#jQuery Plugins for WordPress
Explore tagged Tumblr posts
Text
[solved] How To Include CSS and jQuery in my WordPress plugin?
[solved] How To Include CSS and jQuery in my WordPress plugin?
To include CSS and jQuery in a WordPress plugin, you will need to enqueue the styles and scripts properly. Enqueuing is the recommended way to include external files in WordPress, as it ensures that they are loaded in the correct order and avoid conflicts with other plugins or themes. In this article, we will go through the step-by-step process of how to enqueue CSS and jQuery in your WordPress…
View On WordPress
0 notes
Text
Make Youtube/Vimeo Videos Fluid and Responsive With The fit-vids Web Component
fit-vids is the web component version of the FitVids, which is a jQuery plugin for fluid width video embeds The web component supports stretching and resizing YouTube and Vimeo videos to fit their parent container when you wrap them in the provided custom element. This makes it easy to create a responsive video that scales beautifully across desktop, tablet, and mobile screens. How to use it: 1.…

View On WordPress
2 notes
·
View notes
Text
Ajax-Enabled Enhanced Layered Navigation nulled plugin 2.0.2

Boost Your WooCommerce Store with Ajax-Enabled Enhanced Layered Navigation Nulled Plugin If you're looking to revolutionize your WooCommerce store’s navigation experience, the Ajax-Enabled Enhanced Layered Navigation nulled plugin is the tool you’ve been searching for. This feature-rich plugin allows your users to filter products with lightning-fast precision—without reloading the page—offering a seamless and intuitive shopping experience that increases conversions and customer satisfaction. What is Ajax-Enabled Enhanced Layered Navigation Nulled Plugin? The Ajax-Enabled Enhanced Layered Navigation is a dynamic WooCommerce extension that upgrades your product filtering system. Unlike traditional layered navigation, this plugin uses Ajax technology to load filtered product results instantly—no page reloads, no waiting time. Best of all, you can download it for free directly from our site, giving you access to premium functionality at no cost. Technical Specifications Plugin Name: Ajax-Enabled Enhanced Layered Navigation Compatible with: WooCommerce 5.x and above Technology: Ajax, jQuery, CSS3 File Format: ZIP (Nulled Version) License: GPL (General Public License) Powerful Features and Key Benefits The Ajax-Enabled Enhanced Layered Navigation nulled plugin is designed to simplify the shopping experience and streamline product discovery. Here’s why it’s a must-have for your WooCommerce store: Instant Filtering: Say goodbye to page reloads—filter products by categories, attributes, price, and more with immediate Ajax-powered updates. Multi-Select Filters: Allow users to select multiple filter options in one go for a more flexible and tailored product search. SEO-Friendly URLs: The plugin generates clean URLs that are fully crawlable by search engines, enhancing your site’s SEO. Mobile Responsive: Designed to look and function flawlessly on all screen sizes and devices. Fully Customizable: Tweak the plugin to match your theme and branding with customizable color schemes and layout options. Why Use the Ajax-Enabled Enhanced Layered Navigation Nulled Plugin? Unlike other solutions, this nulled version grants you access to all premium functionalities without spending a dime. Improve customer experience, reduce bounce rates, and drive higher engagement with this powerful tool. For additional SEO enhancement tools, consider using All in One SEO Pack Pro, a perfect companion for optimizing your product pages. Common Use Cases Large Inventory Stores: Perfect for businesses with hundreds or thousands of SKUs looking to streamline navigation. Fashion & Apparel Stores: Let users filter by size, color, brand, and more—instantly. Electronics Shops: Offer real-time filtering for specs like storage, screen size, brand, etc. Multi-Vendor Marketplaces: Enhance the overall browsing experience across multiple product categories. Installation & Usage Guide Installing the Ajax-Enabled Enhanced Layered Navigation is simple and takes just minutes: Download the plugin ZIP file from our website. Go to your WordPress dashboard → Plugins → Add New → Upload Plugin. Select the downloaded file and click "Install Now." Once installed, activate the plugin and go to WooCommerce → Settings → Layered Navigation to customize your filters. That’s it! You’re now ready to offer an advanced, lightning-fast filtering system to your users. FAQs Is the Ajax-Enabled Enhanced Layered Navigation nulled plugin safe to use? Yes. The version available on our site has been thoroughly scanned for malware and is safe for testing and use in non-production environments. Can I customize the look of the filters? Absolutely. You can change colors, styles, and positions to match your theme perfectly. Will this plugin slow down my website? Not at all. In fact, it improves user experience by eliminating the need for full-page reloads, resulting in faster browsing and higher user engagement. Is it compatible with all themes? Yes. The plugin is compatible with most WooCommerce themes, including premium ones like flatsome NULLED.
Enhance your online store’s performance and provide your users with a modern, fluid shopping experience by using the Ajax-Enabled Enhanced Layered Navigation today. Download it now and give your WooCommerce site the upgrade it deserves—without spending a single cent!
0 notes
Text
Integrating Audio to Elevate Your WordPress Website Design Experience
WordPress Evolves with Audio Integration
WordPress is the world’s most used content management system. It powers over 40% of all websites today. Over the years, WordPress has evolved from simple blogs to full-featured websites. One new trend now stands out — audio integration. WordPress Website Designers and WordPress Website Developers are using audio to improve user experience. This feature adds a rich, emotional layer to web design.
Audio is no longer just background music. It can guide users, highlight content, and bring brands to life.

Why Audio Enhances WordPress Website Design?
Audio creates an emotional connection. Sounds can calm, excite, or inform users. For example, a soft sound can relax visitors. A voiceover can explain a product quickly. Short sound effects can confirm user actions. These small touches make a website feel more human.
With audio, visitors feel more engaged. They spend more time on the site. That’s good for business and user retention.
Types of Audio Used in WordPress Sites
There are many audio types used in WordPress. Background music is common on creative websites. Voice narration helps with tutorials or product showcases. Podcasts offer rich content in audio format. Sound effects add interactivity to buttons or menus.
Each type serves a different goal. Choosing the right audio depends on your website’s purpose.
Best Plugins for Adding Audio to WordPress
WordPress offers many tools to add audio. Popular plugins include:
Compact WP Audio Player: A simple tool for embedding MP3 files. It’s lightweight and fast.
PowerPress Podcasting Plugin: Ideal for podcast creators. It supports iTunes and RSS feeds.
AudioIgniter: Great for creating music playlists. Musicians and DJs love this one.
HTML5 jQuery Audio Player: It gives more control over how the player looks.
These plugins don’t require coding skills. They’re designed for easy use and quick setup.
How Audio Boosts User Engagement?
Audio increases the time visitors stay on your site. For example, a podcast keeps users listening. Narrated content helps users understand faster. This creates a better learning experience.
Audio also improves navigation. A click sound confirms a user action. That helps users know the site is working. These small signals improve trust and clarity.
Interactive sounds make your website feel modern and alive.
Audio and Accessibility: A Powerful Combo
Many people rely on audio to use websites. Visually impaired users often use screen readers. But adding voiceovers and sounds helps all users. For example, audio content benefits users with reading difficulties. It supports learning for different types of learners.
Accessible audio includes:
Clear voice narration
Sound descriptions for visuals
Adjustable volume settings
Audio makes the web more inclusive. And inclusivity improves your site’s reputation.

Tips for Using Audio Without Annoying Users
Audio can improve websites — but only if used wisely. Poorly used audio can annoy visitors. Here are some tips:
Never autoplay music. Let users press play.
Add audio controls. Users should adjust volume or stop playback.
Keep files small. Big audio files slow down your site.
Use sounds sparingly. Less is more. Don’t overdo it.
Respect the user experience. Sound should enhance, not distract.
SEO and Audio Content
Audio is great for WordPress SEO too. Google now indexes podcasts and audio content. That means more traffic from search engines. Add transcripts of your audio to boost keywords. Also, use relevant titles and descriptions for each audio file.
Make sure your audio has metadata. Include details like the speaker, topic, and length. These elements help search engines understand your content.
