#ionic and react native
Explore tagged Tumblr posts
Text
#Hybrid Mobile Apps#Cross-Platform Development#Mobile App Development#Hybrid App Frameworks#Responsive Mobile Design#Ionic Framework#Cordova#React Native#Mobile User Experience#App Performance Optimization
0 notes
Text
Unlock Mobile Success with Xamarin, React Native, and Ionic App Development Services by Hidden Brains

In today’s fast-paced digital world, businesses are constantly looking for efficient ways to develop high-quality, cross-platform mobile apps that resonate with users. Hidden Brains, a leading Xamarin mobile app development company in India, offers robust solutions tailored to business needs. With services spanning across frameworks like Xamarin, React Native, and Ionic, Hidden Brains provides dedicated developers to help transform your app ideas into reality.
Why Choose Hidden Brains for Cross-Platform Mobile App Development?
Choosing the right technology stack is crucial for app success. With Hidden Brains, you get access to expert developers who excel in building reliable and scalable mobile applications. Whether you’re looking to hire Xamarin developers in India, hire dedicated React Native developers, or hire Ionic app developers in India, Hidden Brains has got you covered.
Benefits of Cross-Platform App Development with Hidden Brains
Cost-Effective SolutionsDeveloping apps for multiple platforms can be expensive. Hidden Brains utilizes cross-platform frameworks like Xamarin, React Native, and Ionic to deliver cost-effective solutions, ensuring your app performs seamlessly across devices.
Faster Time-to-MarketIn a competitive market, timing is everything. By choosing Hidden Brains, a trusted React Native app development company in India, you get a faster time-to-market. Our developers use single codebases across platforms to expedite the development process.
Access to Skilled DevelopersHidden Brains provides a pool of talented developers who understand the nuances of each platform. When you hire dedicated React Native developers or hire Ionic app developers in India, you are guaranteed expertise and quality.
Xamarin Mobile App Development for Versatility
Xamarin is a popular choice for businesses that want native-like performance in a cross-platform application. As a premier Xamarin mobile app development company in India, Hidden Brains delivers secure, high-performance apps that enhance user experience.
Native User Experience: Xamarin allows near-native performance, making it ideal for apps requiring high-quality visuals.
Shared Codebase: The framework uses C# and .NET, reducing development time and enabling updates with ease.
Seamless Integration: Xamarin apps can integrate smoothly with various APIs, making them suitable for enterprise-level applications.
Hire Xamarin Developers in India: Why It’s the Right Choice
When you hire Xamarin developers in India through Hidden Brains, you access expert developers skilled in this versatile framework. Here’s why you should consider Xamarin for your next project:
Reduced Cost: Xamarin uses a single codebase, saving development costs.
Faster Development: Speed up your launch with Xamarin's streamlined approach.
Quality Assurance: Hidden Brains ensures that Xamarin apps are thoroughly tested for bugs and performance.
React Native App Development: Perfect for High-Performance Apps
React Native is a popular choice for companies aiming to build dynamic and high-performance applications. Hidden Brains, a reliable React Native app development company in India, provides robust solutions that guarantee user satisfaction and engagement.
Reusable Code: React Native allows code to be reused across platforms, reducing time and costs.
Third-Party Integrations: Enhance app functionality with plugins and APIs.
Efficient Updates: React Native’s “hot reloading” feature allows developers to make updates instantly, improving the development experience.
Hire Dedicated React Native Developers for Custom Solutions
When you hire dedicated React Native developers from Hidden Brains, you get experts focused on delivering customized solutions that align with your business goals.
Tailored to Your Needs: Our React Native developers adapt to your business needs, providing custom features and functionalities.
Timely Delivery: With dedicated resources, you get quicker turnaround times.
Seamless Communication: Our dedicated developers work closely with you, ensuring that your vision is at the forefront of development.
Ionic App Development for Lightweight, Web-Based Solutions
Ionic is ideal for building lightweight, high-performance mobile apps. Hidden Brains is a leading Ionic app development company in India, providing cost-effective and efficient solutions.
Browser-Based Development: Ionic uses web technologies like HTML, CSS, and JavaScript, making it suitable for web-based mobile apps.
Smooth UI/UX: Ionic’s pre-built components and themes streamline the UI/UX design process.
High Performance: Ionic’s integration with Cordova and Capacitor enables access to native device features, boosting app functionality.
