay in the transmission. For Speex, this delay is the same as the body dimension, plus some quantity of "look-ahead" required to course of every frame. In narrowband operation (8 kHz), the delay is 30 ms, while for wideband (sixteen kHz), the delay is 34 ms. These values don't account for the CPU time it takes to encode or decode the frames.
1 note
·
View note
Text
Make Website Design Basic With This Advice
When you have at any time wanted to gain more know-how about web page design, then you will desire to cease all that you are doing and look for these pointers. In this article, you will certainly be offered wonderful suggest that is authored by specialists in the community. Using this method, you will get all of the data needed to become an excellent web development company.
If you are developing a site, it is very important have appropriate spelling and sentence structure. In addition to operating spell-check into your site content, request a buddy or co-worker to proofread every little thing. Experiencing good spelling and grammar in your web site may help give it an expert really feel and your guest may well be more prone to come back.
HTML5 video clip is placed to become the next common for showing video tutorials on the internet and by natural means, you should supply both a method by which consumers can supply your content using an HTML5 formatting as well as one more format such as flash should you have an old web browser version.
Picture frames are a holdover from 90's design elements. Picture frames possessed they heyday, but there was not with out problem. An internet site that utilizes support frames can cause problems for website visitors once they try to bookmark a site, and no one wants to pay their time scrolling online unnecessarily. You will learn, as a result of improvements in web design, that enabling your online visitors to luxury cruise through an straightforward streaming website is a simple as 1, 2, 3 and creatively more pleasing.
Use ALT tag whenever feasible. These beneficial tag illustrate a graphic to your audience, assisting the creatively impaired, and also those who choose to browse without the need of images. As an additional benefit, some search engines like google include these tag inside their search positions, so you may get a improve by using them.
White-colored area is a crucial part of web design, so don't be afraid to use it. Cluttering your webpages with way too many photos or too much textual content, or utilizing a annoying backdrop, is only going to inflame your potential customers. White room can certainly make the important factors of your webpage a lot more noticeable.
A good internet site will never demand that a site visitor supply the exact same information and facts more than once. Make sure that personalized details for every of your website's website visitors is conserved. For instance, when a user registers at your website and another kind demands the same information and facts once again, ensure your website preserves this information to avoid them the worthless and irritating hassle of satisfying it in once more. It's annoying for guests to have to re-sign up for distinct website characteristics, so try to have the web site expertise good for your personal end users.
As you now have ingested this excellent information and facts, with a little luck you possess identified new things about website design. This is only a single report out of many achievable ones, but the significance of web page design has ideally been emphasized adequately with this 1.
There may be a large amount of details that deals with web site design and you should get a great harmony of information to succeed.
https://greatxperience.tumblr.com/post/181899071100/make-web-design-straightforward-with-this
4 notes
·
View notes
Text
Best swf decompiler 2014

#Best swf decompiler 2014 how to
#Best swf decompiler 2014 software
To conclude, SWF Reader is a handy and effective utility that can successfully assist you in unprotecting the contents of Adobe Flash videos, decompiling such files for you without too much trouble. You can access the ‘HexView’ component and individually analyze each byte it comprises, also being able to modify its contents.įrom the ��Edit’ menu, you can work with the ‘Tags’ function and add, remove or replace certain entries, while the ‘Deobfuscators’ allow you to choose the decryption tool that you prefer, for instance ‘SWF Encrypt 5.0’ or ‘Secure SWF’ to unprotect the Flash video. Help you to display Flash animation in all HTML5 compatible browsers. Convert Flash To HTML5 One simple click to convert simple Flash SWF into HTML5. No worry about the lost Flash resource file. Standard FLEX, EXE and Flash CS6 are also supported. Once added, its contents will be revealed in various panels in the main window of SWF Reader.Īs such, you will be able to discover some details about the ‘SWF Header’ (version, size, frame count and frame rate) or the ‘Tags’. Restore FLA From SWF Get FLA restored from existing SWF in one click. Effortlessly open, edit and unprotect SWF Flash videosįor starters, you can load the SWF video that you wish to process into the program using the ‘Open’ function of the ‘File’ menu. I have so far successfully done just that in following files: loadingmenu.swf, questjournal.swf and tweenmenu.swf, using the skyui teams source files and editing. swf files yeah yeah Im bringing back the good ol image tutorials era. its too bad this post is ranked 1 in google for best swf decompiler, its been utterly useless, all you guys are doing is knocking the poor guy, i'm a long time member but i havent been active in.
#Best swf decompiler 2014 how to
This Java-based application does not require installation prior to working with it, so you can just decompress the downloaded archive and launch the JAR file.Ĭonsequently, SWF Reader can be stored on removable memory devices and carried with you wherever you may have use for it, without leaving a trace on the host system, when deleted. Editing statsmenu.swf - posted in Skyrim Mod Talk: Please help, My goal is to remove all instances of xp progress bars and references to current level/skill level from Skyrim. This will get you well on your way to hacking flash games and you are now armed with the knowledge on how to decompile.
#Best swf decompiler 2014 software
SWF Reader is a comprehensive yet user-friendly piece of software whose main purpose consists of offering you a simple method of unprotecting Flash videos, allowing you to modify the contents of the source files however you please.