Audio increases both user satisfaction and site visibility.
The Future of Audio in WordPress Website Design
The future of websites includes sound. Audio helps brands tell stories. It supports accessibility. It creates mood and emotion.
WordPress Website designers are now blending visuals with voice. WordPress tools make it easy. As more users browse with headphones, audio becomes essential.
Expect smarter audio features soon. These include AI-driven narrations and voice interactions. The line between apps and websites is fading. Audio is part of this transformation.
Final Thoughts
Adding audio to WordPress is more than a trend. It’s a smart way to connect with users. With the right tools and planning, audio can transform your site.
It improves WordPress Website design, boosts engagement, and supports accessibility. It’s time to give your website a voice.
1 note
·
View note
Text
Best Lightweight WordPress Themes for SEO in 2025
If you're building a website in 2025, here's one truth that hasn’t changed: SEO still matters—a lot. But here's something many site owners overlook… your WordPress theme plays a huge role in how well your site ranks.
Yes, really.
It’s not just about keywords or backlinks. A bloated theme with heavy scripts, slow load times, and messy code can drag your SEO down faster than you think.
So, if you want to win in the search results this year, let’s talk about the best lightweight WordPress themes that are built with performance and SEO in mind.
What Makes a Theme “SEO-Friendly”?
Before jumping into the list, let’s get one thing straight: not every pretty theme is SEO-ready.
A truly SEO-friendly WordPress theme should:
Load fast (under 2 seconds ideally)
Be mobile-responsive
Use clean, semantic HTML5 code
Be compatible with SEO plugins like Yoast or Rank Math
Have built-in schema support (for rich results)
Avoid render-blocking scripts and unnecessary bloat
With that in mind, here are the top themes to check out in 2025.
1. GeneratePress – Clean, Fast, SEO Powerhouse
If you ask developers to name one theme that’s made for speed and SEO, GeneratePress will almost always come up.
Why it’s great:
✅ Less than 30KB in size ✅ No jQuery, so no render-blocking ✅ Built-in schema.org structured data ✅ Accessible and WCAG-compliant
Whether you’re a blogger, an affiliate marketer, or running a business site—this theme is a dream for SEO.
2. Astra – Lightweight and Packed with Options
Astra has become a household name in the WordPress world—and for good reason. It’s lightning-fast, beginner-friendly, and highly customizable.
Why SEO folks love it:
✅ Loads in under 0.5 seconds ✅ Built with clean, schema-friendly code ✅ Works well with all SEO plugins ✅ Optimized for mobile and Core Web Vitals
If you’re using a page builder like Elementor or Beaver Builder, Astra plays nicely with them too.
3. Neve – Fast, Sleek, and Ready for Search Engines
Neve is another theme that takes SEO seriously. Built by Themeisle, it's AMP-compatible, mobile-first, and blazing fast.
Why it’s SEO-friendly:
✅ AMP support out of the box ✅ Clean HTML structure ✅ Lightweight and modular ✅ Supports all SEO plugins
Perfect for freelancers, bloggers, and agencies that want speed and style.
4. Blocksy – Beautiful, Functional, and SEO-Smart
Don’t let the modern design fool you—Blocksy is built with performance and SEO at its core. It’s highly customizable, yet stays lean under the hood.
What makes it shine:
✅ Clean codebase using React and Webpack ✅ Supports Gutenberg and modern workflows ✅ Schema-ready ✅ Optimized for speed and responsiveness
It's one of those themes that feels premium without the price tag.
5. Hello Theme (by Elementor) – Blank Canvas, Full Control
If you're building your site entirely with Elementor, Hello Theme is your blank-slate best friend. It’s super lightweight because it includes only the essentials.
Why SEO pros love it:
✅ Ultra-minimalist, no fluff ✅ Perfect for creating highly optimized pages ✅ Zero extra styling to slow things down
Heads up: this one’s ideal for users who want to build everything from scratch.
Bonus Tip: Start With a Great Theme Provider
All the themes listed above are excellent—but if you're looking for something that’s fast, responsive, SEO-ready, and easy to use, check out webxThemes.
At webxThemes, we build WordPress themes specifically with SEO and performance in mind. Whether you're running a blog, an agency, or an online store, our themes help you rank higher without sacrificing design.
Final Thoughts
In 2025, SEO is more competitive than ever. But choosing the right WordPress theme gives you a serious edge. Go lightweight. Go fast. Go clean.
Because when your theme helps your site load quicker, look better on mobile, and speak Google’s language—you’re not just building a site… you’re building visibility.
0 notes
Text
Redefining Digital Marketing through Development: The Role of a PHP Drupal Developer in Mumbai with Morpheus Consulting

Introduction:
Technology is at the core of the remarkable rate at which digital marketing is developing. A PHP Drupal Developer position in Mumbai is available with Morpheus Consulting, a well-known leader in hiring and talent acquisition.
Professionals with a strong interest in web development and a desire to develop user-centric digital solutions would excel in this position. Join Morpheus Consulting to collaborate with a progressive digital marketing company and realize your full potential. At Morpheus Consulting, we think that creativity and talent can shape the future.
The Role of a PHP Drupal Developer in Digital Marketing
1.Building User-Centric Interfaces:
Creating aesthetically pleasing and intuitive user interfaces for websites and web apps will be your main responsibility as a PHP Drupal Developer. Creating smooth digital experiences will be aided by your proficiency with WordPress, Drupal 10 and above, HTML5, CSS3, PHP, JavaScript, and jQuery. Providing outstanding user experiences is a top priority for Morpheus Consulting, and your contribution will be essential to this goal.
2.Developing Web Solutions:
Developing solid online solutions in WordPress and Drupal environments, integrating REST APIs, and putting cutting-edge technologies like headless Drupal into practice are all part of your job. You can guarantee scalability and efficiency in every project by utilizing your knowledge of the LAMP stack. Innovation is a key component of every solution we provide at Morpheus Consulting.
3.Custom Modules and Plugins Development:
You will create unique WordPress plugins and Drupal modules that are suited to organizational requirements. In order to achieve technical excellence, your capacity for innovation and customization will be essential. Every solution is guaranteed to be in line with industry standards and corporate objectives by Morpheus Consulting.
4.Migrating Portals and Continuous Integration:
When moving portals from other CMS platforms to Drupal or WordPress, you'll be a key player. Your familiarity with automated deployment tools and continuous integration will also improve productivity and expedite development processes. Morpheus Consulting guarantees smooth transitions and effective processes.
What Makes an Ideal Candidate for Morpheus Consulting?
Expertise in Web Development:Candidates must have worked with WordPress and Drupal 9 and 10 CMS for at least 7 to 8 years. Advanced site-building skills and a solid foundation in PHP-based development are crucial. Candidates that can contribute knowledge and creativity are sought after by Morpheus Consulting.
Headless Drupal Proficiency:You will stand out for your abilities to develop REST APIs and work with headless Drupal. It will be beneficial to have knowledge with Drupal modules such as CTools, Views, and Panels, as well as commerce modules. Technical prowess and innovative solutions are important to Morpheus Consulting.
Attention to Detail:To succeed in this position, you must have a strong eye for design and functionality in addition to a dedication to producing high-quality work. Every project we work on at Morpheus Consulting aims for perfection.
Collaboration and Leadership:To accomplish shared objectives, the position necessitates collaboration with cross-functional teams. The focus Morpheus Consulting places on leadership development and teamwork will help you with this.
Morpheus Consulting ensures that professionals flourish in their careers by matching them with opportunities that align with their experience.
Why This Role Matters:
This job offers a special fusion of technical know-how and inventiveness. It provides the chance to develop new ideas, improve digital marketing tactics, and support the expansion of the company. Because of Morpheus Consulting's commitment to quality, you will have the tools and assistance you need to succeed. You will be a member of a team that propels digital change and establishes industry standards if you join Morpheus Consulting.