Hire Ionic App Developers in India for Cost-Effective Solutions
Looking to build an app on a budget? When you hire Ionic app developers in India through Hidden Brains, you can achieve powerful results without breaking the bank.
Efficient Development: Our Ionic developers leverage Ionic’s modular components, reducing development time and costs.
User-Centric Design: Ionic enables a sleek user experience that resonates with your target audience.
Cross-Platform Compatibility: Ionic apps work seamlessly across multiple devices, giving you a wider reach.
Why Hire from Hidden Brains?
Choosing Hidden Brains means partnering with a team committed to delivering outstanding mobile solutions. Here’s what makes Hidden Brains the preferred choice:
Proven ExpertiseWith a track record of successful projects, Hidden Brains brings expertise to each project, ensuring high-quality results.
Transparency and CommunicationWe keep you informed at every stage of the project, allowing seamless collaboration and transparency.
Scalable SolutionsOur solutions are designed to grow with your business. Whether it’s a small-scale project or a large enterprise app, we adapt to meet your evolving needs.
Conclusion
Whether you’re looking to hire Xamarin developers in India, hire dedicated React Native developers, or hire Ionic app developers in India, Hidden Brains offers the expertise, cost-efficiency, and quality needed to make your project successful. Our services help businesses achieve their goals by delivering high-performing, cross-platform applications that resonate with users. Unlock your mobile app’s potential with Hidden Brains and stay ahead in the competitive digital landscape.
#xamarin mobile app development company india#hire xamarin developers in india#react native app development company india#hire dedicated react native developer#hire ionic app developer india
0 notes
Text
Frontend Development for Mobile Apps with Frameworks like Ionic or React Native

In today's fast-paced digital world, businesses are increasingly seeking efficient ways to build high-quality mobile apps. Frontend development plays a crucial role in creating responsive and user-friendly mobile applications. Two popular frameworks for mobile app frontend development are Ionic and React Native. Both frameworks allow developers to build cross-platform apps, reducing development time and cost. In this article, we’ll explore how these frameworks work and the benefits they offer for mobile app development.
What is Frontend Development in Mobile Apps?
Frontend development focuses on the user interface (UI) and user experience (UX) of an application. For mobile apps, this involves creating interactive elements like buttons, menus, and layouts that users interact with. With the increasing demand for mobile apps, businesses need to deliver seamless user experiences across different platforms, including iOS and Android. This is where frameworks like Ionic and React Native come in.
Why Choose Cross-Platform Frameworks for Mobile App Development?
Building separate apps for iOS and Android can be time-consuming and expensive. Cross-platform frameworks like Ionic and React Native allow developers to write a single codebase that works on both platforms. This not only speeds up the development process but also reduces maintenance efforts. Here are the benefits of using these frameworks:
Cost Efficiency: With a single codebase, companies save money on development and updates.
Faster Development: Developers can launch apps quicker by writing code once and deploying it across platforms.
Consistent UI/UX: Ensures a unified look and feel on both iOS and Android devices.
Ionic Framework for Mobile App Development
Ionic is an open-source framework that uses web technologies like HTML, CSS, and JavaScript to build mobile apps. It's built on top of Angular and integrates well with Apache Cordova, enabling access to native device features like the camera and GPS.
Key Features of Ionic:
Cross-Platform Compatibility: Build apps that run smoothly on both iOS and Android.
Pre-Built UI Components: Ionic offers a wide range of ready-made components, speeding up the design process.
Native Plugin Integration: Access native device functionalities through plugins, without writing native code.
Web View: Apps are rendered in a web view, making it easier for web developers to transition to mobile app development.
Advantages of Ionic:
Perfect for developers familiar with web technologies.
Large community support with extensive documentation.
Fast prototyping for MVP (Minimum Viable Product) development.
React Native for Mobile App Development
React Native, developed by Facebook, is another powerful framework for building cross-platform mobile apps. Unlike Ionic, which uses web technologies, React Native allows developers to write native code for both platforms using JavaScript. This provides better performance compared to web-view-based frameworks.
Key Features of React Native:
Native Components: React Native renders real native components, ensuring faster performance.
Hot Reloading: Developers can instantly see changes without recompiling the entire app.
JavaScript and React: Leverages JavaScript and the popular React library, making it easier for web developers to adopt.