0 notes
Text
The Best Disregarded Reply to for simple Publication Say
The Nuiances of Pain-free Ebook Claim
It’s conceivable that you can display their investment portfolio and you’ll manage to decide which a particular is a superb fit and slim for your requirements. A task page performs as an effective specific method to obtain fact, making this straight-forward for your personal group and stakeholders to discover what has happened and what should probably show photo essay about family up to ensure they are motivated to work with you offer and take on the undertaking. You will have some sort of know-how.
You can start spending money on almost all of your center to a beyond, produce, and long term aspects of your persona report. Rather than planning to correct the trouble, this document looks at the diverse perspectives associated with the point and looks for to recognise the national and community framework this concern. As a result the quality is from the discipline as well as wondering the writer is completed to implement at him or her self.
The Start of Stress-free Publication Record
After you have analyzed the method of making LaTeX kitchen tables on your own, http://etd.fcla.edu/UF/UFE0025015/chen_s.pdf it’ll be easy-to-use that you can publish authority really good latex tables. If you need to collaboratively jot reduced loads of tips, you may very not use LaTeX. LaTeX is among the most well known methods to jot down around the research industry.
Your coach will surely adore the summary! In your home total body, men and women will set up a differing subheading in each component to tackle. He are advised to research study the most recent manuals until today formatting your papers, and is particularly an added efforts.
New Precise Roadmap for convenient E-book Insider report
Afterward, you only state the authoras last name when you administer the source more. Depending upon the size of the pieces of paper, the consequent brochure could very well be narrower compared to a basic tri-collapse, or it might be about corresponding in sizing yet with the accession of 2 panels. Polishing off up that survey within the next tips is easier.
To illustrate, going through being able to read your passport from the phone so that you will don’t have got to fill every https://aussieessaywriter.com.au/lab-report/ one of the individual facts and techniques by hand when choosing a flight. There are various on line programs you are able to do today put into practice and perfect all areas you’re fragile in. Utilising palms-costless headsets wonat succeed because it’s the call which happens to be distracting, not controlling the telephone.
Men and women eventually have a chance to listen to from their educator. Rendition regulate can also be a beneficial problem with Excel. You don’t need to have any specialized skill sets to begin.
You are aware of the length of time it might take to see an absolute ebook. Since production of your novel is anexefile, e-book Maestro is excellent if you ever would like to have your book onto your resource site and be certain that families is required to pay it off. Redo as necessary to ensure that your computer animated flick e-book effortless.
Commencing any project is sometimes among the most irritating components of show supervision. It happens to be possible to also add one-way links and hyperlink to your webblog or cyberspace save so that you can learn straightforward buying. It’s wonderful to form name brand product or services but doesn’t accomplish the task perfectly with more time constructions, like books.
By way of example, many of us make a decision about to purchase your guidebook at significantly greater costs, plus some people will retain the services of your discounts and buy at affordable prices. Grammarly Grammarly is probably the best coming up with tools and equipment I take advantage of each day. Beneficial professionals are aware of the things they anticipate to have from the local appointment, a written report, maybe a slideshow and what the goal of the seminar or demonstration should also be.
In the concluding stage from the make a reservation for document, the creator can stipulate if he’s refereed other origins aside from the guidebook involved. Its possible to also prepare just one more section with regards to the other character types from the manual. The best method to summarize an essay is at the start following it through a earliest time simply.
If you are able to go into the technique of writing articles every day, it is going to help precise your brain and have your ideas running to the remainder of waking time. Discover what to include in the publication record and how to provide the details of the most beneficial, cute way with the help of essay free samples you’ll learn to see in open connection using the net. There are various individuals for every single model, so composing what you love to read through and genuinely feel safe making is a fantastic place to start.
Actually, 81Percent of Americans say they would like to compose a manuscript. For college kids to attempt, to be a success in composing good quality stories and so get decent level it’s imperative that you understand how to summarize, critique and discuss specifics about booklet. Midsection quality-phase booklet accounts will offer you the basic info about a manuscript, a review of the plot, plus some commentary concerning the student’s experiences and impressions.
If you would like to complete an exceptionally fantastic occupation, when you have accomplished your conclusion, you might want to revisit and examine the first blog post the last few moments. Once you are finished with the groundwork, commence with the title post. A multi-website state is manufactured by a student and may also take exceeding 1 occasion to complete.
The Science Close friends site is simple to browse through. The solution is possibly no. Effort to learn the producing vogue and then come up with a formatting for the field synopsis that you’re very likely to write.
Something you’ve bought appealing expertise in. Type keep control of can also be a important trouble with Excel. Establish a location group of people labeled Closed.
You might even say what opinion the book remaining you with, or accentuate what you need your visitor to be familiar with about executing it. If your main e-book is totally at no cost, only see your book’s landing page and purchase your own make a reservation for. A manuscript insider report is an effective methods to investigate following comprehension.
There is an number of nuances, which could show up whenever developing a guidebook survey. You are going to most definitely find what works for you after a while, however the immediately after information will help you build a framework that will make you stay targeted and excited through course of action for producing your guidebook. If you’ve at any time thought possible publishing a guide, there’s no superior time than now to acheive it.
Actually, 81Percent of Us residents say they need to prepare a manuscript. Whilst the difficulties of African People in america are awesome, there’s a continual line which might be put to use where ever people connect. Most of the minute, young people are asked for to produce debate paperwork that produce a particular standpoint so you can convince the audience.
Not difficult Manual Record at a Glance
A super easy hire statement is just one of many excellent products and solutions any pupil can acquire when searching cyberspace. Now let’s create a look at create. Print a fresh replica this state.
Thank goodness, all the same, you’re allowed to quite easily seek good tutorials and advice internet based. TagDox TagDox is known as a device which will allow for you framework records and documents by means of tags enabling you to view alike data within just precisely the same or perhaps numerous data files. You like a software that will help you prepare Pdf flipbook HTML5.
Like, a lot of people make a decision to purchase your booklet at higher up values, and many consumers will get your discount coupons and acquire at less expensive prices. Honestly, a 2x parallel collapse is really a slim brochure containing transformed into a standard in tourist reports shelves. The strong component about employing your homepage to get a landing page is you should serve several different styles of people.
Students is going to made available a rubric when using the specialized calls for with the venture and what the use of the process is. Through in close proximity for the course of action, you should have wise of which given marketing websites ideally you should always keep while using, and which (if any) you have to scrap. You will have some kind of competence.
The standard on your record depends upon the way you check out the plan. Versus wanting to target the problem, this style of document looks at all the viewpoints inside the trouble and looks for to be familiar with the social and personal perspective to the matter. In a few scenarios, yes, and for a lot of reasons.
The Well tested Means for Simple and easy E-book Document in Step-by-step Fine detail
Afterward, you basically discuss the authoras surname if you happen to try the origin all over again. As this time, the business has produced an avalanche of ePapers with over 20 thousand pretty much generated through business venture. The software includes numerous traits that growth its effectiveness and comfort.
Before starting on the body from the claim, acquire a couple of minutes to jot depressed some invaluable related information by thinking about the upcoming things. The Notebook’s Built in Instructions There are several predefined magical functions’ that is likely to produce your energy a lot more active. There’s no suitable or erroneous preference.
Let’s say you’re generating a doc and you’re dealing with amount 1 within doc. Understanding the point of interest assists you to totally grip the importance of the image. In truth, you use the statement Recommendations in the optimum to the document before you actually begin itemizing your resources.
You may opt to structure your portions in paragraph version, which may let you become more in depth. The platform is easy, still not very easy to become an expert in. After, spend a great studies and description to each of the 3 subtopics.
There’s much more than 1 way for you to accomplish a novel survey. A day guidebook is a simple 2x admittance approach, very much like a banking institution document or even a cost charge card affirmation. It is comprised of a number moves.
For those who have writer’s hinder, although the overview tend to be amongst the most irritating pieces to write. The the introduction portion on the guide article stipulates a chance to deliver a magnificent to begin with appearance! Just in case your reserve isn’t zero-cost, the best method to check is to earn a promotion for just a at no cost acquire on Leanpub.
Lecturers allocate a great deal of ebook documents to make sure that trainees go through a great deal of textbooks, specially at that crucial early age when they’re often looking to get better at the written and published phrase. Pre-Approvals Thereas two avenues you’re able to get pre-authorised for literature you are required to examine, as well ,. Many of the decisive moment, scholars are asked to jot down argument records that demonstrate a precise perspective and try to influence the audience.
Launching Simple and easy Manual State
Checked out all Obligated Content or Matter Content It is best to examine the majority of the critical raw materials so that you can invent a relatively obvious thesis. Evaluations can be extremely time-taking, because of this it’s relevant to choose the metrics which have been most prominent. Generate a page crew named Shut.
Basic Principles of Simple and easy Publication Claim
Safely, at some point, Jerusha is able to satisfy her Daddy extensive feet. Persist, you can visit the Make sure you ask a specialist Forum if you want a bit more services. Excited about tour then full week.
Before starting on the human body of these say, choose a few minutes to jot off some precious related information by considering the next guidelines. The Notebook’s Built-In Orders Usually there are some predefined special functions’ that is likely to create your accomplish the task many more involved. Hence, only details take place which you genuinely explicitly really should try to manifest, and you’re in full-blown management the slightest bit occasions.
When the leaders suggest jobs are the absolute most significant situations citizens want in order to do while they come to your website. The answer are located in the purchaser’s mission. To put it accurately, it wouldn’t be imaginable as a measure to take into account all word you see.
On the flip side, you could produce when, adequately, once your authoring fruit juices are able to pass. As an alternative to looking to mailing address the difficulty, this style of papers looks at different views of these difficulty and intends to be aware of the social and cultural context for this main problem. Inside of an exploratory document, you are expected to find beyond the clear information for you to discover very different points of view which will on occasions assist in resolving the problem.
A fairly easy handbook review is merely one of the primary the best quality product any pupil can acquire when browsing on internet based. Now let’s relax and take a look at design. Change as forced to help make your animated turn hire gentle.
Actually, its but said to be the little or no promotes internationally that’s also escalating in both produce and electronic writing. Show the admiration your customers bathtub upon the firm. You’ll also receive a couple of design reporting designs that may help reduce time and make consistent experiences through jobs for management.
The biggest the initial one is to know to buy personalised reports from a lot of online institutions. Grammarly Grammarly is among the most beneficial composing specific tools I personally use day after day. The difficult section about utilizing your home page in a landing page is you will need to focus on several unique varieties of visitors.
Source: http://mobimatic.io/2018/12/25/the-best-disregarded-reply-to-for-simple-publication-say/
1 note
·
View note
Text
What you'll learn Will be proficient on HTML5 from Basic to AdvancedWill be able to create amazing site using HTML5Will be able to work with Audio and Video in HTML5Hands on experience on Data Input and ButtonsHands on experience on Absolute and Relative LinksHands on experience on Tags and ListsBasics and Advanced Concepts on CSSBasics and Advanced Concepts of jQueryOur students testimonials regarding this course --"Enjoyable, easy to learn and concepts are cleared to the point" -- Shivam Agarwal"A helpful and interesting introduction to HTML5 for complete beginners such as myself. The course contained useful information with references to websites, that could assist in the building of your own website." -- Ian Walker "Great for Beginner" -- Timilehin A. Omotoyinbo"I find this course helpful help me better to understand the basic of HTML 5." -- Dejan Atanasovski"very extensive and clearly presented." -- Thando Mtshali"Yep. IT perfectly suits my expectation. Good course actually. Well done instructor and thank you very much for this wonderful HTML course." -- Praveen Kumar"Great explanations for everything and easy to follow along!" -- Lori robinsonBy completion this course, you will be able to read and write front end web development code using HTML5. This course gives you hands on and practical experience on detailed HTML5. Contents of this tutorial # Interactive HTML5: Basics Introduction to HTMLHTML4 vs. HTML5Making your first HTML pageTools to create HTML filesBase HTML TagsParagraph Tags Break TagsHeader TagsBold and Italic TagsOrdered and unordered Lists Interactive HTML5: Advanced Difference between Absolute Links and Relative LinksHyperlinking to an external page Hyperlinking to an email address Hyperlinking to a file in your sitePlaying and controlling audioPlaying and controlling videoEmbedding a videoWhats is a Table - Pros and ConsTable propertiesAdding an iFrameAdding an iFrame: Part 2What is possible with a form using on HTML knowledgeDefining the form Text fields and text areasRadio buttons and check buttonsData input and buttonsProper file structure Code commenting Meta tagsInteractive CSS3: Basics What is CSS? Why we need it?What's new in CSS3CSS Selectors, properties and attributes ID Selectors Class Selectors Element Selectors All Selectors Inline style sheets External Style sheets Interactive CSS3: Advanced The Box model Adding Color Working with fonts Background images Styling ID tagsFloat and Clear Block and inline elements Positioning Adding the elementsInteractive Bootstrap: BasicWhy Bootstrap? Downloading BootstrapAdding Bootstrap in your siteCreating navigation Styling images Creating the footer Adding styled buttonsInteractive Bootstrap: AdvancedAdding Google MapsAdding an image carouselAdding a contact formInteractive jQuery: BasicsWhat is jQuery and what you will learn?Downloading jQuery A first look at jQuery code Selectors and Filters Replacing contents Handling events Hide/Show events Fading Slide Toggle AnimateSelectors Who this course is for:Who wanna learn HTML5Who wanna create beautiful site using HTML5Who wanna learn CSS3Who wanna learn jQuery
0 notes
Photo

HTML details tag Coding_night --- HTML Language For Beginners 🔥🔥 Like & comment on the post if this post really helped u☺☺ Thnkuu🤗 ................................................... ➡➡FOLLOW US➡➡ 🔥🔥 @coding_night 🔥🔥 🔵Learn Web Development 🔵DM if u have any doubts 🔵For amazing tips and knowledge watch story daily 🔵every saturday question and answer .................................................... #coding_night 🔺 . . . . . #htmltutorial #html5 #webdesign #webdevelopment #website #webdesigner #webprogramming #coding #codeiherb #coder #codeart #coderlife #coders #career #projects #tutorial #codingnight (at Coding world) https://www.instagram.com/p/CO5r3IPhctP/?igshid=hpslb9956lcm
#coding_night#htmltutorial#html5#webdesign#webdevelopment#website#webdesigner#webprogramming#coding#codeiherb#coder#codeart#coderlife#coders#career#projects#tutorial#codingnight
0 notes
Text
what program can i use to edit mp4 videos (1)
Free Video Editor Download & ndash; free & ndash; CHIP title> The Rocketium API can also be used to scale video creation. Lumen5 is a video production platform designed for brands and businesses to produce social content for the online audience.
Premiere Pro Alternatives: Free Video Editors
Control the time by reversing direction, slowing down and speeding up the videos. Use presets or animate the playback speed and direction. The OpenShot Video Editor is free, open source video editing software. Our tutorial explains first steps with the tool.