Conclusion:
Are you prepared to use cutting-edge web development to revolutionize digital marketing? The PHP Drupal Developer position presents a thrilling chance to influence change and have a big impact. Join a cutting-edge company where your knowledge of safe coding techniques, Drupal, and WordPress will influence the direction of digital marketing. As your dependable professional partner, Morpheus Consulting will provide you with the resources and direction you need to succeed like never before. We at Morpheus Consulting build careers that inspire and develop alongside you, not just provide jobs.
Morpheus Consulting is committed to nurturing your potential and helping you achieve professional success while contributing to the growth of the organization.
Apply now to take on this challenging and impactful role with confidence, and rest assured that Morpheus Consulting will be your trusted partner in navigating your professional journey.
For more Recruitment / Placement / HR / Consultancy services, connect with Morpheus Consulting:
📞: (+91) 8376986986
🌐: www.mhc.co.in
#morpheusconsulting
#morpheushumanconsulting
#mumbaijobs
#jobsinmumbai
#jobsmumbai
#jobsinnavimumbai
#JobsInMumbai
#JobsInDelhi
#JobsInBangalore
#JobsInHyderabad
#JobsInChennai
#JobsInKolkata
#JobsInPune
#JobsInAhmedabad
#JobsInNoida
#JobsInGurgaon
#JobsInJaipur
#JobsInLucknow
#JobsInIndore
#JobsInChandigarh
#JobsInSurat
#JobsInNagpur
#JobsInBhubaneswar
#JobsInCochin
#JobsInVadodara
#JobsInThane
#JobsinIndia
#IndiaJobs
#mumbaijobseekers
#mumbaijobsearch
0 notes
Text
Bootstrap in WordPress: Setup, Themes, Pros & Cons, and Alternatives
Web development keeps to conform, with responsive layout emerging because the gold trendy for web sites. At the leading edge of this movement is Bootstrap, a effective the front-give up framework. Paired with WordPress, the sector’s maximum famous content cloth control device (CMS), Bootstrap offers developers a streamlined technique to constructing responsive, netherland rdp at&t vps residential rdp cell-first web sites.
This manual explores the whole thing you want to realize approximately the use of Bootstrap in WordPress, from setup and issues to pros, cons, and alternatives. Throughout the blog, we’ll also display how tools like Netherlands RDP, AT&T VPS, and Residential RDP can enhance the improvement, finding out, and website hosting system.
What is Bootstrap?
Bootstrap is a front-give up framework that simplifies net improvement. Created thru Twitter in 2011, Bootstrap has grown into a comprehensive toolkit with pre-designed CSS lessons, responsive grid structures, JavaScript plugins, and reusable UI additives.
Why is Bootstrap Important?
The primary motive for Bootstrap’s popularity lies in its functionality to create websites which are responsive, mobile-first-class, and visually attractive. Integrating Bootstrap with WordPress permits developers to:
Rapidly prototype responsive websites.
Create visually cohesive difficulty topics.
Optimize consumer revel in throughout devices.
Use Cases for Bootstrap and WordPress
Bootstrap’s flexibility makes it quality for a number of WordPress tasks, including:
Business web sites.
Portfolios.
E-commerce systems.
Blogs.
While working on those use cases, gadget like Netherlands RDP can offer a stable, remote surroundings for trying out usual performance globally. Similarly, an AT&T VPS ensures that the hosted internet site on line runs seamlessly underneath heavy site traffic.
Why Use WordPress with Bootstrap?
WordPress and Bootstrap together provide the exceptional of each worlds. WordPress manages the backend, at the identical time as Bootstrap handles the the front-quit layout, ensuring a seamless workflow.
Advantages of Combining WordPress with Bootstrap
Rapid Development: Pre-designed additives reduce coding.
Responsive Design: Ensures a regular person experience at some stage in devices.
Customizable Themes: Easy to regulate with Bootstrap’s grid and software instructions.
Community Support: Both systems boast widespread communities for troubleshooting and assets.
For builders operating remotely, a Residential RDP allows brief get right of entry to to files and servers, making sure paintings continuity.
How to Set Up Bootstrap in WordPress
Setting up Bootstrap in WordPress involves three essential steps: including Bootstrap, customizing the subject matter, and trying out responsiveness.
Step 1: Adding Bootstrap
Bootstrap may be introduced the use of:
CDN: Quick and lightweight.
Local Files: Provides extra manage however requires net web hosting Bootstrap documents in your server.
Here’s an instance of together with Bootstrap via CDN on your functions.Php report: -\code\- function add_bootstrap_to_theme() { wp_enqueue_style('bootstrap-css', 'https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'); wp_enqueue_script('bootstrap-js', 'https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js', array('jquery'), null, true); } add_action('wp_enqueue_scripts', 'add_bootstrap_to_theme');
Testing the mixing the usage of Netherlands RDP permits make certain the scripts load efficiently for the duration of numerous networks.
Step 2: Customizing Your Theme
Bootstrap calls for modifications to the WordPress situation count number documents, along with header.Php, footer.Php, and index.Php. Add Bootstrap instructions to factors like menus, buttons, and paperwork.
Bootstrap Navbar Example
Here’s a clean Bootstrap navbar in your WordPress theme:
<nav class="navbar navbar-expand-lg navbar-light bg-light"> <a class="navbar-brand" href="#">Site Name</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarNav"> <ul class="navbar-nav"> <li class="nav-item"><a class="nav-link" href="#">Home</a></li> <li class="nav-item"><a class="nav-link" href="#">About</a></li> </ul> </div> </nav>
Tools like Residential RDP can be used to test the ones adjustments for the duration of numerous devices with out disrupting neighborhood environments.
Step 3: Testing Responsiveness
Bootstrap’s grid tool is the coronary heart of its responsive layout. Create layouts that adapt to unique display sizes:
<div class="container"> <div class="row"> <div class="col-md-6">Left Column</div> <div class="col-md-6">Right Column</div> </div> </div>
Testing on an AT&T VPS ensures your website performs properly under awesome situations, collectively with low bandwidth or immoderate traffic.
Top WordPress Themes Built with Bootstrap
Several WordPress subjects leverage Bootstrap’s skills. Here are a few famous alternatives:
Shapely
Features: A one-web page layout suitable for portfolios and corporation internet websites.
Ideal For: Showcasing awesome snap shots or merchandise.
Use Case: Hosting on AT&T VPS guarantees speedy loading instances for photo-heavy pages.
Sparkling
Features: Minimalist format with a focal point on clarity.
Ideal For: Blogs and private web web sites.
Testing: Use Netherlands RDP to assess international net page overall performance.
Newspaper
Features: A modern-day difficulty designed for content material-heavy web sites.
Ideal For: Online magazines or records blogs.
Advantages: Pairing this with Residential RDP ensures seamless a long way flung updates.
Pros of Using Bootstrap in WordPress
Responsiveness
Bootstrap guarantees your internet site is cellular-first, providing fantastic usability in the course of gadgets. Test the responsive features the use of Netherlands RDP to validate global overall performance.
Customization Options
With pre-designed additives and grid structures, Bootstrap permits countless customization. Accessing those files remotely thru Residential RDP guarantees consolation.
Developer Efficiency
Using Bootstrap minimizes the time spent on repetitive coding obligations. Hosting on an AT&T VPS similarly hurries up improvement with quick loading environments.
Cons of Using Bootstrap in WordPress
Learning Curve
Beginners may additionally find Bootstrap’s application instructions overwhelming. Using Residential RDP for committed studying durations can assist decrease downtime.
Code Overhead
Bootstrap consists of capabilities that might not be used, which includes unnecessary bulk. Testing load times on an AT&T VPS can spotlight regions for optimization.
Limited Originality
Websites constructed with Bootstrap on occasion appearance comparable. Customizing designs on Netherlands RDP ensures a completely unique appearance.
Alternatives to Bootstrap for WordPress
While Bootstrap is strong, a few developers select different frameworks. Here are tremendous alternatives:
Tailwind CSS
A software-first CSS framework that gives flexibility with out Bootstrap’s bulk. Test its integration with WordPress the usage of Residential RDP.