Third-Party Plugins: React Native has a rich ecosystem of third-party plugins for extended functionality.
Advantages of React Native:
Near-native performance for both iOS and Android apps.
Reusable components across platforms.
Large developer community and regular updates from Facebook.
Ionic vs React Native: Which One to Choose?
Choosing between Ionic and React Native depends on the specific needs of your project. Here are some points to consider:
Performance: If performance is critical and you need a near-native feel, React Native is the better option.
Development Speed: For rapid prototyping and building MVPs, Ionic is faster due to its pre-built UI components and web-based architecture.
Familiarity with Technologies: If your team is experienced with Angular, Ionic is an easier choice. If they are more familiar with JavaScript and React, then React Native would be the better option.
The Future of Mobile Frontend Development
The demand for cross-platform mobile apps is growing, and frameworks like Ionic and React Native are at the forefront of this trend. As technology evolves, these frameworks continue to improve, offering better performance, more features, and easier integrations with backend systems. The future of frontend mobile development lies in the ability to create high-performance, cost-effective, and user-friendly apps that work seamlessly across all devices.
Conclusion
Both Ionic and React Native are powerful tools for frontend mobile app development. Choosing the right framework depends on your project’s goals, timeline, and the expertise of your development team. If you're looking to develop a mobile app that offers fast performance, cost efficiency, and a seamless user experience, either of these frameworks can be a great choice. Explore both options and see which fits your needs best for building high-quality mobile apps.
#Frontend mobile app development#Ionic framework for mobile apps#React Native for cross-platform apps#Cross-platform mobile app development#Mobile app frameworks#JavaScript for mobile apps#Ionic vs React Native#Mobile UI/UX development#ahextechnologies#reactnative#ionic
0 notes
Text
0 notes
Text

0 notes
Text
#social media marketing services#ionic app development company#social media management services#flutter app development company#web development and design agency#digital marketing company#digital marketing company in indore#react native developer#react native app development company#react native development company#facebook ad campaign#facebook ads expert#facebook ad agency#google ads management services#mobile app development company#mern stack development company#application for android app development#ios app development company in india
0 notes
Text



Dive into the World of Cross-Platform App Development with These 4 Powerful Languages! 📱
Discover the Versatility and Efficiency of Flutter, React Native, Xamarin, and Ionic. Start Building Your Next App Today!
#cross platform development#cross platform#development#mobile app development#mobile apps#language#efficiency#flutter#react native#xamarin#ionic
1 note
·
View note
Link
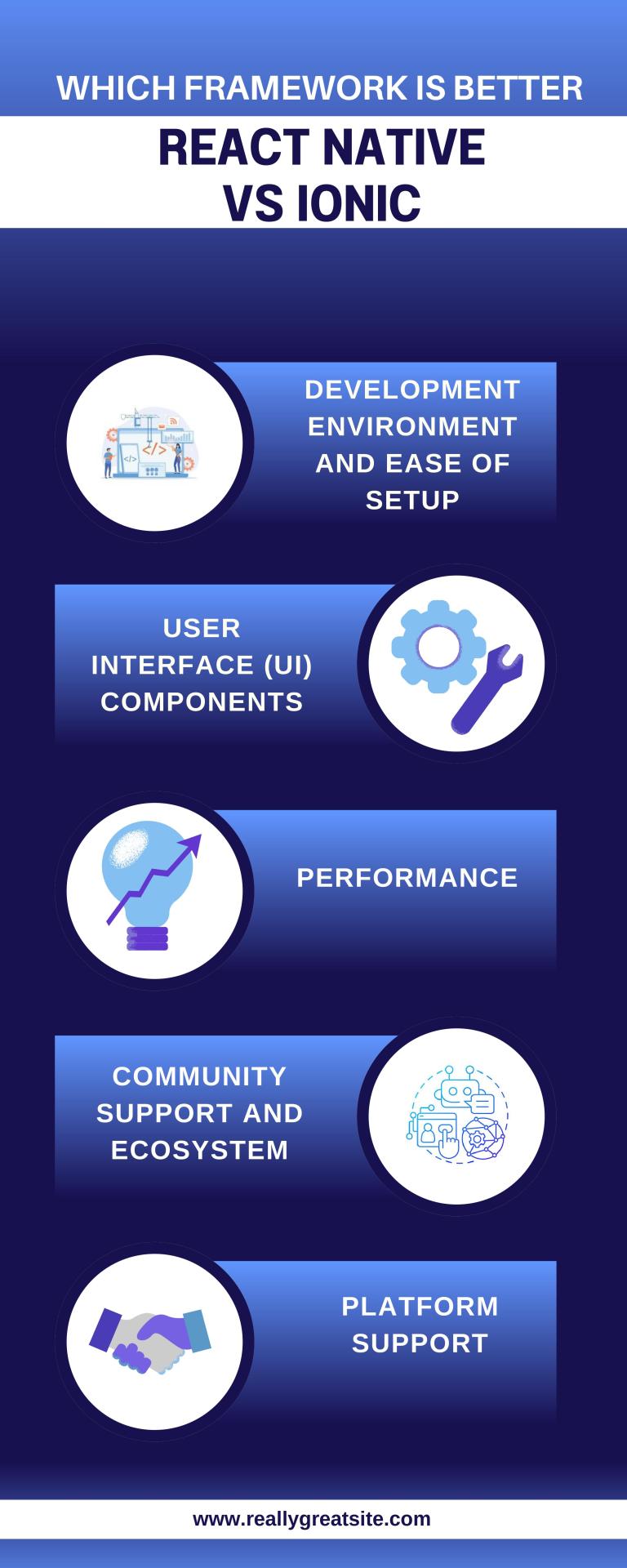
Do you want to create a mobile app, but you're not sure which framework to use? Our blog compares React Native and Ionic, helping you choose the best one for your project.