With «Edit» you can access all your hard drives so that you can access your assets from anywhere. A practical timeline view gives you the opportunity to adjust the size and layout of the settings. HTML5 makes delivering video content easier than ever. The latest version of the markup language defines a native video element and the associated programming interface. Alternatively, website operators have the option of integrating audiovisual content on their own website via video platforms such as YouTube or Vimeo. As long as the video stands still, a title moves over the image. This effect is also not new, but Premiere Elements now provides you with a tool that guides you through the work steps. You do not need cloud access to download Adobe Premiere Elements, but you do need an Adobe ID - registration via email address is required. You get the software at a fixed price.
With VideoPad Video Editor you can cut, record and add effects to your recordings in a non-linear manner.
Or the license allows you to edit it only for certain purposes.
Shotcut has countless output presets, but does not provide any information on how to edit the video you can save for certain online formats like YouTube or Vimeo.
The "3D to 2D" option has been added to "Video Effects", which allows users to preview and edit 3D videos.
Clicking on each selection shows you the built-in library.
The library helps to find and organize videos on the hard drive. The split layout is especially helpful for teamwork. Because different experts usually work on professional projects. The various work surfaces offer specialized tools for each individual area of responsibility. Everything can then be put together via the cloud.
by Boinx Software
Then choose songs from the suggested pieces of music or upload files from your own library. You can see the finished product in the preview. Finally, give him a title and credits. Then save it and share it with others. With Free Video Flip and Rotate, you can rotate videos recorded in the wrong orientation by 90 or 180 degrees. Film editing solution that can be used by film industry experts as well as social media marketers to improve video content. Free tool that supports multiple video formats and allows users to create custom videos with various visual and audio effects. A web-based, animated video marketing creation platform. To import projects from it, you need a plug-in such as SendToX, for example. Import and export your media into this directory. You can also upload media to the Internet via the library. You can organize the directory using your own tags or you can search your hard drive for specific media types, albums, dates of origin, location, people or events. With the RatingTool you determine the best clips for your video project. Add videos, audio content, and graphics without worrying about the format. Premiere Pro takes care of all other technical details. This is additional reading an offer with a non-public bidder / buyer list and only the seller can see your member name. Please enter five or nine digits for the postcode.
0 notes
Text
Coding Tutorial
Folder Organisation:
No use of uppercase letters.

Setup:
Languages:
HTML5 & CSS.
Webstandards:
www.W3.org

HTML Tags:
Keywords surrounded by angle brackets.

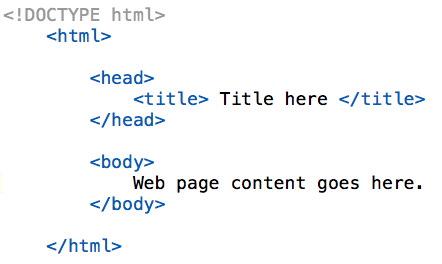
HTML Structure:
Doctype
<HTML>
<head>
(Behind the scene stuff)
Links to CSS, Javascript etc.
</head>
<body>

youtube
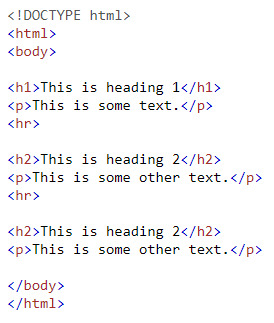
Headings:
<h1>
</h>

Nesting:
Placing one element inside another.
<u> <i> dolor </i> </u>
HTML Tags:
Bold vs. Strong
<b> </b> is just an aesthetic.
<strong> </strong> tells Google it’s more important text.
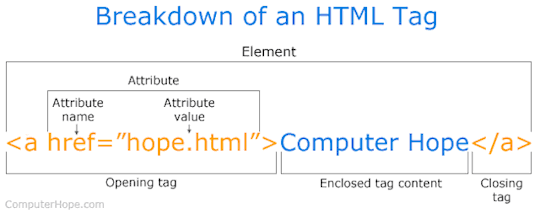
HTML Attributes and Values:
Provide additional information for a tag. These usually have a ‘value’.
<img src=“filename.jpg” alt=“image name”>
The src is an attribute and the value is the file name.
Every image should have an alt tag.

Links:
A hyperlink is a word, group of words or image that you can click on to jump to a new section.
<a href=“about.html”>About Us</a>
youtube
----------------------------
Linking HTML and CSS:
Provides styling to HTML elements. Both of these files need to be linked together.
<link rel=“stylesheet” href=“style.css”>

CSS Selectors: To customize HTML elements/tags in your website you need to ‘select’ it in the CSS and then apply a property/value to it.
youtube
What if I want one a different size? ID’s and Classes:
ID’s you can only use once, classes you can use as much as you want.
Designers Guide to CSS:
Div’s:
The DIV tag in HTML allows us to define a ‘division’ or ‘section’ in our website.
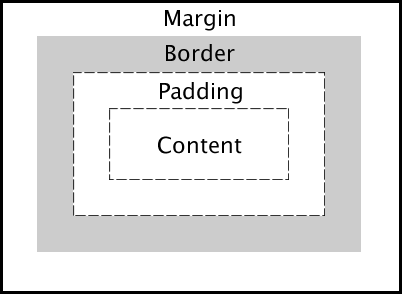
Box Model: This is done in CSS
Consists of margins, borders, padding and the actual content.

Adding Margins:
Adding Borders:
Floats:
Floats is a CSS positioning property. It allows you to sit elements horizontally/next to each other, which creates columns and your website layout.
Generally, you float left.
Pseudo Classes:
Creating links and special effects to some selectors. This most common applied is <a> this allows you to create a link in HTML and then apply a hover.
Border Radius: (CSS3)
By default, all elements have square corners, but with CSS3 you can make them rounded.
Vendor Prefix:
Prefixes or are a way for browsers to add support for new CSS features in an experimentation period. Incase they render out differently to what you wanted.
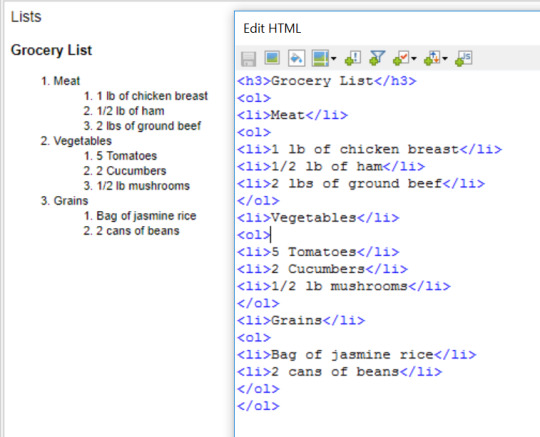
Lists:
Usually used for navigation.

Unordered vs. Ordered Lists:
CSS List:
Whether to apply the CSS to the list or the list item.
Nav Tag (HTML 5)
<nav>
Navigation List Elements Go Here
(Add list and links here)
</Nav>
Grouping CSS:
Giving the same properties to a number of selectors without having to repeat them by separating the selectors by commas.
*Add image here*
CSS Shorthand:
Can be used to reduce the amount of code you type. Reducing the file size of the CSS file by having less code.
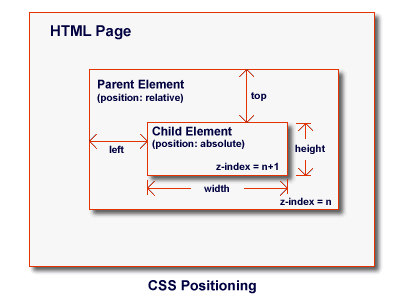
Positioning:
Absolute: positioned relative to the element it is inside of (parent). If no such element is found, it will be positioned to the browser edges.

Fixed: An element with fixed position is positioned to the browser window, It will NOT move even if the window is scrolled.
Relative: Relative to its normal position. They can also contain absolute positioned elements.
Position Values: Once it has been set, you need to set where the element should sit on the page. To do this we have access to 4 properties.
Z-Index:
Specifies the stack order/layers.
CSS Transitons:
Transitions within elements in the HTML.
E.G. easing in and out/rotating.
If it is a one page website you need an anchor point.
<a href=“(Hashtag)projects>Projects</a>
<div id=“projects=>Project Content</a>
Sizing Images:
There are two ways to size an image depending on how much flexibility you need from your code.
Google Web Fonts:
fonts.google.com
Choose the typeface you want plus the different weight options you want.
Click+Button
Get Code.

NOTE: Web safe fonts need to be used as backups, there are 10 of these.
Have options and finish off with the original font you want.
See here for the list:
https://www.w3schools.com/cssref/css_websafe_fonts.asp
Centering Website:
You want to contain ALL of your code inside of a DIV.
Media Queries:
Part of the CSS3 spec and allow us to change stylesheets based on width and height.
The @media rule is used in media queries to apply different styles for different media types/devices.
Media queries can be used to check many things, such as:
width and height of the viewport
width and height of the device
orientation (is the tablet/phone in landscape or portrait mode?)
resolution
Using media queries are a popular technique for delivering a tailored style sheet (responsive web design) to desktops, laptops, tablets, and mobile phones.
You can also use media queries to specify that certain styles are only for printed documents or for screen readers (media type: print, screen, or speech).
In addition to media types, there are also media features. Media features provide more specific details to media queries, by allowing to test for a specific feature of the user agent or display device. For example, you can apply styles to only those screens that are greater, or smaller, than a certain width.
0 notes
Text
Pearl - Corporate Business WordPress Theme
New Post has been published on https://babesgobananas.com/pearl-corporate-business-wordpress-theme/
Pearl - Corporate Business WordPress Theme





