Foundation through Zurb
Known for advanced responsiveness and accessibility functions. Hosting it on an AT&T VPS affords fast net web page masses.
Bulma
A lightweight framework with a simple syntax. Use Netherlands RDP to test its basic performance in splendid regions.
RDP and VPS in Bootstrap Development
Netherlands RDP for Global Testing
Testing your WordPress internet web site via Netherlands RDP ensures compatibility throughout particular areas and net situations.
AT&T VPS for Hosting
Using an AT&T VPS provides immoderate-tempo website hosting, decreasing downtime and making sure clean average performance for Bootstrap-powered web sites.
Residential RDP for Remote Work
A Residential RDP lets in developers to paintings securely on their WordPress tasks, even on public networks.
…Conclusion…
Bootstrap and WordPress are a dynamic duo for growing responsive, feature-rich internet websites. By leveraging tools like Netherlands RDP, AT&T VPS, and Residential RDP, developers can streamline their workflow, take a look at successfully, and host effectively.
Whether you pick Bootstrap or explore alternatives like Tailwind CSS or Foundation, the essential thing to fulfillment lies in adapting the device and technology for your specific wishes. With the proper setup and assets, you may construct a internet site that not best meets man or woman expectations however exceeds them.
0 notes
Text
The Best jQuery Development Company
What is jQuery, and Why is It Important?
jQuery is a fast, small, and feature-rich JavaScript library designed to make things like DOM manipulation, event handling, and animations much easier for developers. With its extensive plugin library, jQuery offers countless functionalities that improve the interactivity and responsiveness of websites.
Key advantages of jQuery include:
Simplified code, allowing developers to achieve more with fewer lines.
Cross-browser compatibility for consistent user experiences.
An extensive ecosystem of plugins for extended functionality.
Easy integration with other technologies like AJAX for seamless data interactions.
For businesses, this means faster development cycles, cost-effective solutions, and websites that deliver a better user experience.
What to Look for in the Best jQuery Development Company
Finding the right jQuery development company can be a daunting task, especially when you’re searching for a reliable partner to handle your web development needs. Here are the key qualities that define the best jQuery development companies:
1. Expertise in Front-End Development
A top-notch jQuery development company will have a team of experienced front-end developers proficient in jQuery, HTML, CSS, and JavaScript.
They should have a deep understanding of creating dynamic, responsive designs that meet your business objectives.
2. Custom Solutions
The best companies offer tailored solutions to meet your specific requirements. Whether you need a custom plugin, interactive web elements, or integration with third-party APIs, they should deliver exactly what you need.
3. Cross-Browser Compatibility
Your website or application must perform consistently across all browsers. A reliable jQuery development company will ensure your solution is fully optimized for cross-browser compatibility.
4. Strong Portfolio
Look for companies with a proven track record of successful jQuery projects. Their portfolio should demonstrate their ability to handle complex requirements and deliver exceptional results.
5. Focus on User Experience
A great jQuery development company prioritizes user experience by creating interactive and engaging elements that enhance website usability and navigation.
6. Timely Delivery
Meeting deadlines is critical in web development. The best companies follow agile methodologies to ensure projects are completed on time without compromising on quality.
Why Choose Fulminous Software as Your jQuery Development Partner?
If you’re searching for the best jQuery development company, Fulminous Software is the partner you can trust. Here’s why we stand out:
1. Proven Expertise
Our team consists of seasoned developers who excel in jQuery and other front-end technologies. We’ve delivered high-performance, interactive web solutions to clients across various industries.
2. Custom Development
From interactive user interfaces to custom plugins, we specialize in creating unique solutions tailored to your business needs.
3. Focus on Performance
We understand the importance of fast-loading websites. Our jQuery development ensures optimized performance, delivering seamless experiences for your users.
4. Collaborative Approach
We work closely with our clients, keeping them involved at every stage of the development process to ensure the final product aligns with their vision.
5. Affordable Solutions
We offer cost-effective jQuery development services without compromising on quality, helping businesses of all sizes achieve their goals.
Services Offered by a jQuery Development Company
A comprehensive jQuery development company offers a wide range of services to cater to various business needs, including:
Custom jQuery Plugin Development Extend the functionality of your website with custom plugins designed specifically for your requirements.
jQuery Integration Services Seamlessly integrate jQuery with existing platforms, frameworks, or CMS solutions like WordPress, Shopify, or Magento.
Responsive Web Development Build mobile-friendly websites that deliver a consistent user experience across all devices.
Interactive UI/UX Design Leverage jQuery to create intuitive and engaging user interfaces that captivate your audience.
jQuery Maintenance and Support Ensure your website remains up-to-date, secure, and optimized with ongoing maintenance and support services.
Conclusion
Choosing the best jQuery development company can set your business apart by delivering exceptional, user-friendly web solutions. Whether you’re looking to build a dynamic website, enhance user engagement, or streamline your web development process, a reliable jQuery development partner is key to your success.
If you’re ready to take your website to the next level with interactive features and seamless performance, don’t settle for less. For more info = https://fulminoussoftware.com/jquery-development-company
0 notes
Text
Looking for best PSD to HTML converter tools? We have compiled a list of best websites that can help you convert PSD to HTML. In order to deliver a well balanced website, designers are required to focus over several vital attributes. It includes the over look and feel with navigation ease, semantic, web page loading time, compatibility over multiple browsers and a lot more. This could be a cumbersome task for a designer unless he/she possesses years of experience, good karma (valuable practice) and absolute expertise in the platform. Thus, it is advisable to consider a PSD to HTML services and achieve a remarkable web design that embraces the latest trends without getting deep into coding. Indubitably, there are several web development companies that offer invaluable PSD to HTML conversion services at affordable prices. However, with so many options around it often become hard to choose an appropriate service provider to efficiently achieve the ultimate goal. This article will offer you a list of the top-notched PSD to HTML service providers for your consideration. So that, you can further streamline your search as per your project requirements and seek the best suitable service provider. Let's have a look at the best PSD to HTML websites available out there. Markupcloud Backed with a team of over 150 professionals, Markupcloud offers incredible services. It not only allows one to convert their design into HTML, but one may even choose to convert into a desired CMS (including Drupal, WordPress, Magento and Joomla). They offer seamless communication and 24/7 technical support. Moreover, its money-back guarantee further scrutinize their services and ensure surefire results. Designs2HTML High end responsive designs are in trend and you can conveniently attain it by hiring the affordable services of Designs2HTML. It strives to deliver outstanding performance with utmost client's satisfaction. It is a reputed and reliable company that is well known in the web development realm. With over 5 years of experience, it is consistently paving the path towards success. You can completely rely on the company, as it's backed by a team of over 250 expert developers. Most interestingly, it offers absolutely free support for 30 days. Psd2html Available since 2005, this service provider has garnered an amazing popularity across the globe. They allow one to convert their Photoshop documents into the corresponding HTML/CSS or a Content Management System (CMS) at best prices. It also supports Drupal, WordPress and JS programming. You can even reap the benefits of its affordable services for transforming your design into an email template. WordPrax Create a conspicuous online presence and convert your dream design into reality by hiring the suitable services from WordPrax. Its remarkable services make it stand ahead of its competitors. It is highly recommended to the folks seeking for WordPress development. Whether you want to customize your WP theme, plugin or simply want your PSD document to be converted into a WP site, WordPrax offerings add to its viability. W3 Markup The absolute services of W3 Markup allow one to convert their Photoshop design into HTML or CMS themes. With the capability to handle Ajax, Cufon, jQuery and so forth, it possesses great expertise in the domain and thus, ensures high end results. CodeMyConcept Whether you have a design in PSD format or in any other format, CodeMyConcept offers services to convert an image file into SEO-friendly HTML and CSS. It also offers services to convert the design into CMSs including, WordPress, Magento, Drupal, etc. XhtmlWeaver While supporting the latest HTML5 and CSS3, XhtmlWeaver delivers amazing conversion results. It is well-known for offering agile web development, and embraces W3C standards, clean jQuery, and a lot more. The affordable and high end services of XhtmlWeaver make it a preferred choice. Crazyxhtml This PSD to XHTML conversion organization offer hand-written code, which is cross-browser compatible.