0 notes
Text

Navigating the Complex World of Mobile App Development
In today’s tech-driven world, mobile apps have become a cornerstone of how we connect, work, and play. Whether you’re launching a startup or enhancing an established business, building a mobile app can be a game-changing move. One of the most important decisions you’ll face is choosing the right technology stack. The tech stack you pick will directly influence your app’s performance, scalability, and overall user experience.
What Exactly Is a Tech Stack?
A tech stack is essentially the set of tools, programming languages, and frameworks you use to build your app. For mobile apps, the stack typically consists of three main components:
Front-End: This is what users see and interact with — the app’s interface.
Back-End: This is the engine under the hood — handling data storage, processing, and integrations.
Platform: The operating system your app is built for, like iOS, Android, or both.
Key Considerations When Picking a Tech Stack
Let’s dive into the options and what you should think about when deciding which tools to use.
Platform Options
Native Development
Languages:
iOS: Swift or Objective-C
Android: Kotlin or Java
Pros:
Best-in-class performance.
Full access to device features like cameras, sensors, and GPS.
Cons:
Higher costs.
Longer development time if building for both iOS and Android.
2. Cross-Platform Development
Frameworks:
React Native (JavaScript and React)
Flutter (Dart)
Xamarin (C#)
Pros:
Faster development.
Reusable code for both iOS and Android.
Generally lower costs.
Cons:
Slightly lower performance compared to native apps.
Limited access to some advanced native features.
3. Hybrid Development
Tools:
Ionic (HTML, CSS, JavaScript)
PhoneGap/Cordova (HTML, CSS, JavaScript)
Pros:
Easy to learn and work with if you’re familiar with web development.
Leverages standard web technologies.
Cons:
Performance is not as strong as native or well-optimized cross-platform apps.
User experience can feel less “native.”
How to Make the Best Choice for Your App
Your decision will depend on several factors. Here are some key points to consider:
App Complexity:
For simple apps, cross-platform frameworks like React Native or Flutter are great choices.
For feature-heavy or complex apps, native development might be the way to go.
Time to Market:
If you’re on a tight schedule, cross-platform tools can speed up the process.
Budget:
Native development can be pricey since you’ll likely need separate teams for iOS and Android.
Cross-platform and hybrid options are usually more cost-effective.
Performance Needs:
Native apps deliver the best performance, but modern cross-platform frameworks have come a long way and can handle most needs efficiently.
Team Expertise:
Leverage the skills your team already has. If they’re experienced in JavaScript, for example, React Native might be a natural fit.
Final Thoughts
Choosing the right tech stack is a pivotal step in mobile app development. It’s about finding the perfect balance between your project’s requirements, your budget, and your team’s expertise. By weighing factors like app complexity, performance, and cost, you can make a well-informed choice that sets your app up for success. Remember, a solid tech stack is the foundation of a scalable, user-friendly, and high-quality app.