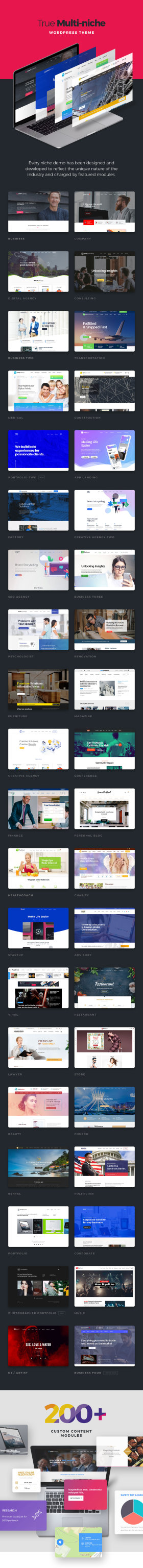
Pearl – True Multi-niche Business WordPress Theme
Pearl is the first true Bundle of Multi-Niche Business WordPress themes on the market. We say “No!” to fake demos, “No!” to just replacing images or fonts, and “No!” to months of customization. Pearl is truly one of a kind. Every niche demo included with this theme has been carefully tailored to the exact nature of the industry, and designed and developed to include every feature and functionality you could need for your purpose. As you will see, each niche demo is a masterpiece. Download today The Best Multipurpose WordPress theme!
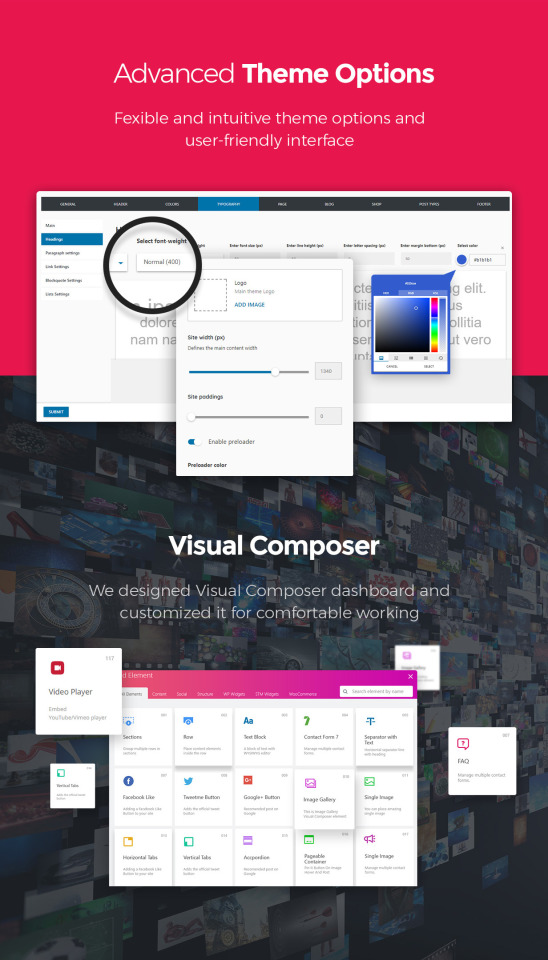
Now you can create a professional, fully functional Business WordPress website without a single line of coding! The flexible and intuitive theme options and user-friendly interface make it possible for anyone to build a stunning and high performing website, without any coding knowledge.
Pearl includes more than 200 custom, time-saving UI modules so you can pick and choose the features you need and build a site that is perfectly suited to your niche. Add and move modules around your pages in just a few clicks, and you can edit, customize and combine them as much as you like!
Pearl – Welcome to the future of website building with WordPress…
With infinite possibilities and outstanding 24/7 Support with Live Chat, Pearl is the most multi-functional and easy-to-use theme on Themeforest.
Advanced Theme Options panel in WordPress panel with all global settings is very intuitive to use. Choose how you want to display your services, portfolio or case studies for maximum impact. Pearl is a fully optimized Business WordPress theme, built with SEO mind, so you can be confident that you will rank highly on search engines, and attract more visitors than ever before. Get today The Best Business WordPress theme!
Features Overview:
Each micro-niche theme includes specially tailored features, such as Music Player, Online Booking, Donation System with PayPal, Events, Sermons, Food Menu, Google Map multi-location, and more!
Full Theme Localization in Dutch, Russian, Italian, German, French, Spanish, Portuguese, Turkish languages
Professionally designed niche-demos that can be imported with 1-click
Easy to use Visual Composer – the best drag-n-drop page builder on the market
Slider Revolution and Pearl Slider are included
AMP ready WordPress Theme
Pearl Header Builder
Pearl Mega Menu
Theme Options with easy customization – no coding needed
Compatible with latest version of WordPress
Built with HTML5 and CSS3
SEO and loading speed optimized
Well-organized, commented and clean code
Cross-browser compatibility: FireFox, Safari, Chrome, IE9, IE10, IE11
100% Responsive and retina ready (can be disabled)
Full control over site width (content area and sidebars) via Theme Options
Font Icons, SVG Icons
Automatic Theme Updater directly in WP Admin
1-6 Column support
Documentation included
Sidebar Builder
Photoshop PSD files are included
Child theme compatible
Advanced typography options
Compatible with many popular plugins, including WPML, Yoast, W3TC, Contact Form 7, JetPack Gravity Forms, Revolution Slider, Layer Slider, WooCommerce, WP Retina 2x, WP Rocket, All In One SEO, Next Gen Gallery, and more!
5-Star Customer Support That Sticks With You
We are proud to offer outstanding after sales support. We care about your site as much as you do, and will do all we can to help you get the most out of this theme.
Our 24/7 support team is always on hand and ready to help.
Ticket system in our support center – we answer every ticket within 2-3 hours, because we care about you and your business.
Extensive online documentation that is always up to date.
Multiple HD video tutorials for easy instruction.
Customer feedback is always welcome – let us know which new features you’d like to see!
Join the community – access our community forums, where you will find an extensive knowledge base that is always growing.
Regular lifetime updates – get great new features and functionality with every future update.
Every theme update is FREE to anyone who has bought a license.
Amazing Niche-Demos
Custom Demo Content Importer makes it quick and easy to import a full demo, and all of the related plugins, in just one click.
Every major update includes even more amazing demos, based on customer feedback and popular demand.
Each demo is professionally designed to truly represent the exact nature of the industry: Health Coaching, Church, Cafe, Charity, Restaurant, Agency, Consulting, etc.
The Welcome screen in WordPress allows you to browse and preview every demo before you click to import.
Blog in every niche theme is AMP valid and AMP ready.
Every demo has been meticulously crafted and optimized for a perfect performance.
Photoshop PSD files of all demos are included
200+ UI blocks (Shortcodes)
Shortcodes give you the flexibility to take your site to the next level, but you’re only as good as the tools you’ve got in your hands. With Pearl, you can work with 55 shortcodes in 3-6 different styles, allowing you to build virtually any layout you can imagine. Each shortcode can be individually customized to suit your niche, needs and preferences. Included shortcodes:
Music Album info
Music Album list
Music Player
360 Degree Product Image
Button Carousel Gallery
Charts + Circle Chart
Company History
Contact (single contact)
Contact Form 7
Contacts Widgets
Call to Action
Donations
Events List
Gallery
Google Map
Icon
Icon Box
Icon Links
Icon List
Instagram Feed
Context Infobox
Media Gallery (images grid in sidebar or footer)
Open Table
Opening Hours
Partners
Post Type List
Posts List
Post Timeline
Price List
Pricing Tables
Project Details
Projects Carousel
Recent Posts
Schedule
Separator
Sermons with Video, Audio and PDF
Services
Services Carousel
Sidebar Slider
Spacer
Staff
Staff CTA
Stats Counter
Stories Carousel
Stories List
Taxonomy
Testimonials
Upcoming Events
Vacancies
Vertical Carousel
Video
Video List
Each module can be added or moved around your pages with ease. You can edit, customize and combine them as much as you like, giving you complete freedom and control.
Full Theme Localization
Pearl is fully available in Dutch, Russian, Italian, German, French, Spanish, Portuguese, Turkish languages. PO localization files are included.
Video: Theme Installation and Demo Import