Moreover, it also ensures worthy conversions for email templates as well as WordPress. You may choose a suitable service and get your design converted into a proficient website. Markup4U Get your PSD design converted into a functional website within a day by hiring the suitable services of Markup4U. It delivers pixel-perfect website that is semantic, search engine optimized, and easily accessible. XHTMLized Serving its clients with incredible services since 2006, XHTMLized offers services to efficiently convert your design into HTML or WordPress. In fact, it also ensures a responsive design, thus, allows one to conveniently target colossal audiences using different mobile devices. Convert2xhtml Convert2xhtml offers excellent conversion services for PSD to basic HTML or to Joomla, WordPress, vBulletin and PSPBB. It offers hand-coded results at affordable prices within efficient turnaround time. Moreover, it also makes sure that the end result is cross-browser compatibility. Direct Basing Direct Basing delivers quality web development solution that is cross-browser compatible and search engine optimized. It possesses highly skilled programmers who help convert your design into an impressive and fully functional website. It even allows one to choose several resourceful options as per their requirement; for instance, you may opt desirable JavaScript features or custom fonts if required. Htmlburger Its results ensure an absolute conversion of PSD documents into equivalent hand coded, W3C compliant HTML and CSS markup. All the services of htmlburger will offer a lightweight and cross-browser compatible website. Most importantly, it facilitates its clients to first test the result without imposing any financial obligation. XhtmlChop The effective and proficient services of xhtmlChop ensure a consummate conversion of your designs into an equivalent pixel perfect HTML code. They support various image files like PSD, ANG and AI. It offers responsive designs and high end markup. They don't just offer conversion to HTML, but also provide services to convert a design into an email and CMSs (including, WordPress, Magento, Drupal, Joomla, and more). Moreover, they also provide a free support for 180 days. Psdgator This conversion service provider is well known in the industry for its quality services. It proficiently transforms an image file into HTML and CSS while ensuring the W3C standards. It offers pixel perfect and semantic conversions. WordSuccor Ltd. Established in 2010, WordSuccor Ltd. has become one of a popular PSD to HTML conversion service providers in the industry. They have experience of delivering over 1000 WordPress sites with good customer rating and offer you one-stop-solution for PSD/HTML to WordPress theme conversion. Final Thought Consider the aforementioned top PSD to HTML conversion service providers and choose the best suitable website. And, efficiently convert your design into an effective and impressive website. However, it is recommended to review their client testimonials and their portfolios before investing in the conversion services of any web development company. Also, don't forget to seek a Non Disclosure document before beginning the conversion process. This is more than imperative as it helps secure your design and info included in your design. This post is brought to you by Samuel Dawson, working as front-end developer for Designs2HTML Ltd. a leading PSD to HTML conversion company and he shares concrete information, latest trend & tips on front-end development technologies.
0 notes
Text
Freelance WordPress Developers in Ahmedabad | Expert Guide for Your Next Project
In today’s digital world, having a robust, user-friendly website is essential for businesses of all sizes. WordPress, as one of the most popular content management systems (CMS), powers more than 40% of the world’s websites. Whether you’re a small business or a large enterprise, hiring a Freelance WordPress Developer in Ahmedabad can be a game-changer for your project. In this guide, we’ll walk you through the key aspects of hiring a freelance developer, their advantages, and why i-Quall’s services are an excellent choice for WordPress development.
Understanding the Role of Freelance WordPress Developers
Freelance WordPress developers specialize in designing and developing custom WordPress websites. Unlike agencies, freelancers work independently, often providing more flexible solutions. These developers in Ahmedabad offer personalized services that cater to local and global clients alike, making them a top choice for cost-effective, tailored WordPress solutions.
Why Should You Hire Freelance WordPress Developers in Ahmedabad?
Hiring freelance WordPress developers brings a range of benefits, especially when you opt for talent from a growing tech hub like Ahmedabad. Here are some reasons why:
Cost-Effective Solutions: Compared to large web development agencies, freelancers typically charge lower fees. This makes them a perfect option for small businesses or startups.
Flexibility and Availability: Freelancers offer flexibility in project timelines and often work outside typical 9-5 hours. This ensures that your project can move swiftly and meet deadlines.
Direct Communication: With freelancers, you have direct communication with the person working on your project, leading to faster updates, changes, and a more transparent process.
Tailored Solutions: Freelance developers provide more personalized services, allowing you to customize your project according to your unique requirements.
Steps to Hire Freelance WordPress Developers in Ahmedabad
When looking to hire a Freelance WordPress Developer in Ahmedabad, it’s essential to follow a structured approach to ensure you find the right fit. Here’s a step-by-step guide:
1. Define Your Project Scope
Before you start searching for a freelancer, clearly define the scope of your WordPress project. This includes the number of pages, functionality requirements, e-commerce integration, plugins needed, and design preferences.
2. Search for Developers on Freelance Platforms
Platforms like Upwork, Freelancer, and Fiverr are excellent places to find skilled Freelance WordPress Developers in Ahmedabad. Use search filters and reviews to identify potential candidates.
3. Evaluate Their Portfolio
Once you have a list of potential freelancers, review their portfolios to assess the quality of their previous work. Look for examples that align with your project needs, especially if you’re looking for custom WordPress themes or complex plugins.
4. Conduct an Interview
Schedule an interview with the shortlisted candidates to discuss their experience, workflow, and timeline. Make sure to inquire about their familiarity with WordPress tools, themes, and plugins.
5. Check Their Technical Skills
The developer should have expertise in:
PHP and MySQL: These are the core technologies that power WordPress.
HTML5/CSS3: The developer should know how to structure and style the website.
JavaScript/jQuery: Necessary for dynamic and interactive website elements.
Custom Theme/Plugin Development: If your project requires custom functionality, ensure they have experience in custom development.
6. Agree on Timelines and Budget
Freelancers typically work on hourly or project-based pricing. Agree on the budget and timeline before commencing work to avoid any misunderstandings later.
Key Skills of Freelance WordPress Developers in Ahmedabad
A proficient Freelance WordPress Developer should possess a range of skills to deliver high-quality results. Here are some critical skills you should look for:
WordPress Theme Development: The ability to create or customize WordPress themes is a must.
Plugin Development: Plugins enhance the functionality of a WordPress site. The developer should know how to create or customize plugins according to your specific requirements.
SEO Optimization: WordPress developers should have a fundamental understanding of SEO to ensure the website is search engine friendly.
Mobile Responsiveness: The developer should ensure that the website functions smoothly on all devices, including desktops, tablets, and smartphones.
Security Best Practices: Familiarity with WordPress security plugins and practices to protect the website from potential threats.
Custom WordPress Development for an E-commerce Store in Ahmedabad
Let’s consider a real-world example. A local business in Ahmedabad needed an e-commerce website to sell its products online. Instead of opting for an expensive agency, they decided to hire a Freelance WordPress Developer in Ahmedabad. The developer created a custom WordPress theme tailored to their brand, integrated WooCommerce for easy product management, and optimized the site for SEO.
The result? A fully functional e-commerce store that drove significant online sales while keeping development costs under control. This showcases the effectiveness of freelance WordPress developers for small to medium-sized projects.
When it comes to hiring Freelance WordPress Developers in Ahmedabad, i-Quall stands out as a leading provider of expert freelance services. With a team of skilled developers, i-Quall ensures high-quality, timely, and affordable WordPress solutions for businesses of all sizes.
Why Choose i-Quall?
Experienced Developers: i-Quall’s developers have years of experience in WordPress development, offering customized solutions tailored to your business needs.
Cost-Efficiency: With competitive pricing, i-Quall provides excellent value for money.
Client-Centric Approach: The team ensures direct communication and transparency throughout the project, ensuring your vision is realized.