#mobile app development#android development#ios development#hybrid app development#cross platform app development#technology#software development#programming
2 notes
·
View notes
Text

The best cross-platform app frameworks
NativeScript relies on JavaScript and this open-source framework was initially launched in 2014 by Progress. It also uses other cross-platform app development languages like TypeScript, Vue, Capacitor, Ionic, Angular, and Svelte. NativeScript is a single-threaded model since it offers quick access to the native APIs. Read on to learn more.
2 notes
·
View notes
Text
Transforming Businesses with DI Solutions: Innovative IT Expertise
Transform your business with DI Solutions

In the ever-evolving digital landscape, businesses must harness cutting-edge technology to remain competitive. At DI Solutions, we specialize in driving business transformation through advanced IT solutions and expert services. Our dedication to innovation and excellence has empowered numerous clients to achieve their goals and excel in their industries.
Innovative IT Solutions DI Solutions excels in providing tailored IT solutions that meet each client's unique needs. Our services include custom software development, mobile app creation, web development, and UI/UX design. By leveraging the latest technologies, we deliver state-of-the-art solutions that enhance growth and efficiency.
Expert Team of Professionals Our team consists of highly skilled professionals—creative designers, experienced developers, and strategic problem-solvers. We emphasize continuous learning to stay at the forefront of industry trends and technological advancements, ensuring that our clients receive the most effective and innovative solutions.
Global Reach and Impact
With over a decade of experience, DI Solutions has made a significant impact globally, partnering with more than 120 clients across North America, Europe, Asia, and Australia. Our extensive global presence demonstrates our capability to provide exceptional IT services that address diverse business needs.
Client-Centric Approach
At DI Solutions, clients are central to our mission. We take the time to understand their business objectives, challenges, and requirements, enabling us to deliver customized solutions that surpass expectations. Our client-centric approach ensures we provide not just what is needed but what drives success and growth.
Comprehensive IT Services
Our service offerings include:
Custom Software Development: Tailored software solutions for optimal efficiency and performance.
Mobile App Development: Innovative mobile applications for Android and iOS platforms.
Web Development: Expert web development to create responsive and user-friendly websites.
UI/UX Design: Engaging user interfaces that enhance the overall user experience.
Quality Assurance: Rigorous testing to ensure the highest quality standards.
DevOps Services: Streamlined operations through integrated cultural philosophies, practices, and tools.

Join Hands with DI Solutions
Partner with DI Solutions to harness the power of innovative IT expertise. Whether you’re a startup aiming to establish a presence or an established business seeking new heights, we have the solutions and expertise to propel you forward.
For more information, visit our website or contact us directly. Let’s embark on a journey of transformation and growth together.
Transform your business with DI Solutions – where innovation meets excellence.
Contact Us Website: https://disolutions.net/ Email: [email protected] , Call: 91-9904566590 , B-301, 307, 406 Apex Commercial Center, Varachha Road, Nr. Yash Plaza, Surat, Gujarat,India-395006.
youtube
#disolutions #DI Solutions #Hire Angular.js Developers #Hire React.js Developers #Hire Vue.js Developers #Hire UI/UX Developers #Hire .NET Developers #Hire Node.js Developers #Hire Laravel/PHP Developers #Hire Android Developers #Hire IOS Developers #Hire Ionic Developers #Hire React Native Developers #Hire Full Stack Developers #Hire MERN Stack Developers #Hire MEAN Stack Developers #Mobile App Development #Web Development #UI/UX Design #Quality Assurance #DevOps Services
2 notes
·
View notes
Text
Top Mobile App Development Frameworks in 2023 - Lode Emmanuel Palle
As of my last knowledge update in September 2021, I can provide information about some of the popular mobile app development frameworks up to that point. However, please note that the landscape of technology can change rapidly, and new frameworks may have emerged or gained popularity since then. Here are some of the well-known mobile app development frameworks mentioned by Lode Emmanuel Palle that were popular up to 2021:
React Native: Developed by Facebook, React Native is a widely used open-source framework for building cross-platform mobile apps. It allows developers to use JavaScript to create native-like user interfaces for both iOS and Android.