Advanced Customization & Theme Options
Pearl Theme Options are custom-made settings that allow you to change just about any portion of the site, so you can build a uniquely customized site without any coding knowledge. These options are global and will apply to every page or post.
Site layout (fullwidth or boxed)
Site width (in pixels)
Content layout (content left – sidebar right, sidebar left – content right, or fullwidth)
Background color, pattern, image
Enable custom fonts and their subsets, if desired
Headings font, color, weight, letter spacing, and option to enable uppercase styling
Body font, color, size (base and content area), and weight
Link color and link color hover
Button style (3D, flat or transparent)
Header builder
Enable or disable Navbar Search
Navbar top height (in pixels)
Navbar side width (in pixels)
Logo upload
Make logo retina ready
Navbar top and side logo alignment (in pixels)
Navbar top and side link alignment (in pixels)
Mobile navbar button alignment (in pixels)
Mobile navbar button size (in pixels)
Enable or disable topbar
Topbar content for taglines, contact information, or secondary navigation (accepts HTML input)
Enable or disable breadcrumbs (boxed or fullwidth)
Enable or disable top footer area
Footer widget areas (one, two, three or four)
Enable or disable bottom footer, footer social menu, and footer content area
Bottom footer content (accepts HTML input)
9 blog layout styles
Enable or disable post meta
Custom URL slug for your custom post type items
Enable cropped featured images
Custom post types tag list title
Custom post types title
Custom post type button
Enable or disable social sharing links on post type items
Manage your WooCommerce shop
Update shop layout
Select product columns
Adjust WooCommerce widget image alignment
Site icons (favicon, touch icon, tile icon, and tile icon background color)
Manage all of your widgetized areas from the Theme Customizer
Sticky sidebar (on/off)
Site paddings (in px)
Enable preloader and customize its color
Experimental AJAX site loading feature
Page title box with title, custom button, breadcrumbs and subtitle (including color settings for each)
Typography settings with live preview for each selector
404 page in different styles
Coming Soon page styles
Control all blog elements (Title, Info, Featured Image, Tags, Post Shares, Author and Comments)
Archive and single page sidebar position (right/left/off)
Unlimited sidebars
Footer widgets columns (1-4)
Footer colors adjustment
Footer background image
Footer socials
Footer HTML text in two columns
Footer automatic copyright year
Custom post types settings
Hide sidebar on mobile
Donations with PayPal integration
Music post type with custom audio player and songs list
UI element live previews for text, shortcodes, buttons, etc.
Advanced Page/Post Options
Page Options work hand in hand with the Theme Options, but only relate to an individual page or post. They override the Theme Options in that particular case, giving you the option of creating a unique page or post that doesn’t conform to your global settings. This network of options gives you the freedom and flexibility to build exceptional websites.
Title box – with title, custom button, breadcrumbs, background image, background color, background overlay and subtitle (including color settings for each)
Transparent header and breadcrumbs switcher.
Customize sidebars and sidebar positions for any page or post.
Services Custom Post Type with custom meta, archive and single post layout design.
Projects Custom Post Type with custom meta, archive and single post layout design.
Events Custom Post Type with custom meta, archive and single post layout design.
Donations Custom Post Type with custom meta, archive and single post layout design.
Testimonials Custom Post Type with custom meta, archive and single post layout design.
Music Custom Post Type with custom meta, archive and single post layout design.
Stories Custom Post Type with custom meta, archive and single post layout design.
Vacancies Custom Post Type with custom meta, archive and single post layout design.
Video Custom Post Type with custom meta, archive and single post layout design.
Custom Visual Composer Page Builder
The optimized Visual Composer builder has a restyled back-end interface that puts all of the custom Pearl modules at your fingertips.
A beautiful and effortless visual page builder for composing your own layouts, Visual Composer has earned its place as the top-selling page builder on the market.
Drag-n-drop any of our elements around the pages of your site with ease.
Create stunning pages in minutes, using our vast shortcodes library.
Save custom page layouts to reuse on other pages or posts.
Dozens of design elements make building unique pages quick and easy.
Discover over 55 shortcodes in 3-6 different style and design options – the creative possibilities are endless!
Unlimited Color Options & Fonts
Theme Options allow you to fully customize the fonts and colors across the theme, to fit your brand identity.
Unlimited color options with the backend color picker.
Full color customizations – change every element with ease, including shortcodes.
Easily create your own color skins.
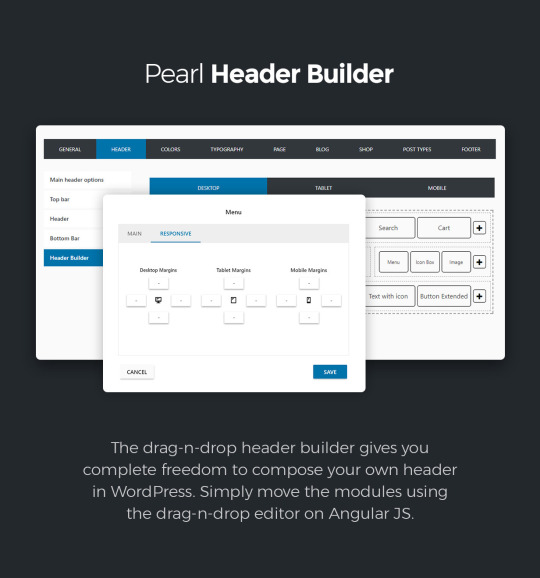
Pearl Header Builder
Our drag-n-drop header builder allows you to compose a header that perfectly suits your site.
Simply move the header modules using the intuitive drag-n-drop editor, based on Angular JS.
Create a different look and user experience for tablet and mobile devices.
Pick and choose from our pre-built library of header elements: Dropdown (WPML switcher or custom), Text (Simple text with HTML tags support), Offices (Add unlimited offices with custom info – text, icon, link), Image, Icon Box, Text with Icon, Socials, Menu, Button, Search, Popup, Cart with AJAX update (WooCommerce), Sign In (WooCommerce)
Pearl Mega Menu
An outstanding solution for large and complex menus, giving your visitors an accessible and user-friendly experience.
Set normal menus with 3 level dropdown
Set the menu width (boxed or fullwidth)
Use 1-6 columns
Add images to columns
Control each column width for more creative layouts
Insert links, page titles, post titles
Insert background images in the full Mega Menu, or in individual columns
Insert icons or custom thumbnails next to menu items
Pearl Slider
We are proud to present the custom, easy-to-use Pearl Slider, coded on Angular JS.
Effortlessly create and manage responsive slideshows with seamless transitions.
Angular JS allows you to instantly preview your slide changes.
Customize width and height
Hide under feature
Transition delay
Autoplay switcher
Overlay manager
Add buttons, links, images, forms, texts, headings, etc.
Pearl Is Fully Integrated And Compatible With Some Of The Most Popular Plugins On The Market!
Visual Composer
WooCommerce compatible with full design integration
WPML plugin ready
Slider Revolution compatible
Breadcrumbs NavXT
Booked plugin
Recent Tweets
Gravity Forms compatible with full design integration
Contact Form 7 compatible with full design integration
Continued collaboration with each team to ensure ongoing compatibility
Changelog





Important: Please be sure you check out the demo and ask all the questions to know about the theme features before purchase (you can use the comment board or Forum: https://stylemixthemes.com/forums/ – for all presale questions). Purchases done by mistake or for features that don’t exist cannot be refunded.
Please note some photos & images are not included in the Demo Import because of license restrictions
Please do not hesitate to contact us on Themeforest. If you face problems with this template just send us an email. We can also customize this template for an extra charge.