Conclusion
Choosing a Freelance WordPress Developer in Ahmedabad for your website project offers numerous advantages, from cost savings to personalized services. Whether you need a simple business site or a complex e-commerce platform, the right freelancer can turn your vision into reality. With skilled developers like those at i-Quall Infoweb, you’ll get the expertise and flexibility needed to build a successful WordPress site.
URL : https://www.i-quall.com/ahmedabad/freelance-wordpress-developers-ahmedabad/
0 notes
Text
Astra Pro Addon v4.8.0 WordPress Plugin
https://themesfores.com/product/astra-pro-addon-plugin/ Astra Pro Addon v4.8.0 WordpRess Plugin Astra is the most customizable WordPress theme that is available right now. Not only it is rich in features, but it is also very lightweight and fast loading. You can use Astra Pro to extend the functionality of the theme to a completely new level. It has seamless integration with other popular plugins like Beaver Builder, Elementor Pro, etc. Features: No jQuery Less than 50 KB Loads in just half a second! Optimized code Self Hosted Google Fonts SEO Optimized Schema Integrated Customize Without Code Super Fast Performance Less than 50 KB: Astra requires less than 50KB of resources as compared to 100s required by the other WordPress themes. Super Fast Performance: Astra is made for speed. It is the most lightweight theme available in the market and offers unmatched performance. Optimized code: Astra uses default WordPress data and follows the best coding standards to make sure that every piece of code is optimized. Astra is the most customizable WordPress theme that is available right now. Not only it is rich in features, but it is also very lightweight and fast loading. You can use Astra Pro to extend the functionality of the theme to a completely new level. It has seamless integration with other popular plugins like Beaver Builder, Elementor Pro, etc. How to Install Astra Pro Addon? This plugin may not function properly without a license. You need to install the FREE VERSION of the theme before installing the Astra Pro plugin. Please note that any digital products presented on the themesfores website do not contain malicious code, viruses, or advertising. For License Key: themesfores.com products are functional without entering a product license code. We are unable to provide a license code for you, and it’s because we already obtain the Plugin/Theme to the original developer. The use of a license code usually is for automatic updates and premium support from the original developer. Besides, we guarantee you to deliver a free manual update and minor assistance for your convenience of using the product. Refund Policy: If the plugin or theme is not working properly and we also fail to help you then, in that case, you will get the money back. If the plugin and theme are working properly then you will not get the money back. How to fix “style.css missing” error while uploading themes? A common issue that can occur with users new to installing WordPress themes is a “Broken theme and/or stylesheets missing” error message being displayed when trying to upload or activate the theme. This is because the theme download package on ThemeForest includes additional files to the theme such as the documentation, license etc. https://themesfores.com/product/astra-pro-addon-plugin/ #Addon #WordpressPlugins #WordpressTheme
0 notes
Text
Best Website Development Tools for 2024

In the rapidly evolving digital landscape, website development remains a critical component for businesses aiming to establish a strong online presence. The tools available to developers are constantly improving, making it easier to create, deploy, and maintain websites with enhanced functionality and design. As we move into 2024, several website development tools stand out for their ability to streamline workflows, offer powerful features, and adapt to the latest trends in web development.
1. Visual Studio Code
Visual Studio Code (VS Code) continues to be one of the most popular code editors among developers. It’s lightweight, fast, and packed with features that make coding more efficient. VS Code supports a wide range of programming languages and comes with an integrated terminal, debugging tools, and an extensive library of extensions. These extensions allow developers to customize their environment to suit specific needs, from syntax highlighting to advanced code analysis.
2. Figma
For web developers focused on UI/UX design, Figma remains an essential tool. It’s a cloud-based design platform that enables real-time collaboration, making it easier for teams to work together on web projects. Figma’s intuitive interface, combined with its powerful vector editing and prototyping features, allows developers to create responsive designs that look great on any device. As mobile-first design continues to be a priority, Figma’s ability to handle complex layouts and provide interactive prototypes is invaluable.
3. GitHub
GitHub is a cornerstone in the web development ecosystem, providing a platform for version control and collaborative coding. It allows developers to manage their codebase, track changes, and work on different branches simultaneously. GitHub’s integration with other tools and its extensive documentation make it a go-to resource for developers aiming to maintain high-quality code. With the introduction of GitHub Copilot, an AI-powered code completion tool, developers can now write code faster and with fewer errors, enhancing their overall productivity.
4. Bootstrap 5
Bootstrap has long been a favorite for front-end development, and Bootstrap 5 continues this tradition with significant improvements. It’s a responsive CSS framework that simplifies the process of building mobile-friendly websites. Bootstrap 5 has dropped jQuery in favor of vanilla JavaScript, leading to faster performance and smaller file sizes. It also offers enhanced grid systems, better customization options, and improved documentation. For developers looking to build clean, responsive websites quickly, Bootstrap 5 is an excellent choice.
5. WordPress
WordPress remains the most popular content management system (CMS), powering over 40% of all websites. Its flexibility, ease of use, and extensive plugin ecosystem make it an ideal choice for developers building websites for clients who need to manage content themselves. WordPress’s vast array of themes and plugins allows developers to create custom websites without starting from scratch. In 2024, WordPress continues to evolve, with updates focused on improving performance, security, and user experience.
6. Webflow
Webflow is a visual web development platform that empowers designers to create responsive websites without writing code. It’s particularly useful for developers who want to focus on design rather than code. Webflow’s visual editor generates clean HTML, CSS, and JavaScript, allowing for full control over the final output. Additionally, Webflow offers hosting, CMS capabilities, and eCommerce integration, making it a comprehensive solution for website development.
7. Sass
Sass (Syntactically Awesome Style Sheets) is a CSS preprocessor that has become an essential tool for front-end developers. It extends CSS with features like variables, nested rules, and mixins, which make writing and maintaining CSS easier and more efficient. In 2024, Sass remains a key tool for developers looking to create scalable, maintainable stylesheets, particularly for large projects where CSS can become unwieldy.
8. React
React, a JavaScript library for building user interfaces, continues to dominate the web development landscape. Developed and maintained by Facebook, React allows developers to build fast, interactive web applications with reusable components. Its virtual DOM ensures efficient rendering, making React an excellent choice for high-performance websites and single-page applications (SPAs). As more businesses demand dynamic, user-centric web experiences, React’s popularity is expected to grow even further in 2024.
9. Node.js
Node.js is a powerful tool for building server-side applications. It allows developers to use JavaScript for both front-end and back-end development, making it possible to create full-stack applications with a single programming language. Node.js’s non-blocking, event-driven architecture ensures that it can handle multiple requests efficiently, making it ideal for building scalable, high-performance web applications. In 2024, Node.js remains a top choice for developers looking to build robust server-side applications.
10. Docker
Docker has revolutionized how developers build, ship, and run applications. It allows developers to package applications and their dependencies into containers, ensuring consistency across different environments. Docker’s ability to create isolated environments simplifies the development process and reduces the “it works on my machine” problem. For web developers, Docker is invaluable for managing complex applications, especially those that require multiple services or components.
11. Vercel
Vercel is a cloud platform for front-end developers that provides hosting, serverless functions, and edge computing capabilities. It’s particularly well-suited for Jamstack applications and integrates seamlessly with popular frameworks like Next.js, which Vercel also developed. Vercel’s automatic scaling, global CDN, and intuitive workflow make it an attractive option for developers looking to deploy fast, secure, and scalable websites.
12. Gridsome
Gridsome is a static site generator that leverages the power of Vue.js to create fast, modern websites. It’s part of the Jamstack architecture, which emphasizes pre-rendering and decoupling the front-end from the back-end. Gridsome is particularly useful for developers who want to build static websites with dynamic content, thanks to its GraphQL-powered data layer. As the demand for fast, SEO-friendly websites grows, Gridsome is set to become even more popular in 2024.