Flutter: Created by Google, Flutter is another popular open-source framework for building cross-platform apps. It uses the Dart programming language and provides a rich set of customizable widgets, enabling high-quality and performant user interfaces.
Xamarin: Owned by Microsoft, Xamarin allows developers to build native apps for iOS, Android, and Windows using a single codebase in C#. It provides a way to share a significant portion of code across platforms while still delivering native user experiences.
Ionic: Built on top of Angular and using web technologies like HTML, CSS, and JavaScript/TypeScript, Ionic is a framework for building cross-platform mobile apps with a native-like feel. It also provides a suite of UI components.
Vue Native: Based on Vue.js, Vue Native lets developers build mobile apps using Vue's declarative syntax. It's designed to be similar to React Native, making it easy for developers familiar with Vue.js to transition to mobile development.
PhoneGap / Apache Cordova: PhoneGap is an open-source framework that uses web technologies to build mobile apps that can run on various platforms. It leverages Apache Cordova to access native device features.
SwiftUI (for iOS): Introduced by Apple, SwiftUI is a framework for building user interfaces across all Apple platforms using Swift programming language. It's mainly focused on iOS, macOS, watchOS, and tvOS app development.
Kotlin Multiplatform Mobile (KMM): Developed by JetBrains, KMM is a relatively new framework that aims to allow developers to share code between Android and iOS apps using Kotlin. It's designed for more seamless cross-platform development.
NativeScript: NativeScript enables building native apps using JavaScript, TypeScript, or Angular. It provides access to native APIs and components, offering a truly native experience.
According to Lode Emmanuel Palle. the choice of a mobile app development framework depends on various factors including your familiarity with the programming language, the complexity of the app, the desired platform(s), and the specific features you need. It's always a good idea to research and stay updated on the latest developments in the field to make informed decisions.
9 notes
·
View notes
Text
App Development frameworks
How do the most popular app development frameworks contribute to mobile app development?
In today’s digital landscape, mobile applications (app development frameworks) have become a necessity for businesses to reach their target audience effectively. With the ever-growing demand for innovative and user-friendly mobile applications, developers are constantly seeking efficient ways to build high-quality applications in very little time. This is where mobile app development frameworks come into play. The frameworks provide a foundation for developers to create cross-platform mobile applications that work seamlessly across various devices and OSes.
Development Frameworks Used for Developing Mobile Applications
Most popular app development frameworks
React Native (developed by Facebook) — This framework has gained immense popularity among developers due to its ability to build native-like mobile apps using JavaScript. It allows them to write the codes once and deploy them on both Android and iOS platforms. Hire React Native developers to obtain cross-platform mobile app solutions for iOS, Android, and the web and enjoy benefits like reduced costs and time and enhanced productivity and profitability. app development frameworks
Flutter (backed by Google) — Flutter uses the Dart programming language and provides a rich set of customizable widgets, enabling developers to create visually appealing and responsive applications. Its hot reload feature helps the developers change the codes in real time and obtain immediate visual updates. If you opt to hire Flutter developers, your cross-platform applications will have a quicker time-to-market with a single codebase for all the platforms. app development frameworks
Ionic (open-source framework) — It uses technologies like HTML, CSS, and JavaScript in the development of cross-platform mobile applications. It enables developers to provide end users with a consistent user experience across multiple platforms. It will be a smart choice to hire Ionic developers when it comes to obtaining a feature-rich cross-platform mobile application. app development frameworks
Kotlin (open source, originated at JetBrains) — This is another app development framework that allows developers to share codes between Android and iOS platforms. It seamlessly works with Android Jetpacks (a tool provided by Google). Hire Kotlin developers to enjoy improved app performance and a better user experience with access to modern technologies. app development frameworks
Hire Experts
In today’s mobile-driven world, mobile app development has become a crucial aspect of achieving business success. Hiring the right mobile app developer is essential to obtaining a high-quality application. With various frameworks available, such as React Native, Flutter, Ionic, and Kotlin, selecting the ideal developer can be challenging. A skilled developer can help you cut down on the cost of application development. Correspondingly, it will lead to an increase in the ROI value. Hire the best developers from WEBSTEP Technologies. Visit https://www.webstep.in to obtain more information and connect with them to acquire a cutting-edge mobile solution for your business. app development frameworks
2 notes
·
View notes
Text
Top Hybrid Mobile App Development Frameworks You Should Know in 2025
In the ever-evolving digital landscape, one thing is certain—mobile apps are here to stay. With users demanding seamless performance across devices and operating systems, businesses and mobile app developers are turning to hybrid mobile app development frameworks to build faster, smarter, and more efficient solutions.