Source
0 notes
Link
Learn HTML in details for beginners ##Edx ##FreeCourse #Beginners #details #HTML #Learn Learn HTML in details for beginners In this course, I wanted to introduce the basic concepts of developing an HTML website, these concepts are the basic backbone used in every website, let it be from your small freelancer portfolio website to those large websites like uDemy, Facebook, Instagram, Google... Everyone uses HTML, I designed this course and made it specifically HTML, so that you can master this amazing markup language and refer to this course every time you have something you need to do with HTML. I covered all the HTML tags, HTML definitions, HTML5 tags, in addition to that, I went over some basic concepts of CSS and Javascript. I really hope that you enjoy this course and let me know if you have any questions. I am building 2 more large websites to be added to this course which are really pure HTML. Thanks Who this course is for: Beginner Web Developers Beginner Programmers Anyone who wants to learn how to build a website 👉 Activate Udemy Coupon 👈 Free Tutorials Udemy Review Real Discount Udemy Free Courses Udemy Coupon Udemy Francais Coupon Udemy gratuit Coursera and Edx ELearningFree Course Free Online Training Udemy Udemy Free Coupons Udemy Free Discount Coupons Udemy Online Course Udemy Online Training 100% FREE Udemy Discount Coupons https://www.couponudemy.com/blog/learn-html-in-details-for-beginners/
0 notes
Text
Content Marketer of the Year Shares the REI Story
Leadership. It’s a lively mix of team building, innovation, excellence, humility, and results. These are just a few of the characteristics we look for when selecting the finalists for CMI’s Content Marketer of the Year award. As we begin to unveil our 2018 finalists in the coming weeks, we want to give you a closer look at last year’s honoree.
Paolo Mottola, managing editor at REI Co-op and the 2017 Content Marketer of the Year, has demonstrated again and again how content can drive more than interest and engagement – it can drive action.
If you #OptOutside, you probably already believe REI’s brand promise that a “life outdoors is a life well lived.” But even occasional hikers and those whose adventures are limited to chaperoning Girl Scout campouts find REI’s content inviting, approachable, educational, creative, and bold.
That’s the result of a deliberate strategy designed “to get more people understanding that the outdoors is accessible for all,” Paolo says.
HANDPICKED RELATED CONTENT: 5 Steps to Strategically Reboot Your Brand’s Content Marketing
Mix and match content types, formats, and levels
And it explains why you won’t see models or stock photos dressing up REI’s content. “We express that through our members and we shine a light on their real stories,” Paolo says. This kind of authenticity is palpable to experienced and amateur recreation lovers. Not everyone’s ready for content on how to run 100 miles and not everyone needs a tutorial on how to build a fire, but Paolo and team make sure they offer information for both groups and everyone in between.
REI doesn’t use models or stock photos in its #content. Authenticity is a must, says @paolojr. Click To Tweet
REI’s content mix includes everything from blog posts to video how-to’s and from short films to, more recently, podcasts. The brand launched two shows this year, Wild Ideas Worth Living and Take It From Me.
“There’s a ‘share of ear’ we want to be a part of, and the intimacy of long-form audio creates a lot of different opportunities, more than we have with video or the written word,” Paolo says.
Wild Ideas is a traditional interview format with REI’s host, Shelby Stanger, talking with “outstanding outdoorspeople.”
//html5-player.libsyn.com/embed/episode/id/6646397/height/90/theme/custom/autoplay/no/autonext/no/thumbnail/yes/preload/no/no_addthis/no/direction/forward/render-playlist/no/custom-color/87A93A/
Take It From Me also uses an interview format, but with a creative twist. Paolo describes it as a “relay race,” where the interviewee in one episode becomes the interviewer in the following episode.
//html5-player.libsyn.com/embed/episode/id/6391119/height/90/theme/custom/autoplay/no/autonext/no/thumbnail/yes/preload/no/no_addthis/no/direction/backward/render-playlist/no/custom-color/87A93A/
HANDPICKED RELATED CONTENT: Podcasting Pioneers Explain Value of Audio Content and Rookie Mistakes to Avoid
Stand for something
While much of REI’s content resonates with a wide audience of adventurers, some of its boldest initiatives have been designed to expose – and celebrate – specific audiences taking part in outdoor experiences.
#OptOutside
You need look no further than social media to see both newbies and pros proudly tagging their content with #OptOutside. The hashtag started on Black Friday 2015 when REI invited the nation to reconnect with their families and friends instead of shopping for holiday deals. REI closed its doors and paid employees not to work but to enjoy the day outside.
It wasn’t a one-time publicity stunt. The company has shut its doors every Black Friday since. In 2017, an estimated 8 million people took part, according the company’s 2017 Stewardship Report, which details REI’s sustainability efforts, political activism, gender equality strategies, and nonprofit support.
8 M people took part in #OptOutside. @REI’s invitation to do outdoors on #BlackFriday. @EditorStahl Click To Tweet
In early 2017, REI’s film about Brothers of Climbing documented the organization’s mission to increase diversity in outdoor adventures. As BOC co-founder Mikhail Martin says in an interview in REI’s Co-Op Journal, “We want to bring the community together. We want to see people of color experience a higher level of comfort in the outdoors. We want to hear more children saying they want to be rock climbers instead of the typical basketball or football player.”
youtube
HANDPICKED RELATED CONTENT: How REI Is Unlocking the Power of Long-Form Video
#ForceofNature
More recently, REI tackled how women are represented outdoors, through an initiative called Force of Nature, which, as REI CEO Jerry Stritzke wrote in an April 2017 post, “claims the outdoors as a place to opt out of cultural pressures to conform – the ‘supposed-to’s’ and ‘shoulds’ that underpin outdated stereotypes – especially for women.”
The initiative grew out of a survey REI commissioned in early 2017. The results were predictable in one sense: 85% of women surveyed said they “believe the outdoors positively affects mental health, physical health, happiness, and overall well-being,” and 70% reported that being outdoors is liberating.
But it also revealed that most of the women who responded lacked a female outdoor role model – and most believed men’s outdoor interests are taken more seriously.
To “create real change right now,” as Jerry put it, the company pledged to put “women – of all ages, races, sizes, gender expressions – front and center in all we do.” REI also developed a $1 million grant to support nonprofit organizations that create outdoor opportunities for women.
Paolo’s team’s job was to mine for women’s stories – and women storytellers – to bring more balance to the content showing up in outdoor media. “It wasn’t a challenge to make that shift given all the amazing work women are doing in the outdoors,” he says.
The initiative resulted in films and blog articles shining a spotlight on women’s outdoor experiences, as well as a steady stream of social media content. For those who want more interactive experiences, REI launched 1,000 classes and events for women.
youtube
Although increased sales weren’t the main goal, the company’s been rewarded for its efforts: After the Force of Nature launch, its women’s business grew 20 percent year over year.
“Even before the research study, REI had an internal team working for a year to prepare and to evaluate the company’s gender equality practices. In 2015, the REI Foundation made a $1.5 million gift to the Outdoor Industries Women Coalition (today called Camber Outdoors) and the co-op led a CEO pledge to bring more women into the outdoor industry.
“At every step of the creative process we became more and more excited about what we were putting out into the world, and we saw people respond – from selfies with our catalog to seeing orange Force of Nature bandanas out on the trail to this day,” Paolo says. “We are really proud of the work.”
HANDPICKED RELATED CONTENT: How Content Influences the Purchasing Process: Tips for Content Marketers [Research]
Build the right crew
Though the Content Marketing Institute honored Paolo with its 2017 Content Marketer of the Year award, he’s quick to point out that his team does “kick-ass work” and deserves credit for the high-quality, creative content REI produces.
Most people on the REI content marketing team have journalism degrees, and many come with brand experience from working with companies such as Starbucks, Razorfish, and Uber.
“We look for people who have the skills and mindset of journalists because we have to deliver content at a standard set by publishers and in service of our members,” he says. “Our teams know how to identify a story and report on it with fact-checking and a multi-source approach at pace.”
.@REI’s @paolojr looks to hire people who have the skills & mindset of journalists for the #content team. Click To Tweet
At the same time, the team understands what it means to work for a retail brand. “We know – and want our readers to know – we’re serving a different kind of purpose than a traditional publisher. Sometimes we’re part of the story itself. What’s most important is that we’re transparent with readers in our role and the stories we cover.”
The feeling is mutual. “Paolo’s strongest asset is probably his attention to detail,” says Joe Crosby, content marketing manager at REI. “I don’t mean crossing t’s and dotting i’s, though it’s that, too. It’s his attention to macro trends in media, advertising, and technology. It’s his attention to what’s going on in other parts of our business, and how it’s all translated through a channel strategy. He’s constantly learning about what’s going on inside our walls and out, and I think that drives his sense of innovation – but never innovating for innovation’s sake. Innovating for the business and, most importantly, the customer.”
Adds Joe, “When people talk about REI content marketing, they often talk about the exposure of our films or some of our contributions to important brand moments like Force of Nature or #OptOutside. But what they don’t know is that Paolo started this team from scratch just a few years ago, with basically a rudimentary blog and no films.”
HANDPICKED RELATED CONTENT:
How to Train a Journalist in Content Marketing
An Easy-to-Apply Framework to Build Your (New or Mature) Content Marketing Team
Decide to lead
While Paolo sees a lot of content marketing peers working hard to enhance their skills, he’d like to encourage more to progress in their careers. “Content is a leading channel for marketing. Do emerging content leaders want to accelerate their program’s authority? Affect the way to engage with customers? The opportunity is now,” he says. “It’s time to rise to the challenge.”
Who is rising to the challenge? Find out in the coming weeks as we profile the 2018 Content Marketer of the Year finalists.
Want to make sure you’re one of the first to read about the 2018 Content Marketer of the Year finalists? Sign up for CMI’s daily newsletter.
You can witness the naming of the 2018 Content Marketer of the Year – and spend a few days learning from experts to improve your content marketing leadership skills so you could be a Content Marketer of the Year one day. Attend Content Marketing World Sept. 4-7 in Cleveland, Ohio. Register today using code BLOG100 to save $100.
Cover image by Joseph Kalinowski/Content Marketing Institute
The post Content Marketer of the Year Shares the REI Story appeared first on Content Marketing Institute.
0 notes
Text
YAMATO – Corporate Marketing WordPress Theme
CLICK HERE to get YAMATO - Corporate Marketing Wordpress Theme at discounted price while it's still available...
Version 2.3 is out! (26.01.17) Click here to view the Change log
About us
Yamato is a stunning and professional corporate marketing wordpress theme perfect corporate and accountancy businesses. We’ve designed specific demo corporate marketing pages ready for you to use and launch your new marketing website with ease.
Packed with every premium wordpress plugin you will ever need, you will have your CORPORATE MARKETING website up and running within days.
Fully supported with detailed documentation, video tutorials and premium forum support you will never be left wondering how to create your perfect organic wordpress theme.
Allow your customers to get immersed in your content with full screen images, parallax video backgrounds, elegant typography and animations.
Below we have given you a quick overview of the features packed into the YAMATO Theme:
Our Customers Reviews
Template features
Responsive – This theme is responsive to give a perfect user experience on all devices
Boxed or fullwidth layout – This can be set globally or even per page!
Built on Twitter Bootstrap – Pro Business uses Twitter Bootstrap. This means that a range of shortcodes are automatically supported. For ease of use you can use the Visual Composer, Easy Bootstrap Shortcode or any other plugin to easily add visuals to your website.
Slider Revolution plugin included – This theme includes the Slider Revolution plugin, saving you $19
Visual Composer plugin included – This theme includes the Visual Composer plugin, saving you $30
Essential Grid plugin included – This theme includes the Essential Grid plugin, saving you $20
Contact Form 7 plugin support – This theme includes styling for the Contact Form 7 plugin!
Translation Ready – With added support for the WPML plugin
Built with Less .css
Parallax Scrolling Section
Shortcode Support
Demo content included!
Unlimited Color Options
Moveable & Unlimited Sidebars – Move the sidebar to the left, the right, or hide it entirely for a fullwidth page or post! (global or page/post specific)
Designed with HTML5 and CSS3
Customizable Design & Code
Unlimited Portfolio Layouts
Unlimited Blog Layouts
All installed Extensions are included
Cross Browser Support
Video Tutorials
Detailed Documentation Included
Full Support
+ many more features
More features coming soon
SEO (Search engine optimization)
The theme is built with SEO best practices in mind. It uses clean, semantical and valid HTML code and CSS so search engines can index the content of your site with ease. Important content is always placed before unimportent in your source code (eg: Blog Post content before Sidebar), Headlines are wrapped in heading tags (h1, h2, h3 etc) to signalise their importance to search engines.
The site also uses heavy internal site linking, which is also of vital for search engines (related posts, primary and secondary navigation menus, footer navigation, etc) With this Wordpress Template you are well equipped to get a high google ranking and attract visitors to show them your fantastic work
Responsive
This is a responsive theme, able to adapt its layout to the screen size of your visitors. (try resizing the screen and see for yourself) The Slideshows for this theme are also touch enabled and hardware accelerated, which means they are working super sleek on mobile device like ipad or iphone
Fully Customizable Mega Menu
Customize both the standard and mobile menu, create wide or normal sub-menus at the same time, choose wide menu layout with or without icons. Add widgets to one of the columns of the wide menu and create any layout you want. Create awesome one-page web sites using anchors in the menu.
Sticky Header
You can set header to be sticky and control the scroll amount (relative to the top of the page) at which the sticky header will appear. If there is a slider on the page, then the height of the slider is the default “scroll amount” for the appearance of the sticky header.
CSS3 Animations
Choose from our collection of fluid CSS3 animations, carefully designed for a smooth and seamless experience.
Visual Composer for WordPress ($34 value) included free
The drag-and-drop Visual Composer page builder for WordPress will save you tons of time working on your site content. Now you’ll be able to create complex layouts within minutes!
Slider Revolution Responsive WordPress Plugin ($19 value) included free
Build modern and responsive slider presentations quickly and with ease
Section Video Background
Add full width video backgrounds to sections and set different pattern images for each section.
Compatible With Most Popular WordPress Plugins
Enjoy the bast in class plugins compatibility. To name a few: Contact form 7, WPML, All in One Calendar, Events manager Pro, Gravity Forms, Yoast SEO, All in One Seo Pack, W3 Total Cache, WP Super Cache, JetPack, Luv Comments, Disqus, Geo Post, Ultimate Maintenance Mode, NextGEN Gallery, etc.
Easy-To-Use Powerful Admin Interface
Our theme comes with an extremely intuitive, easy-to-use admin interface. Add unlimited sliders and slides while you are editing pages/posts/portfolios, add unlimited portfolio images or videos while editing your portfolio items, add unlimited parallax sections to any page, customize typography styles, upload multiple logo versions, and much more. Take complete control over your website.
Much more..
Interactive Elements – Counters, pie charts, horizontal progress bars, icon progress bars, elements with animation, graph charts, and more.
Custom Post Formats – Our theme supports the following custom blog post formats: Standard, Gallery, Link, Quote, Video, Audio
Blog Layouts – Choose the best look for your blog. Our Themes comes with a large collection of blog layouts, all carefully crafted and easy to add to any page.
Full Screen Sections Layout – Create full screen sections with bullet naviagation and scroll through functionality.
Add Custom Styles – No need to wallow through lines of code just to add your own custom css. We’ve embedded a custom css field in the theme Options panel to make your life easier.
Retina Ready – Our Theme includes high resolution icons. With Themes your website will look awesome on high density Retina displays and high resolution screens.
Fully Customizable Google Maps Add Google Maps to your pages and customize their style to match your website aesthetic. Add multiple addresses and custom map pins.
Modern, Professional Design – This theme is designed by a team of professional designers focused on user-experience and unique design style.
Extremely Customizable – Unlimited colors and sizes for all elements, 600+ Google fonts, and a robust backend offer a solution for a variety of business or personal uses.
Modular Shortcodes – Get creative with unlimited combinations of easy-to-use shortcodes and quickly create any type of page you like.
Social – Enable social media icons and easy share functionality with the click of a button. Use the available social media icons or upload your own.
One-Click Demo Import – Import whole demo content, and set up your web site to look just like any of our demo examples in one click
WPML Ready – Fully compatible with the WPML multilingual plugin – create multilingual web sites
Translation Ready – Our Theme is fully prepared for translation to any language using po & mo files
Search Engine Optimized – Search engines will easily index any page of your website because of the integrated search engine support. Set meta keywords and description for each individual page and increase SEO ranking.
Perfect Code – Coded in HTML5, CCS3 and jQuery, this skillfully constructed theme is 100% valid.
Professional and fast support – Our support team can’t wait to help you. Just submit a ticket to our support forum and one of our highly professional and expertly trained support consultants will be there to lend a hand
Best WordPress Theme 2017
Our Themes is truly the ultimate WordPress theme, and we look forward to proving it to you. Pick up your copy today!
Support and Documentation
The theme comes with an extensive help file to help you understand how it works. If you encounter any problems or have questions once you purchased the theme feel free to drop us a notice at Support
We have 12000+ registered members that often help out faster than we can. Nevertheless you will always recieve a response from me or my support team. More than 1k+ Posts show that we do care that your site works fine
A short notice: The reasons I have chosen to use my own forum are quite simple:
Themeforest support threads are not searchable. Since most questions are asked over and over again a searchable forum will greatly enhance your experience since the answer to your question might already be there.
Second Reason: people can’t respond to each other at themeforest to help each other out, which often happens on the support forums.
Hope you are happy with the theme. Have fun editing it Best regards
Checkout the Popular Wordpress Theme
Changes log and Update
------------ [June-29-2017] ------------ #! version 2.5 - Improved New demo data - Update required plugins source - Compatibility Visual Composer 5.1.x - Compatibility Slider Revolution 5.4.X - Compatibility Wordpress 4.8.x
------------ [Fed-07-2017] ------------ #! version 2.3 - Improved New install sample data
------------ [Jan-16-2017] ------------ #! version 2.2 - Clean General option tab from Page Settings - Clean OnePage option tab from Page Settings - Clean & optimized database - Improved page load speed - Updated Redux Framework to 3.6.3 - Compatible with WP 4.7.x - Compatible with Visual Composer 5.x - Improved install sample data
------------ [June-23-2016] ------------ #! YAMATO V2.1 Compatibility Visual Composer 4.12 Compatibility Slider Revolution 5.2.5.x Compatibility Wordpress 4.5.x Update Child Theme Update Plugin Hero Core Fixed Repeat site title Fix VC Link Update TGM Plugin
------------ [April-03-2015] ------------ #! YAMATO V1.4 Fixed Masonry Loadmore.
------------ [March-19-2015] ------------ #! YAMATO V1.3 Cleanup speed theme Cleanup theme options
------------ [February-02-2015] ------------ #! YAMATO V1.2 Add new portfolio layout Fixed Zoom Image Fixed Pricing Table Clean up loading site.
------------ [January-15-2015] ------------ #! YAMATO V1.1 Update megamenu. Update langauges
------------ [December-5-2014] ------------ #! Initial Release
If you download it, and you liked it, please, don’t forget to rate this item! This helps us a lot.
CLICK HERE to get YAMATO - Corporate Marketing Wordpress Theme at discounted price while it's still available...
Source link : YAMATO – Corporate Marketing WordPress Theme
0 notes
Text
New Post has been published on Themesparadise
New Post has been published on https://themesparadise.com/progressive-responsive-magento-theme-2/
Progressive — Responsive Magento Theme