The Importance of Choosing the Right Tools
Selecting the right tools is crucial for any web development service. These tools not only enhance productivity but also enable developers to create more sophisticated and user-friendly websites. As businesses increasingly rely on their online presence to engage with customers and drive sales, the demand for high-quality web development services continues to rise.
Global Key Info Solutions: Your Partner in Web Development
When it comes to professional web development services, Global Key Info Solutions (GKIS) stands out as a trusted partner. With a proven track record of delivering cutting-edge solutions, GKIS offers comprehensive services that cater to diverse business needs. Whether you’re looking to build a new website from scratch or optimize an existing one, GKIS combines the latest tools and technologies with industry expertise to deliver outstanding results.
0 notes
Text
How to Fix "WordPress JQuery is Not Defined" Error?

Today, approximately 80% of websites run on jQuery, if your wordpress website is one of them, you might encounter the “Uncaught ReferenceError: jQuery is not defined” error at some point. This error message indicates that your website can’t call a function from the jQuery JavaScript library. This may cause one or multiple website elements to stop running. Luckily there are multiple methods to fix this common issue.
In this comprehensive tutorial, we will go through the methods to do so for WordPress users.
What Is the “jQuery Is Not Defined” Error in Wordpress?
“jQuery is not defined” error in wordpress is a common error that occurs when a website calls for a jQuery function before the library loads properly but the jQuery.com JavaScript library is unavailable or isn’t functioning correctly. It is caused possibly due to conflicting plugins, a corrupted jQuery file, a blocked CDN, or your JavaScript code loads incorrectly.”
It can crash your wordpress website because of corrupted WordPress’s plugins or jQuery files, hosting issues, or CDN problems. Simply, your website can’t communicate with its library because of broken or conflicting code.
Key Reasons of the “jQuery Is Not Defined Error”
This error in WordPress is pretty common. Here are some key reasons of this issue:
Corrupted WP Themes or Plugins
Errors with JavaScript or jQuery file
JavaScript Running Incorrectly
Blocked CDN-hosted jQuery
Poor Performing Host
What are Negative Impacts of this Error on Website?
A "jQuery is Not Defined" error in WordPress can impose some negative effects on your website's functionality and user experience:
Broken Functionality of Site
Affects User Experience
Increased Bounce Rate
Negative Impact on SEO
Loss of Revenue
Loss of Brand Value
Damage Site Authority
How To Fix the “Uncaught Reference Error: jQuery Is Not Defined” WordPress Error
Before starting fixing the error, create a site backup if something goes wrong. Setting automated backups is recommended. Beyond this, we also recommend running any changes you make to your site through a staging environment. Don’t make any changes to your live website while troubleshooting. Finally, ensure you have access to an FTP or File Transfer Protocol client. This program helps you edit code behind the scenes, and you can get login details from your host.
Remember, if you don’t have the time to fix this error yourself or if you should just prefer expert support, you can skip ahead and contact Supportfly.
1. Check jQuery is Included
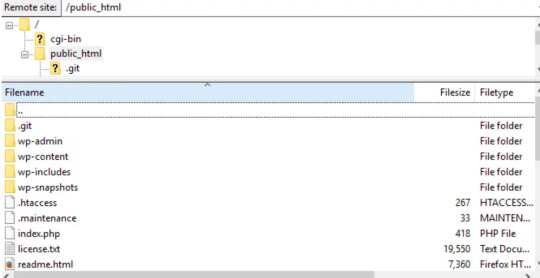
Firstly, check that your website code includes a jQuery library. WordPress typically installs this for you. Right-click anywhere on your web page and select “View Page Source” to open the source code.
Now find the code that makes up your page. From here, press CTRL+F on Windows or CMD+F keys on Mac to open a search bar.
Search for “jquery.min.js.” The phrase should appear in the code if your website has a library installed. If it doesn’t appear, check the Network tab of your browser’s dev tools to see if you notice any jQuery takes being loaded. In your root folder, typically in “public_html,” look for a folder called “wp-includes”.

Open “wp-includes” and then open the file named “script-loader.php.” Now in the source code, search for a line that starts with “wp_enqueue_script.” and after the word “script” in this phrase paste the below given bold lines-
wp_enqueue_script( ‘tt-mobile-menu’, get_template_directory_uri() .
‘/js/mobile-menu.js’, array(‘jquery’), ‘1.0’, true );
In WordPress you can do this all using Plugin. You can add code to your site using this plugin without editing text files.
Go back to your website and see if the problem is resolved.
2. Check jQuery is loading correctly
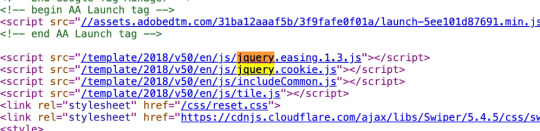
Now, we need to check, jQuery file is loading as expected. To start, right-click anywhere on your web page and select “View Page Source.” and search for queries in the code that start with “<script src=” and include “jquery” in the same lines.
If you see lines in the code matching this description, it’s likely loading correctly. Now move to the next step if you can’t see any matches.

3. Add a snippet to wp-config.php File
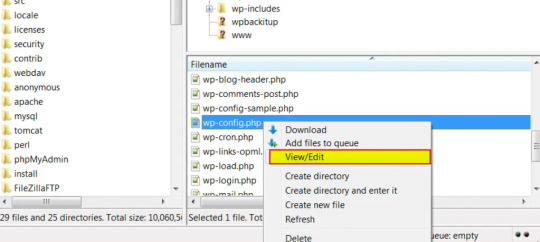
Still, if the above given ways don't work, you need to edit your website’s configurations. Look for the wp-config.php file in your root folder.

Right-click on the webpage anywhere and download the file to your preferred drive so you have a manual backup, and open the file in your root folder to begin editing.
Now, find the following line:
/* That’s all, stop editing! Happy blogging. */
Paste the following above that line:
/** Absolute path to the WordPress directory. */
if ( !defined(‘ABSPATH’) )
define(‘ABSPATH’, dirname(__FILE__) . ‘/’);
define(‘CONCATENATE_SCRIPTS’, false);
You just defined the ABSPATH, which will help your website to recognize that jQuery is cavailable. Save the file and try to reload your website.
4. Set up Google-hosted jQuery with an alternate fallback
A CDN, or Content Delivery Network, might be to blame for your jQuery woes. This is a series of networked servers that speed up WordPress but can sometimes cause functionality issues if it goes down unexpectedly. So, it’s worth setting up a Google-based jQuery you can fall back on now and in the future. To do this, you add the following code:
// Fall back to a local copy of jQuery if the CDN fails
<script>
window.jQuery||document.write(‘<script src=”mysite.com/wp-content/themes/my_theme/js/query.min.js”><\script>’))
</script>
Save, and check your site once again.
5. Manually add the jQuery Library to header.php
If step four didn’t resolve the error, try adding the jQuery library manually. Head to Google Hosted Libraries. Here, copy the code snippet for the latest version of jQuery from the link above, for example, the snippet listed under “3.x snippet.”:
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js”></script>

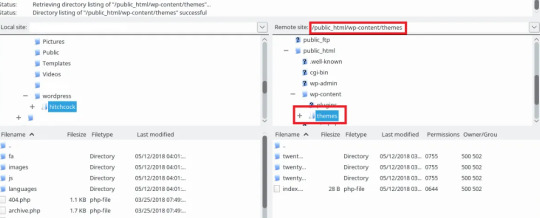
Now, find the marked folder “wp-content” in your root folder “public_html”, then go to the “Themes”, then the folder marked with the name of the theme you’re using.
In this theme folder, you should see the header.php file. Right-click and save this to your usual drive, and open the version in FTP. Then, paste the snippet below the tag marked, save, and try to re-access your site.
Conclusion
In conclusion, jQuery is one of the most common errors occurring in wordpress sites. In this tutorial we have explained about what “jQuery is not defined” is, some of the key reasons for this error and some methods of fixing this error that will definitely help you to fix this error. Nevertheless you are not able to resolve the "jQuery is Not Defined" error in WordPress. It can extend the time your visitors have to wait for your WordPress page to load. Fortunately, with some code editing, fixing the WordPress admin jQuery error is simpler than you might expect.