Hybrid apps, which run on multiple platforms using a single codebase, are revolutionizing the way apps are built and deployed. Whether you’re a budding developer or an app development company looking to streamline workflows, understanding the best frameworks in 2025 is crucial for staying competitive.
So, let’s explore the top hybrid mobile app development frameworks that are leading the charge this year.
What is Hybrid Mobile App Development?
Hybrid mobile app development blends the best of both worlds—native and web. These apps are built using web technologies like HTML, CSS, and JavaScript, but they’re wrapped in a native container that allows them to be installed and run like traditional mobile apps.
This approach means:
Faster development
Lower cost
Single codebase
Wider reach
Access to native device features
No wonder mobile app developers are leaning heavily into this space.
Why Choose Hybrid Over Native?
Here’s why app development services are increasingly recommending hybrid apps:
✅ Time Efficiency: Launch apps faster across iOS, Android, and even the web.
✅ Cost Savings: One team, one codebase—less development overhead.
✅ Easier Maintenance: Update once, apply everywhere.
✅ Access to Native APIs: Use device features like camera, GPS, and push notifications with plugins.
✅ Scalability: Easier to scale across markets and platforms.
If you’re a mobile app developer or a business looking to grow digitally, hybrid is no longer a compromise—it’s often the smarter choice.
The Top Hybrid Mobile App Development Frameworks in 2025
1. Flutter
Developer: Google
Language: Dart
Flutter has become a go-to choice for mobile app developers everywhere. Its lightning-fast performance, customizable widgets, and excellent documentation make it ideal for both startups and enterprises.
Why Developers Love It:
Hot reload speeds up testing.
Beautiful UIs with customizable widgets.
With just one codebase, you can build apps for mobile, web, and desktop—making Flutter super flexible and efficient.
It’s an ideal choice for creating visually appealing apps, real-time experiences, or quick MVPs to test your ideas fast.
2. React Native
Developer: Meta (Facebook)
Language: JavaScript
Still going strong in 2025, React Native enables developers to build apps using the same design principles as React for the web. Its flexibility and wide adoption make it a go-to for many app development companies.
Why It’s Popular:
Write once, use everywhere.
Large community with plugins and libraries.
Plus, when high performance is needed, developers can mix in native code—giving them the best of both worlds.
It’s especially great for visually stunning apps, real-time applications, or when you need to quickly build an MVP
3. Ionic
Developer: Ionic Team
Ionic makes hybrid app development feel effortless by letting developers work with familiar web technologies like HTML, CSS, and JavaScript—no steep learning curve, just smooth, efficient coding.
Ionic is perfect for app development services focused on UI/UX. It’s particularly friendly for web developers looking to transition into mobile app development.
What Makes Ionic Stand Out:
Extensive pre-built UI components.
Seamless PWA development.
It works seamlessly with popular frameworks like Angular, React, or Vue
Best For: E-commerce apps, admin dashboards, and information-based applications.
4. Xamarin (Now .NET MAUI)
Developer: Microsoft
Language: C#
Xamarin has evolved into .NET MAUI (Multi-platform App UI), offering a unified development experience across Android, iOS, macOS, and Windows.
Why Developers Are Switching:
One project for all platforms.
Seamless Visual Studio integration.
Mature and stable with Microsoft backing.
Best For: Enterprise solutions, healthcare, finance, and internal corporate tools.
5. NativeScript
Developer: Progress
Languages: Supports a wide range of modern languages and frameworks, including JavaScript, TypeScript, Angular, and Vue
Whether you're comfortable with Angular, React, or Vue, Ionic blends seamlessly with your preferred framework. If your app needs to tap directly into a device’s hardware or system-level features, NativeScript is a reliable choice that delivers native-like performance with hybrid flexibility.
Key Highlights:
No web views—pure native rendering.
Strong support for popular front-end frameworks.
Highly flexible architecture.
Ideal Use: Apps requiring camera access, GPS, or deep device integrations.