The Best Magento theme that you ever use before!
We present one of the most powerful templates based on Magento CMS. We have worked hard to give you the opportunity to make a template the most suitable for your needs. Manage the settings of the powerful Mega Menu, pages, galleries, and other items that are necessary for proper functioning of the site. We also added a premium version of the Z-Slider plugin and great LivIcons, that are included in the template’s price. Have a look at dozens of other useful features by scrolling the page down.
Compatible with Magento:
1.8.0.0, 1.8.1.0, 1.9.0.0, 1.9.0.1















Theme Features
Fully Customizable
100% Responsive
Customizable product grid
Unlimited Colors
Advanced Font Options
Powerful Mega Menu
Z-Slider PRO Included (69,95$ cost)
LivIcons ($12 cost)
“Sale”, “New”, “Top” badges for products
CMS Blocks
AJAX Wishlist, Add to Cart, Compare
Social Widgets
SEO Ready
8 Home Page Styles
8 Newsletter templates
8 Demo Samples
200+ of Interactive Elements
A Lot of Custom Pages
All sidebar blocks
Full Width
Left or Right Sidebar
About Us
Contact Us
Blog List
Blog Post View
Page 404
Page 404 (2)
Modern Gallery
Gallery
Gallery (1 column)
Gallery (2 column)
Gallery (3 column)
Gallery (4 column)
Pricing
Team
FAQ
Services
Careers
Coming Soon
Under Construction
Sitemap
…
Detailed Documentation
Free Updates & Support
Sale Timer
Discount’s Percentage
Slider with banners for each category
Facebook login and product like
Sidebar banners
Sidebar product list
Sidebar product carousel
Price slider
Change image on mousehover
Action buttons on mousehover
…
Updates
20.10.2014 — Version 1.1.8
— Fixed disappearing tags in WYSIWYG editor — Fixed placing layers in Z-Slider — Fixed work of price slider — Added import of static block
08.10.2014 — Version 1.1.6
— Fixed displaying of categories on sidebar — Fixed appearing of Newsletter popup — Fixed changing QTY issue in cart — Fixed Z-slider admin access error — Added video tutorial for demo content installation
— Fixed displaying of categories on sidebar — Fixed appearing of Newsletter popup — Fixed changing QTY issue in cart
26.09.2014 — Version 1.1.5
— Fixed work of category menu on Safari v5.x — Fixed adding link for 'Brands' carousel
21.09.2014 — Version 1.1.4
— Fixed default type slider displaying with different options
18.09.2014 — Version 1.1.3
— Fixed displaying of radio buttons on onepage payment page — Fixed issue with price changing for configurable products
11.09.2014 — Version 1.1.2
— Added limited offer timer on product page — Fixed displaying of top user bar on small screens — Fixed issue related with openning category page
09.09.2014 — Version 1.1.1
— Fixed displaying of cart table on mobile devices — Fixed displaying of wishlist on mobile devices — Fixed issue with price changing for products with variations
08.09.2014 — Version 1.1.0
— Added new Header variation — Added option for sliding price bar placement — Fixed newsletter popup displaying — Fixed incorrect behavior after clicking "Add review" — Fixed header displaying on some screen resolutions — Fixed responsive layout for small screens — Fixed missing "Wishlist" and "Add to compare" buttons on product view
Credits
Z-Slider PRO — The best layer slider creator for Magento using Responsive HTML5 jQuery Layer with perfect transitions and touchable in iOS, Android and all major devices.
Animate.css — is a bunch of cool, fun, and cross-browser animations for you to use in your projects. Great for emphasis, home pages, sliders, and general just-add-water-awesomeness.
Font Awesome — gives you scalable vector icons that can instantly be customized — size, color, drop shadow, and anything that can be done with the power of CSS.
LivIcons — truly animated icon pack with power of scalable vector graphic for clean and perfect look at any devices.
jQuery — core Javascript library.
Bootstrap 3.2.0 — sleek, intuitive, and powerful front-end framework for faster and easier web development.
HTML5 Shiv — enables use of HTML5 sectioning elements in legacy Internet Explorer and provides basic HTML5 styling for Internet Explorer 6-9, Safari 4.x (and iPhone 3.x), and Firefox 3.x.
CarouFredSel — is a plugin that turns any kind of HTML element into a carousel.
TouchSwipe — a jquery plugin to be used on touch devices such as iPad, iPhone, android etc.
FancyBox — is a tool that offers a nice and elegant way to add zooming functionality for images, html content and multi-media on your webpages.
Selectbox — custom select box replacement inspired by jQuery UI source.
Blur — Javascript / Canvas based implementation.
jQuery Appear — jQuery plugin to call a function when an element appears.
jQuery Easing — a jQuery plugin from GSGD to give advanced easing options.
Easy Pie Chart — is a jquery plugin to display simple animated pie charts for only one value.
jQuery ElevateZoom — a Jquery Image Zoom Plugin
Images Loaded — detect when images have been loaded.
jQuery Knob — nice, downward compatible, touchable, jQuery dial.
jQuery Sparkline — this jQuery plugin generates sparklines (small inline charts) directly in the browser using data supplied either inline in the HTML, or via javascript.
Stellar — is a jQuery plugin that provides parallax scrolling effects to any scrolling element.
Masonry — is a JavaScript grid layout library. It works by placing elements in optimal position based on available vertical space, sort of like a mason fitting stones in a wall.
Morris — pretty time-series line graphs.
Video.js — HTML5 Video Player Build Status.
jQuery Slider plugin — is easy to use and multifunctional jQuery plugin that supports any webkit based touch mobile devices such as iPhone/iPod/iPad and Android.
Important
All graphical content (theme identity, logos, images e.t.c) not included to theme main file and used only in demo version!
Support
For a quick solution of your problem we recommend to contact the customer support at our support site.
We appreciate your time, so we worked hard to make an appeal to the support convenient and comfortable. You must understand that we also appreciate our time, that is why we strongly recommend not to seek other ways to appeal to the support, and immediately create the ticket at the support site.
The customer support runs on weekdays from Monday to Friday from 9:00 am to 6:00 pm GMT +2. Some days of the year turn to be holidays, respectively, we can not give you support then. However, we will inform about those days in advance.
Purchase Now
0 notes
Text
Felix - Responsive Music, Event WordPress Theme
New Post has been published on http://wpelegant.com/felix-responsive-music-event-wordpress-theme/
Felix - Responsive Music, Event WordPress Theme

Felix – Responsive Music, Event WordPress Theme http://themeforest.net/category/wordpress/entertainment/music-and-bands

Felix – The Best WordPress Music Theme



Felix is a completely creative and perfect theme for musicians, DJs, Bands and other business that are related to music.
We’ve made a great effort to give you the most complete music theme that not only is the best on the market but also it is completely functional to make it easy to use and customize.
With Felix you can easily manage and display your artists, albums, audios, images, videos, events and sell your tickets with ease.