Muddling around with code may be a bit daunting, especially if you need to make changes to your theme’s functions.php file. So if you’re unsure about making potentially harmful changes to your site, it’s best to contact a wordpress expert.
Contact Supportfly and hire an expert team for WordPress Management services to boost your website performance. We provide Premier Wordpress Management services to run your website on WordPress successfully.
0 notes
Text
为您的网站使用
https://www.asiadata.co.uk/bahamas-whatsapp/
真是令人印象深刻。 如果您想延迟加载,您可以使用现成的“延迟加载”插件。 我将在这里介绍其中一些插件: Lazy Load Plugin for jQuery Lazy Load WordPress Plugin BJ Lazy Load Unveil.js bLazy.js Angular Lazy IMG ocLazyLoad React-Lazy-Load Jason Slyvia's React-Lazyload 优化你的服务器 超速的影响之一该站点是服务器控���。
0 notes
Text
Fastest WordPress Themes for Lightning-Quick Load Times
Let’s be honest—no one likes a slow website. Not your visitors. Not search engines. Not even you.
In fact, a delay of just one second can cause conversion rates to drop by 7%. That’s huge. And while hosting and plugins matter, one of the biggest speed boosters (or blockers) on your site is your WordPress theme.
So if you're serious about performance, it's time to talk about themes that are built for speed—and only speed.
Let’s dive into some of the fastest WordPress themes out there and what makes them lightning quick.
Why Theme Speed Even Matters
Here’s the deal: speed affects everything.
SEO: Google uses page speed as a ranking factor.
User experience: Visitors expect your site to load in under 3 seconds.
Sales and conversions: A faster site = more action taken by users.
Your WordPress theme is the foundation of your site’s design and functionality. If it’s packed with bloated code, excessive animations, or unused features—it’s going to slow things down, period.
1. Astra – Lightweight and Seriously Fast
Astra is known for its crazy fast performance—right out of the box. It’s less than 50KB on the frontend and doesn't rely on jQuery, which means zero render-blocking issues.
Perfect for bloggers, eCommerce sites, agencies, and basically anyone who wants speed without sacrificing flexibility.
✅ Loads in under 0.5 seconds ✅ Works perfectly with all major page builders ✅ Highly customizable without touching code
2. GeneratePress – Built for Performance Nerds
GeneratePress is the theme you choose when performance is your top priority. It’s ultra-lightweight, modular, and cleanly coded.
Want full control? You’ll love how it keeps things minimal while giving you power where it counts.
✅ Under 30KB file size ✅ Full compatibility with Gutenberg and builders ✅ Accessibility-ready and SEO-friendly
3. Neve – Fast and Flexible
Neve offers a fresh, modern look while keeping its core super slim. It’s designed to be AMP-compatible, responsive, and blazing fast.
Perfect for startups, freelancers, and small businesses.
✅ Loads in under 1 second ✅ Built with mobile-first approach ✅ Easy integration with WooCommerce
4. Hello Elementor – Minimalism at Max Speed
If you’re using Elementor, Hello Theme is a no-brainer. It’s essentially a blank canvas, making it one of the fastest WordPress themes you can get for custom-designed sites.
Just be ready to build most of your site with Elementor itself.
✅ Leanest theme for Elementor users ✅ Loads instantly ✅ Zero unnecessary styling
5. Blocksy – Modern Look, Lightning Fast
Blocksy combines speed with stunning design. It’s built with the latest web technologies (React, Webpack) and optimized for performance from day one.
You get speed, yes—but you also get beauty.
✅ Loads fast with minimal requests ✅ Advanced header and footer options ✅ Gutenberg-optimized
Quick Tips to Speed Things Up (No Matter What Theme You Use)
Even with the fastest WordPress theme, your site can still lag if other areas are ignored. Here’s how to stay fast:
Use a quality caching plugin (like WP Rocket or LiteSpeed Cache)
Compress your images
Minimize plugin usage
Use a CDN (like Cloudflare)
Keep everything updated
One More Thing...
If you're looking for WordPress themes that are not just fast, but also beautifully designed, mobile-friendly, and easy to customize—check out webxThemes.
At webxThemes, every theme is built with speed in mind. You won’t need to worry about bloated files or clunky design. Just clean code, fast loading, and SEO-ready layouts.
Final Thoughts
Choosing a fast WordPress theme is one of the smartest decisions you can make for your site’s growth. It improves your SEO, boosts conversions, and gives your visitors the smooth experience they deserve.
Remember: in a world where people leave a website if it doesn’t load in 3 seconds, speed isn't a luxury—it's survival.
Pick the right theme. Start strong. And don’t let a slow website slow down your success.
0 notes
Text
Web Designing Course in Sonipat.
Here's a comprehensive course outline for a web design course offered by Pickles Animation. This course is designed to cater to both beginners and advanced learners, covering essential tools, techniques, and industry insights.
Course Outline for Web Design
Module 1: Introduction to Web Design
Overview of Web Design
History and evolution of web design
Key principles of web design (layout, color, typography)
Understanding the web design process
Web Technologies
Basics of HTML and CSS
Introduction to JavaScript
Understanding web browsers and how they work
Module 2: HTML and CSS Fundamentals
HTML Basics
HTML syntax and structure
Common HTML tags and attributes
Creating forms and tables
CSS Basics
CSS syntax and selectors
Styling text, colors, and backgrounds
Box model, padding, margin, and borders
Advanced HTML and CSS
Flexbox and CSS Grid layout systems
Responsive design principles and media queries
CSS transitions and animations
Module 3: JavaScript and Interactive Design
JavaScript Basics
JavaScript syntax and variables
Functions and events
DOM manipulation
Advanced JavaScript
Working with APIs and AJAX
ES6+ features
JavaScript frameworks (e.g., React, Vue.js)
Interactive Design
Enhancing user interactions with JavaScript
Introduction to jQuery
Creating interactive forms and components
Module 4: Web Design Tools and Software
Design Software
Adobe XD, Figma, or Sketch for UI design
Creating wireframes and prototypes
Collaborating and sharing designs
Development Tools
Code editors (e.g., Visual Studio Code, Sublime Text)
Version control with Git and GitHub
Browser developer tools for debugging
Module 5: Advanced Web Design Techniques
UI/UX Design Principles
User-centered design
Accessibility and inclusive design
Usability testing and feedback
Responsive and Adaptive Design
Mobile-first design approach
Progressive enhancement and graceful degradation
Testing and optimizing for various devices
Performance Optimization
Image and asset optimization
Minification and compression techniques
Lazy loading and caching strategies
Module 6: Content Management Systems (CMS)
Introduction to CMS
Understanding CMS and its benefits
Overview of popular CMS platforms (e.g., WordPress, Joomla, Drupal)
Working with WordPress
Setting up a WordPress site
Customizing themes and templates
Managing plugins and widgets
Module 7: E-commerce and Web Applications
E-commerce Fundamentals
Setting up an online store
Payment gateway integration
Product management and inventory
Web Applications
Introduction to web app development
Basics of backend development (e.g., Node.js, PHP)
Working with databases (e.g., MySQL, MongoDB)
Module 8: Portfolio Development and Career Preparation
Building a Web Design Portfolio
Selecting and showcasing your best work
Creating case studies and project descriptions
Designing a portfolio website
Career Preparation
Freelancing vs. working for an agency
Job search strategies and interview tips
Networking and professional development
Additional Features
Guest Lectures and Workshops: Sessions by industry experts on various topics.
Hands-On Projects: Real-world projects to apply learned skills.
Feedback and Critique Sessions: Regular feedback from instructors and peers.
Online Resources and Community: Access to tutorials, forums, and networking opportunities.

This course structure ensures that students gain a solid foundation in web design, practical experience with essential tools and techniques, and preparation for a successful career in the web design industry.
0 notes