6. Framework7
Developer: Community-driven
Languages: Works seamlessly with popular frameworks like JavaScript, Vue, React, and Svelte
Framework7 might not be as well-known, but it's a gem for building slick, native-feel apps.Why Developers Appreciate It:
Elegant UI elements.
Easy to learn and use.
Great for quick prototypes and MVPs.
Best For: Startups, design-first apps, and quick launch products.
7. Quasar Framework
Developer: Quasar Team
Language: Vue.js
Quasar brings the power of Vue.js to mobile, desktop, and web—all from a single source. Its CLI and component library make development both fast and fun.
Why It’s Rising in Popularity:
Built-in support for Electron, Cordova, and PWAs.
Impressive performance optimization tools.
Strong documentation and support.
Perfect For: Developers who love Vue and want full flexibility across platforms.
Choosing the Right Framework: What to Consider
Not every framework is right for every project. Whether you’re a freelancer or represent an app development company, here are some essential questions to ask:
What’s the goal of the app?
Which platforms are we targeting?
What’s the team’s expertise (JavaScript, Dart, C#)?
What are the performance expectations?
Is scalability a major factor?
Do we need native feature access?
Pro tip: Don’t just follow trends—follow what makes sense for your users and your team.
How Mobile App Developers Can Stay Competitive in 2025
As hybrid frameworks evolve, so must the skills of mobile app developers. Here's how to stay ahead:
Stay updated with framework changes and new releases.
Participate in developer communities and forums.
Use automated testing and CI/CD pipelines.
Integrate AI and Machine Learning where it adds value.
Learn about AR/VR, wearables, and IoT integration.
Being adaptable and tech-savvy isn’t a luxury anymore—it’s a necessity in the app development world.
Future Trends to Watch in Hybrid App Development
The future is already shaping up to be exciting for hybrid apps. Here are trends worth watching:
🚀 AI-Driven Development: Smart code suggestions, bug fixes, and optimization.
🌐 5G + Edge Computing: Supercharged performance for data-heavy apps.
🎮 AR/VR Integration: Immersive experiences built into cross-platform apps.
🎙 Voice and Gesture Interfaces: More intuitive user interactions.
🔐 Security Enhancements: Encrypted storage and privacy-first design.
Final Thoughts
In 2025, hybrid mobile app development is no longer just a budget-friendly option—it’s a strategic choice embraced by startups and enterprises alike. With frameworks like Flutter development, React Native, Ionic, and Quasar, today’s mobile app developers have powerful tools to build sleek, scalable, and high-performing applications.
Whether you’re an individual developer, part of a team, or seeking reliable app development services, choosing the right framework will be one of the most critical decisions in your project.
Partnering with an experienced app development company ensures not only a smoother development process but also long-term app success. So, pick your framework, align it with your goals, and get building—because the future of mobile is hybrid.
Resource: Top Hybrid Mobile App Development Frameworks You Should Know in 2025
0 notes
Text
Mobile development technologies
Mobile development technologies have transformed how businesses connect with customers, offering fast, responsive, and feature-rich applications. The main categories of mobile development are native, hybrid, and cross-platform. Native development uses platform-specific languages like Swift and Objective-C for iOS, and Kotlin and Java for Android, delivering top-tier performance and full access to device features.

Hybrid development blends web technologies such as HTML, CSS, and JavaScript within frameworks like Ionic or Apache Cordova, allowing a single codebase to serve multiple platforms. This approach reduces development time and costs but may sacrifice some performance.
Cross-platform development, with tools like Flutter and React Native, has gained traction for offering near-native performance while sharing most of the codebase across iOS and Android. These frameworks speed up development and are well-suited for startups and businesses seeking cost efficiency.
Other key technologies include Progressive Web Apps (PWAs), which offer app-like experiences via web browsers, and backend services like Firebase that handle databases, authentication, and cloud storage. As mobile technology evolves, trends like AI, machine learning, augmented reality (AR), and the Internet of Things (IoT) are becoming integral to mobile apps, expanding their capabilities.
Selecting the right mobile development technology is critical to creating an app that meets your business needs and delights users.
0 notes
Text
#social media marketing services#ionic app development company#social media management services#flutter app development company#web development and design agency#digital marketing company#digital marketing company in indore#react native developer#react native app development company#react native development company#facebook ad campaign#facebook ads expert#facebook ad agency#google ads management services#mobile app development company#mern stack development company#application for android app development#ios app development company in india
0 notes