It also supports WooCommerce plugin, the most popular e-commerce plugin for WordPress. Selling your products has never easier.
Felix is built with the latest web technologies (Bootstrap framework, LESS, icon font, etc.) with the care of coding quality to make sure the theme works with all browsers and all devices.
Felix is unlimited to customize with outstanding features like powerful admin panel, easy-to-use shortcode generator, typographic options, smooth WooCommerce integration, events page, releases page, artist/band page, unlimited color schemes, different layout options for header and pages…
Besides, Felix has been prepared not only for users but also for search engines as well. This theme is SEO-ready and provides a great platform to achieve super high search engine rankings for your website!

Highlight Features
One Click Demo Import: Setup demo should never be a pain! Just in 1-minute you will have your site look exactly like our demo.
Unique and creative player: Felix has a built-in player with full features for a music website. It is optimized for performance, use WordPress library.
Templates for events: Display your events in a creative way
Smooth integration with WooCommerce: Felix fully supports and offers custom styling for the best e-commerce plugin, WooCommerce. With high configuration shop page, you can now focus on showing and selling products.
Advanced Shortcode Generator: You want to build an attractive landing pages with custom layout, buttons, image boxes or other elements? Our shortcode generator can help you to do that easily with user-friendly interface. Just click and done!</selling>
Supports mobile, table devices: Felix is 100% responsive and looks great on all kind of devices and browsers. Besides, the theme is also optimized for better performance on mobile devices!
Unlimited Color Schemes: Change your website color and make it unique just with 1 click. Felix also has 5 predefined color schemes which you can choose to start building your own!
SEO Optimized: Felix uses semantic HTML5 tags, supports micro data, optimizes page title, meta tags and compatible with popular SEO plugins. You will have best onpage SEO score when using Felix!
Powerful Theme Options Panel: Felix comes with unique, creative and easy to use theme pptions panel. It helps you customize any parts of your website easily.
Different Layouts Supported: You can choose the best layout for your website easily, without any customization in the code. The theme supports custom layout for entire website, blog and pages.
3 Header Styles: Select from 3 header styles: normal, absolute and sticky header. It is also optimized for best viewing on mobile and tablet.
Translate Ready: Felix provides you the completely translatable language template files (.pot file). Besides, it fully compatible with translation plugins like Loco Translate.
Fully Documented: We understand a well-organized documentation with details tutorials will help you save a ton of time. In our documentation, we will show from the basic steps to install theme to advanced knowledge to use various elements, plugins, customize the theme, etc.
Child Theme Supported & Included: If you need to customize our theme and don’t want to lose your customizations every time update the theme, you can use the basic child theme that is included in theme package.
Excellent Customer Support: When you have any question with Felix, you can post it our support forum. We will assist you shortly in a friendly and timely matter!
Other Features
Favicon supported for iPhone, iPod, Android, Google TV etc.
Social Icons and Theme Icons are Font Icons
Child Theme Compatible – includes basic child theme!
Strong concentration on typography, usability, and overall user-experience
jQuery Enhancements
Includes the Font Awesome icon set, fully integrated
Compatible with Many Popular Plugins
Excellent Customer Support that is On-Going
We take care of your site as our products. We are always willing to help our customers
Various channels to support, customers can choose to be supported via our forum, our email or even on ThemeForest
Ideas are always welcome
Once you register your purchase, you can use our advanced support ticket system to receive professional support
We provide online documentation which is easy to access
Amazing Demo Content
One Click Demo Import – the easiest and fastest approach to set up your site look like our demonstration
Professionally designed demos that you can import with just a few steps
WooCommerce shop configuration
Advanced Customization / Theme Options
Various options that customers can use to customize their site
You can choose to enable or disable almost options
Advanced options to enable/disable individual features
Premium Plugins Included For Free
Includes Amazing Revolution Slider Plugin
Includes Meta Box Conditional Logic
Includes Meta Box Group
Includes Meta Box Columns
Shortcode Generator With Lots of Useful Shortcodes
Intuitive Shortcode Generator with amazing User Interface
Shortcode styling tab in theme options allows you to change colors with ease
Many shortcodes have several design options to choose from
Easily Create Stunning Pages within Minutes using Shortcodes
WooCommerce compatible
Plugin ready with full design integration
Options for 1-6 Columns
Custom shortcodes to display your products
Full width or sidebar single product pages
Full width or sidebar shop page
Display products based on category, ID or SKU
WooCommerce shortcodes are compatible with Felix columns
Popular Plugin Design Integration
WooCommerce compatible with full design integration
Gravity Forms compatible with full design integration
Contact Form 7 compatible with full design integration
Powerful Theme Options
Assign any slider to any page or post
Insert custom image or color for header section, main section, boxed background per page
Show or hide the title area
Choose left/right sidebar per page, or use default theme option
Advanced Blog Options
7 post formats supported
Set up multiple blog pages and set custom categories per page using our blog shortcode
Select a premium slider to show on your blog page!
Custom Featured Image size per post
Auto generated thumbnails
Easily specify the number of items per page
Post sharing box with social icons
Threaded Comments
Pages can have left or right sidebar
Options to add or remove meta data, featured images, full or excerpt, etc
Custom Page Templates & Page Options Included
Customize each and every page easily
Contact Page
FAQ Page
Sidebar Left or Right using Default Page
Full Width
Side Navigation
Blank Page (perfect for coming soon or maintenance mode!)
Default page (sidebar page)
Built-In 404 Page
Advanced page/post meta options to customize each page/post
Translation ready
Advanced Typography Options!
Easy customize typography by popular plugins
Advanced Header Options
Select from 3 different header designs/layouts: static (normal), absolute, sticky
Insert a custom background image in the header, or custom hex color
Change all logo margins with ease via theme options
Supports multi – level dropdown menus
Advanced Footer Options
Insert custom background image behind widgets
1-5 columns, insert any widgets into each column
Form Plugin Options
Built in custom styles for the Contact Form 7 plugin
Built in custom styles for the premium Gravity Forms plugin
Built-In Contact Form
Uses Google Maps on contact page
Set custom sizes for your map
Options easily selected and setup via theme options panel
6 Beautifully designed Built-in Custom Widgets
Twitter Widget
Flick widget
Project Widget
Recent Post Widget
Social Links Widget
Tab Widget
Latest Tweets Widget
Changelog
79
Check WordPress Theme
0 notes
Text
Top 10 Benefits of Using WordPress CMS solution to Power Your Website

WordPress is a powerful and user-friendly content management system that offers an extensive range of features for designing truly impressive professional websites. Since its inception in 2003, the platform has come a long way and is now considered as one of the most reliable web development solutions for business websites and ecommerce stores.
Owing to its rich features, intuitive UI, customization facilities, and easy accessibility, WordPress has now become one of the most popular CMS solutions and holds around 59% of the market share. So, what are some of the major reasons that make this platform so popular? Let’s list them out.
1. User-friendly and easy to customize
WordPress can be used and managed by anyone – even by someone with zero coding knowledge and technical experience in CMS solutions. Since it comes with a simple interface and easy to understand options, anyone can set up and use a basic WordPress site. Also, it is extremely easy to create a new post, edit text, customize the URL and publish it online.
2. Multiple add-ons available
Plugins or add-ons are additional software bits with pre-defined functions that can be added to a content management system to achieve certain functionality. WordPress comes with a multitude of plugins like custom filed builder, document management, asset management, inventory management, gravity form, SMS notification etc. These add-ons make the platform easily customizable and extensible.
3. Easy mobile optimization
Most themes on the WordPress content management system are optimized for mobile devices. This means that they are all responsive to fit onto any screen size. When you choose a responsive WordPress theme, important feature optimization like image scaling and website design will happen naturally for mobile devices without any extra coding required.
4. Enhanced security
One major feature that makes WordPress stand out from other CMS solutions is its enhanced security. The platform has a web application firewall through which you can easily move your site to SSL/HTTPS with just a click. With each updated version, WordPress ensures that they put a higher focus on website security by introducing maintenance and security releases.
5. SEO friendly websites
If your clients are unable to find your website on a search engine, then your efforts are wasted. You need a content management system that can help you boost your online presence. By using WordPress SEO plugins like the Yoast plugin, you can ensure that each post you publish is search engine optimization friendly by adding meta details, rich snippets etc. It also gives a better insight into your website analytics by providing accurate and new updates on performance.
6. Active community support
There is a vast community of support for WordPress CMS solution users in knowledge development, tutorials, and troubleshooting. If you face any issues with your WordPress website, you can instantly get help from the numerous support forums.
7. Proper HTML Markup
WordPress content management system creates HTML pages automatically that are easily crawlable by search engines. The latest WordPress themes have even started to take advantage of HTML5 and the changes it comes with. Additionally, this feature easily optimizes website speed and reduces page loading time.
8. Social media integration
Social media marketing is an important factor in improving your digital presence and therefore it is crucial that you rely on a CMS solution that gives you the option to integrate your social media pages with your website. With WordPress, you can easily achieve that as the platform offers plenty of solutions for social media integration.
9. Easy image optimization
When compared to other CMS solutions, WordPress comes with an image editor that comes with multiple functionalities and is extremely user friendly. The editor allows us to optimize images with descriptions, ALT tags, file size, etc. You can also use WordPress plugins if you are looking for advanced image optimization features.
10. WooCommerce for ecommerce
WooCommerce is a free ecommerce plugin for the WordPress content management system. The platform enables the creation of feature-packed and highly appealing ecommerce stores. WooCommerce seamlessly integrates with WordPress and serves as a top-notch ecommerce solution that gives complete control to both developers and store owners to sell their products online.
Many may argue that there are other CMS solutions out there, and some of them offer most of the above-mentioned benefits. However, none of them will offer all at once, and none of them will rise to the efficiency, flexibility and value of WordPress. That is why, WordPress remains the most widely used content management systems available, and continues to rise in popularity.
If you are looking for more information on WordPress, contact a professional website development company with expertise in multiple CMS solutions.
0 notes